Векторные изображения: изображения, картинки, фотографии — Векторные изображения: фотографии
- Изображения
- Фотографии
- Векторные изображения
- Все категории
- Видео
- Музыка
- Редакционные
- Развлечения
- Новости
- Спорт
- Королевские особы
- Инструменты
- Shutterstock Editor
- Мобильное приложение
- Подключаемые модули
- 1-646-419-4452
- Русский
- Čeština
- Dansk
- Deutsch
- English
- Español
- Français
- Italiano
- Magyar
- Nederlands
- Norsk
- Polski
- Português
- Suomi
- Svenska
- Türkçe
- Русский
- ไทย
- 한국어
- 日本語
- 简体中文
- 繁體中文
- Станьте автором Shutterstock
- Цены
- Войти
www.shutterstock.com
Векторная графика бесплатно — подборка сайтов / ua-hosting.company corporate blog / Habr
У векторной графики много преимуществ. В отличие от растровых, векторные изображения более гибкие, легко масштабируются, сохраняют качество и т.д. Ниже представлена подборка веб-ресурсов с бесплатными векторными иконками, символами и картинками.1. Freepik
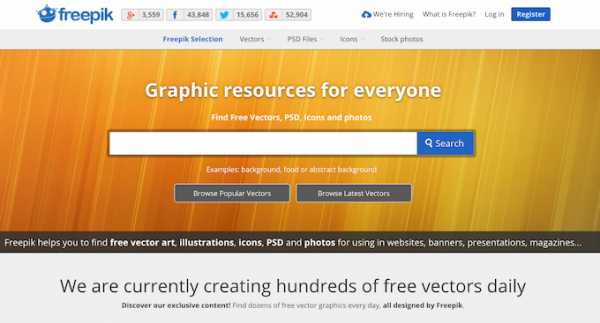
www.freepik.com
Один из самых больших веб-сайтов, который предлагает сотни новых векторных изображений для личного и для коммерческого использования.

2. All Free Download
all-free-download.com/free-vectors
На сайте для бесплатного скачивания доступно приблизительно 190,000 образцов векторной графики (для некоммерческого использования). Искать можно по 15 доступным признаками или по наиболее популярному, новому.

3. Vecteezy
www.vecteezy.com
Огромный «дом» векторной графики, изображений и всевозможных паттернов. Помимо бесплатных, есть доступные наборы только премиум-пользователям.

4. Free Vector
www.freevector.com
Сайт для поиска фирменных логотипов, брендов, эмблем в векторе. Изображения можно использовать в соответствии с лицензией Creative Commons, которая представляет право изменять их и выкладывать на другие ресурсы (но с ссылкой на источник).

5. 1001 Free Downloads
www.1001freedownloads.com/free-vectors
Собрание бесплатных образцов векторной графики по 35 различным категориям: еда, спорт, технологии, бизнес, наука и т.д. Изображения можно использовать для личного и коммерческого использования, но с отсылкой на сайт.

6. Free Design File
freedesignfile.com/category/free-vector
На сайте — 30 категорий всевозможных векторных изображений. Все материалы бесплатные, но необходимо придерживаться все той же лицензии Creative Commons.

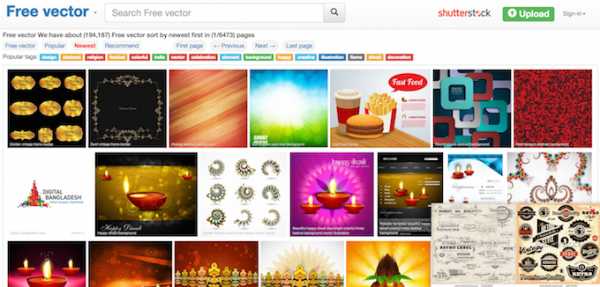
7. Free Vectors
www.free-vectors.com
На этом веб-сайта выложено более чем 30 категорий векторных изображений, которые можно бесплатно скачать.

8. FVector 4 Free
vector4free.com
Vector4Free.com предлагает свободную векторную графику в форматах: Illustrator AI, EPS, PDF, SVG и Corel Draw CDR.

9. Cool Vectors
coolvectors.com
Этот веб-сайт раздает векторную графику от других источников. Пользователи могут оценивать качество изображений.

10. Vectorportal
www.vectorportal.com
У этого портала имеется 25 категорий векторной графики, которую можно свободно скачивать, но указывая источник. Есть довольно интересная и необычная категория, где собраны гербы в векторе.

11. Pixeden
www.pixeden.com/free-vectors
На этом ресурсе находятся высококачественные, бесплатные векторные наборы/пакеты.

12. Vector Wallpapers
vectorwallpapers.net
На веб-сайте размещается небольшая коллекция векторных «обоев» на любой вкус.

13. Vector Goods
vectorgoods.com
Свободные векторы с отсылкой к источнику.

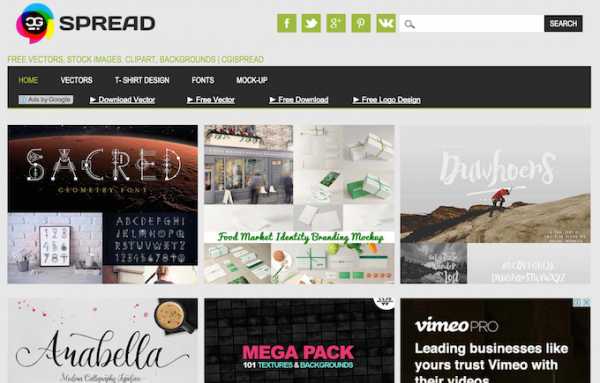
14. Spread
cgispread.com
Веб-ресурс предлагает различные бесплатные векторные изображения и элементы по категориях: фоны, иллюстрации, фреймы, орнамент, границы, открытки, шаблоны, логотипы.

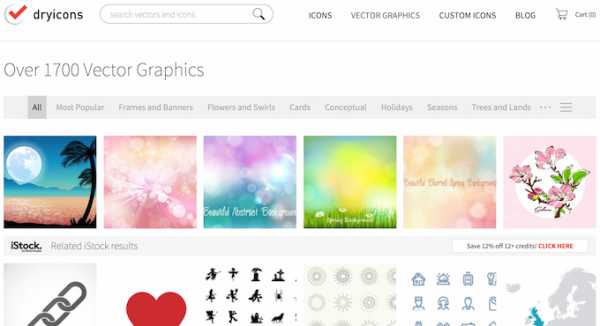
15. Dryicons
dryicons.com/free-graphics
Веб-ресурс содержит бесплатную креативную графику в векторе.

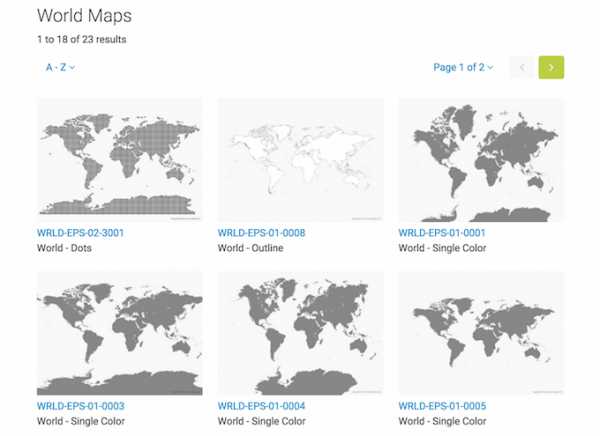
16. Free Vector Maps
freevectormaps.com/world-maps
Векторные изображения мировых карт.

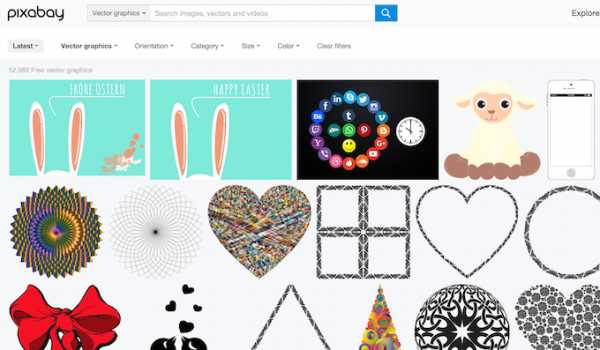
17. Pixabay
pixabay.com/en/photos/?image_type=vector
Хранилище интересных векторных изображений.

18. Vectors4all
www.vectors4all.net/vectors/all
На Vectors4all собраны неплохие векторные картинки, которые можно свободно загружать и использовать.

19. 123freevectors
www.123freevectors.com/free-vector-download/free-vector-art
У этого веб-сайта есть приблизительно 50 разных категорий векторной графики, включая фоны и шаблоны.

20. Vector.me
vector.me
На этом сайте можно найти векторную картинку по ключевому слову.

21. For Designer
www.fordesigner.com
На ресурсе собраны всевозможные виды векторной графики для дизайнера.

22. Vecto2000
vecto2000.com
Ресурс с бесплатными векторными иконками, символами, картинками разных категорий.

23. All Vectors
www.allvectors.com
На этом ресурсе есть 20 различных категорий дизайна.

24. Freevectors.org
www.freevectors.org
У Freevectors есть 14 различных категорий с 1600 + векторных картинок.

25. Vector Finder
www.vector-finder.com/index.html
Вниманию дизайнеров представлено более 20 категорий векторной графики.

26. Vectors4free.net
vectors4free.net
На этом сайте можно найти самые разные векторные элементы — от Животных до Транспортных средств. Коллекция постоянно обновляется.

27. Digimadmedia
На сайте есть восемь групп подкатегорий, где можно найти векторные фоны, эмблемы, символы, цветы и даже заставки на Хэллоуин.

28. 365psd
ru.365psd.com/free-vector
Русскоязычный ресурс для веб-дизайнеров. Помимо всего прочего, тут можно найти много интересного по векторной графике.

29. Flaticon
www.flaticon.com
Этот сайт является продуктом Freepik. Тут собраны замечательные иконки в векторе, которые предоставляются бесплатно, но с лицензией CC 3.0.

30. DeviantArt
www.deviantart.com/browse/all/?section=&global=1&q=free+vectors&offset=0
DeviantArt — известное сообщество художников со всего земного шара. Тут можно найти много интересного и полезного не только по векторной графике.

habr.com
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки. Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов. Достоинства векторной графики:
Недостатки векторной графики:
Форматы векторной графикиEPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8‑ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках — будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера — использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10‑ой версии. В этой версии прозрачность поддерживается. Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8). AI(Adobe Illustrator) — формат,создаваемый по‑умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5. CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями. SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Из фотобанков векторную графику в формате SVG продает только Fotolia (Фотолия). Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате. SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf |
www.stockers.ru
20+ сайтов с бесплатной векторной графикой
20+ сайтов с бесплатной векторной графикой Иванова Наталья | Обновлена 2017-11-26 | Дизайн |В отличие от растровых изображений, векторные являются более «гибкими» и отлично масштабируемыми без потери качества. Это делает векторные изображения идеальными для веб- и полиграфического дизайна. В этом посте вы найдете 50 вебсайтов, предоставляющих наборы векторной графики совершенно бесплатно. Здесь вы можете скачать бесплатно векторные иконки, значки, орнамент и другие типы изображений бесплатно, но при скачивании обращайте внимание на тип лицензии, чтобы у вас не было проблем с правообладателями.
Обзор вебсайтов, на которых вы можете скачать векторную графику бесплатно:
- ru.freepik.com — доступен на русском языке. Ежедневно на сайт добавляются сотни новых изображений.
- vectorstock.com — для бесплатного скачивания на сайте доступно более 40 тысяч векторных изображений.
- all-free-download.com — All Free Download имеет около 190000 векторов для некоммерческого использования. Удобный поиск, разбивка по тегам облегчает поиск нужного изображений.
- freevector.com — векторные изображения, иконки, а также логотипы торговых марок. При использовании обращайте внимание на лицензию. Большинство графики предоставляется под лицензией Creative Commons, что предполагает свободное ее использование и изменение, но при условии сохранения авторства.
- vecteezy.com — является домом для векторных иконок и узоров. Кроме бесплатной графики, здесь можно найти и премиум изображения.
- freevectors.net — все векторы являются бесплатными, но типы лицензии могут различаться, так что не забывайте проверить ее перед использованием графики.
- 1001freedownloads.com — в поисках нужных элементов дизайна, вы можете обратиться за помощью к этому сайту. Векторы разбиты по категориям, что облегчает поиск нужного варианта.
- freedesignfile.com — вся графика на этом сайте — бесплатная, но она идут под лицензией CC 3.0, так что при использовании не забывайте указать автора.
- free-vectors.com — еще один большой сток векторных изображений и иллюстраций. Фоны, иконки, векторные паттерны, пятна, календари, фигуры — все это и многое другое вы найдете на этом замечательном сайте.
- Vector4Free.com предлагает бесплатные векторной графики в следующих форматах: Illustrator AI, EPS, PDF, SVG и Corel Draw CDR файлы. Используйте теги или форму поиска , чтобы упростить поиск.
- coolvectors.com — здесь помимо основной задачи — поиска векторных изображений и скачивания, вы можете оценивать качество изображений.
- freevectors.com — скачать тысячи простых векторов с этого сайта.
- vectorportal.com — портал векторной графики имеет 25 категории. Поиск можно осуществлять как в популярной графики, так и по последним добавленным на сайт.
- vector-eps.com — банк векторной графики, с которого вы можете скачать изображения в популярном векторном формате eps.
- vectorwallpapers.net — сайт, интересный тем, что здесь вы найдете тысячи векторных фонов в свободном доступе.
- freevectorarchive.com — мне понравился этот архив векторных фото тес, что здесь можно осуществлять поиск в зависимости от формата векторного изображения (eps, ai, svg, tiff), а также устанавливать фильтр по популярности и дате добавления).
- vector.me — отличный сайт с векторной графикой.
- 123freevectors.com — этот сайт имеет более 30 тысяч бесплатных векторов, в том числе текстур и узоров.
- freevectormaps.com — на этом стоке вы найдете без труда бесплатные векторные карты. Пользуйтесь меню и поиском для того, чтобы найти карту нужно страны или части света.
- cgispread.com — на этом портале вы найдете самую разнообразную графику в векторе — рамки, узоры, текстуры, логотипы, орнаменты, открытки, шаблоны, иллюстрации, элементы дизайна.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
vgrafike.ru
—
—
Данный материал является продолжением темы графических файлов и сегодня мы подробнее остановимся на векторной графике, ее преимуществах и недостатках по сравнению с растровой графикой.
Векторная графика — это особый вид изображений с использованием прямых и изогнутых линий, называемых векторами, отсюда и ее название. При редактировании элементов векторной графики можно изменять параметры прямых и изогнутых линий, описывающих форму этих элементов, можно переносить элементы, менять их размер, форму и цвет, причем все производимые действия не отразятся на визуальном качестве изображений.
То есть, можно полноценно редактировать отдельные части рисунка, не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное.
Векторную графику значительно легче редактировать, чем растровую, потому что изображение не является плоской картинкой из пикселей, а состоит из объектов, которые могут накладываться (наслаиваться) друг на друга.
Но самое главное преимущество векторной графики в том, что она не зависит от разрешения, т.е. векторное изображение может быть показано в разнообразных выходных устройствах с различным разрешением без потери качества. Еще одно преимущество векторов — это возможность качественного масштабирования в любую сторону, как увеличения, так и уменьшения, чего невозможно добиться от растровой графики.
За счет чего векторная графика способна на такие трансформации? Дело в том, что векторные изображения формируются из простейших объектов — графических примитивов (точка, линия, окружность, прямоугольник и т. д.), которые хранятся в памяти компьютера в виде описывающих их математических формул. Соответственно, масштабирование векторных изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования), что дает нам качественный визуальный эффект.
Еще одним достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем по сравнению с растровой графикой. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Из недостатков векторных изображений отмечу следующие: к сожалению, векторная графика не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что минимальной областью, закрашиваемой однородным цветом, является не один пиксель, как в растровой графике, а один объект, размеры которого по определению больше.В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениями. Также векторная графика имеет программную зависимость, т.е. изображение в формате ai, созданное в программе Illustrator, следует редактировать в этой же программе, так как в других редакторах оно может попросту не открыться или открыться с некоторыми несоответствиями оригиналу.
Для создания и редактирования векторных изображений используют специальные графические программы и редакторы, позволяющие создавать рисунки из отдельных объектов (линий, прямоугольников, многоугольников, окружностей и др.) Объекты могут быть и трехмерными (шары, кубы и параллелепипеды, пирамиды и др.). В векторных редакторах можно создавать текстовые области, в которых вводится и форматируется текст. Кроме того, для ввода надписей к рисункам можно использовать выноски различных форм.
Основными инструментами всех векторных программ и редакторов являются:
- кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
- заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
- текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
- набор геометрических примитивов;
- карандаш — позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Векторный рисунок легко редактировать, так как каждый графический примитив может существовать как самостоятельный объект, который можно без потери качества изображения перемещать, изменять его размеры, цвет и прозрачность. Из простых векторных редакторов можно назвать редактор OpenOffice Draw, входящий в состав офисного приложения OpenOffice, а также довольно удобный векторный редактор, встроенный в известный всем Microsoft Word.
При создании векторных изображений каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев, напоминая PSD-файлы, созданные в Фотошопе. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие, можно осуществлять заливку объектов выбранным цветом. При градиентной заливке интенсивность закраски может изменяться по длине, ширине или от центра объекта. Кроме того, объекты могут быть заштрихованы различными способами (линиями, квадратами и т. д.).
Также для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от 0 до 100). При нулевой прозрачности объект, нарисованный на нижерасположенном слое, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С этим новым объектом можно производить те же действия, что и с графическими примитивами, т. е. перемещать, изменять размеры, цвет и другие параметры. Можно и наоборот, разбить объект, состоящий из нескольких объектов, на самостоятельные объекты (разгруппировать).
Векторные редакторы часто противопоставляют растровым редакторам. Конечно, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок…
Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы. Процесс выделения очень часто является трудоемкой и кропотливой работой.
В векторном же редакторе объект представляет совокупность графических примитивов и для его выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были сгруппированы соответствующей командой, то достаточно «щелкнуть» один раз в любой из точек сгруппированного объекта. Перемещение выделенного объекта открывает нижележащие элементы.
Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и некоторые векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, Alchemy, SK1 и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
sayt-s-nulya.ru
Дизайнеры оценят. Бесплатная векторная графика для сайта

Дизайнеры особенно оценят данную статью, потому что сейчас без векторных изображений очень сложно. Здесь Вы найдете подборку из 15 лучших сервисов с бесплатными векторными изображениями, которые Вы сможете использовать в своих проектах и на своих сайтах.
В данной статье речь пойдет именно о сервисах, на которых можно найти множество бесплатных векторных изображений. Если Вам интересны также сервисы, где профессиональные дизайнеры выкладывают свои работы, а также другие фотостоки с уникальными изображениями, то для подойдет следующая статья:
Возможно, у кого-то возник вопрос: «А чем Вам не подходят обычные растровые изображения, зачем нужны именно векторные?»
Чтобы ответить на данный вопрос и вдохновить дизайнеров и всех заинтересованных на использование именно этого типа изображений, я решил представить все их плюсы и минусы в виде инфографики.
Плюсы и минусы векторных графических изображений

Всего можно выделить 3 основных плюса при использовании векторных изображений:
- Масштабирование без потери качества изображения;
- Полное и простое редактирование, в том числе отдельных объектов;
- Небольшой размер файла.
Существенным минусом, имеющим, на мой взгляд, значение, является то, что:
- Невозможно или нерационально создавать изображения с большим количеством мелких деталей.
Работать с векторными графическими изображениями действительно очень удобно. Тем более, что сейчас появилось много сервисов, предоставляющих готовые изображения, из которых можно создать свое.
Также хочу сказать пару слов о недостатке при создании изображений с большим количеством деталей. Это не такая большая проблема в нынешнее время. Потому что сейчас в тренде именно стиль минимализма, для которого много деталей не требуется. Вот здесь и выигрывают векторные графические изображения.
А сейчас давайте перейдем к обзору сервисов, где Вы сможете найти уже готовые векторные изображения для своих проектов.
1. FlatIcon

Безусловно, на первом месте должен располагаться именно данный сервис. Если Вы еще не слышали и не пользовались им, то каким же образом создавали изображения? Здесь находится действительно огромное количество иконок, собранных в отдельные группы.
Любое векторное графическое изображение, которое Вы там найдете, сразу можно скачать в разных форматах. Поэтому, для front-end разработки данный сервис просто незаменим.
Этот сервис очень быстро развивается. Если раньше все векторные изображения были лишь в черно-белом варианте (что и так было более чем достаточно), то сейчас дизайнеры создают очень много цветных иконок на разные тематики.
Кроме этого, крайне удобен и сам процесс скачивания иконок. Вам лишь необходимо кликнуть на плюсик в верхнем блоке при наведении на миниатюру, когда будете просматривать наборы иконок. А затем лишь скачать все выбранные иконки одним архивом в том формате, который Вам нужен: PNG, SVG, EPS, PSD или BASE64.
2. FreeVectors

Это небольшое сообщество любителей векторных изображений, которые сами и создают данные изображения. Картинки, находящиеся на данном сайте, доступны для персонального использования, а многие из них и для коммерческого. Самые последние изображения располагаются на главной странице, в самом верху.
3. Freepik

Сервис Freepik предназначен для тех, кто ищет красочные векторные графические изображения для своих проектов. Потому что здесь, в основном, все изображения разноцветные и яркие. Поиск осуществляется, как и на всех иностранных сайтах, именно на английском языке. Поэтому заранее решите, что Вы хотите найти. А затем свой запрос, при необходимости, переведите, используя какой-нибудь переводчик.
4. 1001 Free Downloads

Команда сервиса 1001 Free Downloads размещает на своем сайте только лучшие работы, которые были найдены в интернете. Там Вы легко сможете найти различные кисти, градиенты, PSD-исходники. Кроме этого, у них также много графики, которую они разрабатывают самостоятельно.
5. DryIcons

DryIcons — это сервис специализирующийся только на иконках. Здесь находятся красивые и уникальные наборы иконок, которые осталось лишь скачать и найти применение на своем сайте. Причем большинство иконок имеет свободную лицензию, что не может не радовать 🙂 .
6. Vector Portal

Vector Portal предлагает большой спектр различных графических векторных изображений, которые веб-дизайнеры могут использовать в коммерческих и своих личных проектах. Навигация по сервису осуществляется очень легко. Кроме этого, есть категории, из которых можно сразу выбрать те изображения, которые Вам конкретно нужны.
А также есть фильтр с поиском по самым последним или по самым популярным. Что также очень удобно и позволяет быстрее найти нужное векторное изображение.
Сразу хочу сказать — для редактирования любого изображения Вам понадобится программа Adobe Illustrator. Если Вы откроете любую картинку в Adobe Photoshop, то увидите единственный слой, полученный после объединения слоев исходного изображения. Ясно, что в этом случае работа со слоями становится невозможной.
7. Deviant Art

Это одно из самых крупных сообществ дизайнеров в интернете. Здесь также есть бесплатные графические изображения, включая векторные. Имеется и фильтр, с помощью которого можно быстро добраться до нужной категории изображений. Большой плюс в том, что не нужно регистрироваться и ждать при скачивании. Согласитесь, мало кому нравится тратить время впустую, низкая скорость скачивания многих, действительно, раздражает, потому что ждать никто не хочет 😉 .
8. Vectors4free

На сервисе Vectors4free Вы найдете уникальные векторные изображения, связанные с тематикой животных, транспорта, путешествий и так далее. Изображение здесь также в формат AI, то есть открыть и работать полноценно с ними можно только в программе Adobe Illustrator.
9. Vecteezy

Время меняется, и дизайн не стоит на месте. Еще один прекрасный сервис для подбора графических векторных изображений для Ваших проектов. На этом сервисе Вы найдете исходники различных текстур, иконок и так далее. Есть изображения, как с персональной лицензией, так и для коммерческого использования.
10. Free Vector Archive

Огромный бесплатный векторный фотосток изображений. Присутствует интуитивно понятное меню для навигации по категориям. Форматов изображений также достаточно много. Поиск можно осуществлять с помощью фильтра, выбрав какой формат Вам необходим: EPS, AI, SVG, JPG, PNG или TIFF. Кроме того, есть возможность отсортировать, как по самым популярным, так и по самым новым.
11. FreeVector

Интерфейс этого сервиса напоминает популярный сервис Freepik. В верху главной страницы расположена большая форма поиска — ее просто невозможно не заметить. На этом сервисе очень много текстур для фона в векторе. Сразу хочу сказать — все категории находятся в самом низу сайта. Это слегка не привычно, но таким образом увеличивается область вывода элементов сверху.
12. Vector Open Stock

На этом сервисе Вы сможете найти векторные изображения, начиная от фона, логотипа и до цветов, свадебных баннеров, лент и текстур. Огромный выбор различных элементов на разнообразную тематику, для разного вида проектов. В самом низу есть фильтр по алфавиту. Но не забывайте что все на английском.
13. All Free Download

Сервис All Free Download — это более 190 000 векторных графических изображений для некоммерческого использования. Для поиска можно использовать специальную строку. Также можно выбрать интересующий тег или отфильтровать по самым новым или самым популярным.
14. Free Design File

На этом сервисе векторные изображения собраны более чем в 30 разнообразных категорий. Кроме этого, есть отдельный блок с иконками. Также собрано множество кистей, градиентов, текстур и других полезностей для программы Adobe Photoshop. И все это находится в одном месте, ну разве не классно?! Если спуститесь ниже, то можно найти все материалы по тегам, что также бывает очень удобно.
15. 365PSD

Ну и конечно же, нельзя забывать о сервисе 365PSD. Сразу хочу напомнить, что здесь есть русская версия сайта. На данном сервисе очень много разнообразных полезных бесплатных графических изображений, которые Вы можете использовать в своих личных целях. Действительно внушительные категории, где собрано огромное количество материалов.
Также хочется отметить, здесь очень много страниц в формате PSD на любую тематику. Все, на самом деле, очень просто: выбираете понравившийся материал, скачиваете, и используете в своих целях и дорабатываете на свой вкус.
Содержание
Вывод
Если Вы создаете действительно уникальный дизайн, то данные ресурсы будут просто незаменимы. В рунете очень многие просто копируют друг у друга. Перестаньте это делать. Посмотрите на качественные векторные графические изображения и смоделируйте их под себя и свой проект.
Начните выделяться среди остальных. Но для этого необходимо немного напрячь свои извилины и найти классные элементы. Второе у Вас уже есть, осталось лишь совместить все в одно целое и тогда получится Ваше уникальное изображение, непохожее на на работы Ваших конкурентов.
Успехов!
С Уважением, Юрий Немец
Бесплатные векторные графические изображения для сайта — ТОП 15 лучших сервисов с бесплатными векторными изображениями 4.85/5 (97.00%) 20 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Что такое векторное изображение и векторная графика?

Векторное изображение представляет собой изображение, описанное математическими формулами и создаваемое с помощью геометрических примитивов, таких как точки, линии, многоугольники. Линия является основным объектом векторной графики, а за счет того, что линия описывается математически как единый объект, векторные изображения имеют гораздо меньший размер по сравнению с растровыми картинками. Размер файла векторного изображения зависит только от сложности изображения и количества отдельных объектов, составляющих рисунок.
Линия обладает такими свойствами, как форма, толщина, цвет и тип (сплошная или пунктирная). Любая простейшая линия проводится между двумя точками, которые называют узлами. Узлы также могут характеризоваться различными свойствами, от которых зависит их внешний вид. Замкнутая линия приобретает еще такое свойство, как заполнение. В качестве заполнения может быть выбран любой цвет или текстура. Таким образом, совершенно любой отображаемый объект может быть описан только простейшими линиями.
В файле все элементы изображения записываются в виде математической формулы и координат всех присутствующих линий. Во время открытия векторного изображения соответствующей программой для работы с векторной графикой, все элементы изображения заново рассчитываются и отображаются на экране в соответствии с описывающими их свойствами.
 Пример векторного изображения
Пример векторного изображенияВсе кривые линии в векторной графике описываются как кривые Безье. Благодаря постоянному перерасчету всех параметров объектов векторного изображения при любых изменениях картинки, векторное изображение масштабируется без потери качества. Так при увеличении или уменьшении такого изображения, все параметры простейших составляющих примитивов умножаются на необходимый коэффициент масштабирования.
Векторное изображение с легкостью можно разделить на отдельные элементы, линии или целые фигуры, и редактировать каждый такой элемент по отдельности. Также к отдельному элементу можно применить масштабирование. За счет такого четкого разделения на объекты, векторное изображение имеет менее реалистичный схематичный вид, что не позволяет на сегодняшний день использовать его для сохранения фотографий. Данный формат изображений больше всего подходит для создания различных схем или логотипов, а также несложных рисунков для печати в типографии.
Самыми известными программами для работы с векторной графикой являются: Corel Draw, Adobe Illustrator, AutoCAD.
Также статьи на сайте chajnikam.ru на различные темы:
Нужно ли для компании создавать сайт?
Чем открыть tiff многостраничный?
Какие существуют форматы файлов изображений?
Формат файла tiff
chajnikam.ru
