Необычные бесплатные векторы и кисти для дизайнера
Аккуратно скрученные и изогнутые линии всегда представляют собой интерес для дизайнеров, помогая им создавать интересные и необычные, нежные и одновременно яркие иллюстрации. Такие векторы и кисти придают изображению особую индивидуальность, позволяют еще больше подчеркнуть какие-то детали иллюстрации, а значит, обратить внимание зрителя. Сегодня мы представляем вам коллекцию бесплатных векторов и кистей для Photoshop, которые можно скачать непосредственно на сайте Дежурки.
Такие завитушки в особенности хорошо использовать для создания различных приглашений, открыток и постеров, плакатов и календарей. Также они отлично подойдут для тематических сайтов, где различные фигурные витые линии могут быть использованы для создания фона, а также в надписях и графических украшениях на сайте.
Swirly wirly
Скачать

Скачать

5 Floral Ornaments
Скачать

Free Ornaments Vector-4
Скачать

Free Vector Graphic Background
Скачать

Free Autumn Swirl Vector
Скачать

Free Autumn Swirl Vector by 123 Free Vectors
Скачать

Nature Something by Xcutiner
Скачать

Swirl Brushes
Скачать

Swirl Brushes
Скачать

Swirl Brushes 2 by AscendedArts
Скачать

Floral Swirl Brushes
Скачать

Swirl brushes
Скачать

Doodle Swirl Flourish Shapes
Скачать

Swirls & Flowers
Скачать

Swirly Curls
Скачать

Vector Watercolor

Summer Background

Winter Swirls Vector Graphic
Скачать

Spring frame Vector Graphic
Скачать

Flower frame Vector Graphic
Скачать

Romantic frame Vector Graphic
Скачать

Stylish flowers Vector Graphic
Скачать

Swirls — Flourishes II Brushes
Скачать

Автор Pavol Janovicek
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Зачем в Фотошопе нужен вектор?
Adobe Photoshop, как известно, программа растровая. Но несмотря на это в нем присутствуют вполне приличные инструменты работы с вектором. Что представляет из себя вектор в растровой программе? В Adobe Photoshop векторная фигура суть — контур, залитый растровой начинкой.
Таким образом с одной стороны вектор, а с другой стороны, устроен несколько иначе в отличии от векторных програм. Если вы до сих пор не использовали вектор в Adobe Photoshop, советую немедленно начать с ним работать. Ну а если вы сомневаетесь, не уверены, стоит ли? Этим читателям я рекомендую свою заметку Зачем в Фотошопе нужен вектор?

Зачем же нужен вектор в растровой программе?
Проще спросить для чего он не нужен. Работая с графикой, я на 50% пользуюсь векторными инструментами. Создание дизайна — это не пошаговый урок. При работе с графикой постоянно экспериментируешь. То есть меняешь, возвращаешь назад, изменяешь уже сделанное. Хорошо если Фотошоп открыт на протяжении всего времени и вся работа делается за раз. Но чаще всего, работа растягивается на дни. В такой ситуации быстроменяемость и восстанавливаемость графики весьма актуальна!
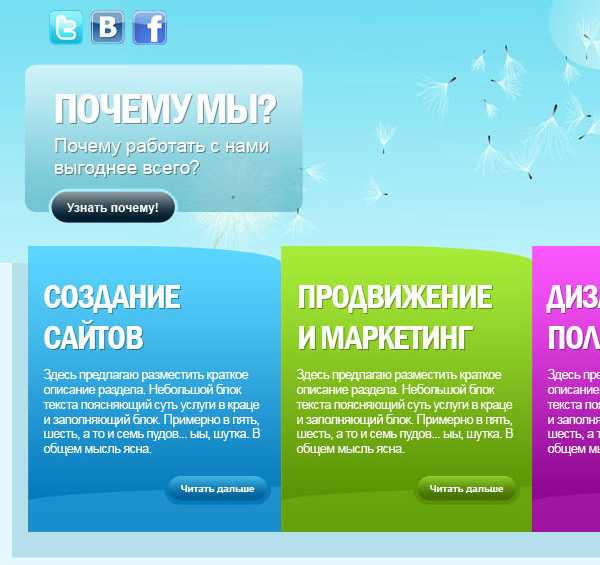
Приведу конкретный пример. На нижеприведенной картинке часть сайта и графические блоки, нарисованные вектором. Я перебрал более 5-ти вариантов отрисовки форм блоков, кнопок и меню, до того как убедился в том, что последние походят лучше всего. Благодаря вектору этими блоками очень легко управлять. Их можно видоизменить, закруглить, проделывать в них дыры, увеличивать, сжимать. А главное, любые изменения можно вернуть за пару секунд, так как все необходимые векторные контуры можно хранить на одном слое.

Какая альтернатива вектору? Например инструменты выделения. Я мог бы выделить область, залить её цветом. Это отличная идея! А если захотелось увеличить? Все, потеря качества, размытые края. А если захотелось закруглить край? Работа без вектора в данном случае — это постоянные переделывания с нуля и замазывания кисточкой. Полученный таким способом объект мертв для каких-либо изменений, если конечно, эти изменения не в сторону уменьшения. С растровыми заливками так не поработаешь, если конечно заранее не знаешь что хочешь или не двигаешься по уроку, где все за тебя рассчитали. Создавать объекты в векторе намного удобнее и быстрее. При помощи функций наложения контуров можно нарисовать хоть горшок, хоть автомобиль. При этом не придется что-то криво выделять и подмазывать.

Пять лет назад я тренировался на уроках в одном известном форуме. В раздел выложили работу известного художника. Армия дизайнеров принялась повторять шедевр. Гражданин, нарисовавший шедевр, знал как правильно рисовать геометрические фигуры в Фотошопе. Именно поэтому он пользовался инструментом Pen Tool.

А вот что выдала команда дизайнеров. Растравиков и их работы всегда видно за милю. Оставьте выделение для монтажных фото работ. Там где требуется ювелирная точность, вектор подходит лучше всего. Не хочу обидеть тех, кто за годы мытарства научились справляться инструментами лассо, и делать весьма качественный продукт, но работать без вектора, там, где сам здравый смысл подсказывает его использовать, все равно что научиться играть на пианино ногами. При этом играть в итоге бодро, с огоньком!

Конечно, я немного сгущаю краски и работы выбрал самые ужасные. Но что такое лассо и инструменты выделения? Прежде всего это дрожащая рука. Инструмент Lasso Tool подходит для того, чтобы обвести произвольный кусок, с целью дальнейшей обработки краев, но никак не вырезать что-то точно, качественно и мышкой.
Оставшиеся это — Polygonal и Magnetic Lasso. Подходят для работы с большими изображениями, но если речь о небольших картинках, то даже при большом усердии получится ровно то, что получилось на картинках выше. Лассо и инструменты выделения подходят для ретуши и изоляции сложных объектов.
Насколько точно можно закруглить изображение при помощи ровной прямой линии? С помощью вектора очертить идеальный круг займет 2 секунды.
Но прежде всего, вектор в фотошопе нужен для создания гибких, не теряющих в качестве кнопок, иконок и прочих атрибутов веб-графики. И ещё раз о преимуществах вектора:
- вектор можно увеличивать без потери качества
- векторная заливка гибка для любых изменений через контуры, которые можно добавить на один слой.
- идеальные округлые выделения объектов наиболее эффективно создавать через вектор
- все векторные контуры сохраняются в палитре Path, для этого достаточно 1 раз кликнуть мышкой. Векторы сохраняются там на некоторое время даже без сохранения.
- любой векторный контур можно преобразовать в символ и пользоваться им постоянно.
Вектор не лучше растра. Растр не лучше вектора. Просто для одних целей нужно одно, для других другое. Пожалуй все. Возражения в стиле «а я все делаю без вектора и у меня нормально выходит» не принимаются.
Автор:
hronofag.ru
Объединяем растровое и векторное изображения в Фотошоп
В этом уроке вы будете работать с подобранными изображениями, и создавать симпатичную иллюстрацию. Идея этой иллюстрации была создана вследствие войны между растровым и векторным искусством. Я попытался сделать изображение простым, но, в то же время, эффектным. Надеюсь, что вы извлечете пользу из этого урока и примените его к своим собственным работам.
Предпросмотр итогового изображения:
Материалы для урока:
Архив
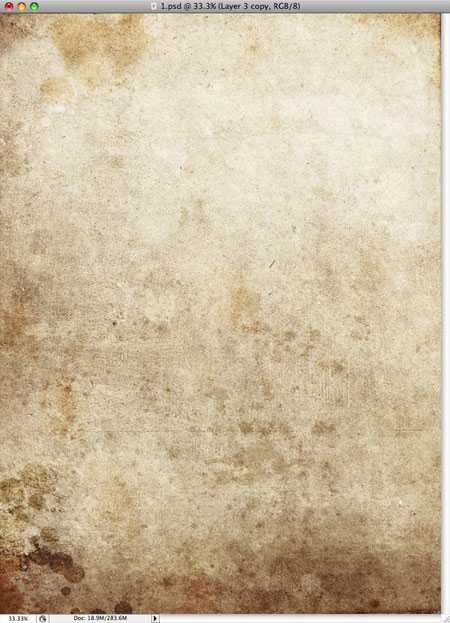
Шаг 1. Для начала создадим новый документ 1100х1500 px с разрешением 300 px. Для этой работы мы будем использовать текстуру, которая мне очень нравится. Очень хочу поблагодарить автора этой текстуры Принцессу теней (la Princesa de sombras). Поместите текстуру в свой документ.

Шаг 2. В продолжение нам нужно выбрать иллюстрации, которые мы будем использовать для этого рисунка. Я купил три подходящих изображения, ссылка в архие.
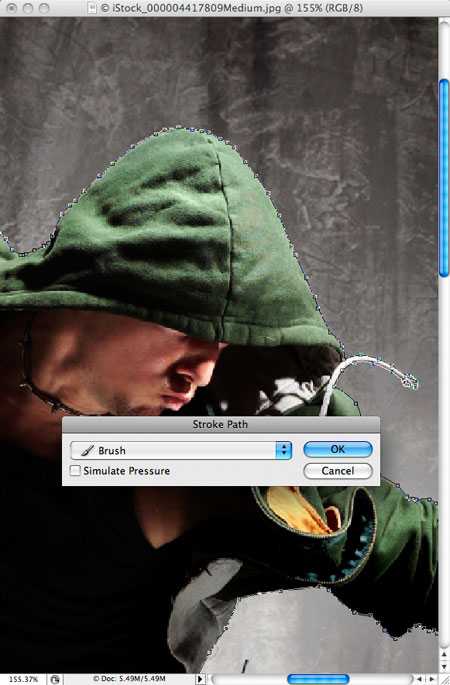
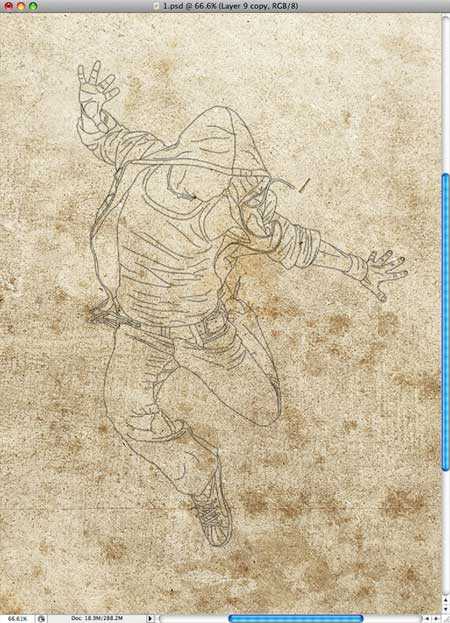
Начнем с изображения 1, воспользуемся инструментом Pentool (Перо) (P), он нам нужен для создания контура вокруг танцора.

Шаг 3. Закончив с созданием контура с помощью пера, давайте установим параметры кисти (brushtool),размер 1 px и жесткость 100%. Создадим новый слой и назовем его «Контур 1». Продолжая использовать инструмент Pentool (Перо) (P) кликните правой кнопкой мыши и в контекстном меню выберите StrokePath (Выполнить обводку контура), выберите в выпадающем меню инструмент Brush (Кисть) и убедитесь, что не поставлена галочка напротив опции Simulatepressure (Имитировать нажим). Кроме того, вам необходимо использовать штрих черного цвета.

Шаг 4. Только что мы создали контур, но не нужно удалять получившийся эскиз. Сейчас нажмите сочетание клавиш Ctrl + Enter, чтобы преобразовать эскиз в область выделения, также нужно выделить маску слоя. Это действие скроет задний фон вокруг танцора (прим. перед созданием маски слоя убедитесь, что активным является слой с танцором, а не его контур). В итоге у вас должны быть слой с танцором и слой с его контуром.

Шаг 5. Выделите слой «Контур 1» и используйте инструмент Pentool (Перо), вам нужно нарисовать несколько контуров на танцоре. Вы можете создать эти контуры из теней цветного фото или обвести линии одежды с помощью StrokePath (Выполнить обводку контура) с кистью размером 1 px черного цвета. Линии, которые получились, называют векторными или контурными.

Шаг 6. Создайте новый слой ниже слоя «Контур 1» и назовите его «Цвет 1». Теперь зажмите клавишу Ctrl и кликните левой кнопкой мыши по слою с танцором, чтобы создать выделение. Залейте слой «Цвет 1» этим цветом: #f7eedd. Кроме того, слейте эти слои в один для того, чтобы можно было передвигать их вместе без разделения.

Шаг 7. Вам нужно сделать векторные изображения для каждого танцора, который входит в вашу композицию. Повторите шаги 1-6 для всех танцоров.

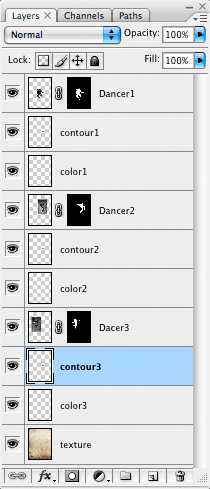
Шаг 8. Если вы все делали точно согласно описаниям, у вас должны быть такие же слои:

Шаг 9. Теперь у вас есть векторные изображения всех танцоров, необходимо замаскировать некоторые части танцоров, чтобы добиться эффекта трансформации. Выделите маску слоя танцора и с помощью инструмента Brushtool (Кисть) черного цвета закрасьте те части, которые вы хотите скрыть.

Шаг 10. Теперь дублируйте всех танцоров (прим. нужно дублировать слои с векторными и растровыми изображениями (слои вместе с масками).
Совет: При создании дубликатов для каждого слоя, удобно расположить их в группы, так например, в группе Dancer 1 у вас будут дубликат слоя Танцор 1 и дубликат слоя с растровым изображением, причем, слой Танцор 1 будет расположен НАД слоем с растровым изображением. Такие группы можно сделать для каждого танцора, тогда, возможно, вы не запутаетесь.
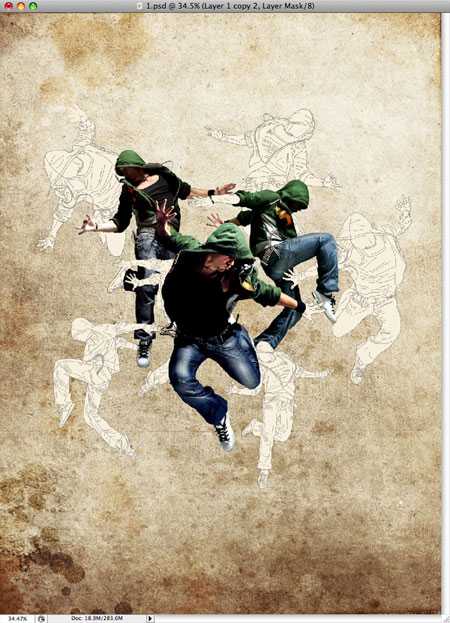
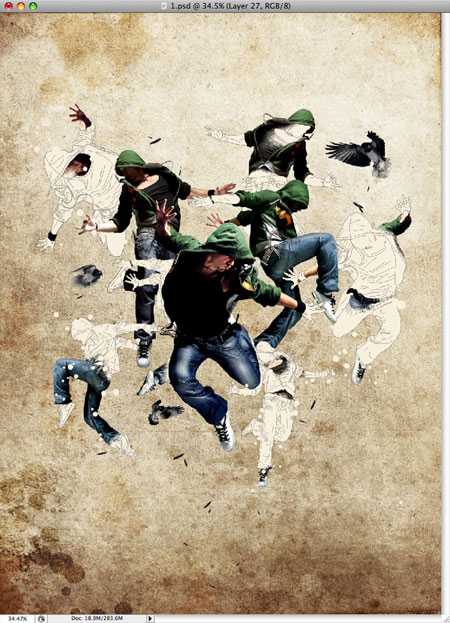
Измените размер дубликатов и подвиньте их на то место, которое вам нравится, но при этом всегда держите в уме ту композицию, которую вы хотите реализовать. В моем случае, вы видите шесть танцоров. Кроме того, я замаскировал оригиналы танцоров, для того чтобы видимыми были только векторные изображения. Я сделал это для того, чтобы потом закрасить только отдельные участки.

Шаг 11. Первое, что вам нужно сделать, чтобы придать жизнь векторному изображению – выделить интересующую нас область.

Шаг 12. Теперь воспользуемся кистью Splatter (Брызги). Вы можете использовать и другие полезные кисти на сайте. Используя данную кисть черного цвета на маске слоя, начните раскрашивать отдельные участки танцора. Кроме того снижайте на некоторых участках прозрачность кисти до 20%. Таким образом, у нас получится очень интересный эффект градации.

Шаг 13. Повторите 11 и 12 шаги для каждого танцора. Беспрестанно проверяйте результат своей работы, не бойтесь, если что-то не получается, стирайте неполучившиеся, на ваш взгляд, участки и переделывайте до тех пор, пока результат вас не удовлетворит… Экспериментируйте!

Шаг 14. К этому шагу у вас должна получиться четкая композиция с хорошей динамикой.

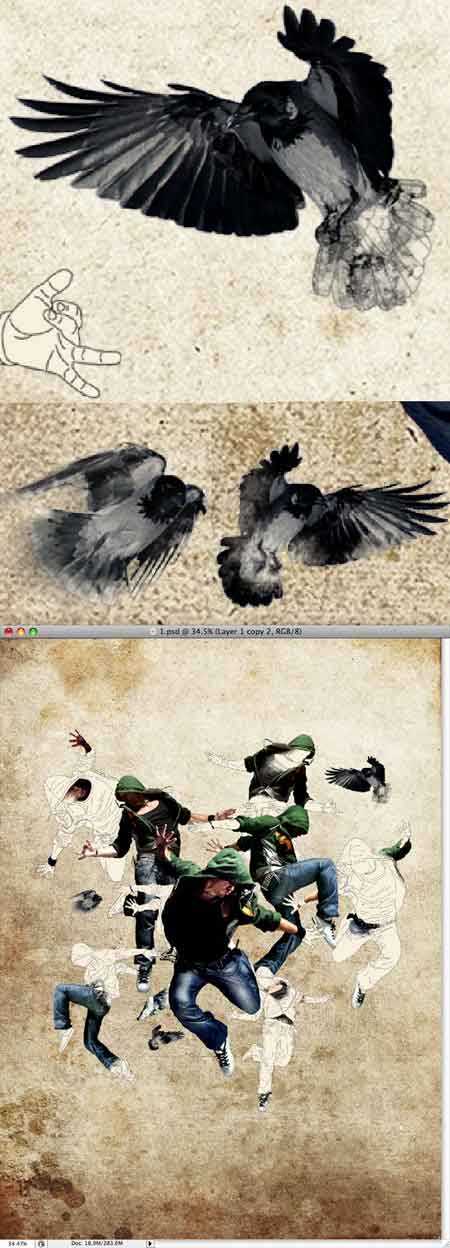
Шаг 15. Давайте добавим воронов к нашему изображению. Я использовал две картинки с воронами.
Теперь , когда у нас есть эти изображения, применим к ним тот же самый эффект, что и к танцорам (прим. предварительно необходимо вырезать воронов). Это означает, что вам нужно создать векторное изображение воронов и раскрасить их кистями Splatter (Брызги).

Шаг 16. Работая с воронами, создавайте группы для каждого (прим. так же, как рекомендовано в шаге 10), так ваша работа будет более организованной.
Давайте воспользуемся еще одним изображением. Дублируйте это перо столько раз, сколько сочтете нужным, для придания лучшего визуального эффекта нашей композиции. Как вы видите, я добавил не много перьев, совсем чуть-чуть, только лишь, чтобы они придали нашей композиции динамики.

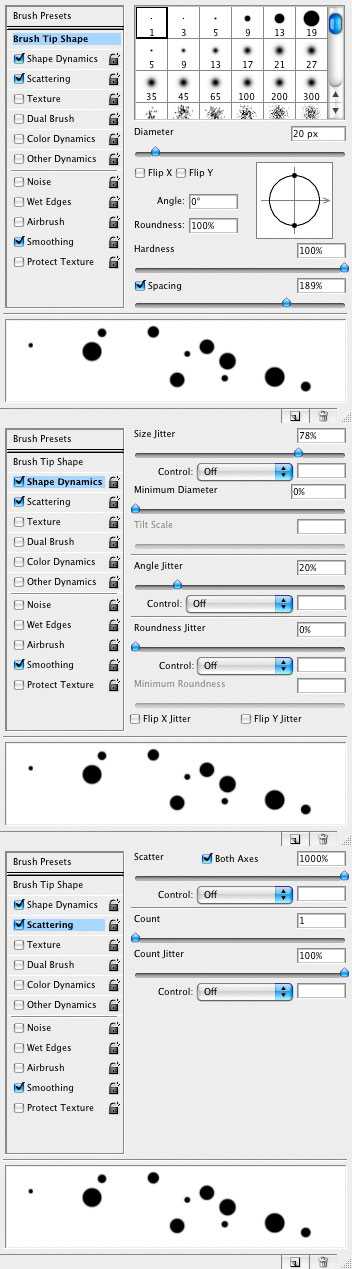
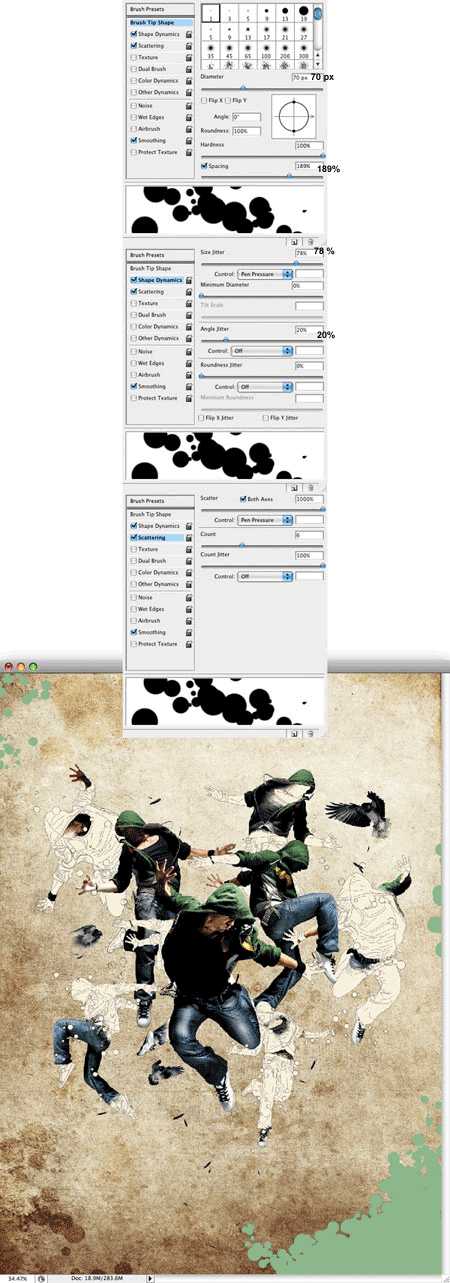
Шаг 17. Создайте группу над всеми слоями и назовите ее «Круги». Также создайте в этой группе новый слой и используйте настройки Brush (Кисти), которые указаны ниже, используйте тот же цвет, что и для векторных изображений (#f8efde).
Теперь, когда вы создали кисть, нарисуйте несколько кругов на композиции. Будьте осторожны, не переборщите.


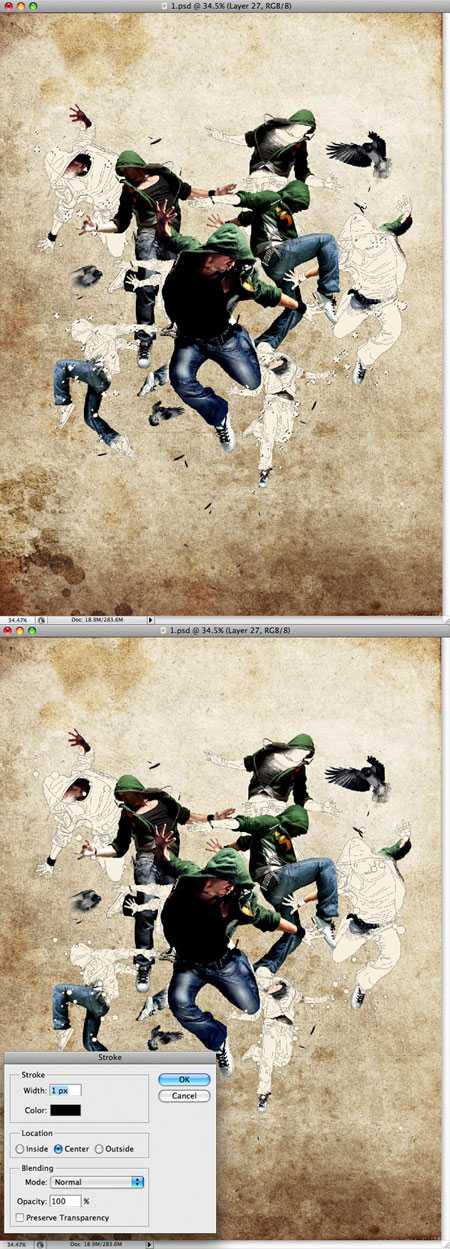
Шаг 18. Создайте новый слой над слоем с кругами. Удерживая клавишу Ctrl кликните левой кнопкой мыши по слою с кругами, чтобы загрузить выделение. Выделите слой, который вы создали. Используйте инструмент Lasso (Лассо) и кликните правой кнопкой мыши по выделенной области, чтобы выбрать в контекстном меню Stroke (Выполнить обводку). Установите ширину на 1 px, в качестве цвета выберите черный, и создайте обводку на новом слое, назовите его «Центровка» (прим. названия можете придумывать на свое усмотрение, чтобы вам самим легче было ориентироваться).
Повторите этот шаг несколько раз, чтобы у вас получилось больше кругов без заливки.

Шаг 19. Создадим еще один слой чтобы сделать больше кружков, но теперь с другими настройками и другим цветом (#8bb687).

Шаг 20. Повторите шаг 19, но на этот раз с другим цветом (#99a3b4), размещая круги в противоположной стороне от других.

Шаг 21. Теперь к слоям, которые мы сделали в шагах 18 и 19 применим BlendMode (Параметры смешивания) ColorBurn(Затемнение основы).

Заключение.
Для завершения работы, вы можете добавить еще немного пятен, также можете добавить свой логотип и готово! Можете посмотреть мой окончательный результат здесь.
Автор: Summus
Перевод: Анцыперович Александра
Ссылка на источник
photoshop-master.ru
Меню Options для вектора в Фотошопе
Сегодня мы покопаемся в настройках векторных инструментах Adobe Photoshop. У каждого инструмента есть свои настройки. Такова природа вещей. Есть инструменты, а есть настройки. Если у вас не отображается меню настроек, вам стоит включить его через Window > Options. Если не отображаются и инструменты, нажмите Windows > Tools. Я уже разбирал векторные примитивы, инструменты векторного рисования в Фотошопе и режимы работы в векторе. Так что осталось последнее — меню настроек? Дело в том, что панель опций для векторных инструментов практически идентична и является объединяющей. Работаете ли вы с инструментом Pen Tool или с инструментом Rectangle Tool, опции практически одни и те же. Итак, выберите любой векторный инструмент рисования. Например Pen Tool. В шапке программы фотошоп появилось соответствующее меню. Оно характерно для всех векторных инструментов. Посмотрим что же в нем.
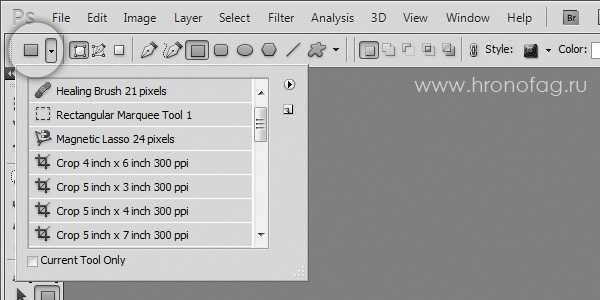
Tool Preset
Первая иконка на меню значится как Tool Preset. Этот инструмент является менеджером готовых, заранее записанных инструментов Photoshop-а, с конкретными настройками. Tool Preset присутствует на всех меню всех инструментов, так как любой инструмент с конкретными настройками можно записать в этот менеджер, а затем пользоваться по необходимости. Зачем? Возможно вам раз за разом нужна определенная кисть, с конкретным размером, цветом, формой, с определенным сглаживанием края. Tool Preset сохраняет и хранит настройки инструментов. Таким образом вам не придется каждый раз настраивать все по новому. А впрочем о чем это я. Ведь на Хронофаге уже давно висит целый детальный разбор этого инструмента, который я написал ещё год назад — Tool Preset в Фотошопе. 
Shape Layer, Path и Fill Pixels
Далее мы видим 3 режима рисования в векторе. Это векторная маска с заливкой, векторный контур и пиксельный режим. От выбора режима зависит то, как именно будет рисовать ваш векторный инструмент. Будет ли он на ходу создавать векторные фигуры на основе заливок с векторной маской, рисовать контуром либо просто пикселями. В последнем случае вектор не такой уж и вектор. Радует то, что и эту тему я подробно разложил в своих предыдущих постах. Читайте мою статью Shape Layer, Path и Fill Pixels в Фотошопе.
Инструменты рисования и примитивы
Следующие иконки — целый ряд инструментов рисования в векторе. Первые из них Pen Tool и Freeform Pen Tool. Это инструменты рисования, а точнее некоторые из самых важных инструментов рисования, вынесенные в панель опций. И без шуток, на самом деле вы можете подробно прочитать об векторных инструментах фотошопа в моей одноименной статье — Инструменты рисования в векторе для Фотошопа. Следующими в панели опций значатся примитивы. Это инструменты Rectangle Tools, Rounded Rectangle Tools, Ellipse Tools, Polygon Tools и Line Tools. Целая группа векторных примитивов и конечно, их подробное назначения я тоже описал в профильной заметке — Векторные примитивы в Фотошопе. Последний инструмент я несправедливо отделил от группы примитивов, хотя отделять его совершенно не нужно, ведь он такой же примитив как и все остальные. Но вот в чем дело, у меня есть отдельная заметка, которая подробно описывает его назначение — Custom Shape Tool в Фотошопе.
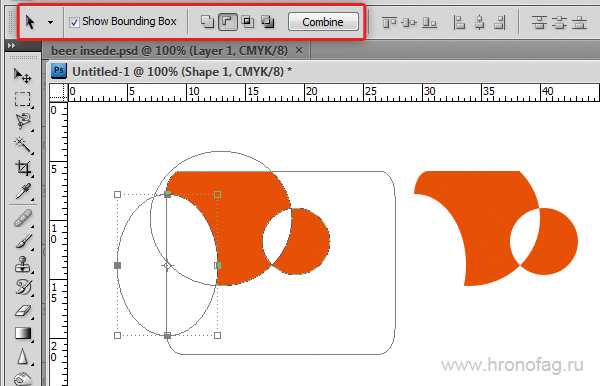
Add, Subtract, Intersect и Exlude
Мы подошли к группе режимов отвечающих за наложение векторных контуров друг на друга. С помощью них векторные фигуры можно преобразовывать, изменять, дополнять, создавать пересекающиеся фигуры, и даже бублик с дыркой внутри. Обо всем этом вы прочитаете в подробной статье — Add, Subtract, Intersect и Exlude в Фотошопе.
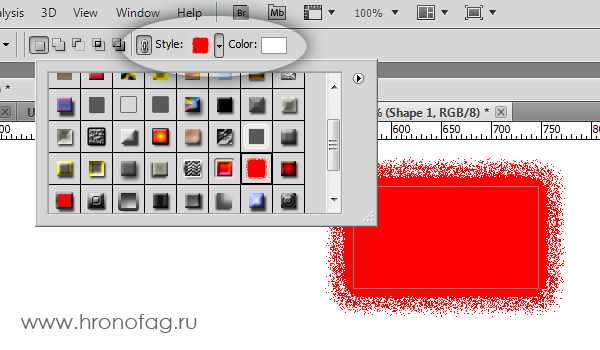
Стили
Далее мы видим две иконки с надписями Стили и Цвет. С цветом (Color) все просто. Он задает базовый цвет заливки векторной фигуры и конечно работает только в режиме Shape Layer. Со стилями все посложнее. Ранее я не затрагивал стили слоев и не хотел бы особенно сильно влезать в них сейчас. Стили слоя, в данном случае стили векторной фигуры, это набор присвоенных эффектов. В результате комбинации этих эффектов мы получаем стиль. Вкладка Стили ни что иное как менеджер стилей, который содержит целую коллекцию сохраненных стилей. Конечно же их можно опробовать на вашем векторе прямо сейчас. Просто нарисуйте фигуру и выберите стиль слоя. О том что такое стиль и как его использовать можно прочесть в цикле моих статей, посвященных стилям — Как создать стиль. О работе Менеджера настроек я подробно писал в статье Tool Preset в Фотошопе или Custom Shape Tool в Фотошопе. Менеджер стилей точно такой же и имеет те же настройки. Только содержит не настройки инструментов, или фигуры, как в двух вышеприведенных статьях, а стили. Итак, нарисуйте фигуру и задайте ей какой-нибудь стиль. Следите чтобы слой был выделен.  В настройках самого менеджера стилей мы имеем стандартный набор опций. Тут мы сможем и отменить, переименовать или удалить стиль. Настроить отображение иконок стиля. Вызвать менеджер общих настроек (Preset Manager). Загрузить, сохранить, удалить или обнулить имеющиеся в менеджере стили. А так же доступ к обширной коллекции стилей, распределенных по тематикам. Я надеюсь это меню не вызовет у вас затруднений и его не придется расписывать так же подробно как в статье Tool Preset в Фотошопе. Что касается небольшой иконки в виде связывающей цепочки, то её назначение такое. Эта иконка привязывает стиль к фигуре. Попробуйте нарисовать, к примеру, векторный квадратик, и задайте ему стиль. Иконка с цепочкой должна быть включена. Теперь переключайте стили. Ваша фигура будет вдумчиво менять стили вместе с вашими кликами. А вот если эту привязывающую иконку отключить, фигура менять стили, при переключении больше не будет. Что это нам дает? К примеру вы нарисовали фигуру, задали ей стиль и сразу хотите выбрать новый стиль на будущее. Если вы сделаете это с включенной цепочкой, нарисованная фигура сменит стиль. Что вам совершенно не нужно.
В настройках самого менеджера стилей мы имеем стандартный набор опций. Тут мы сможем и отменить, переименовать или удалить стиль. Настроить отображение иконок стиля. Вызвать менеджер общих настроек (Preset Manager). Загрузить, сохранить, удалить или обнулить имеющиеся в менеджере стили. А так же доступ к обширной коллекции стилей, распределенных по тематикам. Я надеюсь это меню не вызовет у вас затруднений и его не придется расписывать так же подробно как в статье Tool Preset в Фотошопе. Что касается небольшой иконки в виде связывающей цепочки, то её назначение такое. Эта иконка привязывает стиль к фигуре. Попробуйте нарисовать, к примеру, векторный квадратик, и задайте ему стиль. Иконка с цепочкой должна быть включена. Теперь переключайте стили. Ваша фигура будет вдумчиво менять стили вместе с вашими кликами. А вот если эту привязывающую иконку отключить, фигура менять стили, при переключении больше не будет. Что это нам дает? К примеру вы нарисовали фигуру, задали ей стиль и сразу хотите выбрать новый стиль на будущее. Если вы сделаете это с включенной цепочкой, нарисованная фигура сменит стиль. Что вам совершенно не нужно.
В заключении скажу что меню опций для векторных инструментов рисования и примитивов изменчиво, в зависимости от выбранного инструмента. Но подробно об этих нюансах я уже написал в профильных статьях, ссылками на которые набит мой пост. Желаю вам успеха в освоении фотошопа, вектора в фотошопе и чтении профильных статей. До новых встреч.
Автор:
hronofag.ru
Векторный инструмент Photosop: Произвольная Фигура
Но, в большинстве случаев, используется первый тип, «Фигура» (Shape Layers).
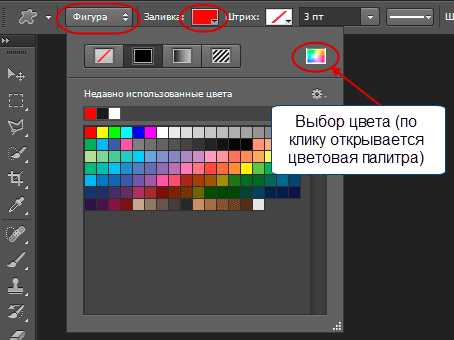
Выбор цвета и типа заливки произвольной фигуры
После того, как Вы выбрали желаемую форму, Вы можете выбрать цвет её заливки, а в Photoshop CS6 еще и тип заливки — сплошной цвет, градиент или узор. Для того, чтобы приступить к настройкам заливки, следует кликнуть по цветному квадратику в панели параметров (кстати, по умолчанию, он чёрный):

Выбор цвета и типа обводки произвольной фигуры
Эта опция появилась только в версии Photoshop CS6. С помощью данной опции можно выбрать обводку фигуры, подробнее про создание обводки рассказывается в статье «Пунктирная рамка и линия в Photoship CS6»
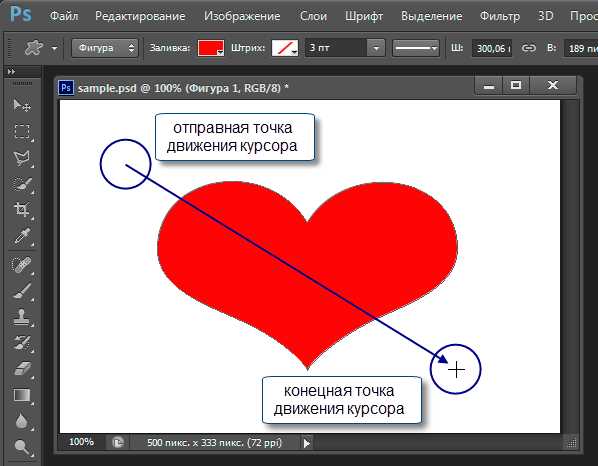
Рисование векторных форм
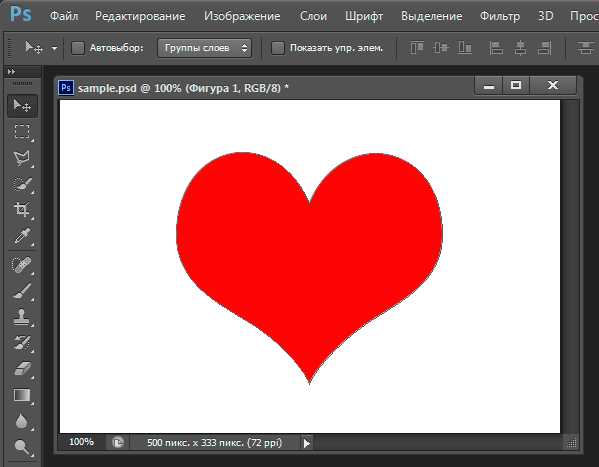
Чтобы приступить к отрисовке векторной фигуры, нажмите левой клавишей мыши в документе, этим Вы установите отправную точку, затем, удерживая клавишу зажатой, протащите курсор до конечной точки. При перетаскивании курсора Photoshop схематично отображает форму. Когда Вы дотащите курсор до конечной точки, отпустите клавишу, и Phoptoshop заполнит фигуру выбранным цветом:

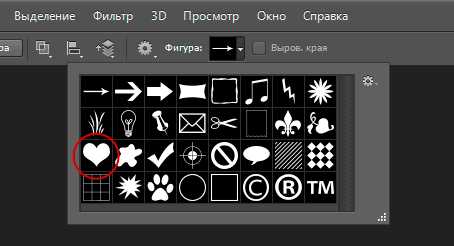
В Photoshop по умолчанию встроено большое количество различных форм, сейчас мы видим только стартовый набор, отображающийся по умолчанию. Для примера, я выберу форму сердечка:

Выбор режима фигуры
Photoshop позволяет создавать нам три совершенно разных вида фигур. Мы можем создать «Векторную фигуру» (Vector Shapes), не зависящую от разрешения и масштабируемую без потери качества изображения (как программе Illustrator). Мы можем создать тип «Контур» (Path), который является только контуром фигур. И мы можем создать пиксельную форму, в которой Photoshop заполнит форму цветными пикселями.
Рисование форм с правильными пропорциями
Заметьте, однако, что форма моего сердечка выглядит несколько плоской. Неправильная форма была сделана потому, что, по умолчанию, Photoshop не задаёт правильные пропорции и соотношения сторон формы при создании. Я нажму комбинацию Ctrl+Z для отмены шага по созданию формы и попробую создать сердечко еще раз.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, повторите описанные выше действия по созданию формы, но, на этот раз, нажмите и удерживайте клавишу Shift сразу после начала перетаскивания курсора. Как только вы зажмёте Shift, вы увидите, как форма изменила свои очертания на геометрически правильные.
Тут есть один важный нюанс — как только Вы закончите протаскивать курсор, отпустите сначала левую клавишу мыши, а уже после клавиши мыши отпустите клавишу Shift, после чего Phoptoshop также заполнит фигуру выбранным цветом.
Теперь сердечко получилось более симпатичным:

Изменение цвета готовой фигуры
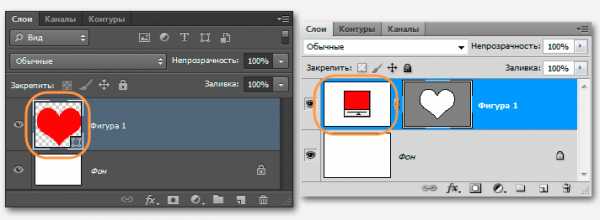
Но что делать, если вам вдруг понадобилось изменить цвет уже готовой векторной фигуры? Нет ничего проще. Для этого Вам достаточно лишь дважды кликнуть по соответствующему значку в Панели слоёв. В CS6 отображение слой-фигуры в Панели слоёв отличается от более ранних версий, на скриншоте ниже я привёл два варианта панелей: слева — в CS6, справа в CS5 и более ранних версиях, кликнуть следует по обведённому жёлтой рамкой значку:

После колика отобразится цветовая палитра, гды Вы сможете подобрать нужный цвет, после чего нажать ОК.
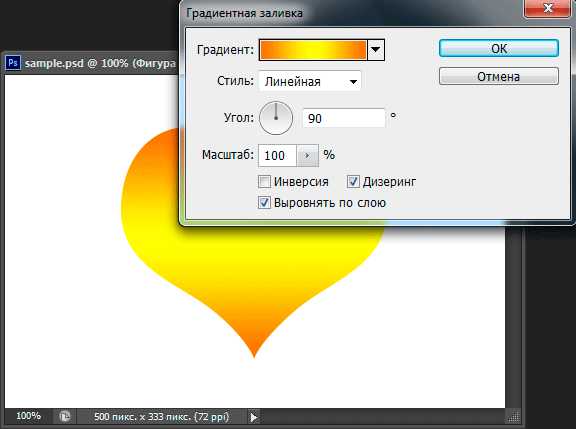
Если Вы пользуетесь CS6 и заполнили площадь фигуры градиентом или узором, то в последствии Вы можете изменить и их. Для этого Вам также потребуется кликнуть по значку слой-фигура в Панели слоёв. На рисунке я показал изменение градиентной заливки:

Загрузка дополнительных форм
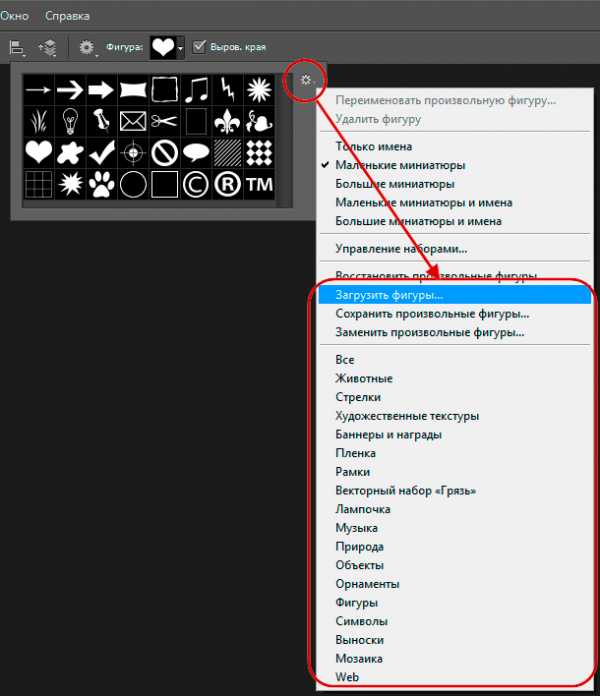
Как я уже упоминал, Photoshop поставляется с большим набором пользовательских форм. Чтобы их выбрать, нажмите на иконку палитры выбора в панели параметров, а затем на значок в правом верхнем формы выбора:

Вы можете выбрать любую строчку из группы, обведённой красной рамкой. А кликнув по строке «Загрузить фигуры» (Load Shapes), Вы сможете загрузить собственные готовые наборы фигур, например, скачанные с интернета. Файлы с наборами фигур имеют расширение csh.
В следующем материале мы рассмотрим, как создавать свои собственные формы, а также, как их сохранять и использовать Вашу собственную коллекцию пользовательских форм.
rugraphics.ru
