Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
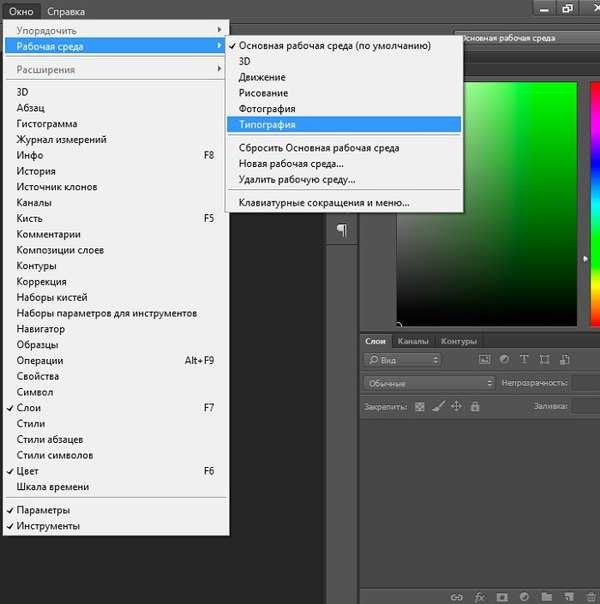
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.

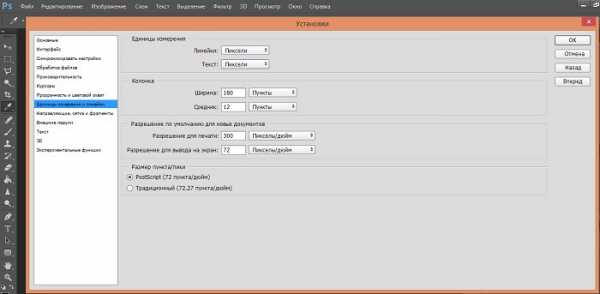
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

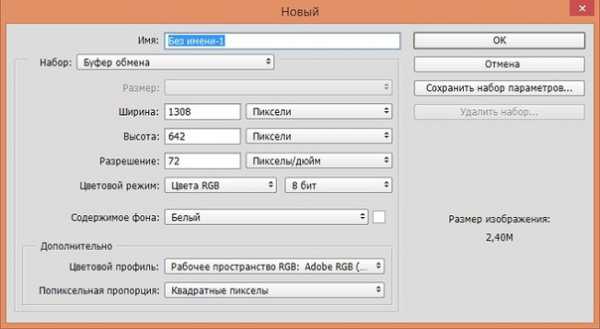
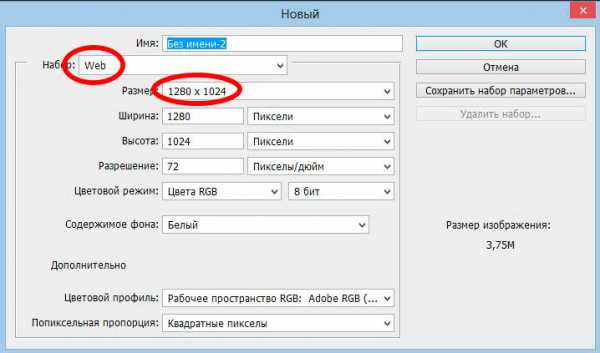
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
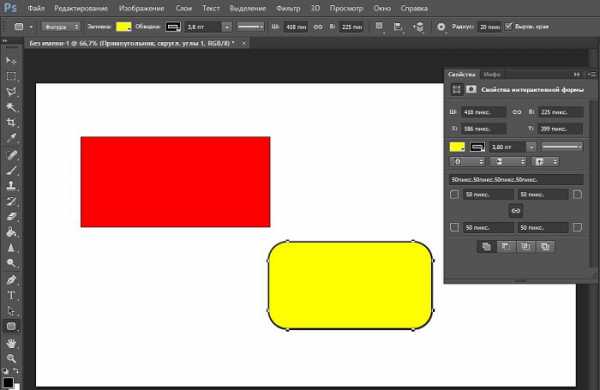
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
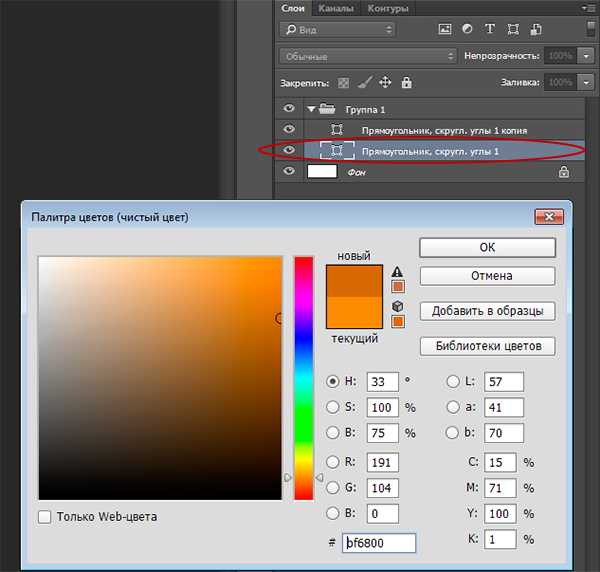
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.

Получится примерно такой результат:
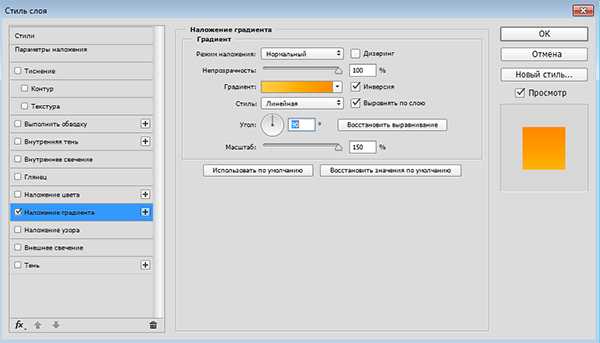
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

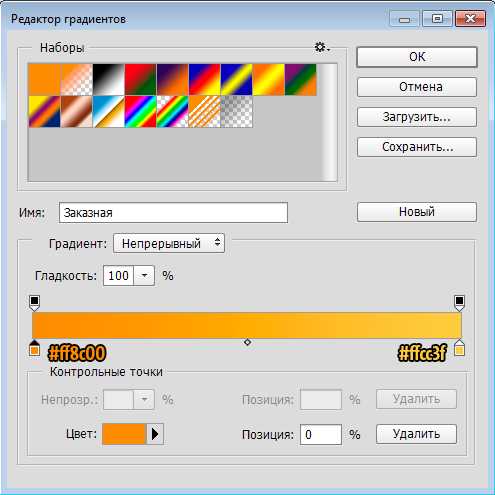
Цвета градиента — #ff8c00 и #ffcc3f.

Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
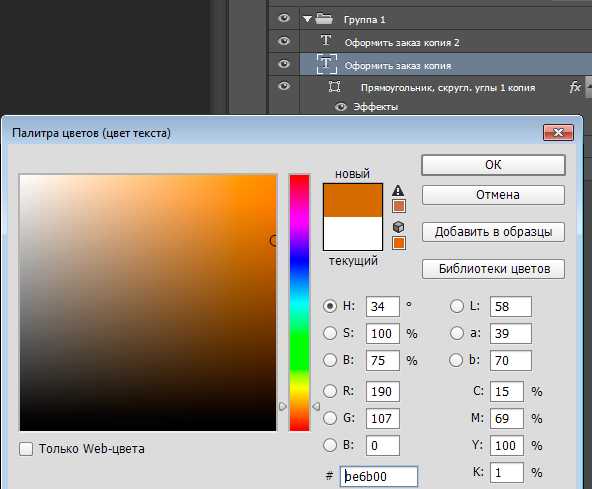
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.

Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Photoshop для WEB-дизайна. | Веб-мастерская Ларисы Ворониной
Photoshop для web-дизайнера является пожалуй самым основным инструментом. Если вы только начинаете осваивать web-дизайн, вам совсем не обязательно владеть программой в совершенстве, но кое-что знать нужно.
Ну для начала нужно настроить программу под себя.
Настраиваем Photoshop для web-дизайнера.
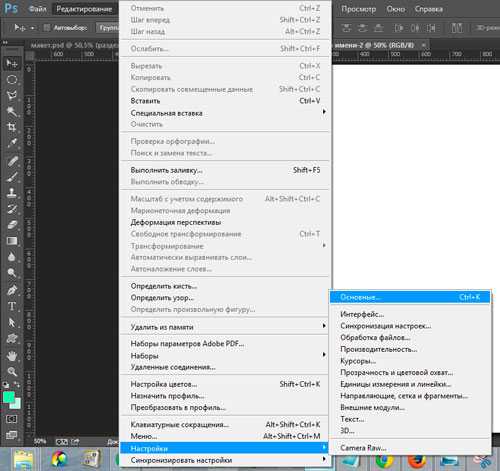
Редактирование -> настройки -> основные, или ctrl+k:
Во вкладке «интерфейс» выставляем всё как на картинке:
т.е. убираем все границы.
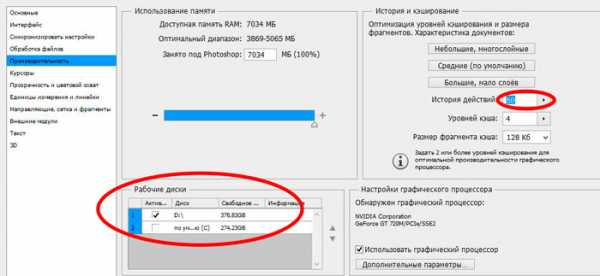
Во вкладке «производительность» историю действий выставляем побольше, например 60, рабочий диск лучше выбрать D.

Во вкладке «единицы измерения» везде ставим пиксели.
А почему собственно пиксели? Всё очень просто, в web-пространстве всё измеряется в пикселях, а не в сантиметрах или дюймах, Photoshop для web-дизайнера в этом плане всё предусмотрел.
Создаём рабочую среду в Photoshop.
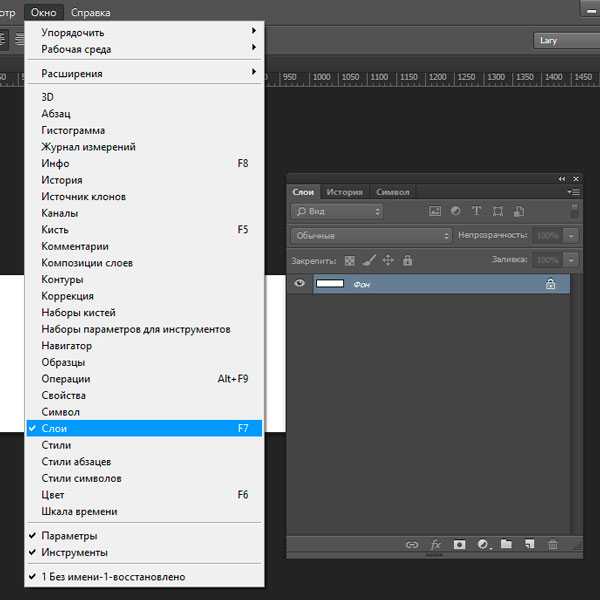
Под рабочей средой понимается набор инструментов, которыми вы будете пользоваться постоянно.Для работы над web-дизайном нам понадобятся следующие окна: слои, история и символ. Открываются они следующим образом:
окно -> слои, окно -> история, окно -> символы

Таким же образом можете добавить и другие нужные вам окна.
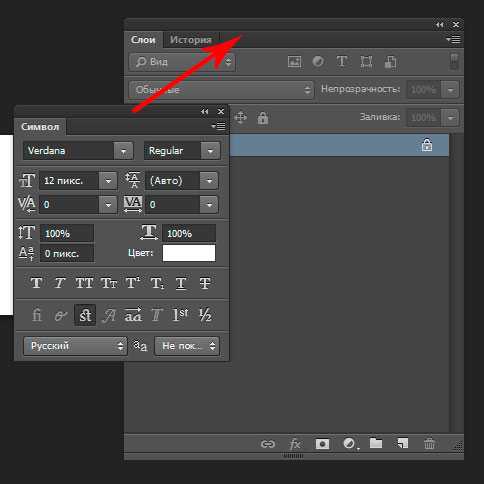
Чтобы окна выглядели как одно, берём одно окно и тянем за верхнюю панель левой кнопкой мыши к верхней панели другого окна.

Сохраняем нашу рабочую среду:
окно -> рабочая среда -> новая рабочая среда,
даём ей имя и нажимаем кнопку «сохранить».
Изучаем инструменты Photoshop для web-дизайнера.
Создание нового документа:
файл -> создать, или Ctrl+N.
В открывшемся окне выставляем параметры в зависимости от нашей цели, примерно так:

Или в поле «набор» можем выбрать пункт «заказная» и выставить свои размеры.
Сохранение документа.
Чтобы сохранить созданный документ, в нашем случае это макет сайта, поступаем следующим образом:
файл -> сохранить как,
в открывшемся окне даём имя документу, например «
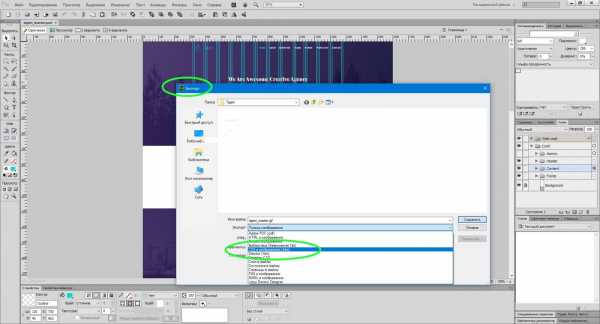
Чтобы сохранить отдельную картинку для сайта делаем так:
файл -> сохранить для WEB.
Выставляем нужный нам формат, как правило, это либо JPEG, либо PNG (PNG используется для картинок с прозрачным фоном).
Чтобы сохранить отдельный блок из макета делаем следующие действия: берём инструмент «раскройка», выделяем блок (кнопку, картинку, логотип), далее
файл -> сохранить для WEB,
в открывшемся окне выставляем нужные параметры, нажимаем кнопку сохранить и появляется вот такое окно:
Если мы хотим сохранить только выделенный объект, то делаем как на рисунке и нажимаем кнопку сохранить.
Линейки, направляющие.
Для создания макета сайта всегда используйте линейку и направляющие. В программе Photoshop для web-дизайнера это как раз предусмотрено.
Направляющие нужны для того, чтобы чётко отрисовывать все блоки сайта, кнопки, меню и т.д.
Линейка включается с помощью горячих клавиш Ctrl+R, или
просмотр -> линейки.
Направляющие создаются путём перетаскивания левой кнопкой мыши от линейки либо слева, либо сверху (с первого раза может не получиться, потренируйтесь).Отключать и включать уже созданные направляющие можно с помощью горячих клавиш Ctrl+;.
Слои.
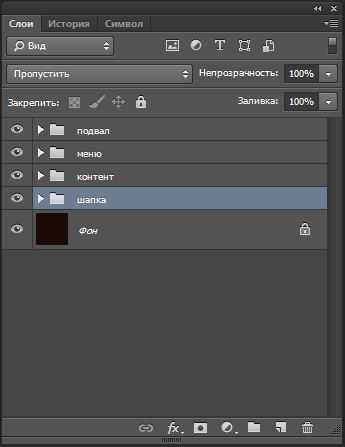
Макет сайта всегда состоит из множества слоёв, которые помещены в отдельные папки. Выглядит это примерно вот так:
В папке «шапка» находятся все слои, которые относятся к шапке сайта, и т.д.
В папках могут находиться другие папки, которые будут содержать в себе слои.
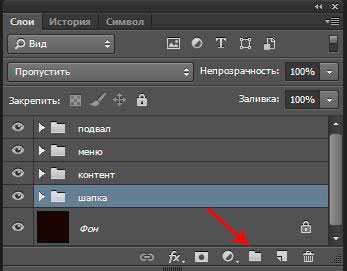
Чтобы создать новую папку, жмём сюда:
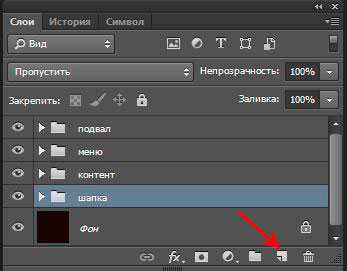
Чтобы создать новый слой жмём сюда:
Чтобы переименовать слой или папку, щёлкаем два раза левой кнопкой мыши по названию слоя или папки и переименовываем.
Чтобы скопировать слой, делаем похожие действия, только выбираем пункт «создать дубликат слоя/группы».
Слои и папки можно менять местами путём перетаскивания.
И вот, кстати, важная вещь при настройке рабочей среды в Photoshop для web-дизайна, это настройка стрелки. Эта настройка важна тем, что при наведении курсором на слой на самом рисунке, стрелка «хватается» этот слой, тем самым мы можем передвигать любые слои на макете не переключая их.
Итак, нажимаем на стрелку в левом верхнем меню, выбираем «слой» и ставим галочку «автовыбор».
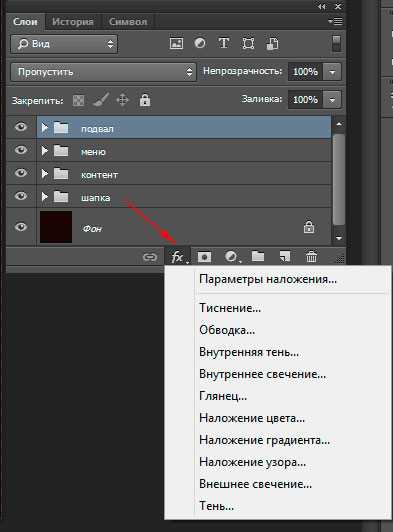
Стили.
Стили добавляются вот здесь:
С остальными инструментами и приёмами мы познакомимся на примерах в следующих уроках.
При создании WEB-дизайна сайта в Photoshop советую придерживаться правил стиля WEB 2.0
www.fly-webmaster.ru
Основы Photoshop для веб-дизайнера — #1
Основы Photoshop для веб-дизайнера — #1Получить бесплатную консультацию
Оставьте свои контакты
свяжутся наши специалисты Оставить заявку
Заявка успешно отправлена!
С вами свяжется наш консультант 🙂
Произошла какая-то ошибка, пожалуйста, обновите страницу и попробуйте снова.
Основы Photoshop для веб-дизайнера — #1 Из этого видео вы узнаете, как правильно настроить фотошоп для веб-дизайна и как создать простейшую кнопку.
5 уроков
(37 минут)
Основы Photoshop
Этот курс подойдем тем, кто еще не знаком с фотошоп или знаком с ним совсем поверхностно. Если вы начинающий веб-дизайнер, то этот курс будет вам очень полезен.
Из этого видео вы узнаете, как правильно настроить фотошоп для веб-дизайна и как создать простейшую кнопку. Научитесь работать с солями и папками и получите первое домашнее задание. Какие удобно использовать настройки рабочих панелей (workspace), как настроить инструмент «Стрелка», что писать в настройках нового слоя. Также, расскажу как удобно и просто делать скриншоты для веб-дизайна, можно использовать при быстром обсуждении с заказчиком.
Навигация по ролику:
00:20 настройка рабочего пространства
00:45 настройки Photoshop для веб-дизайна
01:00 на что нужно внимательно смотреть при создании нового документа
01:35 главная настройка веб-дизайнера 🙂
01:51 объекты которые часто используют веб-дизайнеры
03:09 настройки смешивания в фотошопе (падающая тень и прочее)
04:50 создание кнопки в Adobe Photoshop
07:53 программа для скриншотов: https://gyazo.com/ инструкция по установке gyazo: http://www.youtube.com/watch?v=KX20cH…
08:02 домашнее задание: нарисовать кнопку в Photoshop размером 300 px по высоте и 400px по ширине сохранить с помощью gyazo.com или аналогичного сервиса для скриншотов. И дать ссылку в комментариях. Если у вас есть вопросы, задавайте их в комменатриях, не стесняйтесь:)
loftblog.ru
Уроки фотошопа для дизайнеров — бесплатные онлайн уроки Photoshop Work
На просторах интернета мы рано или поздно сталкиваемся с такими сайтами, дизайн которых можно назвать произведением искусства. С трудом верится, что такое можно было создать в фотошопе. Ну и естественно, хочется попробовать свои силы. А смогу ли я повторить такую работу? Смогу ли я превзойти автора? Как у меня со вкусом и и чувством стиля? А может быть я прирожденный веб – дизайнер, но пока не знаю об этом?
Пожалуй, самая привлекательная сторона веб дизайна в том, что вы можете освоить эту креативную профессию не выходя из дома. Вам не обязательно поступать в университет, записываться на курсы или нанимать репетитора. Вы сможете научиться самостоятельно, изучая бесплатные уроки веб дизайна. Говорю вам как человек, когда – то получивший этот навык именно таким образом.
Как научиться создавать дизайн сайта по урокам? Открываете и повторяете. На первых порах вам придется трудно. Иногда вам придется основательно поковыряться в интерфейсе программы, чтобы найти нужный инструмент. Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Если ваш первый дизайн сайта покажется вам простеньким, неаккуратным и безвкусным, не расстраивайтесь. Не боги горшки обжигали. Чувство меры и вкуса придет к вам со временем.
Развивайте свою фантазию. Реализовывайте свои даже самые смелые идеи. А главное, учитесь у профессионалов своего дела. Пробуйте повторить чью-либо работу, чтобы набраться опыта для своей. Изучение уроков фотошопа для веб дизайнеров дает вам навыки. Приобрести опыт вам придется самостоятельно.
Не мучайте себя повторением уроков, не интересных вам. Не устану повторять, практически все инструменты фотошопа взаимозаменяемы. Пропуская вещи противоречащие вашим пристрастиям вы ничего не упускаете. Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
золотой текстКак сделать текст золотом в фотошопе. Изучаем параметры наложения.
Пунктирная линияКак быстро и просто нарисовать пунктирную линию — незаменимый элемент веб — дизайна.
Как сделать звезды в фотошопеВ этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
photoshop-work.ru
Подборка Photoshop-уроков по веб-дизайну
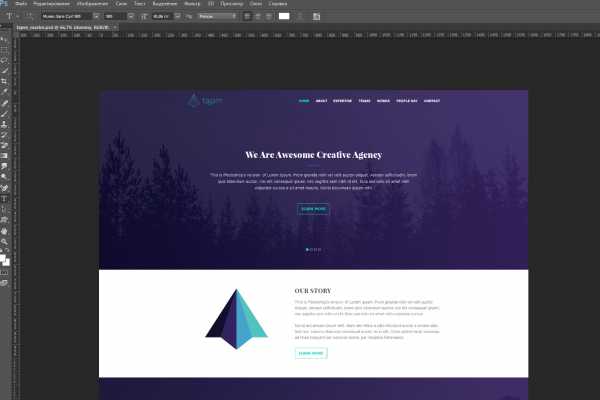
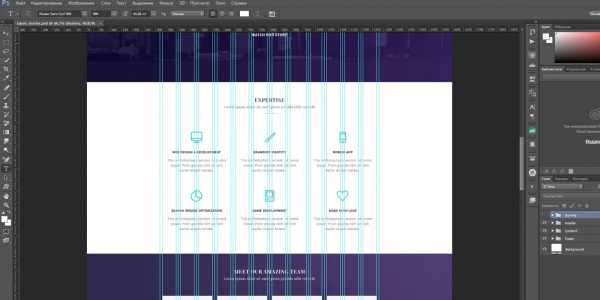
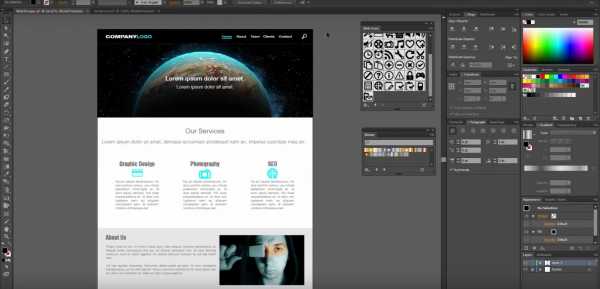
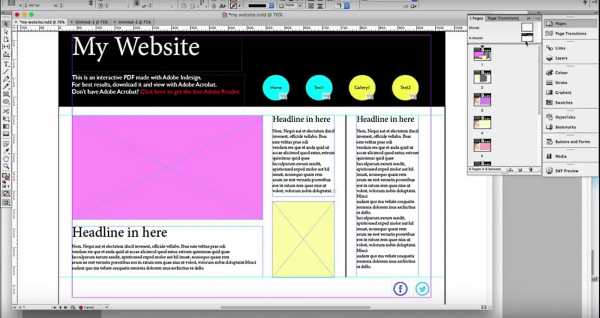
Photoshop является популярным инструментом веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые могут в дальнейшем быть преобразованы в функциональный HTML / CSS шаблон. Вашему вниманию представлена подборка уроков по созданию psd-макетов, в которых вы сможете найти что-то новое и полезное для себя. Все уроки на английском языке, но каждый из них пошагово проиллюстрирован.
Создаем шаблон, используя 960 Grid
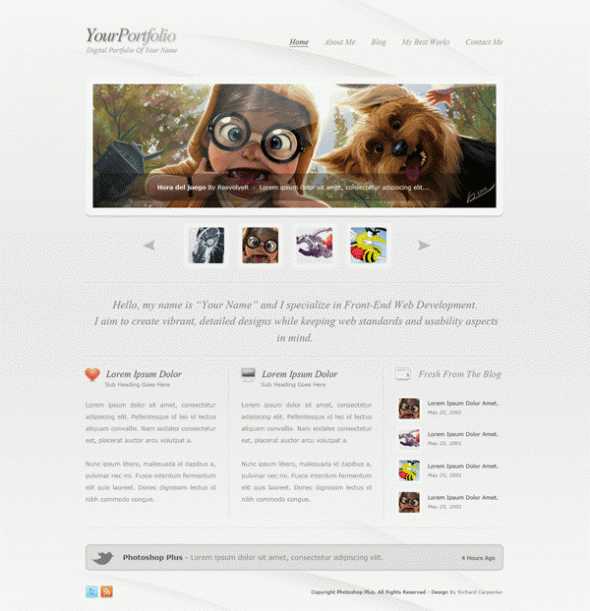
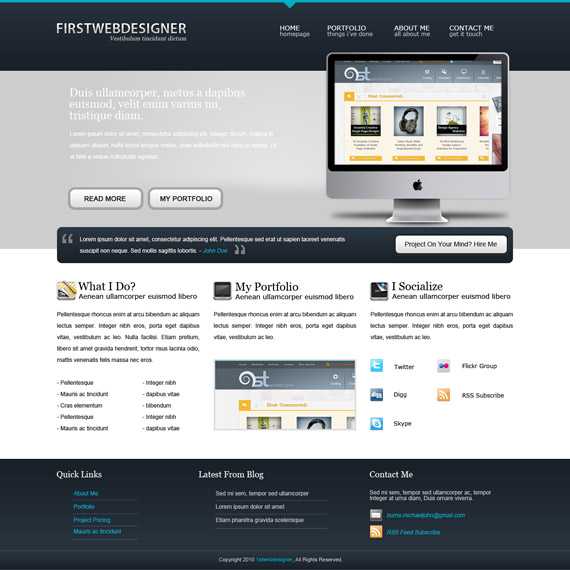
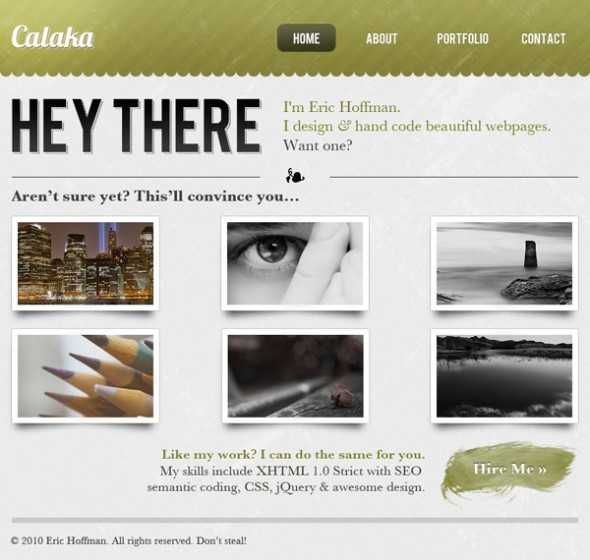
Создаем сайт-портфолио Create A Clean Style Portfolio Layout

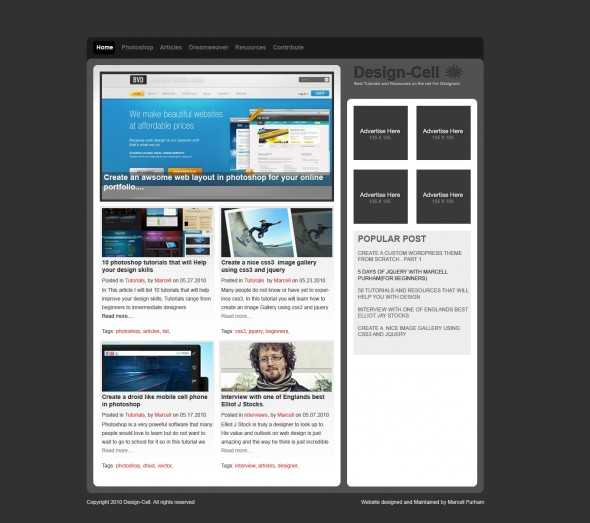
Дизайн сайта-блога: Clean Blog Layout In Photoshop

Portfolio Web Design in Photoshop

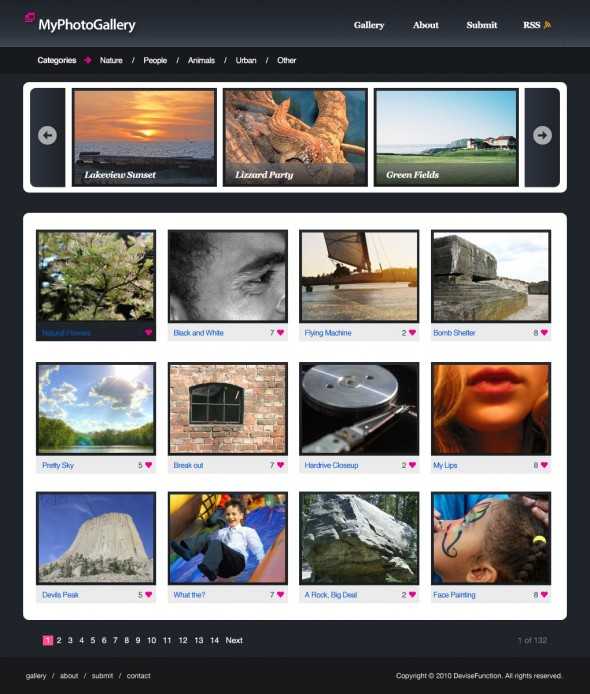
Шаблон сайта-галереи в Photoshop

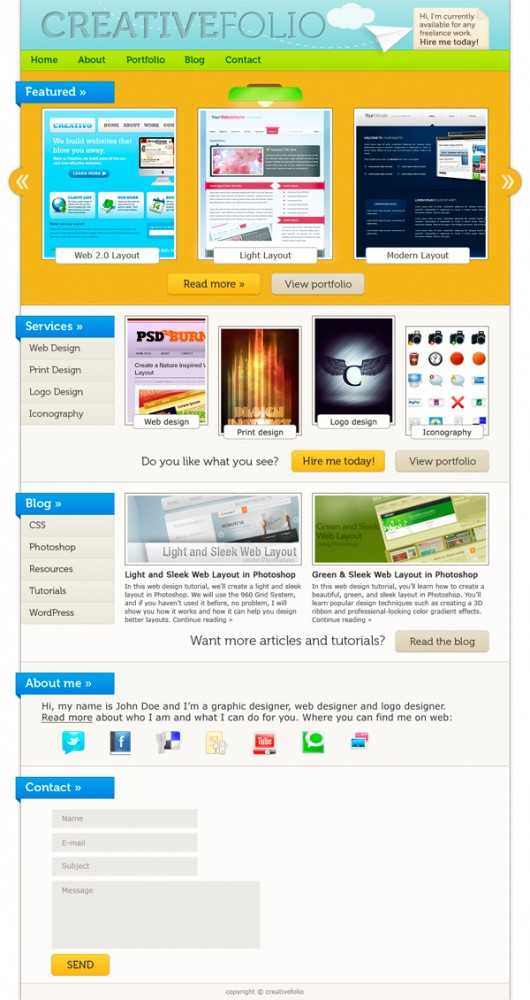
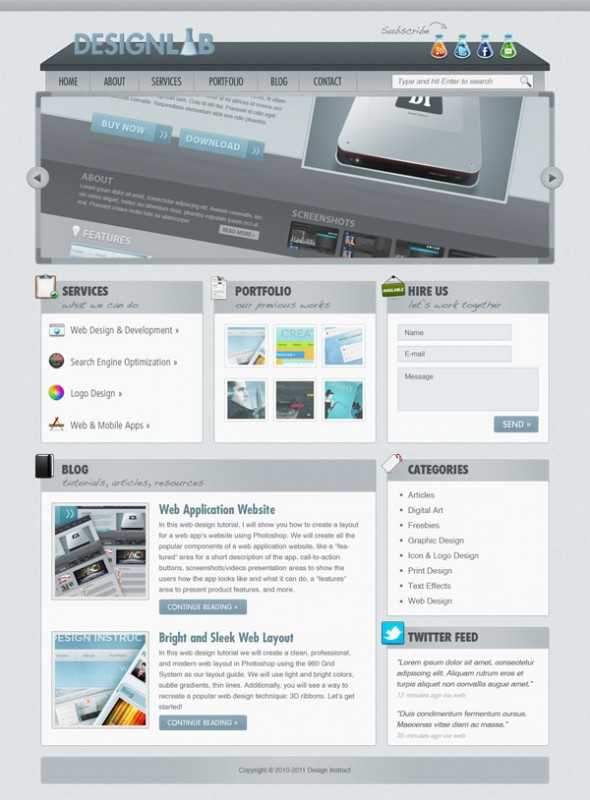
Создаем стильный шаблон: Create a Modern Web Design in Photoshop

ДИзайн на основе модульных сеток: How To Create a Sleek Grid Based Website Design

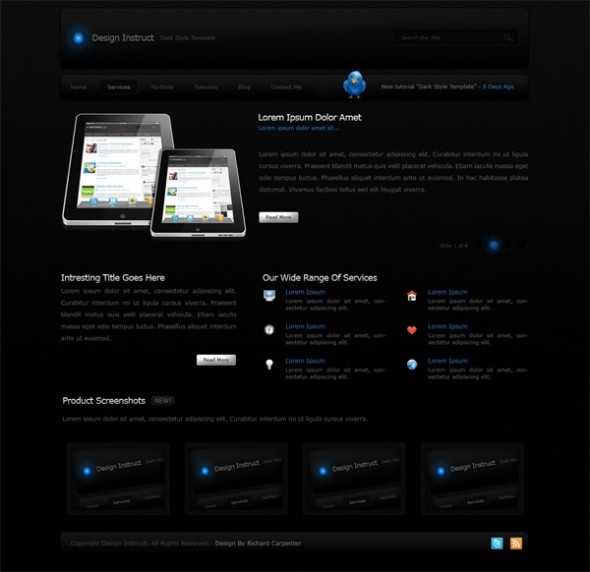
Создаем темный шаблон: Create a Dark Web Design in Photoshop

Винтажный шаблон: vintage Photoshop file

Простой чистый шаблон: Create A Simple Clean Portfolio Layout In Photoshop

Dark Layout In Photoshop

Цветной шаблон в Photoshop

Portfolio Site Using Alternative UI/UX

Демо
Dark Mobile App Website

Website Interface in Adobe Photoshop

Создаем тему для вордпресс: How to create a wordpress theme in Photoshop

Веб-дизайн в фотошопе: Web Design in Photoshop

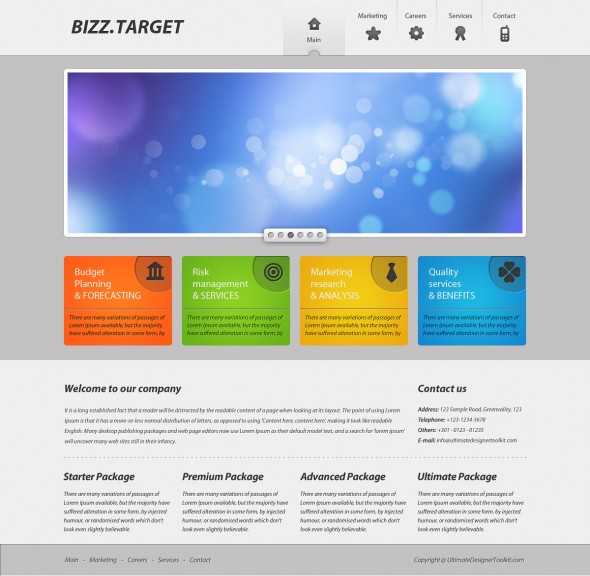
Коммерческий шаблон: Corporate Website Layout

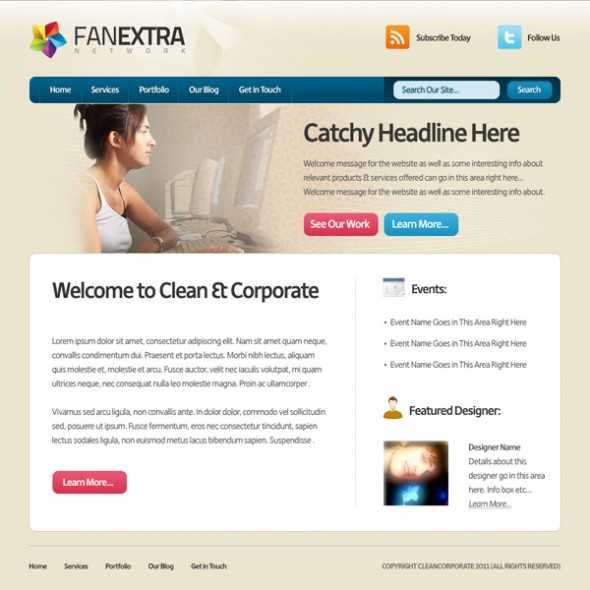
Дизайн цветного коммерческого сайта: How to Create a Colorful Business Layout

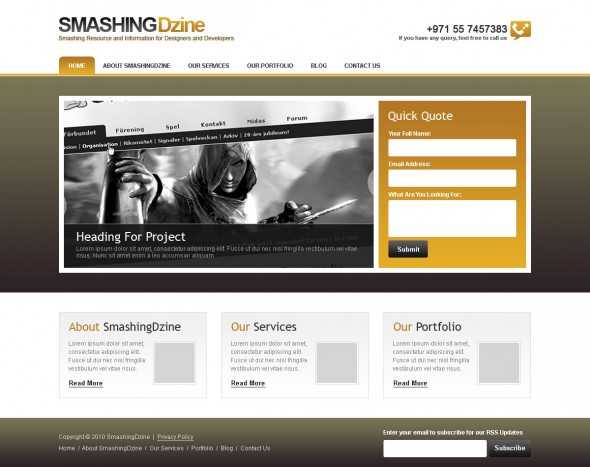
Create a Clean and Professional Web Design in Photoshop

by Mahmoud Khaled

Portfolio Web Layout in Photoshop

HOW TO CREATE A WEB HOSTING LAYOUT

DESIGN A CLEAN BUSINESS LAYOUT

Создаем шаблон для сайта знакомсвт

Макет для интернет-магазина

Design A Clean And Beautiful Portfolio Webdesign

Создаем гранж-макет

РАЗРАБОТКА МАКЕТА ТВОРЧЕСКОЙ СТУДИИ

Создайте профессиональный макет

Сайт-портфолио

Создаем стильный веб-дизайн в Photoshop

Clean and Creative WordPress Style Theme in Photoshop

Создаем шаблон фото-галереи

Светлый гранж-шаблон: Light and Colorful Grunge Portfolio Layout in Photoshop

Ретро-шаблон

Макет для бизнес-сайта: HOW TO CREATE THE GREEN BUSINESS LAYOUT

По материалам: Marcell Purham, Daniels Mekšs
Автор подборки — Дежурка
Возможно, Вас заинтересуют
- Подборка интересных уроков по Photoshop
- Уроки по созданию цифровых рисунков
- Дизайн визиток: популярная тема в деталях
www.dejurka.ru
Photoshop для веб дизайнера: бесплатные инструменты
От автора: Photoshop все еще самый любимый инструмент среди веб-дизайнеров, а правильные дополнения сделают его еще более мощным. Чтобы повысить вашу продуктивность, сэкономить вам время и нервы мы подобрали несколько ценных ресурсов для фотошопа, плагинов и скриптов. Некоторые из них ускорят выполнение рутинных задач, чтобы вы могли уделить внимание настоящей работе, другие же инструменты создадут мостик между фотошопом и кодом, и ваши дизайны макетов вберут в себя все плюсы от обоих миров. Все инструменты бесплатные и работают с Photoshop CC 2015, если в статье не указано что-то другое.
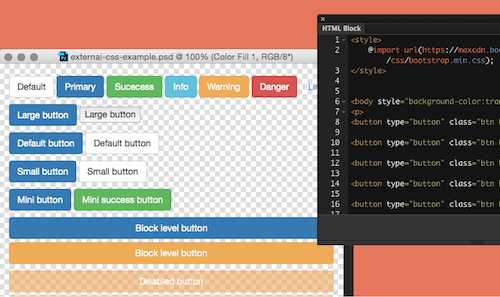
HTML Block

Код и фотошоп не подходят друг другу? На самом деле подходят, если вы установите HTML Block. Плагин задействует Webkit движок для рендеринга HTML/CSS на лету, код размещается в специальных блоках. Удобно, если вы хотите использовать сторонние шрифты в макете и хотите видеть, как данный шрифт будет отображаться в живую на странице, как в браузере. Также удобен для создания изменяющих свой размер элементов интерфейса.
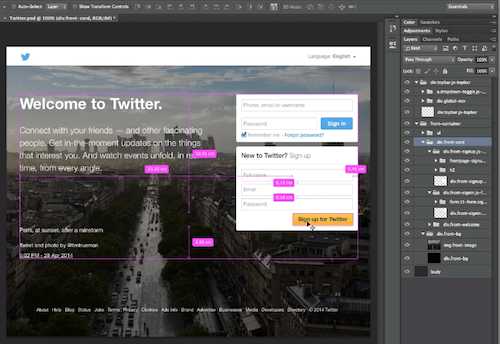
Page Layers

Если вы предпочитаете проектировать дизайн страницы прямо в браузере, но на выходе вам нужен файл фотошопа, то взгляните на Page Layers. Приложение конвертирует любые веб-страницы в файл фотошопа. Все элементы находятся на отдельных слоях со своими именами. Также полезен при изменении текущего дизайна страницы. Page Layers совместим с Mac OS X и стоит $34.99.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
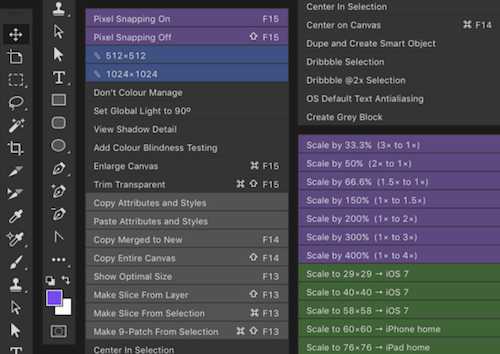
Узнать подробнееBjango Actions

Коллекция с открытым исходным кодов экшенов и скриптов множества задач для фотошопа от автора Bjango. Среди прочего инструмент может масштабировать ваши документы, нарезать их и более точно позиционировать элементы.
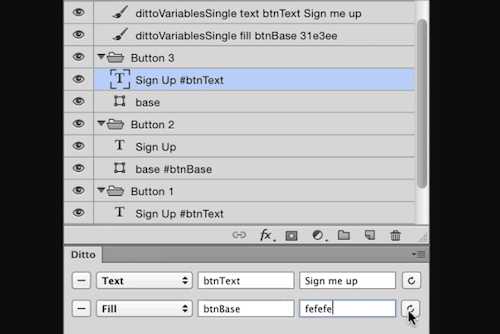
Ditto

Ditto – плагин, с помощью которого элементам можно задавать переменные, такие как цвета, строки текста, размер шрифта, высота строки, Х и У позиционирование и даже видимость. После установки Ditto не обязательно всем редактировать PSD файл, но это самый надежный способ поддерживать самые новые значения переменных.
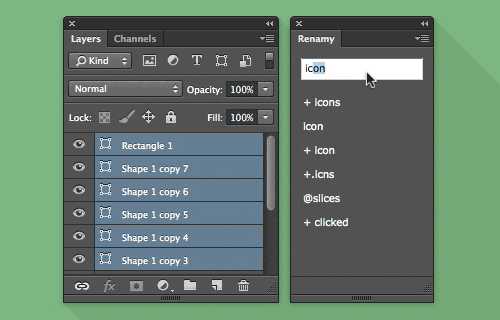
Renamy

У вас множество слоев, которые нужно переименовать за один раз, и вы не хотите делать это вручную? Тут на помощь придет Renamy. С помощью плагина можно выбрать несколько слоев и задать им новые имена всего в один клик. Демо версия бесплатная, но в ней можно за раз переименовать не больше пяти слоев. В полной версии ограничения отсутствуют.
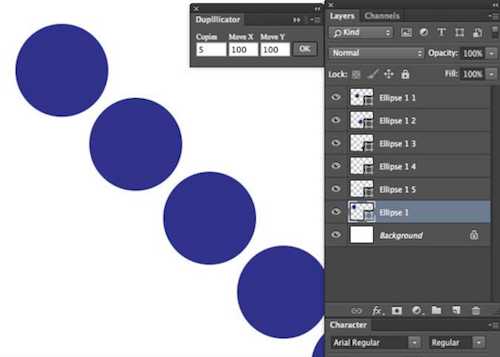
Duplllicator

Duplllicator поможет вам клонировать слои и группы. Необходимо выбрать число копий и горизонтальный и вертикальный. Плагин работает с Photoshop CC и CC 2014.
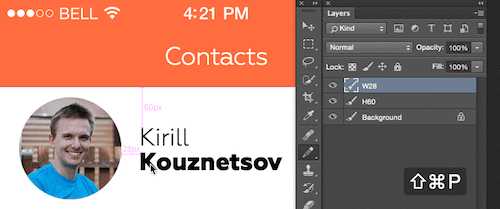
Size Marks

Size Marks – скрипт конвертирует выделенную прямоугольную область в маркеры с расстоянием. Работает в CC 2014 и CC 2015.
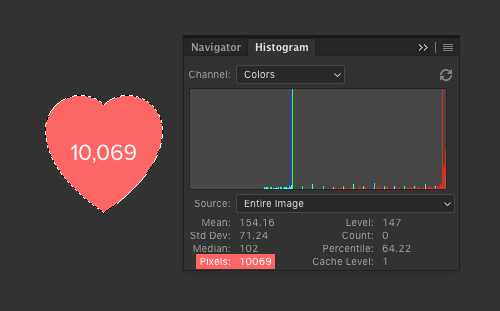
Magic Wand Tricks

Последний, но не менее важный, один из самых старых инструментов для фотошопа, который уже встроен в программу — Magic Wand. Инструмент намного более универсальный, чем вы могли подумать. Вы знали, что с его помощью можно нарезать элементы? Также можно быстро центрировать слои и группы. В сочетании с гистограммой его можно использовать для подсчета пикселей на выделенной области.
А какие ваши любимые инструменты в фотошопе? Пишите об этом в комментариях!
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Почему Photoshop Считается Лучшим Продуктом Adobe Для Веб-Дизайна / WAYUP
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много?» — спросите вы. «Какой от них может быть толк и есть ли он вообще?». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой – кто к чему привык, а с третьей – они имеют интеграцию друг с другом. Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Photoshop в веб-дизайне
Изначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.


Illustrator в веб-дизайне
Приложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ. В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.

InDesign в веб-дизайне
Приложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.


Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Глубокий анализ
Мысль о том, что логотипы и иконки проще создавать в Photoshop – не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы. Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе. Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант – размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где. Именно поэтому при работе над большими страницами, над Landing Page – Photoshop лучшее, что может быть.

Если говорить о Illustrator и InDesign, то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.

Существует и такое приложение у Adobe, как Fireworks. Точнее существовал, но об этом чуть позже. Задача приложения – обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.


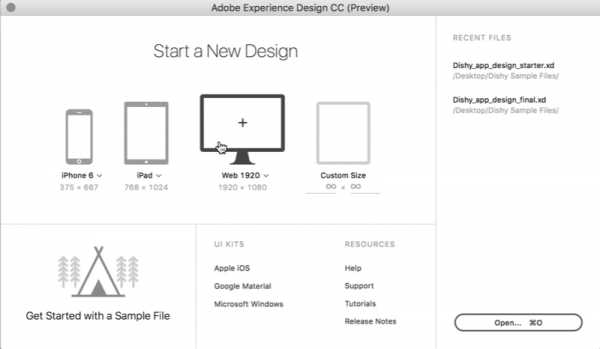
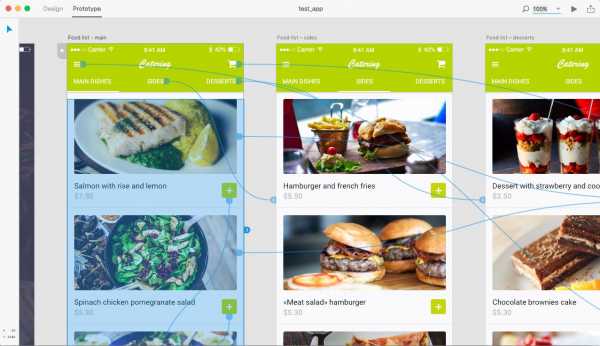
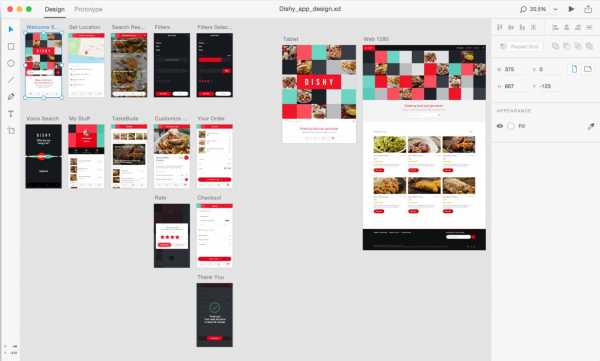
Adobe Experience Design
Но сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD. Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.



Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI. Времени затрачивается гораздо меньше.
Так что выбирать
Итак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов – сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею!». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator – для векторных картинок, Fireworks/ Adobe Experience Design – совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
wayup.in
