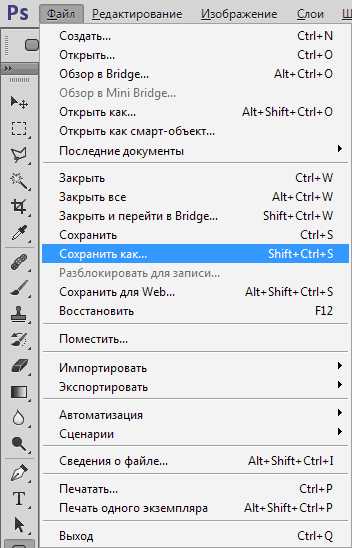
Как скруглить углы в Фотошопе

Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.

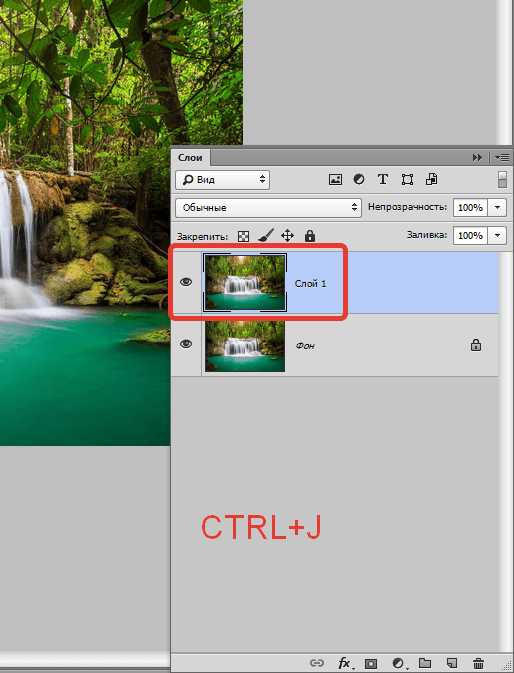
Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J.

Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
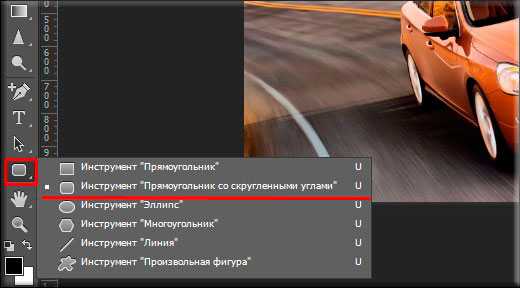
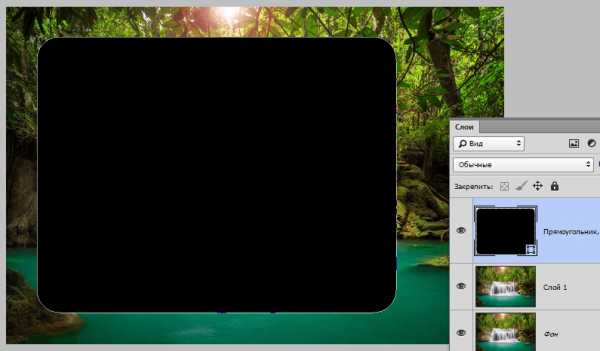
Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).

Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами

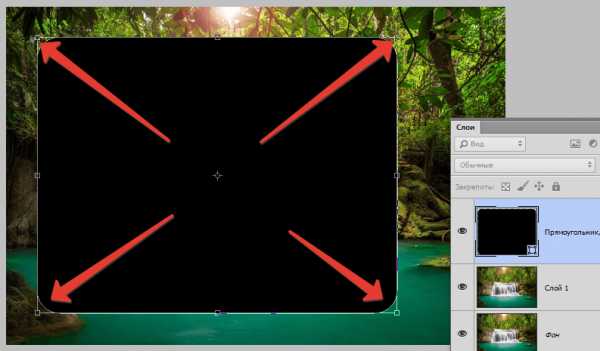
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.

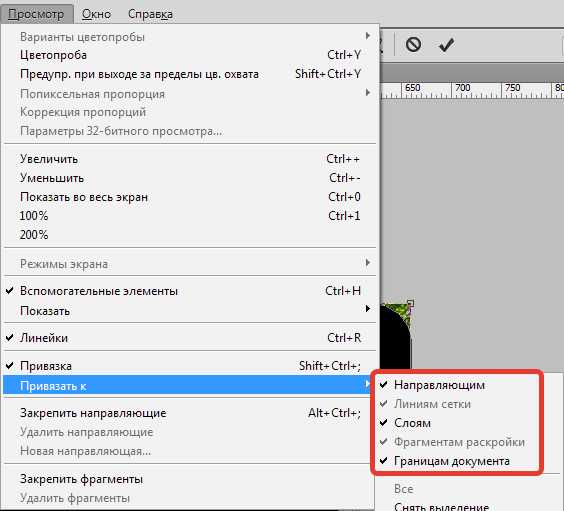
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
Продолжаем…
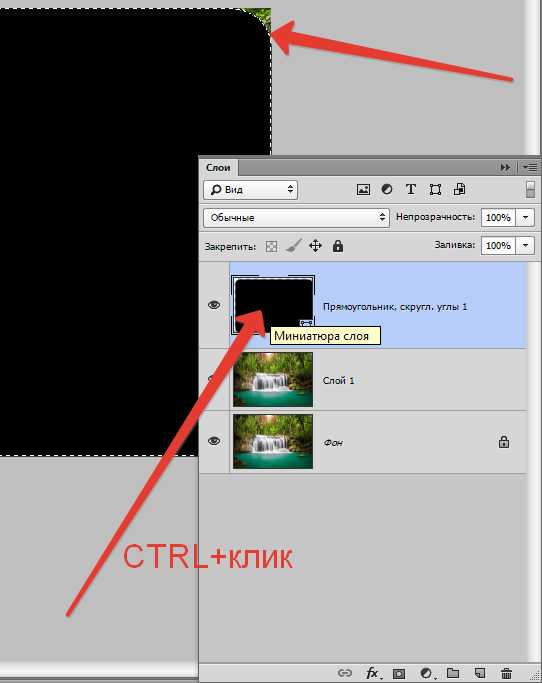
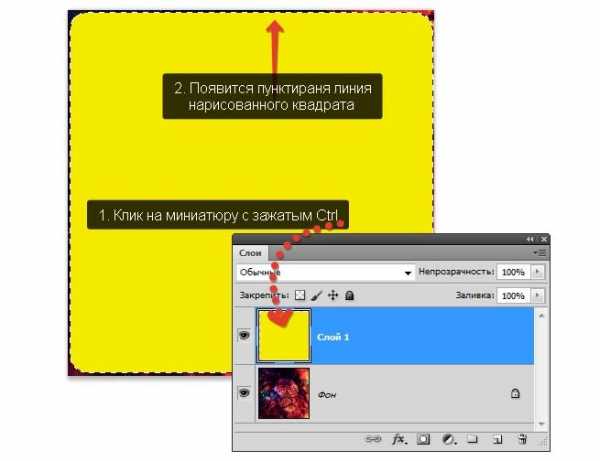
Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.

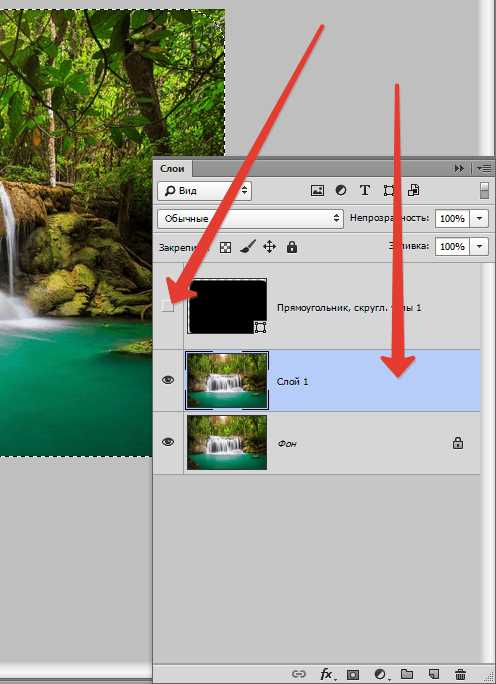
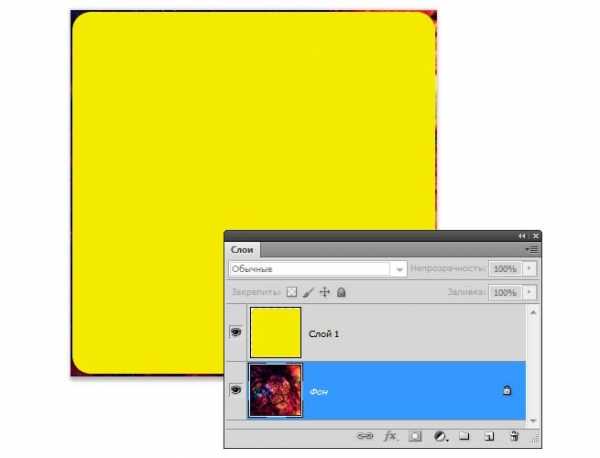
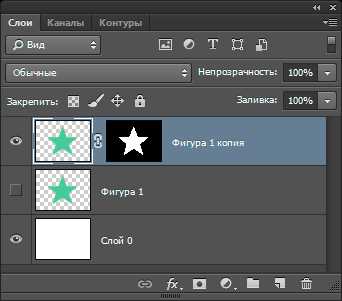
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).

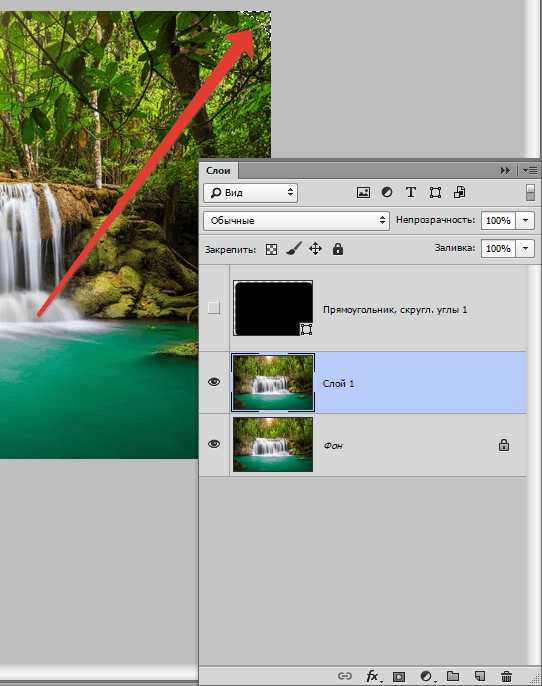
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.

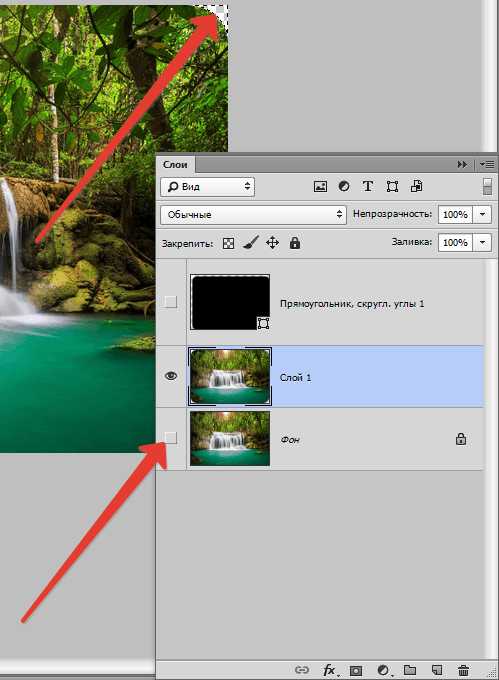
Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.

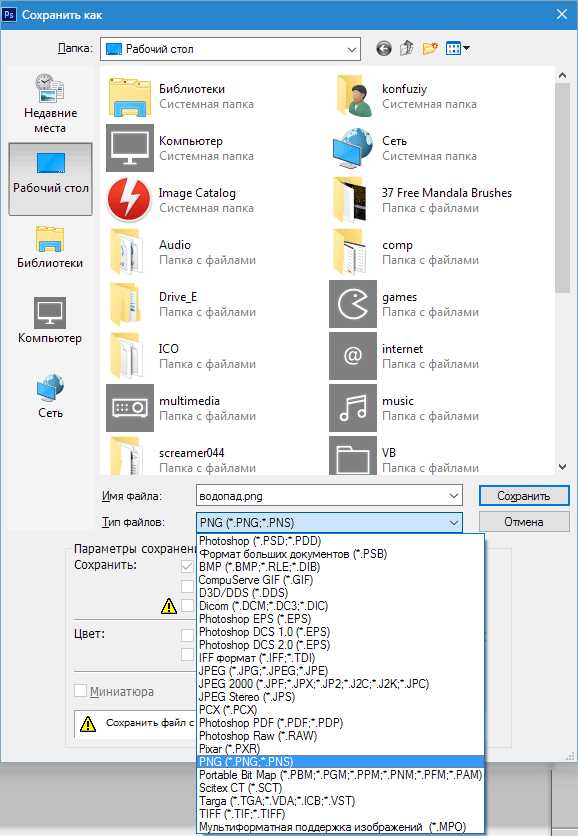
Осталось пара шагов. Убираем ненужное выделение горячими клавишами CRTL+D, а затем сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.


Результат наших действий:

Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как закруглить углы в фотошопе тремя легкими способами?
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Содержание статьи
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

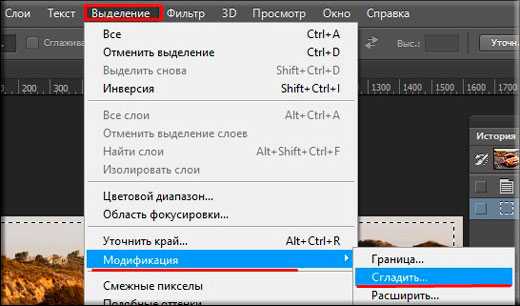
- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.

- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш

- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК.
- Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.

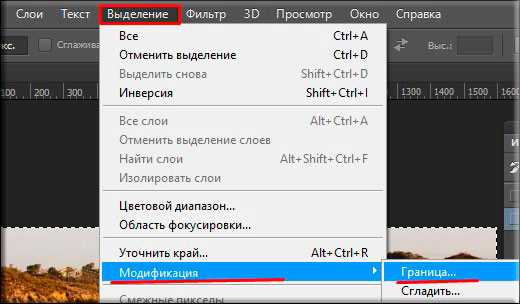
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.

- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить». Поставьте там там радиус закругления. Я поставлю 30.
- Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.

С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».

- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.

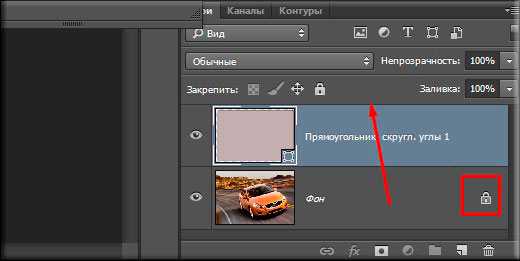
- Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.

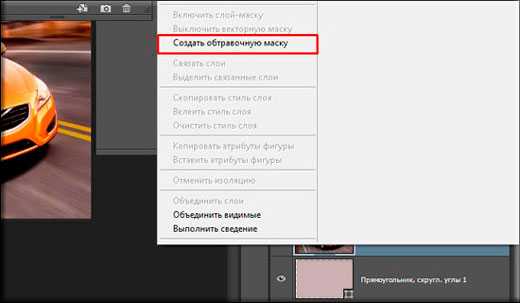
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».

Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.

Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
koskomp.ru
Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:

Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:

Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
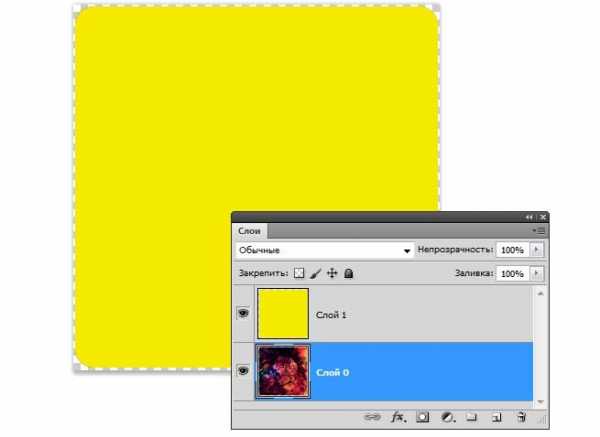
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.

Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:

Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).

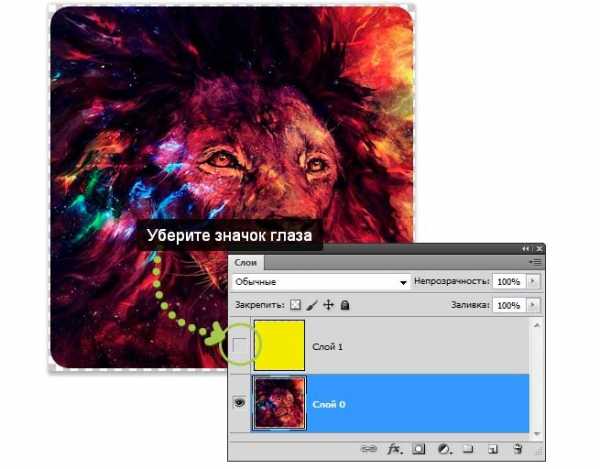
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.

Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:

А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как закруглить острые углы в Фотошоп
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку

Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).

Шаг 2
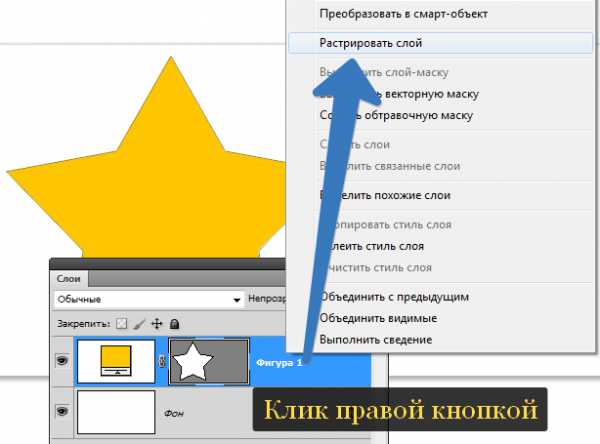
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.

Шаг 3
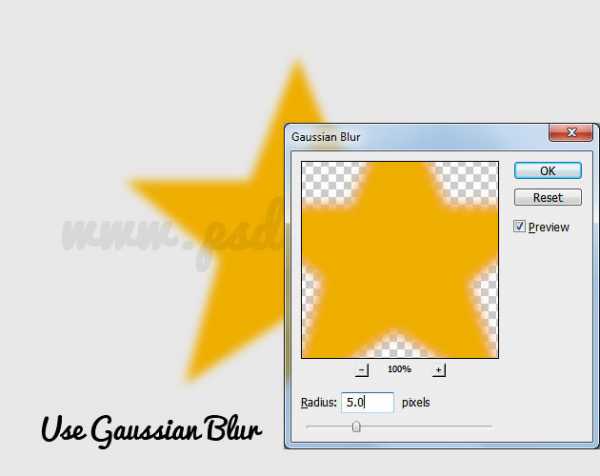
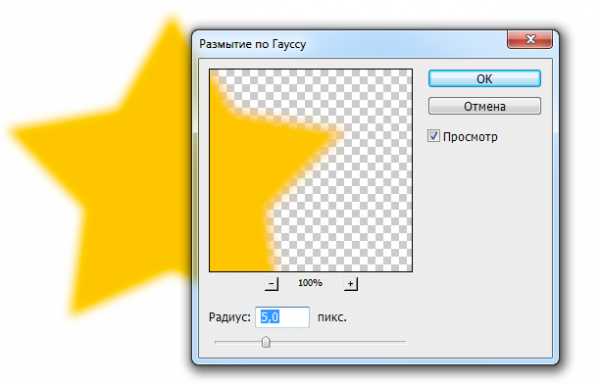
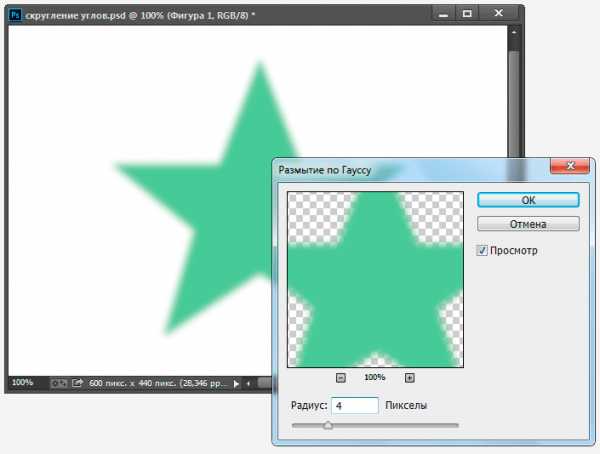
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.

Шаг 4
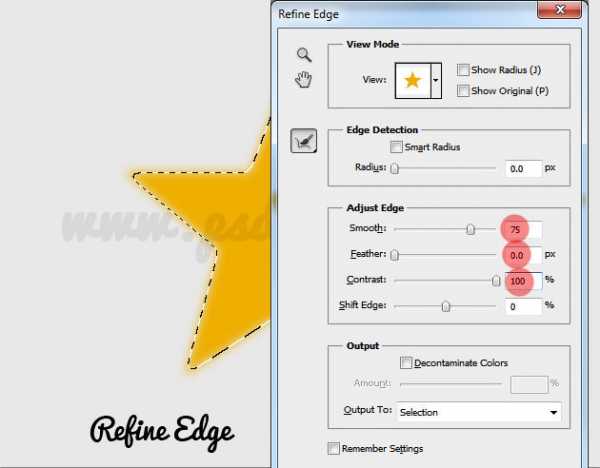
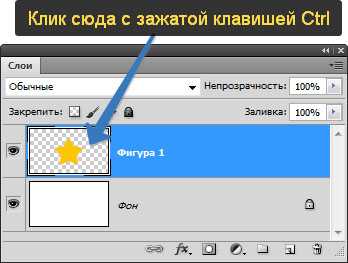
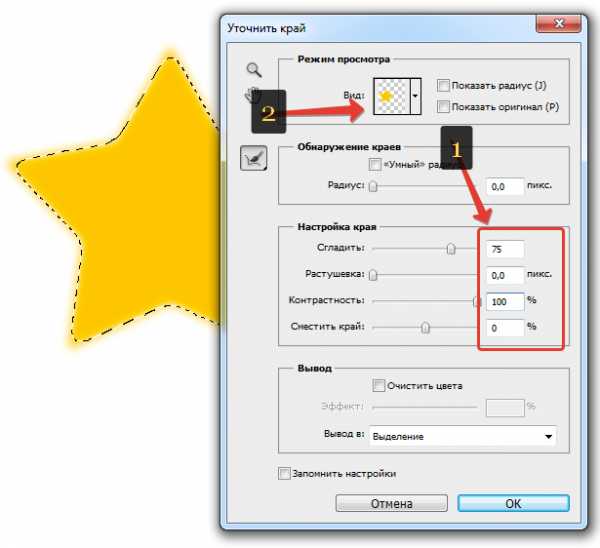
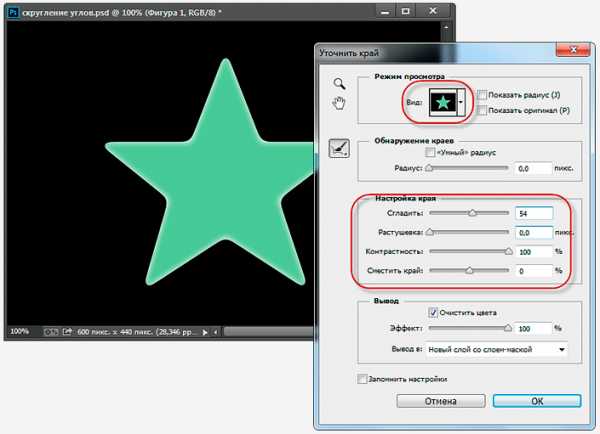
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.

Шаг 5
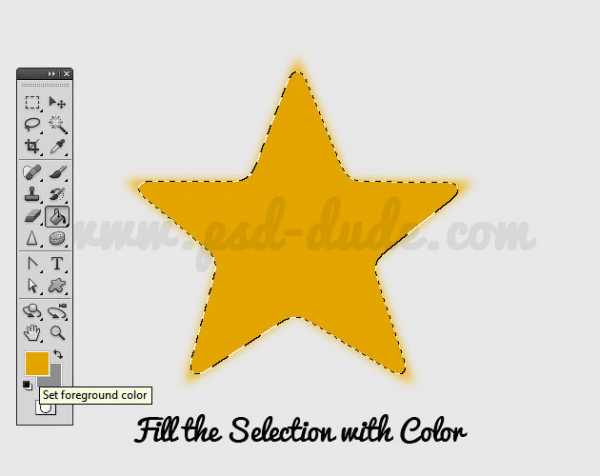
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».

Шаг 6
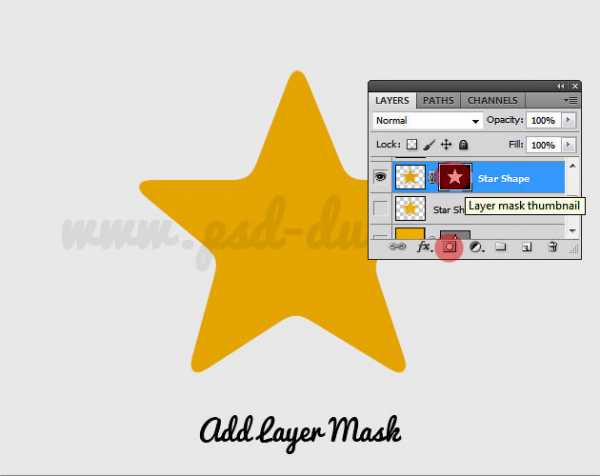
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.

Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.

Автор урока: psddude
photoshop-master.ru
Как в фотошопе закруглить острые углы
Одной из самых первых статей на этом сайте был урок по закруглению углов прямоугольника. В той статье я написал, что покажу один из самых простых способов как это сделать. Ну что же, нужно быть последовательным, поэтому я подготовил новый урок, который покажет более продвинутый способ закругления острых углов при помощи фотошопа!
Вот, что должно получиться:

Итак, допустим нужно нарисовать звезду с круглыми краями. Тот урок, на который я ссылался выше, уже не способен решить эту задачу. Это нужно делать другим способом. И вот каким:
Шаг 1 Рисуем звезду при помощи фигуры.
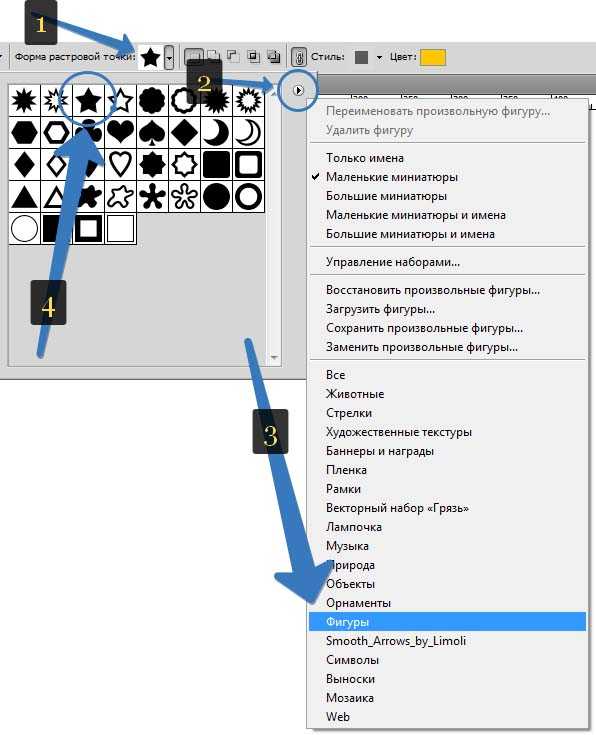
Создайте новый документ в фотошопе. Выберите инструмент Произвольная фигура, затем на панели параметров нажмите на миниатюру Форма растровой точки и из меню этого окна выберите набор Фигуры.

Шаг 2
На той же панели параметров выберите настройку Слой-фигура.
Теперь нарисуйте звезду.

Шаг 3
Нажмите по слою-фигуре правой кнопкой мыши и выберите команду Растрировать слой. Кликать нужно в области правее миниатюры маски-слоя, примерно в том месте, откуда на скриншоте ниже начинается стрелочка.

Шаг 5
Перейдите во вкладку фильтров. Нужно выбрать Размытие — Размытие по Гауссу. Величину поставьте в соответствии с вашими целями. Чем больше размытие, тем сильнее можно сделать закругление. У меня стоит 5 пикселей.

Шаг 6
Выделите слой со звездой — удерживая клавишу Ctrl, сделайте клик левой кнопкой мыши по миниатюре слоя (!). Данная операция выделяет содержимое слоя, то есть нашу фигуру.

По контуру фигуры должны появиться пунктирные линии (марширующие муравьи).
Шаг 7
Теперь откройте окно Выделение — Уточнить край. Выставите значения как показано на изображении (параметр Вид выберите На белом):

Шаг 8
Нажав на ОК, получится такой промежуточный этап.

Как видите, пунктирные линии уже показывают какими в итоге будут углы. Осталось избавиться от лишнего. Для этого сделаем инверсию выделения — Ctrl+Shift+I. После этой команды фотошоп сделает выделение наоборот, то есть выделит участок документа от фигуры до краев документа.
Затем нажмите клавишу Delete, чтобы удалить все, что находится в этом выделении, а именно ту самую лишнюю размытую часть звезды. Получится такой результат.

Важно!
Делайте инверсию выделения сразу после того как закрыли окно Уточнить край. Если между этими действиями будут другие манипуляции, то фотошоп не определит размытую часть фигуры как часть необходимую для удаления.
Меняйте значения размытия, чтобы увеличить диаметр закругления. На этом все, успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Закругление углов фигур и текста в Photoshop
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:

На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
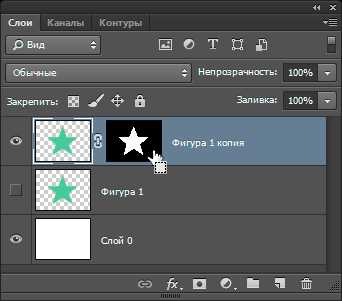
Зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв, чтобы создать выделенную область вокруг фигуры. Пройдите по вкладке главного меню Выделение —> Уточнить край (Select —> Refine Edge). Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:

Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:

Панель слоёв выглядит так:

Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:

Вокруг фигуры появляется выделение. Затем обязательно кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:

Вот как можно закруглить уголки в тексте, применив описанный выше метод:

Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
rugraphics.ru
Делаем закругленные углы картинок в Фотошопе
06.02.10 Уроки Photoshop
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать аватарку с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами.
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3, но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно уменьшить его размер и/или вырезать нужный фрагмент в Фотошопе перед началом закругления углов.

3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C, чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
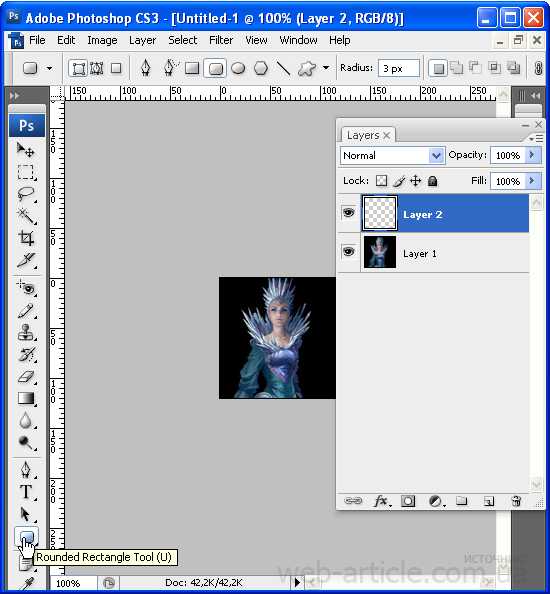
4. Создаем новый слой (Ctrl+Shift+N). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:

5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius, характеризующий степень закругленности угла, для этого урока равен 8, но вы можете изменить его по своему усмотрению:
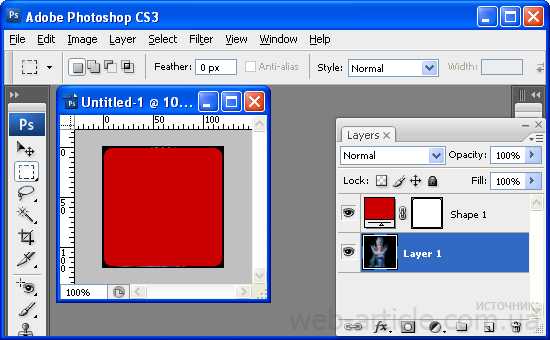
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре комбинацию горячих клавиш Photoshop Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift, размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:

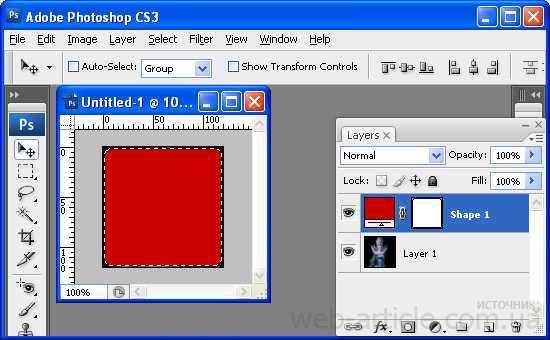
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:

8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete, чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:

10. Рисунок без острых углов готов. Можно сохранять его в нужном формате и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD, чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W).
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Читайте также:
www.web-article.com.ua