Учебники по Photoshop Урок для чайников Вставить фото в рамку
Прежде чем задавать вопрос: «А как это сделать в Фотошоп?», иногда не мешает познакомиться с основными понятиями этой программы и, хотя бы, инструментами приложения.
Мне задали вопрос, как вставить свое фото в рамку. Выкладываю подробную инструкцию.
1. Сначала вам нужен шаблон рамки (открытка и т.п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
Примечание: пост опубликован 15.06.2008 года, сейчас обновлен, поэтому все картинки новые, включая изображения окна новой версии Photoshop (семь лет назад она была естественно другой, как и навыки при написании уроков).
2. Шаблоны чаще всего скачивают в формате PNG, в которіх есть прозрачніе участки для вставки своих картинок. В папке такие файлы выглядят графическими как иконка, вид которой зависит от установленной основной графической программы на компьютере.
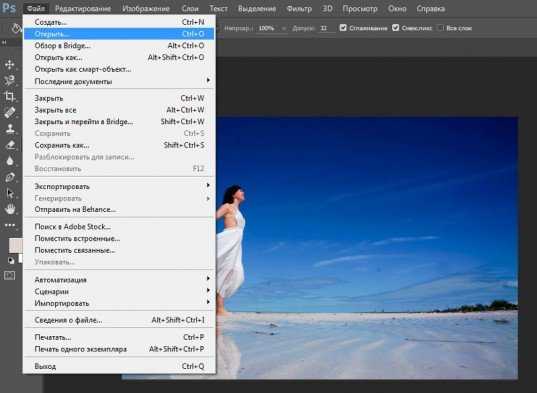
3. Запускаете приложение Photoshop. Для открытия файла нажимаете Ctrl+O или в главном меню «Файл» → «Открыть»
Не обязательно: на вкладке «Открыть» выбираете «Тип файлов». В нашем случае — «PNG (*.PNG; *PNS)».
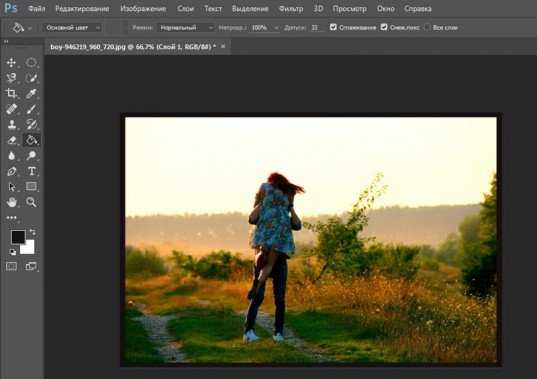
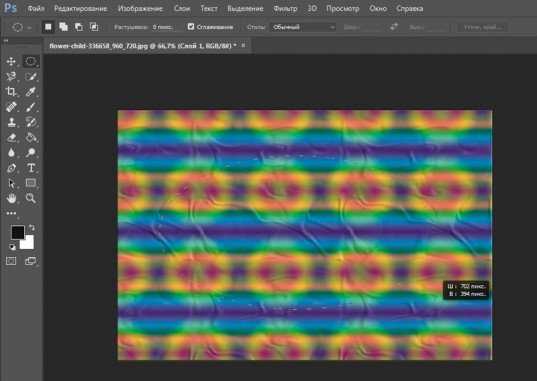
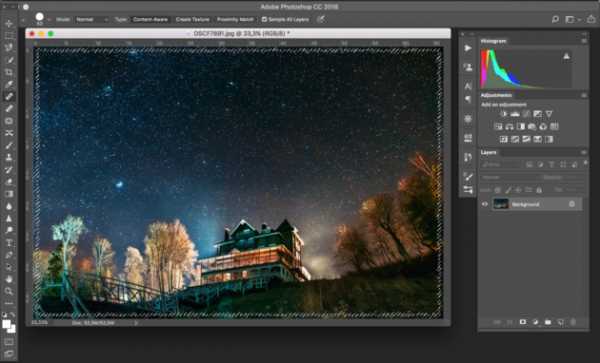
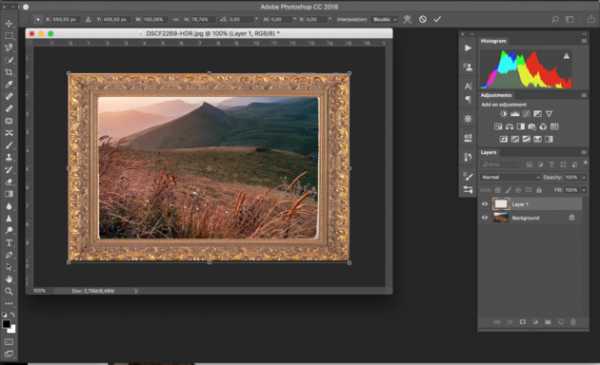
Сейчас окно программы Photoshop выглядит примерно так:
4. Затем открываем наше фото (оно скорее всего сохранено в формате *JPEG).
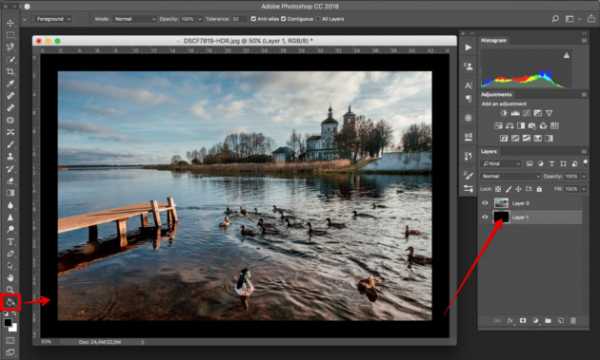
5. Для перетаскивания нашего фото на изображение с рамкой выбираем инструмент «Перемещение» в меню инструментов или просто нажатием «V».
С помощью левой кнопки мыши перетаскиваем наше фото на изображение рамки. Или нажимаем комбинации клавиш: Ctrl+A (выделить всё), Ctrl+C (копировать). Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
6. С помощью левой кнопки мыши в меню слоев перемещаем слой с нашим фото ниже слоя с рамкой.
7. Желательно, чтобы изображения были сходными размерами (я взял фото намного меньше). Для подгонки размеров используем «Свободное трансформирование» в главном меню «Редактирование» → «Произвольная трансформация» или просто нажатием комбинации клавиш Ctrl+T.
Изменяем размер фото, зажав угол появившегося ограничивающего прямоугольника левой кнопкой мыши. Для пропорциональной трансформации при изменении размеров держим нажатой клавишу Shift.
Левой кнопкой мыши можно перемещать изображение (наше фото) для наиболее подходящего положения.
После того, как место для фоточки найдено, нажимаем Enter или значок «Подтвердить преобразования» в верхнем меню в виде «галочки».
8. Для сохранения готового изображения или нажимаем комбинацию клавиш Shift+Ctrl+S, или выбираем в главном меню «Файл» → «Сохранить как».
В меню «Сохранить» выбираем необходимый формат файла (JPG, JPEG).
Всё! Получилось примерно такое:
У нас еще много очень интересных статей! Вот только несколько из них:
Думай о бейсболе! (куча фотографий)…
Фотографии. Дождевой лес и Сингапур…
Фотомгновения (22 февраля – 18 марта)…
Злое фото дня. Сегодня у здания Госдумы…
Плагин ReDynaMix HDR для Photoshop
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
bravedefender.ru
Как вставить фото в рамку в фотошопе быстро | Как сделать..
Доброго всем времени суток, ежедневно пользователи украшают свои фотографии в графических редакторах разными способами. Из этого урока вы узнаете как быстро вставить фото в рамку в фотошопе.
Рамки существуют в разных форматах, основными являются: .psd; .png; .jpeg.
В формате псд вы можете редактировать дизайн рамки, добавить / удалить графические элементы. С графическим форматом пнг или джепег этого сделать нельзя.
На этом уроке я буду использовать вот такую детскую рамку, и фотографию ребенка
фотокнига для душиШаг 1: Подготавливаем рамку
Откройте заранее скаченную фото рамку в программе фотошоп.
Для этого нажмите Файл -> Открыть -> ( выберите вашу рамку )
Шаг 2: Помещаем фотографию
Поместите нужную фотографию в документ с рамкой.
Для этого нажмите Файл -> Поместить -> ( выберите вашу фотографию ).
Шаг 3: Подгоняем фотографию под рамку
Нужно подогнать фото под размеры рамки. Для этого зажмите клавишу » Shift » и потяните за угол ограничительной рамки, увеличивая или уменьшая фотографию в зависимости от формы и размера фоторамки.
Шаг 4: Заключительный этап — убираем лишнее
В заключительном этапе нужно обрезать лишнюю часть фотографии ( если такова имеется ). В нашем случае фото прямоугольное, поэтому часть туловища ребенка выходящая за фото рамку необходимо удалить.
Для начала нужно растрировать слой с фотографией, нажав правой кнопкой мыши по слою, и выбрав » Растрировать слой «. Затем воспользуемся инструментом » Прямоугольная область «, выделив ребенка в рамке, нажмите сочетание клавиш Ctrl + Shift + I ( для инверсии выделения ), и клавишу » Delete » для удаления лишних участков фотографии.
После выше указанных действий, мы получим такой эффект

Если у вас рамка с более креативной формой, для ее выделения используйте инструмент «Лассо» или «Магнитное лассо».
Результат
В результате проделанной работы мы получили вот такой результат!

Данную рамку и многие другие вы можете скачать в разделе рамки для фотошопа.
Если у вас возникли проблемы с вставкой фотографии в фоторамку, опишите ее подробно в комментарии мы вам поможем!.
ps-magic.ru
Как сделать в фотошопе рамку: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.

Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
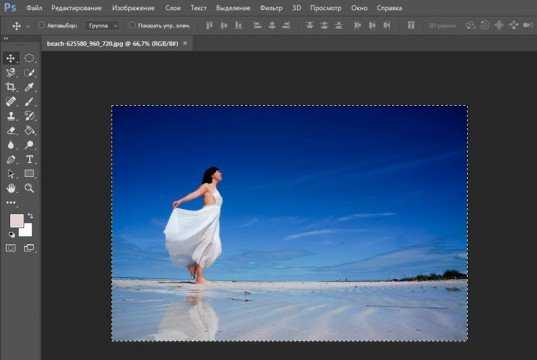
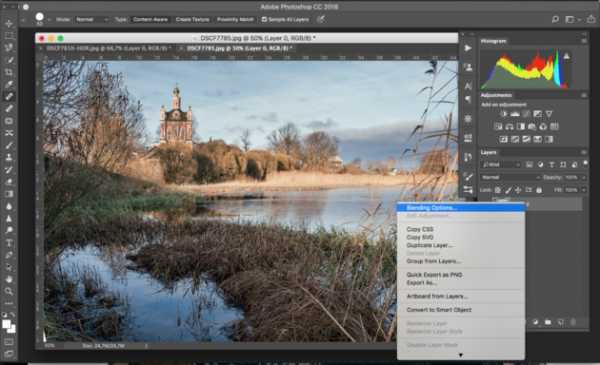
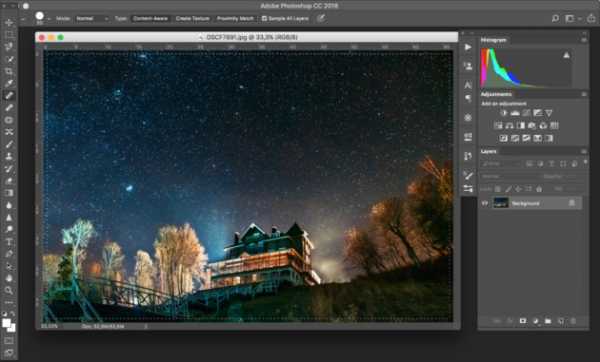
Итак, открываем изображение.

Выделяем его при помощи клавиш CTRL+A, как в Word.

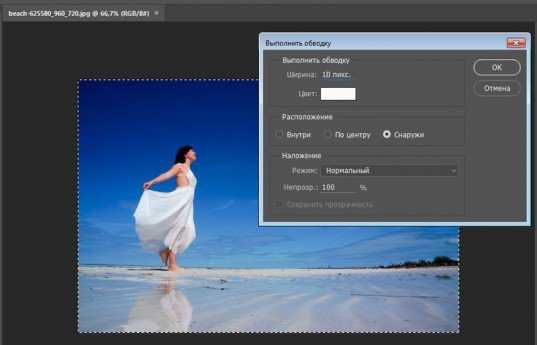
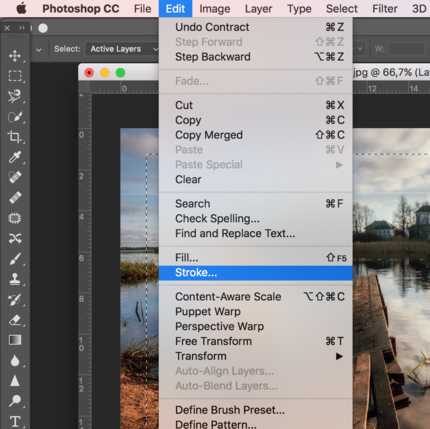
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.

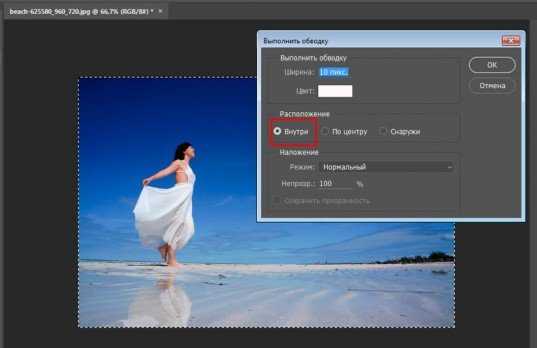
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.

Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?

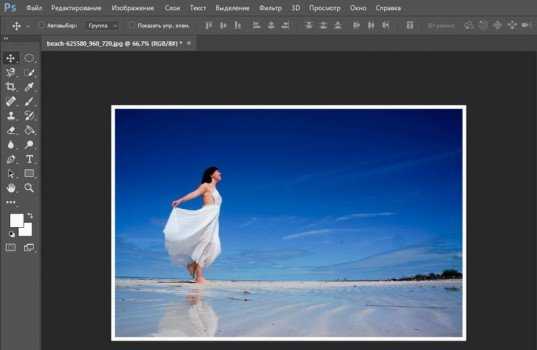
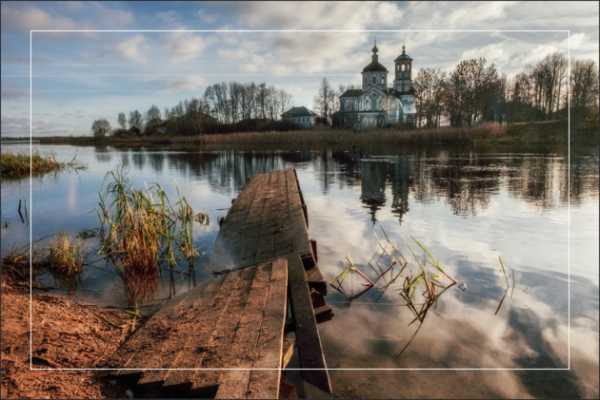
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.

Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.

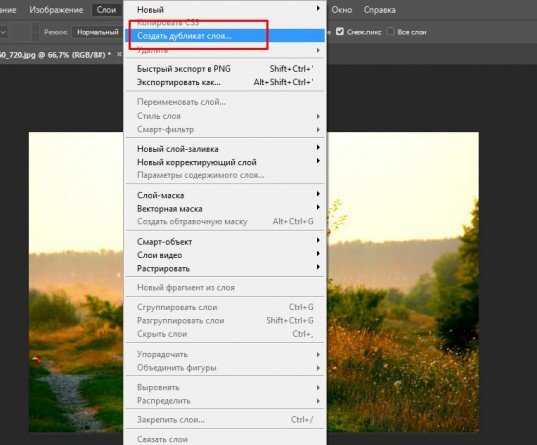
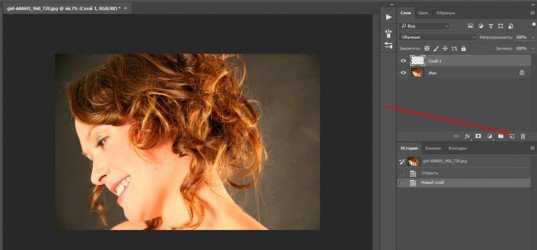
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.

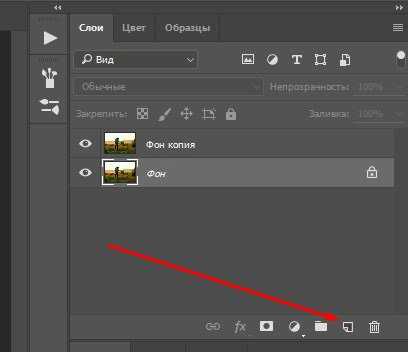
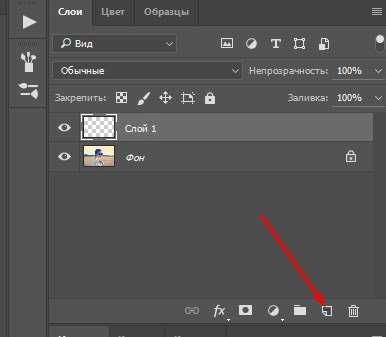
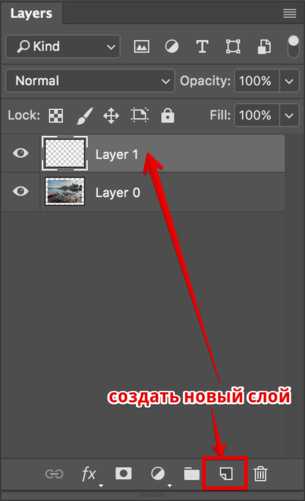
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.

Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.

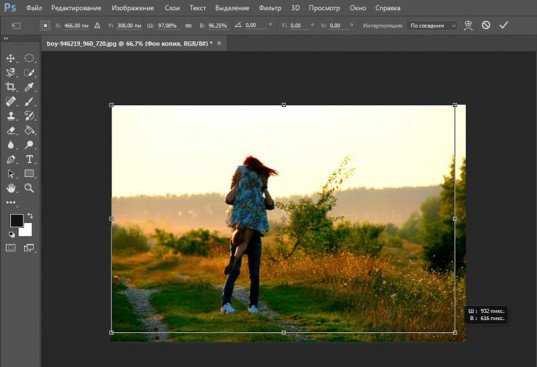
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.

Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.

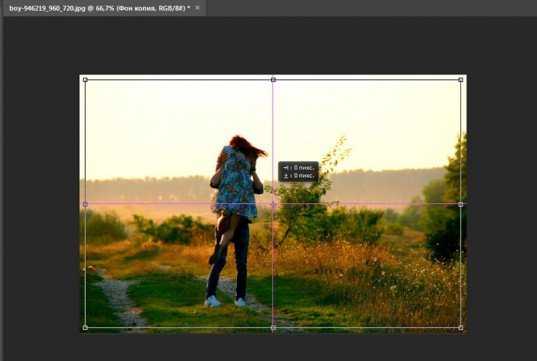
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.

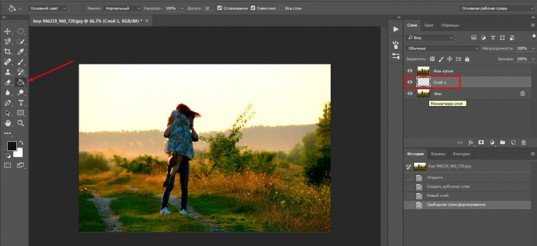
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.

Готово.

На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.

Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.

Создание стильных фигурных рамок
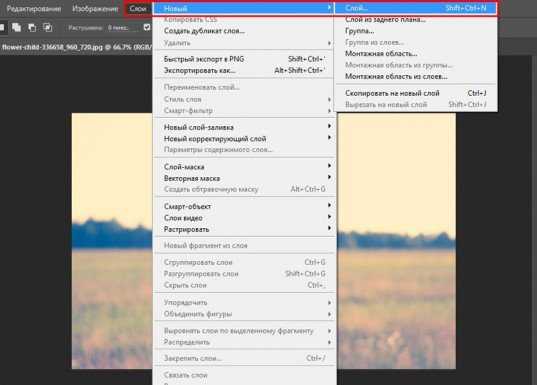
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.

Или используя быструю кнопку в меню справа.

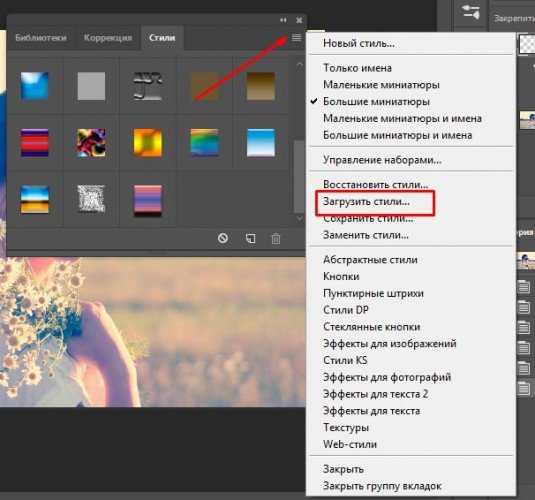
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».

Откроется дополнительное меню со стилями. У меня их не много.

Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.

Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.

Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.

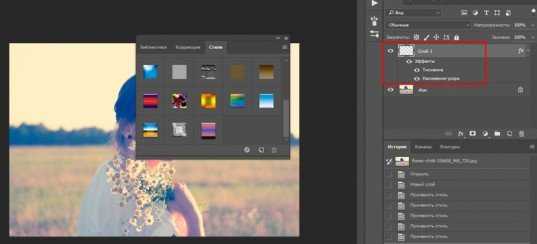
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.

Кликните по заливке.

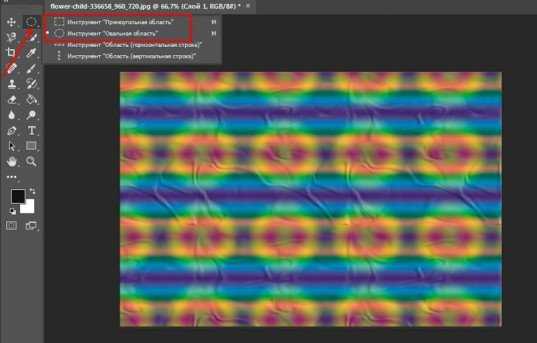
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.

Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.

Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.

Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.

А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.

Когда будете готовы нажмите Del.

Можно обрезать края.

Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.

Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.

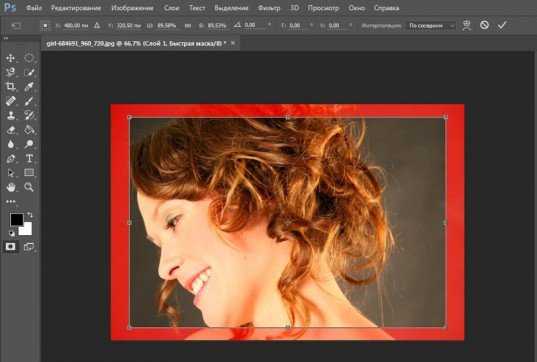
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.

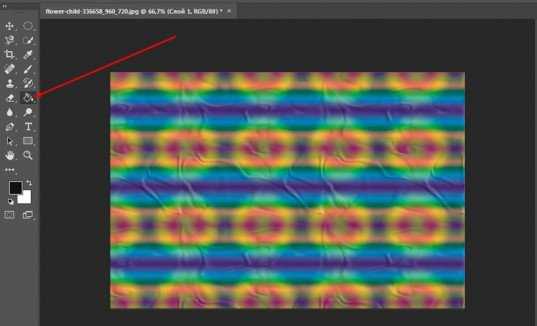
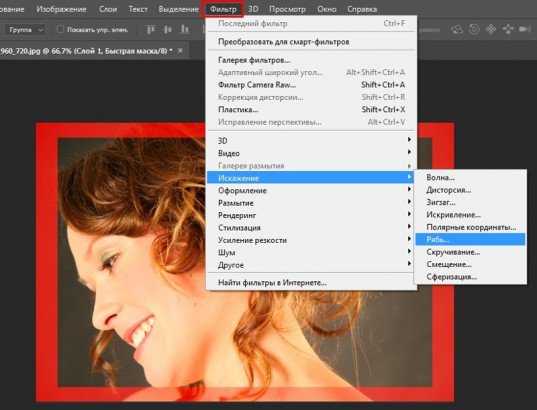
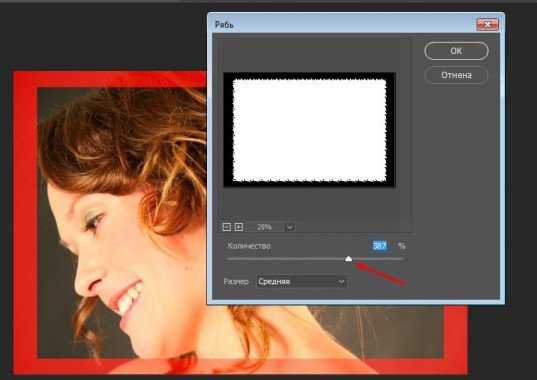
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.

Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.

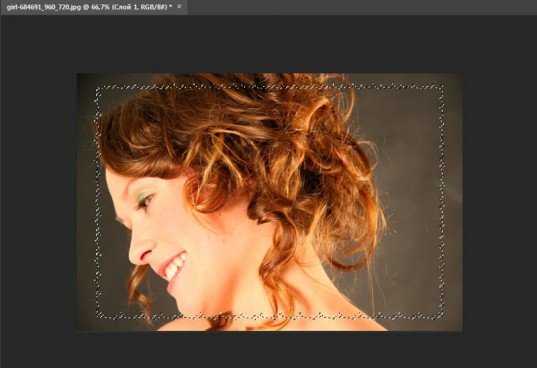
Это пока еще не все. Нажимаем на Q.

Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.

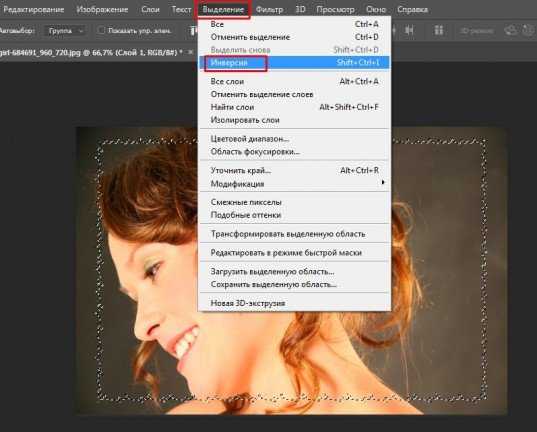
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.

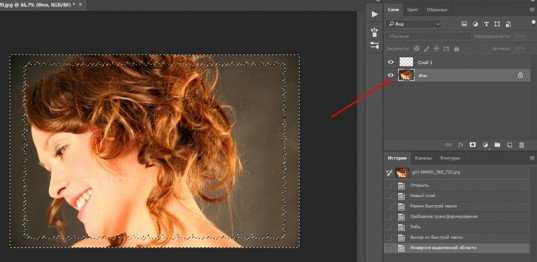
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.

Можно применить градиент.

Или один цвет.

Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.

Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.

Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons.
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».

Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
start-luck.ru
Как в Фотошопе сделать рамку вокруг фотографии
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
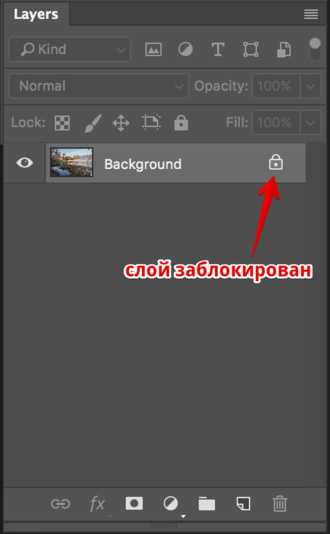
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.

Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».

Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
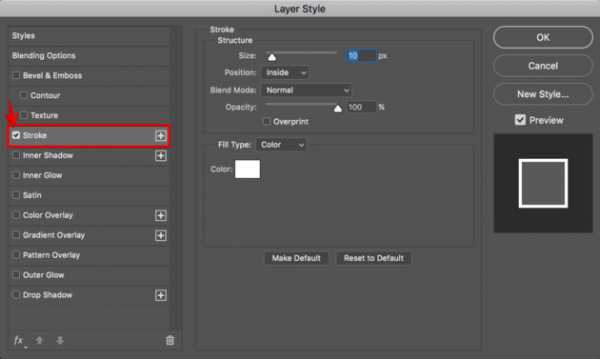
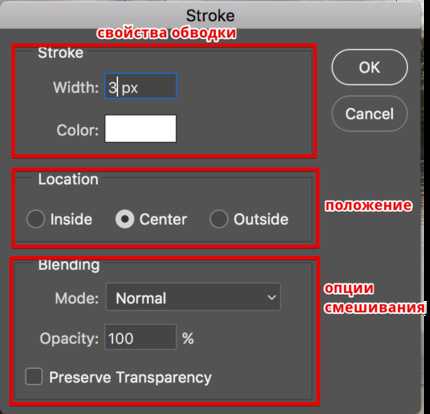
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.

В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
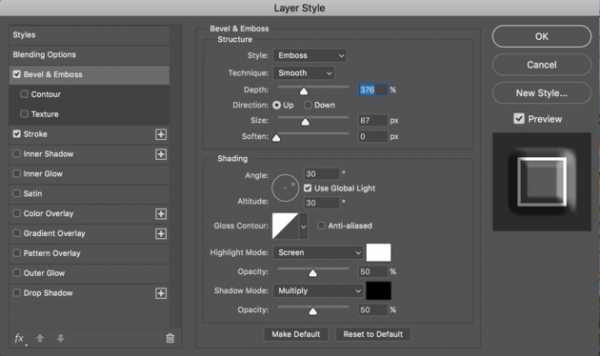
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.

Результат:

Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
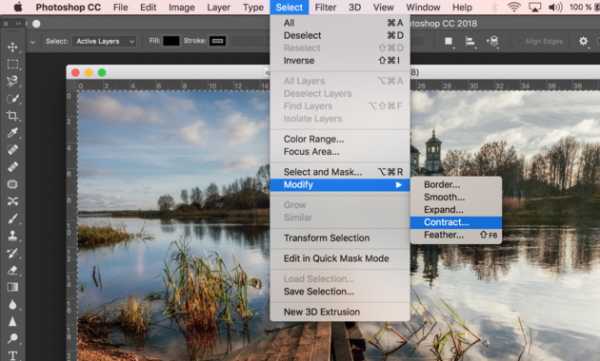
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».

В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».

В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.

В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.

Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.

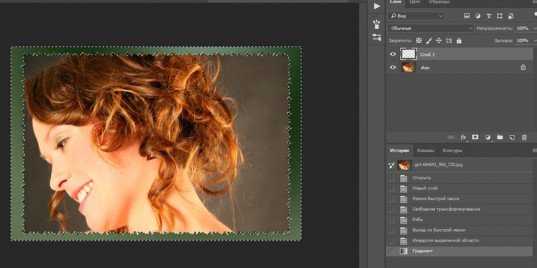
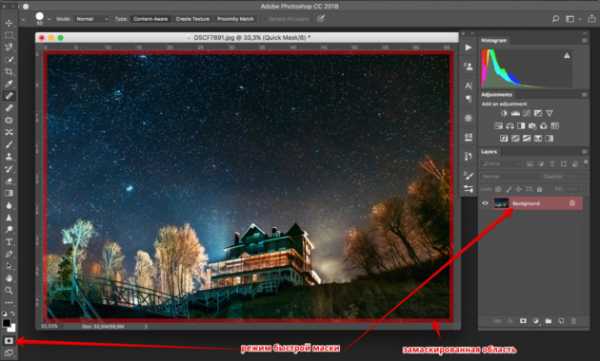
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.

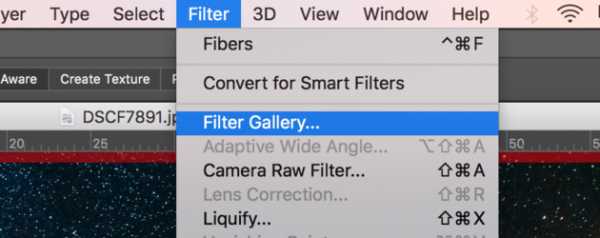
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».

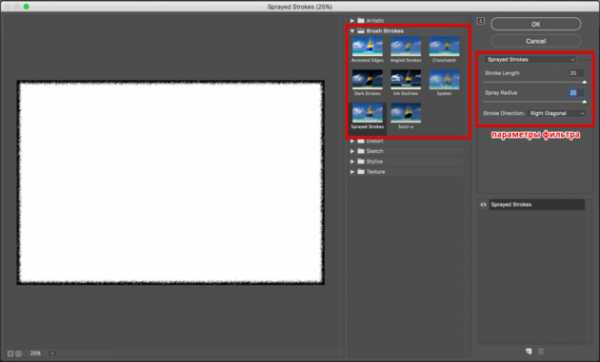
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.

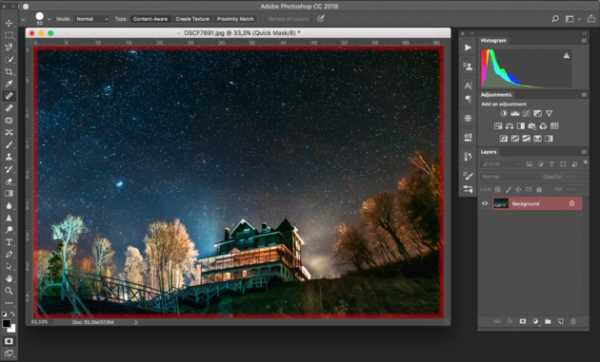
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.


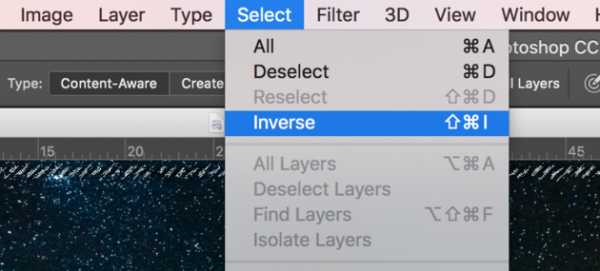
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».

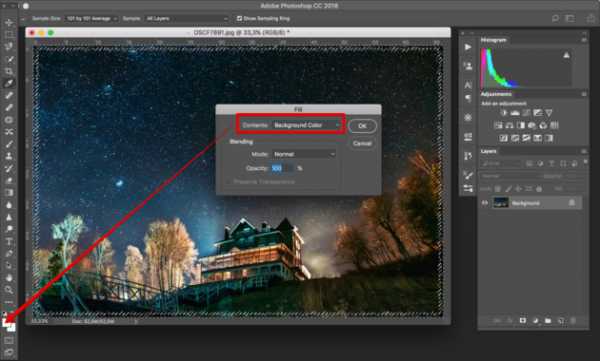
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.

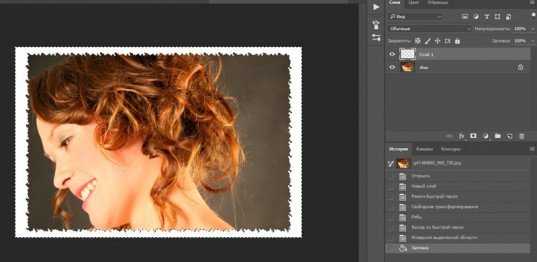
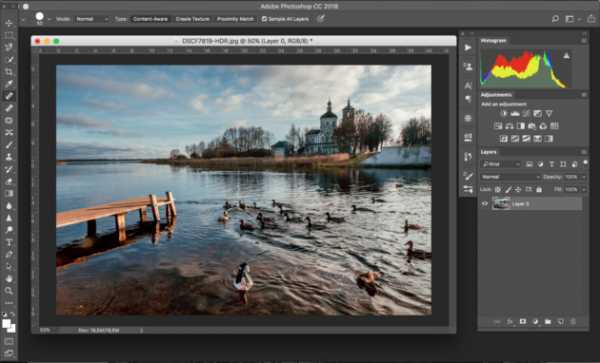
Вот результат.

Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.

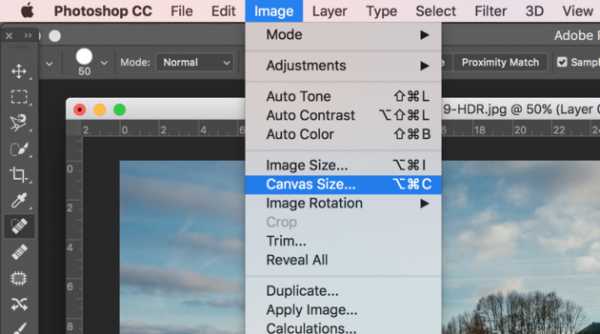
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».

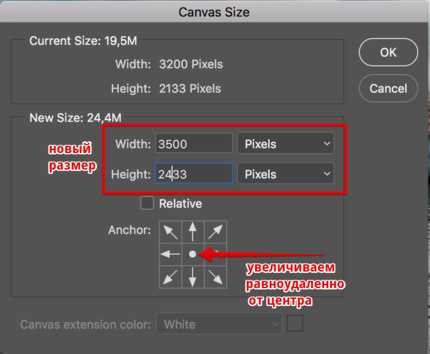
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.

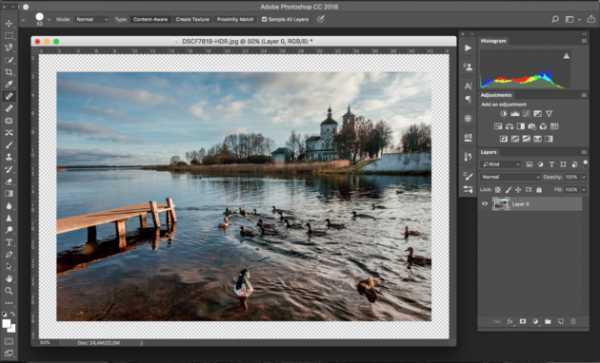
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.

Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.


После этого просто заливаем новый слой нужным цветом.

Результат.

Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.

После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.

Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».

В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.

prophotos.ru
Как в фотошопе вставить фото в рамку — маленький секрет
Как в фотошопе вставить фото в рамку — маленький секрет
Rate this postПриветствую вас, друзья! Много полезных, и необходимых для графического дизайна функций предлагает нам, современным блогерам, мощный редактор изображений, который уже давно стал для многих настоящей «палочкой-выручалочкой» – Photoshop.
Но одна из них, очень полюбившаяся большинству пользователей, позволяет выполнять вам действительно «волшебные» вещи, когда, при помощи этой программы, вы добавляете к фотографии какого-нибудь, возможно любимого, человека красивую рамку.
И в этой статье, в которой продолжу свой цикл материалов, обучающих вас дизайнерским трюкам лучше любого видео, я расскажу вам, очень подробно, как в фотошопе вставить фото в рамку, что вам для этого потребуется, и какими инструментами для этого пользоваться.
Что необходимо иметь?
Ну, во-первых, для успешного выполнения этой задачи вам потребуются – непосредственно фото, которое вы желаете программно обрамить, и специальная, заранее подготовленная рамка, найти которую в сети интернет, на сегодняшний день, не является большой проблемой. Просто воспользуйтесь, для этого, одним из множества поисковых ресурсов.
Ключевые слова, которые вы будете вводить в строке поиска, могут быть такими: «Рамки для фотошопа». А дальше, среди большого числа результатов, релевантных вашему запросу, вы сможете уже найти именно те графические «заготовки», которые, наиболее отлично, подходят для выполнения вашего творческого замысла.
Тут следует предупредить вас, что такие рамки, которые подходят для работы в Photoshop`е, можно отыскать в сети в двух разных форматах:
- PNG – относительно небольшие по размеру файлы, которые подходят для более быстрой и лёгкой работы с графикой;
- PSD – более «специализированные» шаблоны, позволяющие применять большее количество технических решений и эффектов при обработке картинок.
Какие именно из них вам выбирать – будет зависеть от множества факторов. Наличие нужного фона, тематическое соответствие, необходимость произведения «глубокой» обработки и т.д.
Что делаем в фотошопе?
Итак, загрузив понравившийся шаблон на свой компьютер – открываем этот файл в фотошопе.
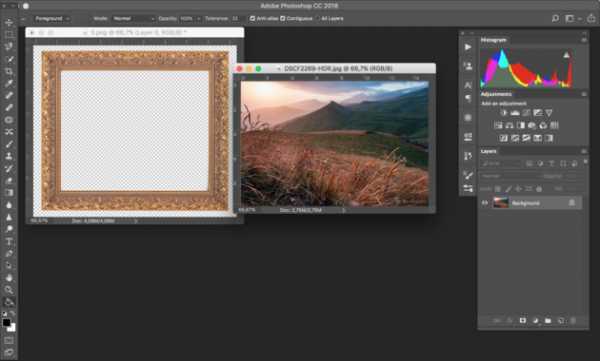
Далее – откройте снимок, который желаете вставить в рамку. Подойдёт даже вариант с непрозрачным фоном. Она появится у вас в новом окне программы.
Теперь – разместите окна с рамкой, и с фотоснимком таким образом, чтобы можно было перетащить объект из одного окошка в другое.
Следующим нашим шагом, друзья, будет перемещение фотографии на картинку с рамкой. Для этого, выбрав инструмент «Перемещение» – нажмите, и удерживайте, левой клавишей «мыши» где-нибудь на плоскости фотографии, и, не отпуская нажатия, как бы «перетяните» манипулятором фотокадр в окно вашей рамки.
И вот – половина задачи уже выполнена, ребята. Осталось только «подогнать» ваш снимок к шаблону.
В списке «Слои», который находится справа – при выделенном, в качестве активного, окне с рамкой, переместите слой с добавленным сюда, только что, фото в самый низ списка. Таким образом – вы не позволите добавленному снимку закрывать собой хоть один из элементов шаблона.
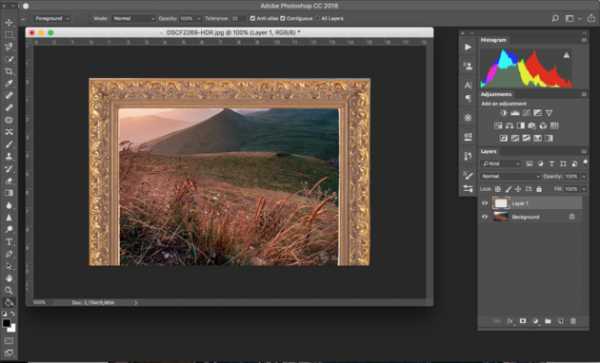
Если добавленная вами фотография видна, теперь, только через определённое «окошко» в рамке, значит – вы сделали всё верно.
Как подогнать снимок под рамку?
Активируйте слой со снимком, кликнув по нему «мышкой», и откройте меню «Редактирование». В нём нам нужно будет выбрать пункт «Свободное трансформирование». Нажмите на эту надпись. Вокруг добавленной вами картинки возникнут активные маркеры, передвигая которые, с помощью «мыши», вы сможете задать нужный размер изображению, а также переместить его в необходимую вам локацию.
Обратите внимание, что производя эти манипуляции желательно удерживать нажатой клавишу «Schift» на клавиатуре, чтобы сохранить пропорции фотографии. В конце «подгонки» нажмите «Enter», чтобы применить заданный размер, и положение.
Также, выполнить большее число таких обработок вы сможете, если воспользуетесь подгруппой настроек «Трансформирование», которая размещена в меню «Редактирование».
У меня лично, ребята, установлена сейчас версия CS6 этой замечательной программы. Но, я вас уверяю, алгоритм нужных вам действий, описанный мною выше, будет абсолютно одинаковым в любой из версий фотошопа.
Так вот – установив ваш снимок в рамке так, как это необходимо – вы можете смело сохранять полученный результат в файл, чтобы потом всегда иметь возможность быстро открыть его, и насладиться приятной душе картинкой. Я рекомендую – сохранять вашу работу в файл с разрешением JPG. Он тем более будет вам в будущем удобен, если вы решите распечатать это обработанное фото.
Ну вот – материал в статье вышел даже полезнее, и интереснее, чем какой-то там видеоурок. Всегда можно подробно перечитать. Согласны, ребята?
Как, с помощью фотошопа, стать успешным предпринимателем?
Оk, друзья, поговорив о том, как можно обрабатывать фотографии в Photoshop’е, я хочу ещё обсудить с вами, очень серьёзно, возможность развития стабильного заработка, которая возникает из навыков владения этим мощным редактором.
Сколько, по вашему, в среднем уходит времени на создание «продающей» картинки у опытного специалиста? Я вам скажу – около 2-4 часов в день. Не больше. А сколько клиентов может быть у того, кто профессионально выполняет дизайнерские работы для представителей крупного бизнеса – много! Крупный бизнес – это, в первую очередь, продажи товаров. А любому товару – нужна привлекающая внимание потребителей «обложка».
Вы можете, хоть на секунду, вспомнить прилавок какого-нибудь супермаркета? Там были товары без красивых картинок? – То-то же. Дизайнеры сейчас – нарасхват. И всё вокруг нам об этом говорит.
И если вы, ребята, тоже хотите получать, на выполнении креативных дизайнерских решений в сети, или оффлайн, приличные по суммам гонорары, и, возможно, создать в будущем дизайн-студию имени себя – тогда пройдите курс обучения на тренинге, где профессионалы познакомят вас со всеми работающими фишками в этом бизнесе, и научат самостоятельно вести успешные дела в «B2B» сфере.
Да, тренинг платный. Но, воспринимайте его стоимость как единоразовую «покупку билета» для входа в новую жизнь.
Записаться можно здесь===>>
Удачи вам, друзья! Надеюсь, что данная статья ответила на множество существующих у вас вопросов.
Читайте мои материалы и дальше – каждый раз мы будем обсуждать что-то новенькое. Приглашайте сюда друзей, и оставляйте комментарии – так общаться будет даже веселее. До встречи!
С уважением, Сергей Иванов
creationsait.ru
Как вставить фотографию в рамку онлайн
Внимание! Онлайн редактор имеет ограничение на размер обрабатываемого файла, поэтому используйте вариант файла меньшего размера — photoFrame_7,5mb.psd, его размер — 7,5 мегабайт.
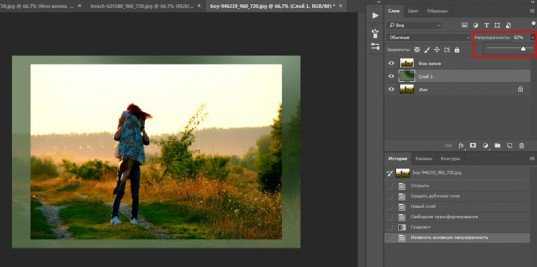
Если у Вас медленное интернет-соединение, то потребуется подождать пару минут. В результате, в окне браузера мы имеем следующее:

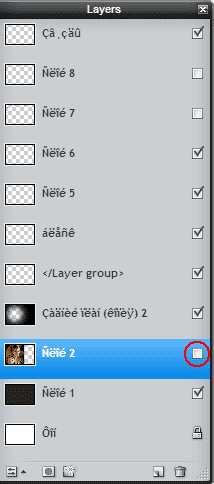
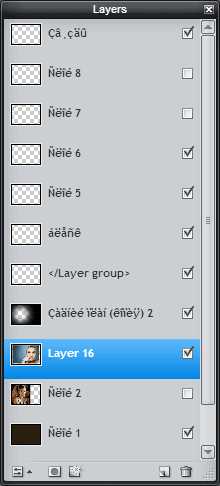
Справа от окна с фотографией расположены две панели — слоёв и истории (Layers и History). Панель истории нам не нужна, нажмём на крестик в правом верхнем углу для её отключения, а панель слоёв, чтобы увидеть все слои, увеличим по вертикали, потянув за правый нижний угол вниз. Да, в данном случае названия слоёв отображаются кракозябами вместо букв, это происходит от того, что в файле «photoFrame_7,5mb.psd» названия слоёв на кириллице.
Теперь окна в браузере выглядят во так:

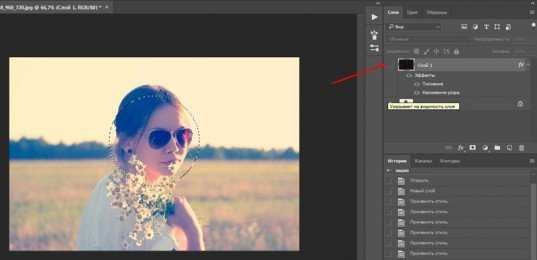
Теперь мы должны определить, куда мы будем вставлять свою фотографию. Очевидно, вместо фотки-образца. Кликнем по нему мышкой для его выбора (он подсветится синим) и, затем, отключаем его видимость, кликнув по галке справа:

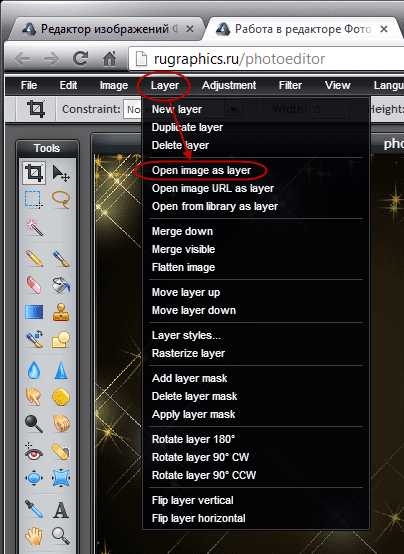
Теперь нам надо загрузить изображение, которое мы собираемся вставить в рамку. Для этого в верхней части окна браузера кликаем по вкладке «Layer», открывается меню, где выбираем пункт «Open image as Layer». Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:

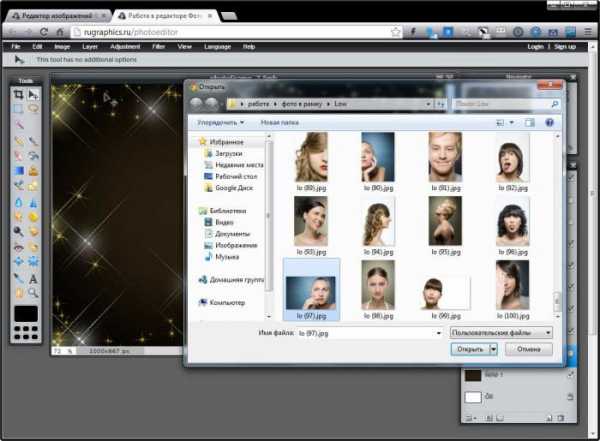
Открывается окно выбора файла, выбираем нужную фотографию,нажимаем «Открыть»:

Теперь фото появилось в окне рабочего документа, и расположено оно над отключенным слоем с фотографией-образцом. Онлайн-редактор автомтически назвал новый слой «Layer 16»:

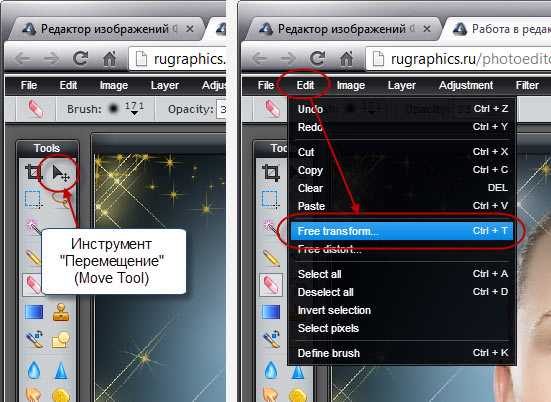
Основная работа закончена. Теперь осталось подправить положение и размер нового слоя. Положение менятся с помощью инструмента «Move Tool», размер — с помощью инструмента «Free Transform», активируется он через вкладку верхнего меню «Edit»:

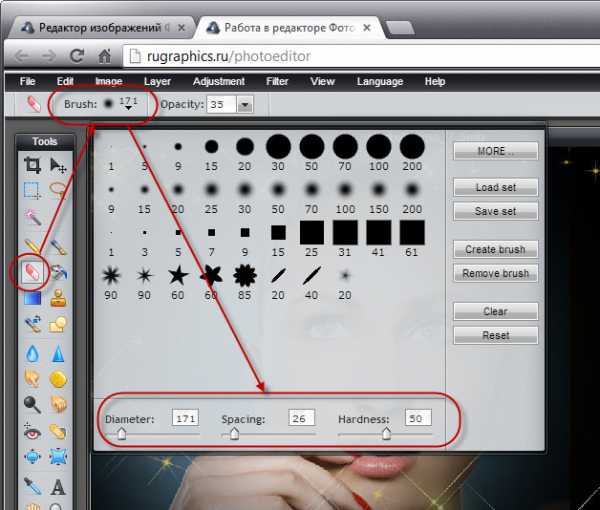
Вот ещё что, у меня остался резкий некрасивый нижний край вставленной фотографии. Размою его края с помощью ластика с мягкими краями, как его активировать и настроить, показано на рисунке:

После того, как работа с изображение будет закончена, не забываем сохранить файл, для этого нажмите на вкладку «File» в верхнем левом углу окна браузера и выберите пункт «Save…».
Для лучшего понимания материала смотрите видеоурок, повторяющий действия, описанные в статье:
rugraphics.ru
3 способа вставить своё фото в рамку
Добрый день, уважаемые друзья. Моё знакомство с Гимпом началось с сайта, на котором я скачала красивые рамки для фото. Урока для Гимпа в своё время не нашла и пришлось искать урок как вставить фото в рамку в Фотошопе. Прошло много времени, но тут так и не появилось такого урока. Вот я и решали добавить своё опыт. Надеюсь кому-нибудь пригодится.
Этот урок состоит из трех частей. Первая часть: мы будем учиться вставлять фотографию в рамку формата PNG (этот формат имеет прозрачную область для вставки фотографии), вторая часть урока научит вставлять в рамку 2 фото (некое создание коллажа), а третья часть урока научит добавлять фото в рамку формата JPG (в данном формате прозрачная область для вставки изображения отсутствует).
Как вставить фотографию в рамку PNG
После запуска программы Гимп заходим в меню и выбираем пункт «Файл — Открыть как слои…», находим изображение нашей рамки.
Открываем фотографию аналогично: пункт «Открыть как слои». Теперь в нашей стопке слоев должны появится 2 миниатюрных изображения — наша красивая рамка и фото, которое будем вставлять.
Из примера видно, что фото имеет меньший размер и не дотягивается до краёв рамки. Лучше, если бы было наоборот — тогда результат может получился бы более высокого качества.
На панели инструментов выберем инструмент «Масштаб». Появится окно, в котором нужно активировать пиктограмму цепочки так, чтобы она была сомкнута (если она не активирована). Это нужно для пропорционального изменения фотографии, в противном случае ваше фото рискует потерять форму и сжаться с одной из сторон.
Если нужно — можете поменять масштаб отображения с помощью выпадающего списка внизу экрана. Взяв любой угол изображения, подгоняем размер фотографии под рамку. Нужно полностью закрыть рамку фотографией.
А инструмент «Перемещение» позволяет выравнять фото относительно рамки. В его настройках можно указать параметр «Перемещать активный слой» — это иногда помогает избежать трудностей со спонтанным перемещением слоёв.
Теперь видно, что слой с рамкой закрыт изображением, значит вставить фото в рамку у нас получится.
Чтобы добиться правильного отображения, необходимо рамку разместить выше фотографии. Убедитесь в том, что активен верхний слой с фотографией, он должен быть выделен другим цветом. В стопке слоев нажимаем кнопку со стрелкой вниз или перетаскиваем слой мышкой. Теперь виден окончательный результат проделанной нами работы.
На рамке еще есть надпись. Она на слое с рамкой и закрывает лицо. Нужно ее удалить. Активируем инструмент «Свободное выделение», делаем активным верхний слой с рамкой и выделяем буквы на холсте. После этого нажимаем Del на клавиатуре и снимаем выделение: Выделение — Снять.
Объединяем слои в одно целое. В стопке слоев щелкаем правой кнопкой мыши на верхнем слое и выбираем из выпавшего меню пункт «Свести изображение». Вот так быстро получилось вставить фото в рамку.
Для сохранения изображения используйте меню «Файл — Сохранить как…» или «Файл — Экспортировать…», если у вас GIMP 2.8 и выше.
Способ вставить два фото в рамку
Предположим, что у вас рамка в формате PNG и есть две фотографии, которые нужно вставить в эту рамку. Если рамка в формате JPG, то нужно будет немного изменить этот алгоритм. Работа с JPG-рамками описана в третьем отрезке урока. Думаю, вы способные, справитесь.
Открываем слой рамки как и в первой части урока. Затем так же открываем ваши фотографии как слои. Именно в таком порядке: сначала рамка, потом фото. Вставить в рамку 2 фото подгоняя размер рамки под размер фотографий будет трудней.
Используем инструментами «Масштаб» и «Перемещение», для того, чтобы привести обе фотографии к единому размеру и подгоняем их под рамку.
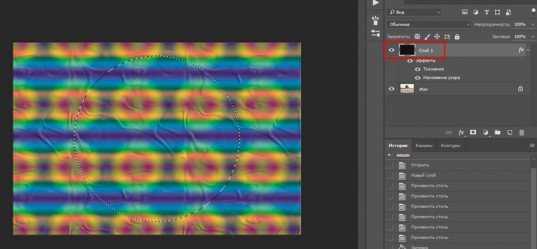
В стопке слоёв активируйте и переместите кнопкой со стрелкой вверх рамку так, что бы она была выше обоих слоёв с фотографиями. Тут мы соединяем две фотографии и рамка нам тут может мешать. Если рамка мешает, то её видимость можно скрыть в панели слоёв нажав на значок глаза.
После скрытия рамка не мешает и теперь будем удалять часть одного изображения так, что бы объединить его со вторым. На стопке слоёв кликните левой кнопкой мыши на верхней фотографии, что бы активировать её и правой кнопкой мыши вызовите контекстное меню. В нем выберите пункт «Добавить Альфа-канал».
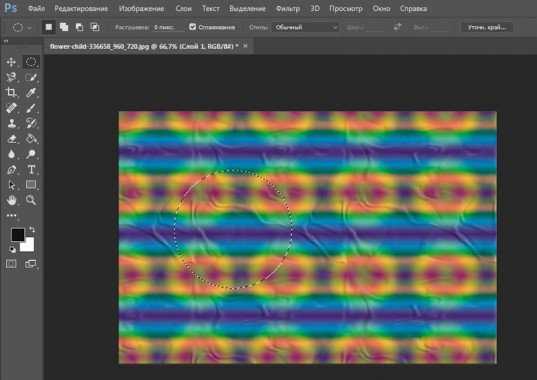
Активируем инструмент «Свободное выделение» и создаём такое выделение на слое:
Вставить несколько фото в рамку без плавных переходов как-то некрасиво, поэтому растушуем выделение, что бы оно не было грубым. Меню: «Выделение — Растушевать». После растушевки одна фотография будет плавно переходить в другую. Я поставила параметр 150 пикселей. В вашем случае лучше поэкспериментировать.
После растушевки нажимаем кнопку «Del» на клавиатуре чтобы удалить выделенное. Снимаем выделение (Выделение — Снять).
Активируем инструмент «Перемещение» и передвигаем активный слой к другому так, как мы хотим видеть их в рамке. Периодически можете возвращать видимость рамке для того, что бы следить за тем, как фотографии будут смотреться внутри.
После окончательной подгонки фотографий — верните видимость рамки.
Удалите текст и сведите все три слоя воедино: кликаем по слою правой кнопкой мыши и выбираем пункт «Свести изображение». Результат вставки двух фотографий в рамку сохраняем как и в предыдущей части урока.
Как вставить фотографию в рамку JPG
Гимп — прекрасная программа для вставки фотографий в рамки. Очень простая и мощная, но с JPG-рамками тут сложней. Открываем изображения рамки и фотографии, как и в первой части урока. Кликаем левой кнопкой мыши по слою с рамкой в стопке слоёв и в меню выбираем пункт «Добавить Альфа-канал».
В случае необходимости, используя инструменты «Масштаб» и «Перемещение», подгоняем слои к одинаковому размеру. В этот раз я решила вставить фото в рамку без изменений и изображение не масштабировать.
Уменьшаем непрозрачность в активном слое с изображением приблизительно до 50 процентов. Используя инструмент «Перемещение», выравниваем наше изображение по центру рамки так, как мы хотим его видеть потом.
Возвращаем до 100% значение непрозрачности. Теперь в стопке слоев следует переместить фото вниз под нашу в прикольную рамку, для этого нажимаем по кнопке со стрелкой вниз.
Далее — удаление на слое с рамкой области, в которой будет видна фотография. В панели инструментов выберем инструмент «Выделение смежных областей», курсором жмем по центральной белой части рамочки — она должна выделиться.
Выделение работает попиксельно и это может привести к очевидным сколам на изображении. Для смягчения границ выделения добавим Растушевку к выделению: нажимаем меню «Выделение — Растушевать», ставим параметр 50 (в вашем случае может быть другая цифра, экспериментируйте) и нажимаем «Ок» для применения.
Используя кнопку «Del» на клавиатуре, удаляем область (в эту область рамки мы увидим вставленное фото), а затем снимаем выделение, выбрав «Выделение — Снять».
В конце манипуляций должно получиться следующее:
Сводим оба изображения в одно и сохраняем нашу рамку с фото.
Вот, мы и научились с легкостью вставлять любимые фото в рамки без использования всяких платных онлайн сервисов. Использовали только Гимп. Благодарю за внимание и буду рада встретиться с Вами в других уроках.
www.progimp.ru
