Как сделать водяной знак в фотошопе и наложить его на фотографию. Подробный урок

Дорогие друзья, сегодня покажу вам как легко и быстро сделать водяной знак в фотошопе. Также в уроке я покажу, как добавить водяной знак на изображение.
Перед тем как приступить к уроку, давайте разберемся для чего же нужен водяной знак. Все очень просто — наносить его на изображения для того что бы защитить его хоть как то от копирования.
Приступим к уроку.
Как сделать водяной знак в фотошопе
1. Открываем фотошоп и создаем новый документ Файл→ Создать…(File→ News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Blogohelp.ru;
Ширина: 300 пикселей;
Высота: 100 пикселей;
Разрешение: 72 пикселя
Содержимое фона: Белый.
И нажал кнопочку ОК.

Создался новый документ.
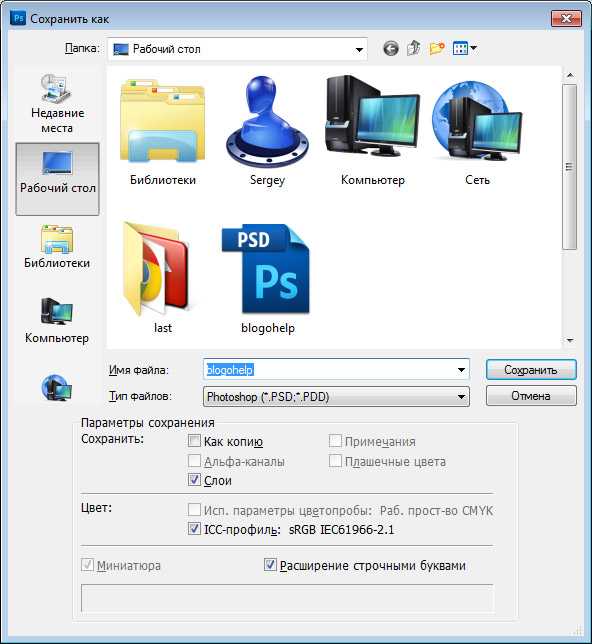
Сразу же сохраняем нашу работу. Идем в меню Файл→ Сохранить как… (File-Save as…, Shift+Ctrl+S) — очень рекомендую также в процессе работы над документом переодически сохраться нажимая комбинацию клавиш Ctrl+S, будет очень не приятно если вы долга работали над чемто, а результат не созранился к примеру, из-за того что свет выключили или компьютер завис. Так что почаще сохраняйтесь!

2. Давайте напишем текст. У взял текст «Blogohelp.ru». Берем инструмент
После просто кликаем левой кнопкой мыши в нужно месте в нашем документе и пишем текст “Blogohelp.ru” и нажимем галочку в настройках инструмента Текст, что бы подтвердить действия.
В итоге получается так:
Расположение текста в документе не имеет особого значения в данном случае, но если вам нужно его подвинуть используйте инструмент Перемещение (MoveTool, V) или клавиши “Вверх, вниз, влево и вправо” на клавиатуре — что бы разместить его где вам нужно.
3. Добавим немного эффектов. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе. Выбираем наш тектовый слой.
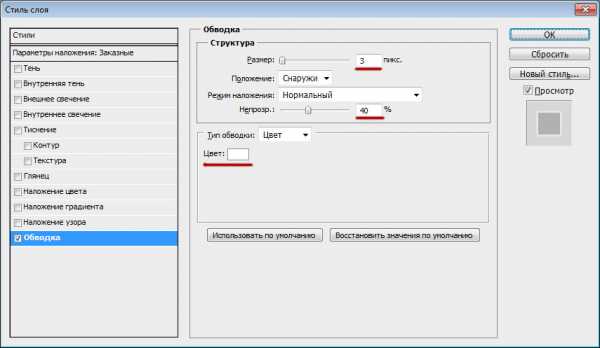
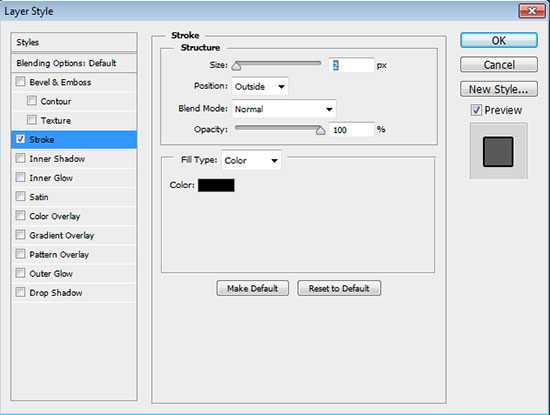
Кликаем мышкой два раза по слою Blogohelp.ru и открывается окошко со стилями слоя. Выбираем пункт Обводка (Overlay). Я поставил такие настройки:
Размер: 3 пикселя
Непрозрачность: 40%
Цвет: белый #FFFFFF.

В итоге у нас получился слой с 30% заливкой и белой обводкой в 40%.
Теперь убираем глазик у слоя Фон (Background).
В итоге у нас получился полупрозрачный слой на прозрачном слое.
Наш водяной знак готов, сохраняем работу, нажимаем Ctrl+S.
Остается только наложить его на нужную нам фотографию.
Как наложить водяной знак на изображение в фотошопе
1. Открываем в фотошопе нужное нам изображение. Я взял вот это:

2. Переходим в документ с нашим водяным знаком. Теперь нам нужно перенести слой с водяным знаком на картинку. Есть два способо это сделать:
а) Можно просто перенести слой с водяным знаком из одного документа в другой — хватаете слой левой кнопкой мыши инструментом
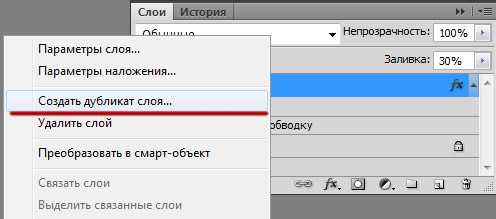
б) В палитре со слоями выбираете слой с водяным знаком, кликаете по нему правой кнопкой мыши, в выпавшем меню выбираете Создать дубликать слоя…

в следующем окошке выбираете документ с изображением и нажимаете ОК.
В итоге водяной знак поместиться поверх изображения.

Вот и все, инструментом Перемещение можно подвинуть водяной знак в нужное место.
blogohelp.ru
Как сделать и автоматически нанести водяной знак в Фотошопе
В этой статье подробно описывается как создать водяной знак в Photoshop и автоматически нанести на все фотографии в выбранной папке, как подготовить фотографии к публикации на веб-ресурсе.
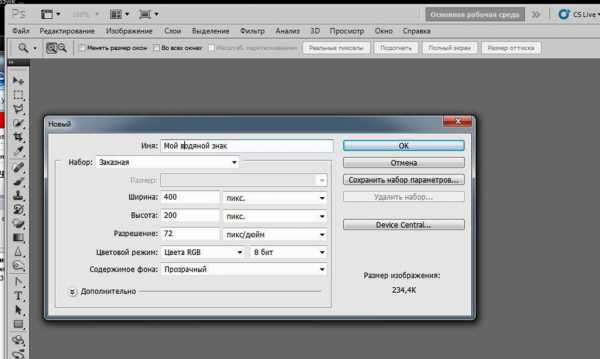
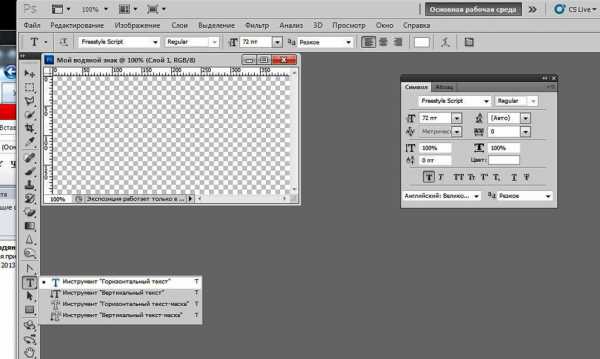
Итак приступим, для работы нам понадобится Photoshop и собственно фотографии. Открываем Photoshopи создаем новый файл (Ctrl+N) размером 400х200 с прозрачным фоном.
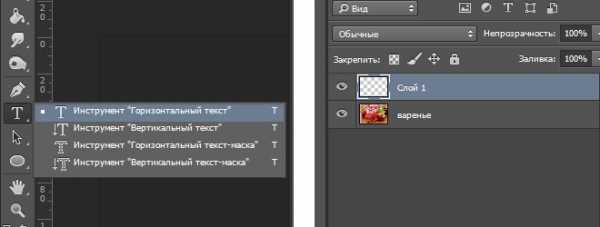
 Выбираем инструмент “горизонтальный текст”
Выбираем инструмент “горизонтальный текст”
В настройках текста выбираем Нужный шрифт.

Нажимаем F7 чтобы отобразить окно слоев. Жмем кнопку “Создать новый слой”
Создаем новый слой
Теперь в новом активном слое печатаем текст водяного знака.
Фильтр\Стилизация\Тиснение. Photoshop предлагает нам выполнить Растрирование – жмем ОК.
Стиль — тиснение
 Теперь наш текст выглядит объемным и выпуклым (вы можете применять любые шрифты и эффекты, только помните – что после того как наш знак станет прозрачным, его может быть плохо видно). Переходим в окно слоев и делаем слой со знаком прозрачным.
Теперь наш текст выглядит объемным и выпуклым (вы можете применять любые шрифты и эффекты, только помните – что после того как наш знак станет прозрачным, его может быть плохо видно). Переходим в окно слоев и делаем слой со знаком прозрачным.

Теперь наша надпись практически не видна.
Теперь у нас прозрачный текст
Сохраняем наш файл в формате Photoshop — *.PSD. Например WaterAsEasy.psd, этот файл нам понадобится для нанесения водяного знака.
Итак, мы создали файл с водяным знаком, но теперь нам надо его нанести на нашу фотографию. Сделать это можно в ручную (перетащив на фотографию), или автоматически. Так как все мы люди ленивые, рассмотрим автоматический режим.
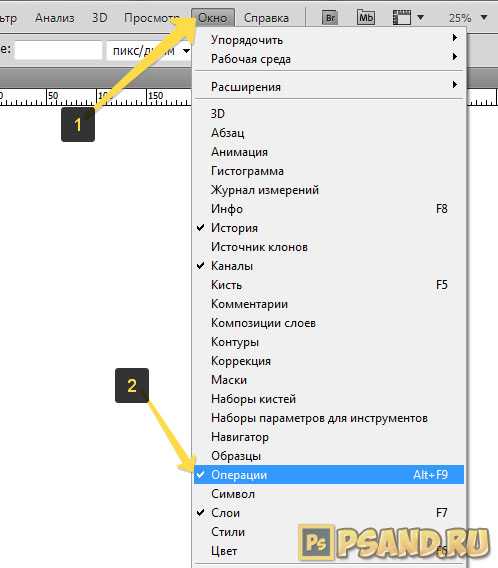
Открываем фотографию, на которую нам надо нанести водяной знак. После открытия, жмем – Alt+F9. Мы перешли на вкладку — Операции. Нажимаем – Создать новую операцию.

Создаем новую операцию.
Заполняем имя – водяной знак. Выбираем функциональную кнопку (кнопка при нажатии на которую будет выполняться набор действий, которые мы сейчас запишем) – например F5. Жмем –Запись.
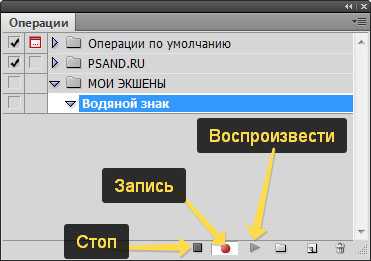
После нажатия на кнопку – Запись, Photoshop начал записывать все сделанные нам операции. В окне Операции, отображаются главные, интересующие нас значки – Запись, Стоп, Удалить. Ну и как Вы понимаете, в любой момент можно остановить запись, запустить заново, или удалить не получившуюся запись.
Запись, стоп, удалить

Итак, у нас запущена запись. Далее вставляем водяной знак – Файл\ Поместить. Выбираем наш файл с водяным знаком и жмем – ОК.
Помещаем водяной знак
Теперь можно немного уменьшить наш водяной знак. Для того чтобы уменьшить изображение при этом сохраняя пропорции – держим нажатой кнопку Shift и тянем вставленное изображение за угол.
ВНИМАНИЕ!!! – Для пакетной обработки фотографий (автоматизации) уменьшение водяного знака подходит только для одинакового размера файлов. Если файлы разного размера, уменьшать размер знака не рекомендую, так он будет автоматически масштабироваться и позиционироваться по центру!
Меняем размер
Теперь Жмем Alt+Shift+Ctrl+S чтобы сохранить изображение в пригодном для веб публикации формате. Жмем –Сохранить. Выбираем или создаем новую папку в которую будут автоматически сохраняться картинки с нанесенным водяным знаком.
Сохраняем пригодное для ВЕБ изображение
После сохранения файла останавливаем запись. Теперь можно перейти в папку с сохраненным файлом и просмотреть результат.
Теперь наконец, пришло время автоматизировать процесс нанесения водяного знака. Для этого переходим — Файл\Автоматизация\Пакетная обработка. В поле “набор” выбираем тот, который создавали для записи операции. Выбираем операцию “Защита фото”. В качестве источника выбираем папку, в которой собраны фото для нанесения водяного знака (нажать кнопку “Выбрать”). Назначение это папка, куда будут сохраняться фото с водяным знаком. Затем выбрать “Порядковый номер” (1 цифра). Если вы хотите выбрать другие варианты, нужно щелкнуть по стрелочке справа от этого поля и выбрать “расширение”. Это позволит в конечном итоге пронумерованные фото с расширением файла, которое было перед пакетной обработкой. Нажать “Да”и Photoshop наносит водяные знаки на все фото, хранящиеся в папке.
www.storecalc.com
Как сделать водный знак в фотошопе
Водные, или как их еще называют, водяные знаки, встречаются нам очень часто на различных страницах сайта. Водные знаки служат некой защитой для владельца изображения (фото) от не желательного копирования конкурентами или кем то еще.
Водяные знаки часто можно встретить на страницах интернет-магазинов, таким образом если даже конкурент или кто-то еще скопирует изображение товара с водным знаком и разместит его где-то, то данное изображение будет только служить дополнительной рекламой его владельца, поскольку в водном знаке отображается название магазина (бренда) или его логотип.
В программе фотошоп водный (водяной) знак сделать очень просто, буквально в пару кликов. Давайте приступим!
Для начала откроем наше фото, на котором будем делать водный знак, программой фотошоп. Для этого в верхнем меню, нажимаем «Файл» — «Открыть» и выбираем наше фото с компьютера.
После этого, мы увидим, что наше фото разместилось в слое, в правой части панели программы. Для того, чтобы сделать водный знак, нам необходимо создать новый слой, над слоем нашего фото, для этого нажимаем на значок «Создать новый слой».
Таким образом у нас появится новый слой над слоем с фото. Теперь на данном слое нам необходимо сделать сам водный знак, для этого выбираем этот верхний слой, кликнув на нем левой кнопкой мыши и выбираем инструмент «Горизонтальный текст» в левой боковой панели.

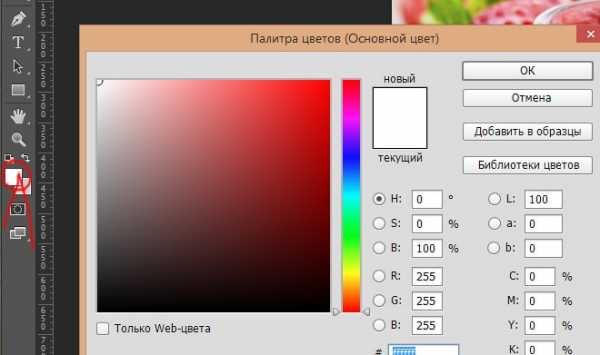
При этом обратите внимание на то, какой у вас выбран цвет, выберите белый щелчком левой кнопки мыши по палитре оттенков.

После этого, выбранным нами инструментом «Горизонтальный текст» на выделенном новом верхнем слое кликаем левой кнопкой мыши и пишем наш текст водяного знака, настраиваем его размер (размер шрифта), и положение на картинке (фото). Таким способом мы сделали водный знак на фото, теперь осталось его сделать «водным» — т.е. полупрозрачным.

Для того, чтобы сделать водяной знак полупрозрачным необходимо при выделенном слое с текстом выбрать ползунок «Непрозрачность» и отрегулировать его процентное соотношение по своему усмотрению.

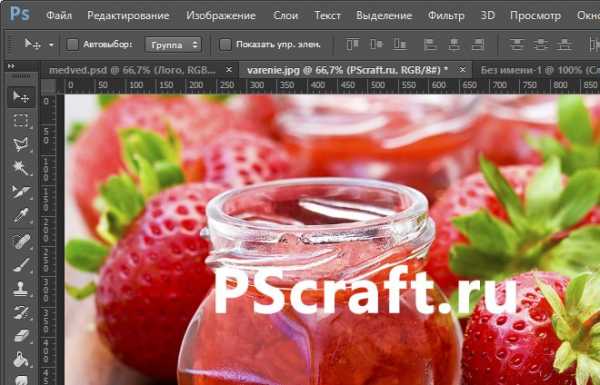
Таким образом мы получаем фото с водным знаком, которое в последствии сохраняем в необходимом формате.
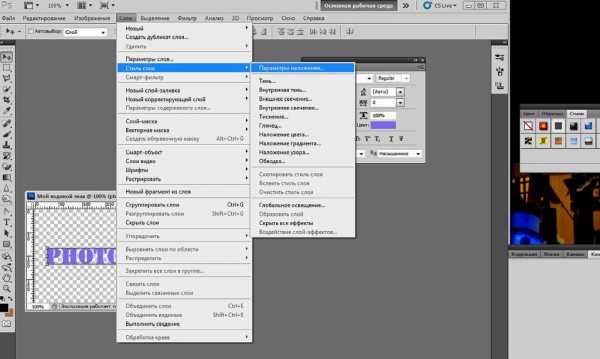
Второй вариант водного знака из логотипа делается точно так же, т.е. берется логотип (логотип должен быть без фона PNG формат), данный логотип накладывается новым слоем над фото, после чего так же регулируется его прозрачность с помощью указанного выше ползунка. Единственное, что нужно сделать дополнительно — это окрасить логотип полностью белым цветом, для этого необходимо кликнуть правой кнопкой мыши на слой с логотипом и из появившегося меню выбрать пункт «Параметры наложения».

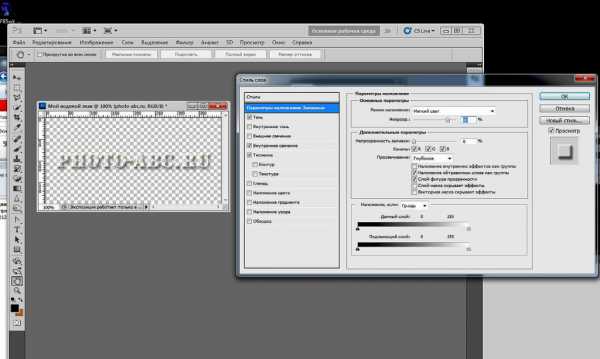
Затем в открывшемся окне выбираем «Наложение цвета» и справа кликнув левой кнопкой мыши по прямоугольнику выбираем белый цвет.
Вот так просто делается водный знак в программе фотошоп!
www.pscraft.ru
Как сделать водяной знак в фотошопе
Делаем водяной знак в Фотошопе
Что такое водяной знак на бумаге, знают все. Это изображение, видимое на просвет, изготовленное за счет изменения толщины бумаги. На компьютере водяной знак – это немного другое: прозрачный текст или изображение, наложенное на любую картинку. Зачем он нужен? В основном для защиты авторских прав: никто не сможет поместить фотографию на свой сайт и выдать ее за свою, если на все изображение растянут логотип другого сайта. Точно так же водяные знаки используются в фотобанках, чтобы никто не мог просто скопировать фотографию, не покупая ее.
Также на фотографию можно нанести адрес сайта, что позволит повысить его посещаемость. А на фотографии из отпуска – названия мест. Надпись не будет закрывать изображение, тем не менее, будет видна.

Общие требования к водяному знаку следующие:
— знак не должен закрывать важные элементы изображения
— знак должен быть разборчив.
— знак должен быть трудноудаляем. Не стоит размещать его на самом краю изображения, чтобы никто не мог просто обрезать фотографию по краям. Если поместить водяной знак в самом центре или растянуть по всей площади, злоумышленнику будет трудно «забить» его Штампом или Клонированием. Скорее всего, он откажется от этой затеи и выберет другую фотографию. Хорошо для этого располагать знак на сложных элементах изображения – например, на лице, волосах, шерсти, но стараться избегать однотонных участков, таких, как небо или снег;
— знак должен быть эстетичен. Уродливый и неряшливо выполненный, он оттолкнет возможного покупателя (например, на фотобанке) и вообще смажет общее впечатление даже от самого качественного изображения.
Как сделать водяной знак в Фотошопе?
Самый простой способ – создать новый слой над слоем с картинкой. На вкладке «Слои» справа нужно нажать на кнопку «Создать новый слой», либо в главном меню выбрать «Слои – Новый — Слой», либо нажать сочетание клавиш — — . Далее слева на панели инструментов выбрать инструмент «Текст» и напечатать нужную надпись. Размер, цвет (но лучше выбрать белый) шрифта и сам шрифт выбрать по вкусу. Когда надпись сделана, можно выбрать инструмент «Перемещение» на панели инструментов слева и при помощи боковых маркеров изменить размер или поместить надпись в нужное место, если сначала этого сделано не было.
Далее можно выбрать два варианта действий.
Первый. На вкладке «Слои» ползунком «Непрозрачность» установить необходимый уровень прозрачности. Например, 10%. Теперь текст не будет закрывать изображение, но достаточно хорошо различим.
Второй. Данный метод подходит не ко всем изображениям, все зависит от цветового и тонового решения исходного изображения. Справа в пункте «Параметры наложения» выбрать «Мягкий свет» (по умолчанию там установлено «Обычный»).
Можно также расширить первый вариант, сделав текст «стеклянным». Цвет текста для этого нужно сделать черным. Затем в главном меню выбрать «Слои – стиль слоя – параметры наложения» и применить в открывшемся диалоговом окне понравившийся параметр. Для рельефности хорошо подходит «Тиснение», но можно попробовать и другие, например, «Обводка». Передвигая ползунки в диалоговом окне, хорошо будет поэкспериментировать с параметрами «Метод», «Глубина», «Направление», «Смягчение» и т.д. Все эти параметры можно будет потом снова изменить или вовсе убрать, если что-то не подойдет. На заключительном этапе нужно в правой части экрана выбрать пункт «Заливка» и ползунком установить значение 0%. Впрочем, можно поставить и любое другое значение – в зависимости от конкретного фото. Водяной знак готов.
Можно заранее создать шаблон водяного знака, чтобы быстро вставлять его в фотографию, а не создавать каждый раз заново. Но хочу сказать что фотошоп это не болезни так например какая норма гемоглобина в крови.
Весь процесс заключается в том, что создается новый документ нужного размера: «Файл — Создать», при этом установив параметр «Цвет фона» на «Прозрачный». Далее создается текст черного цвета и повторяется процедура, описанная выше для «стеклянного текста», но файл нужно сохранить в «родном» формате Фотошопа — .psd. Теперь водяной знак можно поместить на фотографию простым перетаскиванием файла или выбрав в главном меню «Файл – Поместить» и в новом диалоговом окне дважды щелкнув левой кнопкой мыши на нужном файле изображения с заготовленным водяным знаком.
Если Вам понравилась заметка, пожалуйста, прокомментируйте ее, подпишитесь на фид и получайте будущие публикации по RSS, либо поделитесь с друзьями в социальных сетях:
crox.ws
Как добавить водяной знак на любое фото в Фотошопе

В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Шаг 1. Создание нового документа
Начнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.

Шаг 2. Добавляем текст
Возьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)

Шаг 3. Добавляем знак копирайта
Теперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.

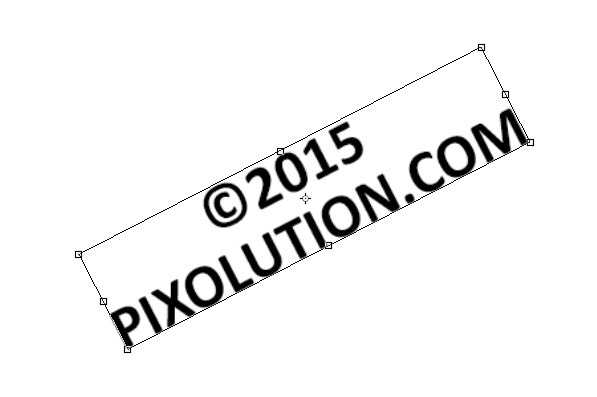
Шаг 4. Поворачиваем водяной знак
Далее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.

Шаг 5. Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).

Шаг 6. Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).

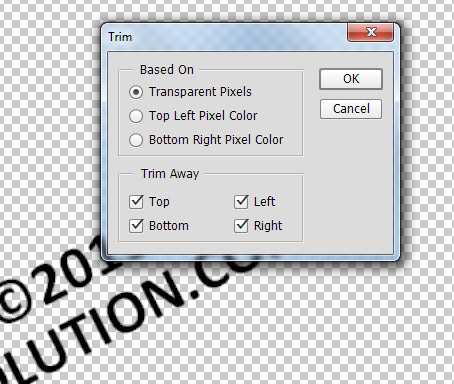
Шаг 7. Кадрируем изображение
Теперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.

Шаг 8. Открываем изображение
Откройте изображение, на которое вы хотите поставить водяной знак.

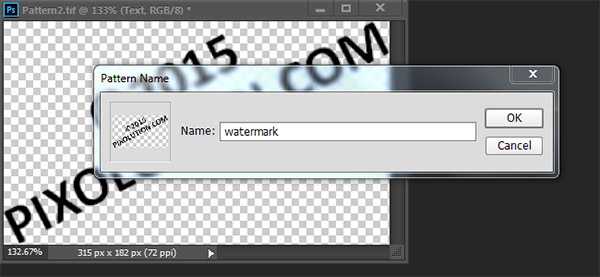
Шаг 9. Выбираем узор заливки
Создайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.

Шаг 10. Финальный результат
Вот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.

sveres.ru
Как сделать водяной знак в фотошопе
Я расскажу как сделать водяной знак в фотошопе на фотографии. Это будет особенно интересно фотографам которые хотят защитить свои фотографии авторским правом. Водяной знак помогает отпугивать не хороших людей(в это хочется верить), которые собираются стырить ваши изображения и нагло запостить их у себя на сайтах или страничках.
Водяной знак может также играть роль как просто подпись автора, как бы выполняет функцию пиара. Не обязательно растягивать водяной знак на все изображение, конечно если у вас не стоит задача полной защиты изображения. Можно просто аккуратненько разместить подпись в углу, чтобы кому интересно было, тот прочитал.
Рассмотрим на примере данной фотографии. Сейчас я добавлю на нее свою подпись или водяной знак, хоть это и не моя фотка, я просто покажу как это делается.

С помощью инструмента Текст (Text Tool) я добавил свою надпись белым цветом, шрифт выбрал пожирнее. Пожирнее чтобы он на себя хоть чуть чуть смог обратить внимание зрителя.

Далее применил стиль Обводку (Stroke) в два пикселя черным цветом. Чтобы надпись не сливалась с фоном.

Конечно же так оставлять водяной знак нельзя, слишком пестро.

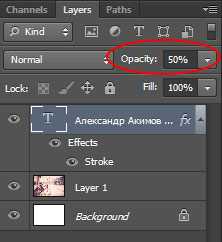
Поэтому я уменьшил прозрачность на 50%.

Вот так намного лучше — знак виден и в тоже время не напрягает своей назойливостью.

Но самый грамотный вариант — это перевернуть надпись на 90 градусов и расположить его в левой или правой стороне фотографии. Так делают многие именитые фотографы, потому что надпись никого не напрягает и не загораживает изображение.

Автор урока — Александр Акимов
Задавайте свои вопросы в комментариях, с радостью отвечу на них!

pixelbox.ru
Как сделать на фото водяной знак в фотошопе и без него?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
Содержание статьи
С использованием фотошопа
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
- Выберите инструмент текст и напишите что-нибудь на фотографии, например адрес вашего сайта, группу в вк, ваше ФИО или ник, и т.д.

- С помощью свободного трансформирования (CTRL+T) подгоните ваш будущий водяной знак под нужные размеры и угол наклона. Например, вы можете поставить его где-нибудь внизу в углу (тогда никому ничто не помешает эту область обрезать), либо растянуть его на все фото и поставить, например по диагонали.

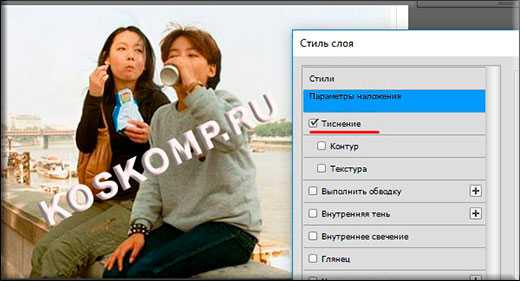
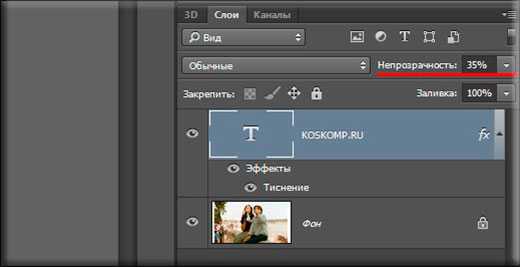
- После того, как вы подогнали знак под нужное вам расположение, то переходите в стили слоя и нажмите на галочку «Тиснение». Тогда ваш текст станет слегка объемнее.

- Ну и напоследок перейдите в панель слоев и убедитесь, что активным является слой с вашим текстом. После этого начинайте уменьшать непрозрачность, пока текст реально не станет прозрачным, но останется читаемым.

Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.

Вариант 2
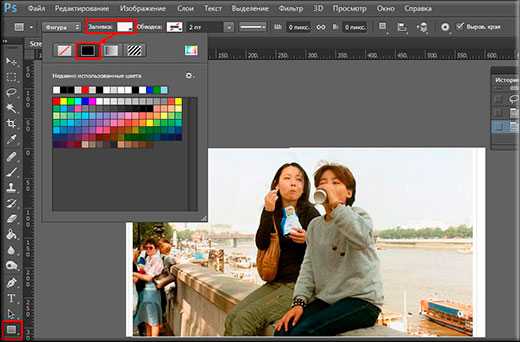
- Выберите инструмент «Прямоугольник». Его вы можете найти в панели инструментов в разделе «Фигуры». Сразу убедитесь, что в настройках инструмента стоит заливка цветом.

- Теперь выберите какой нибудь цвет для нашего прямоугольника, например серый.
- А дальше нарисуйте неширокую прямоугольную полоску во всю длину. Это делается очень просто. Вам нужно зажать левую кнопку в начале вашего пути и вести ее к концу, после чего отпустить кнопку.

- У вас получилась серенькая полосочка. Отлично. Теперь возьмите инструмент «Текст» и напишите что-нибудь, что будет символизировать ваш бренд, например сайт. Только пишите его столько раз, чтобы он встал на всю длину изображения. После чего перетащите этот текст в наш серенький прямоугольник, естественно, чтобы он не превышал высоту этой области.

- Далее объедините эти два слоя в один (фигура и тест) и дублируйте его с помощью комбинации клавиш CTRL+J.
- А теперь распределите два этих слоя так, чтобы один стоял где-нибудь вверху, а второй где-нибудь снизу.

- Ну и последним штрихом в нашей афере будет снова понизить непрозрачность…давайте процентов до 35. Хотя тут вы уже сами можете поэкспериментировать.

Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder», после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.

- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer». Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
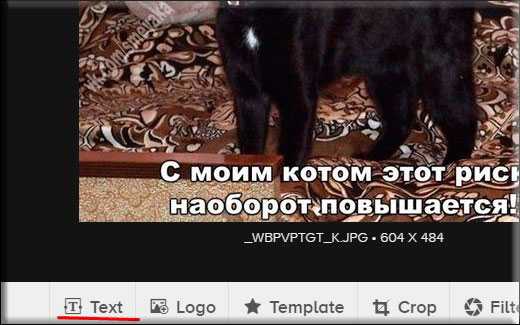
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected».

- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text», чтобы приступить к создании надписи.

- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
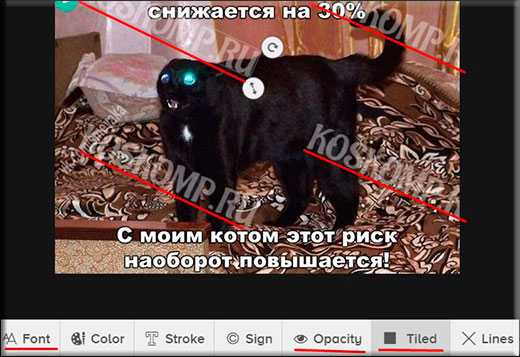
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.

- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single», и выбрав пункт «Tiled», ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.

- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish». А после завершения нажать на «Download», чтобы скачать изображение.

Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля. Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть небольшой бонус.
Ну а я свою статью на этом завершаю. Надеюсь, что она вам понравилась и вы не забудете подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я в свою очередь буду стараться и дальше писать для вас интересные и полезные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
