Что делают UX и UI-дизайнеры, а что — фронтендщики?
В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.
Дизайнеры
Разработка интерфейса приложений, сайтов или игр является достаточно сложным процессом и нуждается в применении знаний из разных областей: инженерии, психологии и дизайна. Дизайнеры пользовательского интерфейса (по-английски — User Interface или UI) фокусируются на способе отображения функциональности сайта (поиск, вкладки, меню) и деталях взаимодействия клиента и интерфейса. Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта. UX расшифровывается как User Experience, что в переводе значит «пользовательский опыт». UX-дизайнер больше сосредоточен на удобстве и понимании интерфейса потенциальным пользователем. Такой специалист зачастую проводит исследования и опросы, которые станут основой для создания концепции дизайна, а также тестирует концепции в ходе разработки и после неё. Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами.
Что нужно знать UX/UI-дизайнеру
- Графические редакторы. Самые популярные на рынке инструменты — это Adobe Photoshop, Adobe Illustrator, а также Sketch, Figma. Выберите удобный для себя редактор и попробуйте для начала нарисовать скриншоты сайта или приложения немного их модернизировав.
- Инструменты прототипирования (Mockplus, Axure). Инструмент для создания прототипов является связывающим звеном между идеей и её реализацией. Неважно каким инструментом при этом вы будете пользоваться. Можно попробовать несколько и определиться с тем, который подойдёт именно вам по стилю и предпочтениям.
- Пользовательская психология. Уже на этапе разработки макета стоит подумать о том, будет ли удобно вам или кому-то ещё пользоваться этим интерфейсом. Представьте себя на месте клиента, постройте прочную связь с ним и будьте внимательны к его потребностям. Ведь продукт будет успешен, если на него есть спрос.
- Также понадобятся знания теории цвета
- Желательно иметь представление о типографике, средстве объединения текстовой и визуальной составляющей.
- Композиция и юзабилити сайта.
- В зависимости от специфики работы может понадобиться понимание HTML и CSS или (немного) языков программирования (ссылки на ресурсы можно посмотреть ниже, в разделе «Что должен знать Front-end разработчик»).
Руководство по sketch
Психология дизайна: 8 психологических принципов, котoрые пригодятся при разработке
Теория цвета для дизайнеров, часть 1: значение цвета
Как использовать цвета в UI-дизайне
25 правил типографики для начинающих дизайнеров
Типографика в вебе
Композиция в веб-дизайне, или, о чем молчат учебники по Фотошопу

Разработчик Front-end
Основной задачей фронтендщика является разработка клиентской части интерфейса. То есть, такой специалист «оживляет» то, что спроектировали дизайнеры. Он отвечает за работу и эксплуатацию интерфейса и меньше – за визуальное наполнение. Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером. Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.Что должен знать Front-end разработчик
Как правило, front-end стоит на трёх китах: язык разметки страницы HTML, таблицы стилей CSS и язык программирования JavaScript. Кроме того, фронтендщик должен понимать принципы работы протокола HTTP, серверов и браузеров, особенности отображения интерфейса на различных устройствах, которые в настоящее время находятся на рынке. Инструменты и методы создания веб-интерфейсов постоянно развиваются и меняются, поэтому разработчик должен за этим постоянно следить.
HTML и CSS (вёрстка)
Это верстка, те самые кирпичи, из которых строится сайт. Язык разметки HTML диктует организацию сайта, содержимое и все взаимодействие между ними. Он позволяет обозначить верхнюю часть страницы, нижнюю, боковые блоки с содержимым, заголовки, отображение текста и мультимедийных элементов. Таблицы стилей CSS служит для украшения HTML-элементов. Они определяют, как именно отображается каждый графический элемент, который располагается на странице. С помощью самых свежих версий HTML5 и CSS3 можно размещать видео и аудио компоненты на страницу, создавать двухмерные изображения и анимацию, и даже писать несложные игры. Не нужно стараться запомнить сразу все теги и стили. Будет полезно изучить основы и сразу же применить их в действии. Очень неплохой сайт, где можно изучить основы HTML и CSS — W3School. Но только если у вас есть хотя бы базовые знания английского. Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке.Bootstrap
Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools.JavaScript
Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов. На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru.
jQuery
jQuery – это библиотека Javascript, в которой содержатся плагины и расширения способные сделать разработку ещё проще и быстрее. Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта. Практический курс по jQuery на w3schoolJavascript-фреймворки
Существуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам. Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля. Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017Система управления версиями Git
Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика. Туториал Git на русском
Краткие выводы
UI расшифровывается как User Interface, что в переводе означает «интерфейс пользователя». То есть, Дизайнер UI отвечает в первую очередь за то, как продукт представлен пользователю. Он разрабатывает кнопки, иконки, подбирает шрифты, готовит макет. UX расшифровывается как User Experience (пользовательский опыт). Так что UX-дизайнер проектирует дизайн сайта, приложения — да чего угодно — так, чтобы пользователю было удобно и понятно, что к чему, и он мог получить от сайта то, что ему нужно с минимальными усилиями. Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер. Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.основные характеристики и особенности элементов
Привет, дорогой читатель! Вы наверняка встречали в статьях загадочные аббревиатуры UX и UI дизайн, но возможно, не вникали в смысл. На самом деле в этих буквах нет ничего сложного. Сегодня расскажем,
Что такое UX-дизайн?
Термин UX впервые появился в 1993 году в компании Apple. Аббревиатура означает User eXperience, или “пользовательский опыт”. То есть UX-дизайн — это работа, направленная на эффективное взаимодействие пользователя с интерфейсом сайта, мобильного приложения или любой компьютерной программы. Проще говоря, UX-дизайн нужен, чтобы пользователю было удобно и приятно. Ведь если это не так, человек вряд ли будет залезать в дебри структуры ресурса — просто покинет его и уйдет. А вы потеряете прибыль и лиды.
Но это еще не все: UХ-дизайн должен мягко довести пользователя до какой-то логической точки. Это может быть совершение заказа, подписка на рассылку, регистрация. Суть в том, что вместо преодоления преград, сопротивления неудобному интерфейсу посетителя несет по страницам сайта, как по мягким теплым волнам. Он и сам толком не заметил, а уже оказался в нужной вам точке.
Опыт Apple оказался удачным: они сделали ставку на максимальное удобство для пользователя и не прогадали. Все больше людей предпочитают “яблочную” продукцию любой другой, даже несмотря на высокую стоимость. Потому что приятно, когда о твоем комфорте заботятся и постоянно делают продукты еще лучше.
Конечно, разрабатывать такой дизайн нужно на начальном этапе создания ресурса — чтобы потом не переделывать сайт заново. А представьте, что вам создали сайт без учета UX-дизайна! Вы приняли работу, потому что не являетесь профессионалом и доверились специалисту, и начали работу по продвижению сайта. Заказали контекстную рекламу, нашли лучшего сеошника, продвинули сайт в топ и уже потираете руки: вот-вот пойдут клиенты! И они идут. А потом уходят. А деньги, выброшенные на рекламу, улетели в трубу.
Итак, заказывать UX-дизайн нужно на начальном этапе создания сайта. Давайте возьмем любой сайт. Если у вас есть — то ваш ресурс, если нет — любой другой. Представьте, что вам в голову только что пришла идея его создания. Вряд ли вы сразу четко представляете его структуру — в голове будут роиться мысли, увиденный где-то дизайн и контент, будущие разделы… Пока это похоже на разобранный пазл, который нужно сложить воедино, чтобы получилась красивая картинка.
Вот за это и отвечает UX-дизайн: с его помощью выстраивается архитектура сайта начиная от общей канвы и заканчивая проработкой каждого раздела. Все для того, чтобы создать хорошее первое впечатление и положительные эмоции. Как раньше говорили, “дружественный интерфейс” — но не только интерфейс. Еще и графический дизайн, и юзабилити, и оформление, и качественный контент, и интерактивные элементы, и общая контент-стратегия.

Кто такой UX-дизайнер?
Человек, который все это делает. А именно:
- прорабатывает цели и задачи клиента и определяет, как их можно достичь (например, привлечь трафик, увеличить продажи, количество клиентов). Внимание заказчику! Чтобы исполнитель лучше понял, что вам нужно, составьте ТЗ для веб-дизайнера. Расскажите, для чего создается сайт, какие продукты вы собираетесь реализовывать, на какую целевую аудиторию рассчитываете. В ответ хороший дизайнер также пришлет вам ТЗ, где распишет свое видение будущего сайта: общую структуру, детальную проработку каждой страницы, дизайн сайта, место для рекламных баннеров и виджетов обратной связи, интерактивные элементы — кнопки корзины, иконки, и их расположение и многое другое;
- подбирает подходящие UX-инструменты, которые помогут в создании дизайна. Обычно это специальные сервисы и программы, заточенные конкретно под каждый элемент дизайна. Например, Perfect Icons – инструмент для создания иконок соцсетей, который можно применить и в обычной, и в мобильной версии. Или Flat UI Color Picker – инструмент для создания цветовых нюансов будущего сайта. Заказчику не обязательно вникать в эти инструменты, главное — получившийся результат;
- разрабатывает UX-дизайн прототипа (эскиза, наброска) сайта, опираясь на собственные знания и опыт, пожелания заказчика и возможности инструментов. Лучше составить несколько вариантов и потом сравнить их;
- далее дизайнер проектирует взаимодействие и тестирует продукт на соответствие тому самому “пользовательскому опыту”- продумывает, как посетитель будет пользоваться сайтом. Для этого составляются несколько вариантов каркасов сайта, карт маршрутов пользователей, проверяется и сравнивается несколько вариантов и выбирается лучший. Также на помощь приходят специальные инструменты: например, UX Checklist. Это реальный чек-лист на соответствие каждого параметра принципам UX-дизайна. Если программа показывает, что сайт оставляет желать лучшего — значит, придется подождать еще немного. Хороший веб-дизайнер не успокоится, пока не доведет дело до конца;
- согласует получившийся результат с заказчиком, при необходимости вносит правки и выслушивает пожелания. На этом этапе вы вспомните про ТЗ и возблагодарите Бога, что составили его. Дело в том, что получившийся результат и ваши пожелания могут существенно отличаться. Без обид, но вы — не специалист в сфере дизайна. Успешный бизнесмен — да, талантливый менеджер — да, но не дизайнер. Поэтому то, что вы придумали и представляли себе долгими вечерами, специалист может забраковать. Не обижайтесь: это значит, что придуманные вами идеи не помогут развитию вашего бизнеса, а может быть, и оттолкнут посетителей. Придется довериться дизайнеру: он лучше знает, как привлечь трафик и сделать сайт продающим.

Еще лучше, когда дизайнер работает в связке с другими специалистами: программистами, вебмастерами, маркетологами, рекламщиками (например, в студии веб-дизайна). Они делят ответственность пополам и принимают оптимальное решение в процессе мозгового штурма.
Что такое UI-дизайн
Если UХ-дизайн — это скелет будущего сайта, то UI-дизайн — его детальная проработка и визуальное воплощение. Грубо говоря, первое понятие можно сравнить с планировкой дома, второе — с покупкой мебели и деталей интерьера. UI-дизайн (User Interface) переводится как “пользовательский интерфейс”. Это комплекс графических решений, которые определяют, удобно пользователям будет находиться на сайте или не очень.
Рассмотрим основные правила UI-дизайна:
- все элементы интерфейса должны быть логически структурированы и связаны между собой. Например, когда человек делает заказ в интернет-магазине, при просмотре карточки товаров он должен иметь возможность попасть в корзину и добавить туда товар, а из корзины свободно переместиться обратно или на форму заказа. Если сделать это невозможно — дизайн нужно дорабатывать;
- элементы должны быть сгруппированы в разделы, меню (горизонтальное или вертикальное). Если товаров в интернет-магазине много, лучше разработать систему фильтров, чтобы пользователю было удобно сделать выбор;
- элементы должны быть выровнены. Дизайнер должен разбираться в типографике сайта и иметь понятие о правиле золотого сечения, иначе у пользователя глаза разбегутся;
- элементы должны сочетаться по цвету. В этом поможет карта цветов и знание основ сочетания. Если заказчик настаивает на выполнении сайта в фирменном стиле (то есть у компании есть корпоративные цвета, сайт должен не отступать от них) — нужно максимально передать глубину и контрастность цвета;
- все элементы и страницы сайта должны быть выполнены в едином стиле. И это не только цвет: важна любая деталь (размеры блоков элементов, шрифты, интерактивные элементы).

Что делает UI-дизайнер?
Часто UX- и UI-дизайнер — это один и тот же человек. Универсальный специалист обычно умеет создавать прототипы сайта и прорабатывать его детальное наполнение:
- разрабатывает дизайн и элементы управления каждой страницы. Дизайнер продумывает даже такие на первый взгляд мелочи, как расположение личного кабинета — слева или справа на верху страницы, цвет кнопки призыва к действию и количество слов, написанных на ней, количество шагов, который должен сделать пользователь, чтобы сделать заказ в интернет-магазине или зарегистрироваться;
- подбирает подходящие UX-инструменты и программы. В основном это графические редакторы: Photoshop, Illustrator, Sketch, Adobe XD, Figma и другие;
- следит за тем, чтобы каждая страница и каждый элемент органично смотрелись и вызывали положительные эмоции на всех носителях: стационарном компьютере, планшете или ноутбуке, смартфоне. То есть иметь адаптивную верстку;
- учитывает основные тренды веб-дизайна: наличие свободного пространства, смелые сочетания шрифтов, четкие крупные шрифты, минимализм и лаконичность. Польза — это здорово, но красоту и приятный взгляду интерфейс тоже никто не отменял. Впрочем, почти всегда UX-дизайн и современные решения идут рука об руку;
- так же согласовывает проект с заказчиком, при необходимости вносит правки, тестирует и принимает окончательное решение.

Что еще должен уметь дизайнер?
UI/UX дизайнер — одна из самых востребованных профессий на рынке интернет-специальностей. Все больше людей понимает, что мало сделать современный сайт — надо, чтобы он приносил пользу и нравился пользователям.
Однако хорошего специалиста найти не так-то легко. Профессионалами себя называют и новички-фрилансеры, и переквалифицировавшиеся управдомы. Как выбрать среди них лучшего? Какими качествами должен обладать хороший веб-дизайнер?
- Различать специализацию. Веб-дизайнер — понятие широкое. Среди них и визуальные дизайнеры, и графические дизайнеры и, конечно, UX (дизайнеры пользовательского опыта) и UI (дизайнеры интерфейса). Если специалист говорит, что он мегапрофи в любой области — проверьте его слова. Как правило, если человек действительно профи, он сам понимает, какое направление ему ближе, и начинает совершенствоваться именно в этой сфере.
- Постоянно развиваться. Тренды дизайна меняются каждый год, чтобы не отставать от модных тенденций, нужно постоянно адаптироваться к изменениям. Для этого дизайнер просто обязан изучать тематические статьи, читать книги, мониторить новости. В то же время слепое поклонение трендам — тоже не есть хорошо. Важно найти баланс между пользой для пользователя и погоней за модой.
- Иметь чувство прекрасного. Проверить это можно одним способом — попросить дизайнера показать свое портфолио, лучшие работы. Если ваши вкусы различаются — лучше найдите другого специалиста. Иначе готовьтесь к бесконечным баталиям и непредсказуемому результату.
Надеюсь, мы сумели объяснить, что такое UX/UI дизайн, простыми словами. Желаем найти хороших специалистов, которые заставят ваш сайт работать. Удачи в продвижении!
idbi.ru
Чем отличается UX-дизайнер и UI-дизайнер — Блог ADN Digital Studio
Коротко про разницу
UI-дизайнер (user interface) — это дизайнер интерфейсов в идеальной среде, который рисует кнопочки, иконочки, формы, подбирает шрифты и делает из всего гармоничный и красивый макет. Сайта, приложения, хоть чего, с чем будет взаимодействовать пользователь — хоть экрана вокзального терминала. И больше ни о чем не думает.
UX-дизайнер (user experience) — это не дизайнер, а проектировщик (просто в английском слово designer имеет как раз второе значение). Он изучает потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на живых людях, пишет ТЗ на дизайн. Другими словами, это такой инженер-маркетолог: на входе аналитика, на выходе принципы создания интерфейса, логика работы, компоновка, контент. Рисования как такового он не касается.
Вот и всё.
Зачем нужно было всё усложнять
Как было раньше: дизайнеру поступало задание «нарисовать сайт». Все сайты были более-менее одинаковыми: главная, о компании, каталог, далее по списку. Дизайнер спрашивал: «а когда нам контент дадут?». Никогда, товарищ дух, это армия.
И дизайнер назывался просто «дизайнер». Без заморских приставок.
Как стало потом: агентства захотели получать больше денег, а мир постепенно начал переход от «просто сайтов» к сложным веб-сервисам. А сервис — это не только уникальный интерфейс, это еще и стоящий за ним особый бизнес-процесс. Например, вспомните сайт Airbnb — без глубокого изучения предмета ни один графдизайнер не смог бы сходу сделать интерфейс.
Раз работы стало больше, возникла надобность разделить одну профессию на несколько. Теперь UX-специалист (будем называть его так, чтобы не было путаницы) исследовал и проектировал информационную архитектуру, прототипист делал функциональную часть, а графический (UI) дизайнер создавал конечный продукт: современный и приятный глазу.
То же самое уже было в отрасли. Например, просто «программистов» разделили на «фронтенд» и «бэкенд». А фронтендеров на истинных фронтендеров и «просто верстальщиков». Кстати, мы писали про это.
Причина всегда одна: одного человека не хватает на большой процесс. Едем дальше.
blog.adn.agency
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.

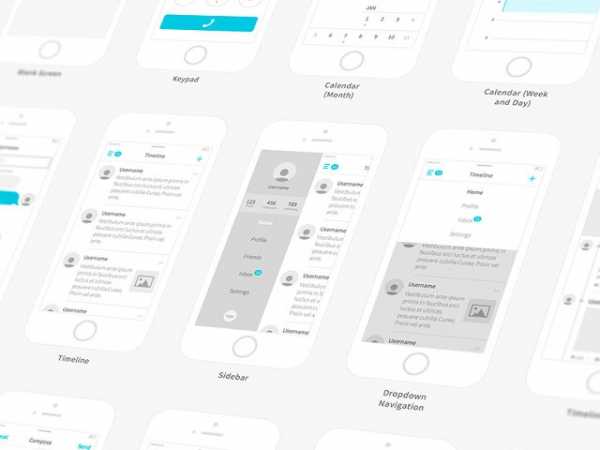
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер. Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.

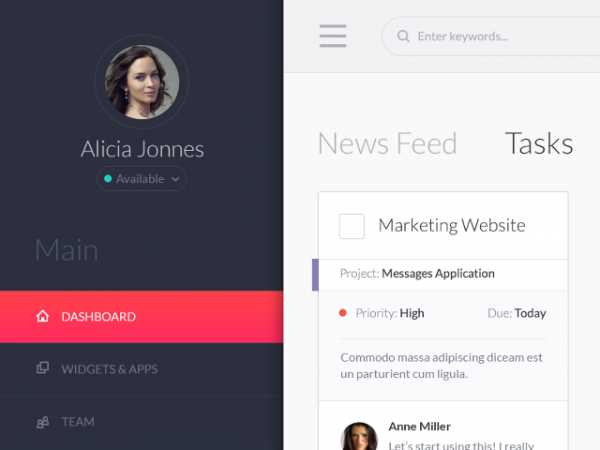
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Графический дизайнер
«Графические дизайнеры корпят над мелкими деталями, на которые другие не обращают внимания».
Графический дизайнер это тот, кто занимается графикой — скорее всего ответит вам не-дизайнер, если вы спросите у него, чем занимается дизайнер. Графических дизайнеров не волнует то, как экраны ссылаются друг на друга, ни как кто-то взаимодействует с продуктом. Вместо этого их внимание сосредоточено на разработке красивых иконок, средств управления и визуальных элементов и создание подходящего оформления. Графические дизайнеры прорабатывают мелкие детали, которые другие не видят, и часто работают в Photoshop с 4-х кратным и 8-ми кратным увеличением.
«Производить высококачественные визуальные проекты: от концепции до исполнения, в том числе для рабочего стола, Интернета и мобильных устройств с различным разрешением (иконки, графика, и маркетинговые материалы). Создание и итерация ресурсов, которые отражают бренд, делать продукт красивым и вдыхать в него жизнь».
Требования к графическому дизайнеру в Google
UI дизайнерам тоже часто приходится заниматься не только своей работой, но и делать пиксель-пёрфект верстку. Некоторые компании предпочитают не иметь отдельного человека на роль графического дизайнера.

Графический дизайнер проектирует, направляет и регулирует каждый пиксель, чтобы обеспечить идеальный конечный результат.
Источник: IOS 7 Guide Freebie PSD от Seevi kargwal на Dribbble.
Инструменты: Photoshop, Sketch
Вы скорее всего слышали от него: «Уменьшить кернинг и перенести кнопку на 1 пиксель влево!»
Моушн дизайнер
Помните еле заметное движение, когда вы тянете экран, чтобы обновить почту на вашем iPhone? Это работа моушн дизайнера. В отличие от графических дизайнеров, которые, как правило, имеют дело со статическими объектами, моушн дизайнеры создают анимацию внутри приложения. Они имеют дело с тем, что интерфейс делает после того, как пользователь дотрагивается до него. Например, они решают, как меню должно скользить, какие эффекты использовать для переходов, и как кнопка будет нажиматься. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
«Требуется знание графического дизайна, моушн дизайна, диджитал арт, чувство цвета и типографики, общая осведомленность материалов/текстур и практическое понимание анимации. Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».
Требования к моушн дизайнеру в Apple

Инструменты: AfterEffects, Core Composer, Flash, Origami
Вы скорее всего слышали от него: «Меню должно всплывать слева через 800 мс.»
UX исследователь
UX исследователь знает все о потребностях пользователей.
UX исследователь знает все о потребностях пользователей. Цель исследователя — ответить на два главных вопроса: «Кто наши пользователи?» и «Чего наши пользователи хотят?». Как правило, это подразумевает под собой опрос пользователей, исследование рынка, и анализ данных. Дизайн это процесс постоянного итерирования. Исследователи могут помочь в этом процессе с помощью проведения тестов типа A/B, чтобы выяснить, какой вариант дизайна лучше удовлетворяет потребности пользователей. UX исследователи, как правило, главная опора крупных компаний, где доступ к большому количеству данных открывает им широкие возможности для статистически значимых выводов.
«Работа в тесном контакте с группами разработчиков для определения тем исследований. Дизайн исследования, относящиеся как к действиям пользователей, так и к их восприятию. Проведение исследований с использованием и применением разнообразных методов, таких, как опросы.»
Требования к UX Исследователю в Facebook
UX дизайнеры иногда выполняют роль UX исследователей.
Задача: персонажи, результаты А/B тестов, мониторинг действий пользователей и опросов.
Инструменты: Mic, Paper, Docs
Вы скорее всего слышали это от него: «Согласно нашему исследованию, типичный пользователь …»
Фронтенд-разработчик
Фронтенд-разработчики несут ответственность за создание функциональной реализации интерфейса продукта. Как правило, UI-дизайнер не работает со статическими макетами и передает их фронтедеру, который затем делает их интерактивными. Фронтенд-разработчики также отвечают за кодирование визуальных взаимодействий, которые придумывает моушн-дизайнер.
Инструменты: CSS, HTML, JavaScript
Вы скорее всего слышали это на практике: «Я использую 12-колоночную сетку на 960 пикселей.»
Продакт-дизайнер
Продакт-дизайнером обычно называют дизайнера, который участвует в создании внешнего вида продукта и его восприятия.
Роль продакт-дизайнера не совсем однозначно определена, и немного варьируется в разных компаниях. Он может немного заниматься фронтенд-кодированием, проводить исследования, разрабатывать пользовательский интерфейс, или создавать визуальные эффекты. От начала и до конца, продакт-дизайнер помогает определить исходную задачу, задает ориентиры для ее решения, а затем проектирует, тестирует и итерирует различные решения. Некоторые компании, которые не хотя четкого распределения ролей дизайнеров, побуждают всю команду вместе заниматься UX-дизайном, UX исследованиями, а также и элементами графического дизайна.
Некоторые компании используют «UX дизайнер» или просто «дизайнер» как всеобъемлющий термин. Лучший способ выяснить, как компания распределяет обязанности для дизайнера — прочитать описание должностных обязанностей.
«Владение всеми аспектами дизайна: взаимодействия, визуальным, продакт, прототипирования. Создание пиксельных макетов и кодов для новых функций интернета и мобильных.»
Требования к продакт дизайнеру в Pinterest
«Я ищу дизайнера»
Это самая распространенная фаза я слышу от новых стартапов. Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Границы между каждой из этих ролей очень размыты. Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
deadsign.ru
Кто этим занимается? Гид для дизайнеров
Дизайн – понятие довольно широкое и неопределенное. Когда кто-то говорит? «Я дизайнер», не сразу понятно, чем он в действительно занимается каждый день. Существуют несколько разных областей, объединенных под понятием «дизайн».
Профессии, относящиеся к дизайну, существуют в самых разных областях – от промышленного дизайна (дизайн машин и мебели и др.), печатного дизайна (журналы и другие печатные издания) до веб-дизайна (вебсайты, мобильные приложения).
Однако за недавнее время появилось множество новых дизайн-профессий, сфокусированных на разработке интерфейсов для разного вида экранов. Вакансии, озаглавленные UX- или UI-дизайнеры непонятны для непосвященных и даже часто для самих дизайнеров из других областей.
Давайте попробуем разобраться в том, что же означает каждый из этих терминов.

UX-дизайнер (USER EXPERIENCE дизайнер)
UX-дизайнер в первую очередь сконцентрирован на том, как продукт «ощущается», воспринимается пользователем. Поставленная дизайнеру задача не имеет одного верного ответа. UX-дизайнеры пробуют разные подходы, чтобы решить какую-то специфическую проблему пользователя. В широкий список обязанностей UX-дизайнера входит задача убедиться в том, что продукт последовательно переводит клиента из одной стадии в следующую. Один из способов достичь этого – проведение непосредственных тестов с реальным пользователем, чтобы иметь возможность наблюдать за его поведением. Выявляя вербальные и невербальные препятствия, UX дизайнеры совершенствуют продукт и последовательно приходят к созданию наилучшего варианта взаимодействия пользователя с продуктом. Тестовая версия необходима для того, чтобы обеспечить максимально удобное пользование продуктом.
Пример описания работы experience-дизайнера в Twitter:
«Определите модели взаимодействия, пользовательские потоки задач, и UI-спецификации. Представьте различные варианты развития событий, опишите процесс пользования и модели взаимодействия от и до и продемонстрируйте образцы заинтересованным лицам. Работайте с нашим креативным директором и визуальными дизайнерами, чтобы объединить визуальную идентичность Твиттера и его характерные черты. Развивайте или сохраняйте макеты, мок-апы и стандарты по необходимости»
Результаты работы: макеты изображений на экранах, раскадровки, план сайта.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision

UI-дизайнер (USER INTERFACE дизайнер)
В отличие от UX-дизайнеров, которые ответственны за общее восприятие продукта, работа UI-дизайнера крутится вокруг того, как продукт спроектирован. Такие специалисты ответственны за дизайн каждой страницы или экрана, с которыми взаимодействует пользователь, и обязаны убедиться в том, что UI визуально сочетается с тропой, проложенной UX-дизайнером. Например, UI-дизайнер, создающий аналитическую панель, может представить наиболее важный контент наверху страницы, или решить, что ползунок или кнопка управления больше подходят восприятию пользователя для регулировки графика.
 Обычно UI-дизайнер также несет ответственность за создание единого стиля и обязан убедиться в том, что соответствующий «язык» дизайна применен во всем продукте.
Обычно UI-дизайнер также несет ответственность за создание единого стиля и обязан убедиться в том, что соответствующий «язык» дизайна применен во всем продукте.Сохранение последовательности во всех визуальных элементах и определение поведения (например, как отображать ошибку или предупреждения) подпадают под компетенцию UI-дизайнера.
Граница между этими двумя профессиями весьма размыта, и зачастую компании нанимают одного человека на эти две вакансии.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Визуальный дизайнер (графический дизайнер)
Визуальный дизайнер – это тот, кто занимается графикой. Если вы спросите кого-то, кто не занимается дизайном, кто такой дизайнер, пожалуй, первым на ум придет как раз-таки графический дизайнер. Графические дизайнеры никак не связаны ни с тем, как экраны сообщаются друг с другом, ни с тем, как кто-то взаимодействует с продуктом. Вместо этого, они сосредоточены на создании красивых иконок, элементов управления и других визуальных элементов и выбирают подходящие шрифты. Графические дизайнеры трудятся над маленькими деталями, которым остальные не придают значения, и часто работают в Photoshop в режиме приближения 4X или 8X.
Также довольно распространена ситуация, когда UI-дизайнеры выполняют двойную работу и создают конечный вариант элементов изображений. Некоторые компании принимают решение не нанимать отдельного графического дизайнера.
Инструменты: Photoshop, Sketch

Interactive-дизайнер (моушен-дизайнер)
Помните почти незаметную подпрыгивающую анимацию, когда вы обновляете почту на своем iPhone? Это работа моушен-дизайнера. В отличие от графических дизайнеров, которые работают со статичными элементами, моушен-дизайнеры создают анимацию внутри приложений. Они имеют дело с тем, что делает интерфейс, после того, как пользователь к нему прикасается. Например, они решают, каким образом должно развертываться меню, какие эффекты перехода использовать, и как должна реагировать та или иная кнопка. Хорошо выполненный моушен-дизайн становится неотъемлемой частью интерфейса, предлагая визуальные подсказки как использовать продукт.
Описание работы моушен-дизайнера в Apple:
«Высокая квалификация в графическом дизайне, моушен-графике, знания в digital art, хорошее восприятие шрифтов и цвета, общее внимание к материалам и текстурам, а также практическое понимание анимации. Знание iOS, OS X, Photoshop и Illustrator, также знакомство с Director (или аналогом), Quartz Composer (или аналогом), 3D-моделированием, моушен-графикой»
Инструменты: AfterEffects, Core Composer, Flash, Origami

UX Исследователь (Исследователь пользователей)
Цель UX исследователя – ответить на два вопроса: «Кто наш потребитель?» и «Что хочет наш потребитель?» Обычно в обязанности исследователя входит проведение интервью с пользователями, исследование маркетинговых данных и общий сбор аналитики. Дизайн – это процесс постоянного совершенствования. Исследователь может помочь в этом процессе, проводя A/B-тестирование, чтобы выявить, какое дизайнерское решение наиболее полно удовлетворяет потребительские нужды. UX-исследователь обычно – главная опора в больших компаниях, где доступ к огромному количеству информации дает ему достаточно возможностей, чтобы прийти к значимым заключениям.
Описание работы UX-исследователя в Facebook:
«Вплотную работайте с командами, создающими продукт, чтобы определить тему исследований. Проводите исследования, которые одновременно относятся как к потребительскому поведению, так и к их мнениям. Проводите исследования, используя широкий спектр качественных и количественных методов, например, опросы.»
UX-дизайнеры периодически выполняют обязанности UX-исследователей.
Результаты работы: портрет пользователя, результаты A/B-тестирования, поведенческие исследования пользователей/интервью.
Инструменты: микрофон, бумаги, документы

Внешний разработчик (UI-разработчик)
Внешние разработчики отвечают за функциональное воплощение интерфейса продукта. Обычно, UI-дизайнер передает статичный мок-ап внешнему разработчику, который в дальнейшем трансформирует его в работающий, интерактивный продукт. Внешние разработчики также отвечают за кодирование, верстку интерактивной графики, которую создает моушен-дизайнер.
Инструменты: CSS, HTML, JavaScript
Дизайнер продукта
Продакт-дизайнер – всеобъемлющее понятие, чтобы описать дизайнера, который в общем вовлечен в процесс создание образа и восприятия продукта.
Роль продакт-дизайнера не очень хорошо определена и разнится в различных компаниях. Продакт-дизайнер может по минимуму заниматься кодированием, проводить пользовательские исследования, создавать интерфейс, или создавать визуальные элементы. С начала до конца продакт-дизайнер помогает выявить изначальную проблему, установить какие-либо критерии для ее решения, а затем создавать, тестировать и совершенствовать различные решения. Некоторые компании, которые хотят работать в рамках более «текучего» сотрудничества, указывают при поиске соискателя именно эту вакансию, чтобы в итоге создать команду разнопрофильных дизайнеров и работать над пользовательским восприятием продукта, проводить пользовательские исследования и создавать визуальные элементы.
Некоторые компании используют «UX-дизайнер» или просто «дизайнер» в качестве всеобъемлющего термина. Прочтение описания вакансии – лучший способ выяснить, что будет входить в вашу компетенцию.
Описание работы продакт-дизайнера для Pinterest
«Владение всеми сферами дизайна: взаимодействие, визуальная часть, работа с продуктом, макетирование. Создание шаблонов элементов изображений и их верстка».

Ищу дизайнера
Самая распространенная фраза, которую я слышу от молодых стартапов. Обычно они ищут того, кто мог бы делать все вышеперечисленное. Они ищут того, кто мог бы создавать красивые иконки, создавать лендинги, запускать A/B-тестирование, логично размещать элементы UI на экране, и может даже делать что-то из обязанностей внешнего разработчика. Из-за общего характера, который носит эта должность, мы часто слышим, что компания хочет нанять просто «дизайнера», не углубляясь в подробности и специфику этой профессии.
Границы между каждым из этих направлений дизайна очень размытые. Предполагается что некоторые UX-дизайнеры также будут работать над взаимодействием с потребителем, а некоторые UI-дизайнеры будут в том числе заниматься графикой. Лучший способ найти дизайнера – детально описать, что вы от него ожидаете в рамках работы на вашу компанию, и выбрать заголовок вакансии, наиболее четко отображающий обязанности дизайнера.
ledigital.ru
Что такое UX/UI дизайн на самом деле?
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».

Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.

Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.

Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Автор: Алексей Сегодин
designmojo.ru
Понятия UX и UI дизайна / Все о дизайне / Pollskill
— Василий Александров · · 5460Многие путают UI с UX, понимая, что это «что-то» про дизайн, но что именно — непонятно. Особо продвинутые знают, что данное понятие из области психологии, что окутывает ореолом таинства профессию UX-дизайнера. Чем отличается UI-дизайнер от его UX-собрата?
Во-первых, нужно сказать, что такое UX. Расшифровка проста: User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. UX-специалист ближе к инженеру. Его интересует эргономика продукта также как обычного инженера интересует эргономика произведенной вещи, например, стула. Ведь сайт или приложение представляет собой некую виртуальную вещь, предназначенную реализовать запросы пользователей. Им должно быть удобно пользоваться. В требованиях к вакансиям все чаще можно увидеть техническое или психологическое образование. UX — это не про красоту, а про удобство.
А вот UI (user interface — пользовательский интерфейс) — это как раз про красоту и внешний вид продукта. Когда вы восхищены новым смартфоном, вам, в первую очередь, важно насколько он отвечает вашим эстетическим представлениям. Когда вы ругаете неких «дизайнеров», которые спрятали кнопки, — вы ругаете именно UI-дизайнеров, ведь UX-дизайнер уже все придумал, а вам осталось только надеяться, что в конечном продукте будет именно то, что запроектировано изначально.
Какой же вывод отсюда следует? Если вам ближе проектировать функции — вам в UX-дизайн. Если наводить блеск и красоту, подбирать оттенки цветов сайта — в UI. Обе эти профессии по-своему хороши и дополняют друг друга. UX-дизайнер, устав от бесконечных требований, может найти себе более творческую работу. И на закуску: профессия UX-дизайнера существует столько, сколько существуют вещи. Каждый творец немножко UX. А художники, соответственно, были первыми UI-дизайнерами.
Примеры работы UI и UX дизайнера в разных сферах
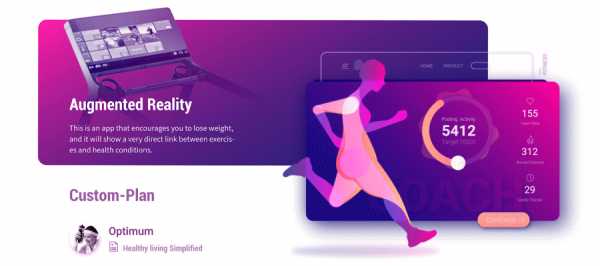
Приложение виртуальный фитнес тренер, которое помогает похудеть и укрепить мышцы.
Дизайнер Daz_Qu
Дизайн сайта для магазина велосипедов «VELOKAT»
Дизайнер Ruslan Cheremha
Дизайн различных интерфейсов
Дизайнеры whitton, Anton Kolisnyk, Matthew Poling, Andreas Frank, Steve Fraschini
Чтоб оставить комментарий нужно войти или зарегистрироваться
pllsll.com
