Как сделать поп-арт портрет в Фотошопе

Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
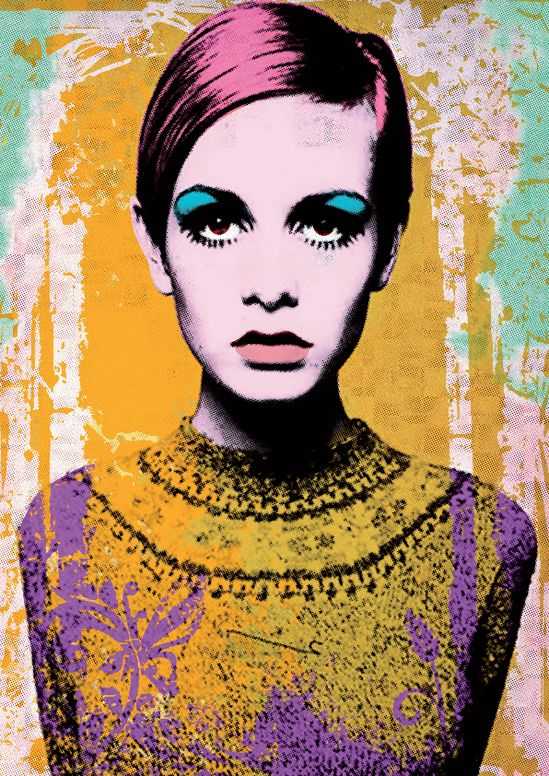
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.

Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
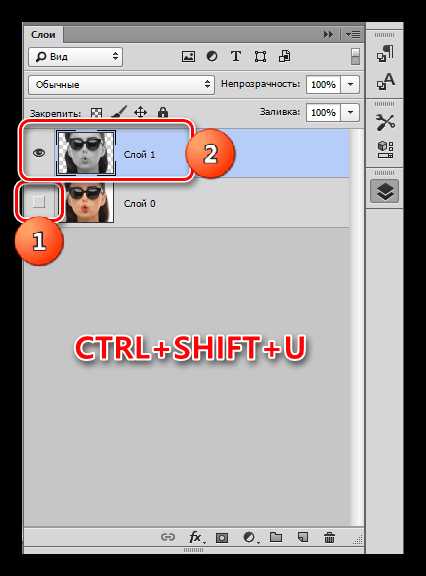
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш

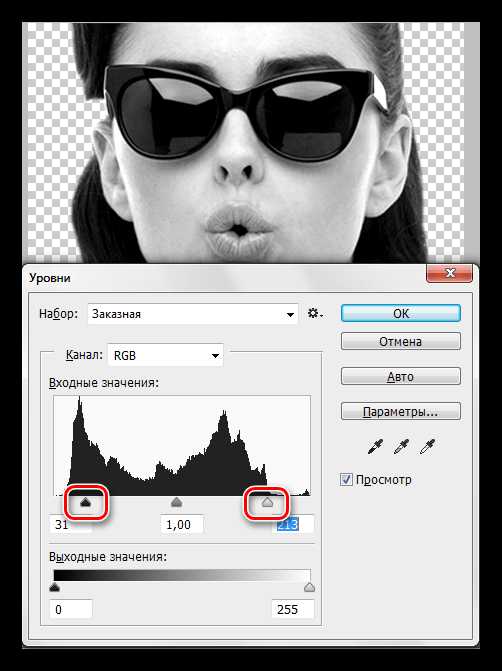
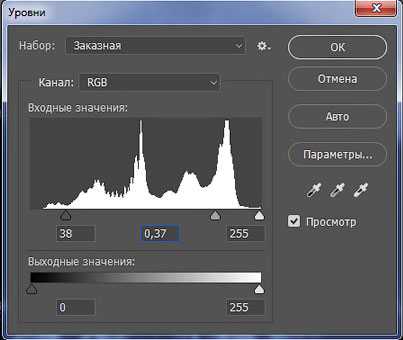
- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.

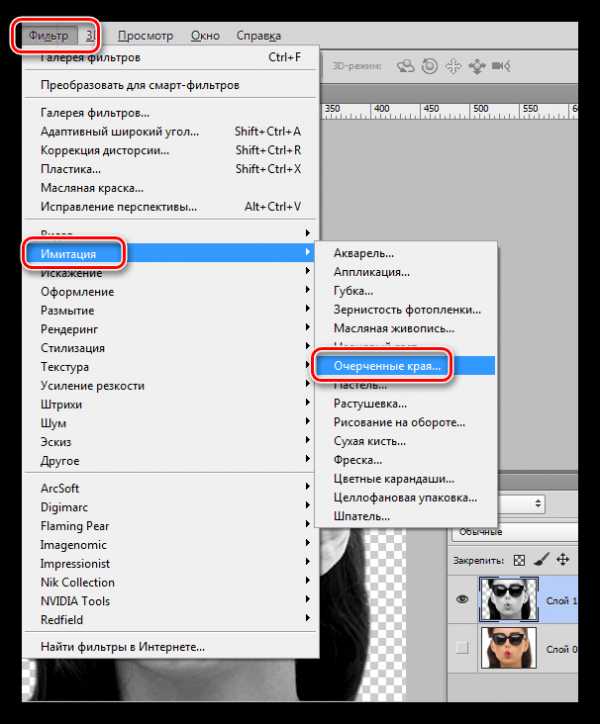
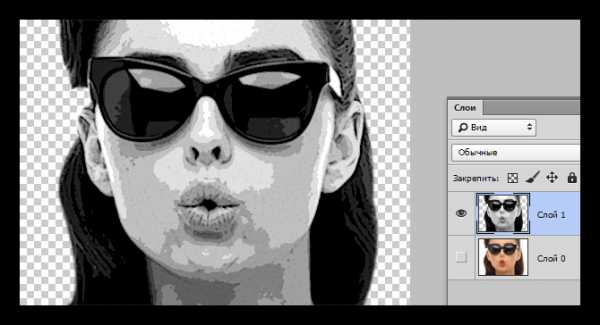
- Переходим в меню «Фильтр – Имитация – Очерченные края».

- «Толщину краев» и «Интенсивность»

Результат должен оказаться примерно таким же, как и в примере:

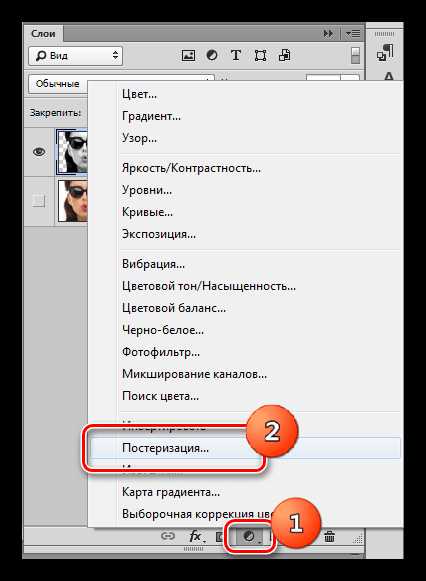
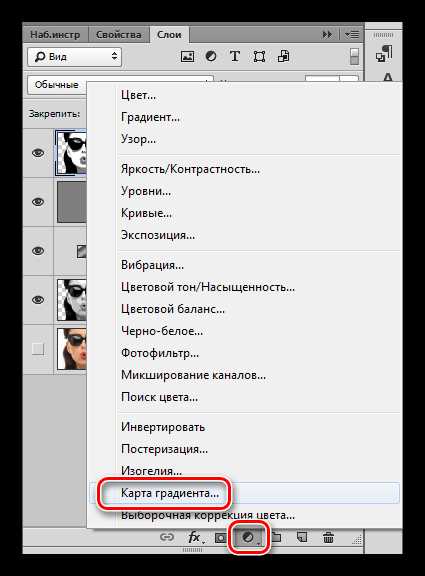
- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.

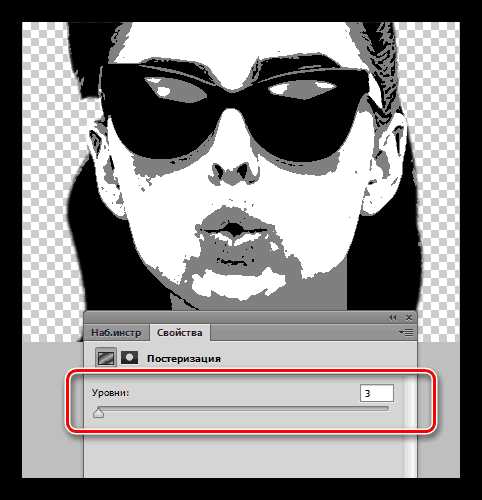
- Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.

- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
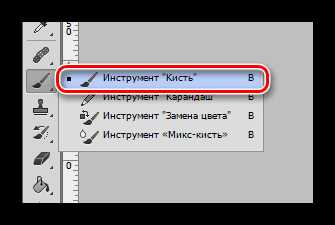
- Далее берем инструмент «Кисть».

- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.

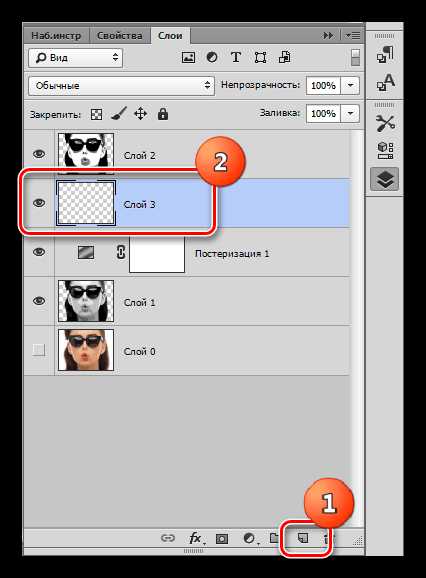
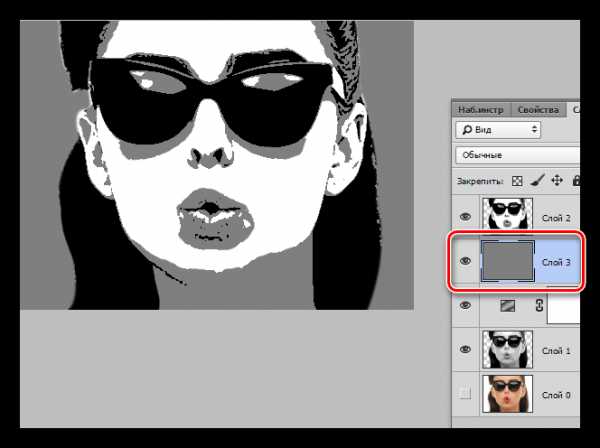
- Создаем новый слой в палитре и перетягиваем его под слой с портретом.

- Заливаем слой таким же серым цветом, что и на портрете.

Постеризация завершена, переходим к тонированию.
Тонирование
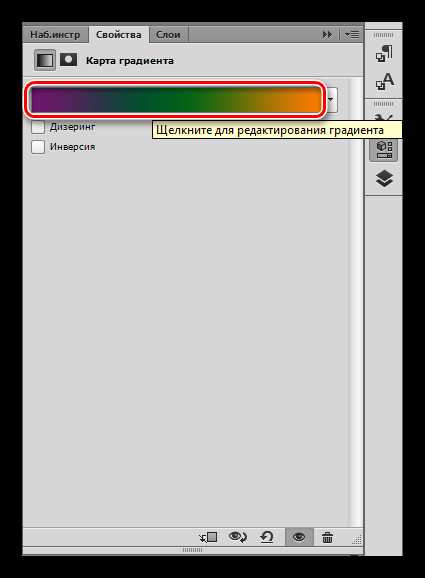
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.

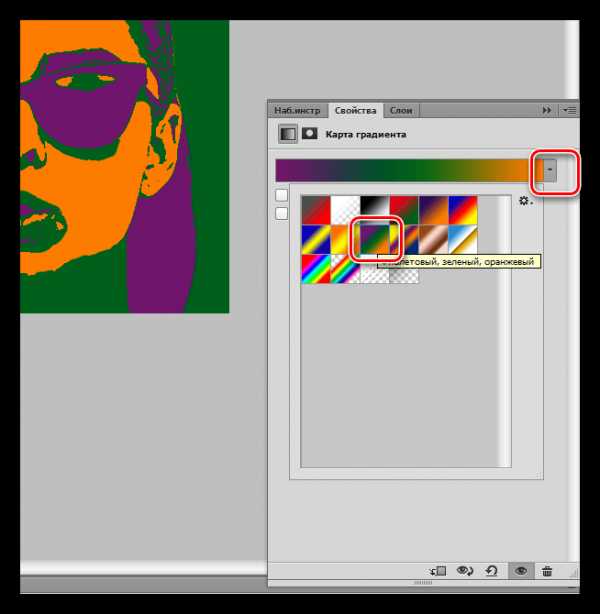
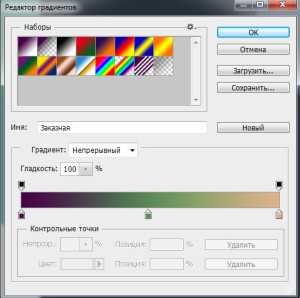
Для раскрашивания портрета нам потребуется трехцветный градиент.

После выбора градиента щелкаем по окошку с образцом.

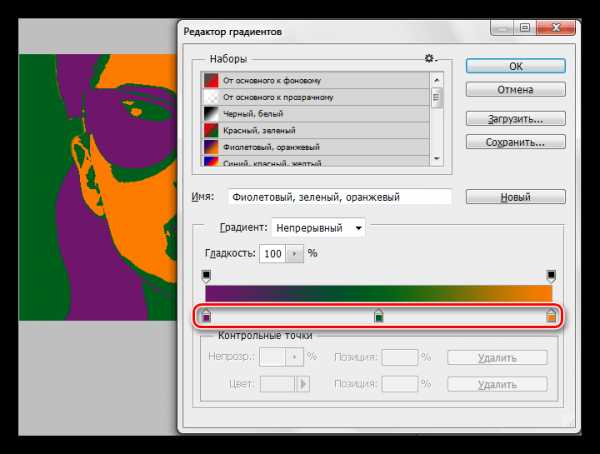
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.

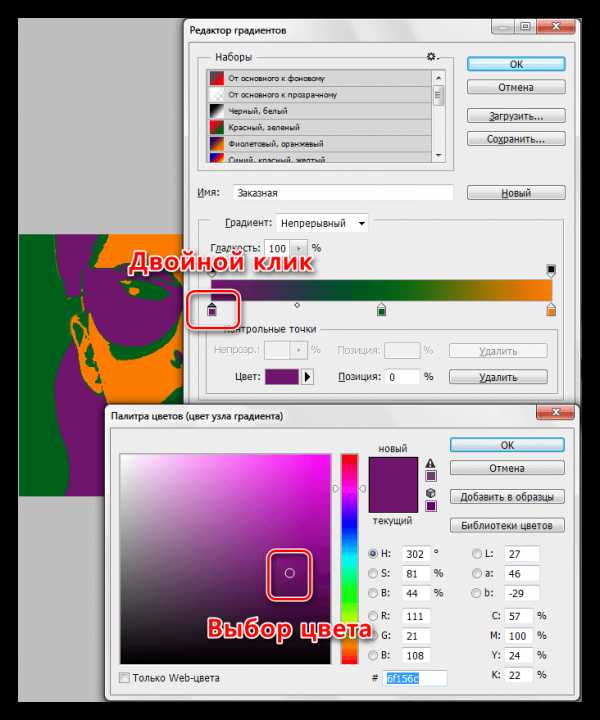
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.

Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.

На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать арт в «Фотошопе». Портрет в стиле поп-арт
Портрет в стиле поп-арт выглядит необычно, интересно и часто используется дизайнерами в различных проектах. В его создании нам поможет программа «Фотошоп». В этом уроке будем пользоваться версией на русском языке. Существует несколько способов сделать поп-арт в «Фотошопе». Рассмотрим один из самых простых. В качестве исходника можно взять любую фотографию, в том числе с животными или растениями. Но чаще всего используются изображения людей. Обработать можно фотографию любого качества, но, как показывает практика, удобнее работать с большим разрешением, около 300 пикселей. В «Фотошопе» гораздо легче обрабатывать качественный исходник.
Начало работы в программе
Для начала выберем изображение для обработки, чтобы превратить его в арт-объект. Затем создаем новый документ, выбрав в меню «Файл» соответствующий пункт. В открывшемся окне устанавливаем его размер — 1400 х 1200 пикселей, и разрешение – 300 пикселей. Такой размер подойдет для распечатки будущего плаката. Фон оставляем белым. Нажимаем кнопку «ok». Перетаскивает на новый файл изображение с портретом и растягиваем его до нужного размера, удерживая клавишу Shift, учитывая, что по краям плаката будет рамка.

Как выделить объект
Выделяем фигуру человека при помощи инструмента «Быстрое выделение». Перейти на инструмент «Быстрое выделение» можно, нажав клавишу W. В настройках выставляем размер – 4 пикселя. Если фон светлый, проблем при этом возникнуть не должно. При недостаточной контрастности выделяем все участки по очереди и удаляем клавишей Delete. Перед тем как сделать арт в «Фотошопе», нужно исправить все недочеты. Убрать лишнее выделение можно тем же инструментом, но с зажатой клавишей Alt. Если по контуру объекта возникнут искажения, исправить их можно при помощи маски слоя или инструмента «Ластик» с максимальной жесткостью и непрозрачностью. Перемещаться по изображению удобнее всего, зажимая пробел и перетаскивая объект левой кнопкой мыши.

Работа с фильтрами
Перед тем как сделать арт-портрет в «Фотошопе», подготавливаем объект. Для этого кликаем правой кнопкой мыши по картинке и копируем выделенную область на новый слой, используя меню «Выделение». Отключаем видимость фона и обесцвечиваем объект, используя сочетание клавиш Ctrl+Shift+U. На следующем шаге нашего урока о том, как сделать портрет «поп-арт» в «Фотошопе», нам нужно применить к изображению специальный фильтр. Переходим в меню «Фильтр», выбираем пункт «Галерея фильтров» и во вкладке «Имитация» находим «Очерченные края». В параметрах указываем следующие значения: «Интенсивность» — 0, «Пастеризация» — 2. Второй пункт вы можете менять по своему усмотрению, выбирая оптимальные параметры для конкретного изображения. Применяем фильтр и закрываем окно. К текущему слою добавляем корректирующий со значением «Пастеризация». Сделать это можно в меню слоев, нажав на круглый черно-белый значок. В параметрах выставляем значение «20» и скрываем палитру. Значение пастеризации также можно изменять, ориентируясь на качество вашего изображения. Желательно выбирать параметры с наименьшим количеством шума.

Заливка цветом
Перед тем как сделать арт в «Фотошопе CS6» или любой другой версии программы, нужно раскрасить его в нужные цвета. Создаем новый корректирующий слой, на этот раз со значением «Карта градиента», и вызываем окно редактора. В нем выбираем любой понравившийся градиент и устанавливаем собственные цвета:
- на позиции 0% — темно-синий;
- на позиции 25% — темно-красный;
- на позиции 50% — светло-синий;
- на позиции 75% — нейтральный оранжевый.
Копируем код нейтрального оранжевого цвета и вставляем его значение вместо последнего оттенка. Цвета можно изменять на свой вкус, но важно выбирать сочетающиеся оттенки.

Добавление текстуры
Сделать арт в «Фотошопе», как у профессионала, поможет применение фильтров. На некоторых портретах в этом стиле красиво смотрятся текстурные элементы. Поэтому перед тем, как сделать арт в «Фотошопе», добавим текстуру к одному из оттенков на лице человека. Переходим на слой с объектом и при помощи инструмента «Волшебная палочка» выделяем лицо. Затем создаем новый пустой слой и добавляем ему маску. Заливаем слой серым цветом с непрозрачностью 50 %. Для этого на палитре цветов устанавливаем значение «B» — 50 %, а остальные параметры обнуляем. Применяем действие, закрываем окно и заливаем изображение цветом, используя сочетание клавиш Alt+Delete. В меню «Фильтр» выбираем «Галерею фильтров» и во вкладке «Эскиз» выбираем «Полутоновый узор». Контрастность ставим на максимум, размер сводим к нулю, «Тип узора» — линия. Теперь на лице появится эффект полосатости.

Создание рамки вокруг постера
Теперь нам нужно поработать над фото и создать рамку. Закрепляем корректирующие слои и слой с текстурой над портретом, чтобы они не смещались. Для этого просто кликаем по слоям, удерживая зажатой клавишу Alt, а слой с фигурой перетягиваем вниз. Инструментом «Выделение» рисуем прямоугольник, правая сторона которого должна располагаться точно посередине фотографии. Затем при помощи пипетки выбираем темно-синий цвет и заливаем их выделенную область. Таким же образом поступаем и со второй частью фона, заливая его темно-красный цветом. Снимаем выделение сочетанием клавиш Ctrl+D. Теперь переходим на самый верхний слой с картой градиента и создаем новый слой. Выделяем его целиком, переходим в меню «Выделение» и выбираем пункт «Модификация». В открывшемся окне ставим значение «Сжать на 45 пикселей». Делаем инверсию выделенной области, используя сочетание клавиш Ctrl+Shift+I. В палитре выбираем светло-желтый оттенок и заливаем рамку, нажав Alt+Delete. Снимаем выделение при помощи Ctrl+D. Теперь вы знаете, как сделать арт в «Фотошопе».
fb.ru
Портал о живописи и росписи интерьера
В этой статье мы разберемся с вами как сделать портрет в стиле поп-арт в фотошопе. Раннее я ознакомил вас с более простым способом (читайте тут. Но к сожалению не все фотографии могут подойти под эту программу). Фотошоп дает больше простора и больше вариантов обработки фото, но наряду с этим он сложнее. Давайте рассмотрим поэтапно весь ход работы над созданием поп-арт портрета.
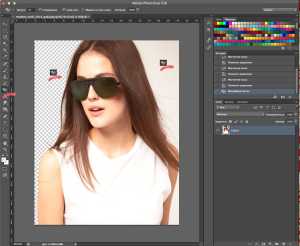
И так, программу фотошоп, если у вас ее нет, можете скачать в интернете. Мы же будем исходить из того, что она у вас уже установлена на компьютере. Открываем наше фото, которое собираемся переводить в стиль поп-арта, и первое что мы делаем – это убираем фон.
С помощью ластика, с лева на панели инструментов, мы аккуратно выбираем весь фон, оставляя только самого человека (картинка выше).
Теперь нам нужно создать новый слой. Для этого в нижнем правом углу кликнем на иконку, которая показана на картинке ниже.
У нас с вами должен появится в списке слоев новый. Это выглядит вот так:
Теперь новый слой нужно залить одним цветом, я его сделаю серым. Выбираем инструмент заливки и кликам по фону:
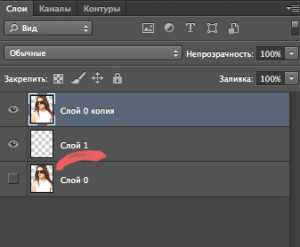
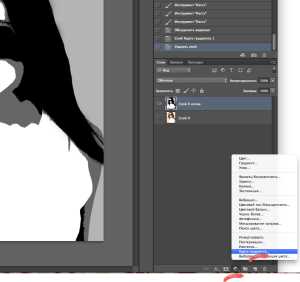
Следующий шаг – мы создаем дубликат слоя. Для этого правой кнопкой мыши мы кликнем по слою, как показано на картинке ниже, и выбираем создать дубликат слоя:
Далее один из слоев делаем невидимым, для этого убираем глазик перед слоем, как это показано на картинке ниже:
Глазик должен остаться только на «слой 1» и «слой 0 копия». Затем, выделив «слой 0 копия» мы переходим: Изображение_коррекция_порог:
И в открывшимся окне настроек, по своему вкусу и усмотрению найдем с помощью ползунка соотношение белого и черного. Нажимаем ОК.
Включаем глазик напротив «слой 0 копия 2» (а глазик напротив «слой 0» не трогаем). Выделяем «слой 0 копия 2» и устанавливаем не прозрачность 60% как это показано на картинке ниже:
Теперь нам нужно обЪеденить видимые слои. Ход действий показан на примере:
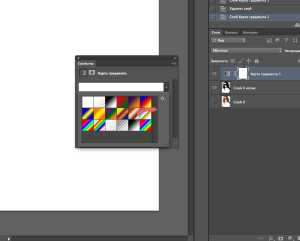
Затем мне нужно найти функцию «карта градиента» все это показано ниже на картинке:
И в появившемся окне нажимаем на белую строчку:
Выбираем нужный нам градиент:
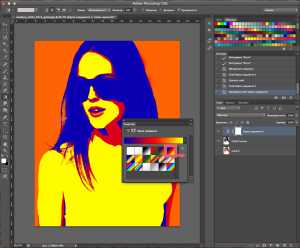
И наш портрет становится ярким, сочным и насыщенным по цвету!
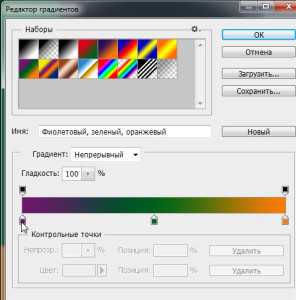
Конечно же это не единственное цветовое решение, Цвета можно менять. Дважды кликнете по ползунку, и установите нужный вам цвет. Тоже самое сделайте и с остальными ползунками.
После проделаной работы над цветом, у нас получилось вот такая цветовая раскладка градиента:
Вы можете поэкспериментировать сами, попробовать различные цветовые решения для своего портрета в стиле поп-арт. В фотошопе большой спектр возможностей, и ничто не заменит собственного опыта. Я же остановлюсь на этом цветовом решении. Это всего лишь один вариант из тысячи возможных. Ну вот, теперь вы сможете сделать модный портрет сами).
Интересные статьи
Поп-арт портрет на заказ
xn--d1aiaa2agffecdm2n.xn--p1ai
Фото в стиле Pop-art
Этот Photoshop урок познакомит вас с очень известным направлением в изобразительном искусстве как Поп-арт.
Рядом с поп-артом стоит имя Andy Warhol, который был и художником, и фотографом, и кинорежиссером, и издателем.
Именно он в середине 20 века создавал уникальные картины-коллажи из совершенно неожиданных вещей — от изображений консервных банок до столь гламурных коллажей с Элвисом Пресли и Мэрлин Монро.
Этот стиль стал невероятно популярным в то время, благодаря чему начало появляться бесчисленное количество иммитаций творчества этого художника.
Потому что создавать картинки в стиле Поп-арт очень просто, особенно, если вы владеете программой Photoshop.
Техника, о которой мы хотим вам рассказать заключается в том, что сначала делается черно-белый трафарет на основе исходного рисунка. А затем части этого рисунка раскрашиваются в очень яркие цвета в разных вариациях.
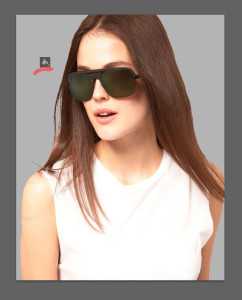
Любой портрет можно превратить в поп-арт рисунок, но особенно для этого подойдет фото с четкими границами.
Желательно, чтобы человек на фото смотрел прямо в объектив камеры.
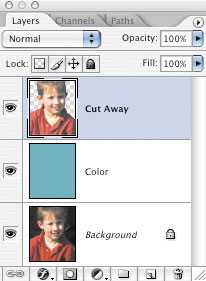
1. Ниже показан процесс вырезания мальчика с родного фона и размещение его на новом. Для нас важно, чтобы мальчик и фон размещались на разных слоях.
Чтобы быстро убрать однотонный фон используйте инструмент — волшебная палочка , если фон разноцветный, то возьмите инструмент — Перо

2. Скорее всего Вы уже заметили, что изображения в стиле поп-арт славятся очень высокой контрастностью.
Последующие шаги удалят много мелких деталей, поэтому вам не стоит быть слишком аккуратным по ходу работы.
Разместите яркий фоновый слой прямо под рабочим слоем (с мальчиком).
3. Чтобы сделать высоко-контрастное изображение, то сначала убедитесь в том, что вы находитесь на слое с вырезанным мальчиком и выберите в меню Image > Adjustment > Threshold.
Передвиньте ползунок так, чтобы изображение содержало достаточо теней, чтобы все главные формы и черты сохранились.
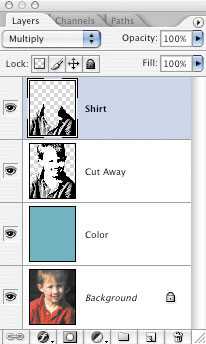
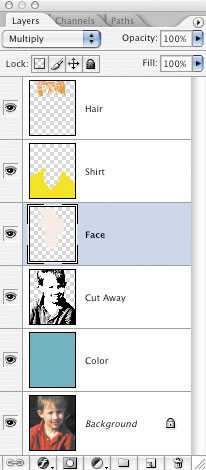
4. Грубо выделите каждую часть изображения, которую вы позже будете раскрашивать.
Нажимайте Alt + Ctrl + J чтобы каждую часть копировать на отдельный слой. Назовите каждый новый слой. Поменяйте режим смешивания каждому слою на Multiply, и нажмите OK.

5. По очереди активизируйте каждый слой в палитре слоев.
Для каждого нажимайте Ctrl + клик по окошку слоя и переходите в меню Edit > Fill.
Кликните на строчке Use, там выйдет окошко, где вы сможете выбрать строчку Color. Благодаря чему появится палитра цветов, где вы можете на свой вкус подобрать яркий насыщенный цвет, чтобы закрасить какую-нибудь часть изображения.


6. В окне «Стили слоя» (Layer Style, появляется если дважды щелкнуть по слою) выберите стиль Color Overlay (заливка цветом) и поменяйте там blending mode (режим смешивания слоев) на Color. Выберите яркий цвет и нажмите OK.
7. Когда вы повторите эти шаги для каждого отдельного участка изображения, то вы увидите, что перед вами настоящий шедевр в стиле поп-арт.
8. Сохраните этот файл в формате фотошоп (.psd) и сделайте копии слоев, где вы делали колорирование. У вас в панели слоев каждый участок закрашен в определенный цвет. Теперь очень просто можно заменить цвет участка, использую функцию Hue/Saturation (Ctrl +U).
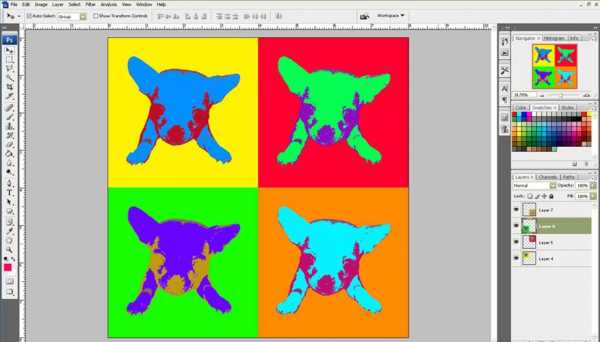
В конце можно скомбинировать все варианты в одно большое изображение.
Такое комбинирование различных вариантов одного и того же изображения очень характерно для стиля 60-х годов Поп-арта.
До встречи на www.photoshop-master.ru!
photoshop-master.ru
Урок Illustrator — Как создать векторный портрет в стиле Поп Арт — Уроки
Цель Урока

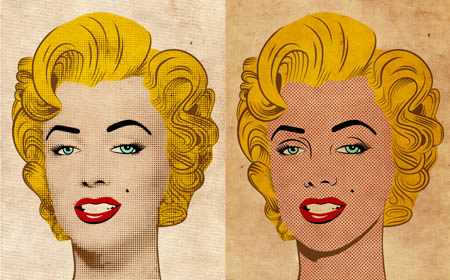
В этом уроке мы научимся создавать векторный протрет в стиле Pop Art. Мы постараемся воспроизвести стиль одного из лучших представителей этого течения Роя Лихтенштейна (Roy Lichtenstein). Для создания эффекта растра и его тонкой настройки применим плагин для Adobe Illustrator — Phantasm CS. Для выполнения этого урока вы можете использовать любую фотографию, так почему бы вам не сделать собственный портрет в стиле Поп Арт?
Roy Lichtenstein (Октябрь 27, 1923 – Сентябрь 29, 1997) – один из знаменитейших американских художников, работающих в стиле Pop Art. Мы будем воспроизводить его стиль.

Шаг 1
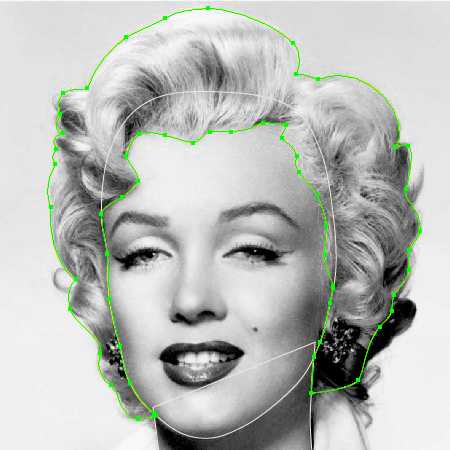
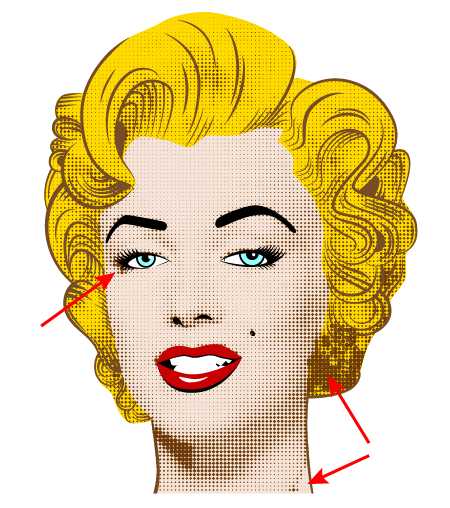
В качестве референса мы будем использовать фотографию. Я взял портрет Мэрлин Монро. Мне приятно работать над портретом красивой женщины. Вы, конечно, можете взять свою фотографию и создавать автопортрет.

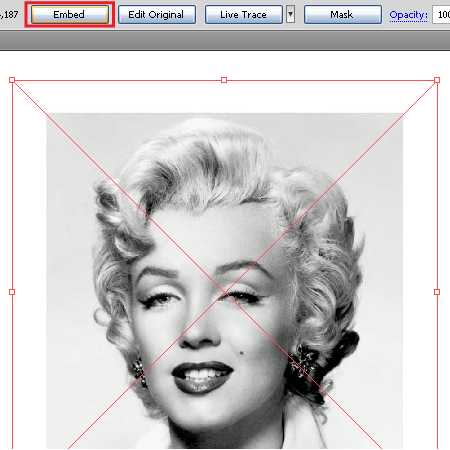
Помещаем фотографию в рабочую область документа (File > Place…), затем нажимаем на кнопку Embed на верхней панели инструментов

Заблокируем слой с фотографией в палитре слои, чтобы не сместить ее в процессе работы.
Шаг 2
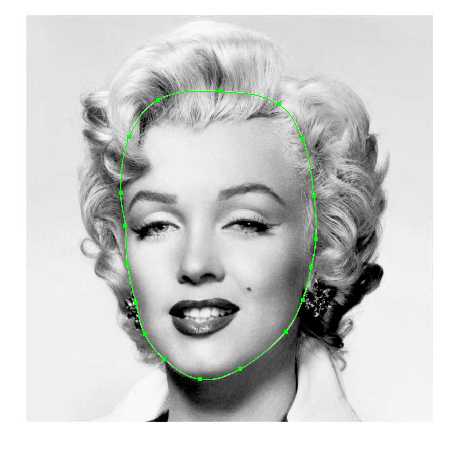
Выше первого слоя создадим новый слой. В этом слое мы будем работать. Теперь берем Pen Tool (P) и создаем контур лица.

Выполняя эти действия, вы должны передать общие пропорции лица, вам не следует передавать все незначительные анатомические подробности изображения. Не забывайте, мы создаем стилизованный портрет, а не копию фотографии.
Шаг 3
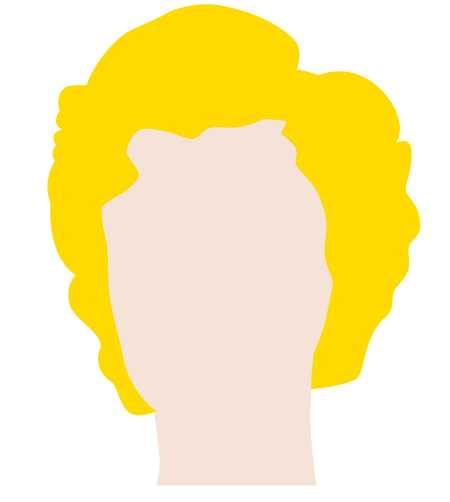
При помощи Pen Tool (P) создаем контур шеи и волос.


Заменим обводку созданных объектов на заливку и оценим гармоничность созданных форм. Это действие я выполняю всегда после ручной трассировки эскиза или фотографии.

Продолжая ручную трассировку, я опять меняю заливку и обводку местами или отключаю видимость созданных объектов в палитре слои.
Шаг 4
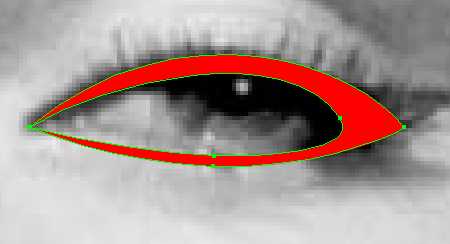
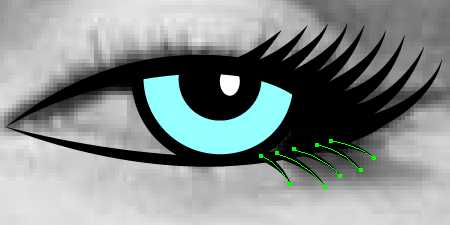
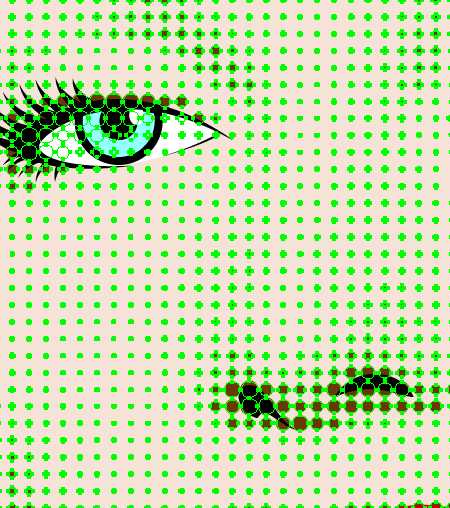
Приступаем к созданию глаз. Берем Pen Tool (P) и создаем контур, передающий очертания глаза и форму тени вокруг него (я залил этому форму красным цветом только для наглядности)

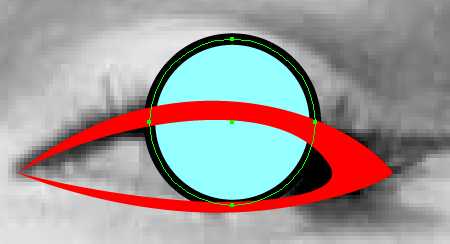
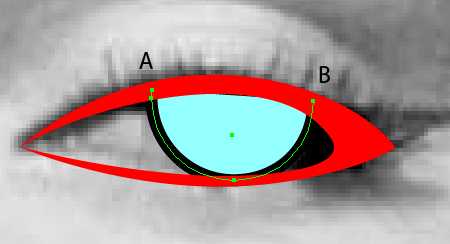
Создание глаз это самая ответственная работа, потому что человеческие глаза мы видим каждый день, и любая диспропорция сразу будет заметна. Я посоветую в этой работе опираться больше на свои чувства, чем на фотографию. Берем Ellipse Tool (L) и создаем окружность с заливкой голубого цвета и черной обводкой.

Эта окружность будет радужной оболочкой глаза. Берем Scissors Tool (C) и разрезаем окружность в точках A and B, после чего удаляем верхнюю часть окружности.

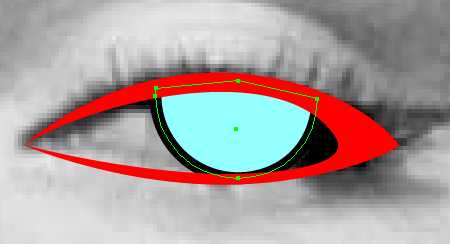
Теперь соединим точки A and B при помощи Pen Tool (P) как это показано на рисунке ниже.

Шаг 5
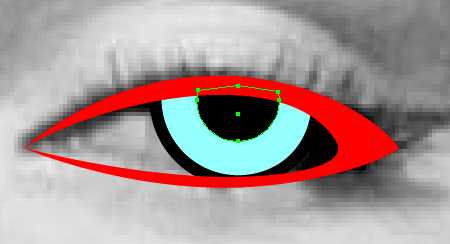
Используя ту же технику, создадим зрачок.

Берем Ellipse Tool (L) и создаем блик света на поверхности глаза.

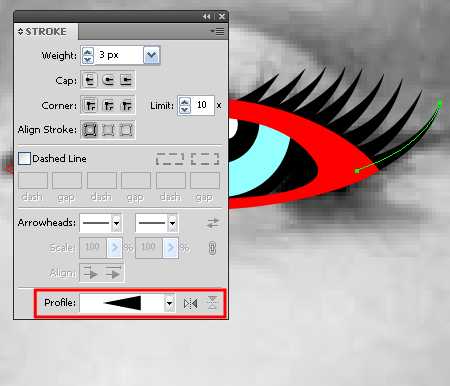
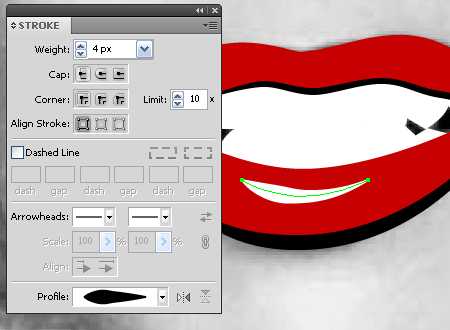
Для создания ресниц используйте Pen Tool (P), применяя к созданным кривым треугольный профиль из палитры Stroke.


Таким же образом создаем второй глаз.

Шаг 6
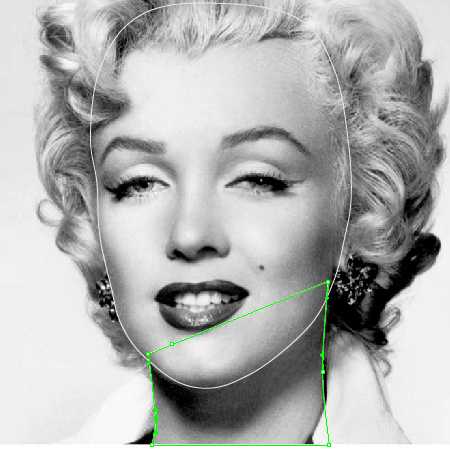
Основываясь на фотографию, создаем элементы рта. Зубы залиты сплошным белым цветом, такая стилистика работ Роя Лихтенштейна. Как и во всей работе упрощайте контур, передавая только основные пропорции.

Блик на нижней губе я создал при помощи Pen Tool (P) и применил к линии подходящий профиль из палитры Stroke.

Шаг 7
При помощи Pen Tool (P) я создал брови, ноздри, а при помощи Ellipse Tool (L) родинку на щеке.


Теперь создадим складки кожи возле глаз и носа, используя Pen Tool (P) и профили из палитры Stroke.

Создаем тени на шее.


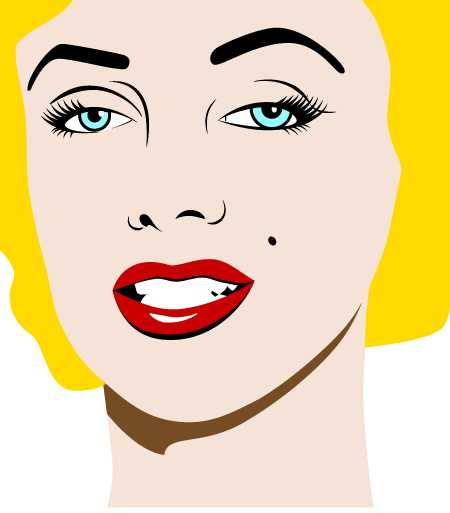
Все элементы лица у нас готовы.
Шаг 8
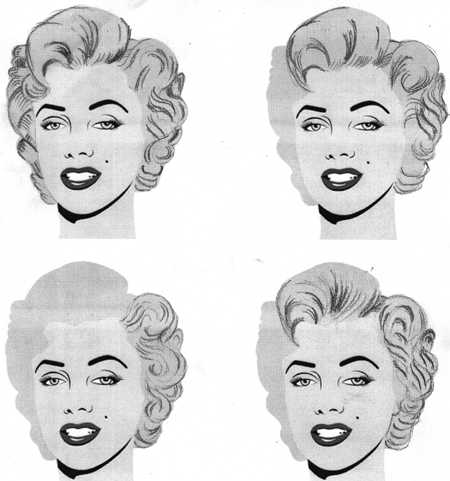
Приступим к созданию стилизованных волос. Задача это не простая, так как у Мэрлин довольно сложная прическа. В этой работе главное разделить (дифференцировать) локоны волос и понять их направление. Я распечатал несколько портретов Мэрлин и карандашом попытался создать несколько эскизов.

Вы, конечно, можете этого не делать, если у вас не такая сложная прическа. После таких упражнений я уверенно взял Pen Tool (P) и создал кривые линии, передающие направления волос.

Теперь группируем все линии и блокируем группу в палитре слоев. Эту группу мы будем использовать в качестве шаблона. Берем Pen Tool (P) и создаем новые линии, используя шаблон, и применяем к ним различные профили, устанавливая их ширину в палитре Stroke.

Теперь шаблон может быть удален.

Шаг 9
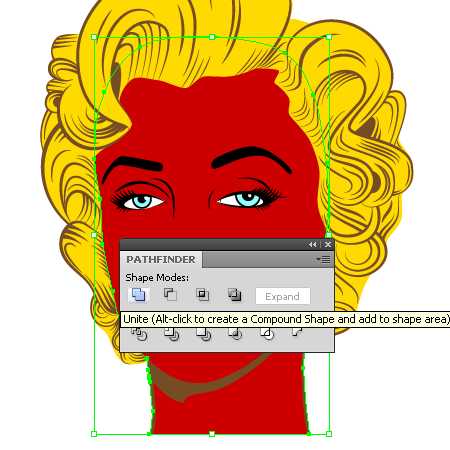
Характерной особенностью работ Роя Лихтенштейна является утрированная имитация растра. Имея в своем распоряжении Phantasm CS, мы легко сможем повторить этот эффект и даже немного поэкспериментировать. Копируем форму лица и шеи и вставляем их вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), заливаем их бордовым цветом и объединяем в одну форму, нажав на кнопу Unite из палитры Pathfinder.

Переместите бордовую форму в палитре слоев так, чтобы она занимала правильное положение, как это показано на рисунке ниже.

Шаг 10
Не снимая выделения с этого объекта, переходим Effect > Phantasm CS > Halftone…. Диалоговое окно содержит множество опций позволяющих тонко настраивать эффект.

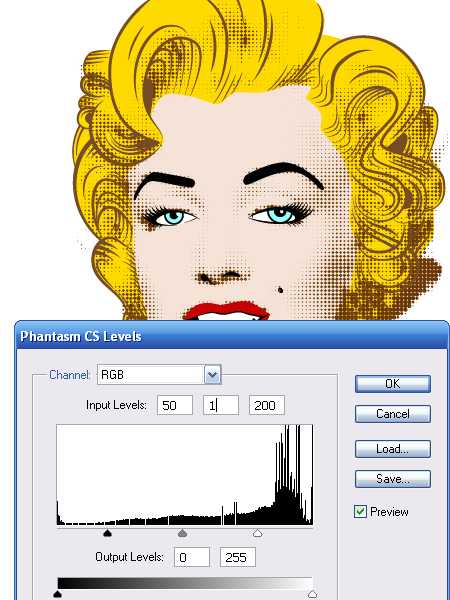
Для имитации стиля Роя Лихтенштейна я установил Grid Angle равный 45 градусам, форма точки — circle. Параметр DPI влияет на детализацию изображения, Scale, как не трудно догадаться, на величину точек. Вы можете наблюдать за изменениями эффекта, меняя параметры в диалоговом окне, это очень удобно.

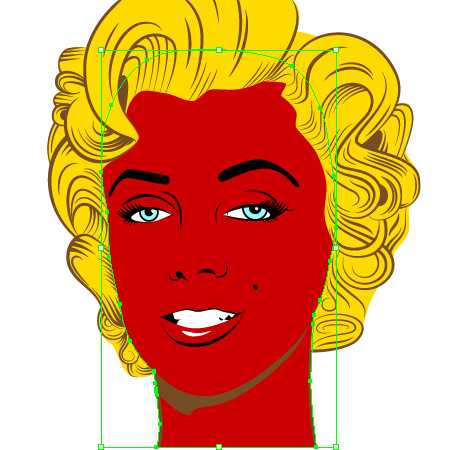
Вы, наверное, заметили, что точки выступают за контур шеи, давайте скроем этот эффект. Копируем форму бордового цвета и вставляем ее вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), удаляем Halftone эффект из палитры Appearance.

Теперь выделяем обе бордовые формы и нажимаем сочетание клавиш Cmd/Ctrl + 7, создавая Clipping Mask.

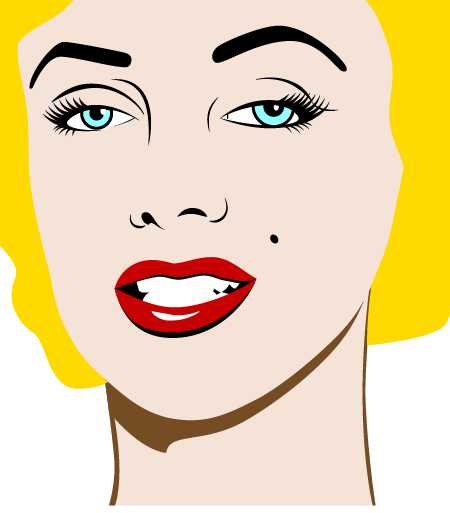
Портрет в стиле Pop Art готов.
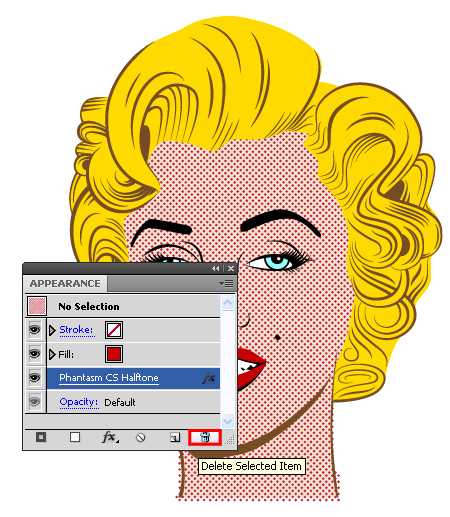
Шаг 11
Phantasm CS позволяет создавать более сложный Halftone эффект. Давайте еще немного поиграем с ним. Отключим видимость Halftone эффекта, полученного в предыдущем шаге, кожных складок т тени на шее Мэрлин.

Переместим фотографию в палитре слоев так, чтобы она занимала положение, указанное на рисунке ниже.

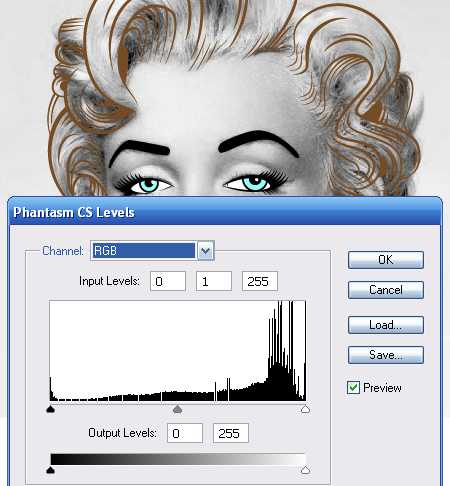
При помощи Phantasm CS вы можете регулировать уровни (levels) растрового изображения прямо в Adobe Illustrator без предварительной обработки в Photoshop. Кроме того что это удобно, есть еще одно преимущество, о котором речь пойдет немного позже. Выделяем фотографию и переходим Effect > Phantasm CS > Levels…, пока оставляем параметры эффекта без изменений и нажимаем на кнопку OK в диалоговом окне.

Шаг 12
12. Теперь переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры эффекта в диалоговом окне.

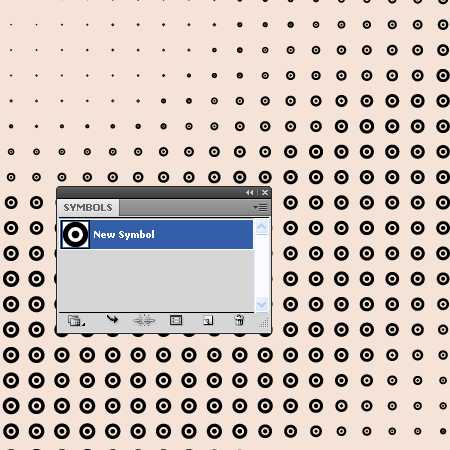
Несомненно, вам не следует придерживаться моих параметров, ведь вы можете создать свой неповторимый эффект. Например, вместо круглых точек вы можете использовать квадраты, линии, Characters и даже Symbols, если вы их предварительно сохранили в палитре Symbols.

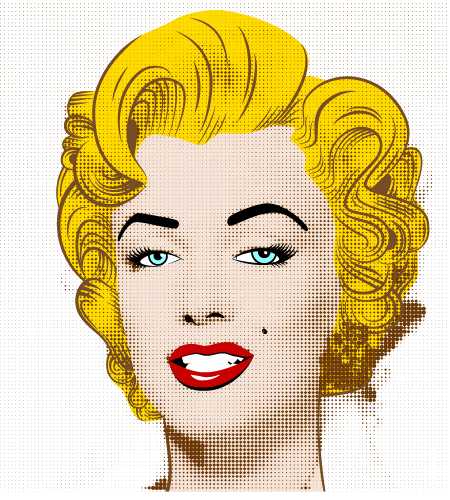
После установки параметров эффекта мая работа выглядит так.

Шаг 13
Теперь мы можем регулировать уровни растрового изображения. Откроем палитру Appearance (Window> Appearance). Мы видим, что к нашему объекту применено два эффекта Phantasm CS, которые мы можем настраивать. Открываем диалоговое окно Phantasm CS Levels, нажав на его название в палитре Appearance, управляем слайдерами слоев, наблюдая за происходящими изменениями. Получили хороший результат, жмите на кнопку OK

Шаг 14
Скроем точки, выходящие за контур головы, используя технику создания Clipping Mask, описанную в 10 шаге.

Шаг 15
На мой взгляд, нужно исправить некоторые места нашего портрета. На рисунке ниже стрелками показаны проблемные места.

Выделим объект с эффектами и переходим Object > Expand Appearance

В результате этих действий растровое изображение превратилось в группу векторных окружностей, которые мы можем редактировать (уменьшать или увеличивать) обычными способами. После редактирование портрет выглядит так, как показано на рисунке ниже.

Шаг 16
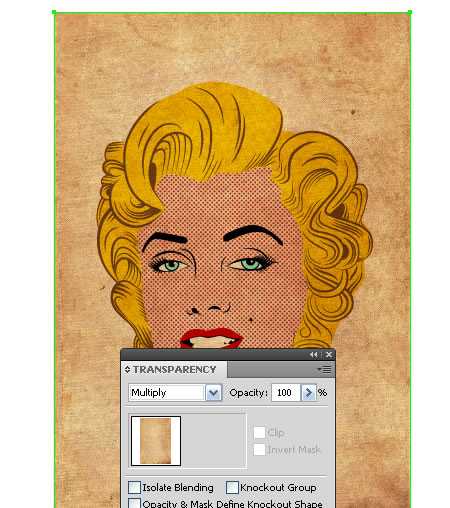
Нам осталось только создать фон. В качестве фона мы будем использовать бумажную растровую текстуру. Такие текстуры вы сможете скачать здесь (link). Вставляем текстуру в поле документа (File > Place…) и устанавливаем для нее Multiply Blending Mode в палитре Transparency.

Скрываем лишние части текстуры при помощи Clipping Mask (см. 10 шаг)

Для второго варианта портрета я использовал другую текстуру.

Я надеюсь, вам понравился этот урок. Phantasm CS дарит вам полную свободу творчества. Думаю, если бы Рой Лихтенштейн жил в наше время, он использовал бы этот замечательный плагин в своих работах.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Как сделать поп арт портрет в Фотошопе • Дигмаст
Первое, что надо сделать — это убрать фон, который находится вокруг головы. Давайте выберем инструмент «Быстрое выделение». Он находится вот здесь. Здесь поставлено 4 пикселя, хватит. И просто Левой кнопкой мыши давайте выделять фон. Ок. так вот тут мы зацепили ухо. Чтобы убрать выделение, нужно зажать клавишу «Alt» и выделить ухо, также Левой кнопкой мыши с зажатым «Alt».
Чтобы было удобнее передвигаться по документу, зажимайте пробелы Левой кнопкой мыши, таскаете картинку вот так.
И теперь следующую сторону. Просто также Левой кнопкой выделим все и восстановим ухо с зажатым «Alt». Так здесь сверху тоже несколько пикселей. Ок. Просто нажимаем «Delete».
Еще интересный урок: как сделать эффект карандаша в Фотошопе
Чтобы убрать мусор, который остался, можно нажать клавишу «E», выбрать «Ластик» и с максимальной жесткостью удалить вот эти лохмотья. Сильно на этом можно не заморачиваться, не шлифовать.
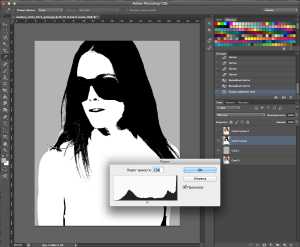
Теперь давайте обесцветим картинку. Заходим: Коррекция/ Обесцветить. Либо нажимаем «ctrl+shift+U». Теперь заходим: Коррекция/ Кривые/ подтягиваем чуть-чуть середину вверх, низ вдавливаем, наоборот.
Теперь заходим: Фильтр/ Галерея фильтров/ Имитация/ Аппликация/ ставим значение «5 5 1»/ ОК.
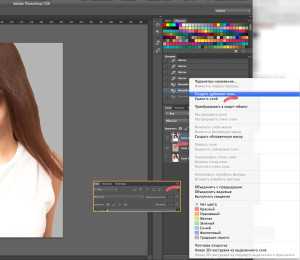
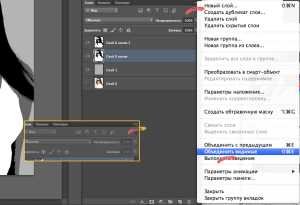
А теперь добавляем корректирующий слой, а именно «Микширование каналов», ставим галочку и нажимаем «ОК». Закрываем. Теперь добавляем Пастеризация/ ставим значение «5»/закрываю.
И еще, добавим карту градиента. Откроем Градиент/ выберем самый-самый первый, который находится на 0% и ставим значение, которое соответствует для нуля. Эти значения можно увидеть в комментариях в описание видео. От 25% ставим вот это значение и так далее. Просто надо выставить точки.
Теперь давайте выделим все корректирующие слои и слой со Шнуром и нажмем «Ctrl+E». Объединим все эти слои. Нажимаем слой «Шнур». Теперь нажмем на нижний слой. Смотрите, вот здесь у меня есть линейка. Она идет вертикально и горизонтально. Если у вас нет, нажмите «Ctrl+ R». Из вертикальной линейки вытягиваем линию и тянем ее, примерно, до середины. Как только линия начнет магнититься, значит, что мы достигли центра.
После этого выберем инструмент «Прямоугольник», до центра его растянем с левой стороны, уберем обводку, а в качестве заливки выберем цвет вот этот, красный.
И точно так же сделаем только с правой стороны. Обводки уже нету, можно тыкнуть сюда и здесь выбрать пипеткой синий цвет. Теперь давайте вот, что сделаем: добавим маску на слой со Шнуром. Выберем черную кисточку и быстренько закрасим контурный мусор, который мешается, на свой вкус. Видите, здесь белый какой-то появился. Не бойтесь экспериментировать, удаляйте так, как вам нравится. Ок, удалили.
Теперь вот что сделаем: выберем рамку, растянем изображения чуть-чуть вниз, чтобы добавить надпись снизу, выберем инструмент «Прямоугольник» и примерно вот тут его разместим. Обводку удаляем, а в качестве заливки выберем вот этот синий цвет. Маловато места оставил. Давайте еще растянем. Ок. На прямоугольнике нажимаем «ctrl+ t» и расстоянием его вниз. Выберем инструмент «Т» — текст, и вместо «hopes», конечно же, напишем просто «Shnur».
Здесь, «сотку» на «ноль» убираем, стоит почему-то. И цвет выбираем этот, «пипеткой». Ок. Опустим чуть вниз примерно вот так. Кто-то может остановиться уже на этом этапе. Можно подшлифовать картинку и удалить всякий мусор.
Добавляем новый слой: выбираем инструмент Кисточка/ и нажимаем «Alt». Появилась пипетка, нажимаем ее. И теперь в качестве основного цвета будет выбран цвет, который был выбран пипеткой, и просто закрашиваем все мелочи, неровности, которые вам кажутся неуместными. И таким образом, шлифуем картинку. Я примерно доделал до такой степени, главное, чтоб именно основной принцип, а там уже кто на что способен.
Эффект очень простой, но желательно уделить большое внимание именно шлифовке. Если в оригинале фотографии были какие-то мелкие объекты, как здесь у Шнура на кофте.
digmast.ru
Создаем в Фотошоп эффект в стиле поп-арт
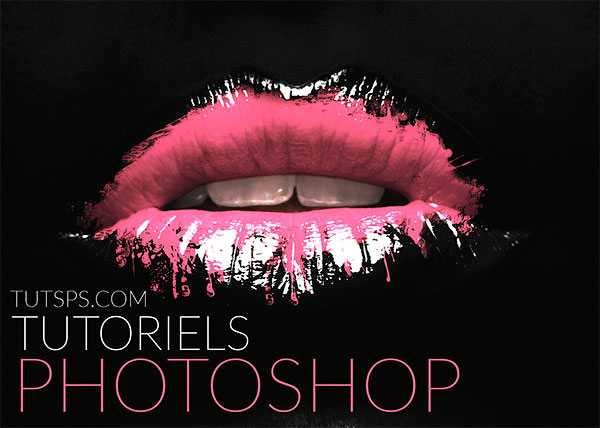
Представляю новый урок, в котором можно узнать, как легко сделать необычный эффект на губах в Photoshop с помощью простых, быстрых, но очень эффективных методов.
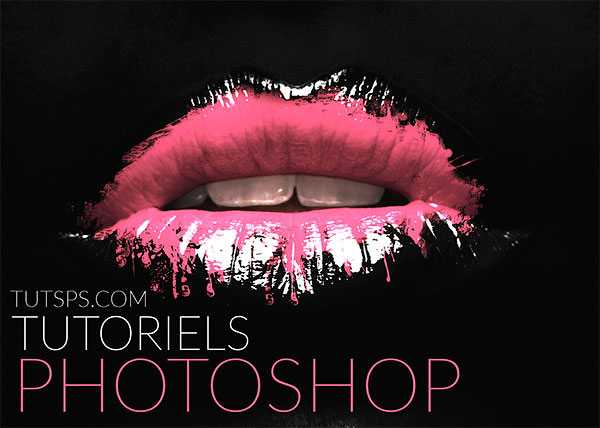
И вот обзор конечного результата урока «Красочный эффект на губах»:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 1500 × 1000 пикселей, с разрешением 72dpi, цвета RGB 8 бит.
Затем откройте и вставьте в нашу работу следующее изображение губ:

Затем продублируем слой, нажав Ctrl + J.
Шаг 2
Теперь, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturation) (Shift + Ctrl + U).

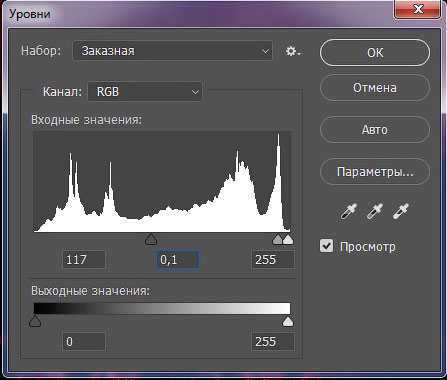
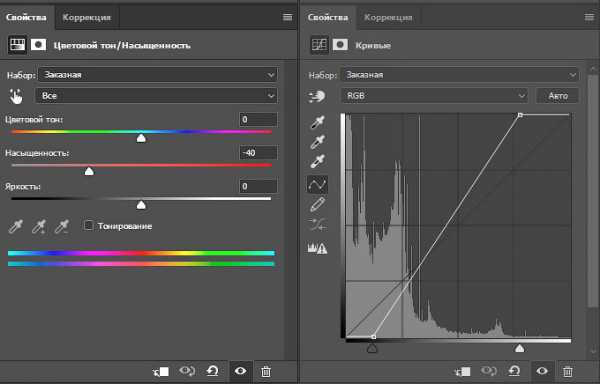
Перейдите в меню – Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).
Встаньте на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:

Теперь, по-прежнему, с помощью Инструмента Кисть (Brush Tool) (В) Брызги прорисуйте по краям губ:
Примечание переводчика: Чтобы установить кисть, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить- выбрать файл с кистями ABR -загрузить.

Продублируйте исходный слой с изображением губ и расположите его над всеми слоями: главное меню —Слои (Layer) — Создать дубликат слоя (Duplicate Layer) (Ctrl + J).
Теперь, так же, как и с предыдущим слоем, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) –Обесцветить (Desaturation) (Shift + Ctrl + U).
Перейдите в Меню – Изображение (Image) —Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Шаг 4
Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Встаньте на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:

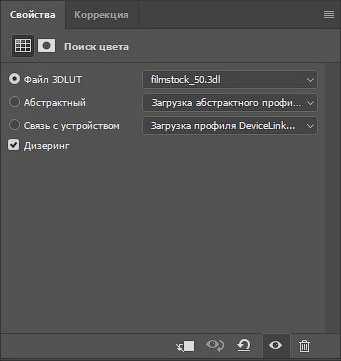
Теперь добавьте корректирующий слой Поиск цвета: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) —Поиск цвета (Color Lookup) — filmstock.50.3dl


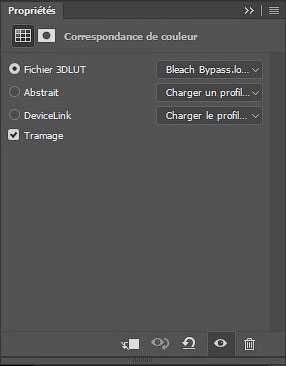
Добавьте еще один корректирующий слой Поиск: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Поиск цвета (Color Lookup) — Bleach Bypass.look


Примечание переводчика: Корректирующий слой Поиск цвета (ColorLookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то этот шаг можно заменить на корректирующий слой Цветовой тон / Насыщенность (Hue/saturation), и понизить значение насыщенность до -40, и добавить еще один корректирующий слой Curves(Кривые) примерно с такими настройками:

Наконец, добавьте текст:

И вот финальный результат урока «Красочный эффект на губах»

Автор: Grafolog
photoshop-master.ru