Как уменьшить размер GIF: инструкция
Многие пользователи персональных компьютеров задаются вопросом, что нужно сделать для уменьшения размера GIF-анимации. К слову, она стала очень популярной в Интернете, но на многих сайтах, к сожалению, еще остались ограничения по размеру GIF-файлов.
Как уменьшить размер файла GIF
На сегодняшний день изменение файлов GIF стало потенциальной проблемой для пользователей персональных компьютеров, многие из них считают, что это займет большое количество времени, на самом деле это не так. Вашему вниманию предоставляются два приложения: всем известный Adobe Photoshop и GIMP, который, в отличие от первого, бесплатно распространяется в Интернете.
Способ первый: с помощью программы GIMP
Многие пользователи персональных компьютеров считают, если программа GIMP бесплатная, то она должна быть хуже Adobe Photoshop но это не так. Среди инструментов программы GIMP есть функции для уменьшения размера GIF.
- Откройте приложение и нажмите на кнопку «Файл».
- В появившемся меню кликните по строке «Открыть».
- Появится файловый менеджер программы. В нем вам необходимо перейти в директорию, в которой лежит GIF-изображение, выделить его и нажать по кнопке «Открыть».
- Сразу после этого картинка будет загружена в программу. Нажмите по кнопке «Изображение», которая находится на верхней панели. Из выпадающего меню выберите пункт «Режим».
- Появится дополнительное меню, в котором вам надо выбрать режим отображения изображения. Выбирайте RGB.
- Теперь нажмите по кнопке «Фильтр». В открывшемся списке опций выберите «Анимация» и «Разоптимизировать».
- После этого появится новая вкладка в программе. Теперь все действия будут проводиться в ней.
- Опять кликните по кнопке «Изображение», только теперь выберите пункт «Размер».
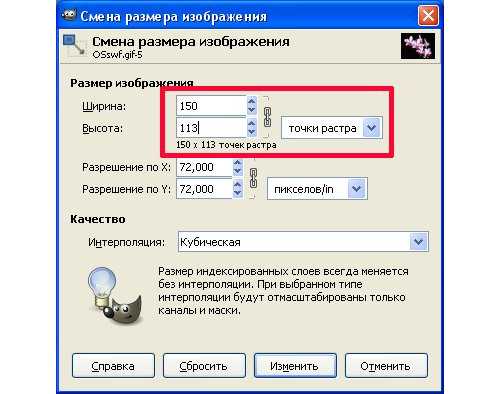
- Откроется окно с параметрами размера изображения. В нем вам необходимо задать желаемые значения в полях «Высота» и «Ширина».
- Сделав это, нажмите кнопку «Изменить».

Как можете заметить, гифка поменяла свой размер. Мы достигли желаемого результата, осталось лишь сохранить ее на компьютер. Чтобы это сделать, выполните следующие действия:
- Нажмите по кнопке «Файл».
- В появившемся меню выберите опцию «Экспортировать как».
- Откроется уже знакомое окно файлового менеджера. В этот раз в нем необходимо перейти в папку, в которую вы желаете сохранить картинку.
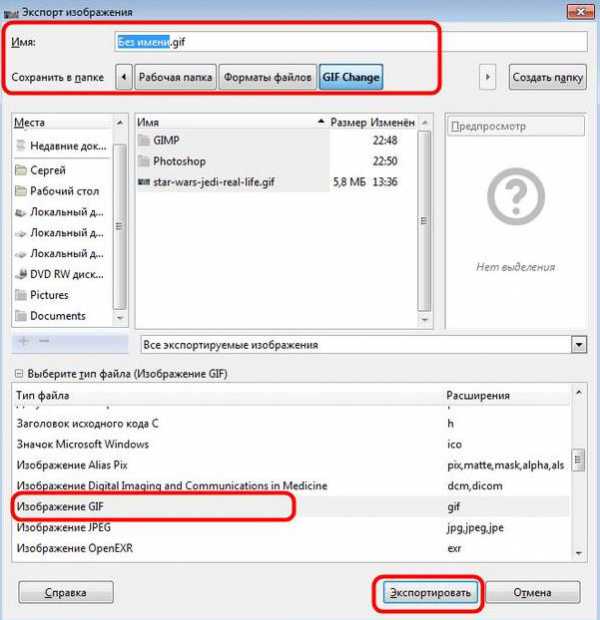
- Сделав это, в выпадающем меню «Выберите тип файла» найдите пункт «Изображение GIF».
- Перепроверьте все заданные параметры и нажмите кнопку «Экспортировать».
- Появится окно, в котором необходимо поставить отметку напротив пункта «Сохранить как анимацию».
- Нажмите «Экспорт».

Это первый способ, как уменьшить размер GIF-анимации. Теперь перейдем непосредственно ко второму.
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop – это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг – нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
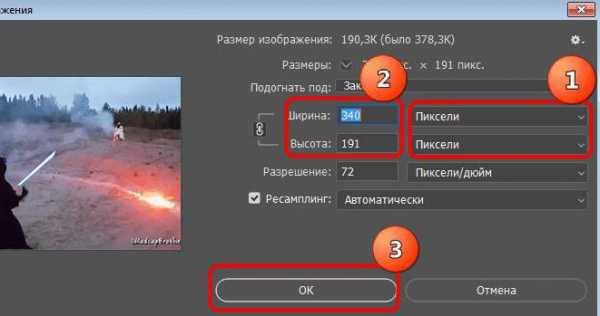
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.

У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
fb.ru
Как уменьшить объём файла анимации GIF в Photoshop
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
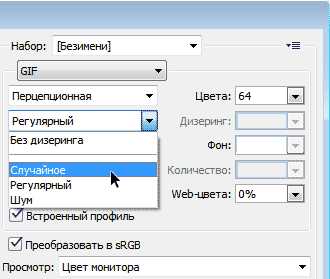
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:

Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум»
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
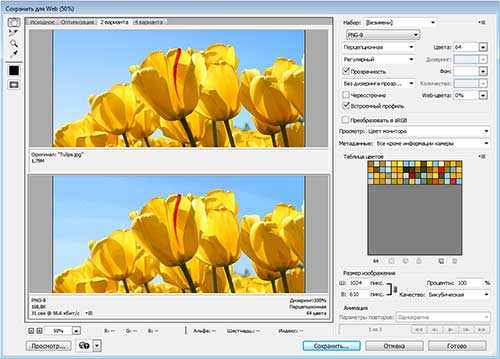
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:

Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
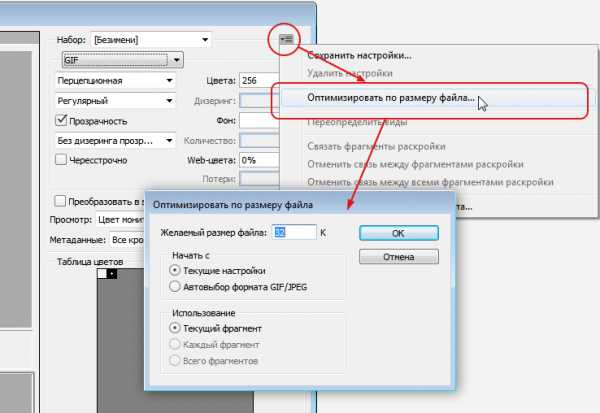
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)

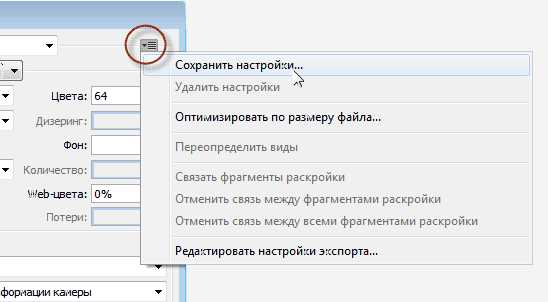
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:

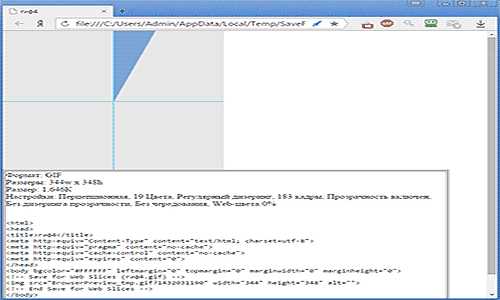
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:

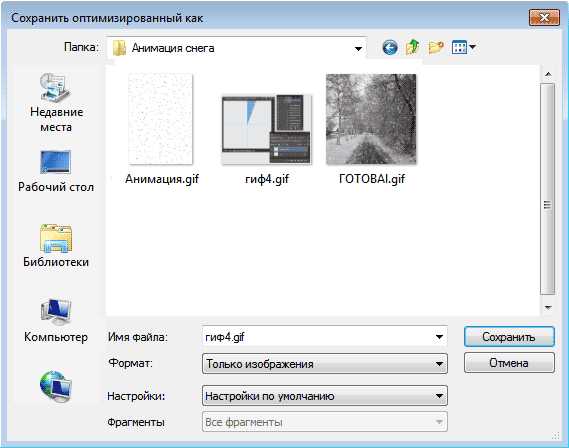
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:

Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
rugraphics.ru
Оптимизируем GIF онлайн 5 инструментов качественного сжатия
На просторах интернета формат GIF считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Содержание: [показать]
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF. Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg, таких бы вопросов не возникало. Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Как отредактировать ГИФ
Как известно, большинство графических редакторов работает исключительно с неподвижными изображениями. Специально для вас мы создали подборку самых эффективных программ для сжатия таких файлов, их обрезки и последующей обработки анимации. Теперь у вас больше не возникнет вопросов, как осуществляется сжатие гиф онлайн. Выбирайте программу из перечня – желаем приятного пользования!
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.
- Готово – размеры анимированного контента стали такими, как ожидалось.
 Интерфейс GIF Resizer
Интерфейс GIF ResizerКроме того, посредством GIF Resizer можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF в JPG, разложить на отдельные кадры.
- Перевести в PNG.
Останавливаться на этом функционале мы не будем, ведь нас с вами интересует исключительно сжатие анимаций в формате ГИФ. Просто знайте, что столкнувшись с разнообразными задачами по редактуре animation, есть смысл воспользоваться Resizer.
А вот и ссылка https://ru.toolson.net/GifResizer на волшебную утилиту.
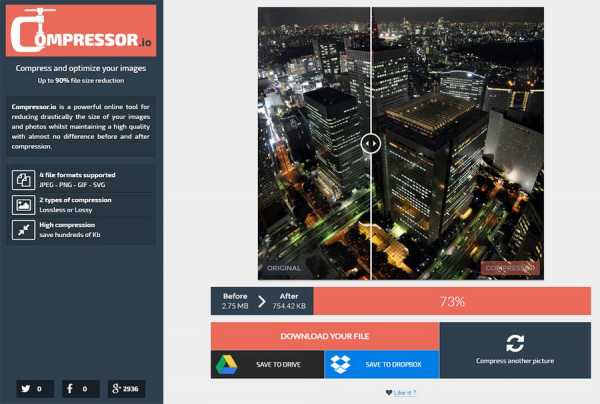
Compressor.io
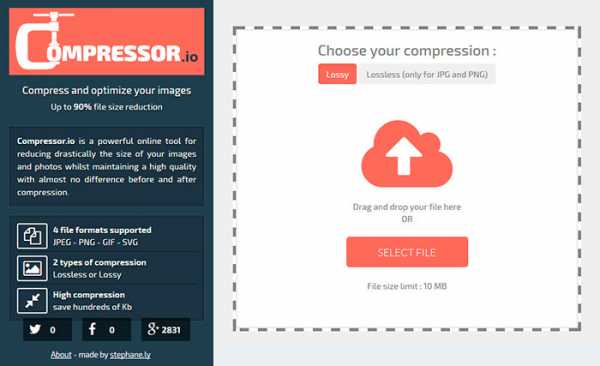
По сути, это один из первых online-инструментов для качественной оптимизации картинок и анимаций в таких форматах, как gif, png, jpeg и svg. Перейдя на сайт, достаточно просто перетащить изображение в область загрузки. Обработка начнётся немедленно.
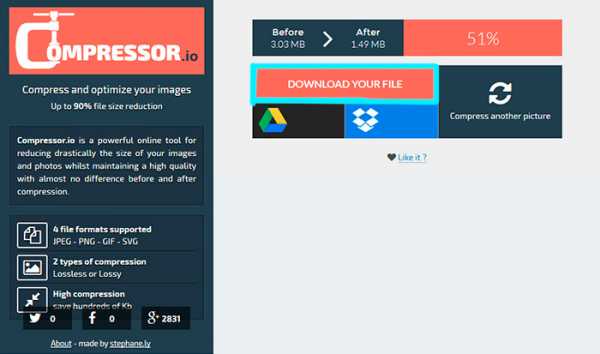
По завершении вы увидите результат – насколько сильно удалось сжать файл. Остаётся только загрузить с сайта оптимизированный вариант, нажав Download. Установлен лимит – gif-файл не должен весить более 10 Мб.
 Сайт Compressor.io
Сайт Compressor.ioПользоваться инструментом просто, эффективность высокая, так что рекомендуем: https://compressor.io/compress
Ezgif
Премиальный сервис, позволяющий сжимать файлы в формате GIF и PNG. Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
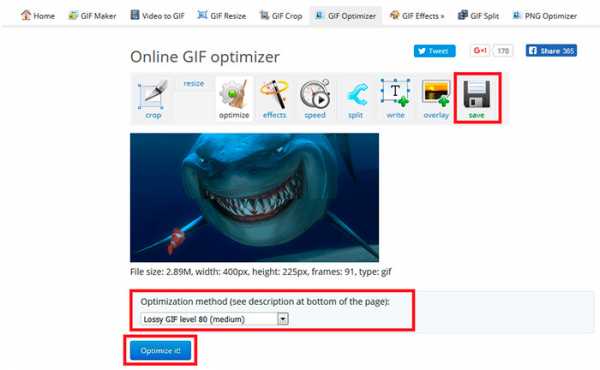
Как пользоваться Ezgif? Откройте главную страницу сервиса, нажмите «Обзор». Когда файл выбран, остаётся только нажать Upload. Различные варианты сжатия станут доступны после загрузки. Самый оптимальный вариант в соотношении размер/качество – Medium.
Далее нажимаем Optimize it, загружаем, нажав Save. Установлен лимит на размер 20 Мб.

GIF Compressor
По-своему интересна программа GIF Compressor. Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.
http://gifcompressor.com/ru/

Какое из приложений вам понравилось больше всего?
Как сжать GIF анимацию
Когда материал дополняют разными картинками или видео из YouTube, то веб-страница набирает вес, что влияет на скорость ее загрузки. И по такому случаю необходимо принять меры в оптимизации изображений, дабы как можно сильнее уменьшить размер посещаемой страницы. Кроме, статичных картинок часто используется еще GIF-анимация, которая в отличие от формата JPEG или PNG не так просто сжимается, тем более, если нет практики с графическими редакторами.
Но не беда, всегда есть другие варианты решений каких-либо задач, в нашем случае — это будет онлайн-инструмент по сжатию анимации GIF. Он как раз будет нелишним, так как файлы GIF могут весить до 20MB и больше.
Первым делом скачиваем GIF анимацию с любого подходящего вам источника. Смотрим, сколько она весит в оригинале, чтобы потом можно было сравнить размер до и после сжатия GIF.
https://compressor.io/compress — Первый онлайн-инструмент по оптимизации изображений в формате JPEG — PNG — GIF – SVG. После перехода на него перетащите картинку в область загрузки и сразу начнется процесс обработки.

По завершении можно увидеть насколько был сжат файл. Осталось лишь скачать оптимизированный вариант, нажав на кнопку «DOWNLOAD YOUR FILE». Лимит размера 10MB.

http://ezgif.com/optimize — Еще один отличный онлайн-сервис сжатия GIF и PNG файлов. Кроме этого, есть инструменты по наложению разных эффектов и много другое. Как только перейдете на сайт, нажмите на кнопку «Обзор». Выбираем файл и жмем «Upload!». После загрузки станут доступные варианты сжатия, оптимальный – medium.

Выбираем метод сжатия, жмем «Optimize it!» и скачиваем «Save». Лимит размера 20MB.
wordsmall.ru
Как уменьшить вес gif
Формат GIF (Graphics Interchange Format — «Формат обмена изображениями») разработан компанией CompuServe почти четверть века назад специально для использования в интернете. Растровые картинки в формате GIF не могут содержать одновременно более 256 цветов, что, с одной стороны, ухудшает качество изображения с большим количеством плавных переходов цвета (градиентов), а с другой — значительно уменьшает вес файла.
Спонсор размещения P&G Статьи по теме «Как уменьшить вес gif» Как сделать фото экрана Как сохранить лист Excel Как открыть файл в редактореИнструкция
1
Уменьшайте количество используемых цветов при необходимости снизить вес изображения, хранящегося в файле формата gif. Делать это надо, разумеется, не «вручную» — большинство графических редакторов имеют необходимую функцию оптимизации картинок этого формата. Например, чтобы использовать такую опцию в Adobe Photoshop, сначала загрузите в него нужный файл через диалоговое окно, вызываемое нажатием сочетания клавиш ctrl + o.
2
Используйте горячие клавиши ctrl + alt + shift + s или пункт «Сохранить для Web и устройств» в разделе «Файл» меню Adobe Photoshop, чтобы открыть диалог оптимизации загруженного изображения. Раскройте выпадающий список в поле «Цвета» и выберите подходящее на ваш взгляд количество используемых оттенков цвета. На картинке предпросмотра вы сможете увидеть, как это изменение отразится на качестве изображения, а в подписи под ней будет стоять соответствующий выбранному качеству вес gif-файла. Если этот вариант окажется неудовлетворительным — попробуйте другое количество цветов.
3
Щелкните закладку с надписью «4 варианта» над картинкой предпросмотра, если хотите увидеть варианты оптимизации, которые Adobe Photoshop составит самостоятельно. В левом верхнем фрейме для сравнения будет представлен исходный образец, а в трех других — варианты с разным количеством использованных цветов и других настроек, влияющих на качество. Под каждым из них будет помещен вес gif-файла, соответствующий картинке этого качества. Выберите устраивающий вас вариант, при необходимости подстройте соответствующие ему настройки и нажмите кнопку «Сохранить».
4
Укажите название для измененного gif-файла и место его сохранения в открывшемся диалоговом окне, а затем снова нажмите кнопку «Сохранить».
5
Многие программы для просмотра файлов тоже умеют сжимать файлы этого формата. Как правило, качество изображения можно изменить, если выбрать в меню программы пункт «Сохранить как». Например, в просмотрщике FastStone Image Viewer после выбора этой команды открывается окно сохранения, где под кнопками «Сохранить» и «Отмена» помещена кнопка с надписью Options. После ее нажатия появляется диалог, в котором можно указать нужное количество цветов и сравнить результат оптимизации с оригиналом на картинках предпросмотра. Затем надо нажать кнопку «OK» для возврата в диалог сохранения файла.
Как простоmasterotvetov.com
уменьшить вес гиф Видео
2 г. назад
Как уменьшить вес картинки? Уменьшаем вес gif-анимации. Скачать утилиту: https://yadi.sk/d/Yo9DdcZWt6fMs Music: Sci Fi — Bensound.com…
3 г. назад
Как уменьшить вес картинки анимации gif эффективно, без потери качества с помощью сервисов-онлайн, а также…
4 г. назад
Как изменить размер картинки анимации gif. Бывают ситуации когда необходимо изменить размер баннера или…
3 г. назад
При помощи программы FastStone Image Viewer уменьшаем размер фото без потери качества. Ссылка на программу: http://www.fasts…
5 г. назад
Умньшаем вес гиф анимации в 2 клика!С помощью Adobe Fireworks CS6 Видеоанимация подзаказ! http://www.novayademocratiya.org/
2 г. назад
ИЗМЕНЕНИЕ РАЗМЕРА GIF АНИМАЦИИ ОНЛАЙН БЕСПЛАТНО ссылка https://ru.toolson.net/ #https://goo.gl/ewruA6 КОМАНДА ЮТУБЕР ♈ #https://goo.gl/t.
5 г. назад
Видеообзор сервисов, которые позволяют сжать картинку и уменьшить ее вес без потери качества. Все они беспл…
5 г. назад
В видео показано как уменьшить размер видеофайла с 3 Гб до 7 Мб без каких либо программ и специальных навыков…
2 г. назад
Мой авторский курс http://alexhliv.com Как замедлить или ускорить GIF анимацию Мы в вк https://vk.com/halabuda_stokera.
3 г. назад
С помощью этого удобного сервиса вы сможете с конвертировать видеороликов GIF изображения эти GIF изображени…
1 г. назад
ЛАЙКИ И ПОДПИСКА МНЕ НЕ НУЖНЫ !!! Возможно этот маленький секрет качества Гиф Анимации Вам поможет Эта сама…
11 мес. назад
+ BASIC COLORING FOR GIFS + БАЗОВАЯ ЦВЕТОКОРРЕКЦИЯ ДЛЯ ГИФКИ HOW TO EDIT GIFS/ КАК СДЕЛАТЬ ГИФ-АНИМАЦИЮ: …
3 г. назад
Скачать редактор бесплатно здесь: http://gimp.ru/ Я ВКОНТАКТЕ: http://vk.com/romchik050505 МОЙ ТВИТТЕР: https://twitter.com/Ronin050505 Я…
2 г. назад
уменьшить размер и вес изображения в программе Riot Среди основных возможностей программы следует отметить:…
11 мес. назад
В одном из наших видео мы рассказывали, как уменьшить размер фотографии. В этом видео мы расскажем вам,…
5 г. назад
LibertaGia-комфортный бизнес в интернете без вложений и риска! http://libertagialifes.blogspot.ru.
4 г. назад
Обработка изображений GIF с анимацией в photoshop cs6 by maslo2010.
4 г. назад
Из видео вы узнаете как оптимизировать картинку при помощи сжатия, без заметной потери качества изображени…
3 г. назад
В данном видео я покажу Вам сервис, который в режиме онлайн поможет вам уменьшить вес ваших фотографий ,…
3 г. назад
Конвертируем изображение из формата jpeg в формат gif. Текстовая версия: http://comp-profi.com/view_post.php?id=281.
videohot.ru
Как уменьшить вес gif?
Формат GIF (Graphics Interchange Format — «Формат обмена изображениями») разработан компанией CompuServe почти четверть века назад специально для использования в интернете. Растровые картинки в формате GIF не могут содержать одновременно более 256 цветов, что, с одной стороны, ухудшает качество изображения с большим количеством плавных переходов цвета (градиентов), а с другой — значительно уменьшает вес файла.
Инструкция
imguru.ru
