7 способов тонирования фотографий
Данная статья из цикла о преобразовании цветных изображений в чёрно-белые посвящена тонированию фотографий.
Предыдущие статьи этого цикла: Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности и Методы преобразования цветного изображения в чёрно-белое.
С помощью программы Photoshop получить тонированные фотографии можно несколькими способами. Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
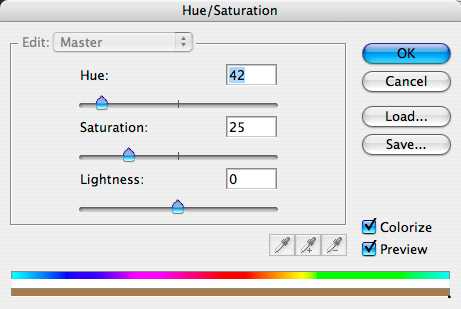
1. Hue/Saturation
Применение корректирующего слоя Hue/Saturation или аналогичной команды — достаточно простой способ превратить фотографию в монохромную.

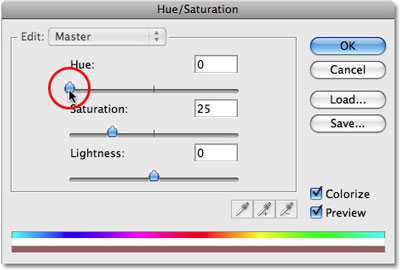
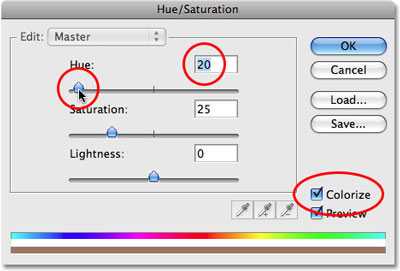
Необходимо установить флажок Colorize, с помощью движка Hue выбрать нужный цвет, а движком Saturation задать его интенсивность. Ничего сложного. Если интенсивность цвета сделать небольшой, то изображение окажется практически чёрно-белым с легким цветным оттенком. Такой вариант напоминает некоторые сорта фотобумаг, проявленные в стандартном режиме. Несмотря на то, что таким образом можно получить стильную фотографию, этот способ не очень хорош, так как часто приводит к потере деталей в некоторых областях. Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.


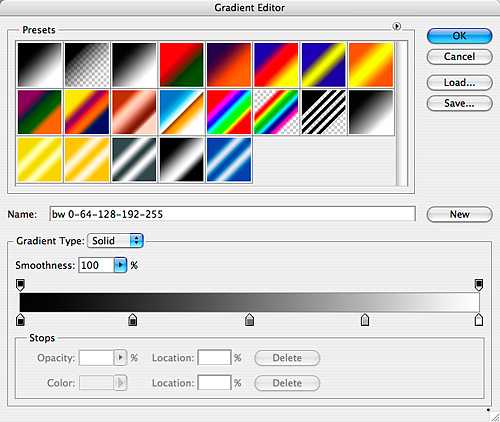
2. Карта градиентов
Карты градиентов можно использовать для получения не только чёрно-белых, но и тонированных снимков. Неважно, будет ли это команда или слой коррекции Gradient Map. Вернемся к оригинальной фотографии, представленной ранее в статье Методы преобразования цветного изображения в чёрно-белое.

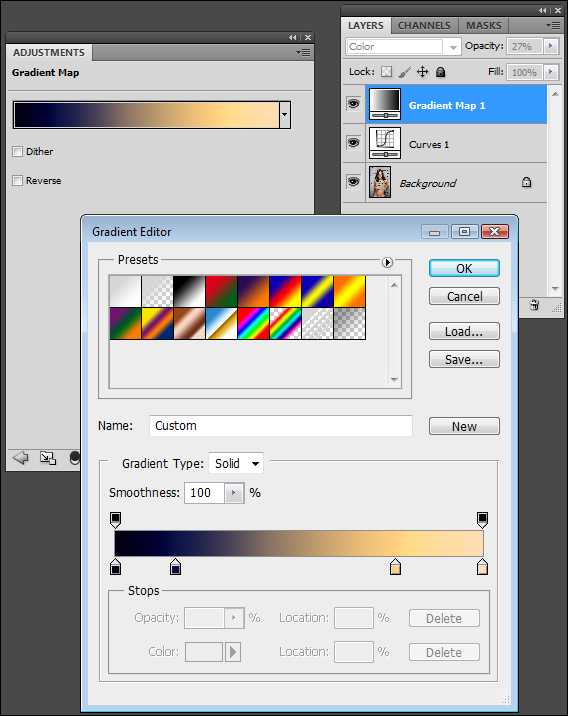
Для её окрашивания в один цвет к чёрно-белому градиенту с заданными переходами был добавлен синий.

Я изменил цвет только одного серого ограничителя, хотя можно было поменять и другие ограничители градиента или применить другой градиент.

Как вы понимаете, таким способом фотографию можно окрасить в любые мыслимые цвета, лишь бы форма не довлела над содержанием.

Следует обратить внимание, что при таком способе тонирования изображений градиенты должны быть выполнены в целевом цветовом пространстве. То есть если вывод будет в RGB, то и градиенты должны создаваться в RGB. А если вывод будет в CMYK, то и градиенты должны быть созданы в CMYK.
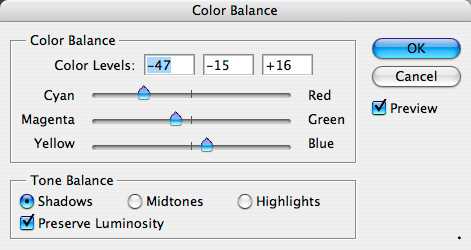
3. Color Balance — раздельное тонирование
Если в первых двух случаях оригинал был цветным, то при применении слоя Color Balance оригинал должен быть сначала преобразован в черно-белое изображение и находиться в цветовом пространстве RGB, CMYK или Lab.


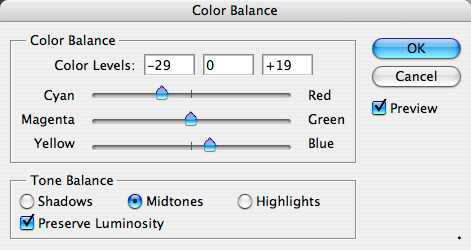
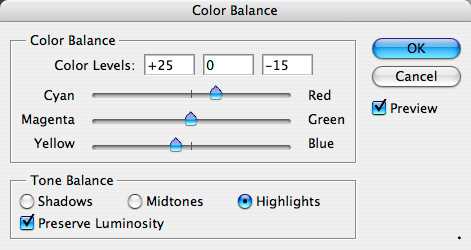
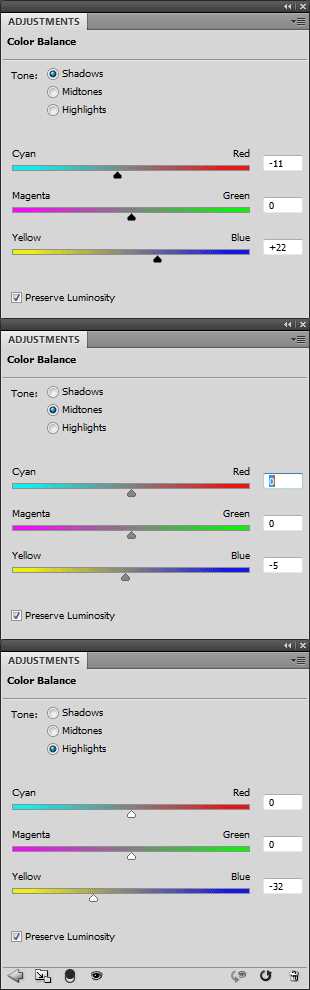
Тени, средние тона и света можно тонировать в разные оттенки с помощью корректирующего слоя Color Balance точно так же, как в лаборатории фотографы делали частичный вираж на цветной бумаге с чёрно-белого негатива. Для получения ярко выраженного эффекта следует изменить света и тени, реже — настройку средних тонов. Но все равно все зависит от характера снимка. Необходимо лишь выбрать тени (Shadows), средние тона (Midtones) или света (Highlights) и добавить необходимый оттенок.



Если необходимо, можно изменить непрозрачность слоя, режим наложения и воспользоваться слой-маской.

4. Частичный вираж
Для выделения главной части изображения в классической фотографии существовал метод частичного виража, когда необходимые объекты окрашивали в определенный тон.

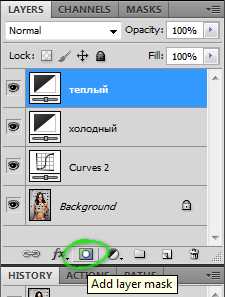
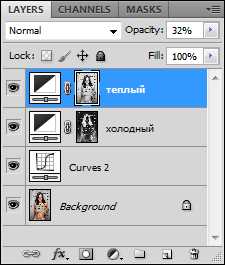
Автор этой прекрасной фотографии — Алексей Васильев, с любезного разрешения которого она публикуется. В программе Photoshop можно реализовать такой частичный вираж, причем по тем же принципам, что и в традиционном методе. Если раньше приходилось достаточно аккуратно отбеливать фрагмент снимка для тонирования, то теперь перед применением необходимого слоя коррекции следует создать точную маску. Кроме того, можно доработать её на слое коррекции. Для раздельного тонирования сначала снимок был преобразован в чёрно-белый, затем выполнено и сохранено выделение мельницы.

При создании корректирующего слоя Hue/Saturation часть маски была залита чёрным цветом в соответствии с областью выделения. Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.

5. Тонирование командой Black & White
Хороших результатов тонирования можно добиться командой Black & White.
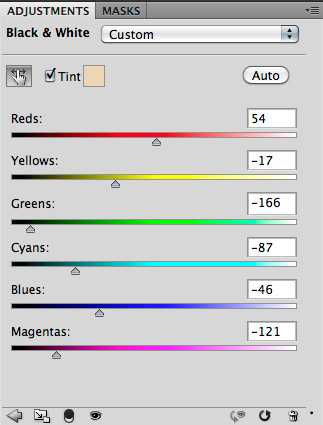
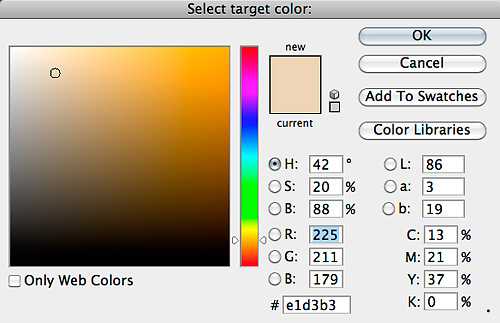
Для добавления желаемого тона к изображению в опциях слоя коррекции (команды) Black & White следует установить флажок Tint (Оттенок). По умолчанию установлена классическая сепия. Для выбора необходимого оттенка следует щелкнуть на квадратном цветовом образце справа от флажка Tint,

в появившемся окне пробника цвета щелкнуть на необходимом тоне, и снимок сразу окраситься в выбранный цвет.


При этом цветовой образец в окне команды Black & White также изменит свой цвет. Обратите внимание, что кнопка Auto влияет только на распределение тонов, но не на окраску изображения.

6. Solid Color и Gradient
Окрашивание слоями коррекции Solid Color (Чистый цвет) и Gradient (Градиент) выполняется схожим образом. При использовании слоя Solid Color тонирование происходит одним цветом, а при использовании слоя Gradient — несколькими. Количество оттенков зависит от типа градиента и фантазии фотографа. Чтобы контролировать процесс окрашивания в диалоговом окне опций слоя следует выбрать режим наложения Color. Для этого перед выбором слоя коррекции в палитре слоев следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно пробника цвета. Для более тонкой настройки можно изменить непрозрачность слоя и воспользоваться слой-маской. Вместо режима наложения Color можно задействовать режим Overlay, Hard Light или Soft Light, но тогда оттенки цветов будут немного другими.
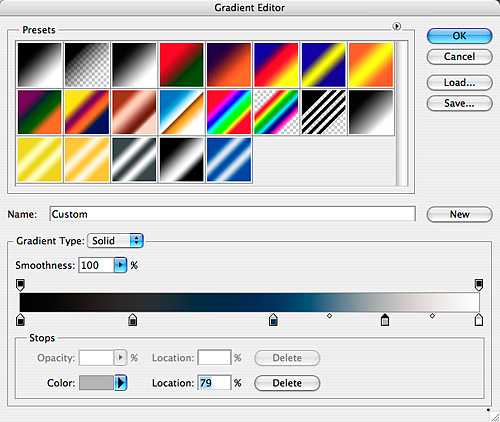
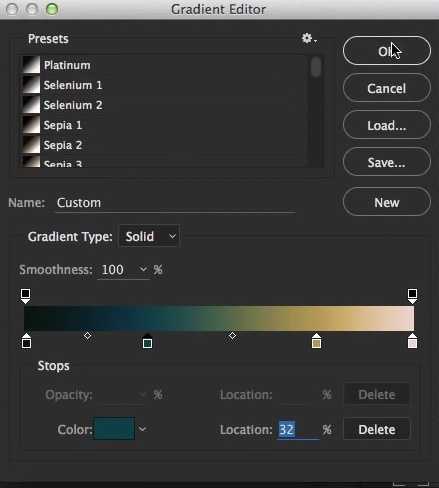
При тонировании слоем Gradient, аналогично Solid Color в диалоговом окне опций слоя следует выбрать режим наложения Color. И также перед выбором слоя коррекции в палитре слоёв следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно Gradient Fill (Заливка Градиентом). Для выбора необходимого градиента следует щелкнуть в поле Gradient, после чего появится окно редактора градиентов. Естественно, можно выбрать любой тип градиента, но для окрашивания фотографий, как правило, используется линейный. Такой градиент более-менее удачно имитирует съёмку через цветные оттенённые светофильтры. Фотографии, снятые через такие фильтры, практически всегда искусственны, поскольку линию перехода цветов трудно расположить в нужном месте. Однако в Photoshop процесс более управляем. Как было написано ранее, вместо режима наложения Color можно воспользоваться режимом Overlay, Hard Light или Soft Light.
7. Duotone
Чёрно-белое изображение в режиме Grayscale имеет 256 оттенков серого. Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
В режиме Duotone для окрашивания нет необходимости переводить изображения из режима Grayscale в многоканальное пространство RGB, CMYK или Lab. Команда Duotone доступна именно в режиме Grayscale. С её помощью готовят чёрно-белые изображения для печати в полиграфии. Необходимо помнить, что сохранение файла в режиме Duotone возможно в ограниченном наборе форматов: PSD, EPS, PDF.


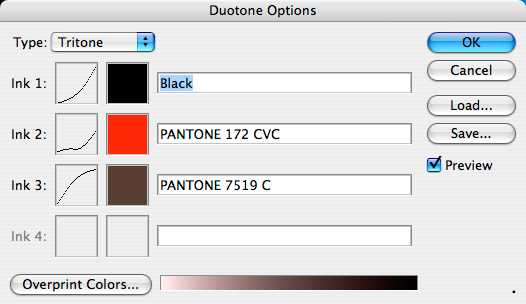
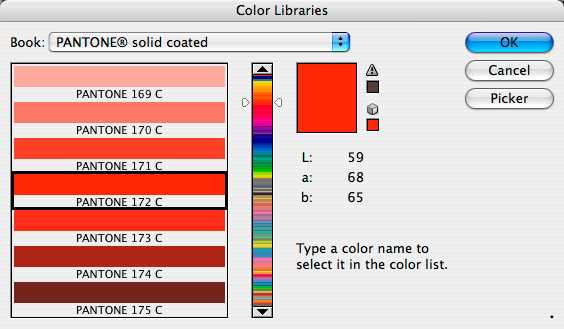
Для полиграфии изображения сохраняют в формате EPS, используя дополнительные настройки Print with Preview. Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.


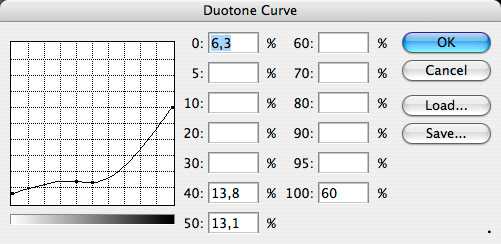
Если такой вариант выбора цветов кажется вам сложным, щелкните на кнопке Picker и воспользуйтесь стандартным окном выбора цвета. В этом случае необходимо помнить, что если вы готовите картинку для полиграфии, и она будет печататься в режиме Duotone, цвета могут отображаться неправильно. При выборе режима Tritone доступным становится и третий цветовой образец, что позволяет выбрать еще один необходимый цвет. Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.

Приподняв правую часть кривой, вы увеличите количество краски в области теней для выбранного красителя, а опустив — уменьшите. С областью светов и средних тонов следует поступить аналогичным образом.

Кнопка Overprint Colors (Наложение цветов) позволяет определить способ наложения красок разных цветов. Если в дальнейшем понадобиться редактировать изображение, нужно ещё раз открыть окно Duotone Options (Image—>Mode—>Duotone). Миниатюра кривой и вид изображения при этом автоматически обновятся. Какие тона подчеркнуть — света, средние тона или тени — зависит от характера фотографии. Что подходит в одном случае, может не подойти другом. Однако серию портретов, снятых в одинаковых условиях, имеет смысл окрасить одинаково. Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
fototips.ru
Делаем тонирование фотографии в Фотошоп
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Скачать архив с материалами к уроку
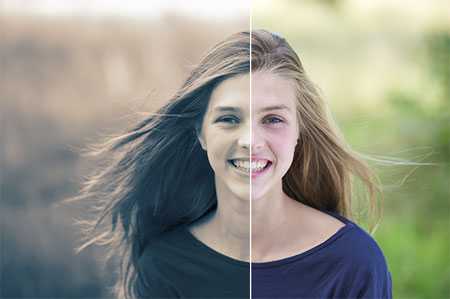
Было:

Стало:
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример — фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.

Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
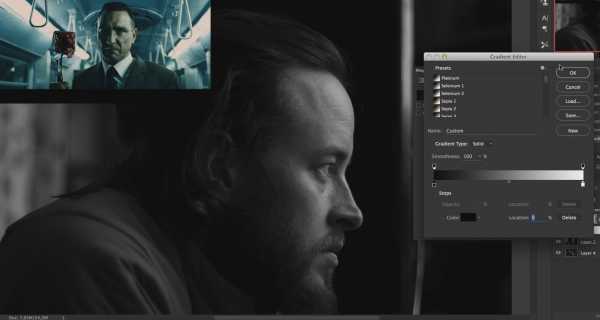
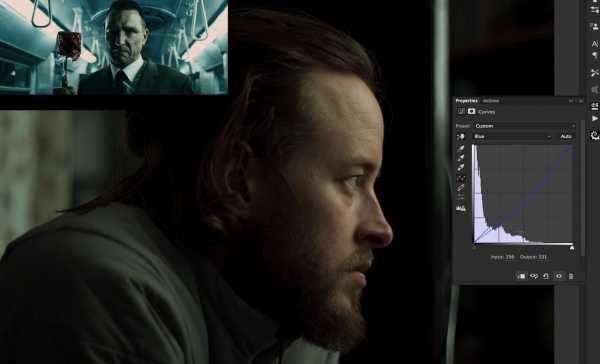
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.

Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window — Info (Окно — Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
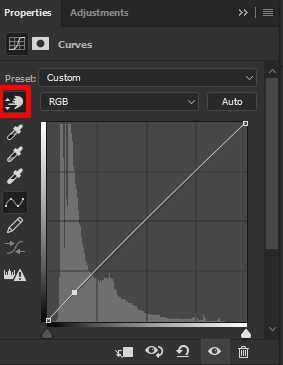
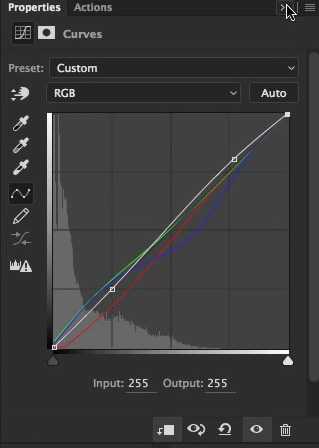
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь — это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.

Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
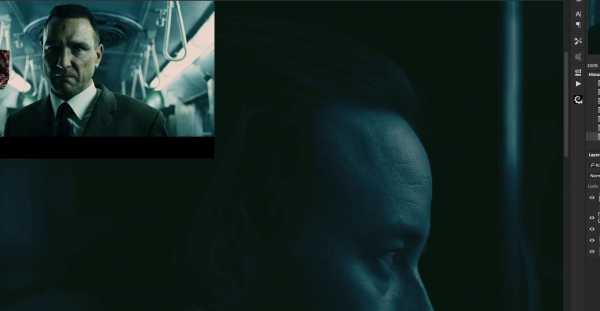
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета #000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.


Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
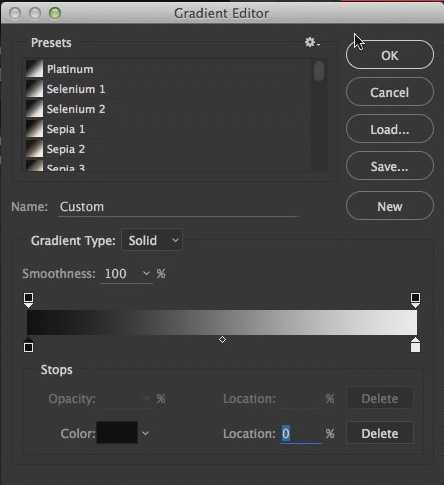
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:

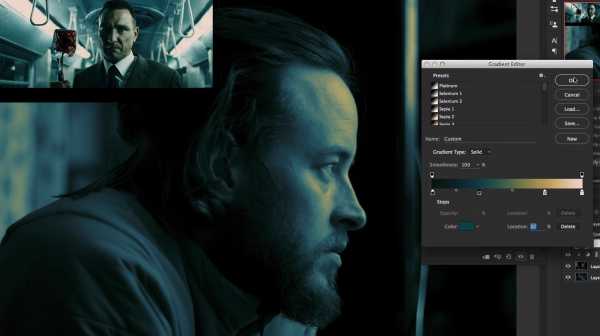
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:


Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
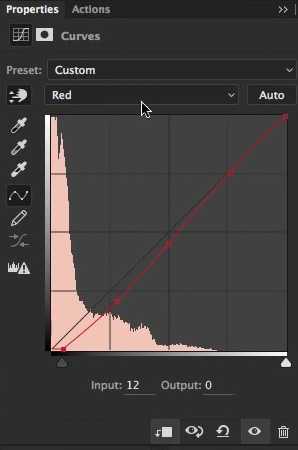
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
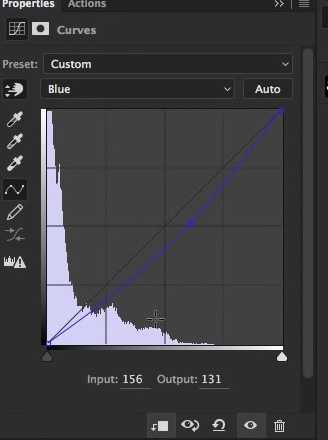
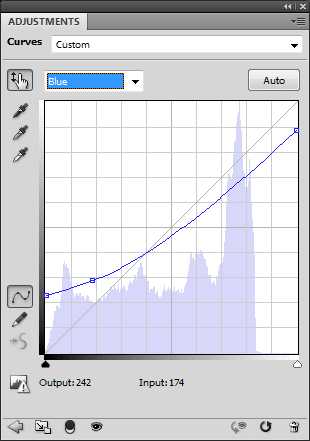
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:


Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:


Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:


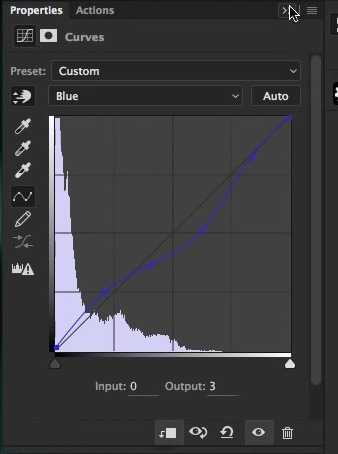
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:


Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
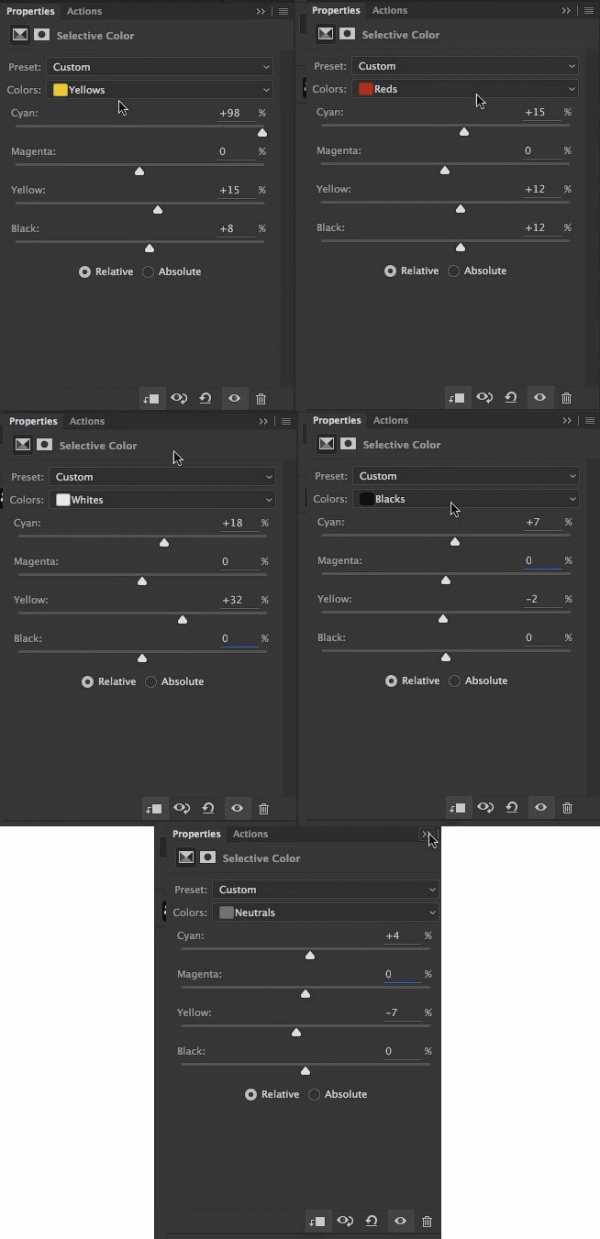
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:

И вот, что у нас получается:

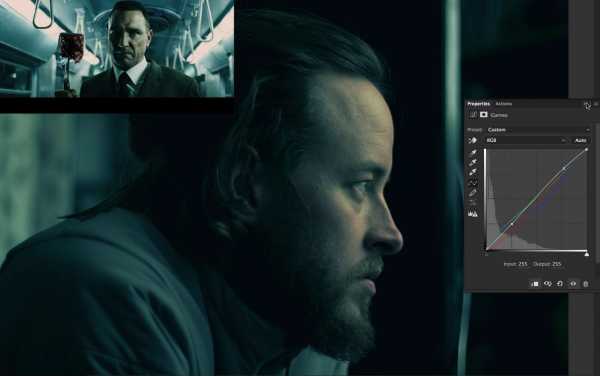
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:


Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
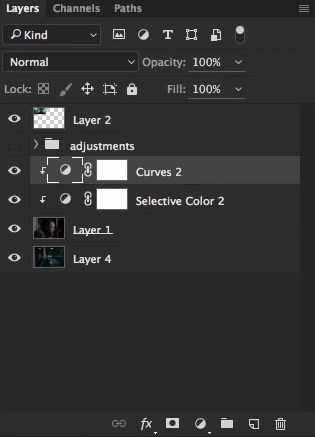
Расположение слоёв на одноимённой панели, указано на скриншоте:

Автор урока: Andrei Oprinca
photoshop-master.ru
Сплит-тонирование в Фотошоп
В этом уроке мы рассмотрим некоторые положения теории цвета, а так же научимся использовать полученные знания для сплит-тонирования (когда фотография тонируется в два оттенка: тени в один цвет, света в другой). Чаще всего, сплит-тонирование используют для обработки черно-белых фотографий. Но данная методика вполне может быть использована и для обработки цветных снимков.
Перед тем как рассматривать сплит-тонирование, давайте немного разберемся с Теорией Цвета (Colour Theory).
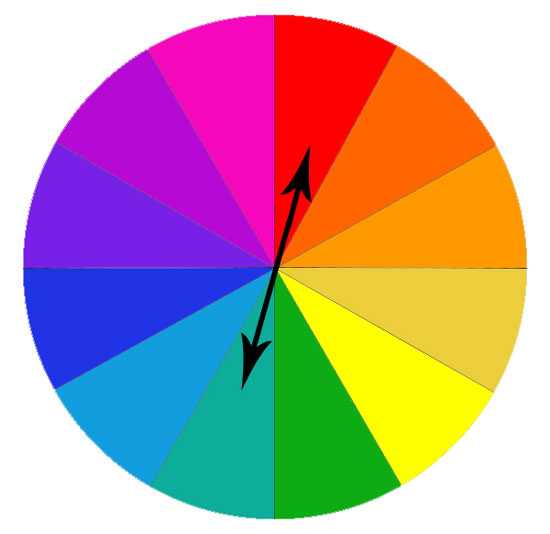
Цветовой круг

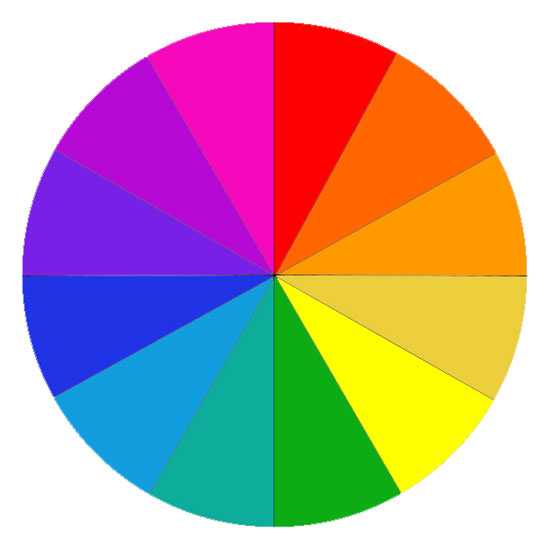
Цветовая рулетка (цветовой круг) — это чередование цветов, которое является иллюстрацией к Тории Цвета. Этот отличный инструмент используют, когда необходимо чередовать, сочетать цвета.
Цветовые круги бывают разные. Показанный выше круг, основан на модели Исаака Ньютона и состоит из таких основных цветов: Красный, Желтый и Синий.(Red, Yellow and Blue (RYB).Остальные девять цветов круга, являются вторичными цветами от основных.
Почему эти цвета были выбраны именно так? Исаак Ньютон разделил солнечный свет (белый) на спектр : красный, оранжевый, желтый, зеленый, голубой и синий. А затем, «соединил» края спектра, для того что бы показать как цвета прогрессируют один к другому.
Некоторые цвета более приятны для восприятия, чем другие. Такие «приятные» цвета имеют название «Цветовая гармония» (Colour Harmonies). Они расположены там, где два или более цветов имеют фиксированную связь на нашем цветовом круге.
Основные, Вторичные, Третичные цвета
Еще в школе (детском саду), нам рассказывали что есть три Основных цвета (Primary) : красный, желтый и синий (более подробное объяснение мы рассмотрели выше):
Если мы начнем смешивать основные цвета, то получим Вторичные цвета (Secondary): зеленый, оранжевый и фиолетовый:

Третичные (Tertiary) цвета получаем как результат смешивания основных и вторичных цветов.
Как видите все довольно просто! Надеюсь вы уловили основную идею!
Взаимодействие цветов. Дополнительные цвета (Complementary Colours)
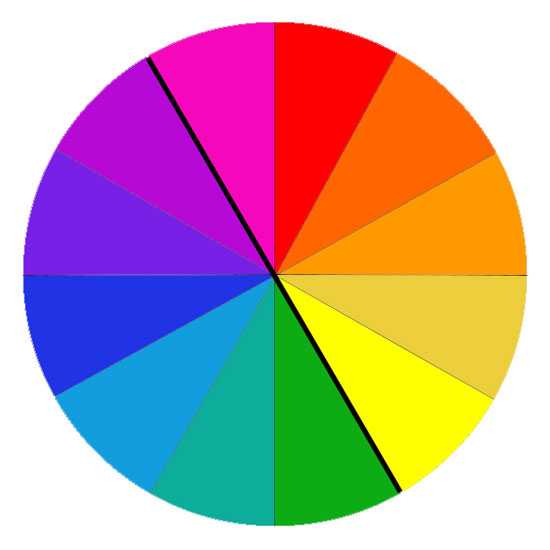
Пары цветов, расположенные на круге друг против друга, называются комплементарными, или Дополнительными (например, зелёный — красный, жёлтый — фиолетовый, синий — оранжевый).

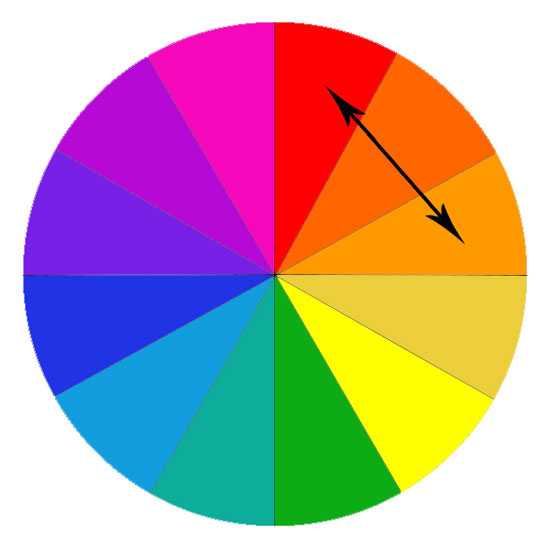
Те цвета, которые расположены рядом на цветовой рулетке, называются Аналогичные. Такие цвета хорошо дополняют друг-друга.

Для того, чтобы получить больше цветовых сегментов на круге, нужно смешать третичный цвет с основным, таким образом, мы получим Квадратичный цвет.
Для получения еще большего числа цветов, нужно действовать по такой же схеме.
Теплые и Холодные цвета
Цветовой круг можно разделить на теплые и холодные краски.

Представьте себе что комната наполнилась теплыми тонами. Скорее всего, у вас возникнет ощущение уюта, тепла, комфорта, лета, огня.
Холодные тона вызывают у нас, зачастую, совершенно другие образы — море, небо, лед, зима, большое открытое пространство.
Существует биологическая основа для этих ощущений, которая базируется на длине цветовых волн, но для обсуждения данного вопроса, нужно рассматривать отдельную тему.
Говорить, исследовать и изучать цвет — очень интересно! Если у вас будет свободное время, уделите внимание данному вопросу и вы несомненно узнаете много интересного.
В сегодняшнем уроке, мы рассмотрим вопрос: как влияют цвета на настроение фотографии.
Как пример будем использовать сплит-тонирование (split toning). Основная наша цель — понять как найти правильный баланс между теплым и холодным тоном. Думаю, у многих из вас есть фотографии в которых хотелось бы добавить некие акценты, сделать их более воздушными или наоборот — теплыми и «уютными»? Именно понимание того как использовать цвет, поможет вам добиться нужного эффекта.
Сплит-тонирование в Photoshop
Для того, что бы детально рассмотреть сплит-тонирование, рекомендую вам ознакомиться с интересным уроком «Quick Tip: 2 Split Toning Techniques in Adobe Photoshop»
Примечание переводчика: вы можете дополнительно так же просмотреть урок- «Split-тонирование фотографий в Фотошоп».
Тонируем в серых оттенках
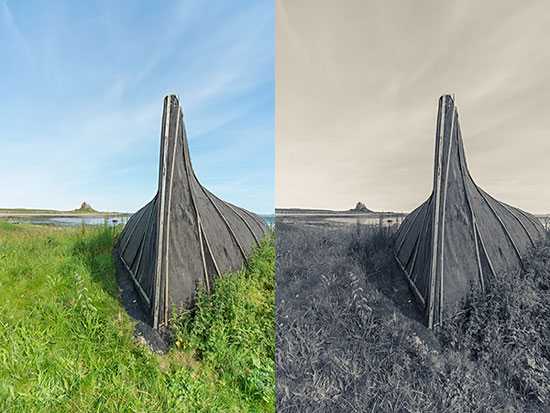
Для начала работы с эффектом сплит-тонирование прежде всего выберите фотографию.
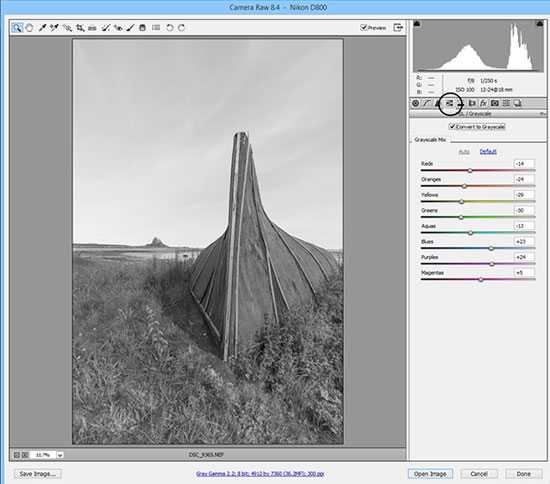
Затем откройте выбранную картинку в Camera RAW. Для того, что бы преобразовать фото в серые оттенки нажмите на четвертую иконку в панели настроек, которая называется HSL / Градиент серого (HSL / Grayscale). Затем поставьте флажок возле функции «Преобразовать в градиент серого» (Convert to Grayscale). Затем вы можете использовать меню «Смешение градаций серого» и откорректировать вид фото по собственному вкусу.

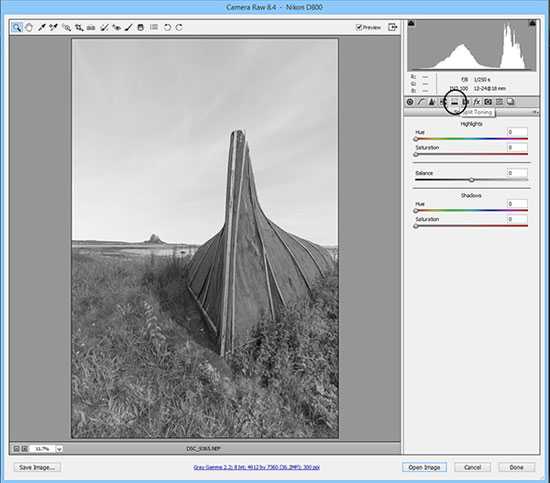
Далее, нажмите на следующую иконку панели настроек под названием «Разбиение тонов» (Split Toning).

В данном меню вы увидите две основные настрой Цветовой тон (Hue) и Насыщенность (Saturation). Обратите внимание, что данные настройки отдельно разбиты для корректировки Света и Тени.
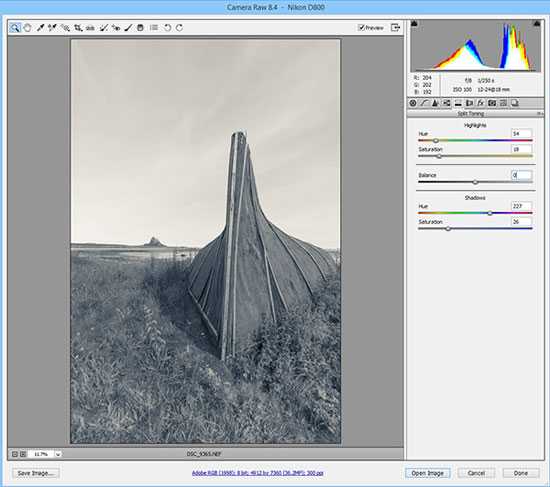
Вспомните прежде описанный материал о теории цвета и попробуйте скомбинировать два оттенка для света и тени. К примеру, я буду сочетать синий (для тени) и желтый (для света) цвета.

Так же, в данном меню настроек есть возможность корректировки соотношение между светом и тенью. Данный ползунок находится посередине панели и соответственно называется Баланс (Вalance).
Поэкспериментируйте с различными оттенками и соотношением их насыщенности. Буквально сразу вы поймете, что даже незначительное передвижение ползунка может капитально изменить вид и настроение вашей фотографии.
Как эффективно использовать сплит-тонирование
Сплит-тонирование — универсальный прием, который может успешно быть использован в различных сферах: тониование портретов, пейзажей, объектов архитектуры.
Для примера, я взял фото с цветком и немного поднял теплые тона и понизил холодные оттенки, что помогло получить красивый сказочный эффект для снимка:

В следующей фотографии мне захотелось обыграть теплый желтый цвет. В дополнение к этому я добавил затемнение краев картинки, что создает ощущение близости, и фокусирует внимание зрителя в центре кадра.
Кроме этого, в области тени, были добавлены зеленые и синие оттенки, что помогло создать приятный «воздушный» образ.

Ну и конечно, не забываем про тонирование в оттенках серого, которое мы расмотрели ранее.

Как видите, тонирование великолепный инструмент, который незаменим в создании настроения.
Подведем небольшой итог пройденного материала. Итак:
- синий цвет — хорошо использовать при тонировании затененных областей, что бы добавить им глубину;
- желтый цвет — подходит для тонирования светлых областей и создает теплый эффект, что позволяет «согреть» снимок;
- красный цвет — отлично подходит для осенних фотографий.
Не забывайте, что сплит-тонирование поможет вам легко создавать серии фотографий. Именно этот эффект поможет добавить снимкам единую атмосферу. Уделите немного внимания настройкам тонирования, поэкспериментируйте и вы сможете подчеркнуть свой неповторимый стиль!
Надеюсь, пройденный материал вам пригодится, и вы будете руководствоваться теорией цвета при обработке вашей коллекции фотографий.
Автор: Marie Gardiner
photoshop-master.ru
Split-тонирование фотографий в Фотошоп
Хотите узнать как, используя возможности Photoshop CS6, научиться быстро делать split-тонирование ваших фото? Тогда этот урок для вас!
Сегодня я расскажу вам где найти и как использовать стандартные (пресеты) Карты градиента (Gradient Map presets) в новой версии Photoshop CS6.

Начнем!
Шаг 1
Откройте любую фотографию для которой желаете применить эффект тонирования.
Примечание переводчика: если вы хотите использовать изображение автора, то можете нажать на картинку ниже и открыть ее в большем размере, а затем сохранить.

Шаг 2
Добавьте новый корректирующий слой Карта градиента (Gradient Map). Данный слой можно добавить перейдя к Окно > Коррекция (Window > Adjustments) либо нажав на иконку «Создать новый корректирующий слой» в нижней части панели слоев (аdjustments panel).
Шаг 3
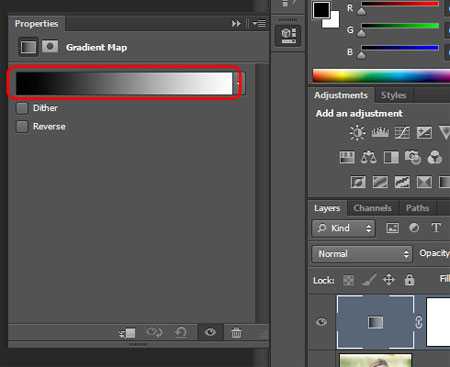
Перейдите к свойствам корректирующего слоя Карта градиента (Gradient Map).
В панели свойств (Окно > Свойства (Window> Properties)), нажмите на градиент. Это вызовет редактор градиентов.

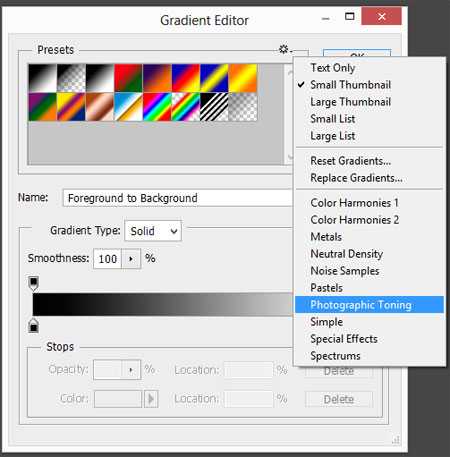
Шаг 4
В этой вкладке вы сможете найти скрытые фотографические пресеты тонирования.
Нажмите на панели меню, которая расположена в верхней правой области, значок «солнышко» . У вас появится подменю шаблонов, в котором нужно выбрать «Фотографическое тонирование» (Photographic Toning).

Шаг 5
Попробуйте применить различные градиенты, чтобы найти тот, который вам нравится. Большинство из них будет выглядеть довольно резко, но мы откорректируем это в следующем шаге.

Шаг 6
Сейчас я покажу вам простой и действенный прием, как легко сделать фото более «мягким».
Добавьте новый корректирующий слой «Черно-белое» (Black & White) над слоем с исходным фото (Слой> Новый корректирующий слой> Черно-белое (Layer > New Adjustment Layer > Black & White)).
Затем перейдите к слою с Картой градиента (Gradient Map) и поэкспериментируйте с параметром Непрозрачность (Оpacity).
Я понижаю непрозрачность (оpacity) до 50% и теперь моя фотография выглядит так:

Вот и все!
Надеюсь этот простой прием будет вам полезен!


Автор: Denny Tang
photoshop-master.ru
Тонирование фотографий при помощи кривых в фотошопе
Друзья, приветствую! Как Ваше настроение? Не хотите обработать какое-нибудь фото? Если есть желание, то предлагаю сегодня сделать простую обработку, вернее тонировку фотографии при помощи кривых. Да именно сегодня мы будем тонировать при помощи инструмента кривые в фотошопе.
Наверняка многие из Вас ни разу не пробовали сделать тонировку фото при помощи этого инструмента, а ведь он хорош для таких целей.
Итак, для начала немного, буквально пару слов о кривых.
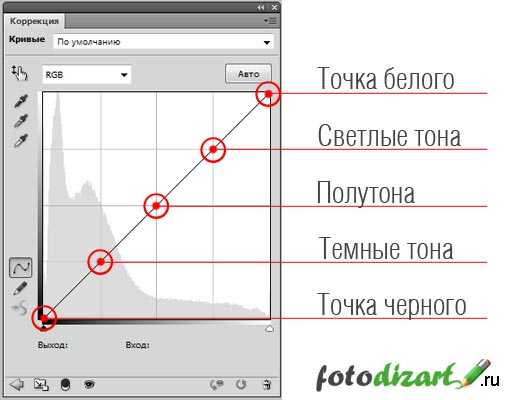
Вызываем горячими клавишами ctrl+M, или добавлением нового корректирующего слоя. У нас появится окно. Выглядит оно вот так, на нем я показал точки, отвечающие за различные тона.

Кликнув мышью на кривой, у нас появится точка. Потянув за эту точку, мы можем изменять тона нашего изображения.
К примеру, поставим точку на полутона и потянем ее вниз, то наше изображение станет темнее, так как мы потянули полутона в темные тона, и наоборот, если потянем точку вверх, мы сделаем полутона ярче.
Тоже будет и с точками черного и белого, если мы потянем черную точку вверх, то изображение станет более светлым, а если белую вниз, то изображение станет более темным.
Благодаря этой кривой в основном делают изображение более контрастным, светлее или темнее. И зачастую используют так называемую S-кривую.
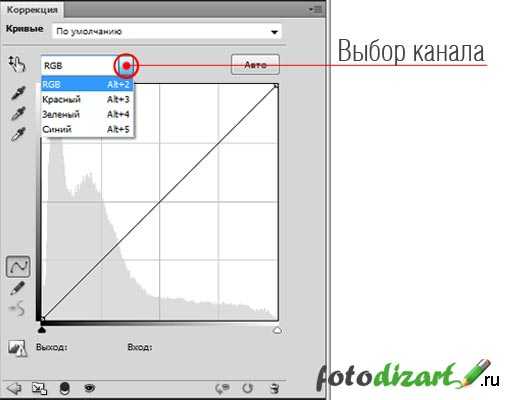
Помимо регулировки яркости и контраста на основной кривой (RGB) мы также можем использовать и один из цветовых каналов (красный, зеленый и синий) выбрав его из выпадающего списка. И уже напрямую влиять на тональности этих каналов.

При сдвиге точек у каждого канала можно наблюдать изменение цветов в зависимости от выбранного канала. К примеру, если выбрать красный канал создать точку и потянуть наверх, то красный станет контрастнее и ярче, а если потянуть вниз, то у нас станет преобладать голубой цвет.
Отношения изменений между цветами:
- Красный-голубой;
- Зеленый-пурпурный;
- Синий-желтый.

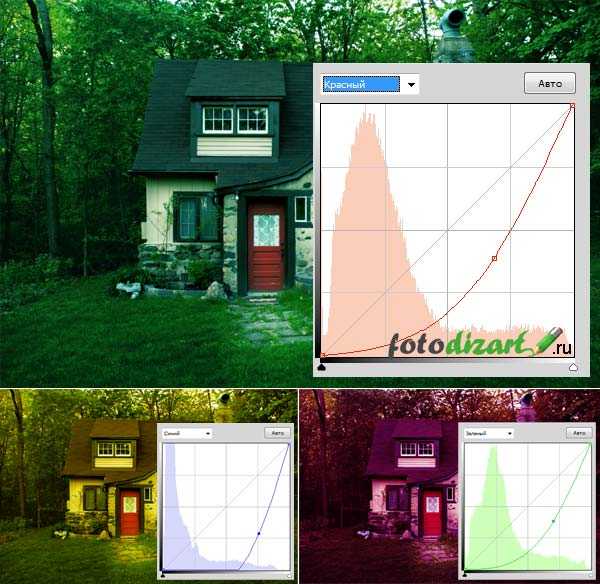
Урок тонирование фото в фотошопе с помощью кривых
Надеюсь, еще не утомил, и у Вас осталось желание, работать дальше, без теории никуда. Итак, двигаемся дальше, берем наше фото, у меня будет фото дома в лесочке.

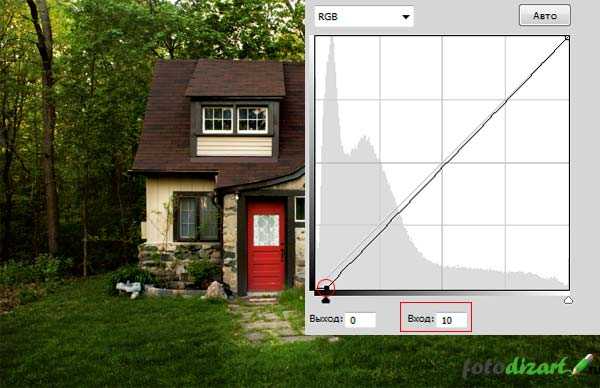
Далее создадим новый корректирующий слой кривые, для этого кликнем на пиктограмму «создать новый корректирующий слой» внизу окна слои и выберем «кривые» и начнем наши корректировки фото с RGB. Точку белого не трогаем, а вот точку черного сдвинем вправо до значения выход = 0, вход = 10 .

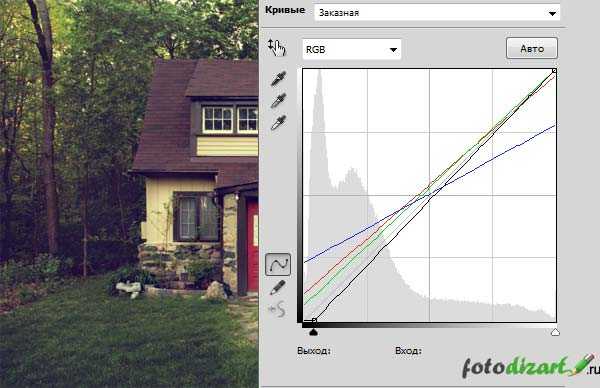
Дальше выбираем красный канал и устанавливаем следующие значения точек входа и выхода.
Точка черного: выход = 27, вход = 0;
Точка белого: выход = 249, вход = 255.
Потом выбираем зеленый канал и устанавливаем значения.
Точка черного: выход = 16, вход = 0;
Точка белого: выход = 255, вход = 255 (не трогаем).
После чего выбираем синий канал и устанавливаем значения.
Точка черного: выход = 59, вход = 0;
Точка белого: выход = 199, вход = 255.
Если Вы внимательно читали теорию, которая написана выше, то Вы понимаете, к чему приведут все эти сдвиги.

Вы можете сами подвигать точками и получить свой желаемый результат тонирования фотографии. Если овладеть этим методом, можно делать разного рода и вида тонирования. Пользуйтесь подсказкой об изменение цвета, яркости и контрастности.
А вот и результат всех этих нехитрых манипуляций.

Ну и еще несколько вариантов подобного рода тонирования.

Для тех, кто желает попробовать быстро, как это делается, записал экшен, его вы можете скачать в группе вконтакте. Добавляемся в группу, скачиваем, пользуемся и не забываем делиться с друзьями. А у меня на этом все, до новых уроков.
fotodizart.ru
Тонирование фотографий.
Тонирование фотографии.
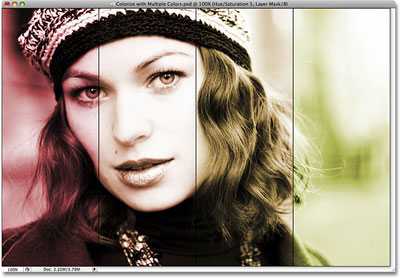
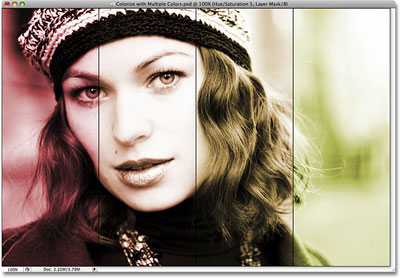
В этом уроке мы научимся тонировать фотографию в разные цвета одновременно. Этот эффект часто используется для показа настроек принтеров и мониторов. Идея выполнения эффекта проста – возьмите фотографию, разделите на секции равного размера (обычно 4 секции) и затонируйте их в разные цвета или в различные оттенки одного цвета.
Для показа настроек принтера, например, фотография тонируется в 4 основных цвета чернил (голубой, пурпурный, желтый и черный). В программном обеспечении для калибровки монитора используют различные оттенки одного цвета для того, чтобы показать, как выглядит изображение на не настроенном мониторе. Это только два примера использования этого эффекта.
Вы можете затонировать свою фотографию в любые цвета в зависимости от предмета изображения, настроения, которое вы хотите передать. Используйте оттенки красного, оранжевый и желтый для изображения осеннего парка, или оттенки синего для холодного зимнего пейзажа. Затонируйте 3 из 4 секций одним цветом, а одну выделите контрастным для того, чтобы акцентировать внимание на определенной детали изображения.
В Photoshop создать этот эффект довольно просто. Сначала мы разделим фотографию на 4 секции с помощью направляющих, используем регулировки Цветовой тон/Насыщенность (Hue/Saturation) для задания тона секциям. В конечном итоге мы сможем увидеть, как, используя дополнительный слой Цветовой тон/Насыщенность, быстро изменить все 4 цвета сразу.
В нашем уроке используется черно-белая фотография. Но можно работать и с цветной.

В итоге изображение будет таким:

Не обязательно использовать те же цвета. Все зависит от вашей фантазии.
Начнем!
Шаг 1.
Прежде чем тонировать фотографию нам необходимо разделить ее на секции. Для этого мы воспользуемся направляющими. Направляющие – не самое интересное, что есть в Photoshop, но они могут сделать работу в программе намного легче. Чтобы разделить фотографию на 4 секции равного размера нам понадобятся 3 направляющие. Создадим первую направляющую.
Выберите Вид/Просмотр > Новая направляющая (View > New Guide). В появившемся меню выбираем ориентацию (Orientation) направляющей (нам нужны вертикальные (Vertical) направляющие), в окошке положения (Position) пишем 25%.
Щелкаем OK. Теперь можно увидеть нашу направляющую. Она проходит сверху вниз в первой четверти фотографии:

Шаг 2.
Добавим вторую направляющую, выставив в окошке положения 50%.
Вторая направляющая проходит точно по середине изображения.

Шаг 3.
Добавим третью направляющую. Снова выбираем Вид > Новая направляющая (View > New Guide), на сей раз значение положения выставляем 75%. Удостоверьтесь, что выбрали вертикальное ориентирование направляющей:
Щелкаем ОК.

С помощью этих направляющих мы разделили изображение на 4 равные части. Теперь можно начинать тонирование каждой секции.
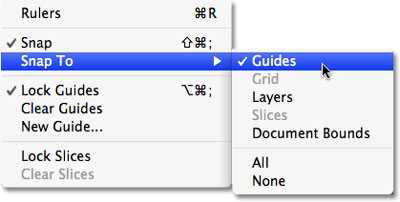
Шаг 4.
Убедитесь, что показ направляющих включен. Для этого откройте меню Просмотр (View), во вкладке Показать (Snap to) должна стоять галочка напротив Направляющих (Guides).

Шаг 5.
Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) в палитре инструментов, либо нажмите «М» для быстрого вызова.
Шаг 6.
Выделим первую секцию нашего изображения. Направляющие как бы «притягивают» к себе выделение.

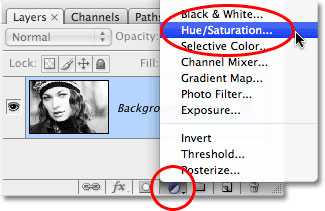
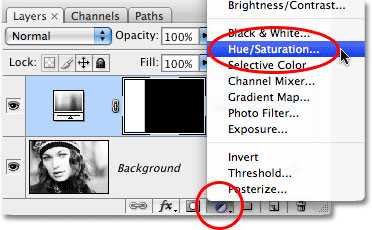
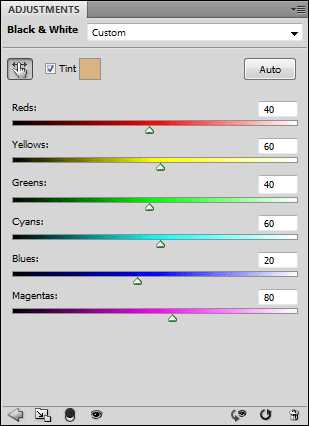
Шаг 7.
Добавляем новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Для этого щелкаем в палитре слоя на миниатюрке Создать корректирующий слой и выбираем Цветовой тон/Насыщенность.
Можно также создать новый корректирующий слой, вызвав меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation).

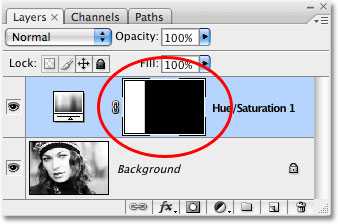
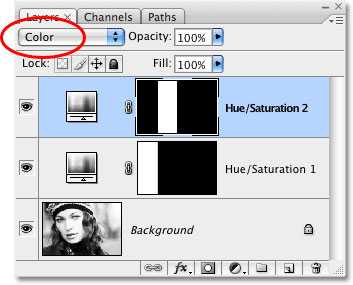
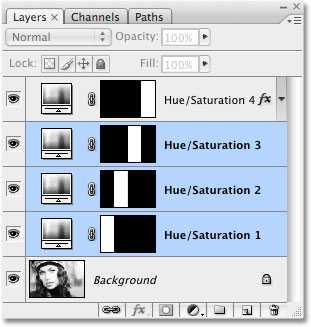
Посмотрим, что изменилось окне Слои. Теперь мы имеем корректирующий слой Цветовой тон/Насыщенность, расположенный выше исходного изображения. К слою применилась маска, причем ¾ заполнены черным, только ¼ (та, что была выделена) – белая. Это значит, что слой регулирования Цветового тона/Насыщенности применился только к выделенной части изображения.

Это позволит нам регулировать независимо друг от друга все четыре секции.
Шаг 8.
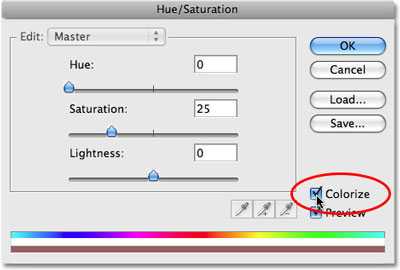
Вернемся к окошку корректирующего слоя Цветовой тон/Насыщенность. Нам необходимо затонировать изображение, поэтому ставим галочку «Тонирование».

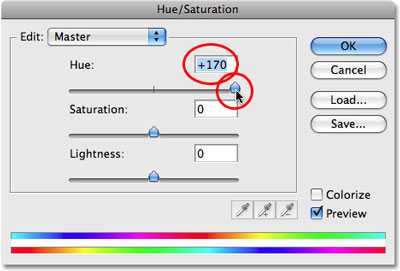
Шаг 9.
Передвигая ползунок Цветового тона (Hue), выберите цвет, который хотите использовать.

Как только вы выберите цвет, щелкайте ОК. Теперь можно увидеть, что первая часть нашего изображения затонирована в выбранный цвет.

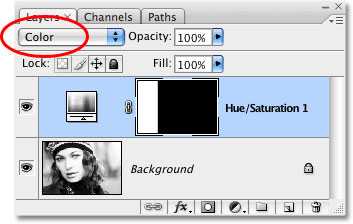
Шаг 10. Изменим режим наложения слоя на Цветность (Color).

Мы делаем это для того, чтобы коррекция затрагивала только цвет изображения, а не его яркость. Различия могут быть и не видны, все зависит от цвета, который вы выбрали и исходного изображения.

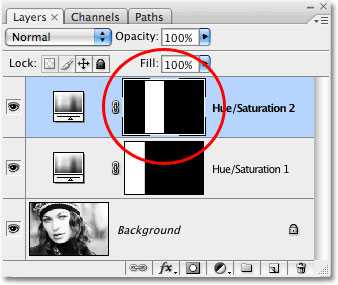
Шаг 11. Выбираем вторую секцию изображения.

Шаг 12. Добавляем новый корректирующий слой Цветовой тон/Насыщенность.

Видно, что в маске слоя белой остается выделенная область. То есть, применяемые изменения коснуться только ее.

Шаг 13.
Выбираем Тонирование в окошке регулирования Цветового тона/Насыщенности. Затем передвигаем ползунок Цветового тона, чтобы выбрать цвет. Для плавного перехода оттенков разница между ними не должна быть выше 10 – 20 единиц.

Щелкайте ОК только после того, как выбрали цвет. Теперь затонирована вторая секция изображения.

Шаг 14. Измените режим наложения слоя на Цветность (Color).

Шаг 15.
Повторите шаги 11 – 14 для тонирования оставшихся секций изображения. Выделяем область, выбираем новый корректирующий слой Цветовой тон/Насыщенность, ставим галочку Тонирование в окне регулировок, выбираем цвет, щелкаем ОК, изменяем режим наложения слоя на Цветность.
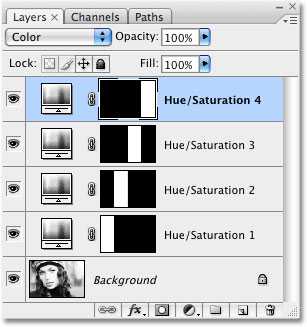
Когда вы закончите, у вас должно быть четыре слоя Цветовой тон/Насыщенность в палитре слоев, каждый для своей секции.

Вот что примерно должно получится.

Шаг 16. Уберем направляющие, чтобы они не мешали восприятию изображения в целом. Для этого выберем Просмотр > Удалить направляющие (View > Clear Guides).
Направляющие исчезли. Так выглядит наша затонированная фотография:

Шаг 17.
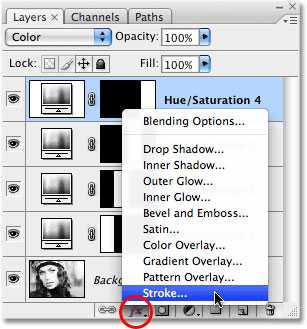
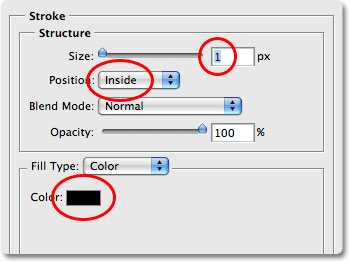
Теперь давайте добавим обводку вокруг каждой из четырех секций, чтобы сделать эффект изменения цвета более заметным. Для этого выберем один из слоев и добавим к нему стиль слоя Обводка (Stroke).

Зададим размер обводки 1 pix, положение – внутри (Inside), цвет – черный.

Теперь у нас есть четкий контур одного из слоев.

Шаг 18.
Теперь, когда мы сделали обводку одного слоя, мы можем просто скопировать стиль слоя и применить его к остальным. Выбираем Слой > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style).
Шаг 19. Выделите три других слоя сразу (выбираем с нажатой клавишей Shift или Ctrl).

Шаг 20.
Теперь применим стиль обводки для оставшихся трех слоев. Выбираем Слой > Стиль слоя > Вклеить стиль слоя (Layer > Layer Style > Paste Layer Style).
Все четыре секции отделены друг от друга контуром (напомню, это сделано для того, чтобы лучше показать, как будут изменяться цвета все сразу, вам не обязательно разграничивать свое изображение!!!)

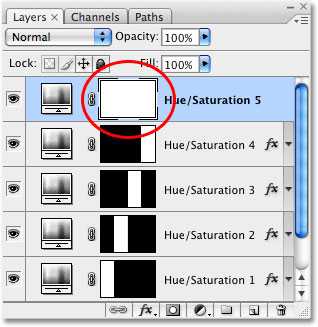
Шаг 21.
Создадим еще один корректирующий слой Цветовой тон/Насыщенность. С помощью этого слоя можно легко и быстро изменять все четыре цвета сразу. Маска слоя вся белая – изменения коснутся всего изображения.

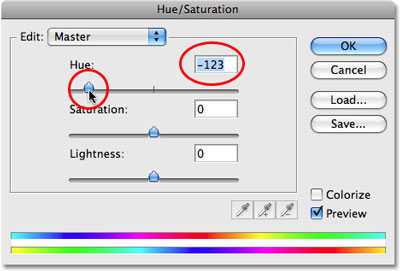
Шаг 22. Передвигая ползунок Цветового тона изменим цвета нашей фотографии.

Выбрав значение -123, эффект перешел от красно-желтого к сине-фиолетовому.

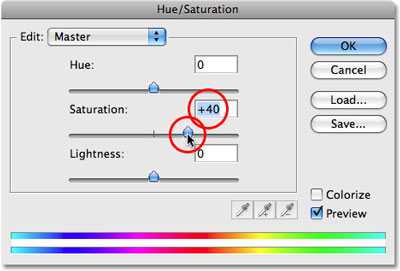
Изменим значение Цветового тона на +170:

Цвета изменились на зелено-синюю гамму:

Сравните с начальным изображением:

Чтобы сделать изображение более ярким можно изменить Насыщенность (Saturation):

Цвета нашей фотографии теперь выглядят более интенсивными:

Вот что у нас вышло!
photoshop-master.ru
Тонирование фотографий в Photoshop ⋆ Vendigo.ru

Тонирование фотографий — популярнейший прием в обработке снимков. Его можно рассматривать как частный случай монохромного, то есть черно-белого изображения. Перевод в ч/б — сам по себе отдельная тема для разговора, которая выходит за рамки этой статьи. Отмечу лишь два момента: во-первых, для лучшего результата, нужно не просто обесцветить изображение, а настроить яркость разных цветов, например, с помощью инструмента Black & White. А во-вторых, после перевода снимка в ч/б часто необходимо увеличить контраст, как бы компенсируя появившуюся тусклость изображения. Об этих моментах не нужно забывать и при тонировании фотографий.
Таким образом, для одноцветного тонирования в Photoshop лучше всего подходит инструмент Black & White, в котором мы сначала настраиваем черно-белое изображение. А потом, с помощью настройки Tint, красим его в выбранный оттенок.

При этом тонирование может быть как полным: со 100% непрозрачностью, так и частичным: когда цветам лишь слегка придают нужный оттенок.
С одноцветным тонированием все просто, но гораздо интересней так называемое сплит тонирование, когда фотография тонируется в два оттенка: тени в один цвет, света в другой. Такое двухцветное тонирование удобно реализовано в Lightroom с помощью инструмента Split Toning. В Photoshop подобного инструмента нет. Зато есть множество других инструментов, позволяющих делать двух- и более цветное тонирование. Я рассмотрю самые основные способы раздельного тонирования в Photoshop.
Сплит тонирование в Photoshop
Для примера я взял вот такую фотографию из этой серии, которую и буду тонировать разными способами.

1. Color Balance
Очень простой способ сдвинуть оттенки теней и светов.
Создаете корректировочный слой Color Balance и настраиваете цветовой сдвиг отдельно для теней, средних тонов, и светлых тонов.

Обычно я использую режим Preserve Luminosity при котором может увеличиваться контраст, если это не желательно то я просто ставлю режим смешивания Color у этого слоя.

Вот такой результат получен с помощью настроек слоя Color Balance, показанных выше. Режим смешивания Color, непрозрачность 61%. Перед этим насыщенность изображения понижена слоем Black & White – 28% и слегка увеличен контраст.

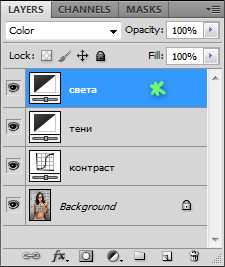
Вот структура слоев.
Если нужно полное тонирование, а не просто изменение оттенков, то достаточно перед Color Balance перевести снимок в ч/б, например, слоем Black & White, а затем уже настраивать цвет теней, светлых и средних тонов.
Таким образом, здесь настраивается не два, а три цвета, хотя и нет возможности сдвигать диапазон теней и светов как в Lightroom.
2. Selective Color
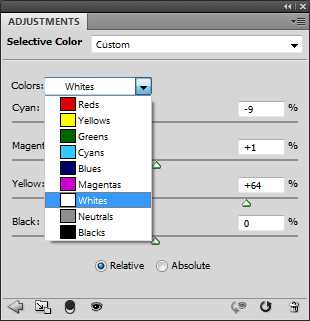
Этот инструмент во многом похож на предыдущий. Используемый для тонкой подстройки отдельных оттенков, он позволяет задавать и раздельное тонирование, наподобие слоя Color Balance. Только вместо RGB модели в нем используется CMYK.

В выпадающем списке выберите Whites, Neutrals и Blacks для настройки соответственно: светлых, средних и темных тонов.
Переключатель Relative / Absolute (Относительный/Абсолютный) отвечает за алгоритм воздействия. При Относительном степень воздействия зависит от цвета пикселя, если в исходном изображении не было этого оттенка (ноль), то он не добавится (нулевое воздействие). При Абсолютном режиме воздействие не зависит от исходных цветов.
При схожем функционале мне удобней пользоваться инструментом Color Balance, RGB модель мне привычней. Хотя у Selective Color есть возможность сохранять настройки в файле, чтобы в дальнейшем использовать их.
Вот вариант тонирования, выполненный с помощью Selective Color:

3. Настройки смешивания слоя Blend If
В Photoshop есть возможность смешивать слои в зависимости от яркости пикселей. Для вызова настроек смешивания дважды щелкните по слою там, где написано его название, но за ним (двойной щелчок по названию включит режим переименования).

Если не получилось, то можно вызвать контекстное меню (левой кнопкой мыши) на слое и выбрать пункт Blending Options…
Появится вот такое окно настроек:

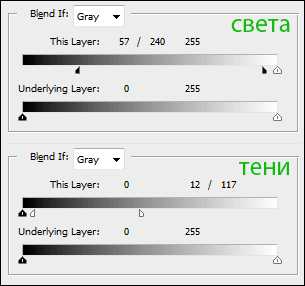
Внизу окна две полоски градиентов, которые позволяют настраивать прозрачность слоя в зависимости от яркостей пикселей. Выполняется это с помощью черных и белых треугольников. Их можно разделить, нажав клавишу Alt для настройки плавного перехода. Верхний градиент задает настройку прозрачности относительно пикселей текущего слоя. Нижний градиент задает прозрачность по яркости пикселей нижнего слоя.
Таким образом, можно тонировать фотографию с помощью разных слоев в разные цвета и с помощью этих настроек один цвет применить к теням, а другой — к светлым участкам.
Я создал два корректирующих слоя Black & White:

А затем настроил их смешивание следующим образом:

После настройки прозрачности слоев получил такой результат:

Этот способ тонирования фотографии позволяет регулировать диапазоны перехода светлых и темных тонов при тонировании. Таким образом, это самый гибкий и вместе с тем довольно удобный способ раздельного тонирования снимка.
4. Маски слоев
Похожий способ с двумя слоями, отдельно влияющими на света и тени, можно реализовать с помощью масок слоев. Создать маску слоя на основе яркости изображения очень просто. Для этого перейдите в панель Каналы и, нажав Ctrl, щелкните по каналу RGB. Вы получите выделение. Не сбрасывая его, снова вернитесь в палитру Слоев и нажмите кнопку «Создать маску слоя».

При этом текущее выделение превратиться в маску. В которой: белыми будут самые светлые пиксели (непрозрачные), а черными — самые темные, они будут прозрачными. Такой трюк с созданием выделения из RGB канала просто копирует его в маску слоя.
То же самое проделайте для слоя, задающего цвет теней, но в конце нажмите Ctrl+I — это инвертирует (перевернет) маску так, что непрозрачными станут света.

Для настройки диапазонов тонирования можно применить к маскам тонирующих слоев кривые, уровни или команды яркости, уменьшая или увеличивая диапазон влияния одного или другого слоя.
В принципе, этот способ идентичен предыдущему, с использованием настроек смешивания Blend If. Используйте тот или иной метод, какой вам покажется удобней.
5. Градиент
Еще один способ многоцветного тонирования — это Градиент. Создайте корректировочный слой Gradient Map, выберите нужные цвета, настройте режим смешивания (как и в других способах, иногда удобно ставить режим Color) и степень прозрачности.

Способ довольно изящный — всего один слой. Но дающий широкие возможности: можно задавать сколь угодно цветов, настраивать области переходов, сохранять настройки. Но слишком уж не интерактивный. На практике настраивать такое тонирование не слишком удобно.
Но вполне себе вариант:

6. Кривые (Curves).
Еще один замечательный способ тонирования изображения, широко используемый профессионалами, — это Кривые.
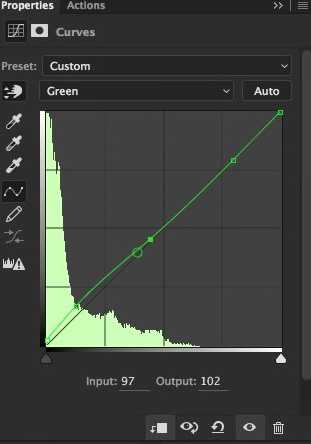
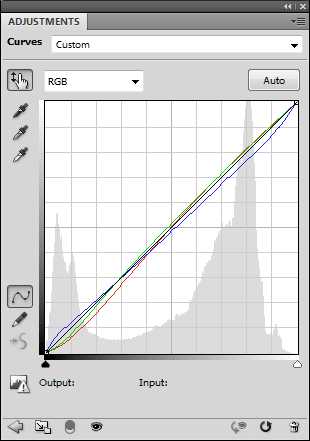
Создаем корректировочный слой Curves, выбираем синий канал и задаем такую кривую:

Получаем вот такой цветовой сдвиг.

Раздельное управление кривыми в RGB каналах — не самый простой инструмент в Photoshop. Но при должной практике и усердии в освоении он творит чудеса. Здесь также иногда полезно использовать режим наложения Color, чтобы избежать изменения контраста.
Обычно используются не такие экстремальные кривые, а более тонкие сдвиги. Вот такие кривые я использовал при обработке серии «Под подозрением».

Для меня настройка Кривых в отдельных RGB каналах является любимым способом издевательства над цветами. Наряду с инструментом Color Balance. Реже использую два корректировочных слоя с настройкой смешивания Blend If. И никогда не использую Градиент — очень неудобно. Здесь я рассказал о нем, скорее, для полноты материала. Хотя знатоки Photoshop с легкостью назовут еще пяток способов раздельного тонирования изображения, для меня было важно рассказать не обо всех возможных способах, а о наиболее простых, удобных и эффективных.
На этом сегодня все. Хорошего вам настроения и красивых цветов на ваших фотографиях!
Похожие статьи
vendigo.ru
