Топ-12 Самых Популярных Шрифтов Всех Времен
Шрифты стали неотъемлемой частью «чтения-письма» общества на протяжении многих веков, а сейчас они превратились в цифровую эпоху книгопечатания и дизайна, где шрифты играют еще более важную роль, нежели это было раньше.
Шрифты в значительной степени влияют на то, как ваш типографский материал выглядит и чувствует себя в аудитории, поэтому важно тщательно выбирать шрифт для печати, публикации, веб-разработки и выполнения других задач.
Ниже мы собрали список самых популярных русских шрифтов (кириллица) для вас, чтобы выбрать для ваших печатных или дизайнерских потребностей.
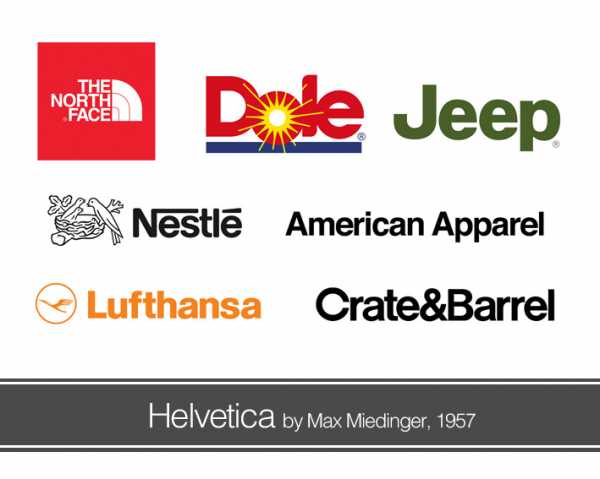
1. Helvetica (Макс Мидингер, 1957 г.)
Скачать шрифт Helvetica можно по ссылке ниже:
Скачать
Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется во всем мире с момента своего рождения в 1950-х годов до сегодняшнего дня.
Его огромная популярность может быть зачислена на тот факт, что он по-прежнему выглядит современно, просто, а также универсально и надежно, как по-швейцарски.
2. Times (Стэнли Морисон, 1931 г.)
Скачать шрифт Times New Roman можно по ссылке ниже:
Скачать
Уильям Смит-Линц, менеджер лондонской ежедневной газеты «The Times» в 1929 году, который был не впечатлен качеством печати своей газеты, услышал о столь уважаемом типографе Стэнли Морисоне.
Впечатленный аргументами Морисона, газетчик нанял его, чтобы перепроектировать свою газету, и в 1931 году Морисон дал газете свой новый шрифт,
3. Akzidenz Grotesk (Brethold Type Foundry, 1896 г.)
Скачать шрифт Akzidenz Grotesk можно по ссылке ниже:
Скачать
Akzidenz Grotesk повлиял на широкий спектр других популярных шрифтов, таких как популярные Helvetica и Frutiger, и был впервые выпущен в 1896 году в Германии в Brethold Type Foundry.
Шрифт обрел новую высоту популярности после того, как был заново открыт с более широким значением и в разных вариантах под руководством Гюнтера Герхарда Ланге в 1950-х годах.
Это может быть интересно: Раскрыты основные секреты миллиардеров
4. Gotham (Хоуфлер и Фрер Джонс, 2000 г.)
Скачать шрифт Gotham можно по ссылке ниже:
Скачать
Выпущенный в 2000 году Gotham является адаптацией 20-го века, подписанный американским производителем «Готика». За последние 16 лет он стал широко популярен среди дизайнеров с чистыми и современными взглядами.
Популярность шрифту принесла история кампании Экс-Президента США Обамы, в которой использовался шрифт Gotham во время выборов 2008 года.
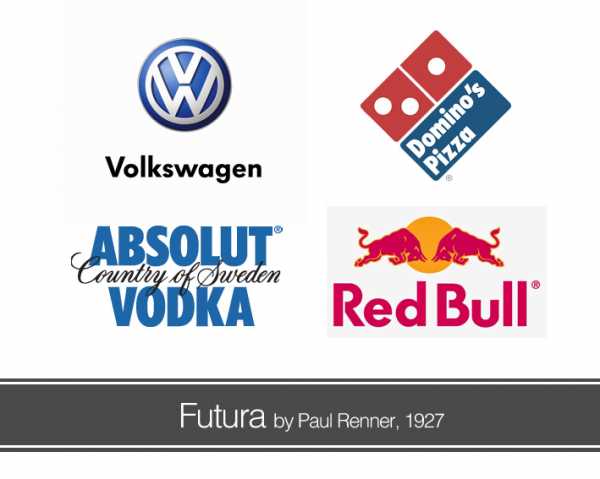
5. Bodoni (Бодони, 1790 г.)
Скачать шрифт Bodoni можно по ссылке ниже:
Скачать
Джамбаттиста Бодони разработал этот шрифт с засечками в конце 18-го века во дворце герцога Фердинанда Бурбон-Парма, который сильно восхищался ремеслом Бодони и дал ему разрешение на строительство частной типографии при своем дворце.
Bodoni уже был широко популярным шрифтом, когда в 1920-е годы Моррис Фуллер Бентон возродил его для АТФ с подробным акцентом на различные значения. Фильм «Славные парни» использовал этот шрифт на своих плакатах.6. Futura (Пол Реннер, 1927 г.)
Скачать шрифт Futura можно по ссылке ниже:
Скачать
Futura был разработан Полом Реннером в 1920-е годы в Германии, и с момента своего рождения Futura стал эталоном геометрических шрифтов со своими замечательными формами в течение уже более 80 лет.
Этот современный шрифт оказал влияние на многих дизайнеров, и в настоящее время широко используется в бизнес-вывесках и рекламах. Фольксваген использует его в качестве шрифта заголовка в течение многих лет.
7. Rockwell (Monotype Foundry, 1934 г.)
Скачать шрифт Rockwell можно по ссылке ниже:
Скачать
Rockwell является одним из наиболее известных примеров густоты засечек в шрифтах с толстыми, острыми засечками и различными отчетливыми геометрическими фигурами.
Разработанный дизайнерским отделом Monotype Foundry в 1934 году, Rockwell прежде всего стал популярен как выставочный шрифт, а также известен при добавлении элегантности в любую часть рисунка.
8. Franklin Gothic (Моррис Фуллер Бентон, 1903 г.)
Скачать шрифт Franklin Gothic можно по ссылке ниже:
Скачать
Созданый Моррисом Фуллером Бентоном в 1903 году в Америке, Franklin Gothic был перерисован в 1980 году, и обновленная версия вышла в 1991 году с широким диапазоном значений. Дерзость этого шрифта любят многие дизайнеры.
Несмотря на то, что его популярность начала падать в 30-е годы, после введения европейских конкурентов, таких как Futura, он вскоре вернул себе популярность, и сейчас у многих пользуется преимуществом для создания различных проектных работ.
9. Georgia (Мэтью Картер, 1993 г.)
Скачать шрифт Georgia можно по ссылке ниже:
Скачать
Мэтью Картер совместно с Томом Рикнером разработал Georgia в 1993 году для коллекции Microsoft Font. Созданный как обаятельный для читаемости и простоты шрифт, он был предусмотрен для экранов с низким разрешением для ясности с коллегой Verdana — оба из которых в настоящее время широко популярны.
10. Garamond (Клод Гарамонд, 1530 г.)
Скачать шрифт Garamond можно по ссылке ниже:
Скачать
Этот шрифт был первоначально разработан Клодом Гарамондом в 15-м веке в бурные времена Французского Возрождения. Клод был учеником типографа и издателя Антуана Ожеро, под руководством которого Клод поменял начертание для известного типографа Роберта Этьена и получил большое восхищение. В 1620-е годы шрифт был восстановлен Жанон Дженноном, швейцарским типографом, под названием
Adobe Garamond, разработанный Робертом Слимбэчем в 1989 году, является самой популярной оцифрованной версией шрифта сегодня.
11. Myriad (Роберт Слимбэч, Кэрол Твомбли, Кристофер Слай и Фред Брэди, 1992 г.)
Скачать шрифт Myriad можно по ссылке ниже:
Скачать
Myriad является одним из оригинальных шрифтов Adobe, разработанных и созданных в 1992 году специально для коллекции Adobe шрифтов. Он был применен многими компаниями и учреждениями как фирменный шрифт, включая компанию Apple.
12. Minion (Робер Слимбэч, 1990 г.)
Скачать шрифт Minion можно по ссылке ниже:
Скачать
Когда Роберт Слимбэч работал над Adobe Garamond, он собрал большое количество печатных изданий и литературы по ренессансным шрифтам из европейских музеев. И вместе с цифровыми возможностями 80-х годов, он вложил все используемые идеи из собранных материалов, чтобы создать Minion с ярко выраженной индивидуальностью.
Бесплатные шрифты для коммерческого и персонального использования
Тест шрифтов
Поддерживаемые символыВсеAlphabetic Presentation FormsArabicArabic Extended-AArabic Presentation Forms-AArabic Presentation Forms-BArabic SupplementArmenianArrowsBasic LatinBengaliBlock ElementsBopomofoBopomofo ExtendedBox DrawingBraille PatternsBugineseBuhidCJK CompatibilityCJK Compatibility FormsCJK Compatibility IdeographsCJK Radicals SupplementCJK StrokesCJK Symbols and PunctuationCJK Unified IdeographsCJK Unified Ideographs Extension AChamCherokeeCherokee SupplementCombining Diacritical MarksCombining Diacritical Marks SupplementCombining Diacritical Marks for SymbolsCombining Half MarksCommon Indic Number FormsControl PicturesControl characterCopticCurrency SymbolsCyrillicCyrillic Extended-ACyrillic Extended-BCyrillic SupplementDevanagariDingbatsEnclosed AlphanumericsEnclosed CJK Letters and MonthsEthiopicEthiopic ExtendedEthiopic Extended-AEthiopic SupplementGeneral PunctuationGeometric ShapesGeorgianGeorgian SupplementGlagoliticGreek ExtendedGreek and CopticGujaratiGurmukhiHalfwidth and Fullwidth FormsHangul Compatibility JamoHangul JamoHangul SyllablesHanunooHebrewHigh Private Use SurrogatesHiraganaIPA ExtensionsIdeographic Description CharactersJavaneseKanbunKangxi RadicalsKannadaKatakanaKatakana Phonetic ExtensionsKayah LiKhmerKhmer SymbolsLaoLatin Extended AdditionalLatin Extended-ALatin Extended-BLatin Extended-CLatin Extended-DLatin Extended-ELatin-1 SupplementLetterlike SymbolsLimbuLisuMalayalamMathematical OperatorsMiscellaneous Mathematical Symbols-AMiscellaneous Mathematical Symbols-BMiscellaneous SymbolsMiscellaneous Symbols and ArrowsMiscellaneous TechnicalModifier Tone LettersMongolianMyanmarMyanmar Extended-AMyanmar Extended-BNKoNew Tai LueNumber FormsOghamOl ChikiOptical Character RecognitionOriyaPhags-paPhonetic ExtensionsPhonetic Extensions SupplementPrivate Use AreaRejangRunicSamaritanSinhalaSmall Form VariantsSpacing Modifier LettersSpecialsSuperscripts and SubscriptsSupplemental Arrows-ASupplemental Arrows-BSupplemental Mathematical OperatorsSupplemental PunctuationSyloti NagriSyriacTai LeTai VietTamilTeluguThaanaThaiTibetanTifinaghUnified Canadian Aboriginal SyllabicsUnified Canadian Aboriginal Syllabics ExtendedVaiVariation SelectorsVedic ExtensionsVertical FormsYi RadicalsYi SyllablesYijing Hexagram Symbols
ЛицензияВсеБесплатно для коммерческого использованияБесплатно для персонального использования
www.azfonts.ru
Безопасные шрифты
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Century Gothic*
Имя шрифта: font-family: «Century Gothic», CenturyGothic, AppleGothic, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts, кириллические шрифты можно скачать тут. Привила сочетания шрифтов и примеры сочетаний можно посмотреть тут: Таблица сочетания шрифтов.
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Конструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
pomelnikov.com
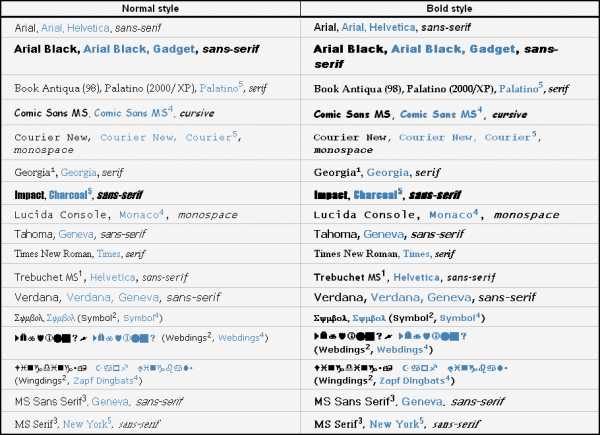
Стандартные шрифты для сайтов — SkillsUp
Каждый сталкивается с таким вопросом, какие же шрифты можно использовать, чтобы страничка выглядела так, как было задумано, на всех компьютерах и у каждого посетителя сайта? Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере у посетителей сайта. Конечно, каждый владелец компьютера может иметь набор разных шрифтов. Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. (источник http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html) Таблица шрифтов для Windows и Mac, для безопасного использования во всех браузерах.
| Значение @font-family | Windows | Mac | Семейство |
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | 6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции
Вот как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

Windows Vista, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

Mac OS X 10.4.8, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

А вот как выглядят шрифты в старом добром Windows 2000, IE 6.0:

Источник: sergeykalugin.com/2011/11/13/standartny-e-shrifty-dlya-sajtov/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров. Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows. А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman. Почти безопасные шрифты: Comic Sans MS, Tahoma, Trebuchet MS, Verdana. Официальные списки шрифтов, поставляемых с разными версиями Windows:
Из «Справочника Дизайнера» © 2006 BaDeVlad
www.fortress-design.com
8 способов определить название шрифта
Даже примерное количество существующих в настоящее время шрифтов подсчитать проблематично: может быть, их тысячи, может, миллионы. Запоминать их названия тоже непросто — но нужно ли это?
Мы собрали 8 сервисов автоматической идентификации шрифтов, облегчающих жизнь веб-разработчиков и дизайнеров.
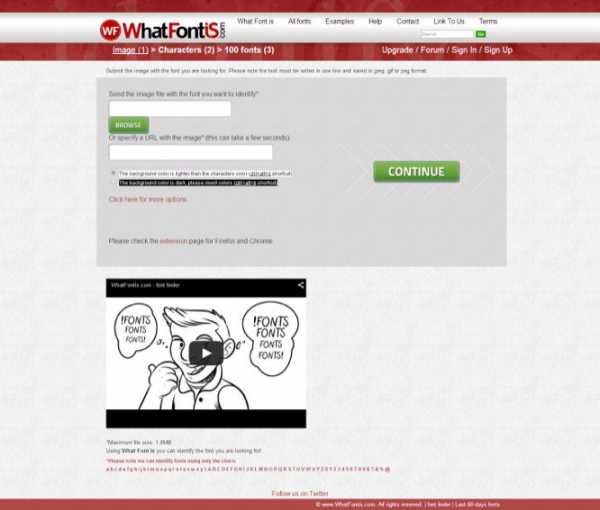
What Font Is

Ресурс What Font Is позволяет определить название шрифта буквально в три шага. При загрузке изображения шрифта нелишне уточнить, что светлее — фон (The background color is lighter…) или шрифт (The background color is dark…), выбрав один из соответствующих параметров. Здесь же можно отфильтровать результаты по параметру коммерческой доступности, автоматически оптимизировать изображение.
Сервис бесплатный, для браузеров Chrome и Firefox предусмотрено расширение.
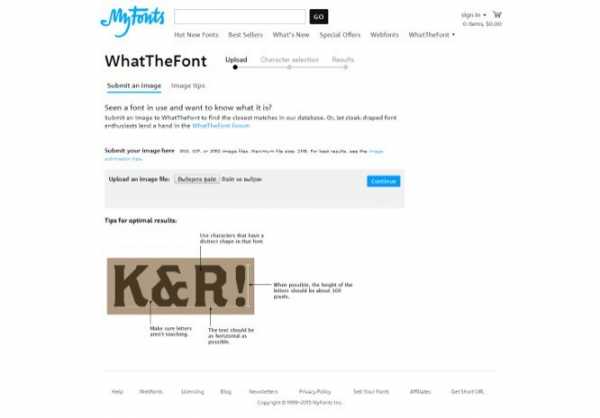
What The Font

Не менее известный ресурс для идентификации шрифтов What The Font. Шаги, на первый взгляд, аналогичные, однако с What The Font всё немного сложнее: конечный результат напрямую зависит от качества изображения шрифта, оптимизировать которое автоматически ресурс не позволяет. Тем не менее вероятность успешного распознавания высока, кроме того на сайте действует тематический форум.
База шрифтов уступает предыдущему ресурсу.
FontShop

Ресурс по типографике FontShop, включающий в себя обширную базу полезной информации о шрифтах, а также функцию их распознавания. Особенность сервиса — дедуктивный метод: идентификация шрифта начинается с определения общей формы с впоследствии нарастающей детализацией.
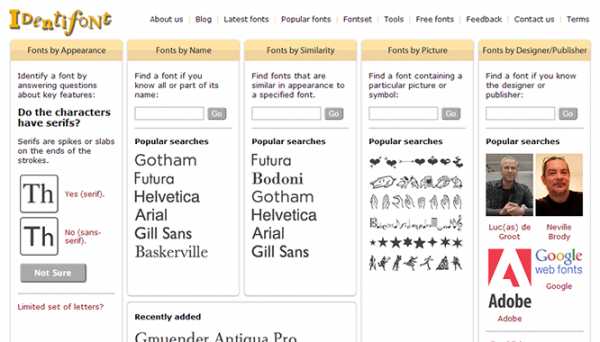
Identifont

Сайт Identifont, определяющий название шрифта по отдельным параметрам, подойдёт для профессионалов. Для того, чтобы идентифицировать шрифт, потребуется ответить на вопросы об авторстве, наличии и специфике засечек и другие. Тест сопровождается визуальными примерами.
Bowfin Printworks

Бесплатный сервис Bowfin, работа с которым предполагает определение глифов интересующего шрифта. Одностраничный и оттого более оперативный аналог Identifont. Если распознать шрифт аппаратными средствами не удалось, можно обратиться к владельцу сайта посредством e-mail.
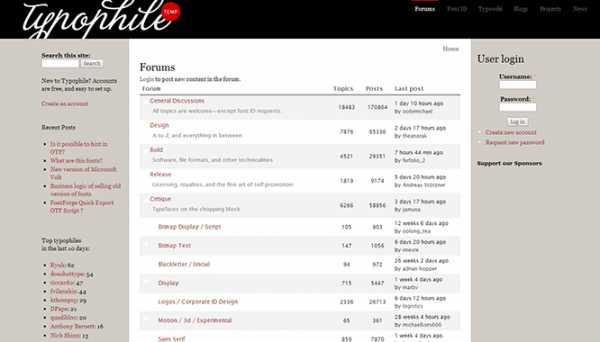
Typophile

Англоязычное виртуальное сообщество по типографике Typophile. Автоматизированный поиск названия шрифта отсутствует — к услугам страждущих крупнейшая база компетентных пользователей и полезных материалов, в том числе на размещённой здесь тематической Wiki.
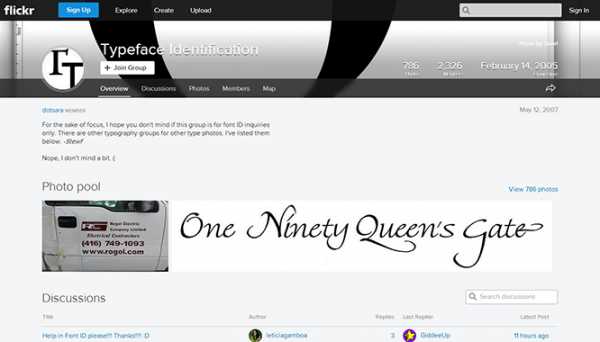
Flickr Typeface Identification

Получить справку по шрифтам можно и в тематических сообществах хостинга Flickr: Fonts in Use и Flickr Typeface Identification. В первой группе традиционно размещаются наиболее популярные шрифты, вторая посвящена непосредственно их распознаванию.
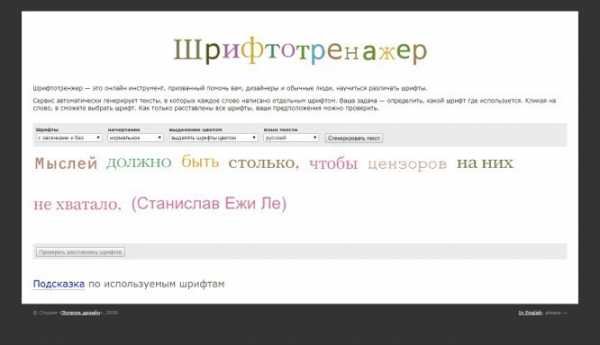
Font Trainer

Название говорит само за себя: скорее тренажёр, чем поисковик — Font Trainer. Сайт автоматически генерирует текст с использованием различных шрифтов, которые посетителю предлагается идентифицировать самостоятельно. Полезно для дизайнеров и разработчиков, желающих повысить наблюдательность и местические способности.
Автор: Денис Стригун
infogra.ru
Девять шрифтов, использования которых стоит избегать
Графические дизайнеры работают со шрифтами ежедневно. У нас есть любимые начертания, однако используем мы самые разные гарнитуры. Существуют шрифты напрочь лишенные узнаваемости или коммерческой ценности, а некоторые начертания стали так популярны, что использовать их больше просто нельзя. Ниже вы найдете шрифты, которых стоит избегать брендам в оформлении айдентики и рекламной продукции.
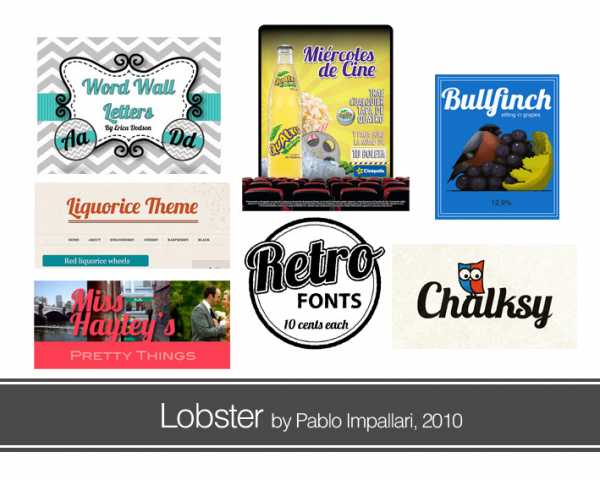
1. Lobster

Шрифт Lobster используется все чаще и чаще. Его выбирают благодаря фантастично-маскарадной привлекательности, а также потому что это начертание можно адаптировать для самых разных отраслей: еда, дизайн, розничная торговля. Многосторонность этого нового шрифта спровоцировало его использование повсеместно.
За что мы его любим: Он стильный. Его легко понять. Он бесплатный для коммерческого использования.
Почему его стоит избегать: Несмотря на свою «юность», этот шрифт стал одним из любимых как для дизайнеров, так и для не-дизайнеров, что сделало его обычным.
2. Helvetica

Helvetica возглавляет Топ 100 лучших шрифтов. Неудивительно что «лучший шрифт всех времен и народов» можно увидеть везде. У него даже есть собственный фильм! Новые дизайнеры уверены, что Helvetica — лучший шрифт для того, чтобы начать. Избегайте использование этого шрифта, потому что он больше не работает, в основном благодаря тому, что он отлично сработал для очень многих прежде.
За что бренды его любят: Он нейтральный. Он простой. Все его начертания легко читаются.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
3. Yahoo

Yahoo! использовали собственный оригинальный шрифт для оформления своего лого, однако копии шрифта, конечно появлялись. В 2013 году Yahoo! провели ребрендинг и выбрали для своего логотипа менее чарующий шрифт — Optima. А вот шрифт Yahoo теперь «свободен» и бесплатен для личного использования. Брендам же стоит его избегать, потому что он ассоциируется с Yahoo!.
За что бренды его любят: Он нейтральный. Он простой. Все его начертания легко читаются.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
4. Papyrus

Оформление логотипов от Steve Lovelace
Papyrus назван одним из самых ужасных шрифтов в мире. Он занимает лидирующие позиции в большинстве списков ужасных шрифтов в Интернете. Считается, что сам по себе Papyrus не такой уж плохой шрифт, просто он практически бесполезен. Если бы Моисей был жив, его это был бы его любимый шрифт.
За что бренды его любят: Они его не любят.
Почему его стоит избегать: Он напоминает только о временах Древнего Египта.
5. Futura

Шрифт Futura элегантен, понятен и полон индивидуальности, несмотря на простые формы. Различные варианты начертания делают его стильным шрифтом, воплощающим эффективность и уверенность в себе. Futura используют в области розничных продаж, в продовольственной сфере, для оформления кинопостеров.
За что бренды его любят: Futura смотрится хорошо, и никто не может это отрицать.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
6. Arial

Когда дизайнеры сделали свой выбор в пользу Helvetica, мир Microsoft Оffice позволил себе не согласиться с этим выбором. Microsoft Office предложил бесплатный шрифт Arial как лучшую альтернативу Helvetica. В ранних версиях MS Office, Arial был шрифтом по умолчанию, но к сожалению, стал предметом шуток в дизайнерских кругах.
За что бренды его любят: Он стандартный и проверенный временем. В нем есть потенциал, если его правильно использовать.
Почему стоит его избегать: Он не узнаваемый.
7. Jenna Sue

Шрифт Jenna Sue назван по имени своего создателя. Его используют чтобы передать легкое, расслабленное настроение, часто для женских брендов. Jenna Sue выбирают благодаря его формам, созданным словно от руки, не обремененным вопросами лигатуры. Его часто используют в изначальном виде, не внося изменений. У шрифта также есть последователь — Nella Sue — тоже шрифт «от руки» с девчачьим настроением.
За что бренды любят его: Он выглядит дружелюбно и уютно.
Почему стоит его избегать: Он бесплатный, вот почему он везде.
8. Gill Sans

Gill Sans — чудесный шрифт, который часто используют в презентациях, благодаря атмосфере тепла и дружелюбия, который он несет. Изначально шрифт создавался как начертание с посылом надежности, которое будет легко понятно большинству. Gill Sans был одним из стандартных шрифтов Лондона и North Eastern Railway (LNER — Северо-восточная железная дорога).
За что бренды его любят: Это английская Helvetica.
Почему его стоит избегать: Шрифт является стандартным в Mac OS X и MS, что делает его доступным всем.
9. Comic Sans

Есть шрифты, которые ненавидят, а есть шрифты, которые любят ненавидеть. Comic Sans из второй категории, однако это не самый ужасный шрифт в мире. Просто в свое время его стали повсеместно использовать для написания серьезных сообщений в постерах, табличках и письмах. Если вы читаете по-английски, можете ознакомиться с историей ненависти к Comic Sans на посвященном этой теме сайте.
Почему бренды его любят: Они его не любят, потому что дизайнеры его не используют.
Почему его стоит избегать: Он комичен. Он странный. Он создан для детей младше 11 лет.
Автор статьи Claire Jariss Manlapas
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
