Маски светов, теней и насыщенности.
В этой статье я расскажу о масках, которые наиболее часто применяются при обработке изображений.
Надеюсь, что те, кто читают данный материал, уже знают, что такое маска, а также умеют создавать простейшие маски из каналов изображения. При необходимости эти моменты можно вспомнить, проштудировав следующие уроки: «Ластик или маска?» и «Использование масок на основе каналов»
Маска светов
Вот один из способов ее создания, на мой взгляд, самый гибкий. Сначала создать нужный корректирующий слой, белая маска при этом создается автоматически.
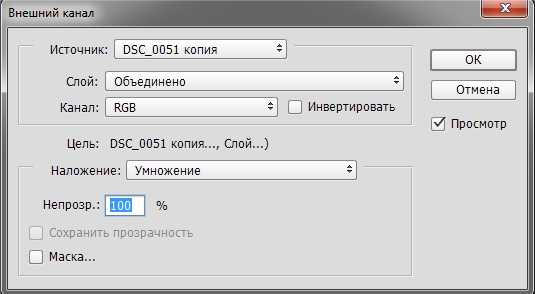
Затем кликнуть по маске, сделав ее активной и перейти в меню Изображение – Внешний канал (Image – Apply Image). В общем случае в качестве источника для маски выбирается композит RGB, но также можно выбрать любой из каналов изображения. Предварительно желательно просмотреть каналы и определить, какой из них лучше подойдет для решения поставленной задачи.

Приведу несколько примеров, чтобы вам легче было определиться с выбором канала в той или иной ситуации:
- Кожа самая светлая в красном канале, средняя по яркости в зеленом и самая темная в синем.
- Ясное небо самое темное в красном канале, среднее по яркости в зеленом и самое светлое в синем. Если небо в облаках, то, как правило, оно самое проработанное в красном канале.
- Зеленая растительность самая темная в синем канале, средняя по яркости в красном канале и самая светлая в зеленом.
Созданная из композита RGB маска светов имеет следующий вид

Исходное изображение

При воздействии на изображение через данную маску наибольшая интенсивность будет наблюдаться в светах, меньшая в средних тонах, минимальная в тенях.
Маска теней
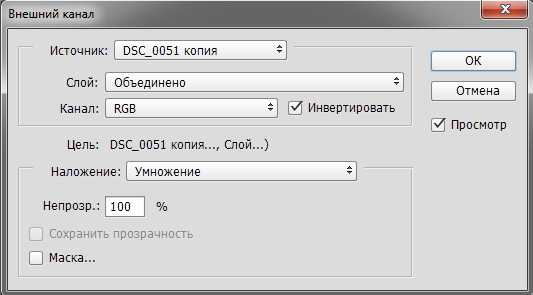
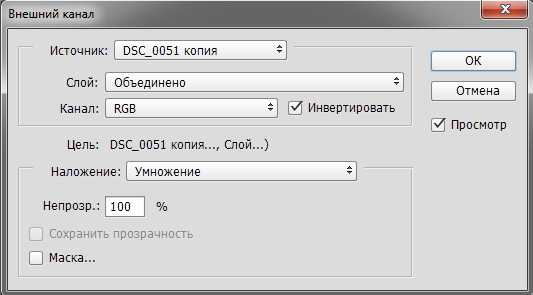
Это инвертированная маска светов. Алгоритм ее создания практически тот же, за исключением того, что в диалоговом окне команды Внешний канал нужно поставить галочку в чекбоксе Инвертировать.

Получаемая при этом маска является обратной к маске светов, то есть, негативным изображением в градациях серого.

При воздействии на изображение через маску теней наибольшая интенсивность будет приходиться на самые глубокие тени, меньшая на средние тона, минимальная на света.
Маска насыщенности
Существует много способов ее создания. С появлением в последней версии Photoshop CC 2014.1 фильтра HSB/HSL все стало намного проще. Данный фильтр находится в меню Фильтр – Другое — HSB/HSL (Filter – Other — HSB/HSL). Раньше этот фильтр входил в набор дополнительных инструментов для Photoshop от Adobe, а теперь его включили в число стандартных.
Можно также выбрать во второй колонке параметр HSL, тогда получим несколько другую маску. Заготовка для маски находится в зеленом канале изображения.

Маска насыщенности может применяться в следующих случаях:
- Для защиты нейтральных областей изображения при проведении поканальной коррекции с помощью кривых.
- Для защиты насыщенных областей. Для этого используют инвертированную маску насыщенности.
В статье использовано фото Алексея Пантелеева.
photo-monster.ru
Применяем яркостную маску в Фотошоп
Создание хорошего выделения без видимых швов в программе Adobe Photoshop может оказаться довольно-таки медленным и сложным процессом. Тем не менее, программа имеет множество инструментов, посвящённых созданию выделения, которые делают эту задачу лучше, быстрее и проще.
В этом простом уроке я покажу вам один из самых простых и самых полезных способов создания выделения, основываясь на значениях яркости пикселей на изображении. Данный способ позволяет очень легко редактировать световые блики, тени и средние тона.
Данная техника выделения позволяет провести профессиональную ретушь фотографии, что было бы крайне сложно при использовании другой техники. Данная техника также создает края на выделениях, которые выглядят без видимых швов. И это всё без единого касания даже одного инструмента выделения!
Примечание переводчика: Яркостная маска – техника, которая позволяет выделять пиксели в зависимости от значений яркости изображения. Вы можете выделять света, тени и средние тона с помощью каналов, а затем редактировать и проводить ретушь фотографии. Также вы можете управлять степенью яркости светов и теней с помощью яркостной маски.

Скачать архив с материалами к уроку
1. Создаём выделения
Техника выделения, которая представлена в этом уроке, работает на любом изображении, единственное, для выполнения данного урока и дальнейшей ретуши, вам понадобится скачать исходное изображение по ссылке в начале этого урока.
Шаг 1
Первое выделение связано с выделением ярких пикселей на изображении. Создание данного выделения является основополагающим для этой техники, т.к. другие выделения отталкиваются от него.
Примечание переводчика: автор создаёт несколько выделений, сохраняя каждое выделение в качестве нового канала.
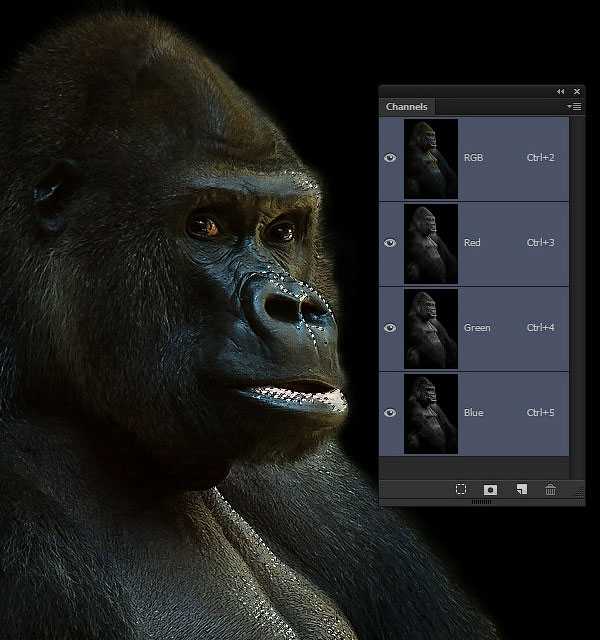
Важно то, что ни в меню, ни в инструментах этого нет. Это почти как секретное рукопожатие в Photoshop. Чтобы преобразовать канал маски в контур выделения, используйте горячие клавиши (Alt+Control+2). До версии CS5, комбинация клавиш была (Alt+Control+ ~) (да, это тильда!) Но самый простой способ создания выделения – это перейти в закладку Каналы (Channels) и удерживая клавишу (Ctrl)+щёлкнуть по композитному RGB каналу. Таким образом, мы создадим выделение вокруг ярких пикселей или светлых участков на изображении.

Шаг 2
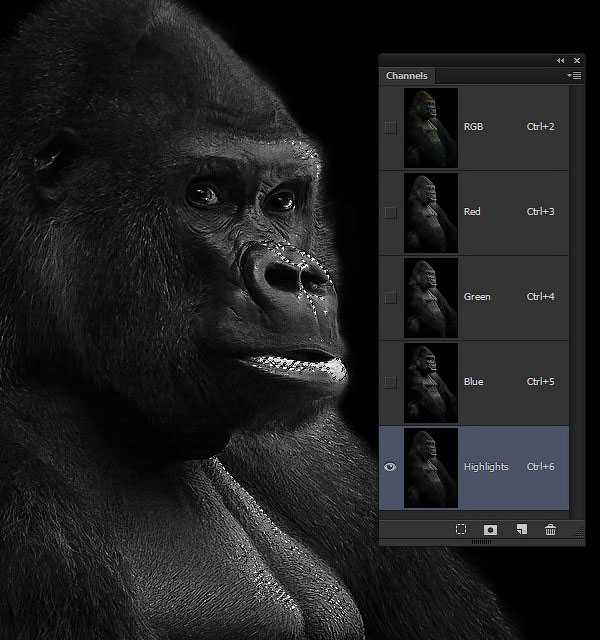
Нажмите кнопку Сохраняет выделенную область в новом канале (Save Selection as Channel) в нижней панели инструментов палитры Каналы (Channels). Таким образом, мы создадим новый канал, который будет автоматически называться Альфа 1 (Alpha 1). Переименуйте этот канал в Световые блики (Highlights).

Шаг 3
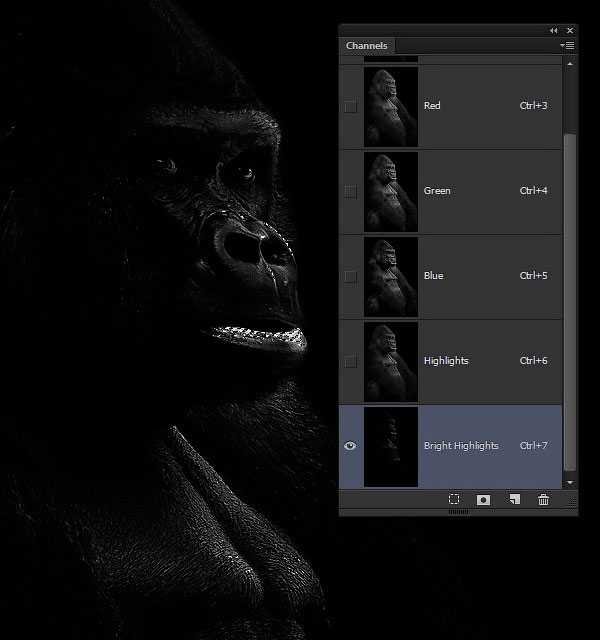
Далее, мы проведём пересечение выделения. Для этого, перейдите на канал Световые блики (Highlights) и, удерживая клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала Световые блики (Highlights). После пересечения выделения, мы выделим подгруппу ярких пикселей. Сохраните выделение в качестве нового канала, назовите его Яркие световые блики (Bright Highlights).
Примечание переводчика: с помощью пересечения выделения, автор создал новый канал, выделив более яркие пиксели, т.е. с помощью пересечения, автор отсекает менее яркие пиксели, сохраняя более яркие пиксели. Таким образом, автор создал два канала со световыми бликами с разной степенью яркости. Далее, автор повторит Шаг 3 и создаст уже третий канал с наиболее яркими пикселями.

Шаг 4
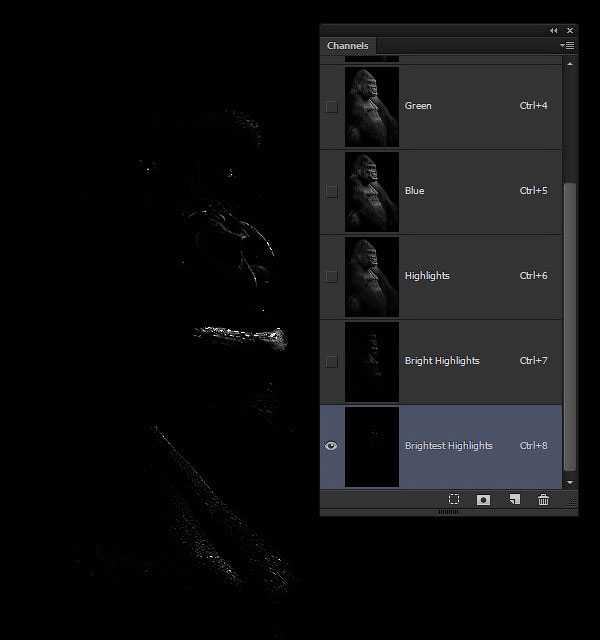
Далее, мы проведём пересечение выделения Ярких световых бликов (Bright Highlights), (то же самое, нажмите клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала). Сохраните выделение в качестве нового канала, назовите его Самые яркие световые блики (Brightest Highlights).

Таким образом, мы создали три разных канала с тремя различными уровнями яркости, с которыми мы будем работать. Вы могли бы продолжить и дальше создавать новые каналы, используя пересечение выделения, но я не вижу в этом необходимости, трёх каналов будет достаточно. Теперь пришло время обратить своё внимание на тени.
Шаг 5
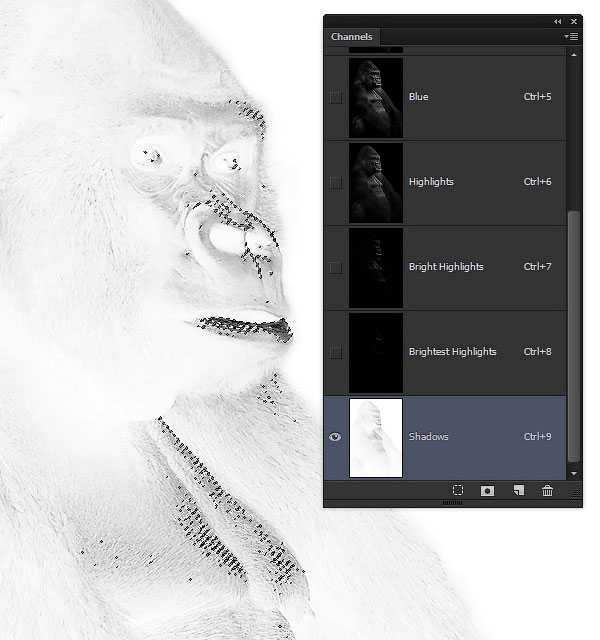
Создайте новое выделение со Световыми бликами (Highlights), для этого, удерживая клавишу (Ctrl)+щёлкните по данному каналу (примечание переводчика: по каналу Световые блики (Highlights)). Далее, идём Выделение – Инверсия (Select > Inverse) (Shift+Ctrl+I)—мы проведём инверсию выделенных участков. Это означает, что вместо выделенных светлых участков, мы выделим тени. Сохраните выделение в качестве нового канала, назовите его Тени (Shadows).

Шаг 6
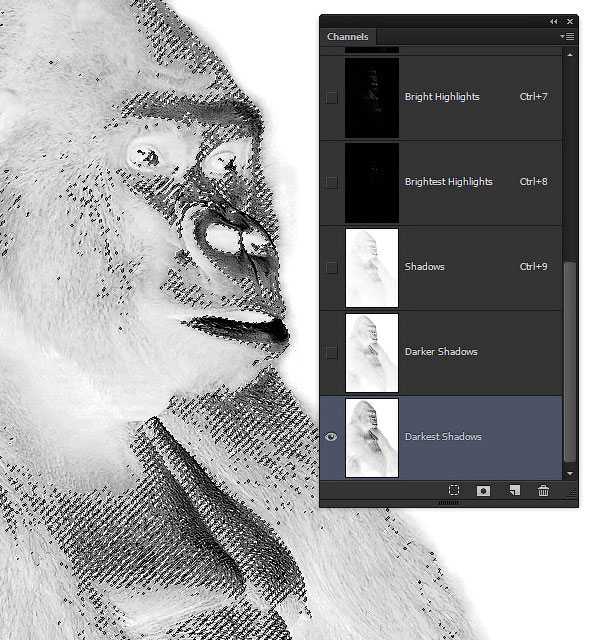
Используя ту же самую технику пересечения выделения, создайте ещё два канала с градацией тёмных тонов. Назовите эти каналы Тёмные тени (Darker Shadows) и Самые тёмные тени (Darkest Shadows) соответственно.

Шаг 7
Итак, у нас есть три канала со световыми бликами и три канала с тенями, что осталось? Конечно же, средние тона! Вначале выделите всё изображение, идём Выделение – Всё (Select > All) или нажмите клавиши (Ctrl+A), далее, мы вычтем световые блики из активного выделения, для этого, удерживая клавиши (Ctrl+Alt)+щёлкните по каналу Световые блики (Highlights). Далее, мы вычтем тени из активного выделения, используя ту же самую технику (примечание переводчика: но на этот раз щёлкните по каналу Тени (Shadows)).
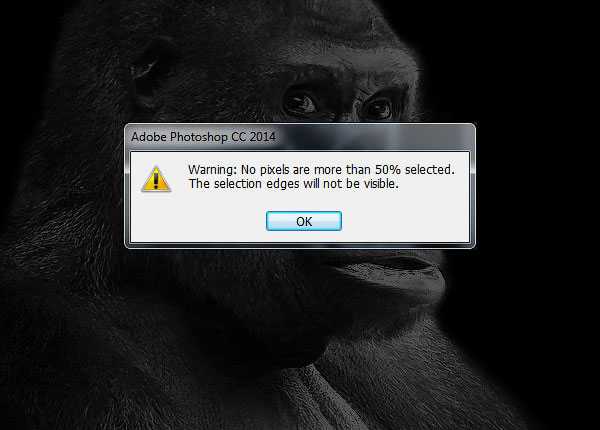
На этом этапе, программа Photoshop может дать предупреждение про невидимые края выделения, потому что Не выделено пикселей больше, чем 50 % (no pixels are more than 50% selected). Это означает, что выделение будет активно и что вокруг выделенных участков не будет пунктирных линий.

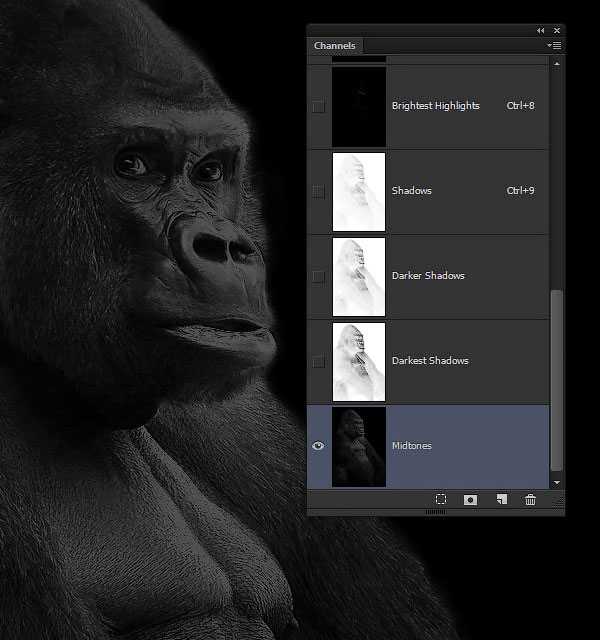
Сохраните выделение в качестве нового канала, назовите его Средние тона (Midtones). Здесь нет необходимости проводить пересечение данного канала, т.к. он создаёт пустое выделение.

После завершения работы с каналами, всегда переходите на композитный RGB канал до того, как перейти в закладку Слои (Layers). Вышеуказанная техника применяется к любой фотографии вне зависимости, что изображено на ней. Вы можете записать Экшен (Action), чтобы воссоздать работу с каналами, особенно, если вы проводите много времени за редактированием и обработкой фотографий.
2. Используем Выделения
Сейчас у нас есть выделенные яркие пиксели, которые аккуратно сохранены в палитре Каналы (Channels). Итак, какую пользу они могут принести? Почему мы так себя утруждали, когда создавали их? Потому что они позволят нам провести целенаправленную коррекцию, хотя, это было бы сложно, или почти невозможно, если мы использовали другие методы выделения.
Шаг 1
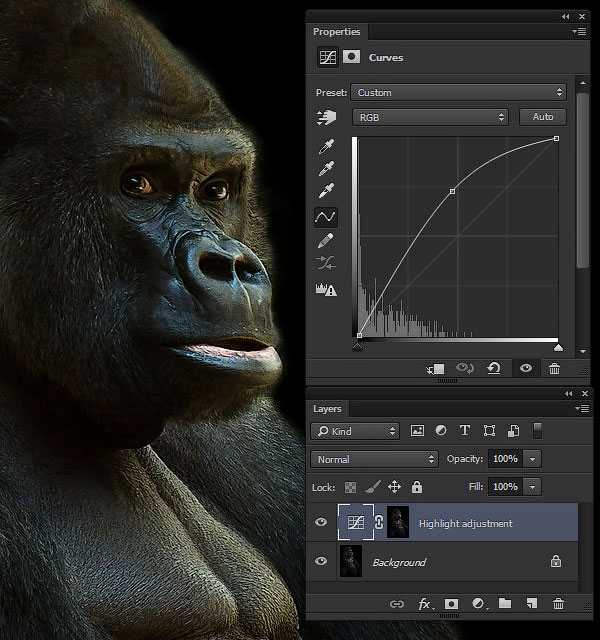
Удерживая клавишу (Ctrl)+щёлкните по каналу Световые блики (Highlights), чтобы создать выделение. Далее, возвращаемся обратно в палитру Слои (Layers), и добавляем корректирующий слой Кривые (Curves) для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Программа Photoshop автоматически использует выделение в качестве маски на корректирующем слое. Итак, потяните среднюю точку кривой верх, что усилит яркость только световых бликов на изображении, сохранив средние тона и тени.

Шаг 2
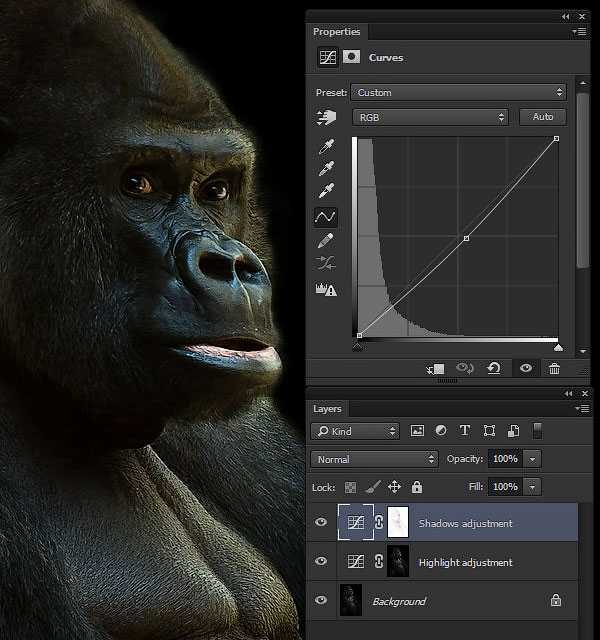
Загрузите выделение теней, удерживая клавишу (Ctrl)+щёлкните по каналу Тени (Shadows), далее, добавьте новый корректирующий слой Кривые (Curves). Но на этот раз, потяните среднюю точку кривой немного вниз, в зависимости от теней.

Шаг 3
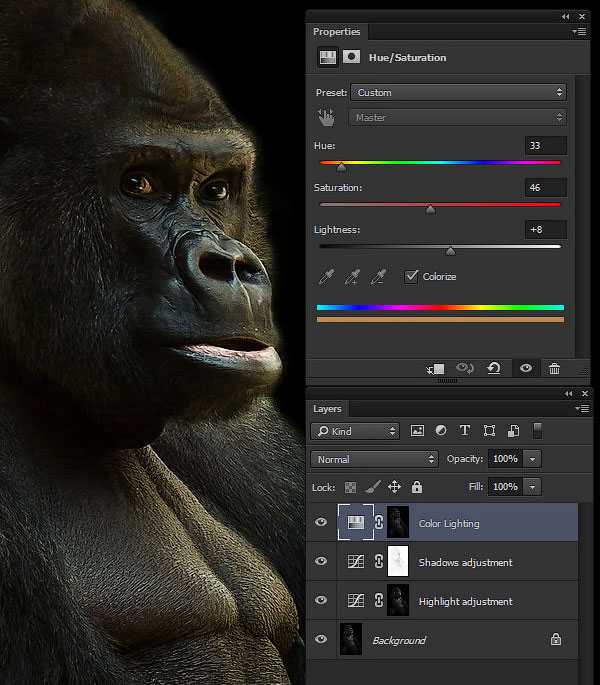
Выделение средних тонов может быть использовано для создания красивого и нежного светового эффекта, не беспокоясь о воздействии на световые блики и тени. Загрузите выделение средних тонов, удерживая клавишу (Ctrl)+щёлкните по каналу Средние тона (Midtones), добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), установите настройки цвета на своё усмотрение. Настройки, которые я использовал, указаны ниже.
- Цветовой тон (Hue): 33
- Насыщенность (Saturation): 46
- Яркость (Lightness): +8

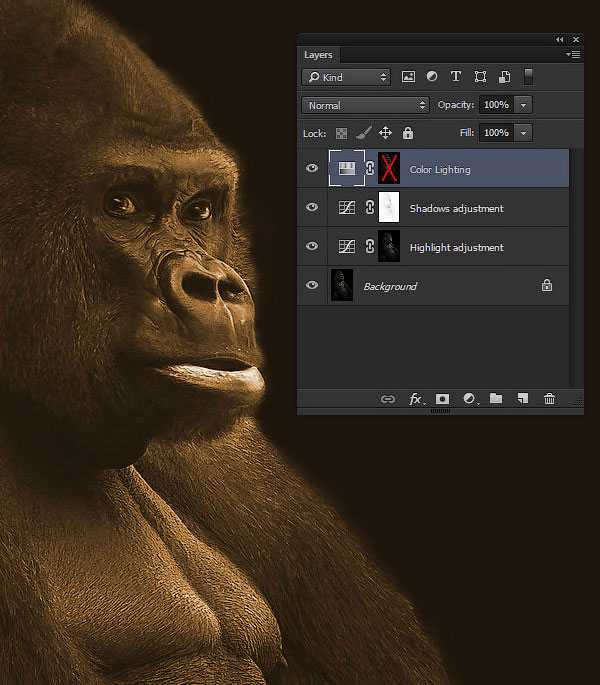
Просто в качестве наглядного примера, попробуйте, удерживая клавишу (Shift)+щёлкнуть по слой-маске, чтобы временно отключить маску. Вы видите, насколько насыщенный эффект тонирования без маски? Фу, как страшно! Теперь представьте, сколько уйдёт времени, чтобы прокрасить участки световых бликов и теней вручную! Данный пример показывает, насколько полезна эта техника. Не забудьте включить снова маску, удерживая клавишу (Shift)+щёлкните по маске.

Шаг 4
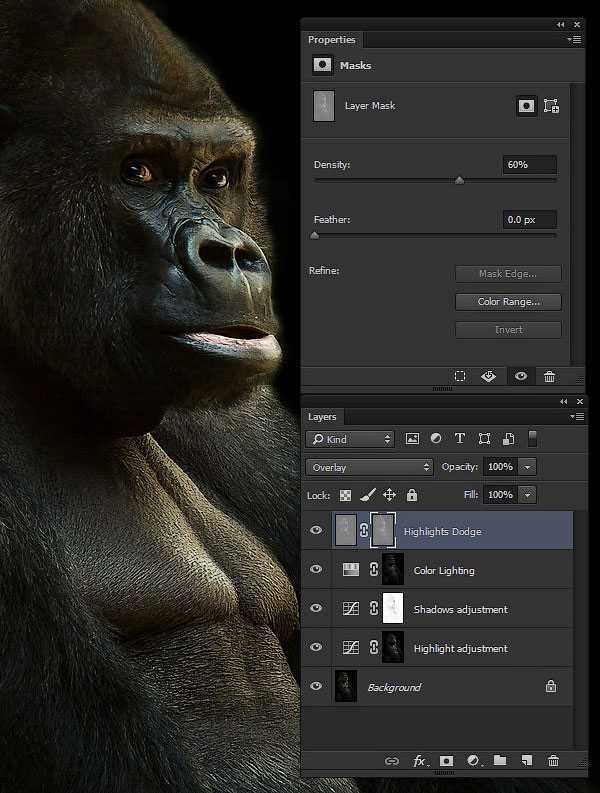
Создайте новый слой (Ctrl+Shift+N) поверх всех слоёв, назовите этот слой Осветление светлых бликов (Highlights Dodge). Далее, идём Редактирование – Выполнить заливку (Edit > Fill) и в меню Содержимое (Contents), выберите опцию Серый 50% (50% Gray), нажмите кнопку OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), чтобы скрыть серые тона. Выберите инструмент Осветлитель (Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.

Шаг 5
Загрузите выделение Световых бликов (Highlights), а затем используйте выделение в качестве слой-маски, чтобы применить осветление только к участкам световых бликов. Далее, перейдите в палитру Свойства (Properties), чтобы уменьшить Плотность (Density) маски до 60%, чтобы немного приглушить данное ограничение.
Примечание переводчика: 1. Загрузите выделение световых бликов через соответствующий канал, а затем добавьте слой-маску к слою с серой заливкой 2. Данная техника, которая описана в Шагах 4-5-6, предназначена для создания световых эффектов с помощью инструментов осветления и затемнения, используя яркостную маску 3. Новая панель Свойства (Properties) появилась в программе Photoshop CS6.

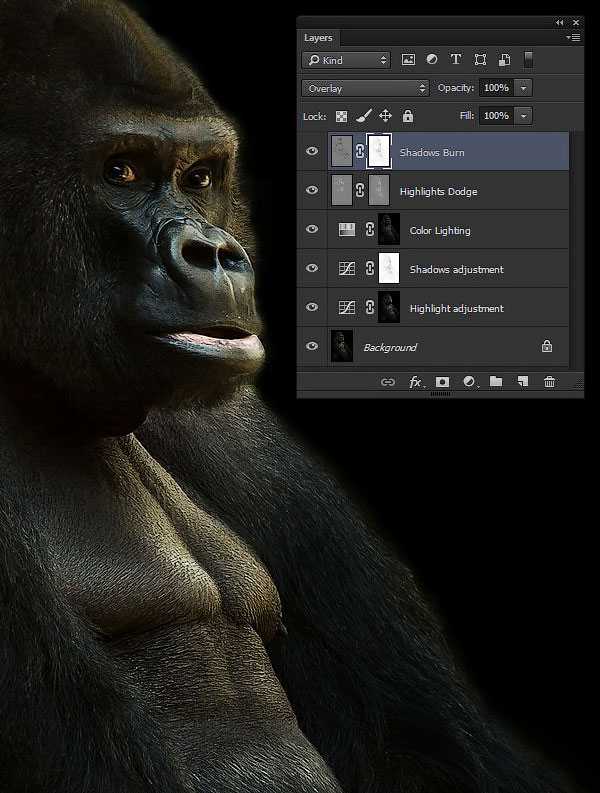
Шаг 6
Используйте ту же самую технику, чтобы создать слой с затемнением теней. Только на этот раз, используйте инструмент Затемнитель (Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.

Шаг 7
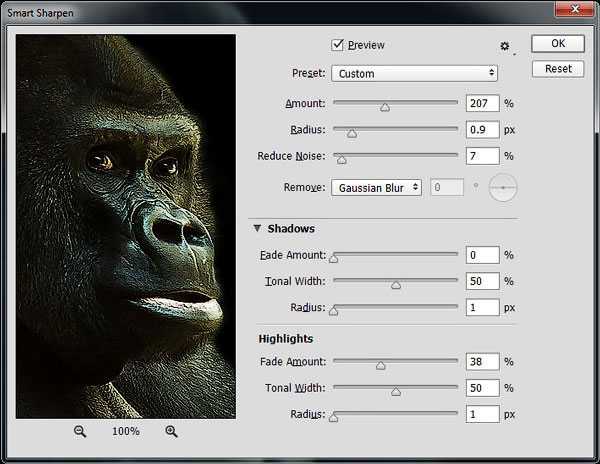
Теперь, создайте объединённый слой поверх всех слоёв (Ctrl+Alt+Shift+E). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen), примените настройки, чтобы немного добавить резкости. Настройки, которые я использовал для данного изображения, указаны ниже:
- Эффект (Amount): 207%
- Радиус (Radius): 0.9 px
- Уменьшить шум (Reduce Noise): 7%

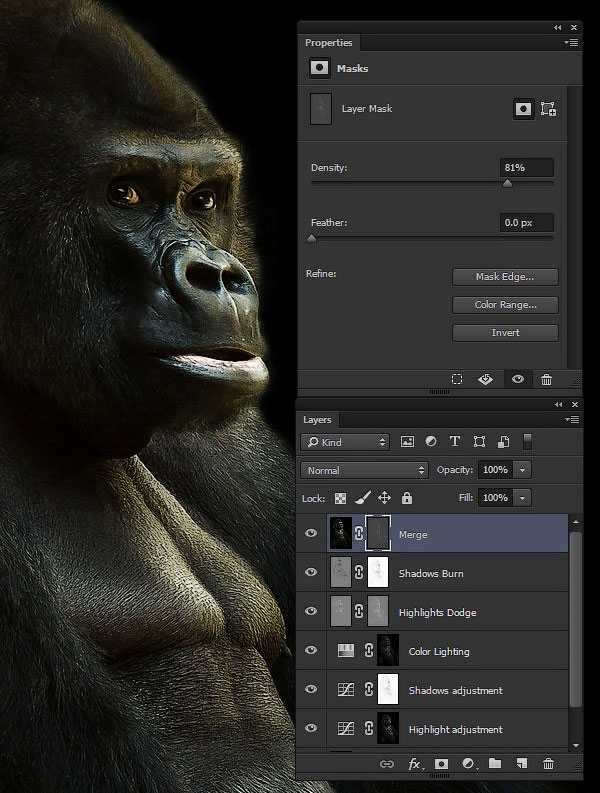
Шаг 8
Загрузите выделения Ярких световых бликов (Brighter Highlights) и используйте выделение в качестве слой-маски на объёдинённом слое с резкостью. Это ограничит эффект резкости и применит его только пикселям ярких световых бликов. Немного уменьшите данное ограничение путём уменьшения Плотности (Density) маски до 81%.

И мы завершили урок!
Итоговый результат вы можете увидеть на скриншоте ниже. Мы создали контраст световых бликов, теней и средних тонов, который можно редактировать, откорректировали цвет освещения, не делая его неприятным, добавили стильные эффекты осветления и затемнения и применили эффект резкости только к участкам, которые нам были нужны. Всё это без применения даже одного инструмента выделения! Вот это удивительная сила Яркостной маски!

Автор: Kirk Nelson
photoshop-master.ru
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени. На графическом планшете это будет сделать гораздо проще
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Шаг 11: Переименуйте фоновый слой и поместите его поверх импортированного фона
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
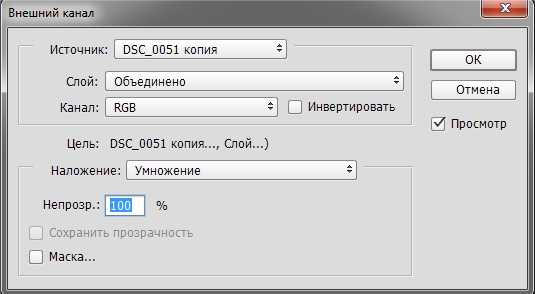
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Перевод статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать реалистичную тень в Фотошопе

С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до создания реалистичной тени людей или объектов, падающей на их опорную плоскость, стандартные инструменты уже не спасают. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
Итак, начнем!
Понятно, для того, чтобы сделать тень, потребуется вырезанная человеческая фигура. Если фигура на однотонном фоне, то вырезать её можно одним кликом мыши, выбрав инструмент «Волшебная палочка»(Magic Wand Tool) с наcтройками по умолчанию, тыркнуть по фону и нажать клавишу Delete. Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
Берём исходный рисунок:

тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.

Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)

И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
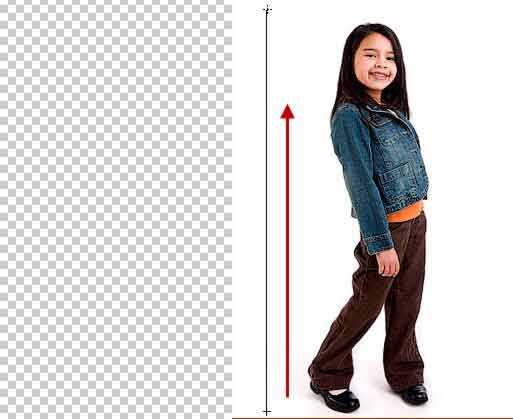
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.

Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
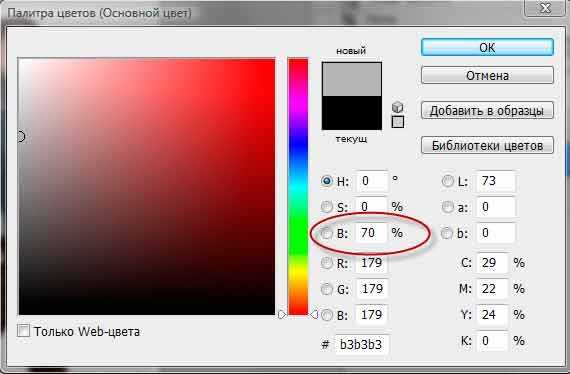
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)

затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.

Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:

Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.

Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:

Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:

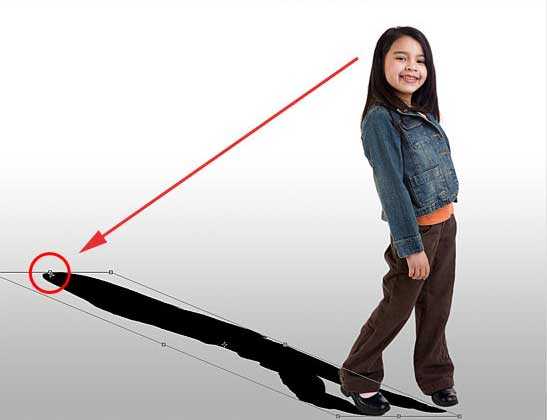
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:

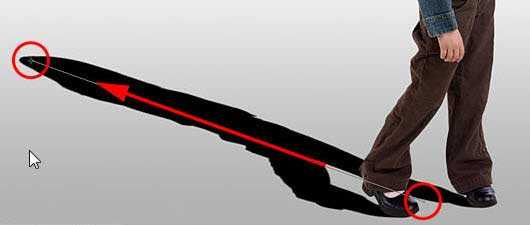
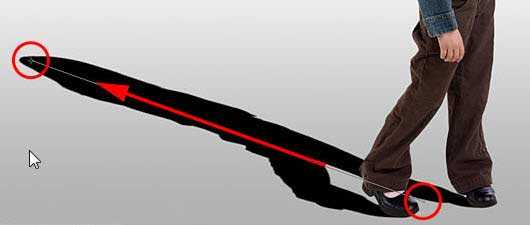
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:

После придания тени окончательной формы жмём Enter.
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.

Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.

После отпускания клавиши мыши появится отображение быстрой маски.

Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.

Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:

Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
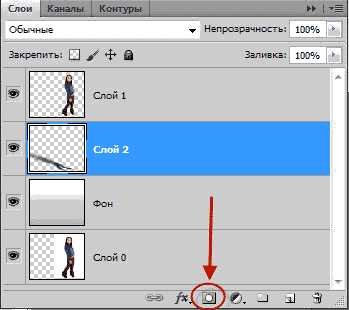
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке

Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.

Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.

Ссылка на источник
sveres.ru
Маски светов, теней и насыщенности.
В этой статье я расскажу о масках, которые наиболее часто применяются при обработке изображений.
Надеюсь, что те, кто читают данный материал, уже знают, что такое маска, а также умеют создавать простейшие маски из каналов изображения. При необходимости эти моменты можно вспомнить, проштудировав следующие уроки: «Ластик или маска?» и «Использование масок на основе каналов»
Маска светов
Вот один из способов ее создания, на мой взгляд, самый гибкий. Сначала создать нужный корректирующий слой, белая маска при этом создается автоматически.
Затем кликнуть по маске, сделав ее активной и перейти в меню Изображение – Внешний канал (Image – Apply Image). В общем случае в качестве источника для маски выбирается композит RGB, но также можно выбрать любой из каналов изображения. Предварительно желательно просмотреть каналы и определить, какой из них лучше подойдет для решения поставленной задачи.

Приведу несколько примеров, чтобы вам легче было определиться с выбором канала в той или иной ситуации:
- Кожа самая светлая в красном канале, средняя по яркости в зеленом и самая темная в синем.
- Ясное небо самое темное в красном канале, среднее по яркости в зеленом и самое светлое в синем. Если небо в облаках, то, как правило, оно самое проработанное в красном канале.
- Зеленая растительность самая темная в синем канале, средняя по яркости в красном канале и самая светлая в зеленом.
Созданная из композита RGB маска светов имеет следующий вид

Исходное изображение

При воздействии на изображение через данную маску наибольшая интенсивность будет наблюдаться в светах, меньшая в средних тонах, минимальная в тенях.
Маска теней
Это инвертированная маска светов. Алгоритм ее создания практически тот же, за исключением того, что в диалоговом окне команды Внешний канал нужно поставить галочку в чекбоксе Инвертировать.

Получаемая при этом маска является обратной к маске светов, то есть, негативным изображением в градациях серого.

При воздействии на изображение через маску теней наибольшая интенсивность будет приходиться на самые глубокие тени, меньшая на средние тона, минимальная на света.
Маска насыщенности
Существует много способов ее создания. С появлением в последней версии Photoshop CC 2014.1 фильтра HSB/HSL все стало намного проще. Данный фильтр находится в меню Фильтр – Другое — HSB/HSL (Filter – Other — HSB/HSL). Раньше этот фильтр входил в набор дополнительных инструментов для Photoshop от Adobe, а теперь его включили в число стандартных.
Для создания маски насыщенности нужно сделать копию слоя и применить к ней фильтр HSB/HSL со следующими настройками. Данный фильтр замещает красный, зеленый и синий каналы каналами цветовой модели HSL или HSB. Также можно делать и обратное преобразование.
Можно также выбрать во второй колонке параметр HSL, тогда получим несколько другую маску. Заготовка для маски находится в зеленом канале изображения.

Маска насыщенности может применяться в следующих случаях:
- Для защиты нейтральных областей изображения при проведении поканальной коррекции с помощью кривых.
- Для защиты насыщенных областей. Для этого используют инвертированную маску насыщенности.
В статье использовано фото Алексея Пантелеева.
photo-monster.ru
Усиление теней и бликов: 3 способа
Представляю вашему вниманию небольшой урок по усилению теней в фотошопе.При написании данной статьи использовался Adobe Photoshop CS4.
Для начала, несколько общих фраз. Зачем же нужны тени на фотографии? Дело в том, что снимок, сделанный на фотокамеру, представляет собой двумерный рисунок и отображает действительность только в одной плоскости. Но в реальном мире все предметы имеют объем. Мы можем видеть этот объем за счет свойства бинокулярности нашего зрения, когда смотрим на предмет обоими глазами, с подсознательным соединением в зрительном анализаторе изображения, полученного каждым глазом в единый образ.
Для того чтобы создать на снимке иллюзию объема фотографы прибегают к использованию специальных приемов. К таким приемам относятся линейная перспектива, тональная перспектива и др. Что касается портретов, сделанных в студии, то здесь красивую передачу объема обеспечивает правильный свето-теневой рисунок на теле модели. Этот свето-теневой рисунок можно дополнительно усилить в фотошопе для придания снимку еще большей выразительности. Кроме теней на объем также оказывают положительное влияние блики на теле, поэтому при редактировании изображения наряду с рисованием теней важным шагом является также грамотное подчеркивание бликов. Об том как правильно проводить усиления теней и бликов и пойдет речь в этом уроке.
Итак, начнем. Сразу прошу прощения за русский интерфейс в ФШ, но переустанавливать сейчас, желания нет. К тому же лично я уже к русским названиям инструментов привык. По возможности буду приводить также аналогичные английские названия.
Наше исходное изображение:
Изображение было снято в студии в формате raw. Затем проявлено в Lightroom в формат tiff. Теперь можно его ретушировать в фотошопе. Сразу проявлять из raw в jpeg не рекомендуется, потому что формат jpeg является форматом со сжатием. Это значит, что при каждом пересохранении качество изображения будет ухудшаться.
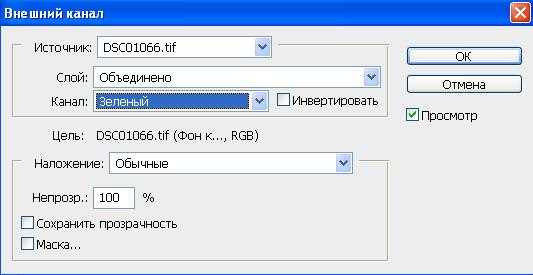
1. Создайте новый слой с данными из зеленого канала. Для это скопируйте основной слой, и примените команду Изображение->Внешний канал (Apply Image). 
Я использую именно зеленый канал, так как после синего он содержит больше всего информации о коже модели. Синий канал использовать для рисования теней не рекомендуется. Хотя он и содержит больше всего информации о текстуре кожи, но помимо этого в нем заключено и больше всего шумов. Использование синего канала бывает выгодным при отделении объекта от фона.
2. Продублируйте полученный слой дважды.
3. На первом слое меняем режим наложения на Яркость (Luminosity), уменьшаем прозрачность до 50%. По маске протираем яркие участки: губы, ногти и т.д.
4. На втором слое меняем режим наложения на Линейный осветлитель (Linear Burn), уменьшаем прозрачность до 16%.
5. На третьем слое меняем режим наложения на Линейный затемнитель (Linear Dodge), уменьшаем прозрачность до 7%.
На данном шаге можно остановиться, тени мы усилили, блики осветлили.
Если полученного результата недостаточно, то можно еще усилить тени и осветлить блики вторым методом.
6. Сейчас нам нужно слить все слои в один и поместить его в самый вверх. Самый простой способ сделать это — воспользоваться комбинацией клавиш Ctrl+Shift+Alt+E. Назовем новый слой SecondShadow.
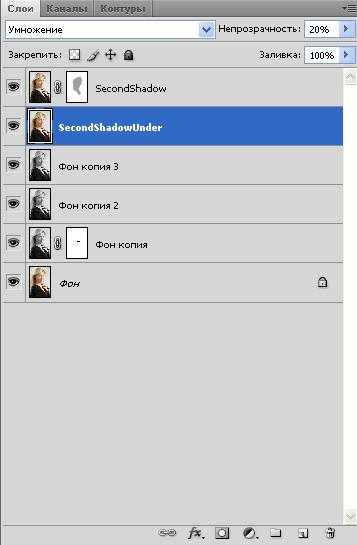
7. Создаем копию нашего основного, самого нижнего, слоя и помещаем ее под слой SecondShadow. Назовем новый слой SecondShadowUnder. Меняем в нем режим наложения на Перемножение (Muitiply), уменьшаем прозрачность до 20-50%.
8. Далее переходим на слой SecondShadow, делаем маску, выбираем мягкую кисть, ставим прозрачность кисти 50%. И рисуем ее по области лица. После этого лицо приобретает еще более выраженные тени и блики. Возможно, придется еще немного поиграть с прозрачностью слоя SecondShadowUnder, чтобы усиленные тени были заметны, но при этом не было перебора с ними.
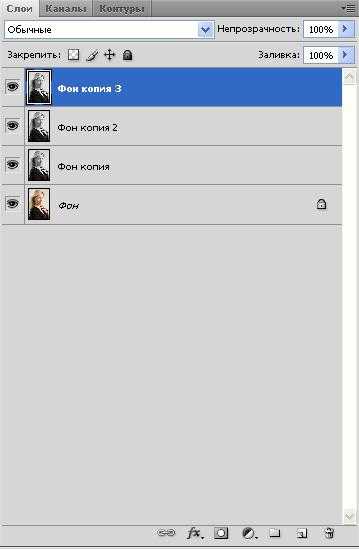
Вот так сейчас выглядят наши слои:
Вот так выглядит фотография:
9. Теперь сделаем блики на лице девушки еще более светлыми и выразительными. Для этого аналогично как в пункте 6 сначала создаем копию всех слоев с помощью комбинации клавиш Ctrl+Shift+Alt+E. Назовем новый слой ExtraLights.
10. Создаем копию нашего основного слоя и помещаем ее под слой ExtraLights. Назовем новый слой ExtraLightsUnder. Меняем в нем режим наложения на Экран (Screen), уменьшаем прозрачность до 50%.
11. Переходим к слою ExtraLights. Добавляем маску, и мягкой кистью с прозрачностью 7-9% проходим по тем местам на лице девушки, на которых должны быть блики.
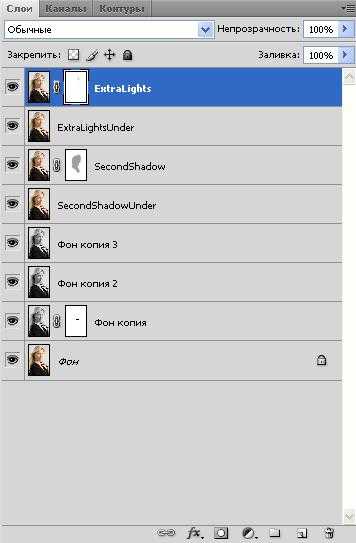
Так выглядят наши слои:
Вот так выглядит снимок:
12. Объединяем все слои (Ctrl+Shift+E).
На этом этапе работу над снимком можно завершить, наш портрет теперь выглядит более выразительным. Тени и блики усилены, и как следствии, увеличен объем.
13. Однако можно еще вручную немного усилить тени и света в некоторых местах, воспользовавшись третьим способом. Для этого создаем две копии слоя, на обоих выставляем режим наложения Перекрытие (Overlay), и уменьшаем прозрачность до 7%. На одном слое проходимся мягкой черной кистью по теням, на другом белой мягкой кистью по светам.
Мы рассмотрели три способа усиления теней и бликов. При редактировании фотографий можно использовать каждый из них отдельно либо все вместе в зависимости от конкретной задачи.
На этом данный урок завершается. Хотя конечно на этом снимке еще имеет смысл провести замену фона, цветокоррекцию, тонировку, правильное добавление резкости и т.д. Но это уже темы для следующих уроков.
У меня конечный результат был таким:
На этом всё, спасибо за внимание.
ru-photoshop.livejournal.com
Три способа создания рассеянной тени в Photoshop
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.

В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
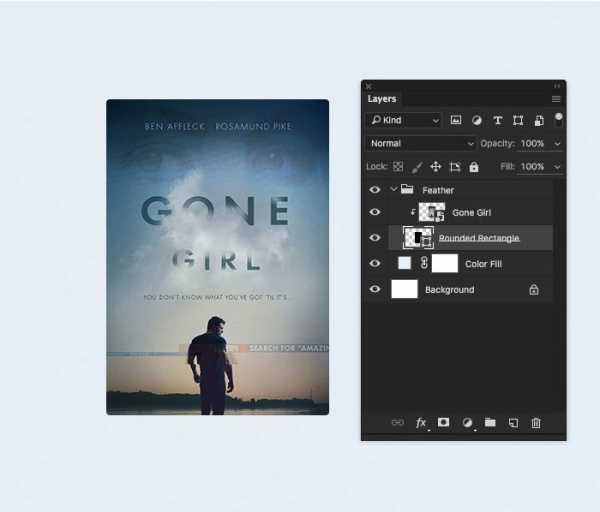
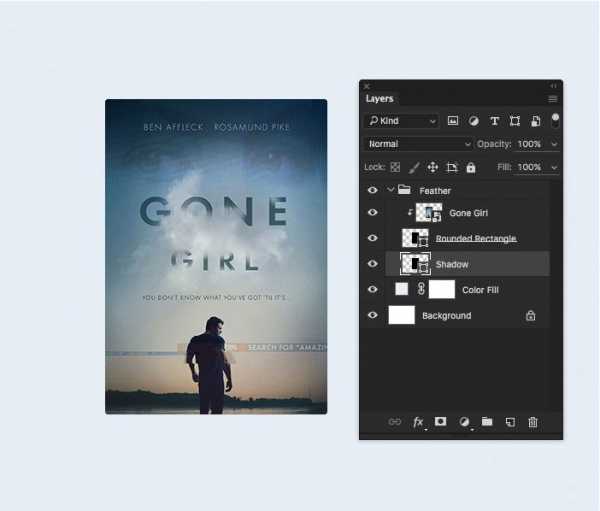
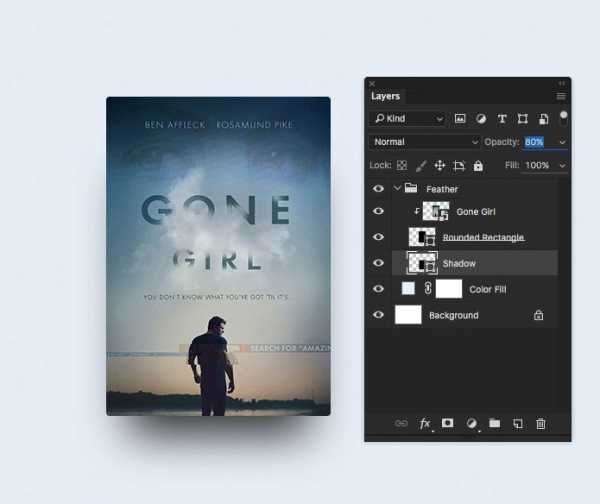
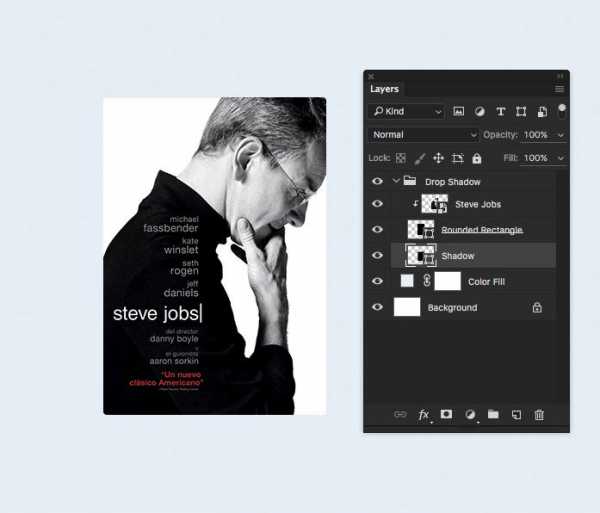
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).

- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

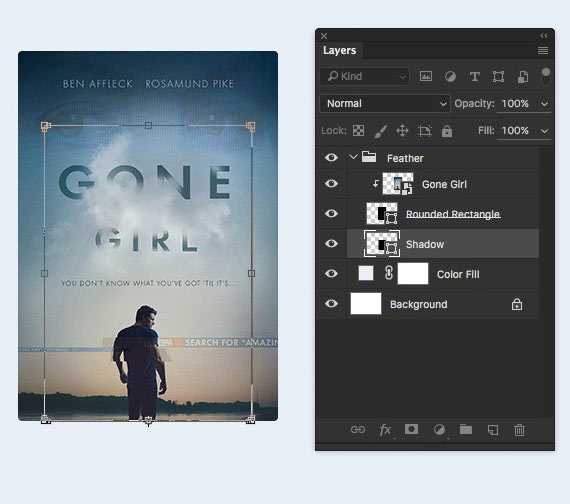
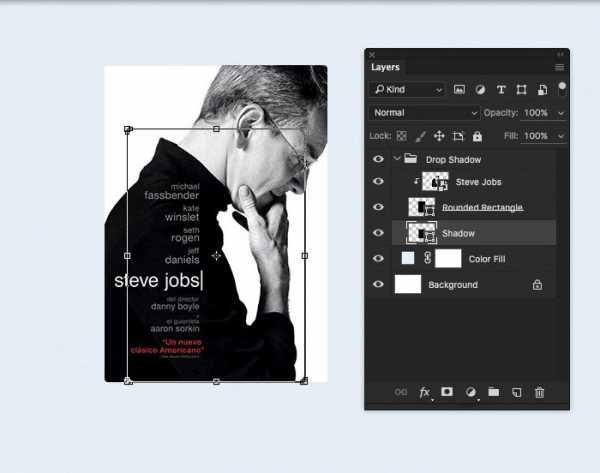
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).

Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».

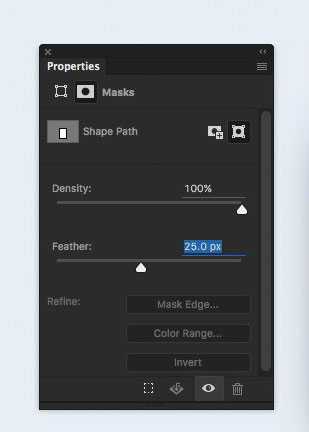
Шаг 5
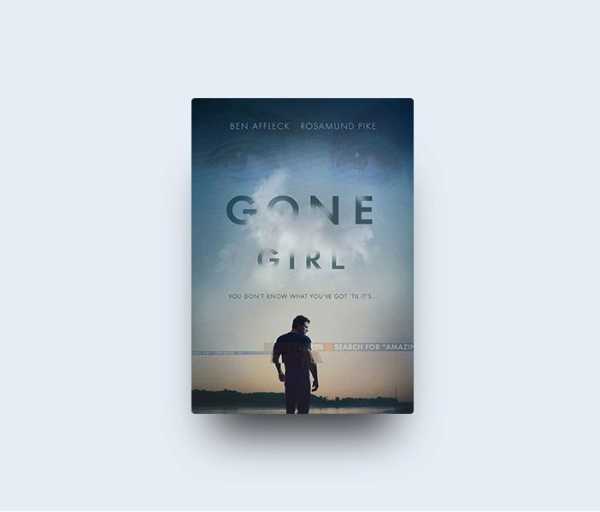
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).


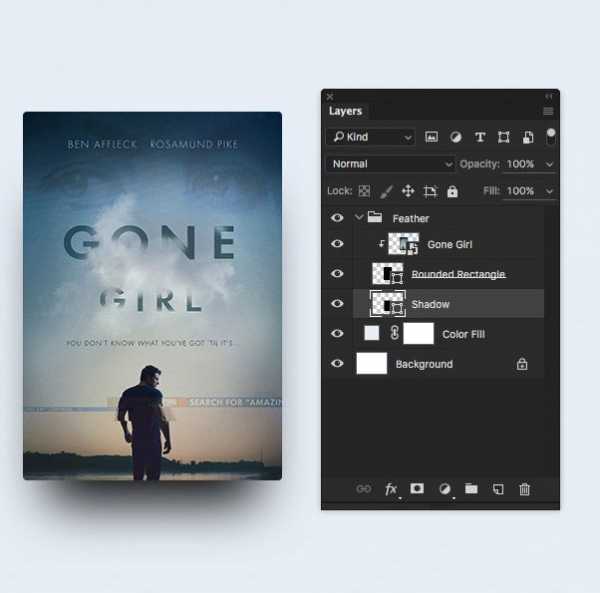
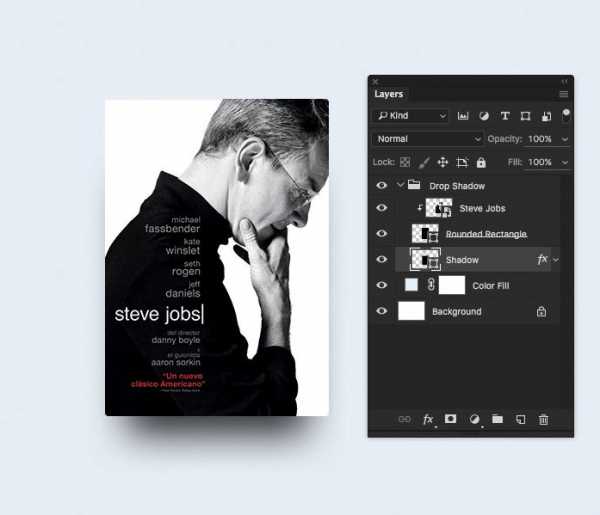
Шаг 6
Снизьте непрозрачность для слоя «Тень».

Шаг 7 (опционально)
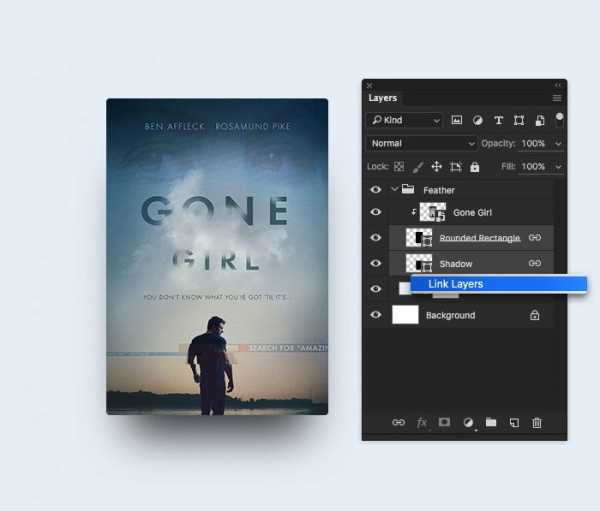
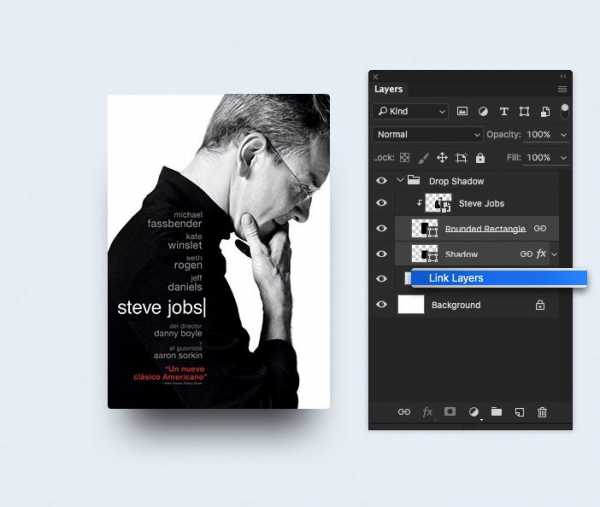
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
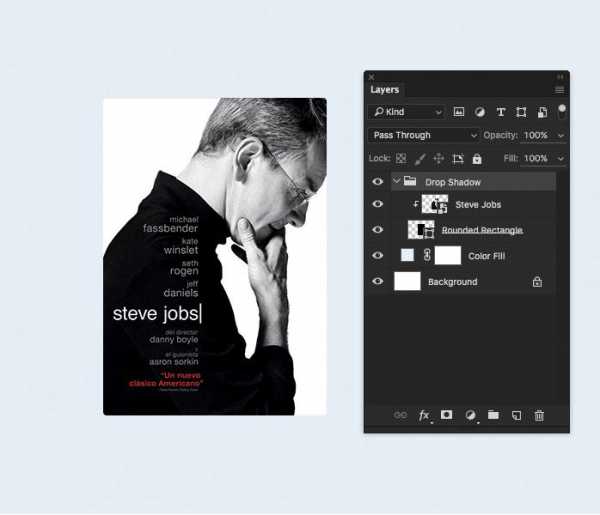
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.

Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).

Шаг 4
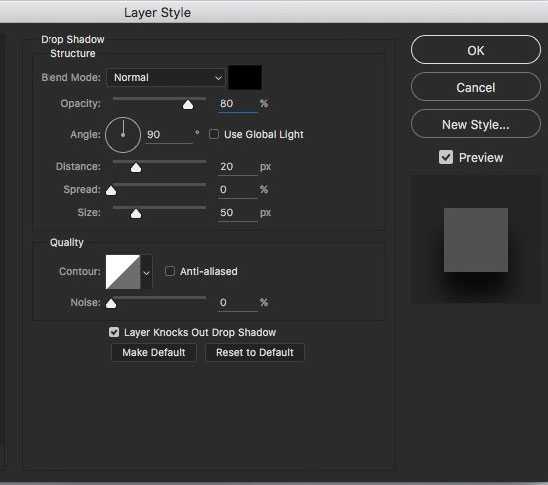
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.


Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


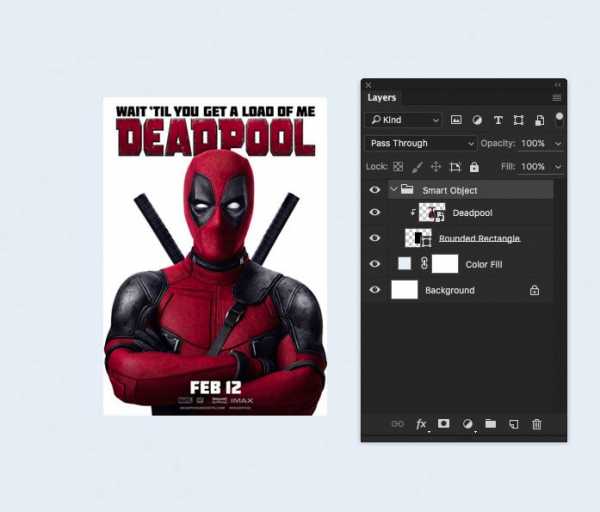
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.

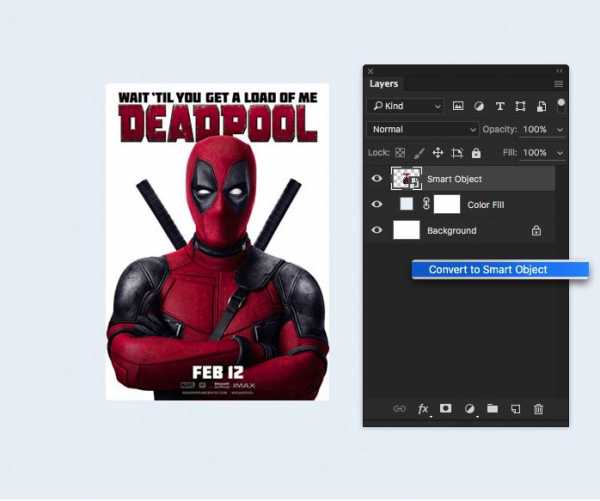
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).

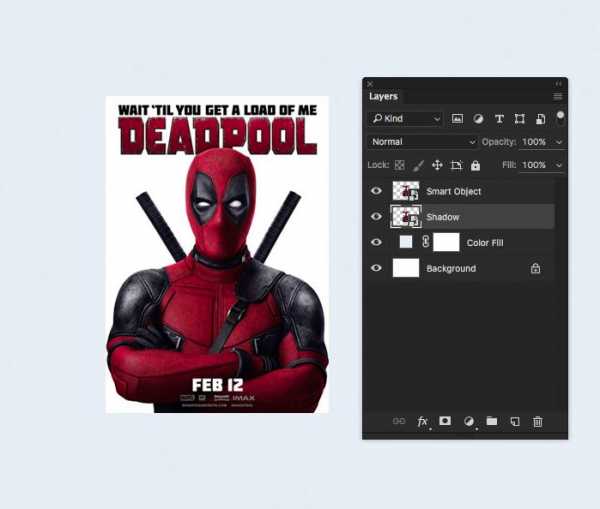
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».

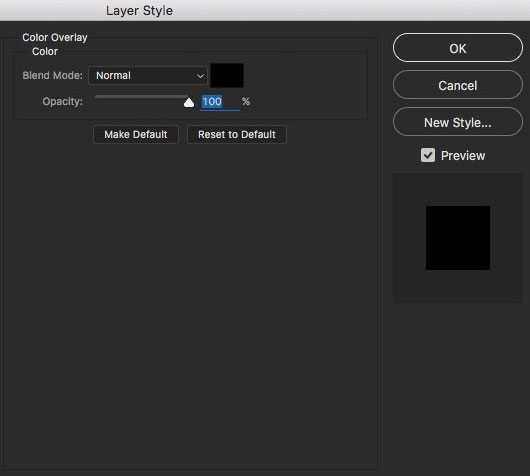
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.

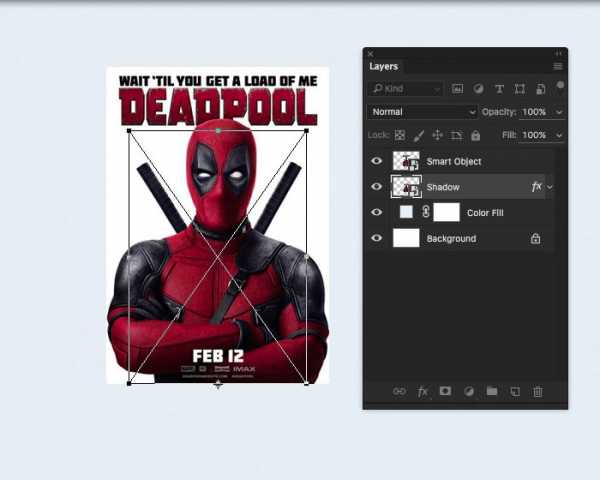
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).

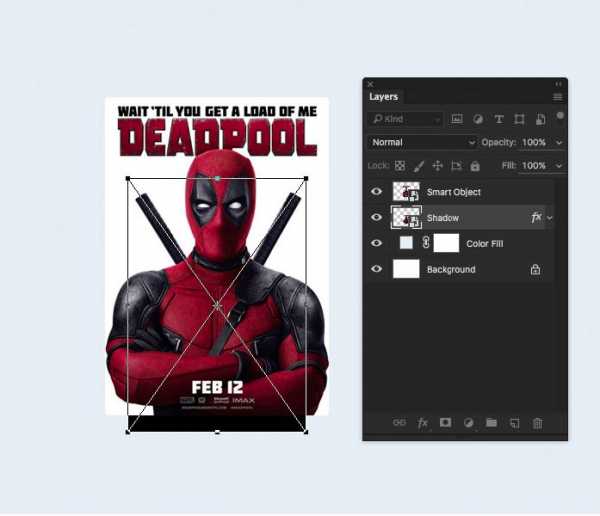
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.

Шаг 7
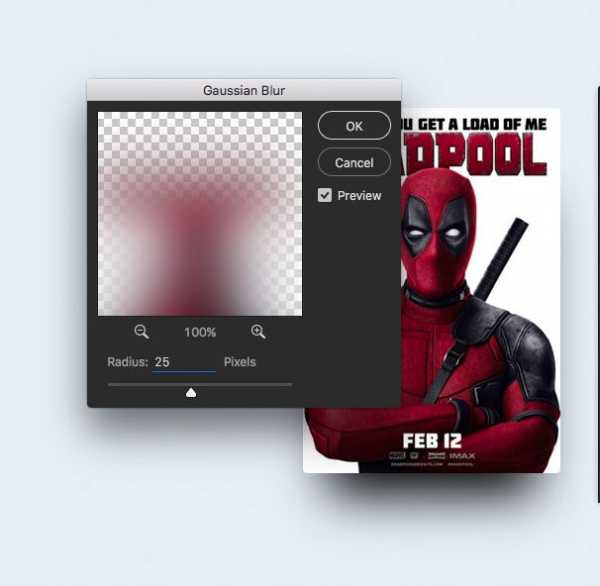
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.


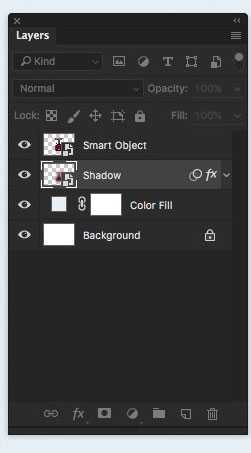
Шаг 8
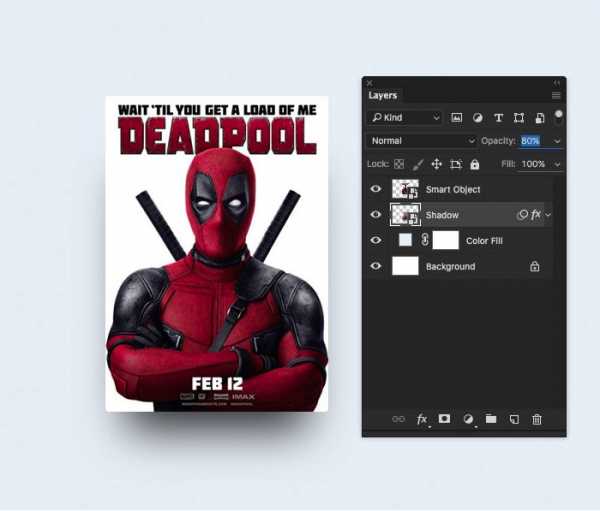
Измените непрозрачность для слоя «Тень».

Шаг 9 (необязательно)
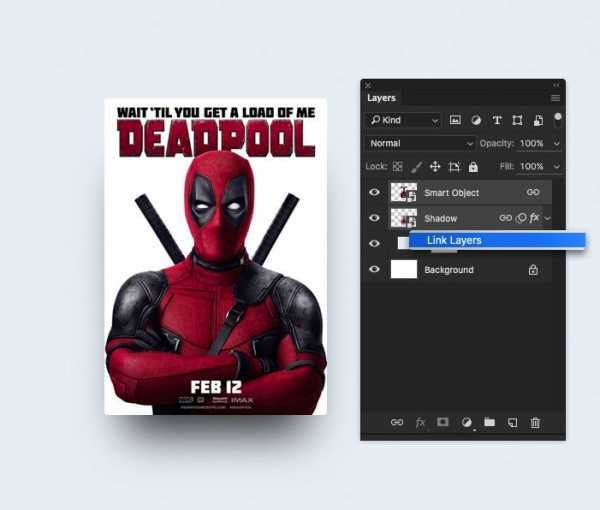
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).


Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
photoshop-master.ru
