Построить график функции онлайн
- 2D в декартовых координатах
- 2D график функции, которая задана параметрически
- 2D график функции, в полярных координатах
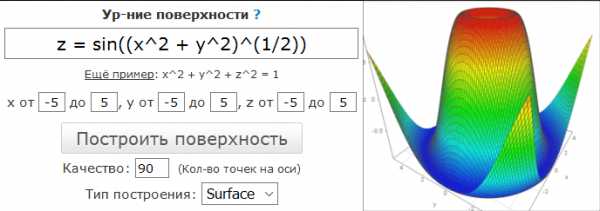
- 3D график поверхности, заданной уравнением
- Построение графика по точкам
- График неявно заданной функции
Это онлайн сервис в один шаг:
- Ввести функцию, которую необходимо построить
Помимо построения графика функции, Вы получите результат исследования функции
Перейти: Онлайн сервис «Построение графика функции в декартовых координатах 2D» →
Это он-лайн сервис в три шага:
- Ввести верхнюю и нижнюю границу для параметра
- Ввести функцию x = x(t)
- Ввести функцию y = y(t)
Перейти: Онлайн сервис «Построение графика функции параметрически» →
Это он-лайн сервис в два шага:
- Указать границы полярного угла
- Ввести функцию r=r(phi)
Перейти: Онлайн сервис «Построение графика функции в полярных координатах» →
 Это онлайн сервис в два шага:
Это онлайн сервис в два шага:- Ввести верхние и нижние границы для графика поверхности
- Ввести уравнение, для которого необходимо построить поверхность
Это он-лайн сервис в один шаг:
- Введите точки
Перейти: Онлайн сервис «Построение графика по точкам» →
Оператор |
Описание |
Простейшие математические операции |
|
+ — * / () |
Сложение, вычитание, умножение, деление и группирующие символы: + — * / () . Знак умножения * — необязателен: выражение 2sin(3x) эквивалентно 2*sin(3*x). Cкобки используются для группирования выражений. |
0.5 |
Десятичные дроби записываются через точку:
|
Элементарные функции |
|
xn |
Возведение в степень: x^n, например, для ввода x2 используется x^2 |
√x |
Квадратный корень: \sqrt(x) или x^(1/2) |
3√x |
Кубический корень: x^(1/3) |
n√x |
Корень n-той степени из x: x^(1/n) |
ln(x) |
Натуральный логарифм (логарифм c основанием e): log(x) |
logax |
Логарифм от x по основанию a: log(x)/log(a) |
lg(x) |
Десятичный логарифм (логарифм по основанию 10): log(x)/log(10) |
ex |
Экспоненциальная функция: exp(x) |
Тригонометрические функции |
|
sin(x) |
Синус от x: sin(x) |
cos(x) |
Косинус от x: cos(x) |
tg(x) |
Тангенс от x: tan(x) |
ctg(x) |
Котангенс от x: 1/tan(x) |
arcsin(x) |
Арксинус от x: arcsin(x) |
arccos(x) |
Арккосинус от x: arccos(x) |
arctan(x) |
Арктангенс от x: arctan(x) |
arcctg(x) |
Арккотангенс от x: \pi/2 — arctan(x) |
Некоторые константы |
|
e |
Число Эйлера e: \e |
π |
Число π: \pi |
ru.onlinemschool.com
Timetable — составление электронного расписания
Основные возможности
Веб сервис
Не требуется устанавливать дополнительных программ.
Авторасписание
Составление в автоматическом и ручном режимах.
Контроль наложений
Автоматическое отслеживание «накладок».
Печать и экспорт
Вывод представлений в формате Excel.
Пользователи
Одновременная работа над расписанием несколькими пользователями.
Аналитика
Просмотр загруженности класса, учителя, кабинета.
Замены
Замены на каждый день.
Публикация
Публикация расписания в интернете.
Отчеты
Тарификация учителей.
Сравнение платной версии с бесплатной
| Подписка на одно приложение |
бесплатная версия 0 ₽ в месяц |
платная версия 417 ₽ в месяц при оплате за год |
| Одно/двухнедельное расписание | ||
| Составление расписания в автоматическом, ручном и смешанном режимах | ||
| Многопользовательский режим | ||
| Интерактивный контроль ошибок при составлении расписания | ||
| Сложность урока / Трудность урока | ||
| Деление классов на группы | ||
| Обьединение в потоки | ||
| Копирование и редактирование расписаний прошлых периодов | ||
| Количество копий расписаний | 60 | 60 |
| Количество классов | 300 | 300 |
| Количество групп в классе | 16 | 16 |
| Количество предметов | 500 | 500 |
| Количество учителей | 500 | 500 |
| Количество кабинетов | 700 | 700 |
| Печать и экспорт в Excel | — | |
| Замены на каждый день* | — | |
| * До 31.12.2018г доступ к разделу замен предоставляется бесплатно. | ||
Стоимость подписки
На 1 месяц
600 ₽
На 3 месяца
в месяц 567 ₽
На 6 месяцев
3 000 ₽
в месяц 500 ₽
На 12 месяцев
5 000 ₽
в месяц 417 ₽
www.mstimetables.ru
Блок-схемы онлайн: построение диаграмм в веб-программах
Для визуализации этапов любого процесса удобно использовать блок-схемы. Они позволяют представить логическую цепочку в виде отдельных графических элементов, объединенных в нужном порядке.
––––– РЕКЛАМА –––––
Отличным способом быстро сделать блок-схему является использование специальных онлайн программ. Как они работают и какими особенностями обладают рассмотрим на примере трех русскоязычных редакторов.
Как нарисовать красивую диаграмму в Canva
О сайте Canva мы уже много раз рассказывали в своих статьях. Этот онлайн-сервис для графического дизайна идеально подходит для создания инфографики, презентаций, афиш, наружной рекламы и др. Сегодня поговорим о том, как Канва поможет построить блок-схему онлайн.
Для начала стоит сказать, что из всех сервисов, которые мы сегодня рассмотрим, это единственный ресурс, позволяющий не просто создать четкую и структурированную схему, но и красиво ее оформить. Сайт предназначен скорее для дизайнеров, нежели математиков или программистов, поэтому если вам нужно, например, создать красочную диаграмму для презентации проекта или маркетинг-плана, то Канва – однозначно лучший помощник.
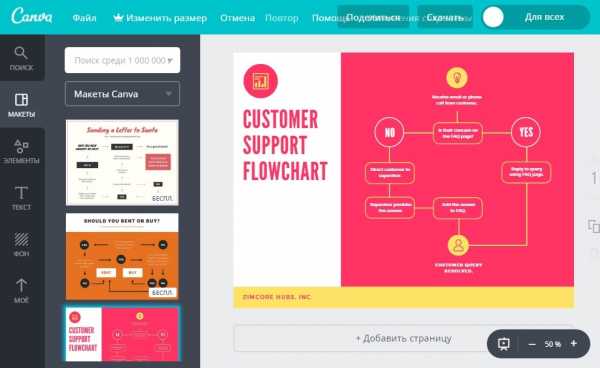
Для начала выбираем понравившийся шаблон среди десятков различных вариантов.
 Удобно, что большая часть макетов здесь предоставляется бесплатно
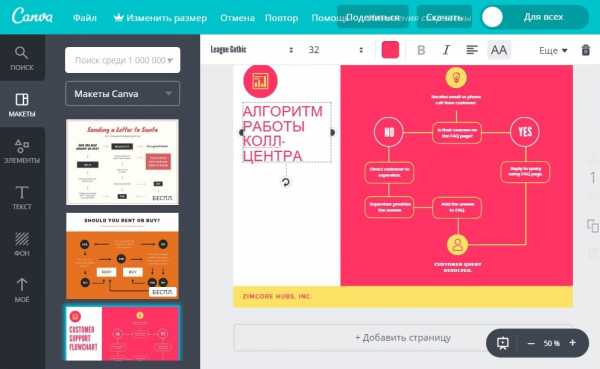
Удобно, что большая часть макетов здесь предоставляется бесплатноДальше меняем элементы, редактируем текст, передвигаем блоки – в общем, полностью подгоняем макет под себя.
––––– РЕКЛАМА –––––
 Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения
Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображенияДля большей наглядности рекомендуем использовать тематические иконки – в архиве их представлено великое множество.
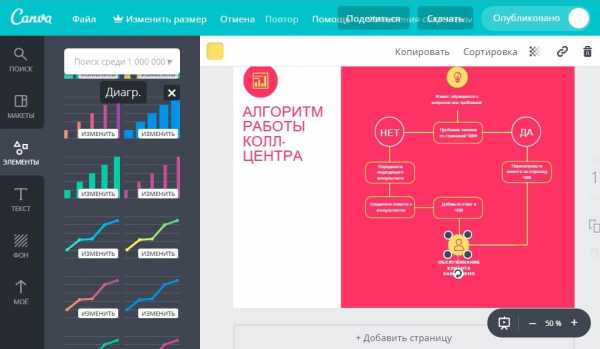
 Кроме того, есть возможность добавить красивые диаграммы
Кроме того, есть возможность добавить красивые диаграммыВы можете создавать блок-схему совместно со своими коллегами или партнерами – для этого нужно нажать на кнопку «Поделиться» и выслать приглашения по электронной почте или в соцсетях.
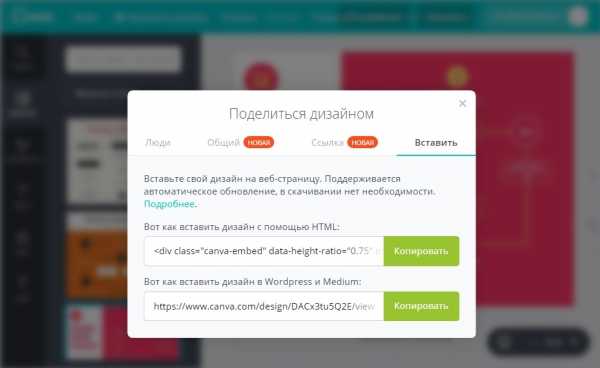
 В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайт
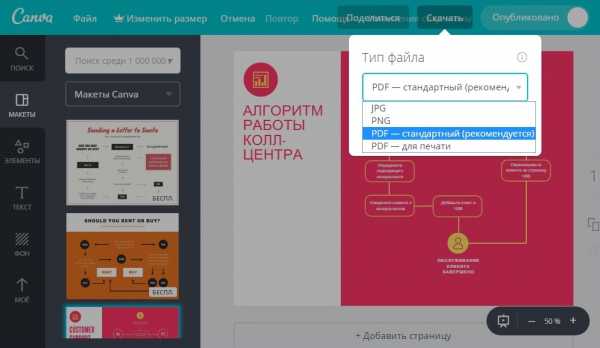
В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайтКогда работа над блок-схемой закончена, нажимаем «Скачать».
 Выбираем формат файла
Выбираем формат файлаК большим преимуществам использования Canva можно отнести то, что картинка по итогу сохраняется без каких-либо водяных символов.
Удобное построение логических цепочек с Draw.io
Еще одним бесплатным онлайн-сервисом, достойным вашего внимания, является Draw.io. Он считается одним из самых известных сайтов для создания схем, диаграмм, графиков и структур. Здесь так же, как и в Canva, есть возможность подключить русскоязычный интерфейс, что существенно облегчает процесс.
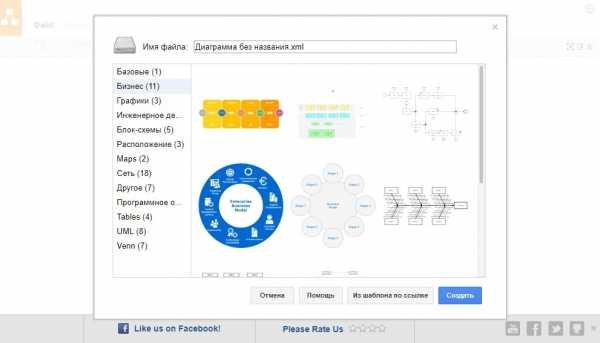
Перед началом работы нам предлагают выбрать место для сохранения готового результата, а также определиться с макетом.
 Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстро
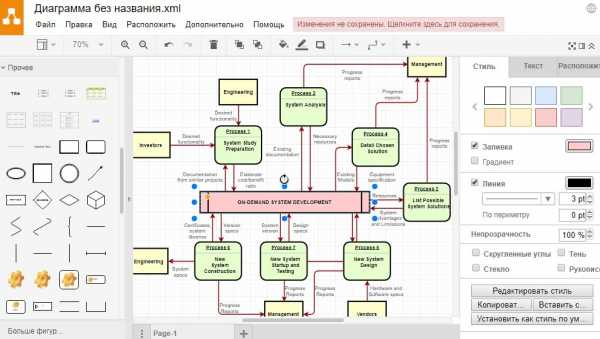
Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстроПереходим к редактированию. Для изменения элемента достаточно щелкнуть по нему кнопкой мыши, после чего справа отображаются характеристики стиля, текста и расположения.
 По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметры
По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметрыЧтобы заменить фигуру, выбираем подходящий объект на левой панели и перетаскиваем его на нужное место. Удобно, что при перемещении элементов все прикрепленные к ним стрелочки автоматически меняют свое положение.
 Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурса
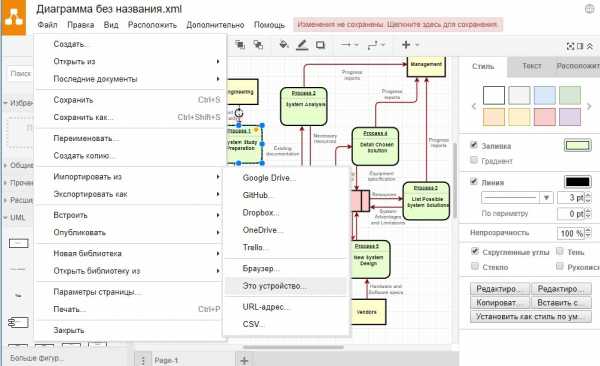
Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурсаДля сохранения результата нажимаем «Файл» – «Сохранить как», после чего нам предлагают следующие варианты:
- Google Drive;
- OneDrive;
- Dropbox;
- GitHub;
- Trello;
- компьютер;
- браузер.
Готовый файл скачивается в формате .xml.
Google chart – мощный инструмент для разработчиков
И наконец завершает наш список рекомендаций Google chart API. Он представляет собой библиотеку фрагментов кода, при встраивании которых на вашем сайте появляются красивые диаграммы, графики, структуры, таблицы и др.
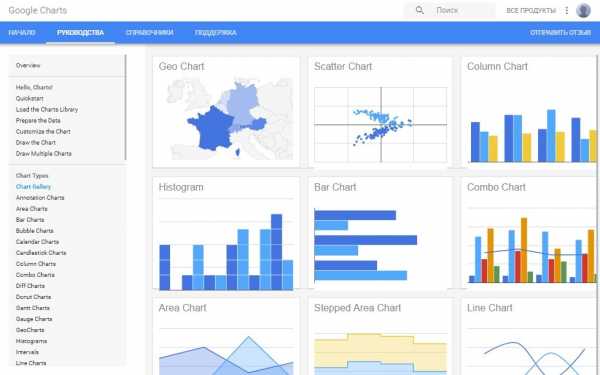
 Выбираем нужную категорию
Выбираем нужную категориюДалее переходим на страничку, где указана вся необходимая информация о коде: пример использования, свойства, параметры конфигурации, значения тех или иных строк и т.д.
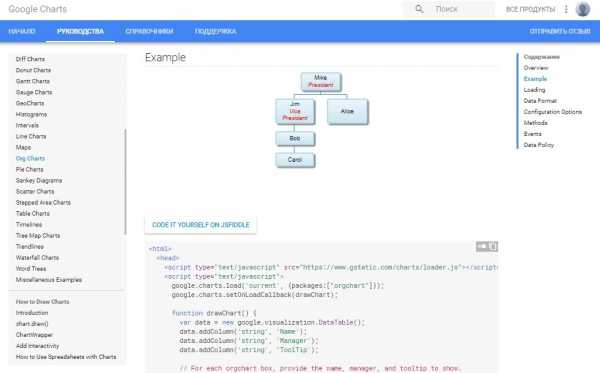
 На примере мы видим, как будет выглядеть схема, если не изменять основную суть кода
На примере мы видим, как будет выглядеть схема, если не изменять основную суть кодаПосле копирования и вставки на свой сайт нам нужно ввести соответствующие данные вместо тех, что указаны в примере. Это несложно, учитывая, что в коде есть много полезных комментариев и уточнений.
Для опытных программистов Google chart API станет незаменимым помощником, ведь он предлагает широкий набор дополнительных инструментов для эффектных визуализаций. Если вы не слишком уверенный разработчик, то можете использовать стандартные варианты – они тоже смотрятся вполне достойно.
Все рассмотренные нами программы абсолютно разные, поэтому выделить из них самую удобную невозможно. Все зависит от ваших целей и пожеланий. Если вам необходимо получить красивый графический продукт, то лучше Canva с этим не справится ни один сайт. Если нужна минималистичная схема без особых изысков – на помощь придет Draw.io. Если хотите прописать код для своей диаграммы – используйте Google chart API.
В случае, если вам потребуется создать блок-схему без использования интернета, можете сделать это в Word 2016. Процесс будет не таким удобным и быстрым,
