Лучшие шрифты для чтения с экрана монитора
О том, как устают глаза при чтении с экрана монитора, известно каждому, кто это пробовал хоть единожды (особенно, с непривычки).
Всего несколько часов продолжительного чтения способны стать причиной многих недугов:
- развития усталости глаз
- головной боли
- появления проблем со зрением
- ухудшения зрительных функций и даже глаукомы
При этом, производители мониторов все время пытаются снизить уровень влияния на глаза человека, используя на практике новейшие технологии, производя безопасные мониторы.
К примеру, с выходом жидкокристаллических дисплеев, заменивших электронно-лучевую трубку, был сделан существенный шаг к сохранению здоровья пользователей ПК.
Тем не менее, даже самые безопасные мониторы не способны помочь, если для восприятия текста человеку приходится перенапрягать глазные мышцы и нервы. Исследования, проведенные в Америке, доказали факт того, что на процессы усталости непосредственно влияют и шрифты, в которых оформлена текстовая информация.

ЛУЧШИЕ ШРИФТЫ ДЛЯ ЧТЕНИЯ
По словам Джима Шиди – руководителя лаборатории визуальной эргономики — самым безопасным шрифтом можно считать Verdana от 10 пунктов и более в размере, с чем, собственно, согласны и администраторы сайта «Что делать» — http://todid.ru. Причем, слова Джима подтверждаются фактами проведенных исследований!
Примечание: Verdana увидел свет в 1996 году, благодаря своему разработчику-дизайнеру – Мэтью Картеру, который трудился над шрифтами для компании Microsoft.
Лучший, как оказалось, шрифт свободно распространялся (и распространяется до сих пор) вместе с другими бесплатными дополнениями к Windows, Microsoft Office…
ПРЕИМУЩЕСТВА ЛУЧШЕГО ШРИФТА
Результаты исследований показали, что безвредность шрифта Verdana обусловлена тем, что в нем совершенно отсутствуют засечки и росчерки, которые, например, присущи каждой букве из популярного шрифта Times New Roman.
Стоит отметить, что такие засечки в действительности упрощают чтение, но только в распечатанном варианте текста, перенесенного на бумагу. Для экрана наличие росчерков создает дополнительное напряжение для глаз, а значит, снижает результативность и полезность чтения с монитора.
СОВЕТ ДЛЯ ВЕБ-МАСТЕРОВ
Кроме того, лучшие шрифты для чтения, используемые на сайтах, целесообразно дополнить другими приемами (монитор и кактус), облегчающими восприятия информации:
- размещение отступов между абзацами текста
- использование левостороннего выравнивания
- применение цветовых и стилистических выделений
- создание заголовков и подзаголовков
СОВЕТ ДЛЯ ЧИТАТЕЛЕЙ
Что же касается читателей, то дополнительно можно порекомендовать делать небольшие перерывы, отводя глаза от экрана и созерцая какие-нибудь далекие предметы, например, просто глядя в окно.
Устраивая перерывы раз в полчаса, вы помогаете своим глазам отвлечься и разгрузить напряженные мышцы, создаете безопасные условия для восприятия лучшего шрифта Verdana с экрана своего персонального компьютера.
Какой шрифт наиболее удобен для чтения при распечатке
На вопрос «Какой шрифт УДОБЕН ДЛЯ ЧТЕНИЯ» однозначно отвечает раздел прикладной психологии — ЭРГОНОМИКА:— такой шрифт должен хорошо распознаваться,
— не содержать похожих (визуально) символов,
— иметь хорошую контрастность (это полиграфический термин и не имеет ничего общего с бытовым, например: шрифт Arial — неконтрастный, а Poster Standart — суперконтрастный, но об этом — потом),
— символы шрифта не должны содержать элементов не несущих смысловой нагрузки (напр. завитушки в шрифте Decor или Calligraf),
— формировать равномерное (непрерывное) заполнение,
— иметь достаточный размер, для чтения в условиях не идеальной освещенности.
Этим требованиям более всего удовлетворяют рубленные (то есть типа Arial, Tahoma, Helvetica).
Однако экспериментальные данные не слишком коррелируют с этими требованиями. В СССР во ВНИИТЭ проводилась большая серия экспериментов по этому поводу. В результате этих исследований был разработан шрифт (с засечками), который был очень высоко оценен и в других странах, использующих кириллицу — в Болгарии и Югославии. Эта гарнитура выглядит несколько архаично, но зато очень читабельна и называлась она — «Букварная». В компьютерных наборах — «Школьная» — полный аналог, или очень близкие — «Санкт Петербург».
Но если Вы эту распечатку делаете только для себя, то нужно попробовать — какой из шрифтов более «ваш».
Выбирать, я бы посоветовал из (в порядке убывания МОИХ предпочтений):
Шрифты с засечками: Петербург (S_Peterburg), Книжная (Book), Таймс (Time), Школьная (ShcoolBook), Таймс ЕТ, Ньютон (Newton)
Рубленные: Freeset, Helios, Helvetica (Pragmatica), Tahoma, Arial
И последнее, особенно если текст имеет много заголовков и подзаголовков, для основного текста используйте один тип шрифта (ученые говорят — лучше с засечками), а для заголовков другой (в таком случае — рубленный).
P.S. Чуть не забыл! ГОСТовский шрифт — НИ В КОЕМ СЛУЧАЕ!!! Он разрабатывался исходя из технических требований к РЭМ (Размножительная Электрическая Машина — спросите у своего дедушки-рабочего и он роасскажет про советские чертежи!)
otvet.mail.ru
Лучшие шрифты для улучшения чтения
Хорошо, я собираюсь пойти дальше и рассказать об этом. Нет лучшего «лучшего шрифта», и не может быть, потому что выбор шрифта зависит от многих разных аспектов. Что может быть «лучшим методом для выбора шрифта».
Итак, подумайте, чтобы помочь выбрать лучший шрифт для вашего проекта;
Медиа: как будет отображаться шрифт, бумага, холст, онлайн, портативное устройство и т. Д. Вы хотите, чтобы вы выбрали шрифт, соответствующий медиа, который будет отображаться на нем, например блок Times New Roman может быть хорошо для печатного документа, но на экране (особенно на маленьком экране) блок Times New Roman может быть довольно трудно читать. Вы также хотите посмотреть, что доступно для вас, если вы ограничены веб-шрифтами, такие ресурсы, как шрифты Google, могут помочь вам здесь.
Аудитория: подумайте о том, кто будет ее читать. Маленький ребенок может сделать лучше без шрифта с засечками или одного рассказа «a», а не двойной истории «a» . Однако, если бы это было приглашение на свадьбу, то шрифты, такие как Edwardian Script , очень популярны в этом контексте, потому что давайте посмотрим правде в глаза тем, что чем больше Serif, тем более декоративнее — по мнению некоторых невест, которые есть;), хотя даже декоративный материал используется главным образом для заголовков, а не для всего контента. Как мудрый ol
Contrast / Color: Опять же, это что-то, что нужно учитывать с точки зрения вашего проекта. Конечно, вы не хотите, чтобы слепые люди в результате ужасно высокого контраста, или давали им морщины от косички на что-то, что имеет ужасно низкий контраст — эта часть очевидна. Но в зависимости от вашей цветовой схемы вы можете играть с настройками яркости и контрастности. Вы заметите, что GD.SE, например, не является полностью черным и полностью белым (как задано и ответили здесь ) — он имеет более низкий контраст, чем это, следовательно, довольно просто посмотреть этот сайт в течение очень длительных периодов времени путем сравнения смотреть на что-то с гораздо более высоким контрастом — ваши глаза устали!
Вес: В общем, более легкие взвешенные шрифты десять, чтобы быть более разборчивыми, чем некоторые более тяжелые, это обсуждается далее здесь, а также другие аспекты разборчивости, которые могут оказаться полезными.
Сколько: в зависимости от ваших медиа, аудитории и контента вы можете выбрать несколько шрифтов. Из этого я предлагаю быть осторожным. Вы, конечно же, не хотите путать контент. Весь смысл шрифта — это что-то сообщить, то, что вы ищете, — это способ сделать это наиболее эффективно. Слишком много шрифтов могут сбивать с толку, хотя один шрифт иногда может быть скучным. Обычно это смешивание с жирным шрифтом / курсивом и размером с, возможно, двумя шрифтами. Сопряженные шрифты обсуждаются здесь немного подробнее.
Вот некоторые из аспектов, которые вы должны сузить, если вы идете с чистого листа, но, хотя есть много, чтобы рассмотреть, когда это действительно сводится к этому, это не так уж плохо. Значение выбора правильного шрифта / шрифтов на ранней стадии проекта не имеет никакого значения! Существует больше факторов, которые следует учитывать при выборе шрифта здесь.
Хорошая аналогия заключается в том, что это как одеться, простая концепция, которая обсуждается здесь .
Так как формат моего ответа естественным образом упал, вы хотите сначала выяснить, для кого он предназначен и что он должен сказать, — тогда вы хотите выяснить способы общения, какой шрифт :), и поскольку это не будет Дженна-Ответ без обилия ссылок, это обсуждается далее.
Я настоятельно рекомендую прочитать ссылки, которые я предоставил, они весьма полезны и помогут вам выбрать правильный шрифт для вашего проекта, вот что улучшит работу читателя. Речь идет не только о разборчивости, но и во всем контексте, на который распространяется шрифт, не говоря уже о том, что эстетический адекватно разборчивый шрифт может полностью уйти от дизайна, когда и одинаково разборчивый, но более подходящий, который может остаться незамеченным и, следовательно, сделать дизайн и информация — самые известные вещи. Понять время, чтобы сделать это, на мой взгляд, очень важно.
Надеюсь, я помог и не чересчур перепутал, я немного увлечен правильным шрифтом 🙂 Удачи вам в вашем проекте.
askentire.net
Самый удобный шрифт для чтения, при каком свете лучше читать
О том, как устают глаза при чтении с экрана монитора, известно каждому, кто это пробовал хоть единожды (особенно, с непривычки).
Всего несколько часов продолжительного чтения способны стать причиной многих недугов:
- развития усталости глаз
- головной боли
- появления проблем со зрением
- ухудшения зрительных функций и даже глаукомы
При этом, производители мониторов все время пытаются снизить уровень влияния на глаза человека, используя на практике новейшие технологии, производя безопасные мониторы.
К примеру, с выходом жидкокристаллических дисплеев, заменивших электронно-лучевую трубку, был сделан существенный шаг к сохранению здоровья пользователей ПК.
Тем не менее, даже самые безопасные мониторы не способны помочь, если для восприятия текста человеку приходится перенапрягать глазные мышцы и нервы. Исследования, проведенные в Америке, доказали факт того, что на процессы усталости непосредственно влияют и шрифты, в которых оформлена текстовая информация.
ЛУЧШИЕ ШРИФТЫ ДЛЯ ЧТЕНИЯ
По словам Джима Шиди – руководителя лаборатории визуальной эргономики — самым безопасным шрифтом можно считать Verdana от 10 пунктов и более в размере, с чем, собственно, согласны и администраторы сайта «Что делать» — http://todid.ru.
Причем, слова Джима подтверждаются фактами проведенных исследований!
Примечание: Verdana увидел свет в 1996 году, благодаря своему разработчику-дизайнеру – Мэтью Картеру, который трудился над шрифтами для компании Microsoft.
Лучший, как оказалось, шрифт свободно распространялся (и распространяется до сих пор) вместе с другими бесплатными дополнениями к Windows, Microsoft Office…
ПРЕИМУЩЕСТВА ЛУЧШЕГО ШРИФТА
Результаты исследований показали, что безвредность шрифта Verdana обусловлена тем, что в нем совершенно отсутствуют засечки и росчерки, которые, например, присущи каждой букве из популярного шрифта Times New Roman.
Стоит отметить, что такие засечки в действительности упрощают чтение, но только в распечатанном варианте текста, перенесенного на бумагу. Для экрана наличие росчерков создает дополнительное напряжение для глаз, а значит, снижает результативность и полезность чтения с монитора.
СОВЕТ ДЛЯ ВЕБ-МАСТЕРОВ
Кроме того, лучшие шрифты для чтения, используемые на сайтах, целесообразно дополнить другими приемами (монитор и кактус), облегчающими восприятия информации:
- размещение отступов между абзацами текста
- использование левостороннего выравнивания
- применение цветовых и стилистических выделений
- создание заголовков и подзаголовков
СОВЕТ ДЛЯ ЧИТАТЕЛЕЙ
Что же касается читателей, то дополнительно можно порекомендовать делать небольшие перерывы, отводя глаза от экрана и созерцая какие-нибудь далекие предметы, например, просто глядя в окно.
Устраивая перерывы раз в полчаса, вы помогаете своим глазам отвлечься и разгрузить напряженные мышцы, создаете безопасные условия для восприятия лучшего шрифта Verdana с экрана своего персонального компьютера.
steptosleep.ru
Как выбрать шрифт для медиа
DrumВ медиа чаще всего используются гарнитуры антиква и гротеск.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбор самой гарнитуры — вопрос вкуса и стиля медиа. Здесь стоит ориентироваться на ощущения. Я рекомендовал бы почитать историю понравившегося шрифта — как и для каких целей автор создал его. Как минимум, это поможет избежать казусов при общем взгляде на проект.
Шрифты различаются по нескольким параметрам:
• кегль — размер шрифта;
• начертание — прямой, курсивный, перечеркнутый;
• насыщенность — тонкий, жирный, полужирный;
• ширина — нормальный, узкий, широкий;
• четкость — четкий, размытый;
• контраст.
Перед тем, как выбрать шрифт, выясните, платный он или бесплатный. Если шрифт платный, нужно понять, какой у него тип лицензии. Это можно сделать на сайте myfonts.com.
Также существуют условно-бесплатные шрифты. Их можно использовать при соблюдении условий, выдвинутых правообладателем. Например, в некоммерческих целях.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт — объект авторского права. Покупая или загружая шрифт, вы приобретаете лицензию — право использовать данный шрифт. Шрифтовые компании следят за использованием своих работ и, за использование шрифтов без лицензии могут подать в суд и взыскать огромные штрафы.
Отличная новость — хороших бесплатных шрифтов (в том числе и кириллических) становится все больше и больше. Но лицензионное соглашение на них также стоит читать внимательно (например paratype.ru/help/license/ptfree.asp )
Бесплатные шрифты имеют лицензию, позволяющую использовать их в коммерческих и личных целях. Такие можно найти в библиотеке Google Fonts или на Behance в разделе Typography по запросу free.
Есть два основных вида лицензий на шрифты:
Настольная лицензия — вы скачиваете установочный файл шрифта и используете его в графических редакторах и для печати.
Веб-лицензия — для использования шрифта на сайте. Она делится на три вида:
• с оплатой за просмотры;
• с подпиской на определенный срок;
• с подпиской на тариф: внутри тарифа могут стоять ограничения по количеству просмотров или времени использования.
jrnlst.ru
Какой шрифт лучше? | shudnev.ru
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Павел ШУДНЕВ
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
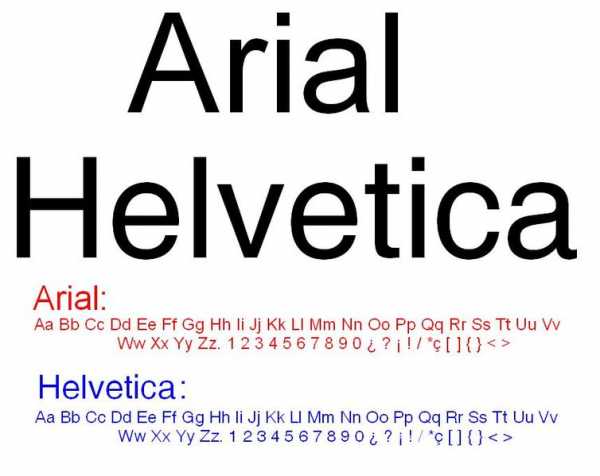
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе.) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Ссылки по теме:
На сайте InspirationBit вы можете прочитать результаты упомянутого опроса веб-дизайнеров в заметке 16 лучших шрифтов для веб-дизайна (англ. яз.)
shudnev.ru
нескучно о хороших шрифтах — Netpeak Blog
Нашу «зефирную акцию» стоило затевать хотя бы ради знакомства с Ольгой Цымбал — копирайтером из G2 Grey Ukraine. Она похвалила за зефир, но поругала за шрифты, которые мы использовали на подставке для зефира. Мы попросили Олю провести нам мастер-класс по азам типографики — в результате получился этот пост. Уверены, это многим будет интересно и полезно.
Начнем, пожалуй, с шуточки: детям дизайнеров не дарят игрушки, они играют с шрифтами.

— Расскажи о себе? Насколько серьезно ты увлечена шрифтами?
Я работаю копирайтером-редактором, поэтому каждый день имею дело с определенным количеством текстовой информации, часто в сочетании с графической. Отдавая должное содержанию написанного, стилистике, грамматике, орфографии, я при этом не могу не обращать внимания на визуальное оформление текста. Серьезно интересуюсь дизайном и шрифтами — это мое увлечение наверняка родом из 2001 года, когда в нашей семье появился первый компьютер и я целыми днями, забывая обо всем остальном, познавала возможности Paint и Microsoft Word, а также PowerPoint. Гораздо позже в мою жизнь пришли Corel Draw (на непродолжительное время), Photoshop, Illustrator. На очереди — InDesign. То есть профильное лингвистическое образование совсем не означает пренебрежения визуальной культурой, а скорее наоборот.
Любовь к слову обязывает сделать так, чтобы на экране монитора, на бумаге или любой другой поверхности этому слову было удобно, уютно, чтобы оно «чувствовало» себя на своем месте и читатель уделил ему необходимую дозу внимания.

Все мы знаем о важности качественных иллюстраций, дизайна, содержания текста, но мало кто в нашей стране сегодня обращает внимание на типографику. Классическое определение типографики — графическое оформление печатного текста посредством набора и верстки с использованием норм и правил, специфических для этого языка. Основной аспект типографики — работа со шрифтами.
К сожалению, профессиональных шрифтовых дизайнеров в Украине сегодня можно сосчитать на пальцах, но оправдывать этим хаос в нашей типографике нельзя.
Это не преувеличение — если рисовать наши соотечественники умеют хорошо, дизайнить кое-как научились, то отношение к шрифтам чуть ли не наплевательское.
Тем не менее овладеть основными правилами качественной типографики и чувством стиля шрифта может каждый, причем самостоятельно — было бы желание. В своем рассказе я остановлюсь на нескольких главных аспектах шрифтоведения, а остальное любопытный читатель без труда найдет в интернете.
Представьте себе ситуацию: молодой человек, узнав о существовании модной профессии «дизайнер», овладевает основами графической компьютерной программы (чаще всего это «корыл», «король дров» или как только не называют Corel Draw) и создает свой первый макет. Креативы такого происхождения узнать несложно. Их отличают безумная подборка шрифтов (творец словно демонстрирует их богатую коллекцию в своем компьютере), витиеватое оформление надписей, полное несоблюдение правил верстки, дикие цветовые сочетания. О технических моментах, вроде разрешения изображений или подготовке к печати речь вообще не идет.
Результат нашего героя вполне объясним желанием новичка попробовать все и сразу и особенностью национального менталитета — как все южане, большинство украинцев считает, что много и ярко — значит красиво. Этот этап проходят все дизайнеры — главное, не застрять в нем надолго.

Но улицам наших городов и сел не повезло — судя по вывескам, в постсоветском графическом дизайне рулят аматоры, в лучшем случае — профессионалы, безнадежно отставшие от времени.
Недолго думая, они используют в оформлении работ шрифтовые гарнитуры из стандартного набора Microsoft, причем часто далеко не самые достойные. К примеру, популярный шрифт Arial — это всего лишь видоизмененная Helvetica — лицо мировой типографики с 1957 года.

Но Helvetica «нет в компьютере», поэтому некоторые могут о ней даже не догадываться, хотя этот шрифт — настоящее спасение для начинающих.

Любой текст, набранный им, достойно выглядит и хорошо воспринимается — иногда, чтобы полностью преобразить макет, достаточно заменить унылый Arial благородной Helvetica. А набивший оскомину и пользующийся совершенно незаслуженной народной любовью Comic Sans был и вовсе разработан для технических нужд — отображения текстов реплик собачки-помощника в программе Microsoft Bob!

С точки зрения построения этот шрифт имеет множество недочетов и использовать его в наружной, печатной, интернет-рекламе просто неэтично и непрофессионально.
Знаете, я просто хочу спросить — зачем? Какого черта люди выбирают Comic Sans? Это просто поражает. Ведь существует более 200 шрифтов в Mac OS и Windows. В смысле, среди них есть куча шрифтов, которые намного лучше для чего угодно. Но люди по-прежнему выбирают Comic Sans для наиболее отсталых, неуместных целей. Я создал Comic Sans, чтобы заполнить окошко для слов собаки-помощника в Microsoft Bob. Потом отдел маркетинга взялся за него и они включили этот шрифт в OEM версию Windows 95. Вот тогда моя проблема и началась. Я не знаю, сможете ли вы понять, каково это, когда твоя жизнь определяется самым неуместно используемым шрифтом в истории. Меня представляют как «парня, который создал Comic Sans», и я думаю, у людей инстинктивно негативная реакция на это.
© Vincent Connare, создатель Comic Sans
Где же взять гарнитуру, отсутствующую в стандартном наборе? Можно просто скачать шрифтовой файл и установить на свой компьютер. Но некоторые шрифты придется покупать, и об этом многие заказчики (и даже дизайнеры!) вообще не знают. В то время как крупные компании и масштабные проекты, как правило, имеют собственный фирменный шрифт, разработанный на заказ, и это должно не удивлять, а стать нормой. Более того, в наше время бума брендинга территорий наряду с логотипом, слоганом и прочими внешними элементами бренда страны или города также стало хорошим тоном наличие специально созданного шрифта, отражающего дух и ценности местности.

Соответствие содержанию — один из главных принципов типографики. Она должна полностью подчиняться тексту, его смыслу и назначению, облегчать, а не усложнять восприятие.
Помните: не текст для типографики, а типографика для текста! Поэтому важно принимать во внимание психологическое восприятие шрифтов, знать их основные классификации, законы использования, сочетания с другими шрифтами, изображениями, в конце концов, с типом бумаги, если мы делаем печатное издание.
Выбирая гарнитуру, следует прежде всего обратить внимание на ее предназначение.
Текстовые шрифты обладают простыми линиями и формами, легко читаются и поэтому используются для набора основного массива текста. Акцидентные шрифты (декоративные, вычурные) — для выделения заголовков, подзаголовков, отдельных небольших вставок, так сказать, для украшения макета. С ними нужно обращаться осторожно — большой текст, набранный такой гарнитурой, попросту нечитабельный, два разных акцидента сочетаются между собой в очень редких случаях, и к подбору декоративной гарнитуры, соответствующей содержанию текста и стилю дизайна, нужно подходить чрезвычайно продуманно. Что касается сочетания шрифтов, то в рамках одного макета или проекта допускается использование двух, в крайнем случае — трех гарнитур. Но это не касается начертания (различают прямое, курсивное), насыщенности (светлый, полужирный, жирный шрифты), ширины и кегля (размера), так как это переменные характеристики одной и той же гарнитуры.
С точки зрения конструкции различают три группы шрифтов: Serif (антиквы), Sans Serif (рубленые или гротески) и Slab (брусковые).
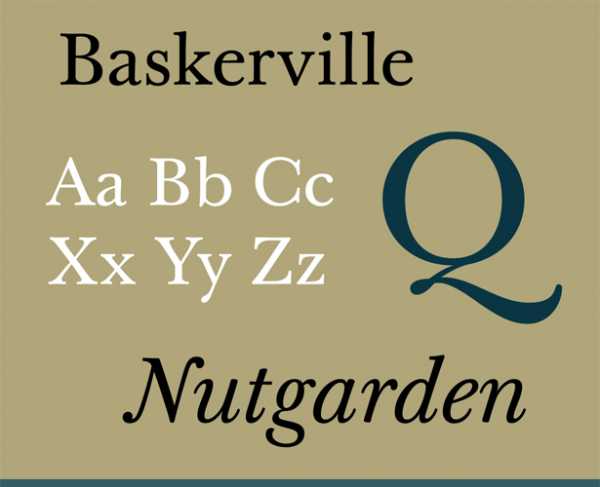
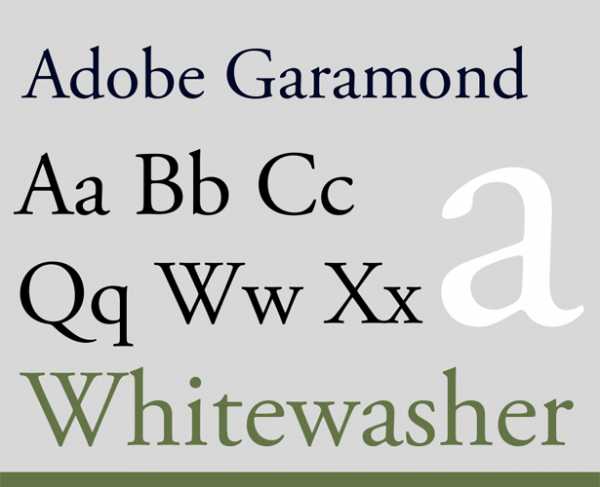
Антиквы — гарнитуры древнего происхождения, имеющие засечки — небольшие элементы на концах штрихов символов. Наличие засечек облегчает чтение, поэтому такие гарнитуры обычно используются в наборе книг и объемных статей в периодике (например, Baskerville, Garamond, Lazurski).


Рубленые шрифты появились гораздо позже и не имеют засечек. Они оптимальны для выделения абзацев и набора небольших по объему текстов, но не подходят для книг. Это такие гарнитуры, как Calibri, Myriad, Verdana.

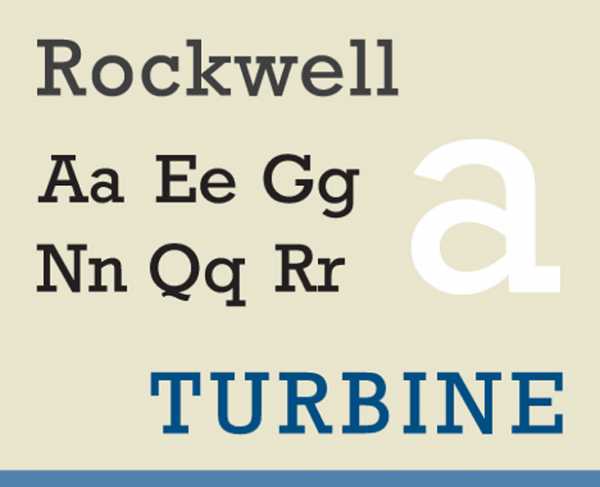
Группу брусковых шрифтов отличают более заметные засечки, чем у антикв — по толщине они приближаются к основным штрихам букв. Такие гарнитуры (Baltica, Courier, Rockwell) занимают ведущее место по читабельности и часто используются в наборе книг, особенно детских.

О психологии восприятия шрифтов пишут и говорят, видимо, недостаточно. Чего стоят одни официальные объявления в коридорах моей альма-матер, набранные «любимой» гарнитурой Comic Sans, или приглашения на вечеринку в клуб, оформленные Impact! Не буду углубляться в эту тему — она неисчерпаема, скажу лишь, что игривый шрифт напрочь убивает серьезность официального обращения, а строгий — не доносит всех эмоций сообщения неформального.
Узкие гарнитуры с острыми углами негативно настраивают читателя к тексту, а мягкие и округлые, наоборот, говорят о расположенности и дружелюбии. Чем жирнее шрифт и насыщеннее его штрихи, тем сильнее убеждающая сила текста, его «весомость».

Так что правильный выбор гарнитуры поможет вызвать у читателя требующиеся чувства и эмоции. Это следует учитывать даже в пользовании личной электронной почтой и уж наверняка в оформлении собственных визитных карточек, резюме, рекомендационных писем!
— А как насчет шрифтов для интернета?
Все мы сегодня так или иначе «живем» в сети. На мониторе законы типографики никуда не деваются, но здесь есть свои особенности. Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов).

Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз. Другие шрифты, подходящие для компьютеров и мультимедиа, — Tahoma, Trebuchet. На бумаге и в наружке их лучше не использовать.
Не менее важны для комфортного восприятия текста длина строки и интерлиньяж (междустрочный пробел).
Рекомендуемая длина строки в русском, украинском языках — 45-75 знаков с пробелами, интерлиньяж — 120% (для бумаги), 140% (для экрана) от кегля шрифта.
Слишком длинные и слишком короткие строки, слишком тесное или широкое междустрочное расстояние одинаково затрудняют чтение. Расстояние между буквами тоже имеет значение — текст не должен быть ни разреженным, ни уплотненным. Разрядка позволительна только для слов или строк, набранных полностью заглавными буквами (но необходимо помнить, что подобный набор, так же как и курсивное начертание, в принципе затрудняет чтение, поэтому им не следует злоупотреблять)!
В отдельных случаях (в логотипе, заголовке) необходимо делать ручной кернинг — на глаз подбирать оптимальное расстояние между каждой парой символов. У любого дизайнера есть один или несколько любимых шрифтов, которые он или она использует чуть ли не в каждом своем проекте.
Есть и фанаты, работающие исключительно с двумя-тремя гарнитурами, но на мой взгляд это крайности. Среди моих гарнитур-фаворитов — Myriad, Officina, FreeSet, Futuris. Как и подобает, ловлю кайф от Helvetica, хотя до дизайнера мне пока что далековато. В общем, я симпатизирую современным рубленым шрифтам с четкими линиями и простыми формами, так как в графическом дизайне ценю минимализм и функциональность.

Мои вкусовые предпочтения таковы, что я недолюбливаю антикву (может быть, потому, что работаю в рекламе, а не издаю книги), но гарнитура Georgia в этом плане — приятное исключение, радующее глаз как на бумаге, так и на мониторе компьютера.

У этого шрифта есть пикантная особенность — заметные выносные элементы цифр, по поводу которой мнения типографов кардинально расходятся. Лично мне эта деталь очень нравится! Georgia я использую довольно часто — ею набрано мое CV и один из комплектов визитных карточек. Второй комплект тоже набран антиквой — Trajan Pro.

Это строгий, но очень приятный шрифт, имитирующий латинское письмо эпохи Древнего Рима. Из акцидентных гарнитур иногда «балуюсь» веселенькой Maiandra.
В моем «черном списке» — Century Gothic, Monotype Corsiva и некоторые другие шрифты из стандартного набора Microsoft и арсенала доморощенных «креативщиков» — конечно же, и Comic Sans тоже!
В завершение хочу сказать, что незаслуженно забытые дореволюционные шрифтовые традиции и графическую школу Украины необходимо возрождать! Поэтому, чем больше людей заинтересуется типографикой, тем лучше для нас самих, нашей культуры, бизнеса, страны в целом. Шрифтов, как и денег, много не бывает, но они тоже должны быть подлинными, то есть оригинальными и качественными. И на правах копирайтера на всякий случай напомню, что даже самый изысканный шрифт и самая аккуратная и профессиональная верстка не спасут плохо написанный, безграмотный, неинтересный текст!
netpeak.net
