Шрифт Яндекса — Yandex Sans / Блог компании Яндекс / Хабр

23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
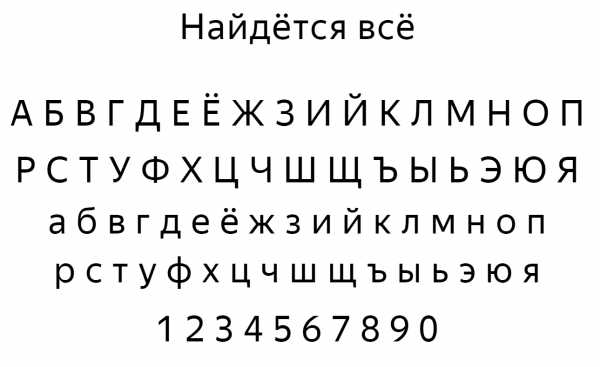
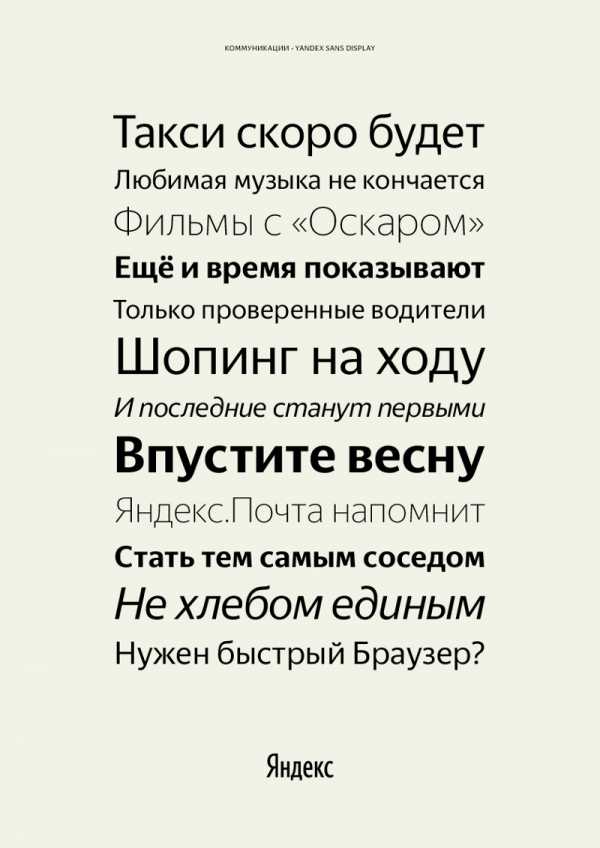
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.

Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
А что и как сейчас говорит Яндекс?
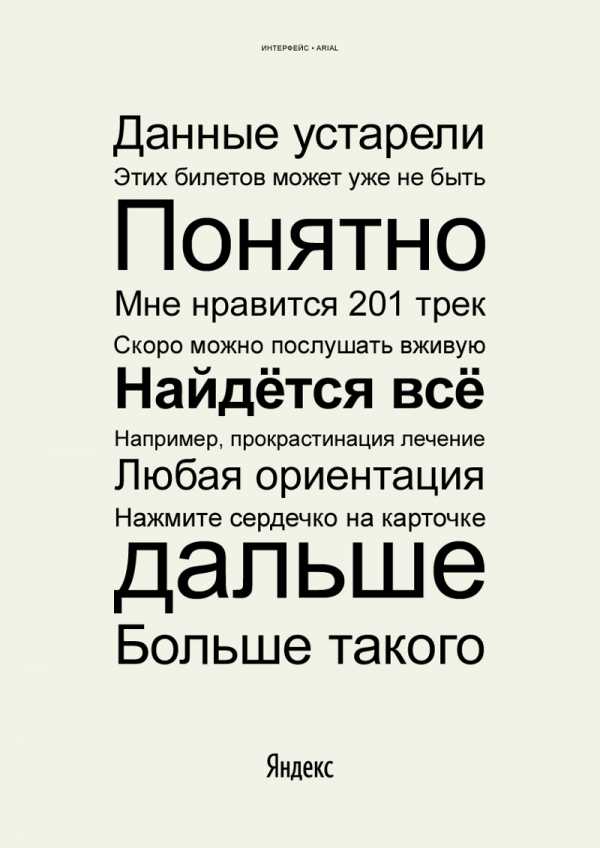
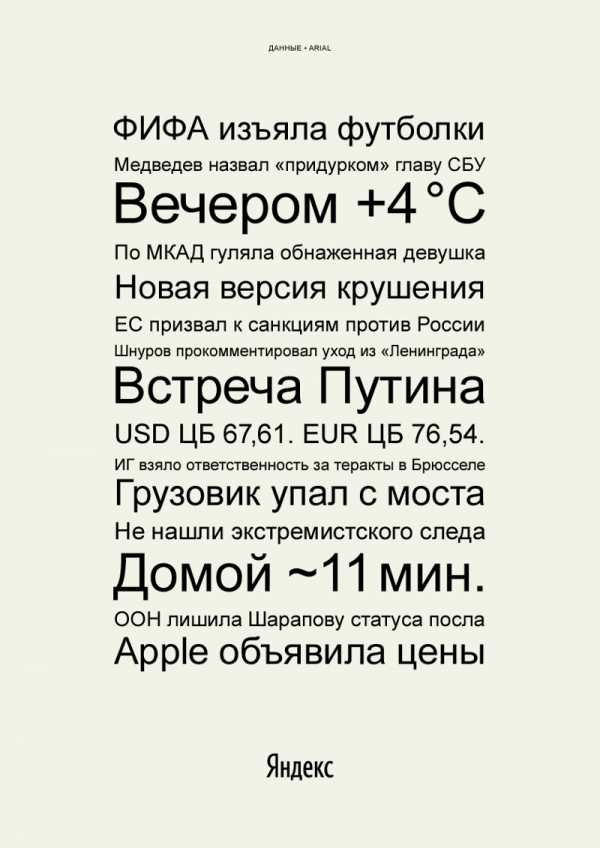
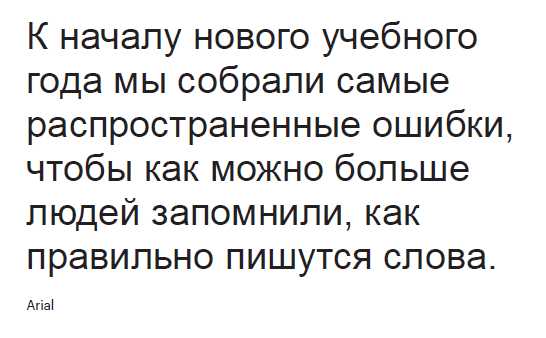
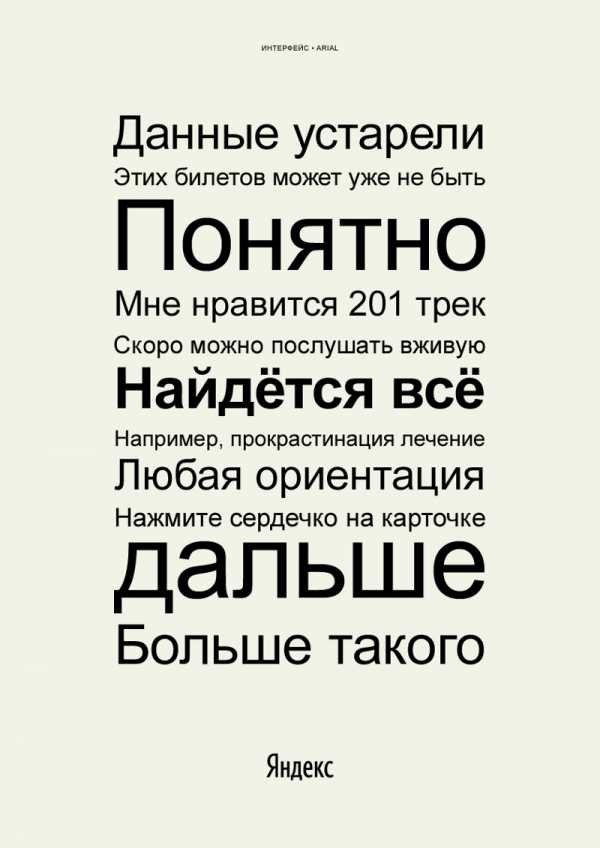
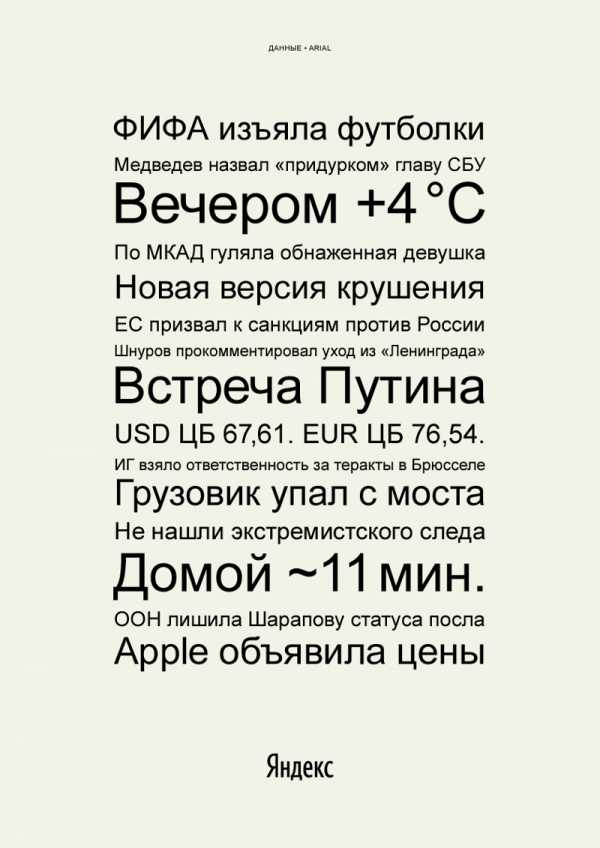
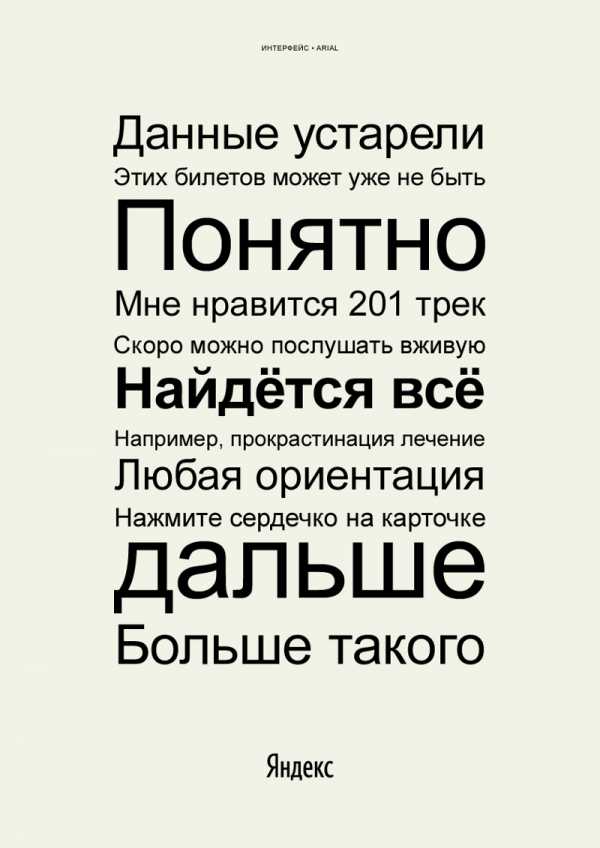
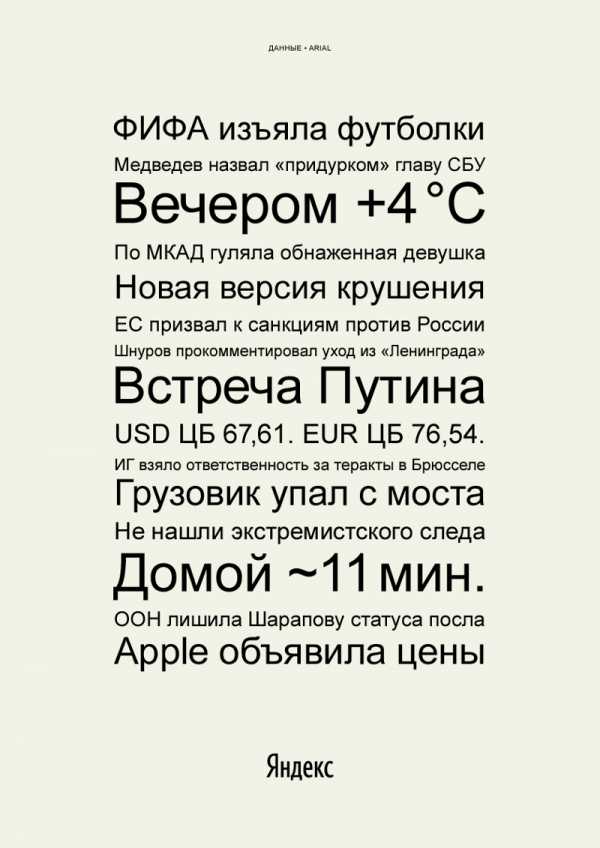
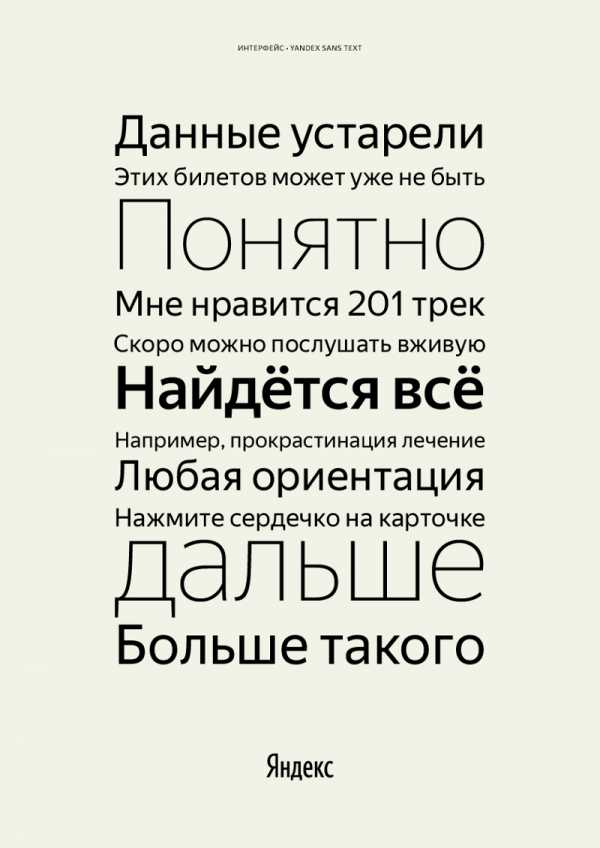
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:

Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
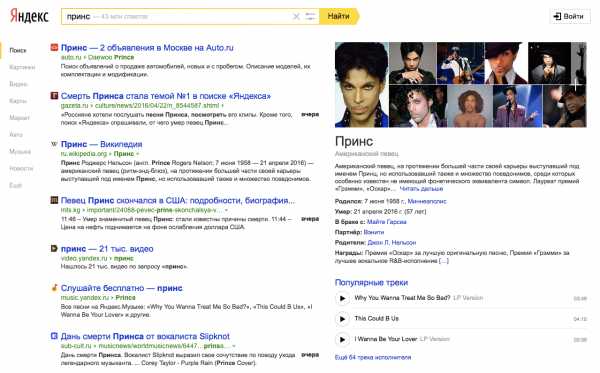
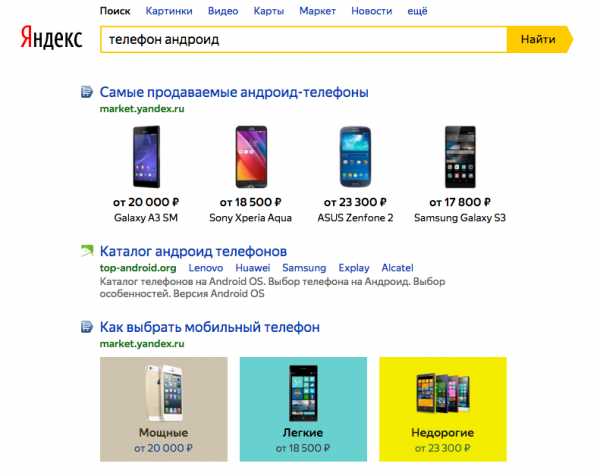
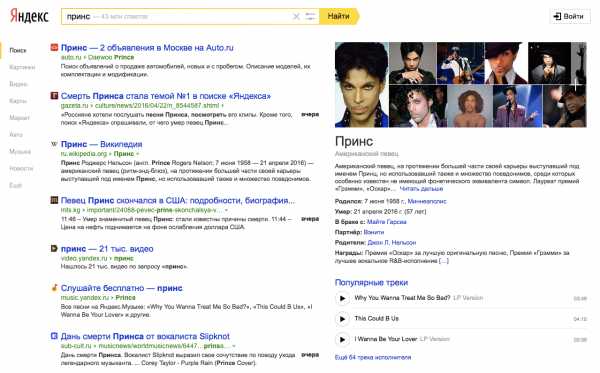
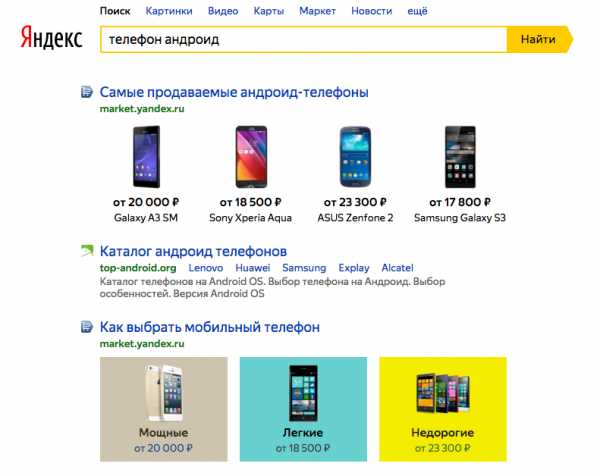
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:

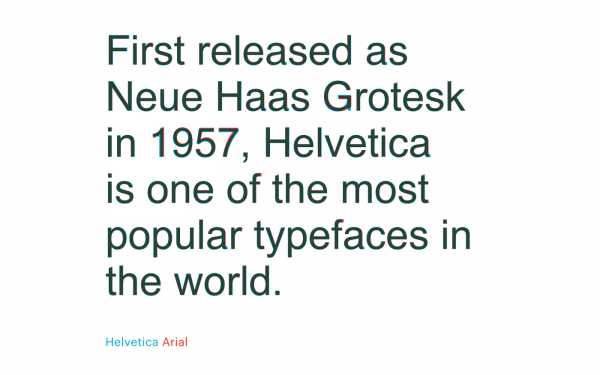
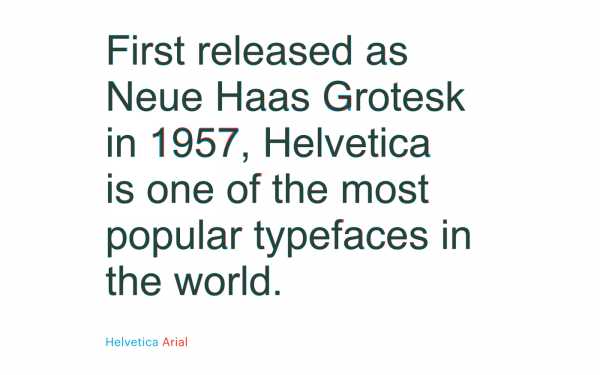
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:

Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
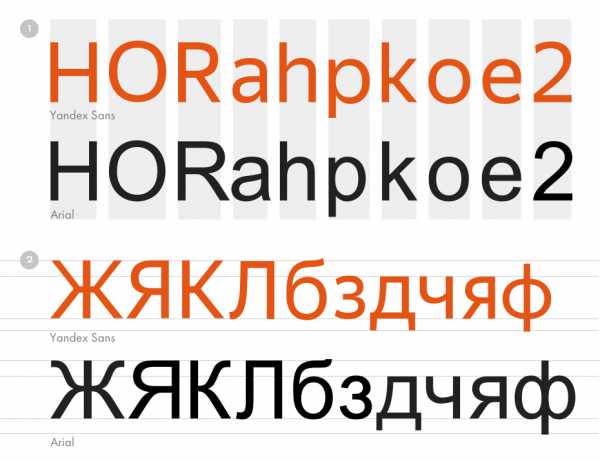
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
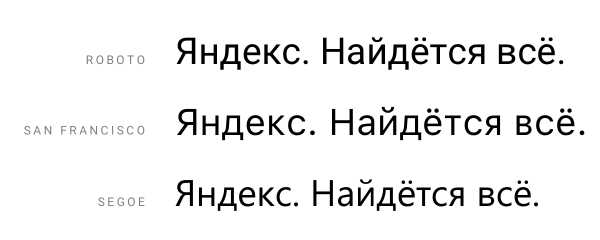
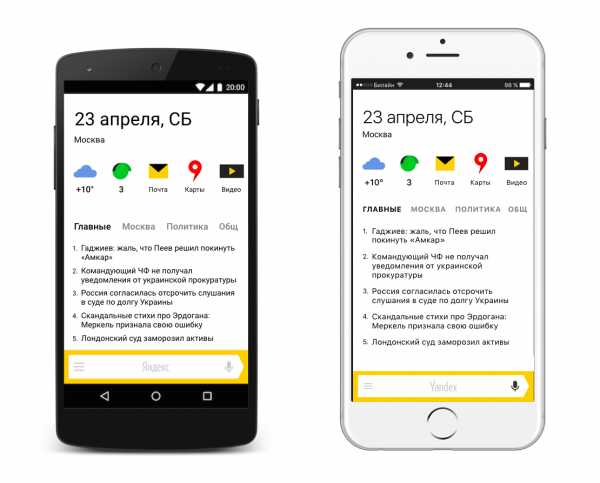
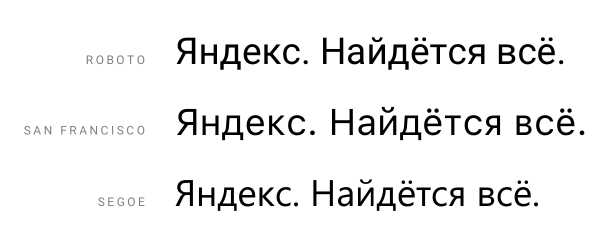
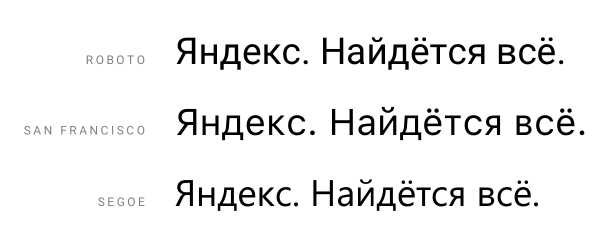
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:

На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
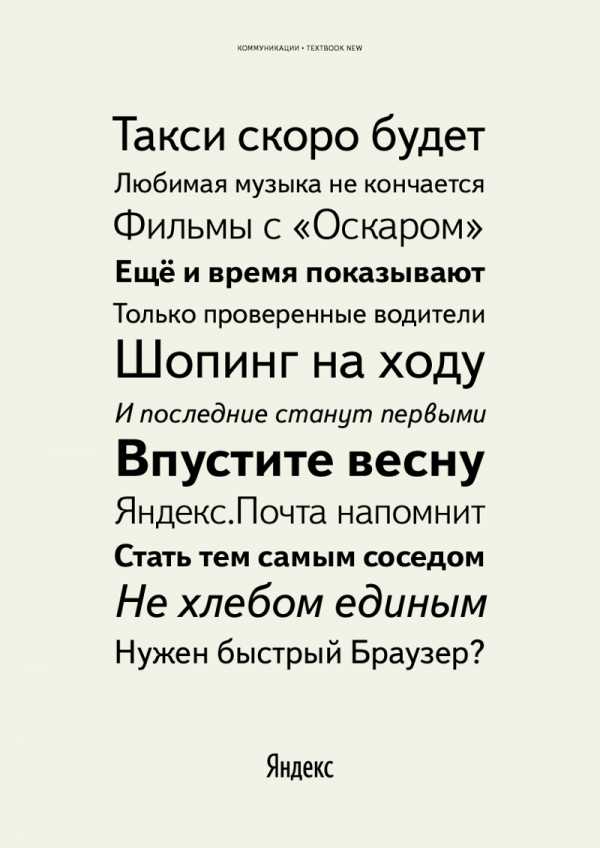
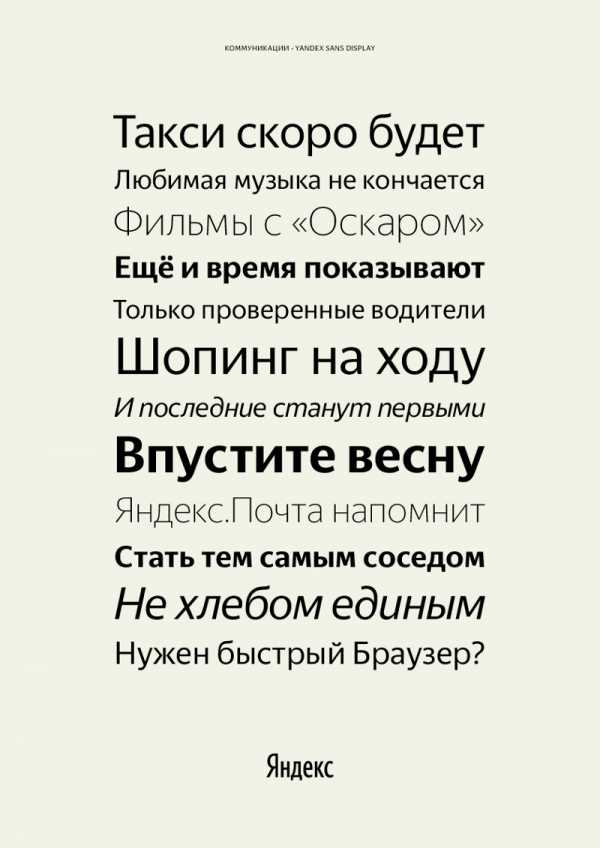
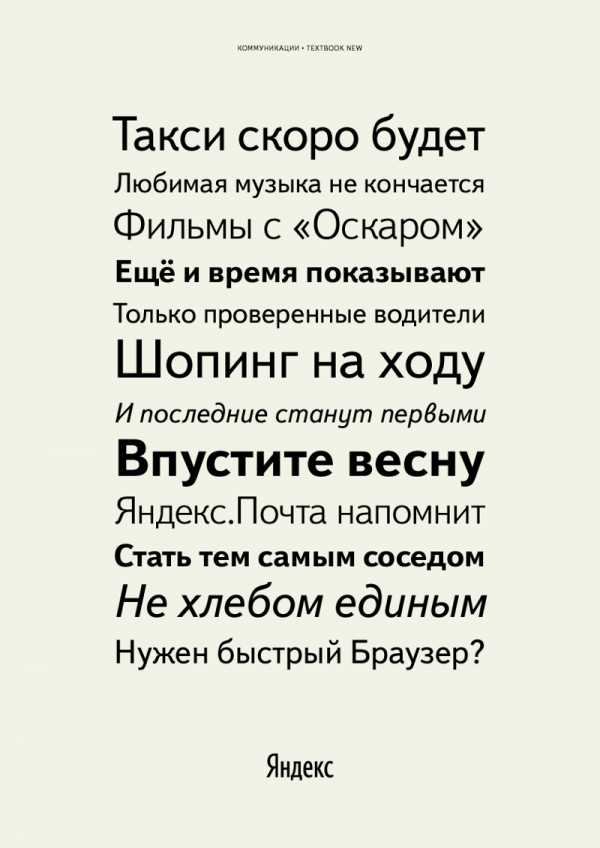
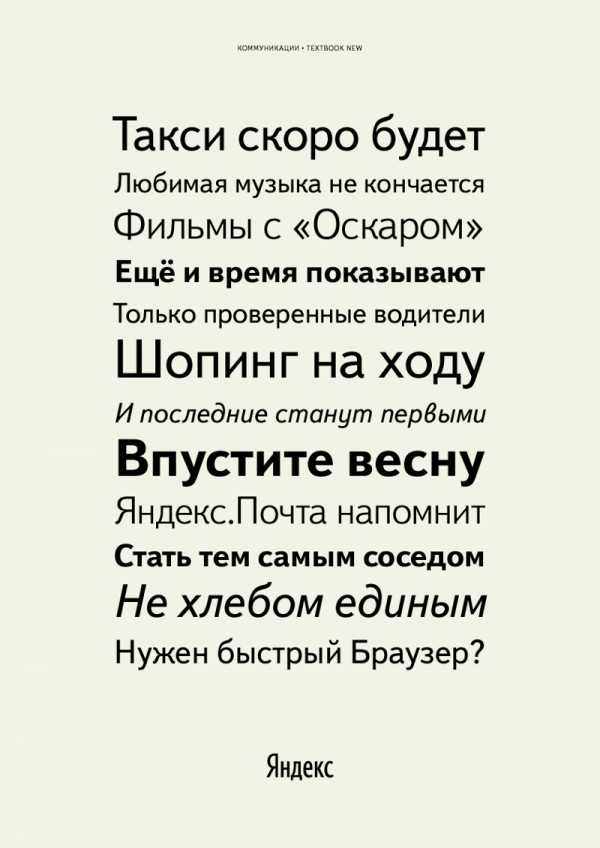
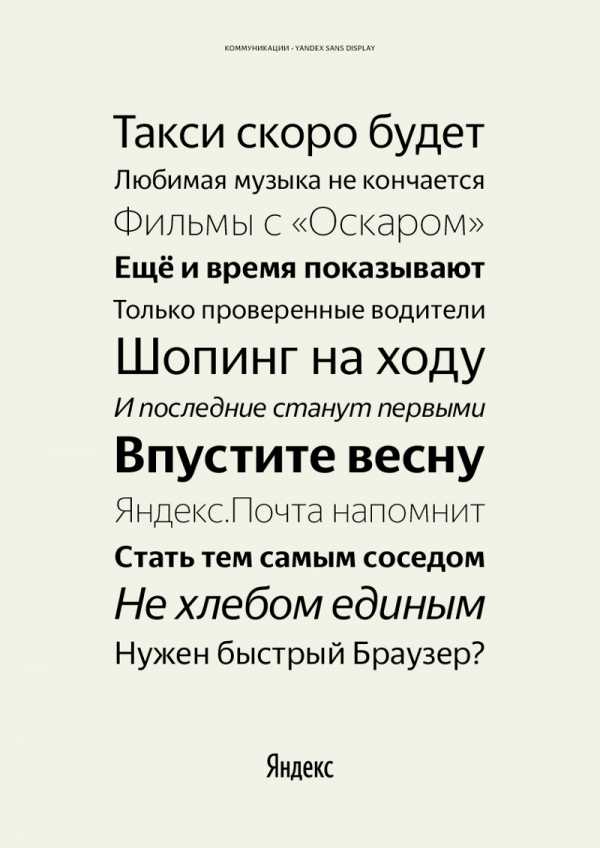
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:

Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.

2. И в то же время быть спокойным, нейтральным, не слишком характерным
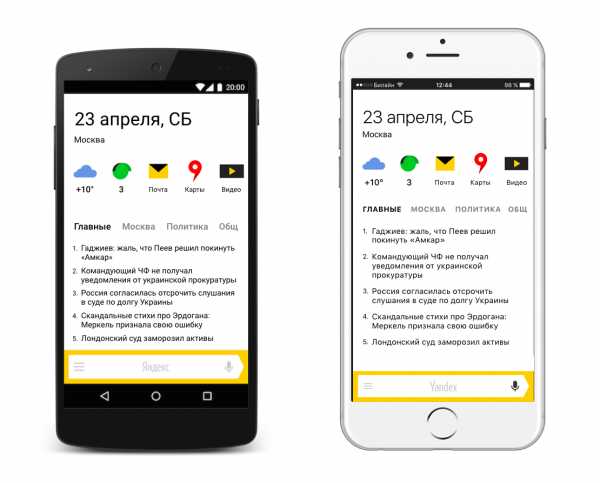
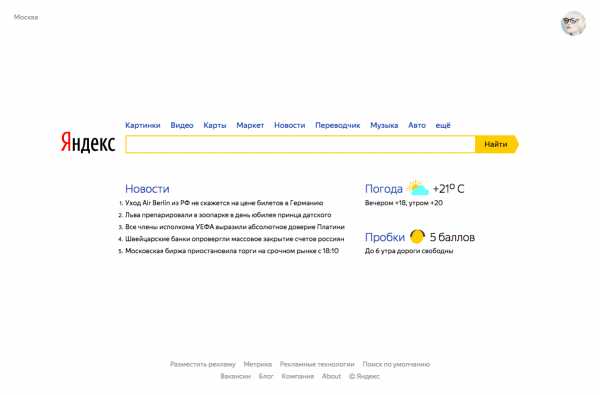
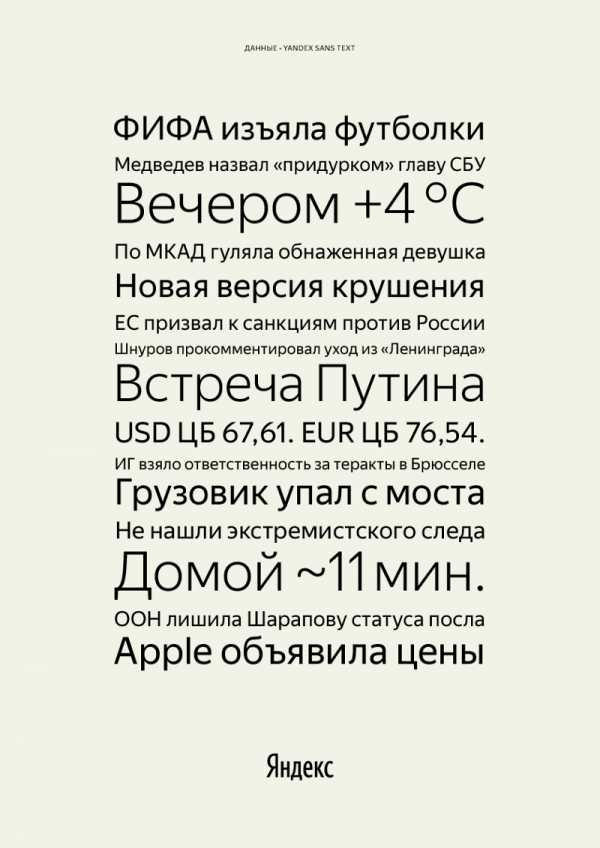
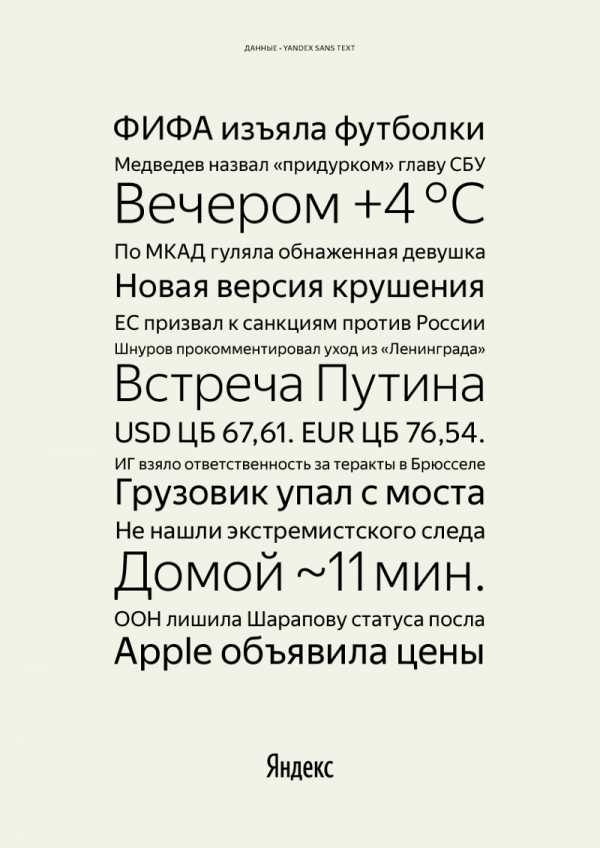
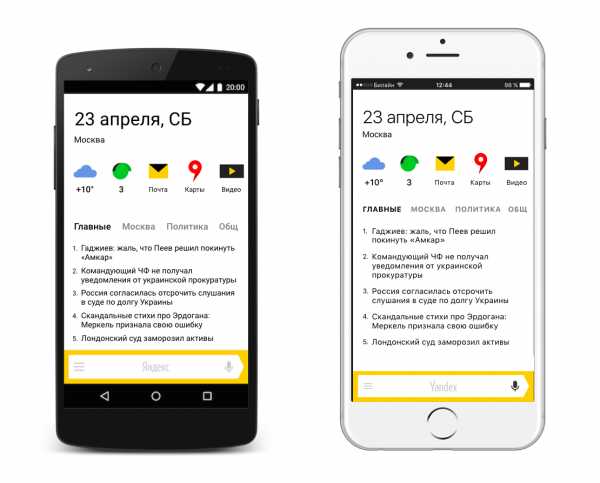
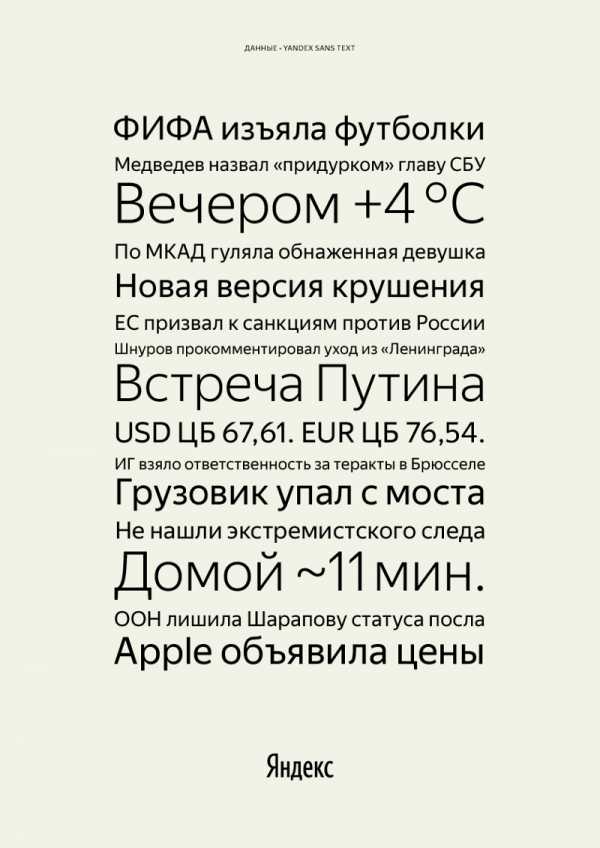
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:

Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах

6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
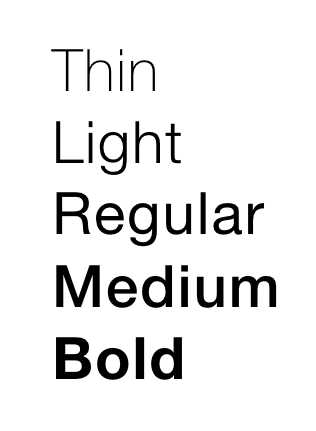
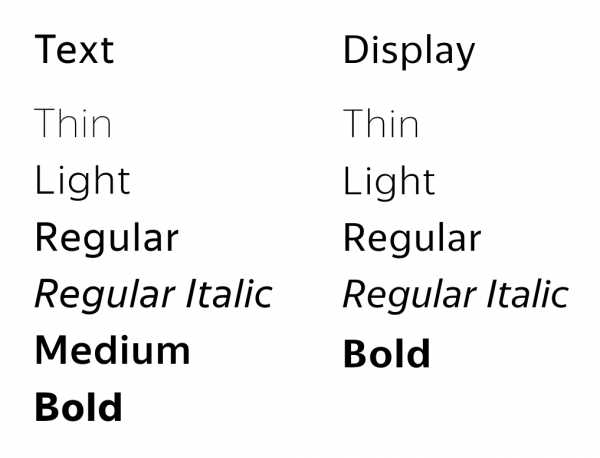
7. Имеющим несколько степеней насыщенности
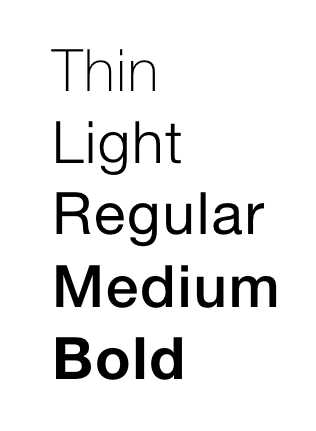
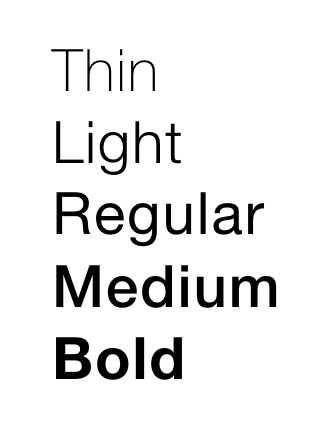
То есть толщины линий:

Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *

Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
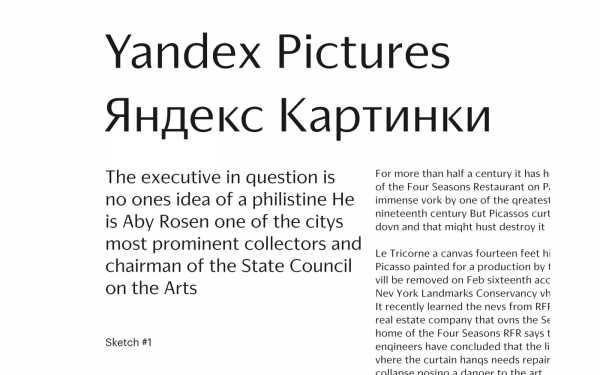
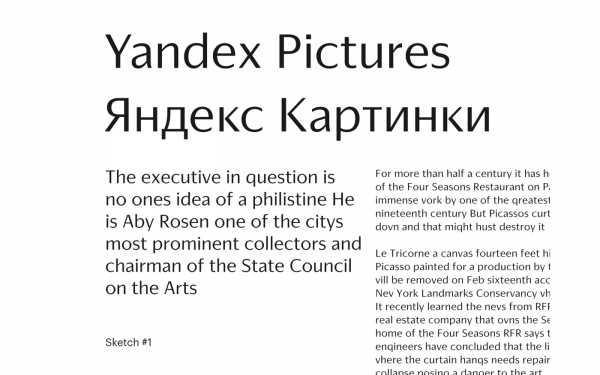
Flat — более контрастный и более острый, характерный:

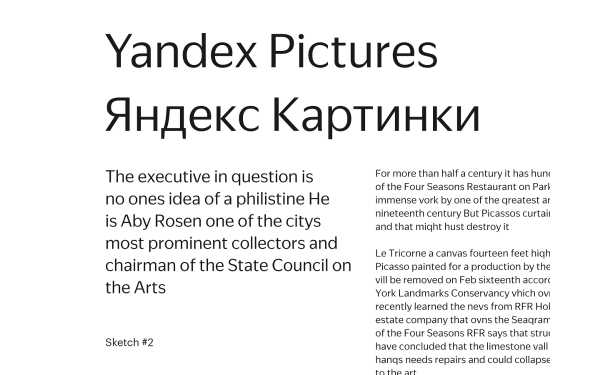
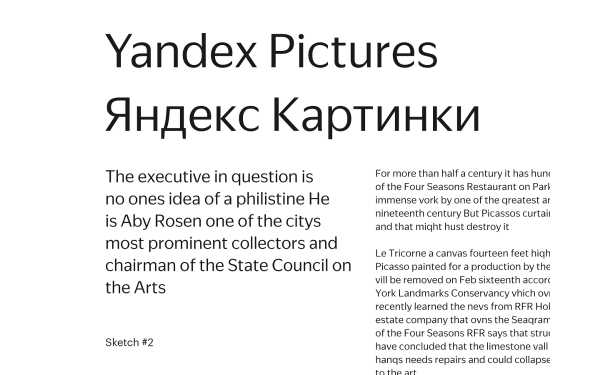
Round — более дружелюбный и мягкий:

После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
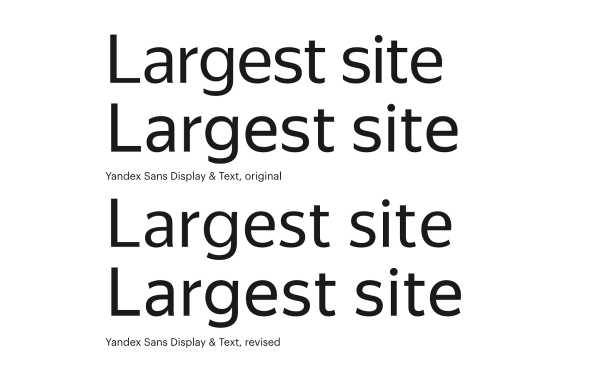
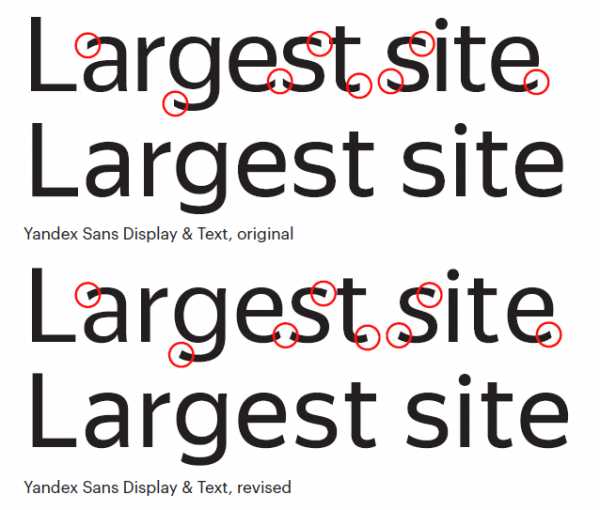
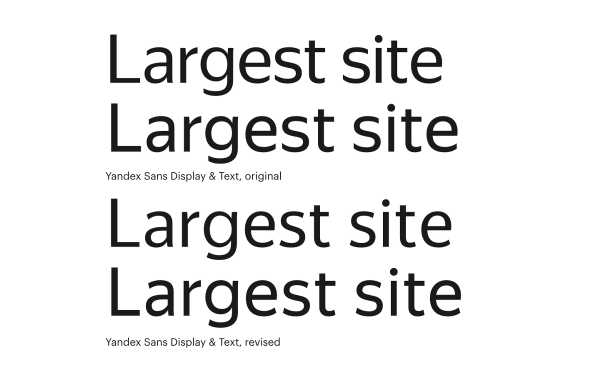
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:

<img src=«cdn-images-1.medium.com/max /800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
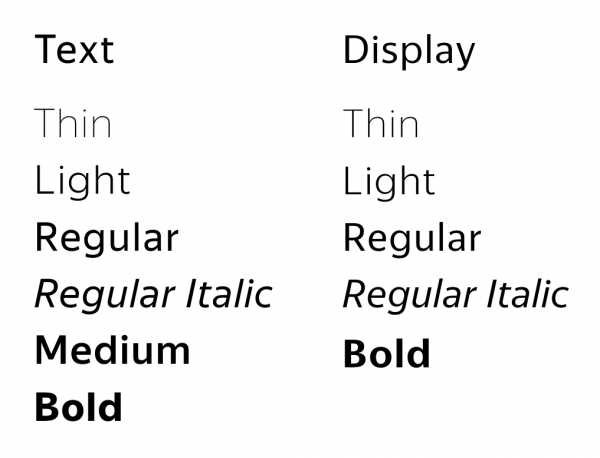
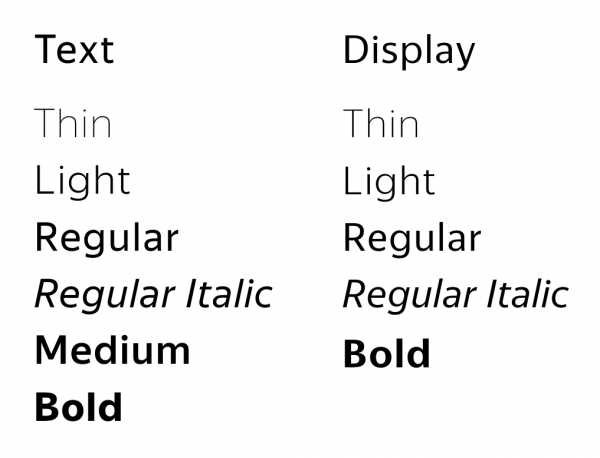
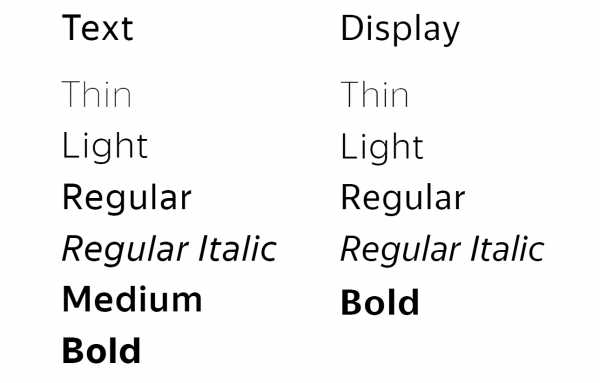
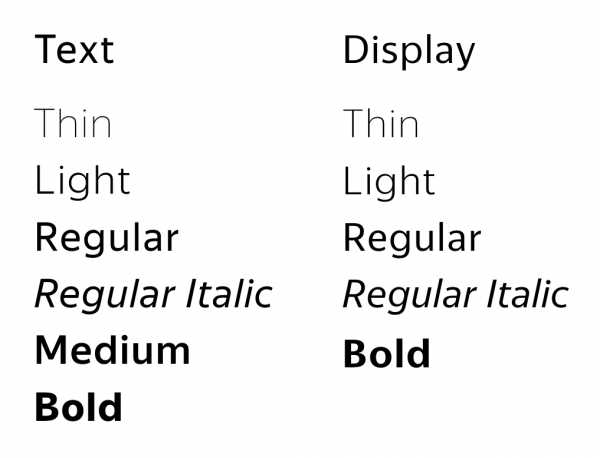
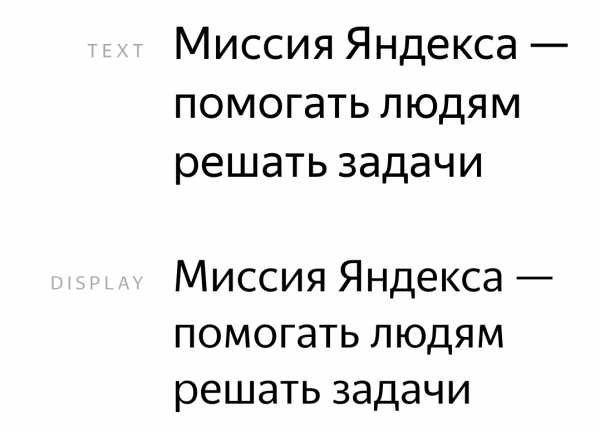
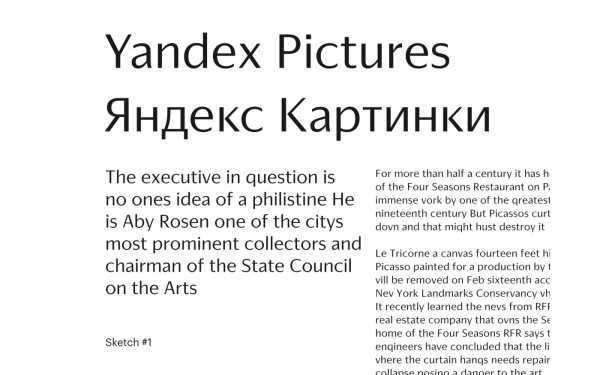
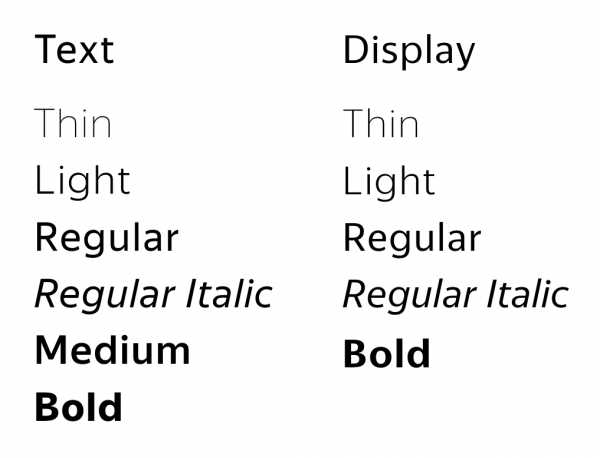
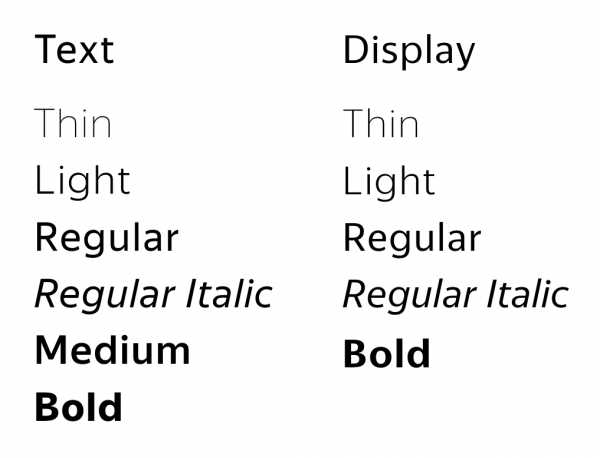
С самого начала у нас было в работе две версии шрифта: Text и Display:

Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
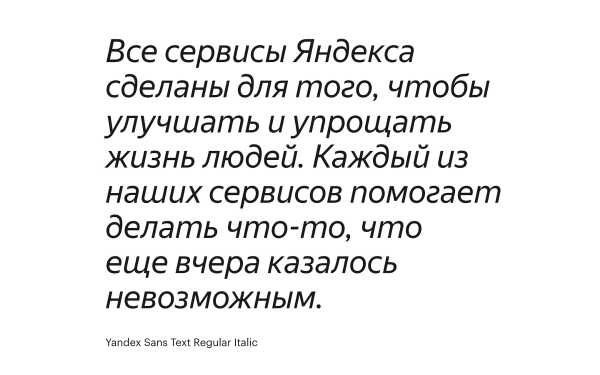
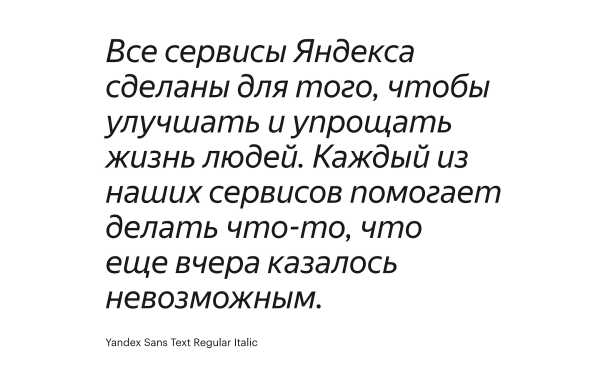
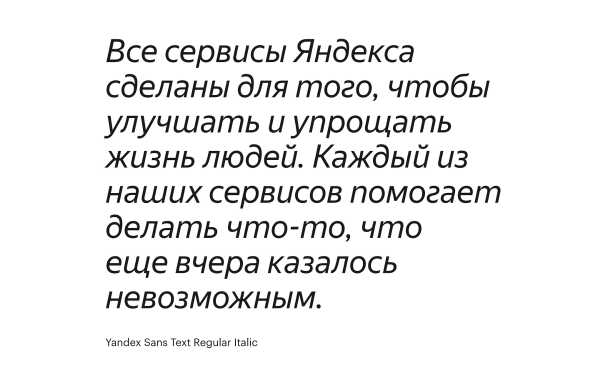
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:

Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:

Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:

Что получилось в результате
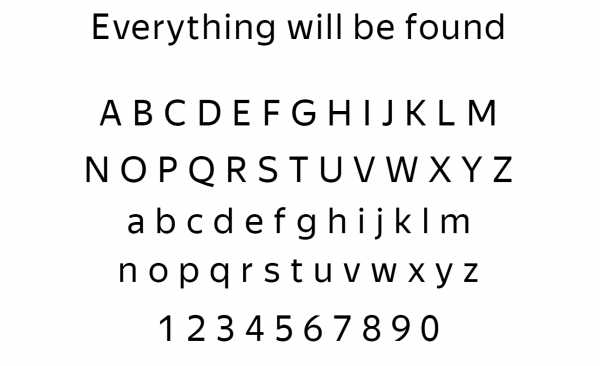
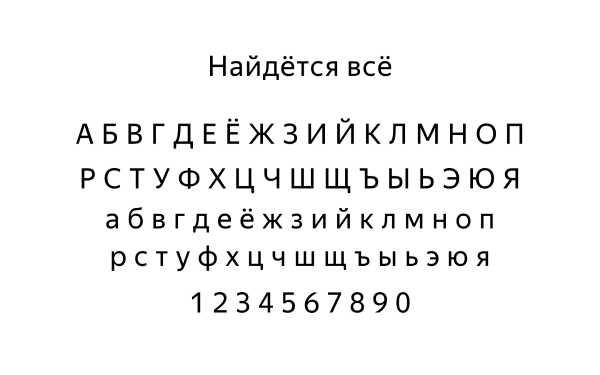
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:


Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
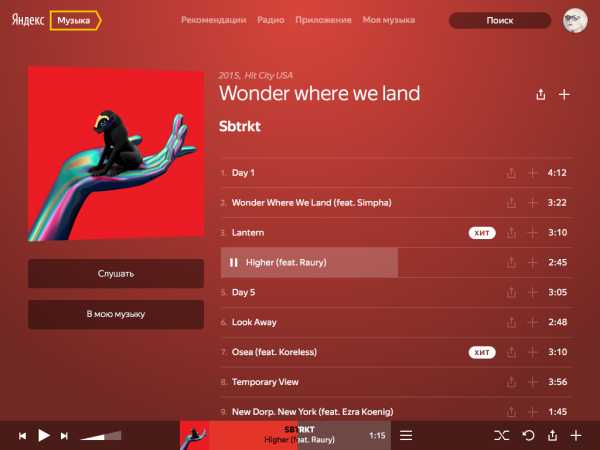
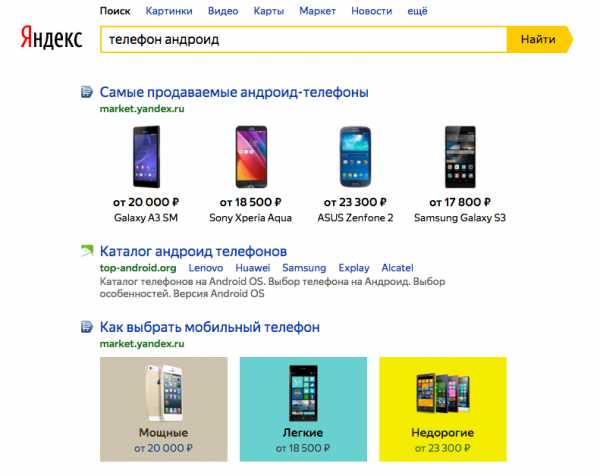
А вот как выглядит примерка шрифта в естественной среде:

Yandex Sans в макете результатов поиска. Автор — Даня Ковчий

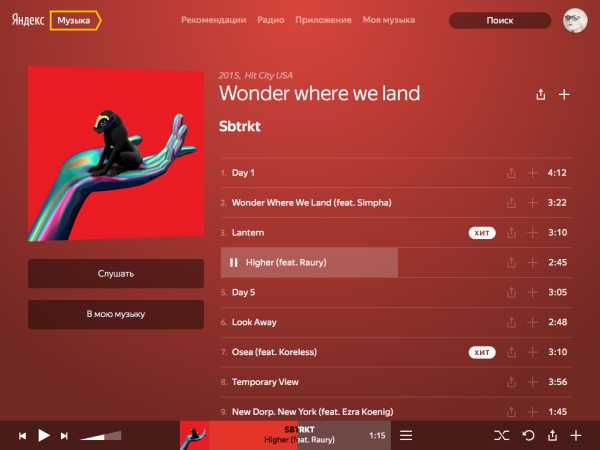
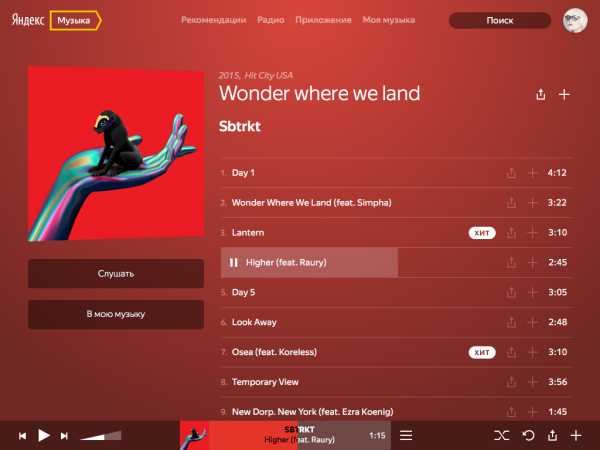
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий

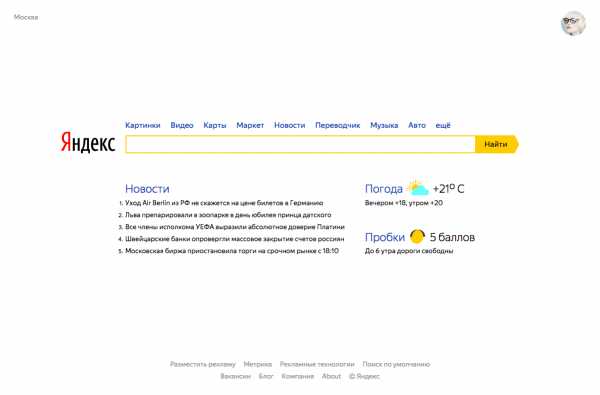
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий




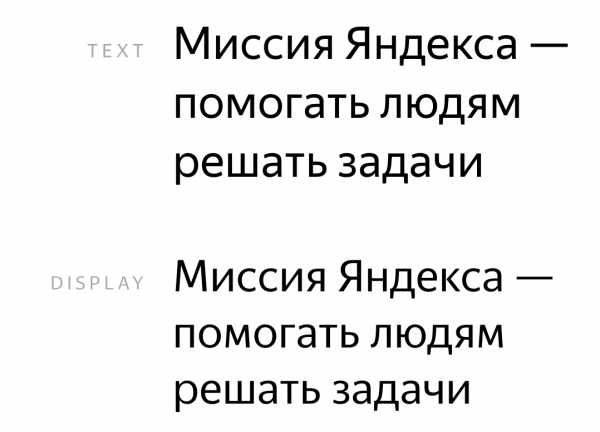
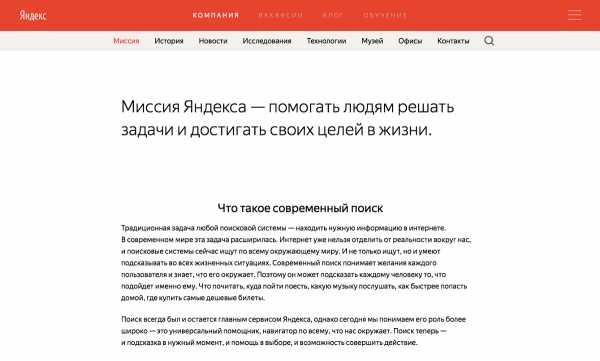
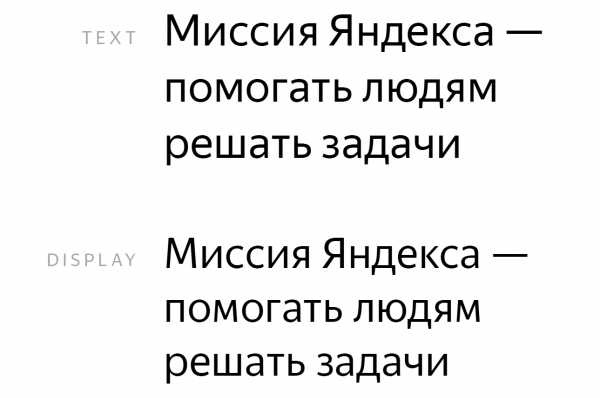
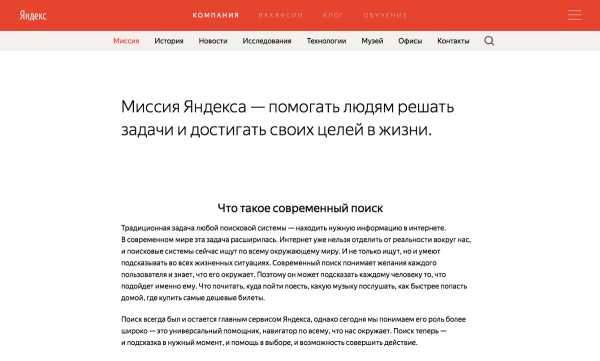
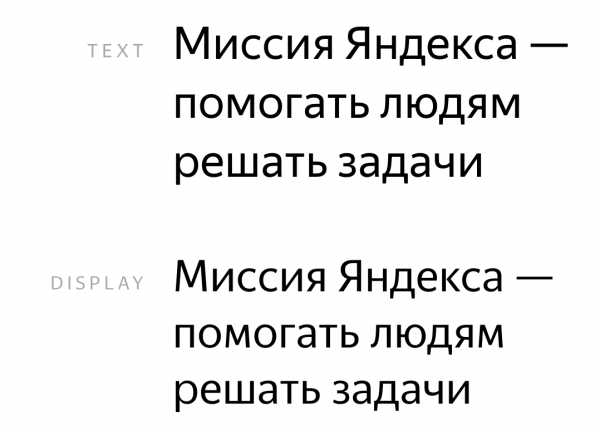
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:

Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
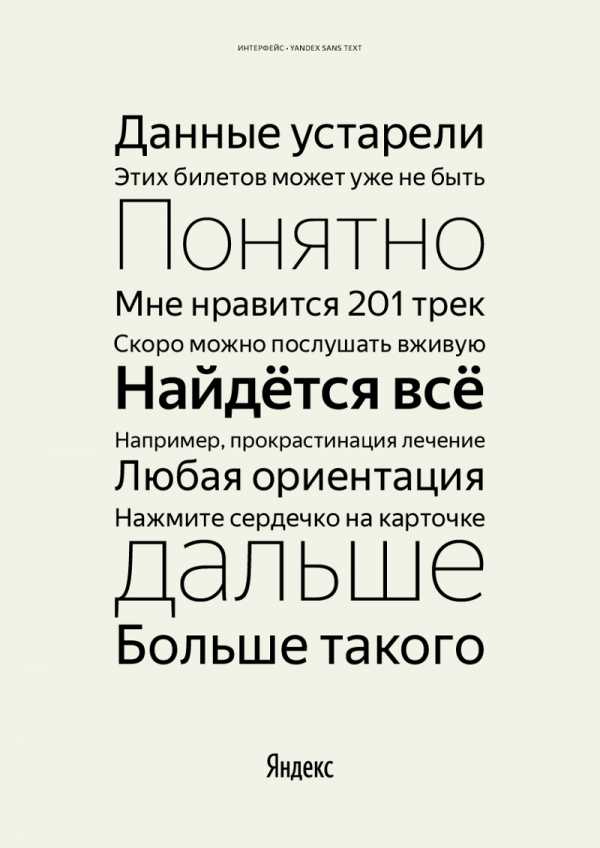
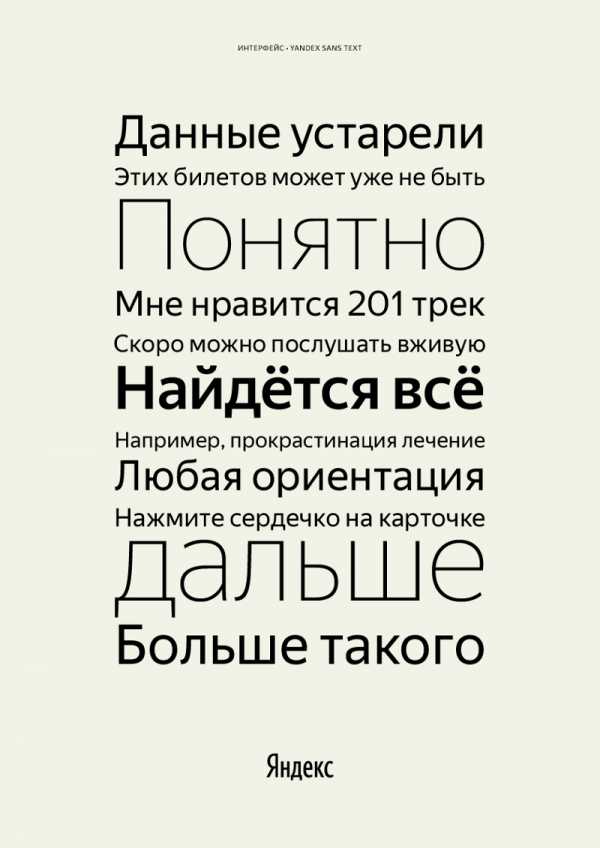
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:



Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
habr.com
«Яндекс» представил собственный шрифт Yandex Sans — Офтоп на vc.ru
Шрифт разработали дизайнеры Илья Рудерман, который делал шрифты для издания «Афиша», и Кристиан Шварц, работавший над системой начертаний для The Guardian. Команда работала над Yandex Sans два с половиной года. Стоимость разработки шрифта в «Яндексе» не уточнили.
В своей презентации Рудерман и Шварц объяснили необходимость создания шрифта нехваткой возможностей Arial и Textbook, которые использовались «Яндексом» до этого. Кроме того, «разумнее инвестировать в свой шрифт, чем платить за лицензии», говорится в презентации.
Директор по дизайну «Яндекса» Константин Горский в разговоре с vc.ru сказал, что в компании «давно почувствовали, что не хватает технических и выразительных возможностей шрифтов, которыми мы пользовались». По его словам, Yandex Sans соответствует техническим требованиям любой среды, а также выражает ценности компании.
Yandex Sans, с одной стороны, соответствует всем техническим требованиям — он хорошо читаем, разборчив и подходит для использования в любой среде, будь то веб, смартфон, часы или наружная реклама. С другой, выражает наши ценности: открытость, технологичность с человеческим лицом. Он современный, нейтральный и достаточно узнаваемый.
— Константин Горский, директор по дизайну «Яндекса»
На вопрос о планах компании по продаже лицензии на Yandex Sans Горский ответил, что шрифт будет использоваться только в продуктах и коммуникациях компании. «Это голос нашего бренда, такой же, как логотип «Яндекса»», — пояснил он.
 Новый шрифт (Yandex Sans)
Новый шрифт (Yandex Sans)
В презентации дизайнеров говорится, что шрифт Arial в целом хорош, но у него есть «проблемы с читабельностью, и он безнадёжен для брендинга из-за распространённости». Ещё одна проблема Arial, по мнению авторов нового шрифта, в том, что он «обладает плохой кириллицей». «Многие из его пропорций, форм и деталей странны», — говорится в презентации.
Шрифт Textbook New, который компания использует в коммуникациях и рекламы, «многими воспринимается как очень добрый и тёплый, но несколько старомоден, а нам хотелось бы обрести более современное звучание», говорится в презентации.
Варианты написания шрифтами различных компаний; сверху вниз: Yandex Sans, Segoe (Microsoft), San Francisco (Apple), Roboto (Google)На данный момент шрифт используется только на странице «О компании» и в Yandex Launcher для Android. Компания планирует постепенно переводить на него свои интерфейсы, однако, по словам Горского, это не очень быстрый процесс. «Шрифту ещё только предстоят «боевые» тестирования, поэтому о том, насколько широко мы будем его использовать, пока говорить рано», — пояснил он.

vc.ru
Журнал «Шрифт» • Разработка шрифта Yandex Sans
13 декабря 2016
Евгений Юкечев
Рустам Габбасов
Ирина Волошина
Константин Горский
Сергей Фёдоров
Илья Рудерман
Мигель Рейес
Кристиан Шварц
 ндекс за годы своего существования проявил себя как компания с редким для российского IT-сектора качеством — вниманием к визуальному языку и дизайн-мышлению. После продолжительного сотрудничества со Студией Лебедева в 2009 году компания начала выстраивать собственный отдел дизайна. Борьба за лучшие кадры на рынке, ставка на комфортную рабочую среду, организация образовательных мероприятий — запуск Школы дизайна и проекта Мобилизация — всё в конечном счёте работает на развитие продуктов и капитализацию компании. До недавних пор существовала только одна область, которую «Яндекс» не спешил реформировать, — шрифты и типографика. Это положение изменилось по инициативе Ирины Волошиной, дизайн-директора «Яндекса» в период 2013–2015 годов. В ближайшем будущем внедрение шрифта Yandex Sans коснётся всех продуктов и многомиллионной аудитории компании. Остаётся добавить: используя свой шрифт, «Яндекс» выполняет и «санитарную» функцию, спасая пользователей от кириллицы шрифта Arial.
ндекс за годы своего существования проявил себя как компания с редким для российского IT-сектора качеством — вниманием к визуальному языку и дизайн-мышлению. После продолжительного сотрудничества со Студией Лебедева в 2009 году компания начала выстраивать собственный отдел дизайна. Борьба за лучшие кадры на рынке, ставка на комфортную рабочую среду, организация образовательных мероприятий — запуск Школы дизайна и проекта Мобилизация — всё в конечном счёте работает на развитие продуктов и капитализацию компании. До недавних пор существовала только одна область, которую «Яндекс» не спешил реформировать, — шрифты и типографика. Это положение изменилось по инициативе Ирины Волошиной, дизайн-директора «Яндекса» в период 2013–2015 годов. В ближайшем будущем внедрение шрифта Yandex Sans коснётся всех продуктов и многомиллионной аудитории компании. Остаётся добавить: используя свой шрифт, «Яндекс» выполняет и «санитарную» функцию, спасая пользователей от кириллицы шрифта Arial.
Зачем «Яндексу» свой шрифт? В какой момент компания решилась на изменения?
Ирина Волошина: Мы задумались о собственном шрифте, когда встала задача объединения всех сервисов, продуктов и коммуникаций в единую экосистему. «Яндекс» развивался активно, и за это время возникло огромное количество разнородных решений. Нам был необходим один знаменатель для всей системы наших продуктов. Учитывая, что сегодня интерфейсы стремятся к минимализму, у дизайнера из графических выразительных средств остаётся всего ничего: цвет, отношения белого к плотному пятну, общая пластика, а всё остальное — это типографические решения. Поэтому базовый кирпичик — это, конечно, шрифт.
Мы решили, что нам нужно универсальное шрифтовое семейство, которое работало бы в коммуникациях и в продуктах. Эти требования по большому счёту противоречат друг другу: коммуникациям нужен характер и запоминаемость, а сервисам — удобство, читабельность и бóльшая, чем в коммуникациях, визуальная нейтральность. Было довольно непросто совместить столь разные особенности и создать один шрифт, соответствующий этим требованиям. Нам важно было оставаться запоминаемыми на чужих территориях, на чужих платформах и операционных системах, а продуктам сохранять свою кросс-продуктовую цельность, при этом не раздражая пользователей. И мы шли к такой бесшовной структуре, где любые элементы системы продуктов работали бы органично, используя единый графический язык.
Внедрение нового шрифта в существующую дизайн-среду неминуемо связано с определённым стрессом для пользователей. Порой считается, что если пользователь ничего не заметил (не испытал негативных эмоций) — это уже хорошо, и многие скептики, учитывая этот аргумент, считают нецелесообразной подобную работу. Как вы определяете для себя ценность результата и как восприняли ваши изменения пользователи?
Константин Горский: Главная ценность состоит в том, что у нашего визуального языка появляется свой голос, который сможет звучать во всех средах, на всех устройствах. Это поможет продуктам и коммуникациям «Яндекса» стать цельнее и выразительнее. Пользователи могут не замечать, что где-то изменился шрифт, но даже когда люди не вполне способны вербализировать ощущения, они всё равно чувствуют: что-то стало чуть по-другому. Если взять и положить рядом скриншоты сегодняшнего «Яндекса» и какого-то варианта из прошлого, скажем, двух- или трёхлетней давности, разница станет очевидна каждому.
Когда мы говорим об образах и интонациях в шрифте, появляется большой риск оказаться в поле бесконечных субъективных интерпретаций. Расскажите, как вы искали нужные интонации, договаривались с дизайнерами, определяли образ? Как принимались решения внутри команды?
Константин Горский: Оказалось, что наши сотрудники довольно похожим образом представляют себе «Яндекс». Видимо, ценности компании играют в этом не последнюю роль, и это здорово. Мы попытались рассказать об этом Кристиану Шварцу и Илье Рудерману, показывали им наши продукты, эволюцию нашего дизайна и новые наработки. А они предлагали скетчи, варианты характера шрифта, из которых мы выбирали. Принятие решений было, скажем так, очень непростым, поскольку мы привыкли внимательно относиться к мнению каждого, а мнений было очень и очень много. Отчасти это стало причиной того, что процесс вышел долгим и непростым. Ранние версии шрифта дизайнеры тестировали в продуктах, однако проводить серьёзные эксперименты с живой аудиторией с нехинтованной или неоткерненной версией шрифта невозможно, поэтому многие тестирования ещё только предстоят. Тут как с дизайном продуктов: настоящий дизайн начинается только после запуска.
Одним из требований к разработчикам Yandex Sans было следование ключевым параметрам — метрикам и пропорциям — системного шрифта Arial. Это можно понять с прагматической точки зрения: шрифт встаёт на своё место в интерфейсе, не разбивая макеты, но при этом даёт определённые ограничения в дизайн-решениях. Как это оказалось на практике? Какую первую обратную связь вы получили?
Константин Горский: Мы выкатывали шрифт в тестирование во внутреннем блоге «Яндекса», но этот эксперимент не стоит воспринимать всерьёз. Я даже не уверен, что слово «эксперимент» здесь применимо. Те сотрудники, которые столкнулись с новым шрифтом, ничего не заметили. И это здорово, это говорит о том, что чтению и восприятию информации ничего не помешало. Одним из самых полезных следствий этого тестирования стало то, что люди увидели шрифт не только на экранах дизайнерских мониторов, но и на самых разных устройствах, в разных браузерах, например, с выключенным экранным сглаживанием. Всё это дало ценную обратную связь, конечно.
Илья Рудерман: Достаточно много наших усилий было направлено на то, чтобы восприятие и впечатление от нового шрифта, местами заменяющего Arial, а местами TextBook, сделать максимально приятными для пользователя. Очень важным фактором было соответствие Yandex Sans шрифту Arial по ёмкости и пропорциям. Очевидно, что шрифт для экранного чтения должен быть с открытой апертурой, но тот же Arial — закрытый гротеск. Не могу сказать, что эти ограничения как-то сильно повлияли на дизайн Yandex Sans, скорее они сказались на количестве тестов и небольших уточнений вертикальных метрик и межбуквенных расстояний.

Arial и Yandex Sans относятся к разным шрифтовым группам: Arial — неогротеск, Yandex Sans — гуманистический гротеск. Ключевые различия между ними заключаются в пропорционировании ширин прописных, конструкциях знаков и степени открытости апертуры. Кегельные площадки этих двух шрифтов в целом тождественны, но в принципиальных моментах делаются необходимые исключения. Поскольку кириллица Arial не выдерживает критики, достаточно беглого сравнения, которое неизбежно вызывает ощущение контрастного душа.
Мигель Рейес: Этот проект отличается от многих наших работ тем, что основной носитель — это экран. На протяжении веков шрифтовой дизайн был частью печатного процесса, и большинство шрифтов сегодня по-прежнему предназначены для печати. Yandex Sans изначально рассматривался как экранный шрифт.
Кристиан Шварц: Например, мы сделали много газетных шрифтов, где форма знаков требует определённых манипуляций и хитростей, чтобы оставаться хорошо читаемой, будучи напечатанной на газетной бумаге на станке с невысоким качеством печати. И за последние пять лет работы над нашей коллекцией веб-шрифтов мы обнаружили, что многие из трюков применимы и здесь. Однако существенное различие для нас оказалось в самом тестировании: было непривычно оценивать шрифт с экрана, где он и был нарисован, но мы довольно быстро привыкли к этому. На ретине, конечно, всё выглядит великолепно, но у продуктов «Яндекса» огромная аудитория, включая бабушек, которые сидят в Internet Explorer на Windows XP, поэтому нам важно было убедиться, что шрифт хорошо работает и в довольно экстремальной ситуации. Для этого пришлось постоянно хинтовать файлы в процессе разработки, хотя обычно это делается в конце.

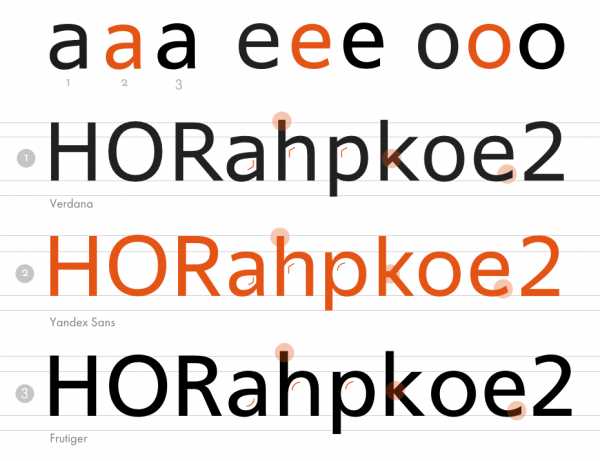
Сравнение характеров шрифтов — дело неблагодарное, тем не менее находить и сопоставлять схожие решения или разную логику в шрифтах одной категории бывает полезным для выработки необходимых типографических рефлексов. Сравнение c неогуманистическими гротесками Verdana и Frutiger выдаёт разный подход в дизайн-решениях этих шрифтов. Между однозначностью и уверенностью Verdana и деликатностью Frutiger располагается умеренный Yandex Sans.
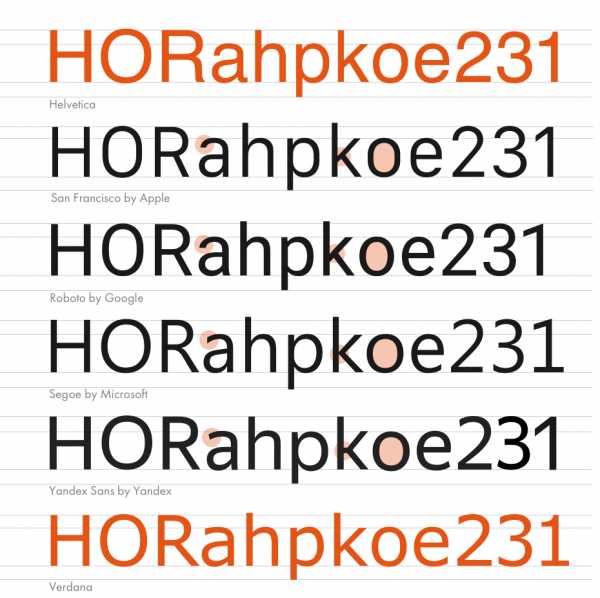
За последние несколько лет мы увидели ряд примеров разработки и внедрения собственных шрифтов гигантскими софтверными компаниями, например San Francisco, Roboto, Segoe. В процессе работы вы наверняка их пристально изучали. К каким выводам вы пришли?
Константин Горский: Да, мы смотрели в сторону конкурентов. Тут, правда, надо понимать, что наша задача отличается от той, ради которой разрабатывались все вышеперечисленные гарнитуры. И у Apple, и у Google, и у Microsoft есть платформы, операционные системы. Шрифты им нужны как часть визуального языка платформ: предполагается, что пользоваться системными шрифтами будут в первую очередь разработчики приложений. У нас ситуация другая, платформы у нас нет, и нам шрифт нужен как раз для того, чтобы внутри чужих платформ иметь собственный голос. Чтобы отличаться, нужно попробовать почувствовать характер каждого из представителей. Roboto, на наш взгляд, довольно строгий, технологичный, прямой. В его первой версии этот характер был выражен ещё более ярко, он был прямо «чертёжный». Нам хотелось быть «гуманистичнее», мягче, добрее. Segoe очень характерный, но нас удивляют некоторые особенности его кириллицы, форма некоторых знаков. San Francisco на момент, когда мы начинали работать над шрифтом, ещё не существовало, он появился, когда мы были уже на финишной прямой. Поэтому мы сравнивали себя с Гельветикой и хотели выглядеть более современно. San Francisco, как мне кажется, получился очень спокойным и нейтральным шрифтом, такая «современная классика». Мы рады, что наш шрифт тоже выглядит современным и в достаточной степени отличается от всех конкурентов.

Сравнение шрифтов ключевых игроков IT. На полюсах — неогротеск Helvetica и гуманистический гротеск Мэтью Картера Verdana. Ключевые особенности типографической интонации зависят от выбора шрифтовой категории: шрифты Google и Apple используют модель неогротесков (закрытость, статика), тогда как Microsoft и Yandex придерживаются в своих гарнитурах гуманистических традиций (открытость, динамика).
Каково это — делать шрифт для огромной технологической компании? Какой опыт вы получили в ходе проекта?
Илья Рудерман: С одной стороны, «Яндекс» — не первый большой клиент в моей жизни. После РИА «Новости» я вообще не боюсь больших заказчиков. Наша с Юрой Остроменцким студия Custom Fonts буквально параллельно с этим проектом занималась разработкой корпоративного шрифта для компании Теле2. С другой стороны, «Яндекс» — особенная компания с точки зрения дизайн-процессов. Начало нашего проекта было связано с приходом в «Яндекс» Ирины Волошиной на должность арт-директора, которая взяла под крыло сложившийся коллектив дизайнеров. При этом сохранялась столь важная для «Яндекса» демократия в принятии всех решений.
Разработку корпоративного шрифта мы начали с того, что собрали рабочую группу, в которую вошли представители всех основных продуктов и дизайн-направлений «Яндекса». Эта рабочая группа сначала уточнила бриф, а потом принимала участие во всех ключевых решениях. Именно эти дизайнеры получали тестовые файлы, пробовали шрифты в работе и помогали уточнять финальный результат. Делать шрифт для огромной технологической компании очень интересно, в процессе работы становятся видны многие скрытые внутренние процессы. Но размер компании играет второстепенную роль, важнее разнообразие продуктов и ситуаций, в которых шрифт окажется: мобильные интерфейсы, карты, промоматериалы, оформление офлайн-мероприятий и т.д. Требовалось обо всём позаботиться и ничего не упустить.
Кристиан Шварц: Работа с таким большим клиентом — это хорошее испытание. Нужно учитывать одновременно невероятное количество требований и мнений. Конечно, работать с журналами намного проще, потому что, как правило, мы имеем дело с одним человеком, определяющим образ, тогда как в «Яндексе» каждая продуктовая команда имеет собственные приоритеты и потребности. Кроме решения специфических задач, мы должны были не упускать из виду комфортность чтения для самих пользователей.
Вы упоминали, что во время разработки Yandex Sans кириллица сильно повлияла на латиницу. В чём это отразилось на практике?
Мигель Рейес: Кириллица была основной системой письменности проекта, а латиница была в каком-то смысле дополнением. Мы разрабатывали оба алфавита параллельно, потому что решения, которые принимались в одной части, неминуемо влияли на формы другой. Несмотря на то что кириллица и латиница имеют много общего, природа некоторых форм и конструкций принципиально иная. Наша идея заключалась в том, чтобы получить равнозначную текстуру текста в обоих случаях, поэтому приходилось бесконечно ходить туда-обратно.
Кристиан Шварц: Для «Яндекса» было важно, чтобы шрифт «говорил» с русским акцентом, чтобы формы знаков были абсолютно аутентичны и привычны русскому пользователю. Хороший пример с буквами К и к — мы решили отказаться в латинице от традиционной конструкции, как в Гельветике, поскольку это выглядит чужеродно для кириллицы, и остановились на общей форме для этих букв в обоих алфавитах, несмотря на то что для латиницы она выглядит немного странно. Мы рады сотрудничеству с Ильёй, в этом проекте мы опирались на его опыт и знание как кириллицы, так и русской визуальной культуры в целом.
Илья Рудерман: Несмотря на то что в основе Yandex Sans лежит эскиз латиницы Мигеля Рейеса, с самой первой презентации в нём присутствовала кириллическая часть, потому что заказчик смотрел прежде всего на образ кириллического текста. Идея родилась в латинице, но проверялась, утверждалась, уточнялась через призму кириллицы. Дизайнеры, по-моему, даже не особо тестировали латинскую часть. Если оглянуться назад, то это выглядит крайне необычно, но тут действительно всё сложилось так, что ощущение от кириллицы определяло те изменения, которые отразились на латинской части.
Разработка шрифта заняла почти вдвое больше времени, чем предполагалось. С какими сложностями вы столкнулись в процессе?
Сергей Фёдоров: Наверное, самая сложная задача — решить, какой образ должен нести в себе новый шрифт. Мы инженеры, гуманитарии или вообще какие-то другие новые люди? Понимаете, это довольно сложно и непривычно для такой компании инженеров, как «Яндекс», иметь что-то отличное от «системного». Но мы должны и хотим меняться. Также шрифт должен соответствовать техническим требованиям, которые предъявляют наши продукты. Когда мы определились со смыслами и интонациями, началась продолжительная по времени работа с техническими ограничениями: скорость загрузки, качество отображения на экране, совпадения различных метрик с системными шрифтами. Здесь нам предстоит проделать ещё много работы, и это самое интересное. Практически ни у кого в России нет опыта разработки шрифта для такого количества продуктов, которым располагает «Яндекс».
Говоря о системном подходе в этой области, можно вспомнить опыт Google Material Design, в котором типографика и шрифт Roboto представлены как неотъемлемая часть единого целого. Из чего состоит визуальный язык «Яндекса», какие у него особенности и принципы?
Сергей Фёдоров: Я не соглашусь, что шрифт в том же подходе «Гугла» представлен как неотъемлемая часть единого целого. Начать хотя бы с того, что у «Гугла» более трёх шрифтов и большая фрагментированая система. С одной стороны, без шрифта в системах никуда, с другой стороны, видно, как трудно оперировать этим понятием, когда речь идет о принципах. Ведь есть те черты визуального языка, которые куда заметнее глазу человека. Поэтому все принципы Material Design начинаются совсем не со шрифта.
У нас нет экосистемы для внешних разработчиков, но, конечно, есть свои внутренние принципы. Именно поэтому вы, пройдясь по сервисам «Яндекса», можете заметить нечто общее. Если говорить простым языком, то главная метафора для построения наших интерфейсов — информация. Наши интерфейсы не должны привносить дополнительные смыслы в данные, а лишь в простой и лёгкой форме предоставлять их. Если говорить про инструменты в арсенале дизайнера, то у нас есть общие сетки, типографика, принципы построения интерфейсов с точки зрения контрастов и акцентов. «Яндекс», прежде всего, это поиск, поэтому вы всегда увидите поисковое поле, узнаваемый логотип, цветовую палитру и иерархию элементов, построенную так, чтобы помогать человеку решать его задачу. Также у нас есть собственные пиктограммы, графика, иконки и иллюстрации — всё это незаметно даёт понять пользователю, что он всё ещё на нашем сервисе, но главное — язык.
«Яндекс» всегда уделял много внимания языку и интонации общения с пользователем. Поэтому, говоря про шрифт и его использование, нам важно иметь характер, но не мешать пользователю получать объективную информацию. Для нас в данном случае шрифт — гораздо более важный инструмент коммуникации с пользователем, чем для «Гугла», именно поэтому мы так осторожны с его внедрением.
Пока на главной странице и в большинстве продуктов «Яндекса» мы видим Arial. Когда его сменит Yandex Sans? Сколько времени вы закладываете на внедрение шрифта во все продукты и коммуникации?
Сергей Фёдоров: Главная страница, как и поисковая выдача, очень чувствительна к любым изменениям, которые, в свою очередь, сильно влияют на наши метрики — следовательно, удобство пользователей и деньги компании. Поэтому к ним мы относимся с осторожностью, и внедрение тут будет плавным, с большим количеством итераций. Нам предстоит много экспериментов, и скорее всего, сам шрифт будет изменяться в процессе. Мы постепенно начинаем внедрять Yandex Sans в сервисах и приложениях — там, где это можно сделать быстро и безболезненно. В коммуникациях изменения будут происходить быстрее.
Вы планируете развивать проект — разрабатывать дополнительные стили и начертания, проектировать Yandex Serif, например?
Сергей Фёдоров: Мы уже внесли несколько важных изменений в текущий шрифт, разработали и внедрили специально для «Яндекс.Лончера» Yandex Sans Condensed — зауженную версию нашего шрифта. В следующем году мы планируем разработку и внедрение новых начертаний. Разработка Yandex Serif планировалась нами изначально, но в середине проекта было принято решение сфокусироваться на шрифте без засечек.
Также с сентября мы начали внедрять шрифт для названий сервисов. Мы отказались от неудобной конструкции «логотип + жёлтая контурная стрелка с названием сервиса внутри». Мы пришли к более простому написанию шрифтом, который соотносится с нашим логотипом и Яндекс Сансом и также позволяет использовать новое написание с иконкой сервиса. Сейчас новые логотипы появляются в шапках сервисов, приложениях и коммуникации.
Какие тенденции, на ваш взгляд, сейчас прослеживаются в современной типографике интерфейсов, информационных и сервисных продуктов?
Сергей Фёдоров: По моим наблюдениям, главная тенденция последних лет, если не говорить про любовь дизайнеров к тем или иным шрифтам, — это приход бумажной типографики в веб. Возможностей появляется больше, дизайнеры становятся смелее, и веб довольно сильно меняется. Приятно наблюдать, как в диджитале появляется больше бумажной точности, аккуратности и внимания к типографике. Мы следим за всеми сервисами, работающими с большой аудиторией: Apple, Google, Facebook, Airbnb, Pinterest, Microsoft. Из наших ребят мы смотрим за студией Charmer и Димой Барбанелем.
- Ирина Волошина — директор по дизайну (20132015), «Яндекс»
- Константин Горский — директор по дизайну (20152016), «Яндекс»
- Сергей Фёдоров — директор по дизайну (2016—н.в.), «Яндекс»
- Илья Рудерман — дизайнер шрифта, партнёр CSTM Fonts
- Мигель Рейес (Miguel Reyes) — дизайнер шрифта, Commercial Type
- Кристиан Шварц (Christian Schwartz) — дизайнер шрифта, партнёр Commercial Type
typejournal.ru
«Яндекс» разработал фирменный шрифт / Хабр
На конференции «Я.Субботник для дизайнеров» компания «Яндекс» представила собственный шрифт под названием Yandex Sans. Этот универсальный шрифт теперь будет использоваться в сервисах и приложениях «Яндекса». Насколько широко он будет использоваться, в компании пока не решили.
Причины разработки собственного шрифта «Яндекс» объяснил в презентации. Во-первых, у конкурентов тоже есть свои шрифты, поэтому хочется «иметь свой голос». Дизайнеры сказали, что им не хватает возможностей Arial и Textbook. Во-вторых, это экономия финансов: разумнее инвестировать в свой шрифт, чем платить за лицензии.
Основные принципы, которые учитывали при разработке нового шрифта.
Шрифт должен быть:
- Имеющим своё лицо
- Спокойным, нейтральным
- Выражающим наши ценности
- Сделанным сразу для кириллицы
- Применимым во всех средах
- Имеющим степени насыщенности
- Совпадающим по метрикам с Ариалом
Так появился Yandex Sans.




Для разработки шрифта наняли одного из самых известных дизайнеров шрифтов в мире Кристиана Шварца (Christian Schwartz).
Вместе с ним работал один из самых известных российских специалистов в этой области — Илья Рудерман, он давно сотрудничает со Шварцем, делал системы шрифтов для «Афиши» и многих других изданий, преподаёт в Британской высшей школе дизайна.
Разработчики постарались исправить недостатки обычного Arial, который обладает плохой кириллицей и не всегда литеры имеют оптимальные очертания: «Многие из его пропорций, форм и деталей странны». К тому же, Arial «безнадёжен с точки зрения брендинга».
С другой стороны, Textbook неплох, но немного старомоден и не подходит для использования в интерфейсах.
После редизайна yandex.ru с новым шрифтом сразу заметна лучшая читаемость и более чистый вид страницы.
Старый дизайн

Новый дизайн

Одновременно разработали новые иконки.


В презентации Кристиан Шварц и Илья Рудерман рассказывают, как оптимизировали шрифт. Например, сделали менее агрессивные концы в Yandex Sans Round.

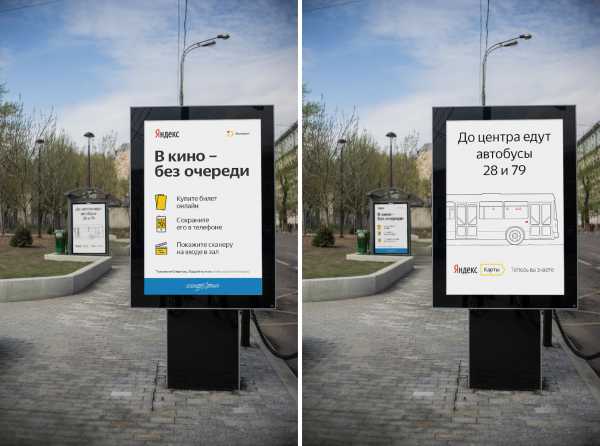
Сейчас оценить работу дизайнеров может каждый из миллионов пользователей «Яндекса», и не только они, ведь новые шрифты используют даже в наружной рекламе.

«Шрифт Yandex Sans, с одной стороны, соответствует всем техническим требованиям — он хорошо читаем, разборчив и подходит для использования в любой среде, будь то веб, смартфон, часы или наружная реклама. С другой, выражает наши ценности: открытость, технологичность с человеческим лицом. Он современный, нейтральный и достаточно узнаваемый, — сказал руководитель департамента дизайна в «Яндексе» Константин Горский. — Шрифту ещё только предстоят «боевые» тестирования, поэтому о том, насколько широко мы будем его использовать, пока говорить рано».



UPD. Сообщение в официальном блоге Яндекса
habr.com
Шрифт Яндекса — Yandex Sans

23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *

Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:

Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:

Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:

Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:

На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:

Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.

2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:

Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
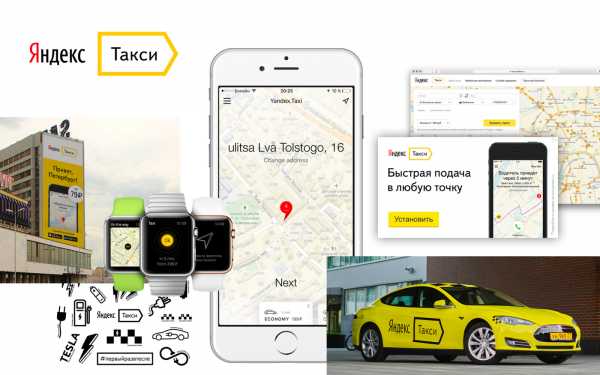
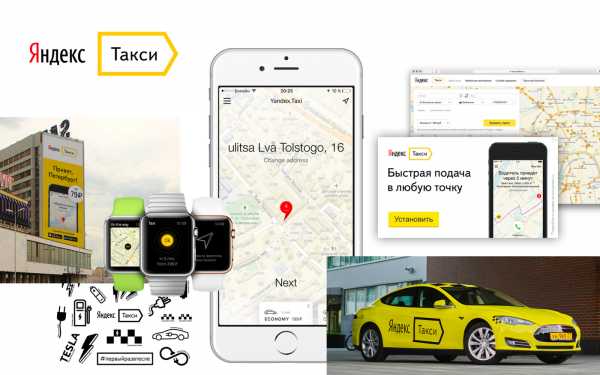
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):

6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:

Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *

Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:

Round — более дружелюбный и мягкий:

После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:

<img src=«cdn-images-1.medium.com/max /800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:

Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:

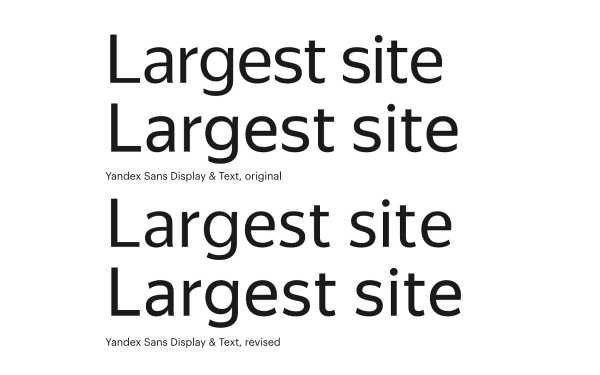
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:

Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:

Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:

Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:

Yandex Sans в макете результатов поиска. Автор — Даня Ковчий

Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий

Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий




Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:

Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:



Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Автор: Яндекс
Источник
www.pvsm.ru
Шрифт Яндекса — Yandex Sans / СоХабр

23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *

Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:

Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:

Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:

Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:

На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:

Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.

2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:

Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):

6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:

Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *

Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:

Round — более дружелюбный и мягкий:

После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:

<img src=«cdn-images-1.medium.com/max /800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:

Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:

Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:

Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:

Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:


Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:

Yandex Sans в макете результатов поиска. Автор — Даня Ковчий

Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий

Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий




Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:

Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:



Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
sohabr.net
«Яндекс» создал фирменный шрифт
«Яндекс» создал фирменный шрифт Yandex Sans. До сих пор компания пользовалась гарнитурой Textbook, разработанной в НПО «Полиграфмаш» в 1958 году и предназначенной для набора букварей и учебников, а также Arial.
В презентации «Яндекс» ссылается на конкурентов, которые имеют собственные шрифты: Google, Apple и Microsoft. «Мы почувствовали, что нам хочется иметь свой голос; разумнее инвестировать в свой шрифт, чем платить за лицензии», — объяснили дизайнеры.
Новый шрифт должен отличаться от конкурентов и в то же время быть спокойным, нейтральным, не слишком характерным, решили в компании. Кроме того, он должен выражать корпоративные ценности: открытость, современность, ум, нейтральность, технологичность «с человеческим лицом».
Перед разработчиками поставили задачу — сделать кириллический набор, хорошо читаемый, разборчивый и применимый во всех современных средах, с несколькими степенями насыщенности, совпадающим по основным метрикам с Arial.

Главным недостатком Arial «Яндекс» называет плохое воплощение в кириллице и его безнадежность для брендинга, а Textbook «упрекнули» в старомодности и невозможности использовать в интерфейсе. Над созданием Yandex Sans трудилась команда из трех дизайнеров: Кристиан Шварц (Christian Schwartz), Мигель Рейес (Miguel Reyes) и Илья Рудерман.
Шварц — один из самых известных шрифтовых дизайнеров, который сотрудничал с Font Bureau и, в частности, работал над большой системой начертаний для The Guardian (знаменитой Guardian Egyptian). Рудерман преподает в Британской высшей школе дизайна, на его счету — система шрифтов для «Афиши» и других изданий. Рейес работает в компании Commercial Type, созданной Шварцем.
www.sostav.ru
