50 бесплатных готических шрифтов
Типографика неотъемлемая часть любого дизайна, будь то печатное издание или интернет проект. Иногда, достаточно только шрифтов, для того чтобы выразить свою мысль зрителю. За частую мы используем не так много шрифтов, ведь покупать их для создания всего-лишь одного проекта не так уж и целесообразно.
В этой подборке собраны более 50 абсолютно бесплатных шрифтов. Если у вас наклевывается проект, который вы бы хотели создать в готическом стиле, эта подборка то что вам нужно. Грязные шрифты, шрифты с потеками, шрифты для Хэллоуина, страшные и жуткие шрифты, тут вы найдете огромное разнообразие таких ресурсов.
Шрифт Cold Night for Alligators
Жирный шрифт Feast of Flesh BB
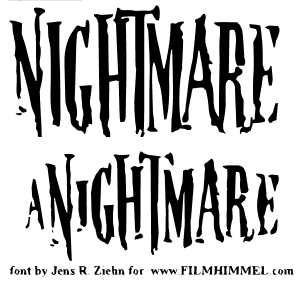
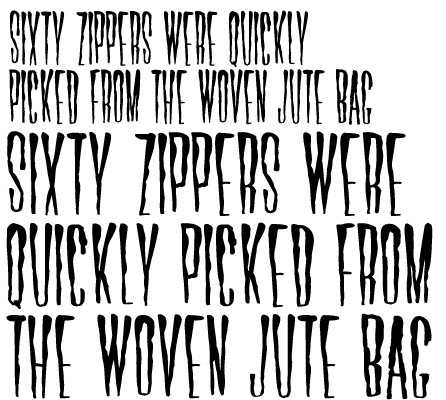
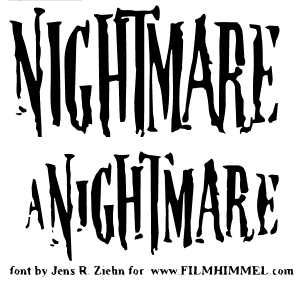
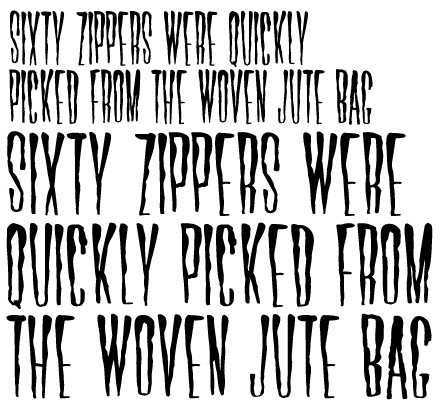
Тонкий неравномерный шрифт Nightmare

Обведенный шрифт Brutal Tooth

Рваный шрифт Creepsville

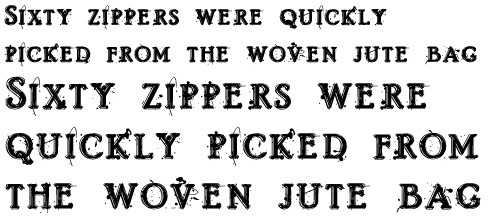
Жирный обведенный шрифт Friday 13

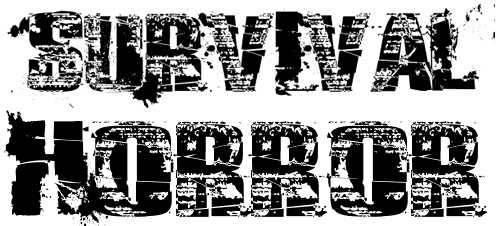
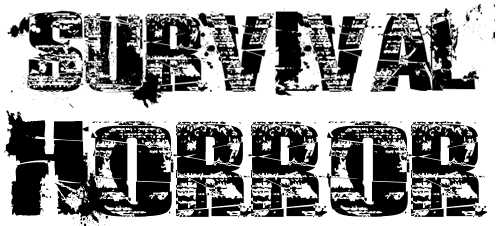
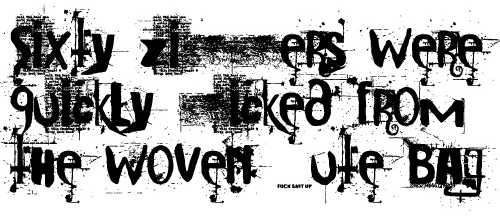
Шрифт с потертостями Survival Horror

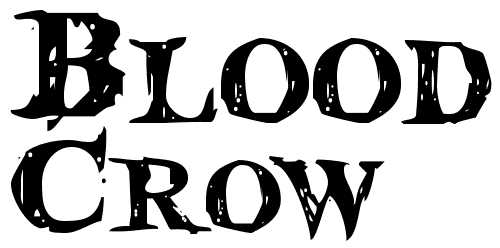
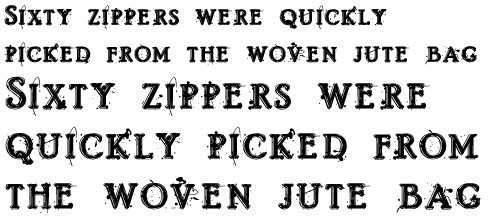
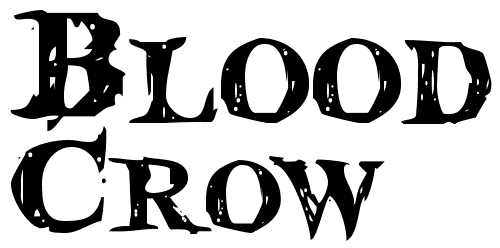
Готический шрифт Blood Crow

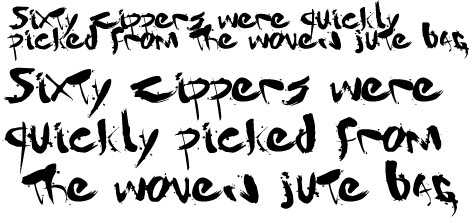
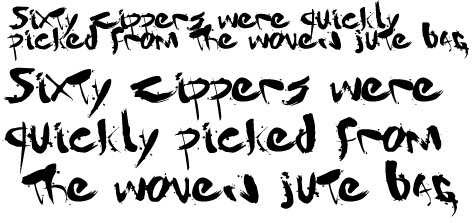
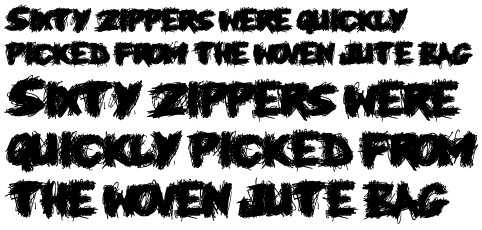
Шрифт кистью Mars Attacks

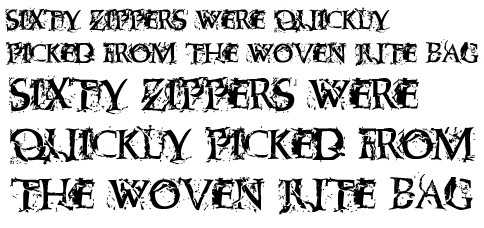
Тонкий готический шрифт Horror

Шрифт с элементами иллюстрации Holitter Spike
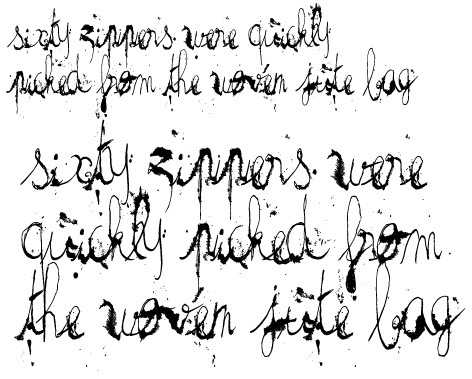
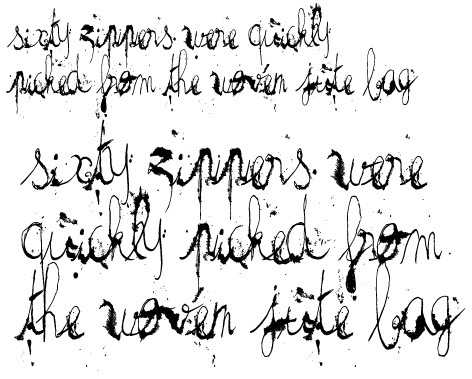
Шрифт с брызгами краски DBE-Beryllium
Грязный прописной шрифт The haine au carre

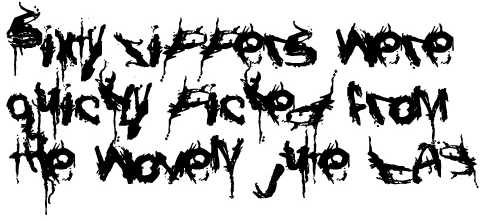
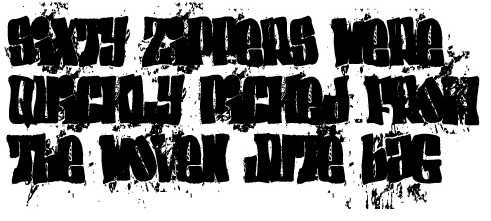
Затертый грязный шрифт Cannibal Corpse
Иллюстрированный шрифт Solstice Of Suffering

Шрифт с черепами Zombified
Шрифт в стиле Хэллоуина Kreepshow Frigid
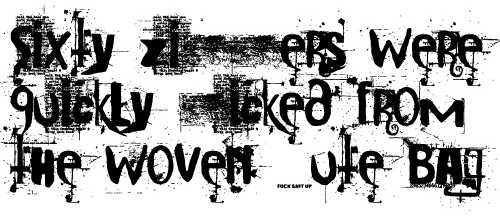
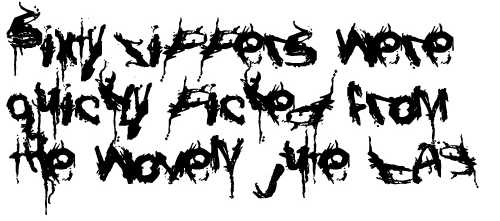
Неаккуратный шрифт с потеками HoMicIDE EFfeCt

Кровавый шрифт Bloodsuckers
Угловатый шрифт с потеками Brain Damage

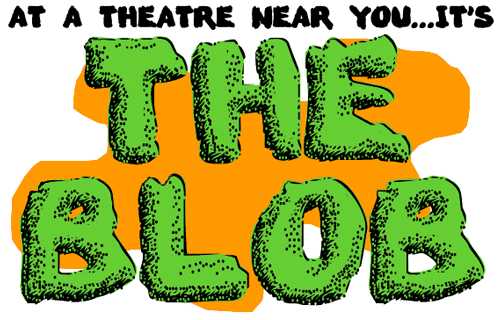
Иллюстрированный шрифты в точечку The Blob

Жирный шрифт с потеками краски Plasma Drip Font
Шрифт с пробелами Were Wolf Font
Гранж шрифт You Murderer Font
Необычный шрифт Creepygirl

Симпатичный шрифт

Хэллоуин шрифт Hello ween font

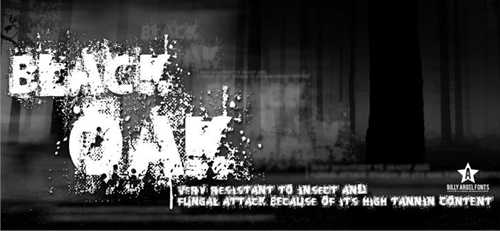
Битый шрифт Black Oak

Аккуратный готический шрифт Resident Evil
Шрифт с элементами веток деревьев Wild Wood

Неровный шрифт Sin of the innoccent

Стилизованный шрифт Windswept MF
Устрашающий шрифт 13th Ghostwrite
Потекший шрифт Splywaj
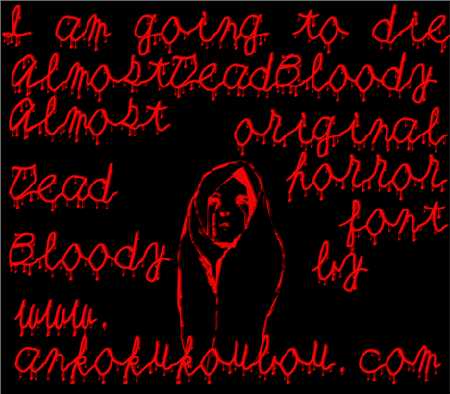
Кровавый шрифт Almost Dead Bloody

Адский шрифт GhostParty

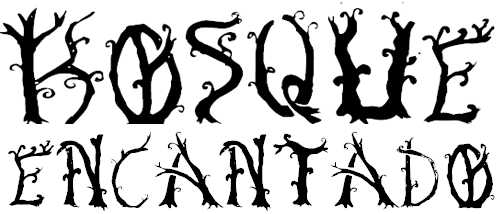
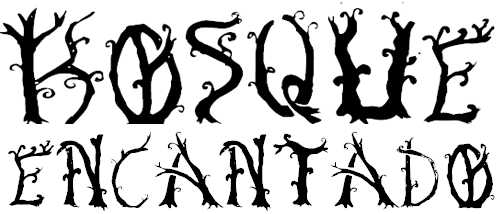
Шрифт с завитками Bosque Encantado

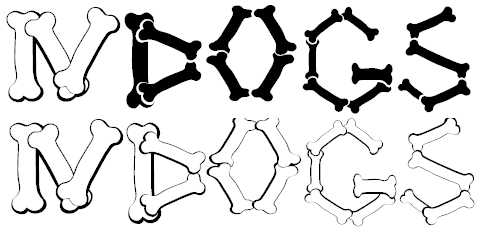
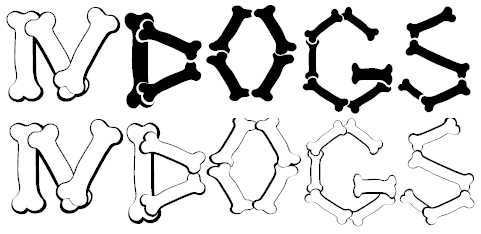
Шрифт в виде косточек 4 Dogs

Стильный шрифт BN Manson Nights

Шрифт в готическом стиле
Шрифт с узорами Vtks espinhuda
Прописной шрифт Gantz

Шрифт от руки Last N Line
Готический шрифт Carsi
Обведенный шрифт Dzr Mental

Шрифт в виде набросков Psychotic

Размазанный шрифт Convalescence

Шрифт с потертостями и потеками

Почерканный шрифт Knife Fight

Грязный шрифт с пробелами Blasphemy

Жирный грязный шрифт El&font Block

Автор – hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Текст акварелью в Adobe Photoshop
В этом уроке мы будем создавать красивую акварельную надпись в Adobe Photoshop. Мы будем комбинировать текстуры, работать со стилями слоя и создавать новые кисти. Этот урок придется по вкусу как новичкам (все достаточно подробно и ясно описано), так и тем, кто уже знаком с программой и работал в ней. Ведь урок дает возможность не только попрактиковаться во владении инструментами и функциями, но и описывает интересную технику.
Результат

1. Создаем фон
Шаг 1
Создайте новый документ размером 960x720px, в меню выберите File > Place Linked/Файл>Поместить связанные и выберите эту текстуру бумаги.
Масштабируйте изображение при необходимости и нажмите на клавишу Enter.
Шаг 2
Нажмите Ctrl-L чтобы открыть окно Levels/Уровни, и настройте параметры как показано ниже.
Шаг 3
Нажмите Ctrl-U, чтобы открыть окно коррекции Hue/Saturation/Цветовой тон/Насыщенность и снизьте Saturation/Насыщенность до -80.
2. Создаем текст
Шаг 1
Создайте вашу надпись, используя шрифт Hensa, указав размер в 200pt.
Шаг 2
Удерживая клавишу Ctrl, кликните по слою с текстом, чтобы создать выделение по контуру текста.
Шаг 3
Скройте слой с текстом, кликнув по иконке с глазом рядом с ним. Затем создайте новую папку с названием Text.
Шаг 4
Кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.
3. Добавляем текстуру акварели
Шаг 1
В меню выберите File > Place Linked/Файл>Поместить связанные и выберите текстуру акварели.
Поместите текстуру в папку Text, переименуйте в Text Color и смените Blend Mode/Режим наложения на Linear Burn/Линейный затемнитель.
Масштабируйте текстуру чтобы получить результат, который будет вам нравиться.
Шаг 2
Дублируйте слой Text Color, переименуйте копию в Outer Stroke, и перетяните новый слой за пределы папки Text.
Шаг 3
Нажмите Ctrl-U и снизьте Saturation/Насыщенность до -100.
Шаг 4
Удерживая клавишу Alt, кликните по иконке Add layer mask/Добавить маску слоя, чтобы создать инвертированную маску для слоя Outer Stroke.
4. Меняем цвет текста
Шаг 1
Выберите слой Text Color, нажмите Ctrl-U, и поэкспериментируйте с параметром Hue/Цветовой тон, чтобы получить нужный вам результат.
Шаг 2
Создайте новый слой над слоем Text Color, назовите его Colors, и укажите Blend Mode/Режим наложения Color/Цвет.
Шаг 3
Возьмите инструмент Brush/Кисть, выберите большую растушеванную кисть, и выберите сочный, яркий цвет, который хотите добавить вашему тексту. Рисуйте поверх текста в тех местах, где хотите добавить цветов.
Вы можете добавить столько цветов, сколько вам нравится, чтобы получить результат, которым будете любоваться.
Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Photo Filter/Фотофильтр, и убедитесь что вы добавили слой поверх слоя Colors.
Выберите Warming Filter (85) из списка фильтров и настройте как показано ниже. Это добавит теплых оттенков вашей работе.
5. Создаем кисть для обводки текста
Шаг 1
Выберите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Выберите круглую растушеванную кисть, включите опцию Wet Edges/Акварель и укажите следующие параметры:
— Brush Tip Shape/Форма отпечатка кисти
— Shape Dynamics/Динамика формы
— Dual Brush/Двойная кисть
Шаг 2
Кликните по иконке Create new brush/Создать новую кисть в нижнем правом углу палитры Brush/Кисть и укажите ей имя Text Stroke.
6. Создаем кисть для внешней обводки
Шаг 1
Вновь выберите круглую растушеванную кисть, выключите опцию Wet Edges/Акварель и настройте параметры как показано ниже:
— Brush Tip Shape/Форма отпечатка кисти
— Shape Dynamics/Динамика формы
— Scattering/Рассеивание
— Dual Brush/Двойная кисть
Шаг 2
Создайте еще одну новую кисть и назовите ее Outer Stroke.
7. Создаем новый рабочий контур
Шаг 1
Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур.
Шаг 2
Возьмите инструмент Direct Selection/Прямое выделение (A), в панели настроек выберите указанную ниже опцию.
8. Создаем обводку текста
Шаг 1
Возьмите инструмент Brush/Кисть, выберите кисть Text Stroke и белый цвет. Выберите маску папки Text.
Нажмите клавишу Enter, чтобы выполнить обводку рабочего контура выбранной кистью.
Шаг 2
Возьмите кисть Outer Stroke, выберите маску слоя Outer Stroke и еще раз нажмите клавишу Enter.
Нажмите клавишу A и затем Enter, чтобы избавиться от рабочего контура.
Шаг 3
Снизьте для слоя Outer Stroke параметр Opacity/Непрозрачность до 5%.
9. Обрабатываем края текста и добавляем виньетку
Шаг 1
Кликните дважды по папке Text, чтобы войти в режим редактирования стилей слоя. Укажите стиль Inner Shadow/Внутренняя тень с параметрами как показано ниже. Используйте цвет #050505.
Это подчеркнет края текста.
Шаг 2
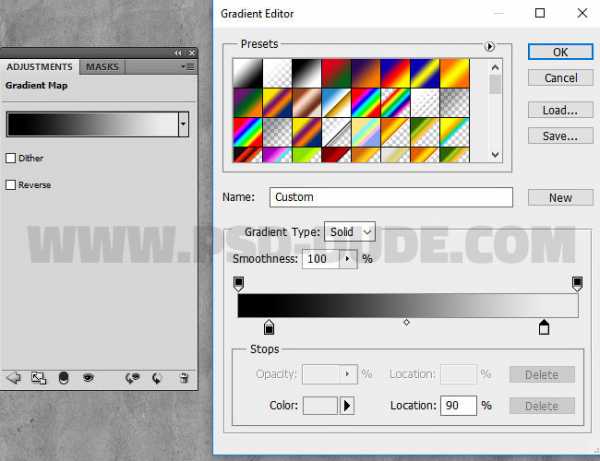
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой заливку в нижней части палитры Layers/Слои и выберите Gradient/Градиент.
Создайте градиент от прозрачного к непрозрачному — от цвета #848284 к цвету #2d2c2b.
Настройте остальные параметры как показано ниже и укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет на Opacity/Непрозрачности в 50%.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Шрифт Painty Paint , Рукописные — Рисованные кистью шрифты
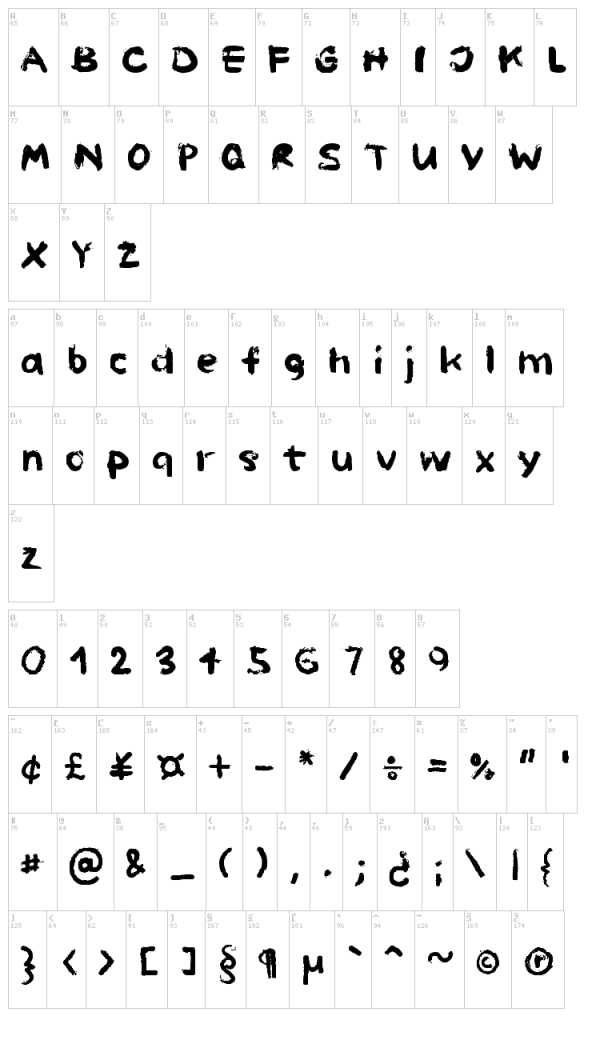
Вы находитесь на странице шрифта Painty Paint. Он был создан дизайнером . Это бесплатный шрифт. Он может быть использован без каких-либо ограничений. Публикация шрифта на Fontzzz.com состоялась 23.08.2012 в 04:20. Он был помещен в категорию «Рукописные — Рисованные кистью«. Версия шрифта Painty Paint — «Macromedia Fontographer 4.1 8/11/2004». Вы можете скачать шрифт Painty Paint совершенно бесплатно и без регистрации, кликнув по ссылке «Скачать шрифт». Данный шрифт был сжат в ZIP-архив для вашего удобства. Архив содержит 1 файлов шрифтов.
Лицензия: FreeСкачать шрифт Painty Paint
- PAINP___.TTF
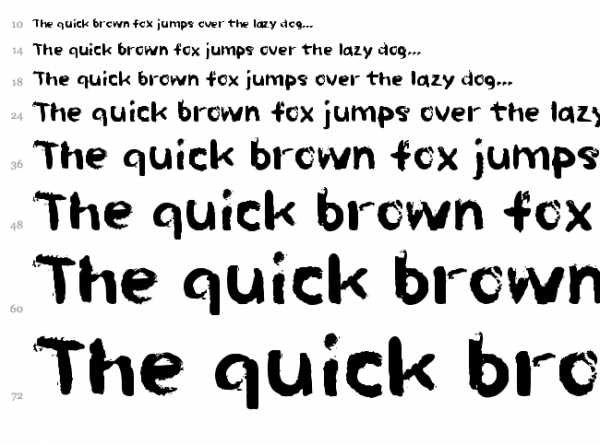
Предварительный просмотр
Карта шрифта

Водопад

Еще шрифты:
Шрифт Paint Hand Автор: Добавлен: 2012-05-01 Просмотров: 3015 Загрузок: 148 Шрифт Finition Автор: Добавлен: 2018-02-18 Просмотров: 569 Загрузок: 39 Шрифт Beautiful Ink Добавлен: 2014-01-03 Просмотров: 3038 Загрузок: 344 Шрифт Blemished Автор: Добавлен: 2012-03-11 Просмотров: 4109 Загрузок: 395 Шрифт Gooooly Автор: Добавлен: 2012-11-17 Просмотров: 1718 Загрузок: 124ru.fontzzz.com
Шрифт appo paint , Рукописные — Рисованные кистью шрифты
Вы находитесь на странице шрифта appo paint. Он был создан дизайнером . Это бесплатный шрифт. Он может быть использован без каких-либо ограничений. Публикация шрифта на Fontzzz.com состоялась 04.05.2013 в 21:16. Он был помещен в категорию «Рукописные — Рисованные кистью«. Версия шрифта appo paint — «Macromedia Fontographer 4.1 06/10/2006». Вы можете скачать шрифт appo paint совершенно бесплатно и без регистрации, кликнув по ссылке «Скачать шрифт». Данный шрифт был сжат в ZIP-архив для вашего удобства. Архив содержит 1 файлов шрифтов.
Лицензия: FreeСкачать шрифт appo paint
- APPOPAIN.TTF
Предварительный просмотр
Карта шрифта

Водопад

Еще шрифты:
Шрифт Garter Max Автор: Добавлен: 2018-10-20 Просмотров: 148 Загрузок: 4 Шрифт Dersu Uzala Brush Автор: Добавлен: 2018-03-04 Просмотров: 466 Загрузок: 13 Шрифт Chinela Brush Автор: Добавлен: 2013-07-28 Просмотров: 4172 Загрузок: 232 Шрифт Absolute Автор: Добавлен: 2018-05-04 Просмотров: 1338 Загрузок: 314 Шрифт Barbershop in Thailand Автор: Добавлен: 2018-01-18 Просмотров: 2576 Загрузок: 617ru.fontzzz.com
Создаем в Photoshop текст c эффектом стекающей краски
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).

2. Добавляем текстовый слой
Шаг 1
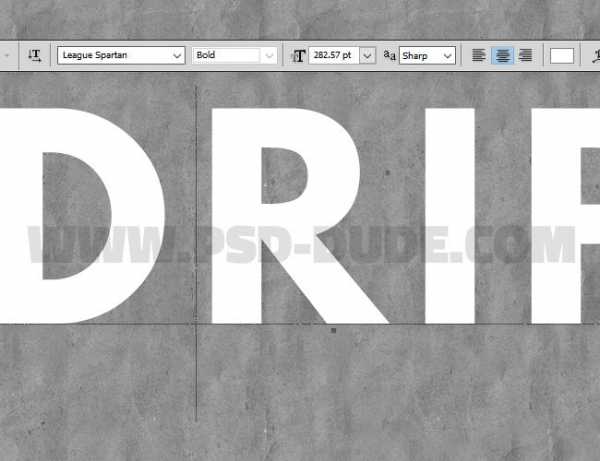
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
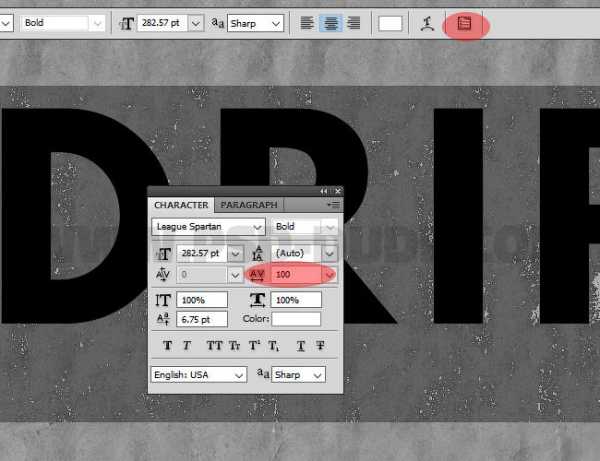
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3
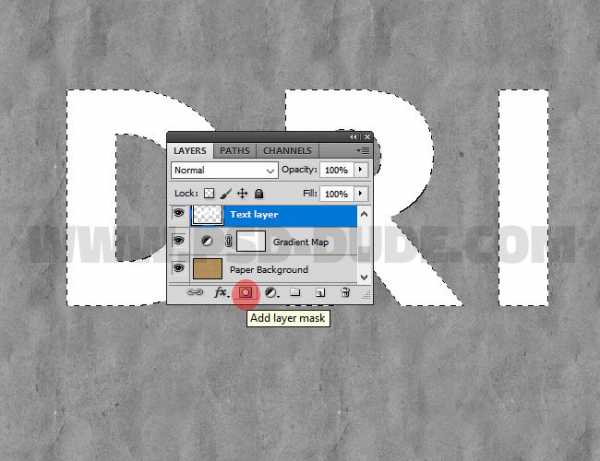
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

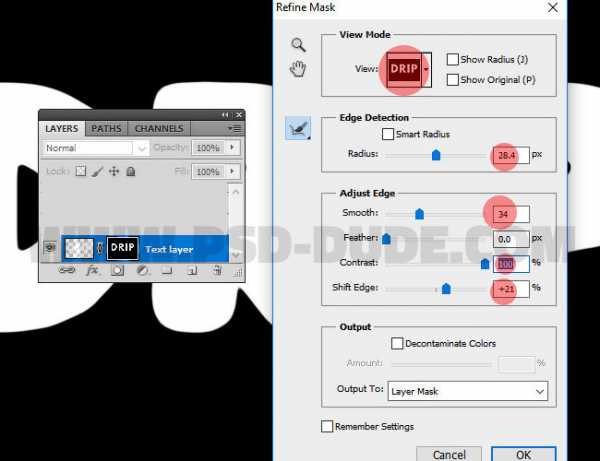
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

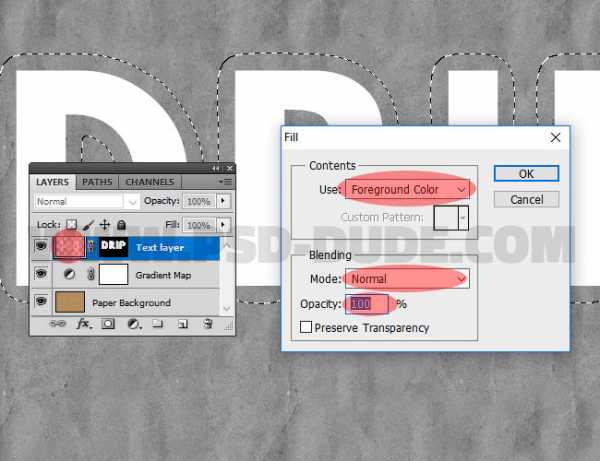
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

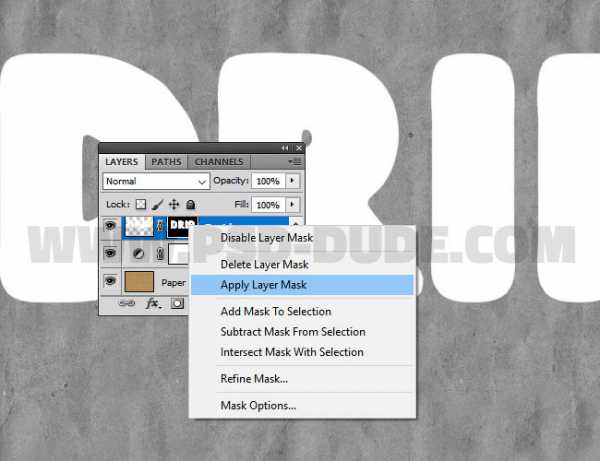
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
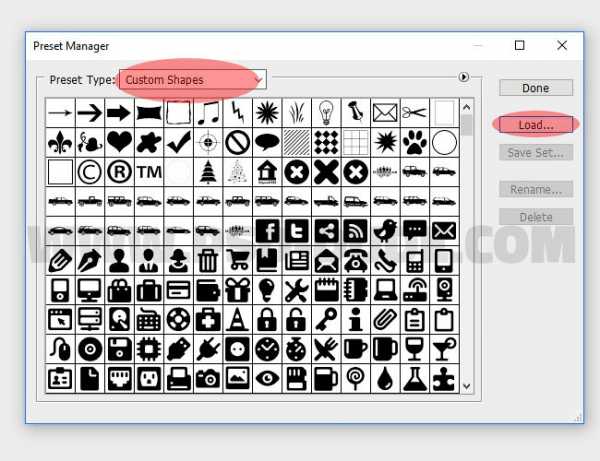
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2
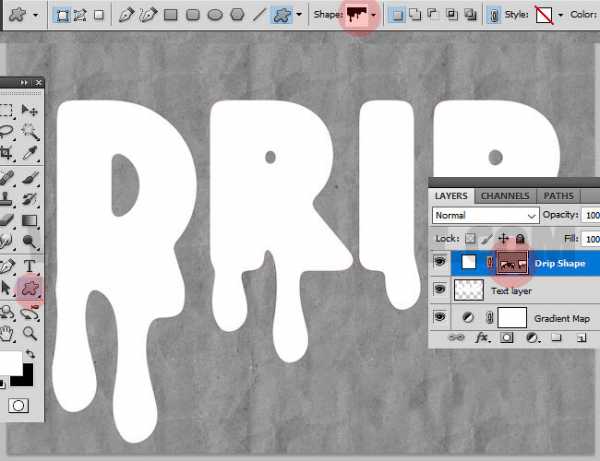
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
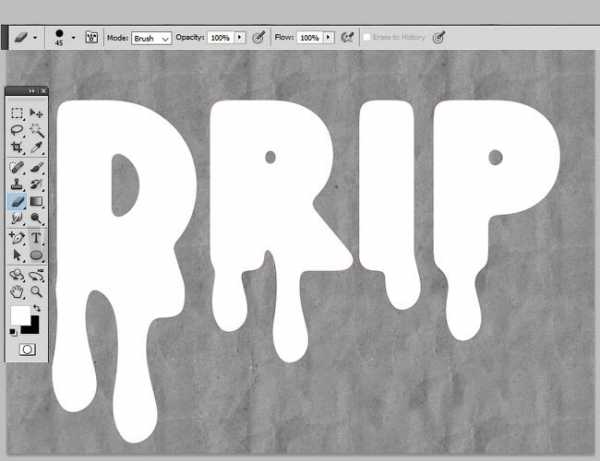
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
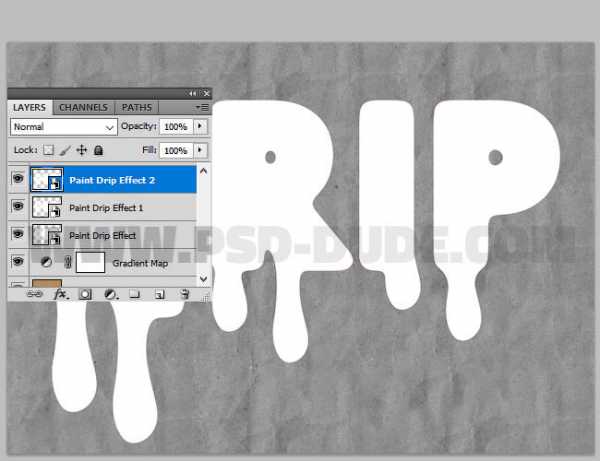
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

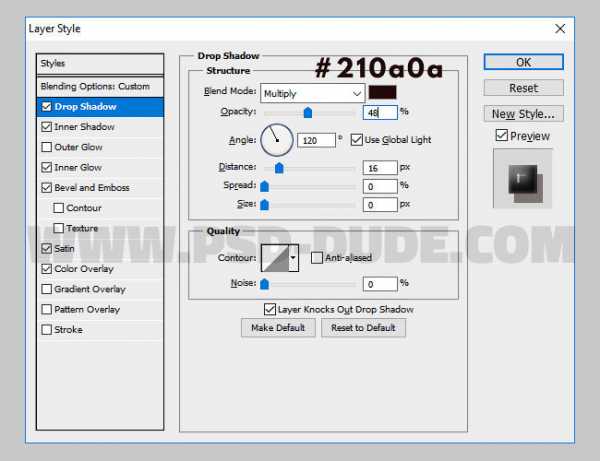
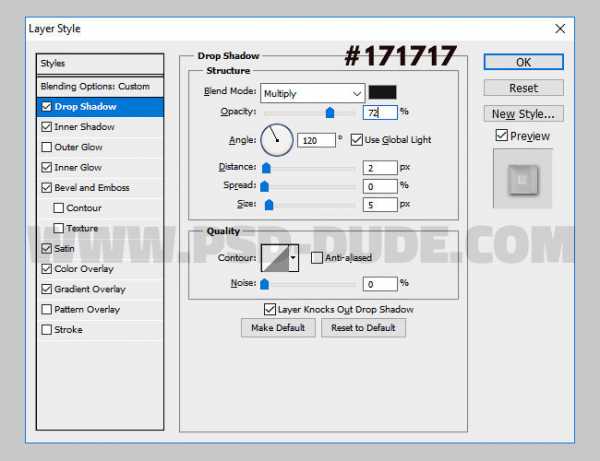
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Тень: Режим наложения – Умножение.

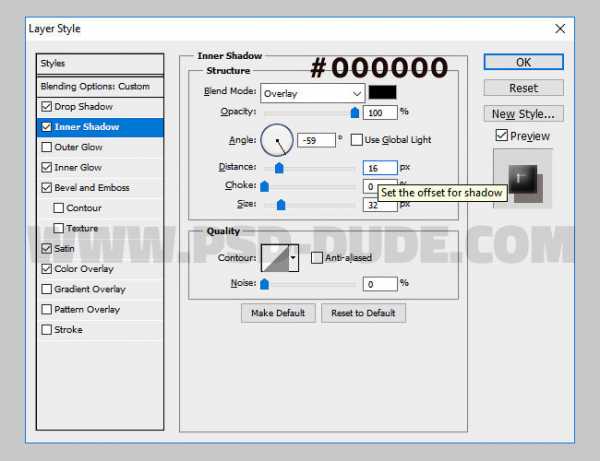
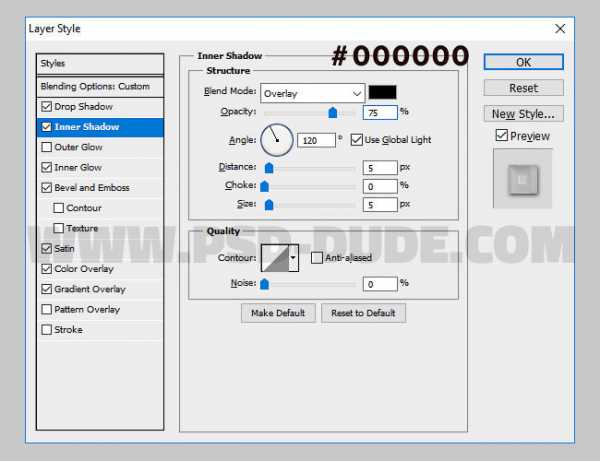
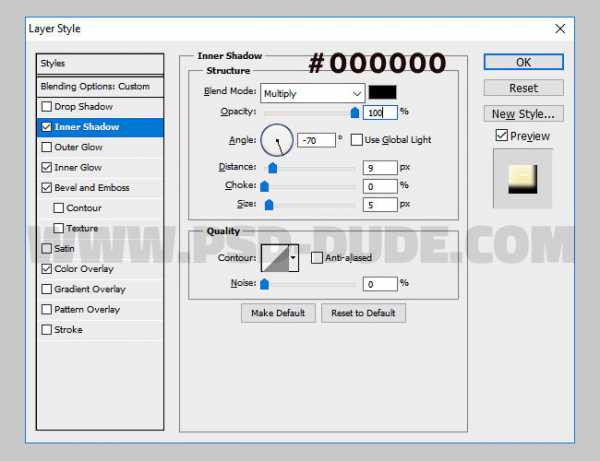
Внутренняя тень: Режим наложения – Перекрытие.

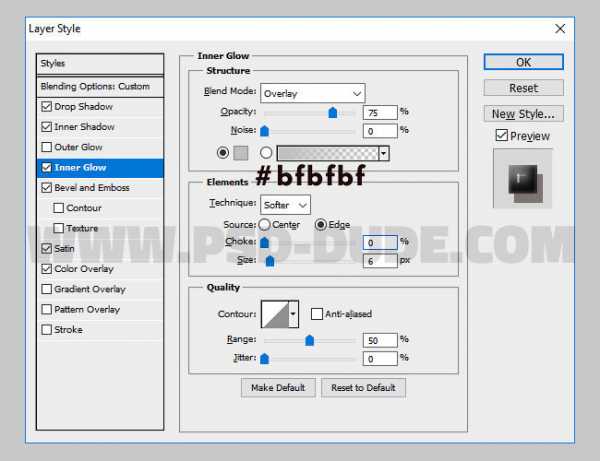
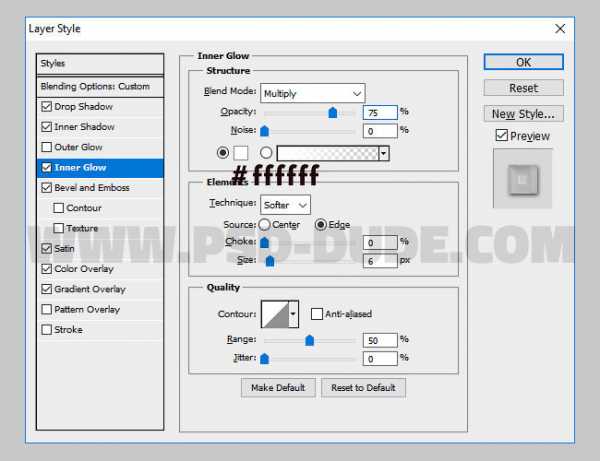
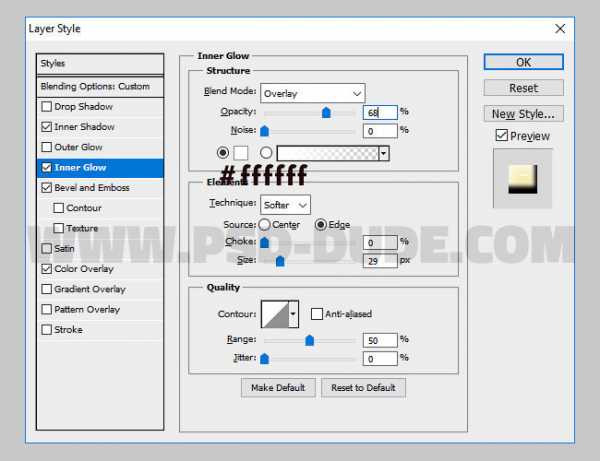
Внутреннее свечение: Режим наложения – Перекрытие.

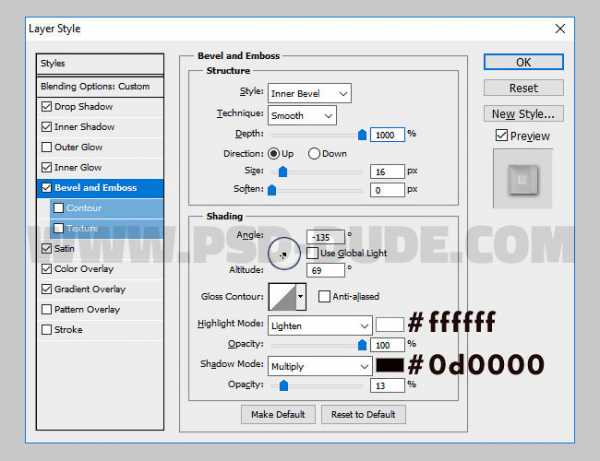
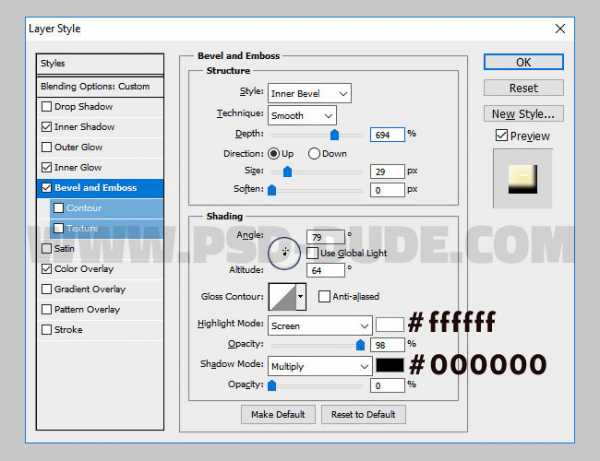
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

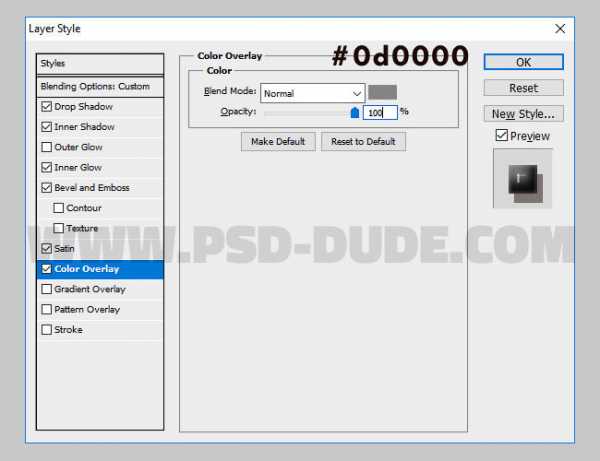
Наложение цвета: цвет #0d0000

Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

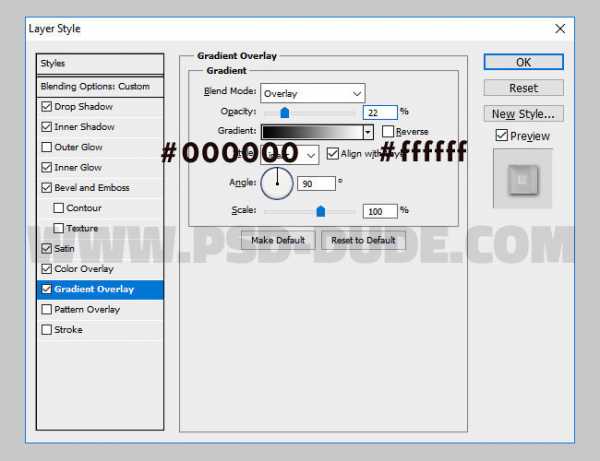
Наложение градиента: Режим наложения – Перекрытие.

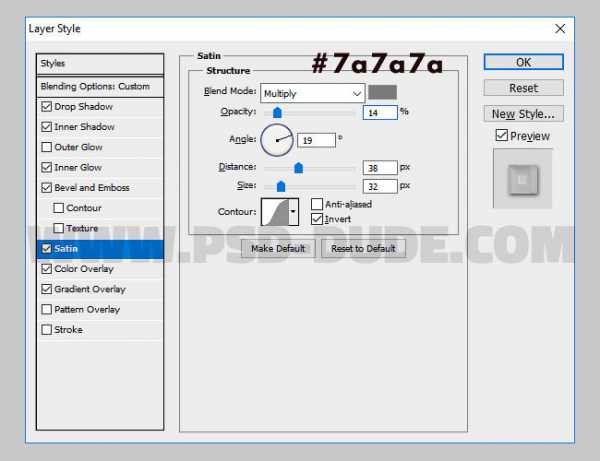
Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
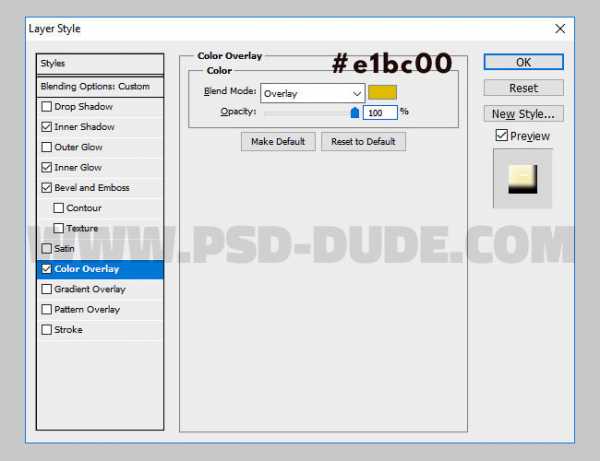
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
Автор: psddude
photoshop-master.ru
Шрифт Paint Hand , Рукописные — Рисованные кистью шрифты
Вы находитесь на странице шрифта Paint Hand. Он был создан дизайнером . Этот шрифт бесплатный для личного пользования. Его нельзя использовать в коммерческих целях. Публикация шрифта на Fontzzz.com состоялась 01.05.2012 в 18:24. Он был помещен в категорию «Рукописные — Рисованные кистью«. Версия шрифта Paint Hand — «Version 1.000». Вы можете скачать шрифт Paint Hand совершенно бесплатно и без регистрации, кликнув по ссылке «Скачать шрифт». Данный шрифт был сжат в ZIP-архив для вашего удобства. Архив содержит 1 файлов шрифтов.
От автора
Copyright (c) 2010 by Ursula Hitz. All rights reserved.
Лицензия: Free for personal useСкачать шрифт Paint Hand
- Paint-hand_limited-set.ttf
Предварительный просмотр
Карта шрифта

Водопад

Еще шрифты:
Шрифт Gooooly Автор: Добавлен: 2012-11-17 Просмотров: 1718 Загрузок: 124 Шрифт DK Downward Fall Автор: Добавлен: 2018-07-11 Просмотров: 339 Загрузок: 10 Шрифт Greed Автор: Добавлен: 2018-02-10 Просмотров: 596 Загрузок: 24 Шрифт Bumrush Автор: Добавлен: 2013-05-10 Просмотров: 3158 Загрузок: 435 Шрифт Verbena Автор: Добавлен: 2018-09-09 Просмотров: 247 Загрузок: 20ru.fontzzz.com
50 бесплатных готических шрифтов — Клуб 431
подойдёт для Хэллоуина.
Шрифт Cold Night for Alligators
Жирный шрифт Feast of Flesh BB
Тонкий неравномерный шрифт Nightmare

Обведенный шрифт Brutal Tooth

Рваный шрифт Creepsville

Жирный обведенный шрифт Friday 13

Шрифт с потертостями Survival Horror

Готический шрифт Blood Crow

Шрифт кистью Mars Attacks

Тонкий готический шрифт Horror

Шрифт с элементами иллюстрации Holitter Spike
Шрифт с брызгами краски DBE-Beryllium
Грязный прописной шрифт The haine au carre

Затертый грязный шрифт Cannibal Corpse
Иллюстрированный шрифт Solstice Of Suffering

Шрифт с черепами Zombified
Шрифт в стиле Хэллоуина Kreepshow Frigid
Неаккуратный шрифт с потеками HoMicIDE EFfeCt

Кровавый шрифт Bloodsuckers
Угловатый шрифт с потеками Brain Damage

Иллюстрированный шрифты в точечку The Blob

Жирный шрифт с потеками краски Plasma Drip Font
Шрифт с пробелами Were Wolf Font
Гранж шрифт You Murderer Font
Необычный шрифт Creepygirl

Симпатичный шрифт Spookymagic

Хэллоуин шрифт Hello ween font

Битый шрифт Black Oak

Аккуратный готический шрифт Resident Evil
Шрифт с элементами веток деревьев Wild Wood

Неровный шрифт Sin of the innoccent

Стилизованный шрифт Windswept MF
Устрашающий шрифт 13th Ghostwrite
Потекший шрифт Splywaj
Кровавый шрифт Almost Dead Bloody

Адский шрифт GhostParty

Шрифт с завитками Bosque Encantado

Шрифт в виде косточек 4 Dogs

Стильный шрифт BN Manson Nights

Шрифт в готическом стиле Amhole
Шрифт с узорами Vtks espinhuda
Прописной шрифт Gantz

Шрифт от руки Last N Line
Готический шрифт Carsi
Обведенный шрифт Dzr Mental

Шрифт в виде набросков Psychotic

Размазанный шрифт Convalescence

Шрифт с потертостями и потеками Cocaine Sans

Почерканный шрифт Knife Fight

Грязный шрифт с пробелами Blasphemy

Жирный грязный шрифт El&font Block

Автор – hongkiat
сайт
klub431.mypage.ru
