Самый красивый шрифт для Adobe Photoshop
Для каждого пользователя имеются особенные шрифты, которыми он пользуется повседневно. Программное обеспечение Adobe Photoshop обеспечивает поддержку текстовых инструментов помимо того, что приложение предназначено для создания и редактирования изображения. Но стандартного набора может оказаться недостаточно для осуществления своих задумок и проектов. Поэтому острым становится вопрос о добавлении новых элементов, таких как шрифты, кисти, текстуры, в рабочую среду. Особенно творческие пользователи задумываются о том, какой шрифт самый красивый. Так как этот вопрос индивидуален для каждого, будет сложно ответить в угоду кого-то, но постараемся приблизительно описать то, где найти такие шрифты и как их установить.
Самый красивый шрифт
Среди огромного числа шрифтов выделить какой-то один не представляется возможным. Помимо визуального восприятия он должен гармонично вписываться в общее изображение. Стоит отметить, что шрифт должен поддерживаться программой.

Поиск шрифта, который будет приятен взгляду, стоит начать с исследования сайтов, где будут располагаться библиотеки шрифтов. Сразу отметим, что большинство пользователей останавливаются на выборе сервиса, где представлено больше всего различных шрифтов. На этих сайтах с помощью удобной навигации можно отыскать самый красивый шрифт для вас. Это несложно. К тому же, некоторые предлагают некий топ из самых красивых шрифтов для «Фотошопа», что значительно облегчает поиск. После того, как нужный шрифт был найден, необходимо загрузить его на компьютер. Загрузка осуществляется либо отдельным файлом формата .ttf, либо архивом.

Установка шрифта
После успешной загрузки шрифта его нужно распаковать, если он представлен в виде архива. Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.
- Установка в операционную систему. Для этого достаточно просто открыть файл со шрифтом и в шапке документа выбрать «Установить шрифт». После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
- Установка в директорию программы. Этот способ позволит избежать лишней нагрузки на систему, но тот же переизбыток шрифтов в папке приложения будет негативно сказываться на программе. Для начала нужно найти корневую папку Adobe Photoshop и проверить, есть ли в ней папка «Fonts», в том случае, если ее нет, нужно создать эту папку и переместить в нее шрифты. В программе нужно связать папку и само приложение.
Использование шрифта в Adobe Photoshop

Теперь следует запустить «Фотошоп» и создать какой-нибудь документ. Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
fb.ru
Как сделать красивый шрифт в Фотошопе

Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
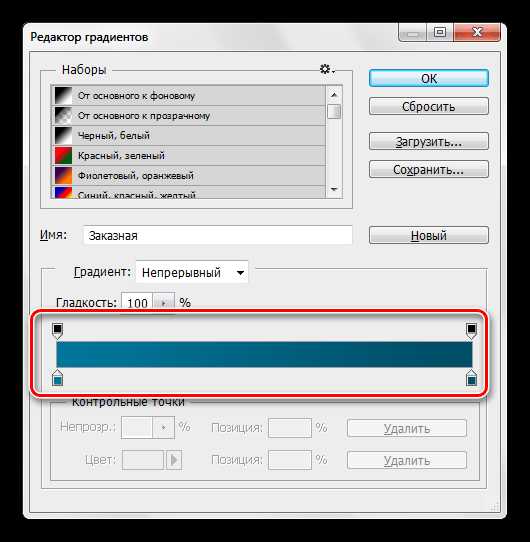
Градиент, который использован в уроке:

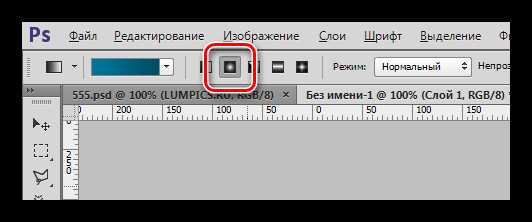
Кнопка, которую следует активировать для создания радиального градиента:

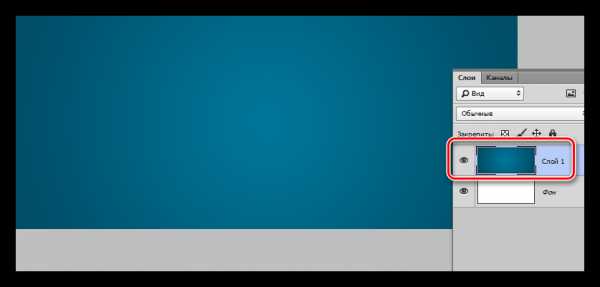
В результате получим примерно вот такой фон:

С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок:
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:

Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
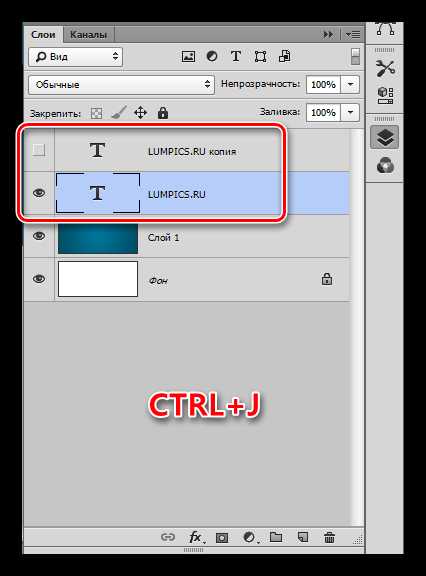
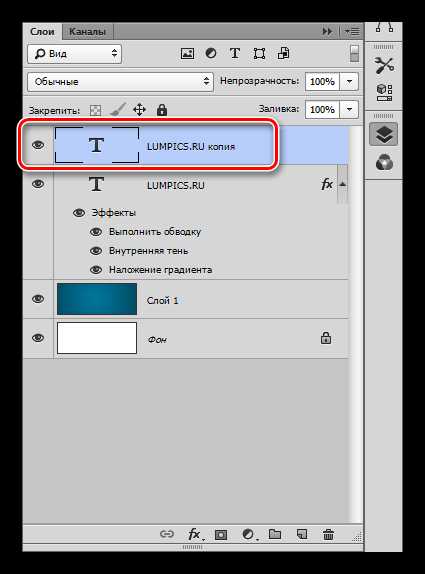
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.

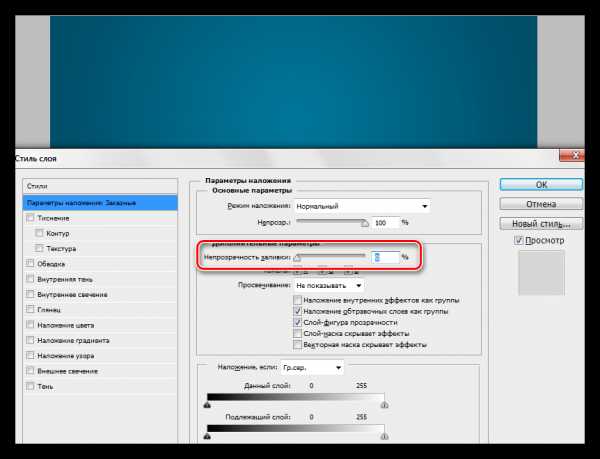
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.

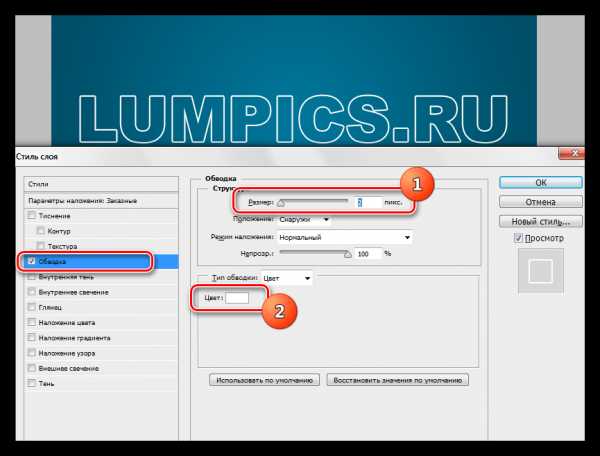
- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».

- Следующий стиль –

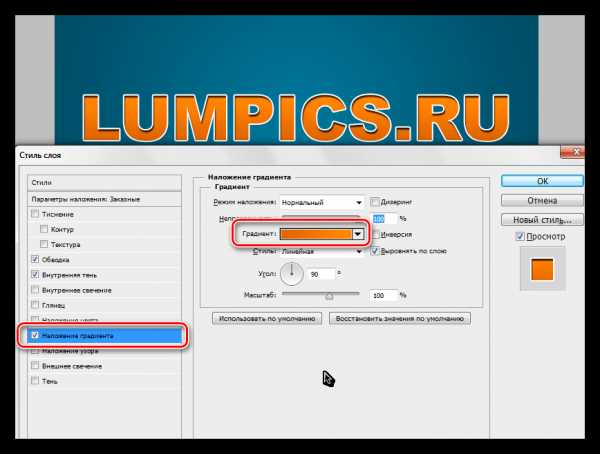
- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.

- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.

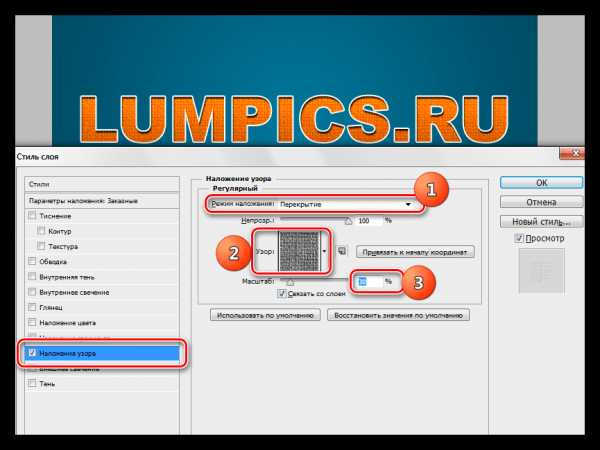
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.

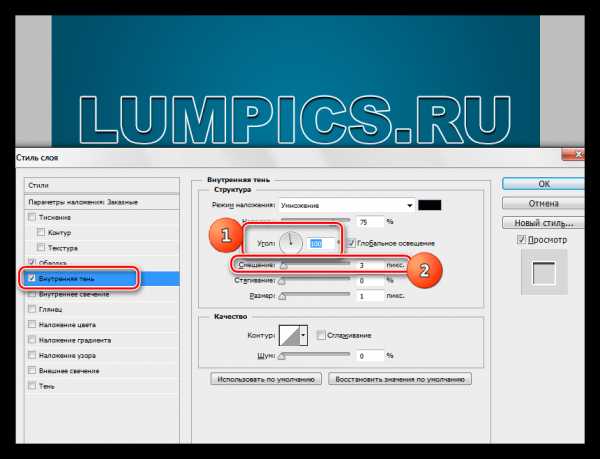
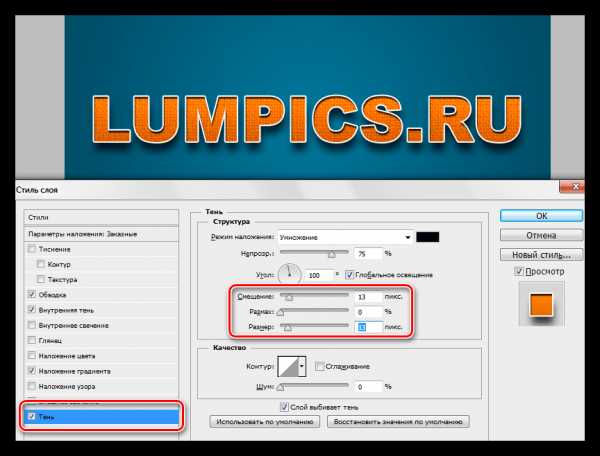
- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.

Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
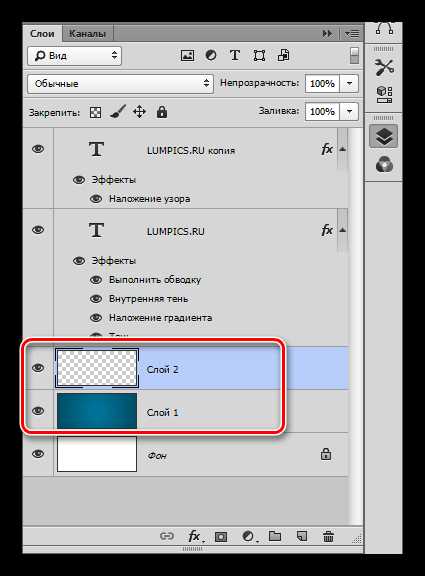
- Переходим на слой с фоном и создаем над ним новый слой.

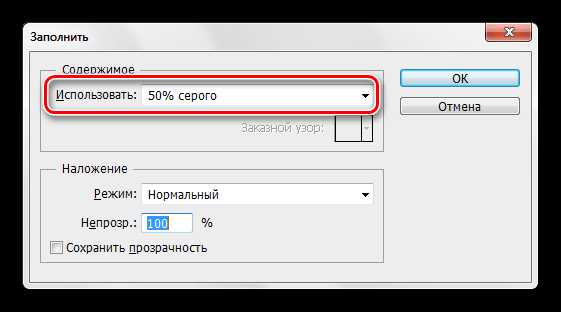
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.

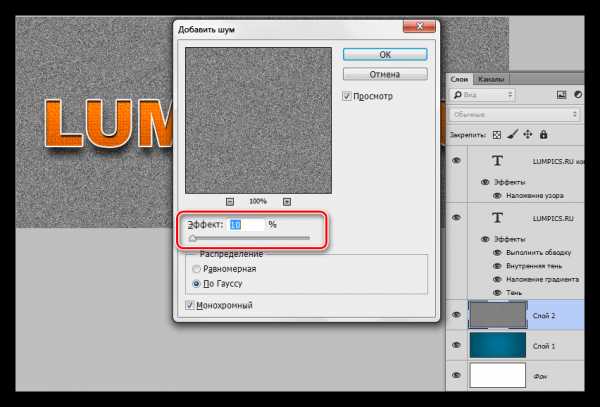
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно

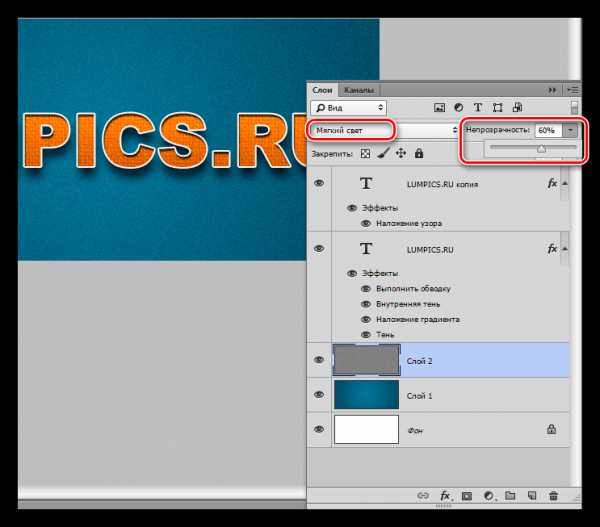
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.

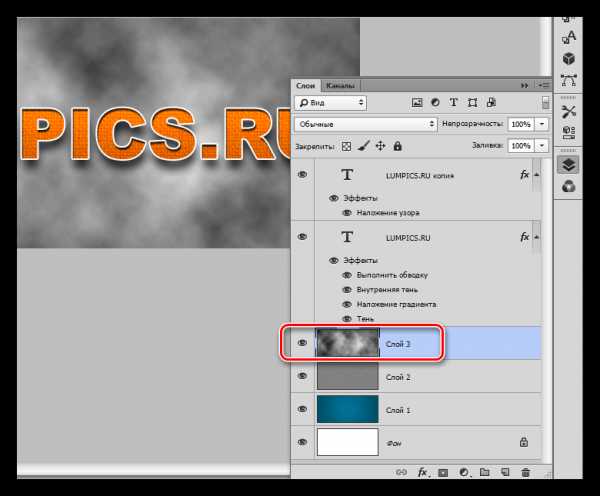
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.

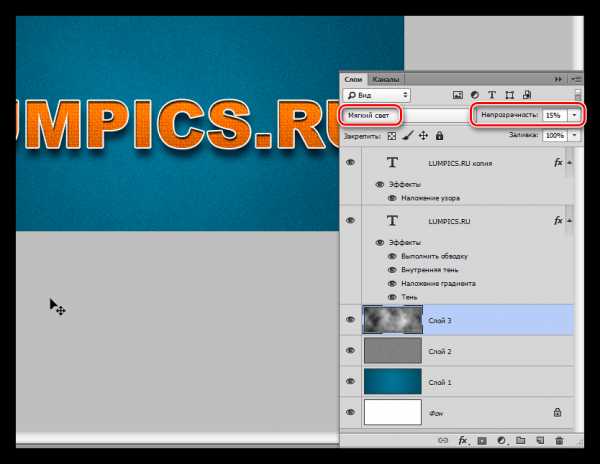
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).

С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
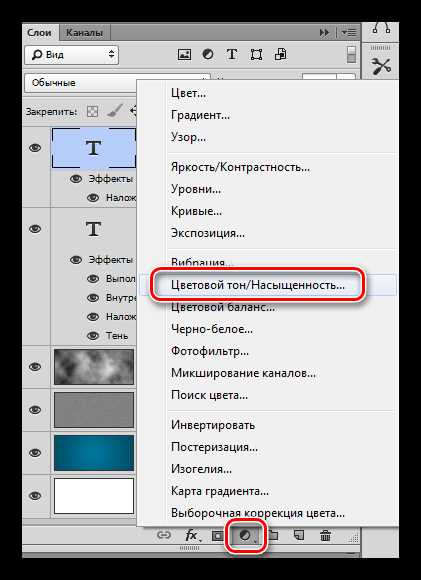
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.

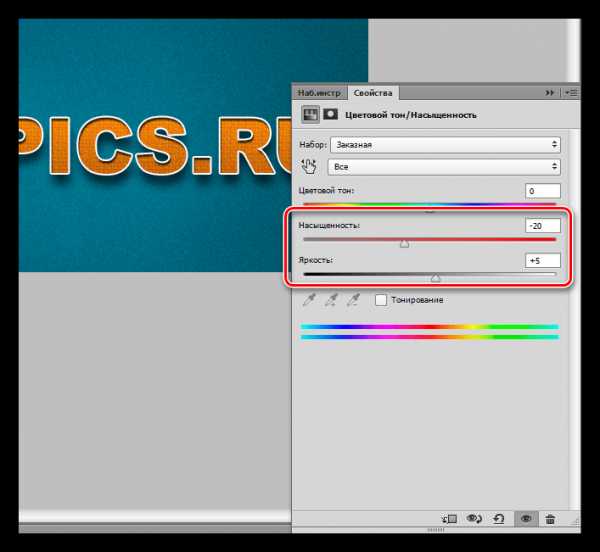
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.

На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.

Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Быстро найти красивый шрифт в фотошопе. Способ 1

Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
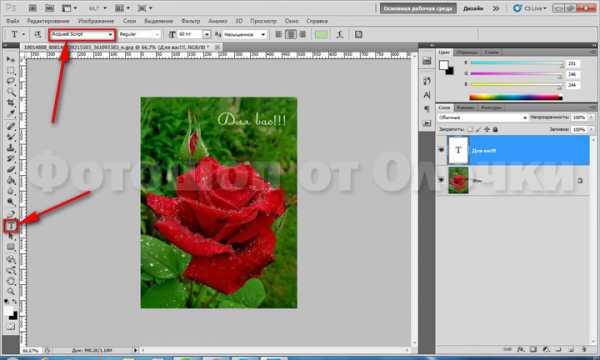
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.

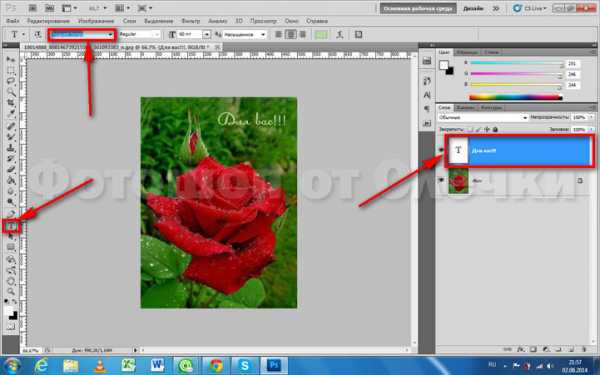
При активном инструменте текст

А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуре Стрелки вверх-вниз на моем ноутбуке
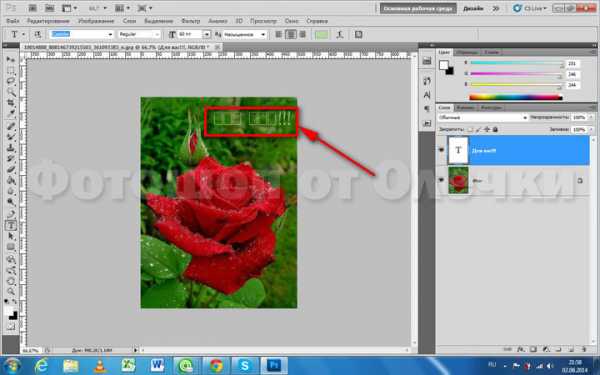
Стрелки вверх-вниз на моем ноутбукеВсе изменения со шрифтом вы будете видеть сразу же на своем экране. Если шрифт, на который вы перешли, не поддерживает кириллицу, то вы увидите вот такие квадратики… Значит, будем передвигаться дальше.

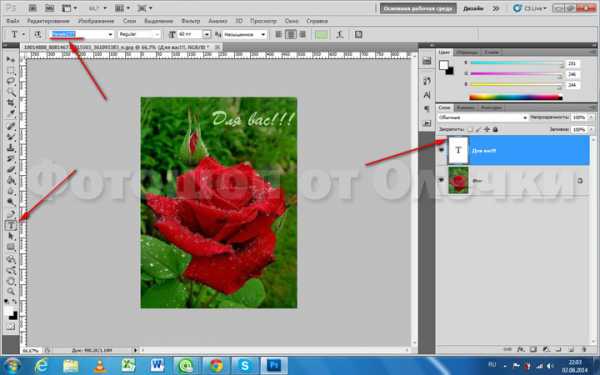
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…

И вот, что у меня получилось. Эта розочка для вас!

Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
photoshop-ot-olechki.ru
Шрифты для Фотошопа русские
Начинаем серию записей, где будут представлены кириллические шрифты, которые можно использовать для написания русский букв в программе Adobe Photoshop. Скачать шрифты для Фотошопа можно бесплатно с ЯндексДиска по прямым ссылкам. Любой шрифт можно использовать в Фотошопе CS6, CS5, CS4, CS3, CS2 и любой другой версии.
Для установки шрифта для Adobe Photoshop, его следует скачать и переместить в папку со шрифтами на рабочем компьютере, где установлен сам Фотошоп. В Windows 7 это папка: C:\Windows\Fonts или Панель управления\Оформление и персонализация\Шрифты.
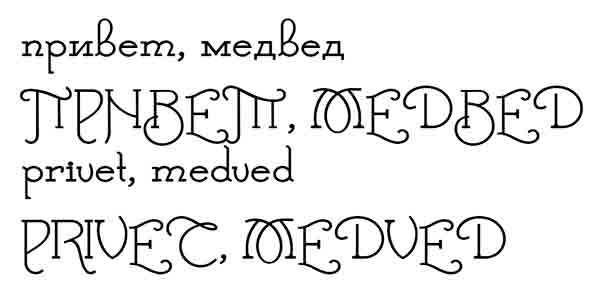
Русский шрифт Parnas Deco
Красивый русский шрифт для Фотошопа, который подойдёт для создания большинства печатных изданий и иллюстраций.

Скачать бесплатно русский шрифт для Фотошопа Parnas Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
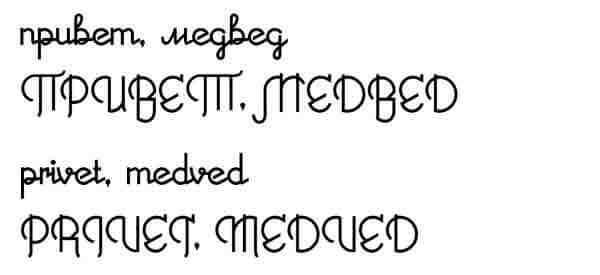
Русский шрифт Pasadena Deco
Данный русский шрифт для Adobe Photoshop отличается начертанием и тем, что и прописные и заглавные буквы в шрифте преобразуются в один стиль с заглавными буквами.

Скачать бесплатно русский шрифт для Фотошопа Pasadena Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
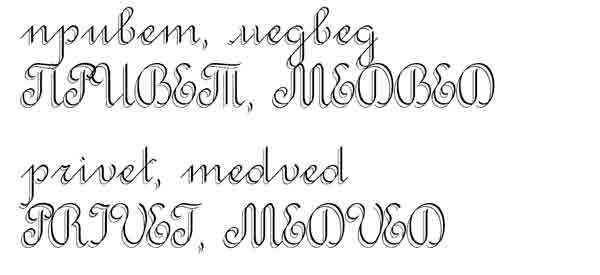
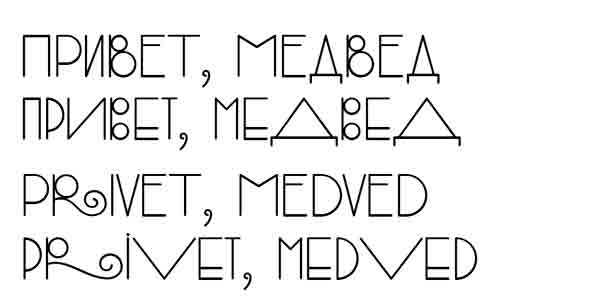
Русский шрифт PosteRetro
Заглавные буквы в этом шрифте отличаются от прописных лишь добавлением теней. Размеры прописных и заглавных букв практически одинаковые.

Скачать бесплатно русский шрифт для Фотошопа PosteRetro: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
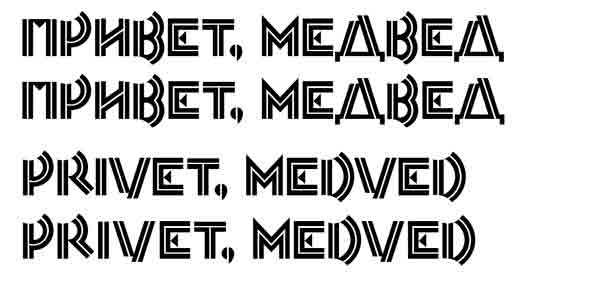
Русский шрифт Proletariat
В этом шрифте и прописные и заглавные буквы одинаковые.

Скачать бесплатно русский шрифт для Фотошопа Proletariat: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт New Record
Красивый русский шрифт для Adobe Photoshop, имитирующей письмо ручкой.

Скачать бесплатно русский шрифт для Фотошопа New Record: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Rondo Twin

Скачать бесплатно русский шрифт для Фотошопа Rondo Twin: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт SambaC
Необычный шрифт, который отличает особенное начертание отдельных букв, в основном — согласные буквы.

Скачать бесплатно русский шрифт для Фотошопа SambaC: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Severina
Простой русский шрифт для Photoshop с одинаковым начертанием заглавных и прописных букв.

Скачать бесплатно русский шрифт для Фотошопа Severina: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
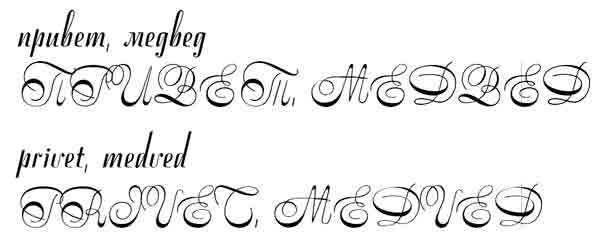
Русский шрифт Stradivari script
Не шрифт, а музыка! Красивые буквы, особенно строчные.

Скачать бесплатно русский шрифт для Фотошопа Stradivari script: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
8uh.ru
