Рисуем воздушный шарик в Фотошоп
Здравствуйте!
Сегодня мы ненадолго вернёмся в детство и будем рисовать Воздушный шар!
Помните, как это было увлекательно – мазюкать цветные кружочки и колбаски на ниточках…
Но игра – игрой, а у нас всё по-настоящему. Шар должен быть цветной и прозрачный!
Вот к этому мы и будем стремиться.
Урок простой и короткий, но весёлый и радостный!

Итак, ВПЕРЁД!
Создаём документ 300х300pix, RGB, 72 dpi.
Напоминаю, если размер документа будет другой, необходимо менять величины настроек (которые я буду приводить в качестве примера ).
При помощи инструмента Эллипс (ElipsTool) рисуем овал любого цвета.

Растрируем слой (находясь на слое с овалом, клик ПКМ – выбираем Растрировать слойRasterizeLayer).
Убираем заливку (Fill) до 0%.
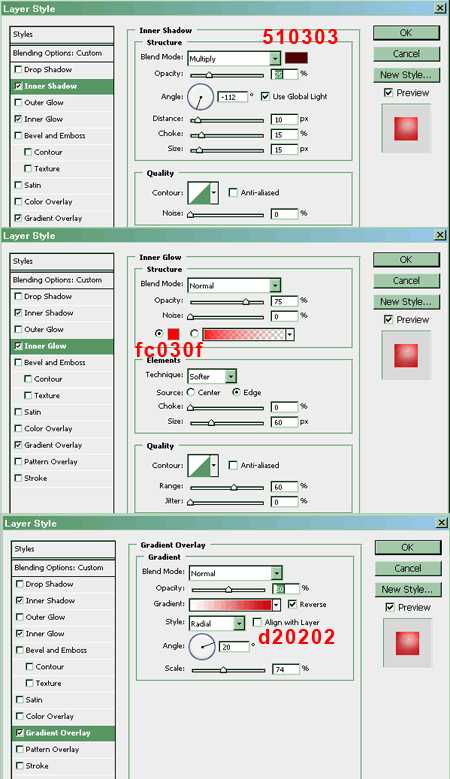
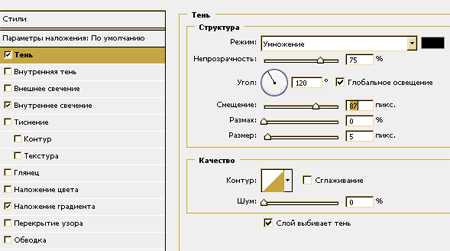
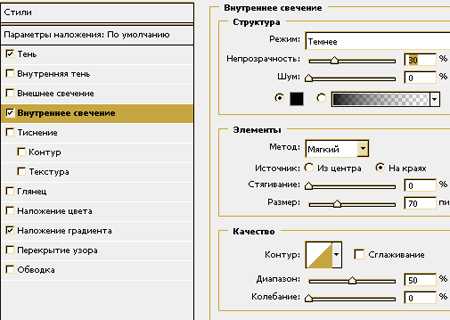
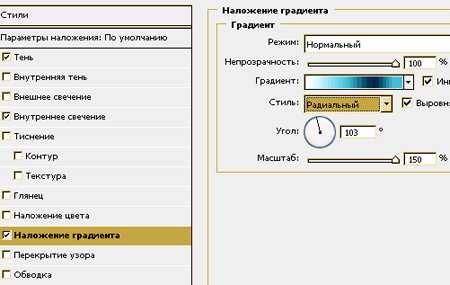
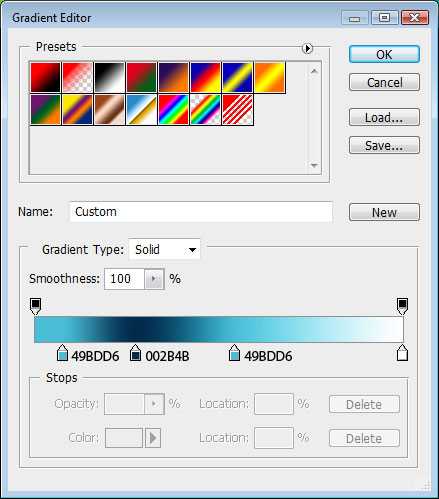
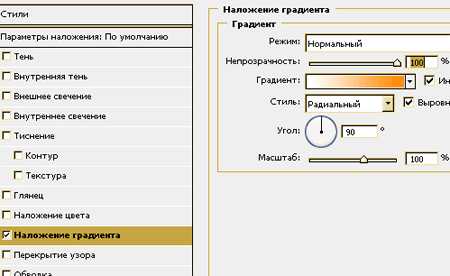
Переходим в Слой-Стили слоя (Layer—LayerStyle) – см. скрин. Я использовала Внутреннюю тень, Внутреннее свечение и Градиент:

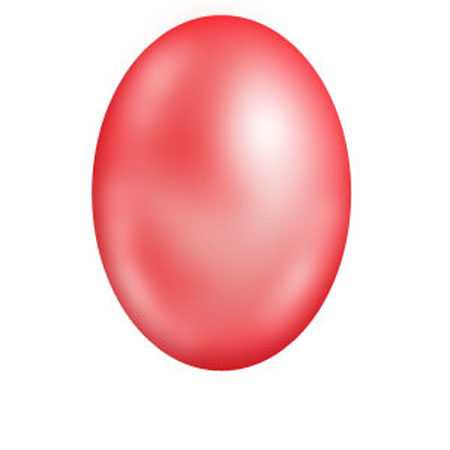
Вот что получится:

Ну, вот шарик почти готов!
Для удобства работы можно добавить цветной фон, чтобы было видно где корректировать.

Добавим немного реалистичности!
Берём красную Кисть (BrushTool) Непрозрачностью (Opacity) 20-30% и на Новом слое рисуем блики.
Затем, размываем немного: Фильтр-Гауссово размытие (Filter—GaussianBlur) примерно 5 pix.
Снова Кисть (BrushTool) и всё тоже самое только белым цветом (на Новом слое).

Если «переборщили» — ничего страшного, просто уменьшайте прозрачность слоя. Ну и Ластиком (EraserTool) поработать можно….
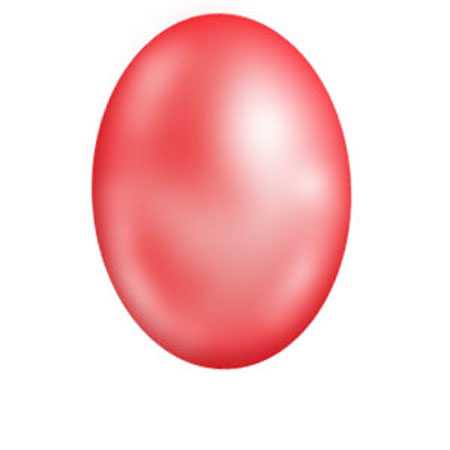
На слое с белыми разводами я добавила белую точку , можно больше (Кисть (Brush Tool) Непрозрачностью (Opacity) 40%, размер примерно 60pix).
Посмотрите какая прелесть получается!!!!!

Осталось нарисовать «пипку» и ниточку.
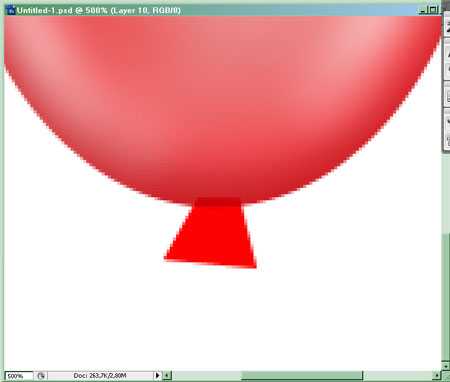
Рисуем любым способом (Перо-Pen Tool, Лассо-Polygonal Lasso Tool или как-нибудь ещё) что-то вроде треугольника красного цвета в основании Шара.

Деформируем его Правка-Свободная Трансформация-Деформация (Edit—FreeTransform—Warp).
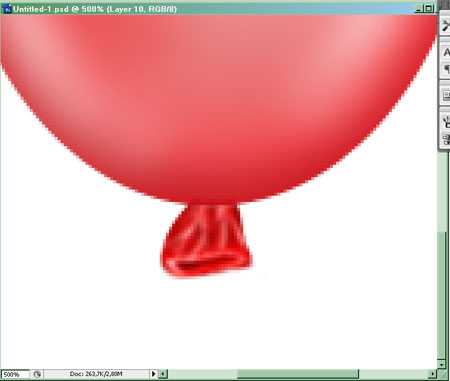
Затем при помощи инструментов Осветлитель (DodgeTool) и Затемнитель (BurnTool) создаем объём.

Слой с «пипкой» располагаем под шаром. Лишнее стираем.
Ниточка – это самое простое – Черная Кисть размером 3pix или потоньше.
Вот и всё!
Удачи и отличного настроения!


P.S. Ёжик не мой, скачала из инета ))))… ребёнок в небе тоже…
Автор: pirogovadesign.
strong
photoshop-master.ru
Создаём коллаж с воздушными шариками в Фотошоп
В этом уроке я покажу вам, как создать сюрреалистичный коллаж с воздушными шарами в виде луны. Для начала мы создадим основу, используя фото неба и парка. Затем добавим ребенка и объединим его с фоном, используя корректирующие слои, маску и кисти. После этого нарисуем воздушные шары и добавим дерево. В конце мы применим несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем основу композиции
Шаг 1
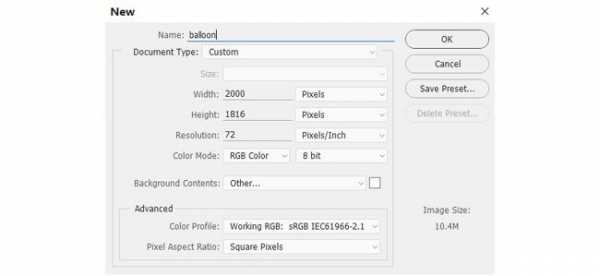
Создаем новый документ размером 2000 х 1816 пикселей со следующими настройками:

Шаг 2
Открываем фото неба. Перетаскиваем его на рабочий документ, используя инструмент MoveTool (V) (Перемещение).

Шаг 3
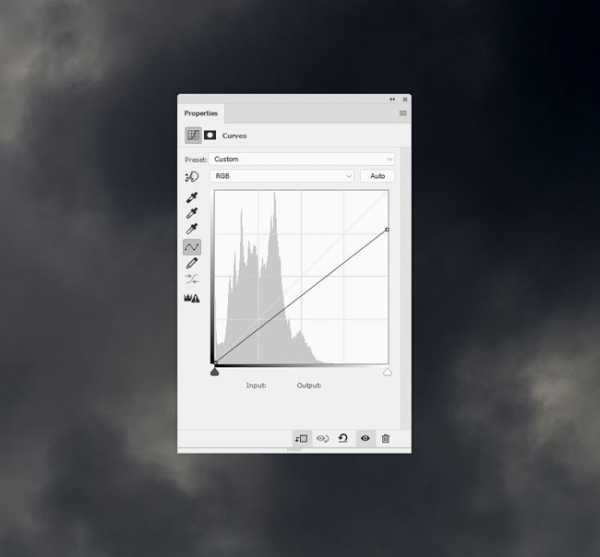
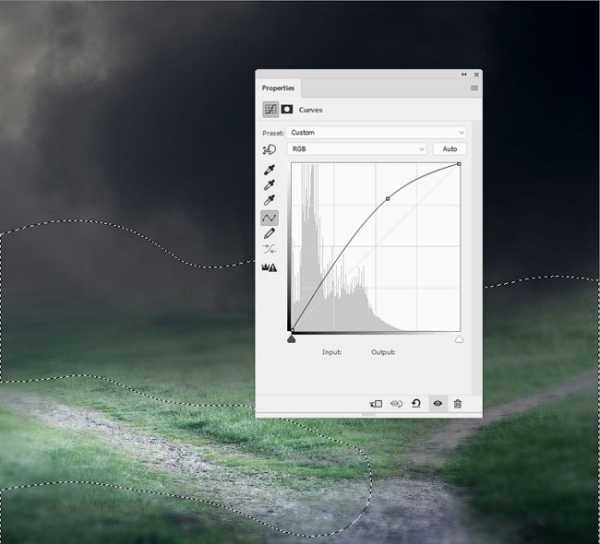
Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые) и уменьшаем яркость, так как мы создаем ночную композицию.

Шаг 4
Открываем картинку с фоном. Размещаем ее в нижней части рабочего полотна и активируем свободную трансформацию (Ctrl+T), чтобы уменьшить высоту изображения. После этого жмем по слою правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).

Шаг 5
Переходим Edit – Transform – FlipHorizontal (Редактирование – Трансформация – Отразить по горизонтали), чтобы направление дорожек сочеталось с направлением движения ребенка, которого мы добавим позже.

Шаг 6
В нижней части панели слоев кликаем на кнопку Addlayermask (Добавить слой-маску). Берем мягкую круглую кисть (В) черного цвета, кликаем по маске на панели слоев и аккуратно удаляем деревья.

Шаг 7
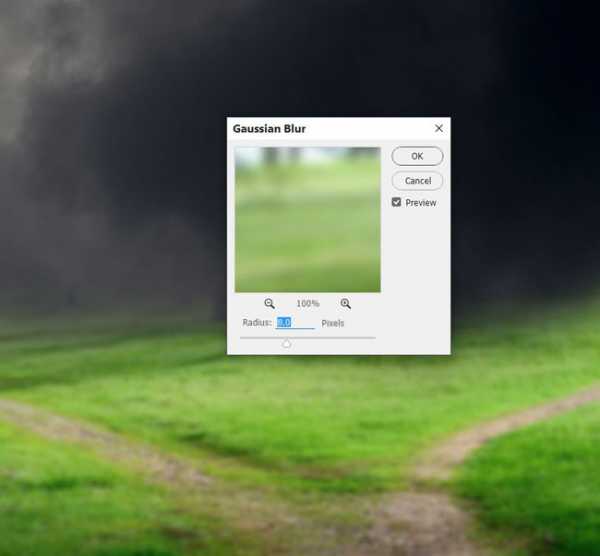
Переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 8 пикселей.

Редактируем маску фильтра и убираем размытие на дорожках (особенно с левой стороны), оставив его только на заднем плане, переднем плане и краях.

Шаг 8
На фоне и левой дорожке остались лишние детали, от которых необходимо избавиться. Создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем CloneStampTool (S) (Штамп) и удаляем отмеченные ниже детали.


Шаг 9
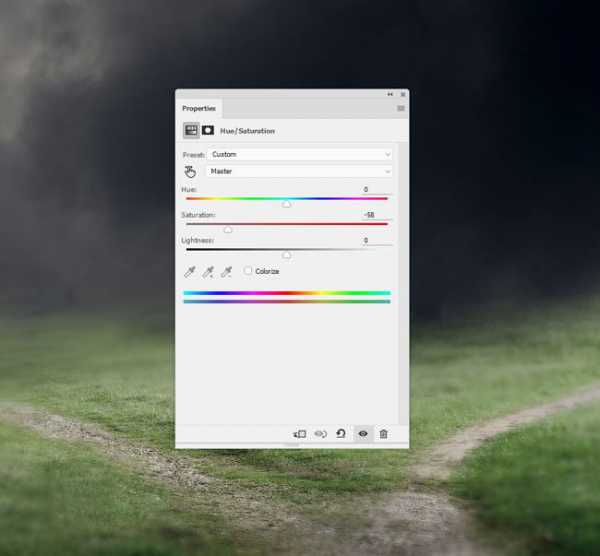
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Цветовой тон) до -58:

Шаг 10
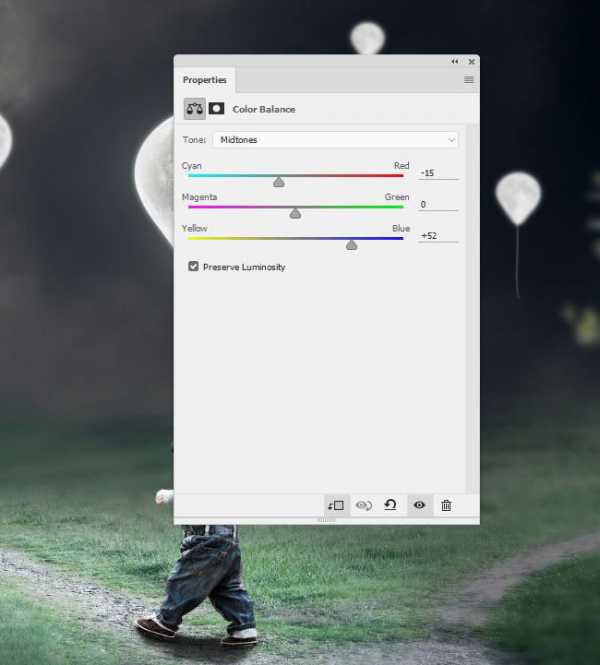
Добавляем корректирующий слой ColorBalance (Цветовой баланс) и настраиваем Midtones (Средние тона):

Шаг 11
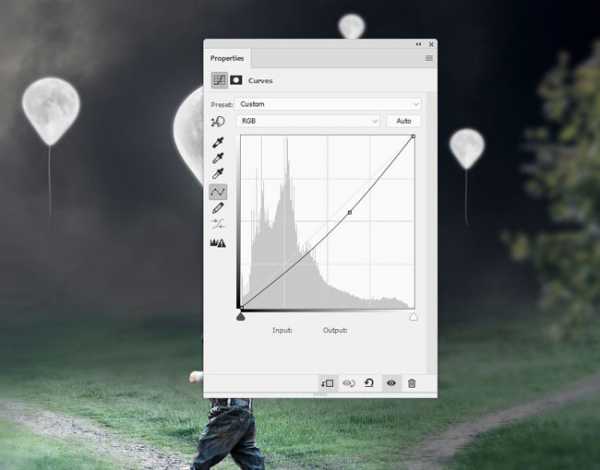
Добавляем корректирующий слой Curves (Кривые) и уменьшаем яркость. Редактируем маску корректирующего слоя: берем мягкую черную кисть и удаляем область левой дорожки, где будут находиться ребенок и воздушный шар.

Шаг 12
Создаем еще один корректирующий слой Curves (Кривые), чтобы увеличить яркость области левой дорожки. Работая с цветокоррекцией, старайтесь, чтобы вся картинка имела один уровень яркости.

2. Добавляем ребенка
Шаг 1
Открываем картинку с ребенком. Вырезаем его с фона и переносим на начало левой дорожки.

Шаг 2
Используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -60:

Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы осветлить ребенка. Позже мы добавим большой воздушный шар, от которого исходит свет, падающий сверху на ребенка. Мягкой черной кистью редактируем маску, чтобы убрать эффект корректирующего слоя в затененных участках.

Шаг 4
Создаем новый слой, меняем режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ным серым цветом (ставим галочку в окне добавления нового слоя):
Активируем инструменты Dodge (Осветитель) и BurnTool (O) (Затемнитель), Range (Диапазон) устанавливаем на Midtones (Средние тона), Exposure (Воздействие) — примерно на 30-35%. Работаем этими инструментами, чтобы усилить свет и сделать тени более насыщенными. Ниже вы можете увидеть разницу между режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа):

Шаг 5
Теперь мы должны добавить тень под моделью. Создаем новый слой под слоем с ребенком. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ребенком на панели слоев, чтобы загрузить его выделение.

Заливаем выделение черным цветом и отражаем его по вертикали Edit – Transform – FlipVertical (Редактирование – Трансформация – Отразить по вертикали). Используем свободную трансформацию (Ctrl+T), чтобы сделать тень узкой и короткой, так как источник света (воздушный шар) находится сразу над головой ребенка.

Шаг 6
Уменьшаем непрозрачность слоя с тенью до 60% и применяем к ней фильтр Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу) c Radius (Радиус) 8 пикселей.

Шаг 7
Создаем новый слой и черной кистью средней жесткости с непрозрачностью 30% усиливаем тень под ногами ребенка.

3. Добавляем воздушный шар
Шаг 1
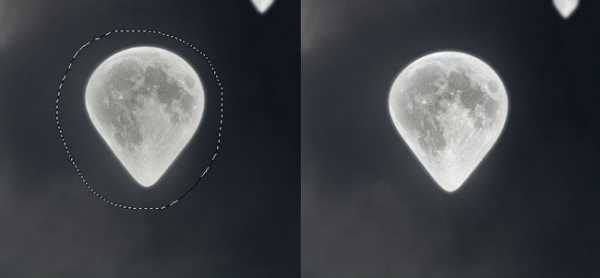
Вырезаем луну и размещаем ее над ребенком. Активируем деформацию Edit – Transform – Warp (Редактирование – Трансформация – Деформация) и вытягиваем нижнюю часть луны так, чтобы она стала похожей на воздушный шарик:

Шаг 2
Дублируем (Ctrl+J) этот слой трижды и уменьшаем размеры копий. Распределяем их по верхней части рабочего полотна (по бокам и в центре).

Шаг 3
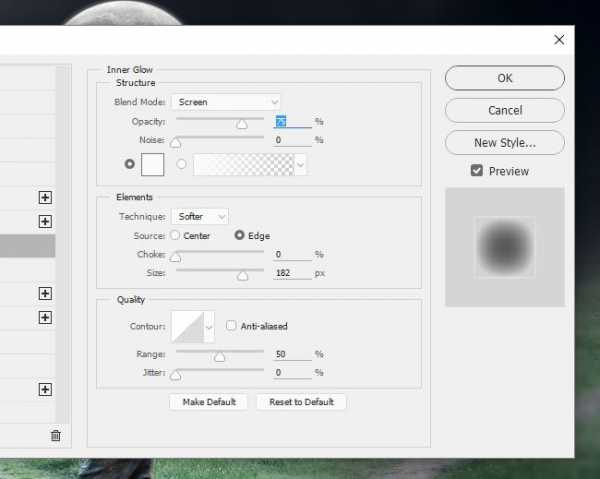
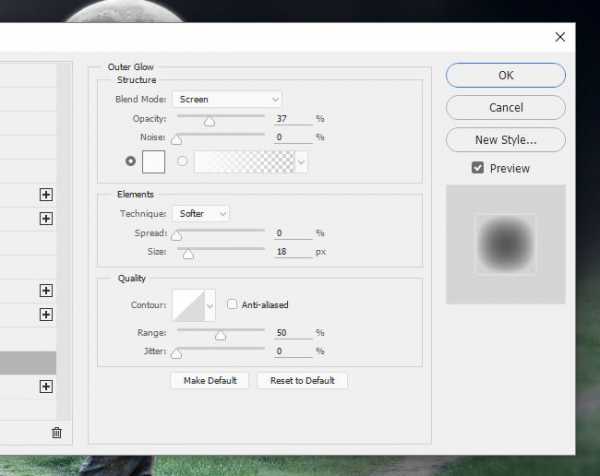
Дважды кликаем по слою с луной, чтобы применить стили слоя InnerGlow (Внутреннее свечение) и OuterGlow (Внешнее свечение). Устанавливаем цвет свечения на #fcfcfc. Затем кликаем правой кнопкой по слою и выбираем CopyLayerStyle (Скопировать стиль слоя), затем поочередно кликаем по копиям луны правой кнопкой и выбираем PasteLayerStyle (Вставить стиль слоя).



Шаг 4
Применяем к копии луны слева фильтр GaussianBlur (Размытие по Гауссу) с радиусом размытия 3 пикселя, к правой копии – 4 пикселя и центральной копии – 5 пикселей. Это усилит глубины композиции и придаст реалистичность.

Шаг 5
Выделяем все слои с луной и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания этой группы на Normal (Нормальный) с непрозрачностью 100%. Создаем новый слой и мягкой кистью (цвет #b6baae) рисуем по самому крупному шару, чтобы добавить больше свечения. Затем меняем режим смешивания слоя на Screen (Осветление) с непрозрачностью 100%.

Шаг 6
Добавляем корректирующий слой Curves (Кривые), чтобы большой шар сделать ярче. Редактируем маску корректирующего слоя черной кисточкой так, чтобы эффект не распространялся на остальные копии шара.

4. Добавляем нити на шарах
Шаг 1
Под группой с шарами добавляем новый слой. С помощью PenTool (P) (Перо) рисуем линию вниз от большого шара, отключаем заливку цветом и включаем обводку шириной 2 пикселя.
В старых версиях Фотошоп вам нужно сперва настроить кисть (В): устанавливаем нужный цвет, Hardness (Жесткость) на 100% и Size (Размер) на 2 пикселя. Затем активируем PenTool (P) (Перо), рисуем линию, кликаем по ней правой кнопкой мыши и выбираем StrokePath (Обводка контура). В появившемся окошке в выпадающем меню выбираем Brush (Кисть), убираем галочку с SimulatePressure (Имитировать нажатие) и жмем ОК.

Шаг 2
Дублируем этот слой трижды. Перемещаем копии на остальные воздушные шары и не забываем подкорректировать размер (Ctrl+T). К копиям применяем фильтр GaussianBlur (Размытие по Гауссу) с радиусом размытия 2 пикселя.

5. Добавляем дерево
Шаг 1
Открываем картинку с деревом и используем MoveTool (V) (Перемещение), чтобы разместить его в правой части композиции.

Шаг 2
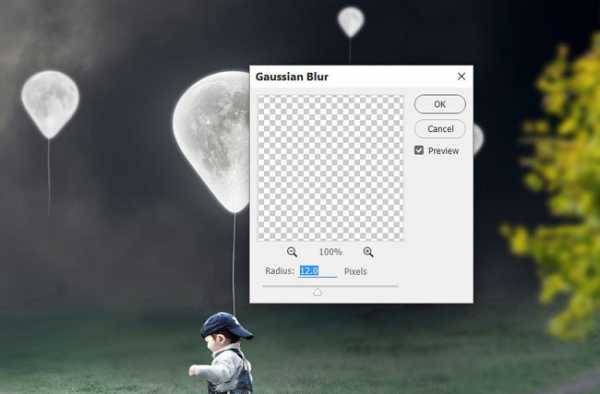
Применяем к дереву фильтр GaussianBlur (Размытие по Гауссу) с радиусом 12 пикселей, так как оно находится вне фокуса.

Шаг 3
Добавляем к дереву корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -58:

Шаг 4
Создаем корректирующий слой ColorBalance (Цветовой баланс), чтобы добавить легкую голубоватую тонировку:

Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы затемнить дерево, так как оно находится в темном участке сцены.

6. Финальные штрихи
Шаг 1
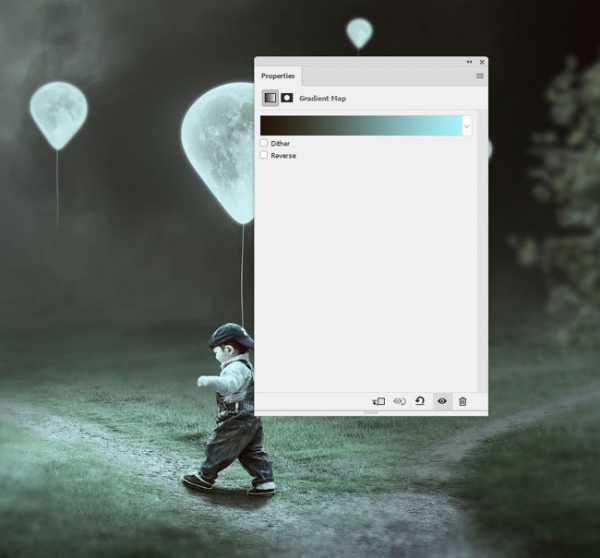
Создаем корректирующий слой GradientMap (Карта градиента) выше всех предыдущих слоев. Используем цвета #251706 и #a9f3fa. Уменьшаем непрозрачность слоя до 50%:

Шаг 2
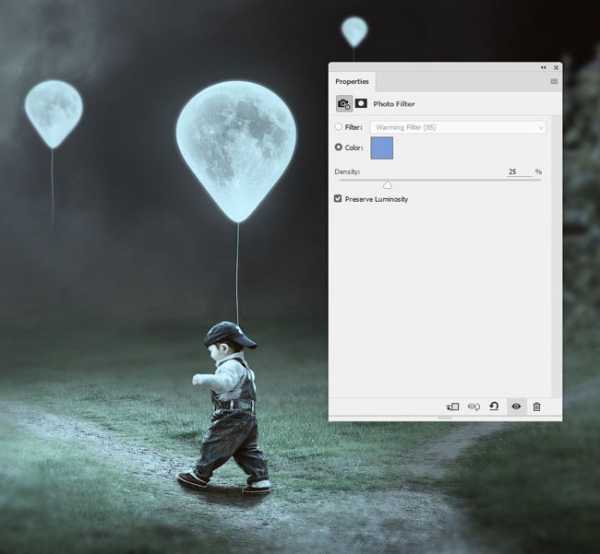
Добавляем корректирующий слой PhotoFilter (Фото-фильтр), используем цвет #7a9dd9:

Шаг 3
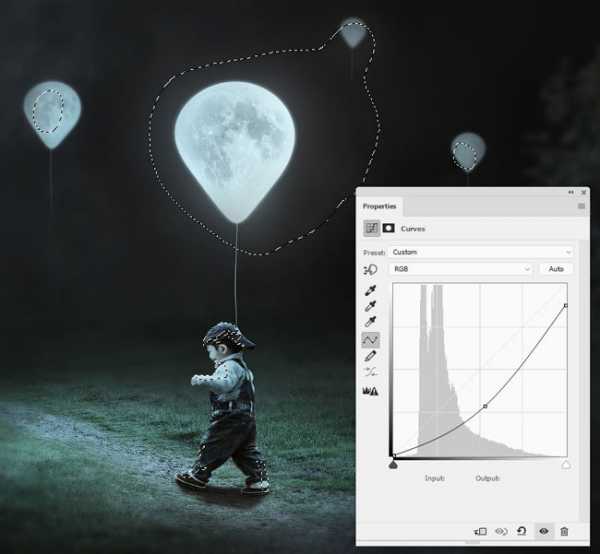
Добавляем корректирующий слой Curves (Кривые), чтобы сделать композицию темнее. Мягкой черной кистью редактируем маску слоя, чтобы вернуть яркость вокруг ребенка и воздушных шаров. Эффект от корректирующего слоя оставляем только по краям изображения.



Шаг 4
Добавляем еще один корректирующий слой Curves (Кривые), чтобы увеличить контрастность всей композиции. На освещенных участках воздушных шаров и ребенка скрываем действие эффекта, чтобы сохранить их яркость.

Шаг 5
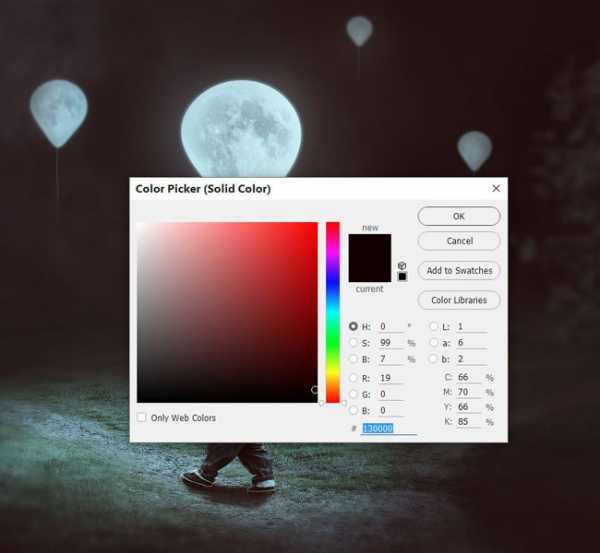
Создаем слой-заливку с цветом #130000. Меняем его режим смешивания на Exclusion (Исключение) с непрозрачностью 100%.

Шаг 6
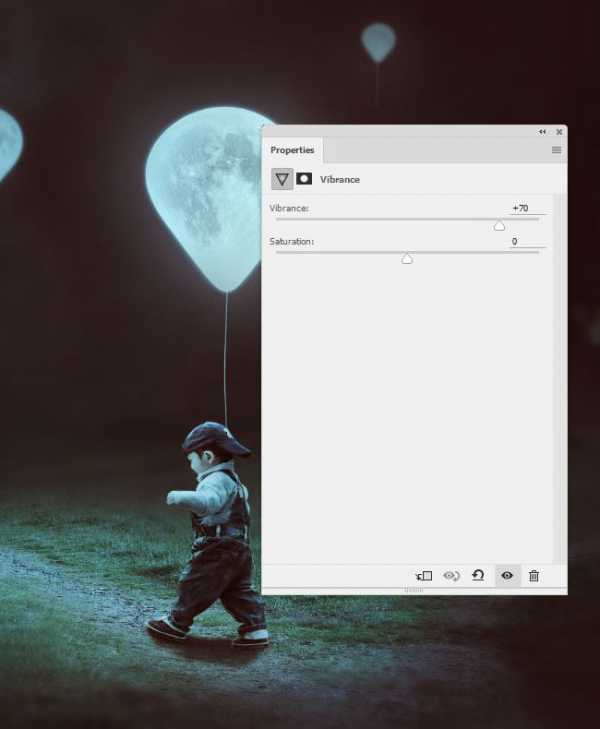
И добавляем последний корректирующий слой Vibrance (Вибрация).

Поздравляю, мы закончили!
Надеюсь, вам понравился мой урок и вы узнали что-то полезное для себя. Не стесняйтесь делиться своими идеями или результатами в комментариях ниже.
Автор: Jenny Le
photoshop-master.ru
Воздушные шарики
В этом Фотошоп уроке будем рисовать воздушные шарики различных форм, размеров и цветов.
Создайте новый документ.
Выберите фигуру для шарика. В Фотошопе по умолчанию есть большой выбор: хотите сделайте шарик в виде косточки или кролика, можно в виде листика, руки, карточной масти и так далее.
Естественно, если вы дружите с инструментом Перо, то вам будет легко создать фигуру собственного изготовления.
Я выбрала форму лампочки. Задала цвет и в режиме фигур нарисовала лампочку на своем документе. При этом удерживала Shift, чтобы сохранить пропорции.

Сразу нужно эту векторную фигуру превратить в обычный растровый рисунок, т.е. растрировать.
Теперь самое главное! Так как это будущий воздушный шарик, нам нужно добиться эффекта, чтобы при наложении на другое фото было видно, что шарик прозрачный.
Берем инструмент Ластик, устанавливаем такие настройки:
Твердость = 0
Размер = 80
Прозрачность = 11%
Теперь мы можем этой мягкой резиночкой стирать часть пикселей с шарика, придавая ему натуральную прозрачность.
Вот что у меня получилось:
Если вы уже сейчас попробуете наложить шарик на какое-либо цветное фото, то увидите, что он на самом деле стал прозрачным.
Добавим шарику несколько бликов.
Вы их можете делать с помощью инструмента овальное выделение
Нарисуйте сначала небольшой овал, затем перейдите в режим исключения и «откусите» другим овалом ненужный кусочек, чтобы получился полумесяц.
После перейдите в меню Select — Feather (Выделение — Растушевка) и установите значение в 4 px
После на новом слое залейте выделение белым цветом.
Вот такой получится блик:
Можете добавить еще один меньше и ярче.
Я добавила бликов и на остальные кусочки моей воздушной лампочки, вот что получилось:
Нашему шарику чего-то не хватает! Конечно же, пуцки и веревочки. Думаю, вы справитесь с этой задачей и дорисуете их самостоятельно.
Что касается цвета, то в этом вам поможет Ctrl + U (окно цвет/насыщенность)
Вот как смотрятся шарики при наложении их на фото:

До встречи на www.photoshop-master.ru!
photoshop-master.ru
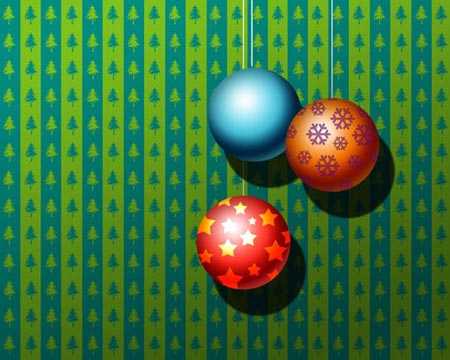
Новогодние шарики
В этом уроке мы будем рисовать Новогодние шарики.
Создайте новый документ (Ctrl+N) (File>New) установите размеры 1280 x 1024 пикс., разрешение 72 пикс\дюйм.
(Размеры могут меняться, все зависит от того, для какой цели рисуется открытка)
Выберите инструмент «Заливка» (Paint Bucket Tool (G)) установите цвет #7EC21D и залейте документа этим цветом.

Возьмите инструмент «Прямоугольник» (Rectangle Tool (U)), цвет установите #008C7F и нарисуйте несколько вертикальных полосок.

Теперь возьмите инструмент «Произвольная фигура» (Custom Shape Tool (U)) и выберите там фигуру «Дерево».

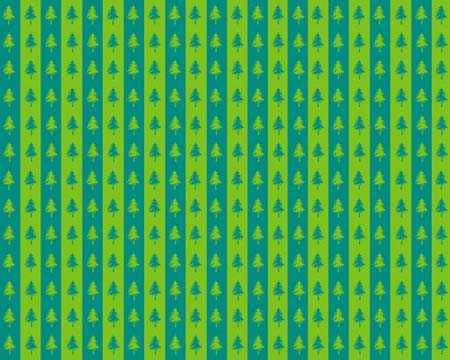
Установите цвет #008C7F и нарисуйте одну Ель. Затем копируйте этот слой несколько раз (Ctrl+J).
Зажимая клавишу Ctrl, разместите деревья по всей длине полоски (делая по очереди каждый слой активным).
Теперь, зажимая клавишу Ctrl, выделите все слои относящиеся к Елям. Объедините слои Ctrl+E. Копируйте получившейся слой и размещайте копии слоя на следующих полосках. Если не получается ровно поставить рисунок, просто приблизьте изображение в несколько раз.

С темными полосками нужно проделать все то же самое. Можно повторить выше приведенный способ, а можно просто копировать слой с Елями еще раз, инструментом «Перемещение» (V) подвигать, что бы понять какой слой мы скопировали, взять инструмент «Заливка», взять цвет со светло-зеленой полоски (зажав клавишу Alt) и перекрасить каждую ель, в этом слое. Поместите этот слой на темную полоску,
копируйте его нужное количество раз и разместите слои на всех темных полосах.

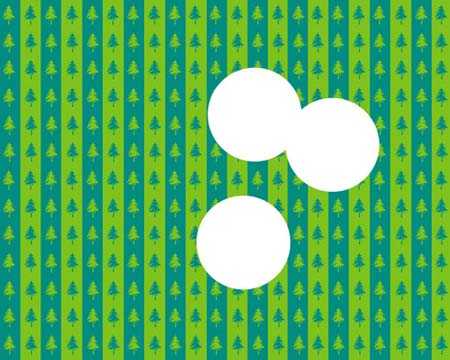
Возьмите инструмент «Эллипс» и нарисуйте три окружности, одинакового размера.

Перейдите на слой с первым шариком. Кликните по слою два раза, чтобы вызвать окно Стиль слоя. Установите в нем такие параметры:
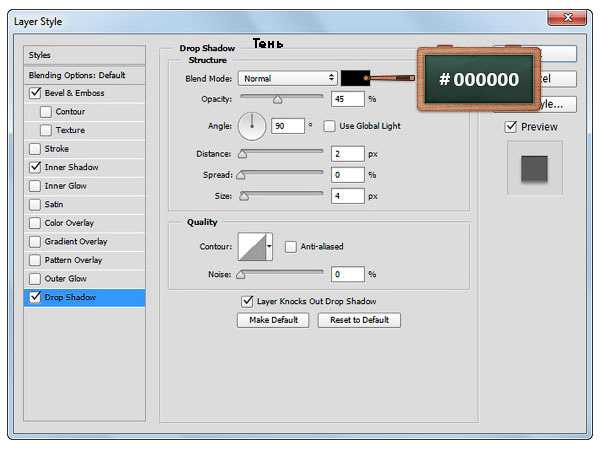
Тень (Blending Options > Drop Shadow)

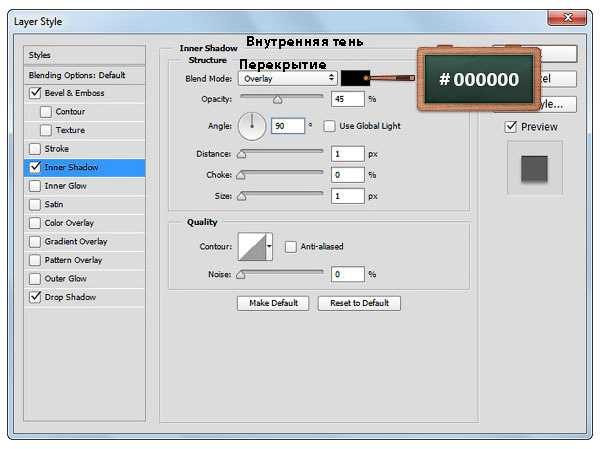
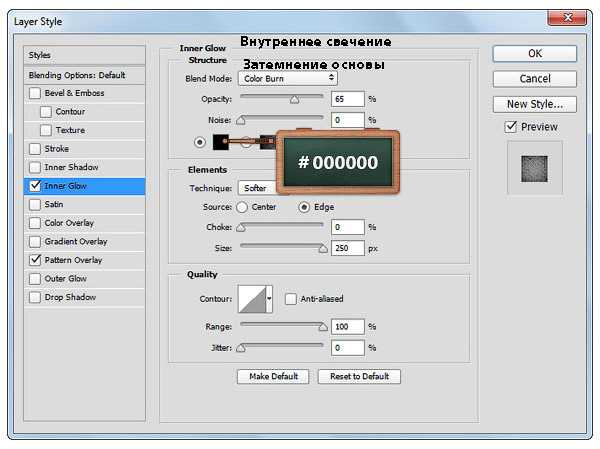
Внутреннее свечение (Inner Glow)

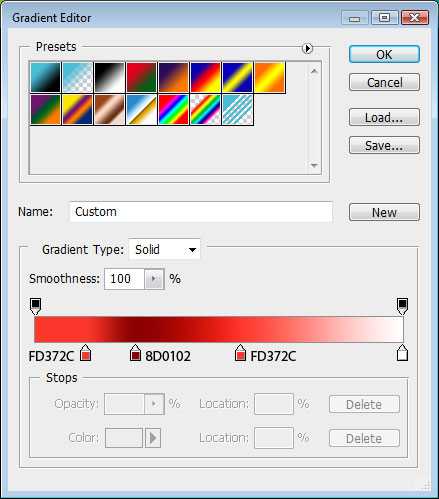
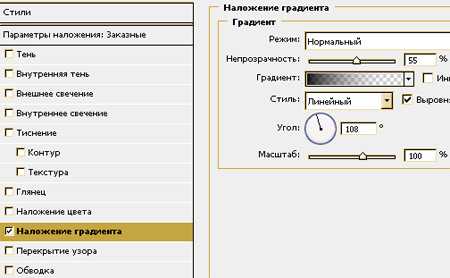
Наложение градиента (Gradient Overlay)

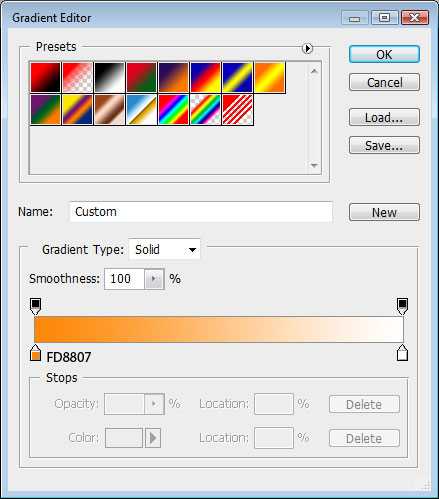
Параметры градиента:

*чтобы тень на шарике была такая же, как на рисунке, нужно, после того, как установите все параметры в окне Наложение градиента, не закрывая это окно, навести курсор мыши на шарик и просто подвинуть тень, так как вам нужно, в данном случае, так как это сделано на картинке*
В итоге должен получиться вот такой шарик.

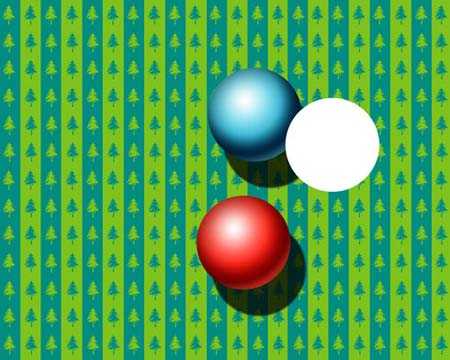
Для того, чтобы получить такой же результат на двух других шариках, вам нужно кликнуть на слое с первым шариком правой кнопкой и выбрать там, Скопировать Стиль слоя. Затем на следующем слое, правой кнопкой, Вклеить стиль слоя. Останется только поменять цвет во вкладке Наложение градиента. Для красного шарика:

Получиться так:

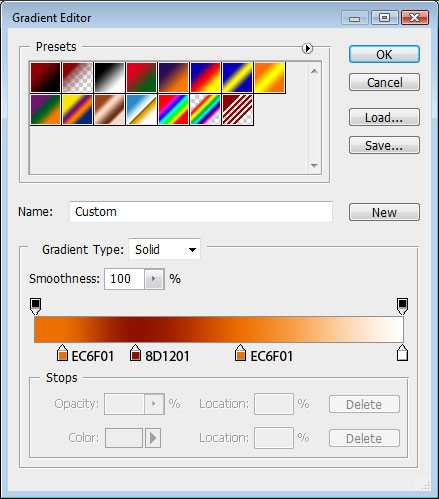
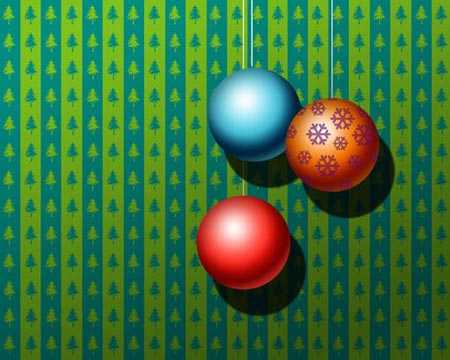
Для оранжевого шарика:

Получиться так:

Возьмите инструмент «Линия», в настройках инструмента поставьте белый цвет, Толщину 4 пикс. (толщина зависит от вашего изображения).
Нарисуйте нити от шариков. Убедитесь в том, что Стиль, в настойках инструмента, перечеркнут красной линией, то есть отсутствует.

* Будет намного реалистичней, если добавить еще тень от нитей. Для этого я установила в Стиле слоя, те же параметры, что мы устанавливали для теней от шаров, только без Наложения градиента. И для того, чтобы тень не начиналась с середины линии, пришлось с помощью свободной трансформации удлинить линию за пределы рисунка. И поместить слои с нитями ниже слоев с шарами*

Возьмите инструмент «Прямоугольник» и растяните прямоугольник на весь рисунок.
Параметры Стиля слоя:
Во вкладке, Параметры наложения: Заказные \ Дополнительные параметры, Непрозрачность заливки поставьте 0%.
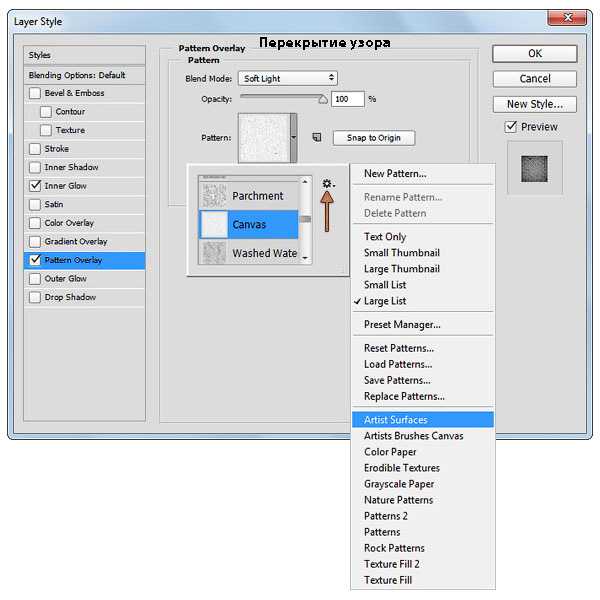
Наложение градиента (Gradient Overlay)

Получившийся слой, нужно поместить ниже слоев с нитями и шарами.

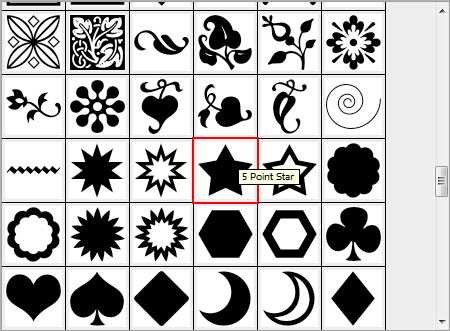
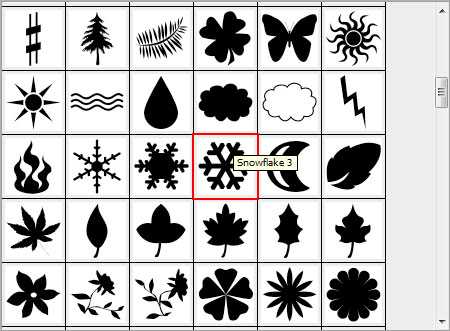
Теперь украсим наши шарики. Возьмите инструмент «Произвольная фигура». Будем использовать Звезду и Снежинку. (Если их нет в наборе, нужно добавить, они находятся во вкладке «Все»)


Возьмите фигуру Снежинка в режиме фигур . Нарисуйте одну снежинку на Оранжевом шаре. В настройках инструмента уберите Стиль (поставьте перечеркнутый красным квадрат), цвет поставьте #5E0B61.
Нарисуйте несколько Снежинок на шаре, не переживайте если они будут вылезать за края. Выделите все слои со Снежинками (кликайте по слоям удерживая клавишу Ctrl ) и объедините их Ctrl+E.
Можно применить к полученному слою Cвободную трансформацию Ctrl+T \ Деформацию, чтобы разместить Снежинки по объему шарика. После трансформации нажмите Enter.
Находясь на слое со Снежинками, отыщите слой с Оранжевым шаром. (это можно делать убирая глазик возле слоев). Все еще находясь на слое со Снежинками, зажмите клавишу Ctrl и кликните по миниатюре слоя с Оранжевым шаром. У вас должно получиться выделение по кругу шарика.
Нажмите Shift+Ctrl+I, чтобы инвертировать выделение, затем клавишу Delete, чтобы удалить все, что находиться за пределами шара. Нажмите Ctrl+D, что бы снять выделение
*если у кого-то не получается этот шаг, то все, что за пределами шарика, можно просто стереть Ластиком (Eraser Tool (E))*
Так же можно попробовать поменять режим наложения этому слою, и непрозрачность.

Теперь размещаем Звезды на Красном шарике.
Так же как и со Снежинками: нарисуйте Звезды, белым цветом, объедините слои. Можно применить Свободную трансформацию \ Деформация. Затем, Shift+Ctrl+I, Delete, Ctrl+D.

Параметры Стиля слоя (со Звездами):
Наложение градиента (Gradient Overlay)

Параметры градиента

Результат.

Украшаем Синий шарик.
Используя инструмент «Прямоугольник», нарисуйте несколько линий на Синем шарике, так как мы делали в самом начале, рисуя полоски на фоне, цвет поставьте #0B296F. Объедините все слои с полосками. И примените к получившемуся слою Свободную трансформацию \Деформация. Непрозрачность слоя поставьте 40%, а режим наложения поменяйте на Линейный свет (Linear Light).
Хотя с режимами наложения можно поэкспериментировать, выбрав какой-нибудь другой.

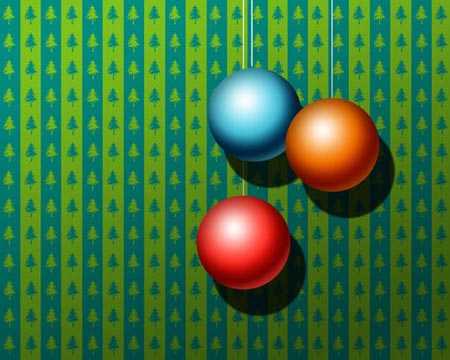
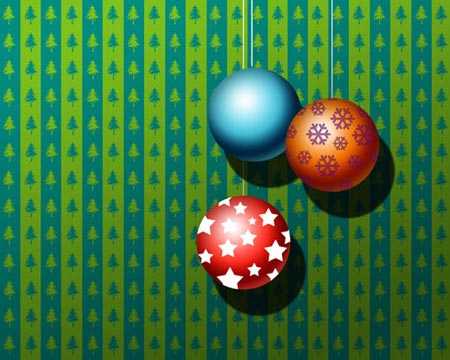
Ну вот наш конечный результат.

Не знаю, почему автор выбрал фоном такие безумно-полосатые обои, но думаю Ваша фантазия намного обширней и разнообразней.
Желаю успехов в выполнении этого урока.
Перевод: Сёмина Ирина
Ссылка на источник урока
photoshop-master.ru
Создаём текст из воздушных шариков в Фотошоп
В этом уроке я покажу вам, как создать текст из воздушных шариков в программе Photoshop. Вначале мы создадим текст, используя исходный шрифт, а затем преобразуем текст в векторную фигуру. Мы воспользуемся опорными точками для создания уникального дизайна текста. В заключение мы добавим световые блики к тексту, чтобы усилить эффект 3D, а также добавим эффект верёвочки для украшения нашего текста. Давайте приступим!
Скачать архив с материалами к уроку
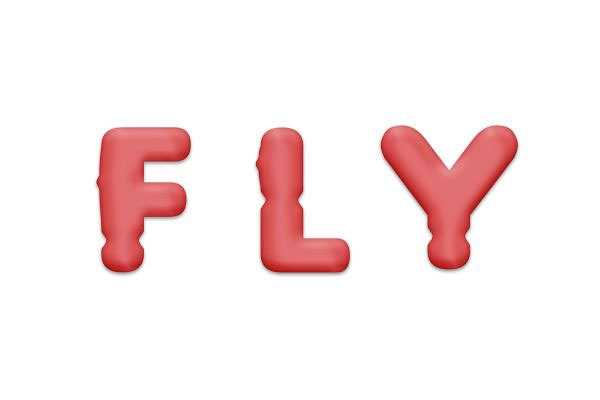
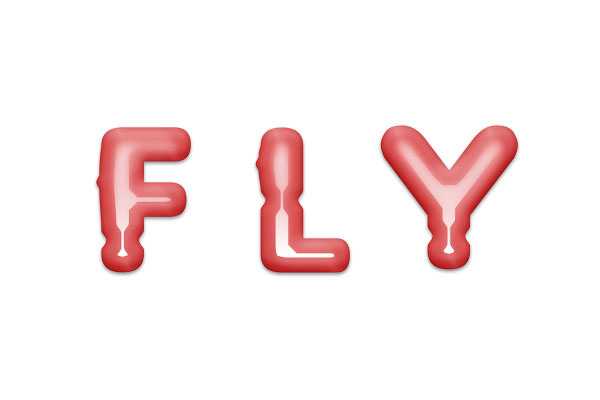
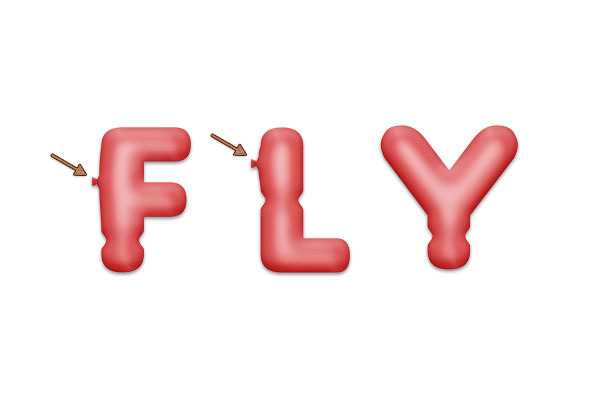
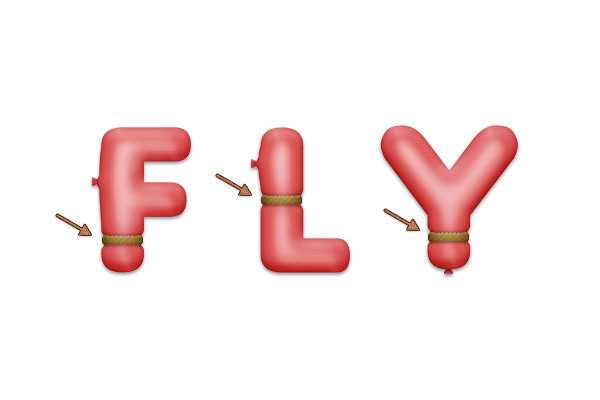
Итоговый результат:


Шаг 1
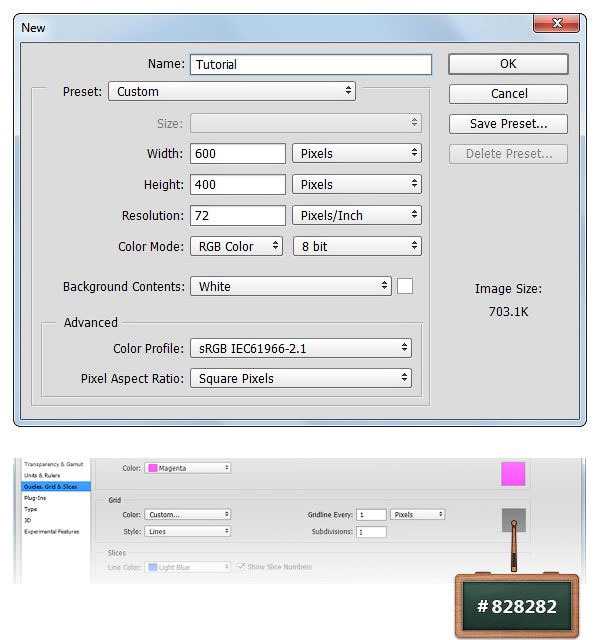
Создайте новый документ 600 x 400 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.

Шаг 2
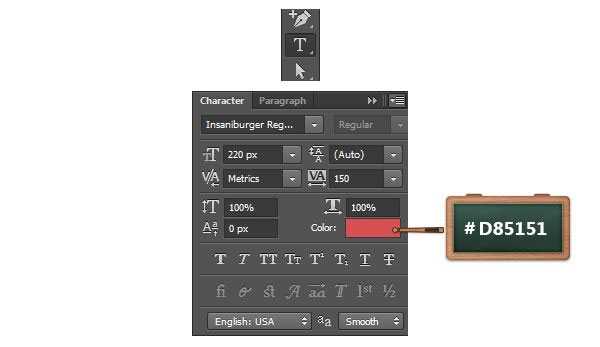
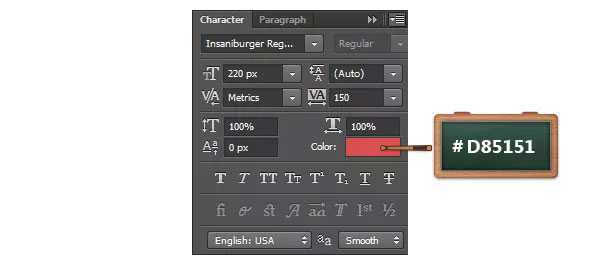
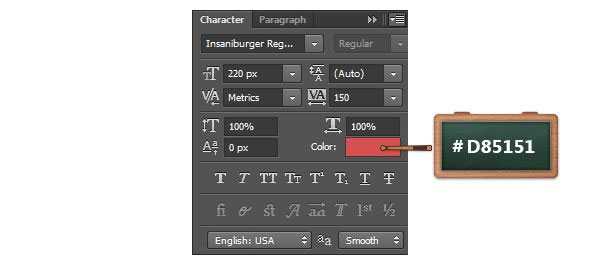
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), установите шрифт Insaniburger.
Напечатайте букву “F”, размер шрифта 220 px, цвет шрифта #D85151.


Шаг 3
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “F” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
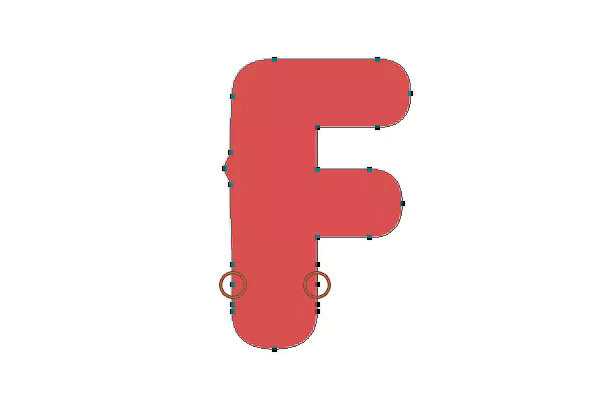
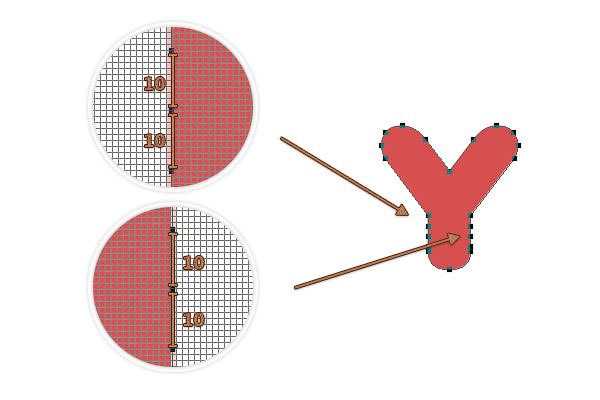
Убедитесь, чтобы слой с векторной фигурой “F” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
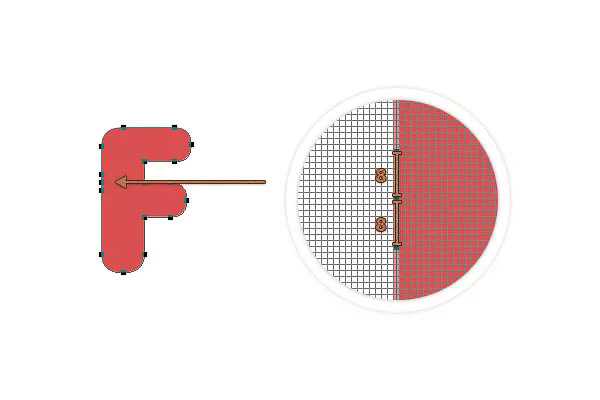
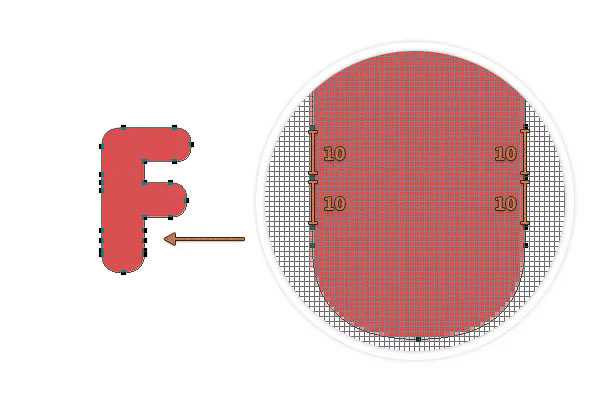
Теперь, добавьте опорные точки к букве “F”, как показано на следующих скриншотах ниже.
Примечание переводчика: автор добавляет в средней части буквы три опорные точки, а также в нижней части буквы три опорные точки слева и справа.
Подсказка: для уменьшения масштаба изображения, удерживая клавишу (Ctrl) + нажмите клавишу (-), а для увеличения масштаба, удерживая клавишу (Ctrl) + нажмите клавишу (+). Чтобы вернуться к масштабу по умолчанию, используйте клавиши (Ctrl) и (0).



Шаг 4
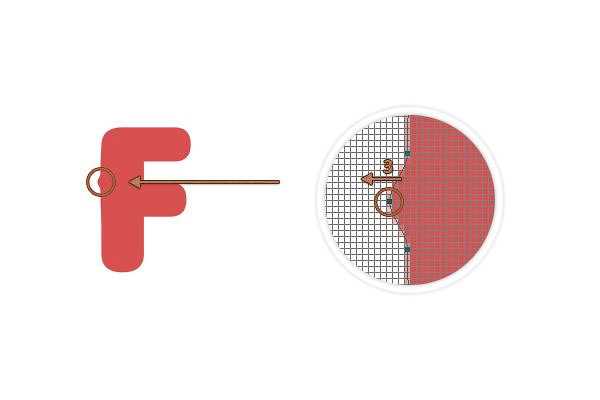
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “F”. Вначале выделите только первые три опорные точки, которые вы добавили в предыдущем шаге (эти точки выделены на первом скриншоте ниже).
Один раз нажмите клавишу со стрелкой влево, чтобы сместить выделенные опорные точки на 1 px влево.
Далее, из этих трёх точек, выделите только среднюю опорную точку и трижды нажмите клавишу со стрелкой влево, чтобы сместить точку на 3 px влево. В конце, результат должен быть, как на втором скриншоте ниже.
Примечание переводчика: чтобы выделить опорные очки, удерживайте клавишу (Ctrl).


Шаг 5
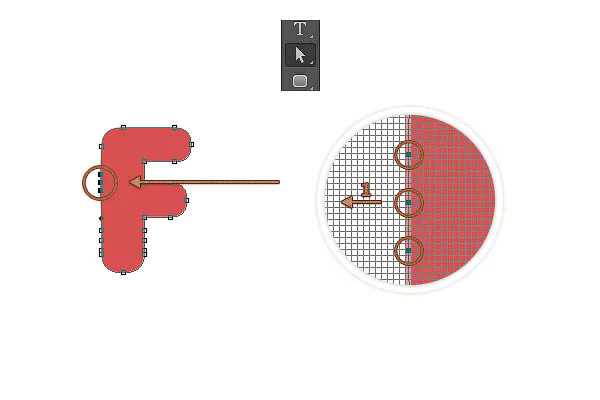
Теперь мы сфокусируемся на нижней части буквы “F”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку только влево. В конце, результат должен быть, как на втором скриншоте ниже.


Шаг 6
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), размер шрифта 220 px, цвет шрифта #D85151.
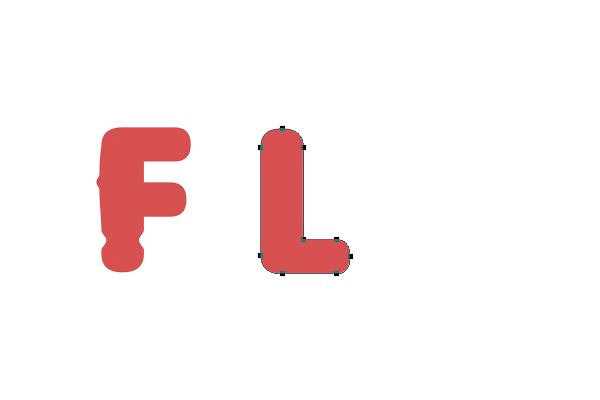
Напечатайте букву “L”, расположив букву, как показано на скриншоте ниже.


Шаг 7
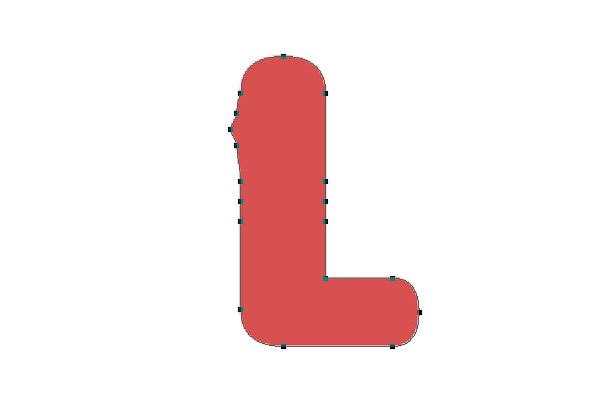
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “L” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
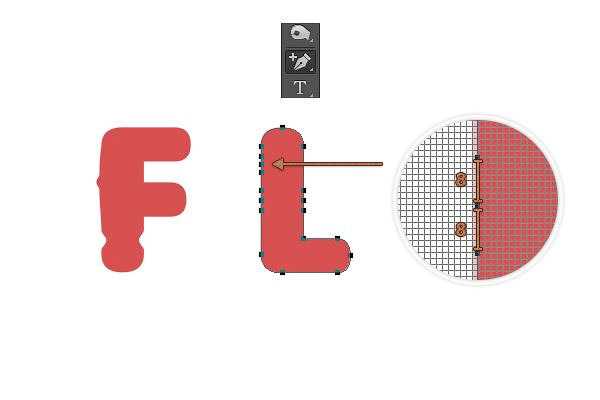
Убедитесь, чтобы слой с векторной фигурой “L” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “L”, как показано на следующих скриншотах ниже.


Шаг 8
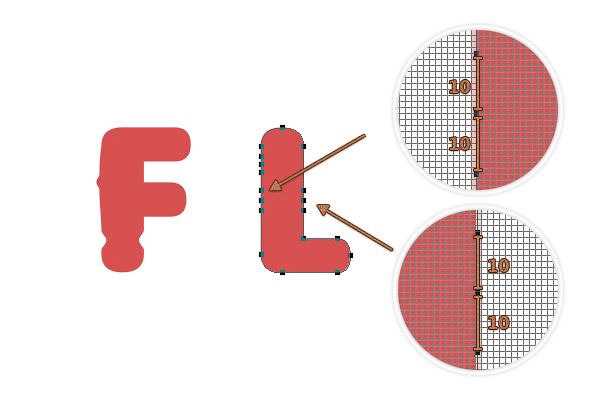
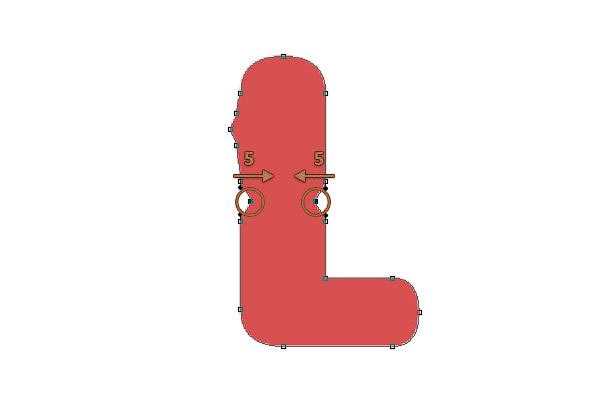
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “L”. Вначале выделите три опорные точки, которые выделены на первом скриншоте ниже, а затем сместите их на 2 px влево. Теперь убедитесь, чтобы была выделена только средняя точка, сместите эту точку на 3 px влево.


Шаг 9
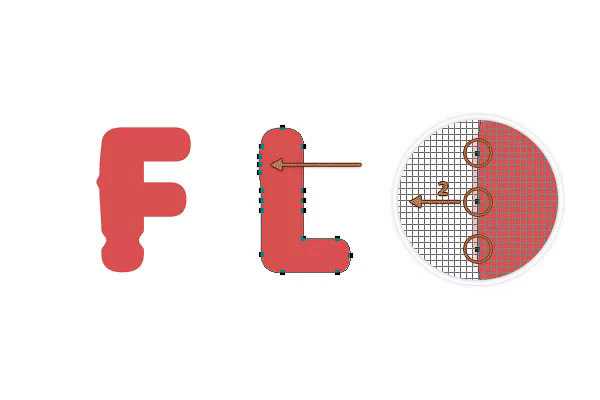
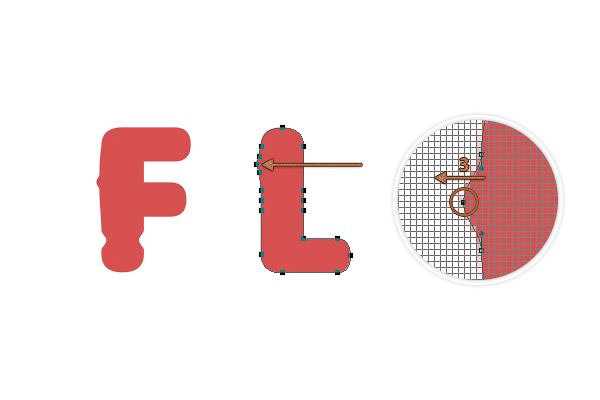
Теперь мы сфокусируемся на средней части буквы “L”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку на 5 рх только влево. В конце, результат должен быть, как на втором скриншоте ниже.


Шаг 10
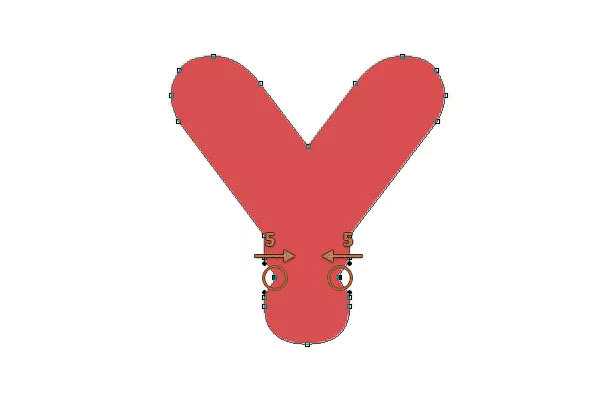
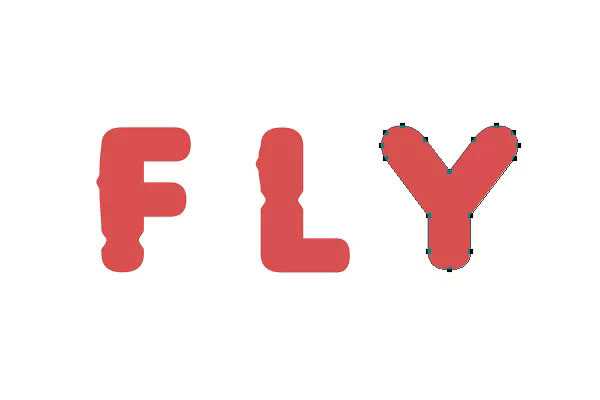
Теперь, напечатайте букву “Y”, используя тот же самый размер и цвет шрифта, а затем примените предыдущую технику, которые мы применяли к буквам “F” и “L”.




Шаг 11
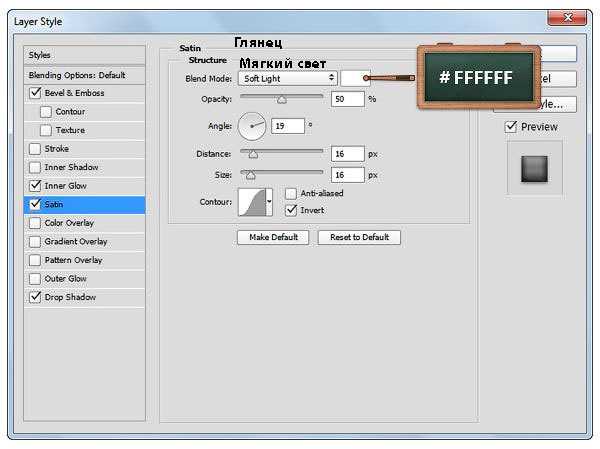
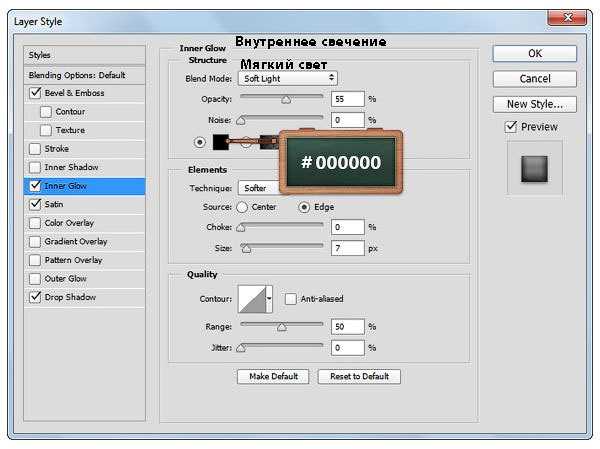
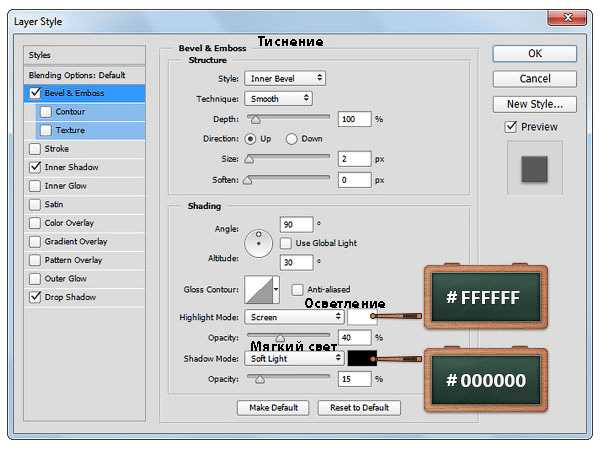
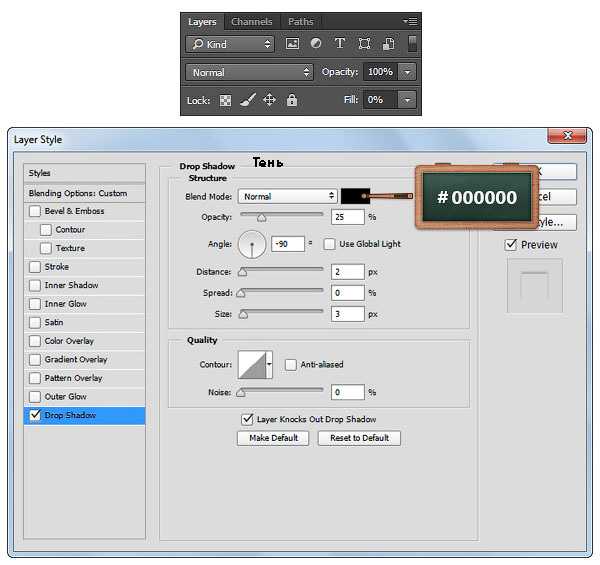
Далее, примените стили слоя к одному из слоёв с буквой. Установите настройки, которые указаны на скриншотах ниже. Теперь, щёлкните правой кнопкой мыши по слою, к которому вы применили стили слоя, и в появившемся окне выберите опцию Скопировать стили слоя (Copy Layer Style). Перейдите на остальные два слоя, щёлкните правой кнопкой мыши по слою и в появившемся окне на этот раз выберите опцию Вклеить стили слоя (Paste Layer Style).





Шаг 12
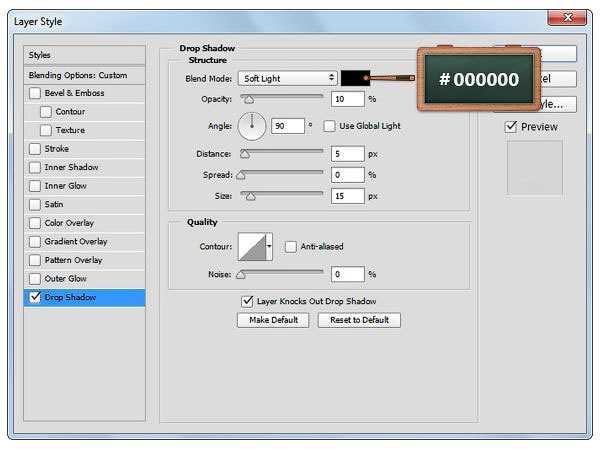
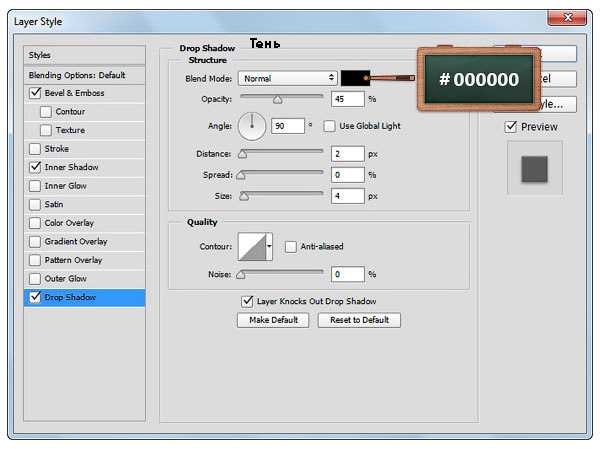
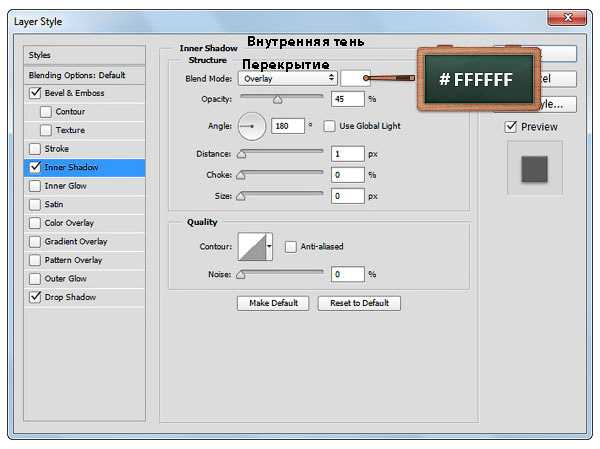
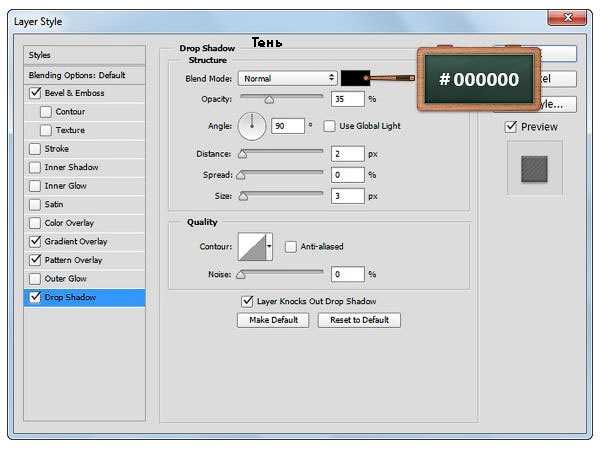
Далее, выделите все три слоя с буквами, чтобы продублировать выделенные слои (Ctrl+J). Выделите дубликаты выделенных слоёв, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой текста, примените стиль слоя Тень (Drop Shadow), при этом, отмените текущие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой текста был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.


Шаг 13
Удерживая клавишу (Ctrl) + щёлкните по миниатюре объединённого слоя с текстом, чтобы загрузить активное выделение.
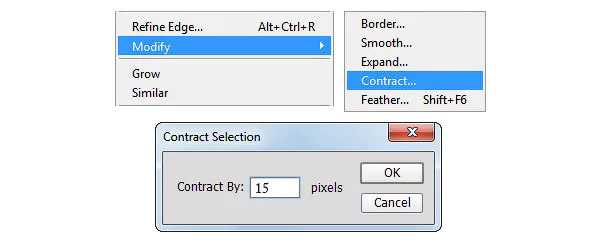
Идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) на 15 px.
Перейдите в нижнюю часть палитры слоев. Нажмите кнопку Создать новый слой (Create a new layer).
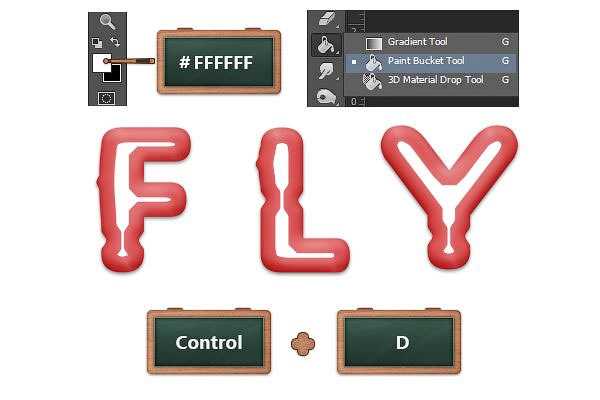
Установите цвет переднего плана на #FFFFFF, выберите инструмент Заливка (Paint Bucket Tool), чтобы выполнить заливку выделенной области.
Как только вы это сделали, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.




Шаг 14
Переименуйте слой, который вы создали в предыдущем шаге, назовите его “Световые блики”. Уменьшите значение Заливки (Fill) для данного слоя до 0% .
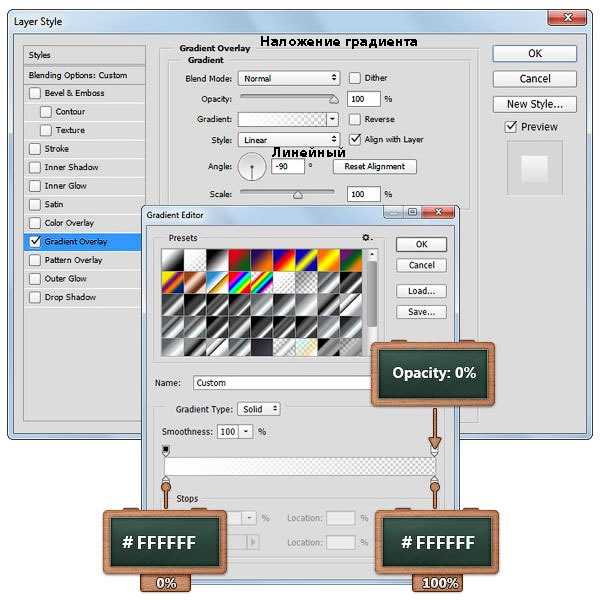
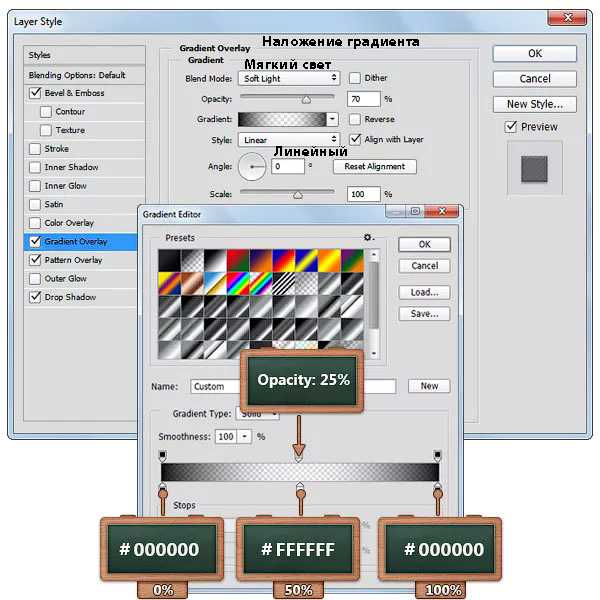
Дважды щёлкните по слою “Световые блики”, чтобы открыть окно стилей слоя. Выберите стиль слоя Наложение градиента (Gradient Overlay), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.


Шаг 15
Убедитесь, чтобы слой “Световые блики” был активным. Продублируйте этот слой (Ctrl+J).
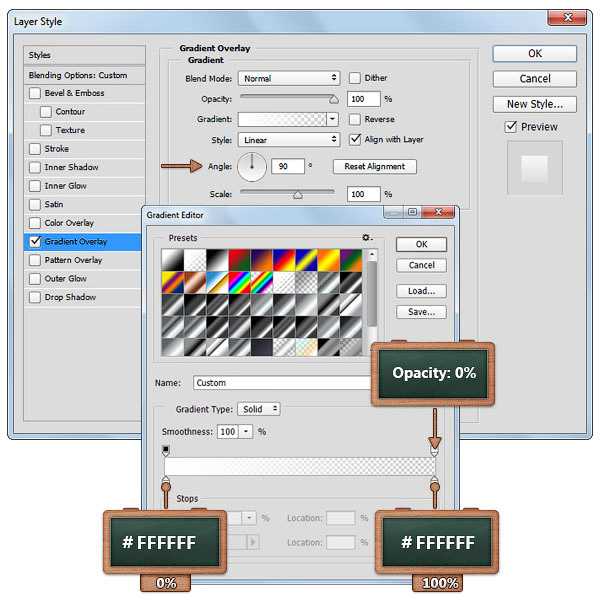
Далее, находясь на дубликате слоя “Световые блики“, откройте окно стилей слой и в стиле слоя Наложение градиента (Gradient Overlay) просто проведите инверсию угла.


Шаг 16
Далее, щёлкните правой кнопкой по слою “Световые блики” и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
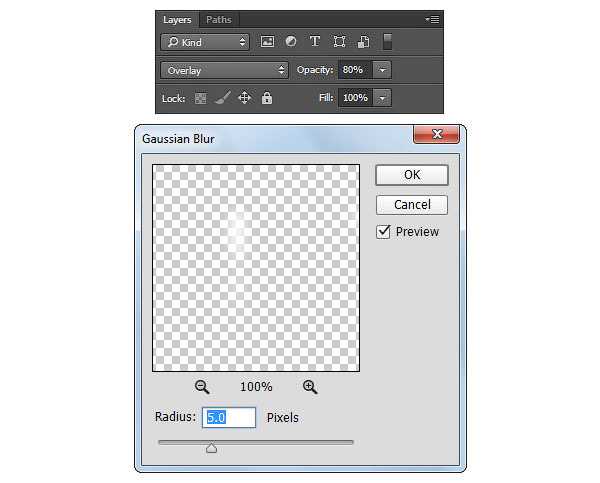
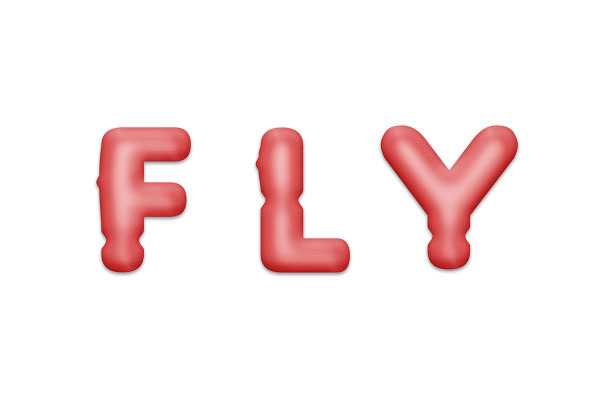
Убедитесь, чтобы слой со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 80%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.


Шаг 17
Далее, преобразуйте дубликат слоя “Световые блики” в смарт-объект.
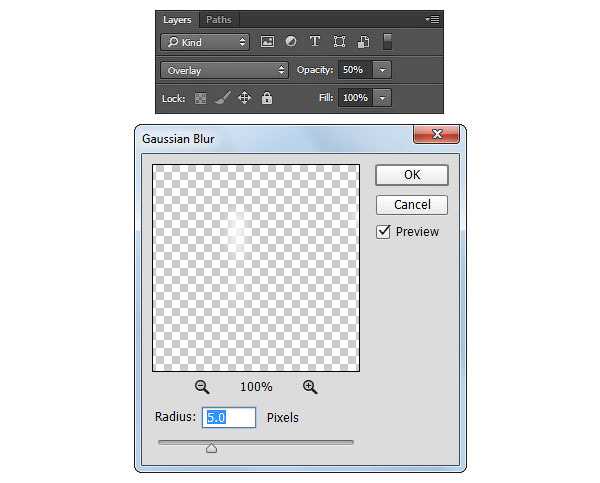
Убедитесь, чтобы данный дубликат слоя со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 50%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.


Шаг 18
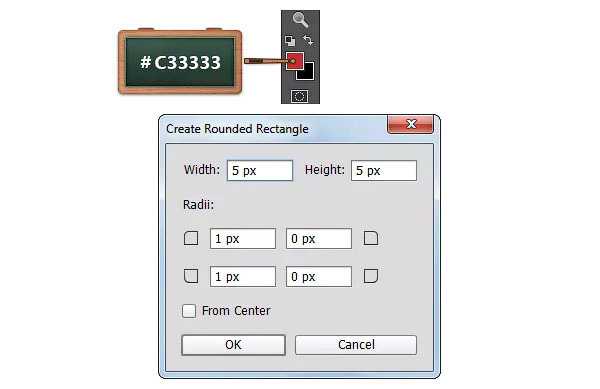
Установите цвет переднего плана на #C33333, выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), щёлкните по рабочему документу, чтобы появилось окно настроек данного инструмента. Примените настройки, которые указаны на скриншоте ниже, а затем нажмите OK.
Примечание переводчика: 1. в настройках данного инструмента, выберите режим Слой-фигура (Layer-Shape) 2. не забудьте нарисовать прямоугольник.
Убедитесь, чтобы был активным слой с нарисованным прямоугольником, далее, выберите инструмент Стрелка (Direct Selection Tool).
Вначале выберите левую верхнюю опорную точку, а затем дважды нажмите клавишу со стрелкой вверх, далее, выберите левую нижнюю точку, а затем дважды нажмите клавишу со стрелкой вниз.




Шаг 19
Продублируйте слой с фигурой прямоугольника, который мы создали в предыдущем шаге. Расположите полученные фигуры, как показано на скриншоте ниже.
К слоям с созданными фигурами, примените стили слоя. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.




Шаг 20
Продублируйте слой с фигуркой прямоугольника, поверните фигурку (Ctrl+T) на –90 градусов. Расположите дубликат фигурки, как показано на скриншоте ниже. Откройте окно стилей слоя для данного дубликата фигурки прямоугольника, чтобы поменять текущие настройки. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.




Шаг 21
В этом шаге вы узнаете, как создать узор.
Вначале, нажмите клавиши (Ctrl+N). Создайте новый документ со следующими размерами 6 x 6 px.
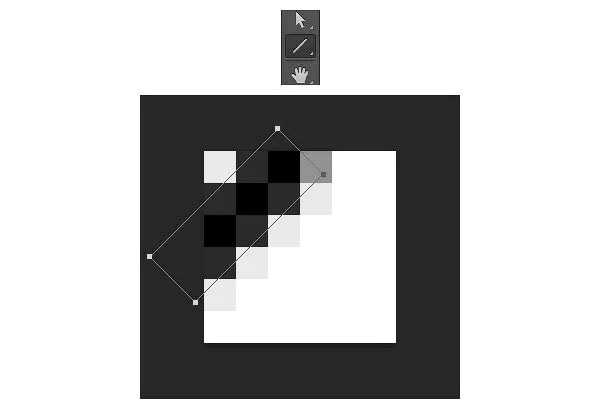
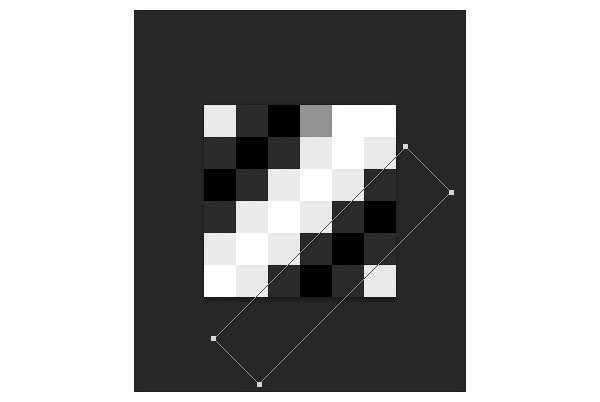
Установите цвет переднего плана на #000000, выберите инструмент Линия (Line Tool), установите толщину линии 2 px. Нарисуйте фигуру, как показано на скриншоте ниже.
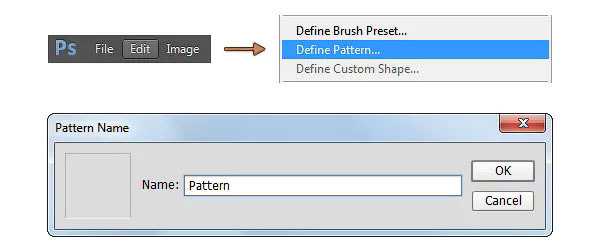
Как только вы создали фигуру, сохраните фигуру, просто идём Редактирование – Определить узор (Edit > Define Pattern). Выберите название для вашего узора, нажмите OK.



Шаг 22
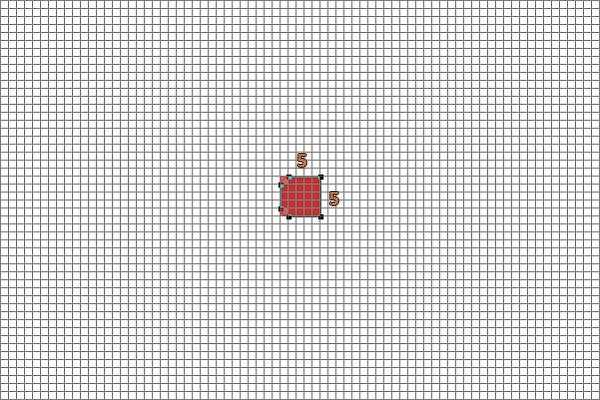
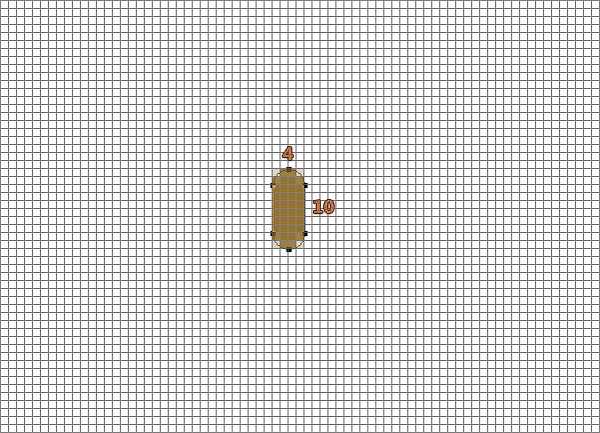
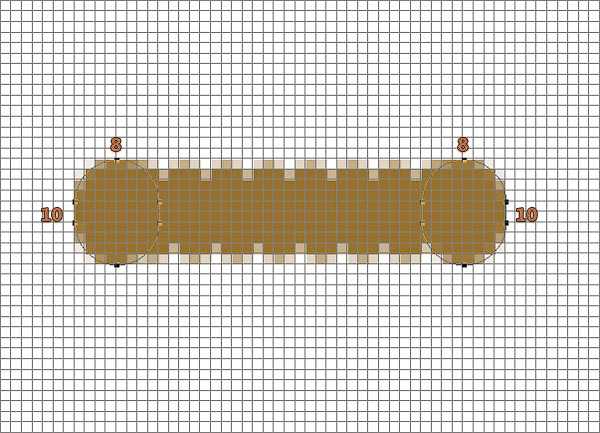
Возвращаемся на наш рабочий документ. Установите цвет переднего плана на #97712E, выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), в настройках установите Радиус (Radius) 2 px.
Нарисуйте фигуру со следующими размерами 4×10 px.
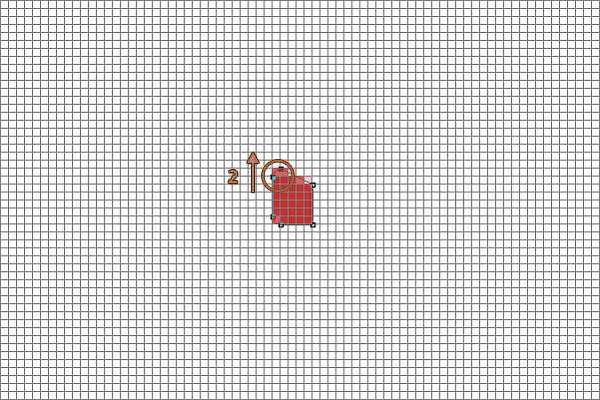
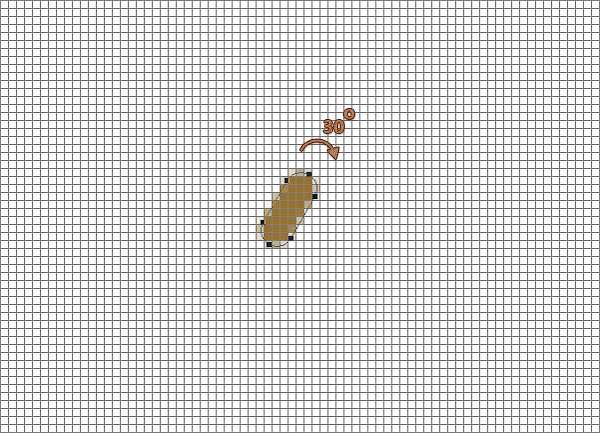
Далее, поверните нарисованную фигуру на 30 градусов (Ctrl+T).
Примечание переводчика: на мой взгляд, радиус 2 рх слишком мало, попробуйте 10 рх.


Шаг 23
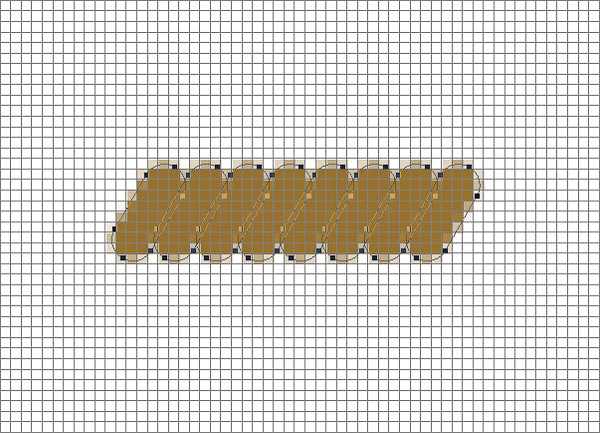
Продублируйте (Ctrl+J) фигуру, которую вы нарисовали в предыдущем шаге семь раз. Расположите дубликаты фигурок, как показано на скриншоте ниже.

Шаг 24
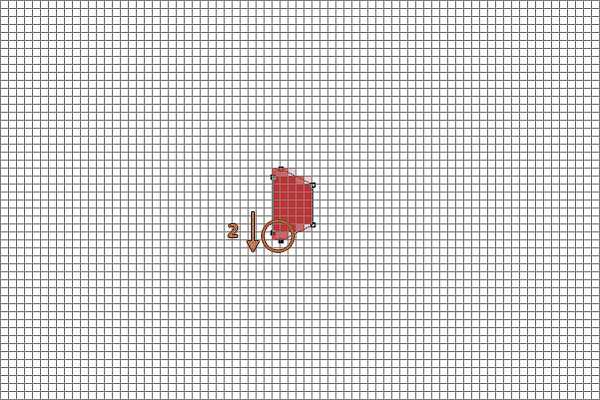
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), установите Радиус (Radius) 4 px. Теперь создайте две фигуры 8 x10 px, расположив их, как показано на скриншоте ниже.
Выделите все коричневые фигурки, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объединить фигуры (Merge Shapes).


Шаг 25
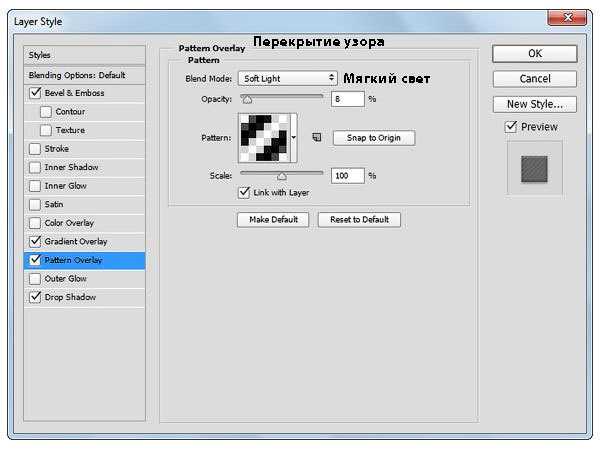
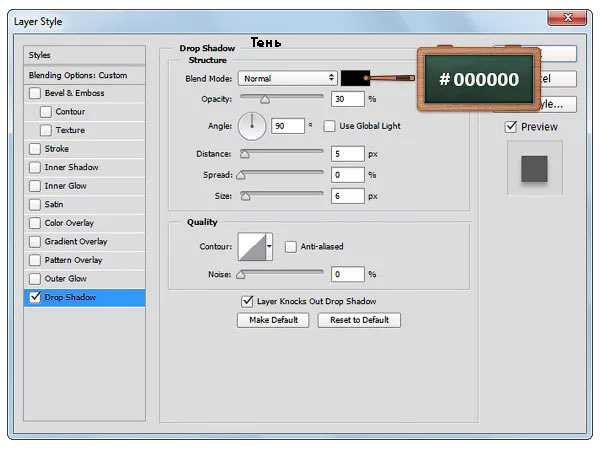
К объединённому слою с коричневой фигурой, примените стили слоя. Примените настройки, которые указаны на скриншотах ниже.
Убедитесь, чтобы объединённый слой с коричневой фигурой был активным, далее, дважды продублируйте этот слой (Ctrl+J). Расположите все фигурки, как показано на первом скриншоте ниже.





Шаг 26
Далее, выделите три слоя с коричневыми фигурками, чтобы продублировать их (Ctrl+J). Выделите дубликаты созданных слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой, примените стиль слоя Тень (Drop Shadow), при этом, отмените существующие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.


Шаг 27
Теперь, выделите все слои, которые вы создали, чтобы сгруппировать их в одну группу (Ctrl+G).
К созданной группе, примените стиль слоя с настройками, которые указаны на скриншоте ниже.


Шаг 28
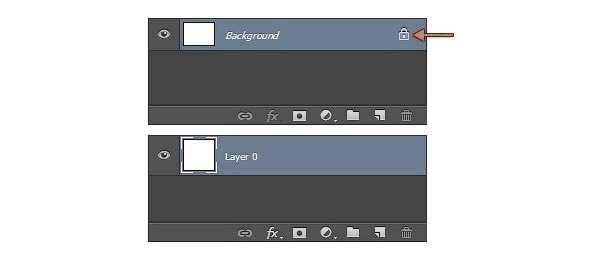
Перейдите на слой с Задним фоном (Background). Щелкните по значку замочка, чтобы разблокировать слой.
Установите цвет переднего плана на #CDCDCD или #A3D49C, и с помощью инструмента Заливка (Paint Bucket Tool), залейте рабочий холст выбранным цветовым оттенком.
Теперь к слою, который вы разблокировали, примените стиль слоя с настройками, которые указаны на следующих скриншотах ниже.




Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:


Урок в формате PSD
Автор: Razvan Gabriel
photoshop-master.ru
Миссия «Фотошоп» Клипарты и скрап наборы: Клипарт

Клипарт «Воздушные шарики» в формате PNG на прозрачном фоне
Все картинки кликабельны, открываются в этом же окне (target self) на яндекс-фотках
Фотографии в альбоме «Воздушные шарики» Mobil на Яндекс.Фоткахmobil-photo.blogspot.com
Стеклянный шарик
Сегодня мы будем создавать полый стеклянный шарик.
Материалы для урока:
Архив
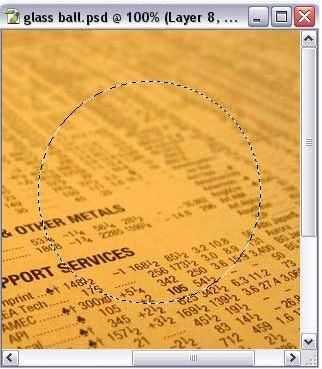
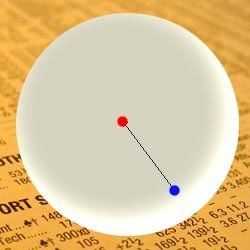
Шаг 1. Для этого откроем изображение с газетой. Создадим новый слой нажатием клавиш (Shift+Ctrl+Alt+N) или нажмём на иконку Create a new layerна палитре слоёв. И с помощью инструмента Овальное выделение (Elliptical Marquee Tool) при нажатой клавишеShift создадим круглое выделение.

Шаг 2. На палитре цветов
выберем цвет D6D3C0.

С помощью инструмента Paint Bucket Tool (Заливка) зальём выделение цветом D6D3C0. Снимем выделение Ctrl +D или в меню Select/Deselect (Выделение\Отменить выделение).
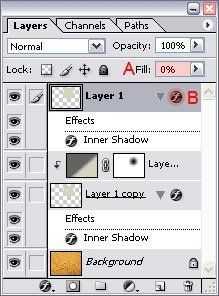
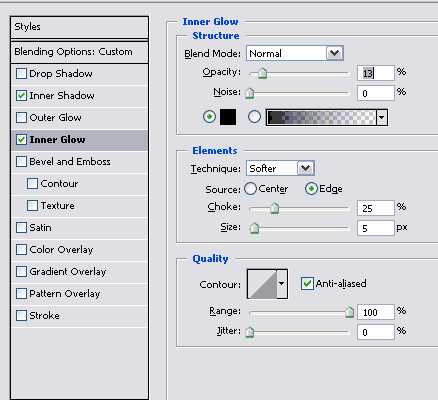
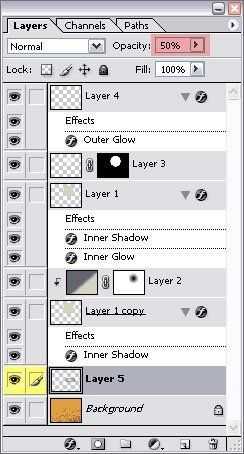
Шаг 3. На палитре слоёв нажмём на иконке Add a Layer
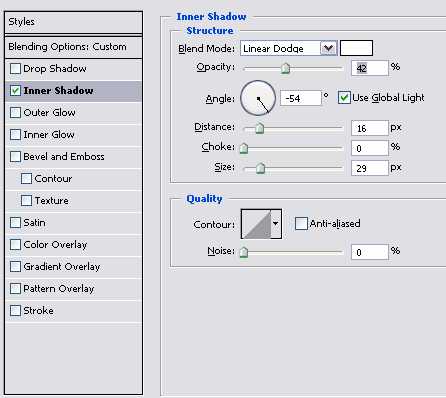
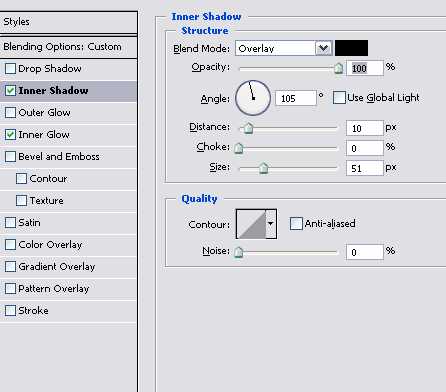
Inner Shadow(Внутренняя тень):


Шаг 4. Создаём новый слой (Shift+Ctrl+Alt+N)\ Create a new layer и делаем привязку Ctrl+ Alt + G или кликаем ПКМ (правой кнопкой мыши) по верхнему слою и выбираем Создать обтравочную маску\
И протяните градиент от красной точки к синей точке.


Нажмите клавишуD (чтобы восстановить цвета по-умолчанию) и
добавьте Слой-маску\ Add Layer Mask .
Выберите в настройках Radial Gradient (Радиальный градиент) и проведите от центра к краю.

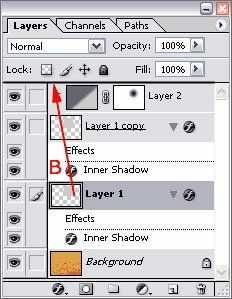
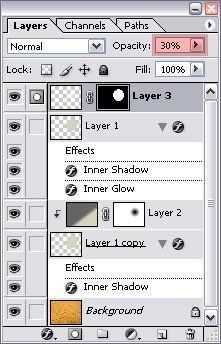
Шаг 5. Дублируйте Слой1\Layer 1 нажатием клавиш (Ctrl+J), нажав ЛКМ на Слой1 перенесём на самый верх (или удерживая клавишу Ctrl+квадратная скобка на клавиатуре).

*обратите внимание на скриншот, не потеряйте привязку(Обтравочную маску), привязка должна быть у дублированного слоя.

Понизьте
Inner Shadow\Внутренняя тень:

Inner Glow\Внутреннее свечение:


Шаг 6. Создаём новый слой. Берём инструмент Brush Tool\Кисть.
передний цвет\foreground – белый.Щёлкните один раз в центре нашего круга и применим Фильтр\Размытие\Размытие по Гауссу\
При активном Layer 3, зажимаем клавишу Ctrl и кликаем по Layer 1 (загрузится выделение Слоя 1) и добавим маску слоя Add Layer Mask (этим мы избавимся от всех белых пикселей вне нашего стеклянного шара), Изменим Непрозрачность\Оpacityнашего слоя на 30%

Шаг 7. Создайте новый слой (Layer 4), выберите инструмент Кисть\Brush Tool
цвет\ foreground – белый или близкий к нему FFFFE8 и создайте блик на шаре.

Применим Фильтр\Размытие\Размытие по Гауссу радиус – 5 рх.
Добавим Стиль слоя\Add a Layer Style
Outer Glow\Внешнее свечение:

Шаг 8. Делаем активным Layer 1 copy
Если вам кажется, что основание слишком яркое (помеченное красной стрелкой), вы можете понизить непрозрачность\ opacityLayer 1 copy в настройках Стилей слоя Inner Shadow\Внутренняя тень.

Делаем активным нижний слой(Background) т. е. слой с газетой, создаём новый слой. При активном Layer 5 нажимем Ctrl + click по слою Layer 1 copy.
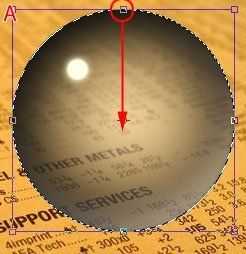
Нажмите клавишуD (чтобы восстановить цвета по-умолчанию), примените инструмент Градиент\
Примените трансформацию\ transform,нажав Ctrl + T и потяните верхний прямоугольничек (А) к центру (В), нажмитеEnter, чтобы закончить преобразование и снимите выделение Ctrl +D.

Мы теперь должны переместить эту тень направо.Выберите инструмент Перемещение\Move Tool и переместите тень немного вправо.

Поменяйте непрозрачность\opacity на 50% и примените Фильтр\Размытие\Размытие по Гауссу, радиус от 2-5 рх.


Шаг 9. Теперь нам надо исказить изображение в самом шаре. Убедитесь, что Layer 5 – активный,
Нажимаем Ctrl + click по Layer 1 copy , чтобы загрузить выделение Layer 1 copy
Применим Фильтр\Искажение\Сферизация

Сделайте слой с газетой активным и нажмите Ctrl + F, (примените использованный ранее фильтр с теми же настройками).

Шаг 10. Трансформируем наш блик. Сделайте активным Layer 4, нажмите Ctrl + T и примените такие настройки:
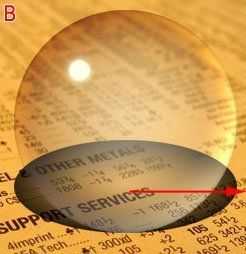
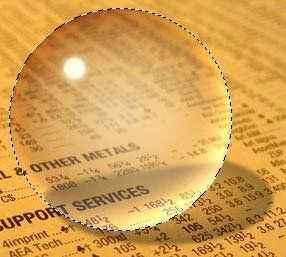
Это было нашим заключительным шагом. И вот результат:

Примечание автора: Вы можете сделать шар еще более реалистичным, используя инструкции в уроке, экспериментируя с настройками, всегда пытайтесь использовать окружающую среду, чтобы усилить эффекты, которые Вы используете. Чтобы заставить результат выглядеть более реалистичным, купите стеклянный шар или соберите изображения стеклянных шаров. Это — лучший способ изучить основные моменты, тени и эффекты.
Желаю удачи!
Перевод: Оксана Гудкова
Ссылка на источник урока
photoshop-master.ru
