Как сделать открытку в Фотошопе

Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
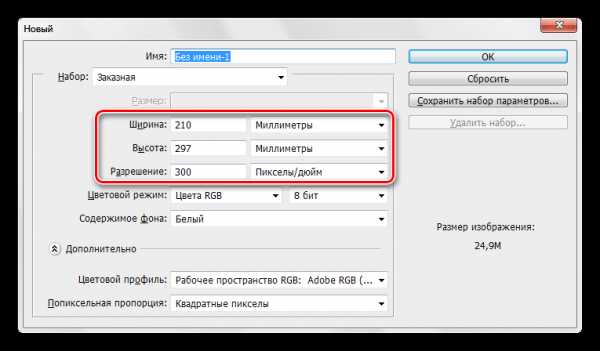
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.

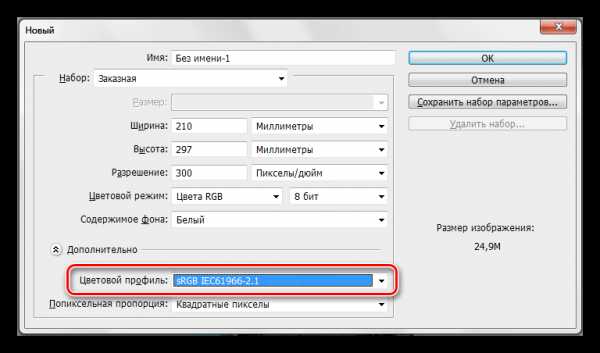
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.

Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
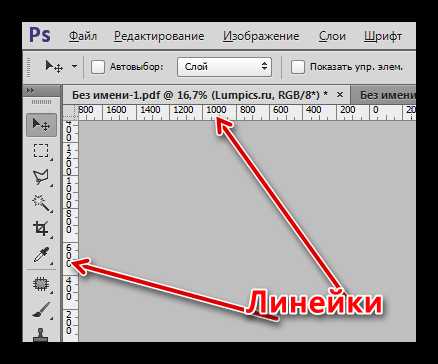
- Нажимаем CTRL+R, вызывая линейки.

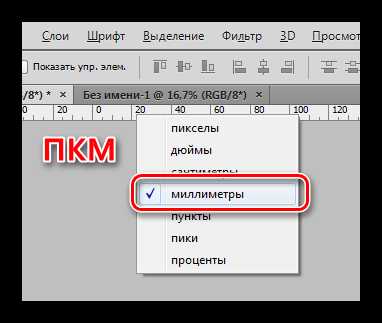
- Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».

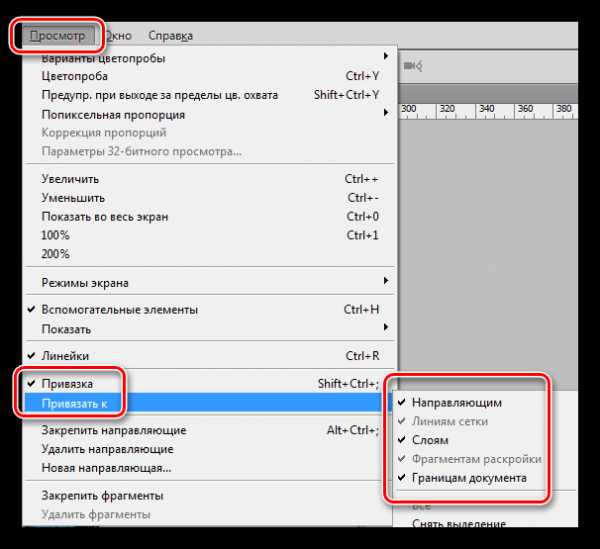
- Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.

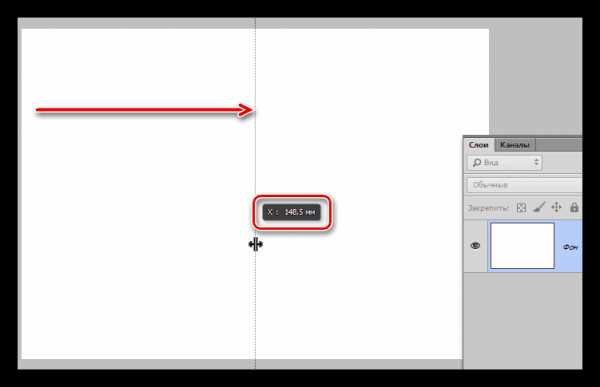
- Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.

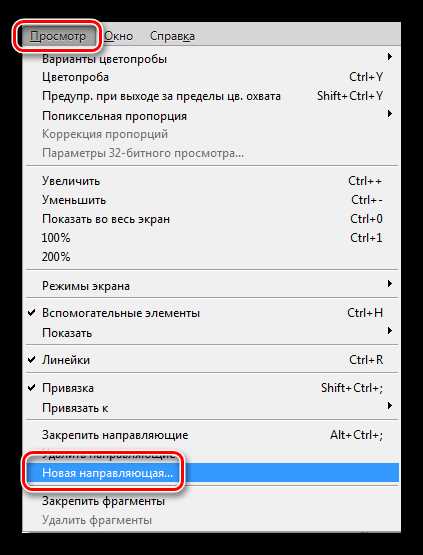
- Идем в меню «Просмотр – Новая направляющая».

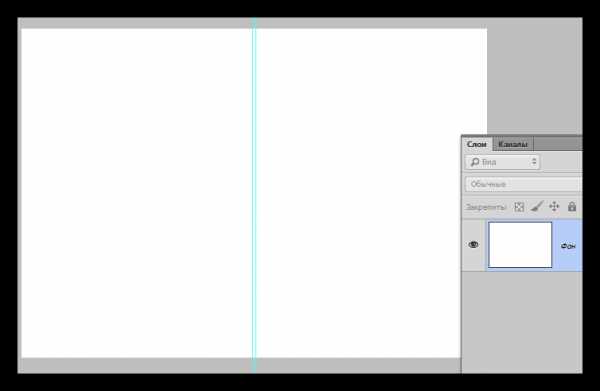
- Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
- Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.

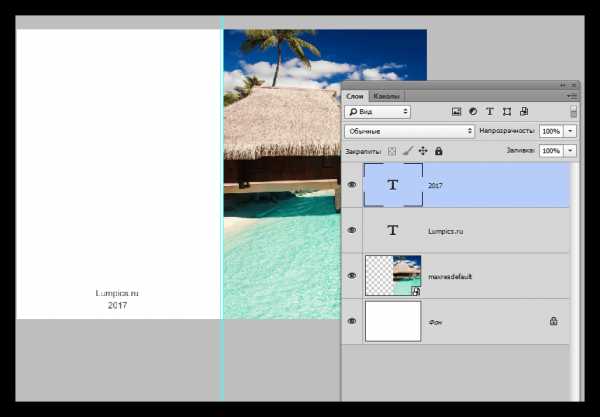
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).

Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
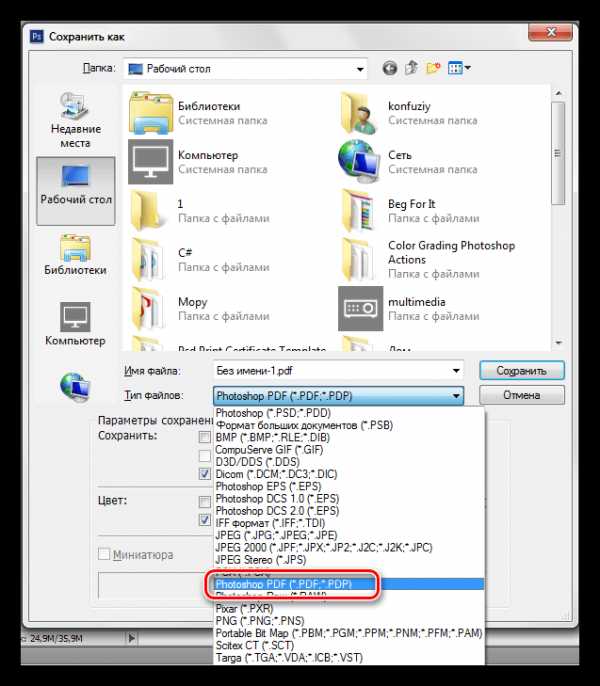
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.

Печать документа PDF осуществляется стандартно:
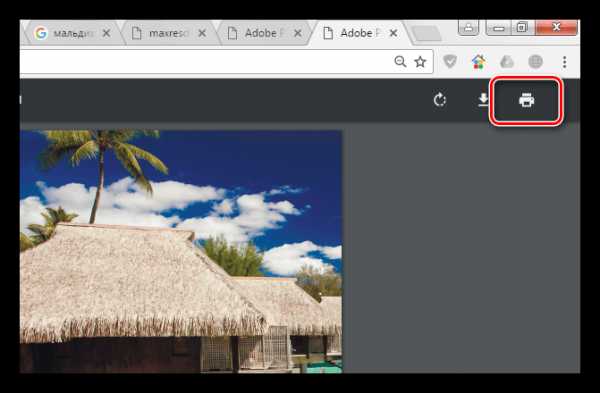
- Открываем документ в браузере и жмем на соответствующую кнопку.

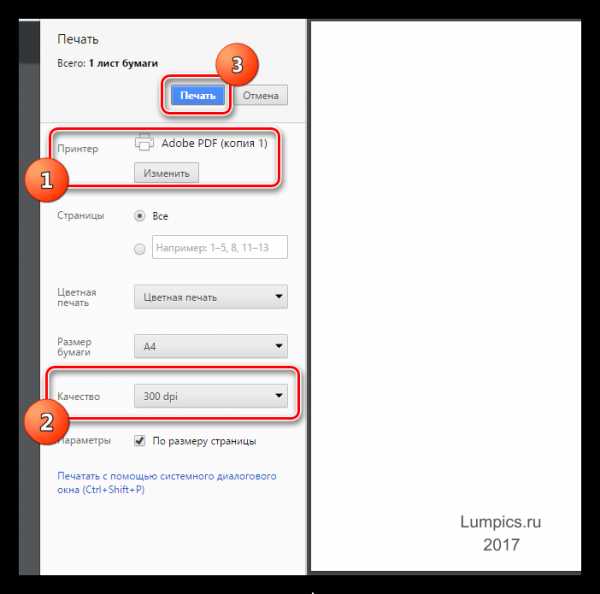
- Выбираем принтер, качество и нажимаем «Печать».

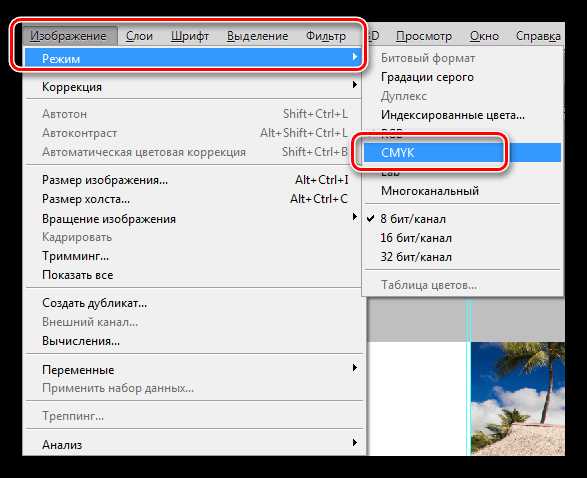
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF

Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать открытку в фотошопе. |
Романтичный день влюбленных уже завтра и я хотела показать,

1-Файл -создать новый, размером 600 на 500.
Откроем картинку с цветами на прозрачном фоне.
2-Файл-открыть.

3- На панели инструментов выбрать инструмент «перемещение» и, кликнув по картинке с цветами, перетащить ее на созданный пустой файл.

Теперь нижний слой нужно заполнить каким-нибудь фоном.
4- В окне слоев активировать нижний слой, кликнув по нему.

5- На панели инструментов выбрать «градиент» и создать свой. Как это сделать смотрите предыдущий урок сердце в фотошопе.
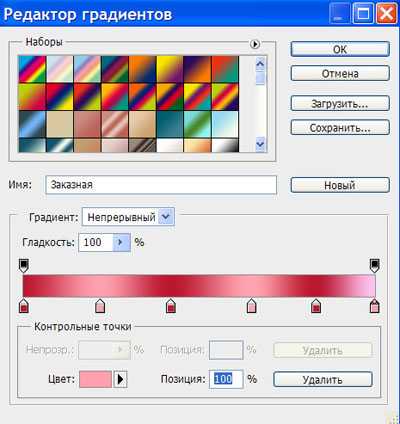
Цвета для градиента подберем из расцветки картинки с цветами. Получится такой градиент.

Для первого, третьего и четвертого маячка выбрать цвет bb172f, а для второго, третьего и шестого — ffa4b1
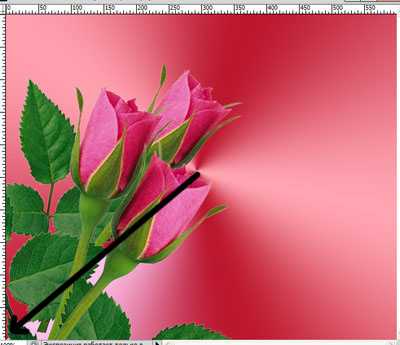
6-На горизонтальной панели параметров кликнуть на угловой градиент.
7-Провести мышкой по файлу от середины к углу.

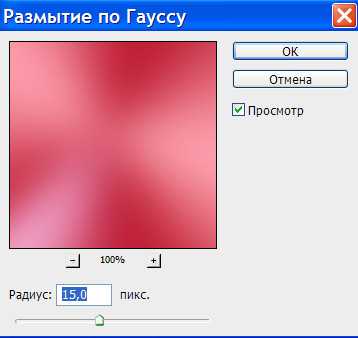
8-Фильтр-размытие-размытие по Гаусу.

На картинке фон стал мягче.

Откроем картинку с купидоном и посадим его на цветы.
9-Кликнуть по изображению купидона и переместить его инструментом «перемещение» на картинку с цветами.

Уменьшим изображение купидона.
10-Редактирование-свободное трансформирование. Уменьшим до 80%.

11-Нажать на клавиатуре Enter , чтобы применить трансформирование.
12- Откроть картинку с сердцем на прозрачном фоне, которую делали в прошлом уроке.

13-Инструментом «перемещение» перетащить сердце на открытку.

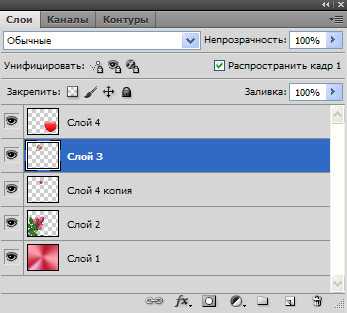
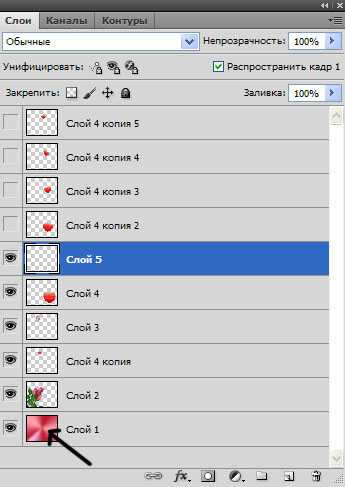
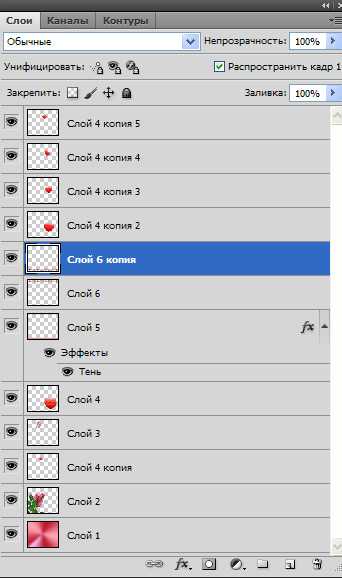
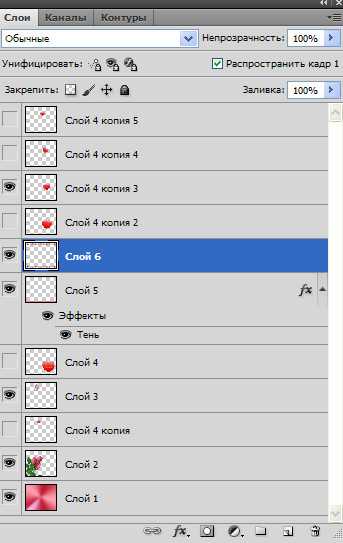
14-Окно слоев такое:

Теперь продублировать слой с сердцем для анимации.
15-Слой-создать дубликат слоя.

16-Редактирование-свободное трансформирование. Уменьшить сердце до 30%

и подвинуть на место розового сердца у купидона.

17-В окне слоев передвинуть слой с сердцем под слой с купидоном (слой 4 копия под слой 3).

На открытке красное сердце окажется под розовым.

18- В окне слоев активировать слой с купидоном.

19 -На панели инструментов выбрать «ластик» и стереть розовое сердце, оставив цветок.

20-В окне слоев активировать слой с большим сердцем, кликнув по слою.

21- Слой- создать дубликат слоя.
22- Редактирование- свободное трансформирование. Уменьшить до 80% и немного повернуть, передвинуть.

Не забудьте нажать Enter на клавиатуре.
23-Слой-создать дубликат слоя.
24-Редактирование-свободное трансформирование. Уменьшить до 70% , повернуть и передвинуть.

25-Слой -создать дубликат слоя.
26-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и передвинуть.

27-Слой-создать дубликат слоя.
28-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и подвинуть.

Добавим на большое сердце текст.
29-Файл-открыть.

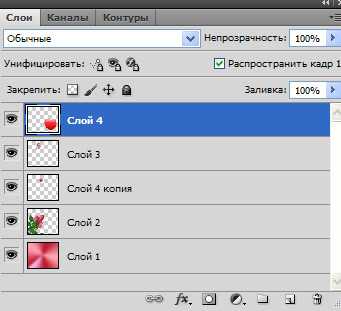
30-В окне слоев для удобства отключить глазки на 4 верхних слоях с сердцем. Активировать слой 4.

31-Переместить текст на открытку.

32-Редактирование-свободное трансформирование. Уменьшить текст, чтобы он поместился на сердце.

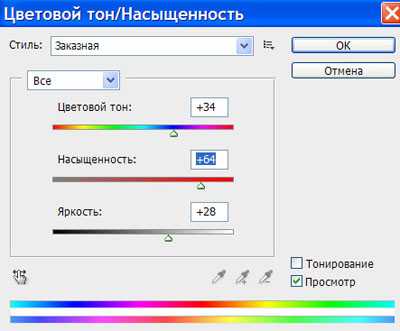
33-Изображение-корекция-цветовой тон насыщенность.

Подвигать ползунки, чтобы текст был поярче.

Объединим слой с текстом со слоем 4, на котором большое сердце. Слой с текстом должен быть активный и стоять над слоем 4 (с большим сердцем)
34-Слой- объединить с предыдущим.
Добавим обводку и декор.
35-Слой -новый-слой.
36-В окне слоев кликнуть по миниатюре нижнего слоя , одновременно зажав Ctrl.На открытке появится выделение.


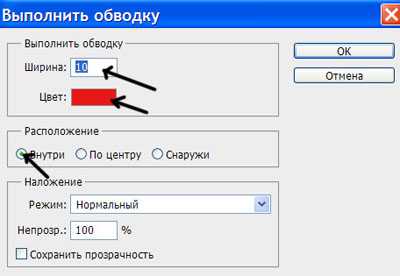
37- Редактирование- выполнить обводку. В появившемся окошке выбрать цвет обводки красный, размер 10 и внутри. Выделение не снимать.

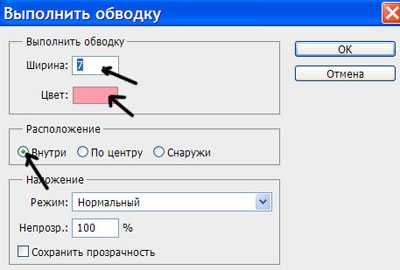
38- Редактирование выполнить обводку (выделение не снимать), выбрать розовый цвет и размер 7.

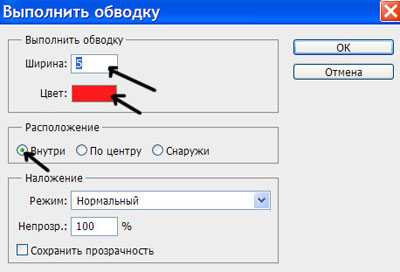
39- Редактирование выполнить обводку. Цвет красный , размер 5. (Выделение не снимать.)


40-Слой-стиль слоя- тень. Параметры по умолчанию.

41-Выделение-отменить выделение.
42-Открыть декор.
43-Переместить его на картинку инструментом «перемещение».

41-Слой дубликат слоя.
42-Редактирование-трансформирование-отразить по вертикали.
43- Переместить дубликат декора вниз.

Дело близится к завершению. Открытка в фотошопе практически сделана. Осталось собрать анимацию.
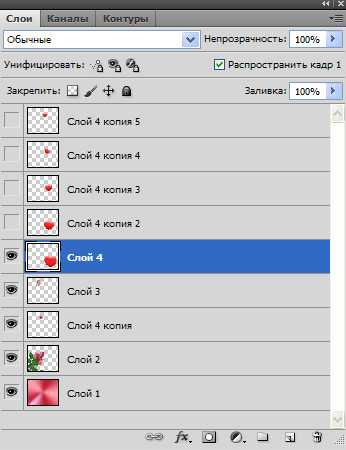
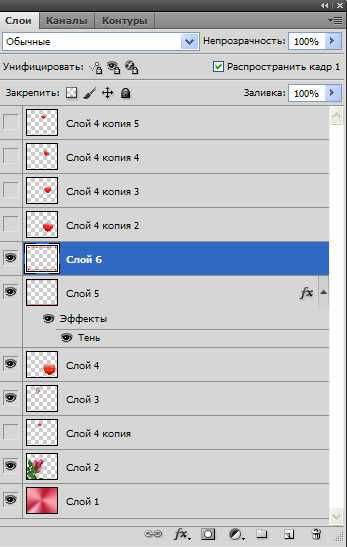
Окно слоев выглядит так:

44-Слой-объединить с предыдущим. (Объединим слои с декором, чтобы меньше было слоев.)
45-В окне анимации сделать пять копий первого кадра, нажав на значок копирования.
46-Сразу поставить время на кадрах.
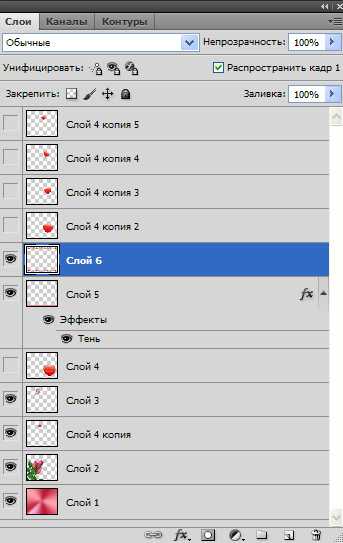
47-В окне анимации первый кадр активирован, в окне слоев отключить глазки на слоях с сердцем, кроме слоя 4 копия.

48-В окне анимации кликнуть по второму кадру,
а в окне слоев включить глазок на слое 4 копия 5, отключить на слое 4 копия.

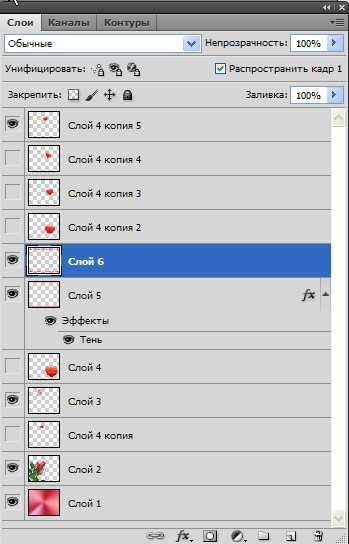
49- в окне анимации кликнуть по третьему кадру , в окне слоев включить глазок на слое 4 копия 4, отключить на слое 4 копия 5.

50-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на слое 4 копия 3 и отключить на слое 4 копия 4.

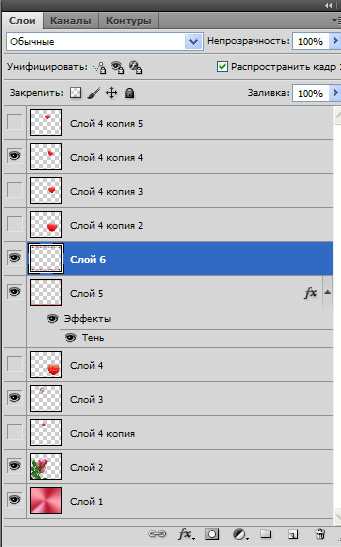
51-В окне анимации кликнуть по пятому кадру , в окне слоев включить глазок на слое 4 копия 2 и отключить на слое 4 копия 3.

52- В окне анимации кликнуть по шестому кадру, в окне слоев включить глазок на слое 4 и отключить на слое 4 копия 2.

53-Все . Открытка в фотошопе готова. Сохранить ее для Web и устройств в формате Gif.

kalejdoskopphotoshopa.ru
Красивая снежная открытка в Photoshop: мастер-класс – Ярмарка Мастеров
Скоро Новый год! А ведь так приятно, получить в подарок что-то сделанное своими руками, и компьютер не исключение!
Сейчас я расскажу, как сделать открытку в программе Фотошоп, не обладая серьезными навыками в работе с ним!
В итоге у вас должно получиться вот так!

Для удобства чтения, а именно увеличения текста либо картинок зажмите на клавиатуре клавишу Ctrl (не отпускайте) и одновременно крутите колесико мыши!
Итак, приступим.
1) Ищем в интернете качественную картинку с новогодней тематикой и скачиваем ее, я выбрала картинку с размером 3000х2000 рх.

2) Открываем программу фотошоп.
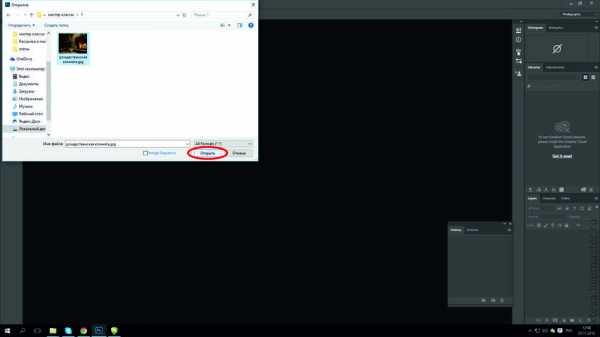
3) Затем нажимаем на вкладку в верхней панели Файл (File). Затем ищем сохраненную картинку и нажимаем кнопку Открыть.

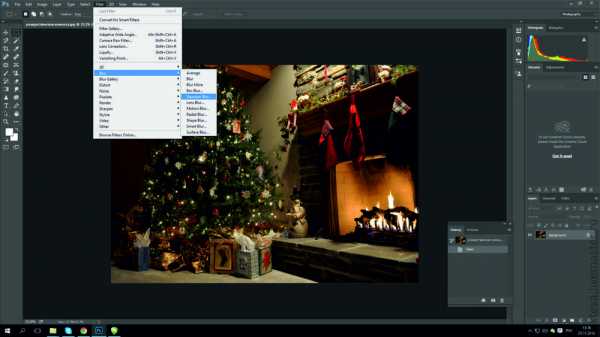
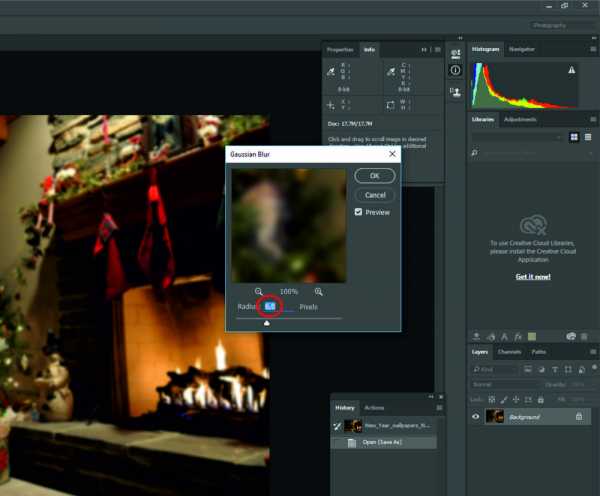
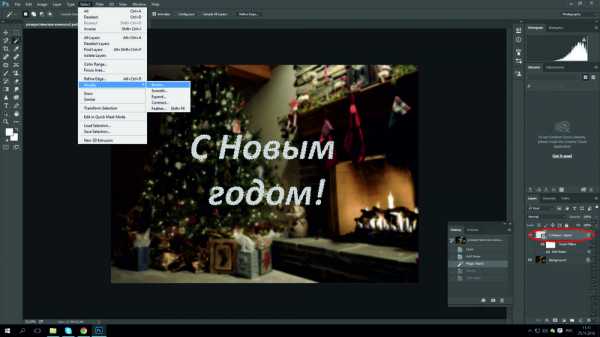
4) Мне хочется воссоздать эффект окна дома, для этого я применю Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) к слою «Рождественская Комната». Выставляем значение 6,0.


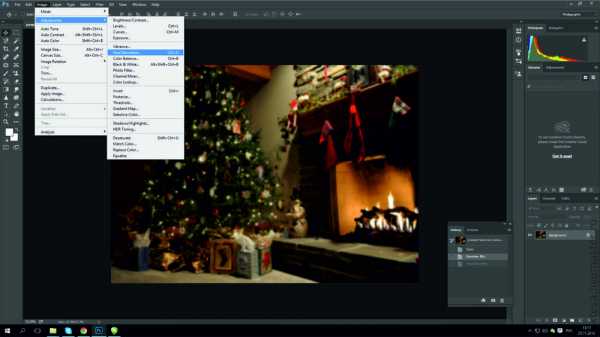
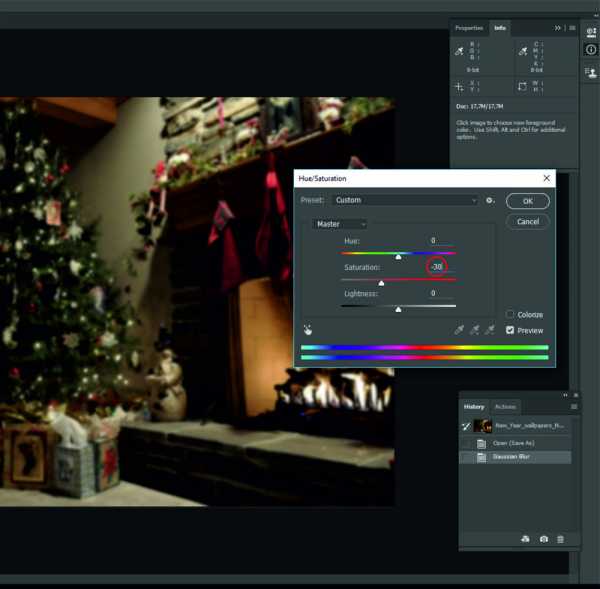
5) К слою «Рождественская Комната» добавьте корректирующий слой. Находим вкладку Изображение-Коррекция-Цветовой тон/Насыщенность (Image-Agjustments-Hue/Saturation), чтобы немного уменьшить насыщенность изображения.


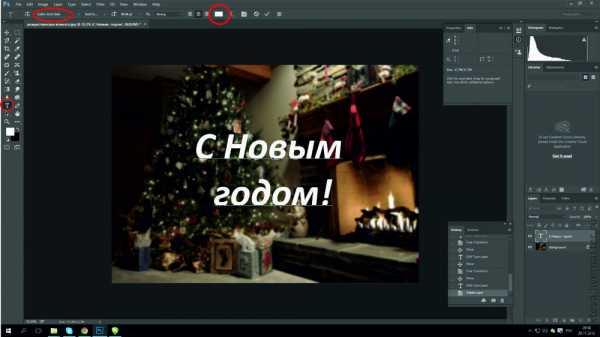
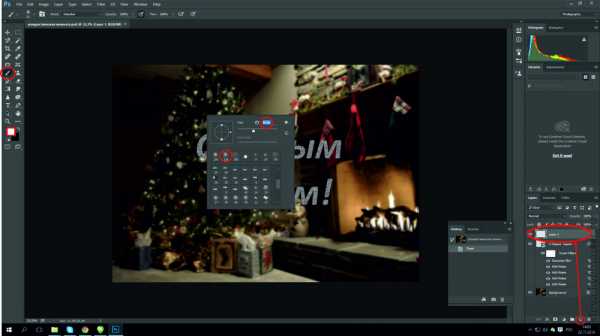
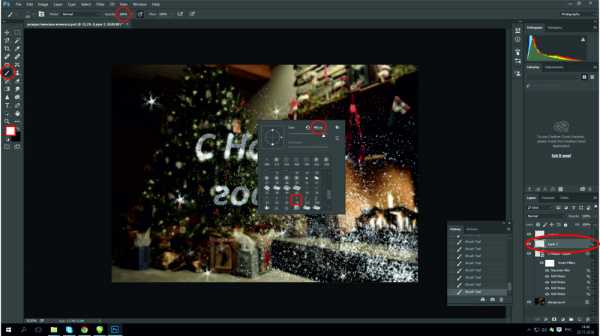
6) Пришло время добавить снежный текстовый эффект; я использовала шрифт Сalibri Bold Italic, установив белый цвет. Если у вас нет данного шрифта, то вы можете использовать любой другой шрифт или вы можете скачать данный шрифт в Интернете, а затем установить его в программу Photoshop. Рекомендую использовать крупный шрифт.

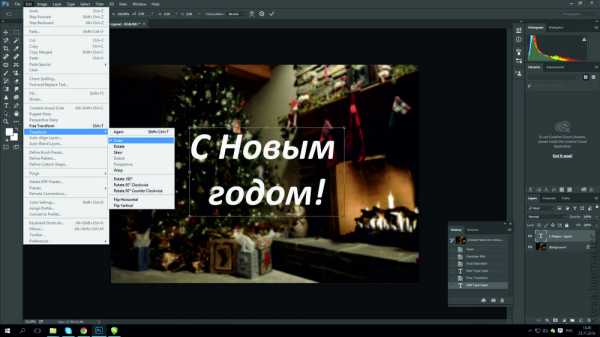
7) Для того чтобы задать необходимые размеры изображению, нам нужно зайти во вкладку верхней панели Редактирование-Трансформирование-Масштабирование (Edit-Transform-Scale), зажав клавишу SHIFT, пропорционально увеличим изображение.

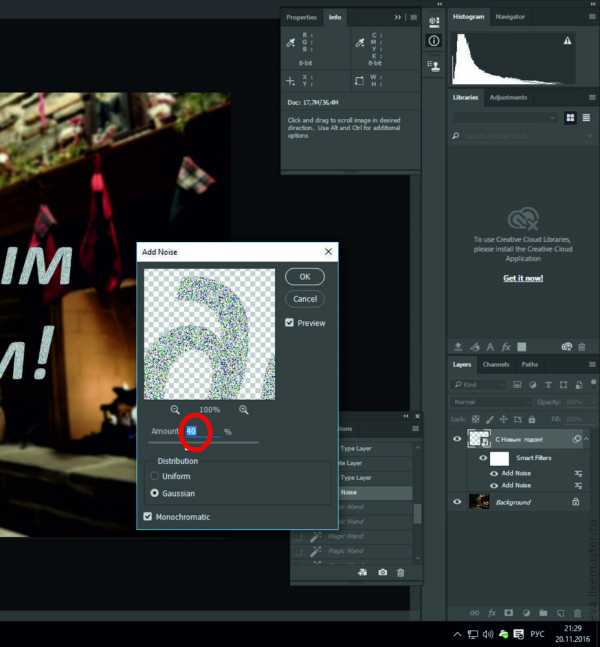
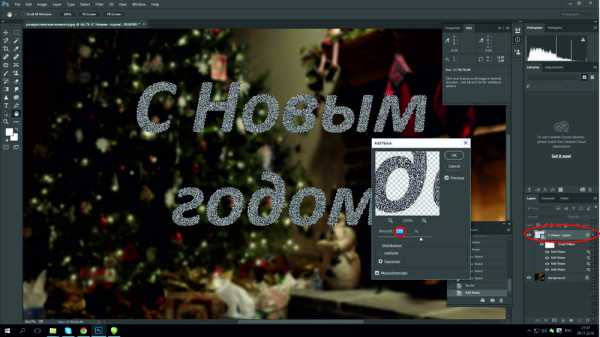
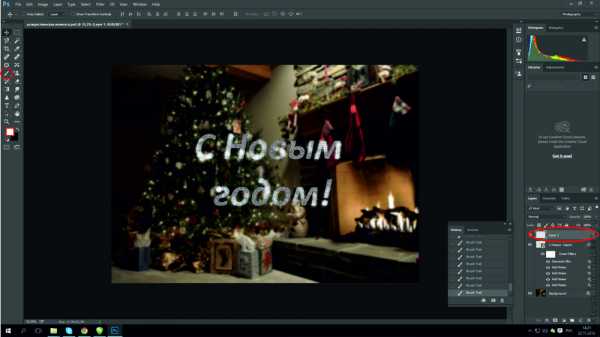
8) К слою с текстом «С Новым годом!», добавьте слой-маску, далее, примените Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) со значением 40. Примените настройки, которые указаны на скриншоте ниже. Обратите внимание, что фильтр необходимо применить к слой-маске. Перед тем как применить фильтр, щёлкните по слой-маске слоя, чтобы она была активной.

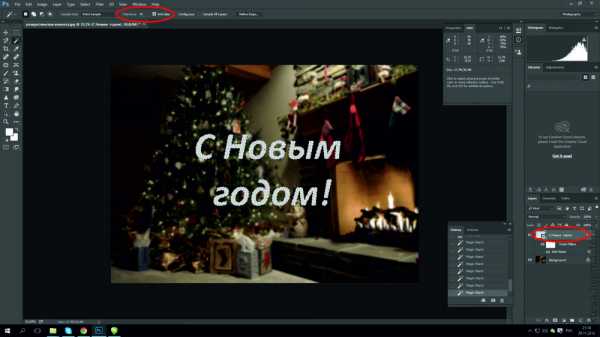
9) Щёлкните по инструменту Волшебная палочка, затем миниатюре слоя с текстом, чтобы загрузить активное выделение вокруг текста.

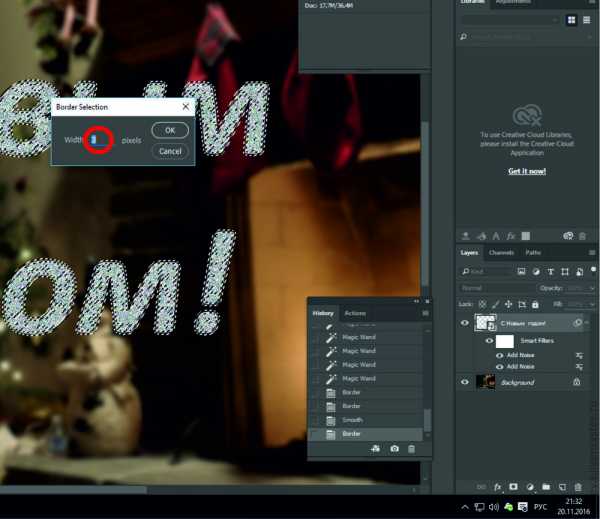
10) Далее, идём в меню Выделение – Модификация – Граница (Select-Modify-Border), установите выделение границы 3 px.


11) Далее, щёлкните по миниатюре слой-маски слоя с текстом, чтобы слой-маска была активной. Примените ещё раз Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise), но только для выделенной границы Значение от 170 до175%. Примените настройки, которые указаны на скриншоте ниже.

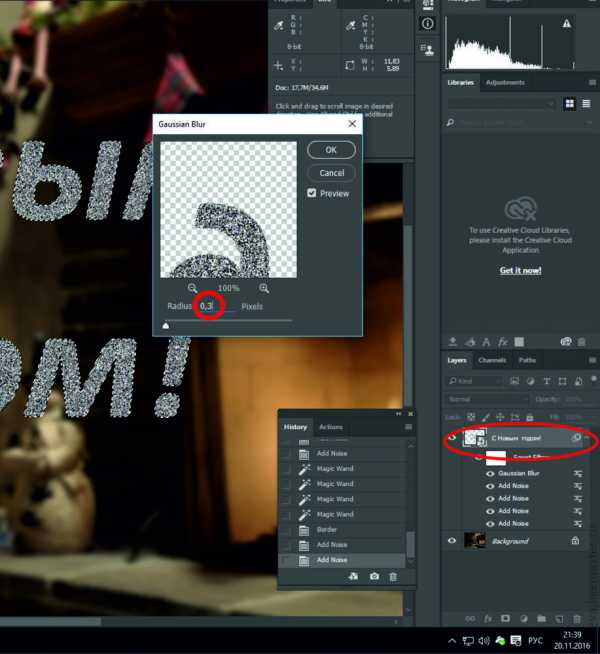
12) К этой же слой-маске, добавьте эффект Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) со значением 0,3px, чтобы эффект распыления выглядел более мягким.

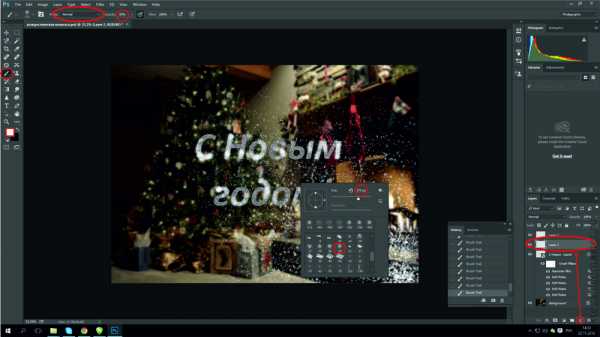
13) Затем создайте новый слой. Используя инструмент Кисть (Brush), добавьте к тесту эффект распылённой краски, как показано на скриншоте ниже. Цвет кисти белый, диаметр кисти небольшой со значением 81рх.


14) Создайте новый слой. Используя инструмент Кисть (Brush), на этот раз диаметр кисти большой 170рх, добавьте снежный эффект в нижнем правом углу изображения, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти.


15) Используя тот же самый инструмент Кисть (Brush) и ту же самую технику, вы можете добавить фигуру звёздочки, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти в процессе работы.

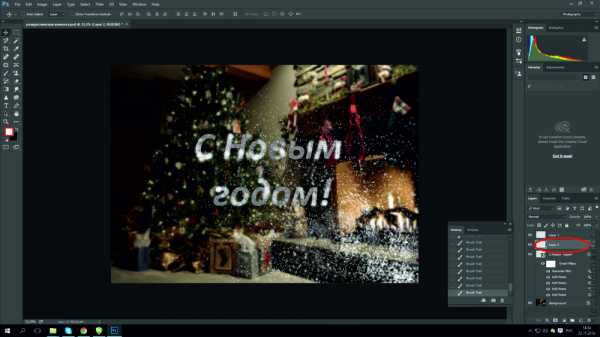
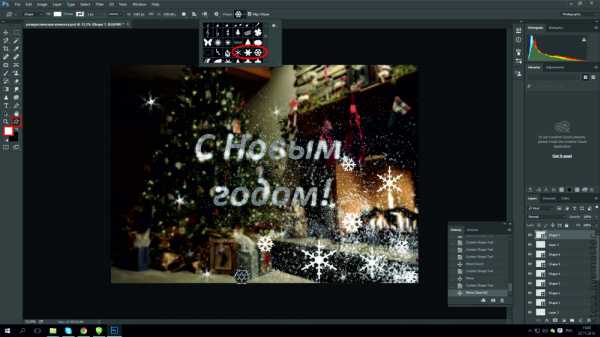
16) А затем используя инструмент Свободная форма (Сustom Shape Tool) выбираем из списка фигуру Снежинка и, используя клавишу SHIFT, пропорционально уменьшим или увеличим изображение с помощью мыши.

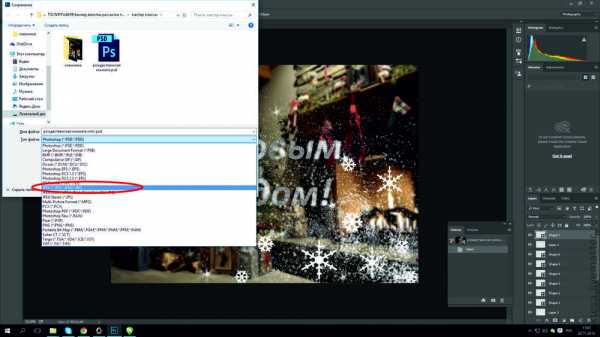
17) Теперь осталось сохранить наше изображение. Заходим во вкладку на верхней панели с названием Файл-Сохранить как (File-Save as).
В сплывающем окне указываем формат нашей готовой открытки, ставим JPG и нажимаем Сохранить.

Наша открытка готова, теперь можно разослать друзьям и подписчикам!
Кстати, такой прием можно применить при оформлении своего баннера или украсить фотографии работ на «Ярмарки Мастеров» к Новому году!

Надеюсь, этот урок будет для вас полезным и не останется без внимания! Ставьте лайки, делитесь с друзьями!
Благодарю всех за внимание:)
www.livemaster.ru
Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:

- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
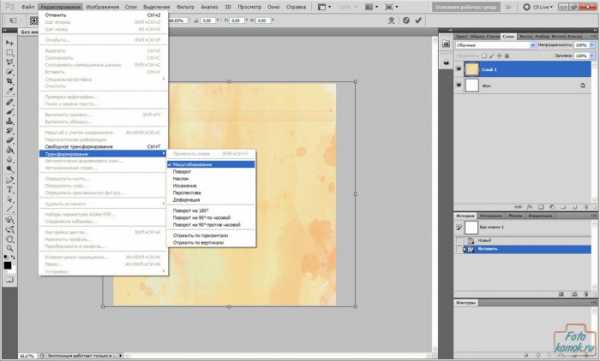
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.

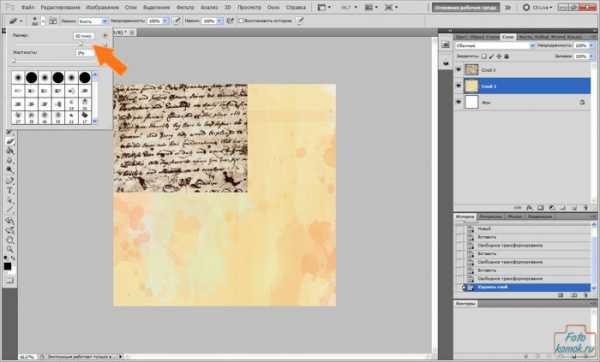
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.

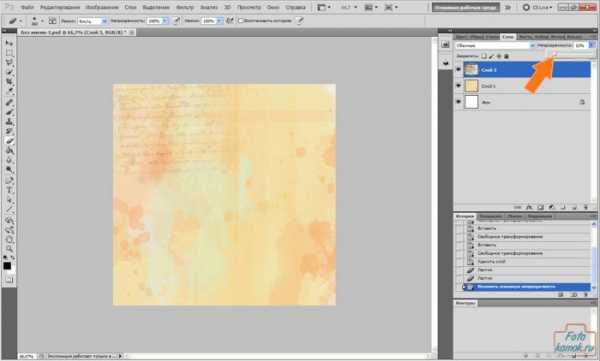
Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.

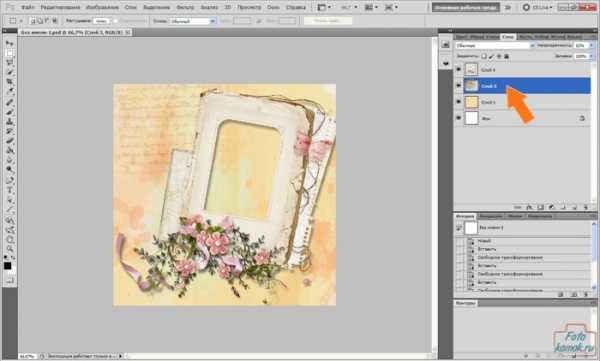
Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
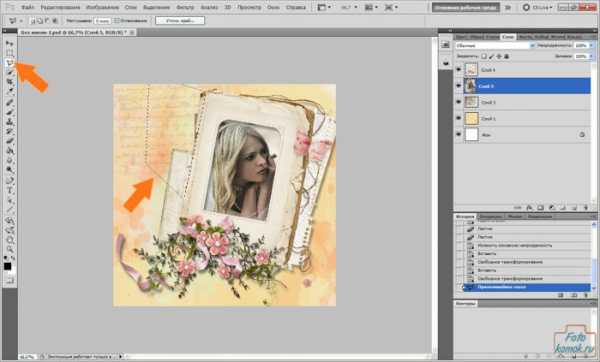
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.

Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.

Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
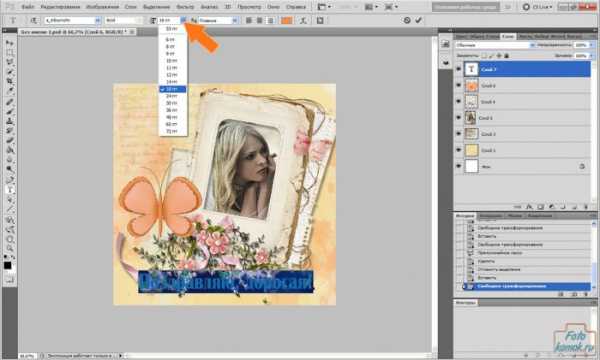
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.

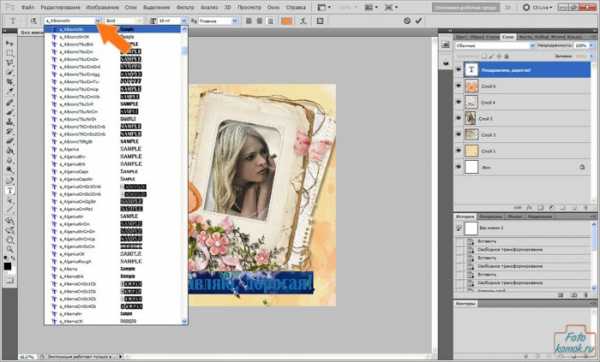
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.

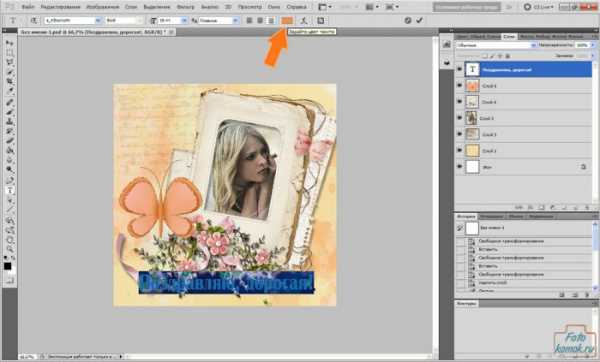
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.

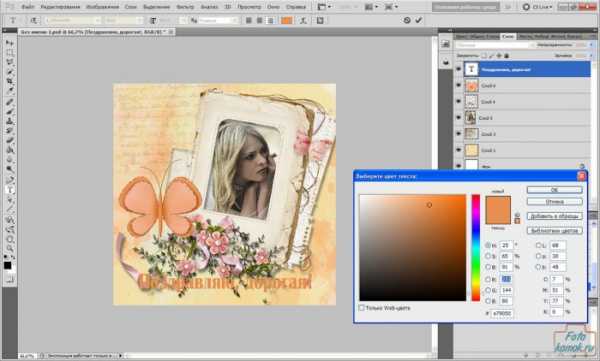
У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.

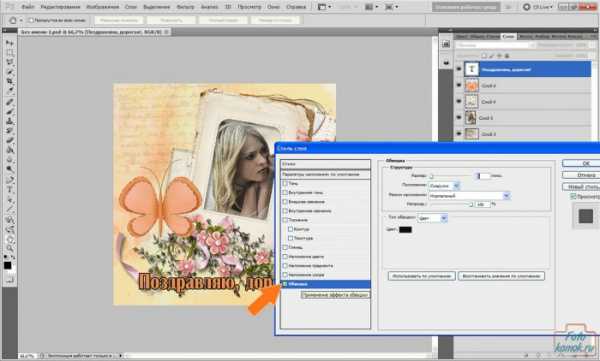
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
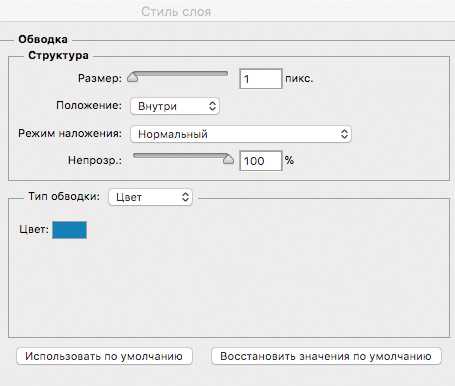
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».

Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» — снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
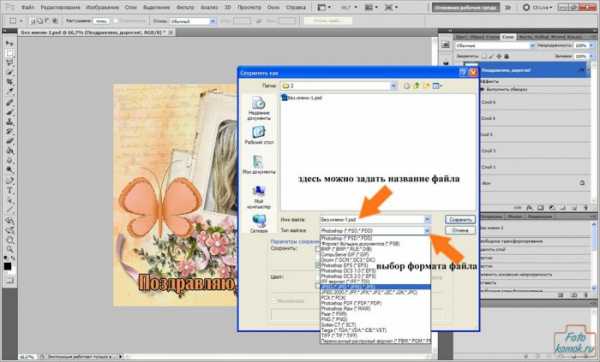
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.

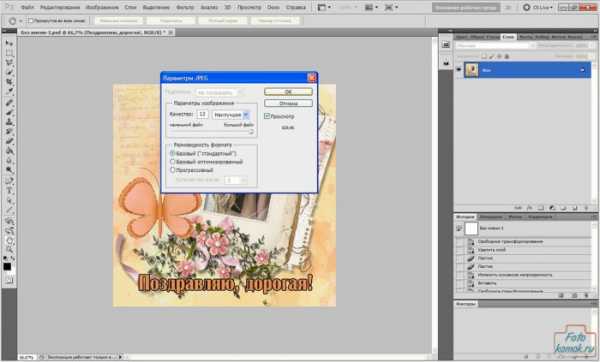
Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.

Открытка готова.

Источники изображений к уроку:
www.fotokomok.ru
Создаем яркую поздравительную открытку в Фотошоп
Специально для наступающих праздников Рождества и Нового года, я подготовил этот замечательный урок по созданию яркой поздравительной открытки. Эта работа очень проста, и ее под силу сделать даже начинающему пользователю Adobe Photoshop и, прежде чем начать, я предлагаю вам взглянуть на окончательный результат

Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 1500 × 1500 пикселей с разрешением 72dpi, цвета RVB 8bits.
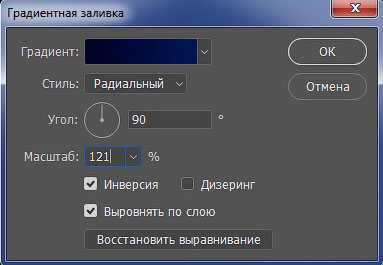
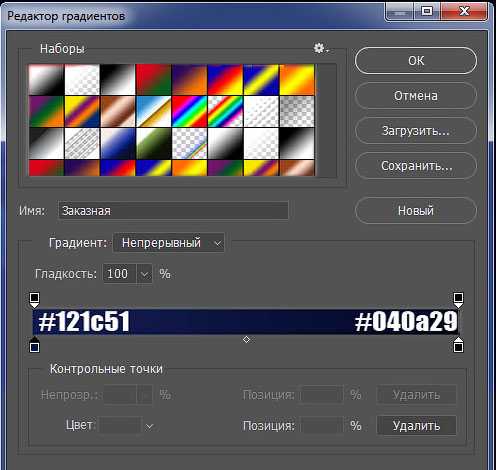
Затем добавьте новый слой: Меню – Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N) и залейте градиентом, перейдя в главное меню — Слои (Layer) — Новый слой-заливка (New Fill Layer) — Градиент (Gradient)



Шаг 2
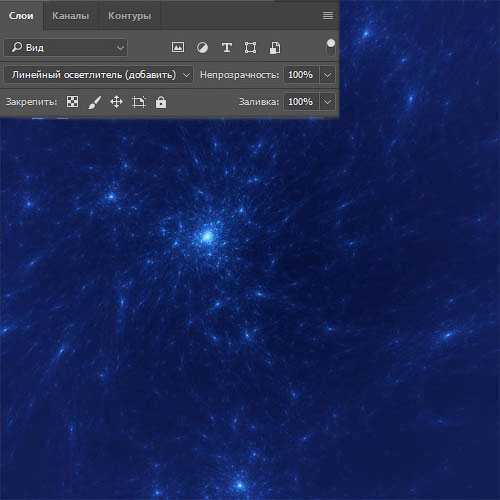
Затем, откройте и вставьте в наш документ над слоем с градиентом следующее изображение:

Измените Режим наложения слоя на Линейный осветлитель (добавить) (Linear Dodge)

Шаг 3
Теперь возьмите Инструмент Перо (Pen Tool) (P) в режиме Слой-Фигура (Shape layers) и нарисуйте следующую форму:

Добавьте вторую форму, как на изображении ниже:

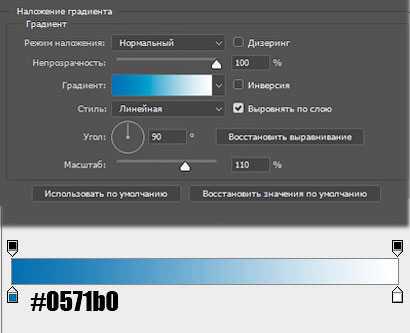
Выделите оба слоя с фигурами, и объедините их, нажав Ctrl + E (или кликните правой кнопкой мыши и в выпадающем меню выберите Объединить слои (Merge layers)), а затем щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Наложение градиента (Gradient Overlay) и выставите настройки как на изображении ниже:


Шаг 4
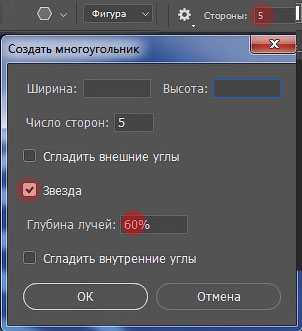
Теперь возьмите Инструмент Многоугольник (Polygon Tool), в настройках многоугольника поставьте галочку Звезда, поставить 5 для сторон (Sides) и 60% для глубины лучей (Indent Sides By).

Затем нарисуйте пятиконечную звезду, как на изображении ниже:

Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options) и выставите настройки как на изображении ниже:
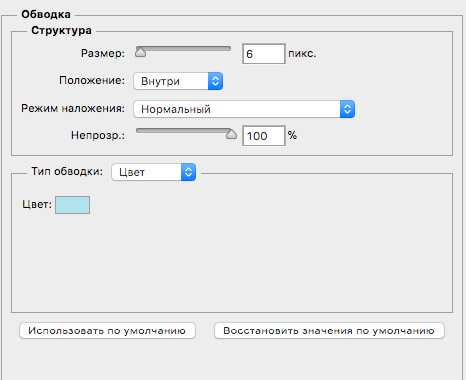
Перейдите в стиль слоя Обводка, выберите цвет # b3e3ee, и выставите следующие настройки:


Повторите предыдущие действия, чтобы создать вторую звезду в центре.

Шаг 5
Далее, выделите слои с нарисованными формами и звездами, продублируйте их (Ctrl + J), а затем объедините, нажав (Ctrl + E).
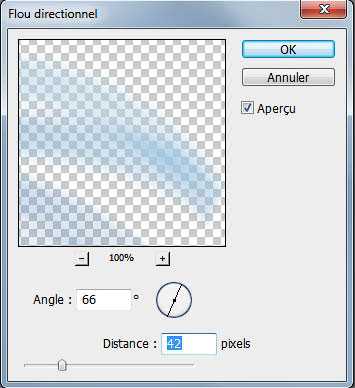
Теперь, для нового объединенного слоя с формами и фигурой создайте размытие: перейдите в Меню — Фильтр (Filter) — Размытие (Blur) — Размытие в движении(Motion Blur) и выставите следующие настройки:


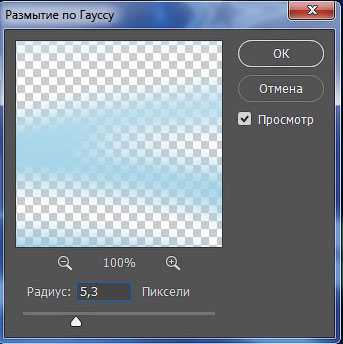
Затем создайте еще одно размытие, перейдя в Меню — Фильтр (Filter) – Размытие (Blur) — Размытие по Гауссу (Gaussian Blur)


Теперь, поместите слой с размытием ниже слоев с первичными формами и слегка сдвиньте.

Шаг 6
Возьмите Инструмент Палец (Smudge Tool), и, используя инструмент размером около 79 пикселей и интенсивностью 50%, попытайтесь придать вашему размытию более резкие формы.

Шаг 7
После этого, создайте новый слой, выше всех слоев: главное меню — Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N), возьмите Инструмент Кисть (Brush Tool) (B), круглую от 2 до 5 пикселей и нарисуйте точки белого и синего # 4495c4 цвета, чтобы получить эффект, подобный этому:

Продублируйте слой, и слегка уменьшить размер.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Шаг 8
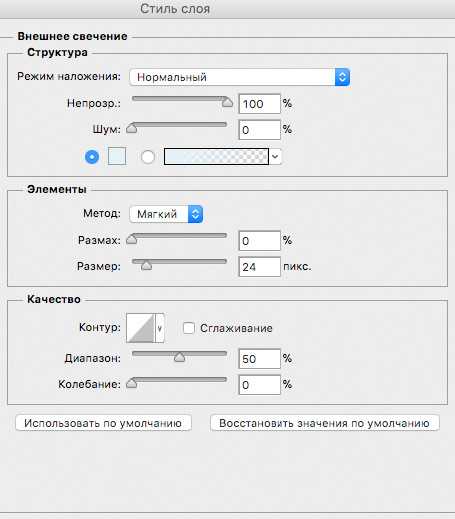
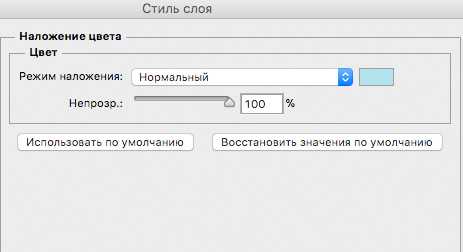
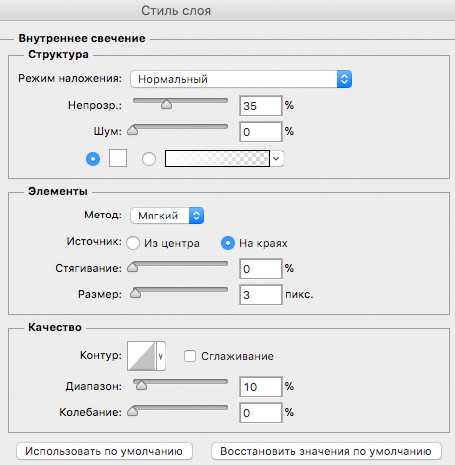
А затем, щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стили слоя Внешнее свечение (Outer Glow) с цветом #e6f1f7 и Наложение цвета (Color Overlay) с цветом #b3e3ee; выставите настройки как на изображениях ниже:



Продублируйте слой несколько раз и расположите эти слои, как на изображении ниже:

Шаг 9
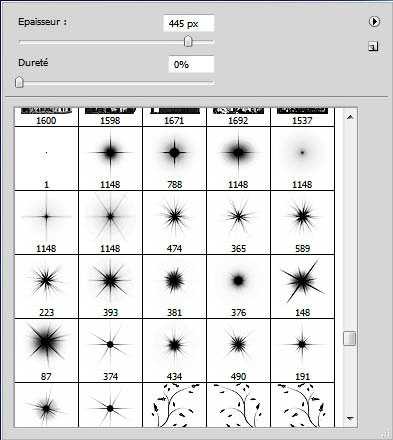
Создайте еще один слой, выберите кисть Звезды, и добавьте несколько крупных звезд.
Примечание переводчика: Чтобы загрузить кисть из архива перейдите в Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить-выбрать распакованный файл ABR с кистью Звезды – загрузить.
Для этого слоя, с крупными звездами, настройте стили слоя Внешнее свечение (Outer Glow) и Наложение цвета (ColorOverlay), как мы это делали выше.

Шаг 10
Теперь напишите текст, используя шрифт «Indenture English»
Примечание переводчика: для установки нового шрифта, щелкните по нему правой кнопкой мыши, и из появившегося списка выберите пункт Установить. Теперь, он появился у вас в программе Adobe Photoshop.
Автор пишет часть текста, и применяет к нему стили слоя, описанные ниже, а потом, на другом слое, пишет вторую часть текста.

А затем щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в следующие стили слоя:
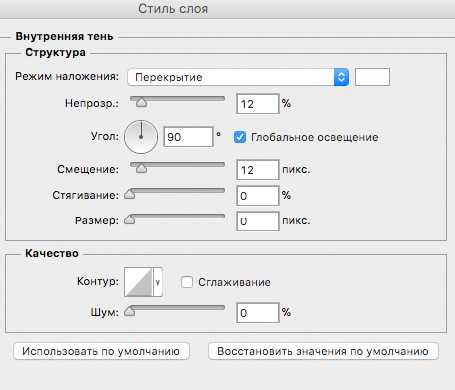
Стиль слоя Внутренняя тень (Inner Shadow):

Стиль слоя Внешнее свечение (Outer Glow) с цветом # deecf7:

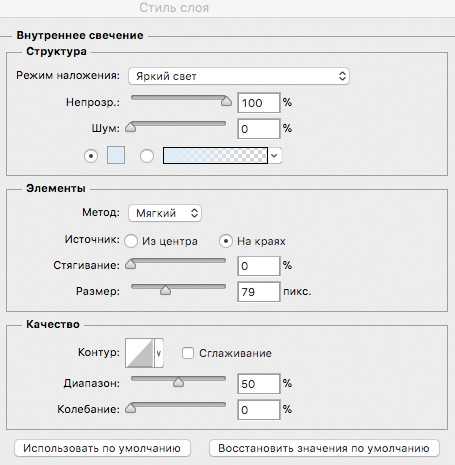
Внутреннее свечение (Inner Glow):

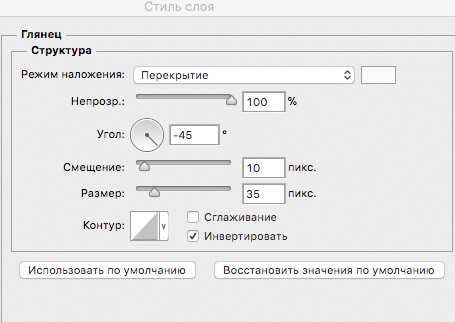
Стиль слоя Глянец (Satin):

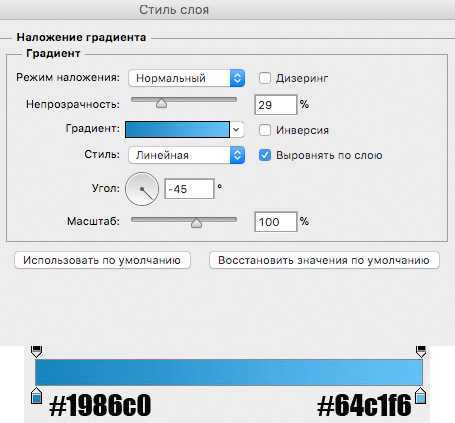
Стиль слоя Наложение градиента (Gradient Overlay):

Стиль слоя Обводка (Stroke) с цветом # 1580b9:

И получаем следующий результат:

Сделайте то же самое для второй части текста.

Шаг 11
Создайте новый слой, снова с помощью Инструмента Кисть (Brush Tool) (B) Звезда, добавьте сверкающие звезды на тексте.
Примечание переводчика: Для этого слоя, расположенного над текстом, настройте стили слоя Внешнее свечение (Outer Glow) и Наложение цвета (ColorOverlay), как мы это делали выше, для слоев со звездами. Или скопируйте стили слоя: зажмите клавишу ALT и перетащите эффекты со слоя со звездами, на нужный слой.

Шаг 12
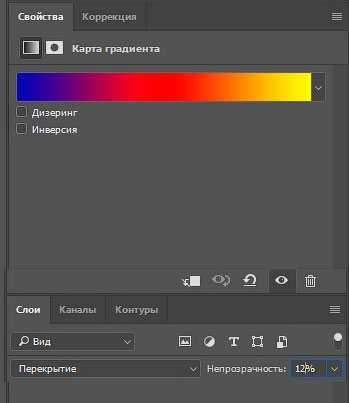
Наконец, добавьте корректирующий слой поверх всех слоев: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) —Карта градиента (Gradient Map), выберите градиент Синий, Красный, Желтый, и измените режим смешивания слоя на Перекрытие (Overlay), и уменьшите его непрозрачность (Opacity) до 12%.

И вот, конечный результат — наша красивая новогодняя открытка!

Автор: Grafolog
photoshop-master.ru
Как сделать открытку в фотошопе легко
Сделать открытку в фотошопе CS6
 Сегодня открываю новую рубрику по работе в фотошопе для начинающих — и первый урок посвящён тому, как сделать открытку в фотошопе.
Сегодня открываю новую рубрику по работе в фотошопе для начинающих — и первый урок посвящён тому, как сделать открытку в фотошопе.
На его основе можете делать всё что угодно — баннеры, картинки для постов, аватарки.
У меня стоит фотошоп CS6 и все уроки я буду проводить в нём.
Также мне хотелось этим постом сделать приятное автору дружественного блога, о чём читаем ниже…
Поздравляю Игоря с Днём Рождения!
Почему я решила создать эту рубрику — да нежданчик подкрался незаметно — на дружественном блоге Игоря Черноморца в комментариях к его посту о создании баннера все сильно ко мне приставали (прям, как в молодости!) — покажи, да покажи, как там работать — в фотошопе. А я девушка скромная — что буду ломаться — взяла и показала…
Для этого пришлось за два дня освоить новую программу FastStone Capture — очень простенькая и без технических прибамбасов! Легко сняла видео с экрана как я шаг за шагом делаю поздравительную открытку в фотошопе — для Игоря Черноморца, у которого праздник — день варенья.
Игорь — принимай подарок, пришлось глубокую летнюю, знойную лень отправить в пень, и сделать не только открытку, но и урок о её создании! Вытираю пот со лба натруженной рукой.
Были и мытарства в процессе творчества — снятое видео получилось хорошего качества, но…
Но! Звука почти не было. Пришлось загрузить файл в Camtasia Studio и увеличить громкость звуковой дорожки. Так я одним махом убила две программы для создания видео с экрана. Как получилось — судить вам…
А я просто радуюсь:
— Ура!!! Я справилась.
Надеюсь, что вам будет полезно, интересно и этим я помогу начать работать в моём любимом фотошопе.
Хочешь открытку — делай, как я!
В видео я немного оговорилась с размером — сказала ширина — 60, высота — 400, а на самом деле в создаваемой открытке размер 600*400 пикселей.
Ну, и я слишком медленно всё показываю в этом моём первом фильме — половину кадров можно бы вырезать, но я — побоялась, что не справлюсь с редактированием и решила выставить всё, как есть.
Смотрим и рукоплещем: ай, да я, ай, да Галка, молодец! Как солёный огурец!
Во втором уроке (он уже готов и завтра выложу на блог), я всю ночь вырезала разные кусочки видео и аудио дорожек, добавила заставку (пока без музычки) — то есть, чуть увереннее почувствовала себя в программе по съёмке и редактированию видео. Надеюсь, что вы меня простите за не профессионализм — первый блин всегда комом, а тут — целый блинище!
Короче, пока народ наслаждается летом, я осваиваю новые навыки. И мне это очень нравится — совсем не сплю ночами.
Если вы хотите попробовать сделать подобную открытку, можете скачать с моего Яндекс.Диска дополнительные файлы- исходники и попробовать сделать такую же красоту под моим чутким руководством. А если что-либо будет не понятно — спрашивайте в комментариях, я с удовольствием вам помогу!
Скачать исходники для открытки можно здесь.
Желаю хорошего творческого энтузиазма в элементарном освоении фотошопа!
С уважением, Галина Нагорная
<<<все статьи здесь>>>
Понравилось это:
Нравится Загрузка…
myrassilka.ru
Создание открытки в программе Adobe Photoshop
Разделы: Информатика
Цель урока: Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.
- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Ход урока.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Фон
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без . На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Дальше выделим правую половину открытки, ту, что за разделителем. А можно оставить так и добавить не достающие элементы.
Выделяем любым способом , создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Дальше уже все как вам подскажет фантазия. С правой стороны пишем текст поздравления. Я решила, что это будет открытка маме с юбилеем.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.
Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.
В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
26.02.2009
Поделиться страницей:xn--i1abbnckbmcl9fb.xn--p1ai
