Приложение которое делает из фото мультяшный рисунок
Всем доброго времени суток! Сегодня расскажу о приложение которое делает из фото мультяшный рисунок! Подобные программы существуют как в онлайн версиях, так и для телефонов и компьютеров. Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.

Приложения с помощью которых можно сделать фото мультяшным
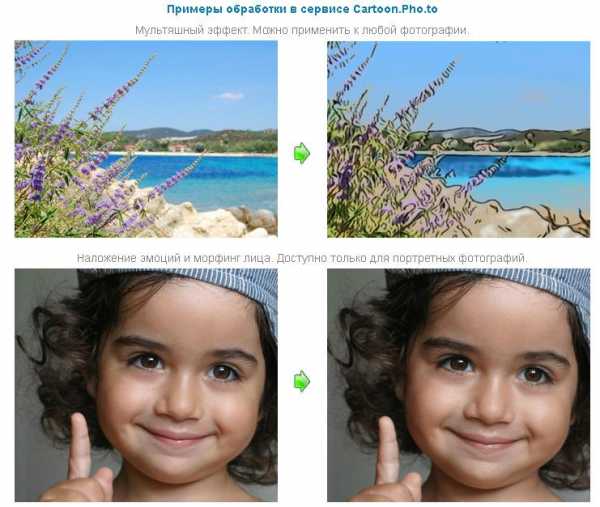
Cartoon.pho.to
Это интернет сервис, который без особого труда поможет создать из фото мультяшный рисунок. Пользуясь подобным софтом вам не потребуется ставить специальную программу на компьютер. Либо устанавливать программку на свой смартфон, айфон либо другой телефон! Проект позволяет обработать изображение в считанные минуты. На выходе вы получите полноценное изображение в нужном виде!

Изображение можете загружать с диска, можете просто вписать ссылку, либо из фейсбук. Мне лично удобнее всего загрузить изображение с компьютера. Данный проект очень интересен и думаю вполне пригодиться!
Prisma
Уникальное приложение которое позволяет переводить ваш снимок в мультяшный рисунок. Что нужно сделать?

- Скачать это ПО
- Установить его на телефон
- Сфотографировать
- Выбрать снимок в данной проги
- Применить различные эффекты
Подобное программное обеспечение можно использовать напрямую в Инстаграме.
PaperCamera
Это программа которая реально превратит фотографию в мультяшный рисунок! Вы можете создать фотку и применить к ней определенный фильтр. Либо сначала настроить, то есть перевести вашу камеру в особый режим и начать в нем снимать. Приложение дает колоссальный эффект от которого вы останетесь в восторге! Скачать данную прогу можно с Google Play!

SketchGuru
Данный софт поможет сотворить из обычной фотки мультяшную. Либо вообще вы можете выполнить рисованный портрет или изображение, сделанный простым карандашом. Лично мне данное приложение очень нравится.

Таким образом, познав одно из этих приложений, или изучив каждое из них, вы сможете перевести снимок в мультяшный рисунок. Конечно, можно это выполнить и в обычном фотошопе, но не каждому хочется копаться в многочисленных настройках программы. Здесь же все просто создал снимок, выбрал фильтр и ура! То, что так хотел уже у тебя есть! На этом все, удачи вам в ваших делах!
Видео о том как сделать себя рисованным!
Читайте так же:
Как загрузить фото в инстаграм с компьютера без программ онлайн?
Заработок денег на фото в интернете без вложений для начинающих
Приложения для рисования на компьютере
Как скачать с ютуба видео на компьютер бесплатно?
Приложение для скачивания фильмов на компьютер бесплатно
Как сделать скриншот экрана на компьютере?
Программы для скачивания фильмов бесплатно
Программы для скачивания видео с любого сайта
Как ускорить компьютер без программ
Как перевернуть экран на ноутбуке?
Как посмотреть температуру процессора в Windows 7,8,10 за 2 секундочки?
Как увеличить звук на ноутбуке если громкость на максимуме?
Как загрузить фото в инстаграм с компьютера без программ онлайн?
Как создать видео из фото с музыкой и надписями бесплатно в онлайн программе?
Какая программа открывает файлы pdf на компьютере?
Заработок на фотографиях в интернете
Как загрузить фото в инстаграм с компьютера без программ онлайн?
Приложение которое делает из фото мультяшный рисунок
Как создать видео из фото с музыкой и надписями бесплатно в онлайн программе?
Как скинуть фото с телефона на компьютер?
Фотостоки для заработка или 42 популярных фотобанка
С уважением, Максим Обухов!!!
webmixnet.ru
Мультяшное изображение из фотографии
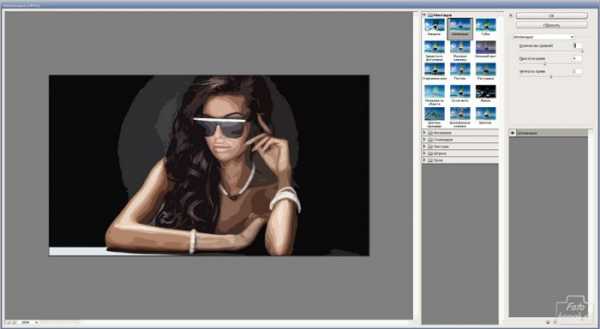
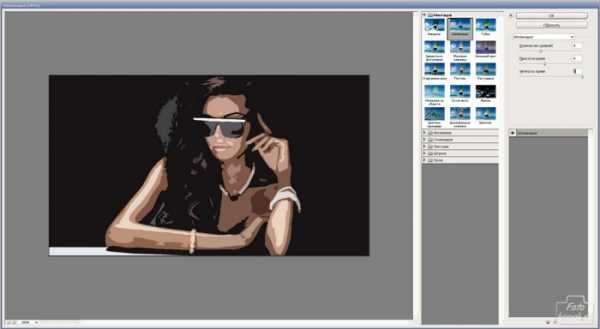
Есть люди, которые просто обожают мультипликационное изображение и из обычной фотографии его можно сделать. Открываем изображение (пример). Заходим во вкладку «Фильтр» и выбираем «Имитация», далее «Аппликация».

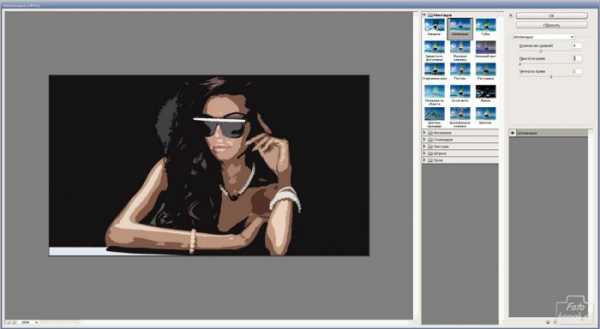
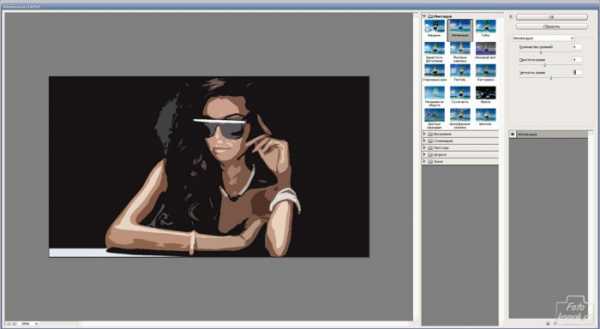
В открывшемся диалоговом окошке задаем значения параметрам. Параметр «Количество уровней» управляет четкостью картинки. Для сравнения различий при установлении граничных значений данного параметра, посмотрим на рисунки. На рисунке слева (2 слева) курсор сдвинут влево, и справа на рисунке (2 справа) показано, как будет выглядеть изображение, если курсор будет сдвинут вправо.
 2 слева
2 слева
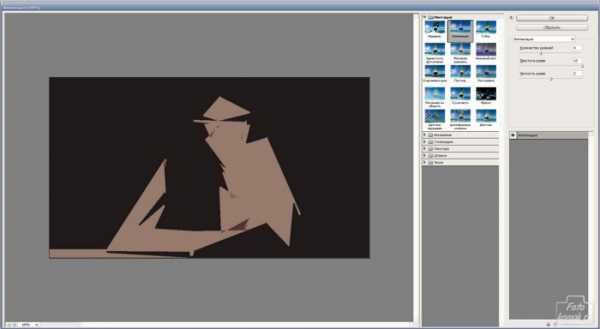
Параметр «Простота краев» может превращать рисунок в набор геометрических фигур. Это хорошо видно по различиям между сдвижением курсора влево и вправо, как показано на рисунках слева (3 слева) и соответственно справа (3 справа).
 3 слева
3 слева 3 справа
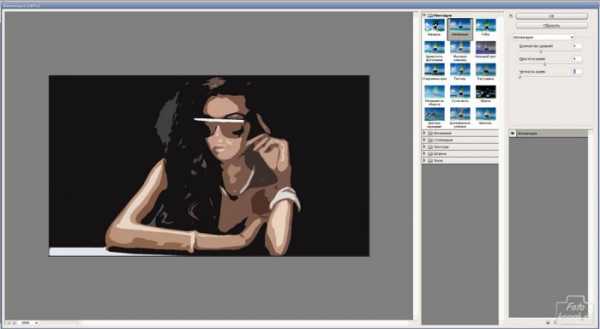
3 справаПараметр «Четкость краев» придает детализацию изображению и снимает её при передвижении курсора влево или соответственно вправо, как показано на рисунках слева (4 слева) и справа (4 справа).

 4 справа
4 справаУстановим знание параметров, как на рисунке. Нажимаем «ОК».

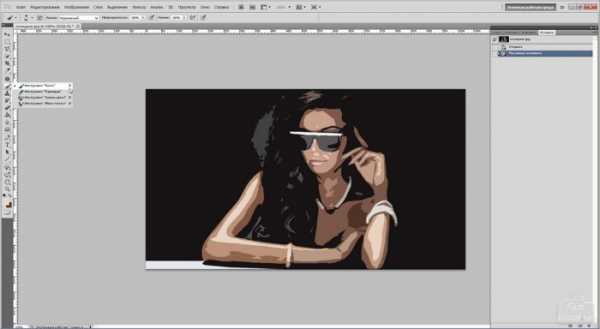
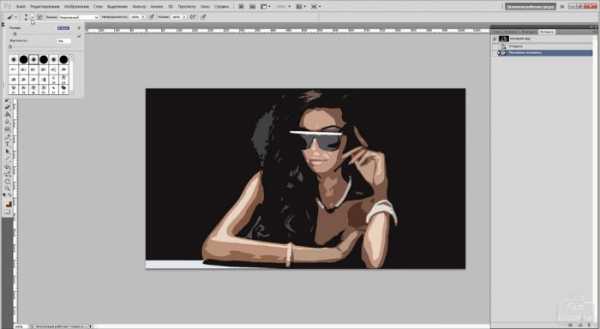
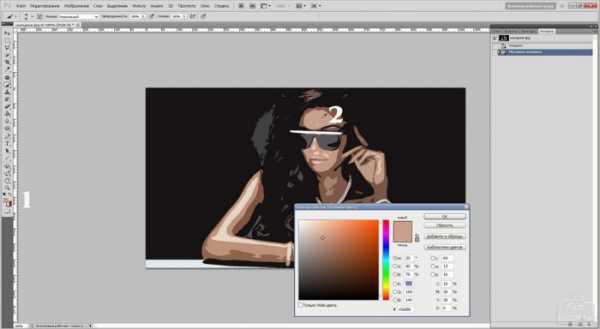
Полученный результат сам по себе хорош, но можем внести кое-какие дополнения. На панели инструментов выбираем инструмент «Кисть», как показано на рисунке.

В параметрах инструмента определяем диаметр инструмента «Кисть», как показано на рисунке.

На панели инструментов в верхнем квадратике «Основного цвета», как показано цифрой 1, нажимаем левой кнопкой мыши и в открывшейся палитре цветов можем задать нужный цвет, нажав левой кнопкой мыши по той части изображения, где цвет нам подходит, как показано цифрой 2. Нажимаем «ОК».

Инструментом «Кисть» удерживая левую кнопку мыши, закрашиваем те части, где лучше придать однородность цвета, не забывая изменять цвет «Кисти» на тот, что больше подходит. Для того, чтобы быстрее сменить цвет можно на клавиатуре нажать клавишу Alt, удерживая её мышью, нажать на тот участок изображения, где есть подходящий цвет.

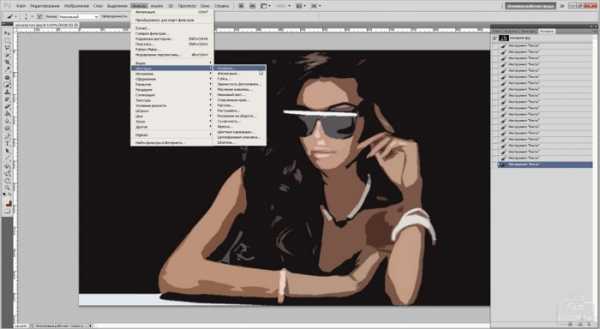
Для достижения лучшего эффекта заходим во вкладку «Фильтр», далее «Имитация» и выбираем «Акварель».

Сдвигаем параметр «Детализация» вправо полностью, чтобы не было на изображении лишних линий. Параметр «Глубина теней» отвечает за тень на изображении, и его можно выставить на минимальное значение либо вовсе убрать.
Параметр «Текстура» при сдвиге вправо проявит мелкие части изображения.
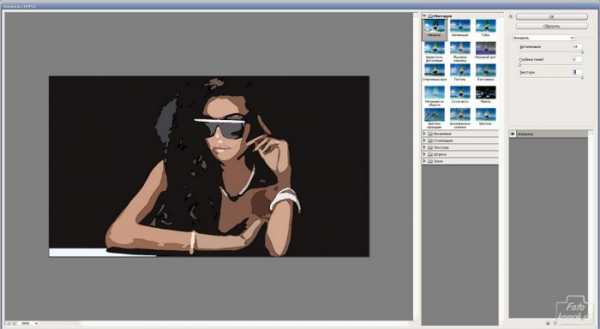
Остановимся на значениях параметров, как на рисунке.

Нажимаем «ОК». Наш рисунок готов.

www.fotokomok.ru
Как сделать мультяшное фото в Фотошопе

Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
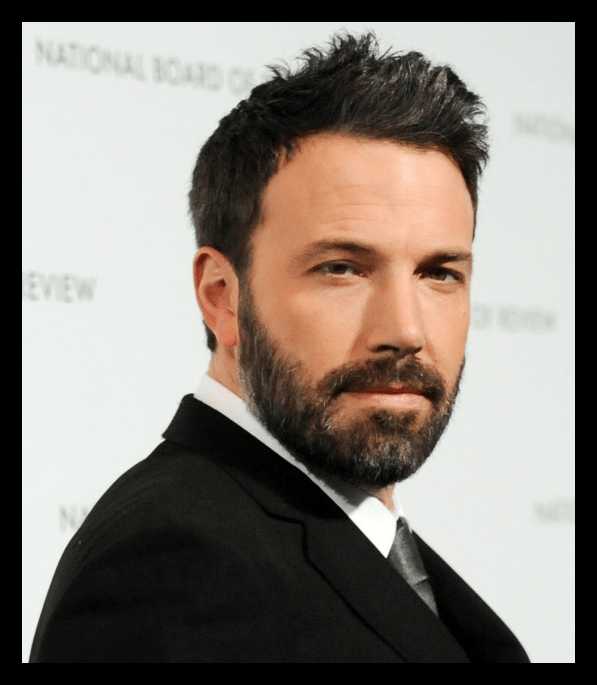
Урок будет строиться вокруг вот такой фотографии известного актера:

Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
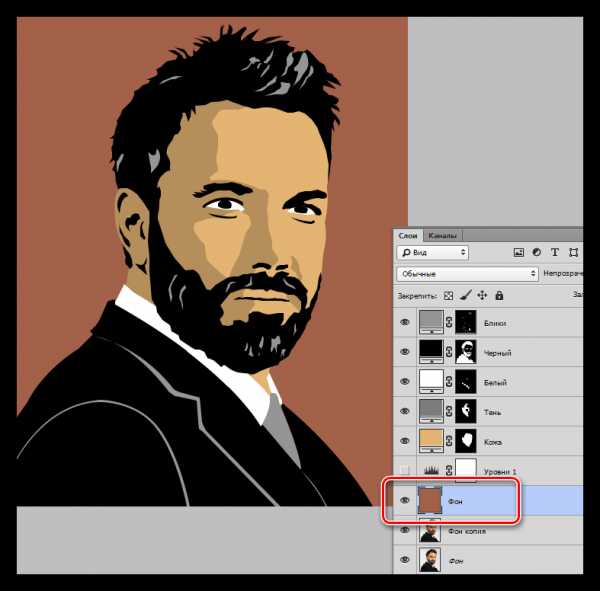
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.
Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Урок: Инструмент Перо в Фотошопе — теория и практика
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
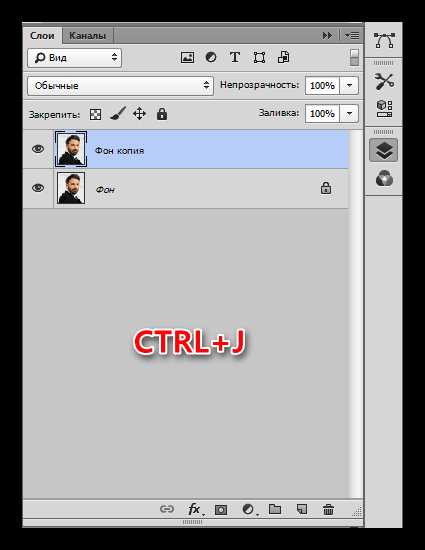
- Делаем копию исходной картинки.

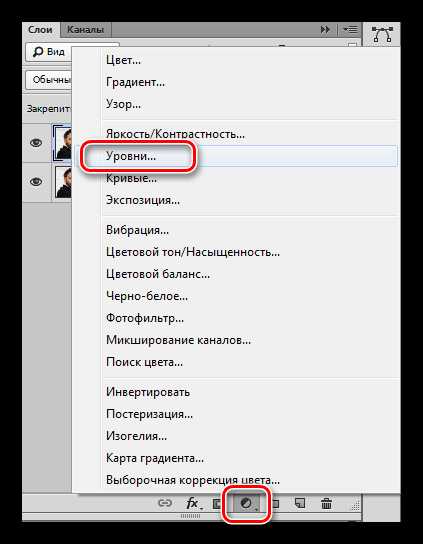
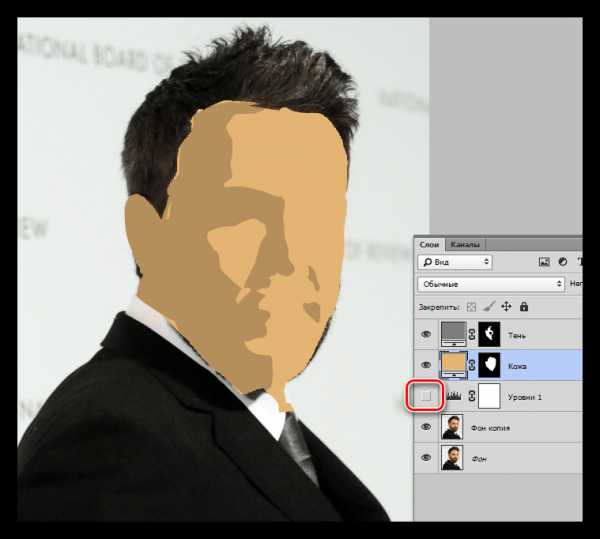
- Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.

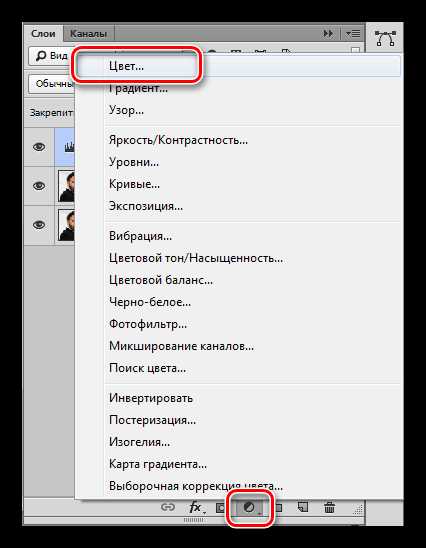
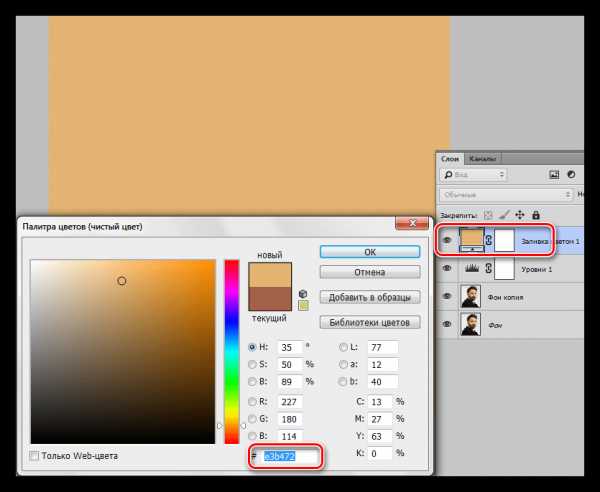
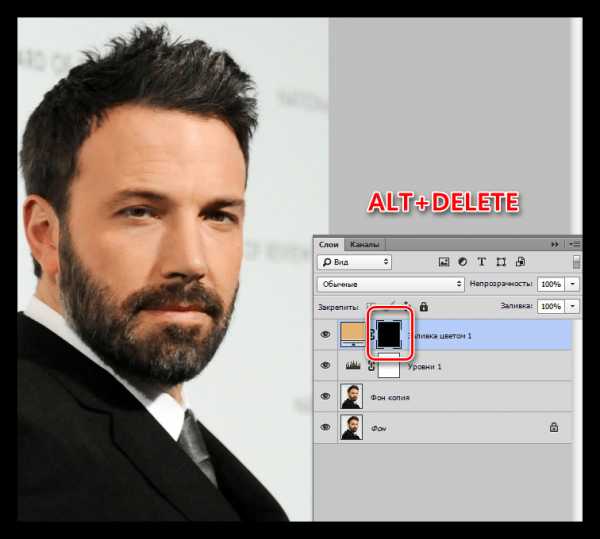
- Применяем корректирующий слой «Цвет»,

в настройках которого прописываем нужный оттенок.

- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.

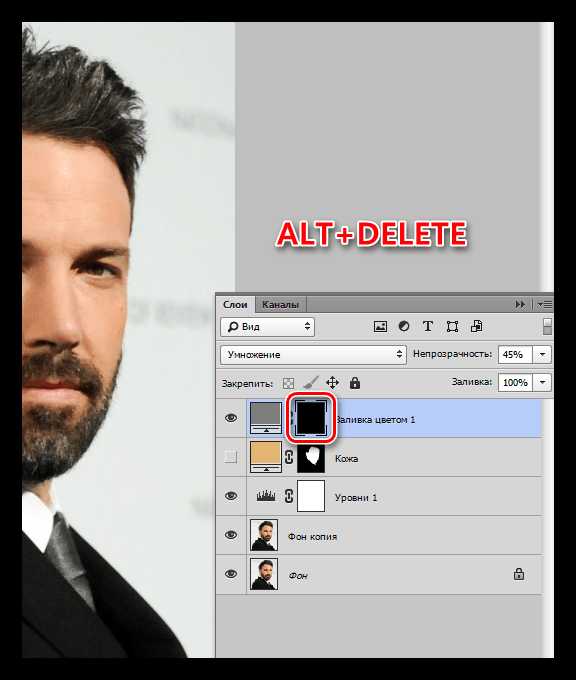
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.

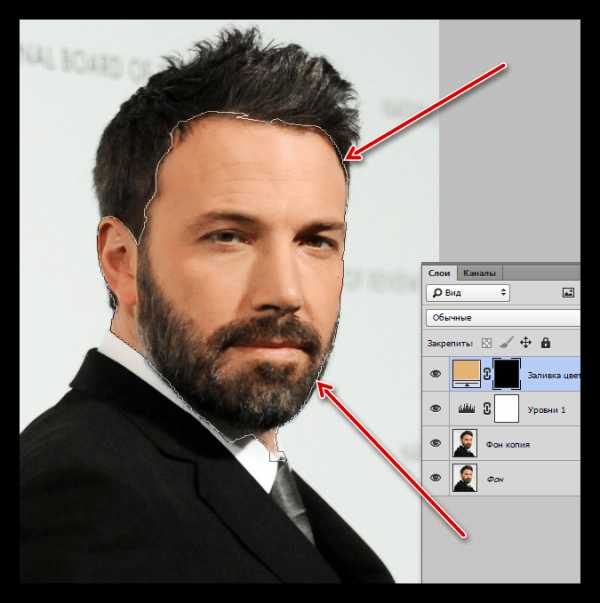
- Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.

- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.

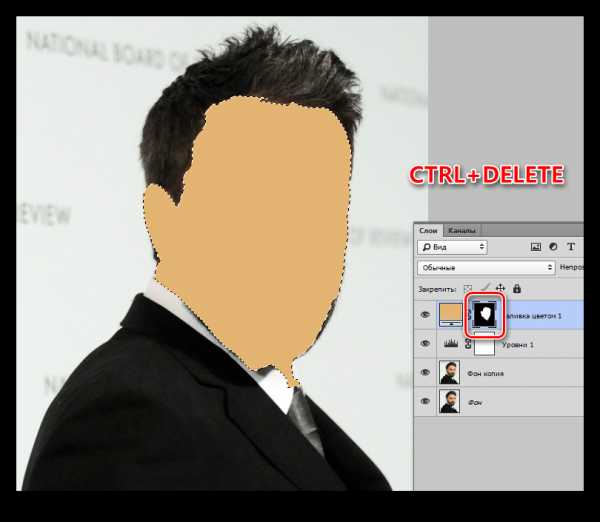
- Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE, заливая выделение белым цветом. При этом станет видимым соответствующий участок.

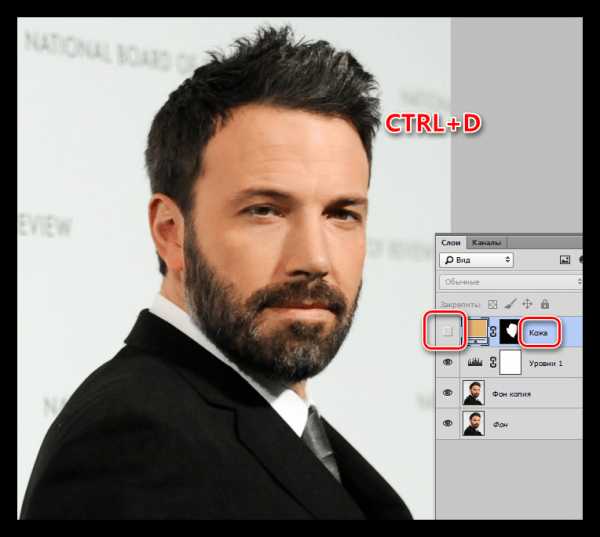
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».

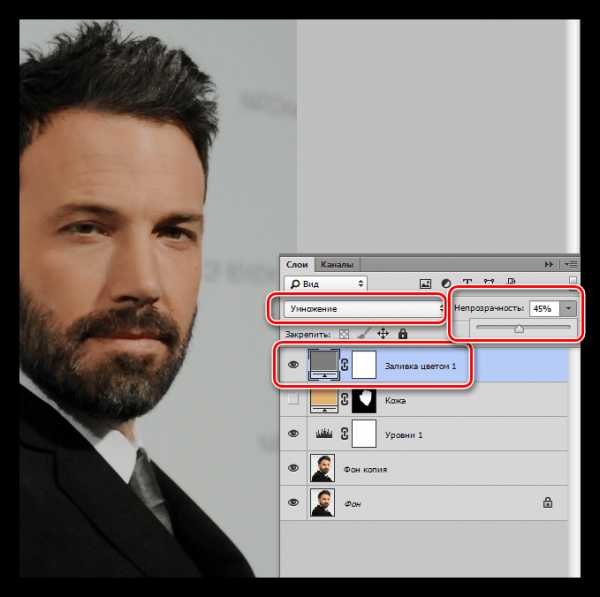
- Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.

- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).

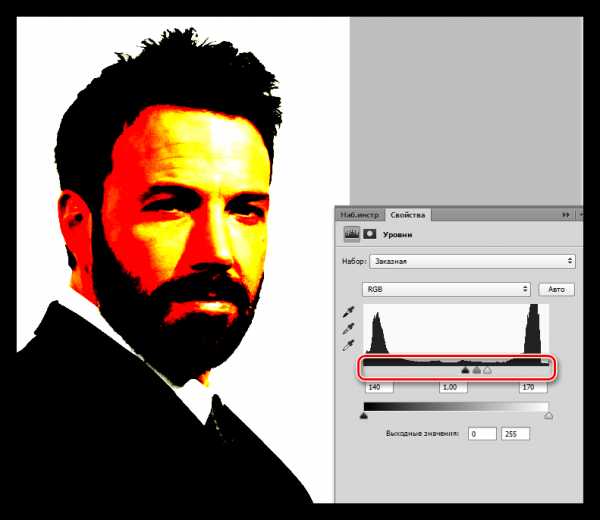
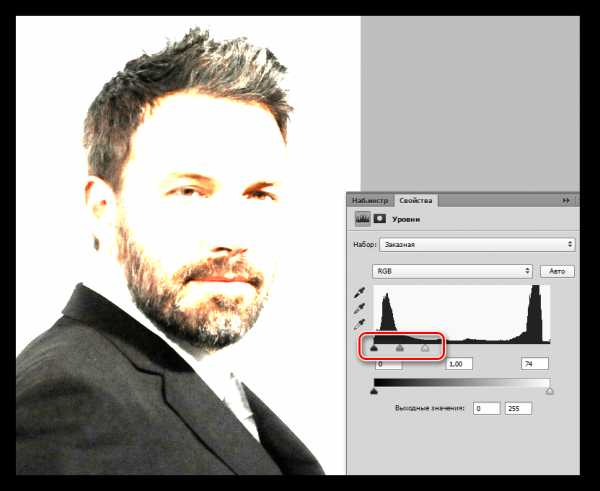
- Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.

- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».

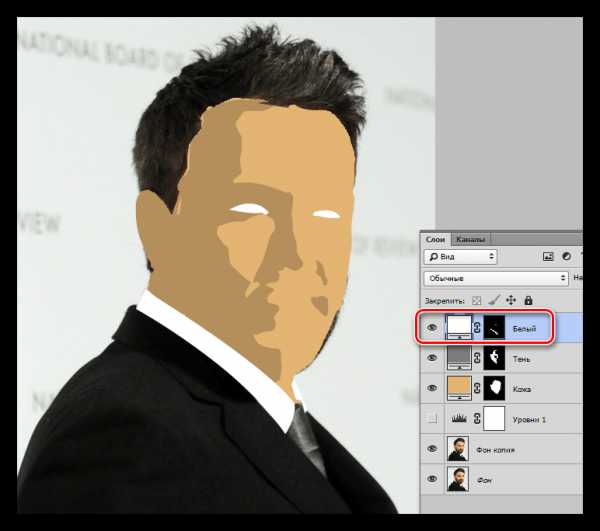
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.

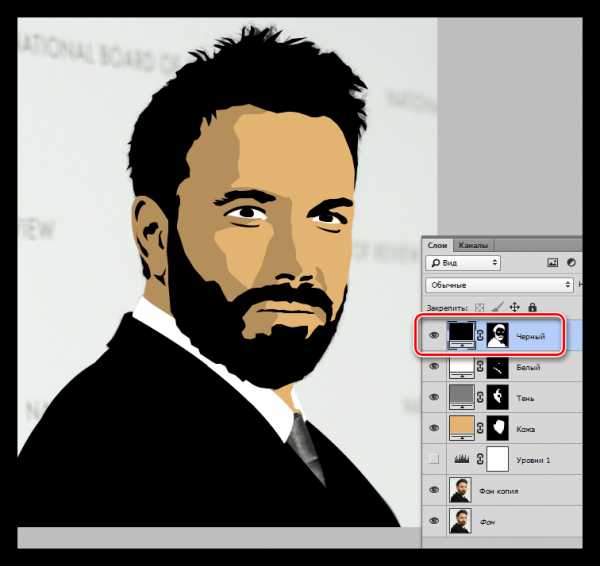
- Повторяем процедуру с черными участками.

- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.

- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.

- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.

- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:

Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как из фото сделать мультяшный рисунок в Фотошоп
Дата публикации: 14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
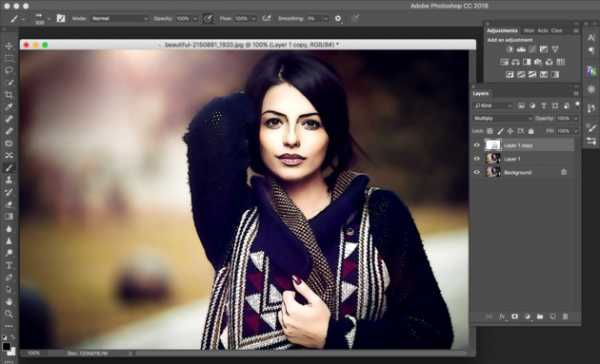
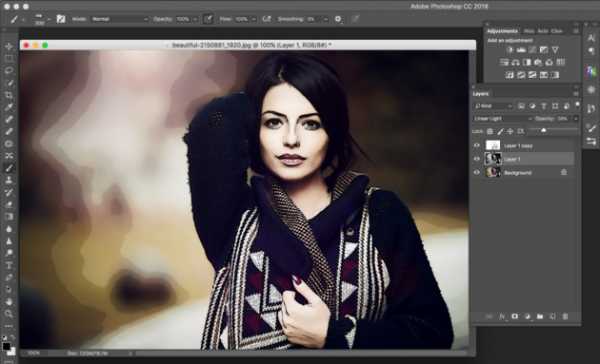
Начнём. Открываем снимок в Adobe Photoshop.

В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
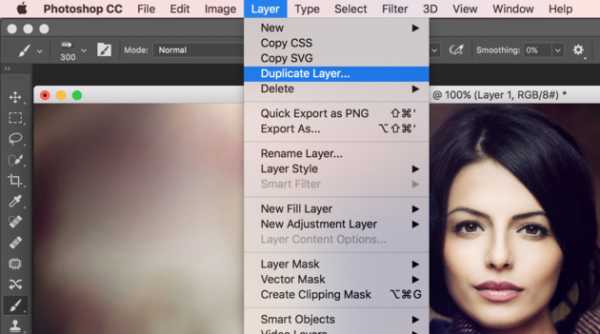
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.

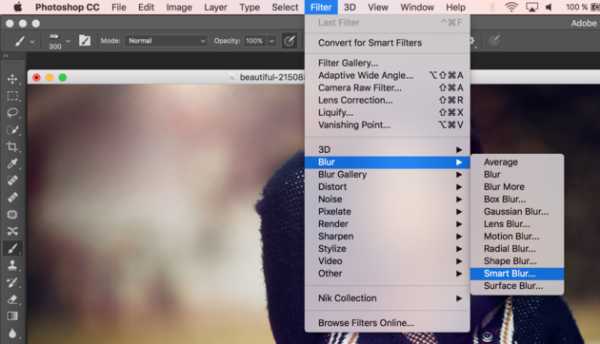
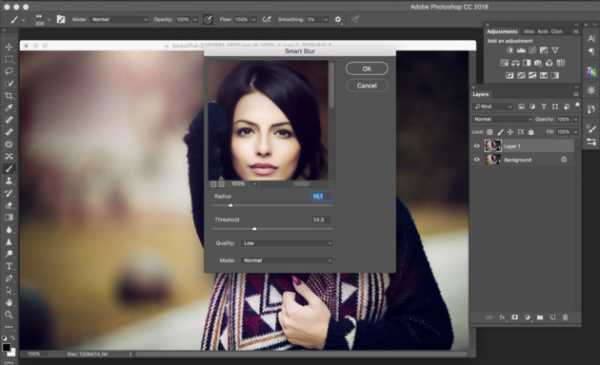
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».

Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.

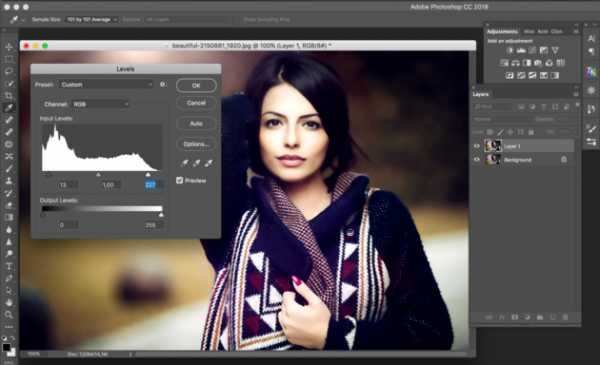
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».

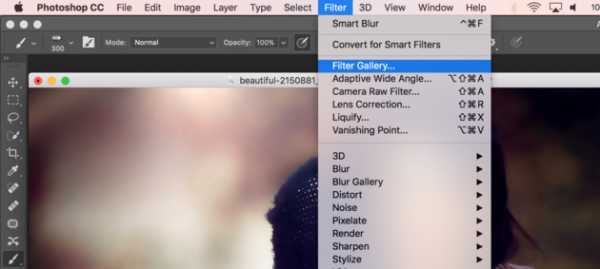
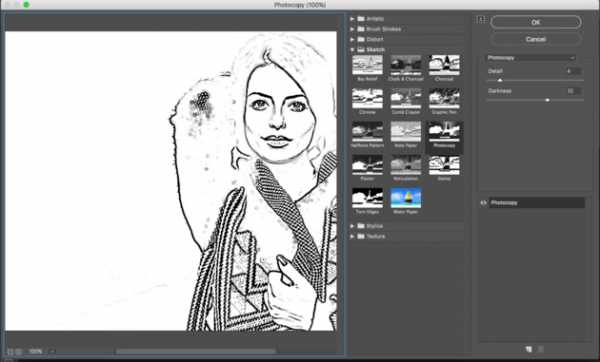
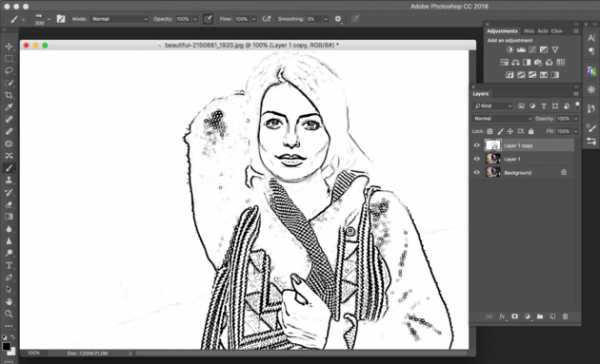
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).

Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.

Вот так на этом этапе выглядят изображение и панель слоёв:

Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».

Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
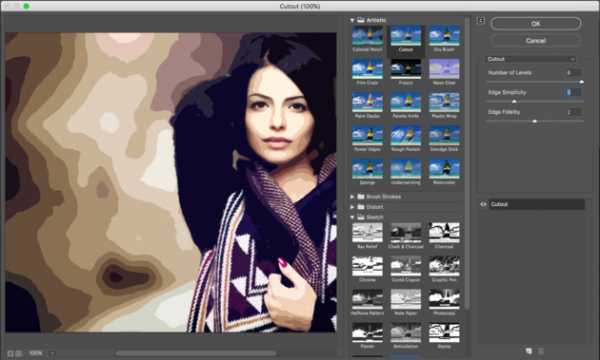
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.

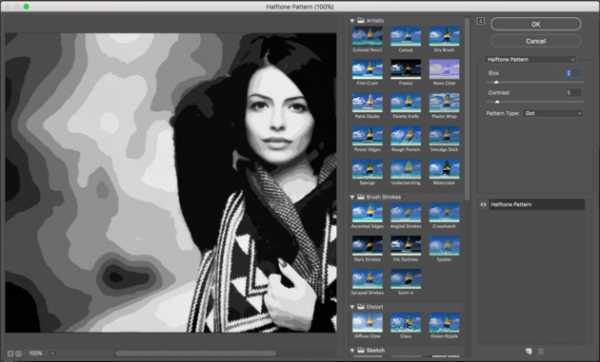
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.

Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.

У нас получилось так:

Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.

Исходный кадр

prophotos.ru
Создаем эффект мультипликации на фото, Уроки
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!Предварительный просмотр финального результата:

Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O).

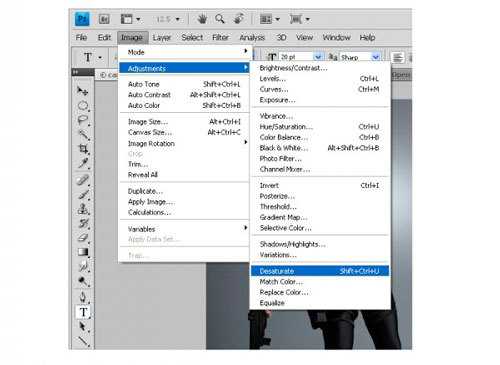
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate).

Получаем следующий результат:

Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J).
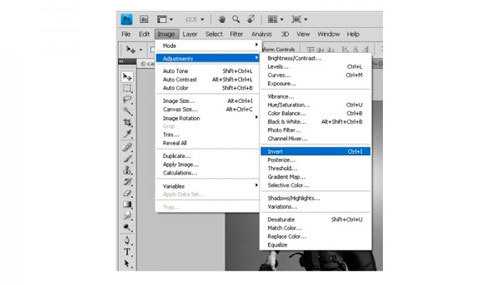
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I):

В результате получаем подобие негатива:

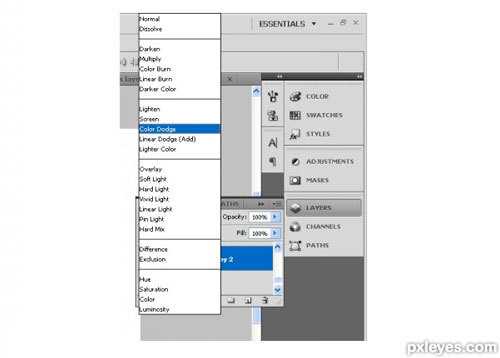
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge):

Шаг 3.
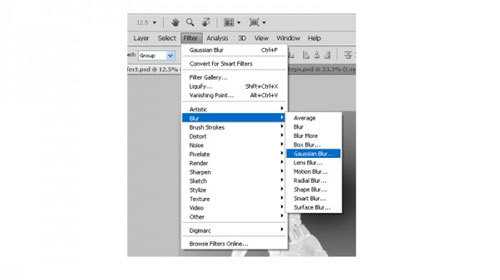
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).

Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.

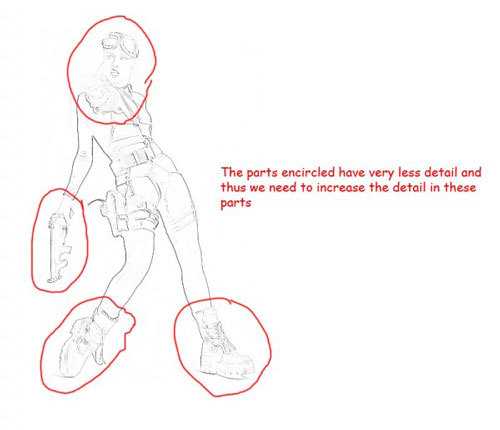
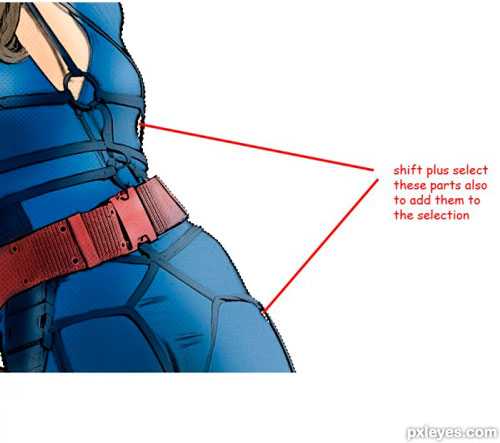
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.

Шаг 4.
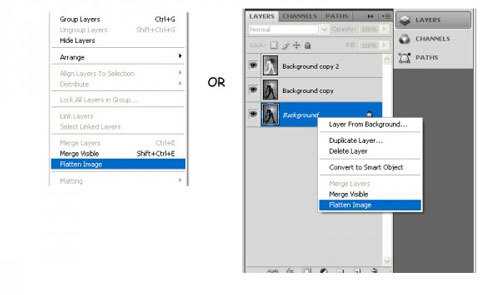
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image).

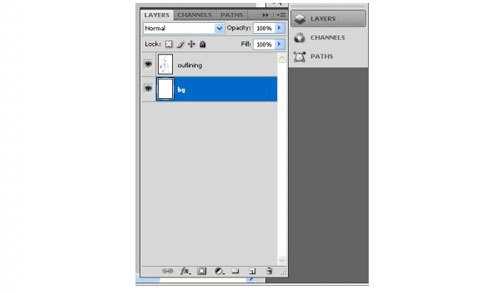
Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».

Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff).

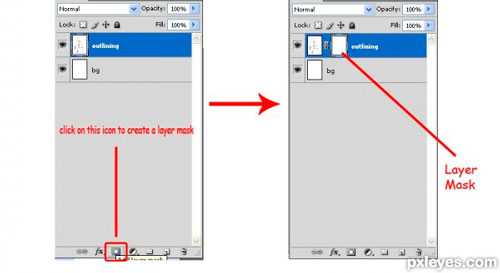
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев).

Шаг 5.
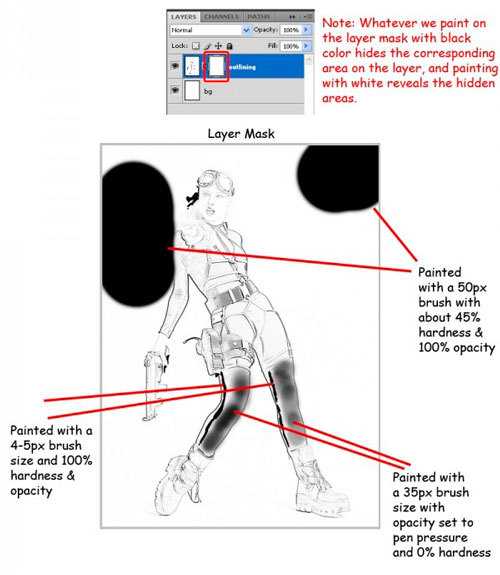
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness). Закрашиваем области фона слева от девушки и правый верхний угол.
Далее, изменяем размер кисти до 4-5 рх со 100% жесткостью, и закрашиваем линии рядом с контуром левой стороны каждой ноги девушки.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.

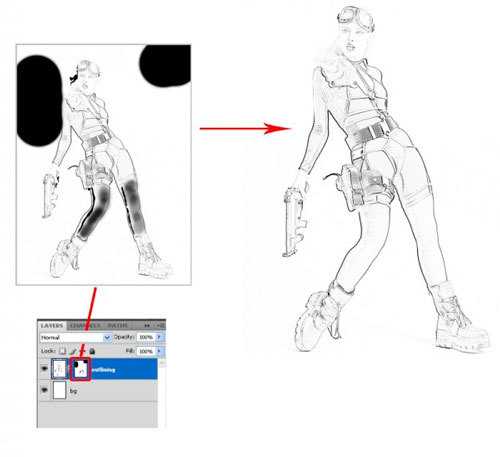
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:

Шаг 6.
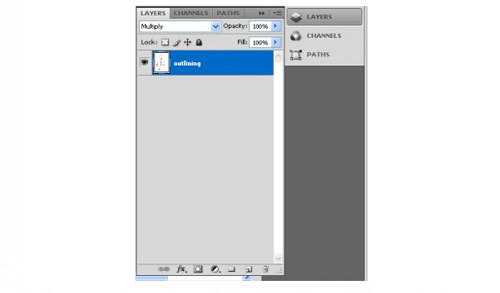
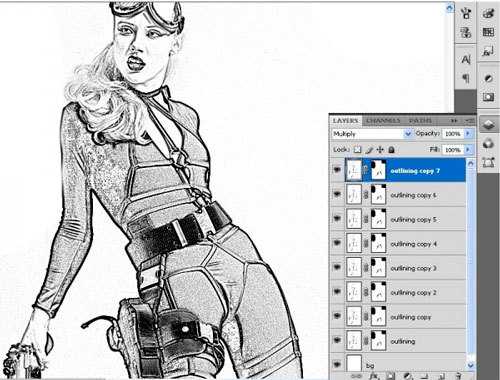
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply), затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.

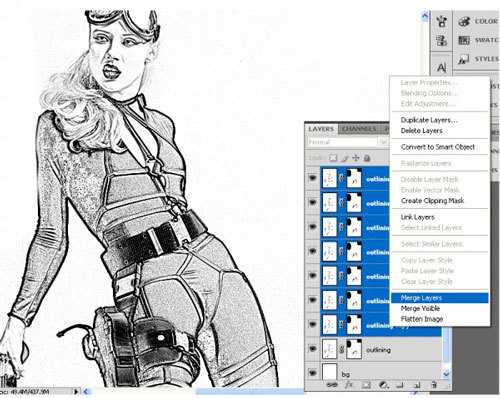
Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers).

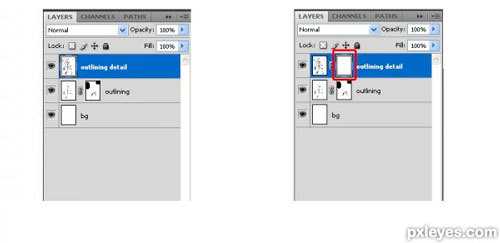
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя (Layer-Layer Mask-Reveal All).

Шаг 7.
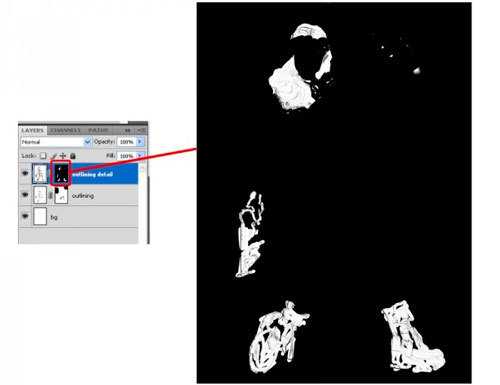
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.

Ваше изображение должно выглядеть вот так:

Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure). Подчеркиваем контуры лица кистью, имитируя комикс-эффект.

Шаг 8.
Вот как выглядит наш эскиз после завершения работы над ним:

Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E). Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply).
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity).

Шаг 9.
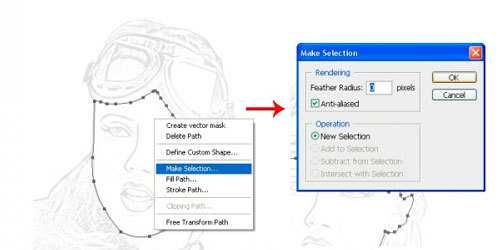
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.

После закрытия контура, нажимаем пр.кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection). В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.

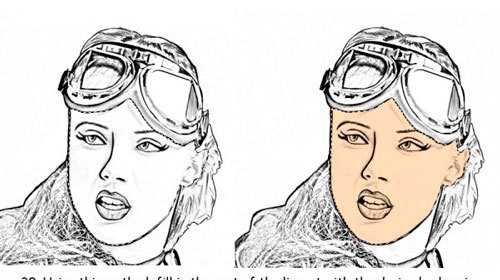
Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.

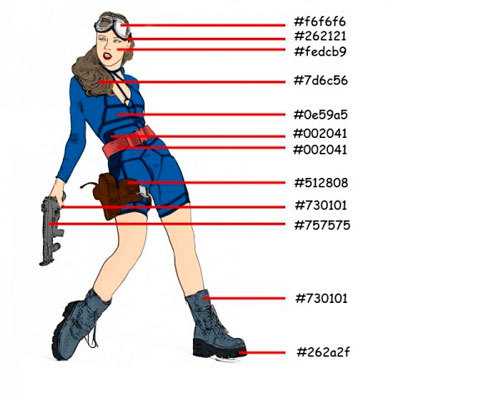
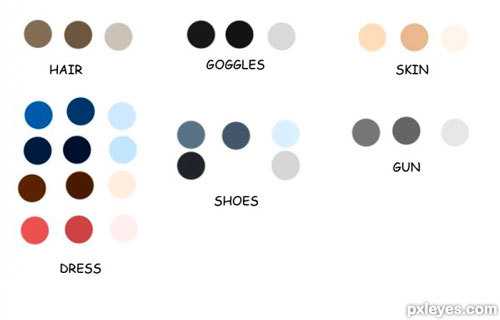
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:

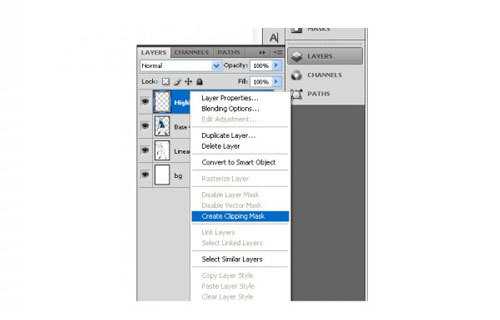
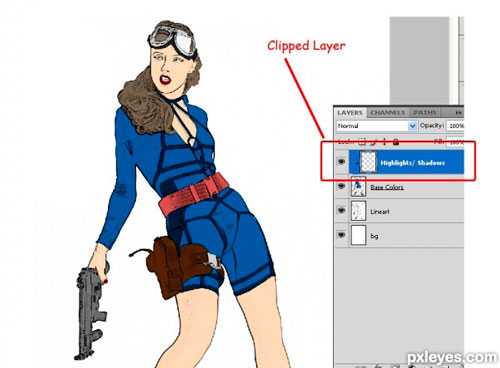
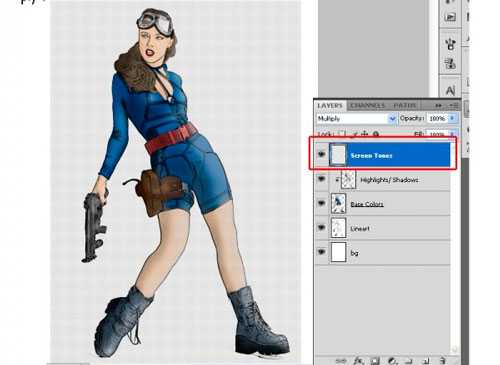
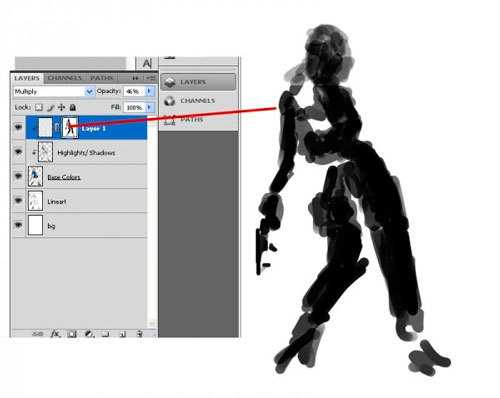
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask).

Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.

Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.

Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity), установленной на «нажим пера» (Pen Pressure), если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.


Шаг 12.
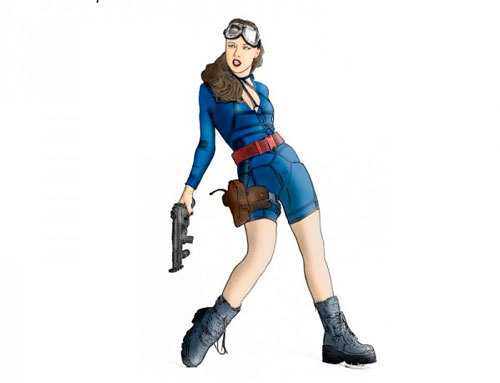
Вот как теперь выглядит иллюстрация с тенями и бликами.

В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply).

Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask).
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.

Шаг 13.
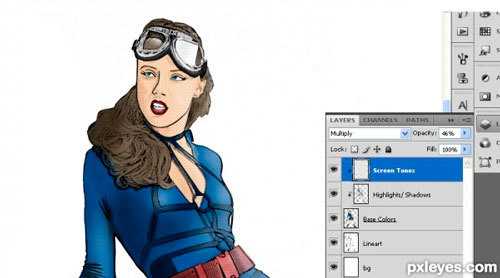
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.

И получаем следующий результат:

Шаг 14.
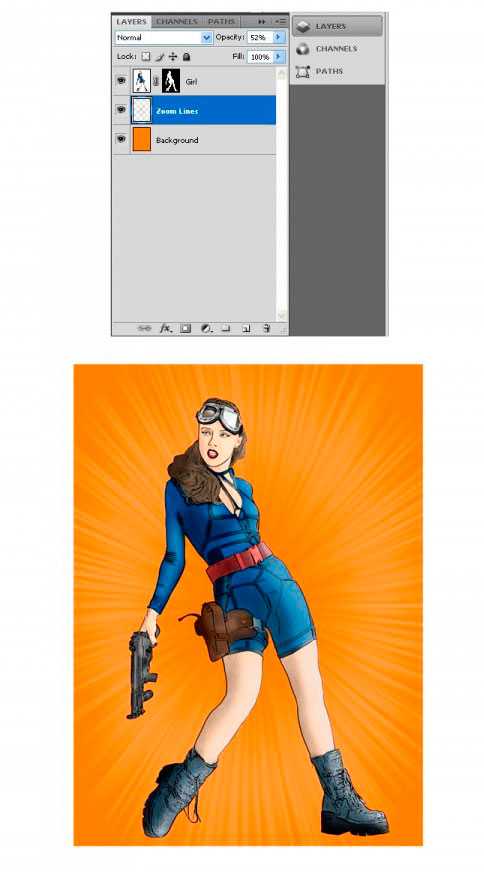
Далее, создадим фон для нашего рисунка. Но сначала выполним сведение слоев изображения (Layer-Flatten Image). После сведения, переименовываем полученный слой в «Девушка».
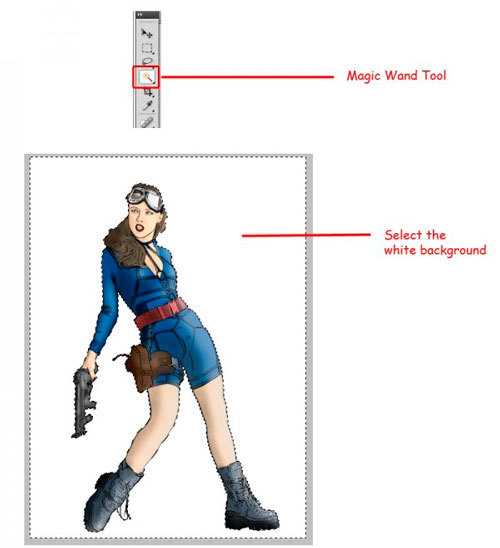
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню). Делаем клик по белому фону, выделяя его.

Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.

Шаг 15.
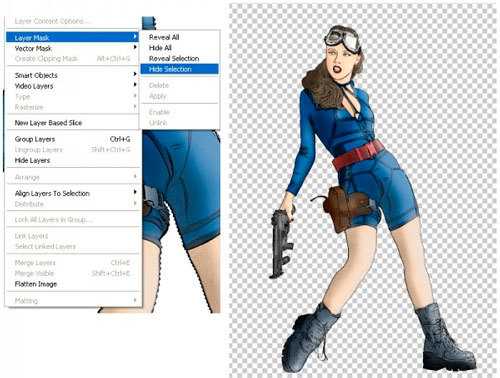
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection). Это удалит весь фон на изображении.

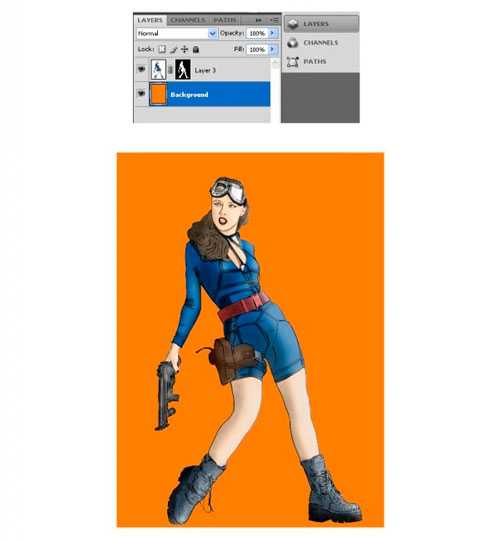
Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.

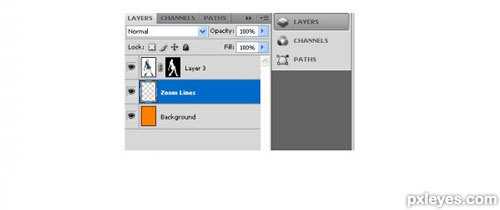
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».

Шаг 16.
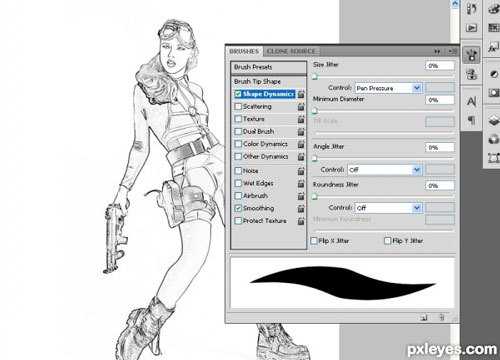
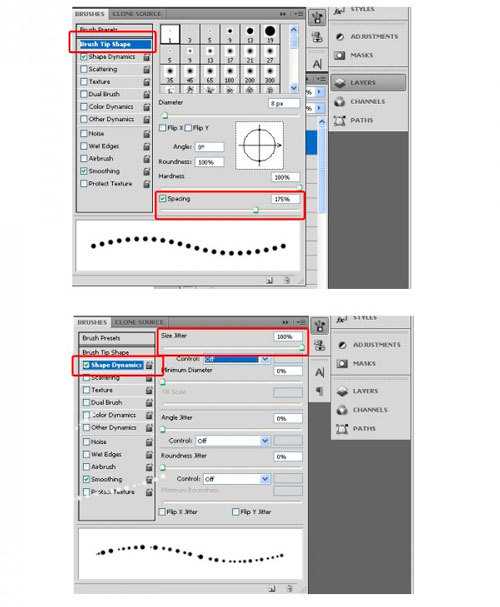
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» ( Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff).

Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.

Шаг 17.
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T). Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.

Получился вот такой узор:

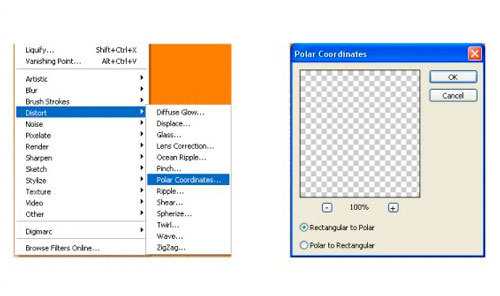
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates). Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar).

Шаг 18.
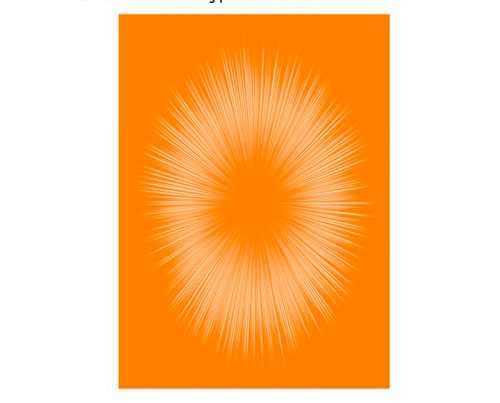
Получился симпатичный лучевидный узор.

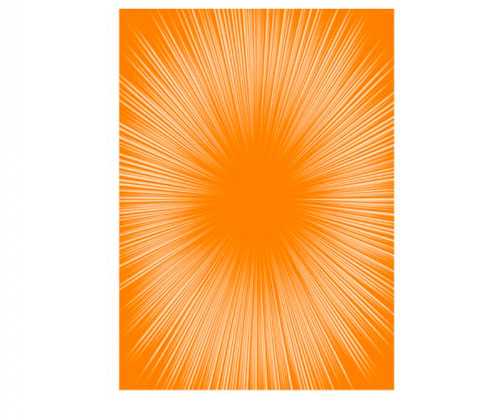
Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.

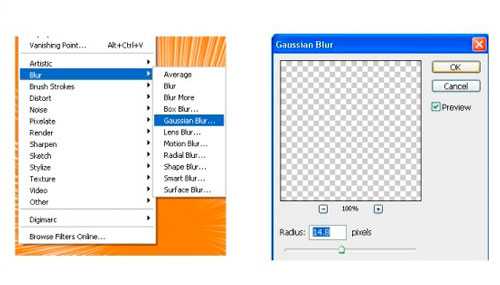
Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.

Шаг 19.
Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.

И вот наша мультперсона готова! Это окончательный результат:

Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Используемые материалы:
Фото девушки
Набор полутоновых текстур
www.photoshop-info.ru
12 лучших сервисов для создания аватара из фотографии
Иногда надоедает выкладывать свои реальные фотографии в социальных сетях. Можно создать мультипликационный юзерпик, чтобы раскрасить скуку. Также это придаст совершенно новый вид вашему профилю.
Лучшие сайты для создания собственного аватара из фотографии
В интернете доступно множество сервисов для создания аватаров из фотографии. Поэтому я решил рассказать о нескольких наиболее интересных из них.
1. Face Your Manga
Один из самых популярных социальных сервисов, с помощью которого можно находить, создавать и изменять мультипликационные персонажи. Также можно поделиться созданным аватаром с сообществом Faceyourmanga.
2. South Park Studio
С помощью сервиса South Park Studio можно создать своего персонажа в стиле «Южного парка«, используя тысячу доступных элементов. «Это один из лучших инструментов, позволяющих создать «South Park Avatar» из фото.
3. Pick a Face
Еще один отличный сервис, с помощью которого можно сделать юзерпик. Он содержит более 550 проектов и дизайнов, Можно создать собственного героя, не начиная все с нуля.
4. WeeWorld
Широко известный социальный сайт, созданный для развлечения. С его помощью можно заводить новых друзей, отправлять им сообщения, играть в игры и создавать собственные аватары. Используя конструктор аватаров также можно создать персонажа мультфильма по своему выбору.
5. TheCartoonist
Один из самых популярных веб-сервисов среди пользователей. С помощью этого инструмента можно преобразовать любое фото в мультяшного персонажа. Его цель — помогать людям, которые не могут заплатить за рисунок.
6. Cartoon Photo
Используя Cartoon Photos, можно преобразовать свою фотографию в мультяшного юзерпика 100х100 всего в один клик. Вы хотите изменить выражение лица и эмоции на фото? Или вам нужно создать анимированную gif-картинку из фотографии? Тогда стоит попробовать этот инструмент.
7. Meez
Потрясающий сервис для создания аватаров. С его помощью можно создавать 3D-анимационные аватары, которые затем можно напрямую экспортировать в большинство социальных сетей и блогов.
8. KusoCartoon
Поможет превратить фотографии в мультипликационный персонаж или аватар, которые можно использовать в Twitter, Facebook, Pinterest, Gmail и т.д.
9. Portrait Illustration Avatar
Еще один отличный, бесплатный инструмент для создания аватаров.
10. Picassohead
С помощью этого инструмента можно легко преобразовать любое фото из Picasso в аватар или мультипликационный персонаж.
11. Cartoonize
Еще один бесплатный генератор мультипликационных персонажей, с помощью которого можно создать классный мультипликационный аватар. Перед тем, как выбрать юзерпик, нужно выбрать изображение, а затем добавить эффект мультипликации. И все готово.
12. Dopple Me
DoppleMe позволит создать графическое изображение самого себя, своих друзей или членов семьи. Аватар, созданный с помощью этого инструмента, можно использовать на любых типах сайтов.
Почему бы не попробовать один из этих сервиса и не создать собственный аватар? Дайте нам знать, что вы думаете о них.
Перевод статьи «12 Best Website to Create your own Avatar from Photos (2016)» дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать из фото мультяшный рисунок за 5 минут
Изготовление мультяшного рисунка из фото может показаться сложным только на первый взгляд. Удобный в использовании фоторедактор «Домашняя фотостудия» содержит множество инструментов для редактирования изображений. Найти нужную функцию просто – ведь этот софт полностью на русском языке. Перед тем, как сделать из фото мультяшный рисунок, рекомендуем вам заранее продумать стиль оформления фотографии.
Шаг 1. Установить программу «Домашняя фотостудия»
Скачайте фоторедактор с нашего сайта, и установите дистрибутив на компьютер. Вам доступна бесплатная пробная версия софта. Фоторедактор поддерживает Windows XP, Vista, 7, 8, и новую 10. После установки на рабочем столе появится ярлык программы, щелкните по нему, далее, в открывшемся меню, нажмите «Открыть фотографию».

Добавьте фото в программу
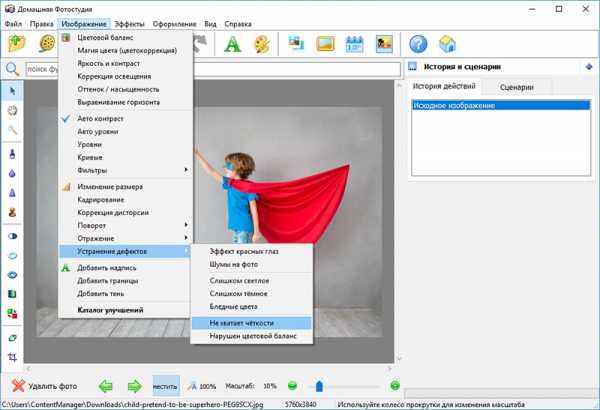
Шаг 2. Убрать дефекты фото
Нажмите вкладку «Изображение», далее на пункт «Устранение дефектов». Осветлите или затемните фото в один клик, дефект красных глаз убирается при помощи специальной кисти, здесь также доступна функция автоматического исправления баланса цвета, повышения четкости и подавления шума. Преобразите некачественный снимок!

Улучшаем качество фото
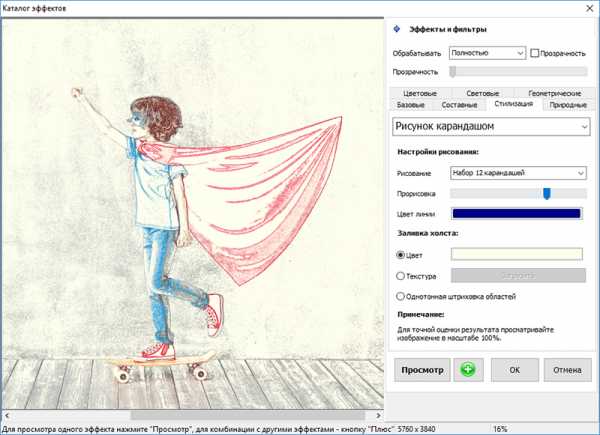
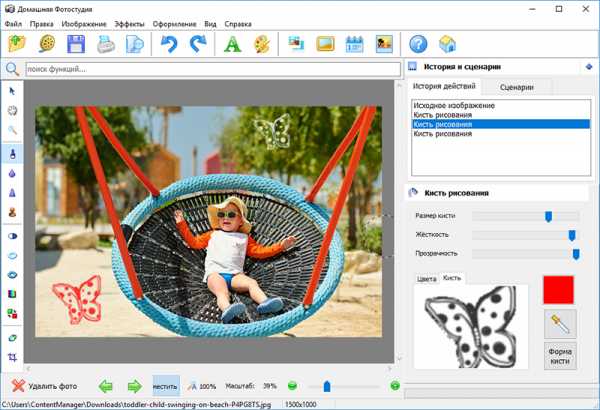
Шаг 3. Сделать из фото мультяшный рисунок
В верхней части меню нажмите на иконку акварели художника, или вкладку «Эффекты», далее пункт «Каталог эффектов». В каталоге перейдите на вкладку «Стилизация», выберите из предложенных эффектов рисунок карандашом. Примените следующие настройки: рисование – 12 карандашей, цвет линии по желанию, белый цвет холста. Установите глубину прорисовки. Нажмите «Просмотр». Далее «ОК». Насладитесь результатом!

Превращаем фото в карандашный рисунок
Программа «Домашняя фотостудия» предлагает использовать не просто отдельные эффекты, а комбинации нескольких типов улучшений. Например, рисунок карандашом отлично сочетается с эффектами из категории «Цветовые» (колоризация, градиенты, цветовой тон).
В основном меню программы, в строке поиска наберите «Кисть», и перекрасьте рисунок карандашом в мультяшные цвета. В правой части меню вы можете изменить размер, жесткость и прозрачности кисти. Для оформления заднего фона рекомендуем вам применить нестандартную форму – в виде бабочки, сердечка, снежинки.

Оформляем фон снимка
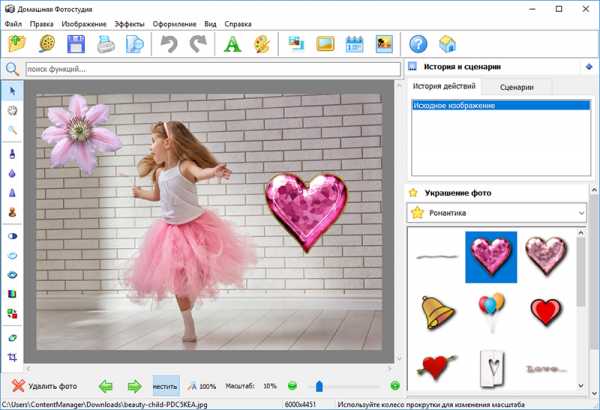
Шаг 4. Добавить элементы оформления
Нажмите вкладку «Оформление», далее выберите «Украшение фото». Здесь собраны яркие и забавные элементы оформления для мультяшного снимка. Выберите понравившийся и перетащите на изображение. Вы можете менять размер картинки на своё усмотрение.

Добавьте украшения на снимок
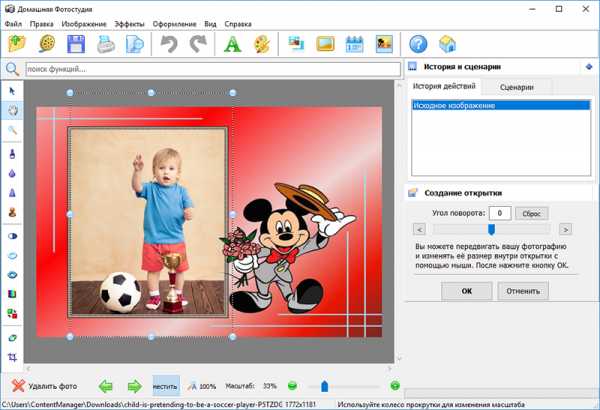
В основном меню нажмите на иконку «Шаблоны открыток», далее вкладку «Детские», здесь есть готовые решения с популярными героями мультсериалов. Например, Микки Маусом. Также рекомендуем узнать, как сделать рамки для фотографий.

Превращение фото в красочную открытку
Шаг 5. Сохранить мультяшный рисунок
Поздравляем! Вы узнали, как сделать из фото мультяшный рисунок. Теперь, после завершения работы, в верхней части меню нажмите на изображение дискеты, или на вкладке «Файл» выберите «Сохранить». Укажите формат для сохранения, напишите новое имя файла. Установите 100% качество. Готово! Порадуйте себя и близких красочными снимками!
homestudio.su
