30+ примеров использования минимализма в веб-дизайне
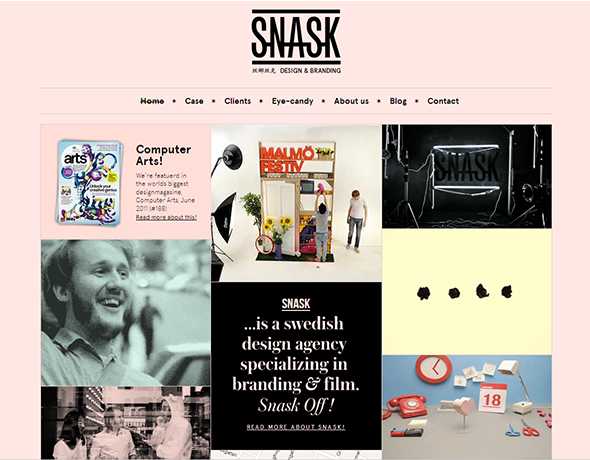
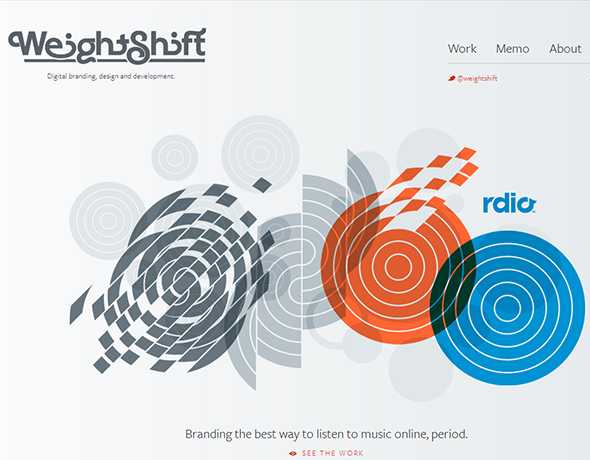
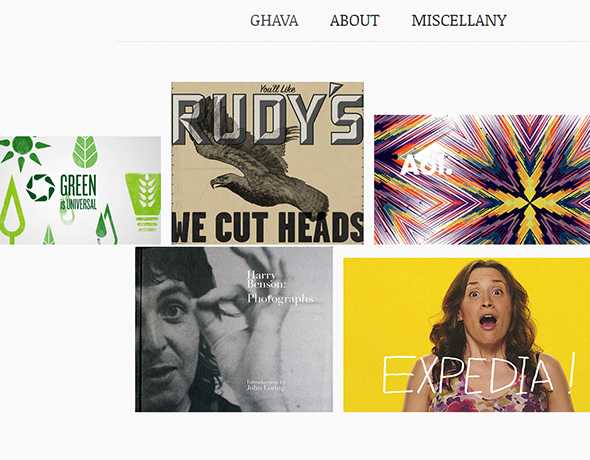
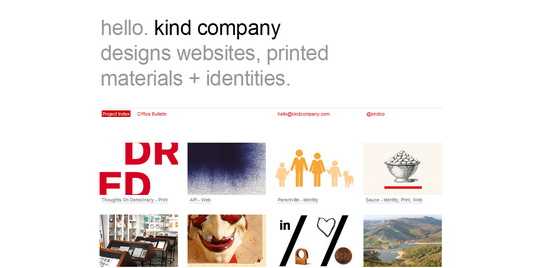
Простота- признак хорошего вкуса. Часто это правило срабатывает и в веб-дизайне. Совсем не обязательно, чтобы сайт пестрел красками и графическими элементами, иногда можно добиться потрясающего эффекта, используя принцип минимализма. Поэтому сегодня мы приготовили подборку сайтов с минималистичным дизайном. Посетить любой сайт и увидеть его в действии вы можете нажав на скриншот.



































Автор подборки — Дежурка
Возможно, вам понравятся статьи:
www.dejurka.ru
60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т.п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.

1. Kind Company

2. Astheria

3. iA

4. Edenspiekermann

5. The Morning News

6. Daniel Brown’s

7. Aen Tan

8. PANOPTES.WEB

9. This Studio

10. Kemistry Gallery

11. Cubic

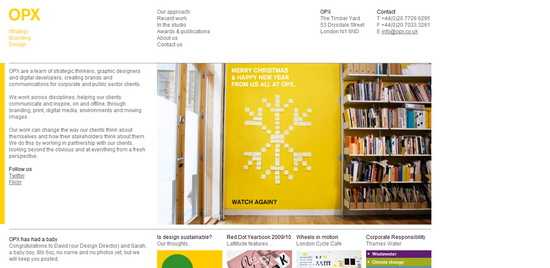
12. OPX

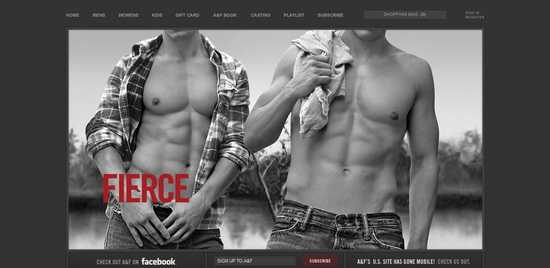
13. Abercrombie & Fitch

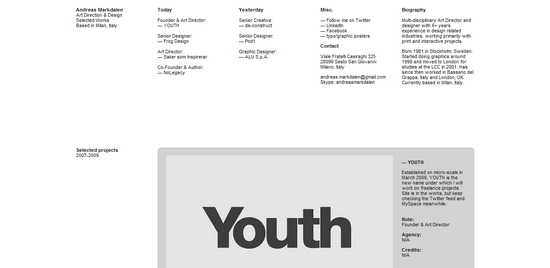
14. Andreas Markdalen

15. The Journal of Popular Noise

16. FLOWmarket

17. Muller

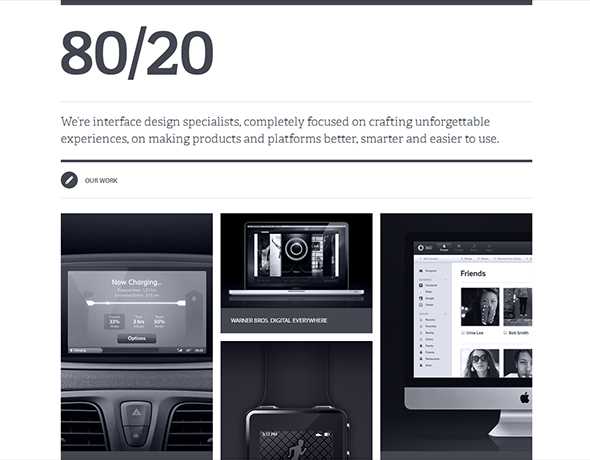
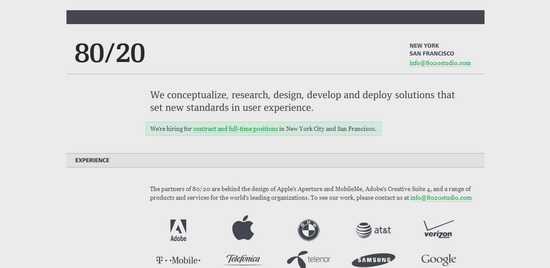
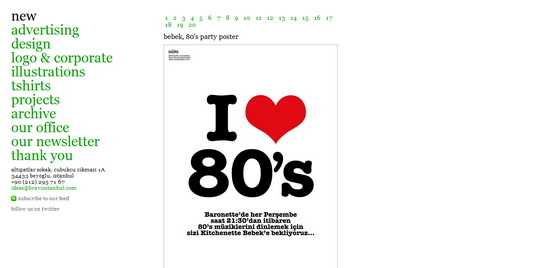
18. 80/20

19. Sav

20. Typesites

21. Typography for Lawyers

22. 3rings

23. SeptemberIndustry

24. Grade Design

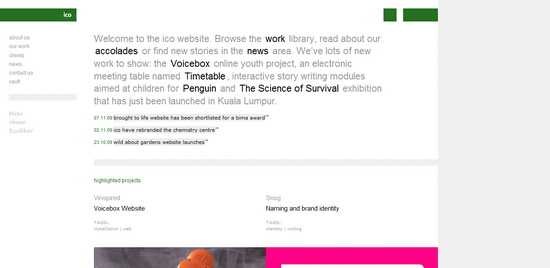
25. ico design

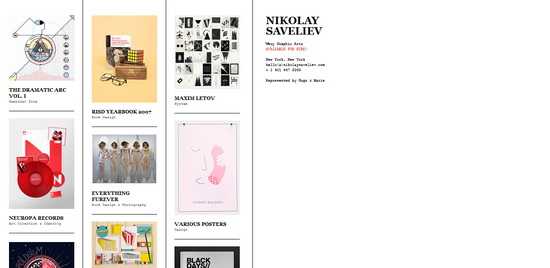
26. Nikolay Saveliev

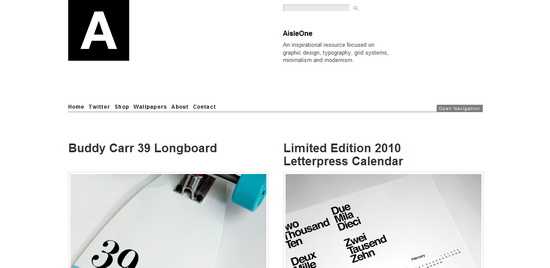
27. AisleOne

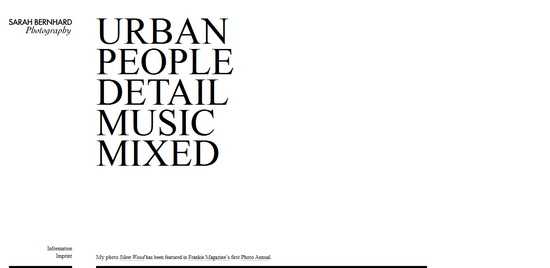
28. SARAH BERNHARD

29. Bravo Istanbul

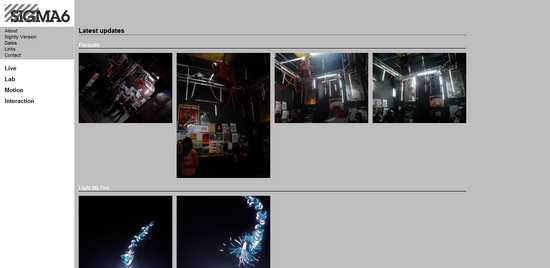
30. SIGMA6

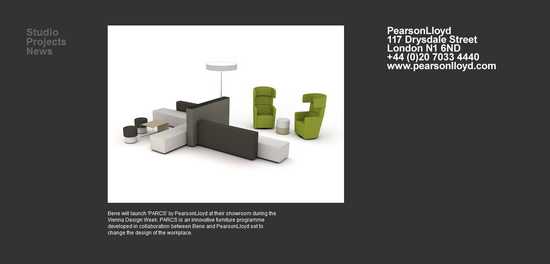
31. PearsonLloyd

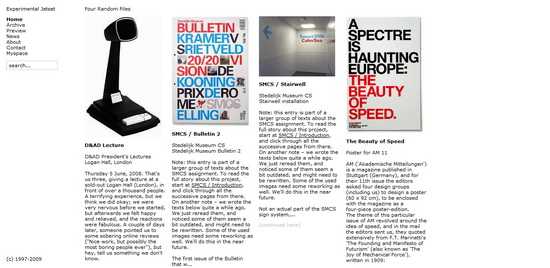
32. Experimental Jetset

33. Visuelle.co.uk

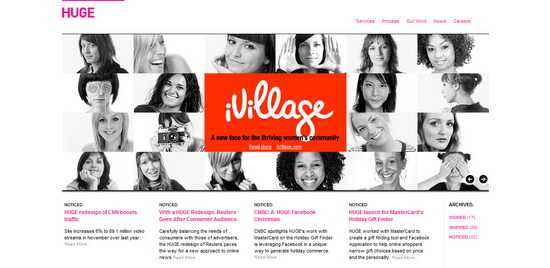
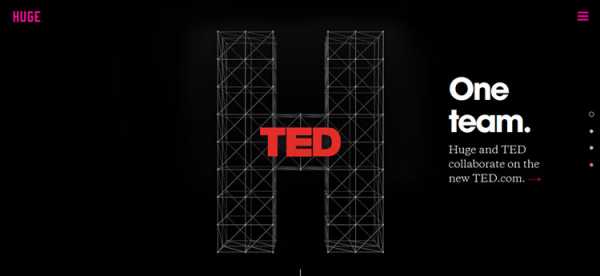
34. HUGE

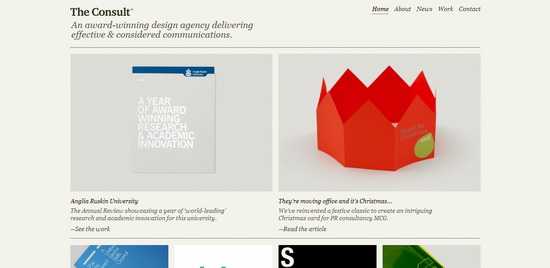
35. The Consult

36. Non-Format

37. MarionaDesign

38. Build

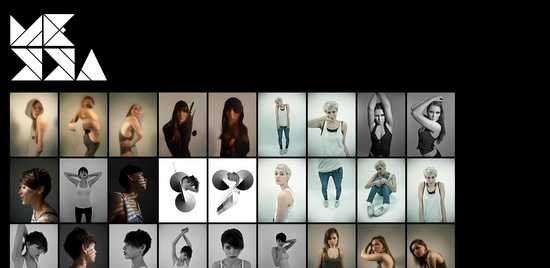
39. Mezzetty

40. MARKUS JANS

41. Modula

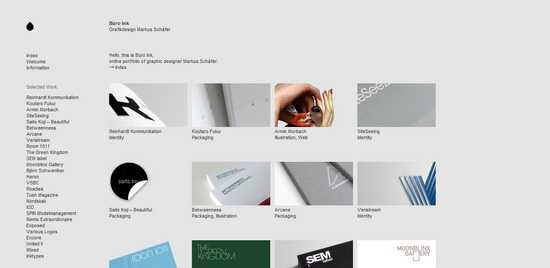
42. Buro Ink

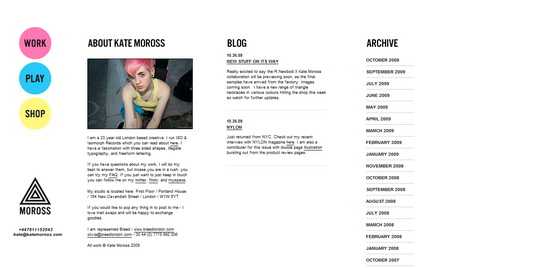
43. Kate Moross

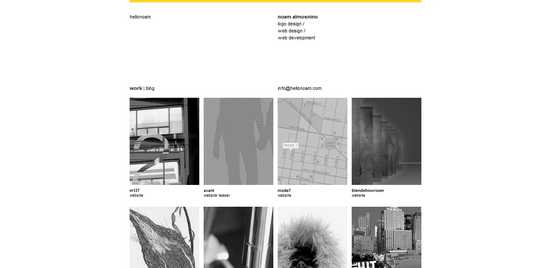
44. hellonoam

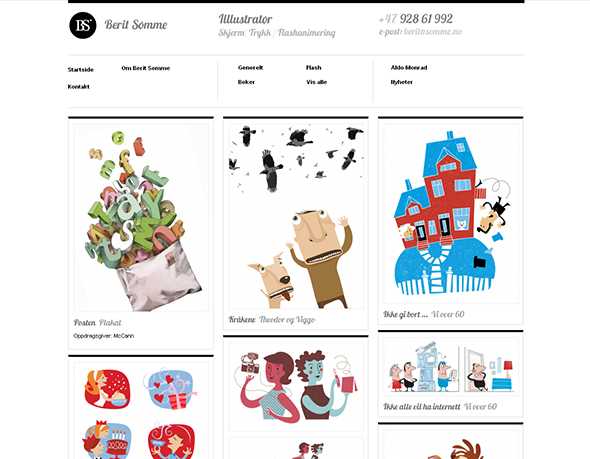
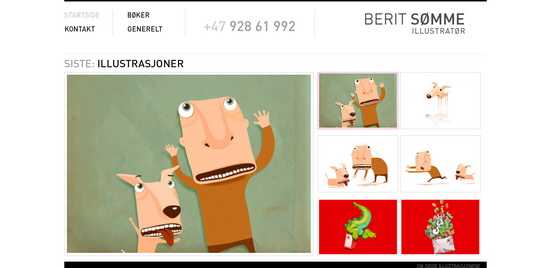
45. Berit Somme

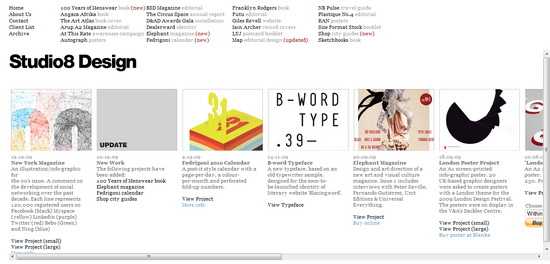
46. Studio8 Design

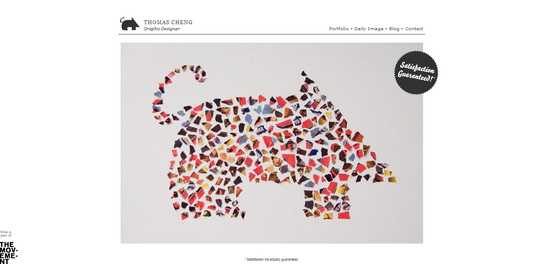
47. Thomas Cheng

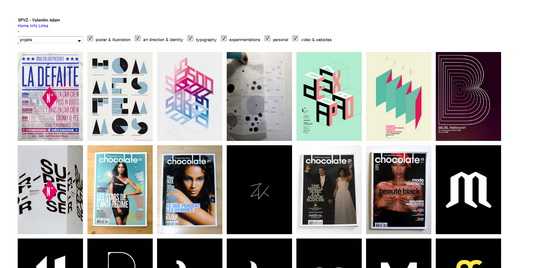
48. SPVZ

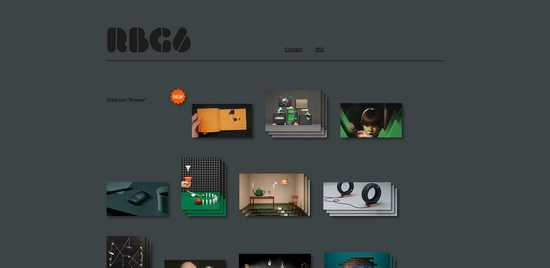
49. RBG6

50. Airport Bags

51. SIESTA

52. Fabian Weber

53. ab+c

54. iconwerk

55. Fell Swoop

56. JAPAN CAR

57. Soulellis Studio

58. Daniel Freytag

59. SOFA

60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
makegood.ru
Дизайн сайта в стиле минимализм
Многие современные тренды веб-дизайна (включая плоский дизайн, использование больших фоновых картинок а также скрытая глобальная навигация) напрямую или косвенно продиктованы минимализмом, течением в веб-дизайне с начала 2000-х годов. Дизайн сайта в стиле минимализм часто представляют как попытку сделать контент более важной частью дизайна, чем, к примеру, цвет. На самом деле он помогает упростить достижение целей пользователя при работе с сайтом.
К сожалению, некоторые дизайнеры не точно интерпретируют сущность стиля минимализм. В работе они не учитывают или избавляются от важных элементов этого стиля, упрощая свою работу, и усложняя при этом взаимодействие пользователя с сайтом.
Для того, чтобы лучше понять и применять принципы минимализма, мы должны понять истоки этого стиля и его основные характеристики.
Что такое дизайн сайта в стиле минимализм?
В самом простом понимании цель минимализма в веб-дизайне – представление контента в самом простом и «прямом» виде для пользователя. Этот стиль часто включает в себя исключение части контента или функции, которые не отвечают основным задачам интерфейса.
Хотя до сих пор существуют различные мнения о том, что именно квалифицирует веб-дизайн в качестве минималистического стиля. Существует несколько черт, точно определяющих стиль сайта как минималистический. К ним относятся плоские текстуры, ограниченные по количеству используемых цветов паттерны, а также использование пустого пространства.


Характеристика минимализма
Плоские паттерны и текстуры. Используются в 96% сайтах, веб-дизайн которых можно отнести к минимализму. За последние несколько лет наблюдается огромный сдвиг в дизайне от скевоморфизма в сторону чисто цифровых представлений вещей без физических метафор. Плоские интерфейсы не используют бликов, теней, градиентов. Словом, всех тех инструментов, которые делают интерфейс глянцевым или трехмерным. Некоторые дизайнеры полагают, что тренд флэт-дизайна вырос благодаря популярности минималистического UI в дизайне. Эти две тенденции (минимализм и плоский дизайн) чрезвычайно совместимы. Обе обходятся без использования теней, градиентов и объемных текстур ради упрощения дизайна, устранения ненужных элементов.
Флэт и минимализм на столько похожи, что иногда их ошибочно выдают за один стиль. Плоский (флэт) стиль в целом относится к текстурам, иконкам или графике в интерфейсе. Минимализм работает с контентом, его компоновкой. Веб-дизайн может быть исполнен в плоском стиле, но при этом не быть минималистичным.


Ограниченные по количеству цветов или монохромная палитра. Представлен в 95% примеров интерфейсов. В большинстве минималистических интерфейсов, цвет используется стратегически для создания визуального интереса или направления внимания пользователя без создания дополнительных элементов или графики.
Минималистические цветовые палитры – это шаг в сторону от ярких цветов популярных в веб-дизайне в 2000-х годах. Кроме того, существует множество отличных сайтов, использующих только один цвет в палитре в качестве акцента для того, чтобы выделять важные элементы в контенте. Эти акцентированные элементы, как правило, интерактивны.




Существует несколько соображений, которые необходимо учитывать при использовании ограниченного числа цветов в палитре:
Удостоверьтесь, что цветовая схема достаточно контрастна, чтобы ее могли воспринимать люди с плохим зрением;
Используйте акцентные цвета намеренно и последовательно для выделения очень важной информации.
Ограниченное количество элементов. Используется в 87% рассмотренных сайтов. Специалисты, которые делают дизайн сайта в стиле минимализм, должны определить целесообразность использования каждого элемента в интерфейсе. В случае, если какой-либо элемент имеет конкретной задачи в дизайне, от него необходимо избавиться. В этом одна из главных сложностей этого стиля. Часто сложно определить, на сколько необходим тот или иной элемент в дизайне. Чем больше элементов содержит дизайн, тем больше информации пользователям необходимо понять при взаимодействии с сайтом.
Вот где дизайнер может отойти от канонов минимализма и перестать избавляться от «полезного» контента.
Максимальное количество пустого пространства. 84% сайтов используют это тактику. Удаление или исключение элементов с веб-страницы обязательно оставляет пустое пространство. Многие дизайнеры используют это пространство для «направления» внимания пользователей к важным элементам.


Использование «драматичной» типографики. Встречается в 75% случаев. Как и цвет, жирный или крупный шрифт стал еще одним инструментом коммуникации. Эффективно используемая типографика может компенсировать отсутствие других элементов (фотографии, графика) и сделать минималистический дизайн более визуально привлекательным.


Использование изображений для текста может позволить вам использовать нестандартные шрифты, но это увеличит время загрузки сайта. Вместе с тем, необходимо помнить, что использование нестандартных шрифтов оправдано только, если текст передает важную и значимую информацию.
Заключение.
Веб-дизайн интерфейса 2000-х годов был преимущественно хаотичным и подавляющим, что плохо влияет на UX/UI.
Дизайн сайта в стиле минимализм избавляет пользователя от перегруженности интерфейса и позволяет достичь лучших показателей интерактивности сайта. Как флэт-дизайн – это реакция на скеоморфизм, минимализм – реакция на максимализм в веб-дизайне. В обоих случаях рекомендуется соблюдать баланс.
Понравилось это:
Нравится Загрузка…
ЭТО ИНТЕРЕСНО!
pt-blog.ru
20 красивых примеров современного минималистического дизайна сайтов
В сегодняшней подборке красивых сайтов представлено 20 ресурсов, которые не только убрали всё лишнее но ещё и придерживаются современных тенденций в веб дизайне, так же и в большой типографике, цветовых схем и много другого.
В общем тут Вы сможете увидеть натуральные примеры стильного и минималистического дизайна. Я точно уверен, что данная подборка сайтов вдохновит Вас.
Огромное спасибо speckyboy.com и рекомендую к просмотру:



















lexican.info

beloweb.ru
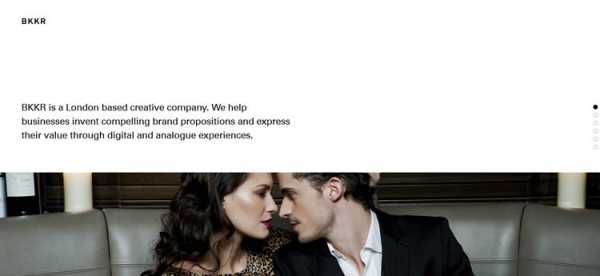
Почему минималистичный дизайн рулит — 7 преимуществ
Если хотите создать сайт, то главное правило, которому нужно следовать, — не перестараться. В этом веб-дизайнерам уже не первый год помогает так называемый минималистичный дизайн. Он сейчас, кстати, находится на пике своей популярности. Сегодня мы попробуем разобраться что это за стиль и какие его основные преимущества.
Что такое минималистичный дизайн?
В целом данное понятие можно определить как максимально лаконичный стиль, характеризующийся простотой и точностью. Основные элементы (цвета и шрифты) также используются с акцентом на простоту и с чрезвычайно ограниченными палитрами, которые чаще всего могут включать только одну или несколько вариаций цвета/шрифта.
Детали и свободное пространство — главные факторы, формирующие эстетику этого направления. Многие интересные работы по теме можете найти на сайте awwwards.com.

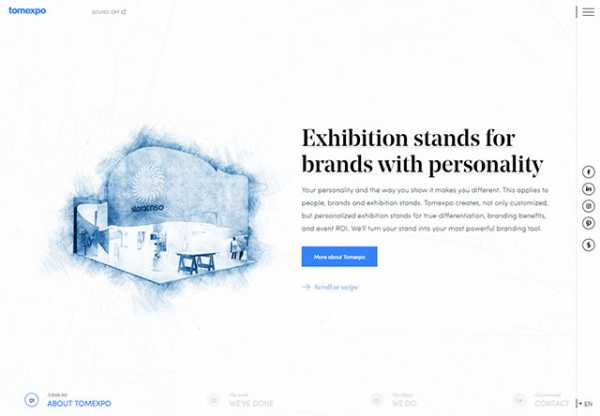
tomexpo.com
Современный минимализм в веб-дизайне
Его зачастую можно встретить в элементах плоских (Flat) макетов или в материальном дизайне (Material Design). Основная концепция и характеристики со временем остаются фактически неизменными, например:
- Многие предпочитают создавать проекты в преимущественно белых и черных цветовых схемах.
- Как правило, дизайнеры оставляют много свободного пространства — особенно это касается областей вокруг центрального изображения.
- Также используются шрифты без засечек.
Вышеперечисленные пункты не является основными требованиями минималистичного дизайна, но они довольно распространены и могут служить своеобразными индикаторами стиля, независимо от периода времени.
То, что действительно важно в современном минимализме, — это особый акцент на один вид контента, без конкуренции с другими элементами. Это может быть фотография, логотип или простой блок текста.
Навигация, контактная информация и другие объекты почти всегда менее заметны в макете (хотя они могут присутствовать в виде гамбургер меню или появляются при скролле).

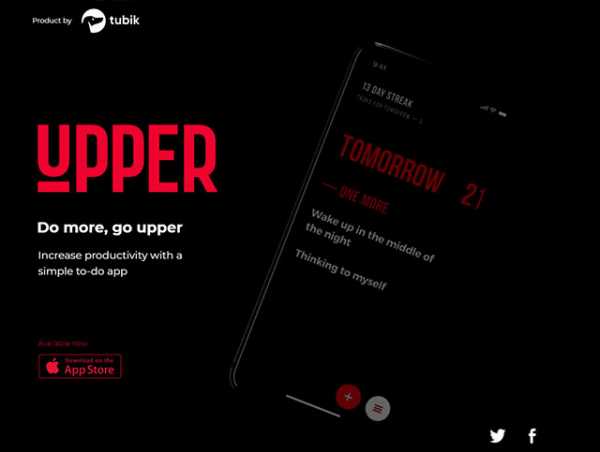
uppertodo.com
В последнее время дизайнеры также начинают включать анимацию в подобные сайты, следуя трендам и желая сделать веб-страницу более «живой» и интерактивной. Однако с этим нужно быть предельно осторожным. Анимация должна быть ненавязчивой, и выполняться в той же стилистике (цвета, шрифт и прочее), что и основной дизайн.
Другая важная тенденция в минимализме — размер текста. Исполнители предпочитают резкую калибровку — супер-маленькие или гигантские надписи с контрастным фоном и простыми изображениями. Высокий контраст отлично подходит для создания фокуса в простой структуре и акценте на «правильном» контенте.
Преимущества минималистичного дизайна
Теперь перейдем к самому интересному, а именно — к плюсам данного направления и их использованию в реальных проектах.
1. Отсутствия мишуры и беспорядка
Что чрезмерно — то не здраво. Создавая макет очень легко увлечься, включить туда все что только можно, и в результате получить «плохое блюдо из хороших ингредиентов». Как мы уже говорили выше, один из самых важных принципов минимализма — не захламлять сайт ненужными объектами, без которых пользователь вполне может обойтись. Каждый из элементов может быть красивым и функциональным сам по себе, но когда они собраны вместе, начинают отвлекать и портят общую картину.
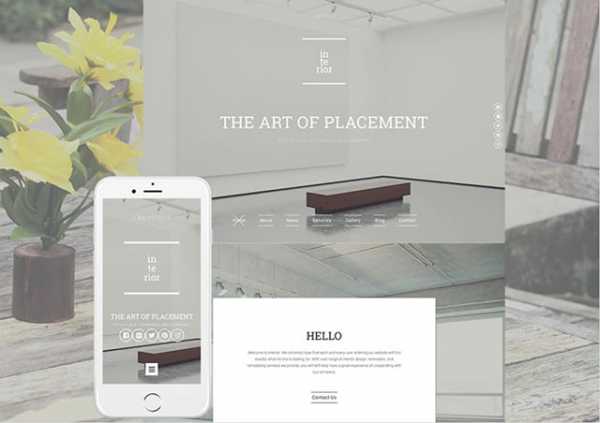
В качестве примера возьмем шаблон студии дизайна интерьеров от MotoCMS:

motocms.com
Первое, на что обращаем внимание — это контрастный центральный блок и текстовый заголовок. Далее взгляд попадает на категории/услуги компании, где посетитель сразу же может найти то, что ему нужно. Ничего лишнего. Благодаря этому макет пользуется огромной популярностью.
Убрав ненужные детали и упростив его, получите чистую визуальную картинку, которая легко воспринимается аудиторией. Больше подобных решений найдете в нашей подборке минималистических шаблонов MotoCMS.
2. Фокус на важном
Наряду с уменьшением беспорядка, минималистичный дизайн поможет вам сосредоточиться на самых значимых элементах веб-страницы. Сделав их более заметными, вы покажете посетителям сайта на что стоит обратить особое внимание, и сможете значительно увеличить конверсию проекта.

3. Увеличение творческого потенциала
Ограничения минималистичного стиля на самом деле заставляют дизайнера использовать больше творческого подхода. Чаще всего гораздо сложнее удалять и отказываться от каких-либо деталей, чтобы в шаблоне осталось только главное. Поэтому, поиск простых решений для максимально эффективного воплощения — это довольно полезный аспект творчества, который способствует развитию нестандартного мышления исполнителя.
4. Юзабилити
Очевидно, макет с меньшим числом элементов гораздо проще в работе. К примеру, возьмем соц.сеть Facebook — у нее есть миллион особенностей, тысячи различных пунктов, и довольно много отвлекающих факторов. Обычному юзеру нужно провести довольно длительное время, чтобы узнать, как использовать платформу и как на ней себя вести. Многим это действительно сложно.
Как альтернативу можно рассмотреть что-то вроде Tumblr или Инстаграм. У сервисов тоже довольно много особенностей, как и у любой социальной сети, но функционал становится понятным уже после нескольких минут проведенных на сайте.
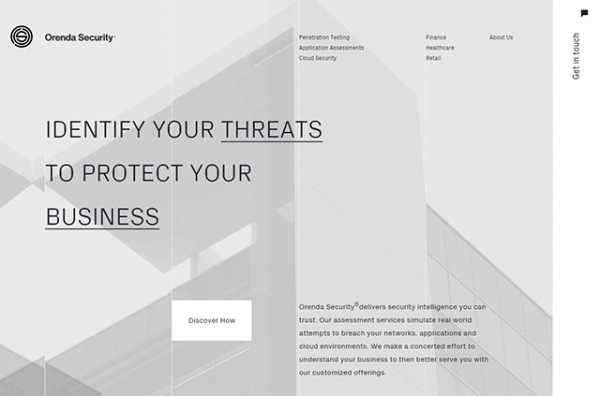
Смысл сей басни в том, что минималистичный дизайн (и простое юзабилити) гарантированно заставит ваших посетителей почувствовать себя как дома и позволит гораздо быстрее адаптироваться к особенностям веб-проекта.

orendasecurity.com
5. Меньше кодирования / разработки
При создании любого шаблона желательно продумывать как он будет впоследствии «работать» на реальном сайте. Если веб-дизайнер забывает об особенностях кода, и отдается полету фантазии, которая для верстальщика станет ночным кошмаром, то ничем хорошим это не заканчивается.
С другой стороны, сделать макет, который бы позволил избежать ненужных страданий во время дальнейшей его интеграции — отличная возможность исполнителю продемонстрировать свои профессиональные навыки.
В целом, минималистичный стиль в дизайне гораздо легче реализовать из-за его простоты и структурности.
6. Лучшая скорость загрузки и кроссбраузерность
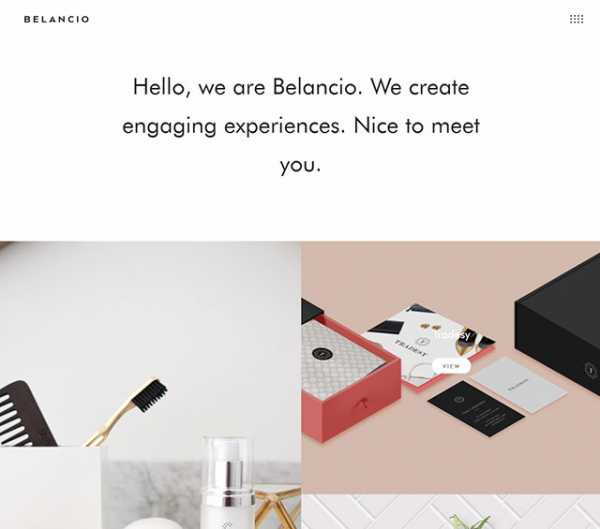
Когда посетитель переходит на минималистичный сайт, зачастую, он может рассчитывать на отличную его работу в любых браузерах. Кроме того, благодаря отсутствию множества изображений и деталей, ваш ресурс загрузится гораздо быстрее, а контент будет легче воспринимать. Данный пункт очень важен как для общего впечатления от веб-проекта, так и в SEO.

belancio.com
7. Помогает сосредоточиться на контенте
Не смотря на активное развитие медиа формата, текстовое наполнение все еще вне конкуренции. Минималистичный дизайн подает его как нельзя лучше и позволяет посетителю сосредоточиться исключительно на содержании. Однако нельзя забывать, что при этом контент сайта должен быть четким и кратким.
Подводим итоги
Как видите, простота и минимализм в дизайне имеет массу преимуществ, благодаря которым они остаются популярными независимо от эпохи и сферы применения. Поэтому, во время создания вашего следующего проекта рекомендуем обратить на данный стиль особое внимание. Даже если вы не захотите использовать его в чистом виде, а просто позаимствуете некоторые принципы, это поможет вам создать действительно качественные макеты.
design-mania.ru
Простота и минимализм в веб-дизайне
Когда речь идет о тенденциях дизайна, минимализм находится на вершине чартов и не показывает никаких признаков потери своей нынешней популярности. Есть много причин популярности этого стиля, он не только хорошо сочетается с принципами веб-дизайна, но и может быть легко задействован с другими популярными тенденциями дизайна. Визуальные стили, такие как блокировки цвета или большие фотографии, и функциональные тенденции, такие как инновационные навигационные структуры, все они могут быть объединены с методами и целями стоящими за минималистичным дизайном.
Но, все эти преимущества не означают, что с минимализмом легко работать. На самом деле, несмотря на обманчивую простоту их конструкции, действительно хороший минималистский дизайн требует сложных творческих процессов, как и любой другой стиль. Хороший способ подхода к минималистскому проекту, будет создание комплексного сайта, а затем его упрощение до функционала первой необходимости. Но, каковы основы минимализма? Читайте дальше статью, чтобы получше узнать этот жанр веб-дизайна.
Концепция
Первая ошибка дизайнеров может состоять в их решение использовать минимализм по неправильным причинам: он популярен, его легко сделать. Но, не надо вводить себя в заблуждение рекламой. Минимализм – это лишь один стилистический выбор среди многих, он не умеет и не должен работать с любым типом веб-сайта.
- Минимализм лучше всего работает в сочетании с современной эстетикой и редким содержанием.
- Хуже всего, когда он используется со сложным контентом и традиционной эстетикой.
Стиль минимализм не будет работать на таком содержательном сайте, как The Verge, несмотря на очевидно современную эстетику и аудиторию. Беда в том, что у сайта слишком много элементов, рекламы, социальной медиа, кнопок, статей, которые делают его громоздким. Это не отказ от упрощения, все эти элементы имеют важное значение и не могут быть удалены без негативных последствий. И, в то время как веб-сайт является сравнительно оживленным и полным, он также весьма эффективен. Убедитесь, что у вас есть хорошая причина для использования минимализма, иначе выберите другой стиль.
Исполнение
Еще одна распространенная ошибка, которую делают веб-дизайнеры, это принимают сокращения буквально. Это приводит к тому, что дизайн сайта получается безжизненным и непривлекательным, или его трудно понять.
- У простых сайтов, почти всегда должны быть красивые картинки, интересные варианты шрифтов или большой баланс и контрастность. В противном случае они выглядят слишком просто.
- Вся цель минимализм заключается во внесении ясности путем упрощения. Но если навигационные элементы сводятся к тому, где пользователи не сразу могут их понять, то тогда цель простоты не была достигнута.
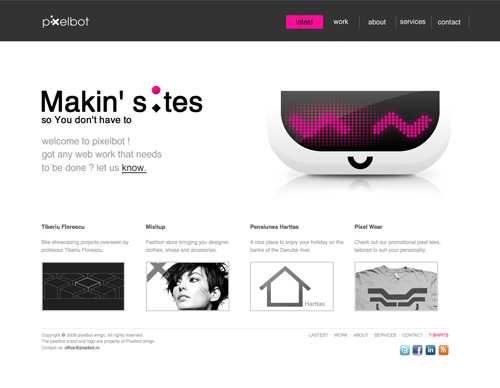
Например, в то время как у других частей сайта Pixelsapien есть интересные элементы, раздел “Наши работы” служит примером того, как плоские, изысканные иконки на странице, могут быть не успешной реализацией минимализма. Их очень легко понять, но они скучные и безжизненные. Изображения, типографика и цвета все очень простые и сухие. Если хотя бы одна из этих функций была отлажена, то внешний вид страницы неизмеримо улучшился.
Grain and Gram – это красиво оформленный сайт. Но основной акцент минимализма на хорошую связь не так строго поддержан, как должен быть. Многие значки и элементы навигации требуют дальнейшего уточнения.
Элементы дизайна
Современный стиль для современной аудитории
У творческой студии по производству, минимализм прекрасно согласован с целевой аудиторией Gigantic Squid. Негромкий профайл пользовательского интерфейса, позволяет изображениям ввести разговор.
Простой контент для простой презентации
У сайта Minimalist Music Quiz только одна цель, сделать забавной игру по угадыванию названий песен и имен через минималистское искусство. Как уже говорилось ранее, минимализм станет отличным выбором для веб-сайта такого рода, он делает его более функциональным, а также привлекательным.
Контраст
Перекрывая акватреугольниками черно-белые фотографии, Case 3D показывает пример того, как дизайн их веб-сайта преуспевает в создании интереса через контрастные формы, текстуры и цвета.
Баланс
Этот важный момент может быть достигнут разными способами. Один из них просматривается в разработке домашней страницы Хеннесси. Основанное на сетке (grid), это классическое расположение, является хорошим выбором для компании с историческим чувством.
Детали
Мелочи такие как изысканно интригующие опрокидывания, которые можно найти на Stronghold, делают минималистский дизайн особенным. Продуманный дизайн, как этот (что не мешает функциональности) является отличительной чертой качества минималистского сайта.
Типографика
Текстурная, рукописная типографика на домашней странице MailChimp 2012 это все, что необходимо, чтобы сделать эти крупномасштабные фотографии оживленными. Они делают заявление, противопоставляя грубые, плоские текстуры текста с гладким, мерным видом изображения.
Постоянство
Необходимость, которая связывает визуальный и интерактивный опыт можно увидеть в портфолио Adam Rudzki, где формы, движения и линии осуществляется по всему сайт, обеспечивая чувство подобное “бесшовному” опыту.
Все эти компоненты должны быть рассмотрены и включены в хороший минималистский дизайн, но основные цели стиля могут быть сведены только к одному заявлению: “Минимализм призван улучшить связи методом упрощения”. Путем использования минимум инструментов, вариантов и возможностей, хороший дизайн должен обеспечить интерактивно рациональный и визуально привлекательный пользовательский опыт.
Источник фото – Fotolia.ru
01-04-2016
lpgenerator.ru
примеры, особенности, преимущества и недостатки
От автора: любой бизнес, а значит, и веб-дизайн, должен фокусироваться на потребностях клиентов. Чтобы обеспечить наилучший сервис, нужно отчетливо понимать, чего хотят пользователи, и, по совместительству, клиенты коммерческого сайта. Тут не стесняйтесь сразу же задать себе вопрос: «Чего они хотят, и соответствует ли наш стиль их предпочтениям?» Перед тем, как вы решите убрать с сайта все ненужное и удариться в минималистичный дизайн сайта, рассмотрим подробно его плюсы и минусы.

В последние несколько лет в веб-дизайне поочередно царствовали то плоский стиль, то скевоморфизм, то материальный, то опять плоский… У всех этих стилей есть одна особенность: они то приходят, то уходят. Что нельзя сказать о минимализме. В веб-дизайне эта тенденция практикуется давно и очень успешно, пропагандируя лаконичность и простоту. Да что говорить, этот стиль уже давно «атаковал» все сферы нашей жизни: архитектуру, публицистику, живопись и т. д.
С целью приобщить вас к искусству в стиле «минимализм» представляю вашему вниманию картину «Голубая эпоха» известного французского художника Ива Кляйна, который является основателем одноцветной живописи.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееА как же Малевич с его «Черным квадратом», спросите вы? Объясняю: он нарисован путем смешивания нескольких видов красок, среди которых не было черной (в школе надо было лучше учиться ). Это тоже минимализм, хоть и не монохромный.
Стиль vs. Дизайн
Многие веб-дизайнеры (а возраст большинства из них не превышает 30-ти лет) ошибочно полагают, что стиль и дизайн — это одно и то же. А это совершенно разные вещи. Дизайн — это способ обеспечить общение с пользователем на различных уровнях. Он помогает людям сделать то, за чем они пришли на сайт.

Стиль — это один из аспектов дизайна. С его помощью можно также передать фирменные отличия компании, ее конкурентные преимущества. Некоторые начинающие веб-дизайнеры презрительно относятся к скучным страницам и начинают творить «крутые шедевры», воплощающие в себе кучу стилистических изощрений.
Так появляются на свет информационные сайты, украшенные ослепительно красивыми, но неуместными заставками, или сайты электронной коммерции, напоминающие кислотную дискотеку. Естественно, такой веб-жаргон вредит основной цели сайта и малопонятен его целевому посетителю. Не повторяйте подобных ошибок!
Минималистический дизайн сайта только на первый взгляд кажется примитивным. Поэтому многие веб-дизайнеры считают, что он очень прост в реализации. Однако это ошибочная точка зрения.

На самом деле, даже профессиональному веб-дизайнеру не так-то просто продумать до мелочей удобную и логичную структуру, подобрать подходящие изображения, типографику и другие элементы, которые помогают донести до пользователя основную мысль сайта.
Минимализм в веб-дизайне особенно приветствуется посетителями сайтов электронной коммерции. Одна из причин, по которой люди заглядывают в интернет-магазины, — это экономия времени. Конечно же, они оценят по достоинству эффективную навигацию и быструю загрузку веб-страниц.

Небольшой факт: онлайн-магазины теряют 4 из 10 потенциальных покупателей только потому, что их страницы загружаются слишком медленно! Вот вам удачный пример минимализма в веб-дизайне интернет-магазина:

Итак, мы плавно подошли к преимуществам и недостаткам минималистичного веб-дизайна, к кнутам и пряникам. Начнем с кнутов.
Недостатки минимализма в дизайне сайтов
Несмотря на то, что понятие звучит довольно круто, это не значит, что у него нет недостатков.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееВо-первых, этого нелегко добиться. Дело в том, что разработка минималистичного дизайна занимает столько же времени, сил и денег, сколько разработка обычного (если не больше). Поэтому данный вид дизайна не подходит для сайтов, которые стремятся сократить свое время и расходы;
во-вторых, вопрос перенасыщения. Когда на сайте все по минимуму, даже самая незначительная погрешность может существенно повлиять на его репутацию. Если примерили на себя роль «минималиста», приготовьтесь к критике и рассматриванию под лупой;
в-третьих, всегда есть риск убрать больше, чем нужно, и лишиться некоторых действительно важных элементов. Если сильно ударитесь в веру минимализма — можете в итоге получить сайт, который выглядит дешевым и недоделанным. Правда, это легко исправить — добавить, к примеру, несколько стильных штрихов или богатый контент;
в-четвертых, это ограничит вас. Со временем ваш сайт будет расти, а большое количество контента — это злейший враг минималистического дизайна. Вы будете биться за каждый новый элемент, особенно, если он не вписывается в установленную структуру. Существует много легендарных сайтов, которые произвели неизгладимое впечатление на пользователей, и вам очень и очень сложно будет их переплюнуть. Вспомните логотип Nickeldeon, и вы поймете, о чем я говорю.

Почему вы все-таки должны выбрать минималистичный дизайн
Согласитесь, минимализм в дизайне сайтов выглядит стильно. Как ни крути, на вершине списка приоритетов у людей всегда эстетическая составляющая;
простая и понятная навигация — первый шаг к успешной коммуникации с посетителями. Они чувствуют себя привычно, если знают, где что найти, и где находятся в данный момент;
основной упор делается на контенте — именно он должен в первую очередь привлекать внимание посетителей. «Да!» большой и смелой типографике. «Нет!» раздражающим объявлениям и рекламе;
быстрая загрузка веб-страниц минималистичного сайта, в отличие от ресурсов, перегруженных картинками и видео. Каждый из нас хоть раз заходил на сайт, который не мог загрузиться «веками». Раздражает, правда?
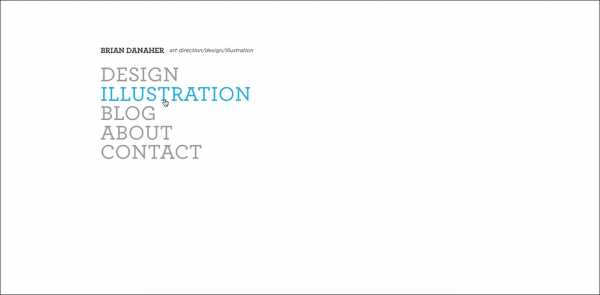
Важное видно сразу. Акценты — центральный момент в минимализме. Представьте, что взгляд пользователя — это высокоточный лазер. Минималистический контрастный тон намного быстрее приковывает взгляд, чем страница с кучей красочных ляпов. К примеру, вы заходите в полностью белую комнату с одним красным столом — что вы заметите в первую очередь?
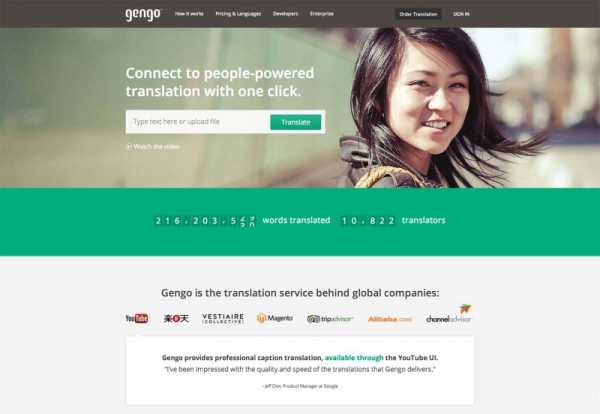
Иными словами, пользователю не нужен большой выбор. Тогда он кликнет именно по той ссылке, по которой нужно. В качестве примера приведу компанию Gengo.

На главной странице мы видим практически полное отсутствие выбора. Сразу ясно, какой следующий шаг сделает посетитель. Хотя, если уж вдаваться в крайности минимализма, верхние четыре ссылки можно тоже убрать.
Подведем итоги
Если вы планируете разработать дизайн сайта в стиле минимализм, имейте в виду, что вам придется избавиться от большей части текста, приложений, кнопок и навигационных элементов. В общем, от всего, что усиливает функциональность. В конце концов, должно остаться только самое существенное — то, без чего сайт вообще не сможет функционировать.

Вам придется хорошенько обдумать все детали, которые заставят ваше детище сиять даже без декоративных и развлекательных элементов. Будьте готовы дойти до того момента, когда на сайте уже нечего будет удалять, но при этом он будет иметь приятный внешний вид и высокую функциональность.
Минимализм в дизайне сайтов — это практичное и обоснованное решение, до тех пор, пока оно соответствует функциональным и эстетическим потребностям вашего бизнеса. Перед внедрением ознакомьтесь более подробно с правилами веб-разработки в данном стиле. Сделать это можно с помощью специализированных видеокурсов по веб-дизайну, а можно, набивая шишки и создавая неэффективные ресурсы.

И не забывайте, что даже великолепный дизайн не может заменить качественный маркетинг и обслуживание клиентов. Всерьез воспринимайте обратную связь, ведь мнение пользователей — это лучший способ поиска решений. Реализовывайте за раз по одному изменению, чтобы посетители чувствовали себя максимально комфортно и не растерялись при виде кардинальных обновлений.
Удачи вам во всех начинаниях! Подписывайтесь на наши статьи и делитесь ими с друзьями — они это оценят. До новых встреч!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
