Шрифты для сайта в CSS
Здравствуйте уважаемые начинающие веб мастера.
В этой статье мы узнаем, какие шрифты применяются в интернете, и как они оформляются свойствами CSS.
Какие из них одинаково отображаются во всех браузерах, и операционных системах, и какие нужно внедрять через сервис, обеспечивающий это корректное отображение.
И конечно же посмотрим, как внедрить свободный шрифт на сайт управляющийся CMS WordPress.
В интернете огромное количество шрифтов, объединённых в несколько семейств. Чтобы рассмотреть их все, скорее всего, потребуется ещё один такой сайт, как мой.
Наверное поэтому, обычно мы видим на веб страницах лишь несколько образцов шрифта и вот почему.
Дело в том, что есть такое явление, как кроссбраузерность, то есть возможность какого либо элемента, одинаково отображаться во всех имеющихся в интернете браузерах.
И не только в браузерах. Для шрифтов в это понятие входят все операционные системы. Поэтому гарантировать, что какой либо шрифт отобразиться одинаково, абсолютно на всех экранах мониторов, невозможно.
Чтобы избежать явных различий при отображении шрифта, вместе с названием, обычно указывается семейство, в которое он входит.
И если какой либо браузер или операционная система его не поймут, то в 99% случаев, они покажут шрифт из того же семейства, что не особо испортит дизайн страницы.
Конечно, такое положение со шрифтами нельзя назвать нормальным, и оно не осталось без внимания умных ребят из команды Google.
Ими был создан сервис, или библиотека, «Google Fonts», который изменил ситуацию в лучшую сторону, но о нём в конце статьи.
Там же покажу ещё несколько аналогичных сервисов, с которых можно будет так-же скачать шрифты и установить их на свой сайт.
А пока я представлю список тех шрифтов, которые входят в наиболее распространённые ОС, а значит в большинстве случаев отобразятся так как положено.
1. Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами.
| а) Arial | Шрифты для сайта |
| б) Arial Black | Шрифты для сайта |
| в) Tahoma | Шрифты для сайта |
| г) Verdana | Шрифты для сайта |
| д) Lucida Sans Unicode | Шрифты для сайта |
| е) Trebuchet MS | Шрифты для сайта |
| ж) MS Sans Serif | Шрифты для сайта |
| Шрифты для сайта | |
| е) Century Gothic | Шрифты для сайта |
2. Семейство serif — шрифты с засечками.
| а) Times New Roman | Шрифты для сайта |
| б) Georgia | Шрифты для сайта |
| в) Palatino Linotype | Шрифты для сайта |
| г) MS Serif | Шрифты для сайта |
| д) Sylfaen | Шрифты для сайта |
| е) Garamond | Шрифты для сайта |
| ж) Century | Шрифты для сайта |
3. Семейство monospace — моноширинные шрифты.
| а) Courier New | Шрифты для сайта |
| б) Lucida Console | Шрифты для сайта |
| в) Consolas | Шрифты для сайта |
| г) Courier New | Шрифты для сайта |
4. Семейство cursive.
| а) Сomic Sans MS | Шрифты для сайта |
| б) Monotype Corsiva | Шрифты для сайта |
| в) Mistral | Шрифты для сайта |
Теперь посмотрим, как задаются шрифты в таблицах стилей. Сначала выбирается селектор, в области которого мы собираемся задать определённый шрифт.
Это может быть тег <body>, если мы захотим задать шрифт для всей страницы, могут быть теги <h>, или <p>, если шрифты будут задаваться для заголовков или абзацев.
Задаются шрифты при помощи свойства CSS font-family, а в значении указывается название шрифта.
p{
font-family: "Monotype Corsiva" Cursive;
}
Как я уже говорил, после названия шрифта, через пробел, указывается семейство шрифта.
Делается это для того, чтоб если какой либо из браузеров посетителей Вашего сайта не сможет отобразить именно тот шрифт, которым написан Ваш сайт, он отобразит шрифт из того же семейства.
И ещё одно правило. Если название шрифта состоит из нескольких слов, то при написании в стиле, его нужно заключать в кавычки, если слово одно – без кавычек.
Попробуйте разные шрифты, и в будущем будете знать, какой из них использовать для своего сайта.
Размер и цвет шрифта
Рассмотрим, как в CSS задаётся размер и цвет шрифта. Размер шрифта задаётся в пикселях (px), реже в процентах (%), и совсем редко в единицах(em) и пунктах (pt).
Базовый размер шрифта составляет: 16px, 100%, 1em, 12pt. Значит, если нам потребуется увеличить, или уменьшить шрифт, мы будем двигаться от этих данных в сторону увеличения, или уменьшения.
Свойство для задания размера шрифта называется font-size, и давайте установим его для всех абзацев, допустим, в 18px.
p{
font-size: 18px;
}
Так же можно задать это свойство заголовку h2, в том случае, если размер заголовка нужно ещё увеличить
h2{
}
Цвет шрифта задаётся свойством color
p{
color: #cc7722;
}
Можно так же задать размер и цвет какому либо слову или предложению расположенному внутри абзаца, используя тег <span> и атрибут style
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p{
color: #cc2152;
font-size: 18px;
}
h2{
color: #22cc21;
font-size: 50px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст абзаца</p>
<p>Текст <span>Text</span> абзаца</p></body>
</html>
Тег <span> вводит в html код встроенные стили. Чуть ниже рассмотрим, как то же самое делается при помощи классов.
Теперь посмотрим, как отобразит этот код браузер.

Вот так средствами css, можно манипулировать размером шрифта. Точно так же можно задать размер во всех других единицах измерений, но мы не будем на этом останавливаться подробно.
Главное их знать, чтоб в дальнейшем, если придётся работать с каким либо кодом, иметь представление, что за значение указано в свойстве font-size.
Жирный и курсивный шрифт
Толщина шрифта задаётся свойством font-wieght, которое принимает следующие значения:
1. normal — нормальный;
2. bold — полужирный;
3. bolder — жирнее родителя;
4. lighter — тоньше родителя;
5. от 100 до 900 — цифровое значение, не обладает кроссбраузерностью;
p{
font-weight: bold;
}
Курсив задаётся свойством font-style, принимающим значение – italic.
p{
font-style: italic;
}
Чтобы иметь возможность выделять жирным или курсивом различные участки текста, нужно создать селекторы классов c этими свойствами, и при помощи тега <span> вставлять их в нужные места.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
.nev{
font-weight: bold;
}
.mix{
font-style: italic;
}
</style>
</head>
<body>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p></body>
</html>
Посмотрим результат.
Растянутый и сжатый шрифт
У шрифта можно изменить расстояние между символами и словами.
Для изменения расстояния между символами применяется свойство css letter-spacing
<p>Заголовок</p>
<style>
p{
letter-spacing: 10px;
}
</style>
Результат:
Заголовок
Для изменения расстояния между словами применяется свойство word-spacing
<p>Большой заголовок</p>
<style>
p{
word-spacing: 20px;
}
</style>
Результат:
Большой заголовок
Оба эти свойства принимают и отрицательные значения, т.е. со знаком минус, действие которых уменьшает расстояния заданные шрифту по умолчанию.
Дополнительные шрифты
А теперь, как и было обещано, познакомимся, и научимся пользоваться сервисом Google Fonts
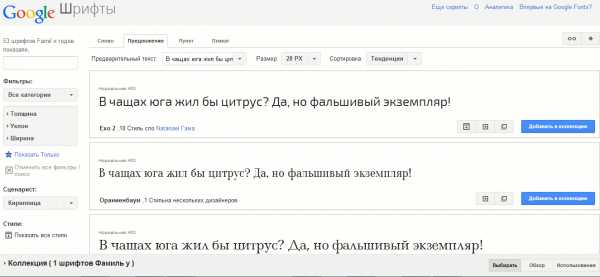
Представляю скриншот Главной страницы сервиса в Chrome, с русским интерфейсом.
Правда интерфейсы популярных сервисов постоянно обновляются, но только в сторону улучшения и упрощения.

Сервис Google Fonts
Немного поясню, что и куда. В левой колонке (Filters) можно выбрать из коллекции шрифты определённой толщины наклона и ширины букв, затем в «Сценарист» (Script) выбрать язык.
Кнопка «Показать все стили» (Styles), откроет различные доступные варианты у каждого шрифта.
Потом, прокручивая коллекцию, выбираем нужный шрифт, и нажимаем «Добавить в коллекцию» (Add to Collection), после чего, в самом низу, во вкладке «Коллекция» (Collection), в скобках появиться запись «1 шрифт» (1 font family).
Откроем её, щёлкнув по треугольнику, чтоб убедиться в точности выбора, и если всё нормально, щёлкаем «Использование» (Use), которая переводит на вторую страницу.
Тут уже настройки именно выбранного нами шрифта.
1. Выберите стили которые Вы хотите (Choose the styles you want).
2. Выберите набор символов который Вы хотите (Choose the character sets you want).Выбираем «Кириллица» (Cyrillic)
Дальше, в пунктах 3 и 4 дан код шрифта, который нужно вставить в код страницы сайта.
Посмотрим, как это делается. Код пункта 3 вставляется в тег <head>, а код пункта 4 — в селектор блока, для которого этот шрифт задаётся.
Ещё один очень интересный прибамбас находиться в пункте 3 справа, и называется он «See an example» (смотрите пример), так и называется.
Перейдя по этой ссылке, Вы окажитесь на странице с рекомендациями, по поводу того, как к выбранному шрифту добавить различные эффекты: тень, неон, пламя и так далее. Всего на данный момент 26 эффектов.
Каждый из них может украсить заголовок сайта, записи, да и вообще любой заголовок и любую букву.
Кстати, если Вы захотите использовать шрифт только для одной буквы, заглавной например, то и такой облегчённый вариант предусмотрен.
Добавляются они очень просто. В код представленный в пункте 3, добавляется пара слов, и все, эффект установлен.
В инструкции всё подробно расписано и показано, так что повторяться не буду. Выбирайте, добавляйте и вставляйте код так как показано выше.
Всё шрифт,как говориться, внедрён. Можно посмотреть, как он отображается. Хотя особо переживать по этому поводу не стоит.
Сервис выложит шрифт на сайт именно в том виде, и с тем эффектом, который Вы выбрали. На всех компьютерах, которые откроют Вашу страницу.
И на времени загрузки страницы, это практически не отразится.
А теперь посмотрим, как внедряется шрифт из библиотеки Google Fonts, на сайт управляющийся CMS WordPress.
Сделать это можно прямо из панели управления (одно из неоспоримых достоинств этой CMS).
Заходим в Панель управления > Внешний вид > Редактор, и находим в php-файлах темы, файл с тегом head.
В теме TwentyTen — это файл header.php. В коде этого файла, после тега </title> обычно расположен блок с подключающими тегами <link>
Вот в самом начале этого блока, сразу после тега </title>, и нужно вставить код из пункта 3, показанный выше.
Обновляем файл — шрифт внедрён, и в дальнейшем на Ваше усмотрение.
Если Вы хотите, чтобы все определённые заголовки Вашего сайта, отображались данным шрифтом, то нужно в файле style.css, в том же редакторе, найти селектор заголовков, допустим h2{}, и вставить в него название и семейство шрифта (пункт 4).
Если Вы захотите выделить данным шрифтом часть текста, или какое либо слово в статье, то этот текст или слово нужно заключить в следующий код:
<span>Примерно так</span>
Результат:
Если же Вам захочется всю статью отобразить таким шрифтом, то нет проблем. Заключайте в это код весь имеющийся текст.
И напоследок ещё два сервиса, с которых можно взять бесплатные шрифты для сайта, аналогично вышеописанному.
fontstorage.com — Большая библиотека шрифтов на многих языках.
www.xfont.ru — Самая большая библиотека русскоязычных шрифтов.
Подробнее, как поменять шрифты в шаблоне WordPress TwentyTen, можно посмотреть в статье Редактируем тему оформления
Желаю творческих успехов.
В следующей части этой статьи научимся создавать свои собственные, уникальные шрифты и применять их на своём сайте.
Перемена
Петя всего-навсего сказал «Привет!», а Люся мысленно сыграла свадьбу и родила троих детей.
Селекторы CSS. < < < В раздел > > > Выравнивание и красная строка в CSS
starper55plys.ru
Русские кириллические шрифты
100% русские кириллические шрифты в размере 70 штук (уже не 70, я решил добавлять сюда новые и новые шрифты). Все шрифты проверены мной и являются именно русскими. Здесь вы найдете и декоративные и стилизованные под какую-то тему и просто красивые русские кириллические шрифты. Сколько раз в интернете я искал русские шрифты, но постоянно натыкался на не честные сборки под названием Кириллические русские шрифты. Я скачивал, распаковывал, устанавливал, но именно русских шрифтов я там не замечал или замечал, но маленькую часть. Будучи уже создав этот блок я решил, что буду делать только качественный сборки, которые действительно имеют рабочие варианты, в данном случае, шрифтов. Здесь вы найдете и обычные классически русские шрифты, готические, декоративные, техно шрифты и так далее. Кстати многие ищут Кириллические шрифты, но это не означает, что в них будет русская версия этого шрифта.
В кириллицу входят 8 языков, 8 шрифтов. У меня же в этой сборке и в остальных под названием Русские кириллические шрифты во всех кириллических шрифтах есть русский язык. Единственный минус: многие шрифты у меня без вариаций bold, italic и так далее. Но если постараться Вы можете найти тот или иной шрифт, если он Вам приглянулся, в интернете. Вы наверняка найдете версию с жирным, курсивном и т.д. вариантами.
В основном русский шрифт требуется web-дизайнеру не для windows или mac, а для Photoshop. Все эти шрифты работаю нормально во всех версиях фотошопа. Если кто не знает, объясняю как установить тот или иной шрифт на windows и собственно пользоваться им в Adobe Photoshop. Это делается очень просто, скачиваете понравившийся шрифт, распаковываете его, кликаете на сам файл шрифта и там будет кнопка установить, жмете ее и все)) Шрифт установлен. Обычно все шрифты лежат вот в такой директории C:\Windows\Fonts. Дальше открываете фотошоп и выбираете в списке шрифтов нужный вам шрифт и пишите на нем русскую речь)) Ну а вот и сами шрифты:
Интересный русский кириллический шрифт Ograda
СкачатьЗвериный русский шрифт LC Bagira
СкачатьДекоративный русский шрифт Xorx_windy Cyr
СкачатьРусский шрифт как на долларовой банкноте Dollar
СкачатьКириллический русский шрифт, написанный от руки Lazy
СкачатьСтильный вытянутый русский шрифт Clip
СкачатьДекоративный рунический русский шрифт Runic
СкачатьИнтересный кириллический русский шрифт Zipper
СкачатьРусский шрифт Moon из мультика Незнайка на луне
СкачатьРусский кириллический шрифт марки автомобиля Porsche
СкачатьРусский шрифт с эффектом ветра Whirl
СкачатьПрописной декоративный русский шрифт Viva
СкачатьКрасивый кириллический русский шрифт Saffron
СкачатьКрасивый кириллический русский шрифт Joke
СкачатьОчень красивый декоративный русский шрифт Decor
СкачатьВампирский кириллический шрифт Algerius
СкачатьРусский шрифт только для заглавных букв Inset
СкачатьЖирный кириллический шрифт с обводкой A_brag
СкачатьКрасивый русский шрифт для граффити Graffty
СкачатьКреативный русский шрифт с засечками Butter
СкачатьНебрежный стильный кириллический шрифт Floyd
СкачатьЖирный кириллический техно-шрифт Aksent
СкачатьКрасивый прописной кириллический шрифт Astra
СкачатьПростой русский прозрачный шрифт futur
СкачатьРусский шрифт, выполненный в стиле Военный трафарет
СкачатьПросто прозрачный шрифт RodchenkoInlineC
СкачатьОчень красивый декоративный русский шрифт Fontocide
СкачатьГотический русский шрифт Ogilvie Cyr
СкачатьПрикольный рисованный русский шрифт DS Down Cyr
СкачатьКириллический русский шрифт DS Eraser Cyr
СкачатьБесплатный русский шрифт TauernCTT
СкачатьБесплатный кириллический шрифт с шумом MatterhornCTT
СкачатьРастянутый русский шрифт с эффектом ветра Slipstream
СкачатьКрасивый рисованный кириллический шрифт palette
СкачатьКреативный русский шрифт в стиле игры Packman
СкачатьРусский кириллический шрифт с тенью a_CampusOtl3DShad
СкачатьКачественный русский шрифт EpsilonCTT
СкачатьЗимний русский шрифт со снегом на буквах Zanesennyj
СкачатьКреативный кириллический шрифт Kashmir
СкачатьКолючий русский шрифт a_ModernoBrk
СкачатьКрасивый жирный техно шрифт на русском языке Ben Pioneer
СкачатьОчень красивый рисованный русский шрифт ds_brushes
СкачатьОчень красивый прописной русский шрифт LegendeC_Plain
СкачатьТочечный русский шрифт FDMedian для вывесок
СкачатьСтильный рисованный кириллический шрифт Bonzai
СкачатьАккуратный кириллический русский шрифт ISOCTEUR
СкачатьДекоративный очень красивый русский шрифт Bickham Script Two
СкачатьКрасивый кириллический шрифт со звездами moonlight
СкачатьСтаринный декоративный русский шрифт Sevilla Decor
СкачатьОчень красивый кириллический шрифт Art Nouveau-Bistro
СкачатьГотический кириллический шрифт Arthur Gothic
СкачатьКреативный русский шрифт в форме спирали BM spiral Cap Cyr
СкачатьКрасивый декоративный кириллический шрифт Wooden Ship Decorated
СкачатьАккуратный готический русский шрифт Agatha-Modern
СкачатьПрописной русский шрифт Scrawl, написанный от руки
СкачатьГотический русский шрифт PaladinRus, в стиле средневековой Европы
СкачатьГотический кириллический русский шрифт Advokat Modern
СкачатьКрасивый русский шрифт Tusch Touch 3, написанный от руки
СкачатьРукописный кириллический шрифт Acquest Script
СкачатьАккуратный рукописный русский шрифт Adine Kirnberg
СкачатьЕще один русский рукописный шрифт Alexandra_Script
СкачатьСтильный рисованный кириллический шрифт LC Blowzy
СкачатьКрасивый русский кириллический шрифт MinusmanC
СкачатьЭлегантный русский рукописный шрифт Alexandra Zeferino One
СкачатьСтрогий декоративный русский шрифт Elzevir
СкачатьДекоративный русский шрифт в стиле 18 века Ekaterina Velikaya Two
СкачатьМультипликационный русский шрифт Disney Park
СкачатьБольшой жирный кириллический шрифт LATIN
СкачатьКлассический кириллический русский шрифт Bickham Script One
СкачатьГотический кириллический шрифт GothicRus
СкачатьПростой классический русский шрифт Prosto
СкачатьСтильный шрифт Ubuntu с кириллической раскладкой
Скачать
Красивый шрифт Underdog в кириллической раскладке
Скачать
Все эти шрифты одним архивом вы можете скачать, нажав на кнопку Скачать, а также можете скачать все шрифты, которые я выкладывал за все время вот в этой сборке
bayguzin.ru
20 кириллических шрифтов для сайта
Шрифты для сайт апоможет выбрать эта статья.
Для вашего сайта мы выбрали 20 кириллических шрифтов.
Все шрифты выбраны с Google Webfonts. На этом ресурсе можно выбрать шрифт и сразу же скопировать код для использования. Здесь же Вы просто можете по отдельности скачать TTF файлы. Подробное описание для каждого шрифта я делать не буду, это мне уже надоело. Я решил, что будет логично выкладывать шрифты именно целыми блоками. Таким образом, и публикация будет содержательная, и, соответственно, заинтересует большее количество людей.
О том, как использовать шрифты на сайте uCoz смотрите в этой статье. Помимо Webfonts есть и другие ресурсы, лучшие из них с описаниями в материале.
Шрифты для сайта
1. Andika
Скачать шрифт Andika TTF для сайта
2. Anonymous Pro
Скачать шрифт Anonymous Pro TTF для сайта
3. Bad Script
Скачать шрифт Bad Script TTF для сайта
4. Comfortaa
Скачать шрифт Comfortaa TTF для сайта
5. Cuprum
Скачать шрифт Cuprum TTF для сайта
6. Didact Gothic
Скачать шрифт Didact Gothic TTF для сайта
7. EB Garamond
Скачать шрифт EB Garamond TTF для сайта
8. Forum
Скачать шрифт Forum TTF для сайта
9. Istok Web
Скачать шрифт Istok Web TTF для сайта
10. Jura
Скачать шрифт Jura TTF для сайта
11. Kelly Slab
Скачать шрифт Kelly Slab TTF для сайта
12. Ledger
Скачать шрифт Ledger TTF для сайта
13. Lobster
Скачать шрифт Lobster TTF для сайта
14. Marck Script
Скачать шрифт Marck Script TTF для сайта
15. Marmelad
Скачать шрифт Marmelad TTF для сайта
16. Neucha
Скачать шрифт Neucha TTF для сайта
17. Open Sans
Скачать шрифт Open Sans TTF для сайта
18. Open Sans Condensed
Скачать шрифт Open Sans Condensed TTF для сайта
19. Oranienbaum
Скачать шрифт Oranienbaum TTF для сайта
20. PT Mono
Скачать шрифт PT Mono TTF для сайта
21. PT Sans (21 оказывается)
Скачать шрифт PT Sans TTF для сайта
Как скачивать шрифты с Google Webfonts в формате TTF?
1. Выбираем интересующие шрифты (для этого нажимаем «Add to collection»).
2. Скачиваем одновременно все шрифты: для этого нажмите справа вверху «Download your Collection». Готово, шрифты для сайта будут сохранены на ваш компьютер в формате TTF.
yraaa.ru
Шрифты для сайта: самые популярные и используемые

Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*.ttf) в директорию с сайтом
1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
| Данные шрифты НЕ надо ниоткуда скачивать. В списке специально указаны самые популярные шрифты, которые интерпретируются почти всеми браузерами. |
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
15. Corbel
Полезная ссылка на все поддерживаемые шрифты: здесь
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!
<h2>Заголовок</h2> <!-- используем теги заголовка -->
<p>Первый параграф параграф</p>
<p><strong>Второй</strong> параграф параграф</p> <!-- выделяем ключевое слово -->
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт. Ниже приведён код CSS
body { font: 14px/100% Tahoma, Verdana, sans-serif }14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
<p>Текст первого абзаца. Длинный и интересный.</p>
<p>А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.</p>
Спасибо за внимание! И удачи в разработке дизайна проектов!)
tradebenefit.ru
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
www.w3.org
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
habr.com
85 штук красивых русских шрифтов
Шрифты
Если Вам нужно выбрать и бесплатно скачать шрифты, то многие сайты предоставляют такую услугу. На них подобрать и скачать красивый шрифт очень просто. Вы можете указать интересующий тип и размер шрифта, и Вам предоставят список шрифтов указанного типа. Выбирайте самый лучший вариант и скачивайте его.
Многие сайты постоянно пополняют свою базу русскими шрифтами. На них есть шрифты самых последних версий. Вам предлагают красивые русские шрифты, которые выполнены в разных стилях.
Также есть шрифты для Фотошопа и других программ. Вы можете бесплатно скачать шрифты в формате «TTF», которые подойдут для Фотошопа или других программ. Вы также можете выбрать шрифты разных стилей. Если Вы не сможете найти какой-либо шрифт в базе шрифтов, можно сообщить об этом на сайте, предоставляющем такую услугу, через форму обратной связи.
Существую и программы для работы со шрифтами. Вы можете подобрать себе самую подходящую программу для решения своих задач: программа просмотра шрифтов либо программа для создания шрифтов.
Итак, в Интернете Вы сможете скачать абсолютно любые шрифты, а также легко увидеть саму раскладку шрифта. Скачать разные шрифты также легко, как и найти их. Русские шрифты, например, могут быть выделены в отдельный раздел, который периодически обновляется и пополняется более свежими шрифтами.
Вы можете найти и граффити шрифты, которые широко представлены в латинских и русских раскладках. Русские шрифты могу быть поделены на экзотические, а также классические. Удобный поиск на многих сайтах позволит Вам очень легко найти нужный шрифт по названию, а также скачать его. Вы можете и сами добавить какой-либо шрифт на сайт, также можно связаться с администрацией сайта.
Помимо этого, в Интернете Вы можете найти разные статьи, которые помогут Вам узнать об истории разных шрифтов, познакомиться с авторами этих шрифтов, а также бесплатно скачать те шрифты, которые используются в этих статьях.
Если Вы имеете интересные статьи о шрифтах, то можете присылать их на некоторые сайты, которые добавят их с копирайтом автора. На многих сайтах, предлагающих разные шрифты, есть раздел, посвященный полезным программам. Он включает в себя такие программы, как для просмотра шрифтов, а также для их редактирования.
freedizain.ru
