Пишем ручкой на бумаге в Фотошоп
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.
Скачать архив с материалами к уроку
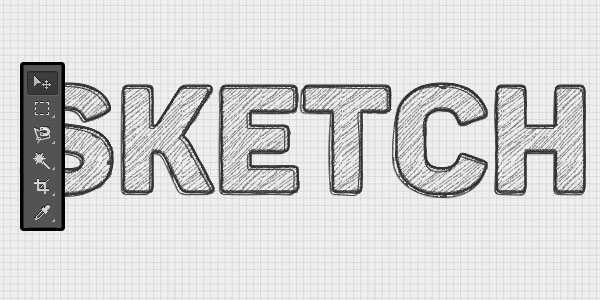
Конечный результат:
1. Создание узора
Шаг 1
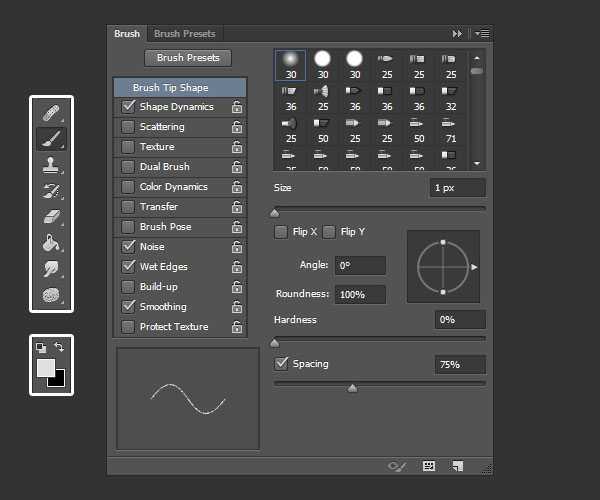
Создайте новый документ в Фотошопе (Ctrl + N) размером 80х80 пикселей. На панели инструментов установите цвет #e0e0e0 и выберите инструмент Кисть (Brush Tool) (B). Откройте панель кистей (F5). Выберите мягкую кисть размером 1 пиксель и включите Шум (Noise) и Влажные края (Wet Edges). Остальные параметры настройте так:
Форма отпечатка кисти (Brush Tip Shape):

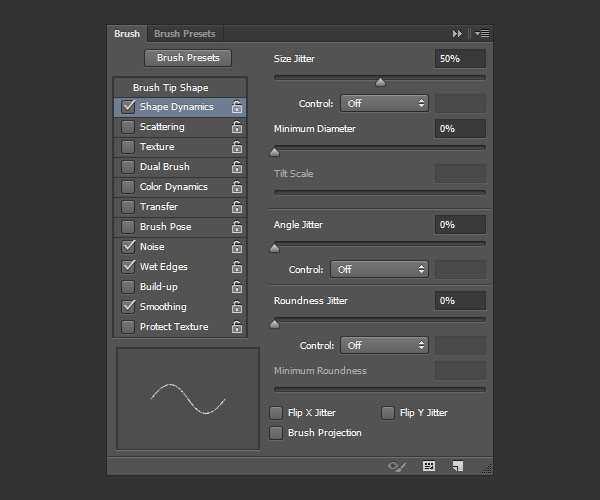
Динамика формы (Shape Dynamics):

Шаг 2
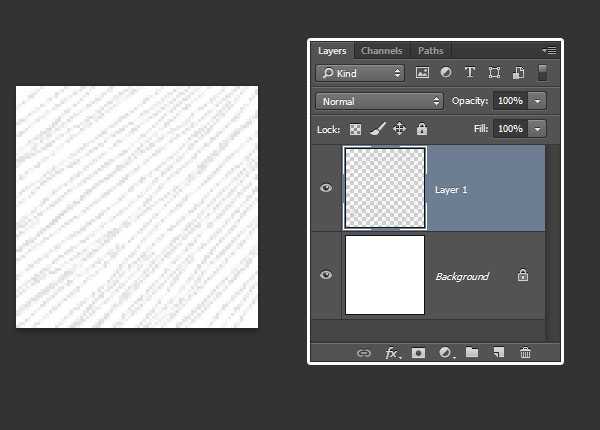
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.

Шаг 3
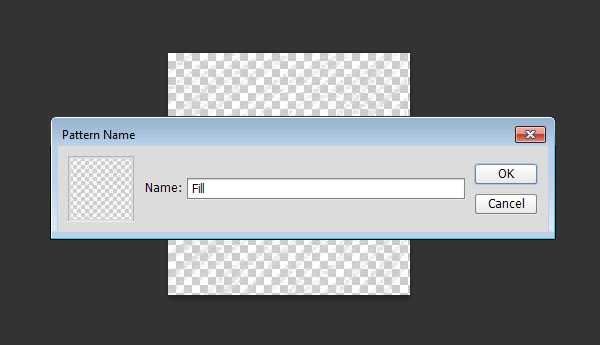
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.

2. Создание фона, текста и цветового фильтра
Шаг 1
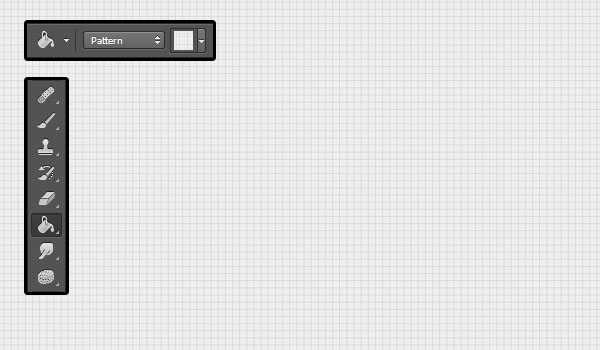
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.

Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.

Шаг 3
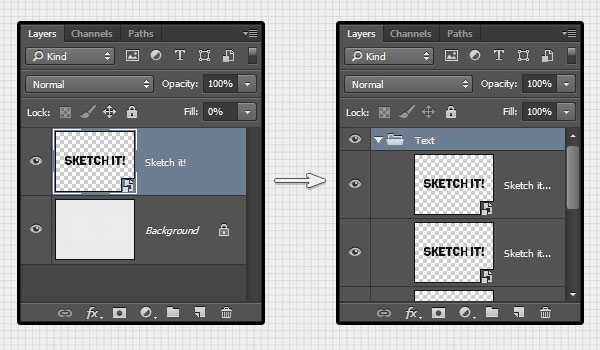
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.

Шаг 4
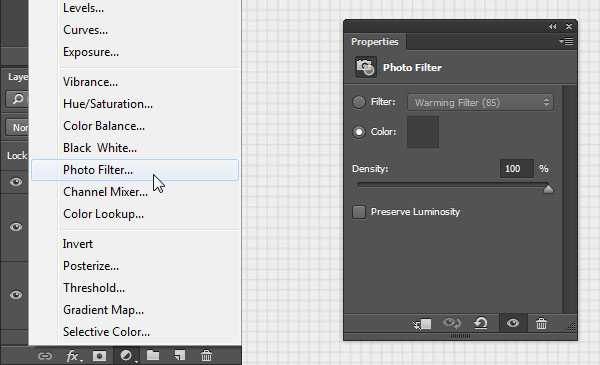
Внутри группы «Text» на самом верху создайте корректирующий слой Фотофильтр (Photo Filter): #3f3f3f.

3. Стилизация текста
Шаг 1
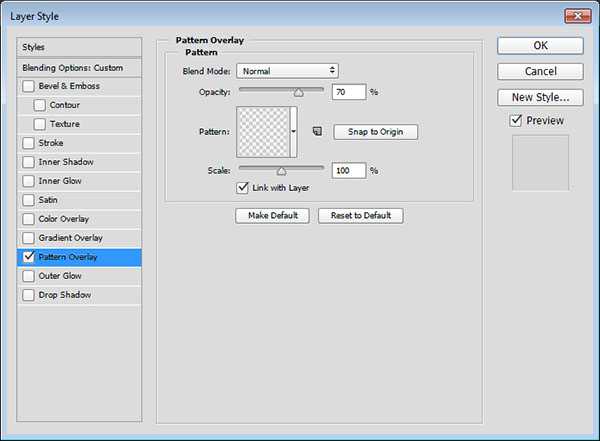
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.


Шаг 2
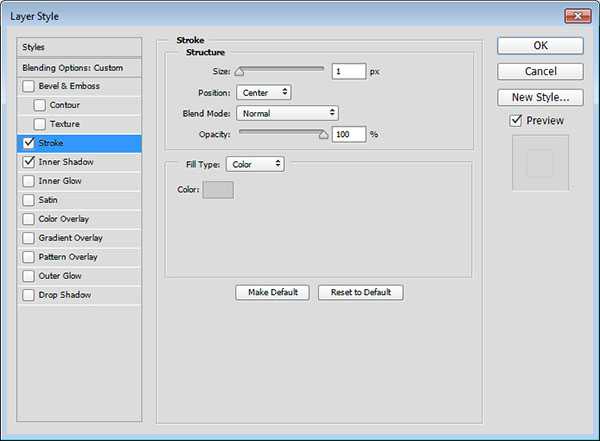
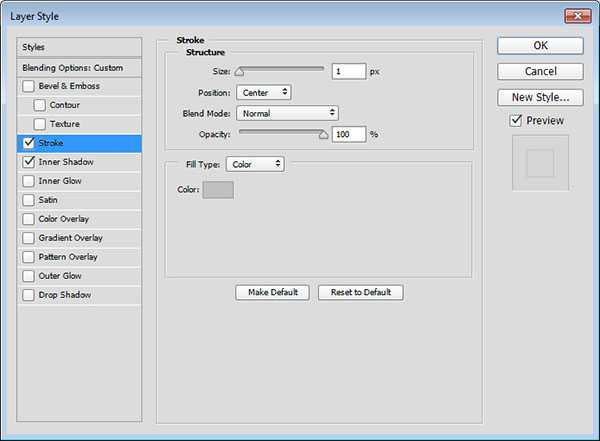
К первой копии текстового слоя примените стиль Обводка (Stroke): Положение – По центру, Режим – Нормальный, Тип обводки – Цвет (#c9c9c9).

Шаг 3
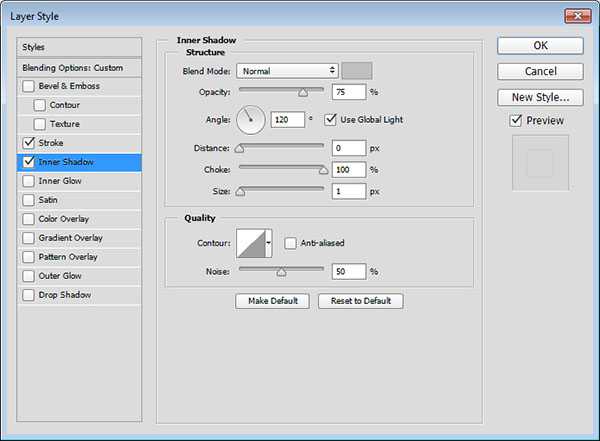
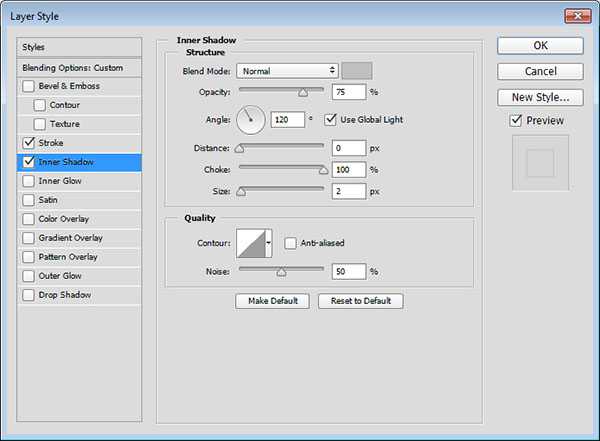
Следующий стиль – Внутренняя тень (Inner Shadow): #bfbfbf.

Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
Измените стили второй копии:
Обводка (Stroke): #bfbfbf.

Шаг 6
Внутренняя тень (Inner Shadow): измените размер.

Результат:

Шаг 7
Измените стили третьей копии:
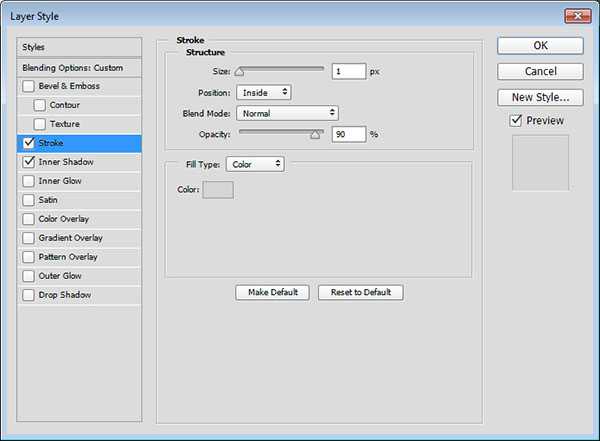
Обводка (Stroke): Положение – Внутри, цвет #d6d4d4.


4. Фильтры
Шаг 1
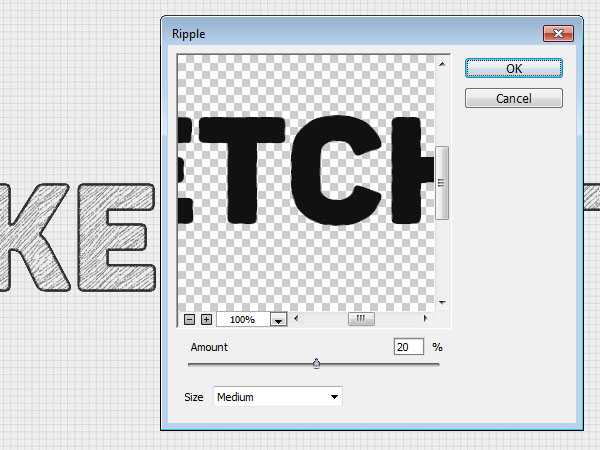
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).

Шаг 2
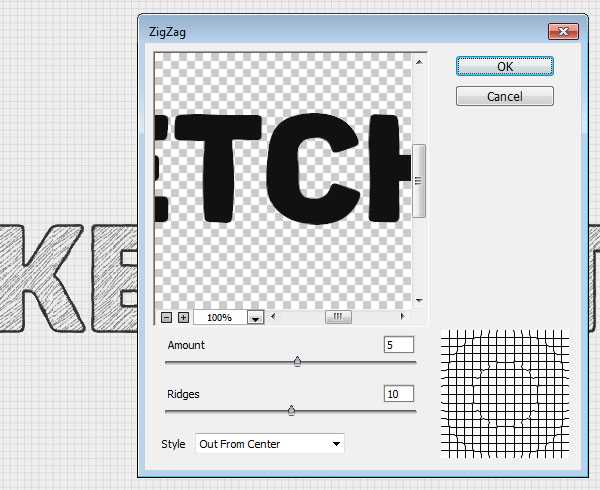
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).

Шаг 3
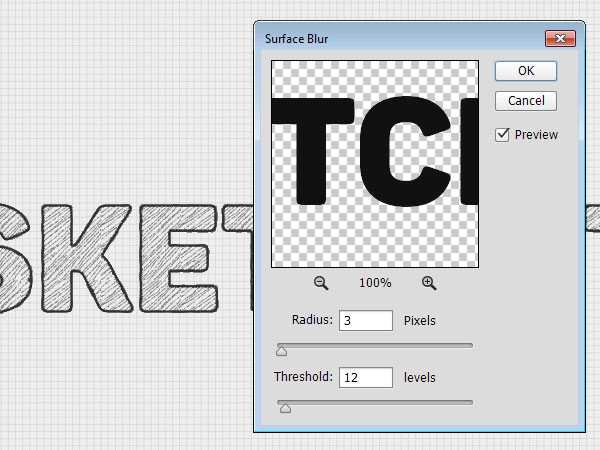
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).

5. Сдвиг текста и смена цвета
Шаг 1
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.

Шаг 2
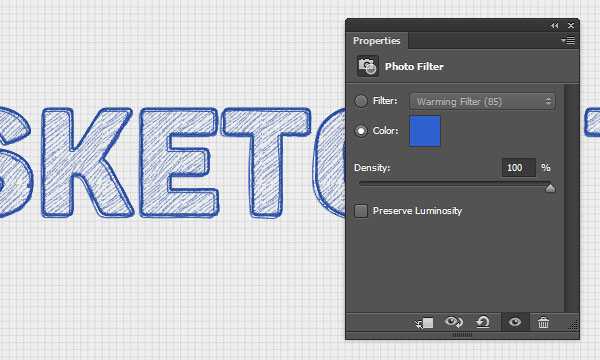
Чтобы изменить цвет текста, создайте корректирующий слой Фотофильтр (Photo Filter): #3060ce. Поместите его внутрь группы с текстом. Если Вы смените режим наложения группы на Пропустить (Pass Through), то цвет фона тоже изменится.

Конечный результат:
Скачать архив с материалами к уроку
Автор: Rose
photoshop-master.ru
50 наборов кистей
Кисть – лучший друг дизайнера, особенно веб-дизайнера создающего не слишком иллюстрированную графику.
В фотошопе изначально есть основной набор кистей, но все эти кисти не обновлялись Adobe уже довольно длительное время. Благодаря большому количеству дизайнеров, предоставляющих нам созданные ими кисти в бесплатное пользование, вы с легкостью сможете обновить свой запас кистей и заменить старые кисти Adobe новыми понравившимися вам наборами. Вы хотите добавить своему дизайну природную или цветочную графику, куски рваной бумаги, ткани или трещины – все это можно сделать с помощью кистей для фотошопа.
В этой подборке вы найдете 50 наборов различных кистей. Все кисти абсолютно бесплатны.
Огромное количество кистей из ранее опубликованных подборок вы сможете найти перейдя по тегу кисти.
Кисти металла
Набор из 9 кистей металлических текстур.

Фантастические кисти-бабочки
8 красивейших бабочек

3D кусочки ткани
37 кистей кусочков рваной ткани, лент созданных в фотошопе 7.0

Набор абстрактных кистей
13 удивительных абстрактных кистей.

Астральная флора
В наборе 8 кистей, включая искрящиеся цветы, усеянные звездами кривые и различных бабочек.

Колючая проволока
2 кисти колючей проволоки.

Мазки грубой кисти
Кисти похожие на мазки кисти с твердой щетиной.

Бабочки с цветами

Разрушительные кисти
Эти кисти можно использовать для грандж дизайнов, в них есть абстрактные звезды и эффекты дыма. Этот набор кистей может создать грандиозное разрушительное ощущение.

Трещины и разрывы
В этом наборе включено около 80 кистей, множество трещин и кистей-разрывов.

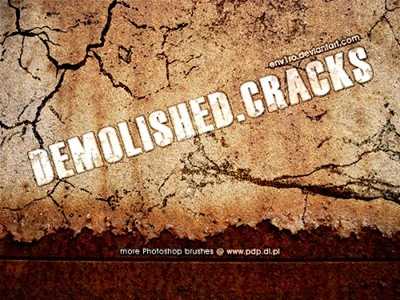
Кисти разрушений и трещин
В наборе содержится 12 кистей для фотошопа 7.

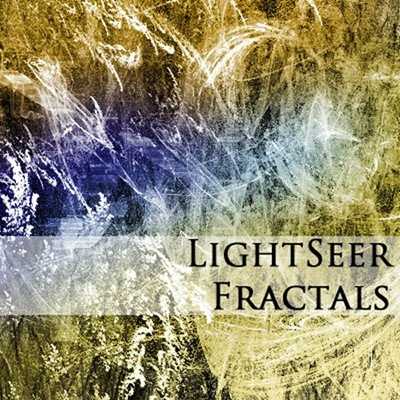
Фрактальные кисти
В наборе содержится 10 кистей.

Кисти CS4
Новые стильные кисти для CS4.

Цветочные кисти
С этими замечательными кистями вы сможете нуждаться только в фотошопе. А если у вас есть и то и другое, создавать удивительные цветочные дизайны – больше не проблема.

Еще одни абстрактные кисти
Набор кистей созданных в CS3 разрешением 700px на 600px.

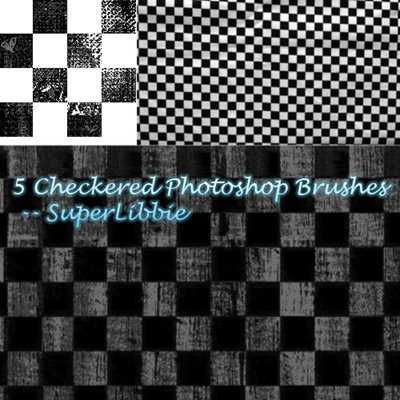
5 шахматных кистей

Кисти-ярлыки
Набор состоит из букв алфавита, чисел и некоторых экстра значков. Тут есть часть ленты и некоторые марки, похожие на те которые однажды прикрепляли к вещам.

Набор графических кистей
152 кисти для фотошопа созданных в CS4.

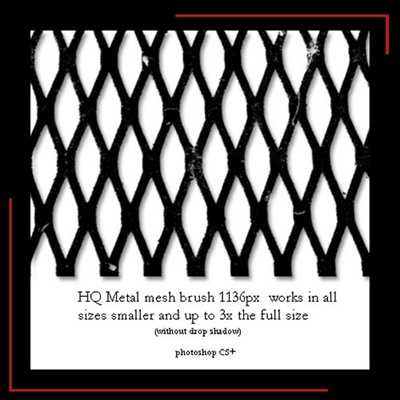
Кисти-металлические решетки

Гипер кисти — PS7

10 очень больших кистей No.30

Луна
45 кистей луны для PS7, PS8, PS9, PS10.

25 кистей крохотных текстов
В этом наборе вы найдете 25 кистей крохотных текстов для иконок. Зип папка содержит .abr файл для фотошопа 7.0 .

Кисти-штампы

122 кисти

Части фотокамеры
8 кистей пленки, линз и фотоаппарата.

Архитектурный орнамент

Набор из 15 кистей
В этом наборе вы найдете 15 кистей созданных из различных частей старых стен. Тут есть царапины, трещины и кисти грязи.

Кисти цветов
8 крупных кистей, для использования в хедерах и заставках рабочего стола и 7 кистей 100×100 для использования в иконках.

Дыры, норы, отверстия
Все эти кисти в высоком разрешении.

Кисти-девочки

Кисть-карандаш

Старинные кисти
8 кистей в наборе для фотошопа CS-CS2

Штрихкоды

Кисти-линии
Набор полос и пунктиров.

Кисти для любимого дневника
В наборе содержится 70 кистей линий, различных каракулей и рисунков, животных и сердец.

Фото-кисти
Набор из 42 кистей в высоком разрешении рассказывающих в картинках о фотографии. Они подойдут для иллюстрации и проектов, связанных с фотографией и процессе её создания.

Ливень

Наброски: музыкальные ноты
20 кистей нот “от руки”

Кисти рок звезды

Кисти дыма
В наборе только 3 кисти-дыма, но все они в разрешении 1300 px.

Кисти-надписи

Кисти-пятна

Шприцы
Несколько различных вариаций и размеров.

Кисти-ручки
В наборе 7 кистей.

Паутина

Индустриальные кисти

Автор — hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Рисуем перьевую ручку в Фотошоп
В этом уроке, вы узнаете, как создать реалистичную перьевую ручку
Результат урока:

Шаг 1. Создайте новый документ со следующими настройками:

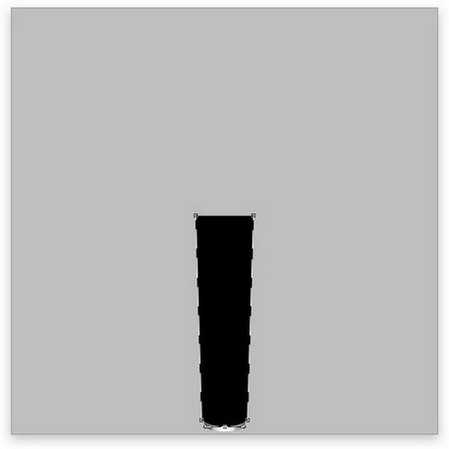
Шаг 2. Создайте новую группу слоев и назовите ее «Ручка». Выберите инструмент Перо (P) и нарисуйте форму, как это показано на рисунке ниже. Перед тем как создать форму, не забудьте выбрать «Слой-Форма» из строки функций вверху. Назовите эту форму основанием и в настройках слоя выберете пункт Наложение градиента. Настройки этой функции можете посмотреть на рисунке ниже.

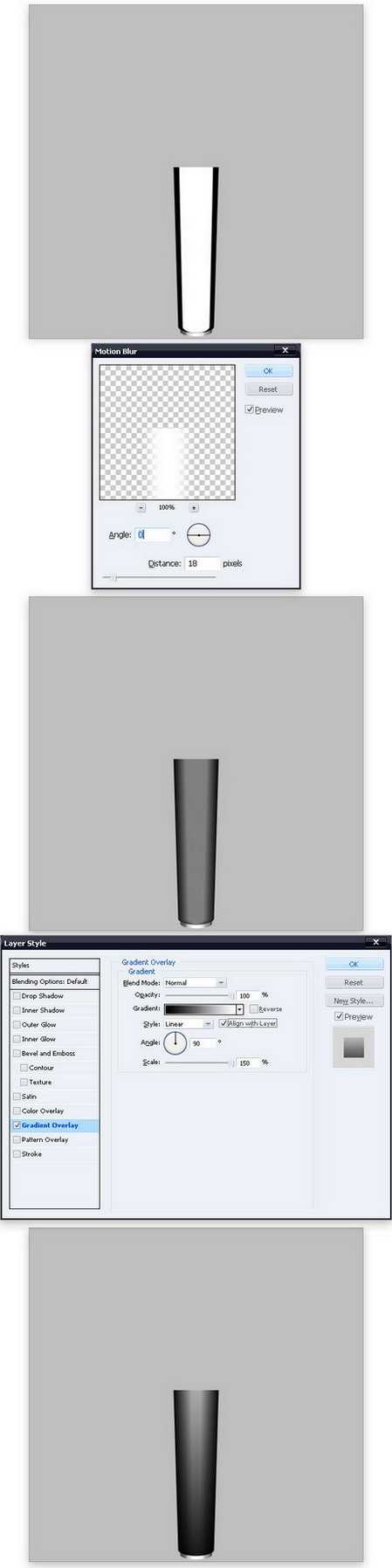
Шаг 3. Нарисуйте еще одну форму с помощью Пера и назовите слой с ней «тело», или как вам удобнее.

Шаг 4. Создайте новый слой, затем выделите слой «тело», заполните выделение на новом слое белым цветом. Нажмите Ctrl + T и уменьшите ширину нового слоя на 75%. Теперь зайдите в Фильтр> Размытие> Размытие в движении, нажмите кнопку ОК после выполнения настроек показанных ниже. Наконец, уменьшите непрозрачность слоя на 50%, а в настройках слой выберете пункт Наложение градиента.

Шаг 5. Используйте инструмент прямоугольник (U) или Перо (P), чтобы нарисовать форму, как это показано ниже, и назовите его «шея», или как вам удобнее. Сделайте настройки слой как показано на рисунке.

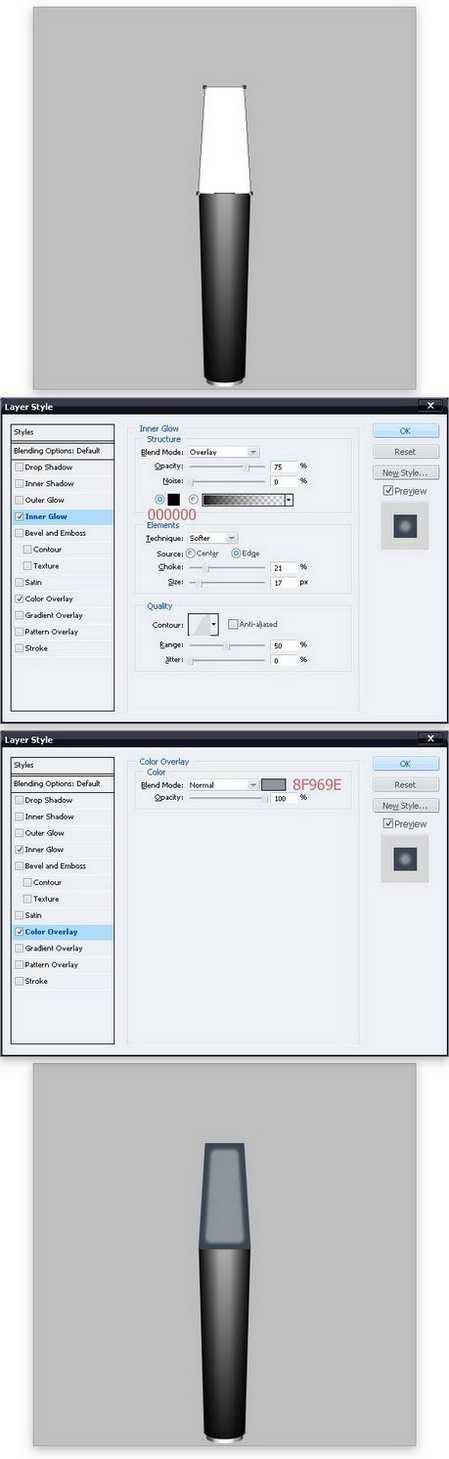
Шаг 6. Поставьте такие же настройки к слою «шея», как к слою «тело», но при этом измените непрозрачность первого слоя 75%, а дубликата слоя до 100%, сохраняя пропорции при уменьшении размера.

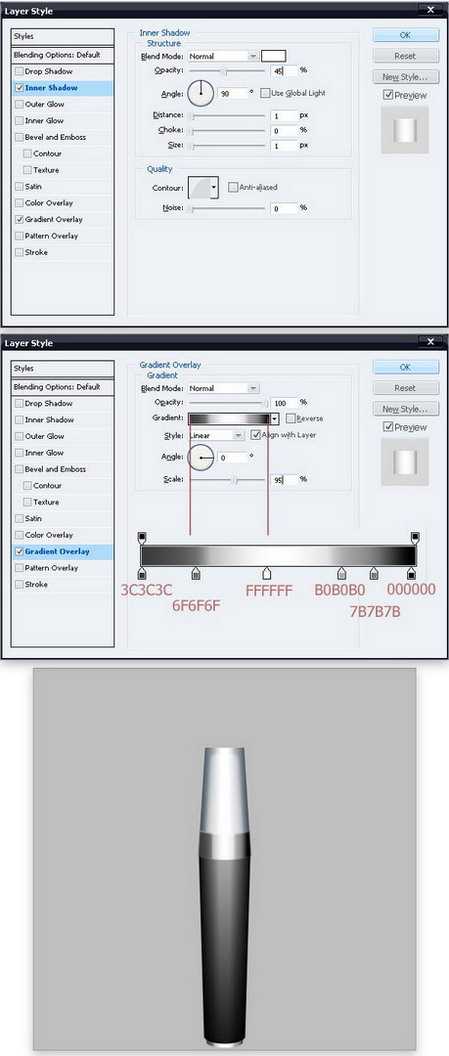
Шаг 7. Используйте Перо (P) и сделайте форму с изогнутой полосой, как показано ниже.

Щелкните правой кнопкой на слой с фигурой и выберите пункт «Растрировать» из меню. Теперь примените эти фильтры к слою:
Фильтр > Размытие>Размытие по Гауссу (Радиус = 0,5 px)
Фильтр > Резкость на краях
Настройки стиля слоя с полоской смотрите ниже.

Шаг 8. Создайте новый слой (назовем его «тень»), поместите его под слоем с полоской. Нажатием Ctrl и левой кнопки мыши выделите слой с полоской и выполните Выделение> Модификация> Расширить, в настройках укажите 2 px и нажмите кнопку ОК. Теперь залейте выделение черным (Alt+Delete) на слое «тень». Затем примените Фильтр> Размытие> Размытие по Гауссу (Радиус = 0,5 px).

Часть тени выходит за контур ручки. Чтобы исправить это, нужно выделить слой ТЕЛО (Ctrl+клик на минимизацию слоя тело в палитре слоев), затем выделить слой ШЕЯ Ctrl+Shift + клик на минимизацию слоя шея в палитре слоев. Затем, Выделение > Модификация > Сжать, установите на 1 px и нажмите кнопку ОК. После этого нажмите Ctrl + Shift + I и нажмите «Удалить».

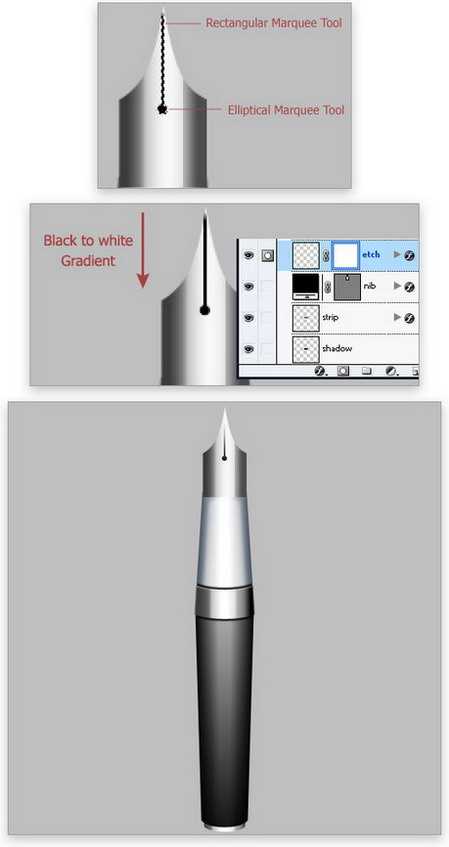
Шаг 9. Создайте форму, как показано на рисунке ниже помощью Пера (P) и в настройках слоя выберете пункт «наложение градиента», настройки точно такие же, как и со слоем с полоской (в шаге 7).

Шаг 10. На новом слое, создайте и заполните выделение черным помощью инструментов выделения прямоугольной области и эллиптической, как показано на риунке ниже. Выполните Слой > Добавить маску слоя > Показать все. Наложите черно-белый градиент на маску слоя, как указано на рисунке.

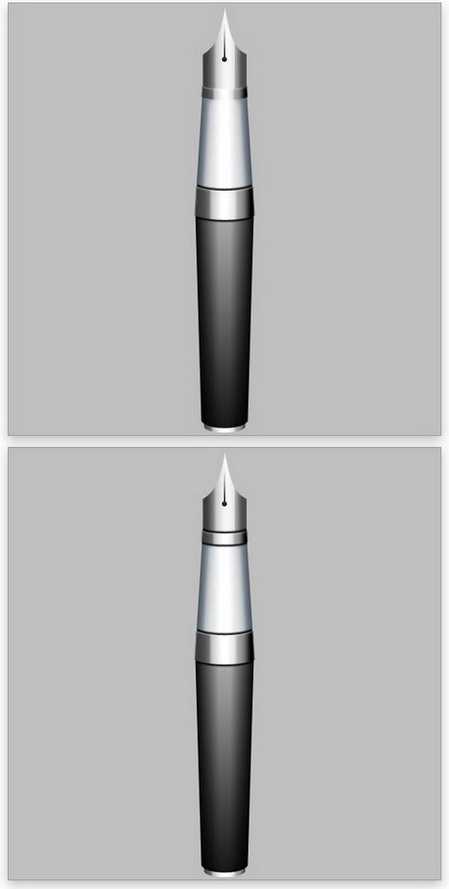
Шаг 11. Используйте описание создания полоски и тени в шагах 7 и 8, чтобы создать полоску под пером.

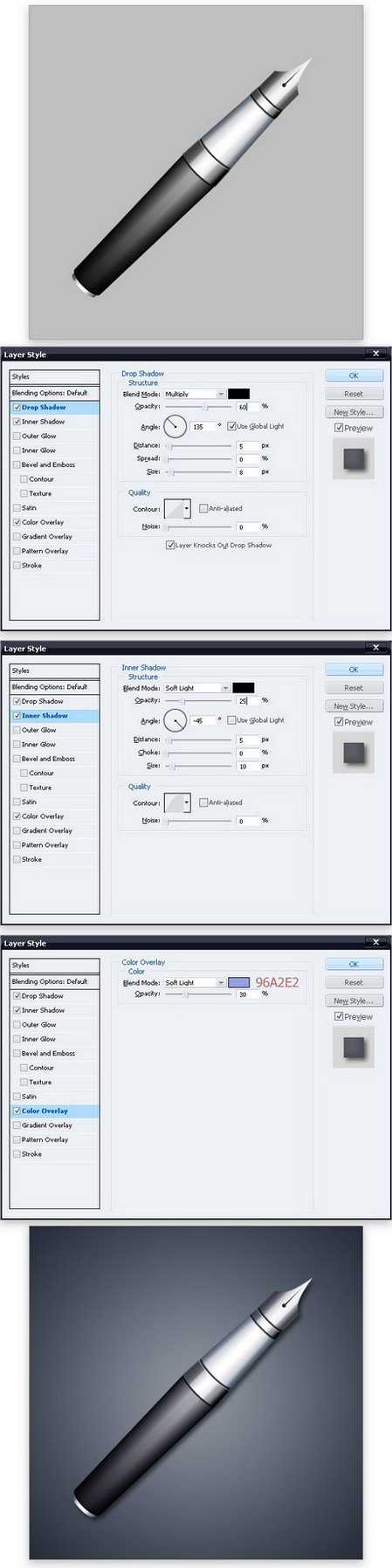
Шаг 12. Щелкните правой кнопкой мыши на группе слоев «Ручка» и дублируйте ее. Снимите видимость группы слоев «Ручка» (это будет как резервная копия), затем нажмите Ctrl+Shift+Е, чтобы объединить все видимые слои. Выполните Редактирование> Трансформация> Поворот, поверните слой на 45 градусов по часовой стрелке. И наконец, сделайте настройки стиля слоя как показано на рисунке ниже.

Вот и все. Надеюсь, вы узнали что-то новое из этого урока.
Автор: Asher Abbasi
Переводчик: Гетманенко Глеб
Ссылка на источник
photoshop-master.ru
