Что такое CG? | artlab.club

CG или CG Painting — это ничто иное как цифровое рисование или сокращение от Computer Graphic. К этому направлению относятся все картинки, нарисованные на компьютере или, как его еще называют, Digital.
В чем рисуют CG художники зависит от того, что именно они рисуют. Если грубо делить, есть растр, вектор и 3D. Вектор еще можно анимировать впоследствии.
Растр — прежде всего это Adobe Photoshop, в котором можно рисовать в растре, частично в векторе, создавать флэш-анимации, работать в технике фотоарта и коллажей.
Есть еще Corel Painter с огромным количеством разных кистей, имитирующих реальную живопись. Некоторые рисуют в менее популярных PhotoImpact, GIMP, SAI, Artweaver, Open Canvas, Art Rage, MyPaint, Krita. И, конечно в Paint, в котором, кстати, удобно пиксельную графику, говорят, рисовать.

Вектор рисуют в основном в Corel Draw и Adobe Illustrator. И тот и другой имеют свои преимущества и недостатки, но оба являются крупнейшими и самыми известными векторными редакторами.

У 3дэшников тоже есть выбор. 3D Max, Maya, ZBrush, Cinema4D – редакторы для 3D-моделирования. Для полноценного создания этого вида компьютерной графики требуется ОЧЕНЬ мощный компьютер.

Чем цифровая живопись лучше традиционной?
- Очень высокая скорость работы и большой выбор материалов. Выбор нужного цвета — дело секунд (в отличие от традиционной живописи, где надо смешивать или докупать краски для получения нужного цвета — требует опыта и времени), выбор нужной кисти/инструмента — также почти мгновенная операция. Можно делать работы с имитациями масла, пастели, акварели или всего и сразу, что затруднительно в реальном мире.
- Возможность отменять свои действия, а также возможность сохраняться в любом моменте своей работы и возвращаться к нему в последующем и ещё большой список возможностей и преимуществ — всё это делает работу художника в несколько раз быстрее при том же качестве.
- Компьютерная работа сразу готова к использованию в цифровых технологиях кино, игр, вёрстки — работу, выполненную на материале красками, надо предварительно перенести в цифровой вид и здесь тоже много заморочек плюс дополнительный этап работы.
- В отличие от традиционной живописи в цифровой имеются крутые и удобные функции инструментов и возможностей: например, работа со слоями или нанесение текстур с фотографий на нужные вам участки картины; генерация шумов заданного типа; различные эффекты кистей; HDR картины; различные фильтры и коррекции, и многое другое.
Тем не менее есть большая проблема, связанная с цветопередачей — трудности с выводом арта на материальные носители. Большинство мониторов работают в цветовой модели RGB с цветовым пространством sRGB, цветовые границы которого не совпадают с таковыми у типичного принтера, работающего в модели CMYK и имеющего собственные ограничения по цветовому охвату. Как результат — некоторые видимые на мониторе цвета не пропечатываются на бумаге, и в то же время весь потенциал принтера по его охвату не задействуется. Для решения данной проблемы используют профессиональные мониторы с цветовым пространством ARGB (Adobe RGB), специально разработанного, чтобы вместить почти все цвета доступные для принтера, а для наибольшего соответствия изображений на мониторе и носителе печати используют цветовые профили. Тем не менее, 100% совпадения достичь не получится, т.к. даже наихудшее пространство sRGB в некоторых областях цветов шире нежели многие CMYK-пространства.
artlab.club
рисуем осциллограф, применяем 3D / Блог компании Mail.ru Group / Хабр

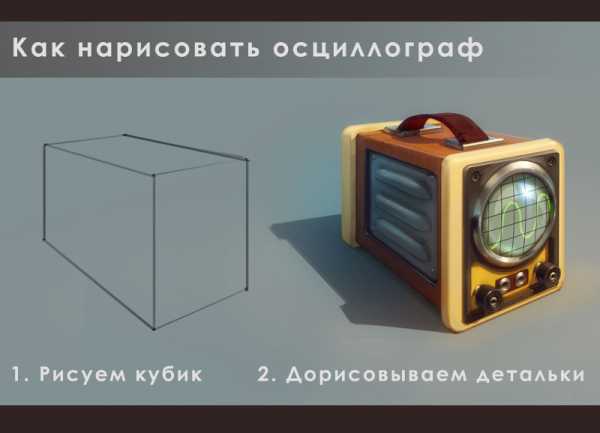
Всем привет! Меня зовут Иван Смирнов, я работаю концепт-художником в Allods Team, игровой студии Mail.Ru Group, на проекте Skyforge. Помимо этого я преподаю на факультете концепт-арта в Scream School и веду онлайн-курсы. Не так давно я проводил лекцию по основам CG-рисунка: в частности, речь шла о том, как нарисовать простой предмет, например, осциллограф. Материалами этой лекции я спешу поделиться с вами. Осторожно, траффик!

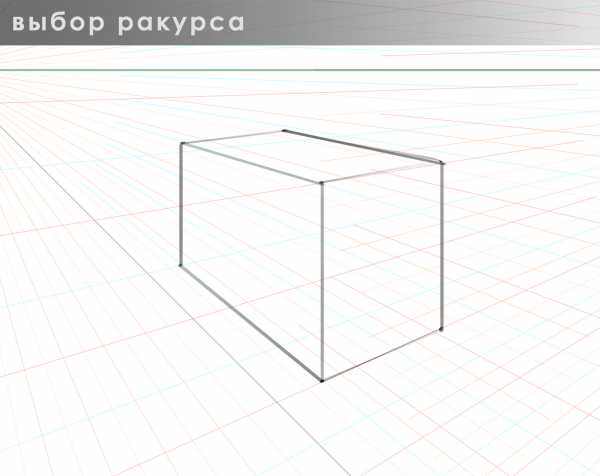
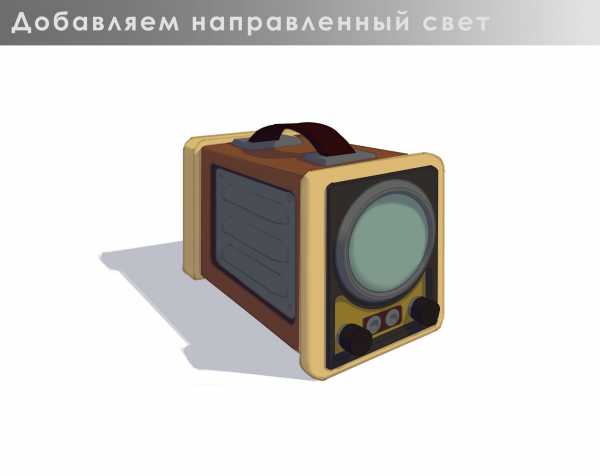
Нередко начинающие художники задаются вопросом, как нарисовать аккуратный лайнарт. Большинство опытных художников, использующих его в своих работах, создают его итеративно. Я использую 3 основные стадии: выбор ракурса, поиск дизайна и аккуратная проработка.

Попытка сделать все с одного раза без достаточного опыта приводит к большим затратам усилий и времени, т.к. обычно какой-то из трех пунктов оказывается выполнен на недостаточном уровне, и приходится переделывать.

Разделение на итерации же позволяет сконцентрироваться на небольшом объёме работы. Заранее выбрав ракурс, можно начать искать дизайн, не нагружая себя чрезмерным контролем за перспективой. И, так как в процессе поиска дизайна так или иначе будет образовываться лишняя «грязь» на рисунке, можно не тратить усилия на чрезмерную аккуратность линий. На финальном же этапе нам уже не нужно искать дизайн и ракурс, поэтому можно достаточно быстро и аккуратно все обвести.

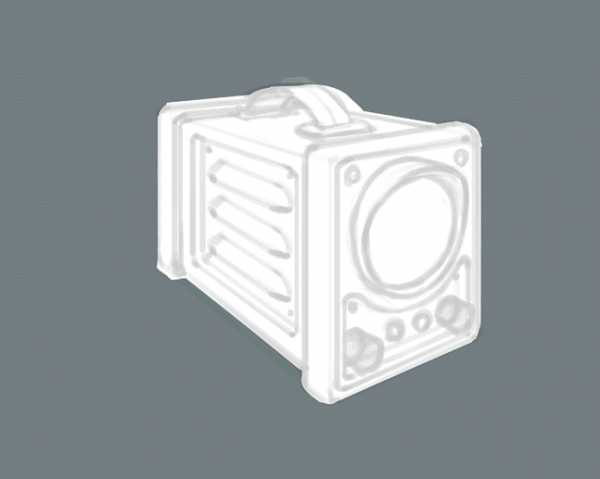
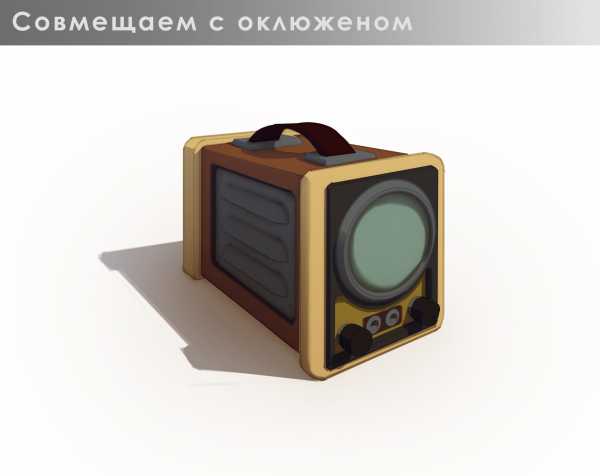
Далее мы добавляем оклюжен. Оклюжен (occlusion) – это тень от рассеянного света. Наш окружающий мир устроен так, что рассеянный свет присутствует всегда, когда есть хоть один источник света. Мы его видим вокруг себя всю жизнь, и мы умеем его считывать вне зависимости от того, знаем мы о его существовании или нет, и понимаем ли мы принципы, по которым он работает. Добавление оклюжена в рисунок помогает достичь лучшей передачи объема.

Следующим этапом идет цвет. Выбирая цвета для отдельных деталей объекта, нужно следить, чтобы они вместе смотрелись хорошо. Плохих или хороших цветов не бывает, все зависит от выбранных сочетаний.

В отдельном слое рисуем все собственные и падающие тени деталей и всего объекта в целом.

Настраиваем интенсивность оклюжена, чтобы он не перечернял наш осциллограф.

Показываем влияние солнечного света и добавляем рефлексы от окружающего пространства.

На этой стадии наша задача — показать разницу в свойствах материалов. Какие-то из них хорошо отражают свет, какие-то, наоборот, поглощают. У одних деталей гладкие поверхности, а у других шершавые. Все это должно быть отражено в их внешнем виде.


Добавляем разметку на экран и след от луча.

На этапе постобработки добавляем резкости и немного корректируем цвета.

Готово!

Здесь вы найдете полную запись лекции:
Как видите, для создания этой картинки применялся исключительно 2D-редактор. Этого более чем достаточно для изображения такого простого объекта. Однако когда речь заходит о сложных сценах, перед иллюстратором встаёт ряд трудных задач, одной из которых является построение правильной перспективы и освещения. В такой ситуации наилучшим решением является использование связки из 2D- и 3D-редакторов. В качестве 2D-редактора я применяю «промышленный стандарт» — Photoshop. А для трёхмерного моделирования я выбрал для себя Zbrush и Maya. Первый является наиболее популярным пакетом для скульптинга, а второй достаточно прост в освоении, но при этом обладает серьёзной функциональностью.









Эта методика создания иллюстраций достаточно проста в освоении. Вот примеры работ моих студентов:












Создание трёхмерной сцены и финальная доводка в 2D-редакторе используется очень широко. Однако многих иллюстраторов отпугивает сложность и непонятность трёхмерных пакетов. Но, как я уже упомянул, если вы обладаете некоторым опытом создания иллюстраций, для освоения этой методики потребуется не так уж много времени. Так что, если вам хочется научиться применять 3D для иллюстраций с минимальными затратами времени и сил, я буду рад поделиться с вами своим опытом на интенсивном курсе.
Курс рассчитан на художников, которые уверенно чувствуют себя в Photoshop и имеют минимальные навыки 3D.
Бонус — небольшое видео, в котором показана часть процесса создания иллюстрации:
habr.com
Советы для начинающего CG-шника. Часть 1 – Кисти и технология смешивания
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и Фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и вообще неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или если вы все же покусились ей немного порисовать — делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или забейте.
Многие художники со временем делают (или заимствуют у других) для себя свои базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно ненужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в Фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам. Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде, чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Ну, а с цветом мы разберемся позже.
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками Фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity (Непрозрачность) и Flow (Нажим) у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат… разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли,как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
Ну а дальше уже знакомым путем делаем растяжку.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Автор: Мельниченко Антонина
photoshop-master.ru
CG художник. Что это такое, как научится и стать профессиональным
 Об особенностях профессии
Об особенностях профессии
Возможно, многие слышали о цифровом рисовании. Это подразумевает, что рисование происходит при помощи компьютера. Полное название процесса – Computer Graphic, если сократить, то получится CG, а человек, который этим занимается — cg художник.
Что это такое cg художник, как им стать?
Обучиться процессу можно в нашей студии рисования «MATITA». Это может быть:
- продвинутый курс академического рисунка;
- мастер-класс по масляной живописи;
- карандашная графика;
- курс художественной анатомии;
- курс по рисованию цветными карандашами;
- цифровое рисование (CG).
Вы можете сделать подарок своему другу или подруге – подарите им возможность научиться рисовать – для этого можно воспользоваться подарочными сертификатами.
О востребованности профессии цифрового художника
CG-художники – специалисты, труд которых востребован и хорошо оплачиваем. Они используют программу Paint, с ее помощью можно очень быстро пользоваться различными инструментами, которые значительно упрощают процесс рисования.
Преимуществом использования указанной программы является возможность быстрого и легкого корректирования ошибок, ведь в компьютерной графической программе без труда можно убрать неправильно подобранный цвет, прочее.
2d art и 3d art
Иначе специалистов еще могут называть CG-специалистами. По сути, они используют возможности компьютерных программ для того, чтобы визуализировать изображение.
Если человек рисует на планшете, то его могут называть специалистом 2d art, если он умеет пользоваться трехмерными редакторами, то 3d art.
 Ученики, которые обучаются цифровому рисованию, вместо мольберта пользуются планшетами и мониторами. Появление видеокарт и SVGA-мониторов позволило активно развиваться цифровой живописи.
Ученики, которые обучаются цифровому рисованию, вместо мольберта пользуются планшетами и мониторами. Появление видеокарт и SVGA-мониторов позволило активно развиваться цифровой живописи.
Для рисования вы будете пользоваться специальной пластмассовой палочкой («стиком»), также возможно использование кисти, ручки.
Все нарисованное вами будет отображаться в окне графической программе.
О тонкостях обучения
Специалисты нашей студии научат вас рисовать в 3D, векторной, растровой графике. Если речь идет о векторной графике, то ее можно потом будет еще и анимировать, а это позволит создать изображение в движении.
Если вы хотите научиться рисовать коллажи, работать в фотоарте (специальной технике рисования), то запишитесь на курсы по изучению Adobe Photoshop.
Вас научат сначала рисовать в растровой графике, вы изучите основы векторной графики, научитесь тому, как сделать флэш-анимации.
На курсах вначале вы будете изучать основы рисования простых предметов. У вас под рукой будут все возможности компьютерных программ.
Вы научитесь добавлять тени от рассеянного света, правильно выбирать ракурс, цвет для предмета, настраивать интенсивность, сделать поверхность детали шершавой или гладкой, чтобы придать предмету максимум реалистичности.
Использование программ Adobe Photoshop, Paint позволяет открыть новые возможности цифрового рисования.
Возможно, сначала не все будет получаться, ведь обучиться и работать с использованием программ цифровой живописи непросто, но очень интересно.
Получив современную профессию, всегда можно устроиться работать на порталы компьютерных игр, поработать дизайнером, устроиться в рекламный отдел, в книгоиздательство, ведь сейчас цифровое рисование переживает бурный рост, развитие и вы легко найдете работу.
 Иногда возможности компьютерных программ позволяют создавать настолько живые картинки, что их трудно отличить от нарисованных маслом или карандашом.
Иногда возможности компьютерных программ позволяют создавать настолько живые картинки, что их трудно отличить от нарисованных маслом или карандашом.
Записавшись на пробное занятие в нашей арт-студии по курсу cg художник, вы сможете обучаться во второй половине дня, также обучение проходит по вечерам.
Если у вас есть образование дизайнера или работника, связанного с полиграфией, если вы художник, то обучиться цифровой живописи вам будет легче. Также это направление подходит для любознательных, энергичных людей с хорошей фантазией.
art-matita.ru
Уроки цифрового рисования: Где учиться CG?
http://www.gfxartist.com/features/tutorialsДизайн персонажей 2
http://www.cgtarian.ru/ — дизайн персонажей и иллюстрация
realtime.ru
http://www.willterry.com/coursesamples.html
www.ctrlPaint.com старт в цифровом рисовании
http://www.howtodigitalpaint.com как рисовать, в т.ч. как рисовать блестящие предметы
http://render.ru
http://demiart.ru
http://www.cgtalk.ru
http://arttower.ru
http://draw.demiart.ru — балшой сборник уроков по рисованию
на www.allday.ru очень много уроков — нужно только поискать 😉
http://cg-warrior.com
http://www.creaturedesign.org/
http://www.artlib.ru/
http://www.artschool.forum.ru/
http://www.compuart.ru/lessons.aspx
http://www.vecpix.com
http://www.sreda.boom.ru/libr.htm
http://arty-shock.ru/
http://graphic-tutorials.ru/component/op
http://www.pixel2life.com/
http://www.trapcode-people.net
http://www.pushel.ru/polyslovar/ — полиграфический словарь
http://kak.ru/ — электронная версия журнала о графдизайне
www.cg-links.com — уроки графики
powerclip.ru — клуб векторных интересов
http://www.pamzylove.com/Photoshop_Links.h
http://manga.ru
http://www.drawmaster.ru (и так далее — не в целях рекламы чужих ресурсов а просто помощи тонущим)
— оговорка, чтобы прикрыть себе задницу — я считаю туториалы большим злом, потому что они учат не комплексному подходу а какой-то одной мелочи… хотите научиться рисовать — тут я повторюсь (п.3.а) — изучайте основы — порисуйте драпировочки — гипсики, пирамидки, шарики-призмочки, яблочки-грушки (что под руку подвернется, без отмазок — а у меня этого нет и недоступно, всегда можно взять что-то другое, тут не суть столь важно что именно вы будете рисовать, а важно рисовать — стул с тканью думаю есть в любом доме и лампа, чтобы это осветить), гипсовые головы, натуру, карандашиком и акварелькой
если есть возможность — пойдите в какую-нибудь студию, попробовать что это вообще такое, втянуться — там всегда подскажут, разберут ошибки и это поможет сэкономить время, если чувствуете что делаете чито-то не так или топчетесь на месте
общайтесь с коллегами (это поможет посмотреть на творчество под другим углом и не загнивать в собственном болотце, да и вместе веселее))
смотрите и разбирайте работы старых мастеров — у них тоже есть чему поучиться
разберитесь со светотенью, анатомией (лучше всего на мой взгляд пластанатомия Бамеса), воздушной перспективой,перспективой, изучайте, как что устроено, смотрите по сторонам — это дорога длиною в жизнь и окружающий мир наш самый большой и бескорыстный учитель… и будет вам счастье
в общем где-то что-то вроде того…
пардоньте если что-то скомкано, но данная статья призвана просто дать ориентир, куда копать
так что, приятного всем копания ;))))
cg-paint.blogspot.com
Что нужно CG-художнику для счастья? | Культура
1. Говорят, каждому художнику нужен талант, но спросите любого известного художника, создающего digital arts, и он ответит: «Для успеха нужен 1% таланта и 99% труда». Так что, приняв 1% априори, мы поймем, что художнику надо много сил, чтобы учиться и еще преодолевать бытовые трудности, собственную лень, противодействие окружающих, перепады своего настроения и еще миллион всяких обстоятельств, чтобы иметь возможность работать, работать и работать… и наконец реализовать свой талант.
2. CG-художнику, как всякому художнику, нужны базовые знания классического рисунка и классической живописи. Ему необходимы твердая рука, точный глазомер, чувство цвета и чувство композиции. И желательно на уровне полного автоматизма, что выражается в ощущении полёта во время работы, а такое состояние достигается только долгими тренировками.
3. Профессия CG-художника кроме базовых требует и специальных знаний: надо знать английский язык и научиться виртуозно управлять графическим редактором, иначе рисование может превратиться в мучительную пытку с летальным исходом для готовых рисунков.
4. Конечно, нужен компьютер с большой оперативной памятью, особенно если художник занимается рендерингом в 3D или flash-моделированием (разрабатывает движущиеся рисунки).
5. Обязательно нужен ему хорошо откалиброванный монитор, с отличной цветопередачей и высоким разрешением.
6. Как подсобные инструменты необходимы устройства ввода.
Это или мышь, которой достаточно для работы с вектором, или планшет (дигитайзер). Планшеты имеют тот же формат, что и бумага, от самого маленького А6 до А3 для профессионалов. К планшету прилагается курсор в форме обычной ручки, который чаще называют пером, а сами художники любят называть его стилусом. Рисование с помощью планшета почти не отличается от рисования ручкой или карандашом на бумаге, только изображение возникает в файле и отображается на мониторе. Планшет для художника часто является более священным предметом, нежели компьютер. Между ними есть некая духовная связь, и каждый художник любит свой планшет и гордится им.
Устройствами ввода являются сканер и цифровой фотоаппарат. Иногда проще сделать эскиз на бумаге и потом перенести его в электронный вид, в компьютер. Фотоаппарат к тому же используется для получения так называемых референсов — фотоснимков натуры (компьютер с планшетом на природу не вынесешь).
Существуют и более удобные устройства ввода — монитор-планшет, где можно рисовать непосредственно по экрану, как по бумаге, и электронная ручка с обычными чернилами, рисующая на бумаге, но затем передающая изображение на компьютер. Такие устройства достаточно дороги, но востребованы профессионалами.
7. Устройство вывода — принтер, иногда тоже необходим. Если же надо распечатывать работы в большом формате, используют плоттеры. Но эти устройства дороги, массивны и дома их держат единицы в коммерческих целях.
8. Очень важный инструмент, можно сказать — главный, без которого не обойтись, — графический редактор, программа для рисования. Таких программ много, и каждая имеет свои особенности, а некоторые и своё назначение (например, Manga Studio для рисования в стиле аниме).
Самый известный — Adobe Photoshop, в котором можно рисовать в растре, частично в векторе, создавать флэш-анимации, работать в технике фотоарта, осиливает он и некоторые виды фракталов.
Кистей в нем меньше, чем в редакторах, созданных специально для рисования, и они не так хороши, зато в нем множество спецэффектов и самые удобные способы сохранения и редактирования графических файлов. Его возможности настолько велики, что вряд ли найдется человек, который воспользовался в работе ими всеми.
Следующим по популярности идет Corel Painter, специальная программа для художников. В нем более четырехсот кистей, удачно имитирующих традиционные техники рисунка и живописи. Цифровых спецэффектов в нем меньше, чем в Фотошопе, но для настоящего художника такие навороты не особенно нужны — он их и кистью может изобразить.
Corel Draw и Adobe Illustrator — две очень популярные программы, предназначены для работы с вектором.
3D Max, Maya, ZBrush — редакторы для 3D-моделирования. Для этого вида компьютерной графики требуется мощный компьютер, как минимум 4-ядерный. Двумя гигабайтами памяти при этой работе не обойтись.
Actionscript, Flashdevelop и Tweenlite (приложение) — для создания флэш-анимации.
Apophysis, Ultra Fractal, Fractal Explorer, Mandelbulb 3d, Incendia — некоторые генераторы фракталов. Фракталы, правда, нельзя называть техникой рисунка, потому что изображения генерируются с помощью программных формул, но отдельным мастерам удается создавать из них целые картины.
Еще можно назвать несколько особенно популярных редакторов — PhotoImpact, GIMP, SAI, Artweaver, Open Canvas, Art Rage, MyPaint. И, конечно, как не вспомнить простенький Paint, который в Windows 7 стал более функциональным?
Лучшие из этих редакторов стоят недешево, но люди, которым они нужны для работы, покупают лицензионный продукт, не желая иметь неприятности от проверяющих органов. Фирмы-производители последнее время стали строго следить за соблюдением своих прав, и ни государство, ни работодатели не желают с ними ссориться. Однако есть неплохие бесплатные редакторы, из которых самым удобным, многоцелевым и к тому же «легким» (107 Мгб) считается GIMP.
Художник обычно пользуется каким-то одним, любимым редактором, но держит под рукой еще парочку, чтобы разнообразить свою творческую жизнь.
9. Когда у художника есть всё перечисленное выше, он может творить без устали. Но ему, как творцу, необходимо признание зрителей. И хоть немного славы, а лучше, конечно, много. И тогда творец расцветает и творит еще лучше.
10. Итогом трудов становятся и заказы от работодателей, и чем их больше, чем они солидней и крупнее, тем художник счастливее.
Вот таков набор, который нужен CG-художнику для счастья. Если вы художник, то со мной согласитесь. Если пока нет, но стремитесь к этому, немедленно обзаводитесь составляющими. И будет вам счастье!
Но есть еще одно, самое-самое главное условие: если само творчество не будет вас окрылять, если вы не отдадитесь ему всей душой и оно не станет для вас смыслом жизни — не помогут ни знания, ни навороченная техника. Может быть, так и проявится ваш один процент таланта — в невозможности не творить.


shkolazhizni.ru
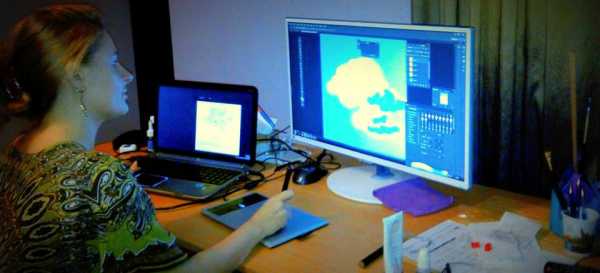
Как я освоила CG рисование на планшете

Я не обновляла дневник уже целый год! Но все-таки хочу сделать несколько постов о том, что происходило в моей жизни за это время. Потому что потом интересно самой возвращаться к прожитому времени и смотреть, как и что получилось.
В этой записи речь пойдет о цифровом рисовании и как я наконец-то начала более или менее регулярно рисовать, определилась с собственной программой обучения – правда все еще не определилась с целью, но всему свое время!)
Графический планшет, а иначе – дигитайзер, мне муж привез из командировки в Техас еще в мае 2014 года. Я не знаю, почему я так долго тупила над ним, и что вообще со мной происходило – наверное была чем-то занята) Но рисовать я на нем начала только к осени. Пыталась найти какие-то уроки про самое-самое начало – как вообще настроить планшет, как совладать с трясущимися руками и начать пользоваться Фотошопом как художник, а не как дизайнер! Да, сейчас я знаю, с чего надо было бы начинать. А тогда нашла на каком-то сайте уроки про тоновую черно-белую растяжку, мучилась над ней. Все не получалось – уж и не помню почему. Наверное, не знала, как настроить кисти, нажатие и все такое. Я тогда была очень не терпеливая, мне все это быстро надоело. И я снова стала рисовать на бумажечке, да и то – очень редко. Вот мой первый ковбой в ч/б – с фотки, просто пробовала, что получится))
Потом у меня было сотрясение мозга – тоже веселая история! И я опять сделала перерыв. Потом после нового года, в феврале 2015 я решила – авось что-то и получится и села рисовать. Канал на ютубе Draw with Jazza я нашла уже давно https://www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7Q. Он там рассказывает в основном про Флэш и общие принципы анимационного рисования. Но что-то я нашла и про Фотошоп. Посмотрела, повторила по своим эскизам. Получилось вот что:

Каждого зверенка я рисовала часа три за вечер. Рука болела и пальцы сводило)) Но тогда я наконец-то поняла, в чем преимущество цифрового рисования перед бумажным – можно редактировать, стирать, выбирать другие цвета и накладывать текстуры! Хоть какие-то основные вещи поняла про Фотошоп, хотя я раньше в нем работала – но только для обработки фото и колажирования.
На третий день я просто решила что-нибудь нарисовать – без текстур и особого эскиза. Нарисовала глаз из Аватара. Ну да, фигнюшка, конечно, но тогда результат меня так впечатлил – я не знала, что так могу нарисовать не на бумаге. А на экране монитора это вообще смотрится так ярко)

И тогда я собралась с силами серьезно взяться за обучение, нашла статьи про то, чему следует уделить внимание, разделила по группа – ну вы наверное видели такой кружок – там анатомия, композиция, сюжет, стили, цвет и т.п.
Вот на основе этой схемы я составила План творческого развития с разбивкой по темам, с кучей ссылок, накачала уроков. Тогда мне казалось, что он огромный и всеобъемлющий) На самом деле по этому плану я не так уж много сделала. Например – изучение анатомии – это на всю жизнь, про композицию никто толком ничего не скажет – это только практика и наметанный глаз, цвет (особенно в Фотошопе) – это то, что за одну неделю не выучишь… Это мой огромный План творческого развития) Сейчас я его составляю тоже — только не накаждый день, а просто задания на неделю!
В общем, в том время мне помогли уроки Мэтта Корра с сайта ctrl+paint http://www.ctrlpaint.com Все его платные уроки по-пиратски можно скачать с торрентов. Их я много посмотрела. Для самых зеленых новичков это то, что надо! Короткие видео, с самых азов – не пугают, а вдохновляют. Сразу берешь и повторяешь, или запоминаешь, или устанавливаешь горячие клавиши.
Я эти уроки еще раз с удовольствием пересматриваю – базовый рендеринг, фишки фотошопа, приемы наложения и цветокоррекции – у него все очень практично. Не так, что типа: «ну вот берете и рисуете, если не получается, значит вы дурак!» Нет, нет и нет! Если не получается, значит есть страх. У меня был такой страх.
Мне казалось, что это лень. Но теперь я уже себя знаю, если не хочется рисовать, то вариант А: плохая мотивация (об этом в другой статье), либо вариант Б: это Страх. Что я не знаю, за что хвататься, что плохо получится, что будет тяжело, что голова разболится от всех этих технических штук! Так вот надо просто найти базовые уроки, простые – про рисование форм, про наложении цветов, типы смешивания, наложение текстур. Повторить эти упражнения. Потом нарисовать что-то свое (так интересней) – можно на бумаге карандашом. А потом нарисовать это в Фотошопе, применяя полученные знания! Такой алгоритм я и до сих пор применяю.
Но не успела я и до половины пройти свой «курс молодого бойца», как муж сказал, а давай-ка ты нарисуешь игру – я уже почти написал прототип на Unity. Я, конечно, возмущалась, что не умею даже яблочко толком нарисовать, а тут персонажи, локации. Еще и для анимации! Но дело пошло. Сейчас смотрю – криво, срашненько, но дало большое поле деятельности) А об игре в следущий раз!
А помимо моих домашних упражнений были еще такие пунктики, которые мне помогли:
1. Летом закончила курсы 3DS Max – к рисованию они, знамо дело, отношения не имеют. Но зато помогли понять, что Фотошоп в сравнении с Максом – это не так уж и сложно. И еще курсы дали понимание объемных фигур, да и вообще – в планах у меня теперь еще Zbrush поюбить. SketchPro и Sculptris я уже на других курсах изучила. Лепка – это супер!
2. Смотрю почти с самого основания канала СG стримы здесь — http://www.youtube.com/c/cgspeak и вот их группа вконтакте https://vk.com/cgstream. Это было для меня таким откровением – потому что раньше я ведь не знала вообще ничего о работе цифровых художников, их приемах, всяких концепт-артах, вдохновении и т.п. Каждый стрим – это что-то новенькое и очень полезное. Хотя там все очень крутые, даже не думаю, что достигну такого уровня))
3. Стала посещать наши минские Вячорки замалевок https://vk.com/vyachorki оффлайн — мы собираемся раз неделю и три часа рисуем: сначала час с натуры анатомию, потом полтора-два придумываем концепт персонажа по заданию! У меня, конечно, слабо получается придумывание идей, но к примеру анатомия продвинулась по сравнению с прошлым годом!
4 Завела аккаунт на https://smartprogress.do/user/97829/ Там у меня уже 9 целей, в основном челенджи по рисованию. Хоть люди и не следят там за моим прогрессом – друзей мало, но я сама стала более дисциплинированной. И удобная система отчетов.
В общем, все свои маленькие секреты рисписала)
Удачи с планшетом в мире CG! Это любовь на всю жизнь 😉
xeniya-news.livejournal.com
