Основные расширения и форматы экранов
В данной статья собраны самые популярные на сегодняшний день форматы и соответствующие им разрешения экранов мониторов или телевизоров.
Начнем рассмотрение с наиболее популярных форматов на сегодняшний день, таких как 16:9, 16:10 и 4:3, а в конце статьи будут собраны оставшиеся но еще используемые форматы и их разрешения.
Разрешения формата 16:9
На данный момент является самым популярным форматом. Большинство фильмов и сериалов встречается именно в этом формате.
nHD 640 x 360 (16:9) — 230,4 кпикс.
FWVGA 854 x 480 (16:9) — 409,92 кпикс.
qHD 960 x 540 (16:9) — 518,4 кпикс.
HDV 720p (HD 720p) 1280 x 720 (16:9) — 921,6 кпикс.
WXGA++ (HD+) 1600 x 900 (16:9) — 1,44 Мпикс.
HDTV (Full HD) (FHD) 1080p 1920 x 1080 (16:9) — 2,07 Мпикс.
QWXGA 2048 x 1152 (16:9) — 2,36 Мпикс.
WQXGA (WQHD) (QHD) 2560 x 1440 (16:9) — 3,68 Мпикс.
WQXGA+ 3200 x 1800 (16:9) — 5,76 Мпикс.
UHD (4K) 3840 x 2160 (16:9) — 8,29 Мпикс.
UHD (8K) (Super Hi-Vision) 7680 x 4320 (16:9) — 33,17 Мпикс.
Разрешения формата 16:10
На данный момент довольно быстро набирающий популярность формат 16:10, практически все новые фильмы выходят именно в этом формате, так что для любителей новинок кино следует задуматься о покупке монитора или телевизора именно с этого форматом.
WXGA+ 1440 x 900 (16:10) — 1,296 Мпикс.
XJXGA 1536 x 960 (16:10) — 1,475 Мпикс.
WSXGA+ 1680 x 1050 (16:10) — 1,76 Мпикс.
WUXGA 1920 x 1200 (16:10) — 2,3 Мпикс.
WQXGA 2560 x 1600 (16:10) — 4,09 Мпикс.
WQUXGA 3840 x 2400 (16:10) — 9,2 Мпикс.
WHUXGA 7680 x 4800 (16:10) — 36,86 Мпикс.
Разрешения формата 4:3
В последнее время данный формат уступил первенство новым форматам таким как 16:9 и 16:10.
QVGA — 320 x 240 (4:3) — 76,8 кпикс.
VGA 640 x 480 (4:3) — 307,2 кпикс.
SVGA 800 x 600 (4:3) — 480 кпикс.
XGA 1024 x 768 (4:3) — 786,432 кпикс.
XGA+ 1152 x 864 (4:3) — 995,3 кпикс.
SXGA+ 1400 x 1050 (4:3) — 1,47 Мпикс.
HDV 1080i (Анаморфный Full HD с неквадратным пикселем) 1440 x 1080 (4:3) — 1,55 Мпикс.
UXGA 1600 x 1200 (4:3) — 1,92 Мпикс.
QXGA 2048 x 1536 (4:3) — 3,15 Мпикс.
QUXGA 3200 x 2400 (4:3) — 7,68 Мпикс.
HUXGA 6400 x 4800 (4:3) — 30,72 Мпикс.
Все оставшиеся форматы экранов и их разрешения
Ниже собран список различных малоиспользуемых в настоящее время форматов (5:4 и т.п.) и их разрешений.
LDPI 23 x 33 — 759 пикс.
MDPI 32 x 44 (8:11) — 1,408 кпикс.
TVDPI 42,6 x 58,5 — 2,492 кпикс.
HDPI 48 x 66 (8:11) — 3,168 кпикс.
XHDPI 64 x 88 (8:11) — 5,632 кпикс.
XXHDPI 96 x 132 (8:11) — 12,672 кпикс.
SIF (MPEG1 SIF) 352 x 240 (22:15) — 84,48 кпикс.
CIF (NTSC) (MPEG1 VideoCD) 352 x 240 (11:9) — 84,48 кпикс.
CIF (PAL) (MPEG1 VideoCD) 352 x 288 (11:9) — 101,37 кпикс.
WQVGA 400 x 240 (5:3) — 96 кпикс.
MPEG2 SV-CD — 480 x 576 (5:6) — 276,48 кпикс.
HVGA 640 x 240 (8:3) — 153,6 кпикс.
HVGA 320 x 480 (2:3) — 153,6 кпикс.
2CIF (NTSC) (Half D1) 704 x 240 — 168,96 кпикс.
2CIF (PAL) (Half D1) 704 x 288 — 202,7 кпикс.
4CIF (NTSC) (D1) 704 x 480 — 337,92 кпикс.
4CIF (PAL) (D1) 704 x 576 — 405,5 кпикс.
WVGA 800 x 480 (5:3) — 384 кпикс.
WSVGA 1024 x 600 (128:75) — 614,4 кпикс.
WXVGA 1200 x 600 (2:1) — 720 кпикс.
WXGA 1280 x 768 (5:3) — 983,04 кпикс.
SXGA 1280 x 1024 (5:4) — 1,31 Мпикс.
16CIF 1408 x 1152 — 1,62 Мпикс.
WSXGA 1536 x 1024 (3:2) — 1,57 Мпикс.
WSXGA 1600 x 1024 (25:16) — 1,64 Мпикс.
2K 2048 x 1080 (256:135) — 2,2 Мпикс.
QSXGA 2560 x 2048 (5:4) — 5,24 Мпикс.
WQSXGA 3200 x 2048 (25:16) — 6,55 Мпикс.
Ultra HD (4K) 4096 x 2160 (256:135) — 8,8 Мпикс.
HSXGA 5120 x 4096 (5:4) — 20,97 Мпикс.
WHSXGA 6400 x 4096 (25:16) — 26,2 Мпикс.
На этом все. Рассмотрение основных форматаов и их разрешений завершено. Комментируем, подписываемся ну и всем пока:)
admin-gu.ru
Разрешения экранов мониторов. Оптимальное разрешение экрана монитора
При покупке нового монитора к своему системному блоку консультанты любого магазина электроники могут спросить у вас, какое разрешение экрана для монитора вам предпочтительно. Для тех, кому такой вопрос может показаться чем-то из раздела китайской грамоты, разложим все по полочкам. Итак.
Что такое разрешение экрана?
Начнем с того, что собой представляет изображение, которое мы видим на мониторе. Любая картинка собирается из особенных точек – пикселей. Чтобы как-то понять, о чем речь, проведем аналогию с вышиванием. Из однообразных крестиков разного цвета в итоге получается какая-то картина или узор. Так и здесь, пиксели – это крестики на вышивке, только они гораздо меньше и плотно прижаты друг к другу, потому нет ощущения, что изображение состоит из отдельных точек, а выглядит целым. Кроме того, они способны принимать разный окрас, необходимый по ситуации. Благодаря этому мы смотрим фильмы, картинки, переключаем разные окна и моментально видим на мониторе соответствующие изменения.

Пиксели — без них никуда
Пиксели могут быть квадратными или же в некоторых случаях прямоугольными. Была даже волна пересмены полюбившихся квадратных мониторов на более вытянутые, которые иногда чересчур растягивали изображения. Но об этом позже.
Именно количество этих самых пикселей на единицу длины, или по-иному их плотность, определяет разрешения экранов мониторов.
Параметры разрешения экрана
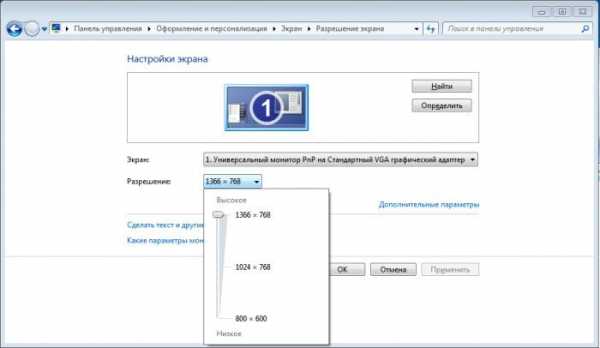
Основными параметрами разрешения монитора считаются высота и ширина. Так, если зайти в панель управления на своем компьютере и перейти в раздел настроек экрана, можно выйти на вот такое окно (конкретно это окно — для пользователей операционной системы Windows 7), которое вы выдите на фото ниже.

В данном случае монитор имеет установленное максимальное разрешение 1366 х 768 пикселей. Что это значит? Это значит, что по ширине от левой до правой сторон монитора размещено 1366 пикселей, а сверху до низа — 768. Это оптимальное разрешение экрана монитора, приведенного в качестве примера, при котором информация с экрана будет передаваться максимально четко и удобно для человека с обычным, нормальным зрением.
Также видим, что монитору можно задать и другое, меньшее разрешение. Уменьшая, например, значение ширины до 1024 пикселей, изображения можно сделать более растянутыми. То есть фактически физическое количество пикселей, определяющее разрешение экрана монитора, не меняется, оно остается прежним, но отображение изображений будет такое, каким бы было при ином расширении.
Самые популярные форматы экранов
Выше упоминалось о форме пикселей, потому рассмотрим этот вопрос подробнее.
Раньше, а речь о сотне лет, минувших со времен появления первых кинолент, все мониторы первых моделей телевизоров и компьютеров имели формат 4:3. Даже когда еще не было телевизоров, в таком формате снимали немое кино. Что значат эти цифры? Это соотношение сторон отображающего элемента, можно сказать, коэффициенты высоты и ширины монитора. Так, размеры могут быть следующие: 16:12 = 4х4:3х4, 40:30 = 4х10:3х10. Аналоговые телевизоры в своем большинстве имеют именно этот формат и, соответственно, аналоговые телепередачи тоже «подгоняют» под рамку 4:3. Сюда же относится формат 5:4. Он тоже более «квадратен», и его применяют в производстве мониторов для компьютеров. Но постепенно в жизнь ворвался новый формат 16:9, который дал начало новому размеру изображения, и появилось разрешение экрана широкоформатного монитора, постоянно модернизирующегося и меняющегося по параметрам.

Широкоформатное вещание: удобно или выгодно?
Новое течение было разрекламировано его удобностью. Так, человек должен лучше воспринимать информацию по бокам монитора, чем сверху и снизу. Но нельзя упускать тот момент, что широкоформатные мониторы дешевле производить. Да-да, если взять мониторы 4:3 и 16:9, у которых будут равные диагонали, окажется, что их площадь разная. Экран 4:3 будет иметь больше места для работы, чем экран 16:9, но на производство широкого монитора будет затрачено меньше ресурсов, чем на квадратный. Много мнений было высказано как в защиту, так и против широкоформатных мониторов, и у обоих есть свои плюсы и минусы. Для тех людей, кто начал свое знакомство с компьютерными средствами во времена формата 4:3, широкие экраны неудобны и требуют много времени для адаптации к нему.

Так, при работе в офисных программах типа Microsoft Word при одинаковом масштабе мониторы 5:4 смогут отображать больше строк, чем их широкоформатные собратья. Не нужно постоянно перемещаться по листу вверх-вниз, чтобы найти какую-то информацию, можно видеть весь лист целиком, и при этом несильно потерять в удобочитаемости текста. Широкие мониторы растягивают «квадратное» изображение, отчего круглые вещи становятся овальными, растягиваются лица и тела персонажей на экране. Благо, над всеми проблемами работают. Так, на мониторе 5:4 можно просмотреть широкоформатный фильм, только сверху и снизу будут добавлены черные поля, чтобы не обрезать часть изображения. Аналогично на широком мониторе можно сделать так, чтобы картинка имела свои исходные параметры и не расползалась по всей площади экрана. В компьютерных играх разработчики добавляют возможность поддержания разных форматов и т. п. Но все же важно то, что широкий формат в первую очередь выгоден для производителя, и нам его постоянно навязывают, сокращая производство квадратных экранов. «Вы хотите монитор 5:4? Но это же немодно, сейчас уже такие никто не покупает!» Конечно, не покупает, ведь все гонятся за модой, не очень-то думая об удобстве. И забавно то, что экраны с форматами 4:3, 5:4 стоят дешевле, чем модели широкоформатных мониторов, на производство которых используется меньше материала, и которые, по логике, должны стоить дешевле. Но все же вернемся к вопросу разрешения экранов мониторов.
Проблемы в подборе оптимального разрешения
Дело в том, что обилие производителей, которые сами решают, какое им лучше сделать расширение, ставит потребителя в затруднительное положение. Существует более трех десятков разных видеостандартов, которым присуще разное разрешение и разное соотношение сторон. Допустим, видеостандарт XGA имеет разрешение 1024 × 768 (786k) или 640 × 480 (307k), с соотношением сторон 4:3, когда стандарт VGA имеет четыре допустимых разрешения (640 × 480, 640 × 350, 320 × 200, 720 × 400) с соответствующими соотношениями сторон (4:3, 64:35, 16:10, 9:5). Видеостандарт WHUXGA на сегодняшний день имеет наибольшее количество пикселей – 7680 × 4800 (36864k), и он широкоформатный – 16:10. Но как подобрать именно тот, который устроит конкретного пользователя?
Чем руководствоваться при выборе разрешения для монитора
Максимальное разрешение экрана монитора зачастую и является оптимальным для работы на компьютере. Его можно вручную менять на один из тех, которые доступны в списке настроек разрешения.  Поскольку вопрос разрешения экрана актуален и для телевизоров, и для компьютеров, которые являются принципиально разными устройствами (хотя и телевизор можно подключить к ПК в качестве монитора), рассмотрим оптимальность параметров отдельно для обоих видов устройств.
Поскольку вопрос разрешения экрана актуален и для телевизоров, и для компьютеров, которые являются принципиально разными устройствами (хотя и телевизор можно подключить к ПК в качестве монитора), рассмотрим оптимальность параметров отдельно для обоих видов устройств.
Телевизор: удобство просмотра
Стандартная четкость аналогового телевидения, монополиста в своей области до некоторого времени, всегда имела соотношение сторон кадра 4:3, и только сравнительно недавно стало появляться соотношение 16:9, которое позиционируется как изображение с высокой четкостью – цифровое телевидение. Мы сейчас находимся как раз на том этапе, когда происходит переход с одного стандарта на другой, и на сколько времени еще затянется этот процесс – совершенно неясно. Одни страны уже давно перешли на новый, более удобный и качественный цифровой формат, но на отечественных просторах такого ожидать можно еще долго. Потому можно купить новомодный широкоформатный телевизор, в практически всех моделях которого предусмотрительно имеется функция подстройки разрешения экранов мониторов. Изучив внимательно инструкцию, пользователь уже сможет сам решить, в каком виде ему смотреть квадратную картинку на прямоугольном мониторе – растянуть ее, заполнив ею весь монитор, или же добавить черную рамку по бокам для сохранения пропорций исходного изображения.
Монитор от ПК – дилемма для геймеров
Если монитор выбирает геймер, то он должен предварительно ознакомиться с требованиями к предпочитаемой игре/играм, а затем уже по этим данным подвести итог, какие разрешения экранов мониторов подойдут для этого лучше всего. Однозначно сказать «вот такая-то модель идеально подойдет для всех игр в мире» нельзя.
Посмотреть новость в «Одноклассниках» – стоит ли заморачиваться с выбором разрешения?
Если же использовать ПК для работы в офисных программах или просто для просмотра почты, ленты новостей в социальных сетях и т. п., нужно выбирать исключительно по личному опыту либо же проконсультироваться с опытным пользователем, который сможет разъяснить вам все интересующие моменты.
 Сюда же относится и разрешение экрана монитора ноутбука. Вероятно, что для его транспортировки будет удобнее (чисто физически), чтобы он был прямоугольный и компактный, чтобы поместиться в рюкзак или сумку. На прямоугольном мониторе удобно открыть сразу два окна, когда монитор 4:3 или 5:4 дает больше места для обзора и работы над одним документом.
Сюда же относится и разрешение экрана монитора ноутбука. Вероятно, что для его транспортировки будет удобнее (чисто физически), чтобы он был прямоугольный и компактный, чтобы поместиться в рюкзак или сумку. На прямоугольном мониторе удобно открыть сразу два окна, когда монитор 4:3 или 5:4 дает больше места для обзора и работы над одним документом.
fb.ru
Разрешение экрана — это… Что такое Разрешение экрана?
Разрешение экрана — Адресуемое количество пикселей (элементов изображения). Для ЖК панели разрешение является рабочим режимом, при котором достигается наилучшее качество изображения. Если видеорежим компьютера не совпадает с реальным разрешением панели, то монитор… … Глоссарий терминов бытовой и компьютерной техники Samsung
Разрешение (компьютерная графика)
графическое разрешение — Разрешение экрана, характеризующее степень детализации изображения. Чем выше разрешение экрана, тем лучше детализация. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN graphics resolution … Справочник технического переводчика
Соотношение сторон экрана — или Отношение ширины кадра к высоте (англ. aspect ratio) понятие в фотографии, кинематографе и в телевидении. В кинематографе применяется обозначение соотношения сторон экрана, отличное[1] от фотографии и телевидения, в которых соотношение… … Википедия
Съёмка с экрана — У этого термина существуют и другие значения, см. Съёмка. У этого термина существуют и другие значения, см. Пересъёмка. Съёмка с экрана, пересъёмка процесс копирования кинематографического, телевизионного, реже фотографического изображения … Википедия
4K (разрешение) — Сравнение разрешающей способности 4K, 2K и HDTV 4K обозначение разрешающей способности в цифровом кинематографе и … Википедия
высокое разрешение — Способность экрана монитора, принтера или сканера представлять изображения с высокой степенью детализации отдельных элементов. Графические дисплеи с высоким разрешением способны отображать на экране 1024х1024 точки и больше, принтеры имеют… … Справочник технического переводчика
ПРЕДЕЛЬНОЕ РАЗРЕШЕНИЕ В ТЕЛЕВИДЕНИИ — измеряется горизонтальным (строчным) разрешением, обычно выраженным в максимальном числе линий по высоте изображения (экрана), различаемых на тестовой таблице, использующей стандарт IEEE 208/1960 или любой эквивалент этого стандарта … Словарь понятий и терминов, сформулированных в нормативных документах российского законодательства
Casio Cassiopeia
iPad — Интернет планшет производства компании Apple Интернет планшет, представленный компанией Apple в январе 2010 года. Вторая версия планшета была представлена в марте 2011 года, третья версия (The New iPad) в марте 2012, четвертая (iPad с дисплеем… … Энциклопедия ньюсмейкеров
dic.academic.ru
Разрешения экранов для адаптивной верстки
viewport — говорим с мобильным браузером и настраиваем изменение размера экрана
До того как вы начнете верстать под мобильную версию стоит вставить в шаблон сайта(в html код) строку с viewport. Эта строка вставляется в head, её задача объяснить мобильному браузеру как себя вести и как отображать сайт для вашего пользователя, к примеру данное решение растянет мобильный экран на 970 пикселей.
<meta content=»width=970″ name=»viewport» />
А данное решение позволит экрану быть адаптивным и удобно скроильться
<meta name=»viewport» content=»width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes»/>
Работаем с компьютера
Для того чтобы просмотреть сайт в мобильной версии в firefox необходимо нажать ctrl+shift+m, здесь же можно посмотреть и основные разрешения экрана. Ориентироваться нужно на оба расширения экрана как на вертикальное так и на горизонтальное. Повернуть экран можно стрелочкой сбоку.
Начиная с 800 пикселей ширина может быть меньше так как в некоторых операционных системах есть возможность разместить панель слева от основного экрана. Учитывая это стоит верстать так чтобы по краям оставались поля.
Адаптивная верста без заморочек
/*Mobile*/
@media only screen and (max-width: 320px)
{}
/*Mobile 2*/
@media only screen and (min-width: 321px) and (max-width: 480px)
{}
При разработке сайта учитывайте восприятие сайта гуглом, проверить этот параметр можно тут: https://search.google.com/search-console/mobile-friendly,https://testmysite.withgoogle.com/intl/ru-ru/,https://developers.google.com/speed/pagespeed/insights/. Приложение проверяет расширение 480 пикселей, именно это расширение нужно поправить для того чтобы максимально подружиться с гуглом. Другие расширения можно не трогать.
Этот класс устройств отличает традиционно альбомная (ландшафтная) ориентация экрана, что позволяет задавать в адаптивном дизайне лишь ширину экрана для каждого разрешения.
Смартфоны
@media only screen and (min-width : 320px) and (max-width : 479px) {}
Смартфоны 2
@media only screen and (min-width : 480px) and (max-width : 767px) {}
@media only screen and (min-width : 768px) and (max-width : 1023px) {}
Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1024px) and (max-width : 1223px) {}
Настольные компьютеры и ноутбуки 2
@media only screen and (min-width : 1223px) and (max-width : 1823px) {}
Большие экраны
@media only screen and (min-width : 1824px) {}
Адаптивный дизайн — разрешения для планшетов
Большинство планшетов способны поворачивать изображение при смене ориентации экрана с книжной на альбомную и наоборот, поэтому для каждого стандартного разрешения потребуется два различных дизайна: по большей стороне и по меньшей в качестве горизонтали.
600×800, 800×600
Ritmix RMD-825, 3Q Qoo! Q-pad, Texet TB-823A
768х1024, 1024×768
Apple iPad mini, Acer Iconia Tab
768×1366, 1366×768
ASUS Transformer Book, Samsung ATIV Smart, Acer Aspire
800х1280, 1280×800
Acer Iconia Tab A3, ASUS MeMO Pad, ASUS Nexus 7, Lenovo Yoga Tablet, Lenovo Idea Tab, Samsung Galaxy Tab, Sony Xperia Tablet
1080×1920, 1920×1080
Nokia Lumia 2520, Microsoft Surface, Samsung ATIV Smart, Lenovo ThinkPad, Acer Iconia Tab W700
1536×2048, 2048×1536
Apple iPad
1600×2560, 2560×1600
ASUS Transformer Pad, Samsung Galaxy Tab Pro
Адаптивная верстка — разрешения для смартфонов
240х320, 320х240
Nokia 225, Nokia Asha 230, Nokia 220, Samsung Galaxy Pocket, Samsung GT-C3590, HTC WildFire, HTC Touch3
320х480, 480х320
Samsung Galaxy S II, Samsung Galaxy Fame, Samsung Galaxy Young, Samsung Rex, Samsung Galaxy Pro, Nokia X6, Nokia E7, HTC Legend, HTC Salsa, HTC Hero, Apple iPhone 3
480х800, 800х480
Samsung Galaxy S III mini, Samsung Galaxy Golden GT, Samsung Galaxy Grand Neo, Nokia Lumia, Nokia X, Nokia XL, HTC Desire 300-500
540х960, 960х540
Samsung Galaxy Core, Samsung Galaxy S4 mini, HTC Desire 600-700, HTC One S, HTC Sensation XE, Sony Xperia
640х1136, 1136х640
Apple iPhone 4, Apple iPhone 5
720х1280, 1280х720
Samsung Galaxy S III, Samsung Galaxy Note, Samsung Galaxy Grand, Nokia Lumia 900+, Sony Xperia T2 Ultra, Sony Xperia Z1 Compact
750х1334, 1334×750
iPhone 6
1080х1920, 1920х1080
Samsung Galaxy S4, Samsung Galaxy S5, Samsung Galaxy Note 3, Nokia Lumia 1520, Sony Xperia Z1, Sony Xperia Z2, Sony Xperia Z Ultra, HTC One, HTC One MAX, HTC One M8
1440х2560, 2560х1440
LG G3, Samsung Galaxy S6
Современный телефон поворачивает экран при смене ориентации с портретной на ландшафтную, что приводит к необходимости создания отдельных дизайнов для каждой его ориентации. При этом дизайны для разных телефонов, даже имеющие одинаковую ширину, могут значительно отличаться. Например, iPhone 3 в горизонтальной ориентации имеет разрешение 480х320, а HTC Desire 300 в вертикальном положении имеет экран 480х800. И хотя ширина у обоих опорных дизайнов одинакова, из-за различной высоты этих экранов потребуется совершенно различный дизайн — ведь их экраны способны вместить совершенно различное количество интерфейсных элементов.
рис. Конфигурация элементов при одинаковой ширине, но различной высоте экрана
(HTC Desire 300 — 480×800, iPhone 3 — 480×320):
Вы видите, что, несмотря на одинаковую ширину экранных разрешений этих устройств в различных ориентациях, они фактически имеют разный размер: вертикальный HTC значительно уже горизонтального iPhone. Это обусловлено тем, что на 1 дюйме экрана iPhone 3 вмещает 165 пикселей, а экран HTC Desire 300 гораздо качественнее (217 пикселей/дюйм), что и приводит к этой разнице. Этот пример наглядно показывает, почему для многих ширин экрана делается по два (и иногда по 3) различных адаптивных дизайна.
lordr.ru
Стандартные разрешения дисплеев устройств » Onview
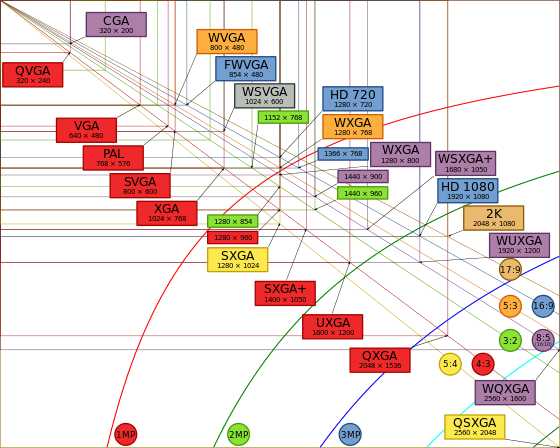
При изучении различной технической документации различных устройств имеющих дисплей, часто сталкиваемся с буквенным обозначением разрешения того или иного экрана. Приведем некоторые стандартные разрешения для различных дисплеев.

Cхема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)
Описания приведенное ниже следует читать как: Стандарт – Разрешение – Соотношение сторон экрана – Суммарно пикселей – (Возможные устройства).
QVGA — 320×240 (4:3) — 76,8 кпикс (Чаще встречается в мобильных телефонах), WQVGA — 400×240 (5:3) — 96 кпикс (Мобильные устройства), HVGA — 640×240 (8:3) или 320×480 (2:3; 15:10) — 153,6 кпикс (Мобильные устройства), VGA — 640×480 (4:3; 12:9) — 307,2 кпикс (Старые мониторы ЭЛТ, мобильные устройства), WVGA — 800×480 (5:3) — 384 кпикс (Мониторы, мобильные устройства), SVGA — 800×600 (4:3) — 480 кпикс (Мониторы), FWVGA — 854×480 (427:240) — 409,92 кпикс (Мобильные устройства), WSVGA — 1024×600 (128:75; ≈ 15:9) — 614,4 кпикс (Дисплеи ноутбуков), XGA — 1024×768 (4:3) — 786,432 кпикс (Мониторы), XGA+ — 1152×864 (4:3) — 995,3 кпикс (Мониторы), WXGA — 1280×768 (5:3) — 983,04 кпикс (Мониторы), WXVGA — 1200×600 (2:1) — 720 кпикс (Мониторы), WXGA — 1280×768 (5:3) — 983,04 кпикс (Мониторы), SXGA — 1280×1024 (5:4) — 1,31 Мпикс (19″ Мониторы), WXGA+ — 1440×900 (8:5; 16:10) — 1,296 Мпикс (Широкоформатные мониторы, дисплеи ноутбуков), SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс (Мониторы, дисплеи ноутбуков), WXGA++ — 1600×900 (16:9) — 1,44 Мпикс (Широкоформатные мониторы, дисплеи ноутбуков), WSXGA — 1600×1024 (25:16) — 1,64 Мпикс (Широкоформатные мониторы, дисплеи ноутбуков), UXGA — 1600×1200 (4:3) — 1,92 Мпикс (Мониторы, дисплеи ноутбуков), WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс (Дисплеи ноутбуков), Full HD — 1920×1080 (16:9) — 2,07 Мпикс (Телевизоры высокого разрешения), WUXGA — 1920×1200 (8:5; 16:10) — 2,3 Мпикс (Мониторы, проекторы).
Существуют и другие форматы более высокого разрешения, но распространенные в меньшей степени.
onview.by
WXGA — Википедия
Материал из Википедии — свободной энциклопедии
WXGA (англ. Wide XGA) — набор нестандартных разрешений дисплеев, получившийся из стандарта XGA путём расширения его в широкоформатный экран. Обычно под WXGA понимают разрешение 1366×768, с соотношением сторон 16:9. В 2006 году это разрешение наиболее часто использовалось в ЖК-телевизорах и HD-совместимых плазменных панелях.
| Разрешение | Применение | Соотношение |
|---|---|---|
| 1280×720 | Мониторы | 16:9 |
| 1280×768 | Мониторы | 16:9.6 (5:3) |
| 1280×800 | Мониторы | 16:10 (8:5) |
| 1360×768 | LCD ТВ | 16:9 (примерно) |
| 1366×768 | LCD ТВ | 16:9 (примерно) |
| 1920×1080 | SXRD проекторы | 16:9 |
Широкоформатные разрешения, начиная от 1280×720 и заканчивая 1920×1080, также принадлежат к W*XGA группе где «*» может означать уточнение широкоформатного разрешения например U (WUXGA 1920×1080) Наиболее распространенные WXGA разрешения (в возрастающем порядке по общему числу пикселей):
- 1280×720
- 1280×768
- 1280×800
- 1360×768
- 1366×768
- 1440×900
WXGA широко используется в LCD телевизорах и мониторах для широкоэкранных презентаций. Разрешения 1366×nnn чаще применяются в LCD телевизорах и ноутбуках, в то время как разрешения 1280×nnn более часто применяются в смартфонах и планшетах.
1280×720 выдает точные квадратные пиксели при соотношении сторон 16:9, в то время как дополнительные пиксели в разрешениях 1280×768 и 1280×800 должны быть игнорированы, чтобы выдать разрешение 16:9 без вертикальных полос на изображении. Разрешения 1360×768 и 1366×768 имеют соотношения сторон, очень близкие к 16:9. При разрешении 1360×768 получаются полностью квадратные пиксели.
720p, видеорежим HDTV, относительный стандарт, означающий разрешение 1280×720 пикселей.
Дисплеи с разрешением 1440×900 также маркируются как WXGA; однако, на самом деле корректнее обозначать их как WSXGA или WXGA+.
ru.wikipedia.org
Зачем нужны разрешения ntfs
Разрешения NTFS служат для защиты ресурсов от:
локальных пользователей, работающих за компьютером, на котором располагается ресурс;
удаленных пользователей, подключающихся к общей папке по сети.
Разрешения NTFS обеспечивают высокую избирательность защиты: для каждого файла в папке Вы можете установить свои разрешения. Например, одному пользователю позвольте считывать и изменять содержимое файла, другому — только считывать, а остальным — вообще запретите доступ к нему.
!!! Если при форматировании тома на него устанавливается файле система NTFS, группе Everyone автоматически присваивается разрешение Full Сontrol (Полный контроль) на этот том. Папки и файлы, создаваемые на этом томе, по умолчанию наследуют это разрешение.
Индивидуальные разрешения
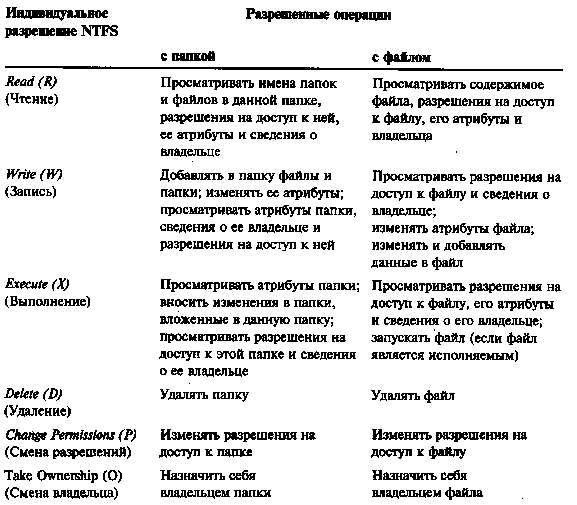
В Windows NT имеется шесть типов индивидуальных разрешений NTFS, каждый из которых задает тип доступа к файлу или папке.
В таблице описаны разрешенные пользователю операции с папкой или файлом при наложении на объект одного из индивидуальных разрешений NTFS.

!!!Пользователь, создавший файл или папку на томе NTFS, становится владельцем этого файла или папки. Если этот пользователь является членом группы Administrators (Администраторы), фактическим владельцем становится вся группа Administrators. Владелец всегда имеет право назначать и изменять разрешения на доступ к своему файлу или папке.
Стандартные разрешения
В большинстве случаев Вы будете пользоваться стандартными разрешениями NTFS. Они представляют собой комбинации индивидуальных разрешений. Одновременное назначение нескольких индивидуальных разрешений для файла или папки значительно упрощает администрирование.
После названия стандартного разрешения в скобках приводятся аббревиатуры составляющих его индивидуальных разрешений. Например, стандартное разрешение Read (Чтение) для файла эквивалентно двум индивидуальным разрешениям — Read (Чтение) и Execute (Выполнение) — и в скобках будут стоять буквы RX.
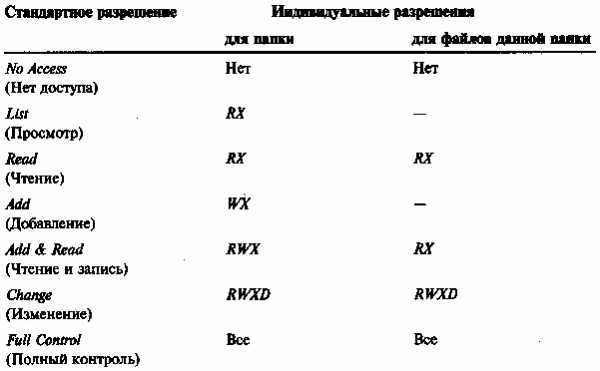
Стандартные разрешения для папок
В таблице перечислены стандартные разрешения для папок и указаны соответствующие им индивидуальные разрешения NTFS.

!!!Разрешение No Access (Нет доступа) запрещает любой доступ к файлу или папке, даже если пользователь является членом группы, которой дано разрешение на доступ. Прочерк в столбце «Индивидуальные разрешения для файлов» означает, что данное стандартное разрешение неприменимо к файлам.
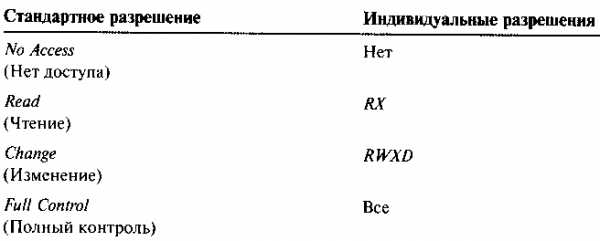
Стандартные разрешения для файлов
В таблице перечислены стандартные разрешения для файлов и указаны соответствующие им индивидуальные разрешения NTFS.

!!!Разрешения Full Control (Полный контроль) и Change (Изменение) отличаются тем, что второе не позволяет изменять разрешения и владельца объекта.
Применение разрешений ntfs
Разрешения NTFS присваиваются учетным записям пользователей и групп так же, как и права доступа к общим ресурсам. Пользователь может получить разрешение либо непосредственно, либо являясь членом одной или нескольких групп, имеющих разрешение.
Применение разрешений NTFS для папок сходно с применением прав доступа общим ресурсам.
Как и права доступа к общим ресурсам, фактические разрешения NTFS для пользователя — это комбинация разрешений пользователя и групп, члене которых он является. Единственное исключение — разрешение No Access (Hет доступа): оно отменяет все остальные разрешения.
В отличие от прав доступа к общим ресурсам, разрешения NTFS защищают локальные ресурсы. В частности, файлы и папки, содержащиеся в данной папке, могут иметь другие разрешения, нежели она сама.
Разрешения NTFS для файла превалируют над разрешениями для папки, которой он содержится. Например, если пользователь имеет разрешения Read (Чтение) для папки и Write (Запись) для вложенного в нее файла, то он сможет записывать данные в файл, но не сможет создать новый файл в папке.
studfiles.net
