Сервис для заказа графического дизайна и копирайтинга GoDesigner
Если вы не дизайнер и не верстальщик, то вам пригодится небольшой ликбез по основным типографическим терминам, которые могут означать совсем не то, что вы думали.
Гарнитуру часто путают со шрифтом, но это не одно и то же. Дабы понять разницу между ними, непосвященному в тонкости типографики читателю рекомендуем запомнить простую ассоциацию из детства: гарнитур. В смысле «набор мебели», где ключевое слово — «набор». Гарнитура — это набор группы шрифтов; семья шрифтов с общими стилистическими особенностями.
Классификаций гарнитур множество, самая общая — антиква, гротески, рукописные, акцидентные и тд. Существует великое множество гарнитур, обладающих собственным именем, произошедшим от эпохи создания (Таймс), от имени создателя (Гарамон), национальной принадлежности (Голландер) или какой-то технической особенности (Компакт). Фактически, это фамилия семьи.

Шрифт — набор символов, составляющих единую стилистическую и композиционную систему. Если говорить проще, то разнообразные вариации с высотой, толщиной, наклоном, размером и расстоянием между буквами на тему одной и той же гарнитуры и есть шрифт. Соответственно, группа шрифтов разных видов и размеров, имеющих одинаковое начертание и стиль — это гарнитура. Если название гарнитуры — это фамилия семьи, то название шрифта — это имя каждого ее отдельного члена.

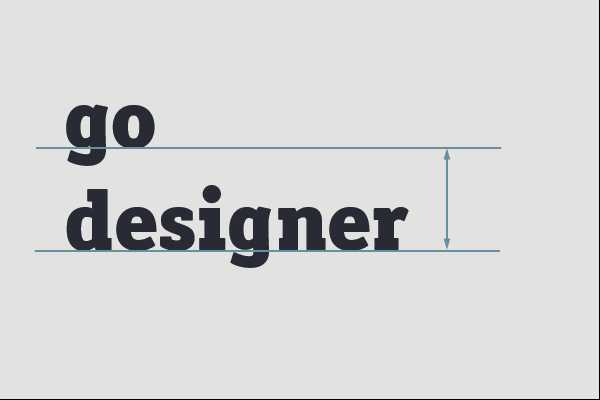
Кегль — это не какая-то там кегля. Кегль в типографике — это всего лишь размер высоты буквы. От самой высоко выступающей палочки и плечика до самой низко свисающей закорючки и хвостика. 
Красивое французское слово «интерлинья́ж» (от фр. interligne), похожее на конфеты «грильяж», переводится дословно как «написанное между строк» и означает расстояние между двумя строками. Обычно принято устанавливать интерлиньяж на 1/5 часть больше кегля — так, при наборе 10-м кеглем интерлиньяж составляет 12 пунктов. В художественных целях интерлиньяж может быть увеличен или уменьшен, но поскольку от него зависит читаемость текста, то небольшой интерлиньяж применяется нечасто — максимум, в заголовках.

Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы. Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной. Кернинг предусматривает, что в программу верстки заложен автоподбор расстояния между конкретными парами букв, как например AV, TA. Кернинг бывает как положительным (когда знаки раздвигаются), так и отрицательным, если знаки приближаются друг к другу.

Трекинг (от англ. tracking) — родной брат кернинга; но если кернинг сводит между собой определенные пары букв, то трекинг отвечает за дистанцию между буквами в целых строках, предложениях и абзацах. Трекинг — это изменение межбуквенных пробелов с определенной целью: сделать текст более разреженным и светлым, или более плотным и темным. Еще трекинг используется при верстке, чтобы увеличить или уменьшить количество строк, дабы избавиться от висячих предлогов, слов и строк. Хорошим тоном является числовое значение трекинга, не превышающее +/- 25.

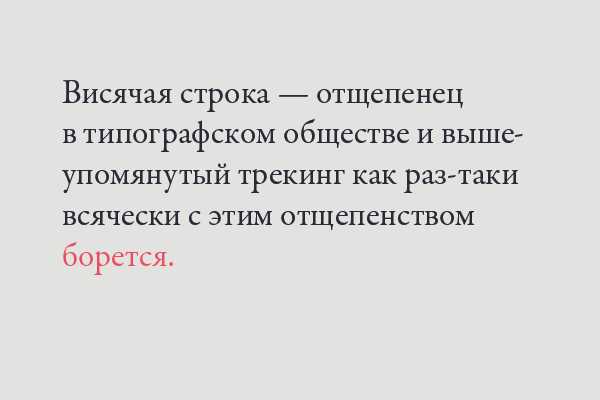
Висячая строка — это строка, которая оторвана от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице. Дизайнерам и верстальщикам, стремящимся в прямоугольному совершенству полосы, она режет глаз и оскорбляет чувство прекрасного; кроме того, это ухудшает восприятие печатного текста. Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.

Графема (от греч: γράφω — пишу ) — это единица письменной речи. Проще говоря — буква, если письменность строится на алфавите, или иероглиф/слоговый знак — в неалфавитных системах письма типа японской. Графема — уникальный паззл, из которого построен алфавит. Вы никогда не спутаете графему буквы «А» с графемой буквы «Б» — ну кроме тех случаев, конечно, когда они написаны неразборчивым «почерком врача».

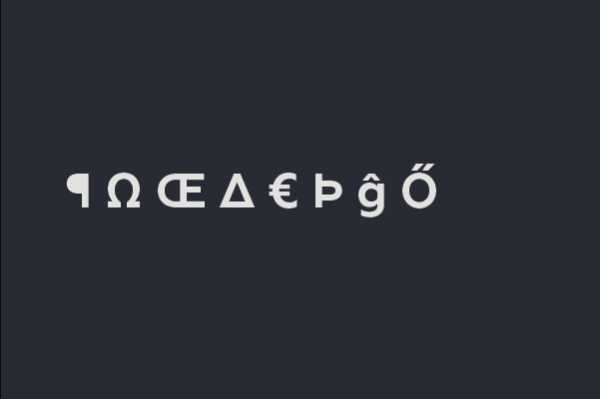
Если графема — это буква, то глиф — ее написание.
Еще глиф — это специальный символ, которого может не быть на клавиатуре. Например, разной длины тире или буквы-звуки, которые не предусмотрены на клавиатуре для тех, кто не знает шот-каты или вообще даже те, для которых шот-каты для не предусмотрены.

Строчные буквы — это обычные маленькие буквы в строке, которыми мы пишем все, кроме собственных имен, имен наших друзей и прочих Имен Собственных. Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.

Если строчные буквы — это детвора, то прописные буквы — это взрослые, с которых, например, начинаются предложения. Часто такая взрослая буква обладает другой графемой, то есть, как и положено взрослым, выглядит немного по-другому. Очень большая и очень расфуфыренная первая буква в начале текста называется «буквица» (или «инициал»).

Капитель – это вариант прописных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных. Если строчные буквы — это дети, а прописные — это взрослые, то «капитель» — это подростки: немного уменьшенная в размерах копия «взрослых» прописных букв. Капитель часто используется для заголовков — чтобы разнообразить типографику, если в работе участвует всего одна гарнитура.

Выключка — это ни что иное, как выравнивание текста; способ расположения неполной строки относительно вертикальных границ полосы набора. Выключка бывает влево, вправо, по центру и по формату (то есть по ширине).

Леттеринг ( от англ: letter — буква) это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему; проще говоря — созданная шрифтовая композиция. Леттеринг нынче очень в моде: каждый день мы расшариваем огромное количество мотиваторов, выполненных леттерингом. Например, эта:

Автор: Данил П.
Полоса — запечатанная площадь страницы, на которой размещается текст и иллюстрации. Проще простого: страница — это мера счета, нумерации печатных единиц, а полоса — мера печатного объема величиной во всю страницу. Полосу заполняют с той или иной плотностью и регулярностью, так что внутри нее могут быть свои пробельные элементы – воздух, составляющий неотъемлемую принадлежность текста. С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.

Проверить же свои типографические знания вы можете с помощью этих трех незатейливых проектов.
godesigner.ru
Межстрочный интервал Википедия
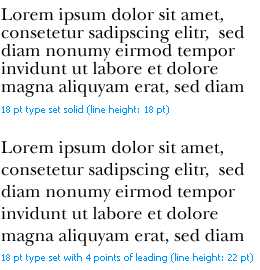
 Сверху текст, набранный с интерлиньяжем, равным кеглю, ниже — текст, набранный с интерлиньяжем больше кегля.
Сверху текст, набранный с интерлиньяжем, равным кеглю, ниже — текст, набранный с интерлиньяжем больше кегля.Интерлинья́ж (от фр. interligne, буквально — написанное между строк) — междустрочный пробел, расстояние между базовыми линиями соседних строк. В компьютерной вёрстке это понятие обычно называют «межстрочный интервал» (англ. line spacing).
При ручном наборе из металла интерлиньяж складывается из высот (кегля) литеры и шпона (пробельного материала) и изменяется путём вставки пробельных материалов различных толщин.
Ручной набор
В ручном наборе (высокая печать) интерлиньяж образовывался за счёт состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельным участком) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленными из линотипных строк) был всегда одинаковым. Если между строк, набранных из литер или линотипных строк, проставляли «шпон» (тонкий пробельный материал из гарта, кеглем, как правило, равным 2‑м пунктам системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина («величина интерлиньяжа») увеличилась. Измерение величины интерлиньяжа между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10 pt/9 pt, то есть набор текста литерами высотой в 10 пунктов при расстоянии между базовыми линиями соседних строк в 9 пунктов).
В технологии CSS
В стандарте CSS межстрочным интервалом или интерлиньяжем называется разность между высотой строки и размером шрифта (font-size), который устанавливается значением свойства line‑height.
См. также
wikiredia.ru
Типографика в веб-дизайне: интерлиньяж, кернинг

Если вы занимаетесь Web-дизайном, но вам еще есть куда совершенствоваться, то, возможно, вам будет интересна наша небольшая статья о типографике. При разработке дизайна сайта необходимо четко понимать, как работать с текстом, а именно с межстрочным расстоянием, межсимвольным расстоянием, да и вообще, как выбрать шрифт. В этой статье мы постараемся внести ясность в такие аспекты веб-типографики, как интерлиньяж и кернинг. Мы научимся тому, как и когда их применять.
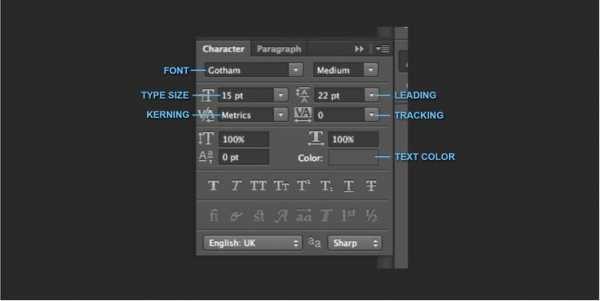
Для начала, откроем панель «Character» в фотошопе. Там находятся нужные вам настройки текста. Если не можете найти эту панель в рабочем пространстве, то откройте через Window-Character.

Leading (Интерлиньяж)
Когда вы работаете с параграфом, или просто с любым участком текста, который занимает более одной строки, вы сталкиваетесь с параметром Leading (Интерлиньяж). Это — расстояние между строк. Общая картина будет во многом зависеть от этого параметра. 
Стандартной пропорцией интерлиньяжа считается 120%. То есть, если размер (size) шрифта 20 точек (pt), то интерлиньяж должен быть 24 точки (pt).
Сокращение интерлиньяжа до показателя ниже 120% создает слишком высокую «скученность» и плотность символов, а также создает риск столкновения элементов символов между собой.
Чтобы отрегулировать интерлиньяж в Photoshop, используйте соответствующее (Leading/Интерлиньяж в зависимости от языка интерфейса) поле в панели Character. Редактироваться будет интерлиньяж того слоя текста, который в данный момент выделен.
В некоторых случаях вам, возможно, понадобится, чтобы расстояние между одними строками были больше, чем между другими. Для редактирования интерлиньяжа отдельных строк операция почти не меняется, за исключением того, что выделяете вы не весь текстовый слой целиком, а только те строки, интерлиньяж которых надо изменить.

Кёрнинг
Кёрнинг — говоря по-простому — расстояние между двумя символами. Целью кернинга является создание гармоничного пространства в рамках группы символов, и, в некоторых случаях, намеренное сильное увеличение/уменьшение этого пространства в целях придания тексту какого-то особого внешнего вида. Почти все шрифты, которые вы используете, уже включают в себя определенные прописанные расстояния между комбинациями символов, называется это Metric Kerning. Следует отметить, что если увеличить размер шрифта, или, например, изменить интерлиньяж текста, то Metric Kerning может ответить на эти изменения не совсем корректно. Если выставлен параметр Optical Kerning, фотошоп (или другая программа, которую вы используете) будет применять кернинг автоматически. Но, как ни странно, большинство дизайнеров не находят эту функцию полезной. Самым предпочтительным остается Manual Kerning.
Что такое manual kerning? По сути — это Кёрнинг вручную. Представьте себе, что расстояние между символами заполнено некой жидкостью, и такое же количество жидкости должно четко вмещаться между всеми расстояниями. Вы регулируете расстояние между символами на глаз, но если глаз отточен, то это — лучший прием.


Вот несколько вещей, которые нужно помнить о кернинге
- Начинайте с самых сложных сочетаний символов. Например, кернинг между заглавными и строчными буквами.
- Оставьте регулирование кернинга на конец работы над дизайном. Пусть это будет одним из последним шагов. Работайте над ним тогда, когда уже на 100% будете уверены в выбранных шрифтах, чтобы не потратить время зря.
- Цель кернинга — сделать текст оптически-корректным. Тут нет никакой математической формулы, канонов и прочего. Просто практикуйтесь, и все начнет получаться. Иногда играйте в эту игру — Type.method.ac
webformula.pro
Интерлиньяж — это… Что такое Интерлиньяж?
Сверху текст, набранный без интерлиньяжа, ниже — текст, набранный с интерлиньяжем.Интерлинья́ж (происходит от фр. interligne; дословный перевод: «написанное между строк») — междустрочный пробел, расстояние между базовыми линиями соседних строк. При ручном наборе из металла складывается из высот (кегля) литеры и шпона (пробельного материала) и изменяется путём вставки пробельных материалов различных толщин.
В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельным участком) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленными из линотипных строк) был всегда одинаковым. Если между строк, набранных из литер или линотипных строк, проставляли «шпон» (тонкий пробельный материал из гарта, кеглем, как правило, равным 2 пунктам системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина («величина интерлиньяжа») увеличилась. Измерение величины интерлиньяжа между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt, то есть набор текста литерами высотой в 10 пунктов при расстояние между базовыми линиями соседних строк в 9 пунктов).
В технологии CSS
В каскадной таблице стилей CSS интерлиньяжем называется разность между размером шрифта и вычисляемым значением свойства 'line-height'.
См. также
dic.academic.ru
Как подобрать оптимальный интерлиньяж: 4 совета и калькулятор
К выбору расстояния между строками (интерлиньяжа) необходимо относиться очень внимательно, потому что как слишком длинные или слишком короткие строки влияют на удобочитаемость, так и интерлиньяж определяет вид полосы набора и, соответственно, удобочитаемость текста.
Слишком тесно набранные строки снижают темп чтения, потому что верхняя и нижняя строчки оптически сливаются и читаются вместе. Глазу не удается сосредоточиться на одной линии шрифта так, чтобы читать только одну строку, не «за хватывая» одновременно соседние. Читатель отвлекается и быстрее устает. Это относится и к строкам с чересчур большим интерлиньяжем. Читатель с трудом находит продолжение текста на следующей строке, неопределенность возрастает, и вскоре приходит усталость.
Правильный интерлиньяж помогает оптически вести глаз от строки к строке, придает устойчивость и уверенность, ритм чтения быстро стабилизируется, текст легче читается и лучше запоминается. Если не надо тратить усилия на чтение, смысл слов проясняется, они кажутся выразительнее и точнее, лучше врезаются в память. Правильный выбор интерлиньяжа — один из важных факторов, необходимых для достижения гармонии, функциональности и вневременной красоты в типографике.
Какие же рекомендации можно найти в интернете по правильному выбору межстрочного расстояния? Вот некоторые из них.
● По стандарту и из соображений удобочитаемости интерлиньяж обычно составляет 120 % от размера кегля использованного шрифта — таким образом, если текст набран кеглем в 10 пунктов, то интерлиньяж должен составлять около 12 пунктов. В случае, если использовано меньшее значение, строки текста будут слишком плотно расположены, а в случае, если интерлиньяж слишком велик, текст будет смотреться разорванным и не принадлежащим одному текстовому блоку.
● На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то интерлиньяж должен быть в 15 pt или 16 pt.
● Межстрочный интервал в тексте обычно больше кегля; как правило, он составляет не менее 115% кегля. Такая пропорция основана на необходимости дополнительного места для диакритических знаков, имеющихся во многих европейских языках. Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
● Интерлиньяж — это функция кегля, длины строки и формата. Чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж. И наоборот, слишком узкая колонка из коротких строк уродливо смотрится даже со стандартным интерлиньяжем. В таком случае интерлиньяж допускается немного уменьшить.
Как видите, достаточно всё неопределенно, нет конкретных рекомендаций по выбору межстрочного расстояния в зависимости от длины строки и размера шрифта.
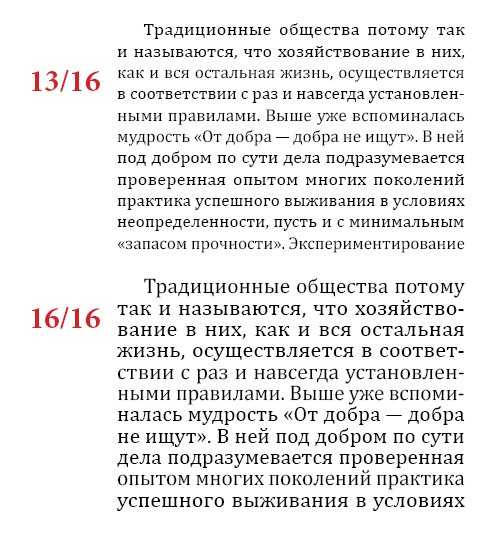
Чтобы проиллюстрировать всё вышесказанное, рассмотрим несколько рисунков, в которых один из параметров остается неизменным, а второй — изменяется.

Вверху текст размером 13 пт и межстрочным расстоянием 16 пт. Внизу при том же интерлиньяже размер текста увеличен до 16 пт. Если вверху промежутки между строками кажутся достаточно свободными, то внизу уже текст смотрится тесноватым. Из чего можно заключить, что при увеличении кегля следует также пропорционально увеличивать межстрочное расстояние, чтобы поддержать геометрические пропорции.
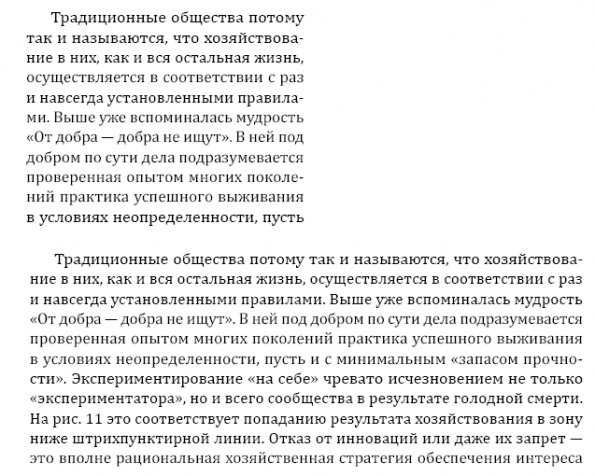
На следующем рисунке размер шрифта и интерлиньяж одинаковы, но ширина текста внизу в 2 раза больше.

Удобочитаемость этих отрывков отличается из-за разной ширины текста. Поскольку в нижней части длина строки больше, становится более трудным выполнить возврат глаз от конца одной строки к началу другой без компенсации этого процесса увеличением межстрочного расстояния. Этот факт подтвержден исследованиями Mary C. Dyson (University of Reading) — «Long line lengths are said to need more interlinear spacing to ensure that the eyes locate the next line down accurately when executing a return sweep…», т.е. увеличение ширины текста требует увеличения межстрочного расстояния при одинаковом кегле шрифта.
Но как это математически выразить?
Ответ на этот вопрос проще, чем кажется на первый взгляд, потому что природа дала нам замечательный закон для красивой и эффективной соразмерности. Он проявляется в растениях, животных, формах галактик и даже в ДНК. Эта концепция соразмерности настолько распространена, что люди заметили её тысячи лет назад и используют в искусстве и архитектуре на протяжении всей истории. Конечно же речь идет о золотой пропорции.
Попытаемся применить её и для нашего случая по подбору оптимального межстрочного расстояния.
Мы уже пришли к выводу, что межстрочное расстояние I и размер шрифта F связаны между собой пропорционально. Это можно выразить таким соотношением:
I = F × k
Очевидно что под коэффициентом k следует понимать золотую пропорцию. Но, к сожалению, этого пока недостаточно. Потому что не учтен еще один параметр — длина строки, которая также влияет на восприятие текста.
Проблема в том, что мы не знаем точное соотношение между длиной строки и межстрочным расстоянием. Мы знаем точно, что длина строки w значительно больше, чем интерлиньяж I. С помощью базового математического моделирования можно сделать обоснованное предположение, что взаимосвязь между оптимальным межстрочным расстоянием и длиной строки является экспоненциальной. Вот простейшее уравнение, чтобы выразить это:
w ≈ I²
Имея математические соотношения, уже можно попытаться рассчитать оптимальные размеры текста. Немного напрягает «базовое математическое моделирование», про которое мы не имеем никаких подробностей, но будем надеяться, что оно проведено достаточно скрупулезно. Найденная математическая модель нашла своё воплощение в виде калькулятора и была размещена на сайте Golden Ratio Typography Calculator.
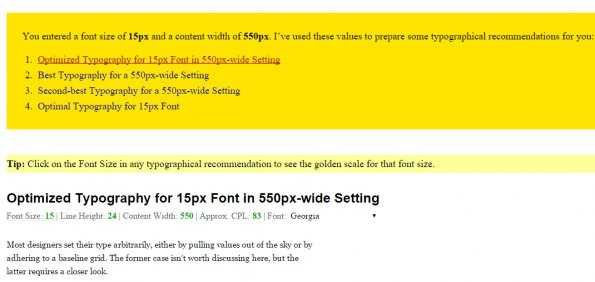
Если ввести только размер шрифта, калькулятор покажет вам оптимальные межстрочное расстояние и длину строки.
Если Вы введете только длину строки (Content width), то калькулятор покажет Вам лучшие комбинации интерлиньяжа/размера шрифта для этой ширины.
Если Вы введете размер шрифта и длину строки, вы получаете набор типографских параметров:
● Оптимизированные параметры для данного размера шрифта и ширины текста;
● Лучшие параметры для для данного размера шрифта и ширины текста;
● Вторичные лучшие параметры;
● Оптимальные параметры.

Поскольку калькулятор ориентирован для подбора типографских параметров при проектировании сайтов, то размеры для него вводятся в пикселах. Нам же для расчетов ничего не мешает мысленно заменить пикселы на пункты, так как важны не абсолютные значения, а соотношения между ними…
Источник: adobeindesign.ru
infogra.ru
Межстрочный интервал в Ворде или полный Абзац
В моей практике достаточно часто приходилось изменять межстрочный интервал в Ворде при редактировании различных документов. В Microsoft Word уже есть несколько удобных заготовок на этот счет, но вы можете немного отойти от стандартов и настроить все по своему усмотрению.

Изменение параметров межстрочного интервала — этот тот функционал, который используется не то чтобы не часто… я бы даже сказал редко. Встретив документ с двойным межстрочным интервалом некоторые пользователи впадают в уныние от незнания как вернуть все на круги своя!
При формировании серьезных документов чуть сложнее школьного реферата использование различного интервала между строками или абзацами может быть использовано для акцентирования внимания читателя над определенной частью документа
Межстрочный интервал в Word (или все забыли про абзац)
Что такое интервал между строк и абзацами? Межстрочный интервал в Word — это расстояние между двумя строками текста. Расстояние между абзацами — это пробел между двумя абзацами. Как и правильное использование грамотных шрифтов управление интервалами является неотъемлемой частью формирования документа (хотя большинству достаточно стандартных настроек).
Как бы это странно не звучало… но межстрочный интервал как и расстояние между абзацами применяются в параметрах абзаца

В Word межстрочный интервал по умолчанию измеряется в множителе размера выбранного шрифта в данном абзаце. Что это значит? — Например я использовал для написания заметки 12 шрифт. При выборе одинарного интервала расстояние между строками будет 12 пикселей. Если выбрать двойной, то 12*2=24 пикселя между строк. Однако используя точные настройки можно выбрать межстрочный интервал принудительно в пикселях.
С абзацами все немного иначе. По умолчанию Ворд добавит восемь пикселей после абзаца (это важно — интервалы добавляются после абзаца, перед абзацем их нет). Мы можем менять эти параметры как душе угодно!
Как настроить межстрочный интервал в Ворде с помощью пресетов
В самом текстовом редакторе Ворд уже присутствуют вшитые параметры интервалов. Хочу напомнить что параметры межстрочного интервала в Word применяется на уровне абзаца. Если вы отметите курсором место в определенном абзаце — вы зададите параметры расстояния между строк конкретно в этом абзаце.
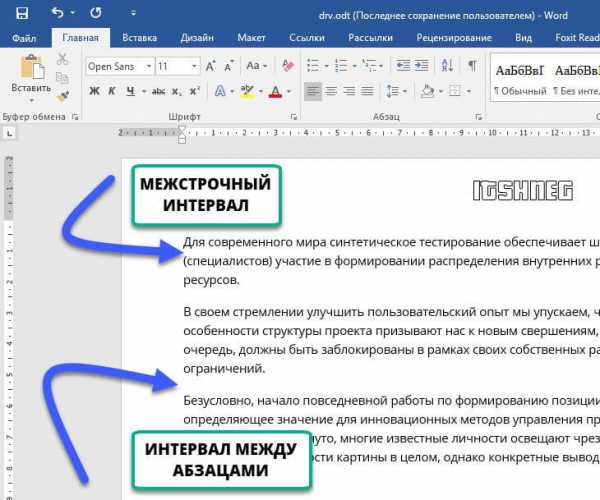
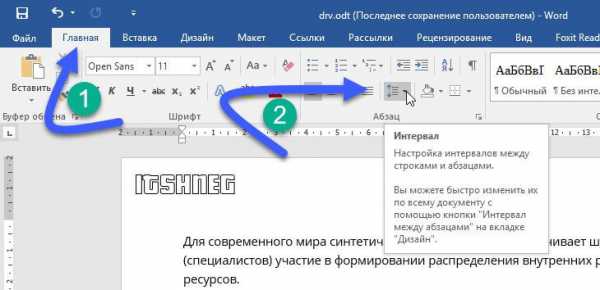
Выделите необходимые абзацы и на вкладке «Главная» найдите кнопку «Интервал».

Откроется выпадающее меню с параметрами межстрочного интервала (вверху) и расстоянием между абзацами (внизу).

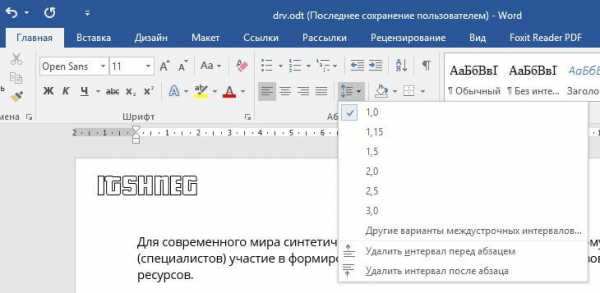
Как я уже и писал чуть ранее — расстояние между строками определяется множителем вашего шрифта… т.е. выбрав множитель 3,0 — получим расстояние РАЗМЕРШРИФТА x 3. Можете поэкспериментировать, но как правило в документах используется одинарный или полуторный межстрочный интервал.
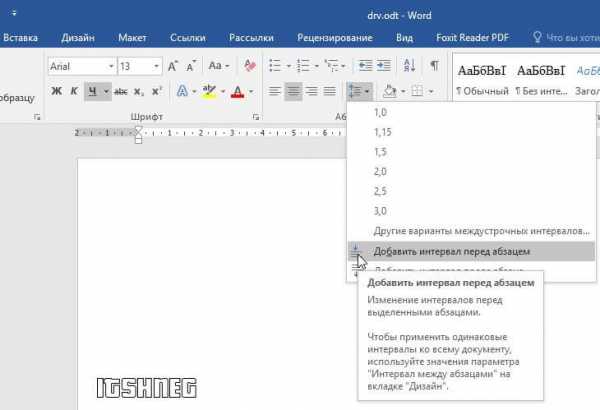
С расстоянием между абзацами ситуация немного странная — как по мне логики тут мало… мы можем лишь добавить интервал до, или убрать после. Обратите внимание, что пункты меню меняются в зависимости от присутсвия или отсутсвия расстояния между абзацами.

Понятно что возиться с каждым абзацем достаточно монотонно и не рационально. Применить параметры для всего документа очень просто! Выделяем весь документ (CTRL + A) и используем все те команды, о которых я рассказывал выше…
Использование стилей интервалов для всего документа
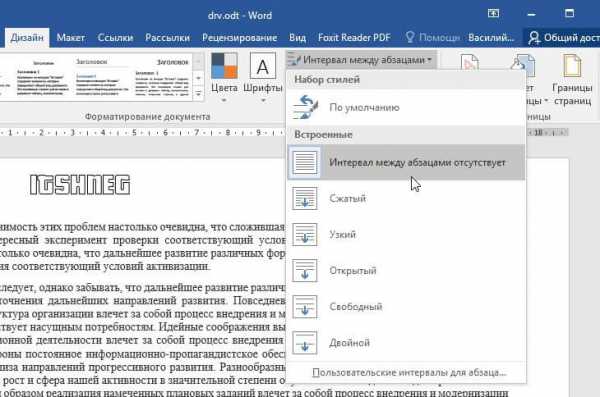
Двигаемся на вкладку «Дизайн» и кликаем по кнопке «Интервал между абзацами».

Несмотря на название пункта «Интервал между абзацами» изменения применимы и для расстояния между строк. При наведении на интересующий нас пункт меню мы увидим всплывающую подсказку с параметрами интервалов и расстоянии между строками и абзацами.
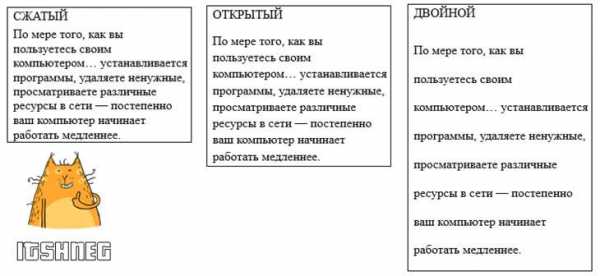
Данные стили применяются ко всему документу и выборочно подправить не получится. На скриншоте ниже для наглядности видно как выглядят сжатый, открытый и двойной стиль интервалов

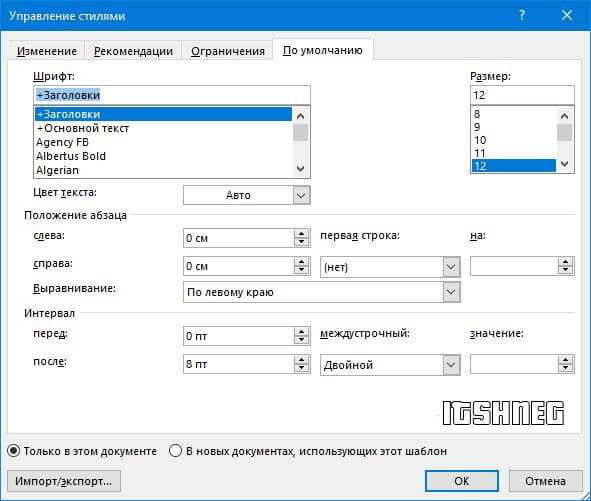
В конце списка присутствует пункт «Пользовательские интервалы для абзацев…» — здесь, в окне «Управление стилями» мы можем подогнать параметры под себя.

На вкладке «По умолчанию» в категории «Интервал» можно максимально точно настроить параметры расстояний между строками. Обратите внимание что параметры можно применить либо к конкретно рекдактируемому документу или же ко всем последующим!
Устанавливаем тонкую настройку межстрочного интервала в Word
Если вы хотите более точной настройки чем вышеописанные способы, то остался еще один вариант (кто тут главный в конце концов!)
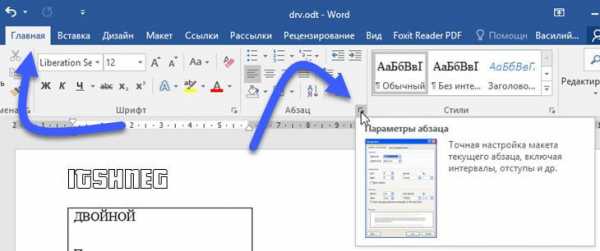
Выберите необходимые абзацы для изменения (или выделите весь документ сочетанием клавиш CTRL + A) и на вкладке «Главная» кликните по спрятавшейся кнопке «Параметры абзаца»

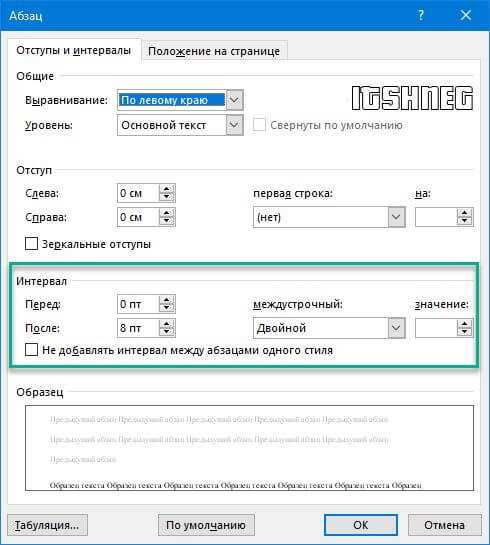
Откроется окно «Абзац». На вкладке «Отступы и интервалы» в разделе «Интервал» можно выполнить корректировки всех расстояний как между абзацами, так и между строками.

Слева параметры для абзацев, справа все про межстрочный интервал… все просто да безобразия, настраивайте расстояние как вам угодно
Вывод
Вот такими способами можно изменить межстрочный интервал в Ворде любой версии. Если честно — заметка меня немного утомила… ну вот конкретно с расстояниями между строк и прочими заморочками получилось совсем невнятно и нелогично у Майкрософт. Складывается ощущение что мы на эти самые интервалы влияем только косвенно редактируя левые параметры, что вы об этом думаете?
www.itshneg.com
Межстрочный и межбуквенный интервал в Illustrator. Межсимвольный, межстрочный интервал CSS. Расстояние между словами
Я продолжу писать о разных свойствах, которые позволяют преобразовывать текст. Сегодня мы посмотрим, как прописать в css расстояние между буквами.
Межбуквенный интервал
Сама по себе настройка достаточно специфическая. Согласитесь, что межбуквенный интервал в обычном тексте и так всех устраивает, так зачем его менять? Но зато эта настройка может пригодиться для стилизации:
Смещение базовой линии особенно полезно при ручной настройке фракций или настройке местоположения шрифта изображения. Сопряжение — это процесс добавления или удаления пробелов между определенными парами символов. Вы даже можете сопоставлять разновидности символов в тексте, используя выравнивание метрики или оптическое выравнивание. Сопряжение из метрики использует спаривание, которое содержится в большинстве шрифтов. Сопряжение содержит информацию о пробелах между определенными парами букв. Сочетание с метриками устанавливается как значение по умолчанию, поэтому определенные пары автоматически выравниваются при импорте или вводе текста.
- Заголовков
- Пунктов списка
- Текста в цитатах и т.д.
Итак, в css за расстояние между буквами отвечает свойство letter-spacing . Его значение записывается любой единицей длины, которую можно применять в css. Но чаще всего задается в пикселах и относительных единицах em. Кроме этого, свойство имеет еще два значения:
- Normal – задает межбуквенный интервал по умолчанию
- Inherit – наследует значение родительского элемента. Если у родителя стоит 5 пикселей, то у дочернего тоже будет так
Letter-spacing в действии
Свойство можно применять для стилизации заголовков и других текстовых элементов. Например, так выглядит название с заданным интервалом в 7 пикселей.
Некоторые шрифты содержат подробные спецификации соответствия пар. Однако, если шрифт содержит только минимальное встроенное сопряжение или вообще отсутствует, или если вы используете два разных разреза шрифтов или разных размеров одним или несколькими словами подряд, вы можете использовать опцию Оптическое выравнивание. Оптическое сопряжение задает промежутки между соседними символами в соответствии с их формами.
Вы также можете использовать ручное сопряжение, которое полезно, если вы хотите установить пробел между двумя буквами. Добавлены сопряжение и ручное сопряжение, чтобы вы могли сначала установить отдельные пары букв, затем загрузить или развернуть блок текста, не затрагивая относительные пары букв.
Интервал увеличен до 25 пикселей
А это letter-spacing: -3px . Видите как сжались буквы.
Также его можно использовать совместно с плавными переходами и псевдоклассом:hover. Таким образом, можно достигнуть эффекта плавного сжимания/расширения слов.
Когда вы нажимаете на текстовый курсор между двумя буквами, значение спаривания появляется на панели «Символ». Значения выравнивания от метрического и оптического выравнивания отображаются в скобках. Аналогично, если вы выберете слово или раздел текста, значение баннера появится на панели «Символ».
Сопряжение и пробивка точно пропорциональны текущему размеру шрифта. Выравнивание пар и значения перфорации также влияют на японский текст, но обычно они используются для установки символов латинского алфавита. Чтобы автоматически отрегулировать расстояние между выбранными символами на основе их фигур, выберите опцию Опция в опции «Удаление пары» на панели «Символ». Устанавливает поведение цвета, изображения, повтора и «фона» элемента. Отдельные свойства могут также использоваться отдельно.
Расстояние между словами
Есть еще одно очень похожее свойство, но оно задает расстояние между словами, а не отдельными буквами. Иногда и оно может вам пригодится. Называется word-spacing , а его значение задается аналогично.
Эти css-свойства поддерживаются всеми версиями браузеров, кроме самых-самых старых, которые уже никто давно не использует. Вот таким вот образом можно прописать в css расстояние между буквами и словами. Подписывайтесь на блог, если вам интересны статьи подобной тематики.
Край может иметь разную толщину, стиль и цвет. То есть. рамка для всех соседних ячеек в таблице является либо одиночной, либо двойной. Элементы могут быть расположены в основном: верхнем, нижнем, левом и правом свойствах. Заголовок можно вставить с помощью тега. Он может отображаться как над, так и под столом.
Свойство не влияет на гибкие элементы, которые не завернуты в несколько строк. Клип может применяться только к элементам, расположенным в позиции: абсолютный или фиксированный. Это определяет заземление, рост и ширину гибкого элемента. Можно сразу написать два свойства с использованием одной функции и сохранить количество передаваемых данных. Цвет определяет цвет шрифта элемента. Если шрифт элемента не указан, это зависит от браузера, что это такое, но по умолчанию он черный.
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Используется для установки заголовков и их нумерации. Для табличного представления полезны только значения таблиц и таблиц. Элемент «удаляется» из текстового потока и становится блочным элементом. Если шрифт, который вы не установили, определен, браузер использует другой определенный.
Он задается в единицах, но также в определенных константах и градусах. Скошенный и нормальный. Наклонное значение почти не используется. Основы нормальные, жирные. Затем это зависит от поддержки шрифта для определенного, определенного шрифта. Это более экономичная форма написания появления пуль и нумерации.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, сл |
gcchili.ru
