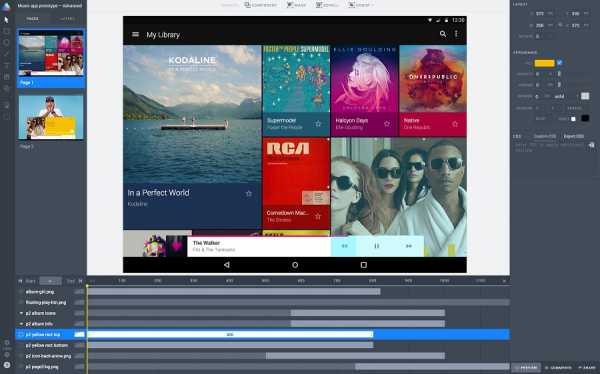
Создаем быстрый прототип мобильного приложения / Хабр
На хабре уже присутствует некоторое количество статей, посвященных процессу прототипирования в разработке программного обеспечения. Есть достаточно фундаментальные статьи с обзорами стандартов и расчетами, есть статьи про прототипирование устройств, есть цикл из двух статей про процесс выбора инструмента для прототипирования. К сожалению, процесс создания прототипов мобильных приложений освещен очень скудно – в виде единственной статьи в 2010 году, и пара слов в статье Разработка мобильных приложений: с чего начать.Хотелось бы исправить эту ситуацию, и предложить вашему вниманию большой обзор доступных инструментов для прототипирования мобильных приложений.
Прототипирование — это создание макета, модели будущего приложения для того, чтобы определить правильность структуры приложения, его функциональности и, в целом, концепции приложения. Если приложение разрабатывается по стороннему заказу, клиенту также может показываться прототип для того, чтобы он мог контролировать и вносить корректировки в свое приложение.
Прототип обладает чудесным свойством устранять недопонимания между различными специалистами (менеджер, руководитель, дизайнер, программист, клиент), вовлеченными в проект, структурировать мысли и предотвращать ошибки и выполнение лишней работы еще на ранних стадиях разработки. Можно тестировать будущее приложение, используя фокус-группу, это поможет получить полезную информацию от будущих пользователей.
В ритме сегодняшней жизни при достаточно высокой цене человеко-часов, очень важно работать быстро и, желательно, без потери качества. Для этого было введено понятие “быстрое прототипирование”. Что поможет нам перейти от простого прототипа к быстрому? Это развивающиеся технологии, наличие огромного количества сервисов и, конечно, собственные мозги.
Самый популярный инструмент создания быстрых прототипов.
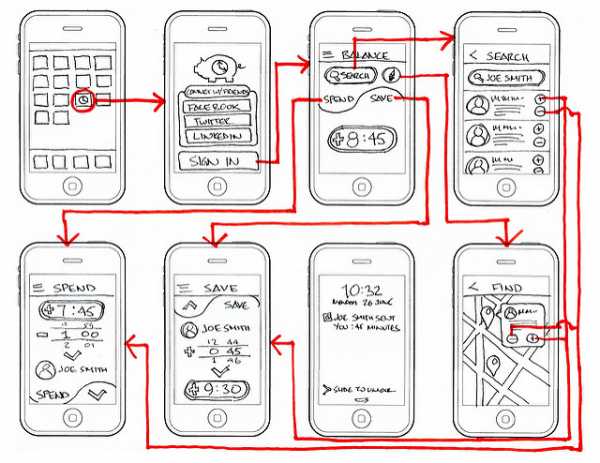
Первый и самый любимый инструмент дизайнеров — это бумага и любой пишущий инструмент (карандаш, ручка, маркеры). Он позволяет накидать структуру приложения и сделать первые наброски интерфейса максимально быстро.
Можно рисовать на доске, стене, бумаге. Однако этот способ имеет и ряд недостатков:
- почерк должен быть разборчивым, чтобы его понимала вся рабочая группа, и чтобы самому потом не расшифровывать собственные записи
- при удаленной работе неудобно демонстрировать такой прототип
Конечно, можно сфотографировать все бумажки и отправить их, например, по почте или скайпу, но без пояснений все равно вряд ли удастся обойтись.

Как ускорить и упростить «бумажное» прототипирование
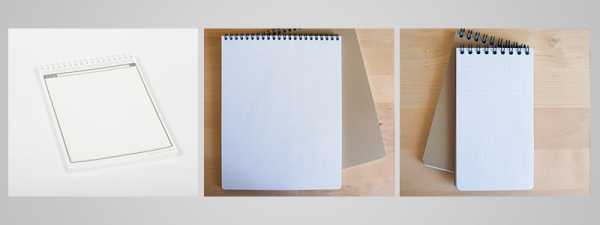
Скетчпад (SketchPad, Скетчбук, sketchbook)
это блокнот разлинованый макетами телефонов разных платформ. Имеет точечную сетку на «экране».
Вы можете распечатать аналог скетчпада самостоятельно по шаблонам: habrahabr.ru/post/152075

UI – блокнот
это тот же самый скетчпад, только без привязки к платформе. На нем можно рисовать абсолютно любые приложения

Лекала.
Удобная, должно быть, вещь, но в России в продаже их найти не удалось.

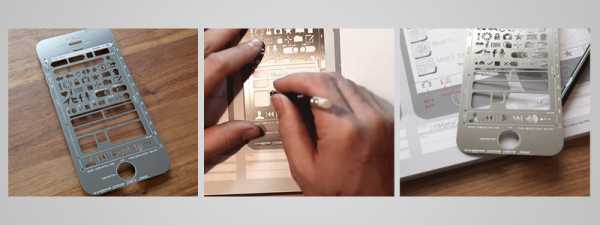
Штампы
В российских магазинах тоже отсутствуют, но можно заказать у компании по изготовлению печатей, или сделать самому из куска резины, если руки достаточно прямые. К сожалению, чернила – вещь довольно маркая, поэтому лучше все-таки не пытаться экономить и купить или распечатать скетчпад.
www.cultofmac.com/224355/iphone-stamp-for-ui-sketching

На этом с обзором «бумажных» инструментов закончим, и перейдем к самому интересному:
Программные решения для создания быстрых прототипов
Keynotopia
keynotopia.com
POP
popapp.in
Инструмент для любителей рисовать руками. Рисуете, качаете приложение на iPhone, фоткаете, создаете раскадровку, тестируете и делитесь с коллегами. Все очень просто.
RATCHET
maker.github.io/ratchet
habrahabr.ru/post/157819
Создается прототип, максимально приближенный к реальному приложению. Может загружаться на компьютер или телефон, но без навыков HTML, CSS и JS не обойтись.
Proto.io
proto.io
SaaS решение для прототипирования. Сервис нам очень понравился, но в бесплатный пакет входит очень скудный набор функций, поэтому он фактически бесполезен. За действительно рабочий инструмент придется заплатить не менее 24$.
Codiqa
codiqa.com
Еще одно облачное решение. Та же модель монетизации, как и в proto.io. Кому-то этот сервис может показаться удобнее.
Mockingbird
gomockingbird.com
Ситуация противоположна Invision: имеется конструктор, но демонстрировать не очень удобно. Да и под мобильную разработку подходит плохо.
Lumzy
www.lumzy.com
Прошлый век. Под смартфоны тоже не удастся ничего создать.
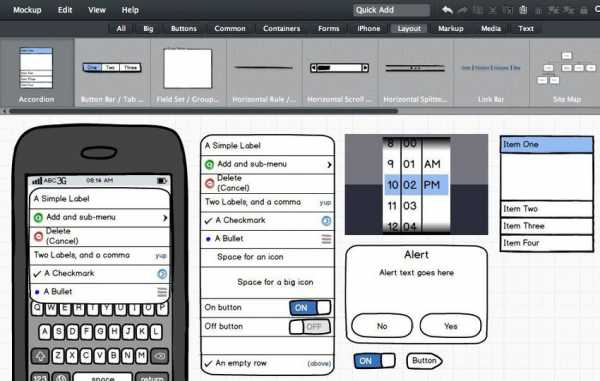
iPhone Mockup Web App
iphonemockup.lkmc.ch
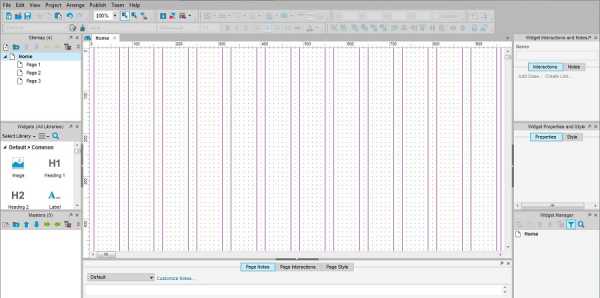
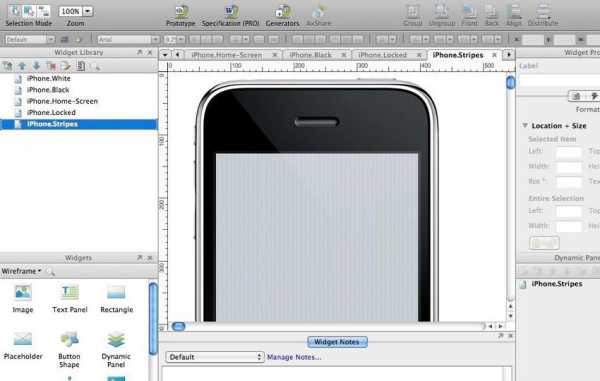
Axure RP
www.axure.com
habrahabr.ru/post/101938
Программа достаточно функциональная, считается одним из лидеров на рынке. Подходит для прототипирования сайтов и приложений под iPhone и iPad.
AppGyver
www.appgyver.com
На выбор даются шаблоны Android, iPhone и iPad. Протестировать здесь вы сможете только логику приложения без дизайна, поскольку работа ведется с уже готовыми набросками приложений. В бесплатном статусе вы сможете протестировать сервис с 3 скриншотами. На мобильное устройство можно будет установить приложение, с помощью которого возможно оценить результат работы.
Fluid Ui
www.fluidui.com
Удивительно, но этот сервис обладает всеми необходимыми функциями. Может быть, он не так изящен, как другие, зато позволяет и самостоятельно собрать прототип в конструкторе, и залить уже готовые макеты, проставить связи между страницами приложения, отправить получившийся макет для просмотра друзьям и коллегам и протестировать его на телефоне. Сервис также поддерживает Windows Phone!
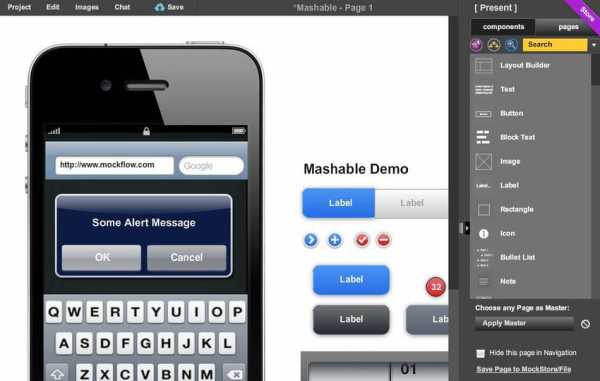
MockFlow
www.mockflow.com
Имеет десктопное приложение и онлайн сервис, что, несомненно, является преимуществом, но простой настолько, что даже скучно.
Mockingbot
www.mockingbot.com
Еще один очень неплохой инструмент, содержащий все необходимые функции, но, к сожалению, поддерживает только iPhone.
Prototypr
prototypr.com
Софт исключительно для владельцев яблочных девайсов. Пользоваться очень легко — просто перетаскиваем нужные элементы на макет и одним нажатием клавиши смотрим результат на телефоне.
Balsamiq Mockups for Desktop
www.balsamiq.com
Можно создать как простой схематичный прототип, так и очень детальный с точностью до пикселя. Рисованая стилистика делает серьезный инструмент веселой игрушкой.
iMockups for iPad
Рисовать прототипы прямо на iPad? Легко! Для него самого и iPhone, конечно. Качаем приложение и получаем удовольствие от простоты и неплохого результата.
Interface 2
interface2.lesscode.co.nz
Создание динамических прототипов для iPhone и iPad непосредственно на самих устройствах всего за 10 долларов каждое.
Демонстрация дизайна на устройстве без программирования
Justinmind Prototyper
www.justinmind.com
Инструмент, позволяющий создавать интерактивные прототипы сайтов и приложений для iPhone, Android и iPad. Поддерживает множество возможностей, включая работу с жестами ( в прототипах можно реализовать Drag&Drop и т.д.). К сожалению, бесплатная версия ограничена только перелинковкой между шаблонами и 10 МБ места в облаке. Но есть триал на 30 дней
За подсказку спасибо Glebcha
Mockko
www.mockko.com
Бесплатный on-line инструмент для создания прототипов. Поддерживается перелинковка между экранами, просмотр прототипов на iPhone. Собственно, создавать прототипы можно только для iPhone, сайт работает только в Chrome или Safari. Обещают в будущем поддержку также iPad.
За подсказку спасибо n0_quarter
Microsoft Expression Blend
msdn.microsoft.com/ru-ru/library/windows/apps/jj129478.aspx
Используя Blend + SketchFlow, вы можете создавать интерактивные прототипы приложений под любые платформы.
Подробнее:
Прототипирование в Expression Blend + SketchFlow. Часть 2. Основы
За подсказку спасибо Ivnika
App Cooker
www.appcooker.com
Предлагает создать иконку, простенький прототип приложения и, как киллер-фича, предлагается встроенный инструмент помощи при ценообразовании.
За подсказку спасибо Glebcha
Отдельного небольшого обзора заслуживают инструменты, которые вообще не позволяют сделать прототип, зато дают возможность продемонстрировать нарисованный дизайн на реальном устройстве.
Mockabilly
www.mockabilly.com
Уже готовые макеты заливаете на iPhone (поддерживается только эта платформа) и тестируете непосредственно на самом устройстве.
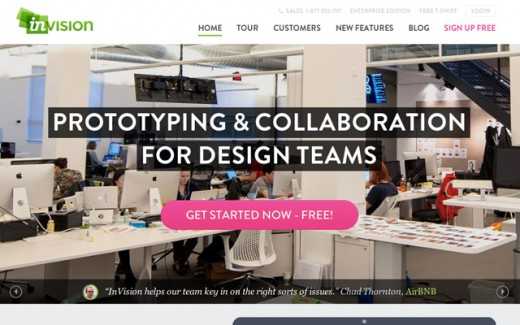
Invision
www.invisionapp.com
Бесплатно доступен только один проект, но если нет необходимости одновременно демонстрировать более одного проекта, то он должен вам понравится, поскольку никаких других ограничений нет. Плата взимается только за увеличение количества проектов.
LiveView
zambetti.com/projects/liveview
Приложение для удаленного просмотра на экране iPhone и iPad прототипа, разработанного и запущенного на Mac.
Вывод
Инструментов для создания прототипирования огромное количество, здесь описаны лишь некоторые из них. Для себя мы остановились на следующем наборе: скетчпад для первоначального прототипирования, и Proto.IO/Fluid UI для создания интерактивных прототипов.
А чем пользуетесь вы?
Большую часть статьи написал мой коллега Александр Кочеванов (aimh), за что ему огромное спасибо
habr.com
Как создать прототип приложения за пару часов
Сегодня мы поговорим об инструментах и сервисах, которые можно использовать для быстрого создания рабочего прототипа приложения. Благодаря перечисленным ниже решениям, процесс создания прототипа займёт от 1 часа до 1 дня, в зависимости от желаемого уровня детализации. При этом с вас не спросят каких-то знаний и навыков в программировании и дизайне.
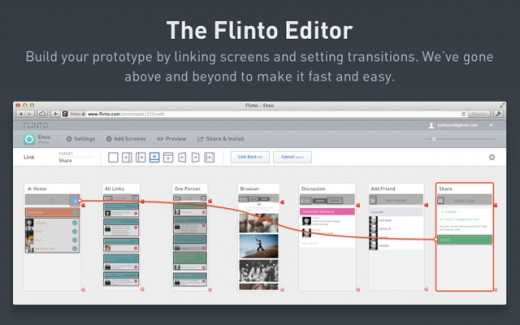
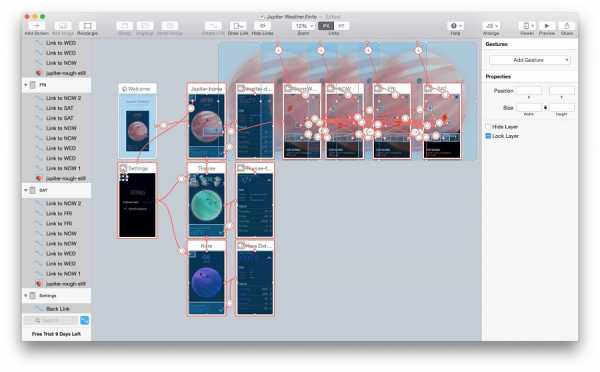
Flinto (от $8 в месяц)

Этот эстетично выглядящий инструмент позволяет быстро строить рабочие прототипы с учётом переходов между экранами.
InVision (бесплатно / $15 в месяц)

В добавок к стандартным функциям этот инструмент реализует функции сбора отзывов от тестировщиков и совместную работу.
Proto.io (бесплатно / $24 в месяц)

Универсальный инструмент для создания прототипов под любое мобильное устройство. При постройке прототипа можно заложить в модель наиболее актуальные пользовательские действия.
Marvel (бесплатно)

Этот кандидат держит все рабочие файлы в Dropbox и позволяет рисовать прототипы без необходимости сохранять разработки в виде PSD и графических файлов.
Codiqa (от $16 в месяц)

Потрясающий продукт, в котором есть всё для моментального старта разработки. Лёгкий интерфейс, богатый набор инструментов и функция совместной работы с возможностью экспорта результата в нужном пользователю виде.
POP (бесплатно)

Самый быстрый инструмент, с помощью которого можно получить рабочий прототип за несколько минут.
UXPin ($14.99 в месяц)

Ещё один сверхбыстрый инструмент с перелинковкой экранов и очень интуитивным интерфейсом.
FluidUI (от $12 в месяц)

Данная разработка полноценно реализует все прелести Drag&Drop, содержит в себе множество вспомогательных инстурментов и прекрасно справляется с HTML5 экспортом прототипа.

Прелесть данного инструмента заключается в возможности нарисовать и тут же дать посмотреть на прототип любому человеку, в чьих руках есть iOS или Android устройство.
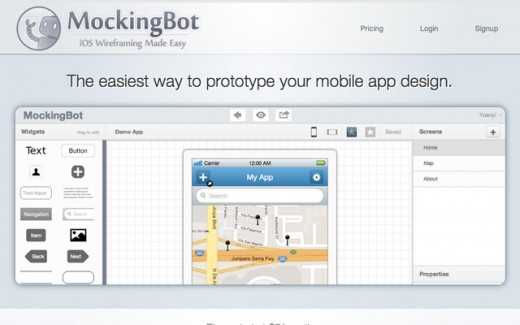
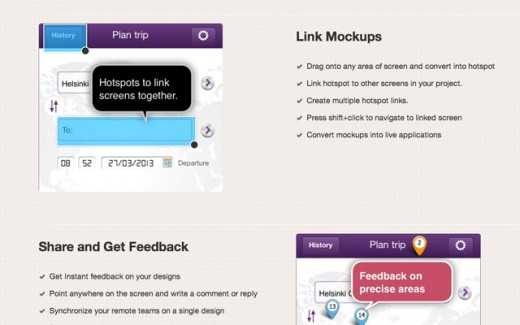
MockingBot (от $7 в месяц)

Специализированный инструмент, заточенный под iOS разработку. Drag&Drop и совместная работа присутствуют.
Concept.ly (бесплатно)

Быстро склеивает все имеющиеся материалы и наработки в единый прототип, над которым можно работать группой и получать фидбек в реальном времени.
Justinmind (от $19 в месяц)

Инструмент позволит быстро нарисовать высокодетализированный и напичканный эффектами прототип, максимально похожий на уже работающее приложение.
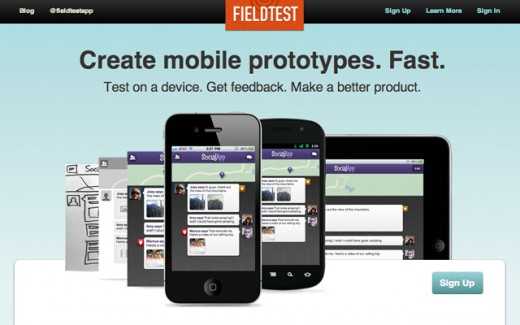
FieldTest (бесплатно)

Быстро собирает графические наработки в прототип, который можно мгновенно расшарить для просмотра на мобильных устройствах.

Этот инструмент даёт возможность строить макеты прямо на iPhone. По непонятным причинам до сих пор не сдружился с iOS 7.

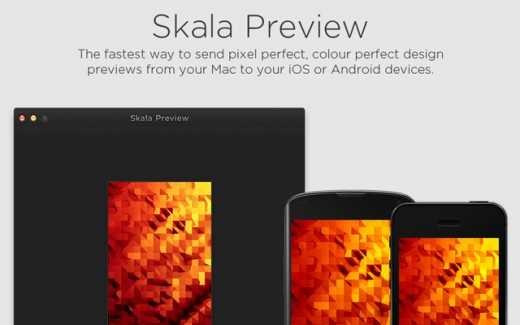
Данная утилита для OS X позволяет создавать прекрасные пользовательские интерфейсы для мобильных и десктопных приложений, а также мобильных сайтов.
Некоторые из представленных продуктов бесплатные, другие предоставляют триальный период для ознакомления. Помните, выбор инструмента для создания прототипа — это не вопрос цены или навороченности. Попробуйте всё и найдите штуку, которой вам удобнее и приятнее всего пользоваться.
lifehacker.ru
от идеи до рабочего экрана / Блог компании Mobile Dimension / Хабр

Этапу прототипирования не зря уделяется так много внимания при создании приложений. Прототипы способны помочь в различных ситуациях и на разных этапах создания продукта.
В этой статье наш дизайнер Виктория Шишкина подробно рассказывает, какие прототипы бывают, чем они отличаются друг от друга, на каких этапах какие прототипы следует применять и какое ПО лучше всего подойдет для каждого этапа.
Начнем с определения:
Прототип – это модель, прообраз конечного продукта. Прототипы различаются по степени точности и приближенности к реальному продукту. Кроме того, разные виды прототипов служат разным целям и способны решать разные задачи. По стадии готовности их можно условно поделить на 3 этапа:
- Концептуальные
- Интерактивные
- Анимированные
Прототипы предоставляют отличную возможность не только для вовлечения пользователей в процесс дизайна, но и для наиболее быстрого создания продукта, соответствующего ожиданиям клиента.
Прототипы помогают при общении с заказчиком, могут быть наглядной картиной для разработчиков и способны представить идею компании.
Концептуальные прототипы

Концептуальный прототип представляет собой схематичное изображение будущих экранов и создается на ранних этапах разработки продукта.
Концептуальный прототип нужно делать всегда, при создании интерфейса нового приложения. Такой способ поможет на ранних стадиях решить большинство юзабилити-вопросов.
Концептуальное прототипирование отлично подходит для самого быстрого тестирования идей, потому что позволяет набросать основные элементы экранов за считанные минуты. Кроме того, для создания такого прототипа не нужно обладать навыками работы со специальными инструментами, достаточно воспользоваться подручными средствами – блокнотом, доской или даже стикерами.
Концептуальное прототипирование незаменимо, когда нужно перенести пользовательские сценарии на экраны будущего приложения. Таким образом, ваше приложение в первый раз становится прообразом конечного результата.
Преимуществом концептуального прототипирования является возможность командной работы. Очень часто случается, что при визуализации того или иного функционала требуется поддержка отдельных специалистов – продуктологов, архитекторов, разработчиков. Концептуальный прототип может представлять собой в итоге результат мышления группы людей, что является очень эффективным способом решения юзабилити проблем и поиска равновесия между целями бизнеса и целями пользователей. Не отказывайтесь от грамотной помощи и поддержки команды, будьте открыты к новым идеям!
Когда я работаю над экранами, в процесс вовлечены несколько членов команды. Вначале идеи прорабатываются с продуктологом для выявления противоречий со стороны бизнес-процесса, обговариваются с архитектором для технической реализации и, наконец, с front-end разработчиками. Прототип помогает говорить с любым специалистом на одном языке.
Практические решения:
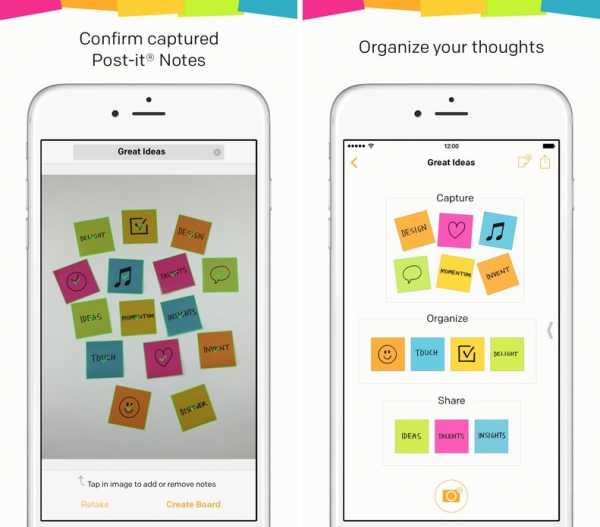
Онлайн. Есть прекрасное приложение Post-it Plus, которое с помощью камеры «переносит» стикеры на виртуальную доску.

Так Post-it Plus конвертирует физические записки с фотографии в виртуальные (источник: Post-it Plus)
Офлайн. Обычная доска. Обычно я использую маркерную доску, и ничто не способно ее заменить в полной мере. Мне настолько нравится процесс создания прототипа на доске, что кажется уже есть своеобразная от нее зависимость. Такой прототип легко показывать, обсуждать с командой, совершенствовать, править.

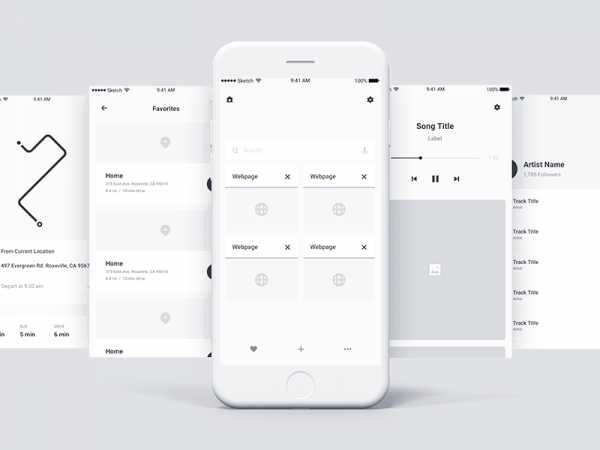
Интерактивные прототипы
Интерактивный прототип как правило собирается из экранов, прошедших стадию концептуальных прототипов. Прототип становится достаточно реалистичным, чтобы тестировать его на конечных пользователях.
Когда нужно делать интерактивный прототип:
- Когда нужно смоделировать какой-либо пользовательский сценарий (например, регистрацию в приложении).
- Когда необходимо протестировать часть сценария на пользователях, а готового приложения еще нет. В этом случае интерактивный прототип является прекрасным способом решить задачу в короткие сроки
- Чтобы показать своей команде, на каком этапе работы вы находитесь. Объяснить разработчикам логику работы интерфейса.
- Когда нужно коротко и наглядно показать руководству, над чем вы работаете. Такой способ может приятно удивить менеджеров, что будет плюсом вам и команде.
- Если нужно произвести впечатление на потенциального инвестора. Или продвинуть какую-то идею приложения в своей компании. Здесь работает правило «Лучше один раз увидеть, чем сто раз услышать». Ни один рассказ и ни одна презентация не заменят прототип готового приложения.
Мы использовали интерактивные прототипы для демонстрации работы директорам, чтобы показать, каким образом реальные процессы отражены в приложении. Качественно проработанные прототипы – в исследованиях, для тестирования сценария на пользователях (некоторые даже не понимают, что это прототип), для проверки идей и предположений. Этот способ точно не залежится в арсенале дизайнера.
Практические решения:
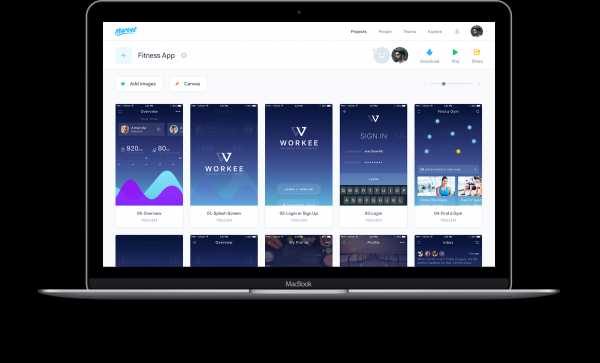
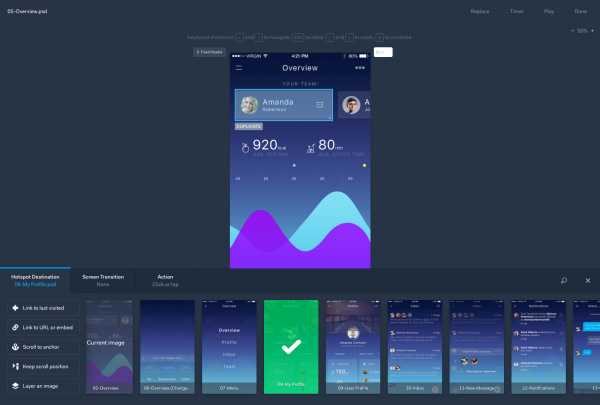
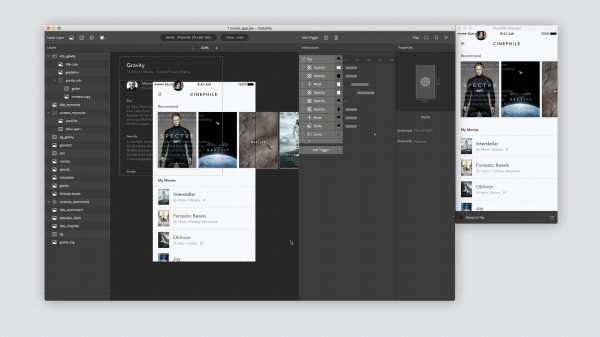
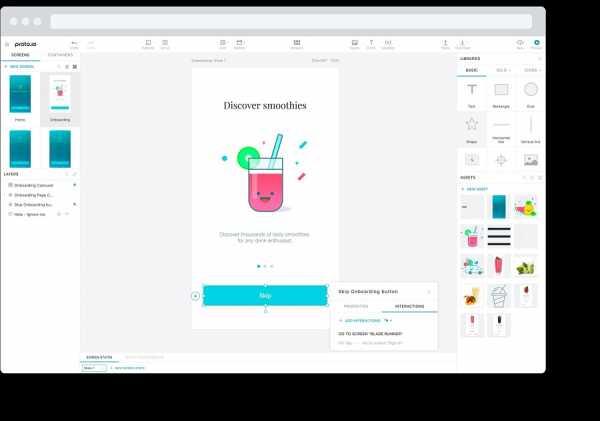
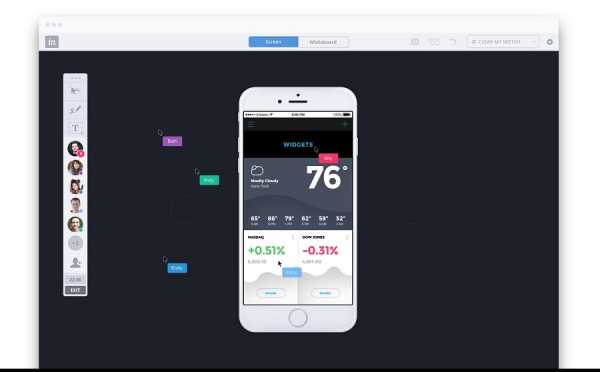
Для создания интерактивного прототипа необходимы специальные инструменты для постраничного прототипирования. Например, Marvel или InVision (оба работают в web). Эти инструменты позволяют быстро загрузить экспортированный дизайн и установить связи между определенными областями экранов. Они просты и очень интуитивны, потому навык работы приобретается после пары раз использования. Простота инструментов позволяет сконцентрироваться на логике работы вашего прототипа и сценариях тестирования.

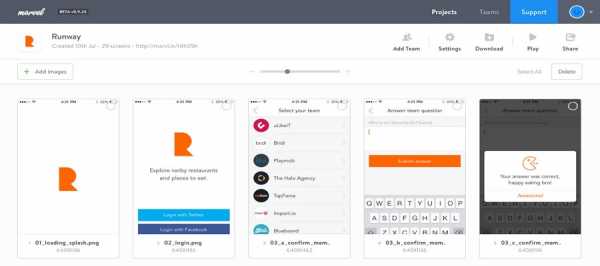
Страницы прототипа в Marvel (источник marvelapp.com)

Создание интерактивных областей и связей в Marvel (источник marvelapp.com)
Анимированные прототипы
Движение – это способ вдохнуть жизнь в дизайн! Анимированный прототип является самым высокоуровневым прототипом. Некоторые из них способны практически полностью моделировать работу настоящего приложения, и неискушенному взгляду отличить их достаточно сложно. Главное преимущество создания анимированного прототипа читается из названия. На этом этапе дизайнер продумывает очень важный аспект в UX – взаимодействие приложения с пользователем, визуализация которого создается посредством анимации.

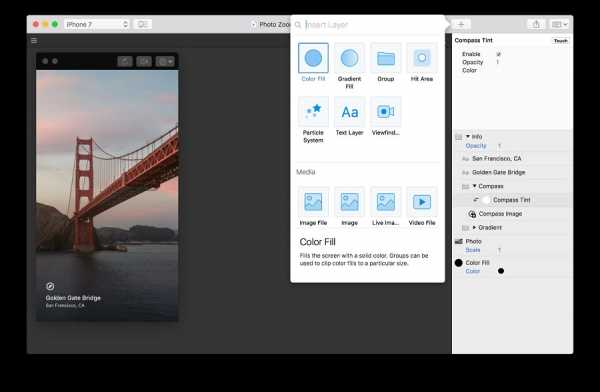
Источник principleformac.com
Анимация является способом коммуникации приложения с пользователем. Она позволяет пользователю оставаться в курсе всех событий, происходящий в приложении, и в разы повышает юзабилити интерфейса. Когда движения элементов в приложении моделируют естественные физические процессы, они считываются мозгом на подсознательном уровне, и пользователь не задумываясь понимает, что происходит. Таким образом, движение делает дизайн более ориентированным на пользователя.

Источник principleformac.com
Мы ожидаем, что элементы интерфейса откликнутся на наши действия, и расстраиваемся, когда это не происходит. Нам необходимо знать, что наши действия не пропадают втуне. Представьте, что вы говорите что-то человеку, а он никоим образом не реагирует на ваши слова. Это способно вывести из себя. Однажды тестировали приложение-помощник продавца-консультанта для магазинов крупной торговой сети. Приложение было в достаточно сыром состоянии, но готовое для тестирования определенного функционала. Анимация элементов на этом этапе не была продумана. У продавцов вызвало определенное раздражение то, что кнопка «Положить в корзину» визуально не отзывалась на нажатие. Несмотря на то, что основная функция выполняется – товар попадает в корзину – пользователь не понимает, произошло целевое действие или нет. Это неприятно, согласитесь?

Неотзывчивая кнопка
Практические решения:
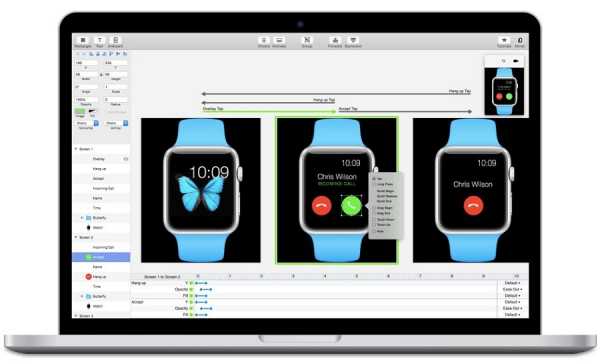
Для создания анимированного прототипа необходимо знание специальных инструментов, работающих с анимацией. Большинство таких программ поддерживают послойный импорт из Sketch, что позволяет работать не с экранами целиком, а с отдельными элементами. Прототип можно открыть на мобильном устройстве. Анимированное прототипирование занимает гораздо больше времени – и на продумывание деталей и на исполнение, однако результат оправдывает себя.

Работа с прототипом в ProtoPie (источник protopie.io)
Для создания анимированных прототипов подходят такие инструменты как Principle, Flinto, Proto.io, Origami, ProtoPie, Framer и др. Некоторые инструменты (например, ProtoPie, Framer) поддерживают работу встроенных датчиков мобильных устройств – акселерометра, гироскопа, микрофона, камеры, 3D Touch, что позволяет сделать прототип еще более реалистичным. О том, какие датчики и сенсоры есть в нашем распоряжении и как работать с ними в ProtoPie прочитать можно тут.
Пошаговая инструкция по работе в Principle.
Framer ориентирован на создание прототипа с помощью кода, поэтому работа с ним на порядок сложнее. Однако, такой способ открывает дополнительные возможности. Например, специально запрограммированный прототип сможет обрабатывать информацию, введенную в поле и выдавать соответствующий результат.
Когда нужно делать анимированный прототип:
- Если вы хотите продумать анимацию контролов в приложении, кроме той, которой они обладают по умолчанию
- Объяснить разработчикам не только взаимосвязи экранов, но и логику работы отдельных элементов и реакцию этих элементов на действия пользователя. Это очень важно, потому что в итоге именно им реализовывать ваши идеи.
- Когда необходимо высокоуровневое тестирование, цели которого связаны со степенью отзывчивости приложения
- Анимированный прототип только повысит эффект при подаче идеи
Таким образом, прототипирование многогранно и объединяет в себе и наброски от руки на самом первом этапе генерации дизайна, и максимально похожие на реальное приложение интерактивные макеты. Каждый вид прототипа может служить разным ситуациям и целям. Необходимо выбирать наиболее подходящие виды прототипов для решения актуальных задач для каждого этапа работы над приложением.
habr.com
Пошаговое руководство по разработке прототипа приложения
Разработка мобильного приложения — это многоэтапный и сложный процесс. Сегодня мы рассмотрим разработку прототипа приложения.

Независимо от того, насколько превосходна ваша идея для мобильного приложения, вам необходимо знать, с чего начать и как это сделать. Наш последовательный ответ на такую путаницу — прототип!
После того как вы проработали идею своего мобильного приложения, ваш следующий шаг разработка — прототипа приложения. Это лучший и наиболее эффективный способ планирования и организации работы и определения отправной точки для начала работы над вашим приложением.

Если вы когда-либо видели проект здания, вы, вероятно, видели архитектурные чертежи, которые создаются до начала процесса строительства. Это именно то, что делает прототип для разработки мобильного приложения.
Что такое прототип?
Мы остановимся на рассмотрении прототипа, как двумерного скелета того, как будет выглядеть будущее мобильное приложение. Это показывает:
- Приоритетность контента;
- Распределение пространства;
- Предполагаемые интерактивные элементы;
- Доступные опции и функции;
- Переходы между экранами;
Разработка прототипа похожа на создание карты разметки этапов разработки мобильного приложения. Это дает четкое представление о иерархии контента, категориях объектов, элементах экрана, возможных действиях и визуальных элементах бренда.
Пошаговое руководство по разработке прототипа приложения

Теперь, когда мы познакомились концепцией, мы можем подробнее рассмотреть разработку прототипа.
Шаг 1. Знайте, что вы разрабатываете.
В настоящий момент от любого приложение ожидается удобство и простота использования. Прежде всего, даже не начинайте разработку с эстетики дизайна. Цвет, темы, шрифты и изображения, все это добавляется позже. Сначала сосредоточьтесь на более неотъемлемых аспектах вашего дизайна.
Важные аспекты, такие как функции чата, панель поиска, интерактивные ссылки в социальных сетях и тому подобное, должны быть рассмотрены в первую очередь. Вы должны иметь четкое представление о функциях, которые вам нужны в конечном продукте. Подготовьте список и включите все, что вам действительно нужно в вашем приложении. Это может сделать процесс более управляемым.
Шаг 2. Продумайте пользовательский опыт
Конечно, вы должны стремиться к отличному опыту работы с вашим приложением. Что первое, что пользователи увидели после запуска вашего приложения? Как этот экран будет вести их для дальнейшей навигации? Как пользователи могут выполнять определенные действия? Будет ли им легко разобраться?
UX может быть абстрактным и сложным. Потому что, как и все остальное в Интернете, UX также развивается быстрыми темпами. Вы не можете добиться всего с помощью своего приложения. Второй шаг — понять, что даже широкие понятия имеют ограничения.
UX — это определение вашей аудитории, создание для нее соответствующего опыта. Поскольку вы хотите, чтобы ваше приложение было легким, пусть пользователи также исследуют его. Проектирование прототипа не означает, что вы создадите все приложение с нуля. Это означает только выделение основных функций вашего приложения, чтобы пользователи могли взаимодействовать с ним и выполнять свои целевые запросы.
Шаг 3: Ищите вдохновение
После первых двух шагов вы готовы окончательно визуализировать эти идеи. Но почему бы вам не использовать уже имеющиеся наработки, когда уже существует множество приложений и веб-сайтов.
Это дает вам возможность увидеть работу других и использовать ее в качестве вдохновения. Вы всегда можете добавить свое видение и сделать его актуальным для своего приложения, чтобы создать что-то совершенно новое.
Вы можете легко найти множество UX-шаблонов для начала работы. Все, что вам нужно, — это ознакомиться со множеством, чтобы найти именно то, что вы хотите. Вы можете уменьшить свою работу и просто выбрать шаблон, который будет соответствовать вашему приложению.
Вы всегда можете внести изменения, чтобы адаптировать это под себя.
Шаг 4: Начните конструировать прототип
У вас уже есть различные способы прототипирования. Вы можете сделать это онлайн или вручную. Вы можете использовать большую картографическую бумагу или готовый инструмент прототипирования.
Шаг 5: Добавляйте элементы
Следующим шагом для обеспечения безупречной работы является добавление элементов. Прототипирование — это процесс, в котором вы связываете все готовые поля, чтобы узнать, как все будет вместе работать. Например, подключение определенных изображений и кнопок к их раскрывающимся меню, функциям, целевым страницам и т. д.

Прототипирование — это важный инструмент, который поможет вам точно определить слепые стороны и скрытые недостатки. Это позволяет исправить ошибки проектирования перед представлением окончательного проекта.
Шаг 6: Представьте свою идею
Удовлетворены ли вы результатами прототипа? Если да, то пришло время представить его вашим менеджерам и клиентам, чтобы начать процесс создания приложения. Будьте готовы оправдать свои решения и идеи.
Пошаговое руководство по разработке прототипа приложения — резюме
Прототипа приложения определенно играет важную роль в процессе разработки приложения. Вы можете полностью пропустить этот шаг, но это повлияет на ваше планирование и всю работу в долгосрочной перспективе.
Вот несколько главных причин, почему вы должны разрабатывать прототип:
- Это дает четкое представление о том, каким будет ваш конечный продукт. Он выделяет функции, опции и основные элементы дизайна.
- Это облегчает процессы, связанные с разработкой приложений.
- Это дешевле, потому что вы можете просто передать этот проект разработчикам приложений и начать работу.
Источник и иллюстрации
Написал:
Kirill Lipovoy
Эксперт в области дизайна, разработки, веб-аналитики
cloudmakers.ru
Обзор 22 инструментов для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
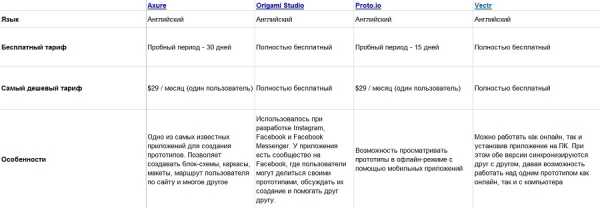
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
- Язык – язык интерфейса;
- Бесплатный тариф – наличие бесплатного тарифа или пробной версии;
- Самый дешевый тариф – стоимость самого дешевого тарифа или лицензии;
- Особенности – отличительные «фишки» инструмента;
- Интеграции – возможные интеграции с другими сервисами;
- Скачиваемое приложение / веб-версия – некоторые из сервисов представляют из себя скачиваемые программы, некоторые работают прямо в браузере, а некоторые доступны в двух вариантах. В таблице указано наличие онлайн-версии / скачиваемого приложения и поддерживаемые ОС для каждого инструмента;
- Мобильное приложение – наличие мобильного приложения для предпросмотра прототипов;
- Техподдержка – возможные способы связи с технической поддержкой сервиса;
- Клиенты – список самых известных клиентов.
Чтобы скачать таблицу, кликните на скриншот ниже.

1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.

2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.

3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.

4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.

5. Atomic
Главная особенность Atomic – широкий функционал. Приложение делает упор на скорость – как работы, так и связи с коллегами для внесения изменений в прототип. Синхронизируется с Sketch. Готовыми прототипами или отдельными блоками могут пользоваться ваши коллеги при работе над собственными проектами.

6. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.

7. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
8. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.

9. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.

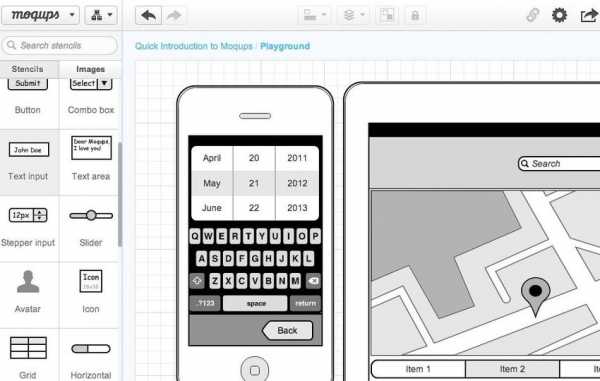
10. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.

11. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.

12. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.

13. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.

14. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.

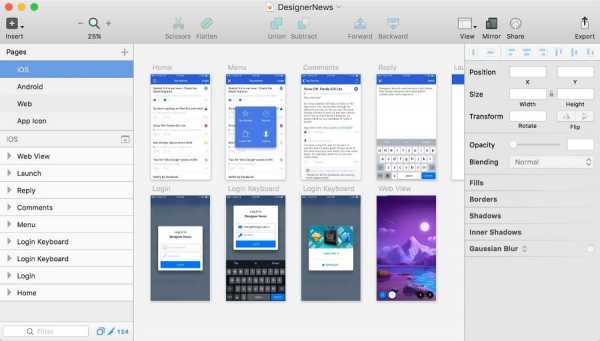
15. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.

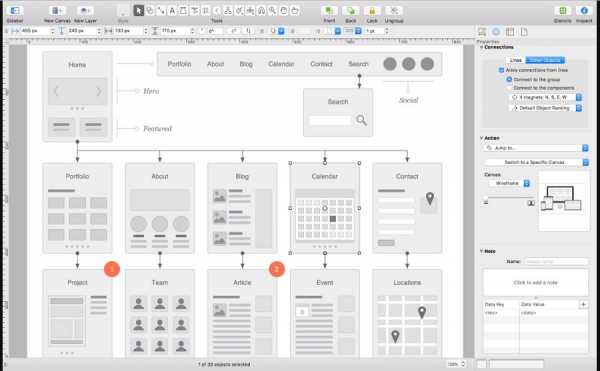
16. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.

17. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.

18. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.

19. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.

В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.

21. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.

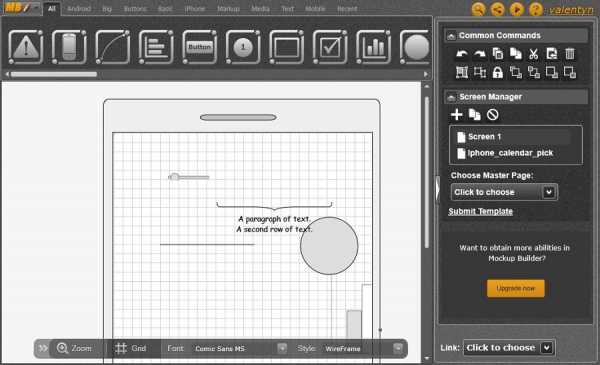
22. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.

Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
obzor-22-instrumentov-dlya-sozdaniya-prototipovtexterra.ru
Зачем нужно прототипирование мобильных приложений и какие бывают инструменты для создания интерактивных макетов
После того как команда разработчиков и клиент нашли друг друга, перед ними возникает нелегкая задача: научиться говорить на одном языке. И как бы детально ни было написано техническое задание, всегда есть большой риск разойтись в содержании понятия «очевидное» или просто забыть указать какую-то деталь. Как раз для того, чтобы как можно раньше увидеть, как будет построена система взаимодействия мобильного приложения с пользователем, и нужен прототип.
Прототип — это, по сути, нарисованное приложение. Чтобы прототип получился интерактивным, дизайнер прорисовывает все экраны будущего приложения, а специальная программа собирает эти экраны в цельную модель, устанавливая взаимосвязи и ссылки. На выходе получается такая модель приложения, в которой, например, работают кнопки. Интерактивный прототип можно сравнить с 3D-моделью будущего здания, которую разрабатывает архитектор задолго до начала строительных работ.
Прототип позволяет на ранних стадиях (до программирования и тестирования) попробовать приложение в действии. Заказчику видны все экраны, есть возможность оценить (покликать) кнопки и другие элементы интерфейса. На этом этапе можно и нужно понять, требует ли схема взаимодействия приложения с пользователем каких-либо доработок.
Зачем клиенту нужен прототип мобильного приложения?
Прототип позволяет:
- увидеть приложение в действии и понять, насколько корректно разработчики понимают идею и ТЗ;
- оценить будущее приложение с точки зрения пользователя;
- определить, нужно ли вносить изменения в схему взаимодействия приложения с пользователем;
- избежать дополнительных финансовых и временных затрат, если выявлены несоответствия.
Иметь под рукой готовую модель приложения полезно еще и в том случае, если:
- вы выступаете в качестве посредника и должны показать прототип конечному заказчику;
- будущее мобильное приложение является основой вашего стартапа, а рабочий прототип станет преимуществом при поиске источников финансирования для дальнейших этапов;
- вы хотите протестировать приложение на фокус-группе, прежде чем приступать к самому дорогостоящему — программированию и тестированию.
Поняв, что прототип необходим, остается разобраться с выбором инструмента для прототипирования, коих великое множество.
Какие бывают инструменты для создания прототипа?
Условно все инструменты можно разделить на 3 группы по типу носителя:
- на бумаге;
- на экране компьютера;
- на мобильном устройстве.
Преимущества бумажного прототипирования очевидны — это самый быстрый способ создания макета будущего приложения. Однако недостатки, на наш взгляд, перевешивают чашу весов. Прототип на бумаге не позволяет увидеть приложение в действии, крайне неудобен при необходимости демонстрации через интернет, требует каллиграфического почерка и большой аккуратности.
Использовать же прототип на компьютере разумно, если нужного девайса нет под рукой. Однако на деле могут возникнуть некоторые неточности, и придется совершенствовать уже готовое приложение. Например, на компьютере вряд ли удастся полноценно протестировать все элементы управления. Скорее всего, вам нужно знать, насколько удобно применять жесты и пользоваться приложением, держа телефон в одной руке. А еще вы захотите проверить, достаточно ли велики кнопки, чтобы пользователь мог попасть по ним с первого раза. Придерживаться принципов UX-дизайна получится полностью, если тестировать прототип исключительно на мобильном устройстве, под которое и создается ваше приложение.
Prototyping on Paper — приложение, которое объединяет карандаш, бумагу и iPhone. Можно сфотографировать нарисованные от руки эскизы, и сервис автоматически отрегулирует яркость и размер, позволит сделать симулятор будущего приложения. С помощью POP можно создать интерактивный прототип и проследить, как приложение будет реагировать на нажатие той или иной кнопки. Есть и встроенная система фидбэка. С ее помощью оценить прототип, предложить изменения и отметить сильные стороны в комментариях могут все пользователи, у которых есть доступ. Prototyping on Paper идеально подходит для быстрого прототипирования, не требующего детальной проработки дизайна.
Flinto — это редактор для создания интерактивного прототипа на основе готовых макетов: как детально проработанных мокапов, так и быстрых набросков. Главное отличие от POP заключается в том, что у тех, кто использует Flinto, есть возможность сделать прототип действительно похожим на будущее приложение. Работает Flinto так: агрегирует все существующие экраны и позволяет легко и удобно расставлять ссылки между разными элементами. Если загруженные макеты проработаны дизайнером тщательно, то прототип выглядит очень реалистично. Создатели Flinto стремились максимально приблизить поведение прототипа к привычному для пользователю поведению приложения. Например, Flinto умеет красиво и натурально скроллить. После того как прототип готов, его можно загрузить прямо на рабочий стол устройства для более удобной демонстрации.
Proto.io — профессиональный сервис для прототипирования. Большое количество функций позволяет запускать динамические прототипы на реальных девайсах с поддержкой всех жестов и всех форматов устройств. Помимо возможности реализовать различные элементы управления и максимально приблизить прототип к будущему приложению, у Proto.io предусмотрена хорошая система обратной связи. Чтобы получить обратную связь, не обязательно физически присутствовать рядом с командой. Это дает возможность сотрудничать со специалистами из других городов или даже стран, а также не позволяет затягивать разработку, если заказчик находится в командировке.
InVision — это платформа для совместной разработки макетов интерфейсов, основанная на философии Agile-разработки и разбиении всех задач на итерации и версии. InVision не только обладает всеми необходимыми инструментами, чтобы в сжатые сроки подготовить качественный прототип, но и позволяет контролировать все этапы. Это значит, что и у команды разработчиков, и у заказчика есть перед глазами четкий план действий, делающий работу по созданию прототипа как можно более прозрачной и эффективной. В этой статье мы еще вернемся к InVision и подробнее познакомимся с возможностями этого инструмента.
Сколько денег нужно потратить, чтобы хорошо сэкономить?
 Качественный прототип сводит финансовые риски, связанные с разработкой приложений, к минимуму. Но далеко не каждый достойный инструмент для создания прототипа можно заполучить бесплатно (POP). У одних приложений цена зависит от количества проектов (InVision), у других — от количества пользователей, имеющих доступ к проекту (Flinto). Есть и такие, у которых тарифные планы зависят как от количества проектов, так и количества пользователей (Proto.io).
Качественный прототип сводит финансовые риски, связанные с разработкой приложений, к минимуму. Но далеко не каждый достойный инструмент для создания прототипа можно заполучить бесплатно (POP). У одних приложений цена зависит от количества проектов (InVision), у других — от количества пользователей, имеющих доступ к проекту (Flinto). Есть и такие, у которых тарифные планы зависят как от количества проектов, так и количества пользователей (Proto.io).
Гибкие цены позволяют выбрать оптимальный инструмент таким образом, чтобы извлечь из затеи с прототипами максимальную выгоду без потери в качестве. Мы, Improve Digital, остановились на InVision, поскольку для наших задач это лучший инструмент по соотношению цена/функциональность.
Далее в этой статье рассмотрим подробнее, чем может быть полезен InVision.
Андрей Чевозёров, технический лидер Improve Digital:
«Сам инструмент InVision нам посоветовали наши клиенты из проекта «Сердитый гражданин». Рекомендательный сервис Имхонет, с которым нас связывают длительные и плодотворные партнерские отношения, тоже использует в своей работе прототип на схожем с InVision инструменте — flinto.com. Прототип в InVision хорош тем, что его можно запустить прямо на смартфоне или планшете, и он будет внешне вести себя так же, как готовое приложение.
В нашей практике было несколько проектов, в которых мы использовали интерактивные прототипы, и каждый раз заказчик был доволен результатом. Это гораздо удобнее, чем показывать схему экранов: без специальной технической подготовки такую схему сложно понять и еще сложнее представить, как все экраны сложатся в единый интерфейс. Поэтому мы отказались от демонстрации UX-схем в пользу интерактивных прототипов. И наших клиентов, и проектную команду такой способ взаимодействия устраивает».
В плане функциональности InVision позволяет:
- работать с базой вопросов и задач, уведомляя всю команду или отдельных разработчиков;
- контролировать версии и правки в рамках единой онлайн-платформы;
- разрабатывать и осуществлять совместную работу из любого местоположения, что особенно удобно для распределенных и удаленно работающих команд и сотрудников;
- ориентироваться по дедлайнам и стадиям готовности проекта;
- применять облачные технологии и технологии защиты данных.
Готовые эскизы и прототипы можно показать заказчику
Для этого нужно загрузить проект и эскиз, поделиться ссылкой с участниками обсуждения, и все, у кого есть доступ, смогут увидеть работающий прототип. Замечания по проекту можно оставлять в комментариях, а также в InVision предусмотрены online-дискуссии и ветки комментариев для конкретных разделов и точек проекта.
Зачем еще нужны интерактивные прототипы?
Помимо желания заказчика как можно скорее «потрогать» будущее приложение, сэкономить и угодить пользователю, есть еще одна важная деталь, которую обязательно учитывать. И деталь эта — этап, на котором вносятся правки. Если необходимость доработки приложения выявлена на стадии оценки прототипа, то внести правки можно в течение дня. Когда же проектная команда и/или заказчик решают не тратить время на прототип, необходимость внести правки становится заметна уже на этапе тестирования.
В такой ситуации кроме значительной потери времени и денег заказчика, могут возникнуть непредвиденные технические проблемы. Например, когда части приложения начинают конфликтовать друг с другом, и попытки это исправить приводят к багам и медленной работе всего приложения или отдельных функций. Чтобы не допускать подобных проблем, нужно ответственно отнестись к выбору инструмента для прототипирования, а также к созданию самого прототипа будущего приложения.
Резюме
Прототип способен выявить и ликвидировать все основные недопонимания между заказчиком и разработчиками, которые как минимум в 80% случаев могут привести к серьезным проблемам.
Увидеть приложение в действии еще до того, как за дело взялись программисты, — не только захватывающий опыт, но и возможность вовремя внести поправки, предотвращая тем самым баги, потери во времени и привлечение дополнительного финансирования.
Интерактивный прототип можно создать при помощи разных (как платных, так и бесплатных) инструментов. При выборе инструмента стоит руководствоваться не только ценой, но и функциональностью. Если вы хотите создать быстрый прототип по наброску в блокноте, вам будет достаточно бесплатного Prototyping on paper. Когда же речь идет о полноценном прототипе, включающим в себя продуманный дизайн, следует обратиться к более продвинутым приложениям: InVision, Flinto, Proto.io и др.
А если вам нужен совет профессионалов или пример того, как прототип мобильного приложения помог сэкономить бюджет проекта или убедить инвестора, то срочно пишите нам. Мы поделимся опытом, расскажем о последних проектах и рассчитаем стоимость создания прототипа для вашего мобильного приложения. Оценку проекта и первичную консультацию мы предоставляем бесплатно.
Автор статьи:
Светлана Шарипова,
Интернет-аналитик
Понравилась статья? Поделитесь с коллегами и друзьями:
improve-group.ru
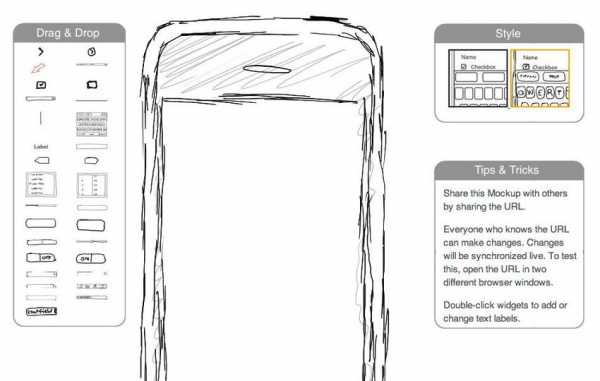
20 инструментов для дизайнера мобильных приложений
Небольшая коллекция полезных инструментов для дизайнера, разрабатывающего мобильные приложения от издания Mashable:

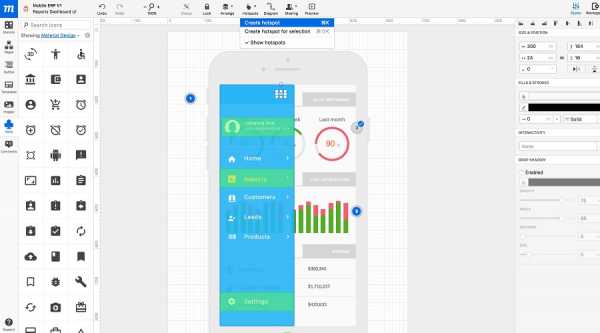
Платформа доя прототипирования мобильных приложений. Создание интерактивных прототипов и симуляция основных пользовательских действий с поддержкой основных браузеров. Есть редактор, панель создания прототипа и плеер для просмотра интерактивного прототипа в работе.
Готовый прототип можно тестировать на реальном мобильном стройстве или в браузере.

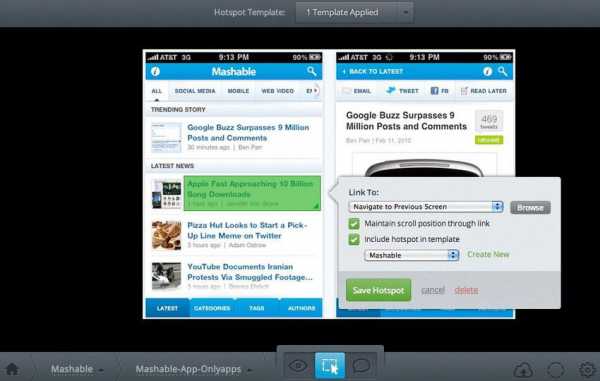
Инструмент для создания мокапов на HTML5 с простым интерфейсом и набором форм, кнопок, полей, контейнеров и основных элементов интерфейса.
Содержит шаблоны для прототипирования приложений под iPhone и iPad.

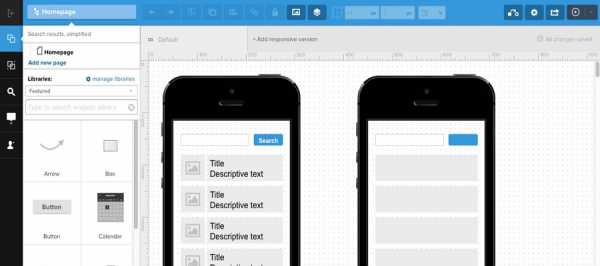
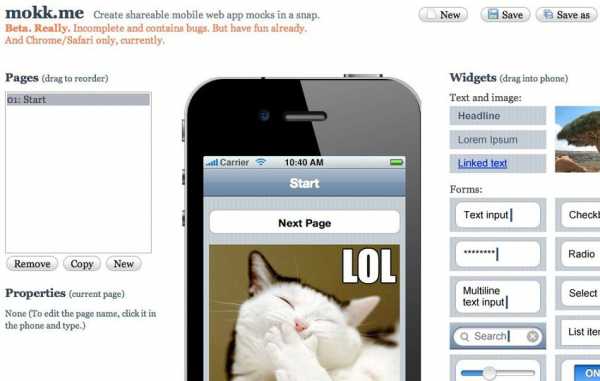
Инструмент быстрого создания прототипов на основе простой разметки с нуля. Есть возможность контроля итераций, редактирования и совместного комментирования проекта несколькими дизайнерами и разработчиками в режиме реального времени.

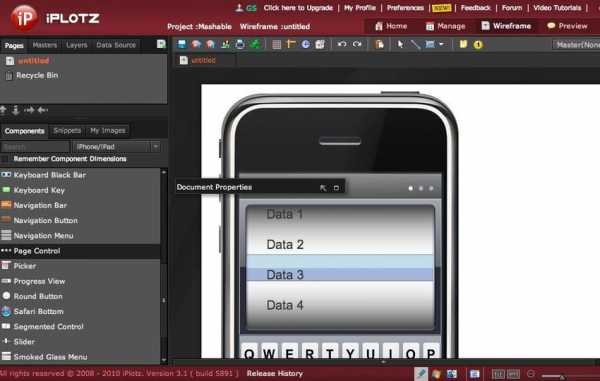
Один из самых популярных инструментов прототипирования мобильных интерфейсов и приложений. В комплекте — десятки и сотни иконок и элементов интерфейса. Есть шаблоны под несколько основных смартфонов и мобильных операционных систем.
Платформа для дизайна и прототипирования мобильных приложений для iPhone, Android-смартфонов и iPad. Поддерживает работу с виджетами.
Баузерное приложение на HTML5 для создания интерактивных прототипов мобильных приложений под Android, iOS и Windows 8. Поддерживает редактирование перетаскиванием, анимацию и библиотеку из 1700+ готовых элементов интерфейса. Есть возможность экспорта дизайнерских прототипов в различные типы документов и изображений.

Генератор интерактивных прототипов с возможность быстрого визуального редактирования и скачиваемыми библиотеками для виджетов с поддержкой фреймов для iOS, Retina-экранов, библиотеками для iPhone, iPad и Android.

Быстрый инструмент фрейминга приложений и библиотека элементов для прототипирования с поддержкой разработки дизайна приложений для iPhone, Android, iPad и Windows Phone.
Мощная платформа-конструктор с поддержкой 2D- и 3D-анимации готовых прототипов. Прототипы дизайнерских решений можно экспортировать и устанавливать на iPhone, iPad или Android-смартфон для дальнейшего тестирования.

Простой инструмент для фрейминга и прототипирования с поддержкой быстрого рисования за пару кликов. Предлагает два базовых поля для разработки шаблона или прототипа: вид в окне браузера и вид на экране смартфона. Поддерживает разработку концепции дизайна для горизонтальной и вертикальной ориентации экрана мобильных устройств (смартфоны и планшеты).

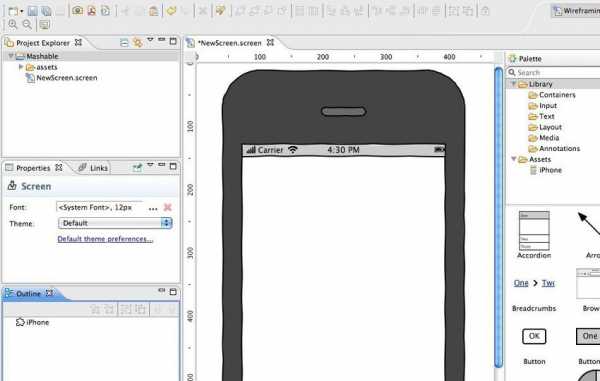
Инструмент для дизайнеров, создающий быстрые скетчи для прототипирования приложений с поддержкой работы в качестве вспомогательного решения для Eclipse IDE. Есть плагины и наборы элементов интерфейса для основных мобильных ОС.

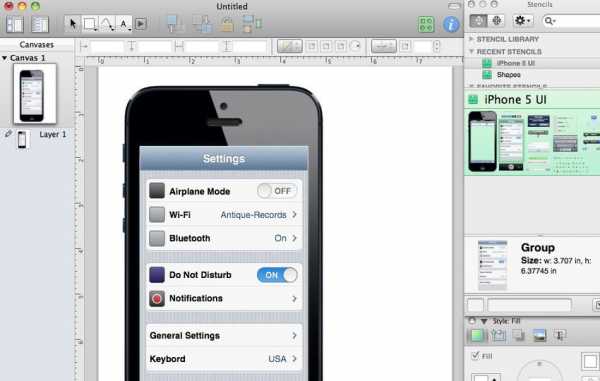
Инструмент создания интерфейсов и диаграмм для приложений под iPhone.

Веб-приложение для прототипирования с поддержкой кликабельных элементов интерфейса и модулем для тестирования прототипов. Есть симуляторы для iPhone и iPad.

Плоские прототипы интерфейса на основе виджетов и дополнительной библиотеки элементов. НА выходе получаете полнофункциональный HTML-прототип будущего приложения с эффектами и внутренней структурой. Готовый прототип можно экспортировать для тестирования на реальных устройствах под iOS и Android.

Инструмент создания простых мокапов для iPhone, годится для начинающего дизайнера, занимающегося прототипами.
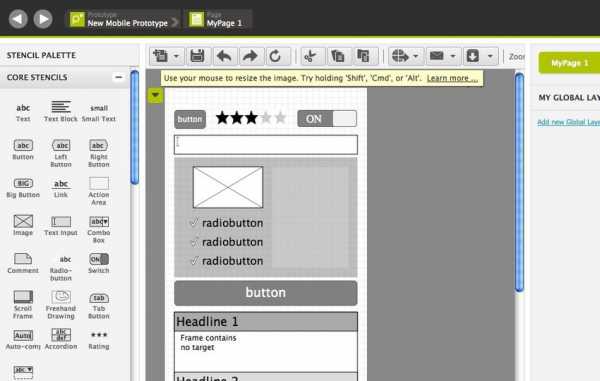
Мощная библиотека элементов внутри веб-приложения для прототипирования, есть поддержка CSS3-эффектов. Поддерживает совместную работу над одним проектом и комментирование в реальном времени.

Прототипирование на основе как готовых, так и создаваемых дизайнером элементов. Есть возможность экспортирования набросков в различные форматы изображений.

Быстрый конструктор прототипов с функциональностью drag-and-drop и редактированием виджетов. Результат можно тестировать на iOS- и Android-устройствах.

Позволяет создавать кликабельные мокапы с возможностью навигации по элементам и структуре прототипа приложения. Есть шаблоны для iPhone/iPad и устройств на основе Android. Готовый прототип можно экспортировать в IPML, JPG, PNG, PDF или HTML, либо отправить ссылкой на веб-страницу другим участникам проекта для обсуждения и совместного тестирования.

Завершает подборку open-source инструмент разработки диаграмм и прототипов интерфейса с поддержкой встроенной библиотеки форм и элементов и возможностью создавать визуальные блок-схемы для дизайнеров мобильных приложений.
spark.ru
