Все что нужно знать о UX и UI дизайне
Разработка пользовательских интерфейсов при грамотном подходе строится таким образом, чтобы создать его максимально привлекательным и удобным для оптимизации его взаимодействия с пользователем.
Перед разработчиками веб-интерфейсов в любом проекте ставится задача создания именно дружественного по отношению к пользователю интерфейса. Однако это не всегда такая простая задача, как может показаться на первый взгляд, и порой требует не малого опыта проектирования. Главные требования здесь – удобство, практичность и интуитивная понятность. Именно в этот момент вступают в игру такие понятия как UX и UI дизайн, которые зачастую путаются. Рассмотрим каждое из них по отдельности и определим их ключевые моменты.
UX дизайн (UX design)
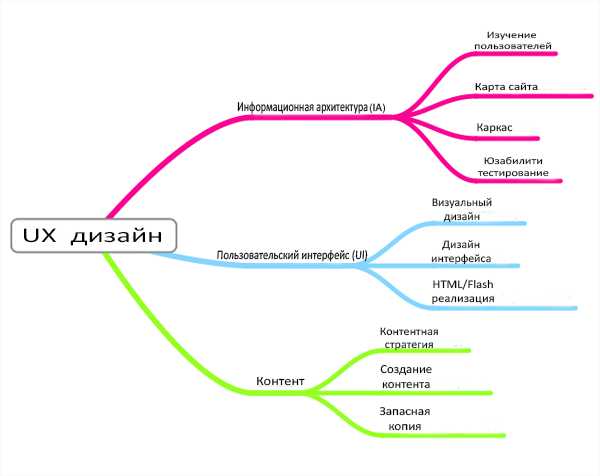
User Experience Design в переводе означает «опыт взаимодействия» и включает в себя различные UX-компоненты: информационную архитектуру, проектирование взаимодействия, графический дизайн и контент.

В целом, UX дизайн подразумевает комплексный подход к взаимодействию пользователя с интерфейсом, будь-то веб-сайт, мобильное приложение или любая другая программа. Человек, который занимается этой работой – UX-дизайнер (в последнее время все чаще можно услышать названия UX-архитектора, UX-инженера или стратега, так как слово «дизайн» в данном контексте скорее нарицательное, чем то, что мы на самом деле привыкли понимать под значением этого слова) – при разработке интерфейса должен по возможности максимально учесть все мелочи, начиная от среды пользователя и типа электронного устройства и заканчивая способами ввода и отображения информации.
Простой пример: допустим, вы вложили внушительную сумму денег, чтобы продвинуть ваш ресурс на первые строчки поисковых систем, однако его удобство оставляет желать лучшего. В таком случае внушительное количество пользователей просто уйдет с сайта и эффект от этого будет минимальным. Именно поэтому необходимо проводить постоянный анализ действий посетителей ресурса, совершенствовать свой сайт и следить за современными тенденциями.
Основные вопросы, решаемые UX дизайном:
- Постановка целей и задач – чего в итоге нам необходимо достичь?
- Подбор подходящих UX инструментов для реализации целей
- Разработка продукта, максимально удобного и легкого в восприятии целевой аудиторией
- Анализ конечного результата – соответствует ли продукт ожиданиям заказчика и насколько высок уровень удовлетворенности пользователей.

Именно грамотная продуманность всех деталей на этих этапах позволит создать армию поклонников вашего продукта. Ярким примером здесь является компания Apple, которая пошла по такому пути и завоевала сердца тысяч и миллионов.
UI дизайн (UI design)
User Interface Design или пользовательский интерфейс
- Организованность элементов интерфейса. Это означает, что они должны быть логически структурированы и взаимосвязаны.
- Группировка элементов интерфейса. Подразумевает объединение в группы логически связанных элементов (меню, формы).
-
Выравнивание элементов интерфейса
- Единый стиль элементов интерфейса. Стилевое оформление играет не последнюю роль, ведь именно оно сохраняется в памяти пользователя.
- Наличие свободного пространства. Это позволяет разграничивать информационные блоки, сосредотачивая внимание на чем-то одном.
Разработанный по все правилам пользовательский интерфейс значительно повышает эффективность ресурса и дает ему конкурентные преимущества.
Информационная архитектура (ИА)
Отдельно хотелось бы сказать пару слов об Information Architecture (IA)
Подводя итог, хотелось бы заметить, что в разных источниках под UX дизайном понимаются разные вещи, но в целом все они подразумевают описанную в статье работу над продуктом. А что для вас означает UX?
Вернуться назадСтатьи по теме:
Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».

Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.

Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.

Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
habr.com
5 различий между UI и UX дизайном
Для создания лучших шоколадных пирожных потребуется как UX, так и UI. Я серьезно. Для начала, вам потребуется рецепт, ингредиенты, кухонная посуда и духовка. Затем: смешиваем, выпекаем, нарезаем, раскладываем по тарелкам, подаем и едим.
Но что из этого UX, а что UI? Процесс изготовления – это UX, а процесс раскладывания по тарелкам и подачи к столу — UI.
А как насчет поедания? Это UX; кроме случаев, когда это не UX. Получит ли потребитель другой опыт, если пирожные будут поданы сразу со сковородки или красиво разложены на тарелке? Я бы сказал, да, последнее было бы предпочтительнее.
В этой статье я поделюсь с вами пятью отличиями между UX и UI дизайном. Будем надеяться, что к ее окончанию, вы будете иметь о них лучшее представление. Сразу скажу, что, хотя вы и заметите отличия – некоторые из них будут очень похожи друг на друга.
С этой оговоркой, давайте взглянем на некоторые различия между ними.
UX – это не UI
UX дизайн, или дизайн пользовательского опыта, это процесс, с помощью которого определяется необходимость. Затем рисуется грубый прототип, который позже подтверждается (или нет) путем тестирования. Когда подтверждается и бизнес-модель, и предложение ценности — продукт готов.
Об UI, или дизайне пользовательского интерфейса можно думать так:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия.
Визуальный дизайн – это то, как сайт выглядит, его личность, если угодно; бренд. Дизайн взаимодействия – это то, как люди взаимодействуют с вашим сайтом. Когда кто-то нажимает кнопку, изменяется ли она таким образом, чтобы дать понять, что она нажата?
И хотя и UX, и UI дизайнеры создают взаимодействия, UX дизайнеров можно считать архитекторами макровзаимодействий, а UI дизайнеров – создателями микровзаимодействий, занимающихся деталями.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо справляются с двумя вещами: функциями и деталями. Функции – это то, что привлекает людей к вашему продукту. Детали – это то, что их удерживает».
UX дизайнер, скорее будет разрабатывать потоки пользователей, шаги, которые пользователь предпримет, чтобы, например, подписаться на рассылку. Каким шагам они будут следовать и как они поймут, что всё удалось?
Затем проект переходит UI дизайнеру. UI дизайнер усовершенствует эти взаимодействия добавляя цвет и подчеркивая оригинальный дизайн, давая им подсказки, и показывая направление к новостной рассылке.

UX делает интерфейсы полезными
UI делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, с которой еще не сталкивался рынок. Процесс исследования UX дизайнера включает в себя конкурентный анализ, разработку персон, а затем создание минимально жизнеспособного продукта; продукта, который будет ценным для вашей целевой аудитории. Это подтверждается путем тестирования на протяжении всего жизненного цикла продукта.
После того, как потоки пользователей и ваерфрэймы запрототипированы и протестированы, процесс переходит к UI дизайнеру – его задачей будет заставить всё это красиво выглядеть. Это включает в себя выбор цветовой схемы и оформления, которое будет и красивым, и простым в использовании. Тем не менее, выбор цвета, оформление и взаимодействия основываются не на личных предпочтениях дизайнера, а на четко сформулированных причинах, специфических для персон, разработанных UX дизайнерами. С их помощью UI дизайнеры реализуют визуальную иерархию, которая послужит для пользователей проводником, объясняющими им что и когда делать, чтобы достичь своей цели.
Хорошо продуманная иерархия будет выделять одну главную цель на странице давая пользователям понять, где на сайте они находятся, и что они могут сделать в любой данный момент времени. Иерархия справится с этим при помощи конвенций и шаблонов, уже знакомых пользователям. Эти шаблоны будут подсказывать пользователям направление.

UX помогает пользователям достигать целей
UI создает эмоциональные связи
Люди приходят на ваш сайт, чтобы что-то сделать. Возможно кто-то ищет собачку для маленькой квартиры.
UX сторона вещей может смотреть на людей, как на любителей собак и пытаться понять, что для них важно. Что они ценят, или что им нужно при поиске помощи в выборе своего пушистого друга? Чтобы понять это, они начинают работу. Они задают вопросы, наблюдают за людьми, опрашивают их, могут сделать прототипы и несколько партизанских тестирований, чтобы посмотреть, смогут ли они им помочь.
После того, как вы настроили основное юзабилити, согласно Аарону Уолтеру, автору книги «Дизайн для эмоций», лояльность ваших пользователей будет зависеть от личности вашего интерфейса. Яркий дизайн может привлечь к вашему сайту людей, они даже могут задержаться, если там можно что-то сделать. И когда образуется личная связь – они на крючке. Заставляет ли ваш интерфейс их смеяться? Цепляет ли он их? Насколько он дерзкий? Аарон говорит: «Люди простят ваши недостатки, последуют за вами, и будут петь вам дифирамбы, если вы наградите их положительными эмоциями.» Вот здесь вступает UI дизайнер.

Сначала создается UX дизайн
Потом (иногда) создается дизайн UI
Как UX и UI дизайнеры работают вместе на протяжении процесса проектирования ?
Как правило, UX дизайн и исследование являются первыми шагами при решении вопроса создания продукта или приложения. UX дизайнеры проводят большую часть исследований, которые позволяют подтвердить или опровергнуть первоначальные идеи продукта и направить его развитие.
После того, как прототип был несколько раз протестирован, и уже почти готов, вступает UI дизайнер и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако этот путь не всегда линеен, и зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Один и тот же человек, или кто-то другой, и другая команда?

UX используется во всех продуктах, интерфейсах и услугах
UI относится только к интерфейсам
Дизайн пользовательского опыта – это обширная сфера, и с каждым днем она становится все более популярной. В настоящее время, не только компании, использующие веб, но и многие другие, разрабатывающие продукты или предоставляющие услуги начинают улавливать ценность понимания своих пользователей и подтверждения гипотез, до начала процесса создания.
Дизайн пользовательских интерфейсов предназначен для пользовательских интерфейсов. Это не означает, что он ограничен графическим пользовательским интерфейсом компьютеров, планшетов, и мобильных устройств. В наши дни интерфейсы можно встретить во многих других продуктах, таких, как часы, стиральные машины, приборные панели в автомобилях, торговых автоматах, и многом другом.
Недавно я читал о приложении на iPhone, которое разблокирует дверь вашего автомобиля. Оказывается, этот набор взаимодействий занимает гораздо больше шагов, чем просто использование ключа, для открывания двери. Разрабатываем ли мы для интерфейса, или опыта, мы должны позаботиться о том, чтобы наши пользователи оставались в самом сердце этого процесса.

Выводы
Почти невозможно отделить UX от UI или UI от UX.
Но если попытаться, то можно заключить, что:
- UX дизайн помогает пользователям выполнять задачи в среде различных платформ и услуг.
- UI дизайн создает привлекательные и эстетичные интерфейсы, которые соединяются с людьми.
Перевод статьи Дона Склехта
Источник: medium.com
uxgu.ru
Памятка UX / UI дизайнеру. 19 принципов построения интерфейсов / Блог компании SECL Group / Хабр
Мы продолжаем писать про проектирование сайтов и разработку интерфейсов. На этот раз выделили сразу 19 принципов построения интерфейсов. Эти принципы мы по крупицам собирали на протяжении последних 3х лет работы из разных книг, статей, исследований и, конечно, собственного опыта разработки интерфейсов.Создание интерфейсов в проектировании больших сайтов – это самый объемный и один из самых важных этапов. Поэтому я отдельно решил выделить принципы и законы проектирования интерфейсов.
- Принцип KISS. От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
- Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
- Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
- Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
- Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
- Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
- Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
- Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
- Кошелек Миллера. В одном функциональном блоке не может быть больше 5-7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
- Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
- Интуитивная понятность. Понимание лучше запоминания.
- Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
- Принцип 3х кликов. Должно быть не более 3х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
- Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
- Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
- Принцип мостовых перил. Этот принцип еще называют «защита от дурака», пользователей нужно защищать от случайных действий.
- Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
- Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно.
- Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-user-interface-architecture-principles.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
habr.com
TOP-10 UX навыков, чтобы начать работать UX дизайнером
Вы читаете перевод статьи “How to Get Started with UX”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В этой статье я постараюсь ответить на следующие вопросы:
- Что такое UX?
- Как научиться проектировать UX?
- И что представляет собой работа UX-дизайнера?
Кстати, не каждый дизайнер сходу ответит на эти вопросы. А ведь на UX-дизайн есть гигантский спрос. Поэтому давайте все-таки разберемся с тем, что это за штука такая?
UX
UX — часто переводят как «Пользовательский опыт» (User Experience). Если копать дальше, то за двумя трендовыми буквами можно найти гигантскую отрасль, в которой работают «Дизайнеры взаимодействия» (Interaction Designer).
А еще, UX-дизайн – это больше чем просто кнопки:
Прежде чем погружаться в UX, нужно понимать, что приложение – это только часть чего-то большего. Когда вы работает UX-дизайнером, вы создаете не только приложение, вы организуете и то, что его окружает.
Как утверждает стратег Facebook, Майк Атертон:
Вы должны создавать лучшее, а не просто «улучшать».
UX дизайн существует уже давно. Его предки были выходцами из промышленного дизайна (industrial design), дизайна ориентированного на пользователя (user centered design) и человеко-машинного взаимодействия (human-computer interaction, HCI).
UX дизайн — это не какая-то диковинка или научпоп — люди уже давно глубоко и серьезно занимаются этим вопросом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
К примеру: многие из уроков, извлеченных при проектировании и тестировании автомата для продажи билетов, с успехом применяют при разработке аналога, но с сенсорным экраном. Поэтому, если вы ранее уже разрабатывали макеты для системы библиотечных карточек, то вы у вас уже есть опыт для разработки аналогичного приложения.
UX дизайн — это не просто «функция» под капотом визуальной «оболочки». Он включает весь опыт, который получает пользователь — все взаимодействия с вашим продуктом или сервисом, а также поиск путей сделать этот опыт лучше.
Это звучит как «дизайн мышление!»

Дизайн-мышление – это тоже трендовое словцо, как и «UX». «Дизайн мышление» — это такая точка обзора, с которой новички быстро схватывают, что дизайн — это не просто создание красивых вещей.
Ключевое отличие в том, что UX чаще про цифровые продукты, а дизайн мышление применяют практически ко всему — структуре компании, проекту доставки лекарств в развивающиеся страны или к службе доставки пиццы беспилотниками. UX – это не революция. Это все тот же, все знакомый, дизайн для людей
Так в чем же отличие между дизайном интерфейсов (UI) и UX дизайном?

Дизайн пользовательского интерфейса (UI) — это близкий родственник графического дизайна — это искусство организации интерактивных элементов, текста, картинок и других элементов на экране. UI-дизайн включает в себя комплекс действий направленных на то, чтобы создать интерфейс, с которым люди могут взаимодействовать. Однако интерфейс – это еще не решение. Конечно, интерфейс — это большая часть от UX, но это еще не «UX».
Тут меня часто спрашивают: «Как насчет всех UX / UI дизайнеров, которые говорят, что они специалисты в обеих отраслях?» Часто это не соответствует действительности. Дизайнеры пользовательского интерфейса, графические дизайнеры, визуальные дизайнеры не обязательно являются UX дизайнерами, но они используют «UX» в своих резюме и названиях должностей, потому что это популярное и модное словцо.
«Но люди взаимодействуют (Interact) с тем, что создают дизайнеры интерфейсов, а значит они получают некий опыт (Experience). Поэтому они все-таки UX-дизайнеры, не так ли?»
Нет! Не так!
Ладно, уточню: в узком смысле они все-таки UX-дизайнеры.
UI-дизайн и анимация интерфейсов на популярном сайте Dribbble, а также новомодные свайпы — это всего лишь один очень маленький аспект UX. К примеру, маляр сделает отличный внешний вид квартиры, но это совсем не значит, что он разбирается в архитектуре здания. Вот и в приложениях точно также.
Общая картина (BIG PICTURE)

Дон Норман пытается втиснуть свой новый Macintosh в машину
Давайте разбираться, что же действительно означает UX. Давайте нырнем в историю возникновения термина и найдем там легендарного UX-дизайнера по имени Дон Норман. Он разработал концепцию UX в начале 90-х, работая в Apple:
«Пользовательский опыт» охватывает все аспекты взаимодействия потребителя с компанией, ее услугами и ее продуктами».
Т.е мы говорим не только о приложении. Мы говорим о полном опыте, который получает потребитель от бренда или продукта.
Норман уже тогда думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Т.е UX – это процесс проектирования, который должен включать все аспекты продукта.

Slack vs. IRC
Пока мало компаний понимают это, и еще меньше могут добиться качественного UX.
Когда цифровая технология становится универсальной и проникает везде, война функций заканчивается. И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
К сожалению, большинство digital-компаний на рынке: это просто хлам, который еще предстоит разобрать.
10 ключевых UX навыков
Фронт UX действительно огромен, поэтому UX-дизайнер может быть полезен на множестве участков. Давайте попробуем выделить ключевые навыки, которые будут полезны этому спецу широкого профиля. Главное, не пугайтесь — никто не может быть экспертом во всех этих областях сразу. Я работал с блестящими UX дизайнерами, которые были специалистами только по одному или двум ключевым моментам.
Поэтому, если вы начнете всего с одного навыка и примените его на практике, вы уже сможете значительно улучшить свой продукт.
Навык 1. Общение и коммуникация
Технические моменты в UX-дизайне освоить просто. А вот освоить «soft-skills», такие как: обсуждение, переговоры и совместная работа с целым спектром людей, среди которых другие дизайнеры, клиенты, кодеры, продакт-менеджеры и руководители – в разы сложнее.
Ветеран отрасли Раскин прекрасно подытожил:
«Ваша главная задача в качестве UX специалиста (Main Job) — развивать культуру, где хороший дизайн имеет ключевое значение. Если вы не можете нормально общаться, договариваться организовывать совместную работу, вы потерпите неудачу. Если вы не можете убедить, вы потерпите неудачу. Если вы не можете слушать, вы потерпите неудачу».
Как утверждает основатель Mule Design Майк Монтейро в своей отличной книге «Дизайн — это работа», дизайнер должен быть «специалистом по коммуникации».
Недостаточно делать просто отличную работу. Вы должны быть в состоянии объяснить, убедить и продать эту работу, или она никогда не увидит свет.
Вы должны ладить со своими коллегами, заниматься сложными проблемами, сотрудничать, выступать посредником, слушать больше, чем говорить, и быть как чуткими, так и дипломатичными.
Без этих навыков, ваши идеи не приживутся, даже если они «технически» превосходны:
- К делу: спросите себя, где ваши сильные и слабые стороны в общении;
- Еще лучше, спросите друзей, родственников или коллег. Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего;
- Прочтите книгу Майка Монтейро «Дизайн — это работа» это превосходная книга, которая включает в себя множество замечательных советов по улучшению вашего умения договариваться. Монтейро — это легенда дизайна — посмотрите еще его видео.
Навык 2. Исследование пользователей
Фундамент UX дизайна – это люди, для которых мы проектируем. Если вы не знаете пользователей, вы не сможете создать для них отличный продукт. Общение с пользователями — по телефону или лично — является самым прямым и мощным способом получить качественную оценку существующего продукта, функции или идеи.
После простого общения мы можем уже начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («personas») и на то, чего они пытаются достичь («user stories»). Этот исследовательский процесс — ваш двигатель в UX дизайне — без него, вашим единственным компасом, могут быть только ваши предположения, которые зачастую ошибочны!
- К делу: Перед стартом следующего проекта, спросите себя: «Кому это нужно и зачем?» — Что именно им нужно и как мы можем помочь?
- Еще лучше — опросите некоторых потенциальных пользователей и составьте список их потребностей и проблем, с которыми они сталкиваются в той области, которую вы решили улучшить. Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
- Прочтите книгу Джеффа Готельфа Lean UX. Она конечно немного техническая, но на самом деле, в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Она обязательна к прочтению начинающим дизайнерам.
Навык 3. Информационная архитектура
Вам кажется что информационная архитектура «создает ощущение беспорядка»? На самом деле, есть мнение, что жизнь беспорядочна, а проекты запутанны и даже UX запутан. Все почему? Потому что, вон видите, как много всяких элементов, за которыми нужно следить, и в которые нужно вникать.
На самом деле, информационная архитектура — это набор инструментов, которые ПОМОГУТ ВАМ УБРАТЬ ЭТОТ БЕСПОРЯДОК. И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
Не заставляйте меня писать, как она важна. Как консультант, я уже собаку съел на одной и той же ошибке: когда ребята не создавали информационную архитектуру системы.
Ваша задача на старте всегда — вернуться к началу и выяснить, «что у нас есть», «куда мы хотим идти» и «как туда добраться». Будьте готовы ответить на такие вопросы, как:
- Как будет организована иерархия меню?
- У каких пунктов выше приоритет?
- Какие фильтры понадобятся к результатам поиска?
- И даже, какие слова мы должны использовать для элементов интерфейса?
Если вы не структурируете свою работу, у вас даже и не возникнет подобных вопросов. А вот ваших пользователей ждут бесконечные вопросы и попытки разобраться с вашим продуктом или услугой. Хотя у них всегда есть выбор – без колебаний уйти к вашим конкурентам.
- К делу: на первый взгляд, информационная архитектура кажется сложной темой, но на самом деле все просто. Пример: спросите пользователей, какой язык они предпочитают использовать для описания действий, которые они хотят выполнить, а затем попробуйте применить сортировку карточек для сборки навигации;
- Примените объектно-ориентированный подход к UX в вашем приложении. И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
- Для получения дополнительной информации на эту тему полистайте книгу Эбби Коверта «Как навести порядок в любом бардаке». Это блестящая вводная в информационную архитектуру и даже в управление любым дизайн-проектом.
Навык 4. Воркшопы и совместная работа
Вернемся к навыкам общения. Именно здесь они понадобятся в полной мере.
- Можете ли вы ясно изложить свою идею на бумаге?
- Можете ли вы помочь каждому в команде выразить свои идеи так, чтобы другие поняли?
Больше идей – больше пространства для выбора. Если вы можете посредством разговора включить в процесс проектирования технарей, стажеров и генерального директора, то ваш продукт почти гарантированно станет лучше.
А еще, есть дополнительный бонус — так как ваша команда напрямую участвует в процессе проектирования, они больше вовлечены в совместную работу над продуктом и смогут вникать и участвовать в развитии.
- К делу: Прочитайте книгу Джейка Наппа «Спринт».
- Google Ventures используют 5-дневные «Дизайн-спринты», чтобы помочь стартапам понять свою суть и проверить новые идеи.
Навык 5. Сборка макетов (Wireframe) и сценариев взаимодействия (User-Flow)
У вас наверняка множество идей в которых легко потеряться. Сначала вы их обдумываете, затем оттачиваете и только потом уже даете людям то, что им действительно нужно, а не то, что они якобы хотят.
Как сказал Форд:
Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь.
Итак. Макет (Wireframe) — это каркас интерфейса. Он собирается с помощью черно-белых линий, прямоугольников и фигур. Wireframe – это простой способ рассказать о своей идее. А «сценарий взаимодействия» (User-Flow) представляет собой последовательность макетов, которые проходит пользователь, пока не дойдет до цели.
- К делу: в следующий раз, когда вы будете создавать дизайн, сначала зарисуйте свои идеи на бумаге! Неважно, насколько грубоваты ваши рисунки — просто попробуйте сделать это с парой идей;
- А еще лучше, попробуйте полдюжины идей и выберите любимую. Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
- Компьютеры идеально подходят для проработки проектов, но на старте – они тормозят вас и ваши идеи.
Навык 6. Копирайтинг
Вы не увидите копирайтинг во многих вакансиях на позиции UX, но на самом деле он там должен быть. В конце концов, основная часть среднестатистического интерфейса — это текст.
Если вы можете писать ясно, и на языке потребителя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, страницы о продукте — все это требует хорошего письма, чтобы работать лучше.
Навык 7. Визуальный дизайн
Без понимания основ графического дизайна, дизайна интерфейса и теории цвета, как вы можете оттачивать UX? Даже прототип требует визуальной иерархии и хорошей типографики!
Брендинг, использование цвета и типографики – это значительная часть «пользовательского опыта» (User Experience). И если они плохие, то и продукт будет на ощупь так себе. И помните, талантливый UI-дизайнер может не оказаться рядом.
- К делу: визуальный дизайн лучше всего изучается на практику, поэтому попробуйте один из этих онлайн-курсов: Alison, Udemy, Canva или Skillshare;
- А еще, попробуйте онлайн-курс с преподавателем, например, Design Lab. (Признаюсь, я здесь преподавал!)
Навык 8. Прототипирование
Умные UX дизайнеры не вкладываются в разработку продукта до того, как протестируют свои идеи. Вместо этого они прототипируют — используют быстрый и простой способ сделать то, что похоже настоящий продукт.
Запрототипируйте, протестируйте и повторите круг снова — это быстрый путь к созданию удивительных вещей. Он, кстати, займет времени меньше, чем программист настроит среду разработки.
- К делу: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и попробуйте собрать свой;
- Очень просто создать что-то, если есть дизайн, или хотя бы фото эскизов, сделанное на телефон.
Навык 9. Тестирование продукта
После того как вы собрали свой прототип, пришло время проверить ваши идеи.
Тестирование — это само по себе искусство. Сделаете неправильно, и вы ничего не узнаете, или услышите только то, что хотите. Сделаете правильно, и вы сможете получить невероятные, неожиданные идеи, которые изменят все направление развития продукта.
Главное здесь — не задавать «наводящие» вопросы. Например: «Как вы думаете, иконки социальных сетей достаточно легко найти?» Или «Этот новый дизайн понятнее предыдущего?»
Наводящие вопросы исключают возможность услышать искренний ответ.
Тестирование продукта — это процесс демонстрации продукта, который включает постановку задач пользователям (в идеале задач, которые важны пользователям), выслушивание, наблюдение и выяснение причин их действий, и вникание в то, что у них на уме.
- К делу: Проверьте свою работу! Над каким бы дизайном вы ни работали, покажите его друзьям или коллегами. Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;
- Прочтите книгу Стива Круга «Не заставляйте меня думать». Это, наверное, моя самая любимая книга о UX — и он даже не упоминает в ней это «модное словечко». В книге истории о юзабилити-тестировании и полировке цифровых продуктов.
Навык 10. Аналитика
Аналитика появляется, когда вам нужно знать, как пользователи используют ваш продукт. Будь-то веб или мобильное приложение, вы можете многое узнать из данных, о том, как они работают с вашим продуктом.
Кто-нибудь нажимает на эту кнопку? Нет? Ну, может быть, вам следует избавиться от нее.
Хороший дизайн должен основываться на данных, и, если вы научитесь правильно использовать их, вы значительно улучшите свою работу.
- К делу: добавьте Hotjar, Mixpanel, UXcam, или Appsee в свои сайты или мобильные приложения. И вы начнете получать полезную информацию о том, как люди взаимодействуют с вашим продуктом. Это даже забавно, увидеть действия пользователей! Вы можете очень многому научиться, подсматривая за ними через системы аналитики.
Последнее примечание
Это далеко не полный список! Чтобы статья не была слишком длинной и сложной, я не писал про программирование, хотя это чрезвычайно полезный навык для UX дизайнера, но я не считаю его основным, как скажем, информационная архитектура. Я уверен, что могут быть и другие — сообщите мне, если думаете, что я упустил что-то важное.
Начало работы с UX

Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по команде
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Обратитесь к друзьям
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапы
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Запишитесь на курсы
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. [Признаюсь, я учился и преподавал в General Assembly].
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Учитесь онлайн
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Вывод
UX — это большая отрасль, и действительно эти симпатичные маленькие анимации — всего лишь крошечная его часть. UX активно развивается.
Это захватывающая индустрия. Более того, это целый мир возможностей, поскольку «цифровая» реальность активно входит в нашу жизнь. Технологии меняются с невероятной скоростью, а человеческая психология и опыт все еще остаются бесконечно увлекательными.
Хотя, время от времени, работа может быть сложной, она остается веселой и привлекательной, потому что всегда есть чему поучиться.
Ресурсы по UX дизайну
Видео [en]
- Время стать UX дизайнером — на сцене дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии — Джареда Спула, который действительно понимает всю пользу UX;
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно погружает в жизнь дизайнера и общение с клиентами.
Короткие статьи [en]
Книги, которые вам понравятся [en]
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Наконец, пара книг Дона Нормана, ставших классическими:
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
ux-journal.ru
В чем разница между дизайном UI и UX
Знаете ли вы, что UI (user interface — пользовательский интерфейс) и UX (user experience — опыт взаимодействия) — это разные понятия? Конечно, они тесно связаны, пересекаются и редко существуют друг без друга. Хотите понять различия между дизайном UI и UX в деталях? Эта статья дает вам такую возможность.
Авторы статьи считают, что невозможно стать экспертом в области веб-дизайна без ясного понимания обоих терминов. В этом материале вы найдете самые разные определения и объяснения: веселые, серьезными и глубокие. Приятного чтения.
Определения
Начнем с определения. Нам будет проще идти дальше, четко понимая о чем мы говорим.
UI

Согласно Википедии, UI это разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — машиной/устройством. Представляет собой совокупность средств и методов, при помощи которых пользователь взаимодействует с различными, чаще всего сложными, машинами, устройствами и аппаратурой.
Другими словами, пользовательский интерфейс является системой, посредством которой люди (пользователи) взаимодействуют с машиной. Пользовательский интерфейс включает в себя два компонента: оборудование (физический компонент) и программное обеспечение (логический компонент). Существуют интерфейсы для различных систем. UI являются средством для выполнения двух типов взаимодействия:
— ввод (Input), позволяющий пользователям управлять системой;
— вывод (Output), позволяющий системе демонстрировать эффект от произведенных пользователем манипуляций.
Основной целью при разработке интерфейса для взаимодействия человека с машиной является создание UI, который позволит легко (интуитивно), эффективно, и с удовольствием (user friendly) добиваться желаемого результата во время работы с машиной. Идеальным результатом считается тот, при котором оператор (или пользователь) производит минимальные усилия для ввода, получая от машины желаемый вывод, при этом машина минимизирует вывод лишних данных.
В компьютерную эру термин «пользовательский интерфейс» как правило, предполагает графический интерфейс пользователя, однако изначально речь идет о панелях управления в промышленных отраслях.
• Типы UI
Существуем множество типов пользовательского интерфейса, но мы рассмотрим только те, что связаны с компьютерами, поскольку нет никакой необходимости забивать голову информацией, в которой вы не нуждаетесь.
- Графический интерфейс пользователя (GUI). Пользователь осуществляет операцию ввода через устройства, такие как компьютерная клавиатура и мышь, а машина и обеспечивает графический вывод на мониторе компьютера.
- Веб-интерфейс (WUI). Это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Новые реализации используют Java, JavaScript, AJAX, Adobe Flex, Microsoft. NET , или аналогичные технологии. С их помощью возможен контроль в режиме реального времени, что исключает необходимость обновления, состоящую в основе HTML-браузеров.
- Административные веб-интерфейсы. Используются для работы с серверами и удаленными компьютерами. Часто называются панелью управления.
- Сенсорные экраны. Это дисплеи, принимающие ввод при касании пальцами или стилусом . Используется в мобильных устройствах, уличных автоматах различных типов и т. д.
Разработка UI — это создание интерфейса, который обеспечивает самый лучший, простой, приятный и не обременяющий способ взаимодействия пользователя с продуктом. Большую часть работы во время создания интерфейса составляет наблюдение за поведением пользователя, что позволяет принимать решения, основанные на собранных данных. Создание UI по сути ремесло, ведь вы создаете нечто красивое и вполне конкретное, используя навыки, знания и методы, полученные в результате опыта. В своей работе некоторые дизайнеры пользовательского интерфейса применяются такие инструменты как Photoshop, Illustrator, Fireworks, Cinema 4D, ZBrush, а также ручку и бумагу. Однако чтобы стать хорошим дизайнером UI необходимо понимать что такое UX.
UX

UX, или опыт взаимодействия предполагает поведение человека, его отношение, и эмоции вызванные и связанные с использованием продукта, системы или услуги. Опыт взаимодействия включает в себя практические, основанные на опыте, эффективные, значимые и ценные аспекты взаимодействия человека с компьютером или продуктом. Кроме того, UX включает в себя восприятие пользователем характеристик системы, таких как полезность, простота использования и эффективность. Опыт взаимодействия носит субъективный характер, ведь речь идет о индивидуальном восприятии и оценке системы. UX — понятие непостоянное, ведь его параметры постоянно изменяются вместе с системами, обстоятельствами, технологиями и т. д. Разработка UX начинается с определения вашей базового контингента и создания целевого «пользователя» и его характеристик. Основываясь на этих знаниях вы можете вывести специальные требования к разрабатываемому проекту. Разрабатывается информационная архитектура и проектируется иерархия содержимого, что очень помогает на этапе прототипирования. Далее выбирается наиболее оптимальный метод прототипирования. Он должен быть достаточно экономичным, однако и эффективным настолько, чтобы была возможность сбора обратной связи в быстрой и легкой форме. Прототипы в данной области бывают:
- горизонтальными (реализуется широкий набор функций, но небольшая глубина их функциональности)
- вертикальными (реализуется глубокая функциональность, но узкий набор функций)
- Т- прототипы (большая часть конструкции делается на поверхностном уровне, но некоторые функции реализованы на большей глубине)
- местные прототипы (используются, чтобы придумать альтернативу дизайну конкретной модели взаимодействия).
После выбора типа прототипа начинается процесс итерации. Он сильно разница в зависимости от того, что разрабатывается — программное обеспечение, услуга или промышленный дизайн-проект.
Как вы могли заметить, UI и UX весьма отличны друг от друга. И профессиональный дизайнер должен понимать, что пропасть между ними больше чем Гранд-Каньон.

Дизайн UI и UX. В чем разница?
На самом деле довольно трудно отделить эти два понятия, поскольку они очень тесно связаны. UI часто является частью UX. Тем не менее, UX может существовать даже без пользовательского интерфейса. Может показаться, что вы оказались в «Зазеркалье» Льюиса Кэрролла и все это игра слов, загадки и игры разума, однако все проще чем кажется. Ниже вы найдете список различий между дизайном UI и UX, составленный со слов профессиональных веб-разработчиков.

Перед тем как перечислить отличия, давайте подчеркнем сходство между «дизайном UI» и «дизайном UX»
- Оба могут быть применены к (почти) любому продукту.
- Оба решают задачи, связанные с дизайнерским аспектом продукта.
- Оба ориентированы на комфорт пользователя.
Теперь перейдем к обещанным различиям.
UI это… (Звучит как текст из вкладышей в жвачку “Love is…”):
- Дизайн UI имеет дело с конкретным пользовательским интерфейсом, продуктом или услугой
- UI может быть составляющей UX, но большая часть пользовательского опыта не имеет отношения к UI
- Дизайн UI во многом дает информацию о дизайне UX
- UI ответственен за внешний вид сайта
- UI является инструментом, некой точкой взаимодействия, способом общения пользователя с системой
- UI — это то, как пользователь видит, передвигается и взаимодействует с конкретным продуктом. UI включает все, что пользователь видит, с чем взаимодействует на экране.
- UI показывает как красиво приложение, с которым вы собираетесь иметь дело
- дизайн UI показывает как будет выглядеть пользовательский интерфейс
- UI — это то, что вы видите
- UI отвечает за то, как появляются элементы на сайте
- UI это панель управления
- UI — это побочный продукт дизайна UX
- UI = вывод информации
- Дизайнер UI занимается разработкой пользовательского интерфейса, часто и экранов, сенсорных дисплеев, клавиатур и мышек
- в UI больше тактической составляющей
- дизайн UI — это конкретная вещь, которая может быть разработана на основе правил и законов типографики, архитектуры и логики.
- Дизайн пользовательского интерфейса это дизайн веб-сайтов, компьютеров, бытовой техники, машин, гаджетов, и программных приложений с акцентом на пользовательский опыт и взаимодействие
- UI — это точка взаимодействия
- Дизайн пользовательского интерфейса является частью продукта, которая направлена на пользователя в момент когда он смотрит на продукт
- UI — это составная общения с программным обеспечением
- Пользовательский интерфейс — это внешний вид, «лицо» продукта
- Дизайн пользовательского интерфейса — это практически процесс создания интерфейса всего продукта
- Интерфейс — это точка контакта с продуктом
- UI — это кожа, форма и цвет
- UI это элементы дизайна, технологии, каркасы и т. д.
- Дизайн пользовательского интерфейса сосредоточен на оптимизации интерфейса цифрового продукта. При помощи типографики, цвета и расположения создается наилучший пользовательский опыт на веб-странице или экране приложения
- UI — это часть завершенного, конечного продукта
- Дизайн UI — это биты на экране, то как они выглядят. UI реализует дизайн UX.
- Дизайн UI — это дизайн взаимодействия пользователя с продуктом. UI не бывает хорошим или плохим. Его характеризует функциональность
- Дизайн UI это пиксели
- Дизайн UI этот составляющая дизайна UX
- Как правило, UI это сочетание визуального дизайна (как это выглядит) и интерактивного дизайна (как это работает)

Теперь давайте выберем правую дорожку и узнаем что говориться о UX!
- UX может охватывать широкий спектр областей: от промышленного дизайна до архитектуры
- Дизайн UX дает мало информации о дизайне UI
- Дизайн UX показывает насколько удобно приложение для пользователя
- UX дизайн имеет дело с общим впечатлением, связанным с использованием продукта или услуги
- UX является результатом комбинирования прямых и косвенных взаимодействий с брендом
- UX отвечает за функциональность веб-сайта
- UX может быть улучшена за счет улучшения интерфейса
- UX дизайн имеет дело с общим впечатлением, связанным с использованием продукта или услуги, которые могут включать в себя пользовательский интерфейс
- Дизайн UX — это эмоции
- UX — это то, что вы запоминаете
- UX дизайн это создание опыта использования с точки зрения пользователя, с целью произвести влияние или вызвать эмоции. UX определяет и ограничивает дизайн пользовательского интерфейса, а также то, с чем пользователь может взаимодействовать. Это должно приводить к улучшению дизайна пользовательского интерфейса
- UX дизайн это то, как программа работает, как люди взаимодействуют с ней, с ее информационной архитектурой, какова ее юзабилити и т.д. Дизайнер пользовательского интерфейса создает дизайн исходя от конструкции UX
- UX — это то, что чувствует пользователь, когда заходит на веб-сайт
- UX является следствием использования продукта
- UX дизайн это «термин-зонтик». Он охватывает широкий спектр процессов и навыков , которые формируют опыт работы пользователя с продуктом. К ним относятся: исследования, юзабилити, информационная архитектура, дизайн взаимодействия, визуальный дизайн, содержание
- UX является следствием манипуляций и взаимодействия с вашим UI
- UX — это эмоции, чувства и опыт
- UX это большая картина, сочетающая дизайн, юзабилити и архитектуру
- UX — это опыт, полученный в результате использования продукта. На UX могут влиять другие составляющие, такие как UI, так что они не могут разрабатываться отдельно друг от друга. К примеру, прокручивание в самый низ страницы для добавления вопроса — это решение из области UI, которое ухудшает результаты UX
- UX представляет собой сочетание всех элементов веб-сайта, в том числе теории цвета и навигации, которые составляют конечный опыт пользователя. Хотя многие дизайнеры UX умеют обращаться с кодом, чаще всего они выступают креативными директорами проекта
- UX это то, как клиенты взаимодействуют с продуктом с точки зрения таких категорий как простота в использовании, удобность навигации, выполнение задач, брендинг и т.д.
- Опыт взаимодействия это любовь
- При проектировании опыта взаимодействия важно учесть психологическое состояние пользователя, когда он пытаются выполнить задачу
- UX делает кнопку достаточно большой, так что конечный пользователь видел это на первый взгляд
- UX — это то, как чувствует себя пользователь, когда смотрит на сайт
- UX это взаимодействие само по себе
- Дизайн UX — это любой аспект опыта взаимодействия пользователя с системой, в том числе интерфейс, графика, промышленный дизайн, физическое взаимодействие и руководство
- UX — это новый термин для понятия юзабилити, который позволяет некоторым людям почувствовать себя умнее.
- В UX много стратегии
- UX использует более широкий подход, и учитывает намного больше факторов, чем UI. Часто вам приходится иметь в виду культурные факторы, организационных факторы и т.д. Таким образом, вы разрабатываете весь пользовательский опыт — не только пользовательский интерфейс. Полный опыт, к примеру, может включать обращение в службу поддержки клиентов при помощи письма с обычной почты и т.д.
- UX = ввод информации
- UX — это то, как продукт заставляет вас чувствовать себя
- UX — это решение о том, как расположить элементы, основываясь на приоритетах
- UX может выражается удовольствием пользователя, удовлетворением и даже социальным аспектом работы с продуктом
- UX это прежде всего опыт
- UX представляет собой комбинацию различных интерфейсов, и UI — один из них
Мы очень надеемся, что примеры выше помогли вам разобраться в сути вопроса. Некоторые ответы веб-разработчиков оказались шутливыми, но все они отражают суть UI и UX. Надеемся, вы больше не будете путаться в этих двух терминах.

Вывод
Все мы уже поняли, что UI и UX — разные понятия. Однако они должны работать в паре, для достижения высшей цели: заинтересовать пользователей в вашем продукте или передать им определенную информацию. Интрига в том, что UX может существовать и работать очень эффективно с довольно простым пользовательским интерфейсом. К примеру, вы можете встретить приложение с потрясающим дизайном, которое сложно использовать (хороший UI, плохой UX). Также бывают приложения, которые выглядят невзрачно, но оказываются очень удобными в использовании (плохой UI, хороший UX). Мы надеемся, что теперь вы понимаете разницу между этих взаимосвязанными понятиям и можете четко представить себе огромную разницу между ними.
Тем не менее, справедливости ради, мы хотели бы отметить следующее. Современные тренды, тенденции и технологии в области дизайна UI направлены на одну цель: сделать онлайн UX лучше, проще и понятнее. Другими словами, разработчики пользовательского интерфейса, наконец, начали создавать для людей, так что можно с уверенностью сказать, что сегодняшние UI направлены на отличный UX. Так что, если вы хотите создать потрясающее приложение, вы должны изучить принципы и UI и UX.
Автор статьи Helga Moreno
Перевод Дежурка
Смотрите также:
www.dejurka.ru
дизайн — что это такое? Чем занимается UX-дизайнер? Разница между UI и UX-дизайном
UX-дизайн — что это? В настоящее время индустрия пользовательского интерфейса растет быстрыми темпами, но UX-дизайн по-прежнему представляет собой совершенно новый мир для большинства руководителей и менеджеров. Данная сфера ставит перед собой задачу повысить удовлетворенность пользователей продуктом, улучшить удобство использования, доступность и взаимодействие. Сочетает в себе традиционный дизайн взаимодействия человека и компьютера и рассматривает все аспекты пользовательского взаимодействия с продуктом или сервисом.
Дизайнеры UX играют ведущую роль в улучшении основных потребностей конечного пользователя и пытаются создать продукт, который делает аудиторию счастливой. Это, в свою очередь, приводит к здоровой инвестиционной отдаче и помогает поддерживать растущий бизнес или организацию.
Что делает UX Designer?
Дизайнеры UX изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность в выполнении задач.
Дизайнеры UX также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, насколько легко и доступно совершать процесс покупки продуктов с сайта. Они могут углубиться в изучение компонентов подсистемы, например, увидеть, насколько эффективным и приятным является опыт пользователей, заполняющих поля ввода в веб-форме.
UX-дизайн — что это? Концепция технологии
Важной концепцией в дизайне UX является процесс, с помощью которого пользователи формируют опыт. Когда потребитель впервые сталкивается с продуктом, формируется мгновенное впечатление, которое меняется со временем. В этом процессе восприятие, действие, мотивация и познание объединяются, чтобы сформировать пользовательский опыт. Этот процесс вызывает эмоциональные реакции, которые в значительной степени определяют, будет ли опыт положительным или отрицательным.
Дизайнеры UX стремятся создать факторы, влияющие на процесс преднамеренно. Для этого разработчик UX рассматривает три категории вопросов: что, почему и как.
Почему — подразумевает мотивацию пользователей к принятию продукта и желанию им обладать.
Что — касается того, что люди могут делать с продуктом и его функциональностью.
Как — относится к дизайну функциональности доступным и эстетически приятным способом.
Дизайн UX начинается с категории «почему», затем определяет, «что» и, наконец, «как», чтобы создавать продукты, с которыми пользователи могут получать значимые впечатления.
Историческая ретроспектива
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX-дизайн является относительно новым. Термин «пользовательский опыт» был введен доктором Дональдом Норманом, исследователем когнитивной науки, который также первым описал важность ориентированного на пользователя дизайна — понятия, согласно которому проектные решения должны основываться на потребностях потребителей. С публикации данного понятия началась история UX-дизайна.
В независимости от работы в стартапе или крупной корпорации UX-дизайнер непосредственно вовлечен в процесс, чтобы сделать продукт полезным и приятным в использовании для целевого рынка компании. Процесс создания продукта содержит несколько важных шагов:
исследование потребителя;
дизайн продукта;
тестирование;
реализация.
Рассмотрим каждый из них подробнее.
Исследование потребителя: с чего начать начинающему дизайнеру?
Анализ потребительской аудитории и выявление потребностей предполагает общение с реальными пользователями на целевом рынке. С чего начать начинающему дизайнеру? Если предмет исследования существует лишь гипотетически и пока не создан, предметом обсуждения становятся аналогичные продукты конкурирующих фирм, их достоинства и недостатки. Если продукт уже существует, потребителям предлагаются вопросы о том, как люди чувствуют себя при навигации по сайту с текущим дизайном, легко ли найти требуемую информацию, насколько структурированы страницы. Отдельно оценивается качество письменного и графического контента и общее визуальное впечатление от сайта. Для этой части процесса могут использоваться следующие методы:
Важно отметить, что если продукт является плодом дизайнерской мысли и никак не связан в своей разработке и реализации с пользовательским опытом и обратной связью, он не является результатом UX-дизайна.
Дизайн
Разработка дизайнерской гипотезы включает в себя представление о том, как новые продукт или услуга могут адаптироваться к тому, как клиент уже ведет себя (это выявляется исследованиями пользователей). Дизайн продукта ориентирован на функциональность и удобство использования, а не на то, как он выглядит. На этом этапе используются следующие методы проектирования:
Тестирование
Тестирование предполагает проверку того, что изменения, выполненные на этапе проектирования, работают штатно и соответствуют своей задаче. Это отличный способ избавиться от проблем или трудностей пользователей, которые не были видны на этапе проектирования, прежде чем начинать работу на этапе реализации. Существуют различные методы тестирования:
Реализация
Реализация предполагает тесное взаимодействие с веб-разработчиками для достижения конечной цели. Специалисты веб-разработки работают над тем, чтобы превратить дизайнерские идеи в реальный сайт. Важно, чтобы разработчики работали в команде на протяжении всего процесса, чтобы сделать этот заключительный этап более эффективным и оптимальным.
Что такое пользовательский опыт?
Веб-сайты и приложения становятся все более сложными по мере продвижения технологий. То, что раньше было односторонней статической средой, сегодня превратилось в широкий интерактивный опыт.
Но независимо от того, насколько изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: как пользователи его воспринимают. «Этот сайт дает мне ценность? Легко ли его использовать? Приятно ли здесь находиться?» — это вопросы, которые задают себе пользователи, когда взаимодействуют с продуктами компании, и именно на основании этого опыта, как правило, они принимают решение о покупке.
Пользовательский интерфейс (сокращенно UX) в дизайне — что это? Это то, как человек чувствует себя при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением. В современном контексте это часто обозначается как взаимодействие человека и компьютера.
Понятие User experience охватывает все аспекты взаимодействия конечного потребителя с компанией, ее услугами и продуктами. Важно отличать общий дизайн проекта от пользовательского интерфейса, хотя User experience является чрезвычайно важной частью дизайна.
Также необходимо различать UX и удобство использования: в соответствии с определением юзабилити, это атрибут качества пользовательского интерфейса, который охватывает легкость обучения, эффективность использования, приятность, визуальную приемлемость, эстетику оформления.
Профессиональные компетенции
Дизайнер UX отвечает за все описанные выше этапы процесса и их выполнение. Существует ряд профессиональных компетенций, которым уделяется большое внимание при обучении дизайнера:
Данные профессиональные характеристики очень важны для успешной работы.
В чем разница между дизайном UX и UI?
Дизайнеры пользовательского интерфейса (UI) фокусируются на макете и фактическом дизайне каждого элемента, с которым взаимодействует пользователь, тогда как дизайнеры User Experience (UX) сосредотачивают свое внимание на взаимодействиях пользователя с этим элементом, а также на комплексном впечатлении от продукта. Дизайнеры UI и UX часто работают вместе, а также в команде с веб-разработчиками, для создания продукта, который является визуально привлекательным и приятным в использовании.
Что делает на самом деле дизайнер UX?
Дизайнеры UX выполняют различный функционал в зависимости от проекта и этапа разработки. На ранних этапах проекта специалисты проводят предварительные исследования пользовательского опыта, а затем планируют взаимодействие посредством каркаса и прототипирования своих проектов, которые далее проверяются с помощью различных эвристических методик.
Во время разработки продолжается тестирование и разработка пользовательского интерфейса с целью улучшения продукта и опыта взаимодействия с потребителем.
После запуска проекта дизайнер UX может анализировать пользовательские показатели, чтобы отслеживать результаты своей работы, возвращаться назад и продолжать итерацию для улучшения слабых мест дизайнерского решения.
Задачи и методы
Дизайнеры UX выполняют различные задачи в разных точках процесса. Ниже представлен основной перечень:
Оценка текущей системы. Если система уже существует, профессионал UX будет целостно оценивать ее текущее состояние. Выявляются проблемы и предлагаются исправления на основе анализа данных исследований.
A/B TESTING. Специалист может разработать исследование для сравнения эффективности и качества опыта различных пользовательских интерфейсов. Это выполняется путем выдвижения гипотезы (например, «зеленая кнопка более привлекательна, чем красная»). Затем предлагается несколько версий дизайна и в порядке тестирования определяется «лучший опыт» (например, «зеленая кнопка лучше, потому что пользователи щелкали по ней чаще».).
Опросы. Разработчик UX проводит опрос существующих и потенциальных пользователей системы, чтобы получить представление о том, что было самым эффективным дизайнерским решением. Поскольку опыт единичного пользователя является субъективным, лучший способ получить непосредственную информацию — это изучение и взаимодействие с групповым мнением.
Каркасы и прототипы. Основываясь на своих выводах, специалисты UX могут разрабатывать каркасы различных макетов и прототипы более высокой точности.
Пользовательские потоки. Проектирование того, как пользователи должны перемещаться по системе, является еще одним популярным инструментом.
Шаблоны проектирования
Шаблоны проектирования интерфейсов UX-дизайна обеспечивают согласованность и способ нахождения наиболее эффективного «инструмента» для работы. Например, при разработке шаблонов пользовательского интерфейса выбор правильных элементов (например, вкладки модуля, слайд-шоу) для определенных задач, основанных на их эффективности, приводит к лучшему решению. Разработчики UX не только предлагают шаблоны проектирования, которые используются на других веб-сайтах, но и разрабатывают свои шаблоны для текущего проекта.
Программы
Существует несколько популярных и легко доступных программ для UX-дизайна для работы и обучения. Инструменты не предназначены только для UX-дизайнеров. Программисты и веб-мастера также используют их.
Курсы UX-дизайна используют инструменты прототипирования — на начальном этапе их можно выполнить с помощью ручки и бумаги. Этот недорогой и доступный инструмент обучения дизайнера на практике позволяет быстро сформировать прототип и перейти к проектированию.
Некоторые программные средства для создания каркаса и прототипов:
При обучении основам UX-дизайна используется тестирование A/B, также известное как раздельное или многовариантное тестирование. Данный инструмент сравнивает разные версии страницы. Тестирование может быть выполнено с помощью любой из нескольких программ.
В основном программное обеспечение для тестирования A/B разбивает трафик веб-сайта на два равных сегмента. Одна группа видит версию A, а другая — версию B. Статистика, такая как коэффициент конверсии и показатель отказов, отслеживается для каждой версии. Сплит-тестирование определяет, какая версия лучше, и данное решение основано на статистических данных. Одним из самых популярных приложений для тестирования A/B является Website Optimizer Google.
Управление контентом
При обучении UX-дизайну с нуля используется множество методов инвентаризации контента. Использование серверного приложения на месте (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для производственных сайтов. Будучи ближе к источнику, чем программное обеспечение сторонних разработчиков, эти приложения являются более точными и эффективными. С этой целью может использоваться простой инструмент Excel для создания и управления инвентаризацией контента, например, шаблон GetUXIndex ()).
Веб-сайты, созданные с такими системами управления контентом, как WordPress и Drupal, как правило, имеют встроенные инструменты, которые показывают карту существующего веб-сайта.
Опросы и фидбек
Опрос пользователей — еще одна популярная задача дизайна UX. Самый эффективный и экономичный способ сделать это — с помощью приложения для опроса и обратной связи или тестирования удаленного пользователя.
Общие инструменты для проведения опросов, например, PollDaddy, представляют собой гибкие решения, которые также могут использоваться для других задач. Существуют инструменты обратной связи для удобства использования, такие как Usability и удаленные службы тестирования пользователей, такие как юзабилити-хаб, которые администрируют систему тестирования.
Примеры
Пример UX-дизайна — что это? Дизайн пользовательского интерфейса — это процесс создания продуктов, которые предоставляют осмысленный и экспериментальный опыт. Это предполагает тщательный дизайн и удобство использования продукта, эстетическое удовольствие от применения и обширную функциональность.
Таким образом, продукты, обеспечивающие отличный пользовательский интерфейс (например, iPhone является наилучшим примером UX-дизайна), предназначены не только для потребления или использования продукта, но и для всего процесса приобретения, владения и даже устранения неполадок.
fb.ru
