Как сделать водяной знак (ватермарк) онлайн и в фотошопе?
Доброго времени суток, дорогие друзья. Сегодня мы с вами поговорим о том, как сделать водяной знак на фото, ведь их можно делать как онлайн, так и в фотошопе. Но в начале, конечно, пару слов о жизни.
Итак, я начал производство не только кружек, но и пивных бокалов. А т.к. я фанат старткрафта (некоторые из вас уже в курсе) — первый бокальчик сделал именно на эту тему. Как вам?
Так что, господа белорусы — обращайтесь, если что.
Еще в начале недели сходил к врачам (доолго не хотел я этого делать), поставили Артериальную Гипертонию под вопросом, прохожу обследование. 🙂 Прикольно звучит, все за голову хватаются, а мне как-то «прикольно», что ли, не знаю, не могу слово подобрать. В общем особо не страшит меня. :).
Вот такие пироги. Отчасти, кстати, это причина моих пропаж в блоггинге. Ну да ладно. Давайте уже о деле.
Для чего вообще нужно делать водяной знак на фото?
Во-первых, это работает как реклама. Как и логотип, например, повышает узнаваемость вашей компании или бренда.
Во-вторых, вы ведь знаете про копипаст текста, мы уже обсуждали вопрос как защитить текст от кропивания — тут тоже самое.
Мы пытаемся, по мере возможности, защитить наши авторские права, потому что все желающие нередко используют чужие фото на своих блогах.
Почему так важно сделать водяные знаки (ватермарки) на фото?
Всё дело в том, что авторские фото напрямую влияют на оптимизацию и раскрутку сайтов.
Если бы каждый блоггер уделял этому вопросу должное внимание, общая картина в рунете была бы совсем другой.
Так как же сделать водяной знак? Этим мы сейчас и займёмся.
Как сделать водяной знак онлайн?
 Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.
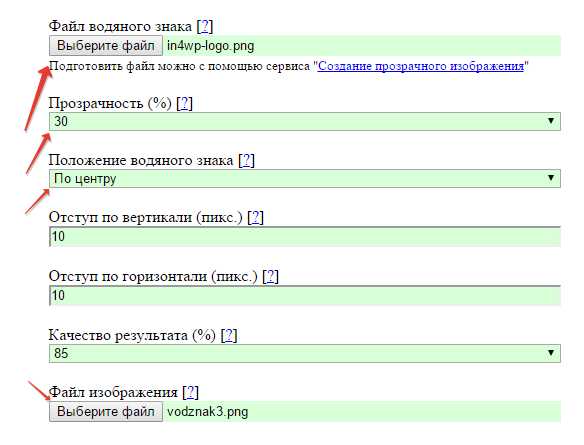
Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.Перешли, в самом верхнем поле мы должны выбрать картинку, которая будет нашим водяным знаком. Эта картинка, желательно, должна быть в JPG формате, т.к. PNG может некорректно читаться.
 Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.
Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.Ниже загружаем фото, на котором необходимо сделать водяной знак, их можно выбрать сразу несколько, что тоже удобно.
И нажимаем «далее».
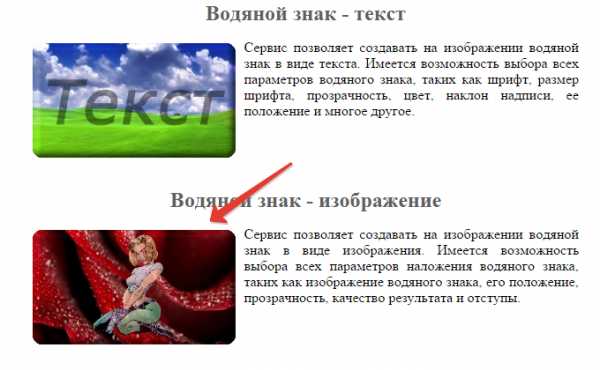
Вот что у меня получилось.
 Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.
Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.Что скажете про этот способ? Это быстро и удобно. Но есть и минусы, конечно. Если вы нашли минусы — расскажите о них в комментариях.
Сделать водяной знак (ватермарк) в фотошопе?
Лично для меня — в фотошопе создать ватермарк намного проще чем искать онлайн сервисы. Смотрите, как я это делаю.
1. Создаем новый документ “Ctrl+N”. Шириной 400 пикс., высотой 200 пикс., фон – прозрачный. Ну, размеры-то вы можете и свои поставить, это я так, для примера. И заполняю его какой-то текстурой. Не заморачивайтесь, просто скопируйте в этот документ любой понравившийся фон как умеете.
Давайте я возьму тот же фон.
2. На панели инструментов выбираем “текст”- и выбираем шрифт и его размер. Ну, тоже на ваш вкус. А хотя… можете логотип использовать, как я. Я просто на одну картинку наложил другую картинку. На фон — логотип наложил. И вот что получилось. 3. Вы можете нажать комбинацию клавиш CTRL+T и поворачивать ваш логотип или текст как угодно, уменьшать, увеличивать и пр.Ну и вот что у меня получилось.
На самом деле решений для водяных знаков существует еще очень много. Я огласил на мой взгляд самые простые и понятные варианты для новичков. Если у вас есть какие-то вопросы, или у вас есть дополнения, может быть вы знаете другие способы нанесения ватермарков — пишите пжлст прямо здесь, в каментах, обсудим.Лучше конечно водяной знак создавать в фотошопе — [urlspan]Вот курс[/urlspan].
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Ну а я сегодня на боковую, до скорых встреч.
С уважением, Денис Тумилович.
in4wp.ru
Как сделать водяной знак онлайн
Как сделать водяной знак онлайн.
27 апреля 2014, 17:18
Создание водяного знака на картинке позволяет в первую очередь усилить узнаваемость вашего бренда, во – вторых, банальная защита авторских прав на изображение.

Не все умеют работать в Photoshop, обращаться к фрилансерам нет возможности либо желания, что делать?
Предлагаю вашему вниманию очень простой в использовании on-line сервис picmarkr.com.
Итак.
Переходим по ссылке на сервис picmarkr.com.
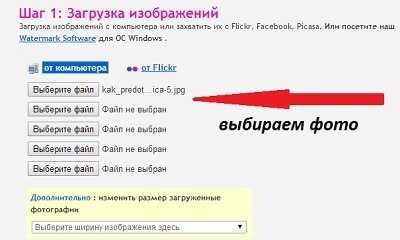
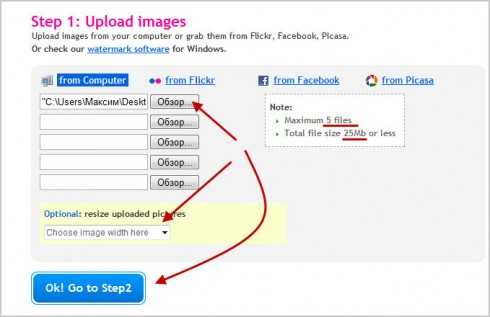
Выбираем фото на своем компьютере для нанесения водяного знака. Есть возможность выбрать 5 картинок сразу.

После загрузки изображения можно поменять его размер, например, выбрать 500 пикселей. Далее нажимаем на кнопку «Ok! Go to Step2», переходим к шагу № 2.
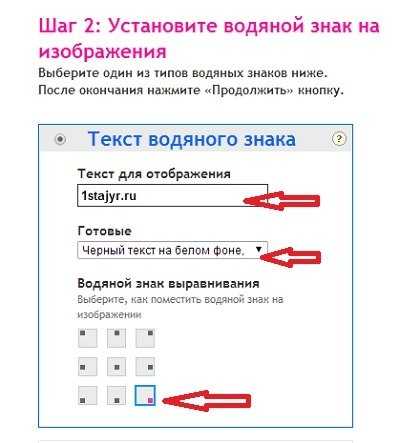
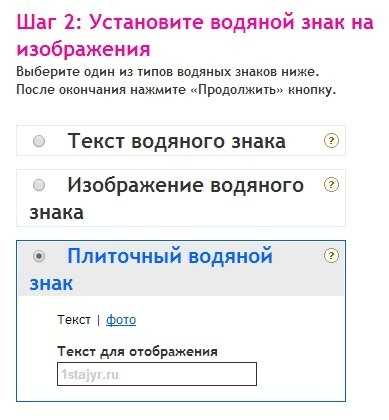
Здесь мы выбираем, какой нам нужен водяной знак.
Если текстовой:
- Вводим нужный нам текст.
- Выбираем цвет и фон водяного знака.
- Выбираем место нанесения знака на изображение.


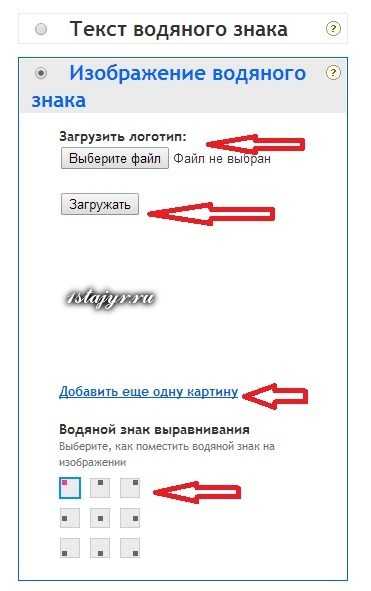
Знак в виде логотипа:
- Выбираем картинку логотипа.
- Загружаем.
- Выбираем место нанесения водяного знака.


Нанесение водяного знака на всю площадь картинки.
Здесь так же есть возможность выбора водяного знака, текстовой или графический. Действия те же самые, для текстового знака — вводим текст, для графического — загружаем логотип.


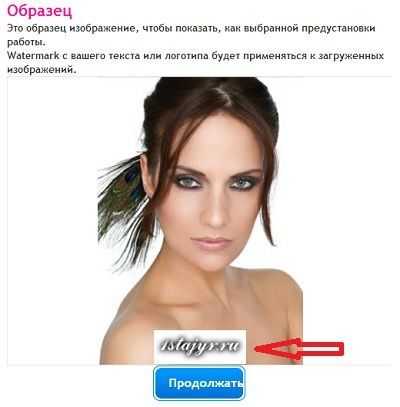
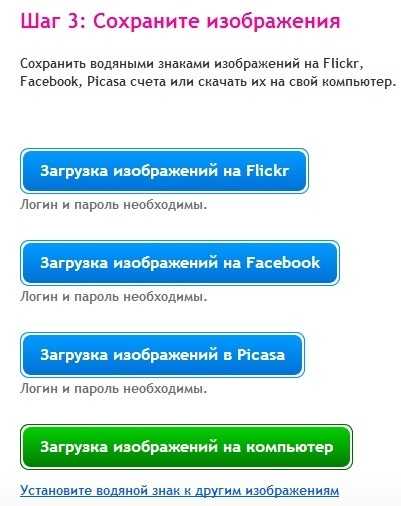
Выбрав нужный тип водяного знака, загружаем удобным для вас способом.

Очень удобный и полезный сервис для создания водяного знака онлайн.
Еще один способ создания водяного знака онлай показан в данном видео уроке.
Дамская копилка желает вам успехов и процветания.
Посмотреть другие публикации
1stajyr.ru
Как сделать водяной знак в программе Фотошоп и онлайн

Привет читатели блога seoslim.ru. Сегодня я вам покажу простой способ по защите изображений от копирования посторонними, которым пользуется большинство пользователей сети.
Все что понадобится это по средствам программы или онлайн сервиса создать водяной знак, который укажет на картинке кто и есть автор данной графики.
Данную тему я решил затронуть в связи с тем, что мои статьи неоднократно подвергаются копированию недобросовестных вебмастеров. О том, как я борюсь с воровством контента, вы можете узнать из статьи «Как защитить текст сайта от копирования».
Однако помимо статей у меня еще периодически воруют скриншоты, но не так давно мне удалось найти отличное решение данной проблеме — это разместить водяной знак прямо на графических материалах и ниже я объясню, как легко это можно сделать.

Наверное многие сейчас не понимают, а что я подразумеваю под словом водяной знак и как о вообще может защитить фотографии?
Водяной знак — (с научной точки зрения его еще называют флигрань) представляет собой видимое изображение, которое заметно только при просмотре объекта на свет.
В нашем же случае мы будем защищать собственные картинки специальным текстом, ссылкой или изображением, которые будут указывать на ваше авторство.
Онлайн сервис Picmarkr
Давайте сначала разберем это дело на примере онлайн сервиса picmarkr.com. Суть работы будет заключаться в том, что вы загружаете картинку на этот сайт, делаете несколько настроек желаемого знака, и сервис в конечном результате сам накладывает его на изображение.
Сначала нужно загрузить картинку, на которую вы хотите наложить водяной знак. Для этого нажимаем на кнопку
«Обзор», а затем еще одну «Ok! Go to Step2».
Здесь можно загрузить одновременно 5 изображений, размер которых не должен превышать 25 Мб. Также есть возможность выбрать размер картинки в конце работы.

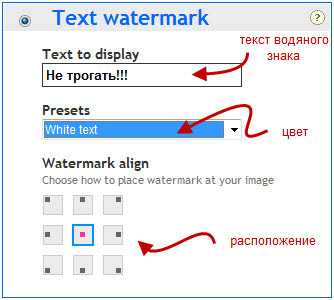
Далее необходимо написать текст — поле «Text to display», затем указать цвет — поле «Presets» и место расположения — поле «Watermark align».

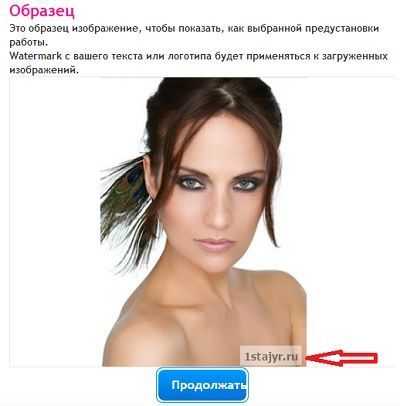
Жмем кнопку «Continium» и смотрим полученный результат. Если все устраивает, тогда нажимаем «Download images to computer» и сохраняем изображение на компьютере.

Программе Фотошоп CS5
Как вы могли заметить, что водяные знаки в онлайн сервисе получаются простенькие, то есть к ним не получится применить множество настроек, которые доступны в программных решениях.
Например, нам нужно сделать его большим или повернуть на 45 градусов. Поэтому я всем рекомендую осваивать постепенно программу Фотошоп, где получаются нереально крутые графические элементы любой сложности.
Что мне еще нравится в программе Photoshop, так это возможность сделать водяной знак только один раз, а далее его можно просто наносить на любое изображение насчитанное количество раз. Так что давайте эти сейчас и займемся.
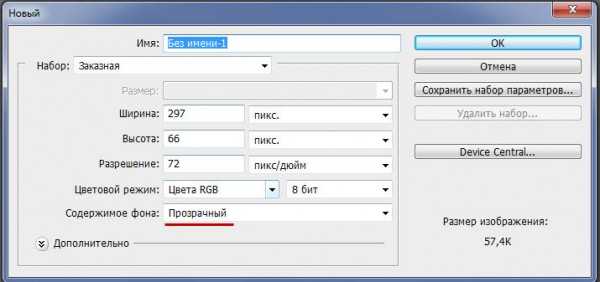
Первым делом нам нужно создать новый файл, нажимаем в меню «Файл» далее «Создать». Размер ставим на свое усмотрение, все зависит от того какой водяной оттиск вы планируете создавать. Здесь главное выбрать фон «Прозрачный».

Далее нужно выбрать инструмент «Горизонтальный текст».
После укажите, какой будет задействован на знаке шрифт, размер и цвет. Я выбрал «Bancodi», размер 48 и цвет поставил белый.
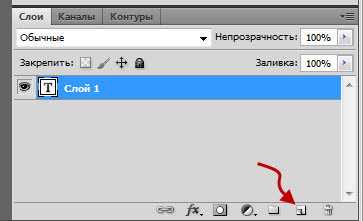
Следующим шагом будете создание нового слоя. Для этого перейдите в палитру слоев и нажмите на соответствующий значок.

Далее пишем сам текст.
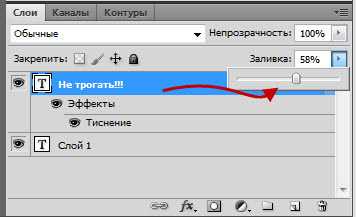
После этого нужно перейти обратно в панель слоев и нажать правую кнопку мыши. Откроется меню, в котором нужно выбрать «Параметры наложения». В самих параметрах выбрать наложение «Тисение».
Как вы могли заметить, после этого надпись стала более рельефной и объемной.
Теперь переходим обратно в панель управления слоями и уменьшаем процент «Заливки» и «Непрозрачности». Добейтесь самого оптимального результата.

Обратите внимание, что надпись будете становиться более прозрачной и невидимой. Теперь сохраните созданный водяной знак в формате psd и откройте изображение, на которое его необходимо нанести.
Затем нажмите «Файл» далее «Поместить» и, удерживая зажатым клавишу «Shift», изменяйте размер водяной отметки, как вам будет угодно.

Как видите, водяной знак в Фотошопе получается куда качественнее по сравнения с онлайн сервисами. На этом у меня все, если остались какие-либо вопросы буду рад ответить на них в комментариях. Советую прочитать похожие статьи:
— Как создать логотип для сайта
— Как сделать баннер в фотошопе
— Уникальные картинки для сайта
На этом я с вами буду прощаться, буду признателен, если вы оцените статью, понажимав на кнопки социальных сетей.
Следите за блогом и не пропускайте новых материалов. Пока!
seoslim.ru
Нанесение водяных знаков без использования специальных программ.
В этой статье вы узнаете, как сделать водяные знаки онлайн на фотографии или изображении не прибегая к специальным программам. В программе фотошоп, нанесение водяных знаков требует специальных знаний и умений. О том, как добавить водяные знаки с помощью программы фотошоп можно ознакомиться ЗДЕСЬ.
Водяные знаки используют для защиты фотографий и изображений. В сети интернет пересылаемые документы тоже можно защитить при помощи водяных знаков. Достаточно добавить слово «Копия» или «Copi» и ни один мошенник не сможет воспользоваться этим документом.
Онлайн сервис «WaterMarquee» поможет нанести водяной знак за пару минут. Есть еще интересные онлайн сервисы, с которыми можно ознакомиться ЗДЕСЬ и ЗДЕСЬ.
Переходим на сервис «WaterMarquee» по ссылке: http://www.watermarquee.com/

Сервис предоставляет бесплатное использование «Try it Free» и платное «Go Pro». Мы будем использовать сервис бесплатно, а значит, переходим, нажав вкладку «Try it Free».
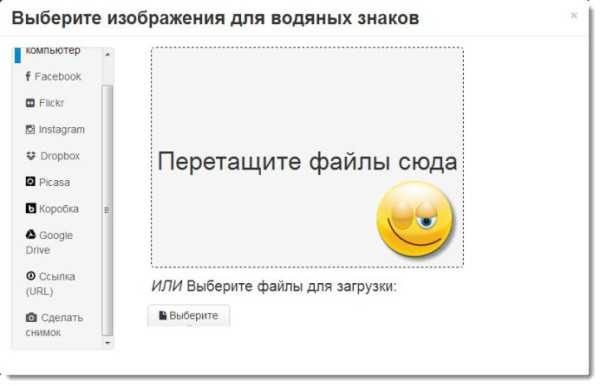
Следующим шагом загружаем фотографию, на которую нужно нанести водяной знак. Жмем кнопку «Добавить изображение».

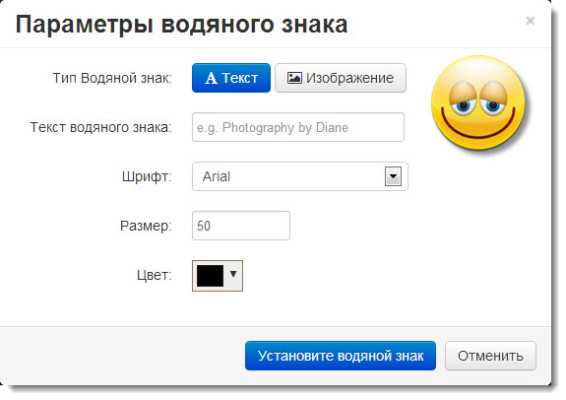
Как только изображение будет загружено, откроется окно для добавления водяного знака. Сервис позволяет в качестве водяного знака добавить не только текст, но и изображение. Нам осталось заполнить текстовое поле, выбрать цвет, шрифт и добавить водяной знак на изображение.

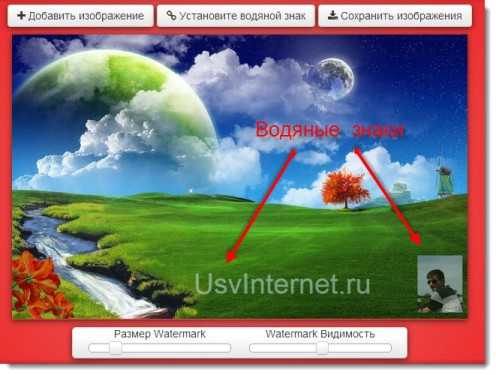
При помощи курсора мыши располагаем надпись в нужном месте. При помощи кнопок в нижней части меняем его размер и прозрачность.

Осталось только сохранить готовое изображение на компьютер. Наводим курсор в поле готового изображения, нажимаем правую мышку и выбираем функцию «Сохранить как».
Все легко и просто. Теперь вы знаете, как сделать водяные знаки на фото онлайн. Это вам может сэкономить время и получить довольно неплохой результат.
usvinternet.ru
Онлайн сервис для добавления водяного знака на изображения, сервисы для уменьшения веса изображений

Здравствуйте, уважаемые читатели блога Интернет помощник. Начинаю новую рубрику на сайте — обзоры полезных сервисов для вебмастеров. В этой рубрике я буду рассматривать различные онлайн инструменты, которые могут помочь вебмастеру в работе над благоустройством и продвижением своего сайта.
Любому человеку, ведущему свой блог, в какой-то мере приходилось иметь дело с работой над изображениями. Даже, если вы не рисовали изображение в фотошоп, то обязательно редактировали его. И шаблон, наверняка, корректировали, нарисовав кнопку, изменив размеры и тд. Да и для написания статей вы будете добавлять изображения, поясняя читателям свои действия, предварительно подредактировав картинку, изменив размеры, наложив водяной знак и др.
Для вас это не состав труда, если вы отлично владеете навыками работы в профессиональных редакторах изображений таких, как фотошоп. Но, если вы никогда до этого не встречались с фотошопом или еще не освоили его, к вам на помощь придут онлайн сервисы для работы над изображениями, которые просты и интуитивно понятны. Так же вы можете использовать различные плагины-редакторы изображений и совершать работу, не выходя со своего сайта.
Сегодня у нас на очереди сервис для накладывания водяного знака на изображения, сервис по подбору цветов, которые будут сочетаться на вашем сайте и онлайн сервис для редактирования изображений, без ухудшения качества.
PicMarkr — онлайн сервис для наложения на изображения водяного знака ( один из способов для защиты изображений от воровства)
Одним из способов защиты контента является накладывание водяного знака на изображения. Водяной знак вы можете наложить различными способами и с помощью того же фотошопа. Но, если многие способы окажутся для вас по каким-то причинам не подходящими или у вас не окажется под рукой нужных программ редакторов изображений, то оптимальным решением будет воспользоваться онлайн сервисом, как сервис PicMarkr. Данный сервис позволяет добавить водяной знак за раз, на пять изображений, а в качестве знака можно использовать, как текст, так и изображение ( логотип ).
Давайте перейдем на главную страницу сервиса. Первым шагом будет — добавление изображения. Вам предложено несколько способов загрузки изображения на сервис PicMarkr. По умолчанию доступен способ загрузки с компьютера, другие способы предполагают добавление изображения с сервисов Flickr, Facebook и Picasa. Итак для меня подходит вариант загрузки изображения компьютера, для этого нажимаем кнопку «Обзор» и ищем изображение на своем компьютере. Особенностью сервиса является добавление сразу пяти изображений, с общим весом до 25 мегабайт.

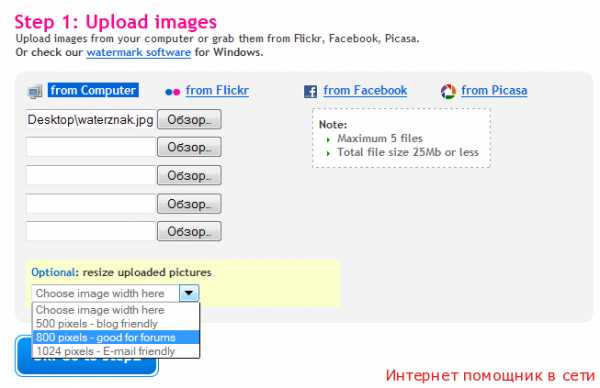
При добавлении изображения вы также можете выбрать размер будущего изображения под кнопкой Optional: resize uploaded pictures один из трех вариантов. Если вы этого не укажите, то изображение останется исходного размера. Предлагаются три варианта уменьшения изображений до 500 px ( оптимально для блога), 800 px ( хорошо подходит для форумов) или 1024 px ( для отправки по email).
После этого можно переходить ко второму шагу, нажимаем синюю кнопку «Ok! Go to Step2». В открывшемся окне в левой части появятся различные настройки накладывания водяного знака на ваше изображение и виды водяных знаков, а в правой отобразится картинка со схематичным положением водяного знака.
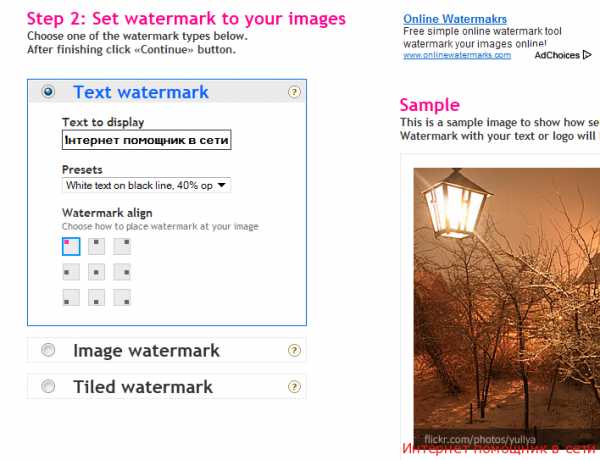
Если вы выберите вкладку «Text watermark», то откроются настройки с текстовым водяным знаком. В поле «Text to display» вы сможете ввести текст, например название или адрес вашего сайта, а в поле «Presets» вы можете задавать различные варианты цвета водяного знака. В области «Watermark align» вы выбираете положение водяного знака на изображение, после чего все это отобразится на превьюшке.

Настройка вида и положения водяного знака на изображении в сервисе PicMarkr
Если вы выберите «Image watermark», то откроется вкладка, в ней вы выбрали отображение водяного знака в виде логотипа, где вы должны будете выбрать на своем компьютере изображение для водяного знака.
Если же вы хотите наложить несколько водяных знаков на одном изображении, то поставьте галочку возле «Tiled watermark», во вкладке вы можете ввести текст или выбрать на компьютере изображении.
Нажимаем кнопку «Continue». На новой странице вам будет предложено сохранить изображение с водяным знаком, нажав на кнопку «Download images to computer», или же выбрать другой способ, загрузив изображение на сервисы Flickr, Facebook и Picasa, нажав на соответствующую кнопку. Для наложения водяных знаков на новую партию изображения нажмите кнопку «Set watermark to other images» и вы перейдете к первому шагу.
Онлайн сервисы для подора сочетающихся цветов для вашего сайта
Выбор цветовой гаммы для сайта важное дело, ведь правильно подобранная цветовая гамма может побудить читателей задержаться на сайте. Если у вас нету задатков дизайнера, то можно, конечно, воспользоваться услугами специалистов за деньги, или же воспользоваться сервисом по подбору сочетающихся цветов для вашего сайта.
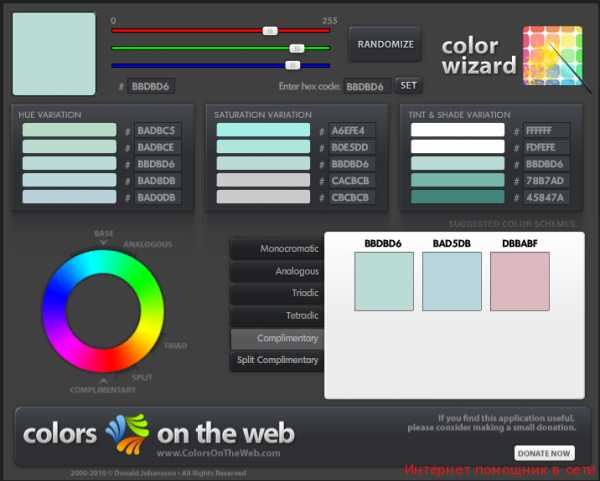
Правильно использовать на сайте три основных цвета, но если вы не знаете какие это будут у вас, то предлагаю выбрать сервис The Color Wizard, где для подбора сочетающихся цветов для вашего сайта надо выбрать один основной цвет. Если вы выбрали какой цвет будет основным, а какой дополнительным, то для подбора наиболее сочетающихся с ним цветов нужно сделать следующее на сервисе The Color Wizard. В поле «Enter hex code» вставьте код основного цвета, потом нажмите «Complimentary» и выберите способ формирования наиболее сочетающихся цветов. После нажимаем кнопку «SET», которая располагается рядом со строкой кода основного цвета.

В результате в области «Suggested colr schemes» отобразятся наиболее сочетающиеся цвета с вашим основным цветом. Над каждым цветом будет написан его код, который вы сможете скопировать и использовать этот цвет на своем сайте.
Даже, если вы не определились с основным цветом, то нажмите кнопку «RANDOMIZE», где будут сгенерированы случайные набору сочетающихся цветов.
Кроме сервиса The Color Wizard есть множество других хороших сервисов. Покапайтесь в рунете и вы найдете. Kuler, Color Scheme Designer тоже вам помогут.
Онлайн сервис для оптимизации изображения, уменьшение веса изображений без потери качества
Уже давно в инструментах для вебмастеров Google используется пункт «Эффективность сайта», где показывается сокрость загрузки вашего сайта и там же показываются советы для увеличения скорости загрузки страниц. И данный фактор является важным не только для поисковых систем, но и для людей.
Одной из причин медленной загрузки сайта является большой размер изображений, когда изображения не оптимизированы под страницы сайта. Приведу пример: задать размер изображения можно с помощью атрибута тега IMG под названием WIDTH и HEIGHT, которые задают ширину и высоту изображений. И вот, прописав данные тэги в html коде сайта, задав всем изображениям маленький вид, у некоторых присутствует мнение, что уменьшив картинку тегами WIDTH и HEIGHT она уменьшится и в весе, хотя каково удивление, когда страницы загружаются медленно. И речи не идет о том, что изображения не были оптимизированы, эти изображения имели огромное разрешение в несколько тысяч пикселей по высосте и ширине, потому что загружая изображения на сайт, сервер не будет их оптимизировать. Поэтому внимательней относитесь к оптимизации изображений.
Поэтому давайте рассмотрим сервисы для оптимизации изображений под ваш сайт и уменьшения их веса.
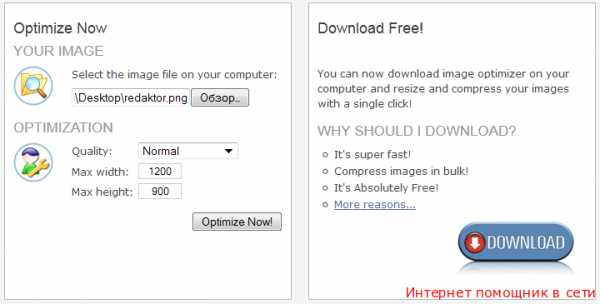
Сервис imageoptimizer — очень прост, нажимаем кнопку «Обзор» и выбираете изображение, которое необходимо оптимизировать, под словом «Optimization» есть строчки Quality: здесь вы указываете качество будущего изображения ( от качества напрямую зависит вес изображения ), Max width: здесь вы указываете ширину, а в Max height: высоту будущего изображения.

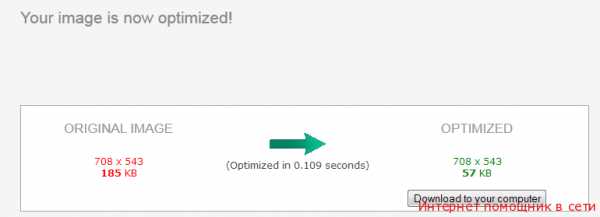
При желании можете скачать программу к себе на компьютер. После этого нажимаем кнопку «Optimize Now!» и получаем изображение, у меня изображение уменьшилось в весе аш в 3 раза. Нажимаем кнопку «Download to you computer», чтобы скачать к себе на компьютер. Для оптимизации следующего переходим обратно.

Для любителей фотошопа, тоже есть урок, для наложения на изображение водного знака.
iglous.ru
