Как сжать PNG онлайн

Хоть изображения формата PNG чаще всего и не занимают много места на носителе, иногда пользователям требуется сжать их размер, при этом важно не потерять качество. Обеспечить выполнение такой задачи помогут специальные онлайн-сервисы, которые позволяют использовать свои инструменты, обрабатывая неограниченное количество картинок.
Сжимаем изображения формата PNG онлайн
Вся процедура выглядит достаточно просто – загрузите изображения и нажмите на соответствующую кнопку для начала обработки. Однако каждый сайт имеет свои особенности и интерфейс. Поэтому мы решили рассмотреть два сервиса, а вы уже выбирайте, какой из них больше подойдет.
Читайте также: Как отредактировать PNG онлайн
Способ 1: CompressPNG
Ресурс CompressPNG не требует предварительной регистрации, предоставляет свои услуги бесплатно, поэтому можно сразу же переходить к добавлению файлов и последующему сжатию. Данный процесс выглядит так:
- Перейдите на главную страницу CompressPNG, воспользовавшись указанной выше ссылкой.
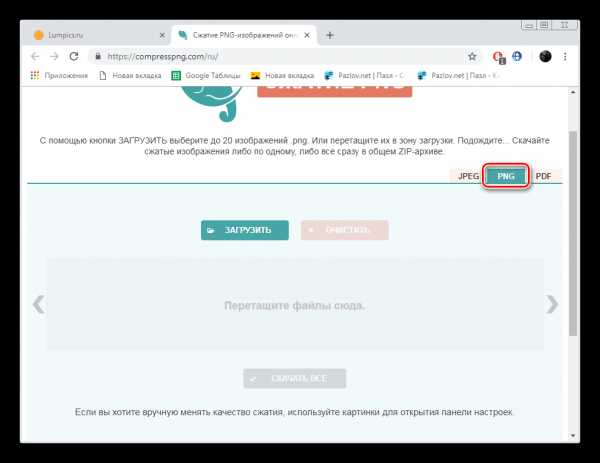
- Кликните на вкладку «PNG», чтобы начать работу с картинками именно этого формата.
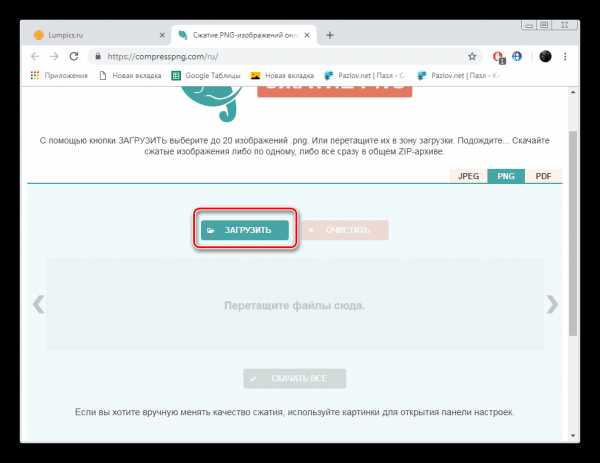
- Теперь приступайте к загрузке.
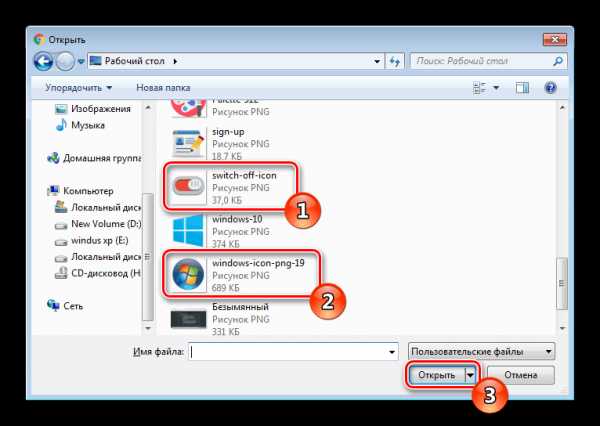
- Одновременно вам доступно добавление до двадцати изображений. С зажатым Ctrl левой кнопкой мыши выделите необходимое и кликните на «Открыть».
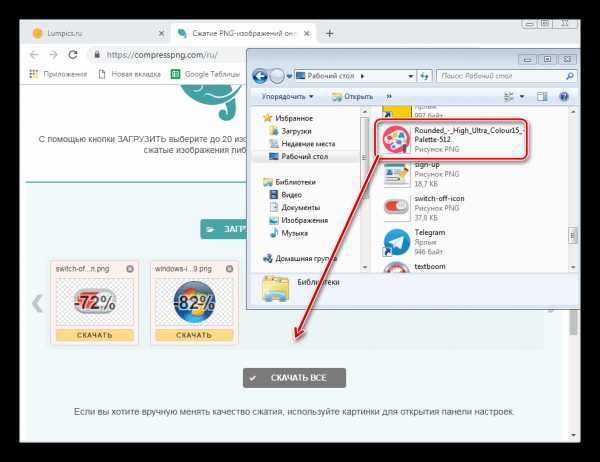
- Кроме этого можете переместить файл прямо из директории, зажав его ЛКМ.
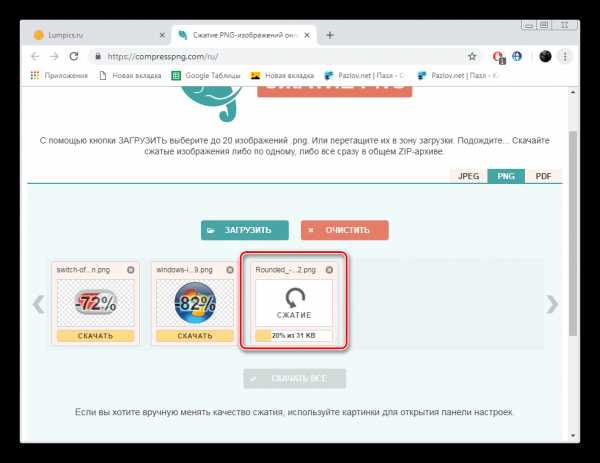
- Дождитесь завершения сжатия всех данных. Когда оно будет закончено, активируется кнопка «Скачать все».
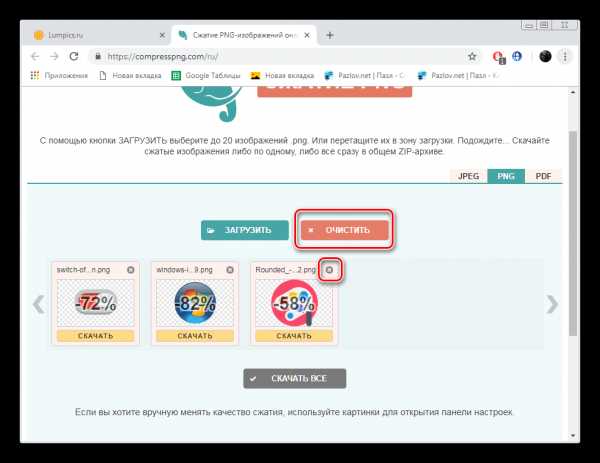
- Очистите список полностью, если были добавлены не те фотографии или удалите некоторые из них, нажав на крестик.
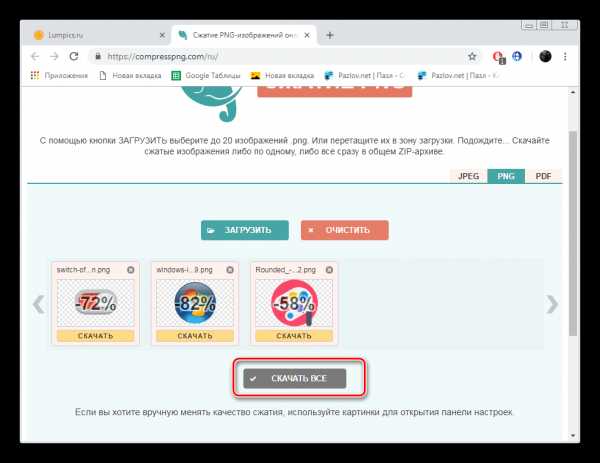
- Сохраните изображения, нажав «Скачать».
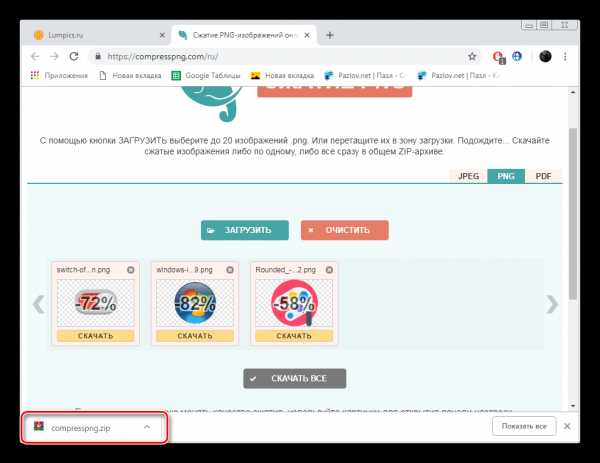
- Откройте закачку через архиватор.








Теперь у вас на компьютере хранятся копии PNG-картинок в сжатом виде без потери качества.
Способ 2: IloveIMG
Сервис IloveIMG предоставляет большое количество различных инструментов по работе с графическими типами файлов, однако сейчас нас интересует только сжатие.
Перейти на сайт IloveIMG
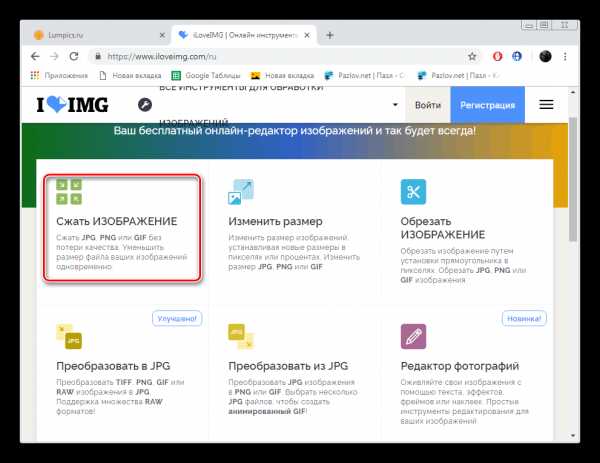
- Через любой удобный веб-обозреватель откройте главную страницу сайта IloveIMG.
- Здесь выберите инструмент «Сжать изображение».
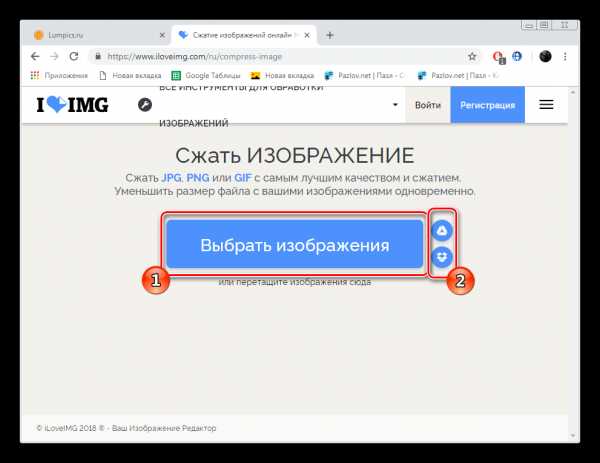
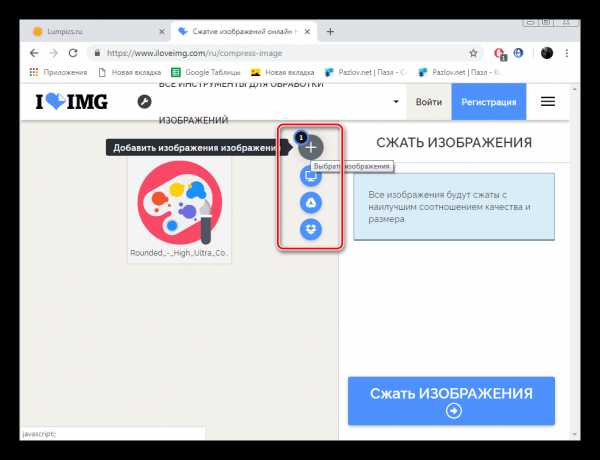
- Загрузите картинки, хранящиеся на компьютере или других сервисах.
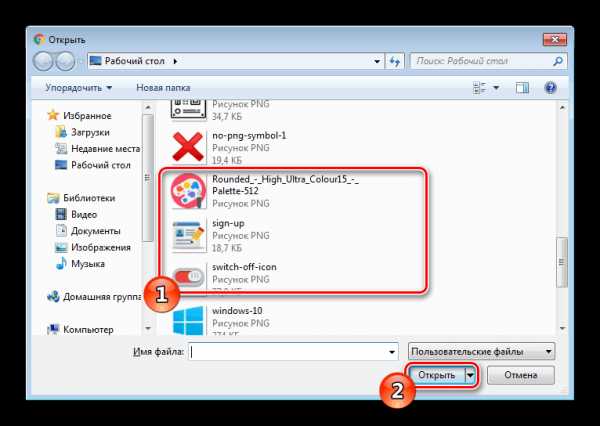
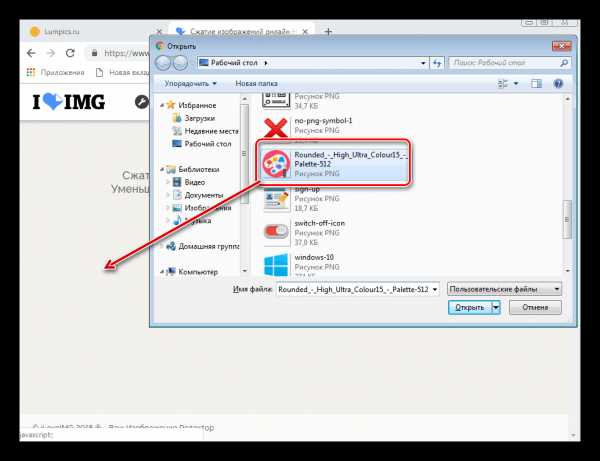
- Добавление картинок происходит так же, как это было показано в первом способе. Просто выделите нужные файлы и нажмите на «Открыть».
- Справа присутствует всплывающая панель, через которую добавляется еще несколько элементов для их одновременной обработки.
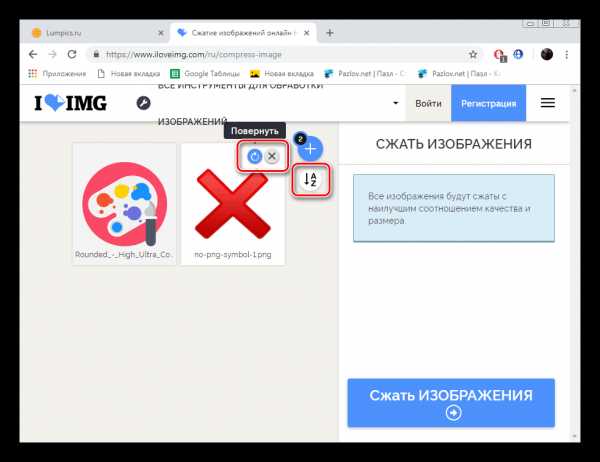
- Каждый файл вы можете удалить или повернуть на нужное количество градусов, используя отведенные для этого кнопки. Кроме этого доступна функция сортировки.
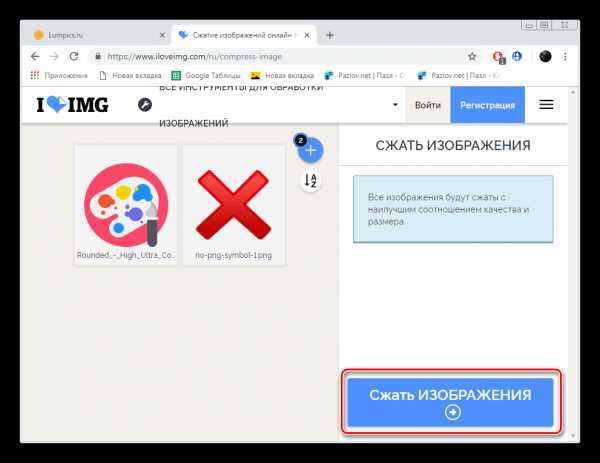
- По окончании всех действий кликните на «Сжать изображения».
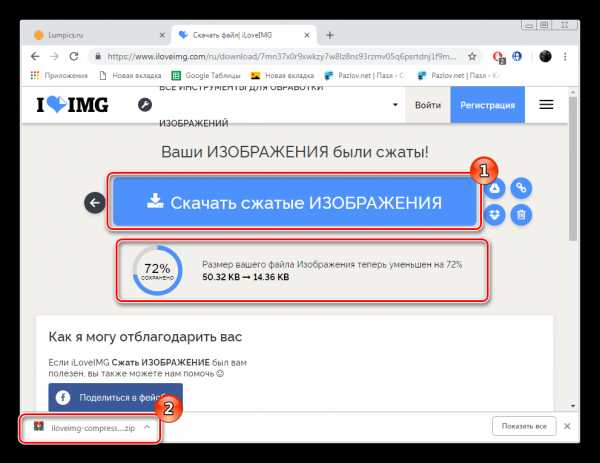
- Дождитесь окончания обработки. Вы будете уведомлены о том, на сколько процентов удалось сжать все объекты. Скачайте их в виде архива и откройте на ПК.



Либо же перетащите объекты по очереди во вкладку.





На этом наша статья подходит к логическому завершению. Сегодня на примере двух онлайн-сервисов мы показали, как легко и быстро сжать PNG-изображения без потери качества. Надеемся, предоставленные инструкции были полезны и у вас не осталось вопросов по этой теме.
Читайте также:
Конвертируем изображения PNG в JPG
Конвертируем формат PNG в PDF
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сжать изображение онлайн. | BLOGOMANIY.RU
Как сжать изображение онлайн? Всем привет!! Сегодня хотелось бы рассказать о том, как можно очень быстро и просто сжать изображение в формате png онлайн Многие новички не знают как уменьшить размер фотографий в формате png, у них нет знаний фотошопа.
Так что новичкам блоггерам, будет очень полезно знать, что с помощью специального онлайн сервиса, вы сможете очень прилично сжать фото в формате png, и это хорошо будет сказываться на загрузке вашего блога.
На многих блогах есть, большое количество различных картинок, разных форматов, которые они не сжимают, и можете себе представить, как долго будет грузиться блог, особенно у людей, у которых слабый интернет. На днях я писал статью о том, как в фотошопе убрать фон, и такой файл в формате png будет весить очень прилично, если его не сжать.
Давайте посмотрим, как можно быстро, с помощью онлайн сервиса сжать ваши фотографии, и одновременно вы можете сжимать до 20 файлов — это очень удобно!! Качество остается очень приличным!!
Как сжать изображение онлайн.
1.Заходим на онлайн сервис: http://tinypng.org/ и вы увидите вот такую страницу. См. рис.

Здесь вы можете загрузить нужное вам фото в формате png и начнется сразу же его сжатие. См. рис.

Как видите на рисунке выше, изображение было 238.2 Кб, а стало после сжатия 74.4 Кб, и его качество ни на грамм не пострадало!!
2.Теперь вы можете скачать уже сжатое изображение себе на компьютер, для этого нажмите на кнопку Download
Вот таким простым способом можно быстро сжать изображение онлайн без потери качества. Этот сервис мне нравиться больше других, хотя их не мало!! Но выбирать вам, если вы владеете фотошопом, то для вас это не составит труда сделать в этой программе!!
Сегодня мы с вами посмотрели, как сжать изображение онлайн. Так же я рекомендую посмотреть еще некоторые онлайн сервисы, которые вам могут пригодиться вот здесь… Так же советую подписаться на обновления блога, вас ждет много интересного.
Что же, на сегодня все, желаю всем удачи.
С уважением, Александр.
[youtube width=»525″ height=»344″]http://youtu.be/Uahviey02eg[/youtube]
Посмотрите еще интересные записи:
Полезные сервисы как сжать изображение
blogomaniy.ru
Сервисы онлайн сжатия изображений для сайта без потери качества
Доброго времени суток, дорогие читатели smartlanding.biz, сегодня проведем тест и посмотрим на несколько сервисов, предлагающих онлайн сжатие картинок без потери качества.
Посмотрим насколько сильно сжатие, заметна ли потеря качества, оценим удобство самих сервисов и выберем лучший инструмент для этих целей.
Начнем с небольшой предыстории. Первый вариант статьи вышел еще в 2014 году и уже тогда было ясно, что создать привлекательный дизайн лендинг пейдж достаточно сложно без использования изображений в высоком разрешении, что неизбежно увеличивает вес страницы и соответственно скорость ее загрузки.
Да, современная скорость интернета позволяют грузить страницы в несколько мегабайт за считанные секунды, но, если на ваш сайт, хотя бы треть трафика поступает с мобильных устройств из провинциальных городов, глупо было бы потерять его из-за того, что ваша страница слишком долго грузилась и люди просто ушли к вашим конкурентам, так и не дождавшись полной загрузки страницы.
В связи с этим, одним из мероприятий по увеличению скорости загрузки вашего лендинга может стать сжатие размеров картинок хотя бы на какой-то процент, что в комплексе с другими средствами, о которых мы поговорим позже — может дать ощутимый прирост в скорости загрузки сайта.
Почему я начал использовать сервис для онлайн сжатия картинок
Так, при разработке лендинг пейдж по доставке цветов стало понятно, что часть трафика будет идти с мобильных устройств и возникла необходимость уменьшить вес картинок для быстрой загрузки сайта на смартфонах. Начал собирать тогда информацию в «Гугле» и наткнулся на несколько бесплатных сервисов, которые предлагали онлайн сжатие картинок с минимальной потерей качества.
Результаты меня действительно впечатлили, поэтому тут же решил поделиться своей находкой в блоге.
В 2014 году, это были не те инструменты, которыми я пользуюсь сейчас, поэтому решил переписать статью, провести тест, и актуализировать ее к 2018/2019 году.
Выбираем претендентов:
Почему я остановился на этих сервисах. В первую очередь, потому, что они поддерживают основные форматы “jpeg” и “png”, Tiny PNG я пользуюсь сам, и все они заявляют, что будет наилучшая компрессия при том, что ухудшения качества минимальны. Проверим это!
Все же мы понимаем, что сжать картинку на 40% и не потерять в качестве невозможно? Но возможно добиться того, что эта потеря в качестве будет минимальной и практически незаметной в сравнении с оригиналом.
Мне кажется это честной позицией, они смело говорят, что будет оптимальный результат, а не предлагают нам выставить качество самостоятельно согласившись на какие-то визуальные потери.
В конце концов мы ищем инструмент, который сделает нужную работу с минимальными потерями, а не гонимся за сжатием в 90%.
В конце статьи я выложу еще несколько инструментов, в которых можно играться с процентом сжатия, а вы сами решите стоят они внимания или нет.
Ну что же, давайте перейдем к делу. Для теста я выбрал 3 картинки:
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Вес — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Вес — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Вес — 351 358 байт;
Оригиналы и сжатые файлы можете найти в архиве и оценить детальнее. Архив в конце статьи. Размер файла брал из свойств документа в пункте «Раздел»
Делайте скидку и на то, что область контента на блоге 640 пикселей и помещенное сюда изображение в 2732 пикселя сожмется до этих размеров. Поэтому оценивать качество все-таки лучше либо из архива, либо открывать их в новой вкладке.
Оригиналы:  Фоновая картинка
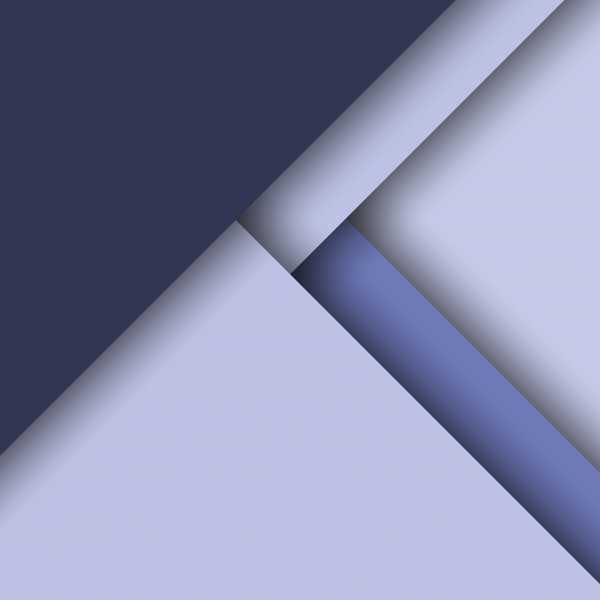
Фоновая картинка Текстовый логотип
Текстовый логотип Природа
Природа
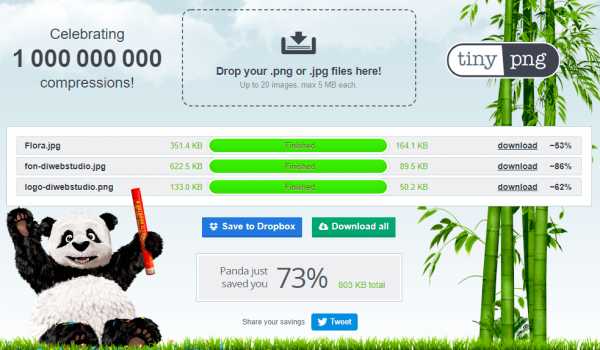
Давайте воспользуемся сервисом Tiny PNG и посмотрим, как изменится качество и размер:
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 89 486 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес — 50 179 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 164 088 байт / оригинальный — 351 358 байт;
Наши файлы весили 1106,788 КБ, а теперь всего 258,653 КБ. Результат сжатия достаточно хороший, но давайте взглянем на качество.

Примеры картинок после оптимизации:  Фоновая картинка Tiny PNG
Фоновая картинка Tiny PNG


Ка по мне, то на первых 2 картинках хорошо заметно появление артефактов. Это связано с тем, что на них четкие линии и достаточно различимые градиенты, которые сейчас приобрели некую рябь. На изображении с природой результат вполне достойный. Особенно если учесть, что картинка стала меньше на более чем в 2 раза.
Давайте перейдем к сервису Сompressor и посмотрим на что способен он.
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 116 957 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес- 123 573 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 242 122 байт / оригинальный — 351 358 байт;
Как видим, показатели сжатия не такие хорошие как у Tiny PNG.
Но давайте посчитаем сколько сейчас весят наши файлы. Было 1106,788 КБ, а стало 482,652 КБ. В целом результат тоже не плохой, более чем в 2 раза. Посмотрим на качество.  Фоновая картинка Compressor
Фоновая картинка Compressor Логотип Compressor
Логотип Compressor Природа Compressor
Природа Compressor
Тут, конечно, качество градиента получше и артефактов меньше чем у TinyPng. Качество изображений с логотипом и градиентом — явно лучше, чем у предыдущего сервиса, но природа качественнее у Tiny PNG. Есть небольшое неудобство в самом сервисе. Оно заключается в том, что загружать можно только по 1 файлу, а так, все на приличном уровне.
Посмотрим, что нам выдаст Iloveimg.
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 90 283 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес- 35 599 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 181 564 байт / оригинальный — 351 358 байт;
Это сервис тоже хорошо справился со сжатием. Раньше картинки весили 1106,788 КБ, а сейчас 307,446 КБ. По степени сжатия сервис на втором месте, побеждает по-прежнему Tiny PNG, но если у Iloveimg окажется лучше качество, то он станет абсолютным лидером.  Фоновая картинка Iloveimg
Фоновая картинка Iloveimg Логотип Iloveimg
Логотип Iloveimg Природа Iloveimg
Природа Iloveimg
Нет, к сожалению, Iloveimg не плохо справился со сложным градиентом на картинке с фоном, но добавил больше всех артефактов на логотип. Природа получилась лучше, чем у Compressor, но хуже чем у Tiny PNG.
Давайте еще посмотрим на сравнение картинок сразу 3 сервисов при 100% масштабе.
Вот такой тест получился. Сложно даже выбрать 1. С разными задачами каждый сервис справляется по-разному. Я долгое время пользовался Tiny PNG и был уверен, что он лучший, но для четких границ и понятных градиентов о оказался не самым удачным выбором. Думал, что статья окажется хвалебной одой в его честь, но получилось не так. Какого-то явного лидера — тоже нет, так что решать вам. Как и обещал, вот еще несколько сервисов для сжатия:
Результаты тестов
А какими сервисами для сжатия изображений пользуетесь вы? Или все пользуются каким-нибудь gulp-imagemin и подобными инструментами при верстке?
smartlanding.biz
Сжатие и оптимизация всех изображений на сайте за 1 клик — JPG, PNG и GIF
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.

Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».

Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом «балуются» противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию .
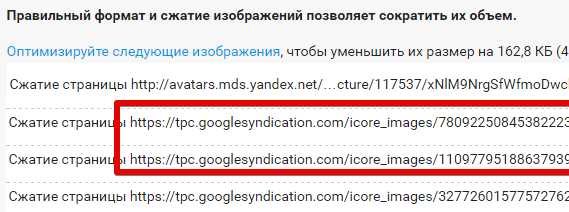
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.

Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic.io — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic.io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.

FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).

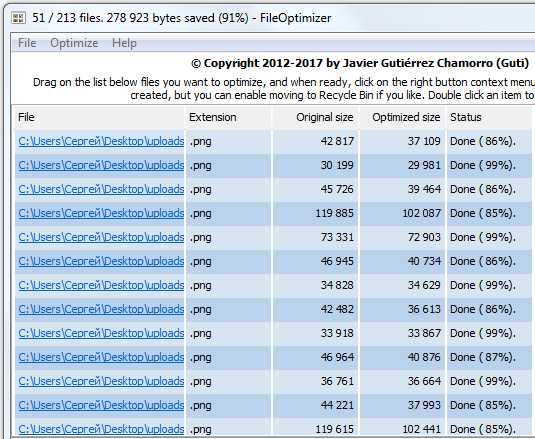
Чудо-утилита для поставленной задачи. По-другому и не скажешь . Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).

Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет ).

После обработки — 114 КБ (72% от оригинала).

JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).

После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.

Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
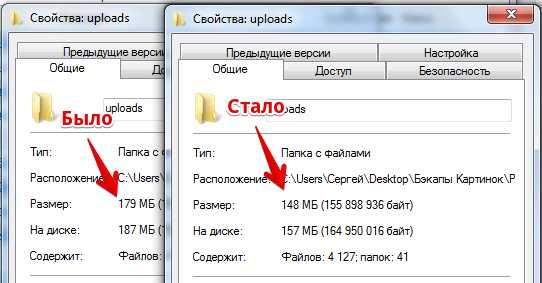
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов ).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование .
Инструкция и советы по использованию программы
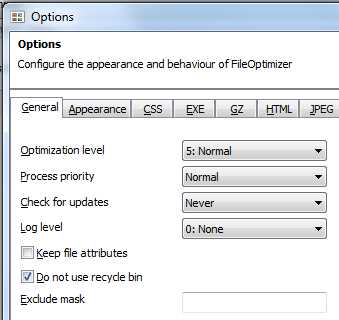
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.

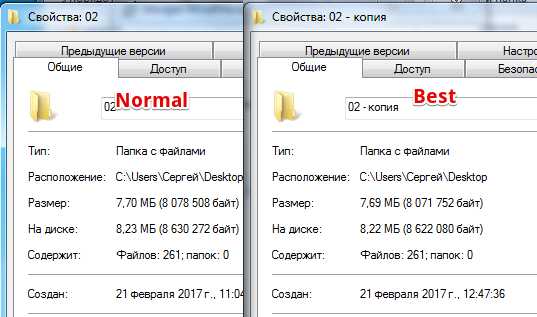
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.

2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь .
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений .
sosnovskij.ru
Сжатие картинок для ускорения загрузки сайта
Сжатие картинок для ускорения загрузки сайта
Пользователям нравится, когда сайты загружаются быстро. И Гуглу тоже. Скорость загрузки имеет значение для поисковых систем и влияет на ранжирование сайта.
Если ваш сайт имеет высокую скорость загрузки, то вероятность занять лучшие позиции в выдаче, увеличивается. Быстро загружаемые сайты имеют больше пользователей.

Онлайн сжатие картинок
Статья о всех способах увеличить скорость загрузки сайтов: Как ускорить скорость загрузки сайта для лучшего ранжирования раскроет все секреты увеличения скорости загрузки страниц сайта.
Проверка скорости загрузки сайта не занимает много времени, но помогает устранить элементарные ошибки и как следствие оптимизировать страницы сайта для просмотра на мобильных устройствах.
Если у вашего сайта проблемы с быстротой загрузки, есть большая вероятность, что всему виной картинки. Самая большая ошибка, которая совершается при загрузке изображений на сайт: Слишком большой вес файлов.
Нередко игнорируя рекомендации специалистов, на сайтах размещаются качественные изображения с высоким разрешением, привлекая посетителей своим эффектным видом.
Но проблема в том, что такие фотографии имеют не только большое разрешение, но и большой вес. Их загрузка занимает приличное количество времени. Ситуация усугубляется, если таких изображений на веб-странице зачастую бывает несколько.
Лучшие онлайн сервисы по сжатию картинок
—————————————————————————————-
Compressor.io
• Compressor.io является мощным интернет — инструментом для уменьшения размера ваших изображений и фотографий, сохраняя высокое качество с почти никакой разницой до и после сжатия.
— Сжатие и оптимизирование изображения
— До 90% сокращения размера файла
Посетить: Compressor.io
Адрес: https://compressor.io/
—————————————————————————————-
CompressJPG
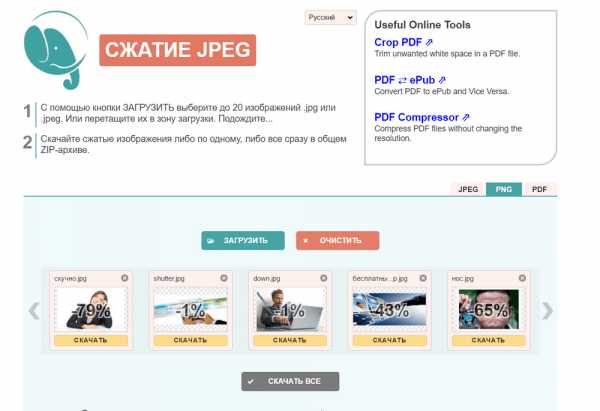
• Этот бесплатный онлайн-сервис конвертирует ваши PNG-документы в JPEG формат с автоматическим сжатием результата конвертации. В отличие от других этот сервис не спрашивает адрес электронной почты, предлагает пакетное преобразование и позволяет сжимать файлы до 50 МБ.
— С помощью кнопки ЗАГРУЗИТЬ выберите до 20 изображений .jpg или .jpeg. Или перетащите их в зону загрузки. Подождите…
— Скачайте сжатые изображения либо по одному, либо все сразу в общем ZIP-архиве.
— Все загруженные данные хранятся не более 1 часа.
Посетить: CompressJPG
Адрес: http://compressjpeg.com/
—————————————————————————————-
TinyPNG 
• TinyPNG использует умные методы сжатия без потерь, чтобы уменьшить размер файла ваших файлов PNG.
— Теперь умеет сжимать Ваши анимированные PNG. Сжимание изображения на сайте бесплатное для всех и без размещения наружной рекламы.
Посетить: TinyPNG
Адрес: https://tinypng.com/
—————————————————————————————-
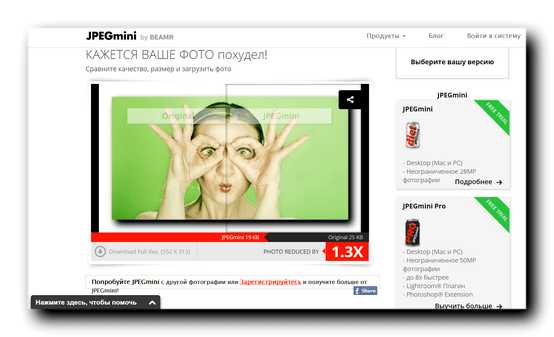
JPEGmini
 • Уменьшить размер изображения до 80%, без ущерба для качества
• Уменьшить размер изображения до 80%, без ущерба для качества
— После регистрации, можно сжимать картинки.
Посетить: JPEGmini
Адрес: http://www.jpegmini.com
—————————————————————————————-
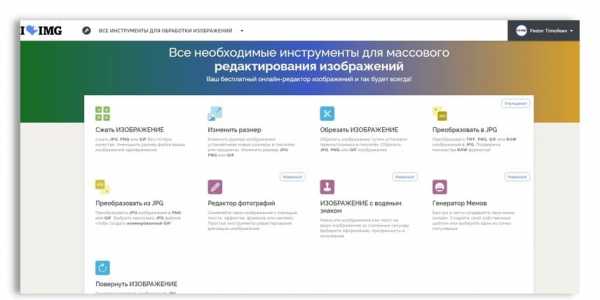
iloveimg

• Уменьшить изображение не теряя качества
• Изменить размер JPG, PNG или GIF, устанавливая новые размеры в пикселях или процентах.
• Обрезать JPG, PNG или GIF изображения путем установки прямоугольника в пикселях.
• Быстро и легко создавайте свои мемы онлайн.
• Оживляйте свои изображения с помощью текста, эффектов, фреймов или наклеек. • Групповой поворот изображений JPG, PNG или GIF одновременно.
• Все необходимые инструменты для редактирования PDF-файлов.
— После регистрации, доступны расширенные возможности
Сжать картинки онлайн: iloveimg
Адрес: www.iloveimg.com/ru
—————————————————————————————-
В Сети встречаются сайты, на которых размещены изображения «весом» от 2 до 5 Мбайт — такое часто попадается на блогах и страницах с контентом. Подобный вес картинок является чересчур большим для веб. Загрузка «тяжелых» графических файлов на сайт (без очень уважительной причины) считается ошибкой, которая приводит к падению скорости загрузки страницы.
Если изображение весит больше чем 500 Кбайт, его обязательно необходимо сжать. Прежде чем приступать к загрузке картинок на сайт, последуйте этим советам:
✔ Перед тем как загрузить любое изображение, дважды проверьте вес файла (кликните правой кнопкой мыши на изображение и выберите «Свойства»).
✔ Следите за тем, чтобы вес файла был не более 500 Кбайт (и, в идеале, ниже 100 Кбайт, если это возможно).
Начинающему будет полезен данный список сервисов с помощью которых можно быстро уменьшить вес изображения с минимальными потерями качества.
—————————————————————————————-
Веб-приложение Squoosh для онлайн сжатия картинок
Экспериментальное приложение от Google для онлайн сжатия, поворота, изменения пропорций различных картинок.
Возможность применять как на мобильном так и на настольном устройстве.

• Уменьшить изображение не теряя качества
• Изменить палитру холста.
• Изменить пропорции
• Повернуть картинку
• Простой интерфейс
Использовать веб сервис от Google, что бы сжать картинки онлайн: iloveimg
Адрес: https://squoosh.app/
—————————————————————————————-
Менее распространенные способы уменьшения «веса» картинок
Если вы пользуетесь Adobe Photoshop для подготовки изображений, следите за разрешением и убедитесь, что значение DPI установлено на 72 точки на дюйм (Изображение > Размер изображения). При сохранении не забудьте выбрать пункт «Сохранить для Web и устройств», чтобы проконтролировать конечный размер выводимого файла.
Конвертируйте изображения в правильный формат. В большинстве случаев используется формат JPG. Однако, если в вашей картинке предусмотрена прозрачность, (например, изображение с прозрачным фоном), вам понадобится формат PNG. Иногда хорошо использовать GIF, но если у вас есть сомнения по поводу выбора формата, используйте JPG.
Конкретный пример: На фирменном сайте одного из эксклюзивных обувных брендов используется много больших по весу баннеров и фотографий изделий. Как следствие, это привело к снижению оценки скорости загрузки до 20 баллов из 100 согласно сервису Google PageSpeed. После того, как были приняты меры по уменьшению веса картинок, показатель PageSpeed повысился до 58 баллов.
2. Автоматическое масштабирование картинок
Еще одной распространенной ошибкой при работе с изображениями является автоматическое масштабирование больших картинок. Таким образом они выглядят меньше, чем есть на самом деле.
Возможно, это экономит время веб-разработчикам и контент-менеджерам, но скорость загрузки и работы сайта при этом страдает.
Например, большой баннер-картинка, размещенный на одной из страниц, также может быть использован в качестве миниатюры в другом месте на сайте. Разработчик, вместо того чтобы сделать несколько версий изображения (например, 1000×425 пикселей для баннера и 64×64 для сайдбара), использует код для автоматического масштабирования того же полно размерного баннера для отображения в виде небольшого эскиза.
Из-за этого большое изображение загружается в сайдбаре без необходимости. Это сокращает время разработки, но негативно влияет на скорость загрузки сайта (особенно если учесть, что таких масштабированных миниатюр в сайдбаре намного больше, чем одна).
Не говоря уже о том, что при масштабировании картинки могут искажаться. Так, если картинка масштабируется с 1000×425 до 64×64 пикселей, она, конечно же, будет выглядеть сплюснуто.
Обращайте внимание, когда одно и то же изображение используется на сайте несколько раз. Если вам нужно 12 вариантов размеров одной картинки для различных разделов на сайте (что-то вроде 25×25, 45×45, 250×250, 670×670, 50×50, 64×64, 90×90, 150×160, 110×110, 175×175 и 185×185), то вы, вероятно, можете захотеть сэкономить время на масштабировании, ограничившись всего несколькими размерами. Этого лучше не делать. Для оптимизации загрузки страниц гораздо лучше создать отдельные изображения под каждый необходимый размер. Поверьте, ваш труд окупится.

Сравнение веса картинки при разных размерах
ex-hort.ru
Как сжать изображение онлайн

Иногда полученное изображение бывает слишком большим, чтобы его использовать для определённых целей, например, отправки кому-либо или публикации на каком-либо сайте. В таких случаях придётся прибегать к сжатию изображений, правда, придётся рассматривать варианты сжатия с минимальной потерей качества картинки.
Читайте также:
Как сжать PDF файл онлайн бесплатно
Как уменьшить размер файла .jpg
Как изменить размер изображения в Фотошопе
Как сжать изображение онлайн без потери качества
Для качественного сжатия рекомендуется использовать специальные графические редакторы, например, Adobe Photoshop. Однако такие программы есть далеко не на каждом компьютере, а устанавливать их неоправданно долго. В качестве альтернативы можно использовать онлайн-сервисы. Они могут иметь некоторые ограничения, например, на размер загружаемых файлов, но в целом позволяют сделать качественное сжатие с минимальными потерями.
Вариант 1: Optimizilla
Данный сервис использует новые алгоритмы сжатия графических файлов, что позволяет добавиться значительно снижения «веса» файла при сохранении качества. Однако если вы будете понижать размер файла до максимально возможного уровня, то потери в качестве всё равно будут неизбежны. Сервис полностью бесплатен и разработан исключительно для файлов с графикой. В основном корректно работает с файлами PNG и JPG.
Инструкция по использованию сервиса выглядит следующим образом:
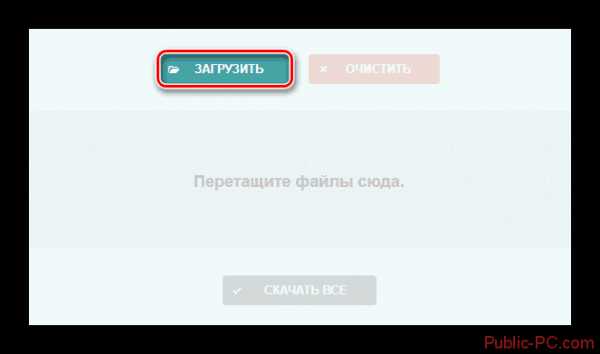
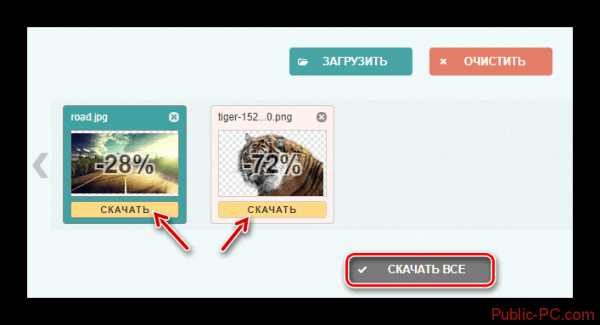
- Перейдите на официальный сайт сервиса и импортируйте туда изображения, воспользовавшись кнопкой «Загрузить». Ресурс поддерживает пакетную загрузку файлов, то есть вы можете сжать сразу несколько картинок, но не более 20 за раз.
- Сжатие файлов будет произведено автоматически с применением настроек по умолчанию. Данные настройки выставлены так, чтобы максимально уменьшить размер, но при этом сохранив качество. На самих картинках отобразится процент на сколько они стали «легче» по сравнению с оригиналом.
- Если вас устраивает результат сжатия, то вы можете скачать одну картинку или все изображения. Для этого нужно воспользоваться соответствующей кнопкой, расположенной под картинкой или в нижней части рабочей области сервиса.
- Вы можете настроить степень сжатия самостоятельно. Для этого просто кликните по изображению, чтобы открыть область редактирования.
- Вам будет показан исходный вариант изображения и вариант, который получится после применения, заданного вами сжатия. Степень сжатия можно изменять, двигая специальный бегунок в правой части окна.



Подробнее:
Бесплатный онлайн сервис Optimizilla — обзор, как пользоваться
Что примечательно – на сервисе нет каких-либо серьёзных ограничений по типу файлов, их размеру и т.д. Единственным ограничением является возможность пакетной загрузки, не превышающей 20 файлов одновременно. Все загруженные вами картинки будут хранится на серверах сайта в течение 1 часа.
Вариант 2: iLoveIMG
Данный сервис во многом похож на предыдущий. Усовершенствованный алгоритм позволяет делать максимальное сжатие с наименьшей потерей в качестве. Ограничений в загрузке и использовании практически нет. Поддерживаемые типы файлов – PNG, JPG, GIF.
Сжатие происходит следующим образом:
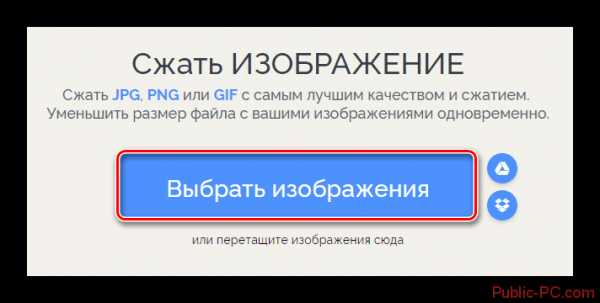
- Перейдите на официальный сайт и загрузите изображение. Вы можете перекинуть его прямо из открытого «Проводника», просто перенеся нужное количество картинок с помощью мыши. Также картинки можно загрузить с виртуальных хранилищ – Google Drive и Dropbox.
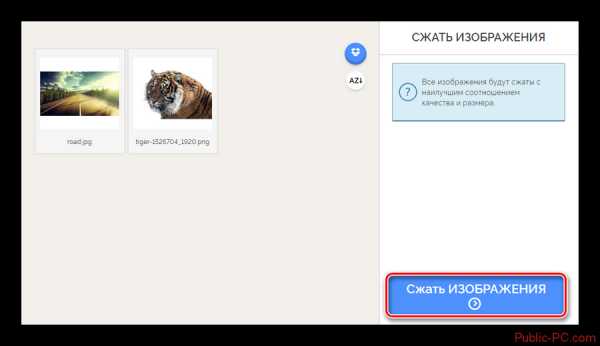
- Дождитесь загрузки картинок в рабочую область и нажмите на кнопку «Сжать изображения». К сожалению, производить какие-либо пользовательские настройки сжатия на этом сервисе нельзя, поэтому придётся довольствоваться тем, что выдаст сервис.
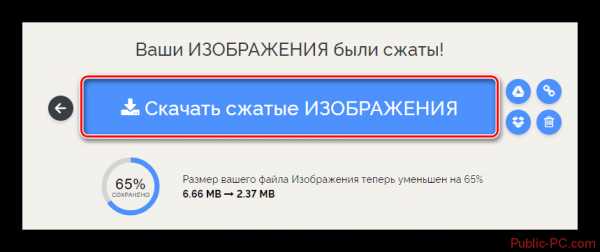
- Когда завершится процесс, скачайте готовый результат, воспользовавшись соответствующей кнопкой на сайте.



Вариант 3: IMG Online
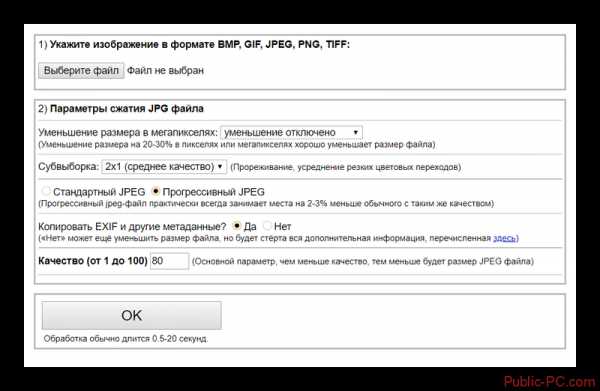
Здесь вы можете гибко настроить сжатие изображений основных форматов – PNG, JPG, BMP, GIF, TIFF. Интерфейс сервиса не такой удобный и красивый, как у сайтов, рассмотренных выше, но зато более практичный и функциональный. Особый ограничений на использование нет. Дополнительно прямо на странице представлена вся основная информация по сжатию файлов и настройкам.
Перейдём к процессу сжатия:
- Перейдите на официальный сайт. Здесь нужно загрузить картинку или картинки, которые будете сжимать. Сервис поддерживает пакетную загрузку без ограничений в количестве и размере загружаемых файлов. Нажмите на кнопку «Выберите файл».
- Настройте параметры сжатия картинки. Они выставлены по умолчанию так, чтобы не испортить качество, но при этом добиться максимально возможного снижения «веса» картинки. Вы можете настроить всё под себя. К каждому параметру имеется описание.
- По завершению настроек нажмите «Ок».
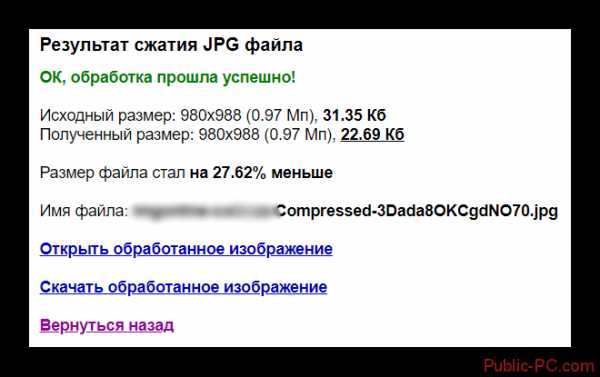
- Дождитесь завершения обработки. Обычно она занимает не более 20 секунд, но из-за размеров загружаемого файла и скорости интернета может увеличиваться/уменьшаться. По завершению процесса вас перебросит на страницу, где вы можете скачать готовый файл или просмотреть результат в отдельном окне. Выберите соответствующую ссылку.


В интернете существует множество сервисов, предоставляющих функционал по сжатию картинок без серьёзной потери в качестве, однако эти три являются одними из самых популярных и удобных.
public-pc.com
15 онлайн сервисов оптимизации изображений |
Наверняка каждый сталкивался с тем, чтобы сжать изображение или оптимизировать изображение онлайн. Конечно можно самому воспользоваться Фотошопом, но не все умеют с ним работать, а вот таким можно воспользоваться программами или плагинами для сжатия изображения, но бывает так, что по разным причинам этого либо мало, либо неудобно, либо несподручно, а есть вариант использования онлайн сервисами для оптимизации изображения для сайта. Этот вариант достаточно удобен всем и каждому, потому, что не нужно иметь опыт работы с программами и тратить на это время, а просто открыть онлайн сервис сжатия изображений, загрузить картинку и скачать уже готовую в сжатом виде.
Что значит сжать изображение?
Сжать изображение — это уменьшение качества изображения, а иногда и размера сторон изображения. Причем качество может быть уменьшено без визуальной потери качества, а может быть сжато настолько, что это ухудшение видно на глаз, в следствие чего картинка визуально становится размытая. Сжатию поддаются все форматы изображений в электронном виде, но результаты сжатия картинки могут быть различны и качество сжатия зависит от качества первоначального изображения, которое вы собираетесь обработать. Нужно иметь в виду, что при конвертировании из одного формата в другой качество изображения падает, хоть и не сильно, но это нужно учитывать.
Вот как раз в этом обзоре мы рассмотрим 15 онлайн сервисов сжатия изображений для сайта в различных форматах и с различными методами сжатия изображения. Тем, кто это делает постоянно уже является просто необходимостью, поэтому просто выбираем для себя некоторые из них и кладем себе в копилку, чтобы потом не искать. С их помощью можно легко делать обработку фотографий онлайн без установки каких-либо программ, согласитесь удобно иметь всегда под рукой бесплатную обработку фотографий. Когда будете просматривать или пробовать эти сервисы, обращайте внимание на возможности каждого из них, потому как они имеют разные возможности и удобства, порой не похожие между собой.
Обзор онлайн сервисов оптимизации изображений
1. OptiPic
Начнем обзор с удобного сервиса, где можно оптимизировать изображение для сайта онлайн, который сразу на главной странице предлагает проверить сжатие изображений на сайте. Этот сервис делает максимальное сжатие изображений на сайте с практически с любой CMS, в том числе может выполнять оптимизацию изображений в вордпресс. Конечно, предоставляется инструкция для подключения любой из предложенных CMS. Качество сжатия отличное, но нужно иметь в виду, что сервис платный, но у вас есть возможность получить скидку и дополнительные мегабайты путем программы скидок, выполнив некоторые условия публикации отзыва, ссылки, описания работы. Вообщем рекомендую к использованию, к тому же если воспользуетесь ссылкой, то получите скидку 10%.
2. IMAGIFY — поддержка форматов JPG, PNG и GIF
А этот сервис сжатия изображений онлайн примечателен тем, что он может сжимать изображения и вручную и оптимизировать изображения wordpress с помощью плагина. Сервис предлагает 3 уровня сжатия и причем достаточно качественное, при регистрации всего дадут 25мб для бесплатного использования, а потом уже за деньги. Причем в бесплатном режиме можно сжать фото без потерь только до 2мб. Есть возможность использовать этот сервис на нескольких сайтах, только для каждого нужно создать свой API ключ. В целом достаточно интересный и удобный сервис как для ручного сжатия так и для оптимизации изображения в WordPress с помощью плагина.
3. Tiny JPG и Tiny PNG
Данный сервис может работать вручную и как плагин, сжать фото онлайн бесплатно на лету. Из ссылок видно, что сервис может сжимать в двух форматах: JPG и PNG, но делает он в ручном режиме без визуального редактора, т.е. просто загрузил и тут же можно скачивать уже сжатую картинку. Можно загружать сразу до 20 штук и оптимизировать размер изображения не более 5мб. Для каждого формата изображений предоставляется отдельная ссылка. Такой вот утонченный подход, но видно, что сервис нацелен для новичков, чтобы было все сразу просто и понятно, но он мне приглянулся стилем панды, ничего лишнего и сверху всё что нужно для сжатия, а если вам нужно почитать о нем, то это находится уже ниже. Он на английском, но это вам не помешает при его использовании.
4. Compressor.io — поддержка форматов JPEG, PNG, GIF, SVG
А этот сервис сжатия онлайн работает только в ручном режиме и предлагает 2 режима сжатия: оптимизация изображений без потери качества (только.jpg и .png), ну и конечно с небольшими потерями. Конечно этот сервис гораздо проще чем предыдущий и поэтому им легко пользоваться, так что освоите вы его за пару минут. Основным его плюсом является его полная бесплатность, ну а на счет качества нужно вам решить самим, т.е. попробовать.
5. Optimizilla — поддержка формата JPEG и PNG
А этот сервис тоже бесплатный, но он имеет немного другой интерфейс, а что именно понравилось, так это то, что можно загрузить до 20 изображений и редактировать их в визуальном редакторе, переходя от одного изображения к другому. Удобство в том, что вы можете сжимать фото в онлайн, глядя сразу на результаты, поэтому некоторым визуальный анализ оптимизации изображений покажется удобной опцией, причем можно при просмотре увеличивать картинки при просмотре рузультатов. Правда поддерживает всего 2 формата, но увы так бывает, что и этого хватает кому-то с головой.
6. EZGIF.COM — поддержка форматов GIF, JPG, PNG, APNG, WebP
А этот сервис можно выделить супер многофункциональностью, потому как он делает много операции с картинками. Он может обрезать и сжать фото онлайн, повернуть, поменять размер, добавить текст, работать с видео и анимацией. Такой мульти-сервис может работать с форматами GIF, JPG, PNG, APNG, WebP и согласитесь, достаточно интересный и мощный, я бы даже его назвал онлайн веб-редактором изображений, который не похож на любые остальные, тем и примечателен. Он хоть и на английском языке, но интерфейс у него достаточно прост и понятен, поэтому у вас не возникнет трудностей с ним.
7. Compressjpeg com — поддержка форматов .jpg и .jpeg
А этот сервис может сжать фото онлайн форматов jpg и jpeg, но он один в один похож на сервис optimizilla.com, я так думаю, что они собраны на одном движке, потому как функционал одинаковый, ну за исключением внешнего оформления и некоторых тонкостей. Даже добавить нечего, можете прочитать про optimizill-у и будет всё ясно. Короче, кто-то у кого-то слямзил и или воспользовались одним и тем же плагином.
8. JPEGmini — поддержка форматов .jpg и .jpeg
Интересный сервис с поштучной загрузкой изображений на английском привлек моё внимание своим визуальным просмотрщиком результата. Он может сжать фото для сайта онлайн и вы можете сразу же глянуть разницу между оригиналом и готовым результатом. После сжатия сервис сразу выдаст результаты показав размер файла до и после. А в остальном такой же простачёк, но нужно заметить, что он предлагает еще и для платформы на Mac и Юникс. Но еще он может подключить сервер для облака Amazon Web Services (AWS) для сжатия изображений, который позволит сжимать изображения на ихнем сервере и использовать их с высокой загрузкой. Понятное дело за это удовольствие нужно платить. Работает сервис форматами .jpg и .jpeg.
9. Online Image Optimizer — поддержка форматов gif, jpg или png
Следующий сервис имеет не очень привлекательный интерфейс, я бы даже назвал его устаревшим, но зато это нивелируется за счет его расширенного функционала. Помимо того, что он делает сжатие фото онлайн, он может быстро сделать иконку сайта, анимированный GIF, есть создатель кнопок, шифрует адрес электронной почты(направленный против сборщиков адресов), может создать файл пароль для htaccess и даже есть простенькие игрушки и это еще не всё… Скорее я устану перечислять, что там есть, но возможности этого сервиса явно широки и выходят за рамки этой статьи. Вообщем, кому интересно, то заходим и изучаем этот немаленький сервис. В итоге это полностью бесплатный и ручной сервис, который может удивить и быть полезным не только в оптимизации картинок.
10. JPEG Optimizer
Этот же сервис выглядит простовато и умеет он всего лишь сжать фото онлайн jpg формата, менять размер, просматривать Exif данные картинки. Работает просто: загружаете фото, он его обрабатывает и тут же показывает результат оптимизации, а если вы еще поставили галочку обрезать его по определенному размеру, то он вам это тоже сделает. Причем покажет результат и всё, нет сравнения с оригиналом. К тому же оптимизирует он зачастую с потерями, что я сразу увидел при выводе результата. Оказался слабоватым сервисом и мне кажется недоработанном без выбора различных вариантов. Может сжимает он хорошо, но регулировать сжатие нужно будет самому, указав перед процедурой степень сжатия изображения вручную от 0 до 99, причем каждый раз смотреть на результат. Если есть такой богатый выбор среди других сервисов, то зачем нужен этот древний вариант.
11. Web Resizer
По названию и функционалу этого сервиса можно сказать, что он может только изменять размер и сжать фото онлайн — качество на высоте. По факту, выбрал картинку, он сжал и тут же он выдал тебе картинку до и после, но после чего можно еще изменить финальный размер хоть несколько раз, кроме того можно изменить и контраст и цветовую палитру, цветную рамку, сделать картинку черно-белой ну и развернуть кратно 90 градусам. А степень оптимизации вы тут сможете поменять в градации от 10 до 100, а так как мини веб редактор самое оно, наверно этот сервис будет удобен тем, кто перед публикацией фото захочет немного подредактировать ее, но разьве что чуток. Многим этот сервис может оказаться полезным, если под рукой нет даже Paint-а. Но здесь есть режим массовой обработки, где можно загрузить несколько картинок, указать параметры и готово. Мне вот только не понравилась скорость этого сервиса, уж очень медленная обработка, но зато он бесплатный и можно загружать одну картинку до 10Мб, а в остальном же по заявленному в пределах нормы.
12. Image Optimizer
Об этом сервисе нужно сказать, что есть возможность скачать и установить программу оптимизации изображений для сайта на свой комп и поддерживает пакетную оптимизацию изображений, просто нажав правой клавишей мыши на папку и выбрать ОПТИМИЗИРОВАТЬ по заранее заданным параметрам. Это так же многим будет удобно, иногда не взирая не небольшие потери качества. А сам сервис выглядит как обычный и простой оптимизатор и ничего лишнего. Еще может обрезать фото по заданным размерам. Сервис настолько прост, что даже не покажет вам результирующую картинку, просто загрузили и скачали с указанием размера до и после сжатия. Надо заметить, что если вы уже сжали картинку, то она выйдет без изменений и еще очень важно, что сервис старается не перебарщивать, т.е. не делает обработку с потерей качества, так сказать в щадящем режиме.
13. IMGonline
Этот украинский бесплатный сервис на русском языке может оказать так же полезным для новичков и для тех, кто в пути так сказать. Количество возможностей выходит за рамки просто оптимизации, причем описание достаточно подробное. Загрузил фото, нажал ОК и готово, вот только просмотр есть при нажатии отдельной кнопки, этакий скрытый режим. Помимо этого можно изменить размер, конвертировать в другие форматы, изменить EXIF данные картинки, применить невероятное количество эффектов, ещё можно вручную откорректировать фотки и к тому же есть инструменты для обработки и преобразования изображений. Вот такой получился богатый мультитул, это почти ручной фотошоп, а не какой-то там Paint, по сути можно грузить фото для обработки фотографий. Меня даже слегка порадовала ширина выбора для обработки изображений, дааа, тут хохлы конечно постарались и с первого взгляда простой интерфейс восполняется шикарным набором для редакции. Я даже не смогу перечислить всех его тонкостей, но кому будет интересно, тот может найти для себя вкусности и использовать их напостоянку. Сервис поддерживает формат JPEG, но в разделе конвертирования есть целая куча других форматов, в которые можно конвертнуть без проблем. Вообщем, стоящий ресурс, так что оцените сами.
14. Kraken
Англоязычный условно-бесплатный сервис Кракен может выполнять оптимизацию изображений для сайта wordpress с помощью плагина и через вэбинтерфейс. В нем нет предпросмотра картинки, также нет финального, просто показываются размеры картинки до и после. Он нас похоже не удивит изяществом, но зато удивляет скоростью обработки, по крайней мере через вэб-интерфейс это происходит достаточно быстро в полуавтоматическом режиме. Выбрал файлы для загрузки (даже десятками) и как только нажали ОК, то они сразу начнут «жариться», спустя пару секунд список готов. Но наверно чем больше список, тем больше приходится ждать, но всё равно быстро. Вот чего нет у других, так это загрузки с Гугл Драйва и Дропбокса, тут можно сказать что они выпендрились. Здесь можно легко сжать фото онлайн без потери качества бесплатно. Интерфейс не напряжный и вполне понятный, но и не простой, пару минут всё таки придется потратить на его освоение. Единственное, что удручает, так это скудность настроек, но они расширятся немного, если вы перейдете в платный PRO вариант.
15. PunyPNG
Punypng условно-бесплатный англоязычный вариант может выполнять оптимизацию изображения онлайн в форматах JPG, GIF и PNG. Но уж очень этот сервис денег хочет, а это сразу видно, сходу возникают трудности с загрузкой изображения, то формат не тот, то размер большой. Может на это и раcсчитано, но как-то это отталкивает. Сходу сразу скажу, что стиль у этого сервиса привлекательный, но функционал простейший и рассчитан на обывателя, но в бесплатном варианте попробовать и оценить получается с трудом, не то чтобы по малу поработать на халяву. Хоть и просят не так много в платной версии, но удивить им просто нечем, т.к. больших возможностей и пестротой выбора он не превосходит предыдущие экземпляры. Я считаю этот вариант темной лошадкой. Ну если только в платном варианте может устроить работа с API, ну так этим не удивить и некоторые раcсмотренные сервисы выше тоже имеют эту опцию.
Итог о сервисах сжатия изображения
Среди такого богатого выбора быстро определиться никак не получиться, потому, что у каждого есть свои предпочтения, которые сугубо индивидуальные и поэтому необходимо ознакомиться с описанием и попробовать самому в заинтересовавшем вас сервисе оптимизаций изображения для сайта онлайн.
Для экономии времени порекомендую вам сначала определиться с какими форматами нужно вам работать, затем какие действия нужно делать с изображением (оптимизацию, обрезку, разворот и что вам там еще нужно), а уж потом подбираем по данным параметрам нужный сервис онлайн сжатия изображения.
Удачного использования онлайн сервиса оптимизации изображений!
myborder.ru
