Изогнутый текст вокруг круга или другой фигуры
Вы можете использовать объект WordArt с эффектом преобразования, чтобы частично изогнуть текст вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.

Совет: Если вам нужно очень точное управление фигурами и текстом или вы создаете их сложное сочетание, воспользуйтесь сторонним графическим приложением, чтобы создать обтекание, а затем скопируйте изображение в документ Office.
-
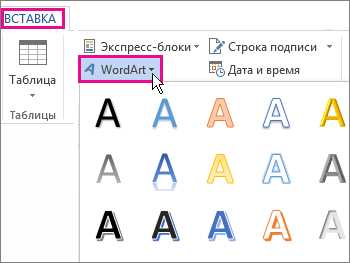
На вкладке Вставка нажмите кнопку WordArt и выберите нужный стиль WordArt.

Примечание: Значок WordArt находится в группе Текст и может выглядеть по-разному в зависимости от используемой программы и размеров экрана. Ищите один из следующих значков:
-
Выделив замещающий текст WordArt, введите вместо него собственный.
-
Выделите свой текст WordArt.
Над вкладкой Формат появится вкладка Средства рисования.
-
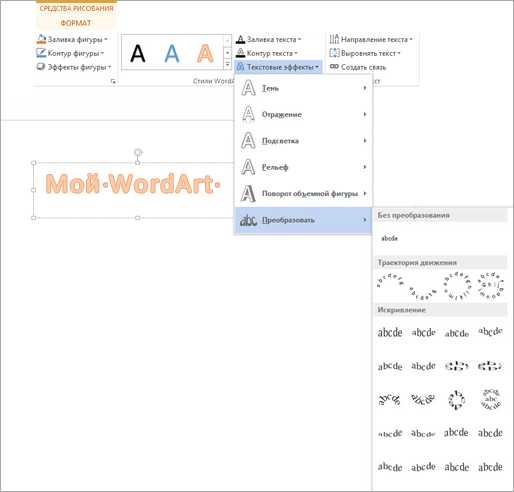
На вкладке

Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
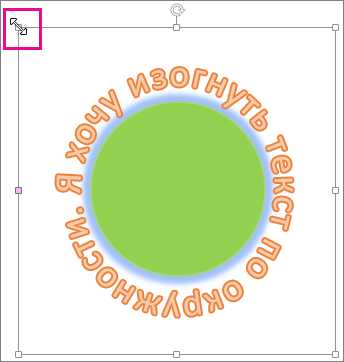
Если вы хотите, чтобы текст полностью окружал фигуру, в разделе Траектория движения выберите вариант Круг, а затем щелкните и перетащите маркеры изменения размера для придания объекту WordArt нужной формы.

Совет: Когда объект WordArt и фигура будут расположены нужным образом, сгруппируйте их, чтобы их можно было перемещать и копировать как одну фигуру.
Если требуется, чтобы текст обтекал фигуру с прямыми границами, например прямоугольник, вставьте объект WordArt для каждой границы. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
См. также
Добавление фигур
Вставка объекта WordArt
support.office.com
Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:

Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:

Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:

Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:

Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:

А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:

Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:

Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:

Зеркальное отражение текста
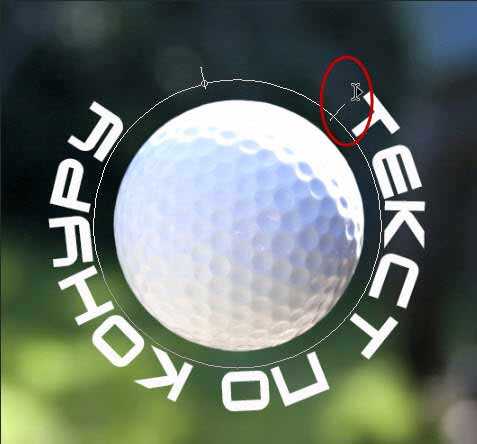
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
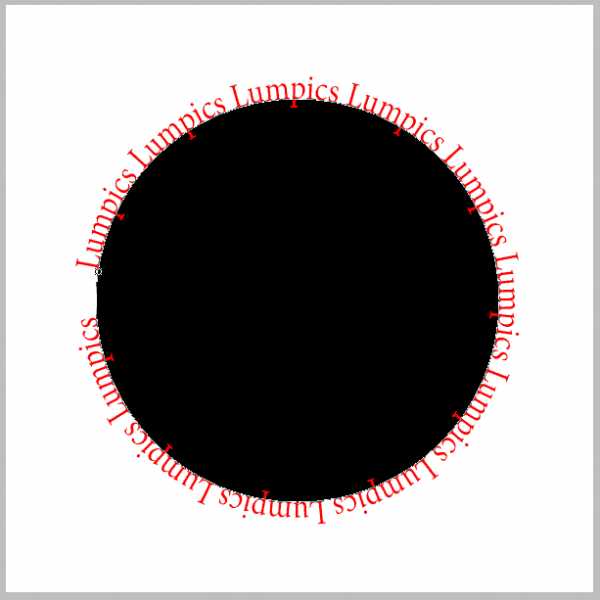
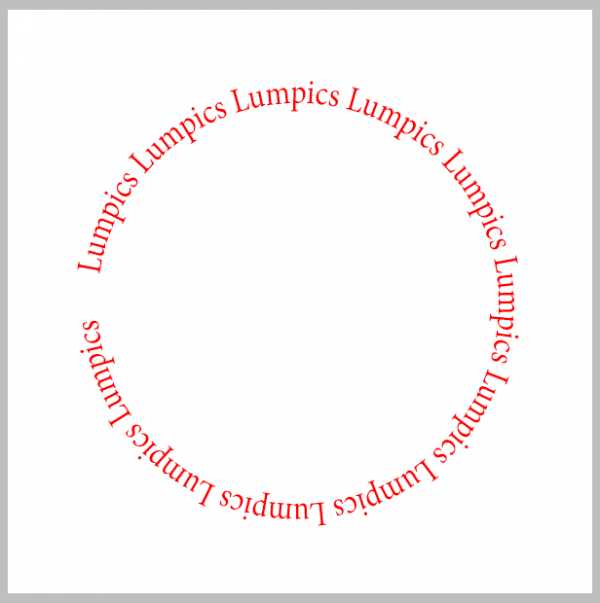
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:

Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:

Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как запустить текст по кругу в PowerPoint
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?

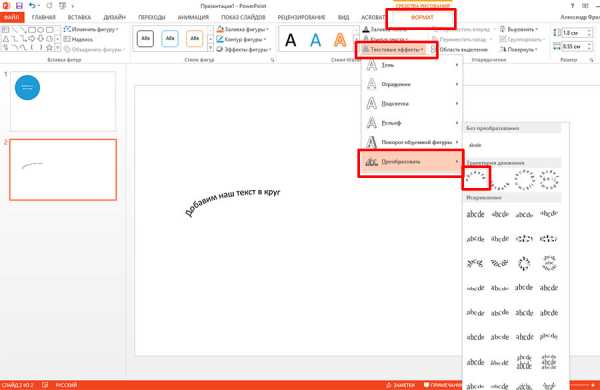
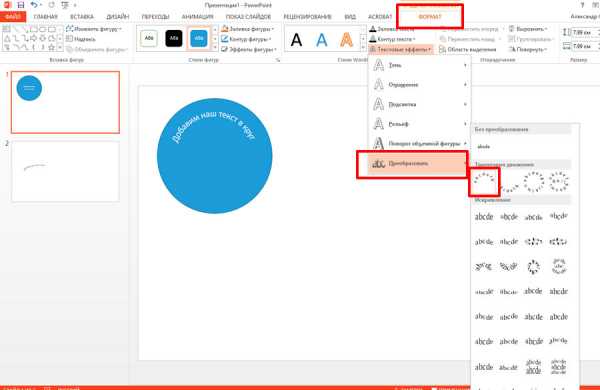
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.

Текст вписанный в круг: первый блин комом
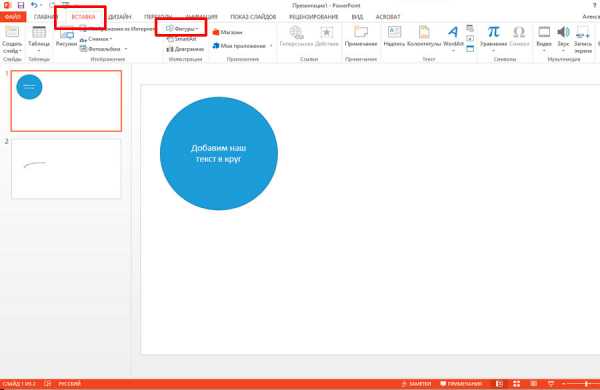
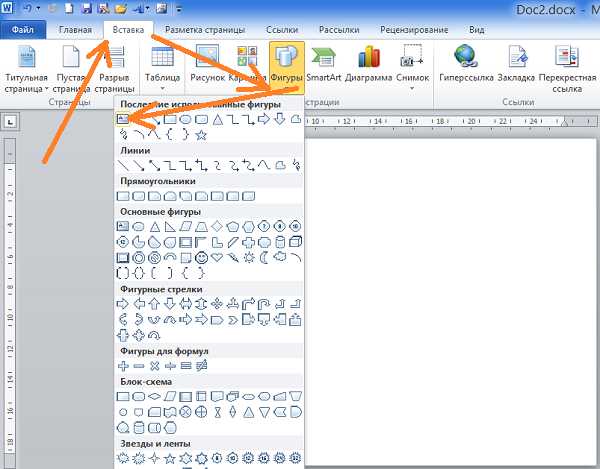
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.

Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
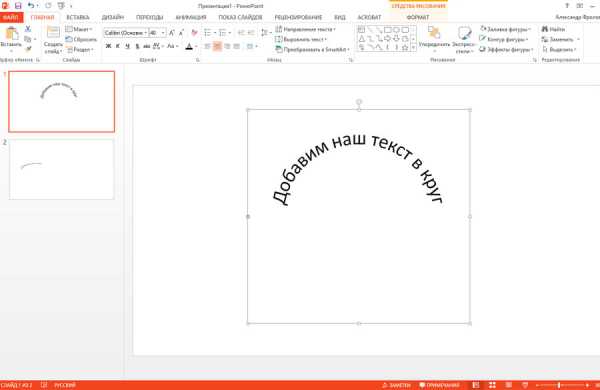
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?

А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!

Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
bussoft.ru
Как написать текст по кругу в Фотошопе

Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Сделать надпись по кругу в Фотошопе довольно несложно, причем сделать это можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру.
Оба эти способа имеют свои достоинства и недостатки.
Начнем с деформации готового текста.
Пишем:

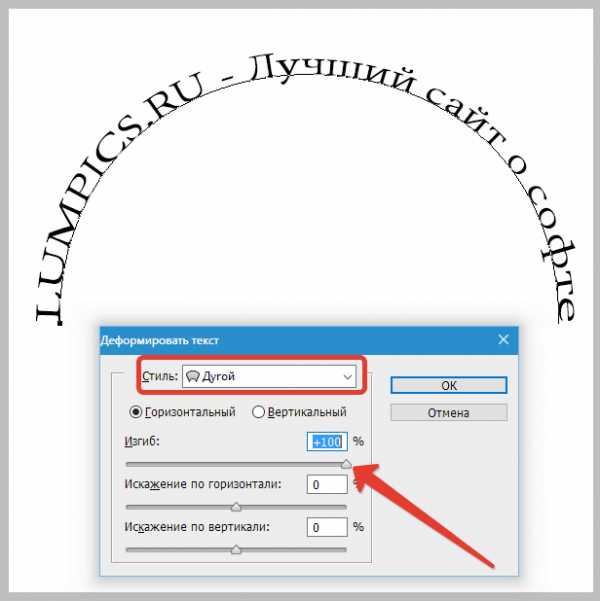
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.

Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).

Недостатки:
Налицо явное искажение текста.
Переходим к следующему способу – написание текста по готовому контуру.
Контур… Где его взять?
Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Не буду Вас томить. Все фигуры состоят из контуров.
Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.

Затем выбираем инструмент «Текст» (где его искать, Вы знаете) и подводим курсор к границе нашего круга.
Первоначально курсор имеет такую форму:

Когда же курсор станет вот таким,

значит инструмент «Текст» определил контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.

Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.

Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, то придется немного повозиться.
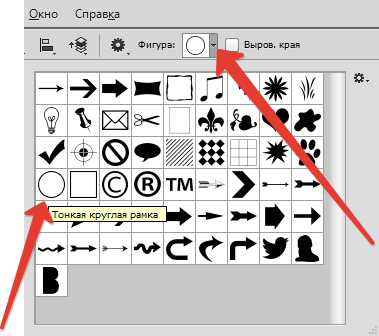
Выбираем инструмент «Произвольная фигура» и в списке фигур ищем «Токую круглую рамку» (есть в стандартном наборе).

Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру.
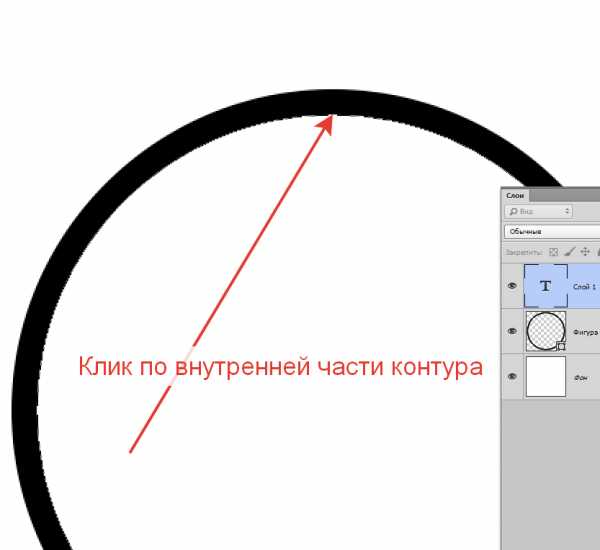
Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.

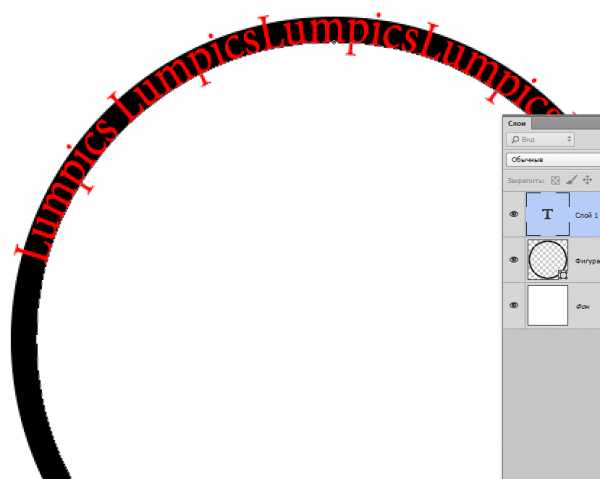
Пишем…

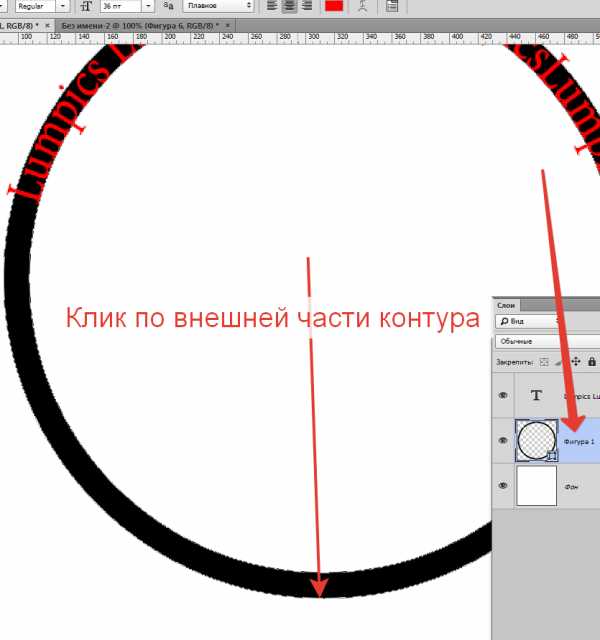
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.

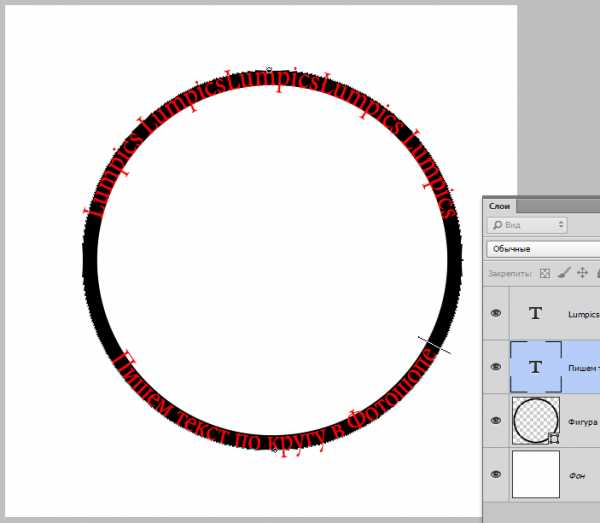
Снова пишем…

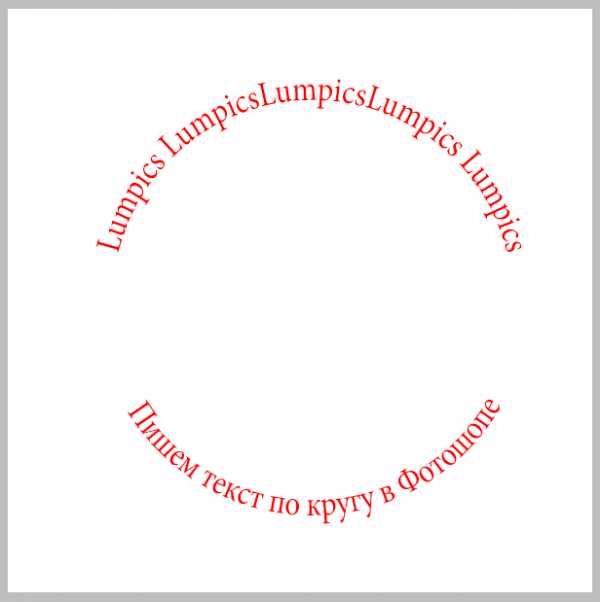
Готово. Фигура больше не нужна.

Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как написать текст по кругу.
Текст можно написать не только по кругу, но и по любой кривой линии, которая обязательно должна быть контуром. Если контур круг — текст напишется по кругу, если контур — квадрат, значит текст напишется по периметру квадрата.
Проверим на практике, как написать текст по контуру.
Откроем новый файл с размерами 700х450рх.
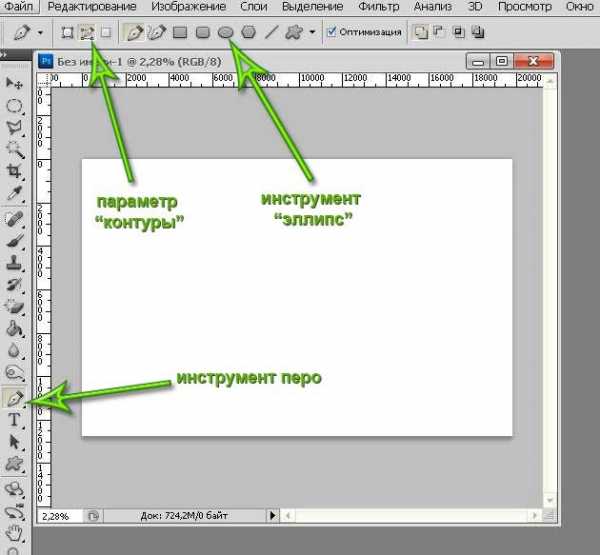
Возьмем инструмент перо с включенным параметром «контуры».

Инструментом «эллипс» нарисуем окружность, которая будет векторной фигурой в виде контура.
Включаем инструмент «текст» и подводим курсор к окружности.
Вид курсора изменится.
Работать с текстом, привязанным к контуру, немного сложнее, чем с обычным текстом из-за появления новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш «Ctrl+Z» для отмены последнего действия или на «Ctrl+Alt+Z» для отмены нескольких действий.
Встаем курсором на линию контура и пишем текст.

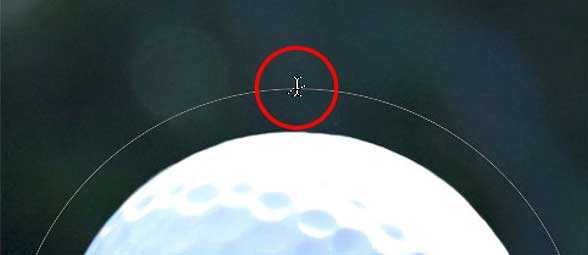
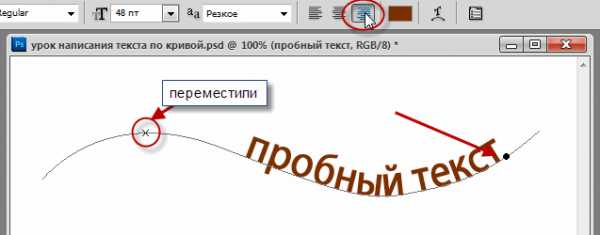
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке внизу они обведены красными кружками.

Эти указатели можно перемещать, и, соответственно, переместится также и текст вдоль границы контура.
Перемещение ограничителей начала и конца текста можно делать только инструментом «Выделение контура» (Path Selection Tool).
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, зажать левую кнопку мыши и првести курсор внутрь круга.
Курсор в этом случае опять изменит свой вид:
Текст окажется написанным внутри:

Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool).

Попробуйте написать текст по любому произвольному контуру, чтобы понять как все происходит и смело использовать этот прием в своих работах.
Источник: adobemaster.ru/CS5-lesson030.html
Похожие записи
adobemaster.ru
Как в Word написать текст по кругу в несколько строк
Как в Word написать текст по кругу в несколько строк
Продолжаем начатый разговор о написании текста по контуру круга. Прошлая наша встреча имела заголовок «Как написать текст по контуру круга и другим контурам». Мы подробно говорили об инструментах и опциях, с помощью которых можем писать тексты по самым разным контурам. Поэтому сегодня сразу же начнём с создания поля для текста, который будет написан в несколько строк по контуру круга.
Развернём содержание вкладки верхнего меню «Вставка», если она у нас свёрнута, а затем, обратившись к функционалу «Фигуры» выберем инструмент «Создать надпись» («Надпись»):

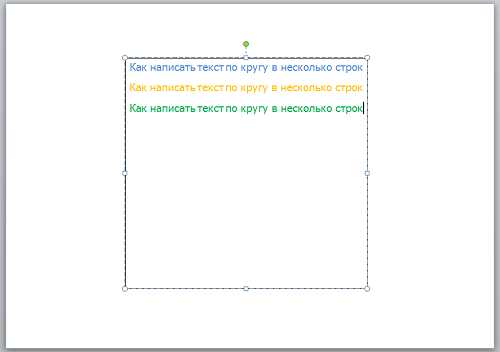
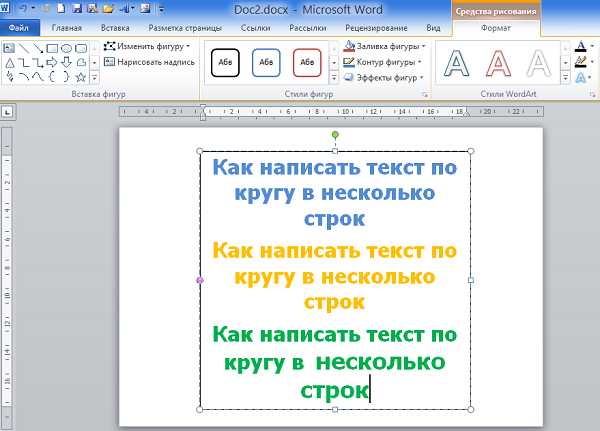
Зная о том, что внутри квадрата нарисованный нами круг идеален, и полагаясь на свой глазомер, нарисуем (создадим) поле в форме квадрата, а затем введём текст, состоящий из нескольких строк. Пусть будет три строки. Если мы строки текста окрасим в разные цвета, то нам будет удобнее и легче наблюдать и анализировать те изменения, которые претерпит каждая строка после воздействия на текст инструментом «Text Warp». То есть, после применения к тексту шаблона «Круглый текст».
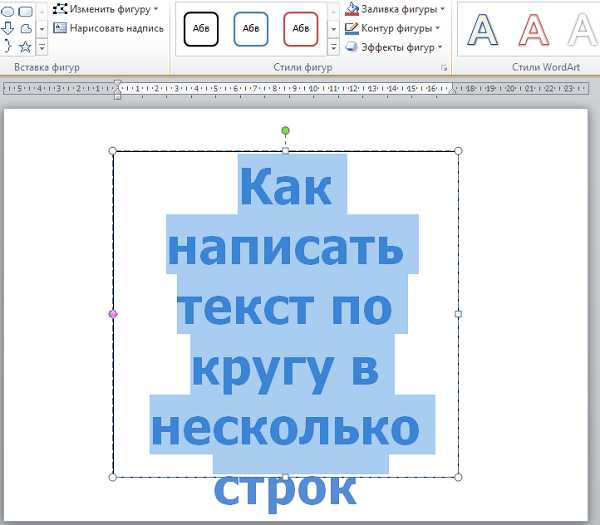
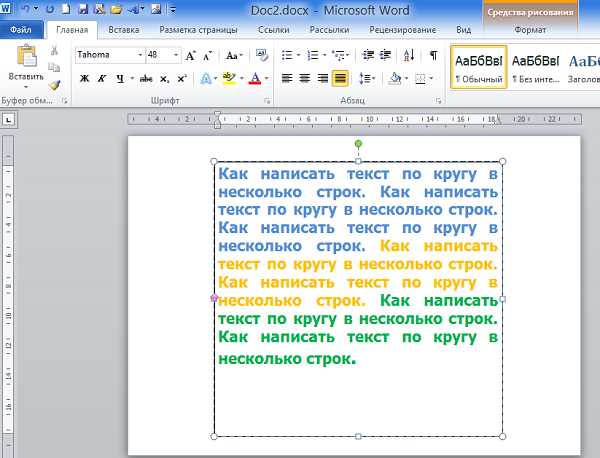
Итак, рисуем квадратное поле, а затем вводим три строки разноцветного текста. Можем потренировать свой глазомер, а можем позволить программе помочь нам в рисовании идеального квадрата. Всё что нам нужного сделать для этого, так это нажать и удерживать нажатой клавишу Shift:

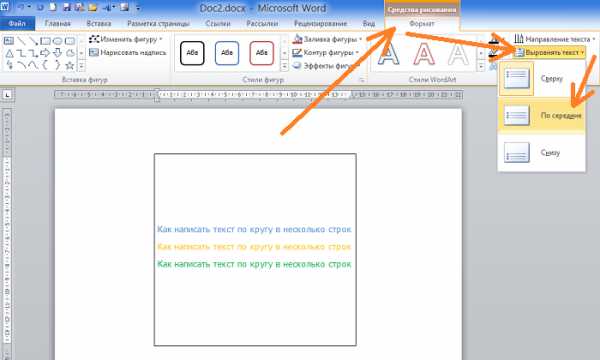
После того, как мы создали поле и ввели несколько строк текста различного цвета, обращаемся к вкладке «Формат» верхнего меню, где выбрав опцию «Выровнять текст» и вариант выравнивания «Посередине», размещаем текст в центре квадратного поля:

На самом деле такое выравнивание строк по центру поля делать не обязательно. В какой бы части поля строки текста мы не расположили (вверху, в центре, внизу), после преобразования они совершенно самостоятельно изогнутся по контуру круга относительно центра поля.
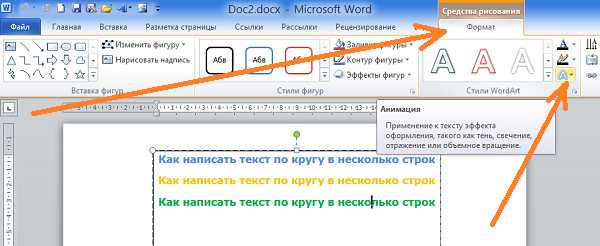
Итак, у нас всё готово к изгибу строк текста по контуру круга и нам остаётся лишь воспользоваться нужным инструментом (опцией). С целью выбора этого самого инструмента перемещаем курсор мыши в верхнее меню и щелчком по значку «Анимация» вкладки «Формат» раскрываем содержание данного функционала:

Если мы не видим в верхнем меню вкладку «Формат», то тогда щёлкнем мышью внутри поля. После сделанного щелчка нужная вкладка появится.
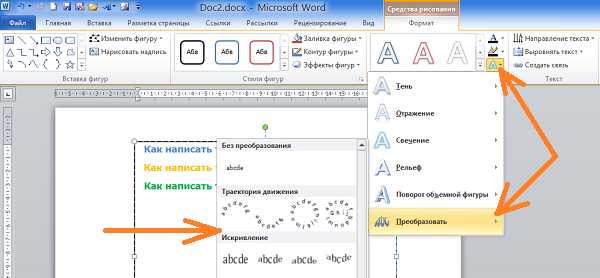
Раскрываем содержание функционала «Анимация» и выбираем опцию «Преобразовать». Наведя курсор мыши на опцию «Преобразовать» и не делая никакого щелчка, мы уже можем видеть варианты искривления текста:

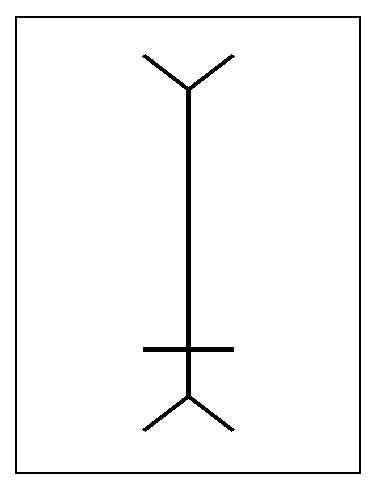
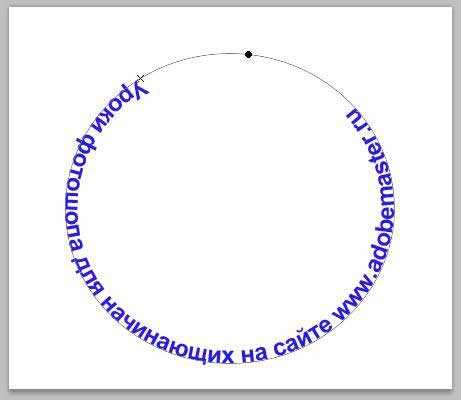
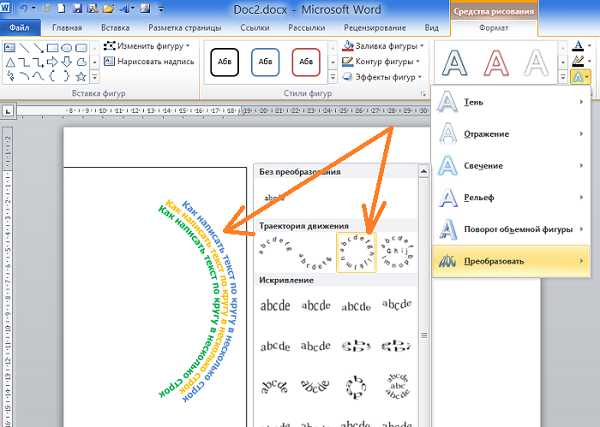
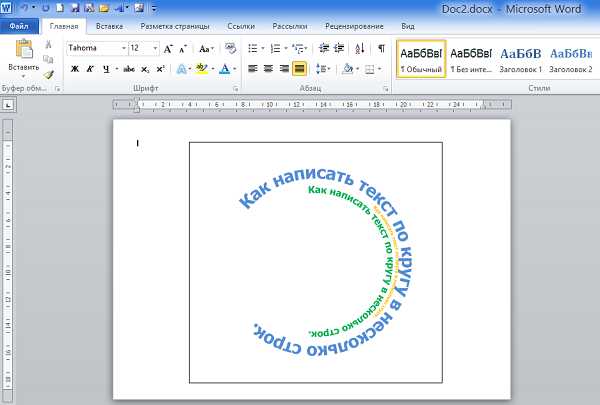
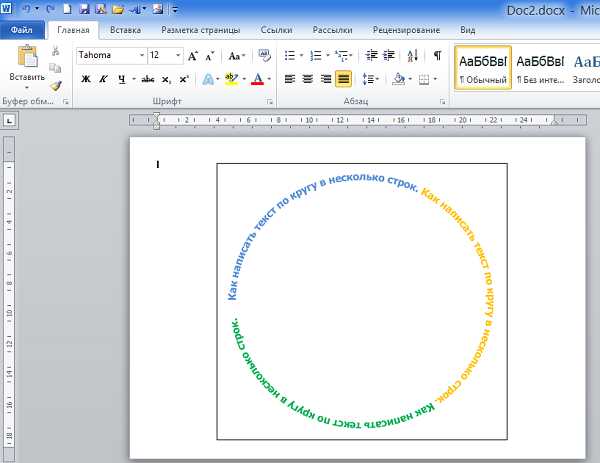
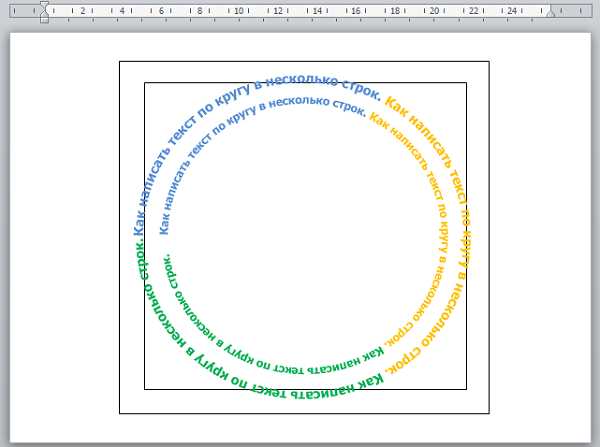
Выберем вариант кругового текста и введённые в поле цветные строки изогнуться по шаблону «Круг»:

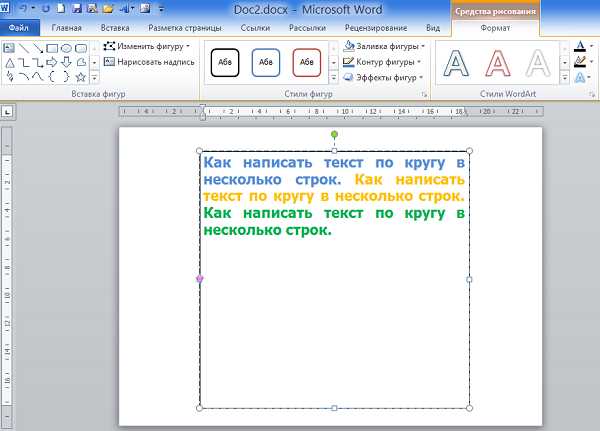
В том случае, когда мы стремимся уместить каждую строку текста в поле полностью, корректируя размер и жирность, а также не допускаем переноса каких-либо слов каждой строки на дополнительные строки, то при таком подходе ни одна из строк не замкнётся по контуру круга. Мы всегда будем получать изгиб текста по дуге как на картинке выше. Поэтому есть смысл сразу же вводить текст большого размера, не обращая внимания на то, что часть слов каждой строки переносится на дополнительные строки:

Для нашего же удобства желательно не допускать выхода увеличенного текста за рамки поля:

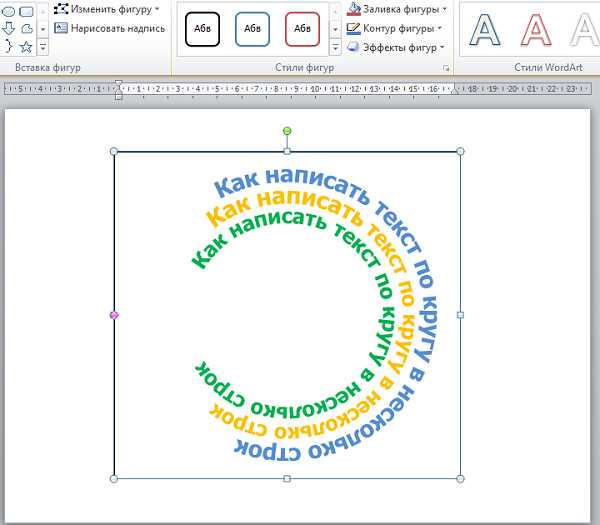
В этом случае, после преобразования мы получим наибольший эффект написания текста по кругу:

Глядя на то, что у нас получилось, мы можем проанализировать поведение каждой строки текста при изгибе по контуру круга, — все строки изогнуты по незамкнутому контуру. Благодаря разному цвету строк нам легче ориентироваться:
Первая и она же верхняя строка текста — синяя. Эта строка изогнута по кругу с наибольшим радиусом. Замкнуть её сложнее всего.
Средняя строка текста — жёлтая. Она имеет изгиб с радиусом чуть меньше радиуса контура круга синей строки.
Последняя строка нашего текста зелёного цвета искривлена по кругу самого маленького радиуса. Эта строка, хотя в тексте и самая последняя, но при регулировке (редактировании) замкнётся первой.
Замкнуть или сомкнуть текст мы можем несколькими способами. Приступая к работе с текстом, ну или регулировке, желательно представлять, а лучшим будет даже знать, чего же мы хотим получить в результате.
Замкнуть текст мы можем, уменьшая только само поле, с нажатой и удерживаемой клавишей Shift для сохранения пропорций (формы квадрата), и схватившись за любой из угловых маркеров. Такая техника подойдёт тогда, когда текст состоит из одной строки. Но в случае как в нашем примере, данная техника не годится, так как, желая замкнуть синюю строку, мы можем уменьшить поле до такого маленького размера, что текст станет не читаем:

А то и вовсе часть строк исчезнет:

Потрудиться нам придётся и тогда, когда мы хотим или нам поставлена задача по созданию текста, где каждая строка должна быть написана шрифтом одного размера. При таком условии нам нужно увеличивать расстояние между словами, используя клавишу «Пробел» и сделать это в каждой строке. Результат который получим, действуя таким образом, не всегда нас удовлетворит, так как может потеряться красота написанного текста.
Уже на данном этапе работы с текстом нам становится понятно то, что разный размер шрифта каждой строки и большее количество слов в каждой строке позволят их все замкнуть по контуру круга практически сразу. И нам представляется то, что мы наконец-то получим желаемый результат. Но такой наш вывод, ну или представление, ошибочно. Чтобы мы не предпринимали, у нас всё равно ничего не получится:

Все строки всё время будут реагировать на изменения даже какой-то одной строки. Их реакция на изменения будет выражаться в изменении размера шрифта и местоположения относительно друг друга.
Пришло время признаться в том, что сегодняшний разговор построен, в какой-то степени, задом наперёд. Мы сразу же начали говорить о том, чего нам нужно избегать и на что не нужно тратить время. Если конечно нам именно то, что происходит с абзацами и нужно. В приведённом мной примере со строками разного цвета, текст, на самом деле, разбит на абзацы синего, жёлтого и зелёного цвета. Написав несколько строк синего цвета, я нажал клавишу Enter. Таким же образом отделены строки жёлтого цвета от строк зелёного цвета.
Ну что же, на первый взгляд пустая болтовня, подвела нас к пониманию того, что текст, состоящий из абзацев, по замкнутому контуру круга нам не написать. Как мы видели на примерах, одновременно все абзацы сомкнуть не удастся. А вот строки — совсем другое дело.
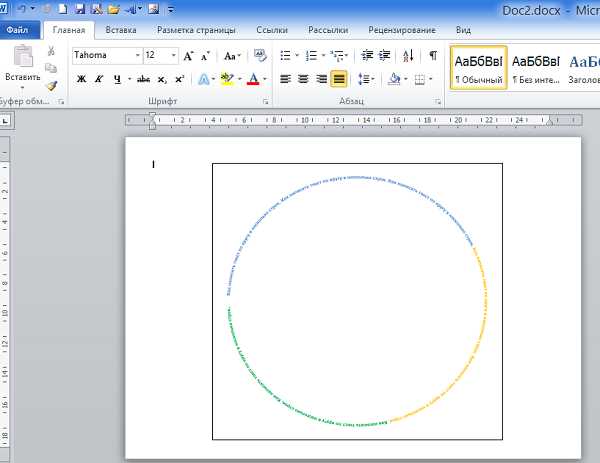
Стоит только текст сделать сплошным — без абзацев:

так сразу же все строки послушно займут место на замкнутом контуре круга:

Чем больше слов и соответственно строк, тем мельче становится текст. Правильнее сказать, что уменьшается размер шрифта, причём автоматически, так как тексту с большим количеством слов необходимо не только изогнуться по контуру круга, сохраняя все слова, но и обязательно уместиться в заданном нами размере поля. Картинка выше такое изменение размера шрифта нам наглядно демонстрирует. В поле я ввёл текст 28-го размера, а после применения шаблона обтекания по контуру круга получил шрифт 5-го размера.
Так к какому же заключению мы пришли в результате своих наблюдений и анализа поведения текста при разных условиях воздействия на него?
Нам стало ясно то, что несколько строк текста, введённого в поле после применения шаблона «Круг» становятся, если можно так сказать, — одной единой строкой обтекающей контур круга.
И получается, что для того чтобы написать текст по кругу в несколько строк, нам нужно создать определённое количество самостоятельных полей с текстом без разделения этих самых текстов на абзацы. То есть, то количество полей, которое нам нужно. Давайте сделаем это, — ведь написание текста в несколько строк по контуру круга и есть тема нашего сегодняшнего разговора.
Мы можем сначала нарисовать одно поле, ввести текст, а затем используя опции «Копировать/Вставить», создать необходимое количество полей. Если нам нужно, чтобы в каждом поле был собственный текст, то тогда скопированный вместе с полем предыдущий текст мы удаляем, а на его месте пишем новый. Первое созданное поле можно сразу же сделать прозрачным, для того, чтобы не проделывать те же действия в отношении скопированных полей. Делаем всё по собственному желанию. О том, как сделать поле полностью прозрачным, мы подробно говорили в прошлую встречу.
Я использую то поле с текстом, которое уже служило сегодня примером. Сделаю его прозрачным, но его контур удалять пока не буду с целью лучшей видимости происходящего.
Итак, мы создали поле (можем поле сразу же сделать прозрачным) и ввели текст:

Теперь применим к тексту шаблон «Круг»:

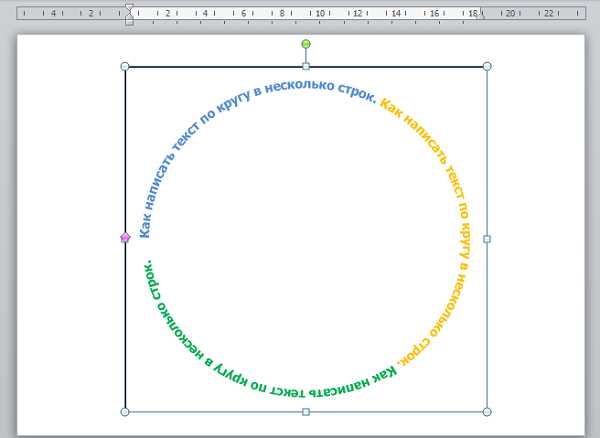
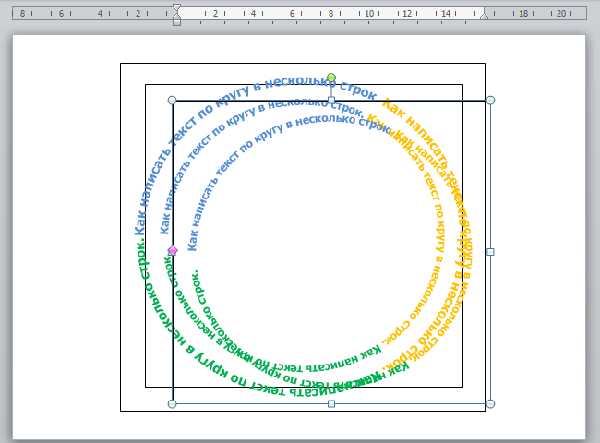
Следующим шагом станет копирование. Для копирования нам необходимо сначала выделить поле. Наведём курсор на любую из сторон поля и щёлкнем левой кнопкой мыши. Поле захватят маркеры выделения:

Ну а теперь копируем удобным для себя способом. Я иногда практикую копирование с использованием сочетания клавиши Ctrl с одновременным захватом объекта мышью. Такое копирование не требует предварительного выделения объекта. Вот как я действую:
Нажимаю клавишу Ctrl, а затем навожу курсор на любую из сторон объекта. Как только рядом с курсом-стрелкой появляется маленький знак «+», я хватаю объект мышью (нажимаю и удерживаю левую кнопку мыши) и тяну в сторону. Можно появления знака плюса и не ждать, а хватать сразу:

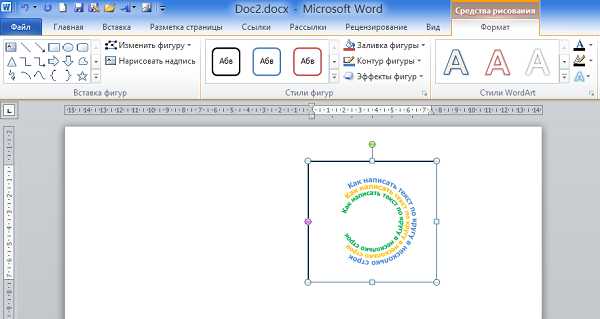
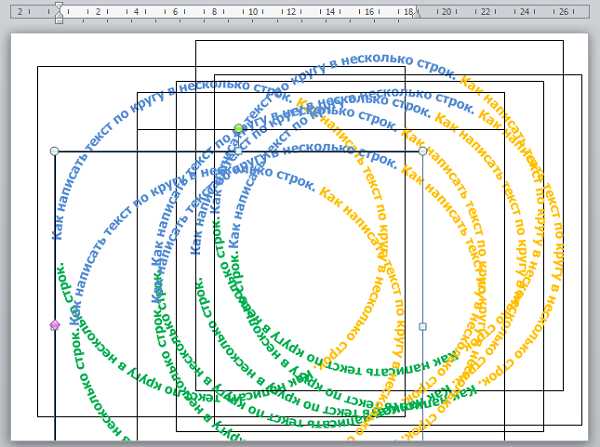
Повторим копирование столько раз, сколько мы хотим получить текстов, написанных по контуру круга:

Да…, картина не очень-то радует глаз. С какого же поля начать трансформацию и не разберёшь. Такая техника может нами быть использована тогда, когда мы делаем два «круглых текста», ну или три. Лучшим будет другой подход. Начнём сначала и будем двигаться от большего радиуса контура к меньшему радиусу и делать это будем по цепочке, ну или последовательно.
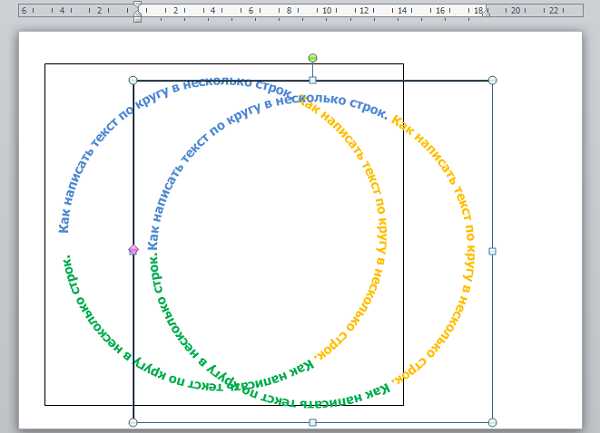
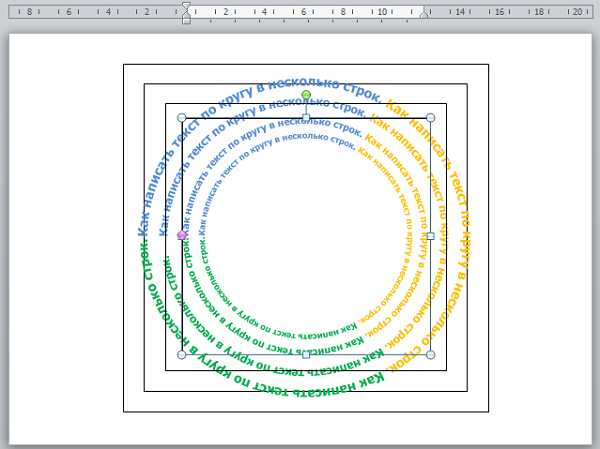
Сделав первую копию, тут же уменьшим её так, как хотим, хватаясь за любой из угловых маркеров поля с обязательным удержанием клавиши Shift для сохранения пропорций:

Теперь делаем следующую копию с первой копии:

И вновь уменьшаем:

Такая техника написания текста по кругу в несколько строк предполагает интенсивное использование нашего глазомера. В процессе трансформации скопированного поля не надо торопиться сбрасывать выделение этого поля, так при большом количестве полей, вновь захватить какое-то поле с целью редактирования может оказаться трудновато. Пока поле остаётся выделенным, мы можем спокойно манипулировать его размером с помощью одного из угловых маркеров, а также перемещать поле с помощью клавиш-стрелок (верх/вниз и налево/направо), добиваясь наиболее точного расположения кругов, относительно друг друга и редактировать текст.
Давайте сделаем непродолжительную паузу. В следующий раз поговорим о другой технике написания текстов по кругу в несколько строк и об использовании других инструментов и опций.
Оставить комментарий
pmweb.ru
Как написать текст по кругу, кривой и контуру
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:

При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.

Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.

Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
rugraphics.ru
