Генератор CSS для создания 3D текста

Для упрощения разработки дизайнеры создают для дизайнеров специальные сервисы, где можно сгенерировать любой элемент дизайна. Имеется в виду стили для элемента страницы. Чтобы Вы понимали о чем идет речь — это сервисы для генерации градиента на CSS, границ и так далее. То есть руками писать ничего не нужно, а лишь нужно перетаскивая ползунки — смотреть на конечный результат. И, если он нравится, то просто скопировать сгенерированный сервисом код.
1. Не нужно далеко ходить…

ПЕРЕЙТИ К ГЕНЕРАТОРУ
Я не стану Вас отправлять далеко на какой-нибудь посторонний сервис, потому что сейчас генератор CSS 3D текста есть и на моём сайте!
Генератор CSS позволяет только с помощью перетаскивания ползунков сгенерировать красивый 3D текст, даже без знаний CSS. Это то, что нужно для тех, кому нет времени разбираться подробно во всех свойствах CSS3, но хочет сделать на сайте такой текст.
Также дела обстоят и с цветом. Появляется окошко выбора цвета, которое позволяет выбрать любой понравившийся цвет как в Photoshop. Все изменения сразу применяются и это отображается на конечном результате.
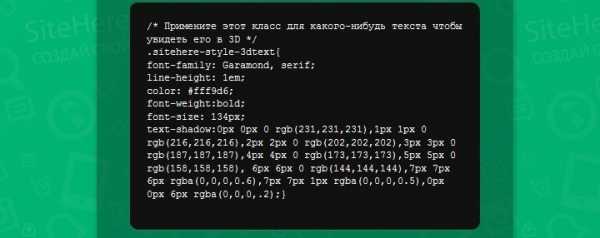
После всех манипуляций, когда Вас уже устраивает то, что получилось. Ниже находится стили, которые были сгенерированы при перетаскивании ползунков и выборе цвета.

Эти стили необходимо скопировать и применить их к тому тексту, который Вы хотите сделать в таком стиле.
2. Видеодемонстрация работы генератора CSS 3D текста
Небольшое видео, где я рассказал как пользоваться сервисом по генерации 3D текста на CSS.
ПЕРЕЙТИ К ГЕНЕРАТОРУ
Вывод
Генератором CSS значительно легче сделать эффект 3D, чем писать всё это самостоятельно с нуля. Чтобы не потерять генератор CSS и постоянно не искать его, нажмите сочетание клавиш CTRL+D и он всегда будет у Вас в закладках, а Вы сможете зайти на него в любое время.
Не забудьте рассказать друзьям об этом генераторе 3D текста на CSS с помощью социальных кнопок, которые находятся ниже.
Успехов!
С Уважением, Юрий Немец
Генератор CSS 3D текста — используем генератор CSS для создания 3D текста 5.00/5 (100.00%) 4 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Создай 3D текст в Фотошоп
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Превью итогового результата:

Создайте новый документ (Ctrl + N) размером 1280px на 1024px ( RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.

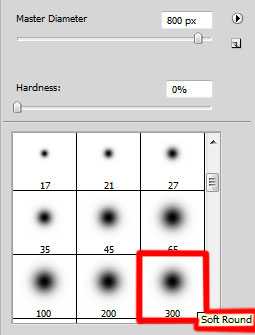
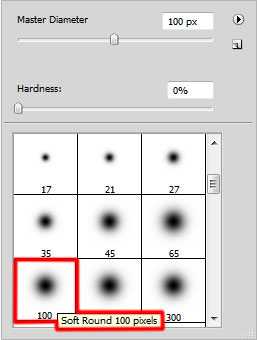
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета .

Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.

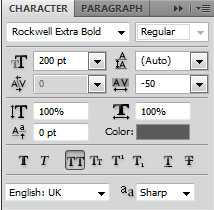
Нажмите инструмент «Горизонтальный Текст» (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:


Создайте новый слой и на нём напишите «New».
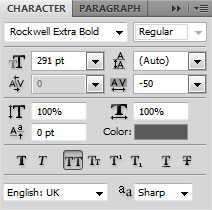
Параметры слова «New»:


Создайте еще один слой и на нём напишите «Year».
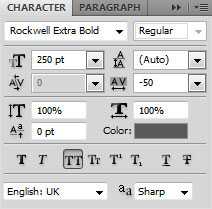
Параметры слова «Year»:

Мы получили следующий результат:

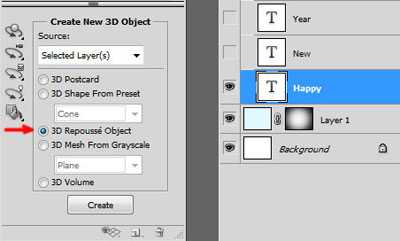
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended ). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:

Выберите Да , чтобы Растрировать текст (Rasterize the text).
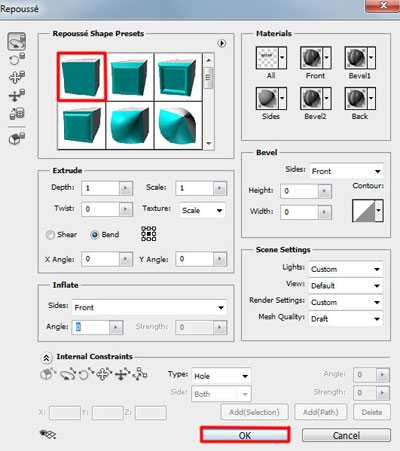
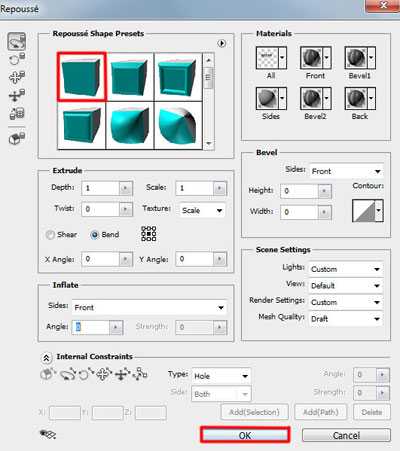
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude» и нажмите кнопку ОК .

Мы получили следующий результат:

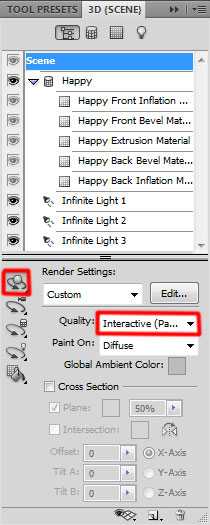
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .

Выберите «Просмотр>Показать>Ось 3D«(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.

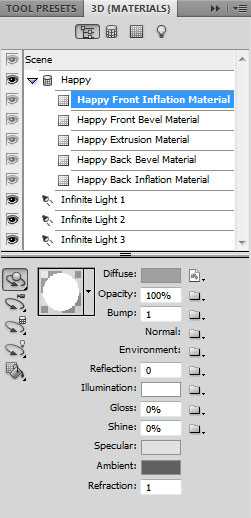
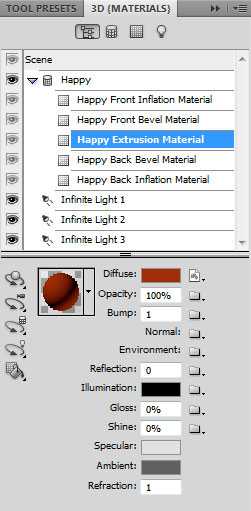
Далее выберем из предложеных нам опций «Front Inflation Material» и для опции Свечение (Illumination) изменим цвет на белый.

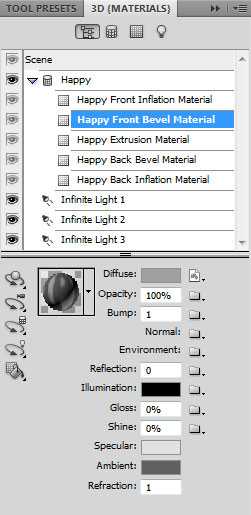
Настройки для «Front Bevel Material» :

В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.

В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.

Теперь сделайте видимым слой со словом «New» :

Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object ) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать. Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК. В диалоговом окне «Рендер настройки«(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.

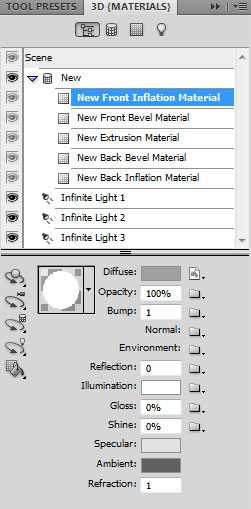
Далее выберите из предложеных нам опций «Front Inflation Material«, для опции Свечение (Illumination) измените цвет на белый .

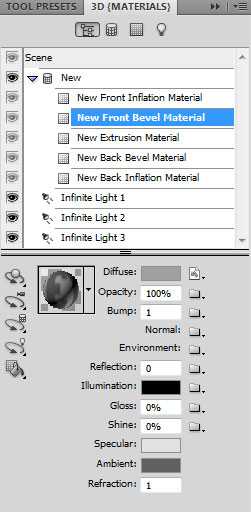
Настройки для Front Bevel Material:

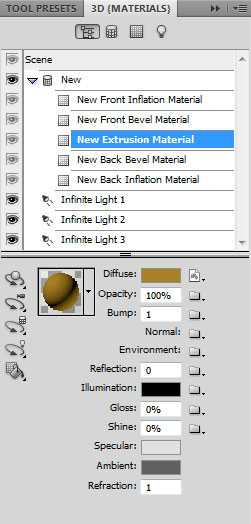
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .

В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света«(Light Rotate Tool) и вращайте источник света, как показано на рисунке.

Сделать видимым теперь слой со словом Year:

В диалоговом окне «Создать новый 3D объект» (Create New 3D Object) выберите «Штампованный 3D объект«(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да , чтобы растрировать текст . В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК .

В диалоговом окне «Рендер настройки«(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.

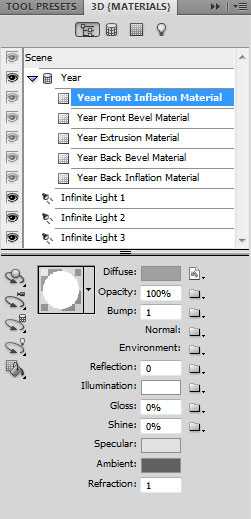
Далее выберите из предложеных нам опций «Front Inflation Material«, для опции Свечение (Illumination) измените цвет на белый .

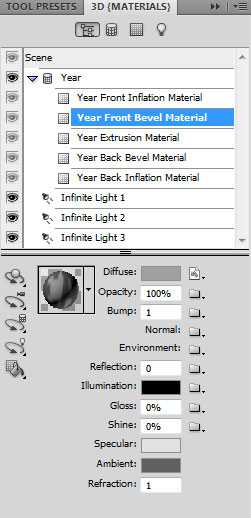
Настройки для Front Bevel Material:

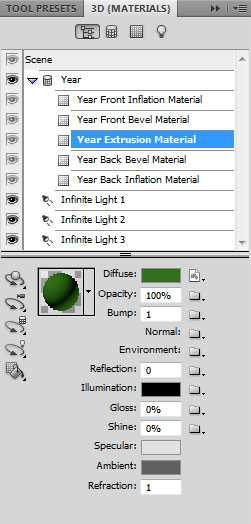
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.

В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света«(Light Rotate Tool) и вращайте источник света, как показано на рисунке.

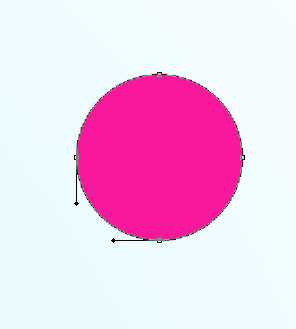
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.


Заливку (Fill) установите на 18% .

Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.

Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:

Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).

Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.

Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.

Как мы делали в предыдущем примере, мы должны включить маску на скопированую группу и применить ту же мягкую круглую кисть черного цвета чтобы скрыть эллипсы, создавая эффект отражения.

Создайте новый слой и используйте здесь Инструмент «Овальная область (M)»(Elliptical Marquee Tool) , чтобы сделать выделение.

Используйте Инструмент «Заливка (G)»(Paint Bucket Tool) , чтобы заполнить выделение # 153208 цветом.

Используйте Свободное трансформирование (Ctrl + T), чтобы изменить форму эллипса и разместить его под текстом.

Используйте Инструмент «Размытие» (Blur Tool) вдоль линии.

Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (установив непрозрачность на 20%) и закрасьте края линии.


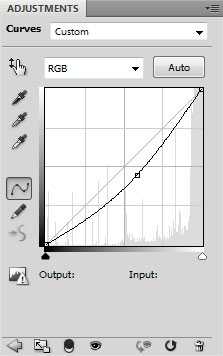
Нажмите кнопку «Создать новый корректирующий слой или слой-заливку«(Create new fill or adjustment layer) и в появившемся списке выберите Кривые(Curves) для настройки формы кривой, чтобы немного откорректировать цвета.

Финальный результат.

Happy New Year and Merry Christmas!
Автор: ART-D
Перевод: Капустин
Ссылка на источник
photoshop-master.ru
Как нарисовать букву «B» в различных 3D стилях
Добро пожаловать на блог «Научиться рисовать за 30 дней! Сегодня перейдем к следующей букве английского алфавита, букве «B», нарисуем ее в 5ти различных 3D стилях. Каждый шаг этого урока схож с рисованием буквы «А». Вы можете выбрать один стиль и потренироваться, рисуя каждую букву алфавита этим стилем. Например, попробуйте написать свое имя. Поэкспериментируйте с различными стилями и выберите тот, который больше понравится. Мне например, больше всего нравится «острый» стиль высеченного камня, но чаще всего я использую стиль падающей тени, потому что он быстрее и чище для больших проектов. Учиться рисовать в 3D очень занятно. Это время, которое вы посвящаете изучению новых идей, стилей, техник и инструментов. Продолжайте и вы получите огромное удовольствие от новых открытий в рисовании!
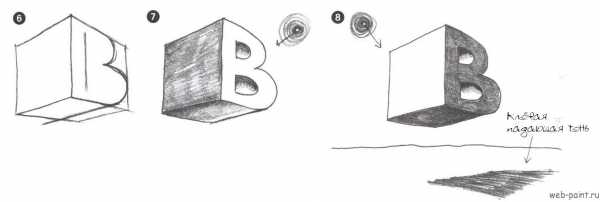
«Блочный 3D» стиль
1.-4. Чтобы начать нам понадобиться трехмерный куб (подробный урок рисования трехмерного куба). Этот первый квадрат в перспективе очень важен. Убедитесь, что две точки посередине вы нарисовали близко друг к другу. Соедините все точки, чтобы создать идеальный квадрат в перспективе. Это определенно самая важная фигура, которую вы должны выучить в начале процесса своего обучения рисованию. Можете сначала потренироваться, взяв чистый лист и нарисовав на нем 10 таких квадратов.5. Линию посередине сделайте длиннее, используя правило размера: то, что вы рисуете больше, создает иллюзию, что это находится ближе.
6.-8. Теперь начните выстраивать букву «В». Представьте, что вы высекаете ее молотком. Используйте направляющие для прорисовки деталей. Заметьте насколько значимы направляющие, чтобы сохранить правильные углы. Завершите форму буквы и сотрите лишние линии. Определите позицию источника света и нанесите тени на противоположной стороне. Обратите внимание, что падающая тень является продолжением нижнего края буквы. Можете добавить дополнительные детали, чтобы сделать рисунок уникальным. Дайте волю своему воображению!
Стиль «Супер 3D»
1.-5. Начинаем с построения трехмерного куба. Этот куб должен быть в перспективе и нарисован с точки зрения, находящейся ниже. Линию посередине сделайте длиннее, используя правило размера: то, что вы рисуете больше, создает иллюзию, что это находится ближе. Соедините верхнюю часть.
6.-8. Теперь начните выстраивать букву «В». Сотрите лишние линии, определите позицию источника освещения и нанесите тени на противоположной стороне. Добавить к рисунку линию горизонта и падающую тень на земле, чтобы создать эффект парения в воздухе.
Стиль «Высеченный камень»
1. Начните с простого написания печатной буквы «В».
2. Очертите вашу букву снаружи.
3-4. Нарисуйте отверстие в центре. Соедините углы рамки с центральными линиями. Это создает наклонную поверхность.
5. Определите где находиться источник света и затените все поверхности на противоположной стороне. Используйте палец или бумажную салфетку, чтобы сгладить тень. Теперь ваша высеченная буква смотрится как мрамор или металл. Теперь нарисуйте очень темный фон, чтобы создать поверхность под высеченной 3D буквой.
Стиль «Пушистое облако»
1.-5. Давайте нарисуем трехмерную букву «В», которая будто плавает в небе как пушистое облако. Начните с выстраивания формы легкими линиями. Затем добавьте текстуру облака. Используйте круглые каракули, чтобы добавить еще больше пушистой текстуры облака. Сконцентрируйте больше каракуль на стороне, противоположной от освещения, и смотрите как 3D затенение придают вашей букве форму и глубину.
Стиль «Падающая тень»
1.-3. Всегда начинайте рисовать с построения форм.Нарисуйте букву «В», как в предыдущем стиле.
4. Теперь отделите тень от контура.
5. Затемните тень, чтобы увидеть как буква «В» выпрыгнет из плоской поверхности бумаги в трехмерное пространство! Вы еще раз успешно создали оптическую иллюзию, что объект действительно выходил за пределы плоскости бумаги. Хорошая работа!Делитесь своими работами и просматривайте работы других в паблике вконтакте. Подписывайтесь, чтобы не пропустить новые уроки!
www.web-paint.ru
Делаем эффектный 3D текст в Фотошоп
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете использовать свой вариант шрифта либо использовать альтернативный из архива с материалами к уроку .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
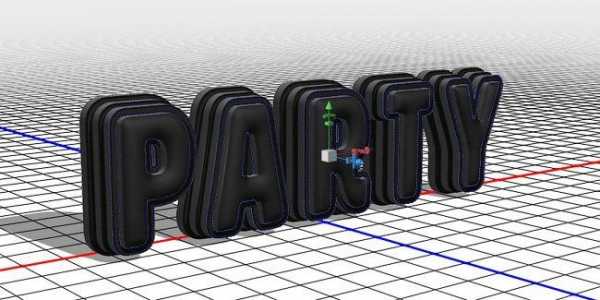
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.

Шаг 2
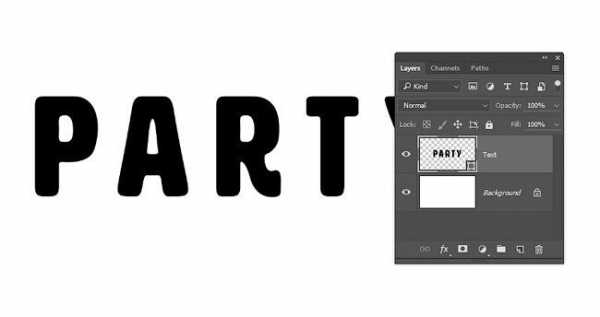
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).

2. Создаем обводку
Шаг 1
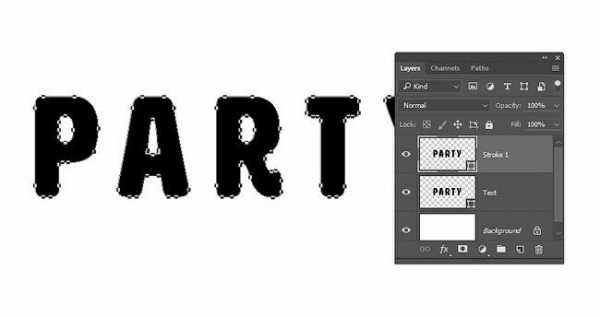
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».

Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
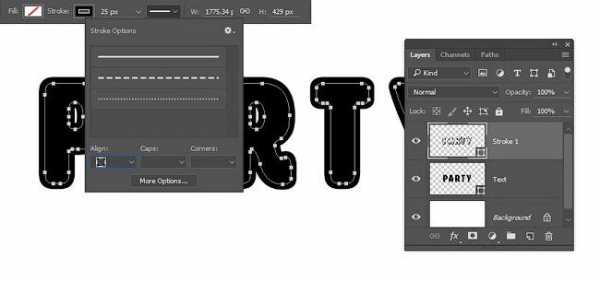
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).

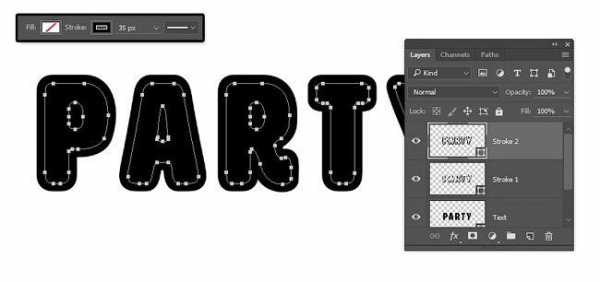
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.

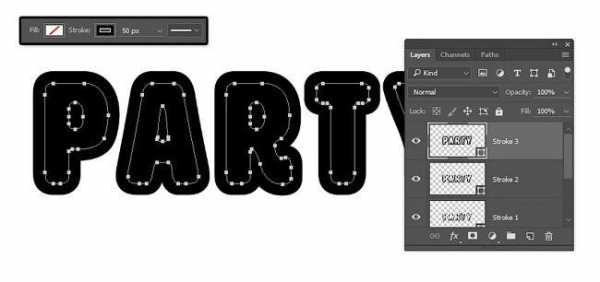
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.

3. Создаем 3D-слои
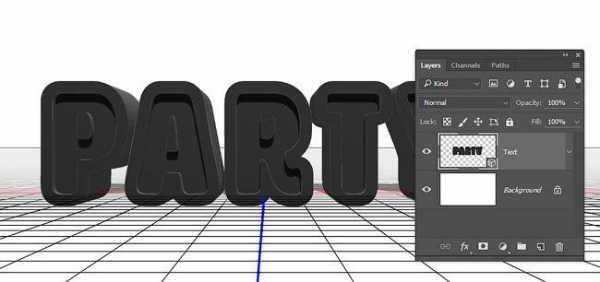
Шаг 1
Для каждого слоя с текстом применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).

Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

4. Работаем с 3D-сценой
Шаг 1
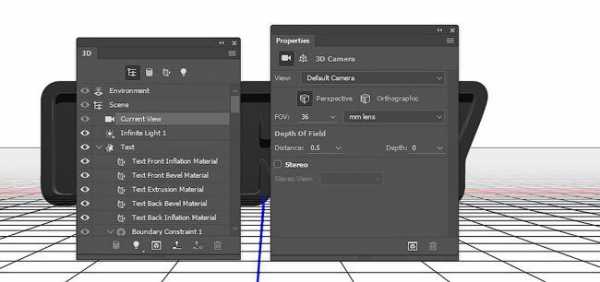
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
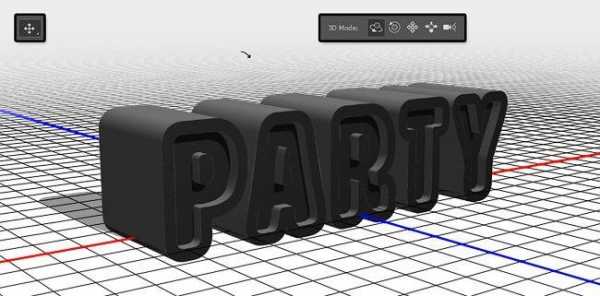
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

5. Редактируем сетку 3D-объекта
Шаг 1
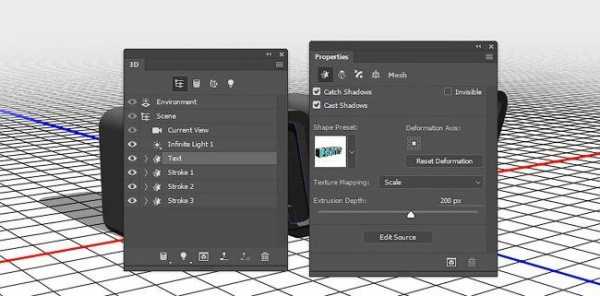
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.

Шаг 2
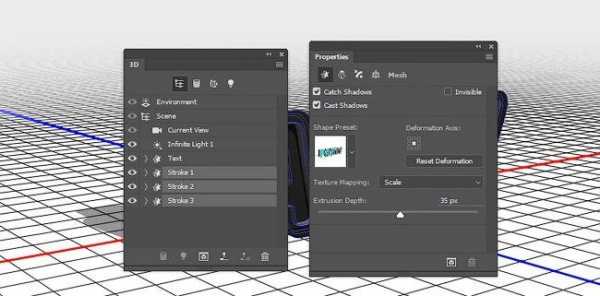
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.

6. Редактируем капитель 3D-объекта
Шаг 1
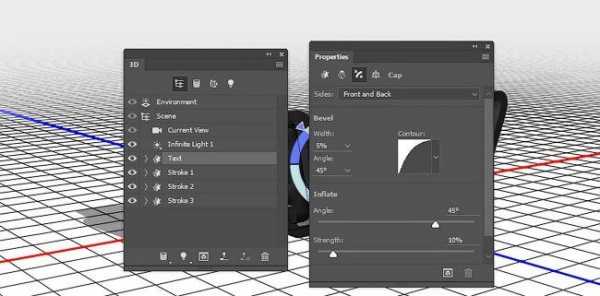
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.

Шаг 2
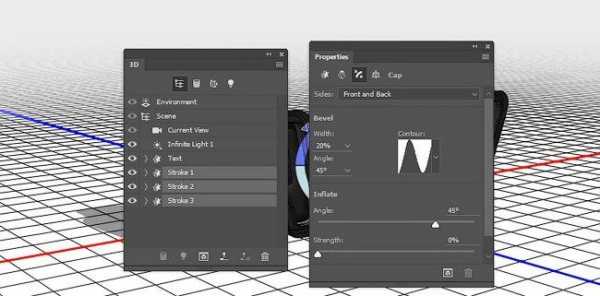
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).

7. Настраиваем размещение объектов сцены
Шаг 1
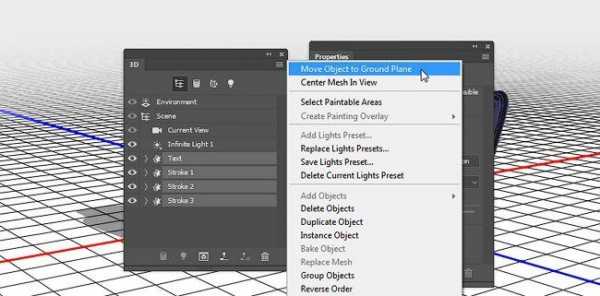
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).

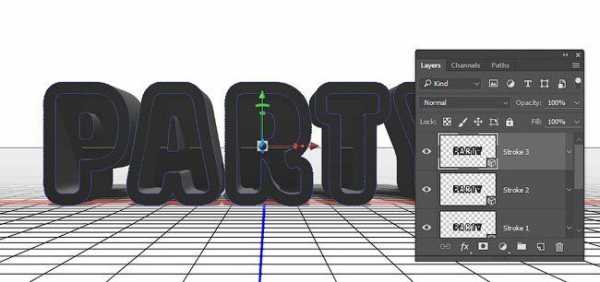
Шаг 2
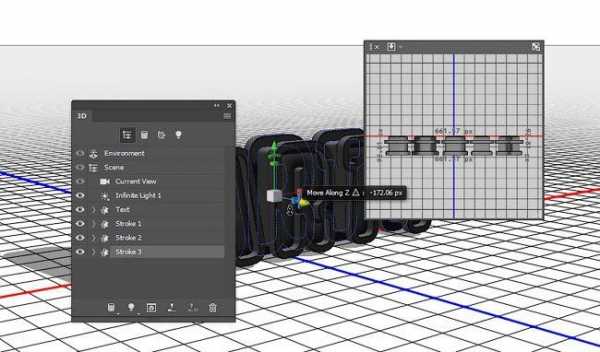
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View – Show – 3D Secondary View (Вид – Показать – Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.

Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая – спереди текста.

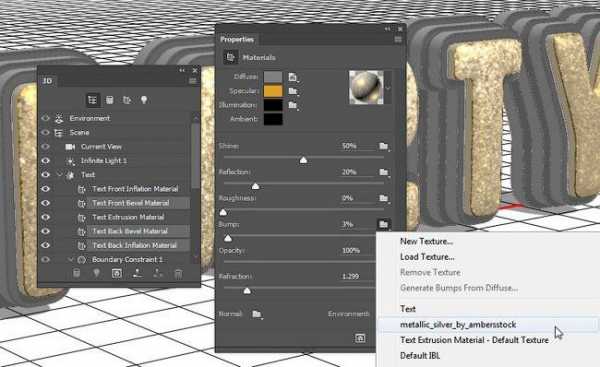
8. Применяем текстуру с блестками
Шаг 1
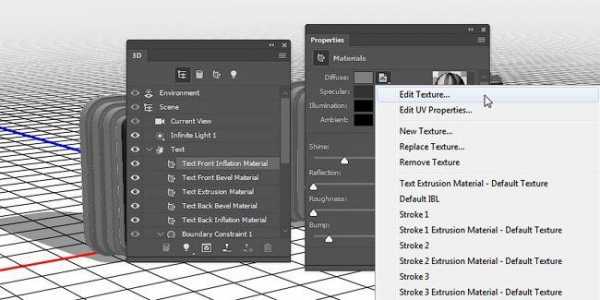
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

Шаг 2
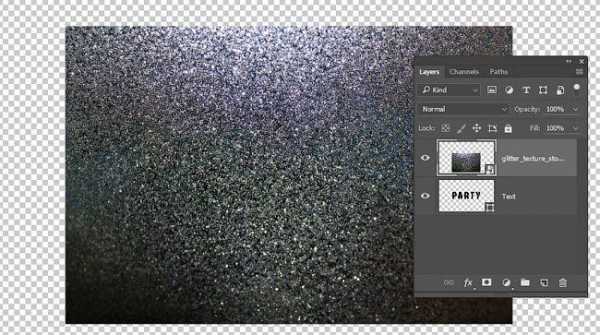
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.

Шаг 3
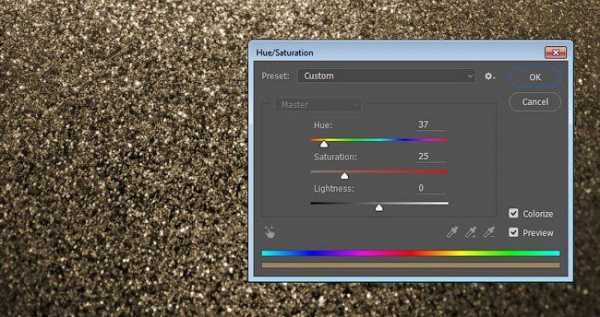
Жмем Ctrl+U, чтобы открыть окно настроек Hue/Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File – Save (Файл – Сохранить), затем File – Close (Файл – Закрыть), чтобы вернуться к 3D-сцене.

9. Настраиваем выпуклость материала
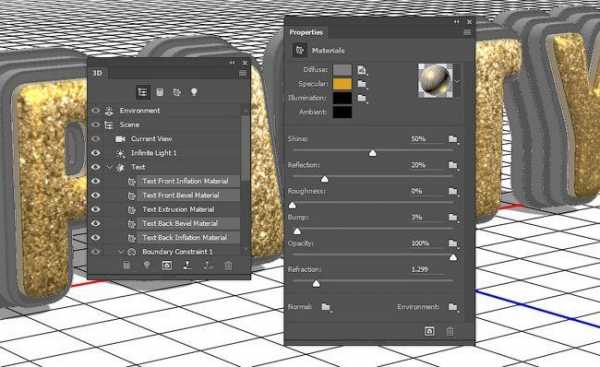
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299

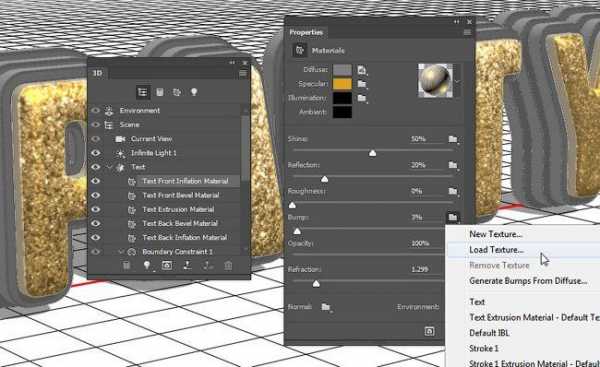
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.

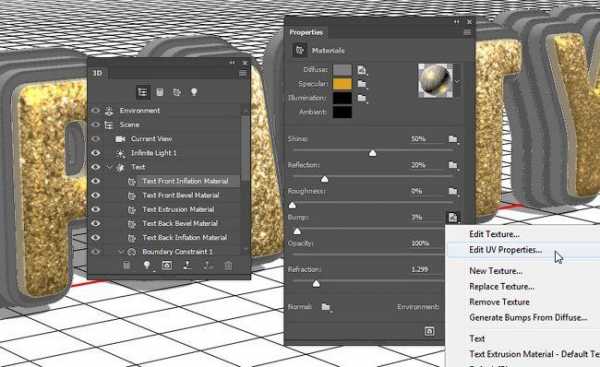
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).

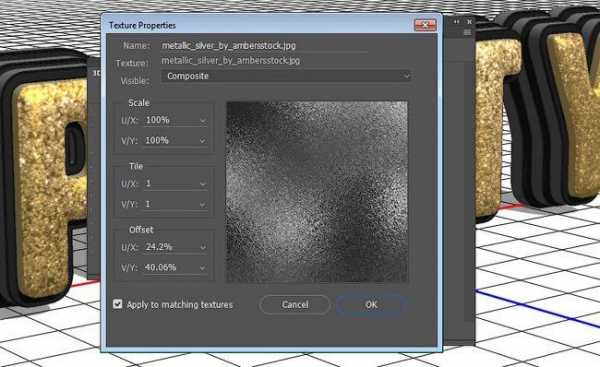
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.

Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.

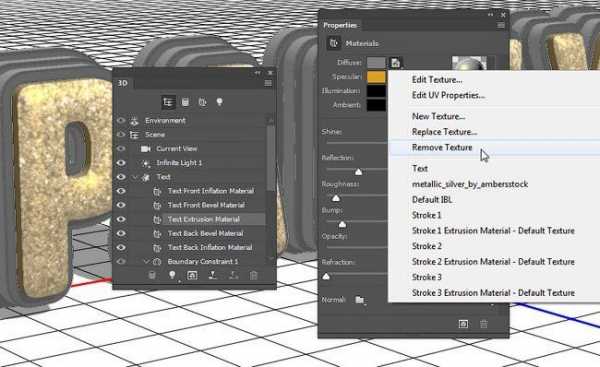
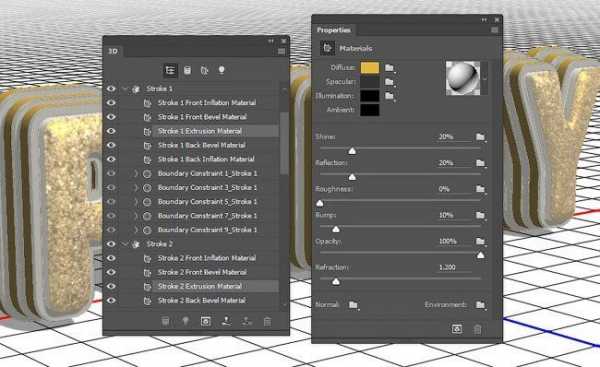
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).

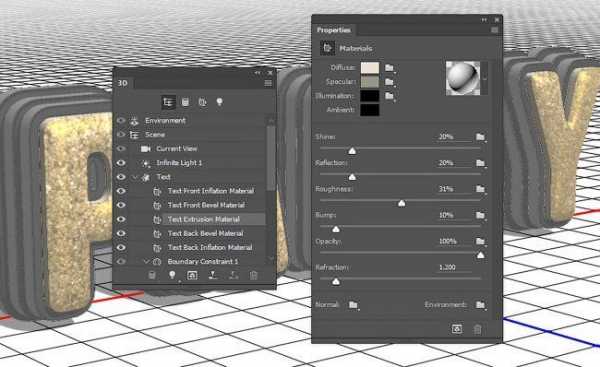
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2

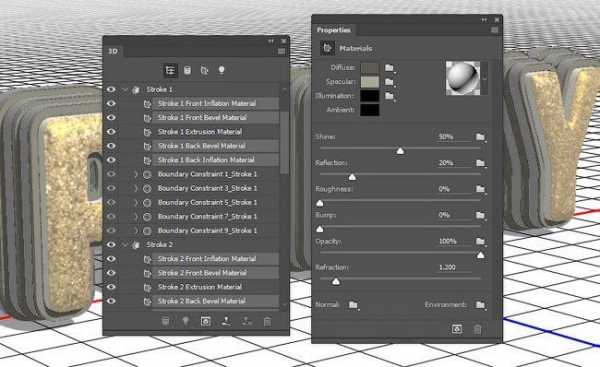
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

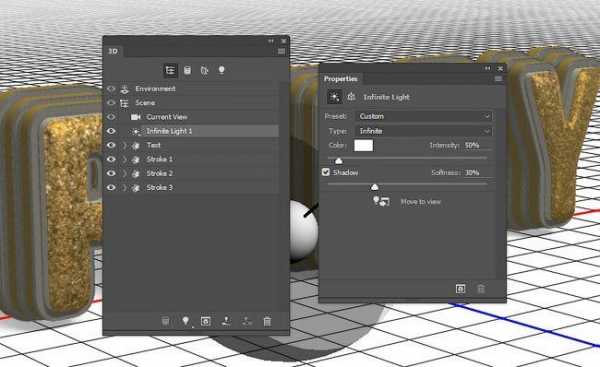
12. Настраиваем освещение сцены
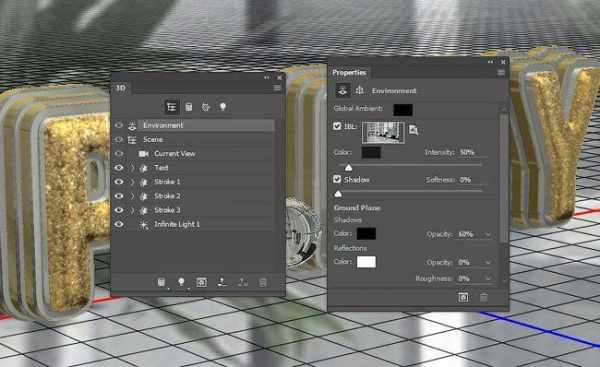
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Тень — Сглаживание) на 30%.

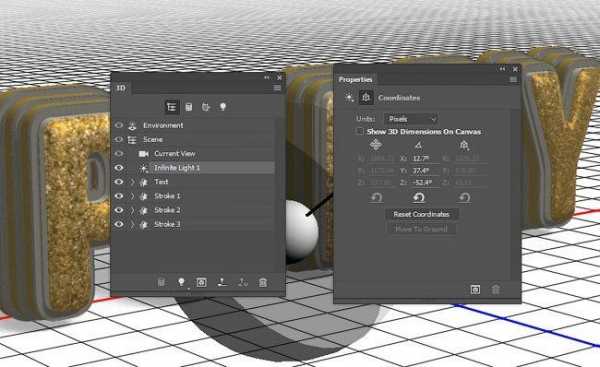
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.

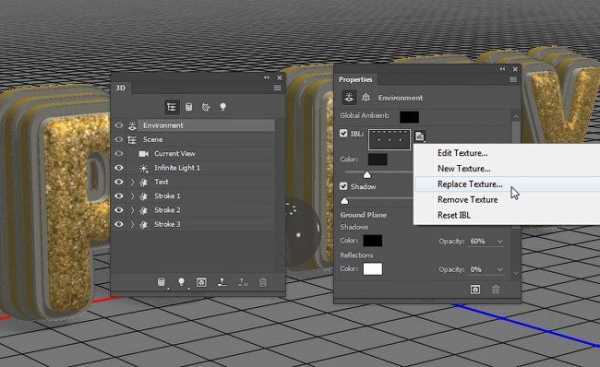
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.

Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.

Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.

Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.

13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
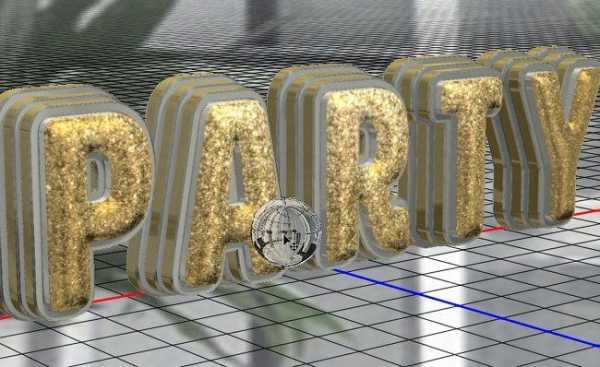
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.

Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.

14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).

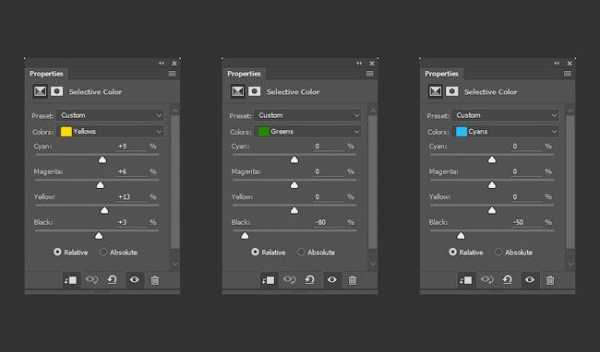
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50

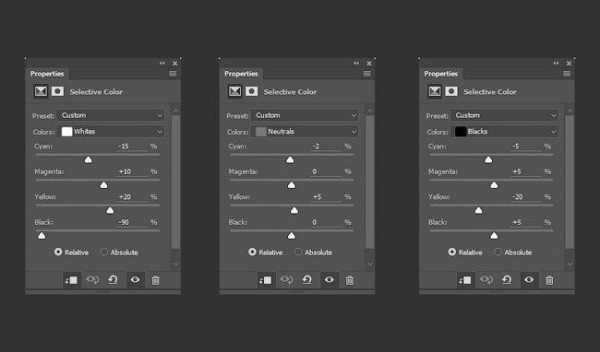
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5

Таким образом, мы улучшили цвета картинки.

Шаг 3
Добавляем корректирующий слой Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.

15. Создаем фон
Шаг 1
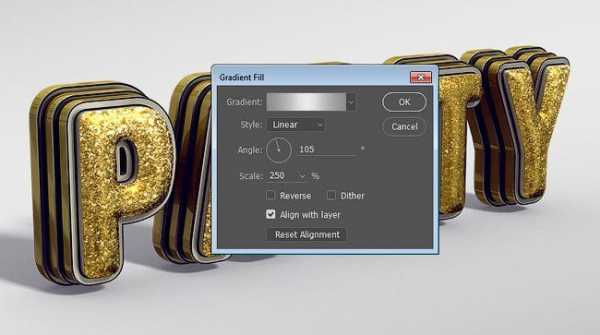
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.

Шаг 2
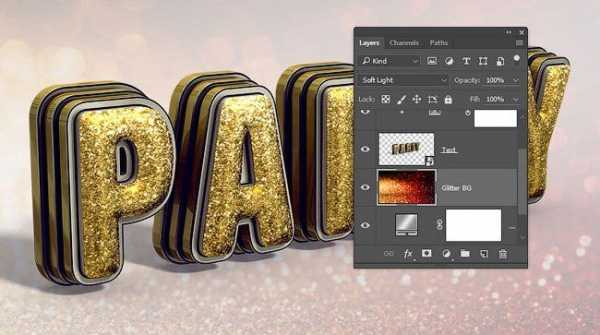
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).

Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.

Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 5
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.

Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 7
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.

16. Добавляем блики
Шаг 1
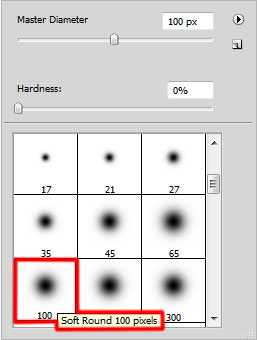
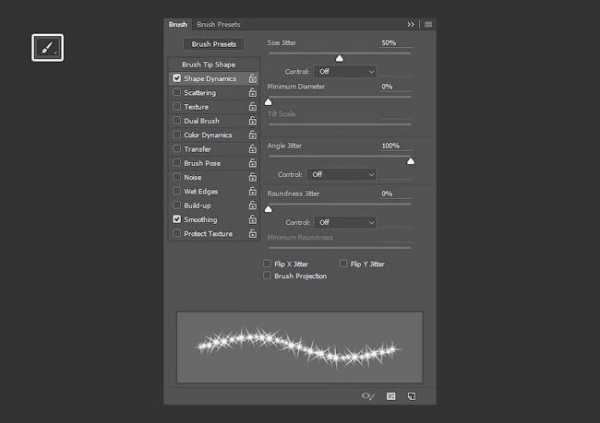
Активируем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.

Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.

17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.

Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.

Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
Автор: Rose
photoshop-master.ru
