Создание обоев для рабочего стола

В этом уроке по фотошопу мы рассмотрим, как сделать оригинальные и красивые обои для рабочего стола.
В этом уроке по фотошопу мы рассмотрим, как сделать оригинальные и красивые обои для рабочего стола.
Все текстуры, которые я использовала для урока можно скачать тут: [attachment=640:текстуры]
Шаг. 1
И так для начала нам нужно создать новый документ с точным размером вашего монитора. Открываем программу Photoshop.
Теперь нажимаем кнопку на клавиатуре Print Screen (в верхней правой части клавиатуры, рядом с клавишой F12).
Создаем в программе Photoshop новый документ, нажав на клавиши Ctrl+N. Благодаря кнопке Print Screen у вас в параметрах нового документа уже будет стоять размер вашего монитора.

Шаг.2
Теперь нам необходимо сделать черную рамку сверху и с низу нашей обоины.
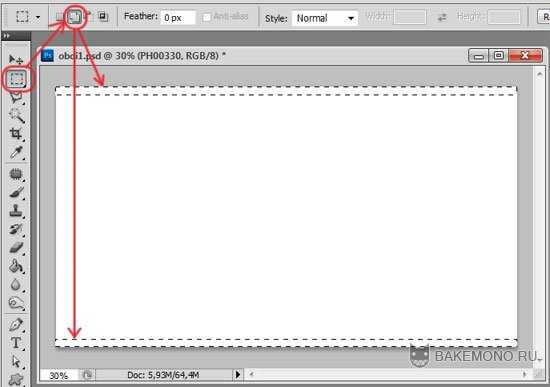
Создаем новый слой и выбираем инструмент прямоугольное выделение и в верхней панели настроек выбираем кнопку добавления выделения.
Теперь делаем две полосы выделения по всей ширине документа.

Теперь зальем наши полосы черным.
Выставляем в палитре черный цвет и выбираем инструмент заливка. Потом клацаем по выделению. После того как зальется две полосы снимаем выделение с помощью клавиш Ctrl+D.
И так наша рамка готова. Теперь создавая все следующие слои, они должны быть под слоем с рамкой.

Шаг. 3
Теперь займемся созданием заднего фона с помощью нескольких текстур. Для того что бы добиться более интересного эффекта, я всегда использую несколько текстур накладывая их друг на друга с разными параметрами.
Первая текстура, которая нам понадобиться это текстура старой бумаги.

Переносим текстуру на документ и растягиваем ее по всему периметру с помощью трансформации (Ctrl+T).

Теперь нам нужна текстура бумаги с затемнением по краям.

Также переносим ее на документ и растягиваем по всему периметру с помощью трансформации (Ctrl+T). Затем в параметрах смешивания слоев выставляем Soft Light (мягкий свет).

Далее нам понадобятся царапины. Открываем необходимую текстуру и переносим ее на наш документ.

Растягиваем ее для достижения необходимого эффекта (так как левый край сильно затемнен, уберем его за пределы документа). После ставим режим смешивания слоев на Screen (осветление)

Шаг. 3
Теперь добавим исходящие лучи из центра.
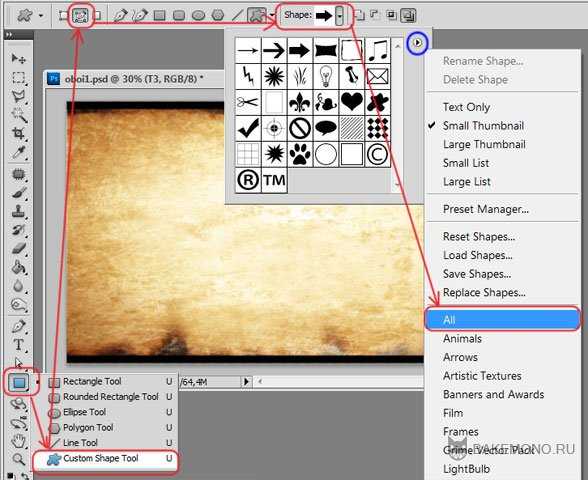
Выбираем инструмент Custom Shape Tool (Рисование различных фигур из набора). В верхней панели выбираем параметр Paths / Пути (2 кнопка). Затем открываем выпадающий список фигур и вызываем вкладку настроек (нажимаем на треугольник в верхнем правом углу, обведен синим), а затем выбираем вкладку All (все). После этого откроются все фигуры, которые есть в программе фотошоп.

Теперь выбираем фигуру, указанную на скрине (окружность с исходящими из центра лучами) и удерживая клавишу Shift создаем фигуру, так что бы лучи исходили из центра нашего документа, а конец лучей заканчивался за пределами документа.
Если вы сделали фигуру, но она стоит не по центру или лучи не доходят до края, тогда нажмите Ctrl+T (трансформацию) и увеличьте, передвиньте, так как вам необходимо.

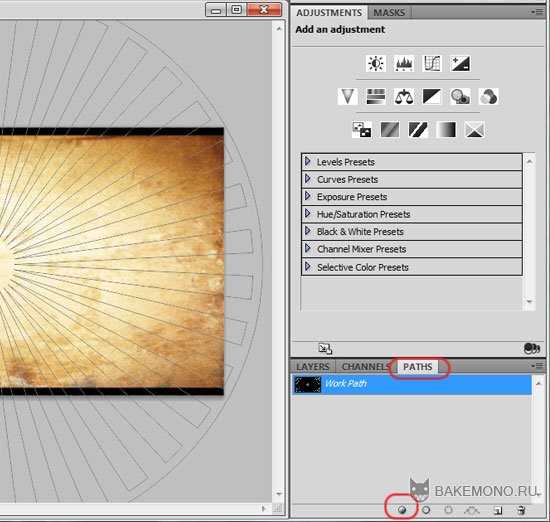
Теперь создаем новый слой и выставляем в палитре цветов черный цвет (D). Переходим на вкладку ПУТЬ (PATHS), рядом с вкладкой СЛОЯ / КАНАЛЫ (LAYERS / CHANNELS) и нажимаем в нижней панели на черную окружность (первая кнопка).

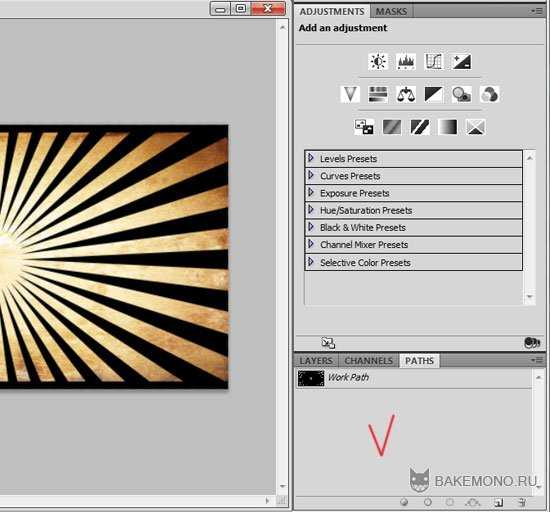
Фигура зальется в черный цвет. После убираем путь фигуры, щелкнув мышкой по пустому полю, где у меня нарисована галочка.

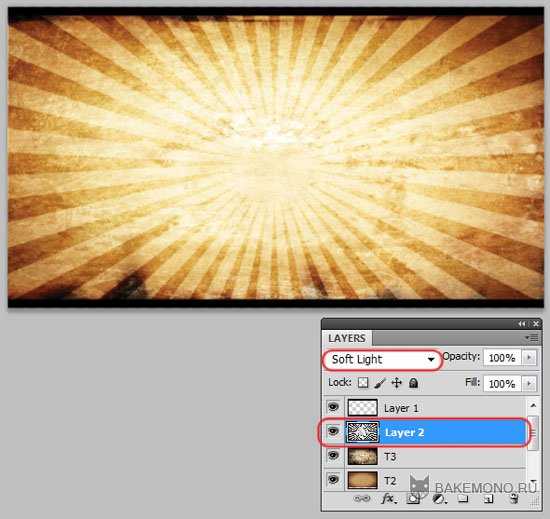
Теперь возвращаемся на панель СЛОЯ / LAYERS и выставляем для слоя с черными лучами параметр смешивания слоев Soft Light (мягкий свет).

Теперь я сделаю наш фон не таким ярким.
С помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

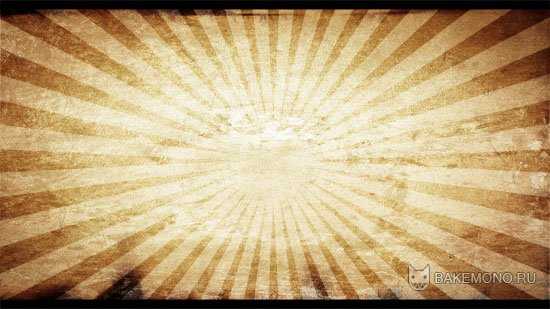
У нас получится следующий результат:

Шаг.4
Создаем новый слой. Выбираем инструмент Brush Tool (Кисть) в форме клякс, черного цвета и рисуем кистями в углах обоины капли.
Скачать кисти клякс можно тут.
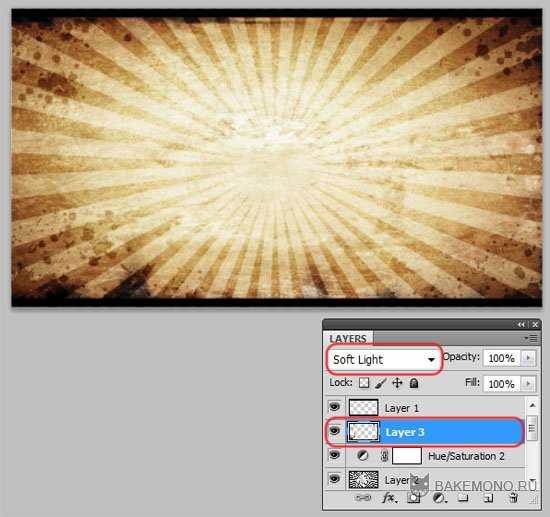
После для слоя с кляксами выставляем параметр смешивания слоев Soft Light (мягкий свет).

Шаг. 5
Теперь выбираем любого персонажа теплых тонов без заднего фона. Открываем его в фотошопе и перетягиваем в центр нашей обоины.
Скрап-Наборы персонажей без заднего фона можно скачать тут, или вырезать самим.

Шаг. 6
Теперь украсим и усложним нашу обоину разными цветочными кистями, которые можно скачать тут.
Создаем новый слой под слоем с персонажем. Выбираем цветочную кисть белого цвета и рисуем узор по центру.

Опять создаем новый слой под слоем с персонажем. Выбираем цветочную кисть черного цвета и рисуем узор по центру.

Теперь создаем новый слой поверх слоя с персонажем. Выбираем цветочную кисть черного цвета и немного добавляем цветов, перекрывая часть персонажа.
Это добавит эффект законченного результата и будет видно что все создавалось для этого персонажа.
Скачать обоину в полном размере: [attachment=638:1920x1080px]

Шаг. 6
Однако если персонаж состоит в основном из холодных оттенков, то такой фон не подойдет. Поэтому ниже я расскажу, как с легкостью изменить цвета фона.
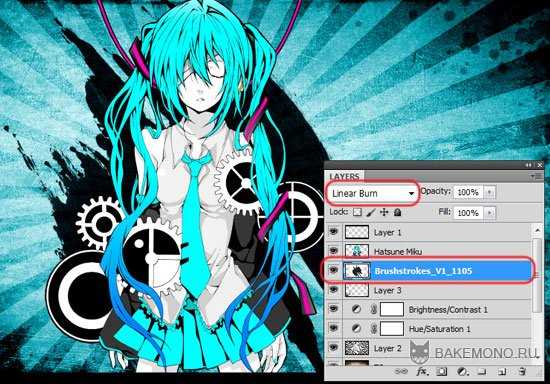
Например, для обоины я хочу использовать арт Хацунэ Мику. Поэтому я сделаю наш задний фон синих оттенков.

Удаляем все промежуточные слоя до слоя с кляксами.

У нас остаются слоя:
T1, T2, T3 – три текстуры
Layer2 – слой с лучами
Layer3 – слой с кляксами
Layer1 – слой с черными полосами

Очистив персонажа от заднего фона переносим его в центр обоины. Как видите Мику совсем не подходит для заднего фона…

Теперь опускаемся на слой с лучами (Layer2) и с помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

Получаем следующий результат:

Теперь смотрится довольно таки не плохо! Однако все же чего то не хватает… Так как сама Мику очень яркая, фон смотрится блекло. Всегда обращайте внимание на яркость фона и персонажа и старайтесь привести все к одной тональности!
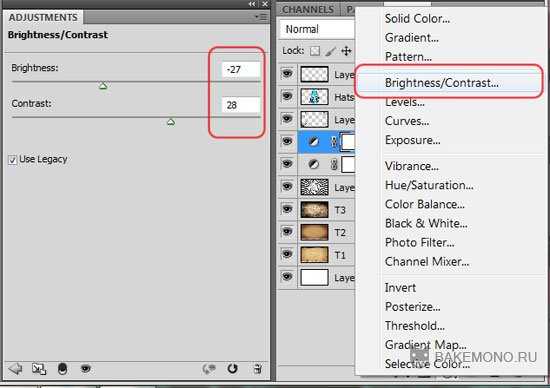
Для того что бы добавить яркости заднему фону мы опускаемся на нижнюю панель быстрого вызова включаем настройку для слоя Brightness / Contrast (яркость / контрастность) и выставляем настройки как на скрине.

Получаем:

Шаг. 6
Теперь приступим украшать! Возьмем текстуру большой кляксы и перетянем ее под слой с Мику.

Для слоя с кляксой выставляем параметры смешивания слоев Linear Burn (линейный затемнитель).

После берем любые техно кисти черного и белого цвета и добавляем под слоем с Мику и поверх.
Вообще для украшения центрового персонажа вы можете использовать любые кисти, пусть то стекающие кляксы, техно кисти, цветы, орнаменты, разные окружности и др.
Однако используя кисти разных стилей для одной обоины, не берите больше чем 2 стиля, ибо будет выглядеть наляписто и безвкусно!

Теперь добавляем черный текст и наша работа готова!
Скачать обоину в полном размере: [attachment=639:1920x1080px]

Автор урока: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
bakemono.ru
Создаем свои собственные крутые обои для рабочего стола
В этом уроке я расскажу как создать свои обои большого разрешения и хорошего качества. Они будут носить фантастический характер — космос, станция, летающая машина и т.д.
Все что нам понадобится это Фотошоп, его функции и набор картинок (скачайте их обязательно).
Функции которые мы будем использовать:
- Перо
- Прямоугольник
- Выделение узла
- Режимы смешивания
- Магнитное лассо
- Фильтры

Эти обои вы можете использовать:
- На рабочем столе
- На телефоне
- На ноутбуке
- В соц сетях
- Где только захотите
Процесс выполнения:

Шаг 1. Создаем новый документ в Фотошопе
Откройте в фотошопе файл (который вы скачали) wallpaper-fon.jpg и сохраните его в формате .psd.

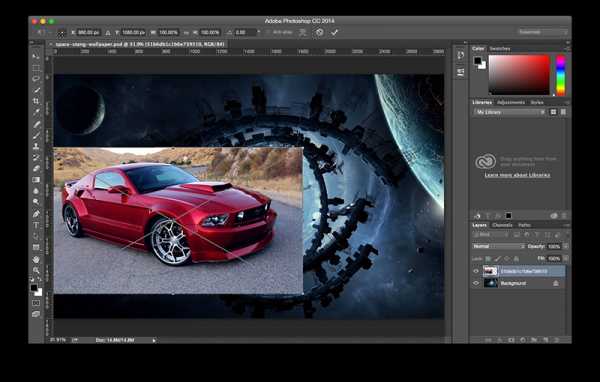
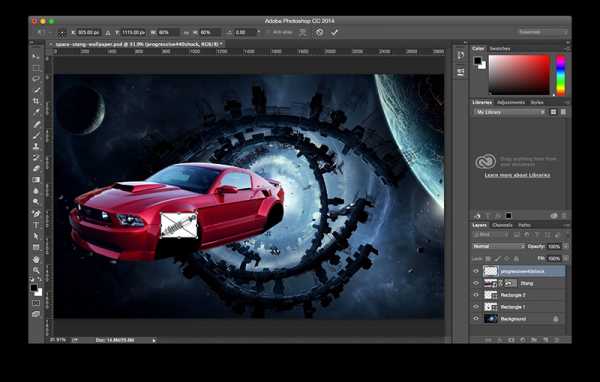
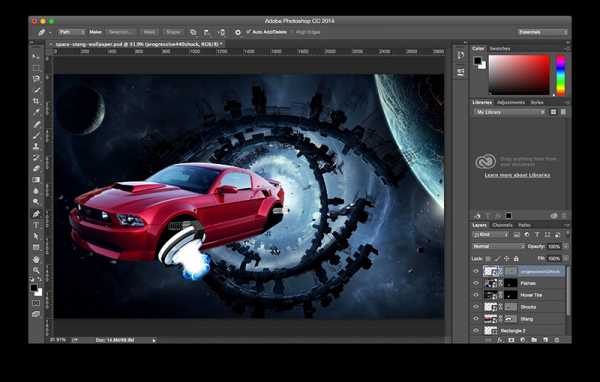
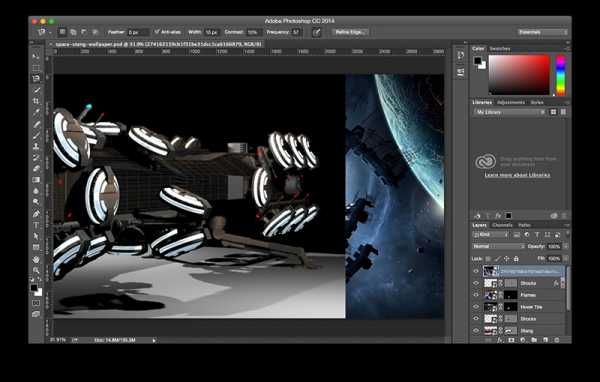
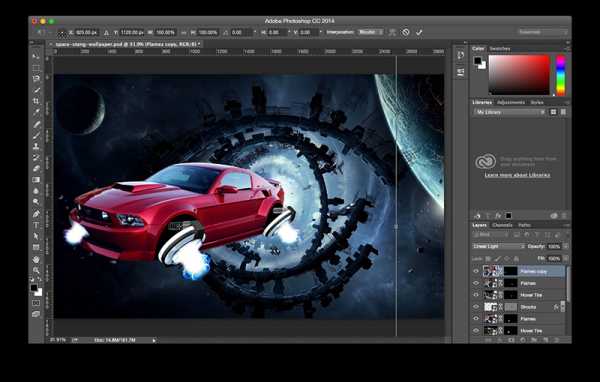
Шаг 2. Добавляем машину
Вставьте изображение из файла car.jpg. Для этого просто перетащите файл в фотошоп на изображение.

Теперь надо машину отразить по горизонтали, для этого нажмите меню Редактирование — Трансформация — Отразить по горизонтали.
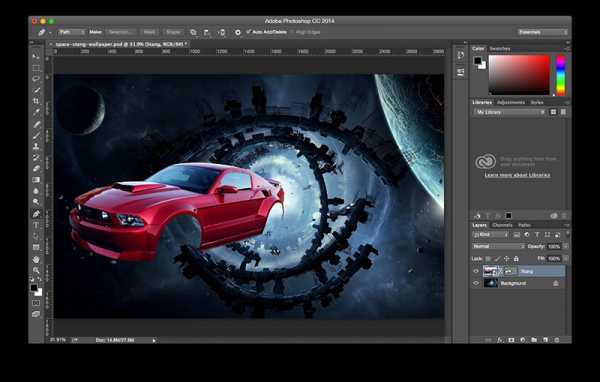
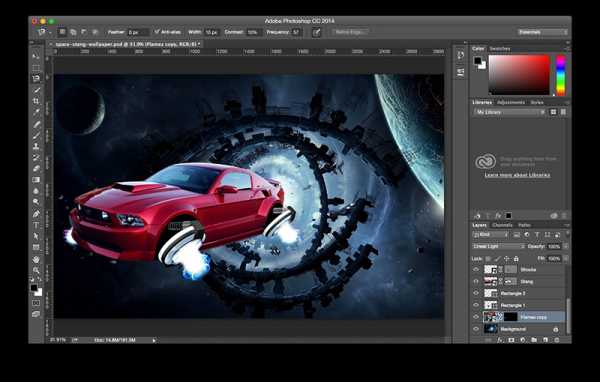
Возьмите Перо и нарисуйте им контур (Перо должно быть в режиме Контура) вокруг автомобиля. Колеса я намеренно не выделял, оставил арки пустыми.
Потом выполните меню Слой — Векторная Маска — Активный контур. Дайте имя этому слою Stang.

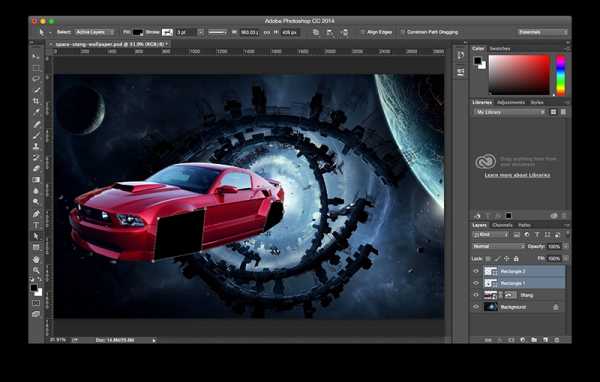
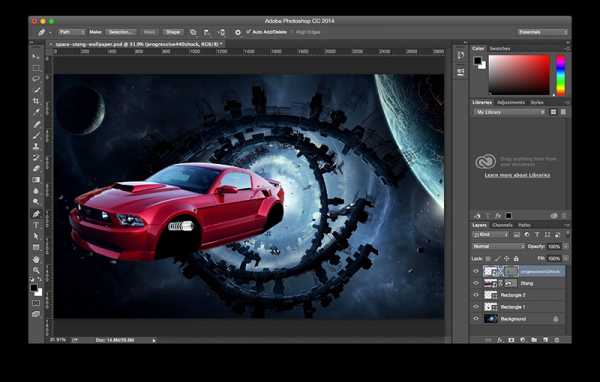
С помощью инструмента Прямоугольник нарисуйте фигуру как на рисунке, вместо первого колеса. С помощью инструмента стрелка выделите две верхние точки у прямоугольника и перетащите немного вправо, чтобы фигура получилась с наклоном.
Вторую фигуру нарисуйте точно также, а точки передвиньте в соответствие с аркой и как у меня на рисунке.

Перетащите слои с фигурами под слой с машиной.

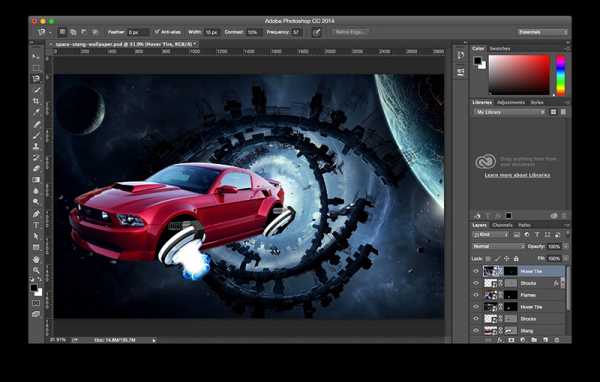
Шаг 3. Добавляем колеса
Добавьте в изображение файл shock.png. Это будут держалки для колес.

Нажмите CTRL+T и немного поверните его.
С помощью Пера обрисуйте его и создайте векторную маску как делали раньше (Слой — Векторная маска — Активный контур). Это чтобы избавится от белого фона.

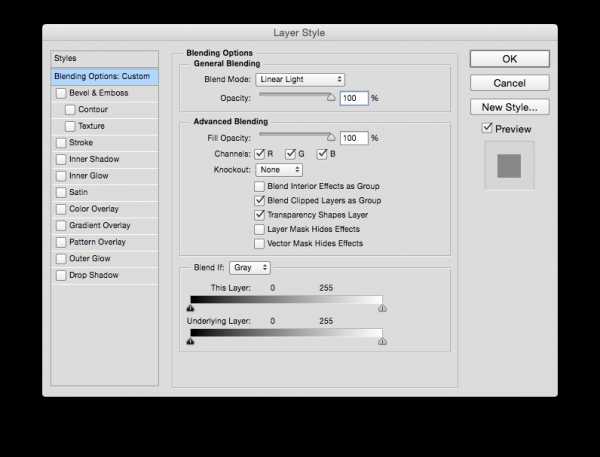
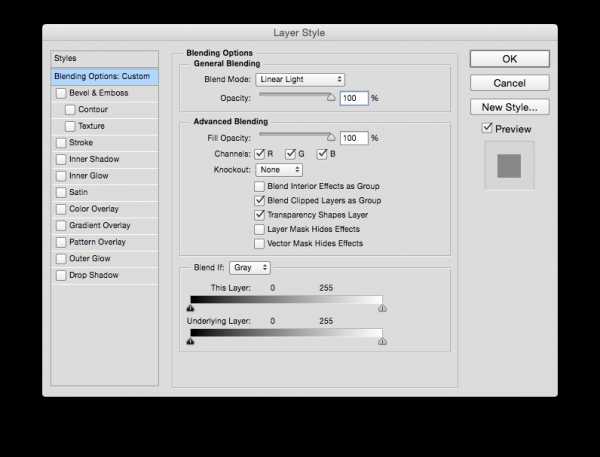
Нажмите двойным кликом на этот слой. В появившемся окне установите режим смешивания (Blending Mode) на Линейный Свет (Linear Light). Прозрачность 60% (Opacity).
Дайте имя слою Shocks.

Далее вставьте изображение из файла koleso.jpg

Собственно из него вырежьте одно колесо под наклоном. Как обычно с помощью векторной маски.
Кстати — подробнее про маски читайте тут.

Разместите колеса над слоем shocks, над держателем для колеса. Слою дайте имя Hover Tire.

Вставьте изображение из файла flycar.jpg. Здесь мы возьмем пламя, которое будет бить из колеса.

Вырежьте его и поместите на колесо. Смотрите на рисунок:

Режим смешивание установите Линейный Свет (Linear Light)

Двойным щелчком кликните на маску слоя с пламенем и сделайте такие же настройки:

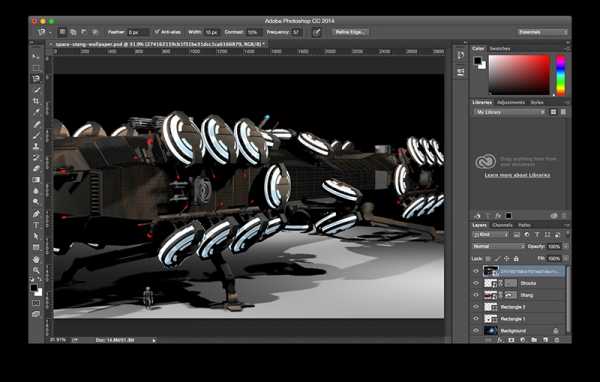
Шаг 4. Добавляем второе колесо
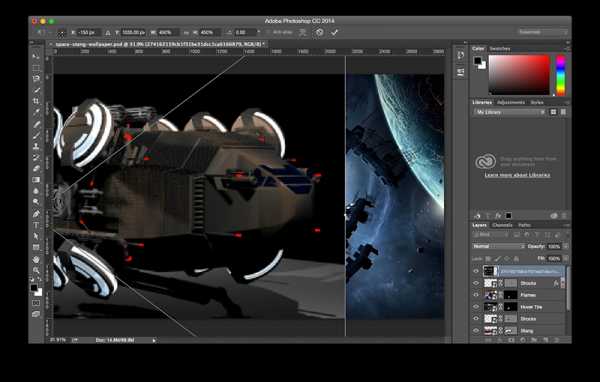
Абсолютно такими же средствами сделайте второе колеса, подбирайте детали в нужных пропорциях и углах обзора.


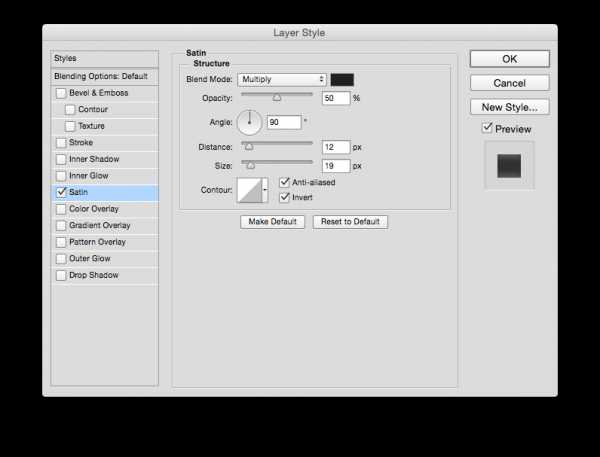
Для второго держателя колеса, примените стиль Глянец (Satin), режим смешивания Умножение (Multiply), прозрачность 50% (Opacity)






Режим смешивания для слоя с пламенем Линейный Свет (Linear Light)

И настройка маски слоя:

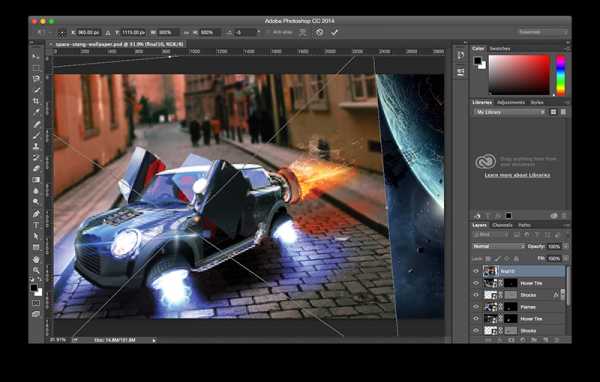
Шаг 5. Пламя с другой стороны
Скопируйте слой с пламенем и посетите на другую сторону. Отразите по горизонтали.

Поместите этот слой под слой с автомобилем.

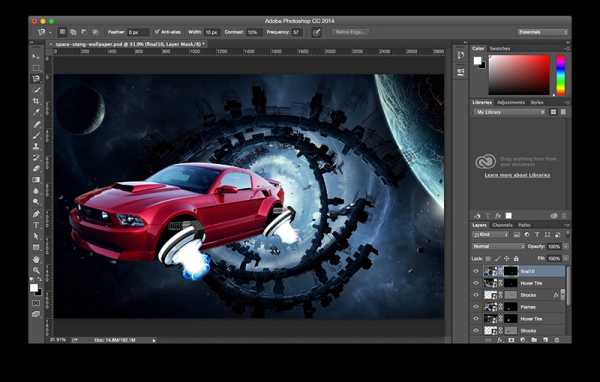
Шаг 7. Настройка цветов.
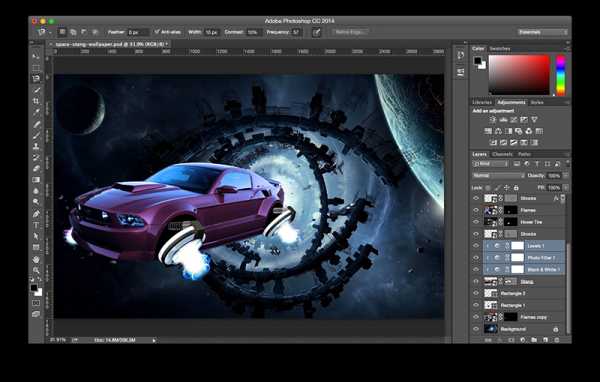
Создайте новые корректирующие слои, обязательно нажмите на иконку чтобы коррекция затрагивала только слой с кузовом автомобиля.
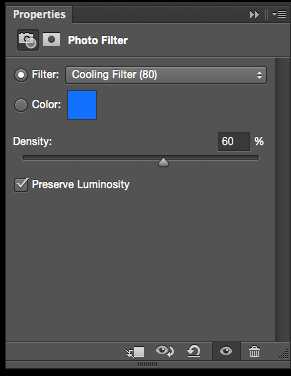
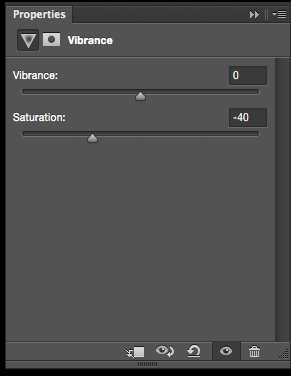
Фотофильтр (Photo Filter)

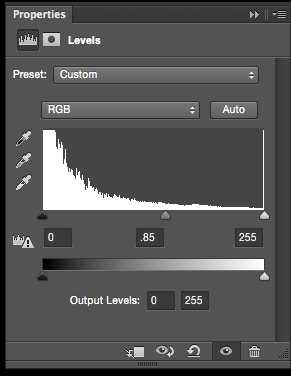
Уровни (Levels)




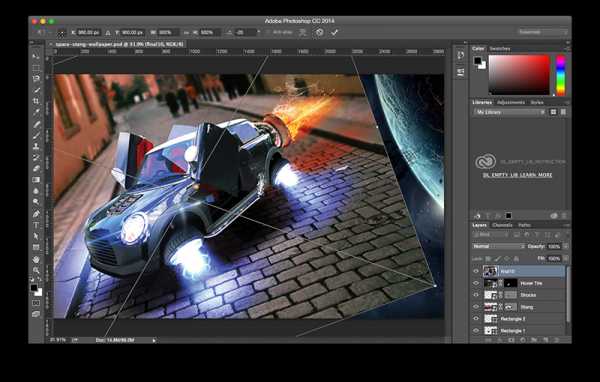
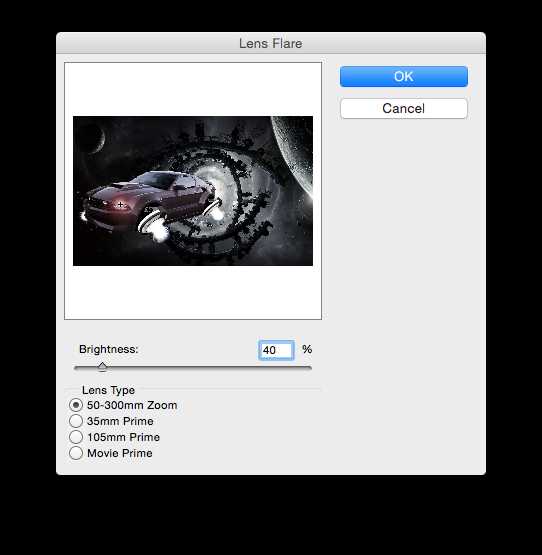
Шаг 7. Последний штрих — блики
Добавьте блики с помощью фильтра — Фильтр — Рендеринг — Блик (Filter — Render — Lens Flare)


Готово

Автор перевода — Александр Акимов

pixelbox.ru
6 бесплатных сервисов для создания фонов и обоев
Эта статья пригодится всем читателям, которым хоть раз приходилось подбирать спокойный, неброский фон для сайта, презентации или просто для рабочего стола. В ней вы познакомитесь с шестью онлайновыми генераторами необычных паттернов.
Паттерн является идеальным решением во всех случаях, когда необходимо чем-то заполнить пространство, но в то же время не отвлекать внимание от основного контента. Поэтому они часто используются в качестве фона веб-страниц, презентаций или даже рабочего стола. И хотя выглядят эти геометрические узоры довольно просто, подбор подходящего именно для вашего проекта иногда отнимает продолжительное время. В этом случае лучше просто создать паттерн своими руками, и из этой статьи вы узнаете, каким образом это можно сделать.
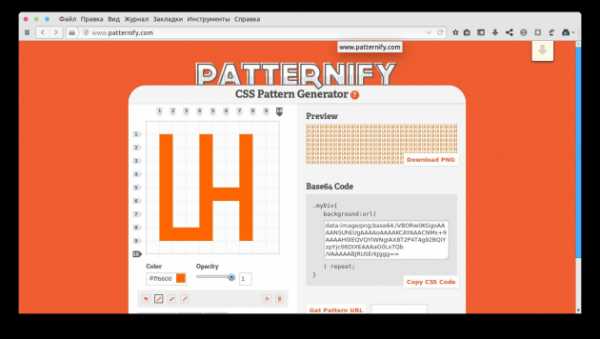
Patternify

Patternify позволяет создавать шаблоны путём попиксельного раскрашивания поля размером 10 × 10. Вы можете выбирать разные цвета и прозрачность элементов, так что при всей кажущейся примитивности этого инструмента есть возможность создавать довольно интересные рисунки. Результат можно сохранить в виде картинки в формате PNG или скопировать код CSS.
Patternify
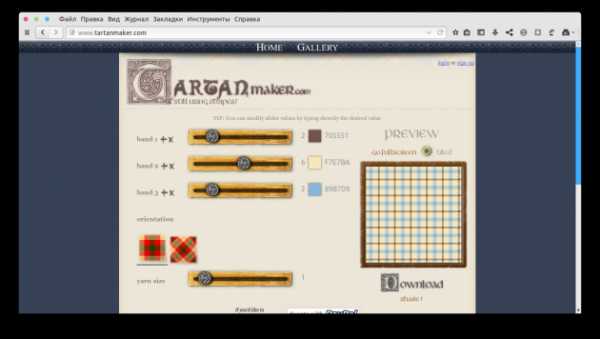
Tartanmaker

Оказывается, всеми любимая шотландская клетка (тартан) подчиняется строгим законам создания и насчитывает более 3 300 вариантов рисунка. Далее в мировой регистр тартанов их просто перестали заносить, ведь появился онлайн-сервис Tartanmaker, с помощью которого вы сможете создать бесчисленное число вариаций шотландской клетки.
Tartanmaker
Gerstnerizer

Очень странный генератор паттернов, который позволит вам создать совершенно невероятные геометрические вариации. Для настройки вида рисунка служит левая панель с ползунками различных инструментов. Здесь же, чуть ниже, расположено поле, на котором вы можете мышкой задать линии вашего паттерна. А в самом низу этой панели вы найдёте кнопки очистки и загрузки случайного пресета. Инструмент необычный, но не совсем понятно, как сохранить результаты своих забав.
Gerstnerizer
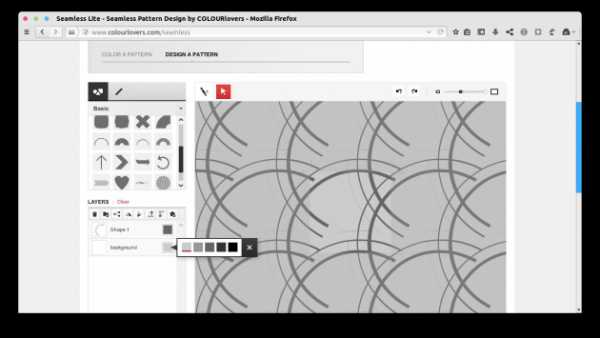
Colour Lovers Seamless

На этом сайте вы найдёте сразу два инструмента для создания паттернов. Первый из них позволяет просто раскрасить в разные цвета уже имеющиеся шаблоны. Второй предоставляет в ваше распоряжение более сложный редактор, с помощью которого вы из имеющихся объектов различных форм или в режиме свободного рисования комбинируете нужный вам узор. Результат можно сохранить в галерее ресурса (после регистрации) или загрузить на свой компьютер.
Colour Lovers Seamless
Patternizer

Patternizer предлагает нам самовыражаться только одним-единственным способом — с помощью наложения друг на друга цветных полос различного размера. Однако даже эта простая операция в состоянии создать бесчисленное количество оригинальных геометрических узоров. Так что тут всё зависит только от вашей фантазии.
Patternizer
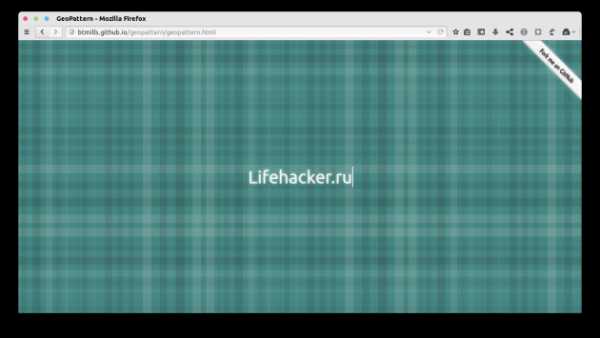
GeoPattern

GeoPattern поможет создать уникальный, неповторимый рисунок, просто набирая любой текст на клавиатуре. Никаких элементов управления или настроек не предусмотрено, но результат получается просто замечательный. Язык ввода значения не имеет.
GeoPattern
lifehacker.ru
Создаем фон для рабочего стола онлайн самостоятельно
Периодами мы меняем фон рабочего стола, потому что старый приедается и надоедает. В этом случае мы начинаем в сети Интернет искать различные картинки. Но зачем их искать, если есть возможность сделать самостоятельно обои для рабочего стола. И в этом нам помогут пару замечательных онлайн сервисов.
С другой стороны можно воспользоваться сервисами:
Если конечно у Вас есть талант в художестве. Но есть более простые варианты и давайте их рассмотрим.
Создать фон рабочего стола с помощью X3Studios
X3Studios – онлайн сервис предназначенный для создания обоев для рабочего стола вашего персонального компьютера. После того как вы пройдете по ссылке на сервис, смотрим короткий демо-ролик о возможностях сервиса X3Studios. Далее нажимаем на кнопку Create your own wallpaper и выбираем фон изображения. Фон в дальнейшем можно поменять в разделе Change background. В разделе Element Library можно выбрать элементы для своих обоев рабочего стола. Тут на ваш вкус. Можно изменять размер, поворот данного элемента с помощью манипулятора мыши, а также цвет (раздел Edit Element). Количество элементов, которые вы можете добавить на фон изображения безгранично.

Далее можно добавить текст в ваши обои, через раздел Newt Tool и выбрать понравившийся шрифт текста. После того как закончите создавать фон для рабочего стола можно сохранить на свой компьютер, нажав на кнопку Download. Также можно сохранить в галерее сервиса X3Studios.
Ссылка X3Studios.
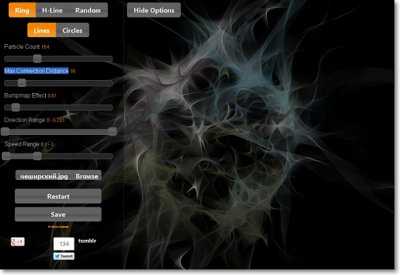
Создать фон рабочего стола с помощью Ablaze
Ablaze – аналоговый онлайн сервис для создания фона рабочего стола онлайн. После загрузки страницы сервиса, генерация фона начнется автоматически. Тут только остается изменять параметры генерации изображения. Нажимаем Show Oprions (если настройки не отображаются) и начинаем менять параметры с помощью переключателей.

После того как поменяли какой-нибудь из параметров, необходимо один раз щелкнуть левой кнопкой мыши по генерируемому изображению, чтобы применить измененный параметр. Таким вот образом можно создать фон для рабочего стола онлайн.
Ссылка Ablaze.
Теперь Вы можете создать обои для рабочего стола себе и своим друзьям самостоятельно и без особых усилий. Это был блог об онлайн сервисах и приложениях.
Интересное на сайте:
Добавить комментарий
lifevinet.ru
Создаем обои windows 7 для рабочего стола (windows 7 wallpapers)
Сегодня в Дизайн Мании гостевой пост от seo и просто блоггера Sk8er‘а. Исходный текст автора я чуть-чуть расширил небольшими размышлениями дабы он не казался слишком техническим.
Наверное, нет на свете ни одного ИТшника, который бы не слышал о выходе Windows 7, многие уже даже успели установить ее в качестве домашней винды. Я и сам нахожусь в процессе установки – купил недавно новый винчестер, 2 кулера для корпуса и нашел нужный мне дистрибутив операционной системы Windows 7. Не хватает только времени чтобы взять выключить все дела и работу, сконцентрироваться да раз и навсегда уйти с ужасной и громоздкой Vista. Так вот для тех, кто пока находится, как и я, в раздумьях предлагаю поставить себе мотивирующие обои на рабочий стол в стиле Windows 7, но вместо того чтобы их искать, мы постараемся нарисовать их самостоятельно в графическом редакторе Photoshop (английская версия).
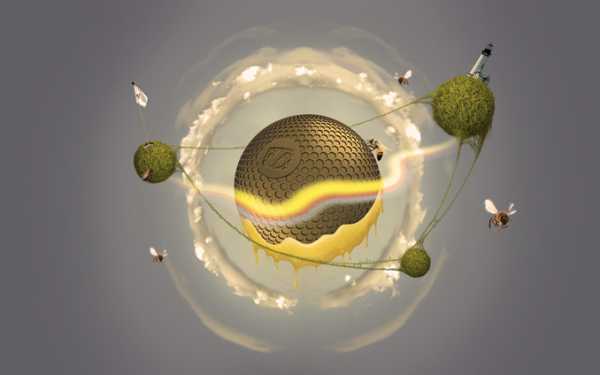
Итак, в этом уроке я расскажу вам как сделать красивые обои Windows 7. Поехали. Для начала, кстати, предлагаю оценить финальный результат нашей работы:

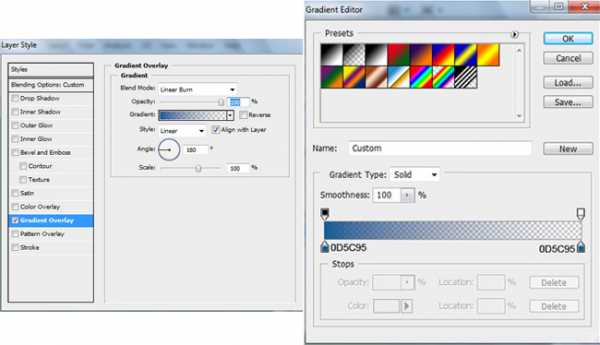
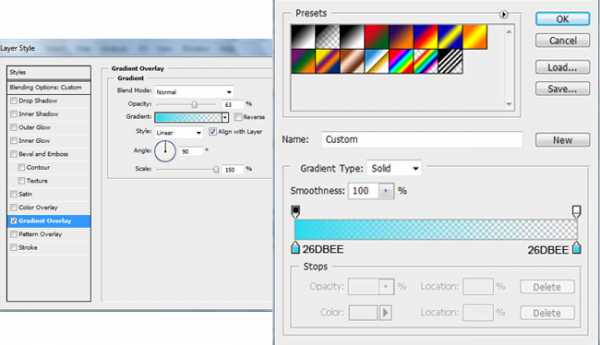
Создадим новый файл (File>New) размером 1920px на 1200px, в поле «Background Contents» выбираем White. Далее выбиваем инструмент Rectangle Tool (U) и рисуем прямоугольник. Параметру Fill присваиваем значение 0% и идем в настройки слоя (Layer Style), далее переходим Styles > Gradient Overlay.

Выбираем Gradient Editor кликнув по градиенту, обратите внимание на коды используемых цветов:

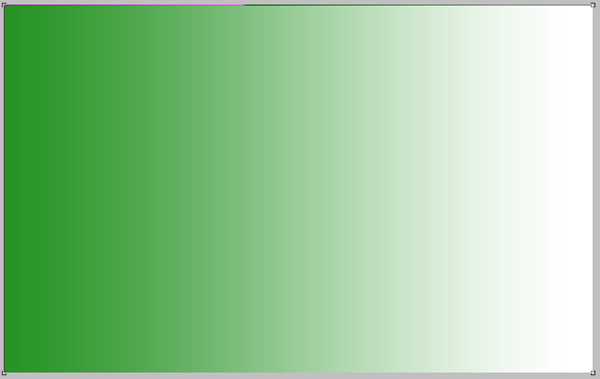
В результате получится что-то вроде:

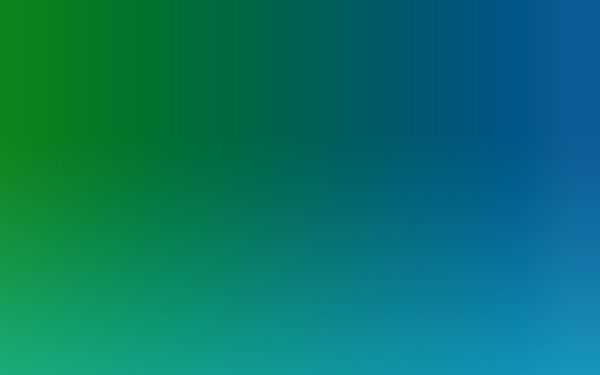
Используем эту же технику для создания еще одного слоя заднего фона. Опять создаем прямоугольник на весь экран. Для него так же выставляем значение Fill равное 0% и идем в настройки слоя (Layer Style), в пункт Gradient Overlay и выбираем другой цвет.

Должны получить:

Далее опять выбираем инструмент Rectangle Tool (U), выделяем прямоугольник чуть меньше и заполняем наш задний фон новым градиентом. Вновь ставим значение Fill для слоя равное 0%, переходим в настройки слоя и переходим в Gradient Overlay.

Итого имеем фон для обоев в стиле Windows 7:

Сейчас мы сделаем из всех слоев одну картинку, она и будет задним фоном. Выделяем их все (зажимаем Ctrl и кликаем на каждый слой) и нажимаем Ctrl+E, либо кликаем правой кнопкой мышки и выбираем пункт «Merge Layers». У нас получился один объединенный слой. Далее делаем копию и переходим в Filter > Render > Lighting Effects.


У слоя настраиваем Blend Mode в режим Screen.

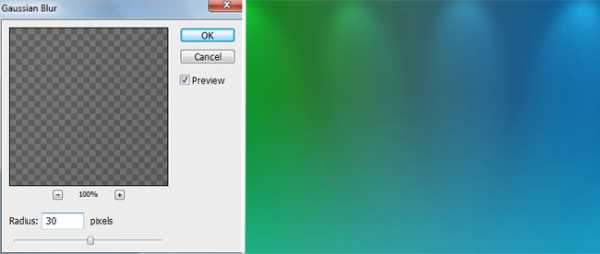
А так же настраиваем Blur в окне Filter > Blur > Gaussian blur.

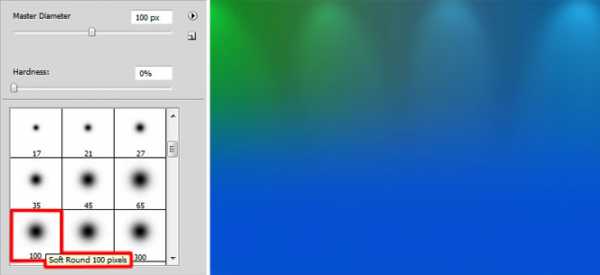
Создаем новый слой и используя кисть рисуем нижнюю часть слоя. Цвет кисти: R:5, G:80, B:210.

Добавьте Layer Mask кликнув на кнопку Add Layer Mask, которая находится в нижней части панели слоев. Далее используйте кисть черного цвета со значением Opacity — 30%. Ей закрашиваете яркий синий цвет на нужных частях фона чтобы он особо не выделялся. В итоге должно получится так:

Выставляем Blend Mode в значение Luminocity.

Создаем новый слой. Выбираем ту же кисть, но белого цвета с параметром Opacity в 10%, что бы «засветить» низ слоя.

Ставим значение Blend Mode в Overlay.

Теперь первую часть урока о том как создать обои Windows 7 для рабочего стола можно считать законченным — дальше будем добавлять логотип системы.
P.S. Как зарегистрироваться на фотобанке Shutterstock.
Я люблю своих детей. По этому я покупаю детские велосипеды. Они будут рады велосипедам!
Наш интернет магазина предлагает духи ведущих европейских брендов.
Но дабы не разрывать урок создания обоев Windows 7 на 2 отдельных поста, разбиваю его на 2 страницы (Pages), переключайтесь по ссылке ниже и продолжаем учиться рисовать.
design-mania.ru
Создание фона для обоев на рабочий стол
Создаём новое квадратное изображение. Для того чтобы создать новое изображение, в выпадающем меню «Файл» выберите пункт «Создать…». Появится окно «Создать новое изображение». В данном окне задаём размер изображения в пикселях. Ширина 400, высота 400 пикселей.
Нажимаем ОК. В диалоговой панели слоёв появится один слой, который называется Фон. Зальём фон чёрным цветом. Можно выбрать цвет, используя квадратики выбора цветов на панели инструментов. Ближний к нам квадратик — цвет переднего плана. Задний квадратик — это цвет фона. С помощью двунаправленной стрелки их можно менять местами. Цвет переднего плана должен быть чёрным. Зажимаем левую кнопку мыши на чёрном квадратике и перетаскиваем его на изображение.
Создадим новый прозрачный слой через меню «Слой» или нажав на значок в панели слоёв. На панели слоёв нажмите кнопку «Создать новый слой и добавить его в изображение». Для того, чтобы узнать название того или иного инструмента, наведите на него курсор: появится небольшая подсказка и краткое описание его действия.
Нажимаем ОК. На панели слоёв появится новый прозрачный слой.
Для удобства в дальнейшей работе создадим направляющие. Идём в выпадающее меню «Изображения» → «Направляющие» → «Создать направляющую по %…».
Открывается окно. В «Ориентации» выбираем «Горизонталь». Задаём 50% и нажимаем ОК.
Таким же образом создаём вертикальную направляющую, выбрав в «Ориентации» пункт «Вертикаль».
Выбираем кисть в виде снежинки. На сайте большой выбор кистей. Можно скачать любую. Цвет переднего плана белый. Размер 250 пикселей. Я выбрала фрактальную кисть, напоминающую снежинку.
Этой кистью рисуем на прозрачном слое в центре, совместив центр снежинки с пересечением направляющих.
Удаляем слой с чёрным фоном, нажав на значок «Корзина». Остается один слой со снежинкой. К слою со снежинкой применим фильтр. Для этого идем в меню «Фильтры» → «Карта» → «Без швов».
Получаем такое изображение.
Создаём новое изображение, соответствующее разрешению экрана вашего монитора, например 1600 на 900 пикселей. Это будет Фон. Изменяем цвет переднего плана на желаемый цвет.
Выбираем, например, такой.
Этим цветом заливаем наше изображение.
Создадим ещё прозрачный слой.
Теперь откроем изображение со снежинкой. Идем в меню «Правка» → «Копировать». Изображение скопировалось в буфер обмена.
Переходим на изображение с розовым фоном. На панели инструментов выбираем инструмент «Плоская заливка» → «Текстурой» → «Буфер обмена» → «Всё выделение». Буфер обмена в диалоге текстур стоит на самом первом месте, и в нём скопированная текстура снежинки.
Щелкаем левой кнопкой мыши по изображению. Изображение заливается.
Если снежинки смотрятся бледно, можно создать копию слоя и объединить с её с предыдущим слоем (Правой кнопкой мыши на слое с копией и «Объединить с предыдущим»).
Фон можно залить любым цветом или текстурой, выбрав из имеющихся в наличии текстур.
Например, такой:
Или градиентом вот таким, например.
Направляющие не будут видны при сохранении. Но их можно и удалить через меню «Изображения» → «Направляющие» → «Удалить направляющие». Эти созданы для того чтобы провести линю градиента из центра.
Чтобы залить градиентом, на панели инструментов выбираем инструмент «Градиент». Форму выбираем по желанию линейную или радиальную и любой понравившийся градиент.
При выборе радиального градиента протягиваем линию из центра в угол.
Выбрав градиент как на скриншоте выбора (у меня их скачано на все случаи около тысячи), получился вот такой фон.
Сохраняем изображение. Идем в меню «Файл» → «Экспортировать». Открывается окно.
Выбираем папку, в которую будем сохранять. В поле «Имя» называем наше изображение. Нажимаем на крестик возле пункта «Выберите тип файла (По расширению)». В открывшемся списке выбираем «Изображение JPEG» и нажимаем «Экспортировать».
Открывается ещё одно окно.
Нажимаем «Экспорт». Теперь фон можно использовать в качестве обоев для рабочего стола компьютера (а если использовать другие кисти или клипарт на прозрачном фоне и этот фильтр, то можно найти и другое применение этому методу).
www.progimp.ru
В мире Photoshop: 34 высококачественных обоев для рабочего стола + Как создать обои самому?
В мире Photoshop: 34 высококачественных обоев для рабочего стола + Как создать обои самому?
На самом деле я немного лукавлю. В данном посте опубликованы 34 работы мастеров фотографии и Фотошоп, из которых можно создать обои для своего рабочего стола с учетом Вашего разрешения экрана. Это возможно, т.к. работы действительно классного качества и большого размера, так что они подойдут большинству посетителей сайта QuickTUTS.ru
Но сначала хочу сообщить, что в конце этого поста я расскажу Вам, как без потери качества создать из этих работ обои нужного Вам размера.


































P. S.
А теперь к делу. Как Вы заметили, данные изображения не совсем стандартных размеров. Для того, чтобы Вы смогли использовать их на своих компьютерах, необходимо произвести некоторые манипуляции. Откройте понравившееся изображение:

Данное изображение имеет размеры 1600х1200px, что никак не подходит мне, т.к. разрешение монитора моего ноутбука 1280х800px. Поэтому, мне необходимо изменить изображение под мои параметры. Для этого будем использовать инструмент Crop Tool. Прежде чем начнем «резать» документ, установите Ваши параметры в настройках инструмента:
Я установил значения Width (ширина) на 1280px и Height (высота) на 800px, что соответствует моему разрешению экрана. Заметьте, что параметр Resolution я не трогал. Сделано это для того, чтобы оставить этот параметр таким же, как у исходного изображения.
Работать с инструментом Crop Tool очень просто. Это похоже на создание прямоугольной области выделения. Т. к. Вы задали определенные параметры, которые хотите в итоге получить, при создании области Фотошоп автоматически будет соблюдать пропорции. Получится что-то подобное:

Все, что темное, будет обрезано. Вы можете перемещать светлую область по изображению, чтобы выбрать понравившийся кусок. Затем щелкните Enter, чтобы принять настройки и получите изображение нужного размера.

Жду Ваших комментариев!
Похожие записи
Опубликовать пост в социальных сетях
quicktuts.ru
