Рисуем спидометр используя Фотошоп
В этом уроке мы разберем, как можно нарисовать спидометр используя Фотошоп.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
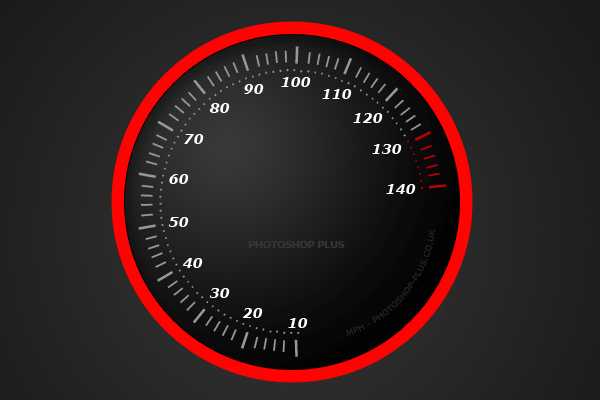
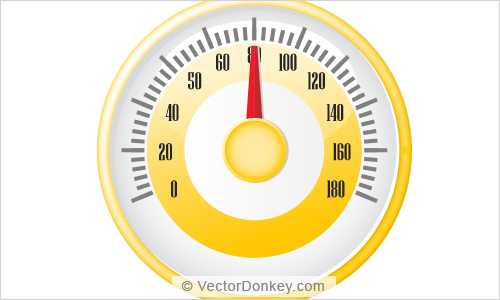
Финальный результат

Приступаем к уроку Фотошопа
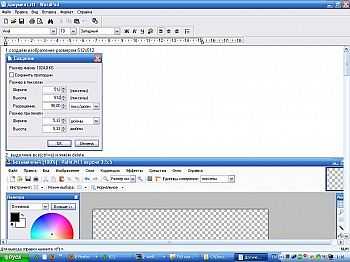
Создаем документ.
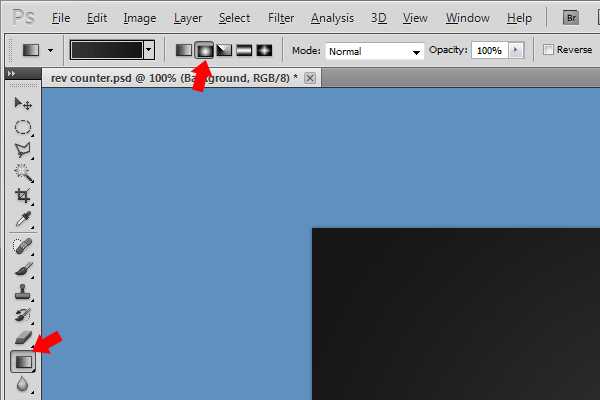
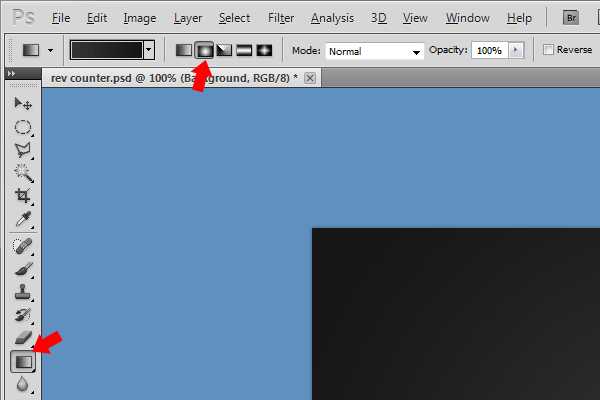
Создаем новый документ (Ctrl+N) размером 800х600 пикселей, цвета фона любой. Задаем рабочий цвет #353535, фоновый цвет #161616, выбираем инструмент Gradient Tool (Инструмент Градиент / Клавиша ‘G’), на панели настроек отмечаем «радиальный градиент».

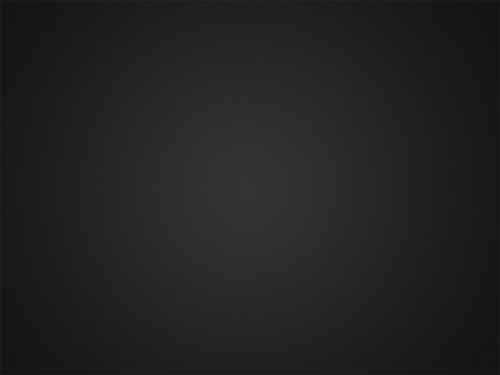
Протягиваем градиент из центра к краю документа.
Должно получиться примерно следующее: ↓

Рисуем шкалу спидометра.
На каждом спидометре есть деления, показывающие, с какой скоростью вы едете. Мы можем нарисовать их с помощью векторных масок и контуров, но есть и более простой способ – использовать круглый контур и текст.
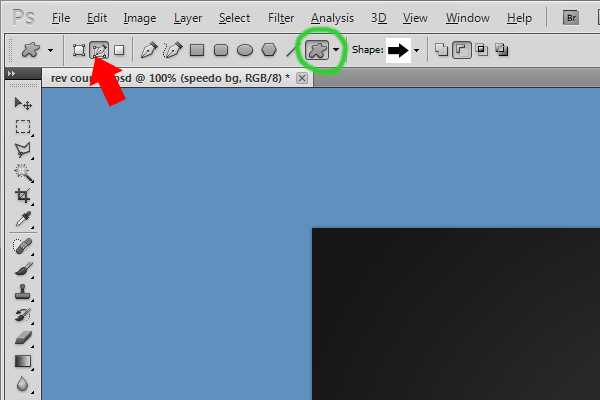
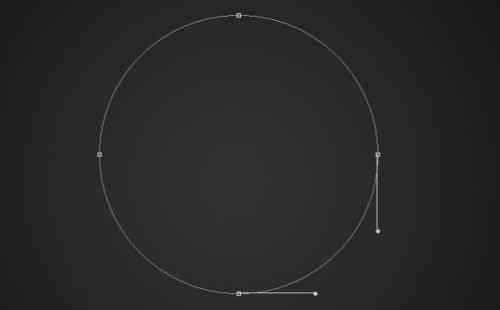
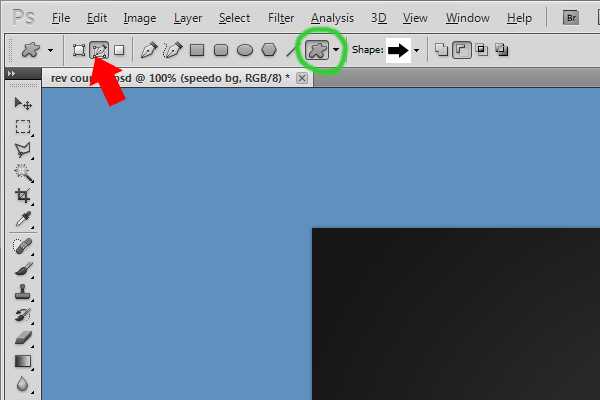
Выбираем инструмент Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’), на панели настроек отмечаем Paths (Контур).

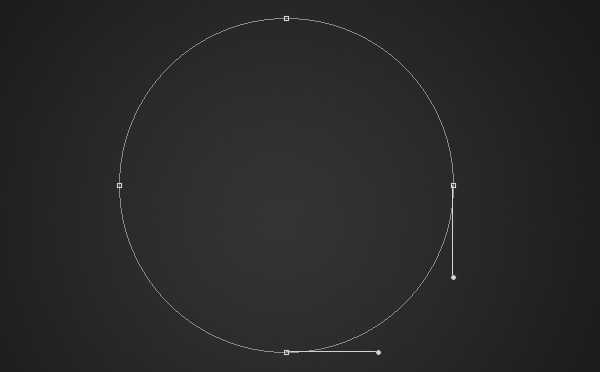
Посередине нашего документа создаем контур в виде круга.
Подсказка: ↓
Удерживайте клавишу Shift, когда рисуете круг, это поможет создать именно ровный, правильный круг, а не эллипс.
(Еще одна подсказка: на панели настроек прячется менюшка Ellipse options (опции эллипса, выпадающий список, отмечен зеленым на рисунке выше), где можно задать, что круг у нас будет именно кругом, а не эллипсом, а также задать создание фигуры от центра и всякие другие полезности).

Итак, круг мы нарисовали, теперь выберем инструмент Horizontal Type Tool (Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’). Подвигайте курсором над вашим кругом, и вы заметите, что курсор меняет свой внешний вид и становится похож на ряд точек, расположенных по кривой. Когда курсор примет такой вид, кликаем левой клавишей мыши и начинаем печатать. Текст будет размещен вдоль контура.
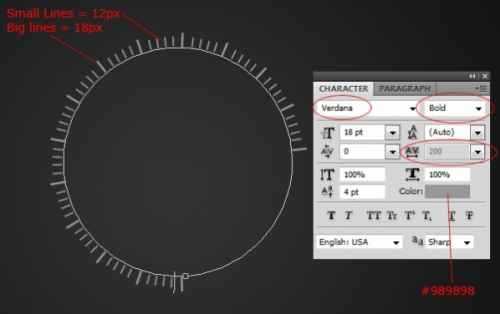
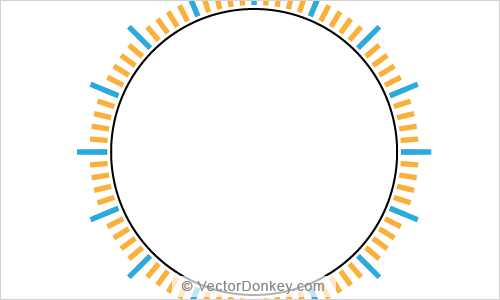
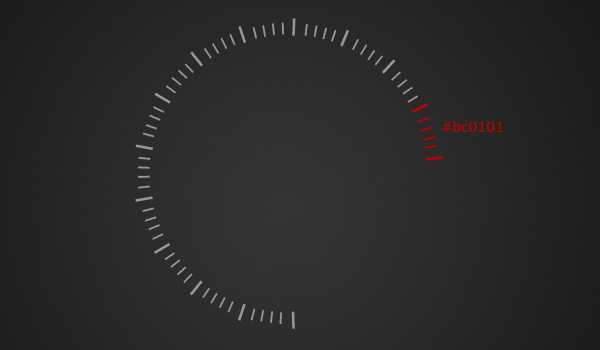
Выбираем шрифт Verdana, размер 12 пикселей, и добавляем несколько вертикальных линий, используя соответствующий символ на клавиатуре.
Потом выделяем каждую пятую линию и увеличиваем ее, меняя размер шрифта на 18 пикселей. На рисунке все это наглядно показано.

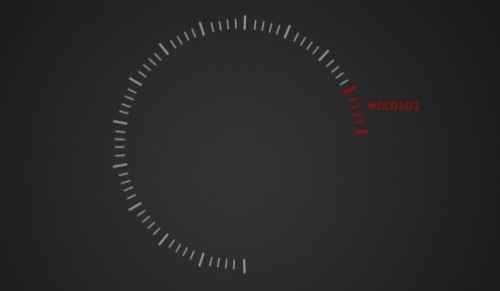
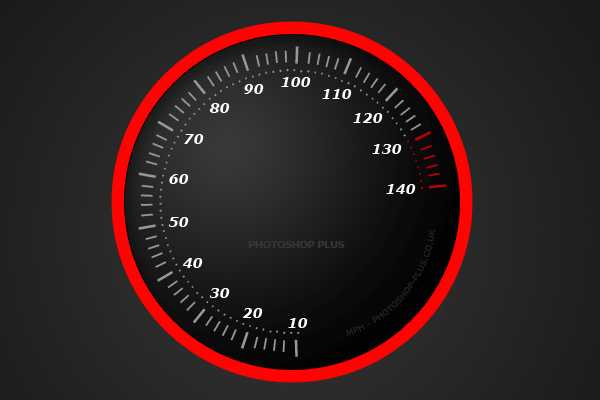
Когда все линии готовы, выделяем последнюю группу линий и перекрашиваем их в красный цвет.

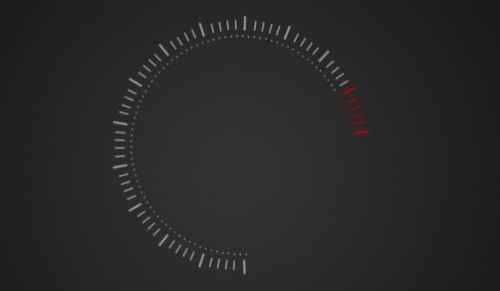
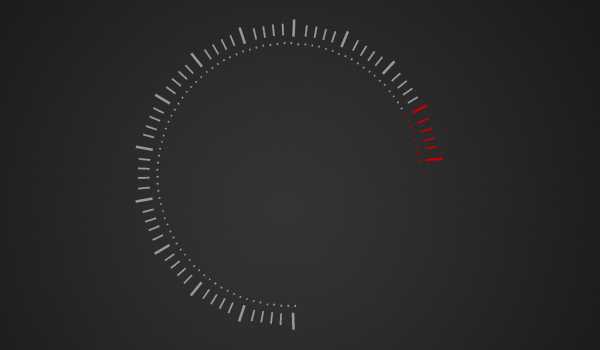
Используя уже знакомую нам технику, создаем еще один круглый контур чуть меньшего диаметра, расположенный внутри первого и с помощью инструмента Horizontal Type Tool (Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’) размещаем по контуру точки.
(прим.: для удобства можно перейти на вкладку Paths (Контуры), выбрать в меню Edit > Transform path > Scale (Редактирование > Трансформирование контура > Масштабирование) и изменить размер круга, задав, например, 95%).

Наконец, чтобы придать шкале спидометра законченный вид, добавим цифры и любой дополнительный текст на ваше усмотрение.

Рисуем внутренний круг спидометра.
Выбираем инструмент Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’) и на новом слое, расположенном под слоем со шкалой, рисуем круг. Он должен быть чуть больше, чем наша шкала с делениями.

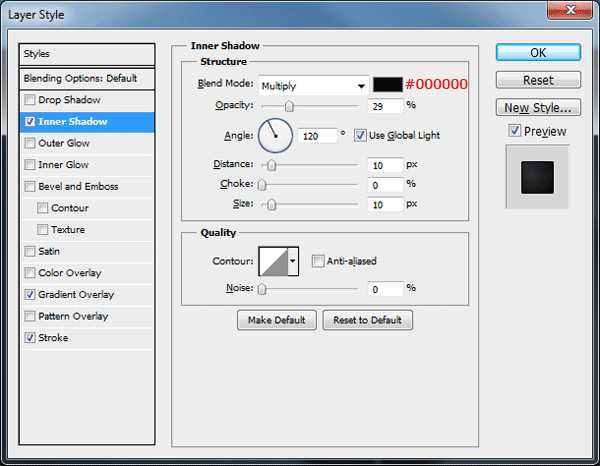
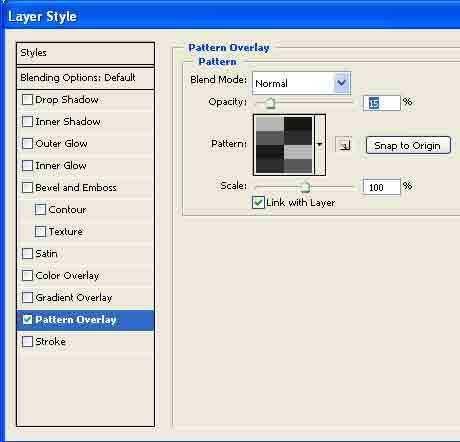
Далее, применяем к получившемуся кругу следующие эффекты слоя (Blending Options (Параметры наложения)): ↓
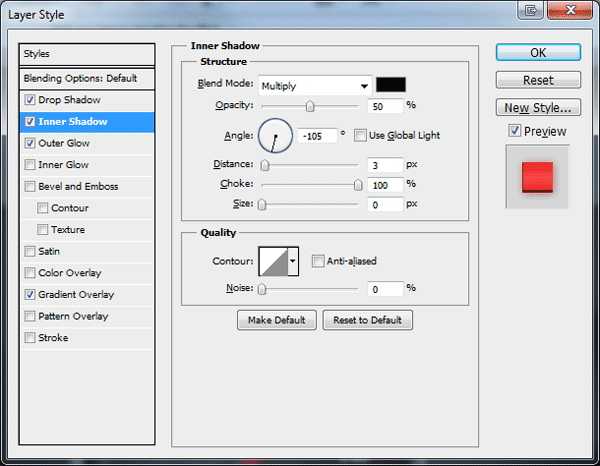
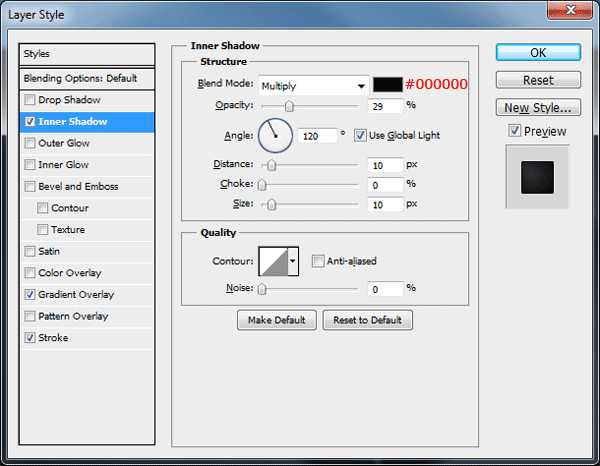
Inner Shadow (Внутренняя тень): ↓

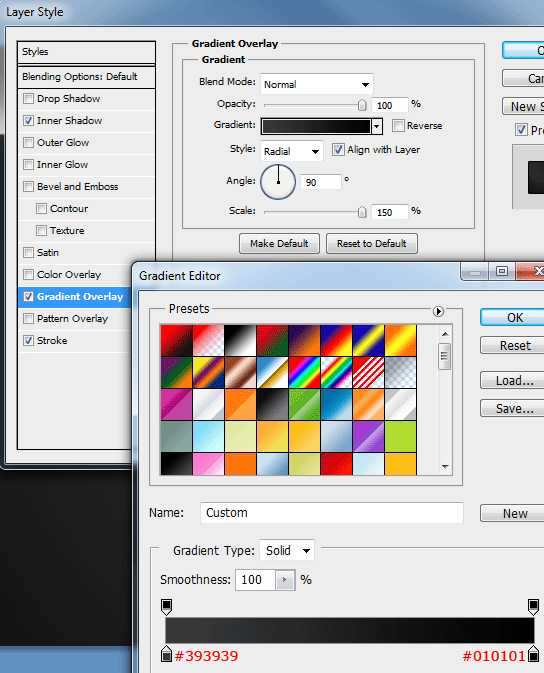
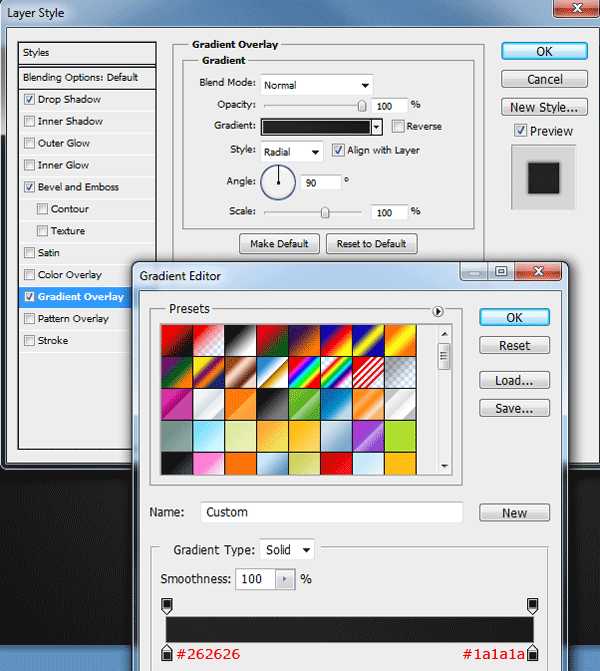
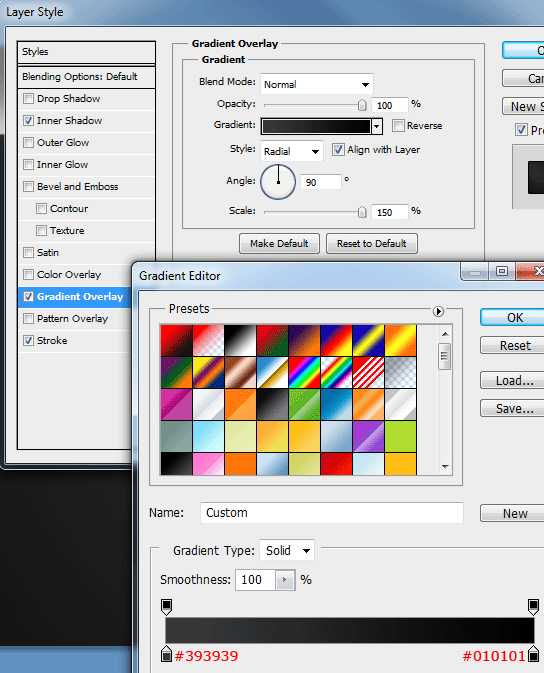
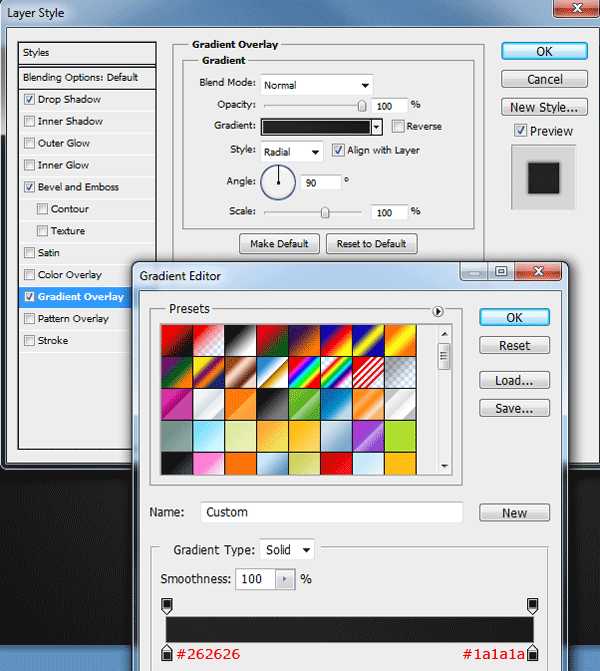
Gradient Overlay (Наложение градиента): ↓

При добавлении градиентной заливки, смещаем центр градиента влево вверх, проводя мышкой с нажатой левой клавишей по нашему кругу.

Вот что у нас должно получиться: ↓

Рисуем внешний хромированный круг.
Снова воспользуемся инструментом Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’) и нарисуем еще один круг, опять немного больше предыдущего. Слой с новым кругом должен находиться под предыдущим слоем.

Применяем к этому слою следующие эффекты слоя (Blending Options (Параметры наложения)): ↓
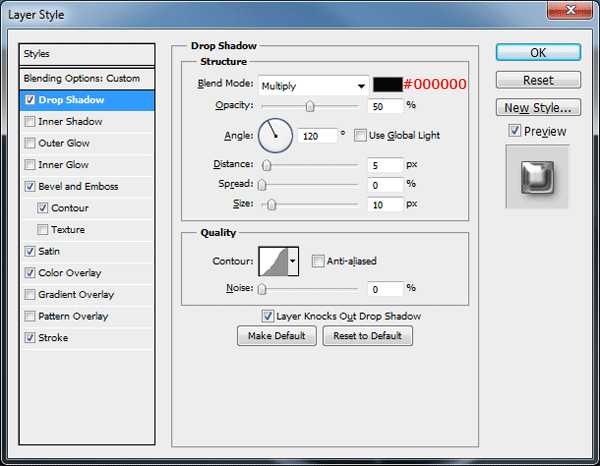
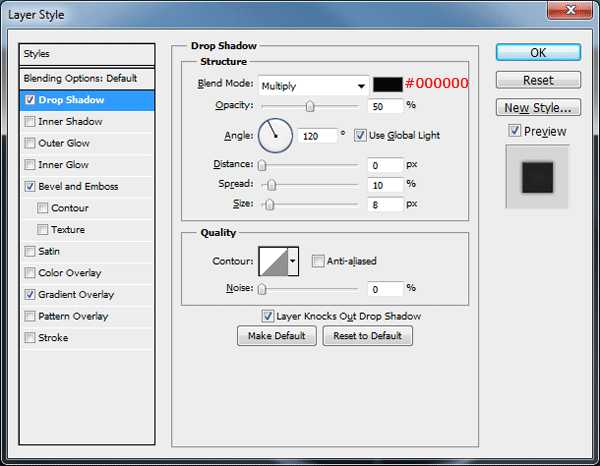
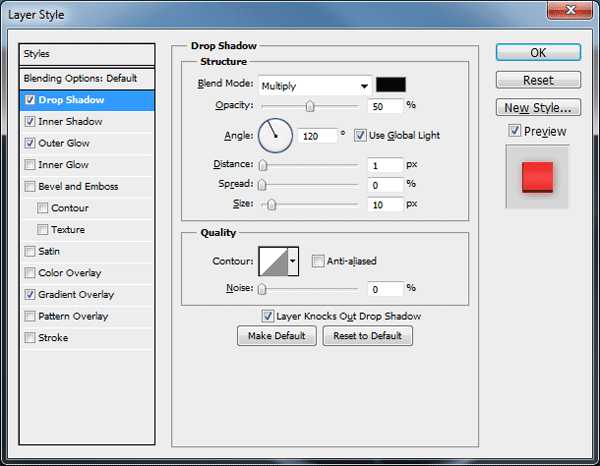
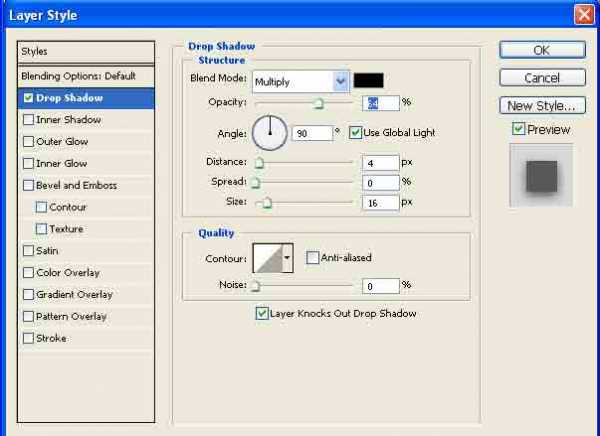
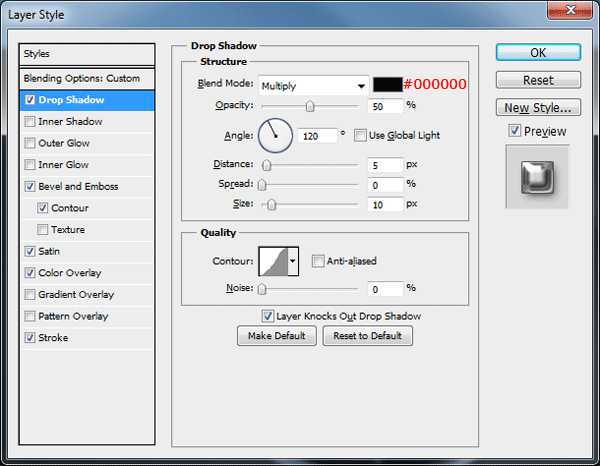
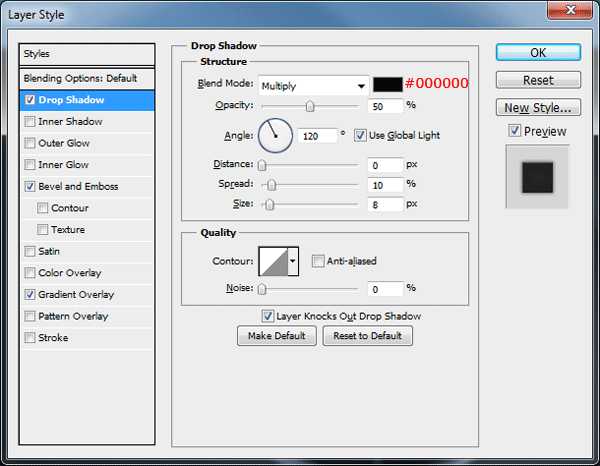
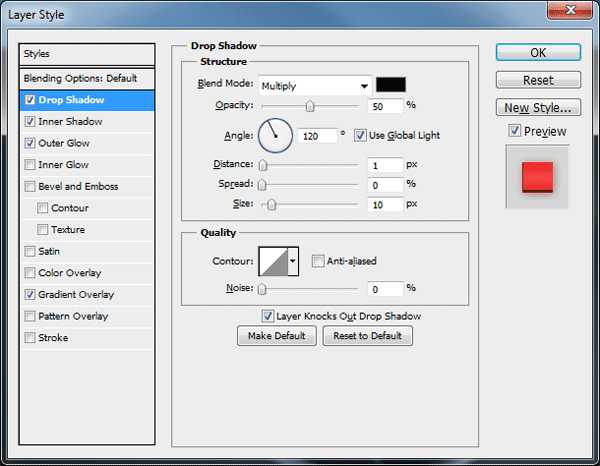
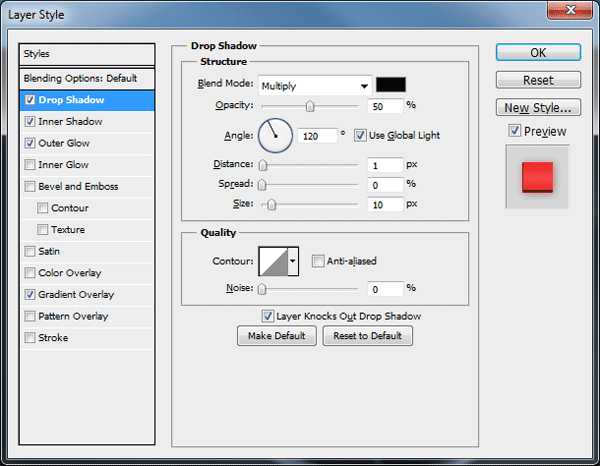
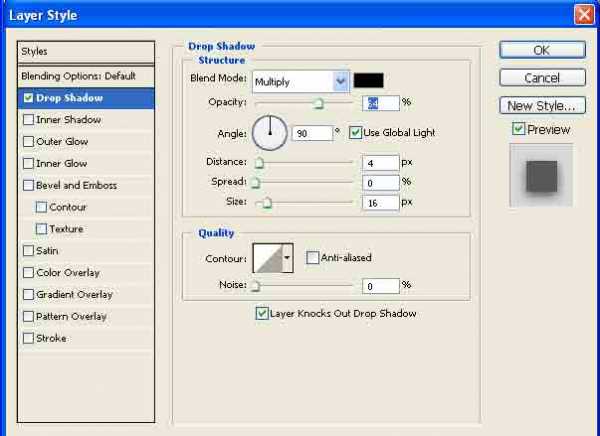
Drop Shadow (Тень): ↓

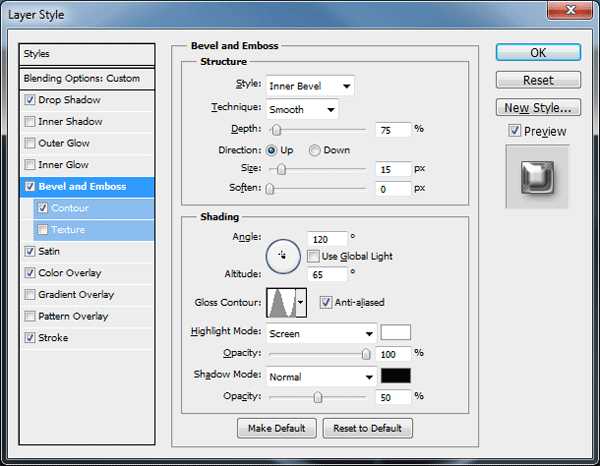
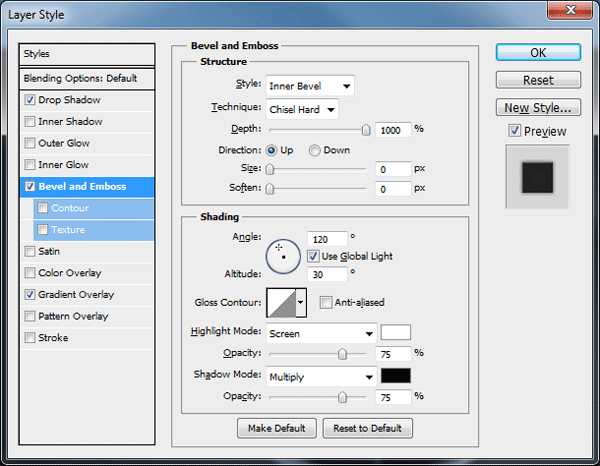
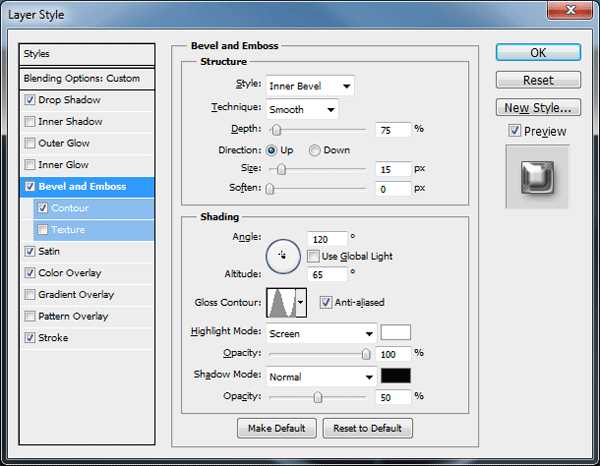
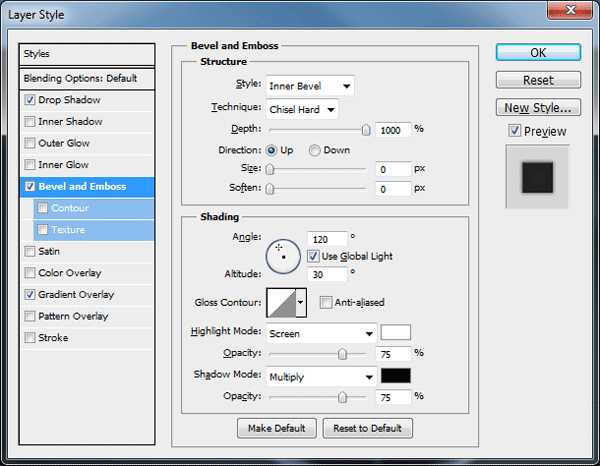
Bevel and Emboss (Тиснение и рельеф): ↓

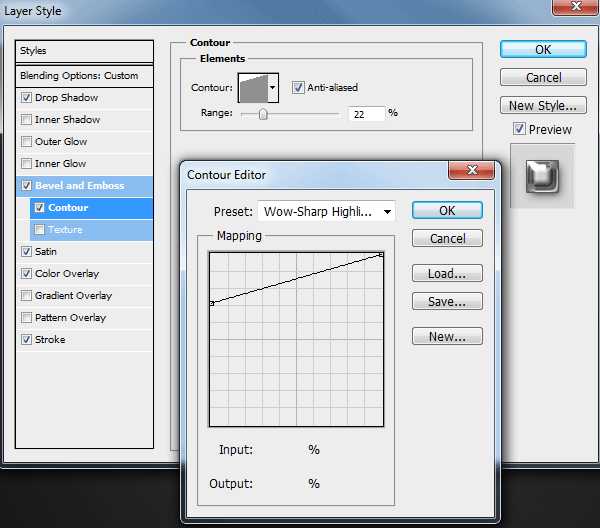
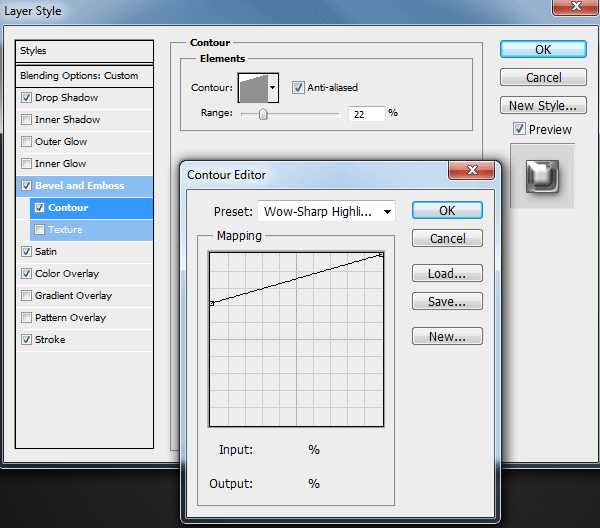
Contour (Контур): ↓

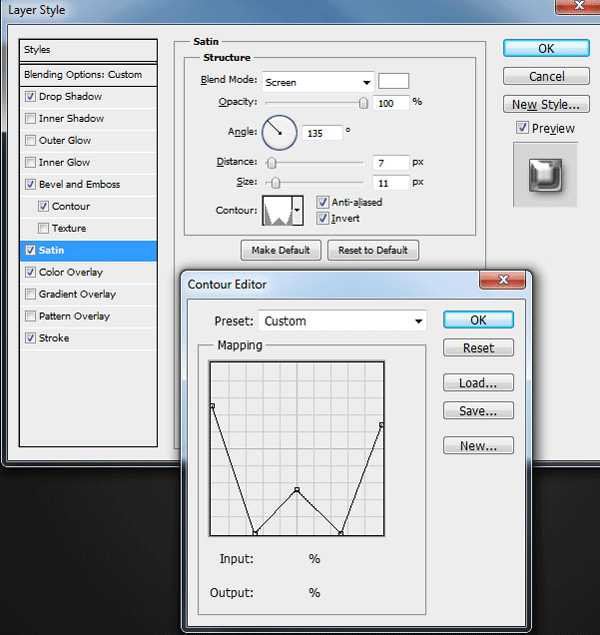
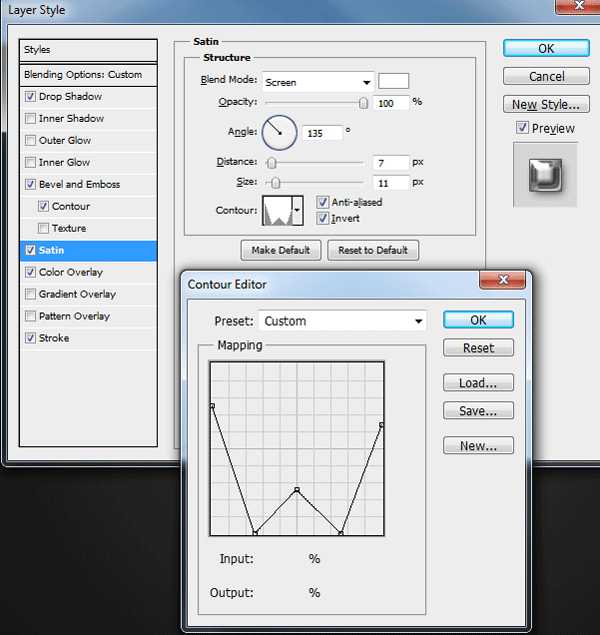
Satin (Глянец): ↓

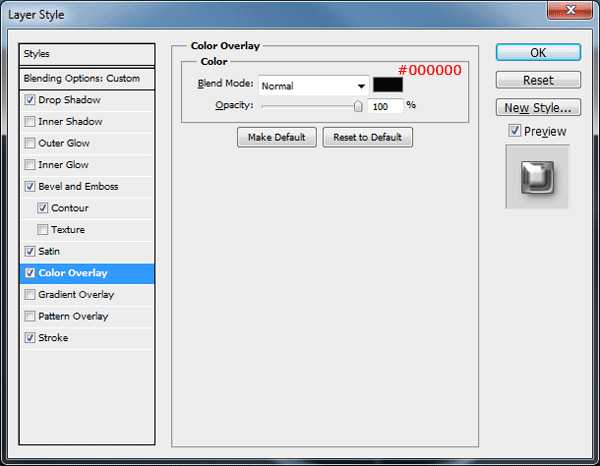
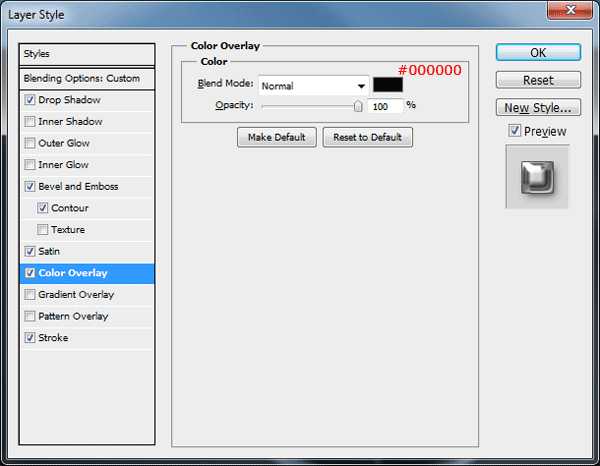
Color Overlay (Наложение цвета): ↓

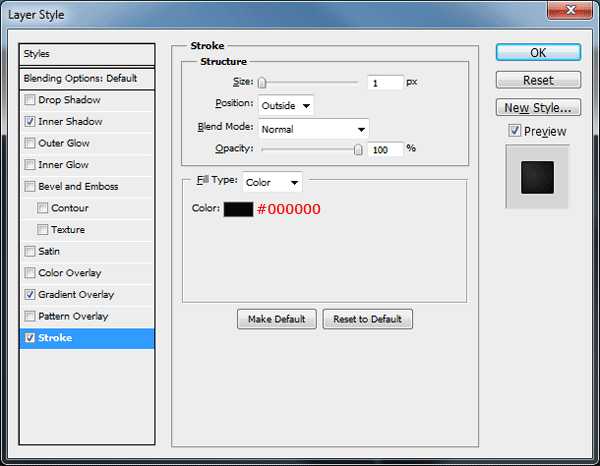
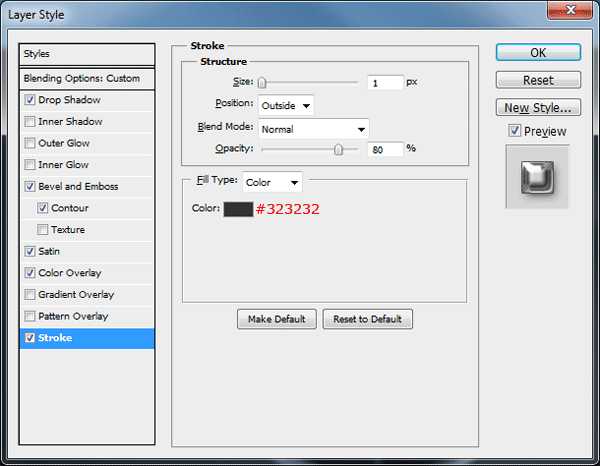
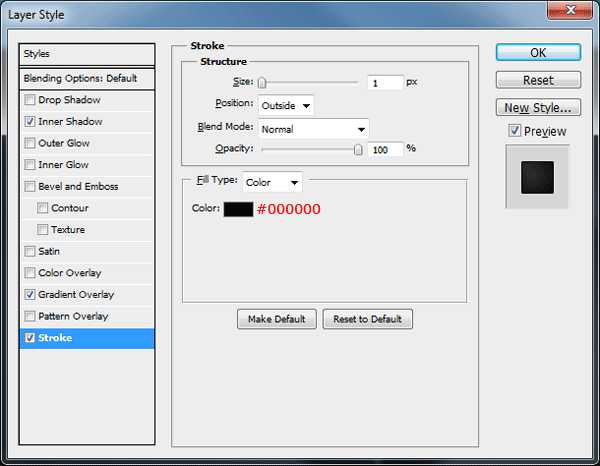
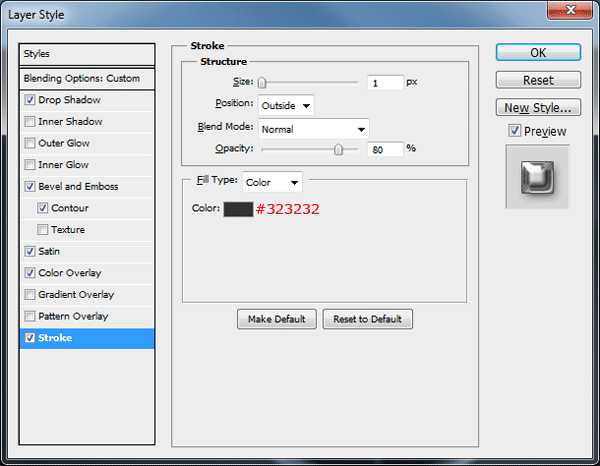
Stroke (Обводка): ↓

Должно получиться что-то вроде этого: ↓

Переходим к созданию стрелки спидометра. Начнем с ее основания.
С помощью инструмента Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’) рисуем маленький круг в центре нашего спидометра.

Применяем к данному слою следующие стили слоя (Blending Options (Параметры наложения)): ↓
Drop Shadow (Тень): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Gradient Overlay (Наложение градиента): ↓

Вот что должно получиться: ↓

Снова выбираем инструмент Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’) и рисуем маленький круг белого цвета (#ffffff) внутри предыдущего круга. Устанавливаем непрозрачность 5%.

Рисуем стрелку спидометра.
С помощью инструмента Ellipse Tool (Инструмент Овальная форма / Клавиша ‘U’) рисуем маленький кружок внутри круга, созданного в предыдущем шаге.

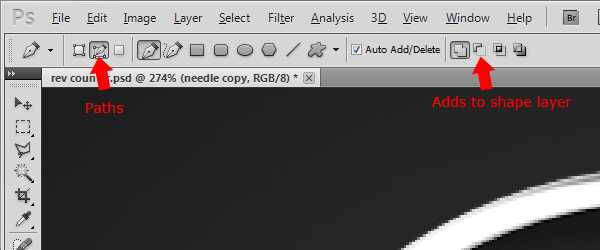
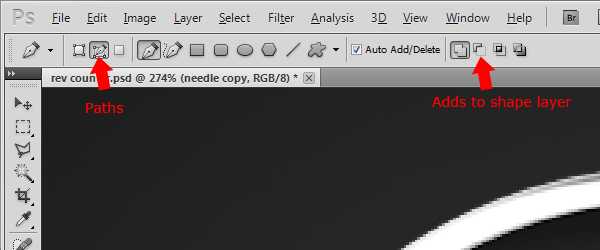
Потом выбираем инструмент Pen Tool (Инструмент Перо / Клавиша ‘P’), на панели настроек кликаем по иконкам Paths (Контуры) и Add to Shape Area («Добавить к области фигуры»).

Немного увеличим наш рисунок, на панели Layers (Слоев) кликаем по маске слоя и рисуем стрелку, начиная ее с одной стороны круга и завершая на другой.

После этого применяем к этому слою следующие эффекты (Blending Options (Параметры наложения)): ↓
Drop Shadow (Тень): ↓

Inner Shadow (Внутренняя тень): ↓

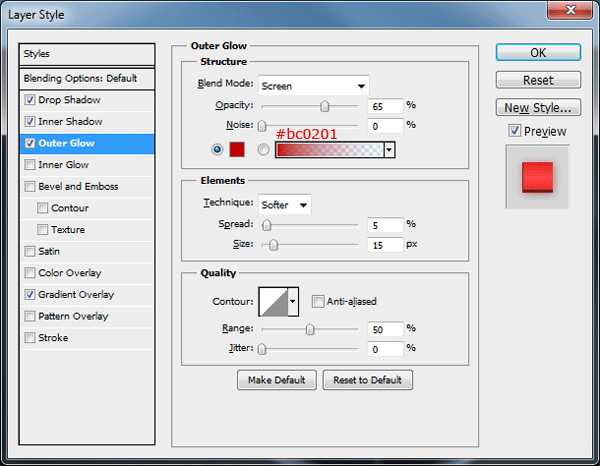
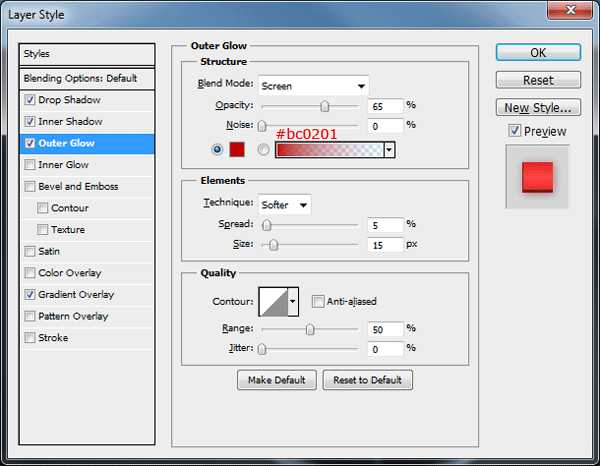
Outer Glow (Внешнее свечение): ↓

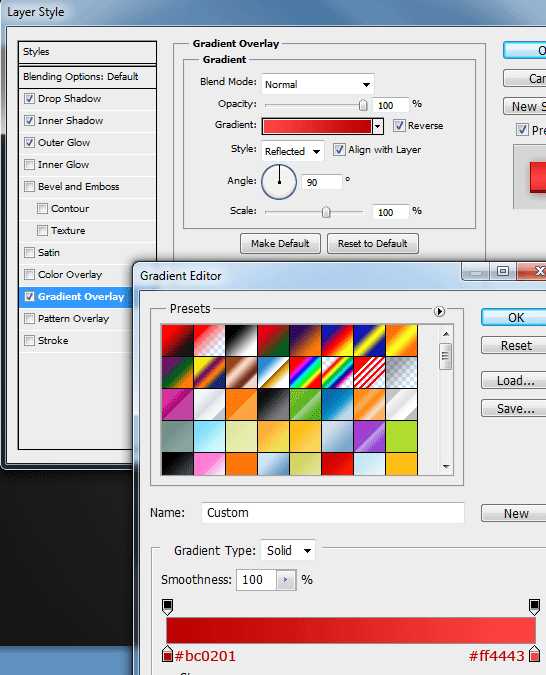
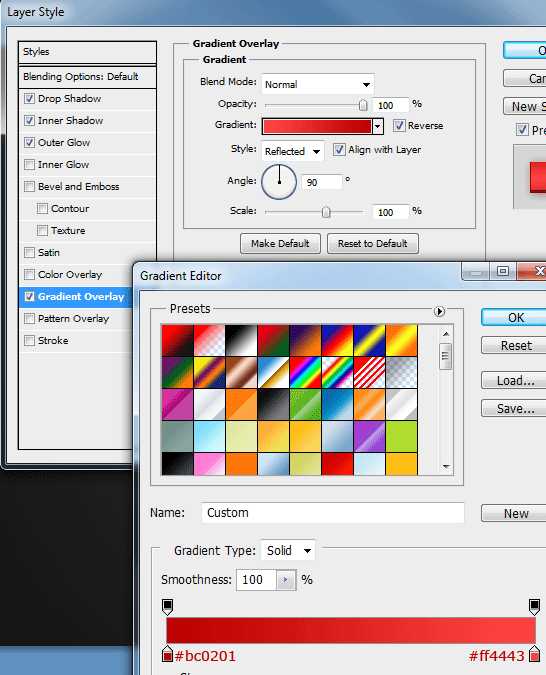
Gradient Overlay (Наложение градиента): ↓

Мы должны получить примерно вот что: ↓

Оживим наш рисунок, добавив блики.
И напоследок, я покажу вам, как добавить блики. Выберем инструмент Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша ‘L’) и сделаем выделение, показанное на изображении ниже: ↓

Залейте выделение белым цветом (#ffffff) (предварительно неплохо бы создать новый слой), потом загрузите выделение внутреннего круга спидометра.
Подсказка: ↓
Для того, чтобы быстро загрузить выделение объекта, просто кликните по его иконке на панели Layers (Слоев), удерживая клавишу Ctrl. Другой способ – выбрать в меню Select > Load Selection (Выделение > Загрузить выделенную область).

Теперь идем в меню Select > Inverse (Выделение > Инверсия выделения / Сочетание клавиш ‘Ctrl+Shift+I’), и удаляем лишнее, нажав клавишу Del. У нас должна остаться часть белой фигуры, ограниченная кругом спидометра.

Снова выбираем инструмент Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша ‘L’) и создаем выделение посреди белой фигуры. Удаляем это выделение, нажав Del.

Далее, добавляем градиентную заливку, оставив параметры заливки по умолчанию, и устанавливаем непрозрачность слоя 5%. Должно получиться что-то вроде этого: ↓

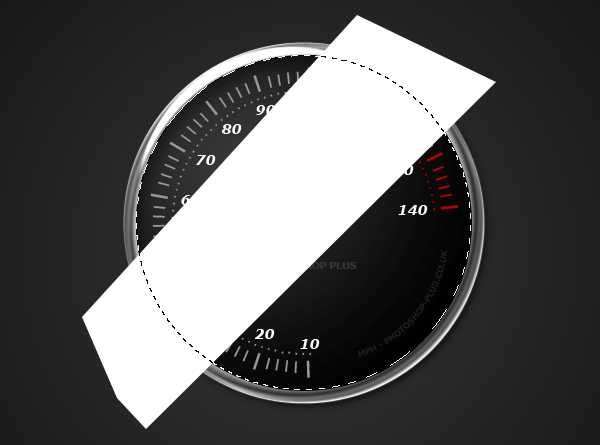
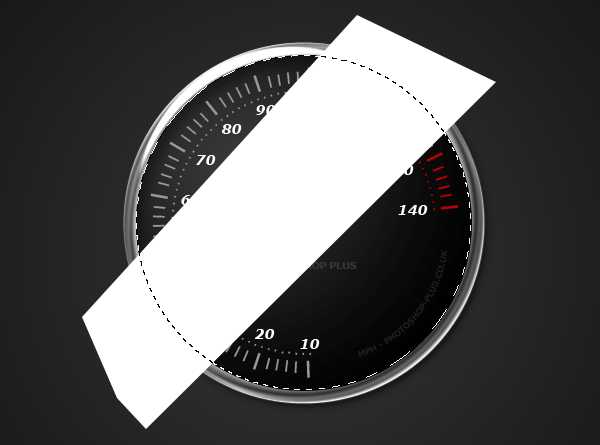
Теперь мы нарисуем большой блик на ободке нашего спидометра. Воспользуемся инструментом Elliptical Marquee Tools (Инструмент ‘Овальная область выделения’ / Клавиша ‘M’) и создадим эллипс на внешнем круге спидометра слева вверху. Зальем выделение белым цветом (#ffffff).

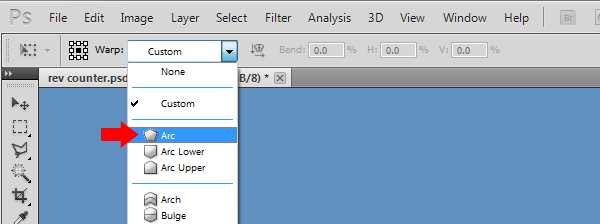
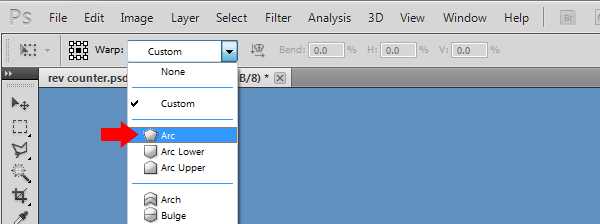
Выберем в меню Edit > Transform > Warp (Правка > Трансформация > Деформация), в выпадающем меню выберем Arc (Дугой).

Переместим опорную точку так, чтобы получить выгнутую фигуру, затем с помощью команды Free Transform (Свободная трансформация / Ctrl+T) повернем ее так, чтобы он соответствовал изгибу внешнего круга.
Размоем полученную фигуру, выбрав в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и указав радиус 3—4 пикселя. Установим непрозрачность слоя примерно 70%.
Заключение.
Ну вот мы и закончили этот урок. Надеюсь, вам понравилось. Вы можете продолжить его и, используя освоенную технику, нарисовать тахометр, или любую другую деталь приборной панели, например эти маленькие светящиеся символы, или индикатор уровня топлива.
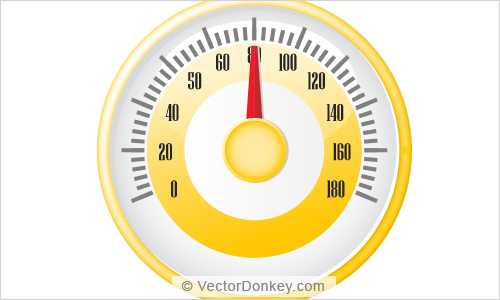
Финальный результат

Урок подготовлен для Вас командой сайта PhotoshopPro.ru
photoshoppro.ru
Как нарисовать спидометр в иллюстраторе
Тему вращения объектов я уже затрагивал в уроке Создаём фон с лучами в иллюстраторе, в этом уроке рассмотри её немного подробнее.
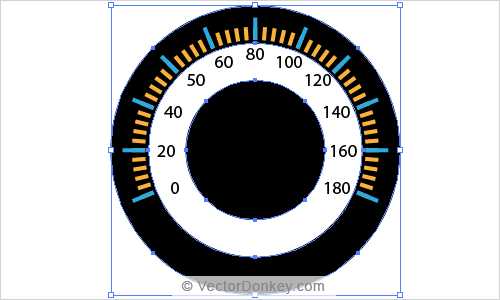
Итак, рисуем вот такой спидометр.

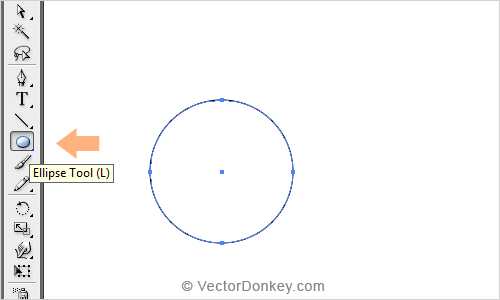
Инструментом Ellipse Tool рисуем круг. Чтоб круг был кругом, а не овалом, при рисовании удерживаем Shift.

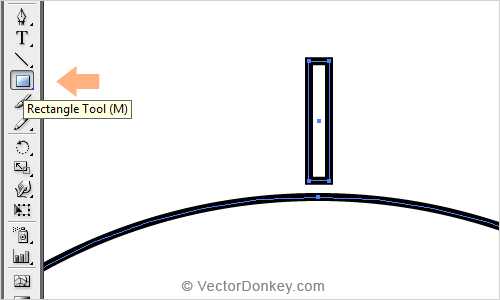
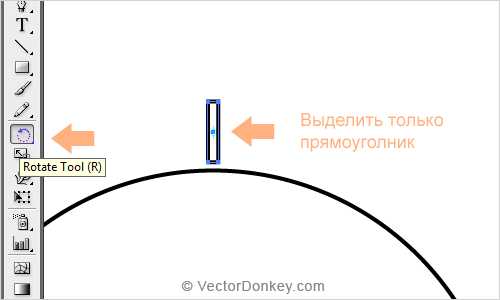
Над кругом рисуем прямоугольник инструментом Rectangle Tool, который будет шкалой.

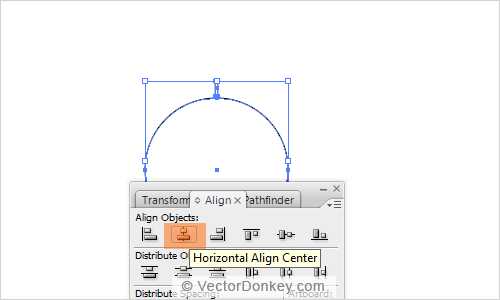
При помощи панели Align выравниваем оба объекта, предварительно их выделив.

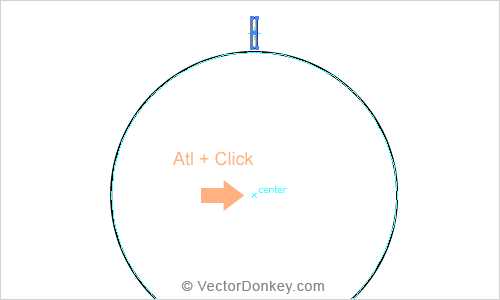
Выделяем только прямоугольник, берём инструмент Rotate Tool и зажав Alt кликаем в центре круга.


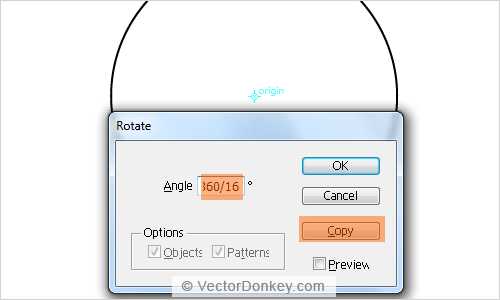
В появившемся окне Rotate в поле Angle указываем значение 360/16. Это позволит нам нарисовать 16 элементов шкалы равномерно распределённых по кругу.

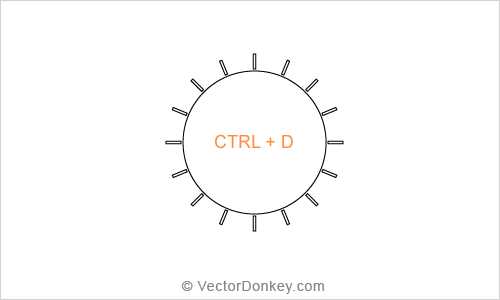
Нажимаем кнопку Copy и получаем одну копию прямоугольника. Чтоб получить остальные. нажимайте Ctrl + D до тех пор, пока круг не замкнётся.

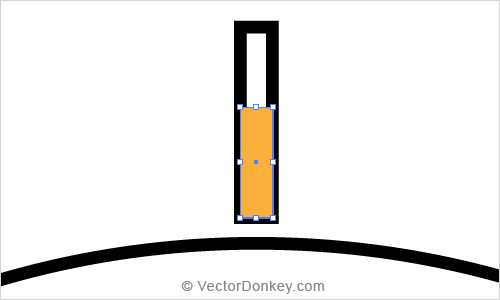
Основная шакла есть, рисуем промежуточную. Верхний прямоугольник копируем (например зажмите Alt и потяните прямоугольник в сторону, отпустив получите копию) и немного уменьшаем.

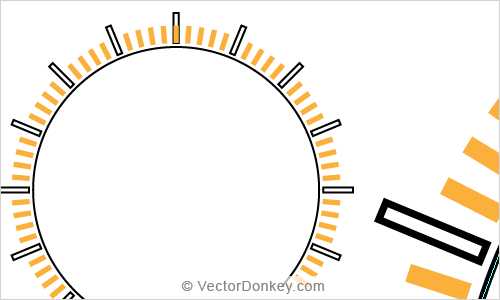
Теперь опять с помощью Rotate Tool делаем копии, как я описал выше, но в окне Rotate указываем 360/80. Получаем полную шкалу.

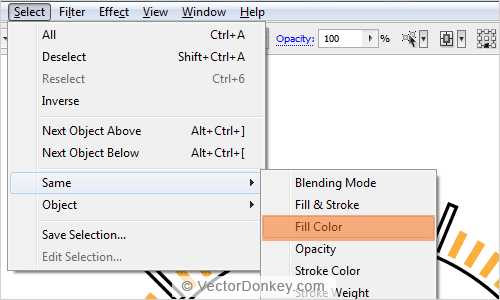
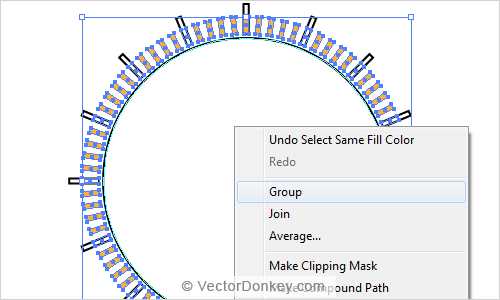
Группируем шкалу. Выделяем по цвету или другим образом все элементы шкалы.

Группируем (клик правой клавишей).

Шкала готова.

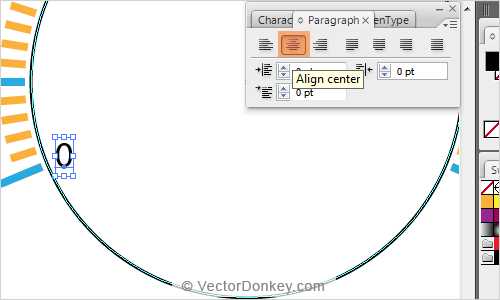
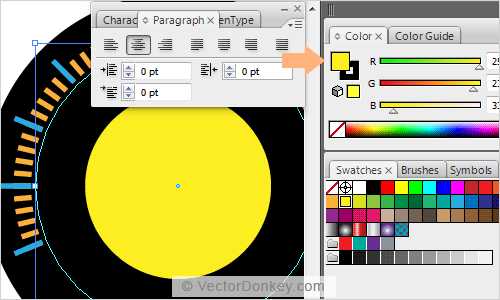
Удаляем лишние элементы шкалы внизу. Инструментом Type Tool создаём текстовое поле и на панели Paragraph ставим выравнивание по центру.

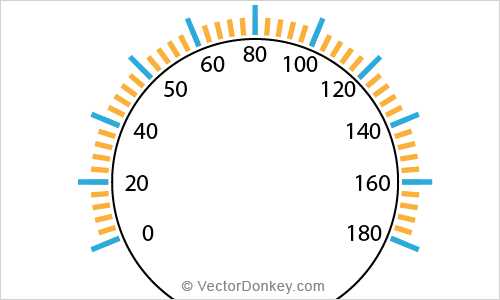
Проставляем все числа.

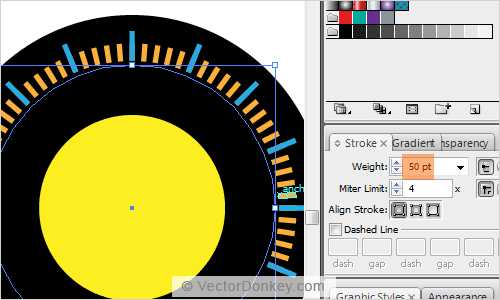
Копируем круг (оставляя его на том же месте) и на панели Stroke делаем обводку по ширине шкалы.

И ставим заливку.

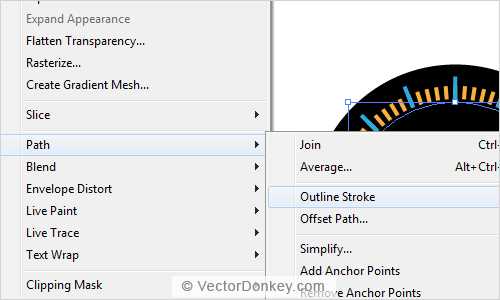
Переводим обводку а объект. Object – Path – Outline Stroke.

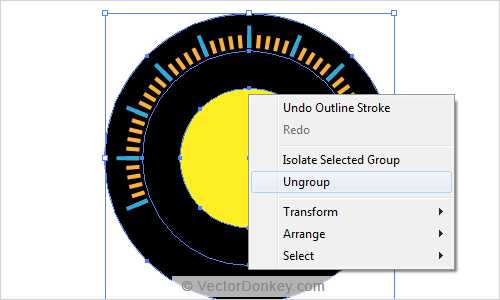
Разгруппируем (правый клик).

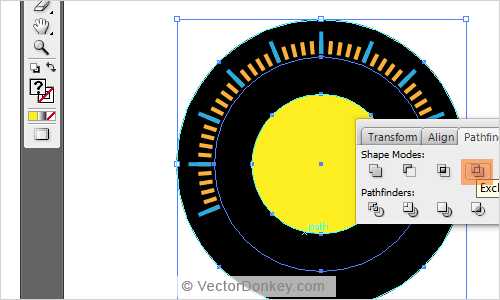
На панели Pathfinder нажимаем Exclude.

Получаем черновую версию спидометра.

Я ещё дорисовал стрелку.

Теперь нужно просто разукрасить и добавить деталей.

Вы можете скачать файл со спидометром этого урока.
vectordonkey.com
Как создать карту в МТА В этом учебнике я покажу и раскажу как сделать карту для МТА СА. для примера я буду делать карты для режима race. Плагин для Paint.net Удобный плагин для создания спидометров, чтоб не мучится писать самому по кругу, плагин сам всё сделает. Новая HD (HQ) больница в Джефферсоне Новая, красивая качественная HD Больница в Джефферсоне.Делал я её сам, с помощью paint.net!Очень хорошо вышло, больница превратилась из «Старой старухи» в «Богатого Мэна»…. Лицо CJ как в ранней бета (альфа) версии Делает лицо CJ таким, каким оно было в альфа версии.Этот мод добавляет альфа-лицо CJ во все прически.Мод включает в себя:- Все измененные прически с альфа-лицом — Также изменены balaclava(бандитская маска) и gimpmask(кожанная маска)… Реакция педов на взорвавшиеся авто как в GTA VC И снова у нас на очереди фишка, которая была в 3 и VC, но не была в SA. С ней педы будут подбегать к взорвавшимся авто и разглядывать их, как это было в предыдущих играх серии.Не откажусь от любой помощи в доработке скрипта. Вот новая версия…. Реакция педов на взорванные авто как в GTA VC v2 Первая версия этого мода не удалась. Поэтому ловите вторую, всё-таки доработанную.В этой версии педы теперь останавливаются дальше от останков авто, и воспроизводят различные анимации, а не просто тупо стоят.Напомню, что с этим скриптом педы научатся… [!] Если у вас возникли проблемы при установке файла, то прочтите инструкцию по установке файлов для GTA San Andreas или обратитесь на форум. [!] Если вы считаете, что этот файл уже был добавлен в архив ранее, то сообщите, пожалуйста, об этом администратору с указанием ссылок на этот и добавленный ранее файл.
|
|
libertycity.ru
Рисуем спидометр Урок Фотошоп

1) Создаем новый документ, размером 4 * 4 px, после чего рисуем следующие квадраты:
Нарисовав, сохраняем: Edit-Define Pattern:
Документ, можно закрыть.
2) Создаем новый документ, размером 400 * 400 px, заливаем
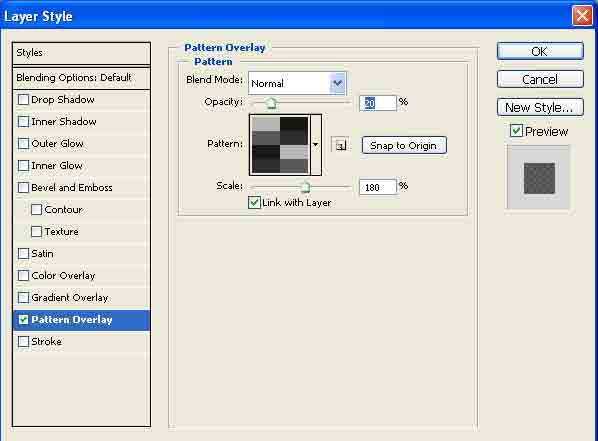
цветом — #2e2e2e, после чего к слою применяем следующий настройки:
Уменьшено: 85% от [ 598 на 441 ] — нажмите для просмотра полного изображения
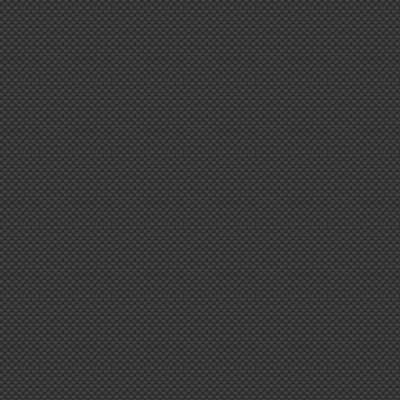
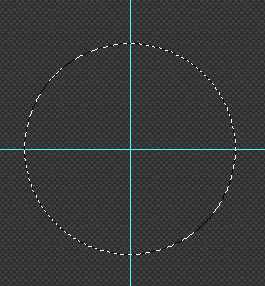
Получаем:

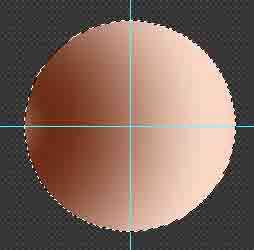
3) Новый слой, открываем направляющие и выставляем их по центру, рисуем
круг, необходимого Вам размера:

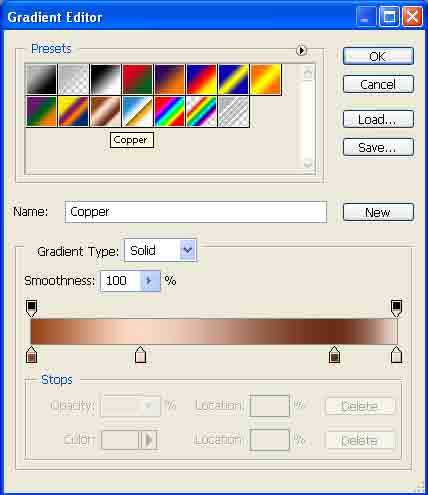
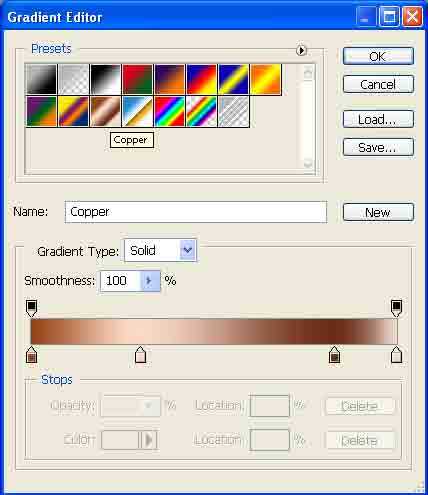
заливаем линейным cooper

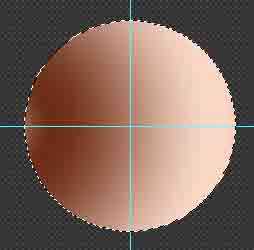
Получаем:

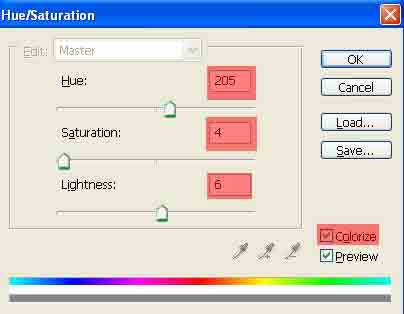
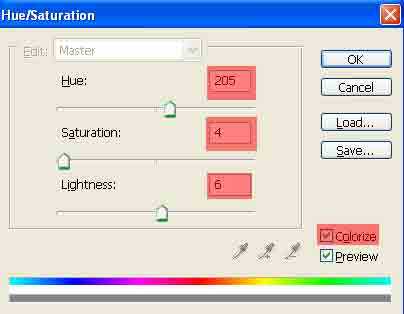
после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6:

в итоге получаем:

4) На этом же слое с помощью
рисуем, что- то, типа этого, не забыв потом удалить выделение:
К слою применяем следующие настройки:
Уменьшено: 84% от [ 603 на 439 ] — нажмите для просмотра полного изображения

5) Выделяем имеющийся круг, увеличиваем его размер, примерно на 3 px, создаем новый слой, и заливаем
черным цветом, после чего, Ctrl+клик мышки на старом кругу + Del, далее Filtr-Blur-Gaussion Blur со значением 2, имеем:


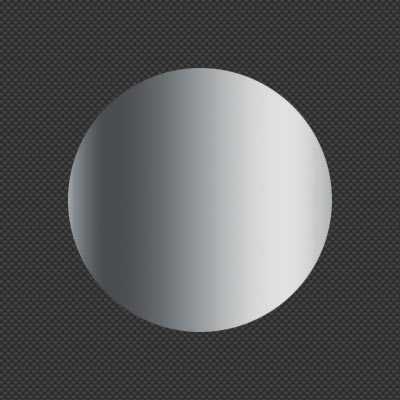
6) Новый слой, рисуем круг
, примерно на 30 px больше, чем остальные, заливаем
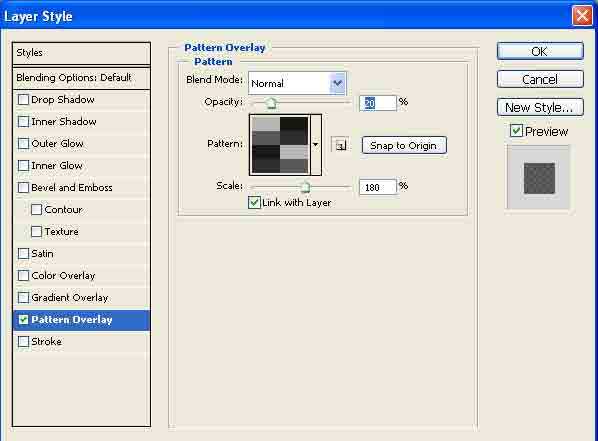
цветом — #2e2e2e, после чего к слою применяем следующий настройки:


7) Новый слой, рисуем круг
, заливаем линейным cooper
, после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6, выставляем также обводку в 1 px, церным цветом,в итоге получаем:


8) Рисуем разметку спидометра: можно в ручную. При этом, чтобы правильно распределить деления, в центре нужно нарисовать shape tool’ом звезду с нужным количеством лучей.


9) Теперь пишем, циферблат:

10) Напишем, что-нибуть в информационном окне:

11) Нарисуем в середине спидометра, подложку, расписывать не буду, приведу сразу картинки:







В итоге, получаем:

photoshopic.com
Рисуем спидометр — Спец еффекты — уроки Photoshop — Каталог файлов
Рисуем спидометр (Speedometer Design From Scratch)В этом уроке мы разберем, как легко и быстро можно нарисовать спидометр. Вы узнаете, что такое текст по контуру, как использовать инструмент Pen, как работать со слоями-фигурами, и многое другое. Итак, начнем.
Вот что мы будем делать:

Создаем документ
Создаем
новый документ (Ctrl + N) размером 800 х 600 пикселей, цвета фона
любой. Задаем рабочий цвет #353535, фоновый цвет #161616, выбираем
инструмент Gradient (G), на панели настроек отмечаем «радиальный
градиент».

Протягиваем градиент из центра к краю документа.
Должно получиться примерно следующее:

Рисуем шкалу спидометра
На
каждом спидометре есть деления, показывающие, с какой скоростью вы
едете. Мы можем нарисовать их с помощью векторных масок и контуров, но
есть и более простой способ – использовать круглый контур и текст.
Выбираем инструмент Ellipse, на панели настроек отмечаем Paths.

Посередине нашего документа создаем контур в виде круга.
Подсказка:
Удерживайте клавишу Shift, когда рисуете круг, это поможет создать именно ровный, правильный круг, а не эллипс.
(прим.:
еще одна подсказка от переводчика: на панели настроек прячется менюшка
Ellipse options (выпадающий список, отмечен зеленым на рисунке выше),
где можно задать, что круг у нас будет именно кругом, а не эллипсом, а
также задать создание фигуры от центра и всякие другие полезности).

Итак,
круг мы нарисовали, теперь выберем инструмент Type (T). Подвигайте
курсором над вашим кругом, и вы заметите, что курсор меняет свой внешний
вид и становится похож на ряд точек, расположенных по кривой. Когда
курсор примет такой вид, кликаем левой клавишей мыши и начинаем
печатать. Текст будет размещен вдоль контура.
Потом выделяем каждую пятую линию и увеличиваем ее, меняя размер шрифта на 18 пикселей. На рисунке все это наглядно показано.

Когда все линии готовы, выделяем последнюю группу линий и перекрашиваем их в красный цвет.

Используя
уже знакомую нам технику, создаем еще один круглый контур чуть меньшего
диаметра, расположенный внутри первого и с помощью инструмента Type
размещаем по контуру точки.
(прим.: для удобства можно перейти на
вкладку Paths, выбрать в меню Edit>Transform path>Scale и изменить
размер круга, задав, например, 95%).

Наконец, чтобы придать шкале спидометра законченный вид, добавим цифры и любой дополнительный текст на ваше усмотрение.

Выбираем инструмент Ellipse (U) и на новом слое, расположенном под слоем со шкалой, рисуем круг. Он должен быть чуть больше, чем наша шкала с делениями.

Далее, применяем к получившемуся кругу следующие эффекты:


При добавлении градиентной заливки, смещаем центр градиента влево вверх, проводя мышкой с нажатой левой клавишей по нашему кругу.

Вот что у нас должно получиться:

Рисуем внешний хромированный круг
Снова воспользуемся инструментом Ellipse (U) и нарисуем еще один круг, опять немного больше предыдущего. Слой с новым кругом должен находиться под предыдущим слоем.

Применяем к этому слою следующие эффекты:






Должно получиться что-то вроде этого:

С помощью инструмента Ellipse рисуем маленький круг в центре нашего спидометра.

Проделываем над этим слоем следующие манипуляции:



Вот что должно получиться:

Снова выбираем инструмент Ellipse (U) и рисуем маленький круг белого цвета (#ffffff) внутри предыдущего круга. Устанавливаем непрозрачность 5%.

Рисуем стрелку спидометра
С помощью инструмента Ellipse рисуем маленький кружок внутри круга, созданного в предыдущем шаге.

Потом выбираем инструмент Pen, на панели настроек кликаем по иконкам Paths и Add to Shape Area («Добавить к области фигуры»).

Немного увеличим наш рисунок, на панели Layers кликаем по маске слоя и рисуем стрелку, начиная ее с одной стороны круга и завершая на другой.

После этого применяем к этому слою следующие эффекты:




Мы должны получить примерно вот что:

И напоследок, я покажу вам, как добавить блики. Выберем инструмент Polygonal Lasso (L) и сделаем выделение, показанное на рисунке:

Залейте выделение белым цветом (#ffffff) (прим. – предварительно неплохо бы создать новый слой), потом загрузите выделение внутреннего круга спидометра.
Подсказка:
Для того, чтобы быстро загрузить
выделение объекта, просто кликните по его иконке на панели Layers,
удерживая клавишу Ctrl. Другой способ – выбрать в меню Select > Load
Selection.

Теперь идем в меню Select > Inverse (Ctrl + Shift + I), и удаляем лишнее, нажав клавишу Del. У нас должна остаться часть белой фигуры, ограниченная кругом спидометра.

Снова выбираем инструмент Polygonal Lasso и создаем выделение посреди белой фигуры. Удаляем это выделение, нажав Del.

Далее, добавляем градиентную заливку, оставив параметры заливки по умолчанию, и устанавливаем непрозрачность слоя 5%. Должно получиться что-то вроде этого:

Теперь мы нарисуем большой блик на ободке нашего спидометра. Воспользуемся инструментом Elliptical Marquee (M) и создадим эллипс на внешнем круге спидометра слева вверху. Зальем выделение белым цветом (#ffffff).

Выберем в меню Edit > Transform > Warp, в выпадающем меню выберем Arc.

Переместим опорную точку так, чтобы получить выгнутую фигуру, затем с помощью команды Free Transform (Ctrl + T) повернем ее так, чтобы он соответствовал изгибу внешнего круга.
Размоем полученную фигуру, выбрав в меню Filter > Blur > Gaussian Blur и указав радиус 3-4 пикселя. Установим непрозрачность слоя примерно 70%.
Заключение
Ну вот мы и закончили этот урок. Надеюсь, вам понравилось. Вы можете продолжить его и, используя освоенную технику, нарисовать тахометр, или любую другую деталь приборной панели, например эти маленькие светящиеся символы, или индикатор уровня топлива.

supper-counter.3dn.ru
Рисуем спидометр
1) Создаем новый документ, размером 4 * 4 px, после чего рисуем следующие квадраты:Нарисовав, сохраняем: Edit-Define Pattern:
Документ, можно закрыть.
2) Создаем новый документ, размером 400 * 400 px, заливаем цветом — #2e2e2e, после чего к слою применяем следующий настройки:

Получаем:

3) Новый слой, открываем направляющие и выставляем их по центру, рисуем круг, необходимого Вам размера:

заливаем линейным cooper

Получаем:

после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6:

в итоге получаем:

4) На этом же слое с помощью рисуем, что- то, типа этого, не забыв потом удалить выделение:
К слою применяем следующие настройки:
5) Выделяем имеющийся круг, увеличиваем его размер, примерно на 3 px, создаем новый слой, и заливаем черным цветом, после чего, Ctrl+клик мышки на старом кругу + Del, далее Filtr-Blur-Gaussion Blur со значением 2, имеем:

6) Новый слой, рисуем круг , примерно на 30 px больше, чем остальные, заливаем цветом — #2e2e2e, после чего к слою применяем следующий настройки:

7) Новый слой, рисуем круг , заливаем линейным cooper , после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6, выставляем также обводку в 1 px, церным цветом,в итоге получаем:

8) Рисуем разметку спидометра: можно в ручную. При этом, чтобы правильно распределить деления, в центре нужно нарисовать shape tool’ом звезду с нужным количеством лучей.

9) Теперь пишем, циферблат:
10) Напишем, что-нибуть в информационном окне:
11) Нарисуем в середине спидометра, подложку, расписывать не буду, приведу сразу картинки:






В итоге, получаем:

Автор: TIN231
P.S. При наличие вопросов, готов полностью раскрыть тему!
Это сообщение отредактировал TIN231 — 19 Ноября 2007, 08:21
photostart.ru
Рисуем иконку спидометра | КУВЬ ART MAGAZINE
До меня дошел слух, что соскучились дизайнеры за тьюториалами. Поэтому специально для вас я сделал красивый спидометр, и сейчас расскажу как его быстро и интересно нарисовать.
Для начала создаем файл в фотошопе, размером 400 на 400 пикселов. Берем черный фон, и заливаем радиальным градиентом от центра. Градиент от очень-тёмно-серого цвета к черному. Получиться должен строгий фон с еле видным переходом. Но можно и без градиента.
Обычно я такие вещи добавляю просто для того чтобы оттенить иконку.
А, и что еще важно: поставьте направлящие чтобы четко показать центр документа. И желательно направляющими же ограничить квадрат где-то 200 на 200 пикселов.
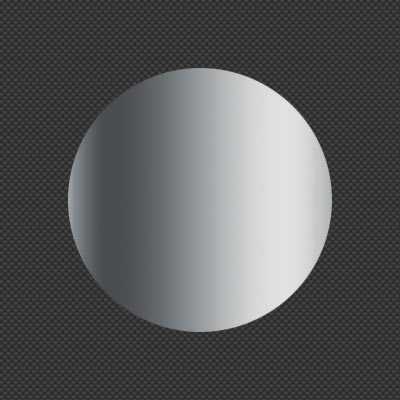
Получиться должно вот такое изображение:
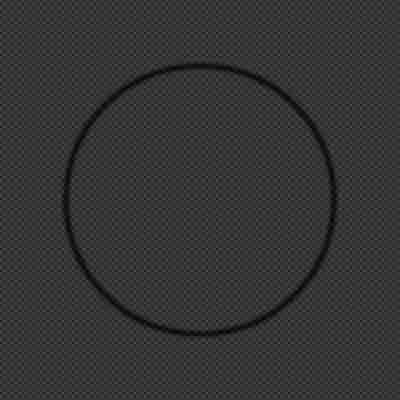
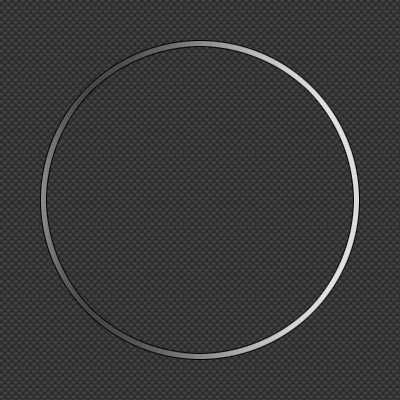
Поехали. Начнем с создания круга с помощью кривых. Обратите внимание на сюда:
Получаем вот такую окружность:
В фотошопе есть замечательная штука как раз для таких случаев, называется размещение текста по кривой. Просто берем текстовый инструмент, появляется курсор, этим курсором мы кликаем на круге. Появится возможность печатать прямо по кривой. И мы печатаем такую вот последовательность:
||||||||||
и так далее. Такой разделитель вызыается клавишей, которая обычно или слева от Backspace на новых клавиатурах, или над левым Шифтом на старых.
Нашли?
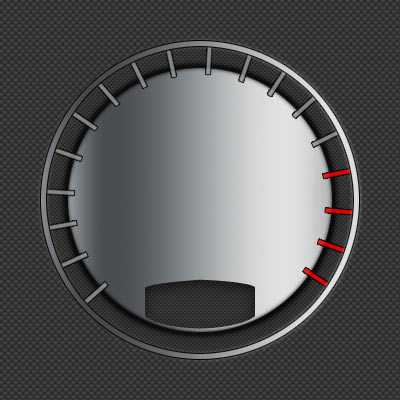
Получается вот такая шкала, большие черточки и поменьше:
А вот настройки текста для нее:
Для всех полос берем светлосерый цвет, и оранжевым помечаем безбашенный шумахерский сектор.
Ниже градуировки на последующих скриншотах вы увидите круг из точек. Им можно не заморачиваться, но делается он проще простого: копируем слой с градуировкой, растрируем его (правый клик на слое в палитре слоев, из меню выбираем «растрировать слой»), потом уменьшаем с зажатыми Альтом и Шифтом (то есть пропорционально и к центру). потом выделяем тоже с Альтом и Шифтом окружность так, чтобы зацепить 2 пиксела с начала рисочек. Инвертируем область выделения, и жмём Delete. Получаются красивые точки. Аналогично удаляем те их части, которые к центру торчат. На следующем скриншоте они видны довольно крупно.
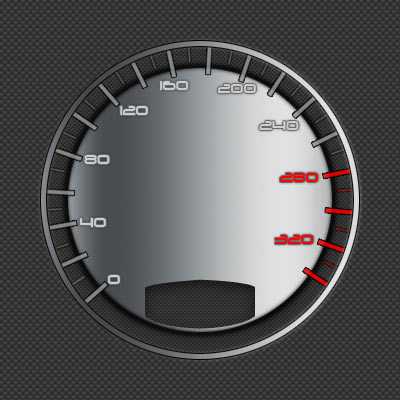
А вот так делаем оцифровочку. Шрифт PF Agora хорош и каноничен, рекомендую его установить. Но если не найдете — попробуйте Tahoma.
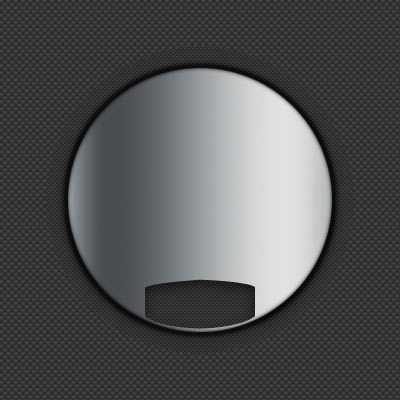
Ниже всех этих слоев, над фоновым рисуем вот такой черный круг и задаем ему внутреннюю тень.
Обратите внимание, что угол падения света — строго сверху.
И делаем еще один слой, над кругом, его ставим обтравочной маской к кругу. В нем ставим очень мягкой кистью мазок, диаметр около 250–300 пикселов, и прозрачность около 10%.
Дальше дело за ободком. С ним нужно повозиться, причем больше всего со стилями слоев.
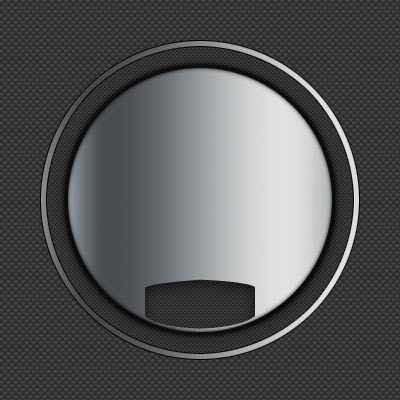
Рисуем круг под основанием спидометра:
Начнем с падающей тени:
Потом перейдем к тиснению и контуру. Контур нужно подредактировать, кликнув на иконке профиля.
Ободок-то металлический, делаем его серым:
И делаем обводку, градиентом. Таким образом покажем ее объемную характеристику, это оторвет вверху ободок от плоскости.
По центру ставим ось, в новом слое:
И тоже ее стилями, стилями. Градиент точно как на фоне:
Тень (ее не описываю, можно побольше и подальше от слоя) и тиснение:
Потом рисуем стрелку. Для нее новый слой пол кружком оси. И прямолинейным лассо создаем для нее область:
Ей придаем объем и падающую тень. Я еще мазок желтой кистью поставил в обтравочной маске для полного счастья.
Потом делаем блик на стекле.
Создаем окружность слоем-фигурой
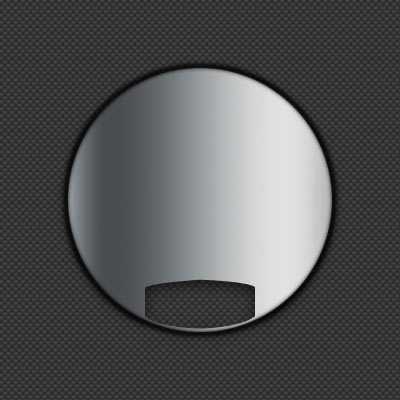
Манипуляциями с центральной нижней точкой придаем характерную форму:
А потом делаем прозрачным, растрируем и протираем слегка:
Для того чтобы показать эффект гладкого металла на ободке делаем блик. Наверное, нужно было сверху его сделать, но я решил сделать снизу (вверху стрелка все-таки).
Создали такой вот эллипс и трансформируем (Warp’ом). При этом в настройках Варпа (если его выбрать, на панели настроек можно определить характер и все сделает за вас умный компьютер) выбирам нужный вариант.
Потом в меню «Фильтр» выбираем гауссово размытие, где-то 5 пикселов радиусом. И прозрачность слоя с бликом указываем процентов пятьдесят. А на фоновый слой можно накинуть еще и какой-нибудь полупрозрачный пиксельный паттерн, тогда появится фактура поверхности.
Вот такой вот спидометр получился. Хороших вам праздников! )
А оригинал статьи вот тут лежит.
Метки: дизайн-класс, иконка, иконографика, курс иконографики, обучение, технический дизайнkuv.me