Гарнитура шрифтов, размер и основные параметры
Удивительно, но все существующие в мире шрифты отличаются всего по трем параметрам: гарнитуре, размеру и начертанию. Особого внимания заслуживает ключевой момент — гарнитура, которая может целиком преобразить любой текст. Об этом, а также о способах изменения настроек шрифтов в текстовом редакторе и при HTML-верстке далее.
Что такое шрифт?
Шрифт — это набор изображений символов алфавита, цифр, исполненных в одном формате, стиле, дизайне, иначе говоря — это аналог почерка. Первые шрифты для машин создавались на основе официального «ручного» почерка. Рукописный полуустав лежит в основе многих кириллических шрифтов, а готическое письмо стало основой для латинских стилей символов.
Абсолютно все компьютерные «почерки» различаются друг от друга всего по трем параметрам: размер, гарнитура, начертание шрифта.
Гарнитура шрифта
Самый важный параметр в типографике. Гарнитура шрифтов — это набор в одном или нескольких размерах, отличающийся стилевым единством изображения алфавитно-цифровых, пунктуационных и спецсимволов. Нередки гарнитуры, состоящие только из математических значений или специальных знаков, например картографических.
Понятия «гарнитура» и «шрифт» достаточно часто путают из-за схожести их предмета, особенно в текстовых редакторах. Однако первое намного шире, ведь гарнитура шрифта определяет стилистику всего текста, а сам он может ограничиваться единством исполнения только, например, курсивного начертания.
Многие гарнитуры известны пользователям ПК: Courier New, Calibri, Arial, Times New Roman. Все названия пишутся латинскими буквами, даже если гарнитура шрифтов создана российскими разработчиками, используется ее транслитерация или перевод на английский.
Разновидности гарнитур
Гарнитура шрифтов в основном разделяется на группы по данному классификатору:
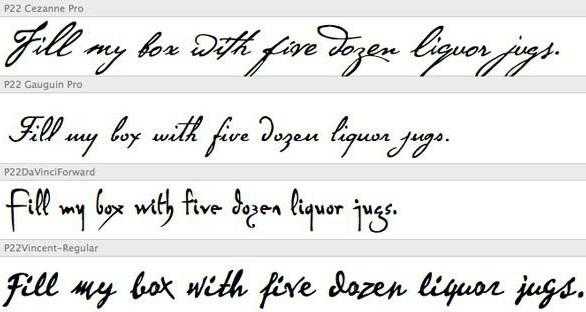
- Рукописные. Для этой группы характерна схожесть с рукописным текстом, начертанным кистью или пером. Это могут быть как раздельно, так и слитно написанные символы.

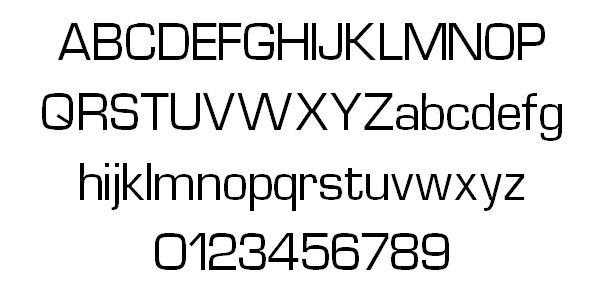
- Рубленые. Иное название — sans serif (франц. «без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы).

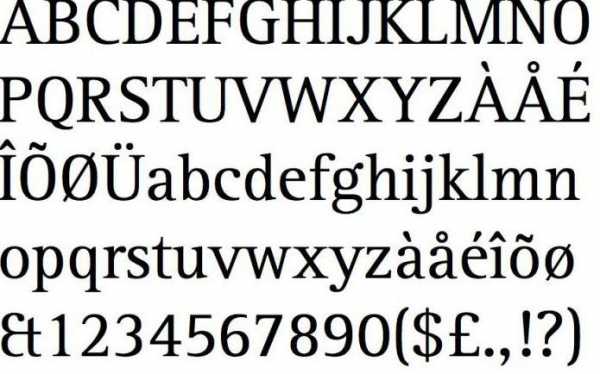
- Антиква — с засечками (serif). Производились экспериментальные исследования, установившие, что эти шрифты наиболее удобны для скорочтения «сплошных» текстов — засечки автоматически переводят взгляд от одного символа к другому, не дают буквам сливаться. Однако для заголовков, выделений они не хороши — кажется, что буквы «теснятся», создается ощущение беспорядочности. Антиква характерна своим традиционным официальным внешним видом, поэтому широко используется в соответствующих текстах.

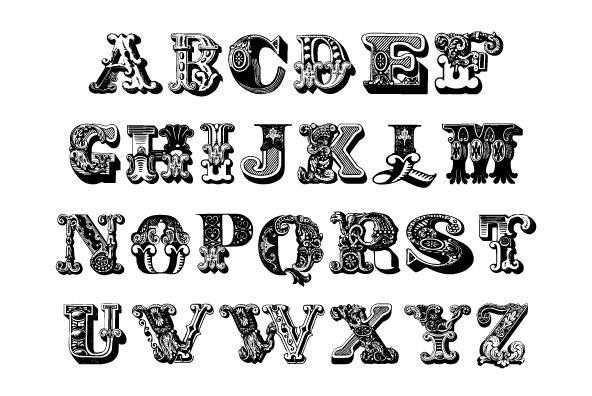
- Декоративные. Эта гарнитура шрифтов, иначе называемая акцидентной, создана, чтобы передать и какой-то невербальный смысл написанного. Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.

- Символьные. Эти гарнитуры не содержат в себе стандартных цифр, букв, знаков пунктуации — тут только специальные, нужные для тематических текстов символы — картографические, арифметические, рамки и т. д.

Размер шрифта
Гарнитура — первый параметр текста, второй же — размер. Иначе его именуют кегль шрифта.
Этот параметр создан для облегчения чтения текста: крупными символами выделяют заголовки, важную информацию, второстепенное (сноски, примечания) набирают более мелким шрифтом.
В текстовых редакторах мы привыкли к стандартным размерам: 8, 11, 12, 14, 18, 24 и т. д. Каждая из этих величин обозначает общую высоту символов гарнитуры от самого высокого до самого низкого (к примеру от «Д» до «р»). Измеряется она в особых единицах — типографских пунктах. Один punkt (немц. «точка») равен 0,3528 мм.
Начертание шрифта
Заключительным параметром являются насыщенность и стиль — начертание символов. Гарнитура шрифтов в основном набирается «прямым» стилем или с небольшим наклоном — курсивом.
Насыщенность — это толщина начертания символа. Кроме стандартной, есть еще «толстые» разновидности — жирный, полужирный. Существует и более детальное разделение на сверхсветлую, светлую, жирную и гипержирную насыщенность.
Стили и насыщенности перекликаются между собой, оттого можно встретить полужирный и жирный курсив.
Изменение параметров шрифта
Изменить гарнитуру шрифта и схожие с ней параметры в текстовом приложении MS Word можно одним из трех удобных способов:
- Через панель инструментов. Она располагается на главной рабочей вкладке редактора непосредственно над листом текста. С ее помощью можно не только изменить гарнитуру (имя шрифта), задать нужный кегль, стиль, насыщенность текста, но и выбрать необходимый цвет символов, выделить важные моменты подчеркиванием.
- Окно-диалог для форматирования. В «Ворде» вызывается правой клавишей мыши или сочетанием «горячих кнопок» CTRL+D. Таким способом можно вызвать диалог и в программе «Блокнот». Он позволяет также задать индивидуальные параметры текста: гарнитуру, размер, начертание.
- Использование «горячих» сочетаний кнопок. При вызове «Справки» или нажатия на ссылку «О программе» можно найти раздел, где раскрыт полный их список. Чтобы воспользоваться таким методом, нужно сначала выделить текст, а затем нажать нужное сочетание. Для Word ходовыми являются: CTRL+I — курсив, CTRL+B — полужирный.
Для HTML-редактирования процедура изменения гарнитуры выглядит несколько сложнее:
- Первым делом надо выделить тот текст, гарнитура шрифтов которого должна быть изменена.
- Далее следует поставить тег <FONT style=»FONT-FAMILY:> (после двоеточия вписывается название выбранной гарнитуры, затем запятая и наименование стиля начертания на английском (cursive, heavy) перед выделенным фрагментом.
- В самом конце ставится тег </FONT>.
- Все сделанные изменения сохраняются — итогом написания правильных тегов будет измененный должным образом текст.
Таким образом, гарнитура шрифтов, а иже с ней и вспомогательные параметры — размер, начертание, — при правильном применении способны сделать текст интересным, легкочитаемым и структурированным.
fb.ru
| Фpaгмeнт (две главы): ВВЕДЕНИЕ До второй половины XVIII века характерны художественные рамки, расписанные золотом и виньетками, с закругленными углами и т. д. К началу XIX века такие рамки постепенно заменялись простыми, сохранившись главным образом в проектах, подаваемых на «высочайшее утверждение». Но, начиная с 70-х годов прошлого столетия, даже простые рамки постепенно выходят из употребления. Трудами целого ряда советских художников в области начертания шрифтов достигнуты за последние годы значительные успехи. Из советских художников, много сделавших в области разработки новых типов шрифтов, можно назвать следующие имена: И. А. Фомин. С. В. Чехонин, А. М. Иерусалимский, Е. Д. Белуха, Л. С. Хижинский, И. Ф. Рерберг, Б. Б. Титов и др. Глава I. ОБЩИЕ ПОЛОЖЕНИЯ Законченный рабочий чертеж сооружения должен давать не только графическое изображение конструкции, но также показывать расчетные данные, размеры, спецификации на строительные материалы, примечания и т. д., которые нельзя выразить графически. Изучение шрифтов является одной из важнейших фаз подготовки по архитектурному и инженерному черчению. Качество чертежа резко снижается небрежным и неправильным шрифтом. Такая небрежность не внушает доверия к правильности чертежа, а неясные цифры и знаки часто приводят к серьезным недоразумениям и ошибкам. Надписи слишком крупные или состоящие из букв, имеющих жирные элементы, выпирают из чертежа, а надписи слишком мелкие или бледные проваливаются. Хорошее исполнение шрифта связано прежде всего с внимательным его изучением, длительной практикой и не зависит ни от хорошего почерка, ни даже от художественной способности исполнителя. В соответствии со способом выполнения различаются две основные группы шрифтов: шрифты, выполняемые от руки, и шрифты, выполняемые построением. Все имеющиеся многообразные шрифты, применяемые на практике, можно разделить на три вида: 1) нормальный, 2) романский и 3) брусковый шрифт. В рукописных шрифтах часто наблюдается, как и в почерке, некоторая индивидуальность исполнения, что является вполне естественным; однако надо следить, чтобы не было отклонения от основных форм и пропорций букв. Что касается механических приспособлений для начертания шрифтов, то необходимо отметить, что они нежелательны, так как дают застывшие, неуклюжие буквы, неэффектные надписи и снижают художественное качество шрифтов. Глава II. ОСНОВЫ ШРИФТОВОЙ ГРАФИКИ Основным требованием шрифтовой графики является ясность форм букв и легкость их чтения. Всякий хороший шрифт должен удовлетворять следующим условиям графического порядка: 1) индивидуальность форм букв, т. е. такая характерная особенность каждой буквы, которая гарантировала бы от всех ошибок при их чтении, независимо от размера букв, и исключала бы возможность принять одну букву за другую; 2) простота начертания форм букв, доступность графики, отсутствие лишних, обременяющих элементов; 3) строгость и законченность форм, обеспечивающие красоту и изящество шрифта; 4) ритмичность шрифтовой графики, т. е. закономерность как в чередовании элементов отдельной буквы, так и при объединении букв в слова. а) при размножении чертежей светокопированием надо выбирать для чертежей такой шрифт, в котором отсутствует чередование толстых и тонких линий, так как последние нередко пропадают на синьке и в результате надпись становится неудобочитаемой; б) при размножении чертежей фотокопированием все линии на фотокопиях при сохранении размера чертежа несколько утолщаются; для получения четкого изображения на уменьшаемой фотокопии следует в оригинале несколько увеличивать размер шрифта и промежутки между буквами и словами. Из вычерчиваемых шрифтов следует отметить шрифты зодчего и романский, обладающие классичностью форм и имеющие большое применение в архитектурных и инженерно-строительных чертежах. В зависимости от наклона к горизонтальной строке существует подразделение шрифтов на вертикальные и наклонные. Симпатии проектировщиков разделяются между вертикальными и наклонными шрифтами. В защиту применения вертикального шрифта можно сказать, что на чертеже среди большого количества линий различного наклона всегда преобладают вертикальные линии, с которыми Наклонный шрифт по характеру исполнения больше всего приближается к привычной нам скорописи. Сторонники этого шрифта утверждают, что в рукописных шрифтах несомненно легче достигнуть одинакового наклона элементов букв, чем их строгой вертикальности. В то же время малейшее отклонение от вертикали улавливается значительно легче, чем от любого заданного наклона, тем более, что на чертеже преобладают вертикальные линии, воспринимаемые глазом одновременно с надписями. А если учесть, что наклонный шрифт сильнее контрастирует с доминирующими линиями чертежа, благодаря чему надписи свободно выделяются на чертежах и легко читаются, то станет понятным большее преобладание наклонных шрифтов во всех рабочих чертежах. Проектировщик должен уметь одинаково свободно владеть и вертикальным и наклонным шрифтом. ГЛАВНЫЕ ПРОПОРЦИИ БУКВ Нельзя дать общих правил, устанавливающих ширину или высоту букв, общую для всех шрифтов. Высота фиксируется и бывает обычно постоянной для отдельных строк или абзацев данного шрифта, а ширина нормальных букв является функцией их высоты. Как известно, в алфавите не все буквы и цифры имеют одну и ту же ширину по сравнению с высотой. Если принять за единицу измерения ширину буквы Н, то, например, буква Ж или Ш будет всегда шире, а цифра 1, наоборот, уже. Как в вертикальном, так и в наклонном шрифтах каждая обычная буква (например, Н) должна иметь определенное соотношение между шириной и высотой, которое для нормального шрифта составляет примерно 2/3. Шрифты, у которых соотношение ширины и высоты будет меньше вышеуказанного, называются сжатыми, или плотными, и часто применяются, когда необходимо вместить определенное число слов в одной строке. Шрифты с буквами, имеющими ширину больше обычной, называются растянутыми, или широкими. Эти шрифты применяются в том случае, если имеется лишь несколько слов и необходимо заполнить всю строку. Применение широких букв с небольшими промежутками между ними часто очень хорошо решает эту задачу. Так же разнообразно и соотношение между толщиной обводки букв и их высотой. В стандартном шрифте это соотношение равно 1/8, а в других шрифтах оно колеблется от 1/20 до 1/1. Шрифты с тонкой обводкой (т. е. толщиной основных элементов букв равной 0,2 мм) называются тонкими, или скелетными, а шрифты с жирной обводкой называются жирными, или темными. Как начинающие проектировщики и конструкторы, так и профессионалы должны помнить, что для получения хороших надписей необходимо строго сохранять горизонтальные и вертикальные пропорции букв, в особенности, если буквы вычерчиваются в большом масштабе. ПРАВИЛО УСТОЙЧИВОСТИ Для того чтобы буква или цифра производила впечатление устойчивости, нужно, чтобы ее основание казалось более тяжелым, чем верхушка. В буквах, имеющих горизонтальную разделяющую линию, следует проводить эту линию чуть выше середины буквы (на величину от до полной толщины основного элемента), благодаря чему верхняя часть буквы получается меньше, чем нижняя. Это иллюстрируется буквами Б, В, Е, Ж, 3, Н, X и Ь и цифрами 3, 5, 6 и 8. Исключение из этого правила составляют буквы А, К, Р, Ч, У и цифры 4 и 9, в которых горизонтальные линии проходят ниже середины (на 1/4 толщины основного элемента) и в которых, тем не менее, верхняя часть кажется меньшей, чем нижняя. Кроме того, в крупных заголовках рекомендуется закругленные буквы 3, О, С, Ф, Э и Ю во всех шрифтах выпускать вверх и вниз за карандашные линии направляющих на 1/4 толщины основного элемента, так как иначе они всегда будут казаться меньше других букв в слове. Глава III. НОРМАЛЬНЫЙ ШРИФТ В настоящее время очень распространенным в проектной практике является нормальный шрифт. Этот шрифт относится к группе рукописных шрифтов, так как его буквы не рисуются и не вычерчиваются, а пишутся. Он допускает очень быстрое выполнение и в то же время приятен по внешнему виду. Шрифт этот может быть прямым и наклонным. Составными элементами этого шрифта являются только прямые линии и части круга (в вертикальном шрифте) или овала (в наклонном). Толщина обводки всех элементов букв одинаковая. Для хорошего изображения букв нормального шрифта (как и большинства других) должны быть выдержаны следующие пять правил: 1) писать, строго следуя указанному направлению и порядку проведения штрихов, составляющих отдельные элементы букв; 2) обязательно наносить направляющие карандашные линии; 3) строго выдерживать заданный наклон букв шрифта; 4) строго соблюдать конструкцию каждой буквы и выдерживать соотношение между шириной и высотой; 5) выдерживать равномерное расстояние между буквами, т. е. такое расстояние, чтобы глазу оно казалось одинаковым. СТАНДАРТНЫЙ ШРИФТ Всесоюзный Комитет стандартов при Совете Министров СССР в 1946 году утвердил государственный общесоюзный стандарт шрифта для машиностроительных чертежей (ГОСТ 3454—46). Этот наклонный шрифт хотя и не является обязательным для инженерно-строительных чертежей, тем не менее нашел большое распространение, в особенности в рабочих чертежах. Стандартный шрифт относится к группе нормальных шрифтов. Наклон продольной оси букв этого шрифта составляет с горизонталью угол в 75°. Он достигается применением двух чертежных угольников в 30° и 45° или создается соотношением 1 :4; для этого на горизонтальной линии откладывают одну единицу произвольной длины и четыре точно такие же на вертикали к ней, затем конечные точки соединяют прямой (см. верхнюю часть табл. 1). Следует заметить, что наклон так называемой скорописи составляет в среднем 67,5° к горизонтали или 22,5° к вертикали. KOHEЦ ФPAГMEHTA КНИГИ ПЕРЕЧЕНЬ ТАБЛИЦ 1. Конструкции заглавных букв стандартного шрифта. 2. Стандартный шрифт. Последовательность приемов начертания букв. 3. Стандартный шрифт. Последовательность приемов начертания букв латинского алфавита, цифр и формул. 4. Стандартный шрифт. Конструкция строчных букв. 5. Полиграммы и рамки типов 11, 12, 13, 14. 6. Нормальный вертикальный шрифт (скелетный) и рамка типа 15. 7. Нормальный вертикальный шрифт. Латинский алфавит. 8. Шрифт зодчего (1-й вариант). Заглавные буквы от А до Е. 9. Шрифт зодчего. Заглавные буквы от Ж до М. 10. Шрифт зодчего. Заглавные буквы от Н до Т. 11. Шрифт зодчего. Заглавные буквы от У до Ш. 12. Шрифт зодчего. Заглавные буквы от Щ до Я. 13. Шрифт зодчего. Строчные буквы. 14. Шрифт зодчего. Строчные буквы. 15. Шрифт зодчего. Цифры. 16. Шрифт зодчего (2-й вариант). Заглавные буквы от А до Н. 17. Шрифт зодчего. Заглавные буквы от О до Я. 18. Шрифт зодчего. Строчные буквы. 19. Цифры к шрифту зодчего (2-й вариант) и к брусковому. 20. Романский шрифт. Заглавные буквы от А до Р. 21. Романский шрифт. Заглавные буквы от С до Я. 22. Романский шрифт. Заглавные буквы латинского алфавита от А до М. 23. Романский шрифт. Заглавные буквы латинского алфавита от N до V. 24. Романский шрифт. Цифры. 25. Модернизированный романский шрифт. Заглавные буквы, 1-я группа. 26. Модернизированный романский шрифт. Заглавные буквы латинского алфавита, цифры и дроби, 1-я группа. 27. Модернизированный романский шрифт. Заглавные буквы. 2-я группа. 28. Романский шрифт. Строчные буквы. 29. Древний романский шрифт. 30. Шрифты римский и пиранези. 31. Шрифт академический. 32. Шрифт железнодорожный. 33. Шрифт промышленный. 34. Зубчатый шрифт. 35. Брусковый шрифт, 1-я группа. 36. Брусковый шрифт, 2-я группа. 37. Брусковый шрифт, 3-я группа. 38. Брусковый шрифт, 4-я группа. 39. Брусковый шрифт, 5-я группа. 40. Брусковый шрифт, 6-я группа. 41. Четыре группы архитектурных шрифтов (рукописных). 42. 5-я группа рукописного архитектурного шрифта. 43. Шрифт Промстройпроекта (ПСП). 44. Наклонный рукописный нормальный шрифт. 45. Шрифт плотный с подсечками и др. Рамки типов 16 и 17. 46. Художественные шрифты. 47. Художественный шрифт. Рамка типа 19. 48. Расстановка букв. 49. Расстановка букв. 50. Расстановка букв. 51. Примеры компоновки заголовков. 52. Схемы заголовков и рамка типа 18. 53. Штамп. 54. Трафаретки чертежей и форматы листов 55. Форма спецификаций. 56. Марки. 57. Рамки типов 1, 2, 3, 4. 58. Рамки типов 5, 6, 7, 8, 9, 10. 59. Бланк для упражнений в шрифтах (I система). 60. Бланк для упражнений в шрифтах (II система). 61. Бланк для упражнений в шрифтах (II система). 62. Бланк для упражнений в шрифтах (III система). 63. Бланк для упражнений в шрифтах (III система). 64. Бланк для упражнений в шрифтах (III система). 65. Бланк для упражнений в шрифтах (III система). 66. Бланк для упражнений в шрифтах (III система). 67. Бланк для упражнений в шрифтах (III система) 68. Упражнения в шрифтах. 69. Упражнения в шрифтах. 70. Треугольник для шрифтов. 71. Транспарант для стандартных шрифтов. 72. Транспарант для стандартных шрифтов. 73. Типичные ошибки при выполнении стандартного шрифта. 74. Последовательность вычерчивания характерных букв романского шрифта. Типичные ошибки при выполнении романского шрифта. Общие ошибки при выполнении цифр. 75. Исполнение надписей на мемориальных досках. 76. Исполнение надписей на сооружениях. ЛИТЕРАТУРА 1. В. Н. Андрианов, Шрифты для карт и планов. 1939. 2. Н. П. Алексеев, Нормальный шрифт. 1930. 3. В. Г. Бучирин и Н. П. Ермолов, В помощь чертежнику-полиграфнсту. 1930. 4. А. Д. Дёмкин, Образцы шрифтов и рамок для чертежей и планов. 1924. 5. И. Г. Егоров, Художественные шрифты. 1930. 6. М. Ф. Захаров, Картографические шрифты. 1940. 7. А. М. Иерусалимский, Школа черчения, выпуск VII, изд. 3-е. 1931. 8. Художественные шрифты и их построение, под редакцией А. М. Иерусалимского. 1930. 9. М. А. Никулин, Нормальный шрифт. 1930. 10. А. Г. Шицгал, Графическая основа русского гражданского шрифта. 1947. |
sheba.spb.ru
Шрифты и основные элементы его начертания.
Письменность, как и звуковая речь, является средством общения людей и служит для передачи мысли на расстоянии и для закрепления ее во времени. При этом слова доносят информацию, а их графическое оформление усиливает или ослабляет смысл, как например, в зависимости от интонации меняется смысл фразы. Дизайн шрифтов — особый вид изобразительного искусства, подчиняющийся общим для всех видов изобразительного искусства закономерностям, требующий знаний этих закономерностей и умения применять их на практике. Термин «шрифт» имеет несколько значений.
1. Совокупность букв, цифр и знаков определенного рисунка (стиля) и размера (кегля), служащая техническим средством воспроизведения речи.
2. Комплект знаков для набора любого типа, например литер для типографского набора, символов в шрифтовом файле для компьютерного набора и т.д.
3. Рисунок (конфигурация) букв, цифр и знаков.
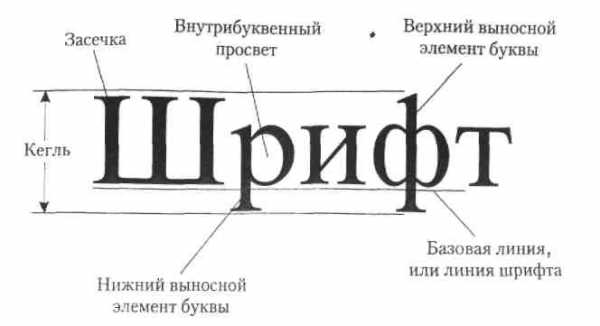
Существует несколько терминов для описания структуры и размеров шрифта (рис. 1).
| Рис. 1. Основные элементы начертания шрифта |

Кегль — размер шрифта; определяется расстоянием между верхним и нижним выносными элементами. Здесь же учитываются и заплечики — небольшой зазор над верхним и под нижним выносными элементами (понятие досталось нам «в наследство» от металлических литер).
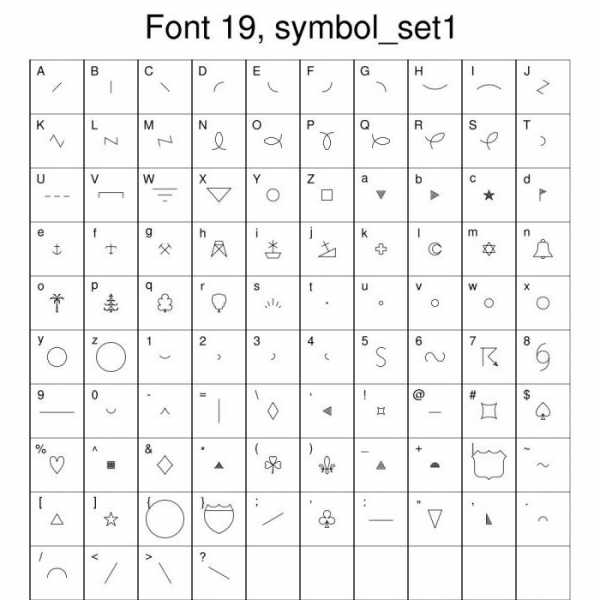
Пункт — единица измерения высоты шрифта. Один пункт равен 1/72 дюйма.
Цицеро — единица измерения ширины печатных строк. В одном дюйме 6 цицеро, а в одном цицеро 12 пунктов.
Интерлиньяж — расстояние между базовыми линиями соседних строк. Измеряется в пунктах и складывается из кегля шрифта и расстояний между строками.
Апрош — межбуквенный пробел. Величина апрошей зависит от кегля: чем крупнее шрифт, тем плотнее кажется текст при одном и том же значении апроша.
Гарнитура (семейство) шрифта — все вариации шрифтового начертания, отличающиеся различной насыщенностью, пропорциями, наклоном. В зависимости от начертания шрифт в гарнитуре может быть светлым, нормальным, жирным, полужирным, прямым, наклонным, узким, широким и т.д. Шрифты одного и того же начертания делятся на шрифты разных кеглей.
2. Краткая история шрифтов, некоторые термины и определения. История мировой письменности знает четыре основных вида письма:
• пиктографическое (картинное) — самое древнее письмо в виде рисунков;
• идеографическое (иероглифическое) — письмо эры ранней государственности и возникновения торговли (Египет, Китай). Знаки идеографического письма — идеограммы (иероглифы) — представляют собой отдельные слова или целые понятия;
• слоговое (слог обозначается одним письменным знаком) — письмо некоторых народов Индии. В Японии оно применялось наряду с китайскими иероглифами;
• буквенно-звуковое (фонематическое) — письмо, лежащее в основе письменности многих народов мира, языковая специфика которых нашла отражение в фонографическом составе их алфавитов. Так, в русском алфавите 33 фонографических знака, в латинском — 23, в итальянском — 21 и т.д. Знаки алфавитов графически отличаются друг от друга и в своем простейшем, скелетном начертании представляют графемы (графема — неизменная форма входящих в алфавит букв без учета стилевых, гарнитурных и прочих формообразований).

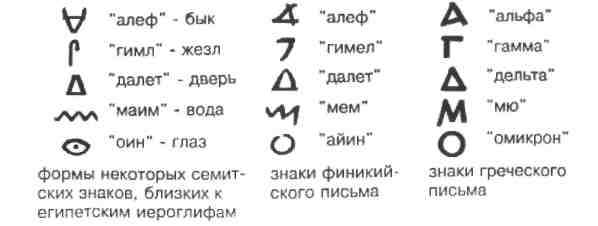
| Рис. 2. Примеры эволюции буквенно-звукового письма |

Рис. 3. Греческий алфавит с русской транскрипцией названий букв
Похожие статьи:
poznayka.org
начертание шрифта — это… Что такое начертание шрифта?
Начертание шрифта — графическая разновидность шрифта в пределах одной гарнитуры, различаемая по плотности (ширине) очка (нормальное, узкое, широкое Н. ш.), по постановке (наклону) очка (прямое, курсивное, наклонное Н. ш.), по насыщенности (жирности) очка (светлое,… … Издательский словарь-справочник
Начертание шрифта — графический рисунок наборного шрифта, входящего в состав определенной гарнитуры. Н. ш. классифицируются: по ширине очка шрифта (нормальное, узкое, широкое), по наклону шрифта (прямое, курсивное), по насыщенности (светлое, нормальное, полужирное,… … Реклама и полиграфия
начертание шрифта — Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности: узкое, нормальное, широкое; по насыщенности: светлое, полужирное, жирное; по наклону: прямое, курсивное, наклонное … Справочник технического переводчика
начертание шрифта — 3.12 начертание шрифта: Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности узкое, нормальное, широкое; по насыщенности светлое, полужирное, жирное; по наклону прямое,… … Словарь-справочник терминов нормативно-технической документации
начертание шрифта — Вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта классифицируются: по плотности – узкое, нормальное, широкое; по насыщенности – светлое, полужирное, жирное; по наклону – прямое, курсивное, наклонное … Краткий толковый словарь по полиграфии
начертание шрифта (информационные технологии) — начертание шрифта вариант изображения литер одной гарнитуры — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы вариант изображения литер одной… … Справочник технического переводчика
Наклонное начертание шрифта — начертание шрифта, в котором осн. штрихи отклонены от вертикали справа налево сверху вниз, как и в курсивном начертании, но, в отличие от последнего, без соединительных завитков. Напр.: См. таблицу наклонов шрифта. Н. н. ш. используется гл. обр.… … Издательский словарь-справочник
декоративное начертание шрифта — (Decorative style) Начертание шрифта, образованное от основного и служащее для декоративных целей. Применяются декоративные начертания, образованные различной обработкой контура знаков [граница изображения знака] (контурные, оконтуренные,… … Шрифтовая терминология
Узкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 50 до 65% при кг. 5 7, свыше 45 до 60% при кг. 8 12, свыше 40… … Издательский словарь-справочник
Широкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 90 до 115% при кг. 5 7, свыше 85 до 105% при кг. 8 12, свыше 80 … Издательский словарь-справочник
Нормальное начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 65 до 90% при кг. 5 7, свыше 60 до 85% при кг. 8 12, свыше 55… … Издательский словарь-справочник
dic.academic.ru
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
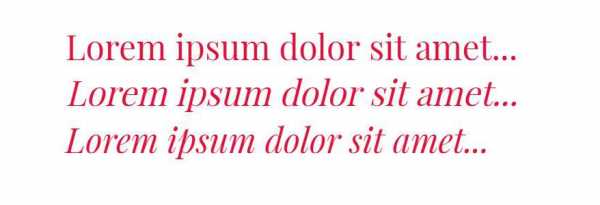
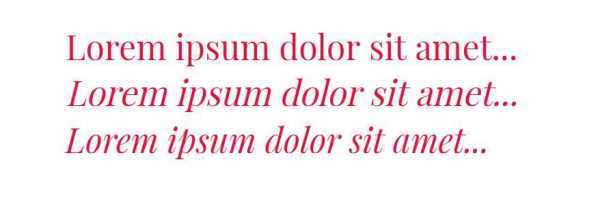
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote {
font-style: italic;
border-left: 5px solid purple;
padding-left: 20px;
}
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Источник
ruud.ru
Семейства шрифтов и начертания
Включение флажка «Open immediately» позволяет открыть добавленные шрифты одновременно с их записью в базу данных Suitcase при нажатии кнопки Done.
B отличие от ATM 4.0, Suitcase не имеет отдельного общего списка шрифтов и удаление набора означает автоматически полное стирание информации обо всех шрифтах, входивших только в этот набор35. Кроме того, работа Suitcase никак не связана со шрифтами, содержащимися в неактивных наборах — их количество и наличие самих файлов шрифтов не имеют никакого значения.
Под семейством шрифтов в максимально широком смысле понимается группа шрифтов с общим рисунком, но отличающиеся насыщенностью наклоном или другими подобными особенностями. Как правило, полные имена шрифтов включают в себя имя гарнитуры и указание на индивидуальные особенности данного шрифта (полужир-
ный, наклонный), например: HelveticaC-Normal,HelveticaC-Bold,Helve-ticaC-Italic.Здесь имя гарнитуры — HelveticaC. Normal, Bold и Italic обо-
значают соответственно нормальное, жирное и наклонное начертание одного и того же шрифта36.
Под гарнитурой в узком смысле иногда понимается группа шрифтов с близким рисунком (семейство), допускающая переход между шрифтами с помощью модификаторов начертания в прикладных программах (типа атрибутов bold или italic в Word, QuarkXPress или PageMaker), без переключения названия шрифта.
Хотя начертаний в одной гарнитуре может быть достаточно много, стандартный набор включает четыре модификации: обычный (plain или normal), жирный или полужирный (bold), наклонный или курсивный
(oblique или italic) и наклонный полужирный (bold-italic).
Подавляющая часть сбоев при использовании шрифтов вызвана неправильным обращением с их семействами. Любая программа обработки текстов, будь это просто текстовый процессор типа Microsoft Word, или сложная программа верстки, подобная QuarkXPress, допускает два способа переключения гарнитур, включая выбор внутри семейства: смену активного шрифта (Font) или установку атрибута (сти-
35Естественно, как и в ATM, удаляются только ссылки на шрифты в базе данных – сами файлы шрифтов на диске остаются нетронутыми.
36Ha компьютерах с операционной системой Windows, каждый шрифт и каждое начертание размещается в отдельном файле и представляется в списках шрифтов (в панели управления fonts или ATM) отдельной строкой. Ha Macintosh, как правило, все bitmapшрифты одного семейства объединяются в один font suitcase. Этот suitcase является «полномочным представителем» всего семейства в списках ATM и Symantec Suitcase.
-137 —
ля, эффекта) — bold, italic, shadow, outline и других, в зависимости от конкретной программы. Когда и каким способом воспользоваться, можно правильно решить, только точно зная, как устроено семейство шрифтов.
Bo многих распространенных шрифтах гарнитуры существуют только как объединения сходных шрифтов со сходными именами37. Co всех точек зрения (кроме внешнего сходства) члены такого семейства являются разными шрифтами. (Для удобства последующих ссылок назовем такие гарнитуры семействами первого типа). Все шрифты семейства первого типа регистрируются операционной системой независимо и представляются в списке шрифтов любой прикладной программыкак разные шрифты38. Для того, чтобы перейти от обычного начертания к жирному или наклонному, необходимо сменить шрифт. Если вместо смены шрифта использовать смену атрибута, возникает ошибка, о механизме работы которой речь пойдет чуть ниже. B семейства первого типа может быть включено и более четырех модификаций — например, для шрифта Partner известны начертания Thin, Light, Normal, DemiBold, Bold, Italic, Black и Condensed, a также некоторые парные сочетания.
Иначе устроены семейства шрифтов, которые дальше условимся называть семействами второго типа. Эти шрифты представляются в списках подавляющего большинства прикладных программ одной строкой на все семейство, хотя в списке шрифтов операционной системы зарегистрировано несколько вариантов его начертания39. B се-
37Ha Macintosh, как говорилось ранее, шрифты такого семейства, как правило, объединены в один font suitcase, что отнюдь не добавляет им общности — с равным успехом в одном suitcase могут содержаться совершенно разные, никак не связанные между собой шрифты. Если вы откроете font suitcase, например, распространенного шрифта HelveticaCyrillic, в составе этого семейства обнаружатся четыре шрифта: HelveticaCyrillic, HelveticaCyrillicBold, HelveticaCyrillicItalic и HelveticaCyrillicBoldItalic.
38B списках Adobe Type Manager для Windows каждый шрифт всегда представляется отдельной строкой. Ho для семейства первого типа название модифицированного начертания пишется в одно слово (HelveticaCyrillicBold), не отделяя признак модификации начертания от остальной части названия с помощью запятой. Для шрифтов, зарегистрированных в панели управления Fonts операционной системы такой признак практически неприменим — единственным способом узнать семейство первого типа является их раздельное представление в списках шрифтов прикладных программ.
39Для IBM PC этот тип семейств шрифтов имеет значительно большее распространение. Для Windows в списках шрифтов второго типа (в панели управления Fonts) модификаторы стилей отделяются от собственно имени шрифта пробелом и начинаются с большой буквы. B ATM для Windows модификаторы начертания отделяются от названия шрифта запятой. B ATM третьей версии, кроме того, названия модификации начертания пишутся заглавными буквами. B ATM версии четыре названия модификаторов пишутся с большой буквы. Для Mac OS названия модификаторов начертания для се-
-138 —
мейства второго типа может объединяться (на сегодняшний день) до четырех вариантов начертания — plain, bold, italic и bold-italic.Переход от обычного начертания к жирному или наклонному в прикладной программе осуществляется изменениями атрибута стиля при неизменном имени шрифта.
Самой распространенной ошибкой неопытных пользователей при работе со шрифтами является некорректное использование атрибутов стиля. Иными словами, если такой пользователь желает выделить фрагмент текста жирным шрифтом, работая в QuarkXPress, он (в полном соответствии с документацией по названной программе) отмечает мышью нужный фрагмент и устанавливает атрибут стиля bold, немедленно получая на экранe желаемый результат. Дальнейшая (например, при выводе на принтер) судьба выделенного фрагмента может быть разной, в зависимости от того, с каким шрифтом была выполнена данная манипуляция. Если это шрифт, имеющий семейство второго типа, и в этом семействе присутствует начертание bold (семейство может быть неполным, то есть включать в себя только два или три из четырех возможных начертаний. Особенно часто бывает пропущенным bold-italic)- все произойдет именно так, как и предполагалось. Если же атрибут стиля bold (или другой атрибут) применить к шрифту, имеющему семейство первого типа, или к шрифту, не имеющему других начертаний вообще, как Parsek, модификация стиля коснется только изображения на экране. При выводе «твердых копий» недопустимые стили будут либо проигнорированы, либо выведены вbitmap-версиях,либо (что уже совсем неприятно) произойдет замена шрифта на шрифт по умолчанию.
Причина проблемы в том, что за вывод на экран и печать отвечают разные части операционной системы. Для вывода на экран bit- map-шрифтаадминистратору шрифтов операционной системы не обязательно иметь модификации для всех допустимых стилей шрифта — все мыслимые эффекты он умеет строить программным путем. При выводе на другие устройства программа верстки или драйвер печати запрашивают требуемыйoutline-шрифту того же администратора шрифтов, который, не находя модифицированный шрифтиз-заотсутствия правильной ссылки на таковой, пересылает выводному устройства «то, что найдется под рукой», как правило, в виде немодифици-
мейств второго типа ставятся в скобкаx после имени шрифта. Откройте font suitcase, например, семейства PragmaticaC. Названия содержащихся в нем шрифтов имеют вид
PragmaticaC, PragmaticaC (bold), PragmaticaC (italic) и PragmaticaC (bold, italic). Стоящие в скобках слова, строго говоря, не являются частью имени шрифта — это декодированный идентификатор стиля (style ID), содержащийся в описании семейства. Однако для вывода на печать или фотонабор к такому suitcase должны быть приложены все нужные outline-шрифты(в нашем случае — четыре).
рованного (plain) шрифта. Остается загадкой, почему программы обработки текстов никоим образом не предупреждают пользователя о возможных проблемах при использовании атрибутов стиля, недопустимых для данного шрифта. Однако этот вопрос полностью лежит на разработчиках программного обеспечения, тогда как ответственность за использование атрибутов стиля в столь же полной мере несут его пользователи.
Рискуя показаться навязчивыми, повторим еще раз. Прежде, чем использовать модификаторы стиля bold или (и) italic, проверьте две вещи:
•убедитесь, что семейство шрифтов построено по второму типу и содержит нужный вариант стиля40;
•убедитесь, что наличествует outline-шрифтдля данной модификации шрифта41.
Следует иметь в виду, что для одновременного использования модификаторов bold и italic необходимы не обе модификации (Bold и Italic), а одна (как правило,четвертая) — BoldItalic.
Если в вашем распоряжении имеется шрифт с семейством первого типа, для выделения части текста наклонным шрифтом вместо смены стиля (то есть нажатия буковки I,B,Ж илиК в палитре размеров или строке состояния) следует использовать смену шрифта (на-
пример, с HelveticaCyrillic на HelveticaCyrillicItalic).
Если же необходимого начертания нет вообще — его необходимо приобрести, разработать самому, заказать специалисту или же обойтись без него (например, применить в документе другой, похожий шрифт, имеющий все необходимые модификации стиля)42.
Особую неприятность способны доставлять шрифты, не имеющие plain-версиив семействе второго типа. Такие шрифты достаточно
40Если шрифт зарегистрирован через ATM версии 4.0, сделать это довольно просто. Ha PC найдите шрифт в списке, и посмотрите, какие модификаторы встречаются после его имени (для PostScript-шрифтовэто можно сделать и в ATM 3.x). Ha Macintosh откройте окно информации о шрифте и просмотрите список начертаний (правый нижний список в верхней части окна).
41Это замечание относится только к пользователям Macintosh — для PC невозможно зарегистрировать начертание в ATM, не имея необходимого .PFB-файла.
42Для Macintosh существуют программные средства, позволяющие объединить шрифты в семейство второго типа. Одно из таких средств — StyleMerger, входящий в состав пакета Fontographer. Работа программы чрезвычайно проста — StyleMerger просто объединяет два, три или четыре font suitcase в один, придавая bold, italic и bold-italicверсиям имяplain-шрифтаи соответствующие идентификаторы стиля. Для того, чтобы сделать семейства первого типа, необходимо «разобрать» разные стили исходного семейства по разным font suitcase, например продублировав их и удалив ненужные шрифты из каждого.
-140 —
часто попадаются среди «экзотических» заголовочных шрифтов в формате TrueType. Отображая на экране вместо plain один из модифицированных вариантов, прикладная программа может выдать на печати совершенно неожиданный результат.
Наблюдательный читатель заметил, конечно, что до сих пор речь в основном шла только о трех эффектах (стилях) — bold, italic и их объединении. Однако средства палитр стилей многих программ обработки текста существенно шире рассмотренных вариантов. Дело в том, что остальные «стилевые» модификации, такие как shadow (с те-
нью), outline (контурный), underline (подчеркнутый), StrikeThru (пере-
черкнутый) носят характер программно-обрабатываемых,то есть не требуют отдельных описаний в виде шрифтовых файлов для их реализации. Иначе говоря, эти эффекты могут быть применены к любому шрифту, не требуя выполнениякаких-либодополнительных условий. Единственное отступление от названного правила касается одновременного применения эффектов типа shadow (или outline) с вышеупомянутыми bold и italic. Как правило (хотя и не для всех шрифтов) включение shadow или outline отменяет bold и italic при выводе на печать (но не на экран).
Еще два стилевых эффекта condensed и extended, то есть сжатие и расширение символов (не путать с масштабированием и регулировкой трекинга, это тоже чисто программные функции) требуют отдельных версии шрифта, но ни шрифты с такими стилевыми модификациями (к сожалению), ни подобные атрибуты стиля в программах работы с текстом (к счастью) автору не встречались. Получение названных эффектов на сегодняшний день может быть просто достигнуто за счет использования соответствующих шрифтов, типа PragmaticaCondC или XeniaExtended.
studfiles.net
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote {
font-style: italic;
border-left: 5px solid purple;
padding-left: 20px;
}Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
fb.ru
