Что такое масштаб? Масштаб фотографий, масштаб карт
Все мы знаем, что такое масштаб. Это отношение линейных размеров на условном графическом изображении к истинным величинам изображаемого объекта. То есть это соблюдение неких пропорций во время нанесения какого-либо чертежного изображения или редактирования фотографии.

Что такое масштаб, и зачем он нужен
Подобный способ передачи изображения применяется абсолютно во всем, начиная с карт и чертежей и заканчивая обычными фотографиями. Да вот только не всегда нужное изображение можно воспроизвести в натуральную величину. В этом случае на помощь и приходит масштаб. Благодаря ему изображения можно уменьшать или увеличивать, при этом соблюдая необходимые пропорции, которые указываются на чертежах. Что такое масштаб мы уже знаем, так давайте же поговорим о двух его видах.
Масштаб увеличения
Данный вид применяется в том случае, когда изображение в натуральную величину значительно меньше, нежели на чертежах. В этом случае в специальной графе указываются пропорции данного изображения (2:1, 8:1, 16:1, 150:1 и так далее). Пропорции нужно понимать следующим образом: правая цифра обозначает, что весь чертеж необходимо делить на сантиметры (например, 1 сантиметр), а левая – во сколько раз объект уменьшен на 1 сантиметр чертежного изображения. То есть, если мы имеем обозначение 2:1, то это значит, что на 1 сантиметр чертежной линии приходится 0,5 сантиметра объекта.

Масштаб уменьшения
Этот вид применяется в том случае, если объект, который необходимо изобразить, значительно превышает размеры чертежа. В специальной графе пропорций мы указываем, во сколько раз объект превышает изображение (например, 1:2, 1:250, 1:1000 и так далее). Левая цифра обозначает, на сколько сантиметров необходимо делить чертеж (например, на 1 сантиметр), а правая – сколько измерительных единиц приходится на 1 сантиметр. Например, мы имеем карту с обозначением масштаба 1:2000000 см, это значит, что на 1 сантиметр карты приходится 2000000 сантиметров местности (или 20000 метров, или 20 километров на 1 сантиметр).
Как масштабировать фотографии

Очень просто разобраться с составлением карт или чертежей, но вот что такое масштаб фотографий, понять достаточно сложно. Такие изображения имеют другие параметры измерения, а именно разрешение, которое зависит от количества пикселей, находящихся в данном изображении. Масштабируя фотографии, необходимо обращать внимание на количество пикселей, ведь значительно увеличивая размер фото с небольшим количеством пикселей, мы ухудшаем его качество и наоборот. Существуют различные программы, с помощью которых можно осуществлять данные операции, при этом качество изображения не становится хуже. Их принцип действия базируется на увеличении числа пикселей в той или иной фотографии, вследствие чего увеличивается разрешение, то есть размер воспроизводимого изображения. Такие программы можно найти в специальных магазинах или скачать из интернета, но лучше всего покупать лицензионные диски, а не скачивать пиратские копии, которые могут ухудшить работу вашего компьютера и сделают невозможной обработку фотографий на нем.
fb.ru
МАСШТАБ ИЗОБРАЖЕНИЯ — это… Что такое МАСШТАБ ИЗОБРАЖЕНИЯ?
- МАСШТАБ ИЗОБРАЖЕНИЯ
- МАСШТАБ ИЗОБРАЖЕНИЯ
-
отношение линейного размера изображения к линейному размеру предмета. Служит хар-кой проекционных систем и определяется их увеличением. Выбор М. и. диктуется размерами изображаемого объекта: у телескопа, фотоаппарата, глаза М. и. меньше единицы (у телескопа М. и. практически равен нулю), а у микроскопа, кино- и диапроекторов, фотоувеличителей, ионных проекторов и электронных микроскопов больше единицы. Если изображение получается с помощью неск. последоват. проекций, его М. и. определяется произведением М. и. каждой проекции в отдельности.
Физический энциклопедический словарь. — М.: Советская энциклопедия. Главный редактор А. М. Прохоров. 1983.
.
- МАССЫ СОХРАНЕНИЯ ЗАКОН
- МАСШТАБНАЯ ИНВАРИАНТНОСТЬ
Смотреть что такое «МАСШТАБ ИЗОБРАЖЕНИЯ» в других словарях:
Масштаб изображения — Отношение длины линии на чертеже к длине соответствующей линии в натуре Источник: Рабочая документация для строительства. Выпуск I. Общие требования Смотри также родственные термины: 3.1.8 масштаб изображения на дисплее (Display scale): Отношение … Словарь-справочник терминов нормативно-технической документации
масштаб изображения — — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом EN image scale … Справочник технического переводчика
масштаб изображения на дисплее — 3.1.8 масштаб изображения на дисплее (Display scale): Отношение расстояния между двумя точками на экране к фактическому расстоянию между этими же точками на местности, выраженное, например, как 1:10000. Источник … Словарь-справочник терминов нормативно-технической документации
усилитель рентгеновского изображения (масштаб изображения нормальный) — Символ следует наносить на пульты управления и штативы рентгеновских аппаратов для обозначения места включения, управления и регулирования при проведении рентгеновских исследований, а также в конструкторской и сопроводительной эксплуатационной… … Справочник технического переводчика
усилитель рентгеновского изображения (масштаб изображения увеличенный) — Символ следует наносить на пульты управления и штативы рентгеновских аппаратов для обозначения места включения, управления и регулирования при проведении рентгеновских исследований, а также в конструкторской и сопроводительной эксплуатационной… … Справочник технического переводчика
изменять масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom … Справочник технического переводчика
увеличивать (масштаб изображения) — — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом EN zoom … Справочник технического переводчика
увеличить масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom in … Справочник технического переводчика
уменьшить масштаб изображения — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN zoom out … Справочник технического переводчика
масштаб преобразования радиационного изображения — Отношение линейного размера элемента преобразованного выходного изображения к аналогичному линейному размеру соответствующего элемента исходного радиационного изображения. [Система неразрушающего контроля. Виды (методы) и технология… … Справочник технического переводчика
dic.academic.ru
Картинки увеличить масштаб, Стоковые Фотографии и Роялти-Фри Изображения увеличить масштаб
Картинки увеличить масштаб, Стоковые Фотографии и Роялти-Фри Изображения увеличить масштаб | Depositphotos®

vincentstthomas
4288 x 2848


Patryk_Kosmider
3344 x 2500





denisismagilov
5805 x 4035




piotr_marcinski
7360 x 4912




AsierRomeroCarballo
3919 x 2000



AsierRomeroCarballo
5443 x 3887









ljsphotography
5616 x 3744


Wavebreakmedia
4968 x 4000


















ru.depositphotos.com
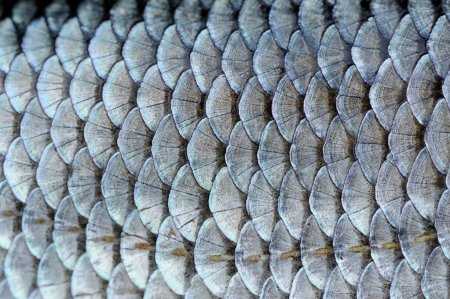
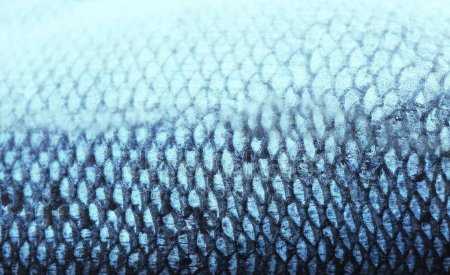
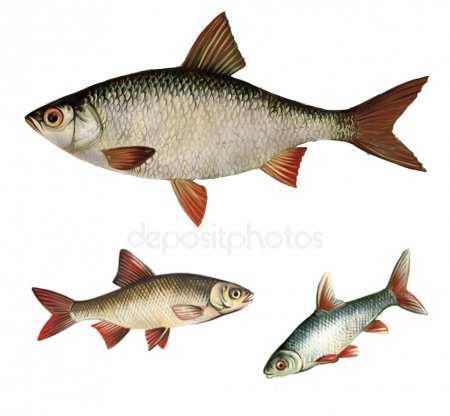
Картинки масштаб рыбы, Стоковые Фотографии и Роялти-Фри Изображения масштаб рыбы
Картинки масштаб рыбы, Стоковые Фотографии и Роялти-Фри Изображения масштаб рыбы | Depositphotos®


MarinaKuznetsovaBO
3634 x 4899

Valentyn_Volkov
9262 x 3591

Nanisimova_sell
7000 x 7000

MarinaKuznetsovaBO
3634 x 4899

Nanisimova_sell
7000 x 7000



MarinaKuznetsovaBO
4692 x 3128



GodunovaTatiana
5184 x 3456

MarinaKuznetsovaBO
3597 x 4496


































Nanisimova_sell
7000 x 7000



Nanisimova_sell
7000 x 7000



yekophotostudio
3648 x 4176

ru.depositphotos.com
Масштабирование картинок | WebReference
Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> </head> <body> <img src="image/redcat.jpg" alt="Размеры не заданы"> <img src="image/redcat.jpg" alt="Задана ширина"> <img src="image/redcat.jpg" alt="Задана ширина и высота"> </body> </html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
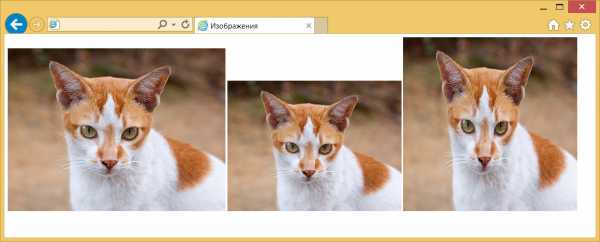
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
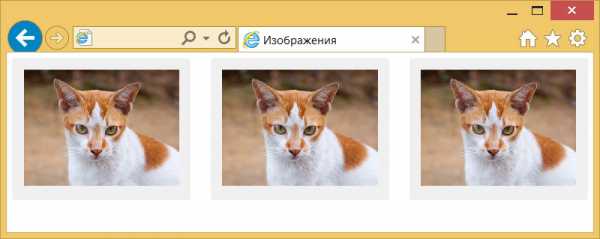
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> <style> figure { width: 27%; /* Ширина */ float: left; /* Выстраиваем элементы по горизонтали */ margin: 0 0 0 3.5%; /* Отступ слева */ background: #f0f0f0; /* Цвет фона */ border-radius: 5px; /* Радиус скругления */ padding: 2%; /* Поля */ } figure:first-child { margin-left: 0; /* Убираем отступ для первого элемента */ } </style> </head> <body> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> </body> </html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img {
width: 100%; /* Ширина в процентах */
}Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src="image/russia.png" alt="Флаг России">
<img src="image/russia.png" alt="Флаг России">
</body>
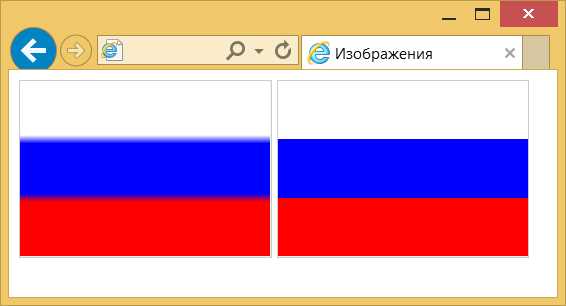
</html>Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.

Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src="image/redcat.jpg" alt="Рыжая кошка">
</figure>
</body>
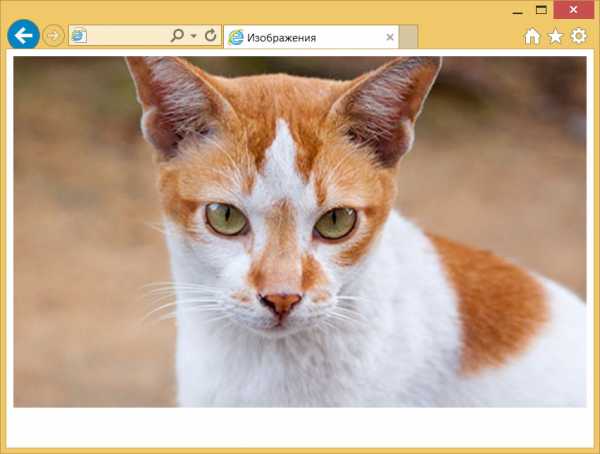
</html>Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.

Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
}
figure img {
width: 100%; /* Ширина изображений */
height: 100%; /* Высота изображении */
object-fit: cover; /* Вписываем фотографию в область */
}Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
webref.ru
Картинки масштаб, Стоковые Фотографии и Роялти-Фри Изображения масштаб
Картинки масштаб, Стоковые Фотографии и Роялти-Фри Изображения масштаб | Depositphotos®


VikaOvcharenko
6720 x 4480




EdZbarzhyvetsky
7360 x 4912








VikaOvcharenko
6720 x 4480





















Wavebreakmedia
5616 x 3744


billiondigital
5000 x 3576


Wavebreakmedia
8688 x 5792









AsierRomeroCarballo
3425 x 4817


ru.depositphotos.com
Масштабы: Агентство веб дизайна
Масштабом чертежа называется отношение линейных размеров изображения предмета на чертеже к действительным размерам предмета.
Масштабы бывают численные, линейные, поперечные (десятичные) и угловые (пропорциональные).
Численный масштаб (ГОСТ 2.302 — 68) обозначается дробью, которая показывает кратность увеличения или уменьшения размеров изображения на чертеже.
В зависимости от сложности и величины изображения, его назначения, стадии проектирования на чертежах применяются:
1) Масштабы уменьшения: 1:2; 1:2,5
1:4; 1:5; 1: 10; 1:15; 1:20; 1:25; 1:40
1:50; 1:75; 1:100; 1:200; 1:400; 1:500
1: 800; 1:1000.
При проектировании генеральных планов крупных объектов допускается применять масштабы: 1:2000; 1:5000; 1:10000; 1:20000; 1:25000; 1:50000.
2) Масштабы увеличения: 2: 1; 2,5:1;
4:1; 5:1; 10:1; 20:1; 40:1; 50:1;
100:1;.
В необходимых случаях допускается применять масштабы увеличения 100- n: 1, где n — целое число.
3) Натуральная величина: 1:1.
Масштаб должен указываться на всех чертежах, кроме некоторых строительных, а также чертежей, воспроизводимых путем клиширования или фотографирования.
Если на листе все чертежи выполнены в одном масштабе, то его значение проставляют в соответствующей графе основной надписи по типу 1:1; 1:2; 2:1 и т. д. Если на одном листе помещены чертежи разного масштаба, то масштаб указывают под названием соответствующего чертежа по типу М1:1, Ml: 2 и т. д.
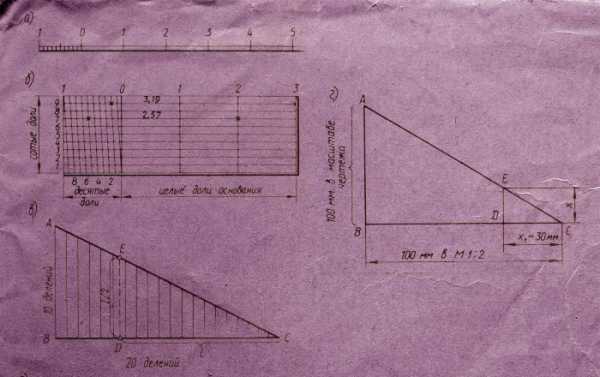
Линейный масштаб на чертеже имеет вид линии с делениями, означающими какую-нибудь меру длины, например метр, километр и т. п. На рис. 24, а изображен линейный масштаб 1: 100, по которому сантиметр на чертеже равен одному метру в натуре. Линейные масштабы удобны тем, что с их помощью можно без вычисления определять по чертежу действительные размеры предмета. По линейному масштабу отсчет размеров можно производить с точностью до 0,1 принятой единицы длины. С этой целью левое крайнее деление разделено на 10 частей.

Поперечный масштаб, позволяющий измерять размеры на чертеже с точностью до 0,01 принятой единицы длины, применяется в топографическом черчении.
Поперечный масштаб изображен на рис. 24,6.
На этом рисунке показано измерение отрезков прямых, равных 2,57 и 3,19 единицы длины (концы отрезков отмечены крестиками).
Десятые доли на поперечном масштабе берутся на горизонтальной линии, а сотые — на вертикальной.
Угловые (пропорциональные) масштабы (рис. 24, в) применяются для построения изображений в уменьшенном или увеличенном в несколько раз виде.
Угловой масштаб строится в виде прямоугольного треугольника, отношение катетов которого равно кратности изменения величины изображения.
Например, если требуется изображение уменьшить в два раза, то АВ/ВС = 1/2 (рис. 24, в).
Чтобы с помощью данного углового масштаба определить 1/2 отрезка длины l, откладываем этот отрезок от точки С на катете СВ. Из полученной точки D проводим прямую, параллельную катету АВ, до пересечения с гипотенузой в точке Е. Полученный отрезок DE равен 1/2l.
Угловым масштабом целесообразно пользоваться, когда масштаб чертежа неопределенный — 1 : n,где п может быть любое целое или дробное число и при ограниченном количестве размеров на чертеже. Например, при выполнении рабочих чертежей деталей по заданному сборочному чертежу.
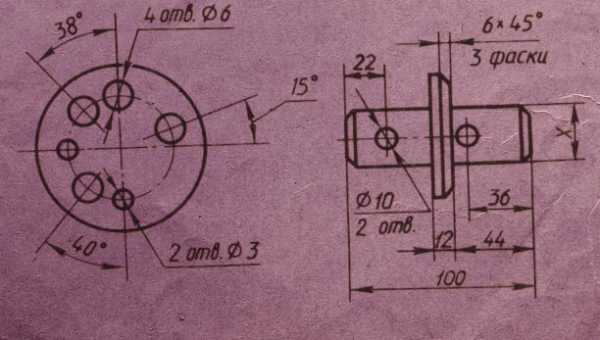
На рис. 24, г показано определение с помощью углового масштаба неизвестного диаметра х детали, изображенной на рис. 32. С этой целью построен прямоугольный треугольник ABC. Катет АВ этого треугольника равен длине детали, взятой в масштабе рис. 32, а, другой катет ВС имеет длину 50 мм, т. е. длину той же детали, взятую в установленном стандартом масштабе 1:2 (обычно берут такой масштаб, в котором деталь должна быть начерчена).
Чтобы определить размер детали, не обозначенный на заданном чертеже (в данном случае на рис. 32),

например диаметр детали х, нужно указанный отрезок х отложить на угловом масштабе между гипотенузой и катетом ВС параллельно катету АВ (см. отрезок DE на рис. 24, г). Расстояние от вершины С до точки D — отрезок х1 = 30 мм (в Ml: 2) — будет искомый диаметр детали.
parasolya.com
