Рисуем автомобиль в Фотошоп
В этом уроке я покажу вам, как нарисовать автомобиль, используя стандартные инструменты Photoshop. Начнем!
Этот урок создан с участием моего хорошего друга Ardhy Moelya Zam-zam.
Материалы для урока:
Архив
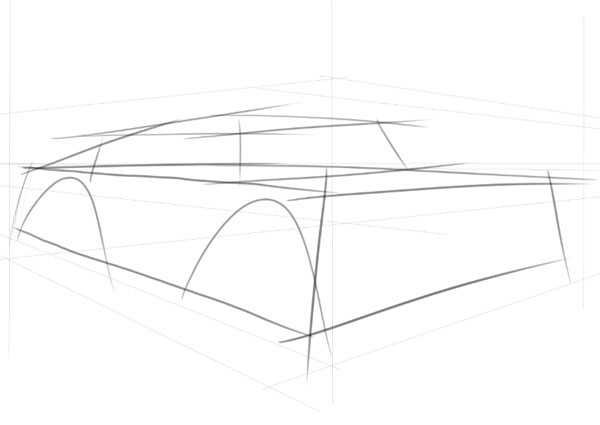
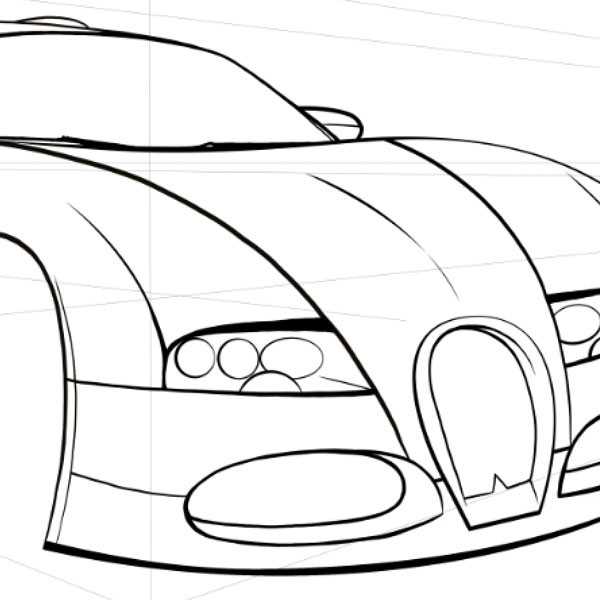
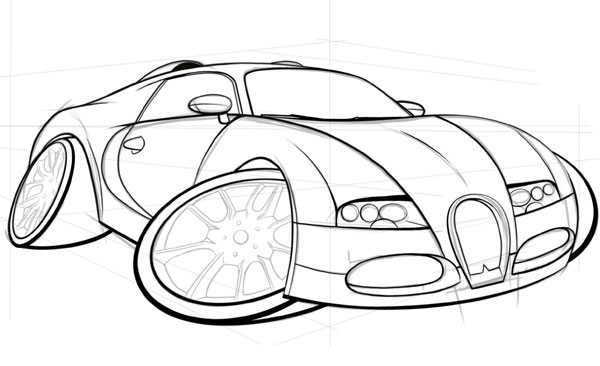
Шаг 1: Набросок и перспектива
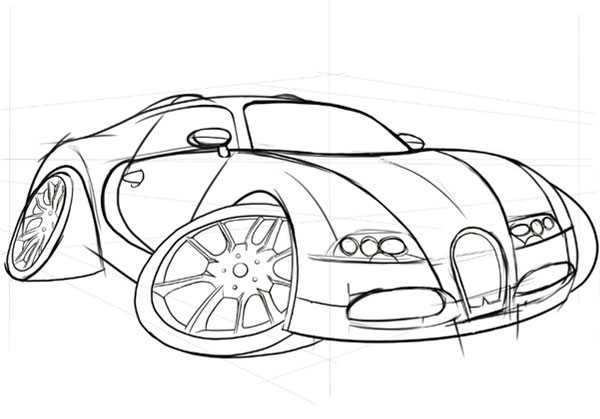
Начинаем работать над контуром. Не старайтесь быть слишком точными. Просто убедитесь, что перспектива правильна. Позже мы добавим больше деталей.

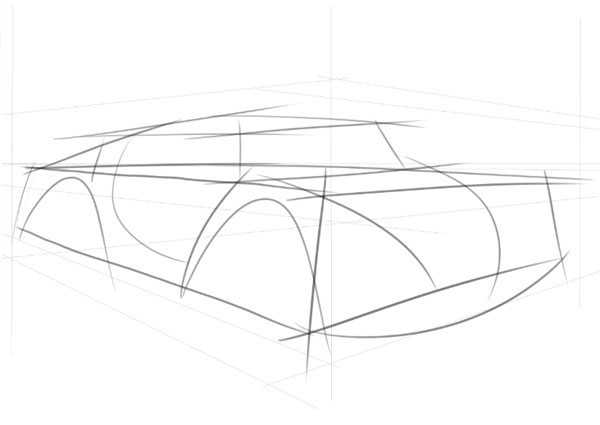
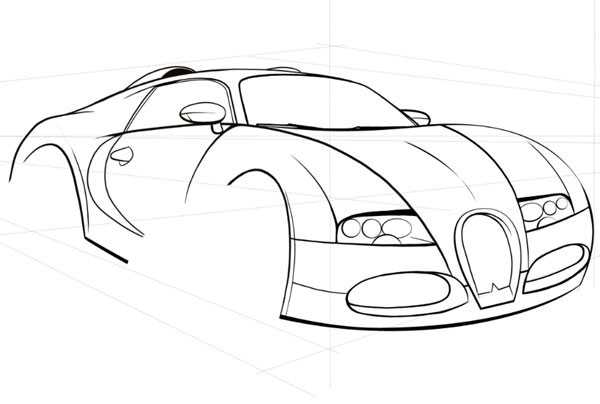
Шаг 2
Нам необходимы линии перспективы, которые помогут правильно нарисовать автомобиль. Чтобы создать их, рисуем треугольный контур, применяем стиль слоя Stroke (Овбодка) и устанавливаем Fill (Заливка) на 0%.




Шаг 3
Дублируем линии и перемещаем копии, как показано ниже. Несколько линий размещаем за машиной.

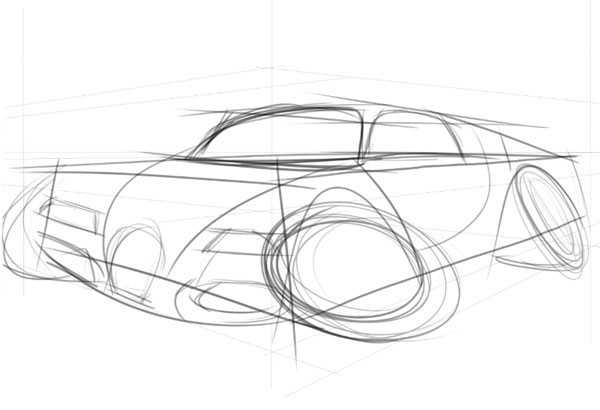
Шаг 4: Создание формы
Активируем Pen Tool(Перо) (Р), устанавливаем режим на Path (Контур). Рисуем новый контур, повторяя набросок. Повторяем этот процесс для каждого элемента машины.




Шаг 5
Активируем контур основы автомобиля, кликаем по нему правой кнопкой мыши (при активном инструменте Pen Tool (Перо)) и выбираем Make Selection (Образовать выделение). Заливаем выделение цветом #d8a015 или любым другим.

Шаг 6
Повторяем процесс из предыдущего шага для внутренней части машины, только в этот раз используем черный цвет.

Шаг 7
Вместе получаем вот такой результат.

Шаг 8
Рисуем задний и передний бампер.

Шаг 9: Фары
Активируем контур с фарой и трансформируем его в выделение. Смягчаем выделение, применив Select — Modify — Feather (Выделение — Модификация — Растушевка).

Шаг 10
Создаем новый слой и заливаем выделение красным цветом.

Шаг 11
Переходим Filter — Texture — Texturize (Фильтр — Текстура — Текстуризатор) и выбираем текстуру Canvas (Холст).

Шаг 12
Стираем нижнюю часть фары.

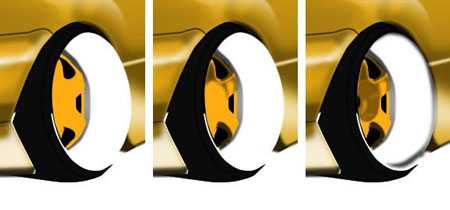
Шаг 13
Добавляем свечение, применив стиль слоя Bevel and Emboss (Фаска и тиснение).

Контур:

Шаг 14
Повторяем предыдущие шаги, чтобы заполнить нижнюю часть фары белым цветом.

Шаг 15
Выделяем правую часть фигуры и удаляем ее.

Шаг 16
Добавляем такие же фигуры на левой фаре.
Шаг 17
Добавляем новый слой и рисуем мягкую тень на фарах.

Шаг 18
Используем маленькую кисть, чтобы нарисовать обводку фары.

Шаг 19: Номерной знак автомобиля
Давайте добавим область для номерного знака. Начинаем с создания черной фигуры, как показано ниже.

Шаг 20
Используем мягкий ластик (Е) с Opacity (Непрозрачность) 30%, чтобы немного стереть нижнюю часть.

Шаг 21
Рисуем черный прямоугольник и искажаем его. Эта фигура и будет номерным знаком. Используем мягкую кисть (В), чтобы нарисовать черную тень.

Шаг 22
Рисуем линию шириной 1 пиксель по краю номерного знака. Для этого зажимаем Cmd/Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение, затем переходим Edit — Stroke (Редактирование — Обводка). Используем Width (Ширина) 1 пиксель и выбираем белый цвет. Не забудьте добавить номер. Текст нужно немного исказить, чтобы повторить перспективу таблички. Для этого переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение).

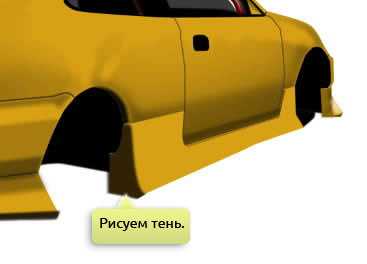
Шаг 23: Рисуем тени
Создаем новый слой и рисуем черным цветом в верхней части заднего бампера. Уменьшаем Opacity (Непрозрачность) слоя до 80%. Зажимаем Cmd/Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с основой автомобиля, инвертируем выделение Cmd/Ctrl+Shift+I. Жмем клавишу Delete, чтобы удалить лишнюю тень. Мы будем использовать такой способ в рисовании теней и бликов на протяжении всего урока.

Шаг 24
Рисуем еще тени на других частях автомобиля.

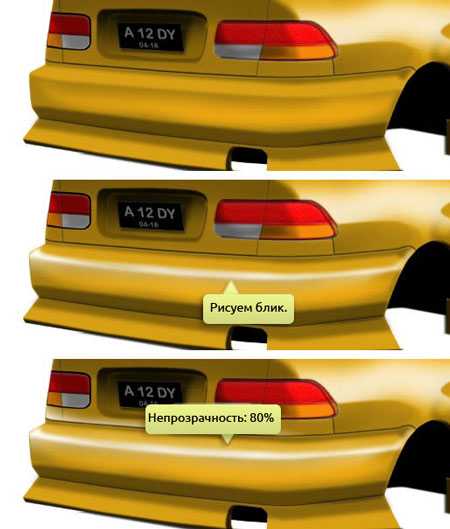
Шаг 25
Добавляем более насыщенную тень внизу бампера. Также дорисовываем нижнюю часть бампера, чтобы придать объема.

Шаг 26
Добавляем тени и блики на передний бампер.
Шаг 27
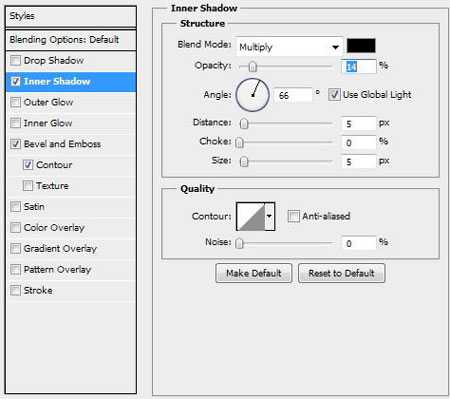
Рисуем поперечную панель внутри автомобиля и применяем стили слоя.

Внутренняя тень:

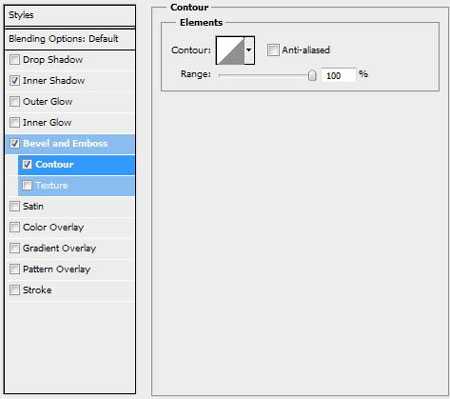
Тиснение/скос:

Контур:

Глянец:

Тиснение/скос:


Шаг 28
Повторяем процесс, чтобы добавить другую панель.
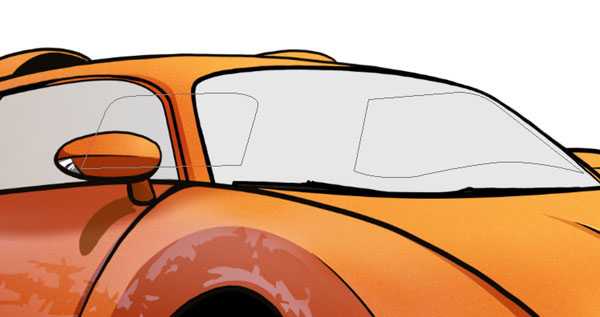
Шаг 29: Стекла
Создаем новый слой и рисуем черным цветом, чтобы нарисовать стекла машины. Уменьшаем Opacity (Непрозрачность) слоя до 80%.

Шаг 30: Стыки
Рисуем черные линии, отделяющие каждый элемент машины друг от друга. Затем жмем Cmd/Ctrl+J, чтобы дублировать слой, и Cmd/Ctrl+I, чтобы инвертировать цвет на белый.

Шаг 31
Активируем Move Tool (Перемещение) (V) и перемещаем слой с белыми линиями на 1 пиксель ниже. Уменьшаем непрозрачность слоя.

Шаг 32: Сиденья
Рисуем сиденья. Стараемся работать в соответствии с линиями перспективы, которые мы создали ранее.

Шаг 33
Рисуем тень в нижней части машины.

Шаг 34
Рисуем еще одну тень. Стираем нижний левый угол, используя Eraser Tool (Ластик) (Е) с низкой непрозрачностью. Не забываем добавить объема с боковой стороны.

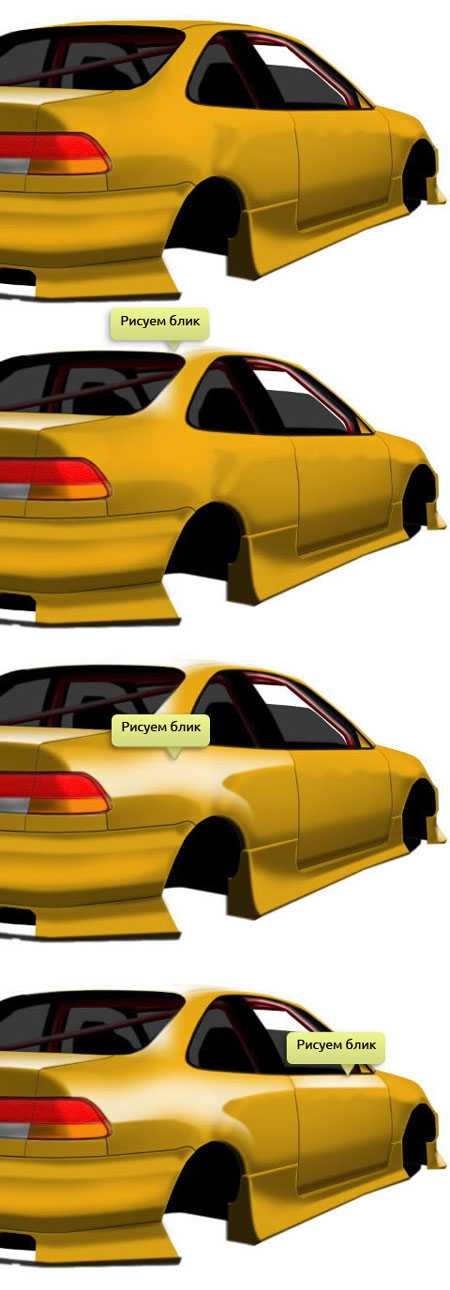
Шаг 35: Блики
Процесс рисования бликов очень похож на рисование теней, только используем белый цвет или более светлый оттенок.


Шаг 36
Продолжаем добавлять блики в другой части автомобиля.


Шаг 37
Чтобы добавить реализма на поверхности машины, блики нужно немного сдвинуть. Простая мелочь, но выглядит хорошо.

Шаг 38
Продолжаем добавлять больше бликов.

Шаг 39
Реалистичные блики не должны быть такими идеальными. Исправим это. Используем мягкую кисть(В), чтобы нарисовать белую линию. Стираем ее некоторые участки.

Шаг 40
Размещаем линию на автомобиле.

Шаг 41
Продолжаем в том же духе и добавляем больше бликов.

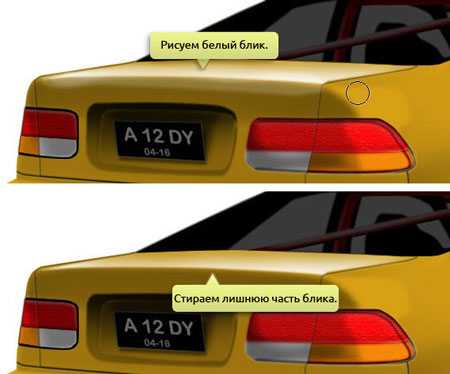
Шаг 42
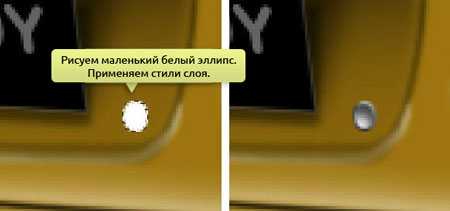
Рисуем белый маленький эллипс возле номерного знака и применяем стили слоя.

Внутренняя тень:

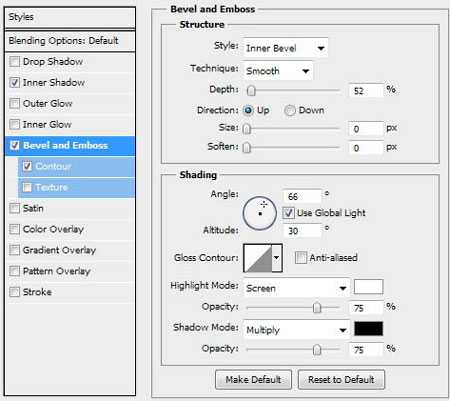
Тиснение/скос:

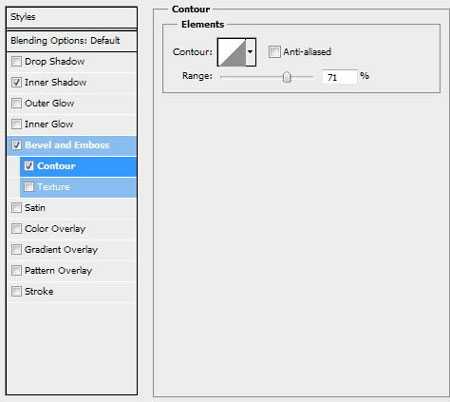
Контур:

Шаг 43
Рисуем маленькую черную вертикальную линию, чтобы создать отверстие.

Шаг 44: Дверная ручка
Рисуем черный закругленный прямоугольник и покрываем верхнюю половину черным цветом. Применяем стиль слоя Bevel and Emboss (Фаска и тиснение) к серой части, чтобы добавить мягкий свет.


Шаг 45
Рисуем отверстие для ключа. Используем Brush Tool(Кисть) (В), чтобы нарисовать мягкие блики.
Шаг 46: Молдинг
Начинаем рисовать базовую форму молдинга черным цветом. Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Создаем новый слой, рисуем тени/блики на молдинге.

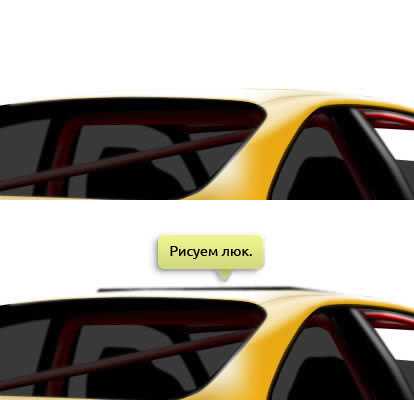
Шаг 47: Люк на крыше
Рисуем простую черную линию, чтобы создать люк.

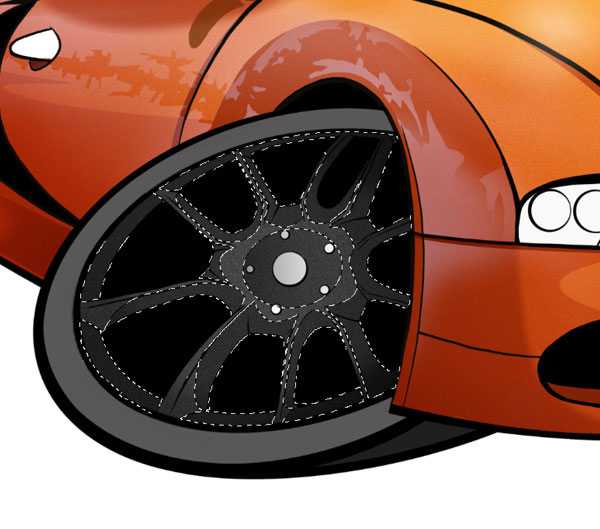
Шаг 48: Колеса
Рисуем базовую форму очень темным серым цветом (почти черным). Рисуем черную кривую линию на поверхности колеса.

Шаг 49
Создаем белый эллипс и рисуем внутри черным цветом. На внутреннем крае добавляем градиент.

Шаг 50
Рисуем диск и добавляем в верхней части тень.

Шаг 51
Рисуем больше теней и бликов на ободе колеса. Добавляем отражение на ободе и болты.

Шаг 52
Заканчиваем колеса добавлением бликов и теней. Также нам нужно нарисовать выступающий край обода.

Шаг 53
Не забываем про переднее колесо.

Шаг 54: Выхлопная система
Начинаем с создания серой основы выхлопной трубы. Добавляем резкие блики, чтобы придать эффект металла.

Шаг 55
Рисуем белые окружности по углам. Это будут болты. Применяем стили слоя.
Внутренняя тень:

Тиснение/скос:

Контур:

Шаг 56
Рисуем базовую форму трубы и добавляем блики. Создаем черный эллипс, который будет отверстием. Добавляем синюю тонировки, чтобы придать эффект металла.

Шаг 57
Рисуем мягкий блик внутри трубы. Также добавляем отражение от трубы на металле и глушитель.

Ниже показан результат в натуральную величину.
Шаг 58
Рисуем белый эллипс и добавляем стили слоя.
Тиснение/скос:

Контур:

Шаг 59
Рисуем белую длинную фигуру, выходящую из предыдущего эллипса, и применяем стили слоя.

Внутренняя тень:

Тиснение/скос:

Контур:

Шаг 60
Рисуем основу зеркала и болт, который прикрепляет его к машине. Обратите внимание, что зеркало очень простое без деталей. Это нормально, так как финальное изображение небольшого размера и такие мелкие объекты не нужно слишком детализировать.

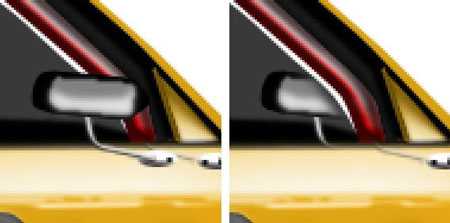
Шаг 61
Теперь нам нужно добавить отражение от зеркала. Дублируем его и переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали).

Шаг 62
Стираем часть копии.

Шаг 63
Повторяем процесс, но в этот раз оставляем отражение на окне.

Шаг 64: Отражения
Берем фотографию дороги. Вы можете использовать любую другую фотографию. Переходим Edit — Transform — Warp (Редактирование — Трансформация — Деформация). Деформируем фото так, чтобы оно повторяло форму машины.

Шаг 65
Активируем Eraser Tool(Ластик) (Е) и стираем лишнюю часть фото. Убеждаемся, что мы все стерли в тех областях, на которых не должно быть отражения. Например, нижняя боковая часть автомобиля. В этом месте поверхность приподнята кверху и на ней отражения быть не должно.

Шаг 66
Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем Opacity (Непрозрачность).

Шаг 67
Делаем то же с задней частью машины.

Шаг 68
Активируем Brush Tool(Кисть) (В), уменьшаем ее Opacity (Непрозрачность) и устанавливаем Hardness (Жесткость) на 0%. Рисуем мягкие блики на стекле.

Шаг 69: Тень
Используем Brush Tool(Кисть) (В), чтобы нарисовать темную насыщенную тень под машиной.

Шаг 70
Рисуем еще одну тень. В этот раз больше и мягче. Это создаст иллюзию свободного пространства между автомобилем и землей. Если вы хотите, чтобы машина была ниже, просто нарисуйте тень чуть ближе к ней.

Шаг 71
Наконец, дублируем последнюю тень и применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с большим уровнем размытия. Если необходимо, уменьшаем непрозрачность слоя.

Я надеюсь вам понравился этот урок и вы узнали что-то новое.
Автор: Mohammad Jeprie
Переводчик: Максим Енин
Ссылка на источник
photoshop-master.ru
Как нарисовать машину в Фотошоп

Создание мультяшных версий реальных предметов позволяет художнику делать безумные вещи при помощи простых техник и при этом не ограничивать свою креативность! Машины — не исключение для этого способа рисования. За последние годы было придумано много забавных идей для дизайна автомобилей. В этом уроке я покажу процесс создания простой мультяшной машины, и вы сможете создать свою версию любимого авто!
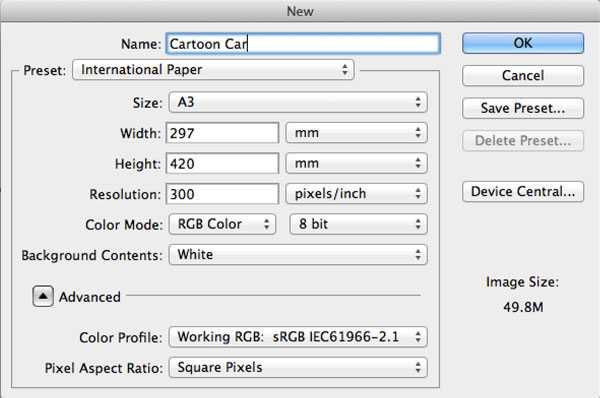
1. Настраиваем документ
Прежде всего откройте Photoshop, создайте Новый (New) документ. В выпадающем поле Набор (Canvas Size) выберите Международный формат (International Size), размер А3.
Теперь проверьте разрешение своей будущей картины. Оно указано в соответствующем поле. Для нашего документа я рекомендую использовать разрешение 300 пикселей/дюйм (dpi) или выше, так как это является стандартным форматом для печати. Конечно, если вы хотите большей детализации, можете выбрать разрешение повыше.
Учтите, если вы уже случайно создали документ, можете перейти в меню Изображение (Image) и выбрать пункт Размер холста (Canvas Size), Размер изображения (Image Size). В появившемся диалоговом окне можно изменить необходимые параметры. После того, как вы все настроили, нажмите ОК. Мы готовы начинать!

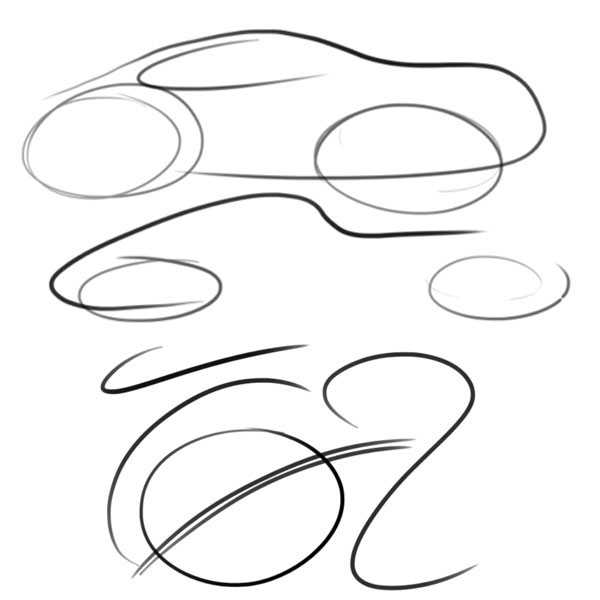
2. Разминка
Теперь, когда наш документ настроен, мы начнем с нескольких простых набросков, чтобы получить общую идею рисунка. Для создания наброска выберите простую Круглую кисть (Round brush) размером 10-15, а затем начинайте рисовать.
В этом уроке мы будем рисовать спортивную машину. Ее можно создать при помощи простых прямоугольников и длинных, плавных линий. Если вы не знакомы с рисованием подобных дизайнов, попрактикуйтесь на отдельном документе, используя графический планшет и перо. Рисуйте длинные штрихи и экспериментируйте с различными видами нажима пера.

3. Строим перспективу
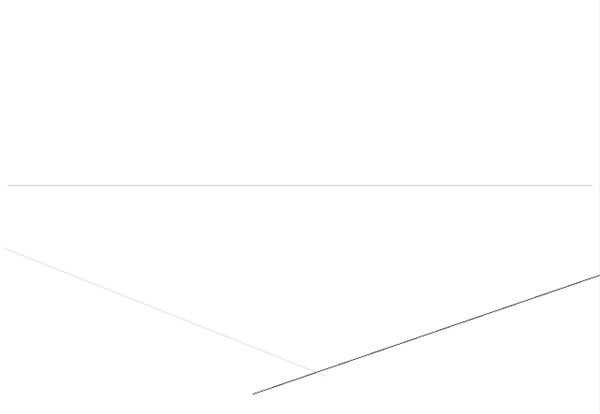
Шаг 1
Если вы уже размялись, начинаем рисовать. На этом этапе нам нужно спланировать наш набросок и наметить перспективу. Мы начнем создание машины с простого прямоугольника, затем сформируем коробку, которая будет служить основой корпуса нашего спорткара. Чтобы рисовать в правильной перспективе, сначала выберите инструмент Линия(Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.

Шаг 2
Для рисования мы будем использовать трехточечную перспективу, которая, как и полагается из названия, будет основана на трех так называемых точках схода, расположенными за холстом. Они помогут нам с перспективой и направляющими, которые мы нарисуем позже. Для начала сфокусируемся на левой точке. Также, как и с линией горизонта, используйте инструмент Линия (Line Tool). Нарисуйте прямую линию, проведя ее от точки схода до середины рисунка.

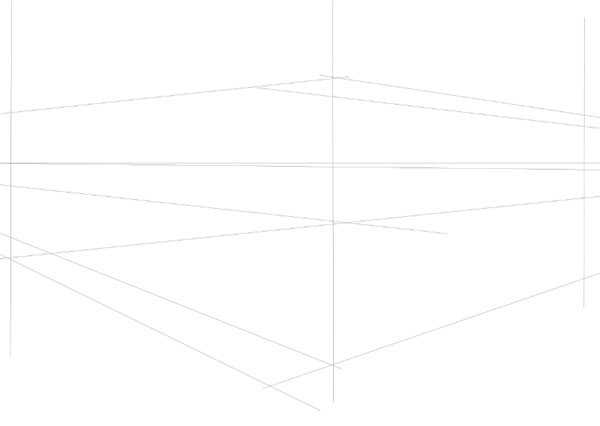
Шаг 3
Теперь переходим к другим точкам. Как и в предыдущем шаге, выберите инструмент Линия (Line Tool) и нарисуйте направляющую с правой стороны. Сейчас у нас должно быть базовое представление о том, где будут остальные линии.

Шаг 4
Нам нужно нарисовать дополнительные линии, которые сформируют нашу коробку. Для этого этапа может понадобиться определенное время, зато дополнительные направляющие помогут увидеть перспективу других компонентов машины, например, колес, решетки и окон. Мы переходим к третьей точке схода, которая расположена над рисунком и, также как в двух предыдущих шагах, проводим линию с этой точки вниз. Если хотите, можете нарисовать больше направляющих, которые помогут в рисовании.

4. Создаем простой набросок
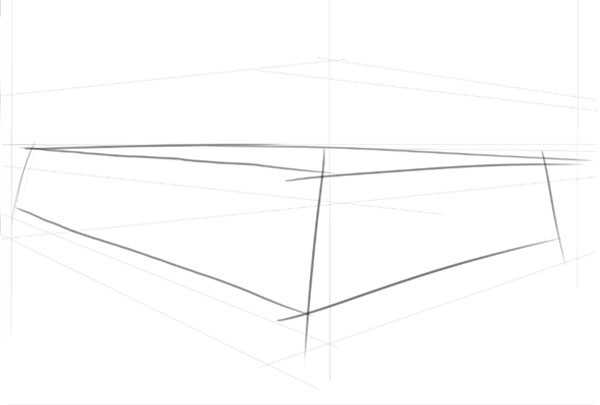
Шаг 1
Теперь, когда перспектива установлена, мы можем переходить к нашему наброску. Начнем с создания Нового слоя (News Layer) над слоем с перспективой (примечание переводчика — чтобы быстро создать новый слой, нажмите Ctrl + Shift + N). Затем уменьшите Непрозрачность (Opacity) слоя с направляющими до 50%. Когда это сделано, нарисуйте коробку, которая сформирует нижнюю часть машины.

Шаг 2
Нарисуйте вторую коробку. Она станет верхней частью нашего авто. При правильно настроенной перспективе на этом этапе не должно возникнуть проблем.

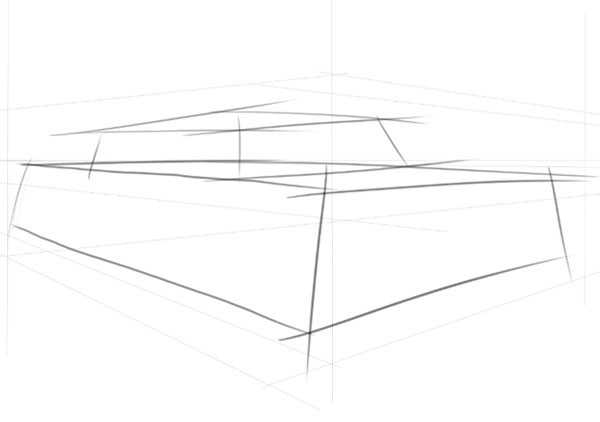
Шаг 3
Сейчас мы будем переходить к более сложным линиям и формам. Если вы выполнили задание для разогрева в начале урока, с этим у вас не будет никаких проблем. В этом шаге мы нарисуем колесные арки, а также, как упоминалось прежде, обязательно будем использовать плавные линии.

Шаг 4
Далее мы нарисуем основу капота и дверей машины. Я считаю, что рисование этих частей на раннем этапе помогает при добавлении деталей в дальнейшем.

Шаг 5
На этом этапе мы добавим основные формы, которые определят фары и решетку нашей машины. Сейчас не стоит слишком точно вырисовывать каждую деталь.
Стоит также отразить набросок, чтобы убедиться, все ли перспективы складываются ровно. То есть просто отразите его на 180 градусов, как если бы вы смотрели на машину из-за спины.
Для этого перейдите в меню Изображение > Вращение изображения (Image > Rotate Canvas) и кликните по пункту Отразить холст по горизонтали (Flip Canvas Horizontal). Если вы заметили погрешности, используйте инструмент Ластик (Eraser Tool) на панели инструментов или ластик вашего графического пера. Когда вы убрали ошибку, правильно перерисуйте линию. Чтобы отразить набросок обратно, повторите процесс, описанный выше.

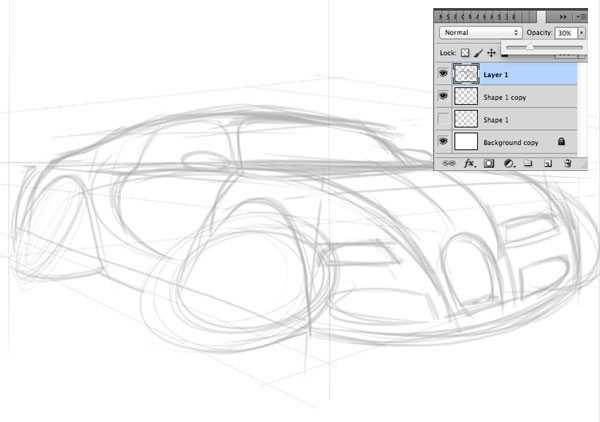
5. Совершенствуем набросок
Шаг 1
Теперь, когда у нас есть законченный предварительный набросок, мы начнем улучшать его и превращать кучу линий в подобие машины.
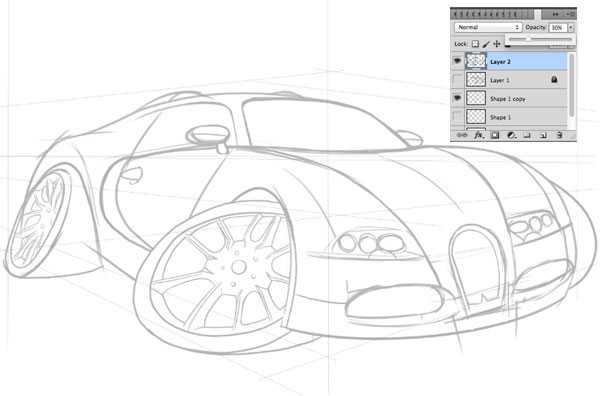
Сейчас мы хотим очистить линии, а также исправить проблемы с перспективой или пропорциями. Как и в прошлой секции, сначала создадим Новый слой (New Layer) поверх текущего наброска, а затем сократим его Непрозрачность (Opacity) до 30%.

Шаг 2
На новом слое, который создали в предыдущем шаге, обведите рисунок с оригинального слоя, используя круглую кисть. Отнеситесь к рисованию намного аккуратнее. В итоге вы должны получить опрятный набросок, и мы можем переходить к фазе рисования тушью.

6. Рисуем тушью
Шаг 1
Теперь мы будем создавать чистый рисунок, чтобы потом переходить к раскрашиванию. Также, как и в предыдущий раз, создайте Новый слой (New Layer) над наброском. Сократите Непрозрачность (Opacity) нижнего слоя до 50%. Когда вы это сделали, Закрепите (Lock) слой с наброском, чтобы случайно не рисовать на нем.

Шаг 2
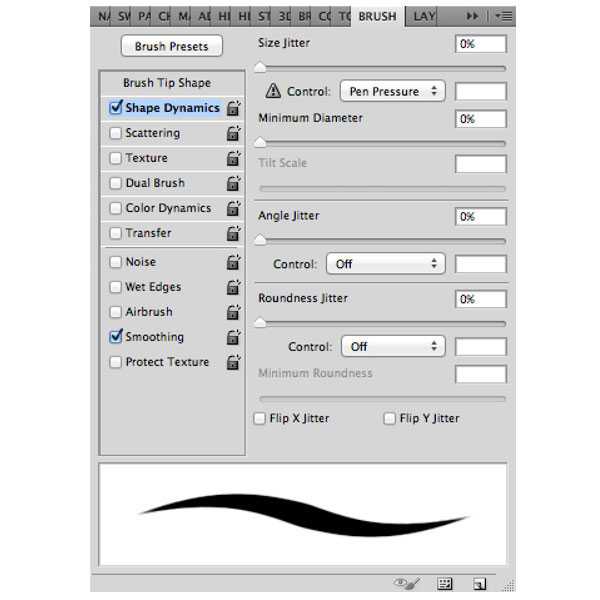
Для этого этапа нам нужна чистая твердая кисть. Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Лично я предпочитаю выбирать стандартную круглую кисть, а затем, как вы видите на скриншоте, снимаю галочку Положение кисти (Transfer) и Накладка (Airbrush). Для параметра Динамикаформы (Shape Dynamics) я устанавливаю Минимальный диаметр (Minimum Diameter) на 0%. Оставьте все остальные параметры, включая Сглаживание (Smoothing) и Интервал (Spacing) стандартными.

Шаг 3
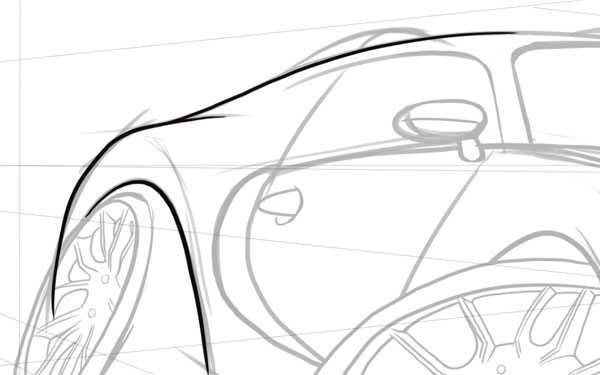
Наши инструменты настроены, можно переходить к рисованию. Начните с приближения к определенной части машины. Не важно, начнете ли вы с левой или правой стороны и, в отличие от карандашных рисунков, вы не размажете работу, двигаясь вдоль рисунка. Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.

Шаг 4
Во время работы держите в голове направление источника света. Это нужно делать, так как детали, находящиеся в тени, рисуются более толстыми линиями, а освещенные части — более тонкими — это принцип, который мы используем для создания этого рисунка.

Шаг 5
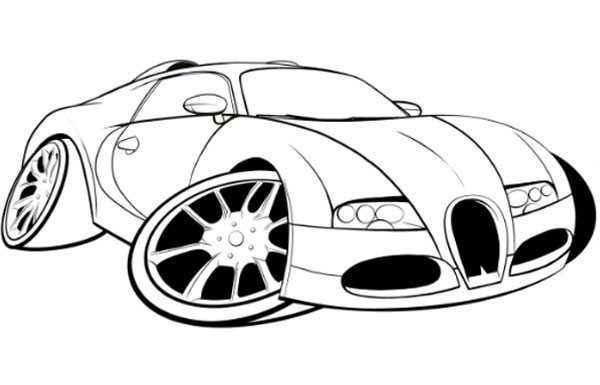
Продолжайте работать шаг за шагом. Помните, что для точных деталей нужно регулировать Размер кисти (Brush Size) в верхней панели настроек. В итоге вы должны получить полностью нарисованный корпус.

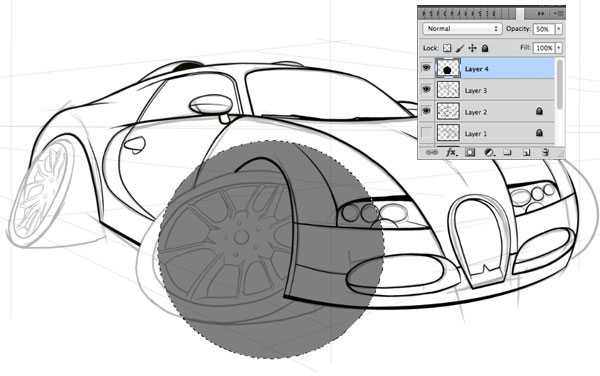
Шаг 6
Для быстрого создания колес создайте Новый слой (News Layer), затем выберите инструмент Овальная область (Elliptical Marquee Tool). Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50%.

Шаг 7
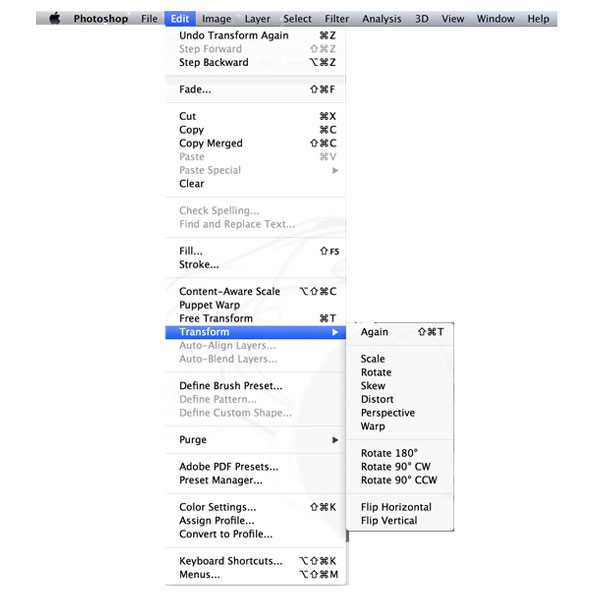
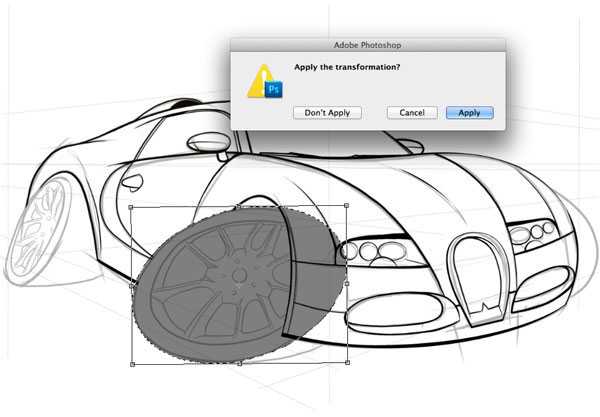
Теперь перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew).

Шаг 8
Сейчас вы можете растянуть свой эллипс, чтобы он подходил под набросок колеса. Когда все готово, кликните и выберите Применить (Apply) в выпадающем меню. [Примечание переводчика — также можете просто нажать Enter.]

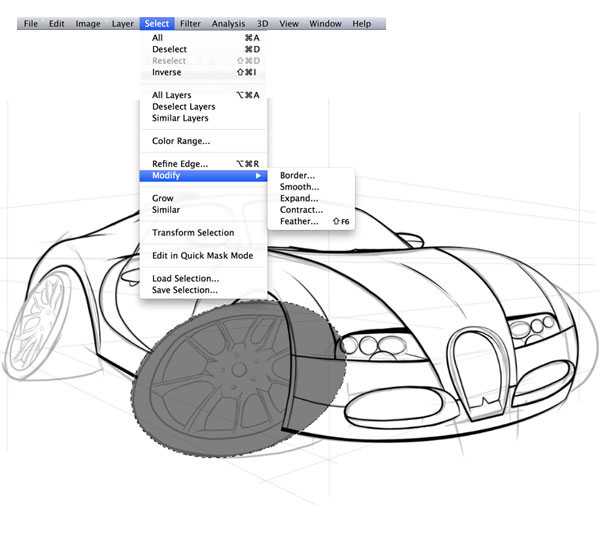
Шаг 9
Не снимая выделение с эллипса, перейдите в меню Выделение > Модификация (Select > Modify) и кликните по пункту Сжать (Contract). Введите значение от 25 до 30px, затем нажмите ОК.

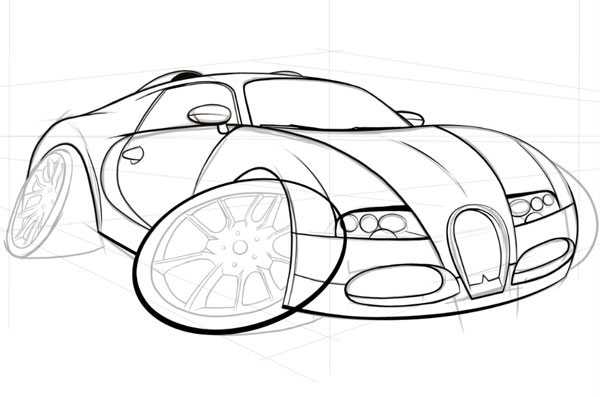
Шаг 10
Перейдите в меню Редактирование > Вырезать (Edit > Cut) или используйте клавиатурное сокращение Ctrl + X. Теперь у вас должен быть полноценный обод колеса.

Шаг 11
Проделайте тот же процесс для заднего и правого колеса.

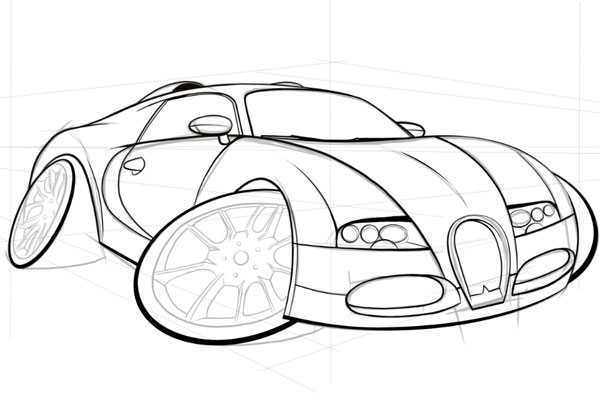
Шаг 12
Следующий шаг — создать обводку для дисков. Для этого используйте те же принципы, как и в прошлых шагах.

Шаг 13
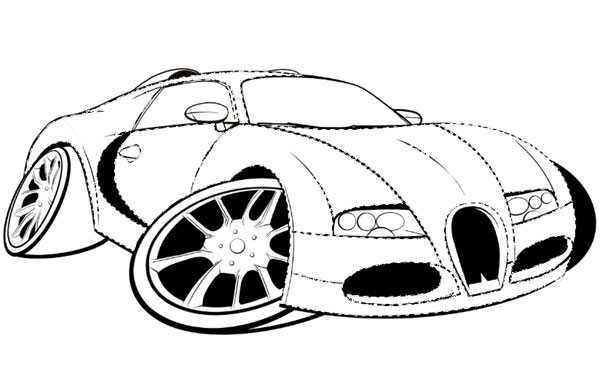
Для отверстий в колесном диске вернитесь к использованию пера и технике аккуратного рисования. Также, как и с другими деталями, уделите этому этапу максимальное количество времени, так как колеса станут важной фокусной точкой рисунка и ошибки будут сразу же заметны.
Также, если у вас есть другие теневые зоны, в которых не будет цвета, закрасьте их черным.

7. Разукрашиваем рисунок
Шаг 1
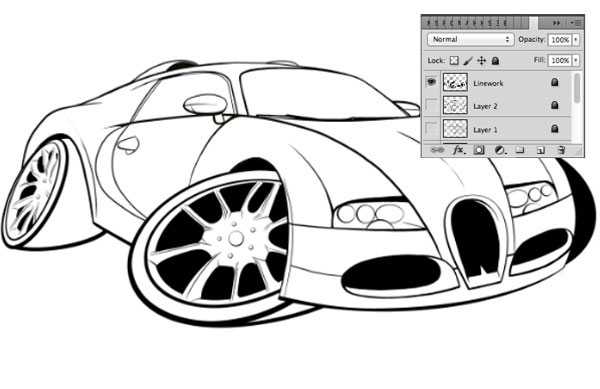
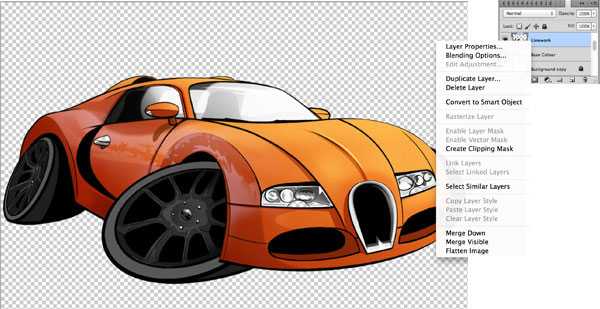
Сейчас у вас должен быть чистый рисунок, готовый к раскраске. Чтобы упростить работу в дальнейшем, дважды кликните по слою и заметите, что его можно переименовать. Мы назовем его «line work».
В результате вы сможете с легкостью понять, что находится именно на этом слое даже если вокруг него будут десятки других. Его стоит Закрепить (Lock), чтобы избежать ошибок. Также не забудьте создать новый слой для нашей цветной работы.

Шаг 2
На этом этапе лучший способ раскрасить изображение — сделать основу однородного цвета без градиента или каких-либо эффектов. Позже мы добавим тени и блики. Для начала раскрасим корпус, так как это самая большая зона машины. Красить мы будем оранжевым.
Чтобы выбрать эту зону мы используем инструмент Волшебная палочка (Magic Wand Tool). Кликните по участкам корпуса машины, которые вы хотите закрасить. Если при помощи волшебной палочки нужно выделить несколько зон, при выделении удерживайте нажатой клавишу Shift. Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4px. Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.

Шаг 3
Теперь заполните выделенные зоны цветом и после этого снимите выделение, кликнув по пустому участку с выбранным инструментом Эллипс (Ellipse Tool) или Лассо (Lasso Tool). [Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D.]

Шаг 4
Перейдем к колесам. Их мы покрасим темно-серым цветом, который, как мне кажется, отлично сочетается с оранжевым корпусом. Чтобы выделить необходимые зоны, используйте такой же принцип, как в шаге 2, а затем заполните выделения серым.

Шаг 5
Переходя к стеклам, мы используем более светлый серый цвет, чем тот, который использовался для колес. Заполните необходимые зоны также, как в предыдущем шаге. Для фар используйте очень светлый серый тон. Теперь у нас есть цветовая основа нашей машины и мы можем переходить к деталям.

8. Добавляем тени, блики, эффекты
Шаг 1
Перед тем, как переходить к бликам, вот полезный совет, который поможет придать работе реалистичный эффект. Многие современные спортивные машины покрашены краской металлик. Мы воссоздадим этот эффект в Photoshop.
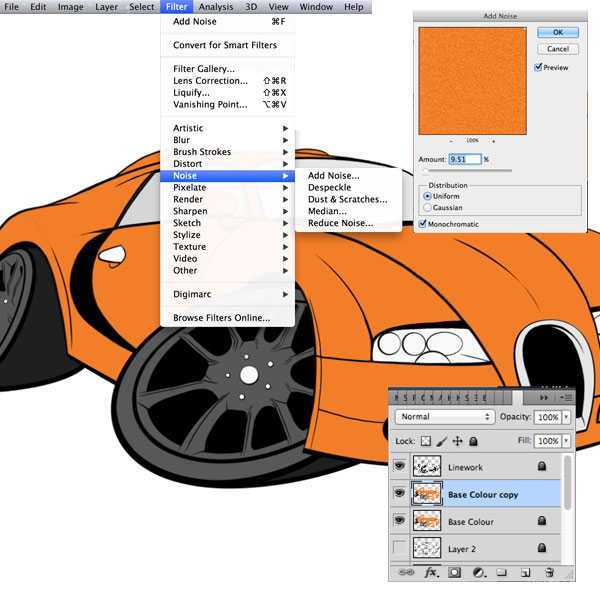
Сначала дублируйте основной слой, перейдя в меню Слои > Создать дубликат слоя (Layer > Duplicate Layer). Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51%. Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».

Шаг 2
Сейчас нам необходимо убрать эффект металлика с окон, колес и фар. Для этого вернитесь к оригинальному слою, выделите необходимые зоны при помощи Волшебной палочки (Magic Wand), перейдите к слою-дубликату и вырежьте выделенные участки.

Шаг 3
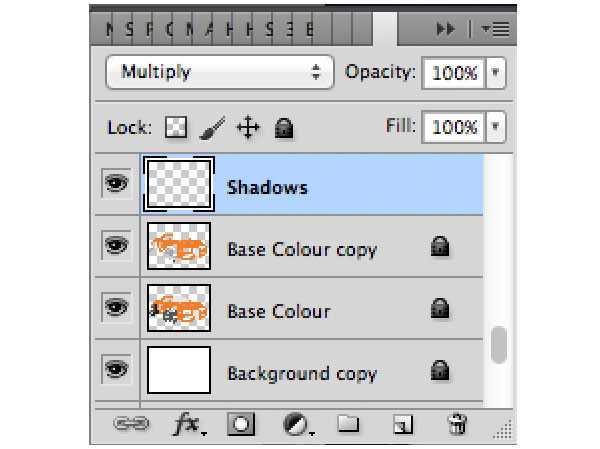
При создании цифрового рисунка я предпочитаю начинать с теней. Создайте Новый слой (New Layer) над нашими базовыми слоями, измените его Режим наложения (Blending Mode) на Умножение (Multiply). Хорошей практикой будет назвать этот слой «Shadows», при этом сохраняя иерархию слоев.

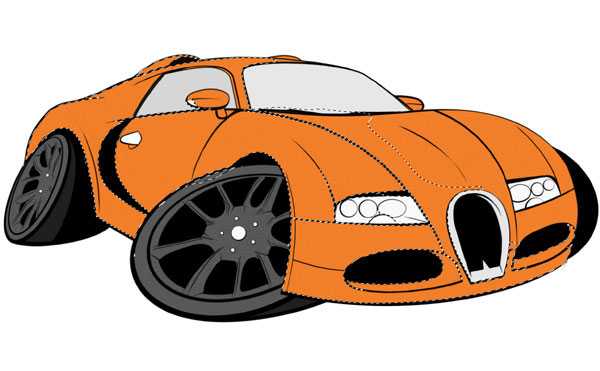
Шаг 4
Теперь кликните по слою с базовым цветом и выделите оранжевую краску. Выберите инструмент Лассо (Lasso). Установите параметр Растушевка (Feather) на 20 px. Затем, удерживая нажатой клавишу Alt, уберите выделение зон, которые не должны быть затенены.

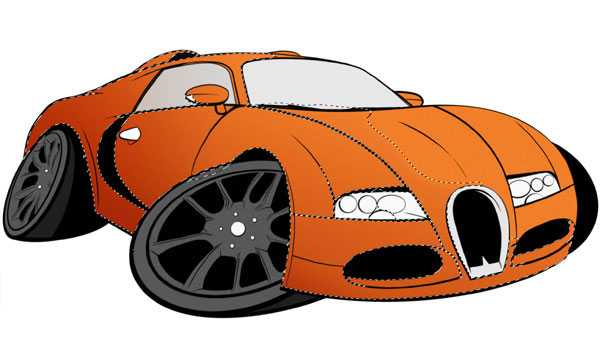
Шаг 5
Необходимая зона выделена и готова к заполнению. Выберите инструмент Градиент (Gradient Tool) и перед тем, как заполнять выделение, убедитесь, что параметр Непрозрачность (Opacity) на верхней панели установлен на 50%.
Когда это сделано, кликните и перетяните указатель мыши через весь документ, а затем отпустите. У вас должна получиться отличная заливка. Обратите внимание, если вам не нравится получившийся результат, используйте опцию Отмена (Undo) или клавиатурное сокращение Ctrl + Z, чтобы вернуться к предыдущему результату.

Шаг 6
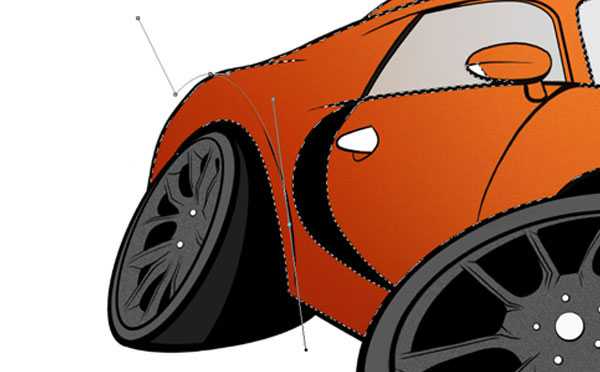
Для усиления теней создайте Новый слой (New Layer), убедитесь, что его режим наложения установлен на Умножение (Multiply) и используйте тот же метод выделения, о котором было рассказано в предыдущих шагах. После того, как необходимая зона выделена, выберите инструмент Перо (Pen Tool). Его работа частично схожа с Лассо (Lasso Tool), но дает больше контроля, который нам как раз нужен.
Сначала кликните вне выделения, и вы увидите, что появилась точка — она обозначает начало вашего Контура (Path), который является более контролированным видом выделения. Чтобы продолжить выделение, немного передвиньте мышку и кликните еще раз.

Шаг 7
Однако, вы заметите, что при помощи этого способа можно создавать только прямые линии. Чтобы создать кривую (для этого лучше использовать мышь), сначала кликните и сделайте стартовую точку контура, а затем кликните в другом месте, при этом не отпуская левую кнопку мыши. Затем перетяните курсор и заметите, что получили кривую линию.
Как сильно искривлять контур — ваш выбор, но в идеале мы хотим плавную, красивую линию. Продолжайте процесс если вам необходимо сделать еще выделения такого типа.

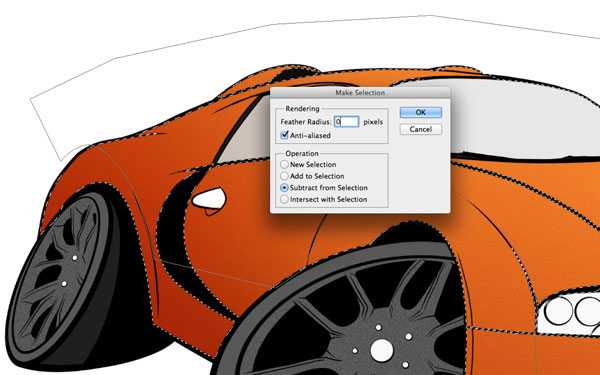
Шаг 8
Когда вы закончили с контуром, кликните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). В открывшемся окне выберите Новая выделенная область (New Selection), после чего вы заметите новое выделение. Если вы правильно выполнили предыдущие шаги, выделение покроет все зоны, которые нужны нам для детализации теней.

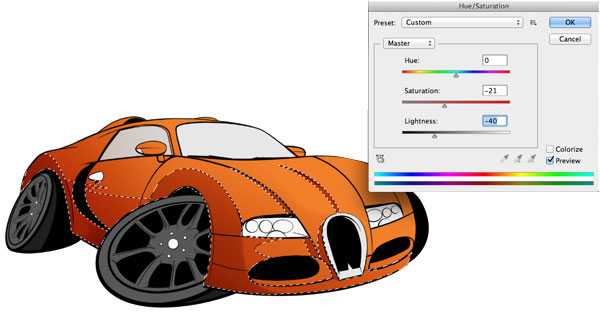
Шаг 9
Теперь заполните эту зону другим оттенком оранжевого. Если цвет кажется вам не слишком темным, перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation). В появившемся окне вы увидите три слайдера: Цветовой тон (Hue), Насыщенность (Saturation), Яркость (Lightness). Для теней я оставил бы Цветовой тон (Hue) стандартным, концентрируясь на Насыщенности (Saturation) и Яркости (Lightness). Для этого этапа я установлю Насыщенность где-то между -20 и -40, а Яркость уменьшу до -10. Кликните ОК, после чего снимите выделение.

Шаг 10
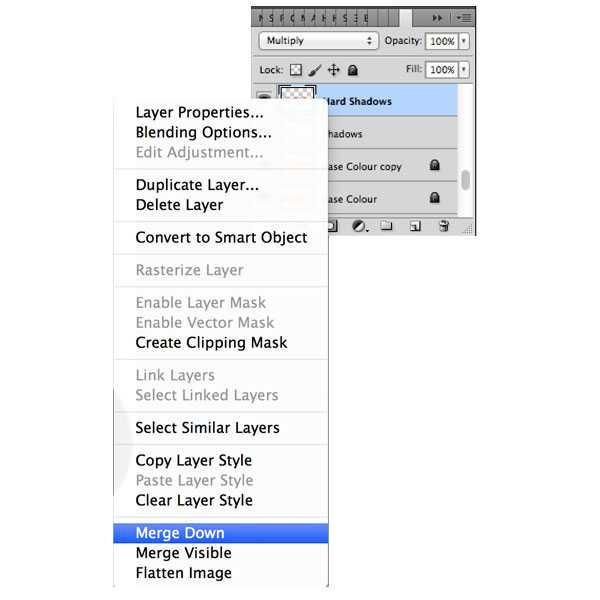
Теперь нам необходимо Объединить (Merge) все слои.

Шаг 11
Мы закончили с тенями, теперь пора переходить к освещению. Также, как и в предыдущих шагах, мы начнем с создания Нового слоя (New Layer) над предыдущими. Однако, на этот раз мы установим режим наложения Экран (Screen). Это значит, что все тона, которые мы разместим на этом слое будут светлее, чем основа.

Шаг 12
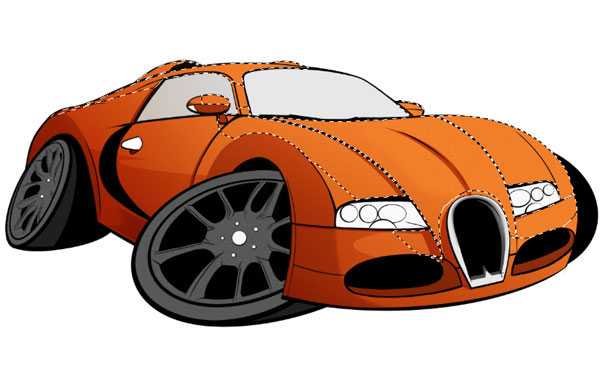
Также как в предыдущих шагах с тенями, выделите корпус машины при помощи инструмента Волшебная палочка (Magic Wand Tool), затем выберите Лассо (Lasso Tool) с Растушевкой (Feather) где-то между 20 и 35 px. После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.

Шаг 13
Теперь добавим более светлый оранжевый цвет при помощи инструмента Градиент (Gradient Tool). По моему мнению, лучше всего перетянуть градиент справа налево.

Шаг 14
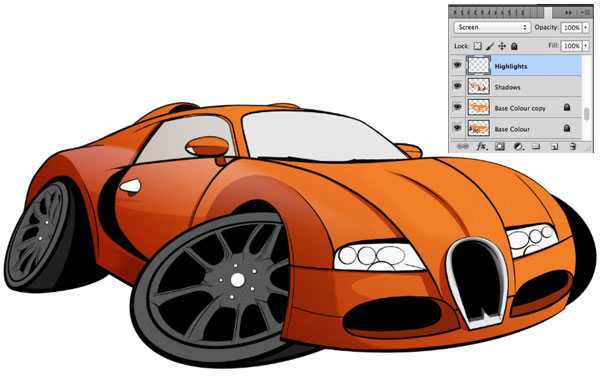
Нашему творению также понадобятся блики. Я рекомендовал бы использовать синеватый цвет на Новом слое (New Layer). Для этого слоя также установите режим наложения Экран (Screen). Затем, как в предыдущем шаге, используйте инструмент Градиент (Gradient Tool), но на этот раз перетяните мышку слева направо. Для создания нужного эффекта могут понадобиться дополнительные слои, но в итоге вы должны получить такой результат.

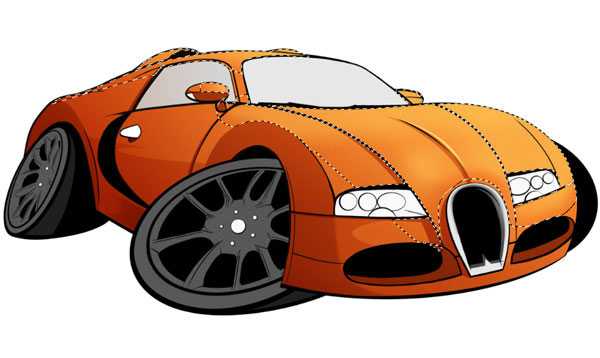
Шаг 15
Используйте Лассо (Lasso Tool), чтобы выделить часть слоя с бликом. Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.

9. Работаем над колесами, интерьером и фарами
Шаг 1
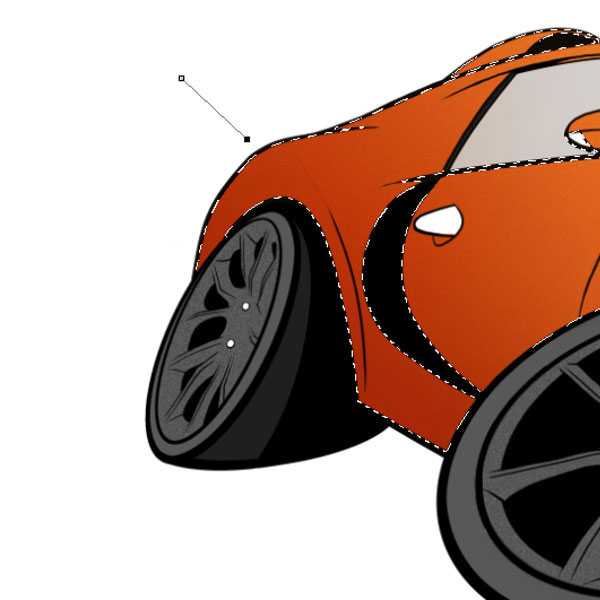
Для колес мы добавим больше тени и немного бликов, так как основной источник света идет с правой стороны машины. Для начала перейдем к слою «Line Work» и при помощи инструмента Волшебная палочка (Magic Wand Tool) выделим внутренний обод переднего колеса.

Шаг 2
Затем создайте Новыйслой (New Layer) с режимом наложения Умножение (Multiply). Заполните его темным оттенком серого. Хорошей идеей станет использование инструмента Градиент (Gradient Tool) с Непрозрачностью (Opacity) 40-50%.

Шаг 3
Для некоторых зон стоит использовать более темные тона, чтобы показать объем колесного диска. Для получения такого эффекта можно использовать инструмент Перо(Pen Tool), сгенерировав выделение для зон так, как показано на рисунке ниже, а затем заполнив их темно-серым цветом при помощи инструмента Заливка ( Paint Bucket Tool).

Шаг 4
Теперь повторите шаги 1-3 для заднего колеса!

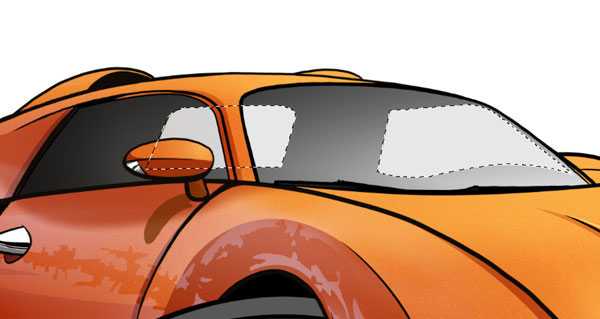
Шаг 5
Нужно также проработать интерьер машины, чтобы она не выглядела плоско. Для достижения этого эффекта, используйте Перо (Pen Tool) и нарисуйте просветы, которые обозначат дальнее окно и боковое окно на левой стороне машины.

Шаг 6
Заполните интерьер темным оттенком при помощи инструмента Градиент (Gradient Tool), переходящего слева направо. Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.

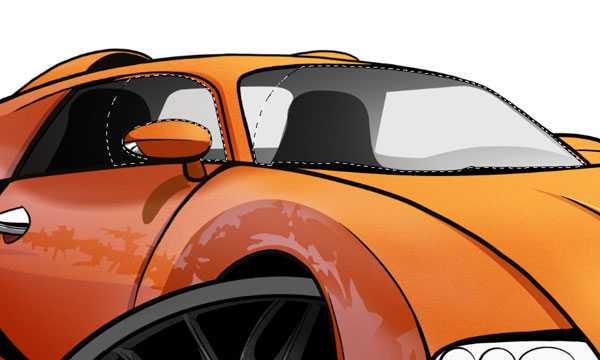
Шаг 7
Сейчас нужно придать стеклу правильный вид. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить окна слоя «line work», а затем на отдельном новом слое, режим наложения которого должен быть установлен на Экран (Screen), используйте инструмент Лассо (Lasso Tool) с Растушевкой (Feathering) 25 px. Удерживая нажатой клавишу Alt уберите выделение с небольшой зоны на левом и переднем окне. Это будут теневые участки.

Шаг 8
Используя инструмент Градиент (Gradient Tool) с настройкой Радиальныйградиент (Radial Gradient) и светло-серым оттенком, перетяните курсор справа налево, заполнив выделение светлым тоном. Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.

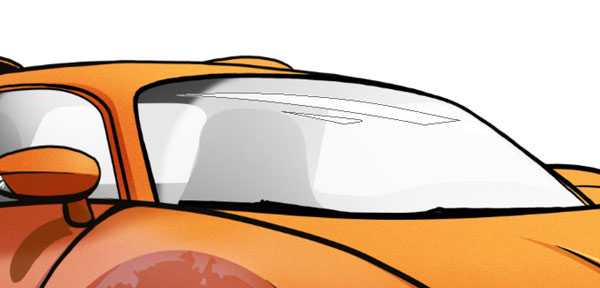
Шаг 9
При помощи инструмента Перо (Pen Tool) аккуратно нарисуйте две кривые, которые будут резким бликом на нашем стекле. Затем повторите шаг 7, заполнив выделение градиентом чисто белого цвета. Убедитесь, что сняли выделение после окончания работы.

Шаг 10
Для фар мы будем следовать тем же принципам, что и для интерьера, аккуратно используя Волшебную палочку (Magic Wand Tool), Перо (Pen Tool) и Лассо (Lasso Tool). Важный совет — помните о том, что свет идет с правой стороны, поэтом на правой фаре будет меньше теней, так как она находится в свете, а левая фара будет затенена сильнее.

10. Работаем над фоном
Шаг 1
На данном этапе у нас уже должен быть законченный рисунок и нам остается только добавить немного атмосферы. Для такой отличной машины подойдет фотостудия с блестящим белым полом, а, чтобы сделать ее еще реалистичнее, нам понадобится отражение на полу.
Прежде всего, скройте фоновый слой. Затем выберите слой «line work» и кликните по нем правой кнопкой мыши, после чего выберите пункт Объединить видимые (Merge Visible).

Шаг 2
Дублируйте получившийся слой и разместите копию под оригиналом.

Шаг 3
Теперь нам нужно деформировать слой-копию, чтобы получить эффект машины, стоящей на зеркальном полу. Для этого перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Также, как мы делали с наброском, перетяните углы изображения, создавая эффект отражения.
Вам может потребоваться функция Масштабирование (Scale), чтобы сжать отражение и добиться нужного размера. Наконец, сократите Непрозрачность (Opacity) слоя с отражением до 25-35%. Используя инструмент Перемещение (Move Tool) убедитесь, что ваше отражение находится точно под машиной.

Шаг 4
Чтобы закончить эффект зеркала, выберите инструмент Овальная область (Ellipse Marquee Tool), но, перед рисованием эллипса установите Растушевку (Feathering) на 40 px. После этого нарисуйте большой эллипс, перейдите в меню Выделение > Инверсия (Select > Inverse). Эта опция создаст выделение не внутри эллипса, а вокруг него. Теперь перейдите в меню Редактирование > Вырезать (Edit > Cut). Когда вы это сделаете, то заметите, что края отражения размыты. Это тот финальный результат, которого мы хотели достичь.

Шаг 5
При помощи инструмента Лассо (Lasso Tool) аккуратно нарисуйте небольшую теневую область под машиной. Затем заполните выделение при помощи Градиента (Gradient Tool) сначала серого цвета, а затем покройте некоторые участки черным, создавая эффект глубокой тени.

11. Финальные штрихи
Шаг 1
На этом этапе, чтобы полностью завершить наш рисунок, стоит добавить несколько ослепительных бликов. Вы можете создать их на новом слое при помощи инструмента Градиент (Gradient Tool), установленного на Радиальный градиент (Circular).
Примечание: лучи от бликов можно дорисовать при помощи инструмента Перо, затем выполнить обводку контура с включенной функцией «Имитировать нажим».

Шаг 2
Ваша иллюстрация почти закончена, не хватает только одного маленького штриха — вашей подписи! Пускай все узнают, что именно вы создали этот шедевр!

Потрясающая работа!
Создание мультфильмов и добавление своих деталей реальным объектам всегда требует практики, поэтому у вас может не получиться с первого раза. Однако, как вы увидели из этого урока, если правильно планировать рисунок, добавить немного креатива и аккуратно подойти к работе, можно получить результат, который высоко оценят и в художественном мире и в мире автолюбителей!
Автор: James Butler
photoshop-master.ru
Как изменить цвет машины в Фотошопе

Adobe Photoshop – замечательный универсальный инструмент, который может быть крайне полезным при постоянном выполнении несложных задач. И в этому уроке вы научитесь перекрашивать машину в другой цвет с помощью основных инструментов Adobe Photoshop.
Шаг 1. Выделение цветового диапазона
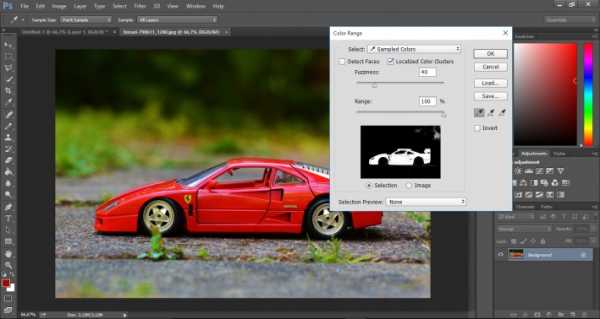
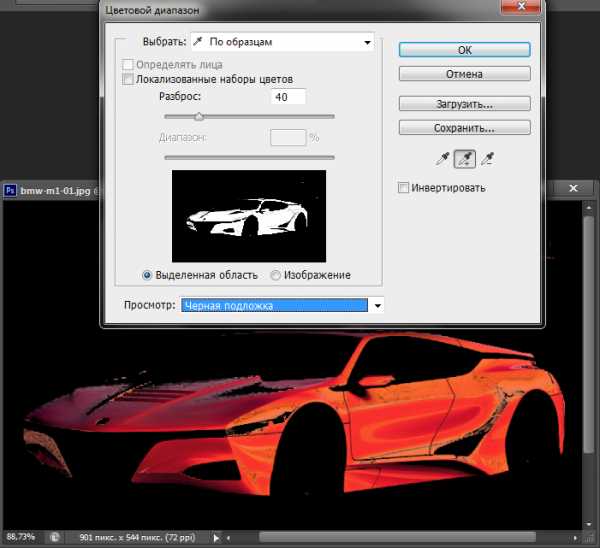
Откройте фото машины в Photoshop. Для выделения цвета машины мы будем использовать функцию (перейдите в меню) Выделение > Цветовой диапазон (Select > Color Range). В открывшемся диалоговом окне кликните по основному цвету на кузове машины, затем, удерживая клавишу Shift кликните на другие области с оттенками основного цвета, чтобы добавить их к выделению.


Шаг 2. Выделение цветового диапазона
Поставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters)

Шаг 3. Выделение цветового диапазона
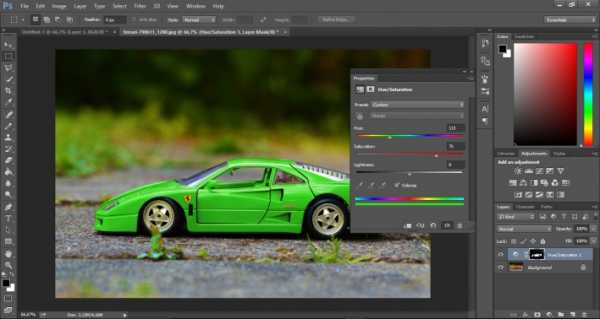
Теперь кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выберите в меню Цветовой тон/Насыщенность (Hue/Saturation). Поставьте галочку Тонирование (Colorize) и поэкспериментируйте с ползунками Цветовой тон (Hue) и

Шаг 4. Выделение цветового диапазона
Теперь кликните левой кнопкой мыши по маске слоя и затем используйте черную Кисть – Brush Tool (B), чтобы закрасить те места, где вам не нужно изменение цвета.

Шаг 5. Выделение цветового диапазона
В итоге у вас должно получиться примерно такое изображение:

Шаг 6. Выделение цветового диапазона
Вы можете варьировать цвет не только изменением параметров Цветовой тон (Hue) и Насыщенность (Saturation)

Шаг 7. Выделение цветового диапазона
К тому же, используя Инструмент Полигональное лассо — Polygonal Lasso Tool (L), вы можете создать более сложные выделения и точно так же залить их в маске черным цветом, создавая интересные эффекты.

Шаг 8. Финальное изображение.
Вот и все!
Ссылка на источник

sveres.ru
Изменяем цвет автомобиля в Photoshop
Чтобы активировать этот инструмент, идём по вкладке главного меню «Выделение» (Select), где из списка выбираем пункт с «Диапазоном».
Затем, жмём на иконку пипетки с плюсиком и начинаем кликать по краям авто. Когда предварительное выделение уже имеется, я, обычно, переключаю режим отображения рабочего документа на «Чёрная подложка» (Black Matte) и «докликиваю» выделение:

Нажимаем ОК. В окне рабочего документа появились «марширующие муравьи»:

Теперь неплохо бы подправить выделение с помощью инструмента «Уточнить край» (Refine Edge), задав в нём значение «Умного Радиуса» (Smart Radius) примерно пять пикселей.
Итак, с выделением всё. Давайте приступим к смене цвета.
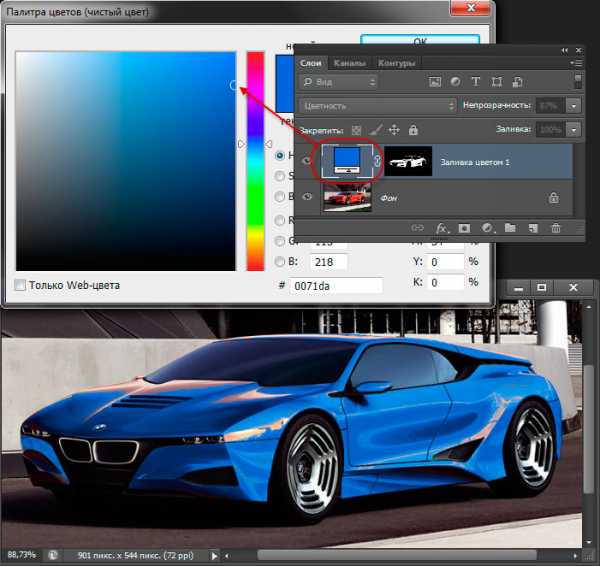
Создаём корректирующий слой «Цвет» (Solid Color):

И выбираем для него какой-нибудь цвет, я выбрал изумрудно-зелёный:

Нельзя сказать, что мой автомобиль (не мой, а секретарши) смотрится теперь шикарно:

Но это временное явление, которое мы сейчас исправим.
Для придания машине естественной окраске следует всего лишь изменить режим наложения корректирующего слоя. Давайте попробуем выбрать «Затемнение» (Darken). Ну вот, теперь результат гораздо лучше, но, всё-таки не то, что бы мне хотелось получить:

Дел в том, что выбран не самый подходящий в данном случае режим наложения. При изменении цвета лучше всего подойдёт режим наложения «Цветность» (Color), почему, будет понятно, если Вы прочтёте эту статью. Вот как выглядит автомобиль теперь:

Если мы уменьшим значение непрозрачности корректирующего слоя до 80-ти процентов, то получим уже другой, более естественный результат:

И, кроме того, т.к. мы применили корректирующий слой, а он имеет неразрушающее действие на фотографию, мы можем изменить цвет авто в любой момент всего за пару кликов мышкой! Для этого надо всего лишь кликнуть по иконке слоя в панели слоёв, откроется окно, похожее на обычную палитру выбора цвета, и вперёд!

Фотоэффекты с автомобилями, эффекты для фото с авто
Фотоэффекты с автомобилями, эффекты для фото с авто
1 2 3 4 5 6 7 8 9 10.Наш сайт предлагает Вам уникальную возможность – создание оригинальных, эксцентричных, неординарных и индивидуальных фотографий и фотоколлажей. Возможность нанести на свое фото разнообразные эффекты, наклейки, тексты, украсить фото неординарными рамками, сделать неповторимый фотомонтаж. На нашем сайте сделать это можно совершенно бесплатно, без долгого и утомительного скачивания каких-либо программ. Разнообразить свои изображения просто, быстро – всего за несколько секунд и онлайн.Вы можете создать эффектную аватарку для социальных сетей, оригинальный, незабываемый подарок друзьям, свадебный коллаж, веселую шуточную фотографию, фотоприколы и многое другое. На сайте содержится бесконечное количество различных инструментов, фоторамок, фотоэффектов, шаблонов для коллажей и фотомонтажа, фонов, стилей и главное все это легкодоступно и бесплатно в ресурсе, который работает из под любого браузера.В представленном разделе содержится значительный выбор фотоэффектов с автомобилями, фоторамки с автомобилями, фотошаблоны с автомобилями, разные средства для создания коллажей с автомобилями. Здесь Вы можете оформить свою фотографию фоторамкой с автомобилем. Представлен широкий выбор фотошаблонов с авто, в которые Вы можете разместить свои фото, а также лица своих друзей. Создать интересный, оригинальный, престижный, красочный коллаж.Легко и быстро можно разработать фотомонтаж с автомобилем, за несколько кликов мыши создать необыкновенное преображение. В авто-разделе представлен внушительный выбор разнообразных фотоэффектов с автомобилями, для создания бесподобных олицетворений и эксклюзивных изображения онлайн. Каждый день фотоэффекты и шаблоны совершенствуются, добавляются и изменяются для Вас..
Добавь автомобилю эффект брызг в Фотошоп
Вот конечный результат:
Изображения, использованные для урока:
Архив
Создайте новый документ в Photoshop. Скачайте Png – файл с машиной.
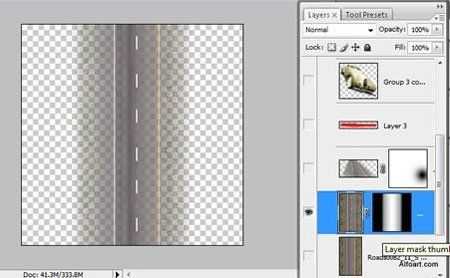
Откройте изображение с дорогой и увеличьте его примерно в 3 раза. Дублируйте изображение с дорогой три раза и слейте слои вместе, чтобы сделать дорогу длиннее.

Добавьте Layer Mask (Слой — маска) и залейте слой чёрно-белым градиентом, чтобы получилось как на скриншоте ниже:

Примените к слою с дорогой Filter > Blur > Motion Blur (Фильтр>Размытие>Размытие в движение).

Примените к слою с дорогой Transform>Distort (Трансформирование> Искажение), чтобы получилось как на изображение ниже:

Добавьте Layer Mask (Слой — маска) к слою с дорогой и нарисуйте чёрной мягкой кистью в правом верхнем углу в маске.

Поменяйте Blending Mode (Режим наложения) слоя с дорогой на Luminosity (Свечение).
Выберите слой Вackground (Задний план) и закрасьте его линейным бело-серым градиентом.

Измените Opacity (Непрозрачность) слоя с дорогой до 80% и объедините его со слоем Вackground (Задний план).
Вставьте изображение с небом и примените Image>Adjustments>Auto Contrast (Изображение>Коррекция>Автоконтраст). Перейдите Image > Adjustments > Levels (Изображение>Коррекция>Уровни) (немного передвиньте черный маркер влево и белый маркер вправо от центра).

Добавьте Layer Mask (Слой — маска) и инструментом Erase (Ластик) немного смягчите центральную часть неба.

Вставьте изображение с линиями.

Вставьте изображение с автомобилем и продублируйте его.

Для создания эффекта движения автомобиля, примените к слою с автомобилем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении), с настройками, как на рисунке ниже:

Далее перейдите Edit>Transform>Perspective (Редактировать>Трансформация> Перспектива). У вас должно получиться, как на рисунке ниже:

Поменяйте Blending Mode (Режим наложение) слоя на Screen (Осветление), а Opacity (Непрозрачность) уменьшите до 75%. Далее сотрите переднюю зону размытого слоя.


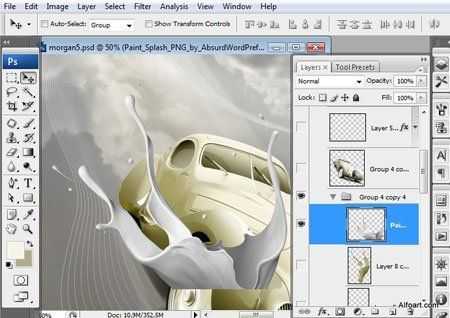
Далее вставьте изображение всплеска краски.

Сделайте изображение краски черно-белым. Для этого перейдите в Image>Adjustments>Black & White>MaximumWhite, (Изображение>Коррекция>Черно-белый>Максимум белого). Измените проценты красного канала, как на рисунке ниже:

Вот такой получается черно-белый всплеск:

Отразите изображение по горизонтали. Для этого перейдите Edit>Transformation>FlipHorizontal (Редактирование>Трансформирование>Отразить по горизонтали).

Переместите всплеск на слой за машиной.

Поверните всплеск, как на изображение ниже:

Сделайте цветовую балансировку всплеска, чтобы он стал похож на цвет кузова автомобиля. Перейдите Image>Adjustments>Selective color (Изображение>Коррекция>Выборочная коррекция цвета) с настройками, как показано ниже:

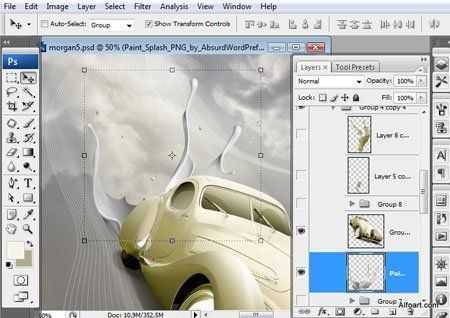
Сотрите правую часть всплеска, чтобы можно было её использовать на другой части кузова авто.

Создайте новый слой выше слоя с автомобилем и создайте маску слоя. Используйте кисть со следующими настройками:

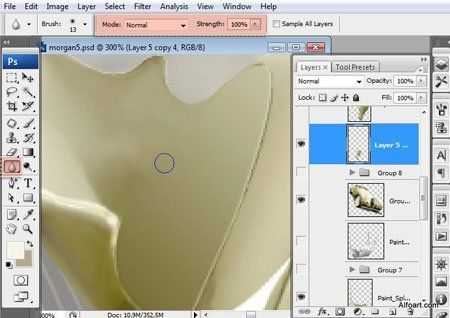
Для подбора оптимального цвета используйте инструмент Eyedropper Tool (Пипетка). Выберите активным инструментом Brush Tool (Кисть) и зажмите клавишу Alt.

Для того, чтобы придать лучший эффект используйте инструмент Blur Tool (Размытие).

Можно добиться такого же эффекта, используя инструмент Stamp Tool (Штамп). Сделать видимой правую часть всплеска и повторить предыдущие действия.

Вы также можете добавить всплески на другие части авто, используя Warp transformations (Деформация) и Liquify filter (Фильтр>Пластика). Поиграйте с Сolor balance (Цветовым балансом) и Levels (Уровни).

Слейте слои с кузовом автомобиля и всплесками. Примените цветовой баланс для авто с всплесками. Для этого перейдите Image>Adjustment>Selectivecolor(Изображение>Коррекция>Выборочная коррекция цвета).

Добавьте маленьких капель краски при помощи кисти и динамическими настройками:

Используйте следующие настройки:



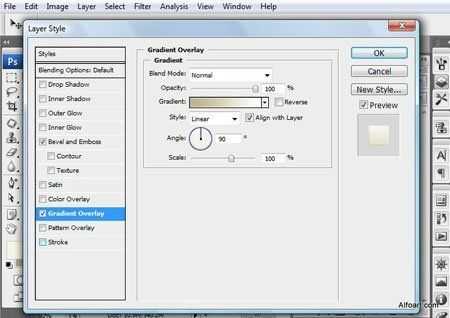
Придайте всплескам ещё лучший эффект. Для этого перейдите Layer>LayerStyle> BlendingOptions (Слой>Стиль слоя>Параметры наложения) и выполните следующие настройки:


Добавьте эффект брызга используя изображение брызга на переднее колесо.


Объедините все слои и примените Auto Contrast (Автоконтраст). Создайте новый слой с Fill (Заливкой) 0%.

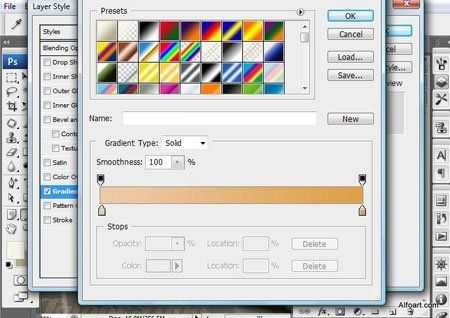
Примените Gradient Overlay (Наложение градиента), как показано ниже:


Снова объедините все слои. Перейдите Image>Adjustments>Levels (Изображение>Коррекция>Уровни), задайте следующие настройки:


Примените для объединенных слоев Gradient Overlay (Наложение градиента), как показано ниже:


И вот результат:
Автор: Alexandra Fomicheva
photoshop-master.ru
Обработка автомобильной фотографии (рисуем кузов автомобиля) — DRIVE2
Всем привет. Предлагаю Вашему вниманию небольшой урок об одном из способов «прокачать» фотографию с автомобилем на примере Adobe Photoshop CS5.
Хотя никаких проблем с реализацией этой обработки и на других редакторах возникнуть не должно. Так что если у Вас Adobe Photoshop Elements 9 (именно он стоит у меня в качестве основного редактора, доставшись в наследство от графического планшета) или даже GIMP 2.6 (на нем я тоже опробовал данный алгоритм), — дерзайте!
Понимаю, что не открою Америку, секретов никаких нет, однако думаю для кого-то этот пост может быть полезен.
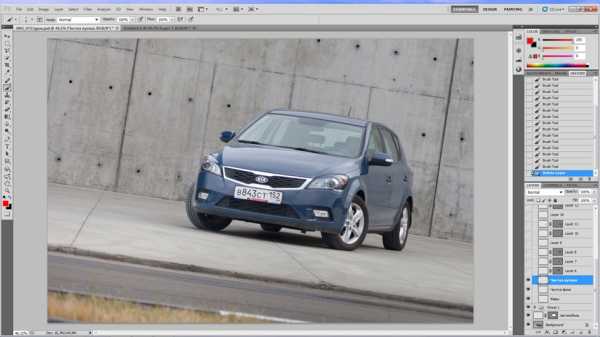
Итак, что мы имеем?
Во-первых, исходник в формате raw, что позволяет выгрузить для последующей обработки несколько файлов с разным уровнем экспозиции без значительной потери качества картинки.
В любом случае raw – это не панацея, и куда более правильно иметь несколько raw-кадров с разным уровнем экспозиции либо подсвеченными (импульсным/постоянным светом) частями автомобиля.
А еще лучше один кадр, снятый сразу с несколькими источниками света.
Но вернемся, к нашему случаю.
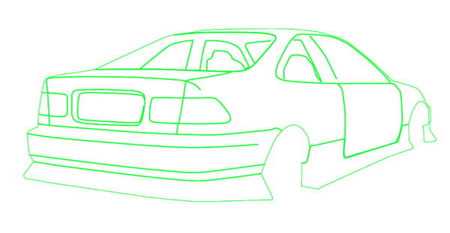
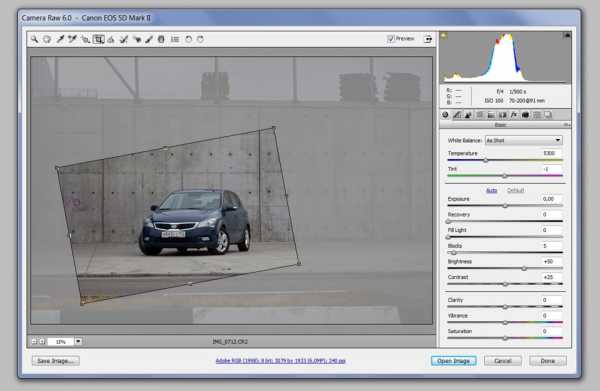
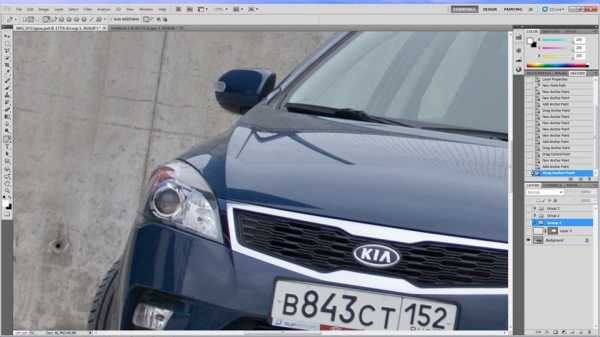
1. Сначала я сделал кадрирования фотографии, считаю это не совсем правильным, но так получилось, этот кадр я увидел именно таким.

2. Затем экспортировал три изображения с разным уровнем экспозиции (основное изображение, изображение с заниженным и завышенным уровнями экспозиции, для того чтобы вытащить излишне темные и приглушить излишне светлые элементы автомобиля), имитируя функцию автобрекинга на фотокамере.

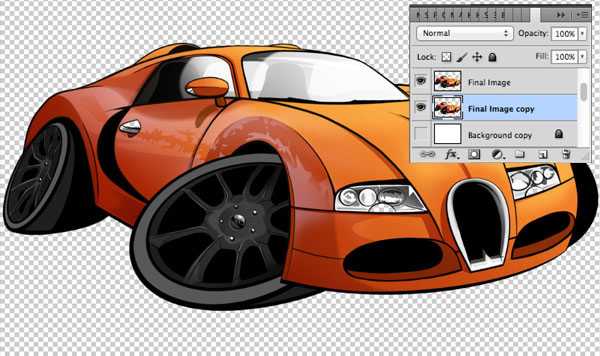
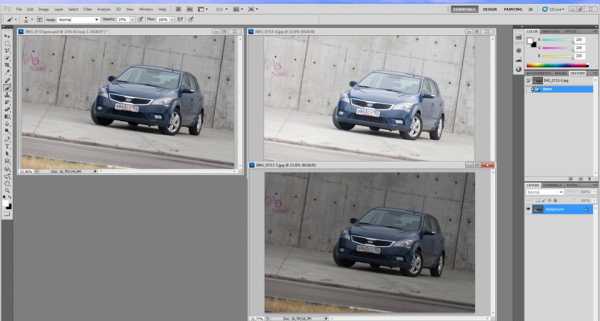
3. Затем сливаем все в один psd файл и начинам, собственно, обработку.
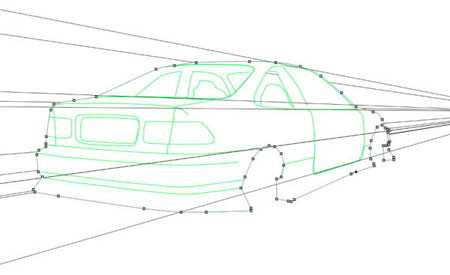
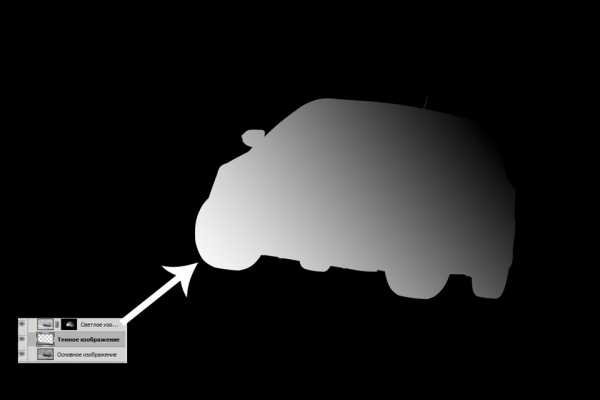
4. Первым делом я создаю новый слой (Ctrl Shift N), обрисовываю снаружи весь автомобиль с помощью контуров (Pen Tool) и делаю векторную маску (правый клик, выбор (Create vector mask)). В последующем в любое время мы можем быстро сделать выделение с разными уровнями растушевки, при склейке слоев со светлым и темным вариантом машины, а также при работе с корректирующими масками (тон, насыщенность и др.) быстро опять-таки выделить авто либо фон.


5. После этого начинаем работать с изображениями в нашем psd файле. От темного изображения я решил взять лишь асфальт и траву в нижней части кадра, поэтому здесь не нужна ювелирная точность выделения, и я использую «Быструю маску» (Quick Mask).

От светлого изображения я решил взять переднюю часть автомобиля. В связи с чем на данном слое я создаю маску (Add layer mask), инвертирую ее в черный цвет (Ctrl I), обеспечив появление светлых участков со слоя лишь в местах где будет белый цвет. Далее возвращаюсь к слою с векторной маской автомобиля – слой я назвал «Автомобиль», выбираю перо (Pen Tool), жму правую кнопку и там выбираем пункт «Создать выделение» (Make Selection), уровень растушевки (Fether Radius) устанавливаем на 0 (он по умолчанию такое).
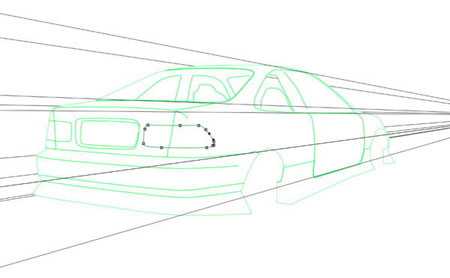
6. Далее выбираем инструмент «Градиент» (Gradient Tool), устанавливаем переход цвета белый в прозрачное, переходим к маске со Светлым изображением и градиентом высветляем нужную часть автомобиля. Сложно иногда свои действия перевести в буквы, поэтому прикрепляю поясняющее изображение.

Можно конечно не заморачиваться и сделать все кистью с белым цветом, прозрачностью не более 20 и нулевой жесткостью, но в этом случае можно переборщить и кузов станет немного пятнистым.
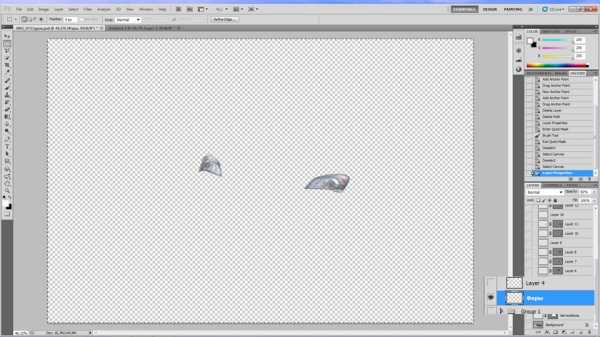
7. Затем я обнаружил, после всех манипуляций со светлым и темным изображениями, сильно посветлели и фары автомобиля, что было нам не нужно. Поэтому я выделил их на Основном изображении и скопировал на отдельный слой поверх слоев со светлым и темным изображениями (Pen Tool, Make Selection, Ctrl C, Ctrl V). Хотя можно было поступить и проще, просто закрасить фары черным цветом кистью со 100%-ной прозрачностью на маске со светлым изображением.

8. Следующим этапом выступила чистка фона от мусора (инструмент Clone Stamp). Подробно рассказывать об этом не буду, скажу лишь, что делаю я это на отдельном слое, дабы в нужный момент стереть лишнее ластиком.
Да прибудет с Вами терпение и аккуратность. В этом деле никогда не надо жалеть времени, а также пользоваться без нужды слишком большим диаметром кисти. Любое вмешательство в картинку кистями и штампами – это потеря качества картинки. И здесь уже от Вашего терпения и мастерства зависит насколько вы своими действиями нивелируйте этот эффект.


9. Аналогичным способом мы чистим и кузов от ненужных отражений. Обращаю внимание не от всех, а только — от ненужных, в противном случае всегда есть риск переусердствовать и сделать кузов полностью матовым.
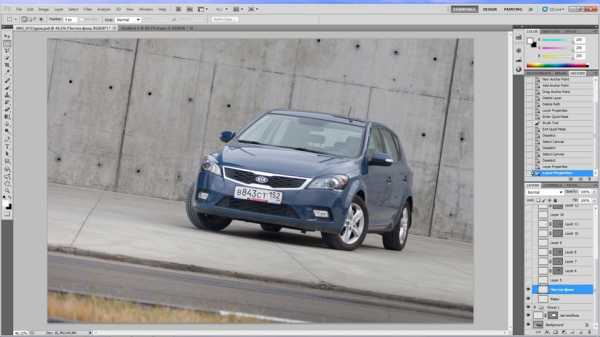
В нашем случае исходник был отличного качества с минимальным уровнем шумов, чистым автомобилем, практически идеальной локацией с ничтожным количеством мусора. Так что работы было минимум.


Собственно иногда вышеописанного алгоритма действий достаточно для получения отличной фотографии. Когда машина достаточным образом подсвечена. Однако с учетом наличия лишь камеры, вспышки и объектива, тем не менее, иногда хочется получить на выходе достаточно объемную фотографию, в полной мере показывающую все красивые грани снимаемого автомобиля.
Поэтому и приходится, зачастую, заниматься «рисованием», в прямом смысле этого слова.
Сразу скажу, что делается это отдельно для каждого элемента кузова, который вы хотите приукрасить или выделить.

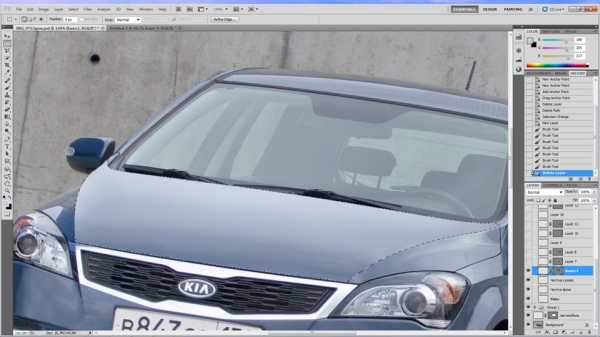
10. Первое, что мне не нравилось в исходнике, так это капот, поэтому с него и начнем.
Для начала выделяем область раскраски. Сделать это можно Лассо, но я опять-таки пользуюсь Контурами (Pen Tool) и векторными масками. В этой связи, проделываю нехитрые операции с выделением, как это уже описывал выше на примере выделения всего автомобиля на фотографии (пункт 4).

После создаем выделение (растушевка 0 или 1), выбираем кисть. Устанавливаем прозрачность 15-20%, нажим – 80-100%, диаметр кисти устанавливаем тот, что Вам удобен, в зависимости от размера рабочего монитора и его разрешения. Зажимая клавишу Alt и левый клик определяем цвет в закрашиваемом участке. Делать это надо аккуратно, как можно чаще определяя цвет с рядом с закрашиваемым участком.
А дальше начинаем рисовать, примерно стремясь для себя определить, где бы были источники света. Главная задача на данном этапе добиться ровного цвета и объемного изображения.
11. После манипуляций с кистью я обычно добавляю немного монохромного шума Filter/Noise/Add Noise (значение (Amount) не более 0,5-2% в зависимости от разрешения фотографии и ее шумности, в противном случае элемент может выглядеть очень «заблеренным»).
Иногда после всех раскрасок слой делаю более прозрачным (60-80%), в ряде случаев работаю ластиком по краям если это того требует.
12. В принципе аналогичным образом раскрашиваю остальные элементы кузова (борт автомобиля, грани здесь потерялись из-за недостатка света, крылья, порог, юбка бампера ).

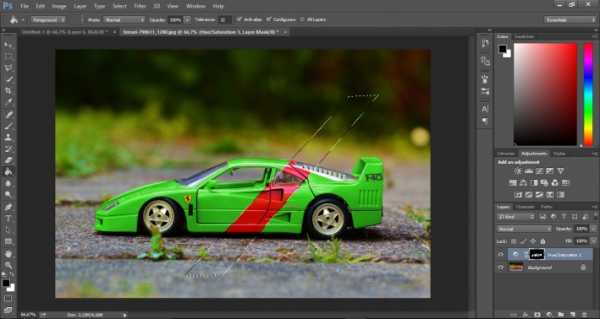
13. Для полноты картины немного тонируем посредством выделения и заливки градиентом лобовое и боковые стекла, опять-таки с учетом того, как после нашего рисования подсвечены грани и элементы кузова.
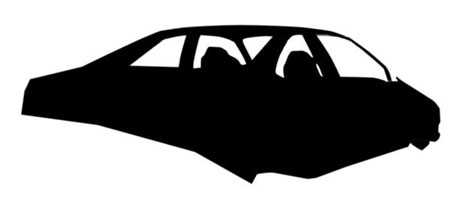
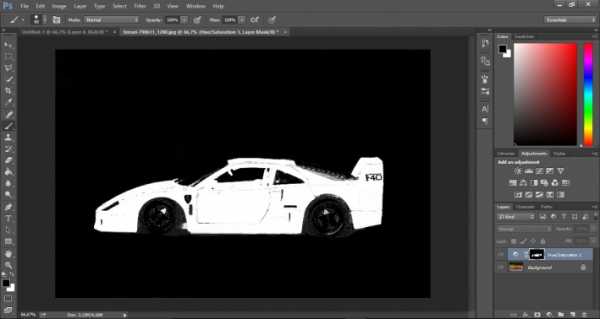
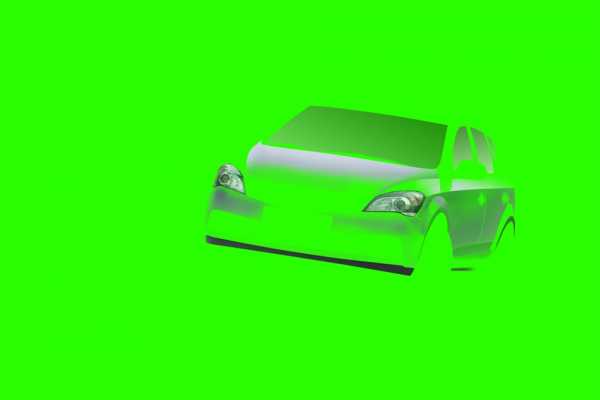
В итоге, если сделать зеленую подложку, то все нарисованное выглядит примерно так:

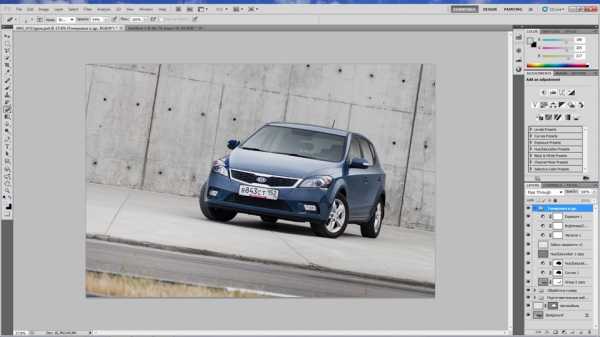
14. Ну а затем идет уже ковыряние корректирующих масок, в зависимости от того какой картинки по цветам, контрасту, насыщенности и т.д. вы пытаетесь добиться.

Удачи, друзья!

www.drive2.ru
