6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly)
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Так же рекомендую следующее:
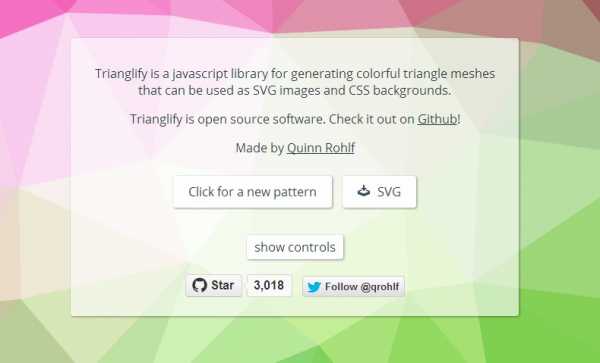
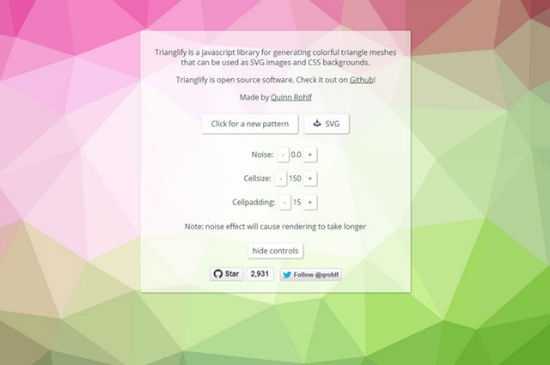
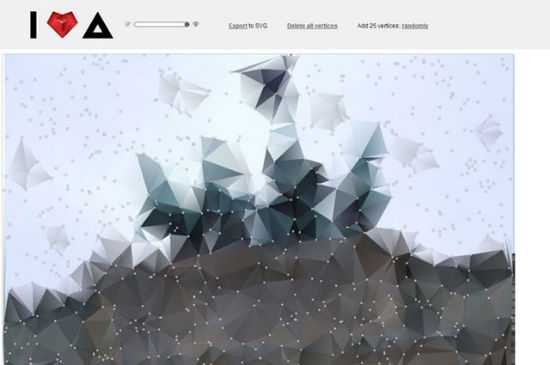
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.

Перейти
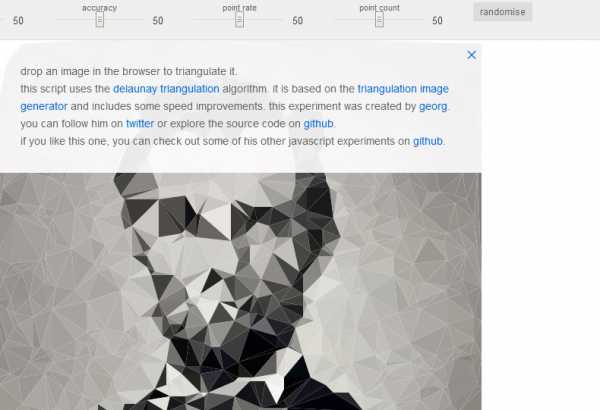
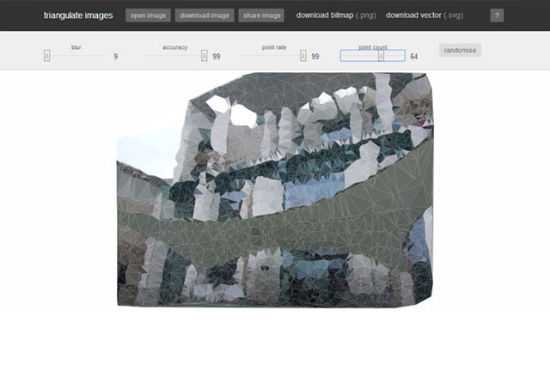
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.

Перейти
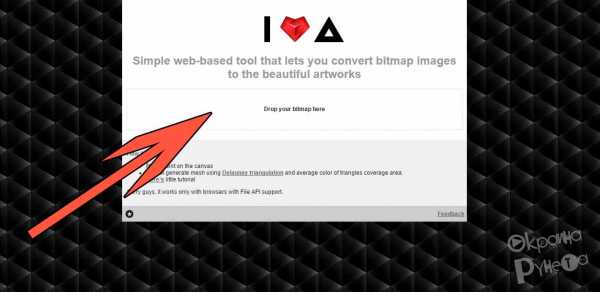
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.

Перейти
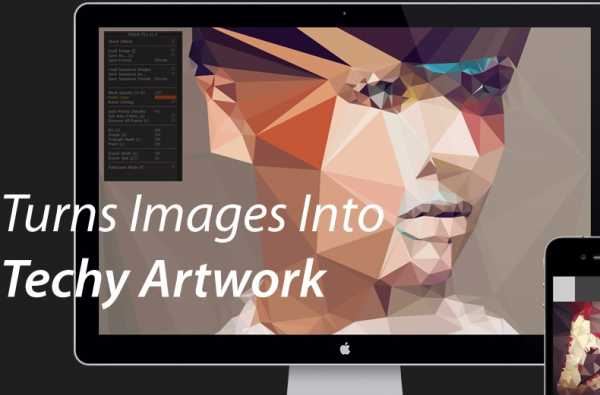
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.

Перейти
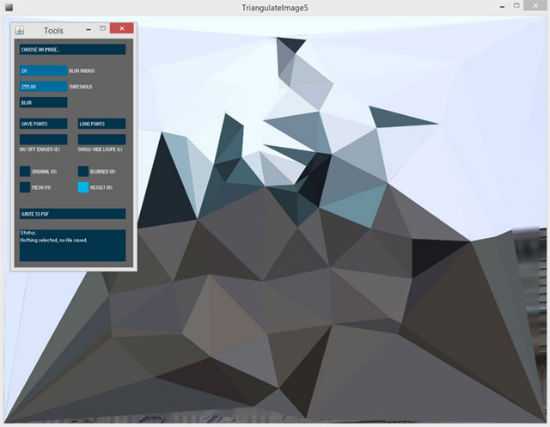
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.

Перейти
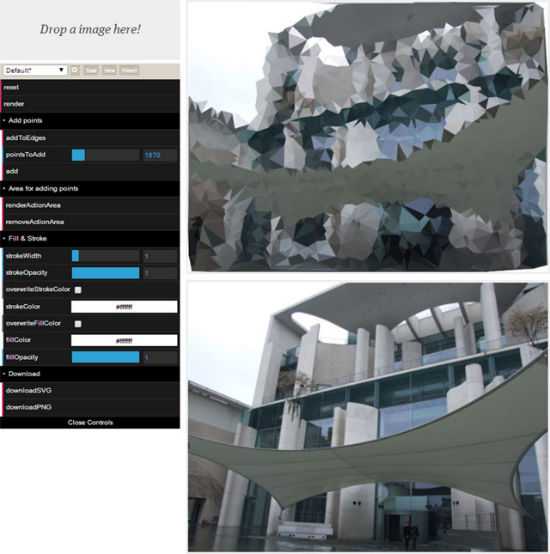
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.

Перейти
Спасибо http://www.noupe.com
beloweb.ru
Шесть генераторов low poly графики

Перевод статьи Low Poly Trend: Six Free Generators for Backgrounds and Images.
Low Poly — растущая тенденция. Все больше и больше сайтов используют модифицированный образы, чаще всего в фонах. Low Poly — это не наука. В основном это просто особая форма мозаики. Но вместо того, чтобы использовать прямоугольник, Low Poly использует полигональные формы. Треугольные формы являются наиболее распространенными, эта тенденция также известна как триангуляция. В этой статье вы познакомитесь с различными веб-сервисами и приложениями, которые позволят сгенерировать эти модные формы в кратчайшие сроки.
„Trianglify“: простой генератор фона
С «Trianglify» простые фоны Low Poly могут быть созданы в кратчайшие сроки с возможностью скачать их в формате SVG. Цвета выбираются случайным образом и меняются с каждым созданием фона. Можно контролировать размер формы и их распределение. Доступен эффект размытия. Если вам нужно как можно быстрее создать абстрактные фоны, инструмент «Trianglify» станет вашем выбором.

„triangulate images“: Low Poly для изображений
„triangulate images“ генерирует Low Poly на основе загруженных изображений. Точное управление позволяет выбрать количество полигонов, а также степень детализации. Использование кнопки «рандомизация» тасует параметры и придумывает случайные результаты. После этого генерируемые файлы могут быть загружены как PNG или SVG. С форматом SVG у вас все еще будет возможность для дальнейшей настройки в вашем любимом редакторе векторной графики.

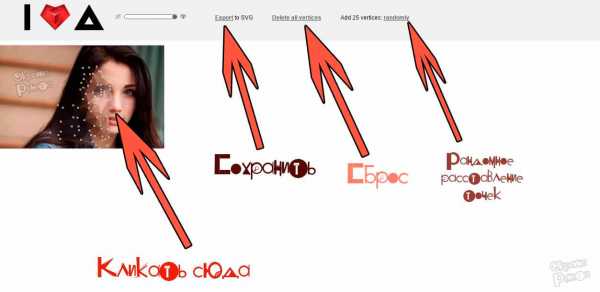
«I ? ?»: оффлайн-инструмент для Low Poly графики
Вы не можете предположить, что такое «I ? ?«. Это инструмент для создания Low Poly из образов. Он менее автоматизирован по сравнению с другими инструментами. Здесь больше работы руками. После того, как изображение будет загружено, вам необходимо установить точки. Каждая точка — треугольная форма, которая будет создана. В результате вы получаете оригинальную Low Poly графику. Точки можно смещать даже после генерации.
Если вы хотите получить результат быстрее, используйте рандомизатор. Инструмент сделан на чистом HTML и JavaScript, но подходит и для скачивания, чтобы работать в автономном режиме в браузере.

„DMesh“: бесплатное приложение для десктопа
Инструмент называется «DMesh«. DMesh — это классическое десктопное приложение для Windows и Mac OS. Оно доступно как в бесплатной версии с ограниченным набором функций, так и в Pro- версии за 10 USD. Бесплатная версия не позволит вам контролировать ни плотность распределения, ни количество полигонов. В качестве решения проблемы используйте ластик, чтобы уменьшить количество треугольников для определенных областей изображения.
DMesh в Low Poly экспортируется как Bitmap, в формате PDF или Wavefront OBJ.

„Image Triangulator App“: Java-приложение для десктопа
Последнее из настольных приложений называется «Image Triangulator App«. Оно основано на Java и можеть быть загружено для ОС Windows и Mac. Приложение бесплатно и позволяет создавать Low Poly графику с переменным количеством точек и треугольников. Изображения будут экспортированы в формате PDF.
Установку точки для триангуляции можно сделать вручную. Вы даже можете экспортировать свои координаты, чтобы использовать их в последующих проектах.

„Delaunay Triangulation“: детально настраиваемый инструмент
Это еще один онлайн генератор для создания Low Poly из загруженных изображений. Примечательным является разнообразие вариантов конфигурации, которые он предлагает. Что отличает его от конкурентов, так это возможность определить круглую область на изображении, где можно добавлять различное количество точек четкости. Это позволит вам создавать изображения, где некоторые районы состоят из нескольких форм.
Другая особенностью — определение заполнения и цвета границ. Таким образом, вы можете создать образы, в которых только границы треугольников будут иметь цвет исходного изображения.
«Delaunay Triangulation» экспортирует результаты в PNG и SVG.
joeblind.ru
Low Poly иллюстрирование. Уроки по созданию Low Poly портрета
Совсем недавно в рунет пришла мода на
Что такое Low Poly?
Данный термин впервые появился в английском языке в мире 3D моделирования. Low – низкий, Poly (Polygon)- полигон: то есть низкий полигон, а в программах по работе с 3D под этим термином подразумеваются низкополигональные модели, используемые в целях экономии ресурсов комьютера. Чуть позже кто-то адаптировал данную идею для 2D изображений, получилось довольно не дурно, и идея начала распространяться…
Как сделать Low Poly портрет. Способы создания полигонального портрета
- В растровом режиме (через Adobe Photoshop)
- В векторном режиме (через Adobe Illustrator)
- В векторном режиме онлайн
- В векторном и растровом режиме через приложение DMesh
Основное отличие растровых изображений от векторных заключается в том, что векторные изображения не изменяются в качестве при изменении их размера, а растровые наоборот сильно теряют в качестве. При создании векторного портрета или другого изображения в
Создание Low Poly портрета в Adobe Photoshop (видеоурок на русском)
Вот такие результаты получились у нас:
Создание Low Poly изображения в Adobe Illustrator (видеоурок на русском)
Создание Low Poly портрета онлайн
Сразу хочу предупредить, что таким способом получится создать лишь подобие полигонального портрета, так как все делается в полуавтоматическом режиме. Дело в том, что компьютер в отличие от человеческого глаза не может точно распознавать черты человеческого лица, тени, свет и прочее, в связи с чем расставляет полигоны (части Low Poly портрета) в хаотическом порядке.
Делается все это через сайт следующий сайт breatharian.eu/triangulator
Заходим на него и перетаскиваем мышкой изображение, которое хотим сделать в Low Poly стиле

Выполняем действия изображенные ниже. Можно расставить точки самому или рандомно. Рекомендуем первый вариант. Также можно сбросить результат, если получилось не очень красиво. Сохраняется картинка в формате SVG, который потом можно перекодировать в другие форматы.

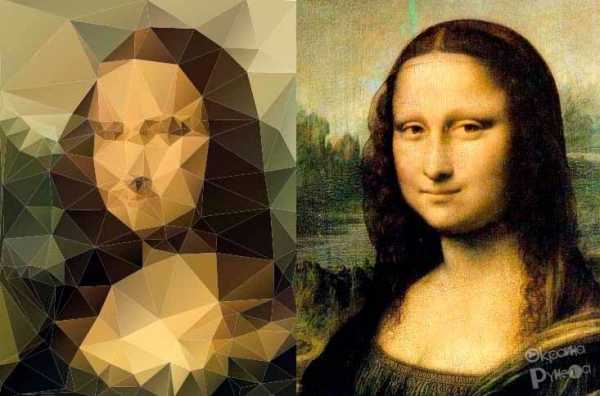
В итоге при работе онлайн получаются такие примерно такие изображения:

Программа для создания Low Poly портрета
Есть еще и четвертый вариант создания полигонального портрета – с помощью приложения Dmesh. Данный способ похож на предыдущий (создание Low Poly портрета онлайн). Он немного сложнее, так как придется скачать специальную программу, но зато результат получится намного лучше! Скачать это приложение можно здесь. На сайте есть как бесплатная версия, так и платная с расширенным функционалом. Причем присутствуют версии для Windows, для iMac и для iOS. Ниже представлен видеоролик по работе с программой.
Вот такой результат получается при работе в приложении:

Какой способ для создания Low Poly портрета использовать, решать только вам.
okrainaruneta.ru
Что такое Low Poly? Уроки по Low Poly иллюстрированию
Термин Low Poly (от английского low — низко и polygon — полигон) подразумевает использование трехмерной модели с небольшим числом полигонов. Само понятие low-poly давным давно зародилось в 3D-моделировании, где низкополигональные модели использовались для экономии ресурсов. Относительно недавно пришла мода на лоу-поли стилизацию портретов, фотографий животных и других изображений. Как говорится, все новое — хорошо забытое старое. С каждым днем в сети появляется все больше уроков по стилизации портретов low-poly и созданию креативных «логотипов-оригами» (кстати, любые векторные изображения или фото можно скачать с Shutterstock почти бесплатно, я уже писал об этом статью).
Урок по созданию портрета Low Poly (на англ.)
На самом деле найти уроки по low poly в сети было очень просто. Однако большая часть из них, конечно же, для программ 3D-моделирования. Меня, конечно же, интересовали уроки по созданию портретов лоу-поли, поэтому я остановился на уроке, описывающем создания портрета с помощью программ Adobe Photoshop и Adobe Illustrator. Не вижу смысла переводить урок и снимать свою версию, поэтому выложу тот, на примере которого учился я сам. В уроке будет все понятно даже тем, кто использует русскоязычные версии редакторов.
Урок по созданию портрета Low Poly (на русском)
Для тех, кому урок на английском языке не покорился, у меня припасен подарок. Понятный урок по созданию low poly портрета с приятной озвучкой на русском языке. У автора этого видео (MrGRAFERON) мною было найдено еще много интересных уроков. Этот урок отличает от предыдущего не только то, что он сделан на русском языке, но и то, что все работы ведутся только в программе Adobe Photoshop, без использования иллюстратора.
Урок по созданию логотипа-оригами
Как я уже говорил, в тренд вошли логотипы в стиле «оригами», использующие семантику low-poly моделей. Как и в прошлом видео, все графические работы ведутся только в Фотошопе. Не забудьте почитать о том, какие бывают виды логотипов.
Примеры изображений
Работы по тегам #lowpoly в инстаграмме:




А вот такие работы получились у меня:
С использованием Adobe Photoshop и Adobe Illustrator (лоуполил животных по первому уроку)




Работы, выполненные с помощью программы Dmesh (хорошая программа, экономит десятки часов, есть возможность сохранить работу в векторном формате, однако работать в ней нужно строго в ручном режиме, автоматическая расстановка вершин работает крайне невалидно)




mentor.su
17 уроков по созданию Low Poly иллюстраций
Собрали почти 2 десятка уроков по созданию иллюстраций в небезызвестном стиле Low Poly.
Этот стиль характерен высокой трудоемкостью, т.к. каждый элемент иллюстрации уникален и создается индивидуально.
В уроках представлены как пошаговые объяснения процесса создания иллюстраций в этом стиле, так и технические особенности триангуляции исходных изображений.
Low Poly Portrait in Photoshop
Low Poly Eagle
Low Poly. Портрет / Джоффри Баратеон
Adobe Illustrator. Техника Low Poly
Урок по низкополигональной графике
Anwalker’s art hall PS lessons
ID Low Poly Illustrator: 1 of 3 – Wolf Paint
ID Low Poly Illustrator: 2 of 3 – Wolf Paint Animation
ID Low Poly Illustrator: 3 of 3 – The Fox
Geometry and Low Poly Art Photoshop Action Tutorial
Adobe Illustrator LowPoly Tutorial
Как делать триангуляцию объекта
Polygon Portre Tasarımı – Mr.Robot
Low Poly Bristle Back Dota 2 #1
Low Poly Bristle Back Dota 2 #2
Tutorial Low Poly Triangulation – Photoshop Tutorial
Vector Polygonal Portrait Tutorial
infogra.ru
Иллюстрации в стиле low poly
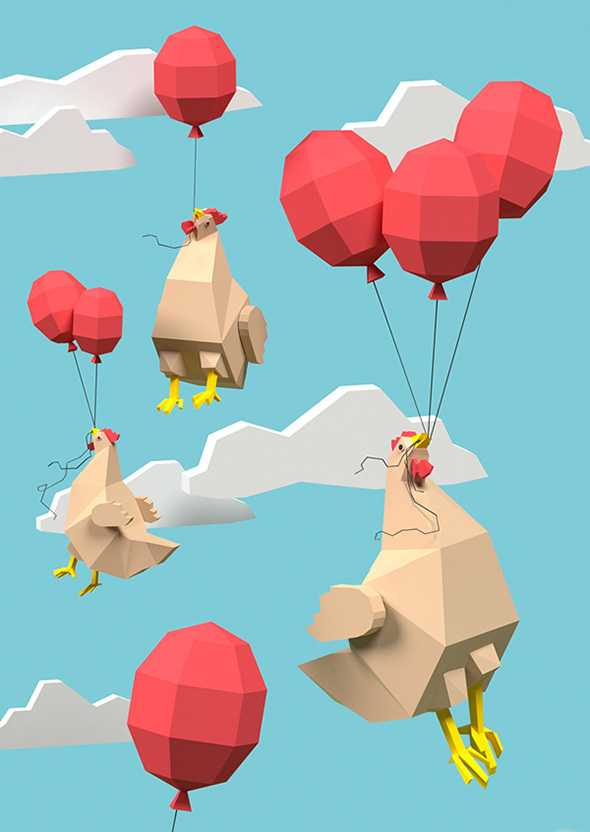
Стиль low poly не выходит из моды, хотя появился уже достаточно давно. Создание иллюстраций такого характера — довольно кропотливая работа, однако научиться ей довольно просто. Вышеупомянутого эффекта можно добиться в самых различных программах: векторных, растровых и 3D-редакторах. Сегодня мы собрали крутые иллюстрации в стиле low poly.
Maxim Goudin

Calder Moore

Amjad Ahdab

Tim Smits

Michiel van den Berg

Mark Lim

Timothy J. Reynolds

Perrin van den Bosch

Jeneses Imre

Aleksandr Palmov

Mako Visual Arts

Martijn van der Wielen
KuoCheng Liao

Anna Penkner

Peter Pedro

Bartosz Domiczek

Thomas Vanden Abeele

Jona Dinges

Gonzalo Ausejo

Paul DOUARD

Автор подборки — Дежурка
Смотрите также:
- Многоугольный объем в веб-дизайне
- Многоугольный веб-дизайн
- Бесплатные плоские элементы
www.dejurka.ru
Создание изображения в стиле Low Poly
Техника Low Poly используется для создания 3D моделей и сцен для видеоигр. Для создания таких изображений можно использовать практически любой 3D софт: Maya, Cinema 4D, Blender, 3ds Max и прочие. Но также можно использовать 2D редакторы графики, например: Adobe Photoshop или Adobe Illustrator. Последний предназначен для создания таких изображений, так как является редактором векторной графики.

Триангуляция изображения — трудоемкий процесс, требующий огромного количества времени. Триангуляция — это то же, что и пикселизация, но вместо квадратов здесь используются треугольники. В этом уроке мы поэтапно создадим Хидео Кодзима (Hideo Kojima) в стиле Low Poly.

Этап 1: Выбор инструмента
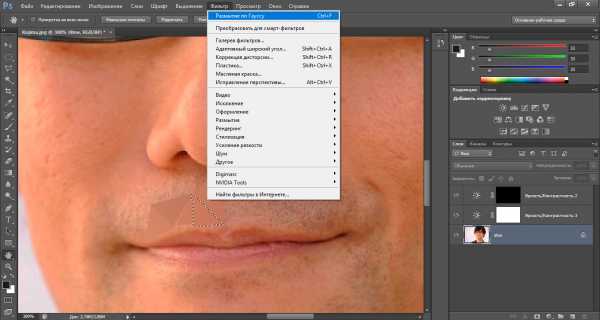
Как говорилось выше, инструментом может послужить как Photoshop, так и Illustrator. Фотошоп в основном работает с растровой графикой. Поэтому на стыках треугольников будет виден переход, что не есть хорошо. Единственный способ сделать триангуляция без потерь качества — использовать инструмент «Прямолинейное Лассо» (L). Необходимо выделить произвольные треугольники, как показано на фото ниже, после чего использовать фильтр «Размытие по Гауссу«. Горячая клавиша Ctrl + F сильно упростит процесс. Данный метод является самым быстрым, но не самым удобным. Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Если ни один из этих редакторов не установлен на компьютере, то скачайте простую программу триангуляции фото по ссылке. Откройте Index.html и кликайте по изображению.

Этап 2: Настройка изображения
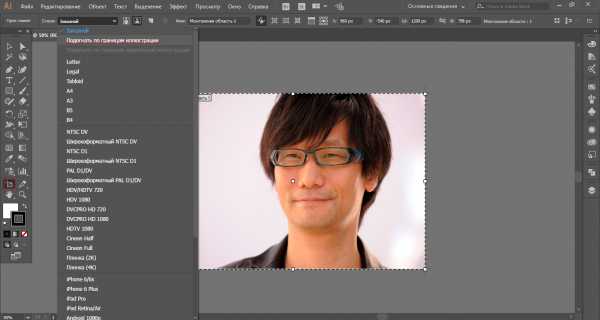
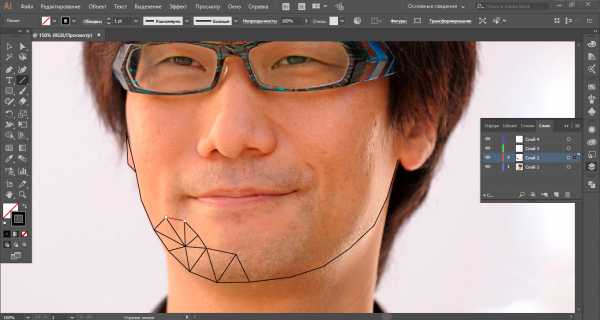
Загрузите изображение Кодзимы выше, откройте Illustrator и создайте проект. Перетащите фото в проект, после чего выберите инструмент «Монтажная область» (Shift+O). В стилях нажмите на «Подогнать по границам иллюстрации«.

Этап 3: Создание треугольников
Для создания эффекта Low Poly нам нужно будет использовать следующие инструменты: «Отрезок Линии» (), «Прямое выделение» (A), «Пипетка» (I) и комбинацию клавиш Ctrl + Y.
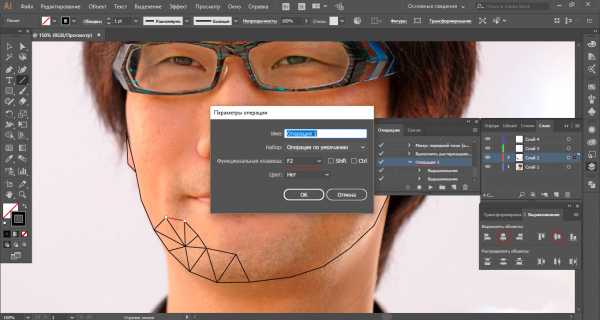
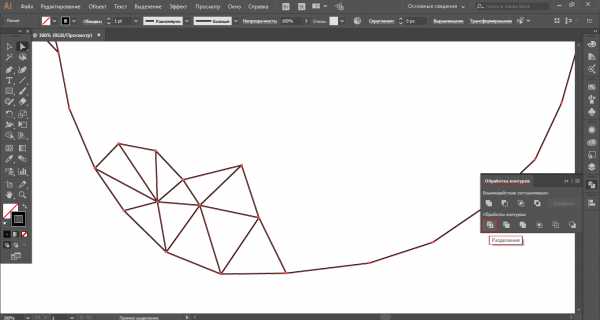
Создайте три новых слоя: первый для очков, второй для волос, а третий для лица и одежды. Поставьте ширину линии равной 1 pt. Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в «Выравнивание» или Shift +F7) Нажмите дважды на созданную операцию, в «Функциональной клавише» выберите F2.


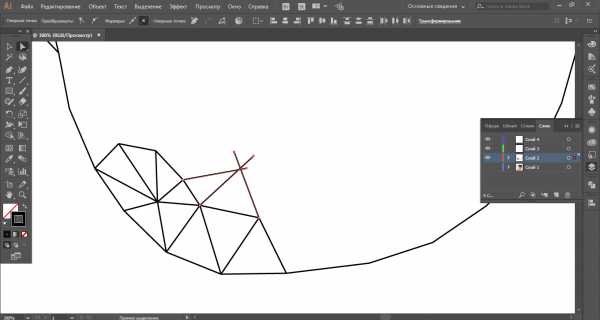
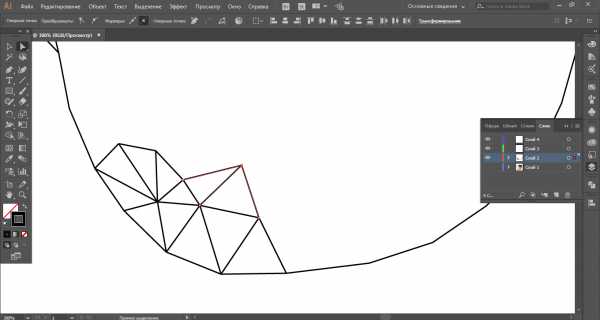
Теперь, выделив точки в одном месте (Инструмент Прямое Выделение (A)), нажмите F2. Пройдитесь по всем линиям. То же самое сделайте с лицом и волосами.


Теперь выделите все линии, нажав Ctrl A, и в обработке контуров нажмите «Разделение«.

Этап 4: Заливка треугольников
На данный момент в проекте находятся разделенные треугольники, которые нужно будет закрасить. Выделив треугольник, нажмите на «Пипетку» и кликните на тот цвет, которым вы хотите закрасить треугольник. Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.

Этап 5: Сохранение иллюстрации
Для сохранения изображения и дальнейшей обработки в Photoshop нужно перейти в Файл > Экспорт > Экспортировать как… Тип файла выберите PNG, разрешение Высокое (300 ppi), цвет фона: прозрачный. Обработайте получившееся фото в Photoshop: настройте цвета, создайте задний фон и сохраните в нужном формате.
Посмотрите также видеоурок по созданию Low Poly волка.
devgam.com
