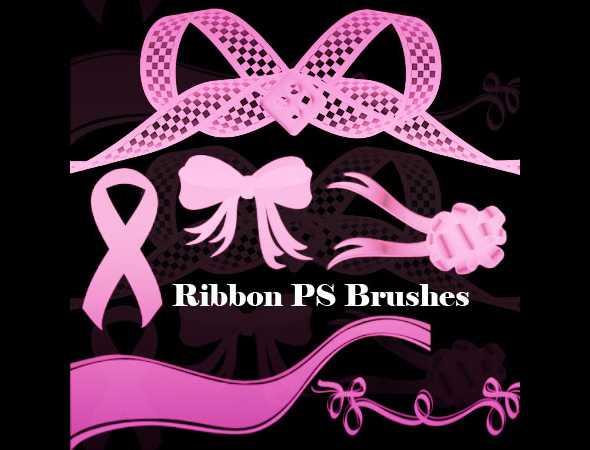
Бесплатные кисти-ленты для фотошопа
Продолжаем пополнять коллекцию кистей для Фотошопа. На этот раз мы остановились на кистях-ленточках. Мы собрали кисти, выглядящие как настоящие ленты и абстрактные кисти, в которых ленточные формы только угадываются. Все примеры бесплатны. Выбирайте, скачивайте и используйте.
Miciaila

flutterstock

fiftyfivepixels

ssumenona

DFT-stock

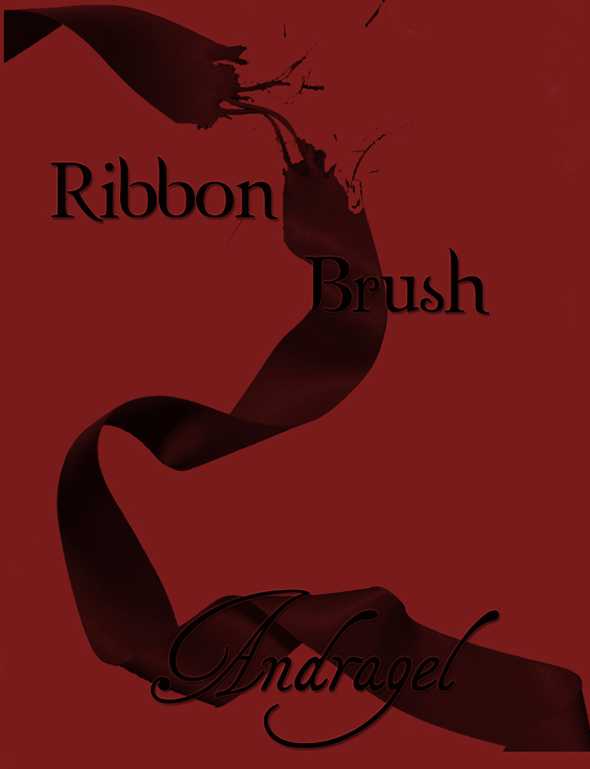
Andragel

selenart-stock

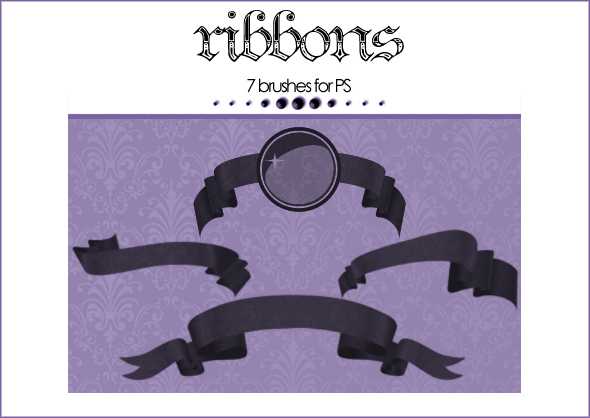
StarwaltDesign

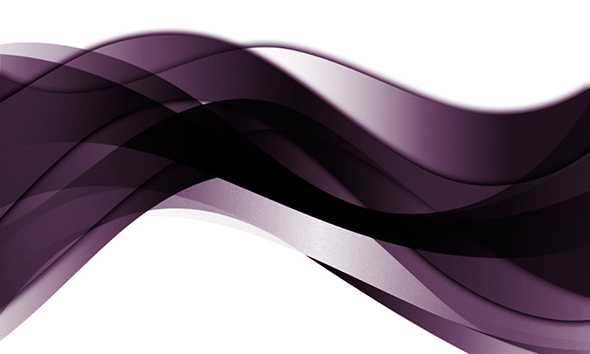
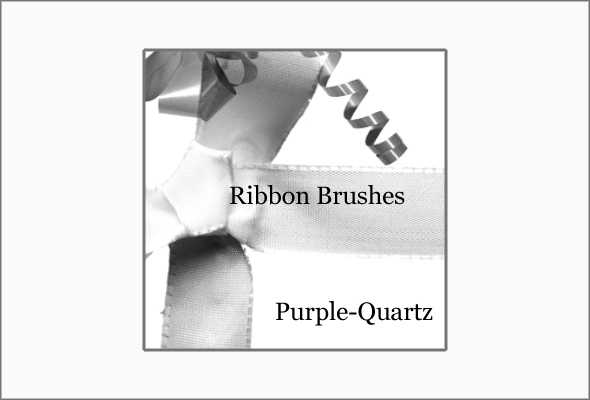
Purple-Quartz-Brush

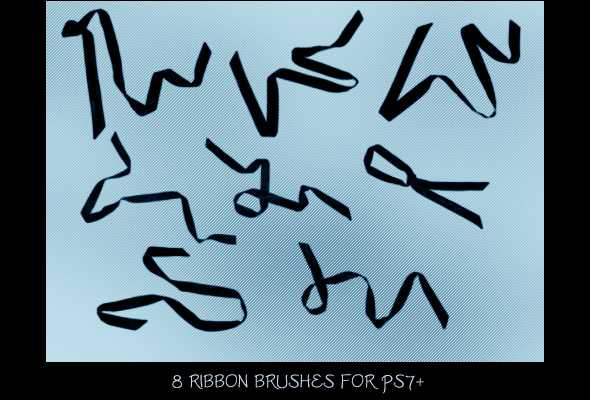
ssumenona

Dark-Zeblock

lugubrum-stock

anliah

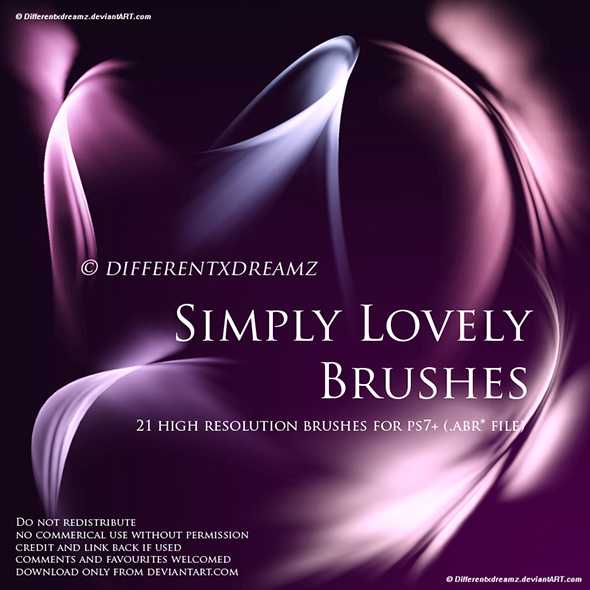
differentxdreamz

Rozairo

OopsYeah

aeiryn

sylvehr

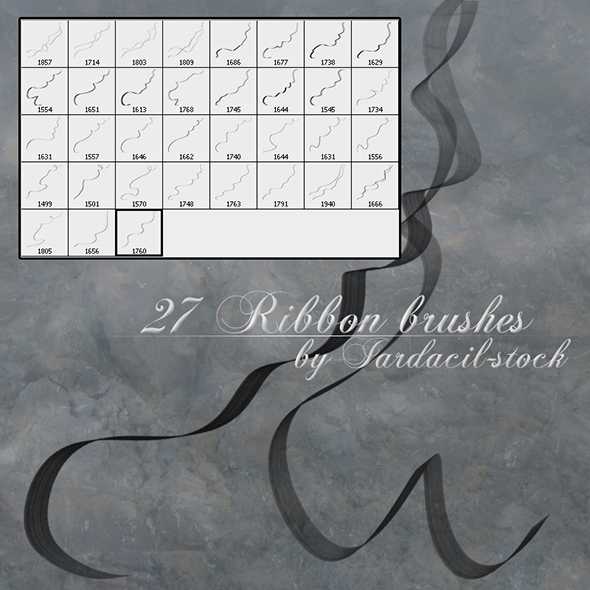
Iardacil-stock

mrphotoshopbrushes

Автор подборки — Дежурка
Смотрите также:
- Цветочные кисти для Photoshop
- Кисти-фейерверки для Photoshop
- Бесплатные акварель-кисти для Photoshop
Создаем в фотошопе эмблему с имитацией загнутой ленты | DesigNonstop
Создаем в фотошопе эмблему с имитацией загнутой ленты
12
Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем белым цветом.
Шаг 2.
Воспользуемся текстурой N3 из этой подборки текстур. Вставим ее в наш документ, уменьшим и снизим прозрачность слоя до 35%.
Шаг 3.
Выбираем инструмент «Кисть» (Brush). Выбираем большую мягкую кисть диаметром 500, цвет белый. Кликаем мышкой в центре нашего документа. Меняем режим наложения слоя на «Перекрытие» (Overlay).
Шаг 4.
Создаем прямоугольник размером 245х47 пикселей, заливаем его цветом #aa7ba5.
Шаг 5.
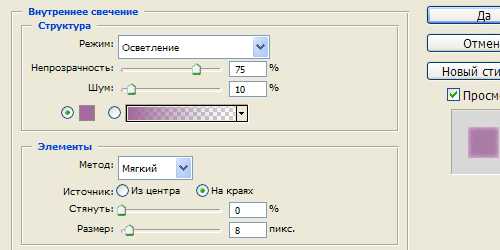
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет #a26a9c.
Шаг 6.
Получили такой результат.
Шаг 7.
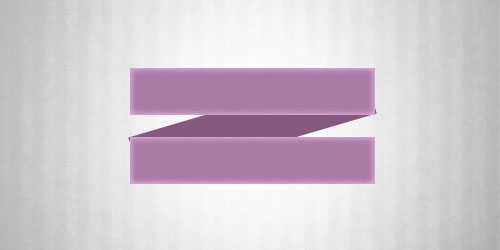
Делаем дубликат прямоугольника и передвигаем его немного ниже.
Шаг 8.
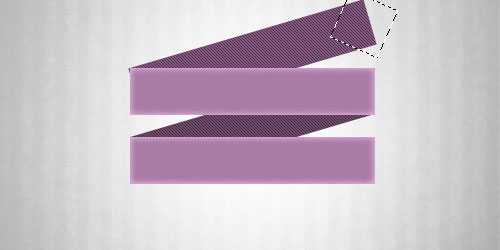
Теперь, удерживая Ctrl, щелкаем по слою с нижним прямоугольником, чтобы выделить фигуру. Затем ниже двух прямоугольников создаем новый слой и заливаем выделение цветом #865981. После этого нажимаем Ctrl+T, передвигаем и вращаем фигуру так, чтобы она встала в позицию как на рисунке ниже.
Шаг 9.
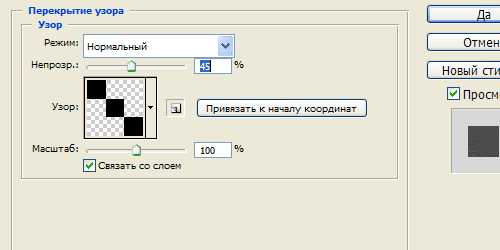
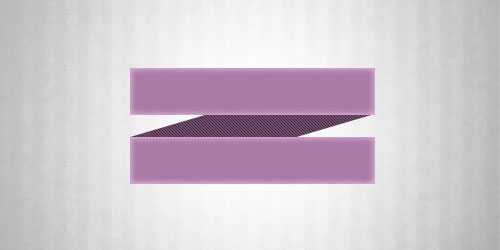
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).

Шаг 10.
Удаляем маленькие хвостики в углах нижней фигуры, выходящие за рамки всей композиции (они видны в Шаге восемь) и получаем такой результат.
Шаг 11.
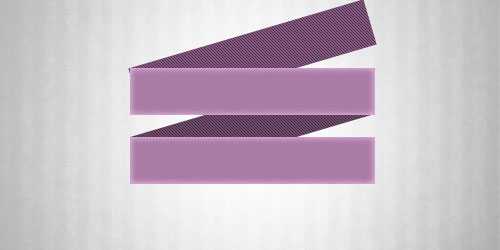
Делаем дубликат нижнего наклонного слоя, сдвигаем его вверх, как на рисунке ниже.
Шаг 12.
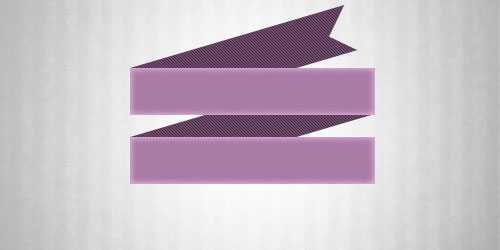
Выделяем область, как на рисунке ниже, чтобы получился край флажка.
Шаг 13.
Нажимаем Del, потом удаляем точащий хвостик слева и получаем такой результат.
Шаг 14.
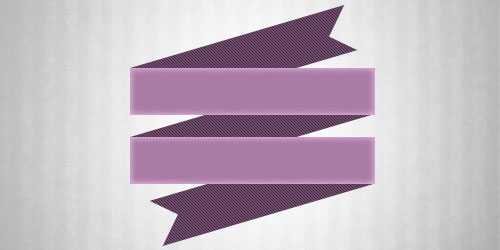
Сразу же делаем дубликат слоя и сначала трансформируем его по горизонтали, а потом по вертикали. Сдвигаем нижний флажок, как на рисунке ниже и удаляем торчащие хвостики.
Шаг 15.
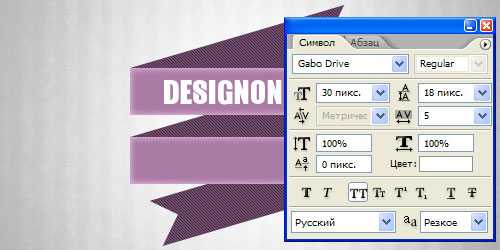
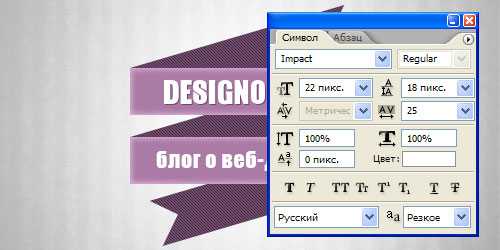
Теперь пишем текст DESIGNONSTOP, цвет белый.
Шаг 16.
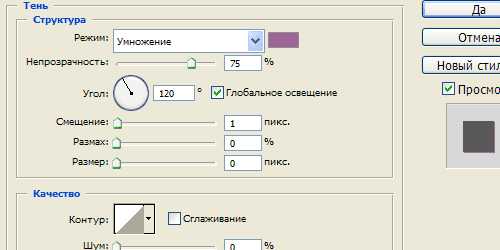
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 17.
Получили такой результат.
Шаг 18.
Теперь пишем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет белый.
Шаг 19.
Скопируем стиль слоя из Шага 16 и получаем такой результат.
Шаг 20.
Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа фигуру 5 Point Star. Создадим две звезды по краям от текста DESIGNONSTOP, цвет #865981.
Шаг 21.
Теперь либо выделяем все слои, участвующие в создании композиции из загнутой ленты и текста, либо просто объединяем их в группу, и после этого нажимаем Ctrl+T и вращаем одновременно все слои по часовой стрелке. Получили такой результат.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Рисуем ленту в Фотошоп
В этом простом уроке вы узнаете, как создать специальную ленту для веб-сайта.
Необходимые материалы
Chunk Five Font
Скриншот PSD Tuts+
Архив
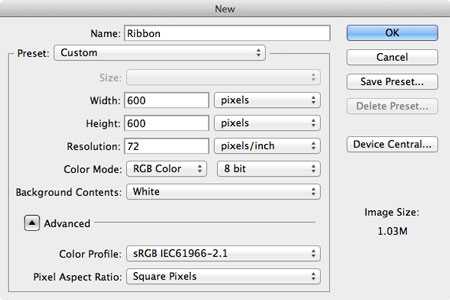
Шаг 1. Создаем новый документ и называем его «Лента». В данном уроке использован размер 600х600 пикселей.

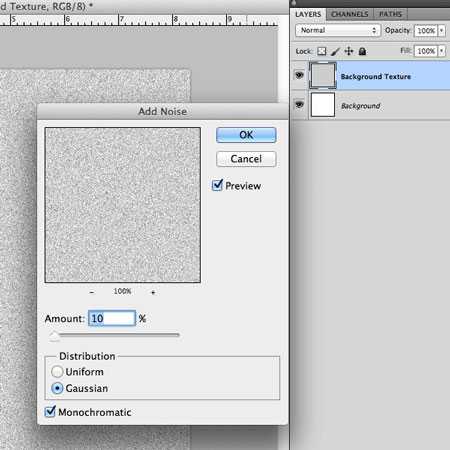
Шаг 2. Создаем новый слой и называем его «Фоновая текстура». Заливаем его каким-нибудь светлым цветом (я использовал #cccccc). Затем переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и добавляем немного шума, чтобы придать слою текстурности. Я использовал такие настройки:
Amount (Количество): 10%
Distribution (Распределение): Gaussian (По Гауссу)
Monochromatic (Монохромный): Активно

Уменьшаем opacity (непрозрачность) слоя «Фоновая текстура» до 15%.
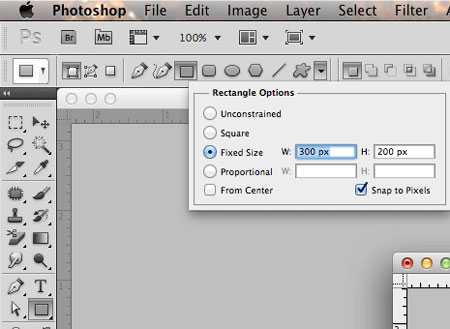
Шаг 3. Теперь создадим прямоугольник , в котором будем рисовать ленту. Я использовал Rectangle Tool (Прямоугольник) (U) с фиксированным размером 300х200 пикселей.

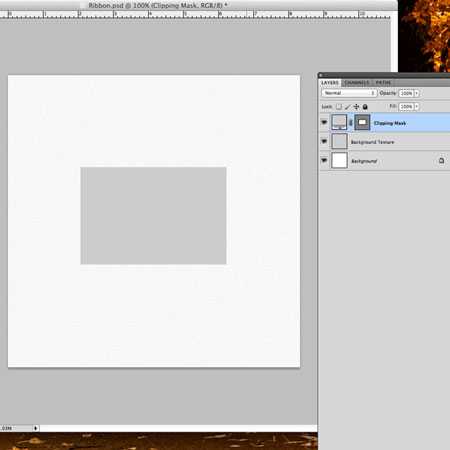
Размещаем фигуру в центре полотна и называем слой «Обтравочная маска».

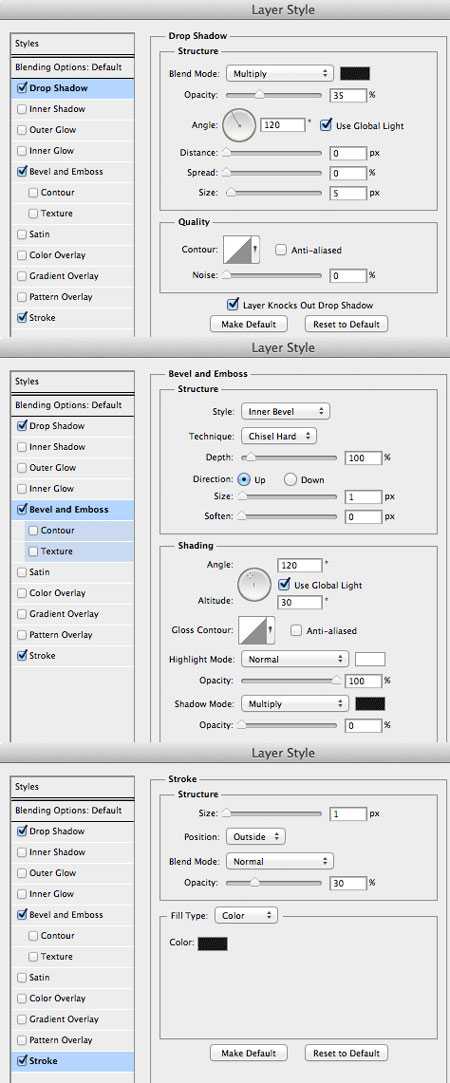
Шаг 4. Применяем стили слоя для «Обтравочной маски», чтобы добавить тень и обводку.

Шаг 5. Берем любое изображение (я использовал скриншот сайта PSD Tuts) и размещаем в центре рабочего полотна над слоем «Обтравочная маска», затем переходим Layer — Create Clipping Mask (Слой — Создать обтравочную маску).

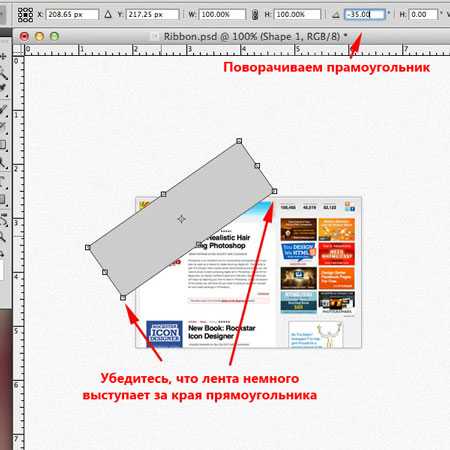
Шаг 6. Теперь у нас готово изображение, на котором будет размещена лента. Инструментом Rectangle Tool(Прямоугольник) (U) рисуем основу для ленты. Поворачиваем ее на 35 градусов. Для этого используем Free Transform (Свободная трансофрмация). Данную функцию можно активировать комбинацией клавиш CTRL+T или через меню Edit — Free Transform (Редактирование — Свободная трансформация).
Убедитесь, что края ленты выходят за границы прямоугольника.
Цвет ленты на данный момент не имеет значения, так как позже мы применим градиентную заливку. Называем этот слой «Лента».

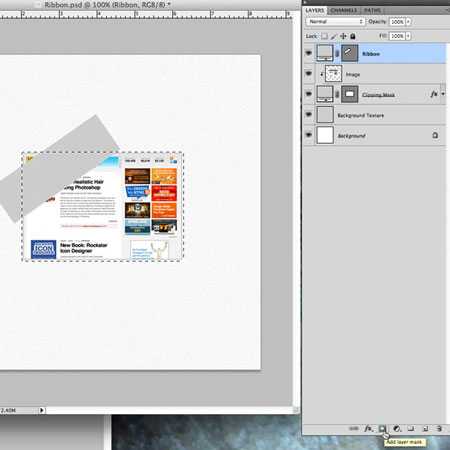
Шаг 7. Теперь мы создадим маску для слоя «Лента», которая скроет лишние области. Делаем следующее:
1. Удерживаем CTRL и кликаем по миниатюре слоя «Обтравочная маска». Это загрузит выделение прямоугольника.
2. Нам нужно, чтобы лента слегка выходила за границы прямоугольника, поэтому расширяем выделение на 4 пикселя командой Select — Modify — Expand (Выделение — Модификация — Расширить).
3. Далее выбираем слой «Лента» и создаем маску. Вы можете сделать это двумя способами:
а) Layer — Layer Mask — Reveal Selection (Слой — Слой-маска — Показать выделенные области)
б) Кликнуть на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев

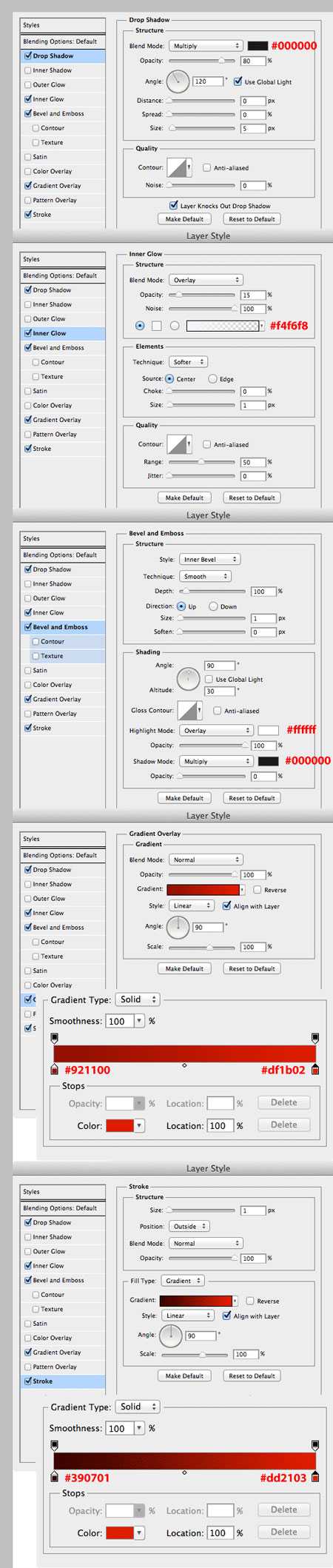
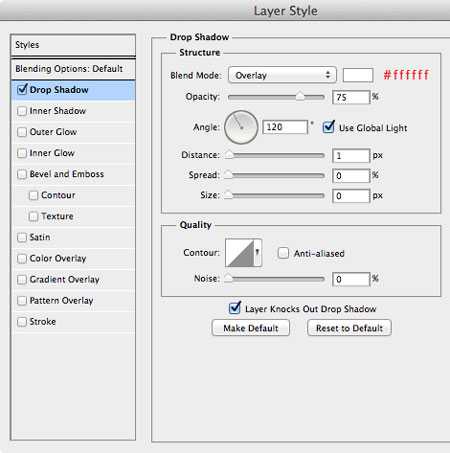
Шаг 8. Давайте добавим несколько стилей слоев для ленты, чтобы добавить тень, свет и текстурность.
Drop Shadow (Тень) (внешняя тень)
Inner Glow (Внутреннее свечение) (тестура)
Bevel and Emboss (Фаска и Тиснение) (свет на краях)
Gradient Overlay (Перекрытие градиентом) (цвет ленты)
Stroke (Обводка) (придаст краям ленты четкости)

Получаем вот такой результат:
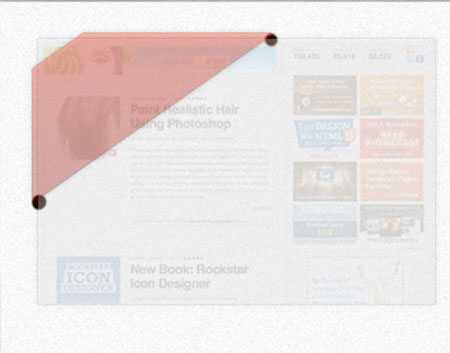
Шаг 9. Теперь мы должны создать загнутые уголки на ленте. Помните, как мы расширяли выделение на 4 пикселя?
1. Создаём новый слой «Уголки» и размещаем над слоем «Фоновая текстура» и под «Обтравочной маской».
2. Выбираем темный цвет (я использовал #240500).
3. Берем кисть(В) размером примерно 9 пикселей с hardness (жесткость) 100%.
Используем эту кисть, чтобы нарисовать маленькие окружности на углах ленты. Так как слой находится под обтравочной маской, мы увидим только темную часть возле углов.

Чтобы лучше понять данный момент, посмотрите на изображение ниже. Вот так наш документ будет выглядеть, если мы уменьшим непрозрачность всех слоев, находящихся над «Уголками».

Шаг 10. Давайте добавим текст. Я использовал такие параметры:
Шрифт Chunk Five
24pt
Расстояние между буквами 75
Цвет #240500

Размещаем текст на ленте и поворачиваем на 35 градусов (используя трансформацию (CTRL+T), как в шаге 6). Теперь добавим стили слоев для текста.

У вас должно получиться примерно вот так:
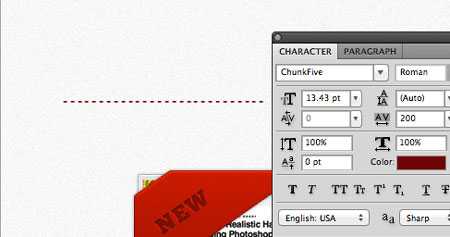
Шаг 11. Сейчас мы добавим стежки на ленте. Берем Text Tool(Текст) (Т) и пишем пунктирную линию из дефисов. Затем меняем параметры текста:
Шрифт Chunk Five
13pt
Расстояние между буквами 200
Цвет #700404
Непрозрачность текстового слоя: 50%

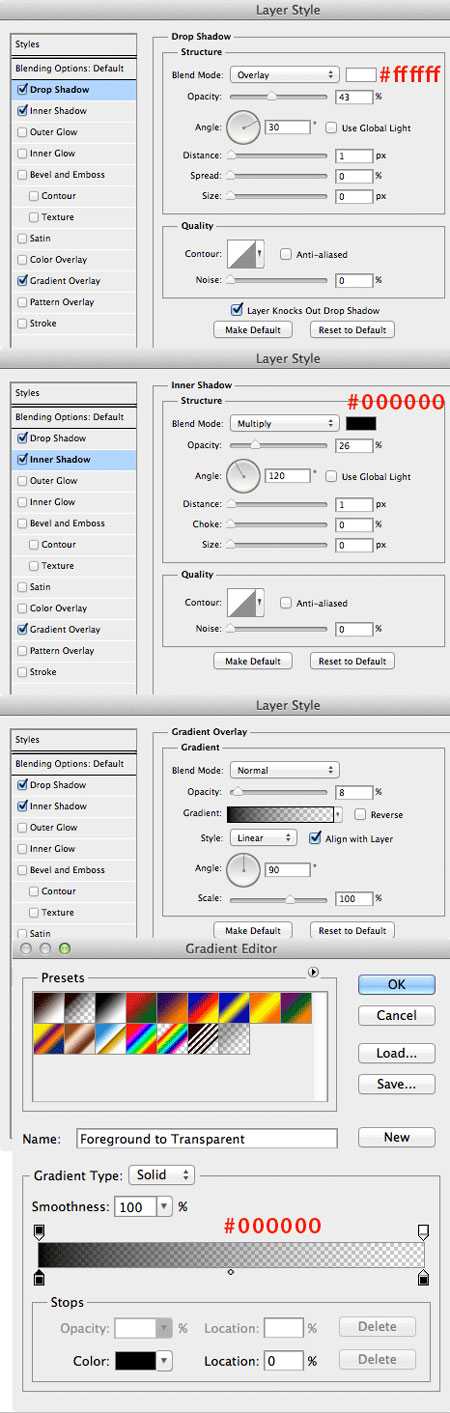
Размещаем текст на ленте и поворачиваем на 35 градусов, как мы делали это в шагах 6 и 11. Затем добавляем стили слоя, чтобы придать стежкам реалистичности.

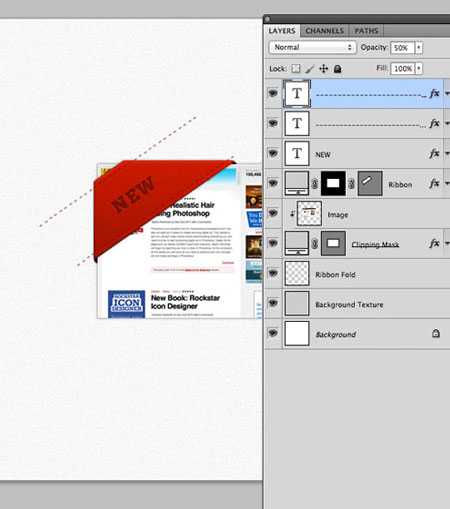
Дублируем текст и перемещаем в нижнюю часть ленты. Получаем вот такой результат:

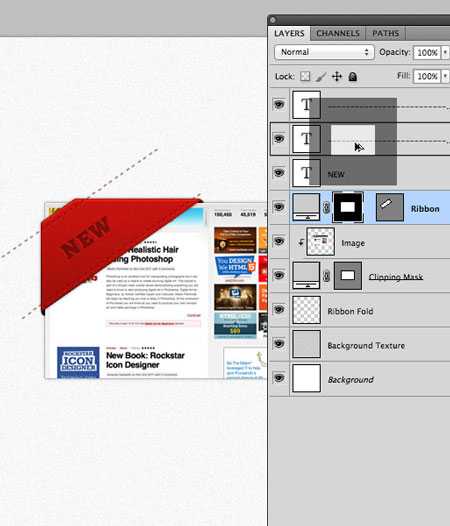
Шаг 12. Последнее, что мы должны сделать, это применить маску для стежков, чтобы они не выходили за края ленты. Для этого дублируем маску слоя «Лента» и перемещаем ее на слой с стежками.

Повторяем эти действия для обоих слоев, чтобы получить примерно вот такой результат:

Финальное изображение
Это все! Теперь вы знаете, как создать простую ленту в Photoshop. Вы можете поэкспериментировать с другими параметрами и сменить цвет. Или создать закругленные края на ленте. Этого можно добиться с помощью Pen Tool(Перо) (Р) и слой-маски. Удачи!
Автор: Jim Nielsen
photoshop-master.ru
Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «ленты»
Реклама
4th Июль 2014 Рубрика: Векторные рисунки
Три векторные ленты разных цветов. Можно использовать для оформления сайтов, листовок, плакатов. Для создания дизайна сайтов по продаже швейных принадлежностей. Тема: — векторные ленты, загнутая лента — рисунок в векторе, формат AI Векторные ленты трех разных цветов. Скачать Векторные ленты трех разных цветов. http://arter2.my1.ru/
Далее26th Июнь 2014 Рубрика: Векторные рисунки
Три закрученные ленты в векторе разных цветов. Преимущества изображения в векторе их можно растягивать без потери качества, поэтому вы можете модифицировать, как вам угодно. Из этих лент можно сделать баннеры, украсить дизайн сайта. Тема: — закрученные векторные ленты, баннеры — рисунок в векторе, формат AI Закрученные ленты…
1st Октябрь 2013 Рубрика: Векторные рисунки
Геральдические ленты, флаги в векторе. Можно создать собственный дизайн щита. Сегодня дизайн щитов является очень популярным и, используемый при создании CD / DVD обложек, логотипов, листовок, плакатов, баннеров, визиток, футболок, логотипов музыкальных групп. Тема: — ленты, флаги, геральдическая лента в векторе — формат вектора:…
ДалееВекторный клипарт простых рисунков лент, которые можно использовать как баннеры, значки. Каждая лента отдельно на темном фоне. Они имеют светло-коричневый цвет, как будто они изготовлены из старой бумаги. Тема: — баннеры, значки, ленты — векторные клипарты Скачать Векторные баннеры, значки, ленты. Клипарт. http://arter2.my1.ru/
Далее21st Сентябрь 2012 Рубрика: Векторные рисунки, Иконки
Это гигантский пакет из разноцветных лент и баннеров от Jeya. Добавление этих элементов на ваш сайт является отличным способом сделать его ярче. Включает в себя векторы (EPS, AI) и PNG (с прозрачным фоном) файлы. Тема: — флаги, флажки, ленты, стежки, прошивка, уголки — клипарт, иконки — вектор, формат EPS, AI, PNG Скачать Флажки, баннеры,…
Далее17th Май 2012 Рубрика: Кисти для фотошоп
Чудесная кисть для фотошопа Бантики и ленты от автора Hawksmont. С помощью этих кистей можно создать и контур банта и рисунок банта. Разрешение от 1330 пикселей. Вы можете использовать их в коммерческих целях для своих работ. Полная лицензия автора в архиве. Тема: -банты, бантики, ленты, контур, узлы, рисунок -кисти для фотошоп. Кисть для…
Далее2nd Октябрь 2011 Рубрика: Векторные рисунки, Растровые изображения
Шелковые ленты разных размеров золотого цвета, в стиле рисунков. Тема: — баннеры, ленты, шелк, золотой цвет, флаги — рисунок на белом фоне — вектор, растровые изображения, векторные изображения, EPS формат, JPG формат Скачать Векторные флаги, ленты бесплатно и без регистрации arter2.my1.ru
Далее1st Октябрь 2011 Рубрика: Векторные рисунки, Растровые изображения
Векторная картинка резной колокольчик, весящий на подкове. Подкова красиво обвита желтой ленточкой. Симпатичная картинка в двух форматах Eps и JPG. Тема: — приметы, счастье — рисунок — колокольчик, ленты, подкова — векторное изображение, EPS форматX JPG формат, растровые изображения Скачать Вектор колокольчик и подкова: arter2.my1.ru/
Далее27th Июль 2011 Рубрика: Векторные рисунки, Растровые изображения
Векторный рисунок изысканных шелковых желтых лент. Они красиво извиваются и переливаются. Картинки лент , очень яркие и четкие. Два формата векторный Eps и картинка лент в JPG. Тема: — ленты, баннеры — однотонный фон — на белом фоне — векторные изображения, растровые изображения, EPS формат, JPG формат Скачать бесплатно векторную…
Далее
Реклама
interesnyesaity.ru
Клипарт красная ленточка, для Фотошоп в PSD и PNG, без фона | Канцтовары
Формат файлов: PSD и PNG
Фон: прозрачный
Разрешение: 5783 х 1764
Размер архива: 11,66 mb
Описание: клипарт с красной ленточкой — можно оформить что-то праздничное с этим растровым клипартом. У него высокое разрешение, качество и он отлично смотрится. В архиве Вы найдете файлы в psd и png форматах. Можете скачать его бесплатно на нашем сайте!
Интересный факт: обычно красными ленточками в странах СНГ украшают помещения и здания во время массовых гуляний, митингов, концертов, в т.ч. и на 1 сентября. Кстати, именно в день знания в Лондоне был открыт первый суперсаркет, а произошло это в 1951 году.
Ссылки для скачивания:
Скачать с ifolder.ru
Другие интересные клипарты:
- Клипарт жук, для Фотошоп в PSD и PNG, без фона
- Клипарт подснежник одинокий, для Фотошоп в PSD и PNG, без фона
- Клипарт флаг Сомали, для Фотошоп в PSD и PNG, без фона
- Клипарт флаг Гвинеи, для Фотошопа в PSD и PNG, без фона
- Клипарт флаг Ганы, для Фотошоп в PSD и PNG, без фона
- Клипарт облепиха в корзине, для Фотошоп в PSD и PNG, без фона
- Клипарт пудель темно-коричневый, для Фотошопа в PSD и PNG, без фона
- Клипарт флаг Гайаны, для Фотошоп в PSD и PNG, без фона
- Клипарт енот, для Фотошоп в PSD и PNG, без фона
- Клипарт кедровые орехи, для Фотошоп в PSD и PNG, без фона
Рубрика: Канцтовары и школьные принадлежности |
cliparthouse.ru
