Бесплатные кисти Photoshop огня и дыма
В грядущий год Огненного Петуха тема пламени особенно актуальна. Поэтому мы решили заранее помочь вам запастись соответствующими кистями для Photoshop. Ниже вы найдете самые разнообразные кисти огня и дыма, которые сможете использовать в фотоманипуляциях и в оформлении других работ. Скачивайте и используйте!
21 Small Smoke Brushes

Fire Brushes

Fire-Smoke Brush

11 Smoke Brushes

Scorching Flames Brushpack

6 Fire Ring Brushes

9 Fire brushes

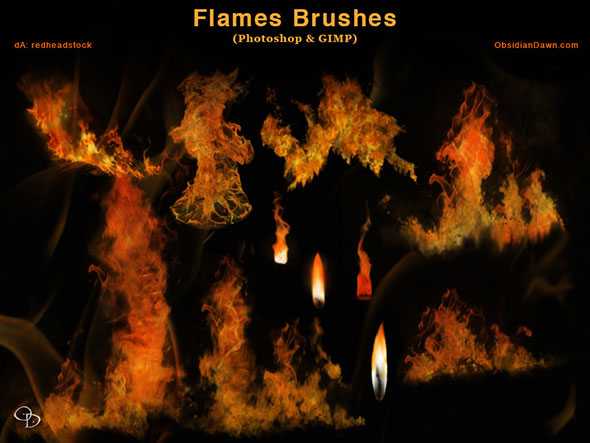
Flames — Fire Photoshop and GIMP Brushes

Fire Brushes

Fire And Smoke Brushes By Estellium

11 Long Smoke Brushes
Smoke Brushes
Smoke no2
Fantasy Smoke
22 Normal Smoke Brushes
Smoke Brushes — Six
Smoke Brushes Set 1
Smoke Brushes Collection
Hi-Res Smoke Brushes
Автор подборки — Дежурка
Смотрите также:
- Бесплатные фотографии молний для фотоманипуляций
- Бесплатные космические кисти для Adobe Photoshop
- Бесплатные кисти photoshop для световых эффектов
www.dejurka.ru
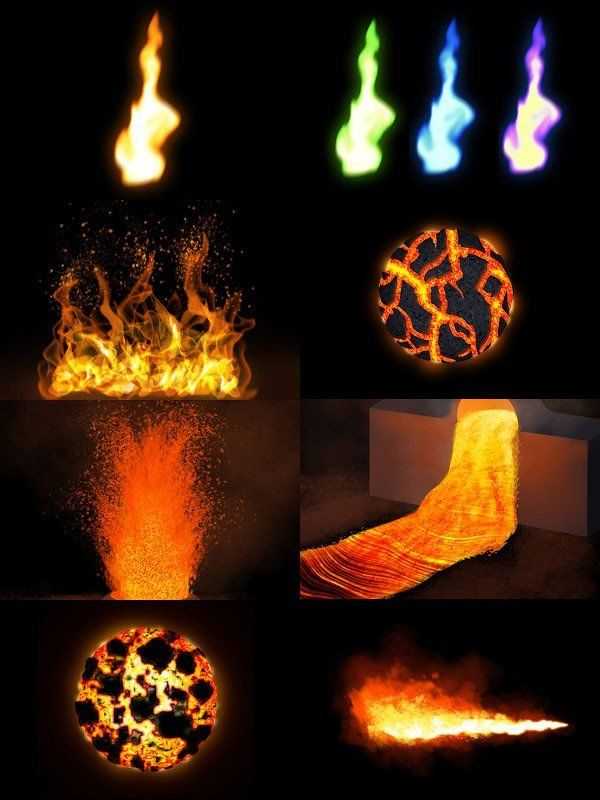
Создаём все формы огня в Фотошоп
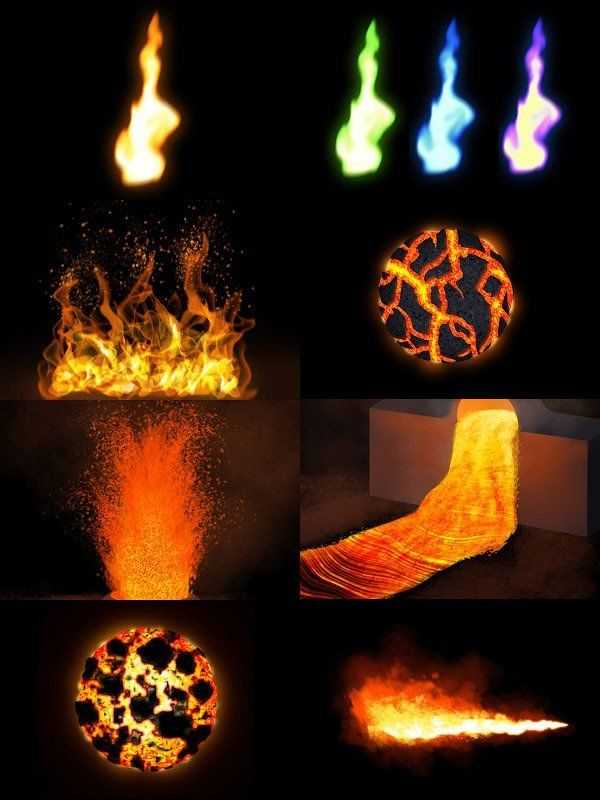
Огонь – это чистый свет. Он подвижный, имеет нематериальную природу и кажется живым. Дикую природу огня не так просто запечатлеть в статической картине, но если у вас это получится, то ваши картины станут такими же живыми, как сам огонь.
В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop. Мы используем те же самые инструменты, которые вы, возможно, используете постоянно, но сегодня вы узнаете, что они намного уникальнее, чем вы о них думали!
Итак, давайте приступим!

1. Рисуем Пламя
Шаг 1
Создайте новый документ (Ctrl+N), залейте его (G) чёрным цветом. Яркий свет виден только в темноте — когда вы зажигаете огонь в дневное время суток, то он выглядит слабым и безжизненным. Если вы используете белый фон, то, как бы вы не старались нарисовать огонь, ярче он не станет.
Создайте новый слой (Ctrl+Shift+Alt+N). С помощью инструмента Эллипс (Ellipse Tool (U)), удерживая клавишу Shift, нарисуйте круг. Цвет круга не так важен.

Шаг 2
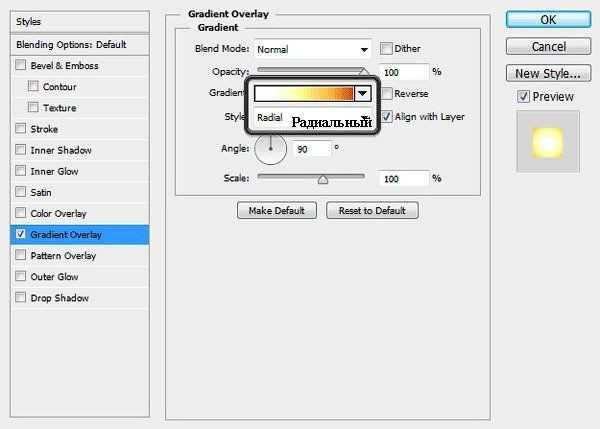
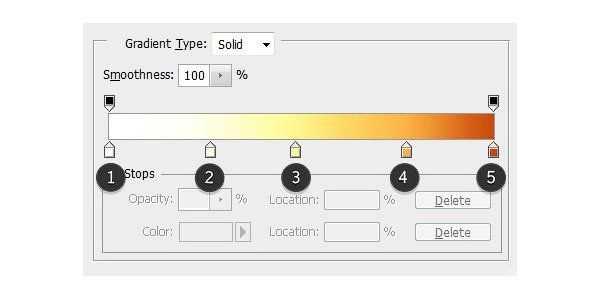
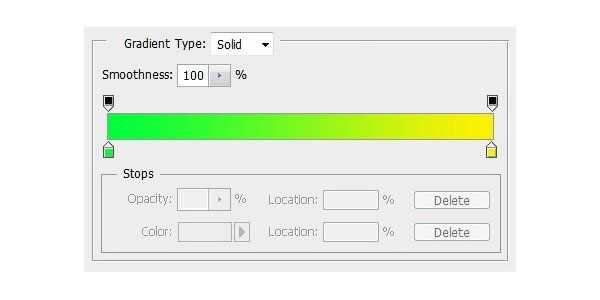
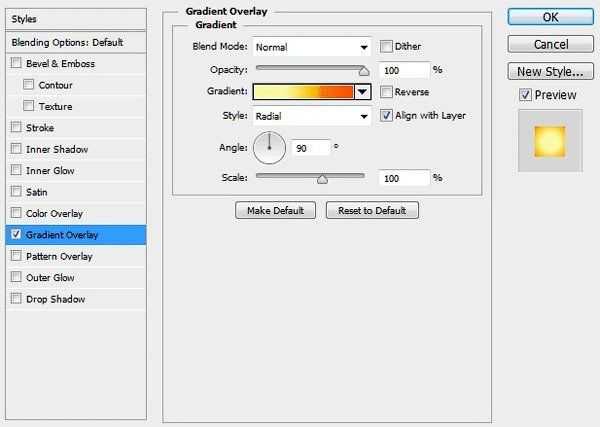
Дважды щёлкните по слою и в появившемся окне выберите опцию Наложение градиента (Gradient Overlay). Тип градиента Радиальный (Radial).
Примечание переводчика: дважды щёлкните по слою с нарисованным кругом.
Примечание автора: каждый раз, когда вы будете заходить в окно настроек, не пытайтесь копировать / вставлять точные значения – вместо этого, попытайтесь создать предлагаемый мною эффект путём самостоятельного подбора цвета и смещения бегунков.
Примечание переводчика: для разнообразия текстур огня, автор предлагает для всех форм огня поиграть с цветом и самостоятельно подбирать цветовые оттенки.

Значение настроек будут зависеть от разрешения вашей картины.
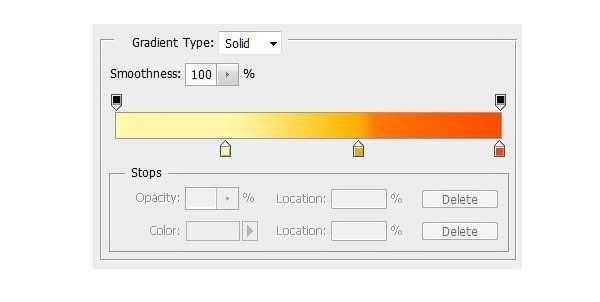
Установите следующие цветовые оттенки для градиента (нет необходимости использовать точные номера цветовых оттенков, даже, если вы их запомните):
- Белый: #ffffff
- Ненасыщенный жёлтый: #fefde1
- Насыщенный жёлтый: #fff68f
- Желтовато-оранжевый: #fbb245
- Красновато-оранжевый: #ca4a0c


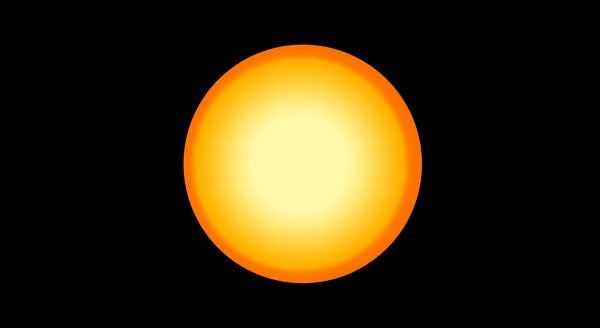
Шаг 3
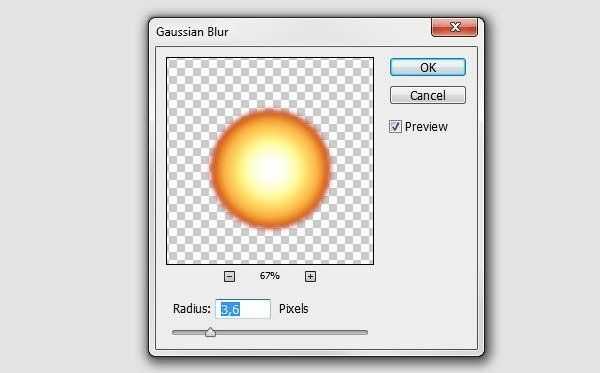
Щёлкните правой кнопкой мыши по слою с кругом и в появившемся окне выберите опцию Растрировать стили слоя (Rasterize Layer Style). Далее, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Поэкспериментируйте с радиусом размытия, чтобы размыть края круга.
Примечание переводчика: у кого стоит более ранняя версия, просто выберите опцию Растрировать слой(Rasterize Layer).


Шаг 4
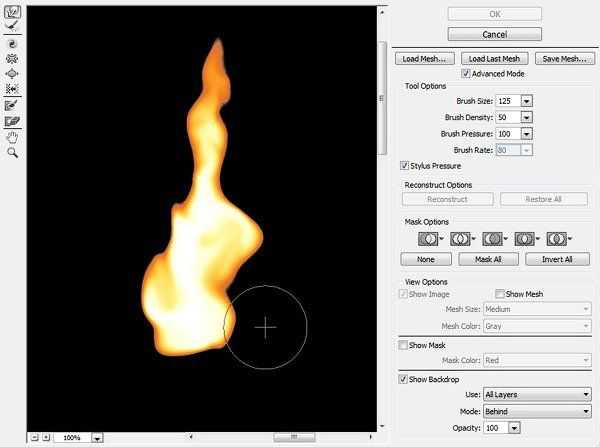
Это самая важная часть, а также самая сложная, поэтому проявите здесь терпение. Создайте дубликат слоя с кругом (Ctrl+J), скройте видимость оригинального слоя с кругом, чтобы у вас была запасная копия. Далее, перейдите на дубликат слоя и далее, выберите Фильтр – Пластика (Filter > Liquify).
С помощью инструмента Деформация (Forward Warp Tool) деформируйте пламя, чтобы получить ту форму, которая вам нужна. Используйте скриншот ниже в качестве примера.

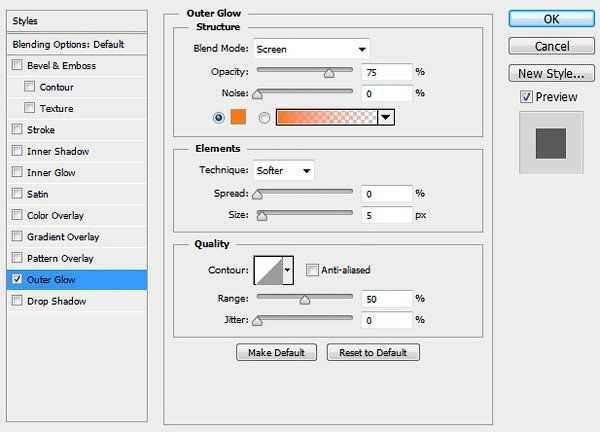
Шаг 5
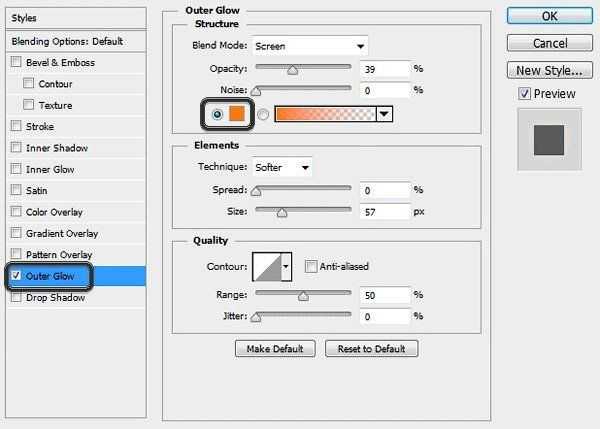
Когда вы завершите, дважды щёлкните по слою с пламенем и в появившемся окне выберите опцию Внешнее свечение (Outer Glow). Добавьте цвет на внешнее свечение, а также поиграйте с параметрами Размер (Size) и Непрозрачность (Opacity).


Шаг 6
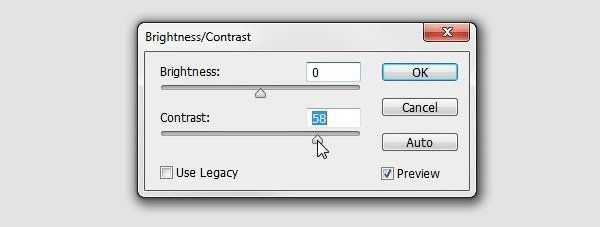
Если вы хотите создать более живые цвета, перейдите Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и далее поиграйте с настройками контрастности.


Шаг 7
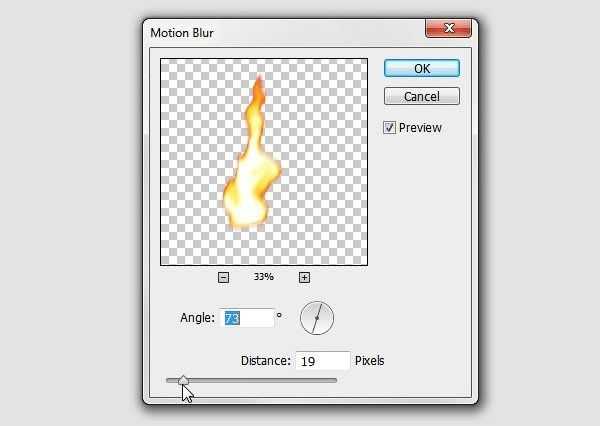
Пламя огня – это постоянное движение, поэтому огонь выглядит подделкой, если он статичный. Чтобы избежать этого эффекта, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur).


2. Раскрашиваем Пламя в цвета
Шаг 1
Как насчёт волшебного цветного пламени? С помощью коррекции, вы можете всегда изменить Цветовой тон (Hue (Ctrl+U)) пламени, но в этом случае, вы убьёте уникальную связь между красным, оранжевым и жёлтым цветом. Я покажу вам другой способ.
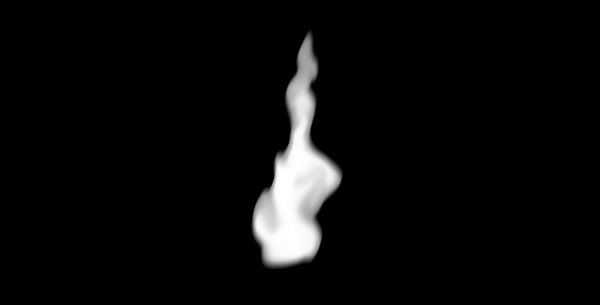
Скройте пока эффекты (отключите стиль слоя Внешнее свечение (Outer Glow)). Идём Изображение – Коррекция – Чёрно-белый (Image > Adjustments > Black & White).

Шаг 2
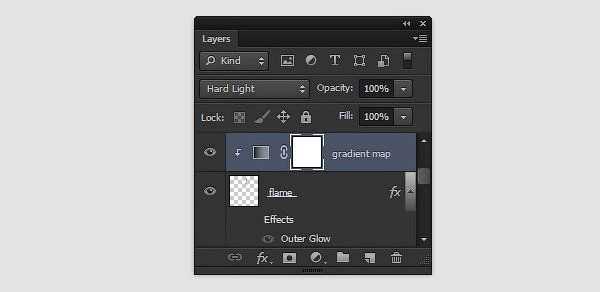
Добавьте коррекцию Карта градиента (Gradient Map), для этого идём Изображение – Коррекция – Карта градиента (Image > Adjustments > Gradient Map). Поменяйте режим наложения на Жёсткий свет (Hard Light), а также преобразуйте (Ctrl+Alt+G) в обтравочную маску к слою с пламенем.
Примечание переводчика: вместо коррекции, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски к слою с пламенем, а также поменяйте режим наложения для данного корректирующего слоя на Жёсткий свет (Hard Light).

Шаг 3
Поэкспериментируйте с цветовыми оттенками градиента. Левая часть градиента будет отражаться на тёмных участках пламени, а правая сторона градиента будет отражаться на светлых участках пламени.


Шаг 4
Снова включите видимость стиля слоя Внешнее свечение (Outer Glow), чтобы добавить цвет на края пламени.

Шаг 5
Вы можете раскрасить пламя в любой цвет на свой выбор, используя данную технику. Однако, имейте в виду, что некоторые цвета пламени не будут выглядеть естественно, это потому, что мы не привыкли к ним, а не потому, что они окрашены “неправильно”. Вам нужно только убедиться, что цвет внутри пламени светлее, чем на краях.

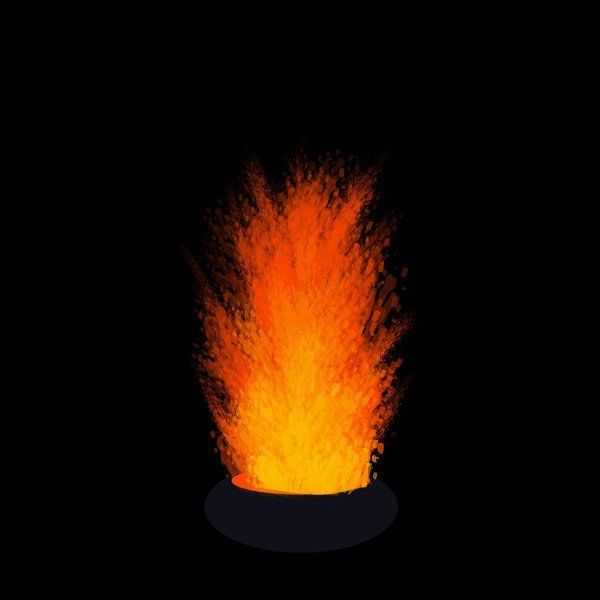
3. Рисуем Огонь
Итак, мы с вами рассмотрели интересный способ создания простого пламени, но что делать, если мы хотим, чтобы это был большой огонь? Давайте попробуем другую замечательную технику, если вы решили нарисовать огонь крупным планом.
Шаг 1
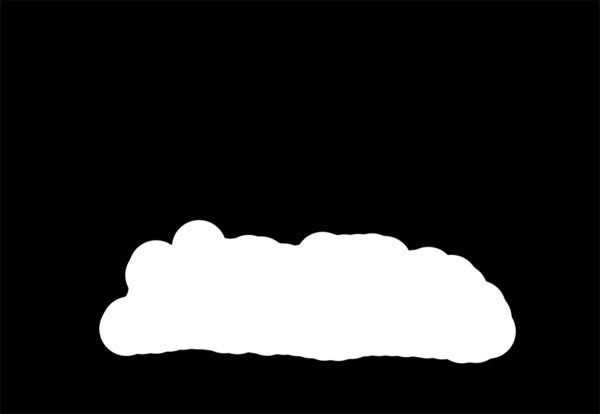
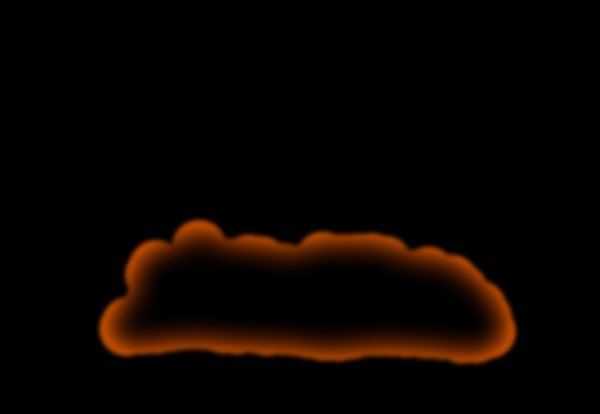
Так же, как и ранее, создайте новый документ, цвет заднего фона — чёрный, а также создайте новый слой. С помощью жёсткой круглой кисти, нарисуйте основу для огня.

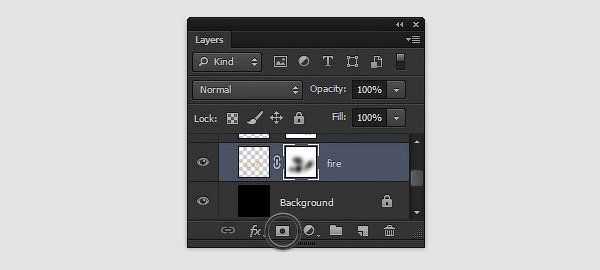
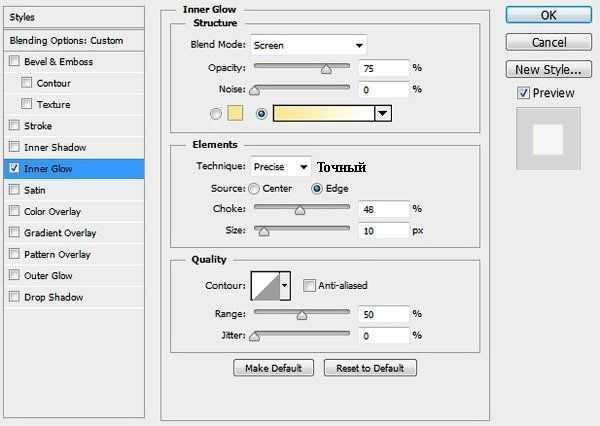
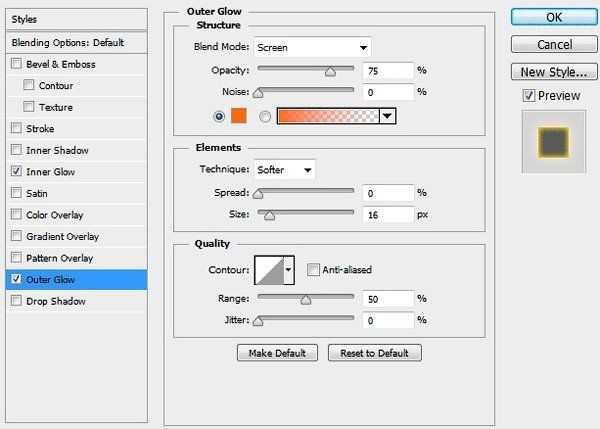
Шаг 2
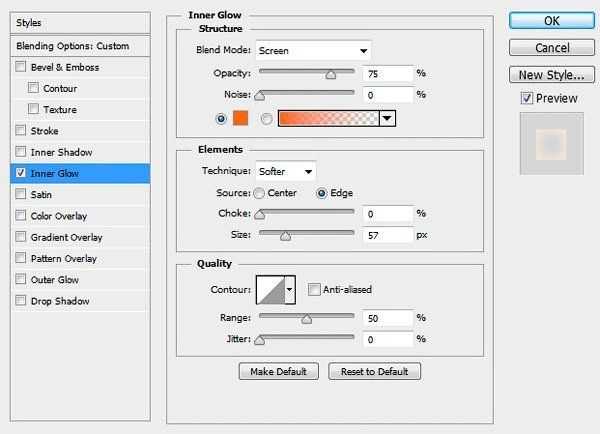
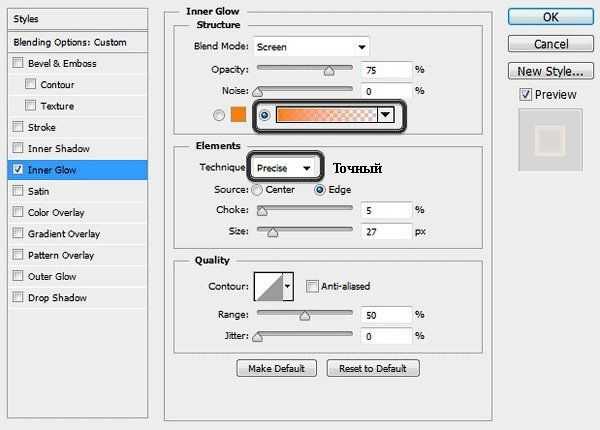
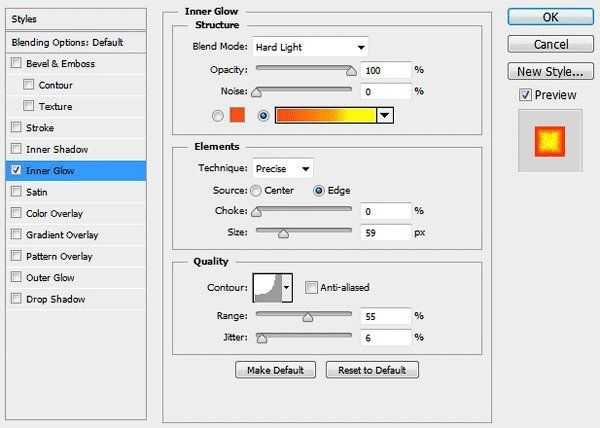
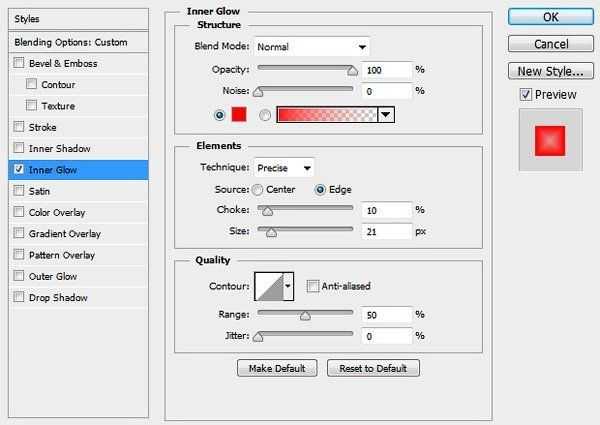
Дважды щёлкните по слою с основой, чтобы применить стиль слоя Внутреннее свечение (Inner Glow). Выберите насыщенный, красновато-оранжевый оттенок (например, #ff5a00).

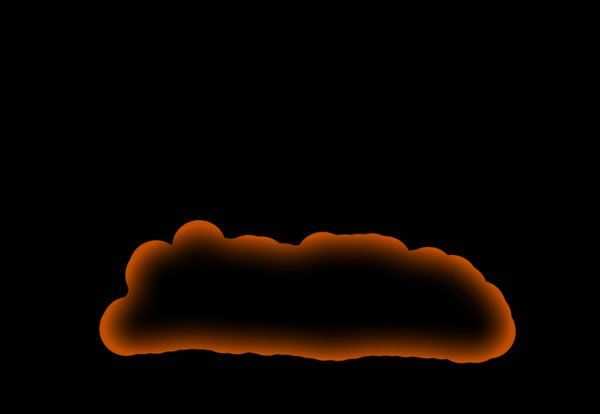
Эффект должен выглядеть, как на скриншоте ниже:

Шаг 3
Далее, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить края.

Шаг 4
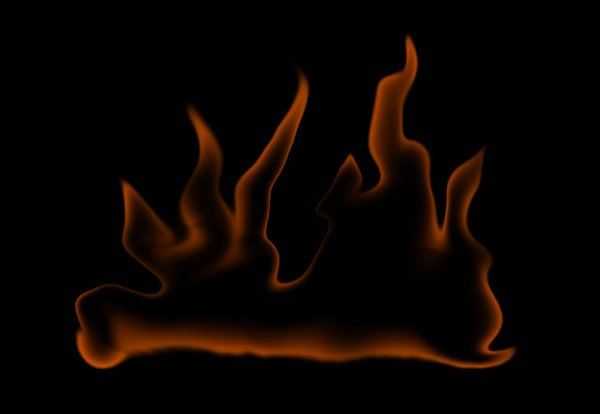
Таким же образом, как мы создавали обычное пламя, примените фильтр Пластика, для этого идём Фильтр – Пластика (Filter > Liquify), а также инструмент Деформация (Forward Warp Tool (W)), чтобы создать языки пламени.

Шаг 5
К слою с огнём, добавьте слой-маску. Используйте мягкую круглую кисть с Нажимом (Flow) 50%, чтобы сделать огонь более подвижным.
Примечание переводчика: автор смягчает края, придавая огню более реалистичный вид.
Если вы не знакомы с работой со слой-маской:
- Щёлкните по маске, чтобы перейти в режим маски.
- Здесь вы можете использовать только чёрную или белую кисть.
- Чёрный цвет кисти скрывает элементы основного слоя, а белый цвет кисти восстанавливает.


Используя ту же самую технику, добавьте языки пламени.

Шаг 6
Создайте новый слой. Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), добавив желтовато-оранжевого цвета. Создайте свечение более насыщенным.
Примечание переводчика: автор вначале применяет стили слоя к новому слою, а затем рисует дополнительные детали огня.

Нарисуйте ещё одну часть огня на этом слое.

Шаг 7
Ещё раз примените фильтр Пластика (Liquify), чтобы создать языки пламени.

Таким же образом, вы можете добавить ещё языков пламени.

Шаг 8
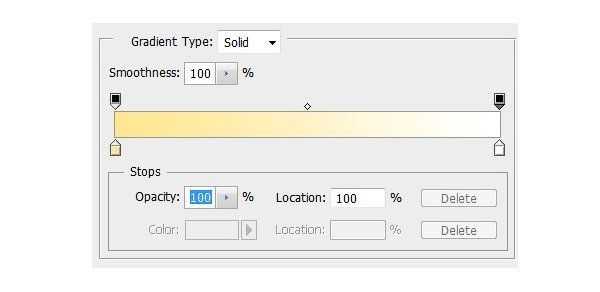
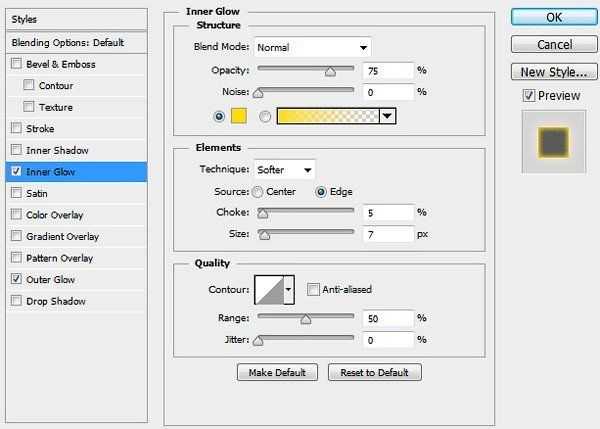
Создайте новый слой. Ещё раз дважды щёлкните по слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow).

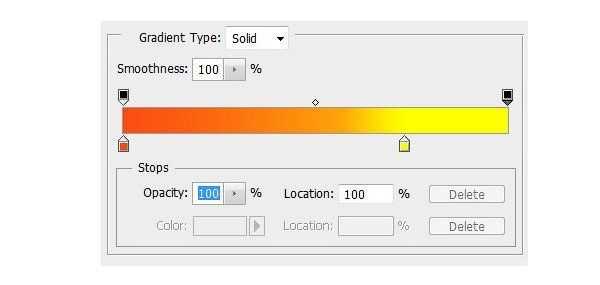
Примените бледно-жёлто-белый градиент:

Нарисуйте маленькие фрагменты огня на новом слое.

Шаг 9
Примените фильтр Пластика (Liquify), чтобы создать текстуру огня.

Шаг 10
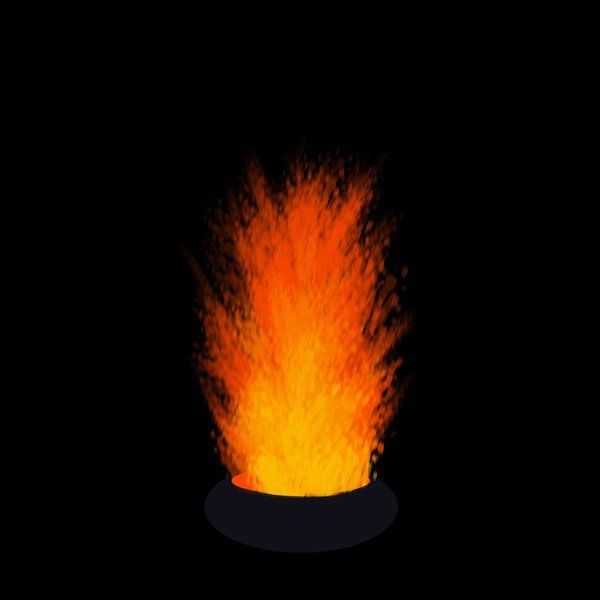
Поменяйте режим наложения на Перекрытие (Overlay), чтобы получить красивую, переливающуюся текстуру.

Используя ту же самую технику, добавьте мелкие языки пламени. Единственное, не забывайте, что наложение в режиме Перекрытие (Overlay) с каждым разом усиливает эффект, поэтому, здесь будьте аккуратны.

Шаг 11
Создайте новый слой. Нарисуйте небольшие белые штрихи на самых светлых участках.

Шаг 12
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), чтобы совместить их наилучшим образом.

Шаг 13
Если они слишком выделяются, то добавьте слой-маску, чтобы совместить их со всей текстурой огня.

Шаг 14
Если вы хотите сделать огонь ещё более живым, то вы можете добавить Размытие в Движении (Motion Blur) к каждому фрагменту огня, каждый раз, слегка меняя угол размытия.

Шаг 15
Нельзя забывать, что огонь — это источник света. Он не имеет тени, но вместо этого, другие объекты вокруг огня создают тени от огня.

Шаг 16
Красота данной техники заключается в том, что вы можете легко отредактировать огонь под свои требования в любой момент времени. Вы можете добавить слои, поменять цвет или деформировать языки пламени, чтобы получить тот эффект, который вам нравится.

4. Рисуем Искры
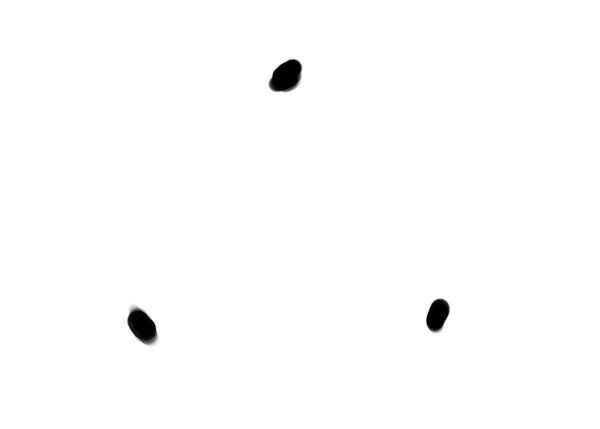
Шаг 1
Создайте новый документ. Нарисуйте три маленьких пятна на большом удалении друг от друга. Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset).

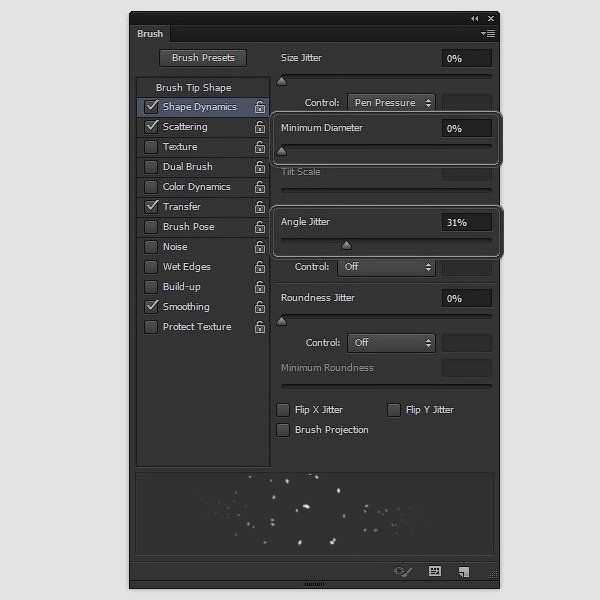
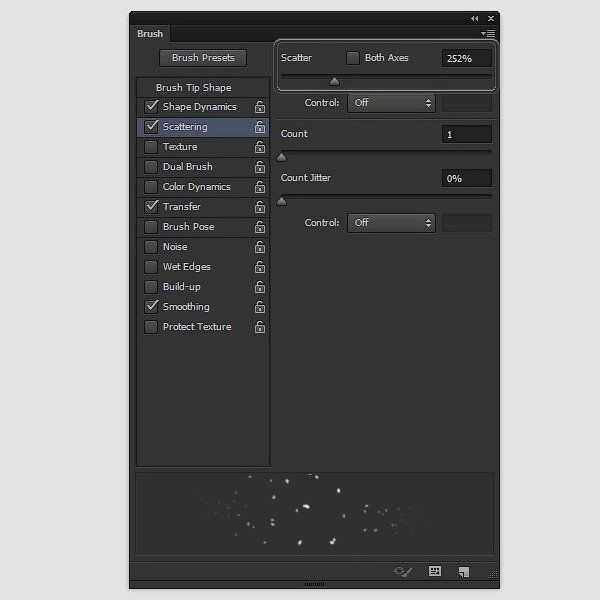
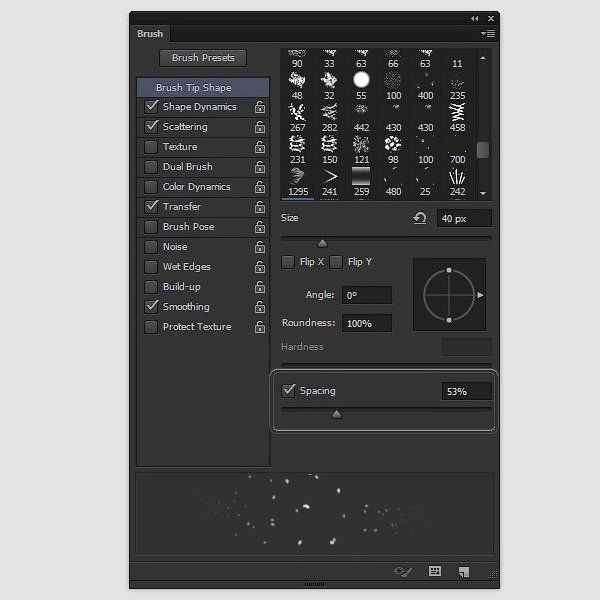
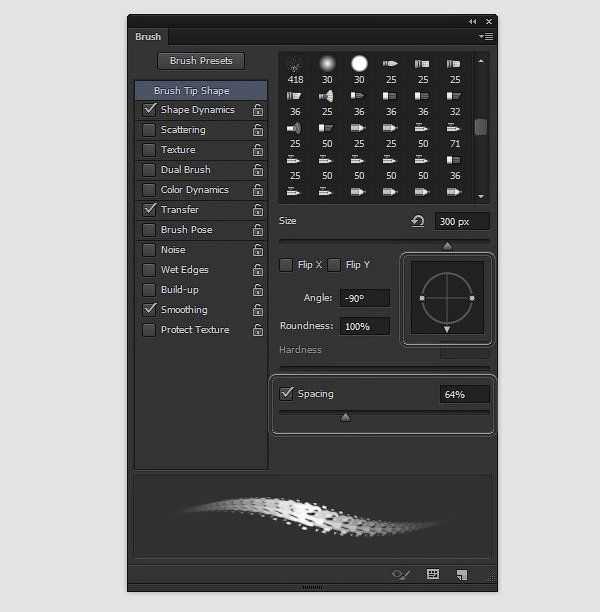
Шаг 2
Далее, идём в настройки кисти (F5) и настраиваем кисть, как показано на скриншоте ниже (фактические настройки могут отличаться).



Шаг 3
Возвращаемся на наш рабочий документ с огнём. Создайте новый слой. Нарисуйте искры. Используйте красноватый или желтовато-оранжевый оттенок, но никогда не используйте жёлтый оттенок для этих целей.

Шаг 4
Вы можете добавить Размытие в движении (Motion Blur) к искрам, но данное размытие необходимо синхронизировать с размытием языков пламени.

Шаг 5
Давайте сделаем искры ещё ярче. Дважды щёлкните по слою с искрами, чтобы добавить стиль слоя Внешнее свечение (Outer Glow), цвет оранжевый.


Шаг 6
Если вы хотите, чтобы искры стали ещё ярче, то продублируйте слой с искрами (Ctrl+J). Вы также можете изменить Яркость / Контрастность (Brightness/Contrast) эффекта на своё усмотрение.
Примечание переводчика: для изменения яркости, вы можете применить корректирующий слой Яркость / Контрастность (Brightness/Contrast).

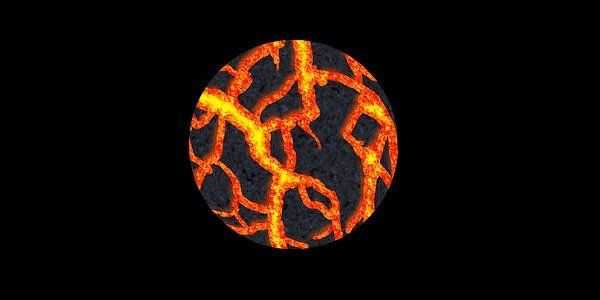
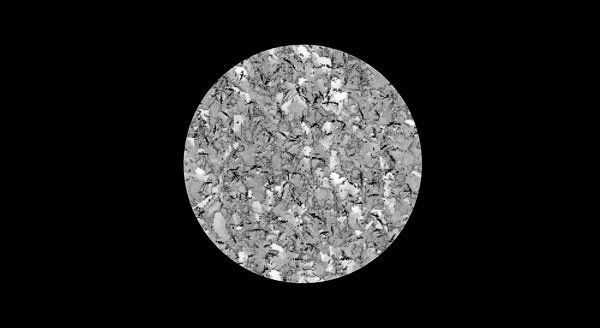
5. Рисуем Лаву: Потрескавшийся Фрагмент Лавы
Шаг 1
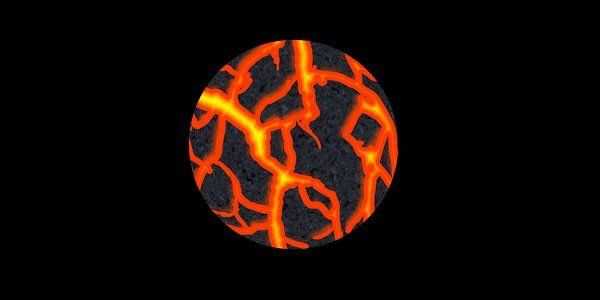
Вы можете использовать данную «текстуру» на любой поверхности, которая вам нравится. Я покажу вам это на шаре, но вы можете без колебаний использовать любую форму фрагмента лавы.
Давайте, начнём с тёмной основы, для этого мы применим ненасыщенный синий цвет (например, #1e1f26). Это придаст красивый контраст к лаве.

Шаг 2
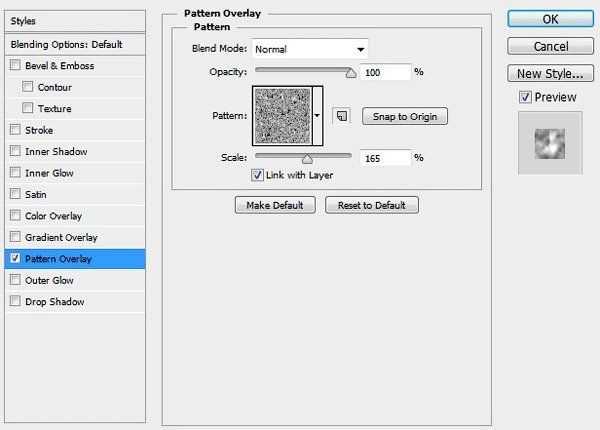
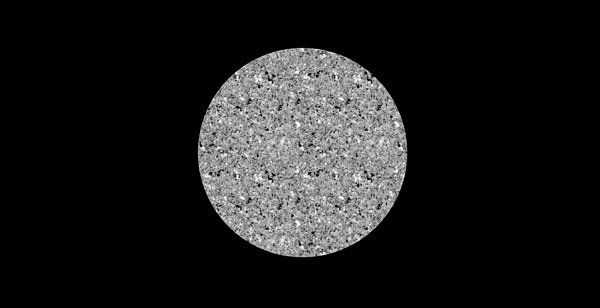
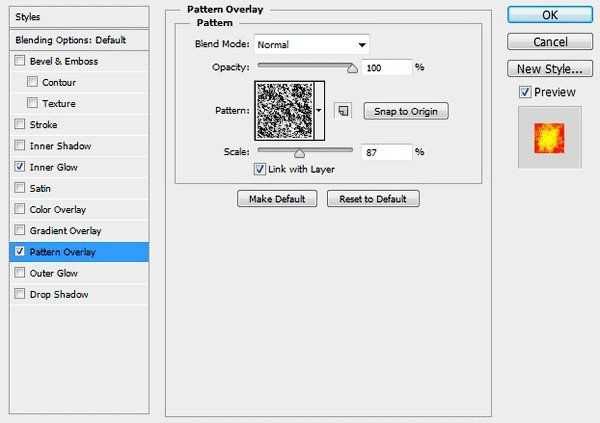
Создайте новый слой. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Вы можете использовать текстуру бетона (из набора Текстурная заливка (Texture Fill)), из большинства текстур камня, которая будет отлично выглядеть здесь. Преобразуйте данный слой в обтравочную маску к слою с основой (Ctrl+Alt+G) или удерживая клавишу (Alt)+щёлкните между двумя слоями в палитре слоёв.


Шаг 3
Щёлкните правой кнопкой мыши по слою с текстурой и в появившемся меню выберите опцию Растрировать стиль слоя (Rasterize Layer Style). Поменяйте режим наложения на Перекрытие (Overlay).

Шаг 4
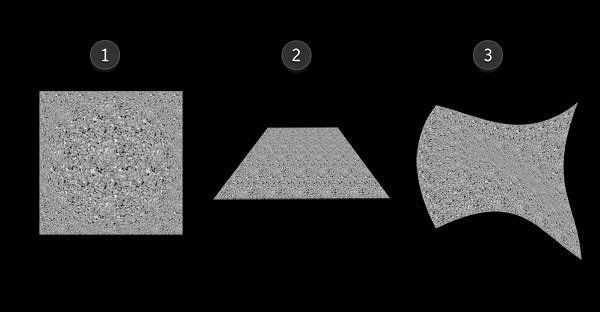
Теперь, откорректируйте форму текстуры в соответствии с формой вашей основы. Ниже представлены основные способы коррекции:
- Используем фильтр Искажение (Distort), для этого идём Фильтр – Искажение – Сферизация (Filter > Distort > Spherize) для создания сферы (ваша текстура должна быть расположена в центре документа, чтобы соответствующим образом применить данный фильтр).
- Используем инструмент Свободная трансформация (Free Transform Tool), удерживая клавишу (Ctrl)+тянем за опорные точки для коррекции текстуры с перспективой.
- Используем инструмент Свободная трансформация (Free Transform Tool) в режиме Деформация (Warp) для коррекции текстуры в более сложную форму (например, тело монстра).


Шаг 5
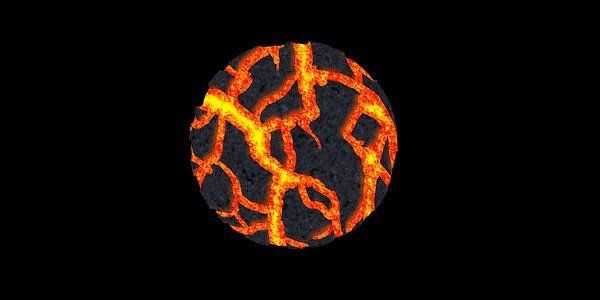
Продублируйте слой с основой (Ctrl+J), далее, объедините дубликат слоя со слоем с текстурой (Ctrl+E). Преобразуйте объединённый слой в обтравочную маску (Ctrl+Alt+G) при необходимости. Добавьте слой-маску и с помощью жёсткой кисти нарисуйте трещины, через которые будет виден задний фон.
Примечание переводчика: 1 к объединённому слою добавьте слой-маску 2. с помощью чёрной жёсткой кисти нарисуйте трещины на слой-маске.

Далее, добавьте мелкие трещины.

Шаг 6
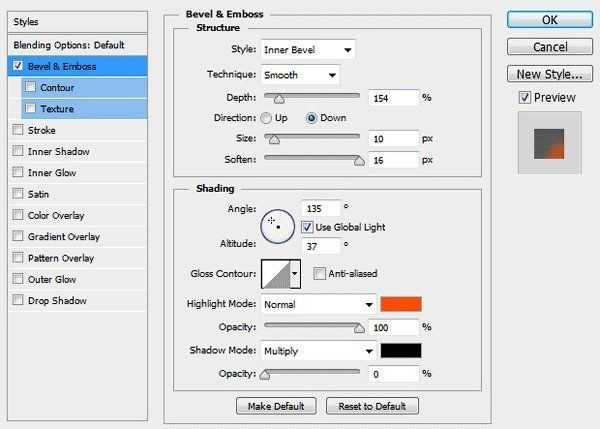
Дважды щёлкните по слою, чтобы применить стиль слоя Тиснение (Bevel & Emboss), добавив яркий оранжевый цвет в режиме Подсветки (Highlight). Уменьшите режим Тени (Shadow) до 0.


Шаг 7
Создайте новый слой ниже слоя с текстурой (Примечание переводчика: ниже объединённого слоя). Удерживая клавишу (Ctrl)+щёлкните по слой-маске слоя с текстурой, чтобы загрузить активное выделение. Проведите инверсию (Ctrl+Shift+I), а затем залейте (G) любым цветом.

Шаг 8
Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), установите жёлто-оранжевый градиент (#fc4d12, #fffe00). Поменяйте режим наложения на Жёсткий свет (Hard Light), установите Метод (Technique) Точный (Precise) и поиграйте с настройками Контура (Contour).



Шаг 9
В том же самом окне настройки стилей слоя, добавьте стиль слоя Перекрытие узора (Pattern Overlay). Большинство текстур камня подойдут отлично; я использовал узор Mountains (из набора Текстурная заливка (Texture Fill)).


Шаг 10
К слою с основой добавьте слой-маску. С помощью жёсткой круглой кисти выделите трещины.

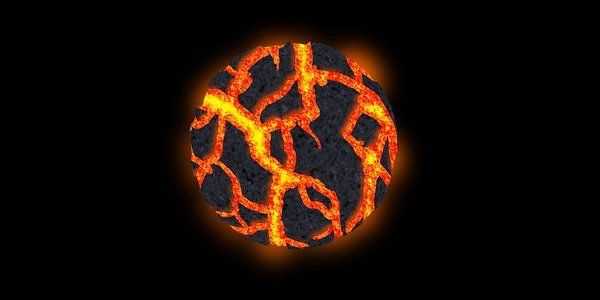
Шаг 11
Создайте новый слой ниже слоя с основой. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте оранжевое свечение рядом с трещинами.

Шаг 12
Поменяйте цвет кисти на жёлтый, а затем прокрасьте рядом с потоками лавы, чтобы добавить свечение.

Шаг 13
При затенении остальной части основы, помните, что лава – это источник света и её нельзя затенять.

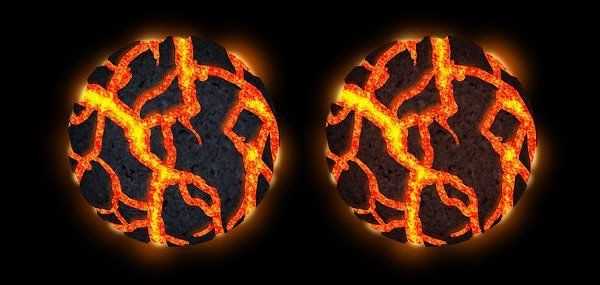
Шаг 14
Если вам не нравится сине-красный контраст, то всегда можете изменить цвет текстуры (Ctrl+B) на более красноватый оттенок. Это будет отличным решением, если небо / окружающая среда на вашей картине также красноватого оттенка.

6. Рисуем Лаву: Извержение
Шаг 1
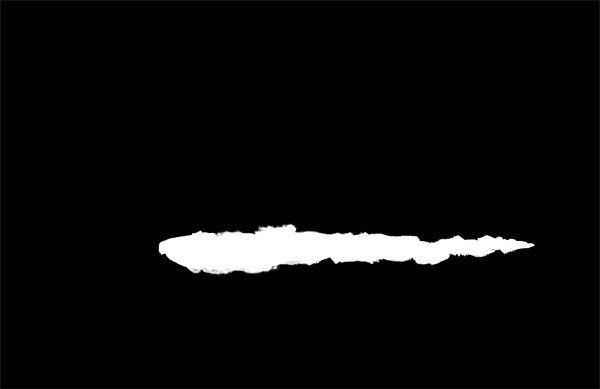
Создайте новый документ. С помощью инструмента Лассо (Lasso Tool (L)), создайте рисунок, как на скриншоте ниже. Залейте созданный рисунок чёрным цветом (G). Далее, идём Редактирование – Определить кисть (Edit > Define Brush).

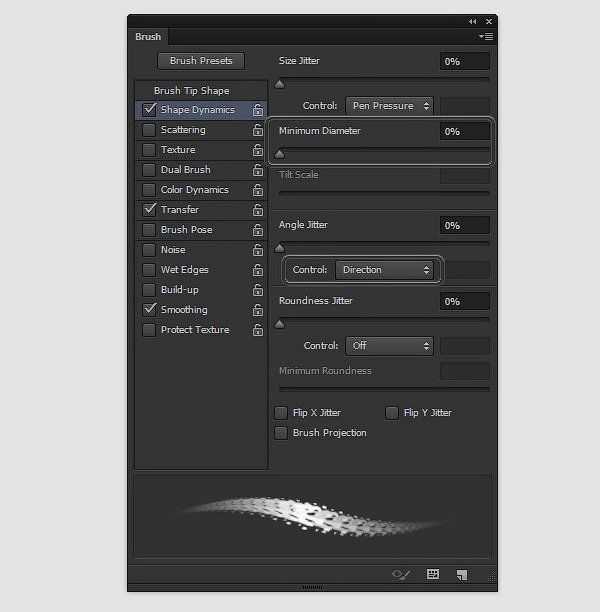
Шаг 2
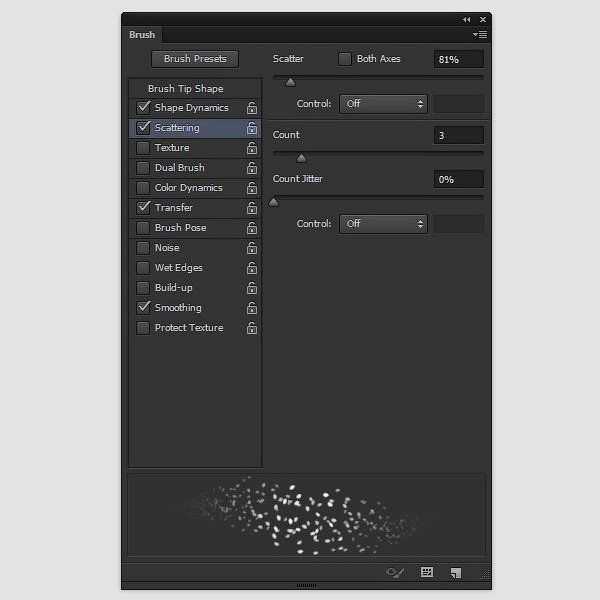
Зайдите в панель настроек кисти (F5). Примените следующие настройки:


Шаг 3
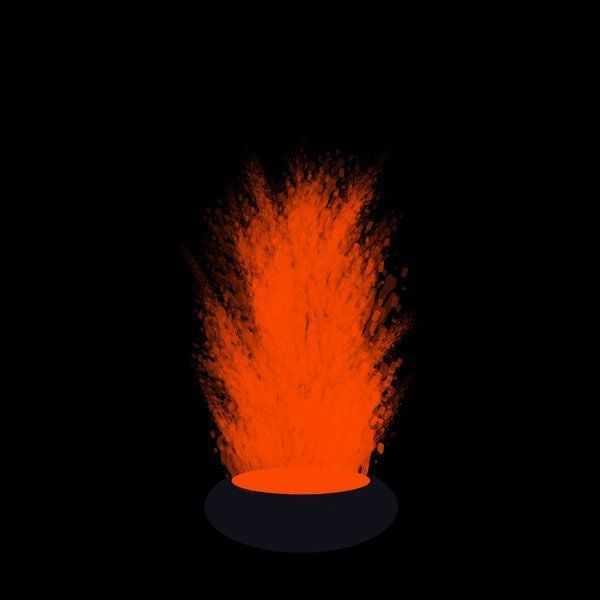
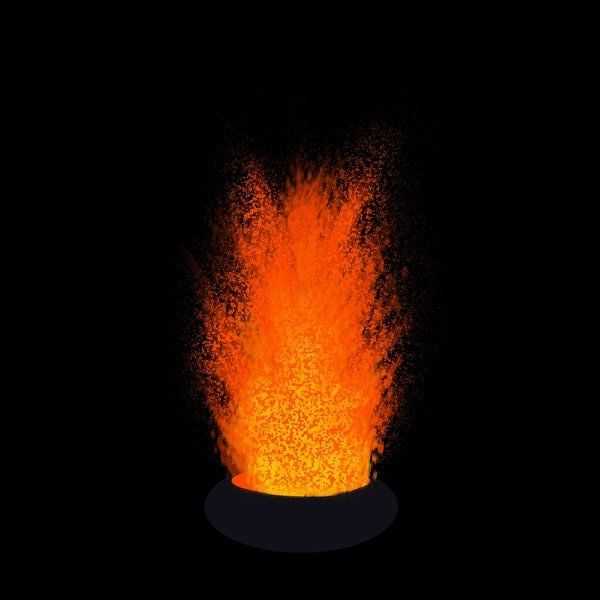
Я создал самую простую сцены для извержения лавы, но вы можете создать свою версию извержения на своё усмотрение.

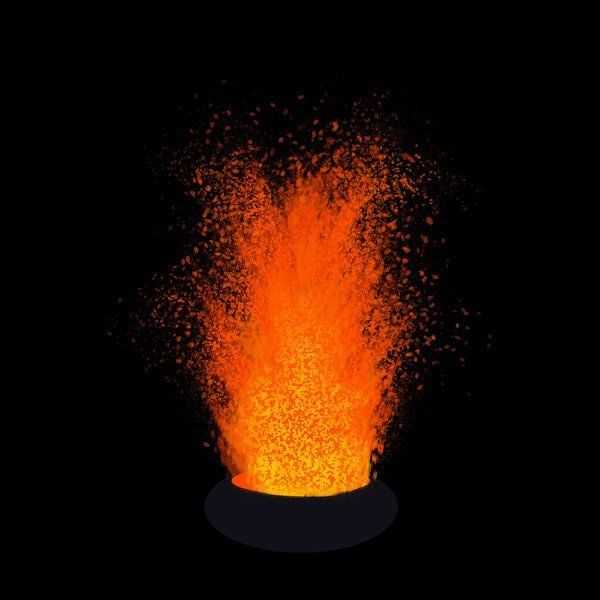
Теперь, с помощью новой кисти, нарисуйте извергающуюся «волну» лавы. Вначале используйте красновато-оранжевый цвет…

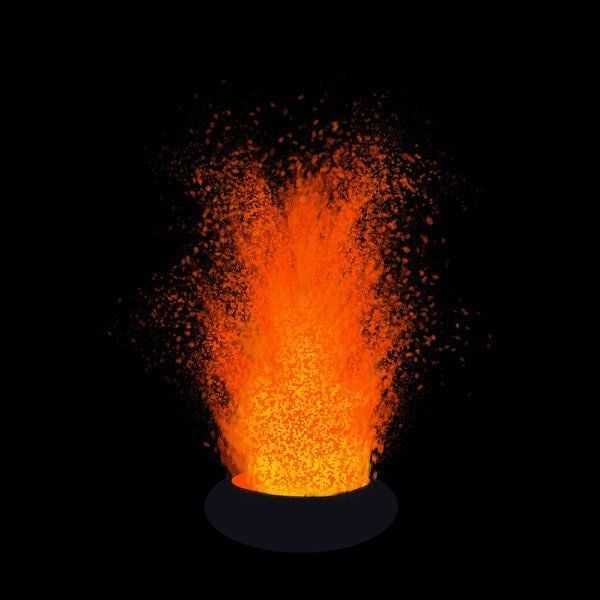
… затем желтовато-оранжевый…

… и, в заключение, желтоватый.

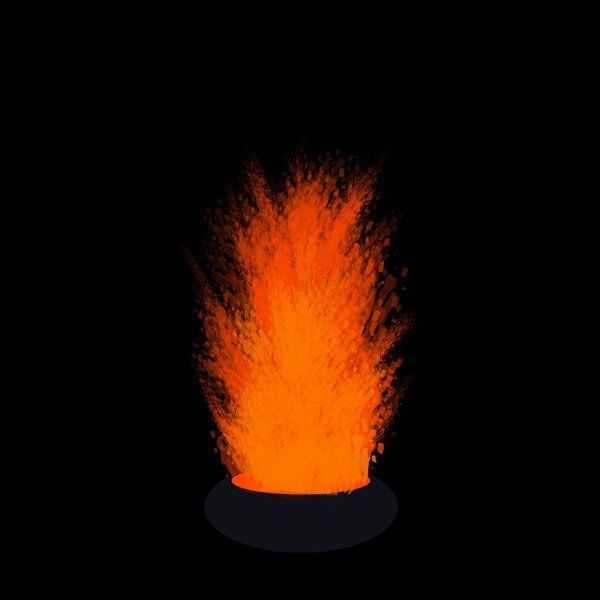
Шаг 4
Объедините извергающиеся волны (Ctrl+E) и далее, идём Фильтр – Размытие- Размытие в движении (Filter > Blur > Motion Blur), чтобы придать ощущение динамики.

Шаг 5
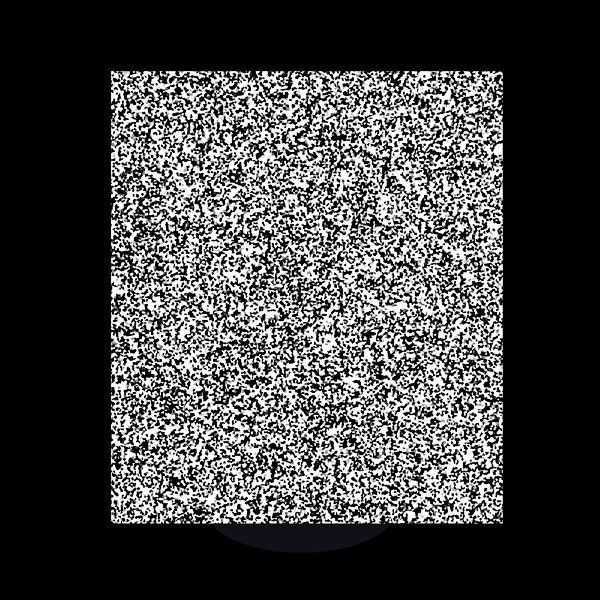
Создайте новый слой. С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте большой прямоугольник белого цвета.

Шаг 6
Далее, идём Фильтр – Шум — Добавить шум (Filter > Noise > Add Noise).
Примечание переводчика: программа предложит растрировать фигуру, нажмите ОК.

Шаг 7
Далее, идём Фильтр — Оформление – Кристаллизация (Filter > Pixelate > Crystallize).

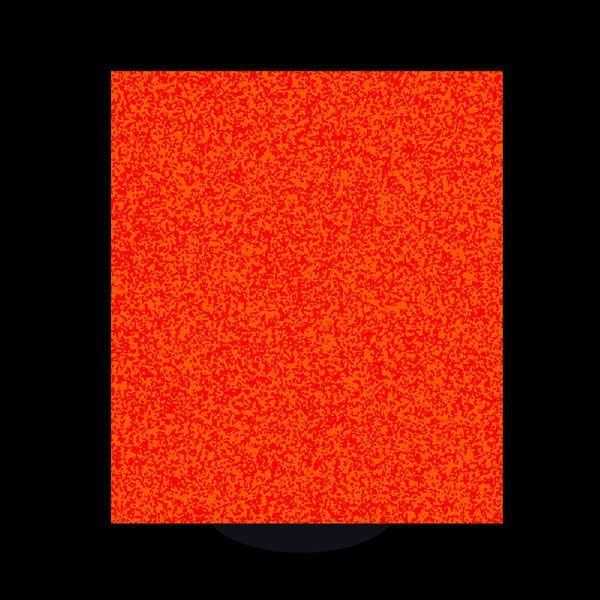
Шаг 8
Создайте новый слой, преобразуйте данный слой в обтравочную маску к предыдущему слою (Ctrl+Alt+G). Залейте его насыщенным красновато-оранжевым цветом, а также поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). Объедините оба слоя (Ctrl+E).

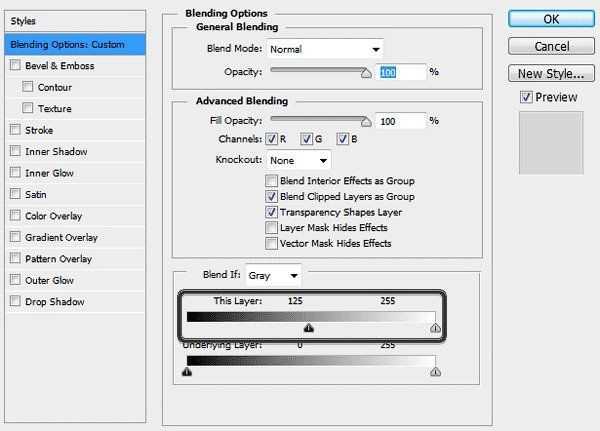
Шаг 9
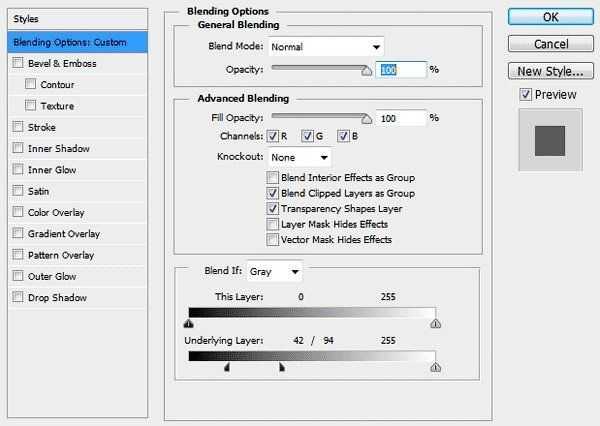
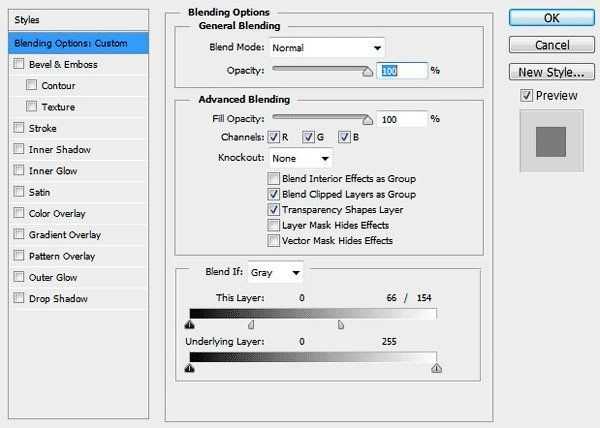
Дважды щёлкните по объединённому слою и далее перейдите в сектор Наложить если (Blend if). Сместите верхний чёрный бегунок вправо до тех пор, пока тёмные участки не станут полностью прозрачными.


Шаг 10
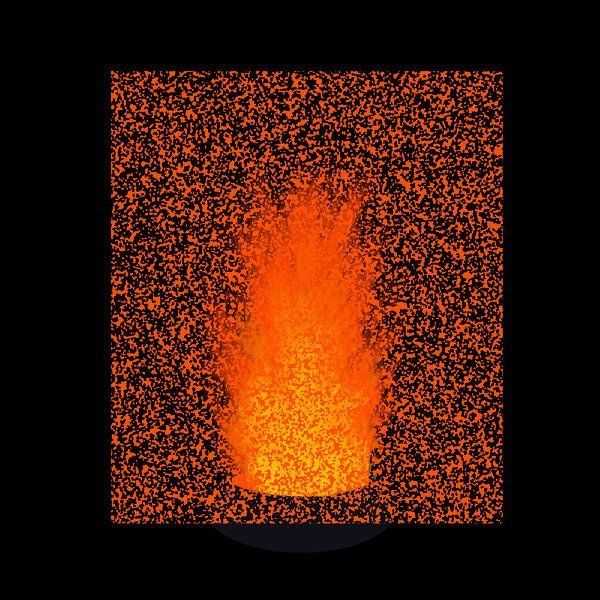
Выберите мягкую круглую кисть. Установите Нажим (Flow) 50%, а режим — на Растворение (Dissolve).
Добавьте слой-маску, а затем залейте слой-маску чёрным цветом, чтобы скрыть изображение на слое. Далее, переключите цвет кисти на белый цвет и с помощью белой кисти прокрасьте только вокруг потока.
Примечание переводчика: прокрасьте в центре извергающейся лавы, чтобы добавить текстуру.

Шаг 11
Давайте настроим нашу “кисть искры”, которую мы создали ранее. Нам нужно настроить кисть так, чтобы искры стали немного интенсивнее:


Шаг 12
Если хотите, то вы можете добавить немного динамики к искрам, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Шаг 13
Не забывайте про окружающую обстановку, лава — это очень мощный источник света!

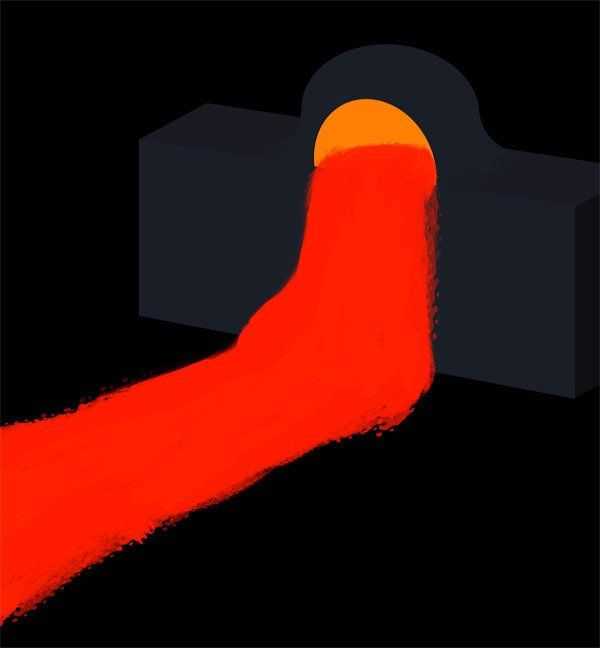
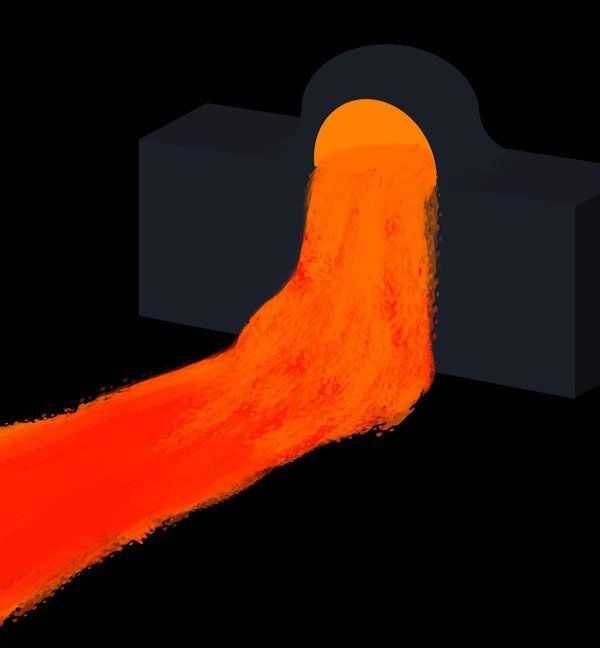
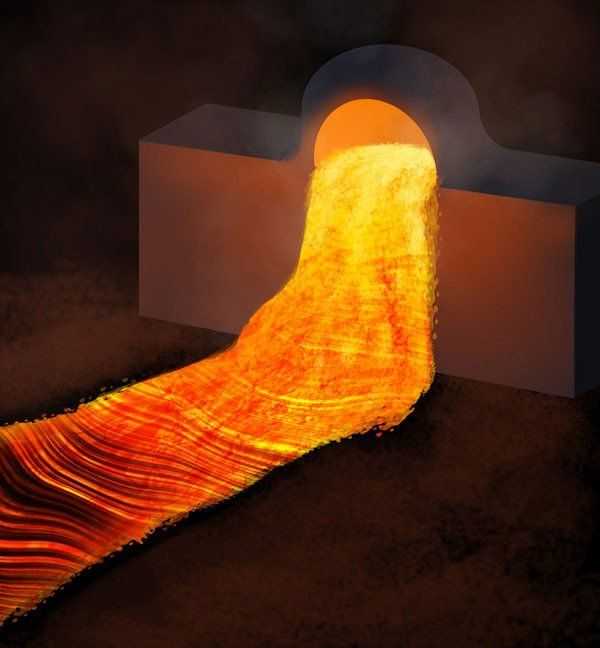
7. Рисуем Лаву: Потоки Лавы
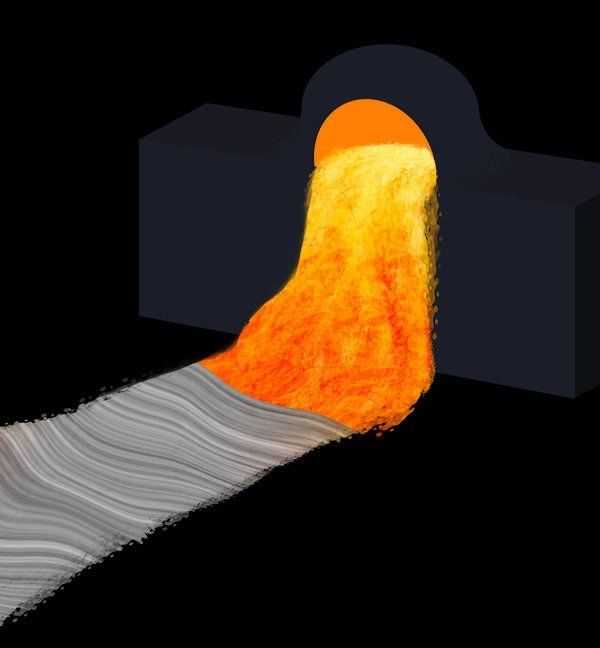
Шаг 1
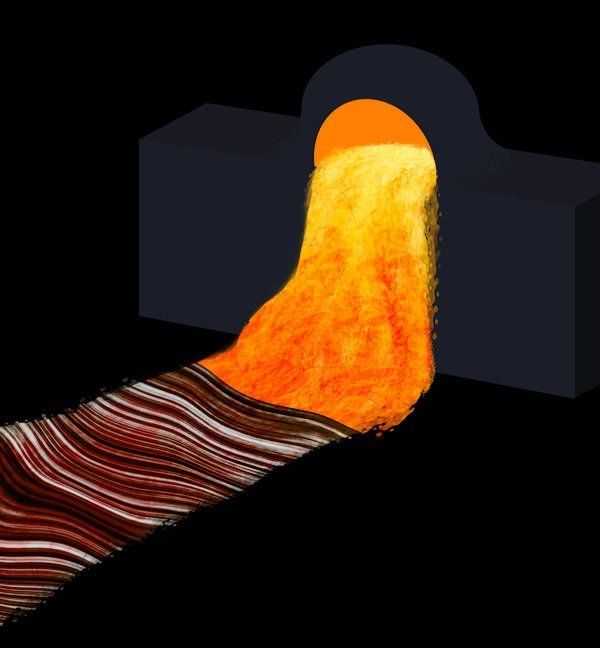
Вначале нарисуйте основу для нашей «реки из лавы» с помощью кисти извержение. Опять же, начинаем с красновато-оранжевого оттенка и добавляем жёлтый оттенок по мере приближения к отверстию. Для создания потока лавы создайте отдельный слой.
Не забывайте, что лава — это не вода, она больше похоже на тяжёлую густую массу и чем холоднее она становится, тем медленнее она движется. Очевидно, что самая горячая лава находится возле отверстия, а затем она постепенно остывает.




Для самого верхнего слоя вы можете использовать режим наложения Перекрытие (Overlay), чтобы светлая часть лавы стала ещё более яркой.

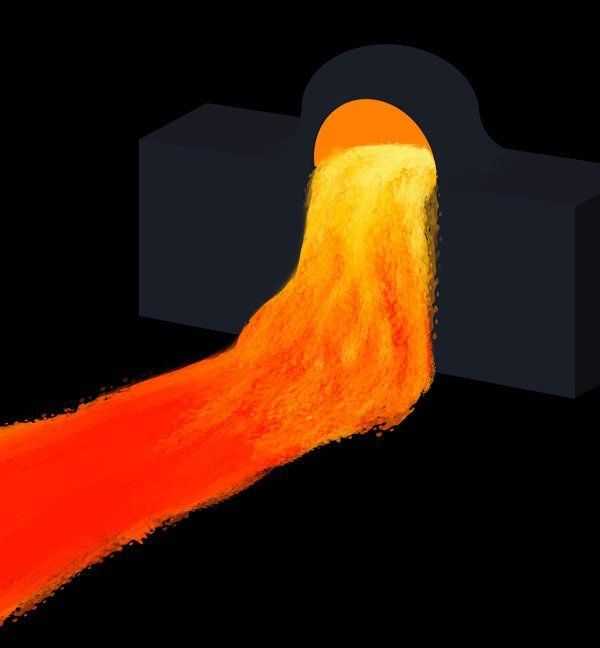
Шаг 2
Создайте новый слой. Залейте его любым цветом. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Satin в качестве узора (из набора Узоры (Patterns)), затем, растрируйте стиль слоя, щёлкнув правой кнопкой и в появившемся меню выбрав Растрировать стиль слоя (Rasterize Layer Style).

Шаг 3
Преобразуйте слой с текстурой в обтравочную маску к слою с потоком лавы (Ctrl+Alt+G). Примените инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)) и в режиме Деформация (Warp), откорректируйте текстуру по перспективе.

Шаг 4
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.

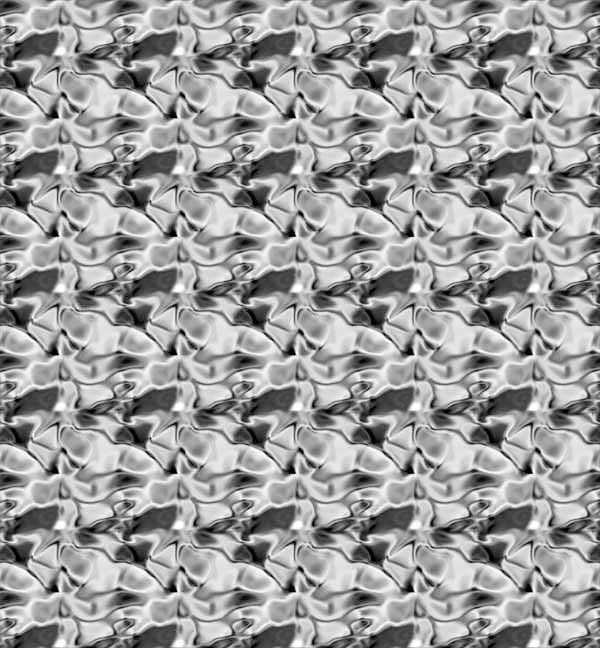
Шаг 5
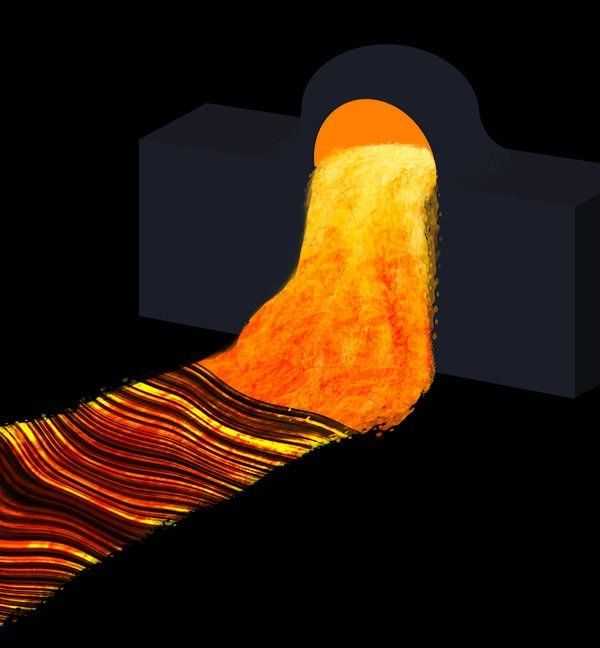
Когда лава остывает, она превращается в твердую глыбу. Это постепенный процесс – вначале движение лавы замедляется, она густеет и темнеет сверху, появляется жёсткий «панцирь» на поверхности (как пенка на молоке). При этом создаётся характерный узор, и я покажу вам, как добиться этого эффекта без применения кисти.
Создайте такой же хаотический узор, который мы создавали при создании извержения (подсказка: Добавить шум (Add Noise), Кристализацию (Crystallize)).

Шаг 6
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и смещаем бегунок до тех пор, пока узор не превратится в набор черно-белых прямых линий.

Продублируйте слой несколько раз (Ctrl+J), затем объедините слои (Ctrl+E), чтобы получить более чёткий узор.

Шаг 7
Преобразуйте слой с узором в обтравочную маску к предыдущему слою (Ctrl+Alt+G) и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), поверните узор.

Шаг 8
Далее, идём Фильтр – Пластика (Filter > Liquify) и применяем инструмент Деформация (Warp Tool (W)), чтобы добавить «волны». С помощью редактора Кривых (Curves (Ctrl+M)), немного усильте контраст, сделав узор более чётким.

Шаг 9
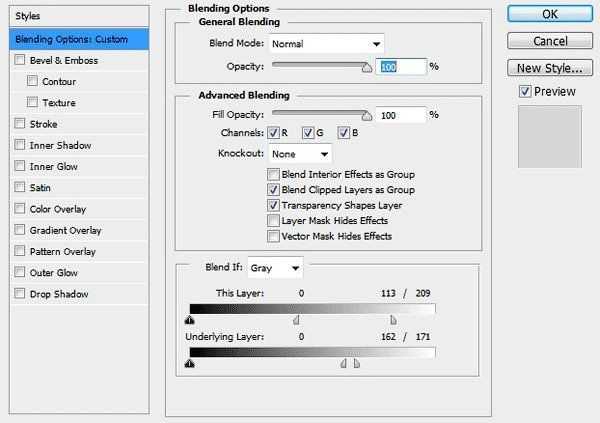
Дважды щёлкните по слою с узором и далее идём в сектор Наложить, если (Blend If). Нам нужно, чтобы белые полоски стали прозрачными. Вы знаете, как это сделать? Поиграйте с бегунками, и вы увидите, что произойдёт!


Шаг 10
Теперь, поменяйте режим наложения на Умножение (Multiply).

Шаг 11
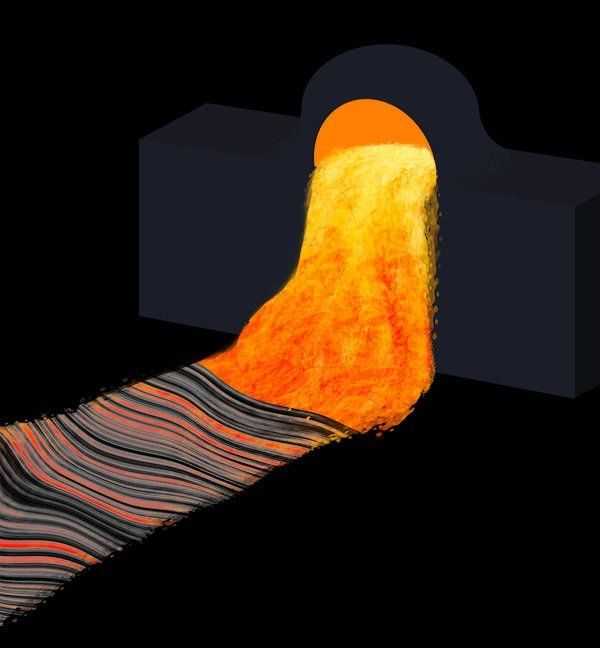
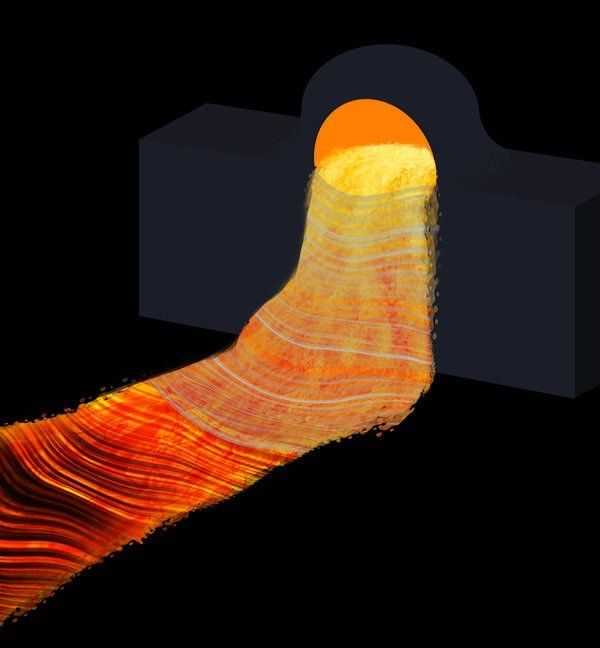
Продублируйте предыдущий узор (Ctrl+J). Поменяйте режим наложения для дубликата слоя на Нормальный (Normal). Сместите узор немого вниз, чтобы заполнить пространство между полосками (Примечание переводчика: примерно два раза нажмите клавишу со стрелкой вниз и 1 раз клавишу со стрелкой влево). Далее, дважды щёлкните по слою, чтобы зайти в окно параметры наложения. Поиграйте с настройками сектора Наложить, если (Blend If), чтобы тёмные участки стали прозрачными.


Далее, поменяйте режим наложения для дубликата слоя на Осветление основы (Color Dodge), чтобы получить яркий эффект.

Шаг 12
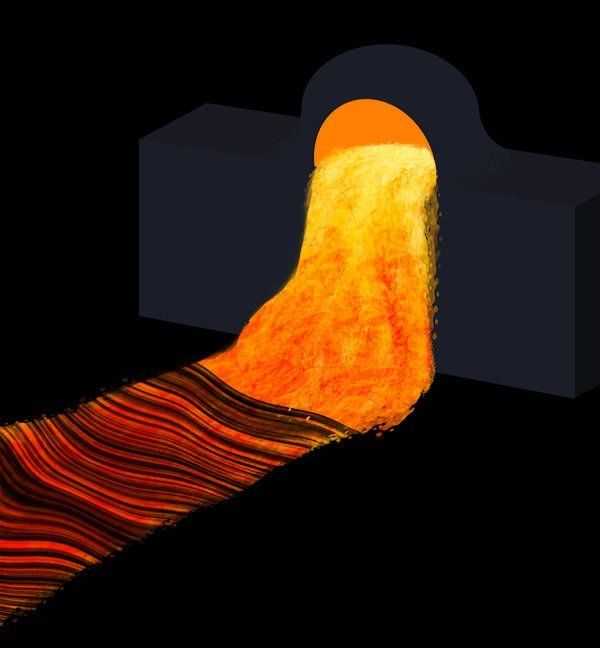
Добавьте слой-маску к обоим слоям. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, проведите совмещение с потоком лавы, создав красивый переход.

Шаг 13
Вы можете использовать тот же самый трюк, чтобы создать светлые «морщины» в верхней части потока лавы.



Шаг 14
Не забудьте добавить освещение вокруг окружающей среды! Также, запомните, что поток лавы сам по себе не создаёт дым, пока не соприкасается с чем-то влажным (в данном случае, создаётся пар) или не сжигает что-то на своём пути.

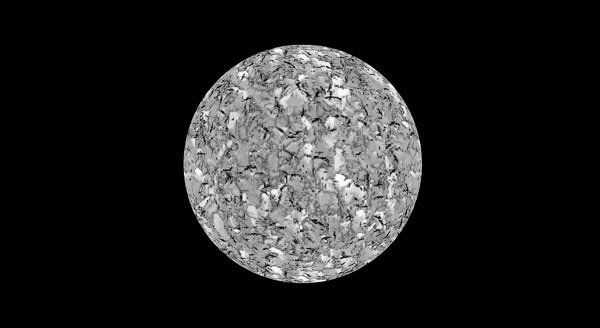
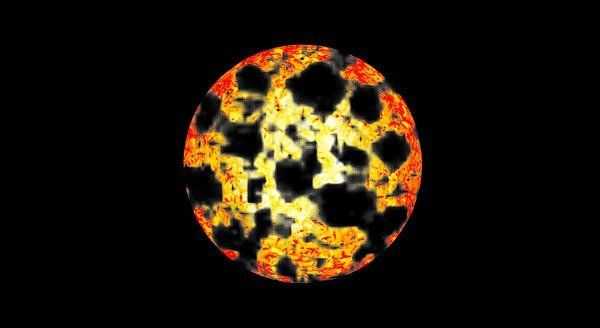
8. Рисуем Лаву: Тлеющие Угли
Шаг 1
Точно так же, как и с потрескавшимся фрагментом лавы, я покажу вам это на простой сфере, но вы можете использовать те же самые действия на других фигурах или поверхностях.
Создайте новый слой, с помощью инструмента Эллипс (Ellipse Tool), нарисуйте круг. Дважды щёлкните по слою с кругом, чтобы применить жёлто-оранжевый Радиальный градиент (Radial gradient).



Шаг 2
Создайте новый слой, залейте его любым цветом. Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Rust Flakes в качестве узора (из набора Текстуры (Textures)). Преобразуйте слой с узором в обтравочную маску к слою с кругом (Ctrl+Alt+G).

Шаг 3
Растрируйте слой, примените деформацию узора под форму круга точно так же, как мы это проделывали с фрагментом лавы.

Шаг 4
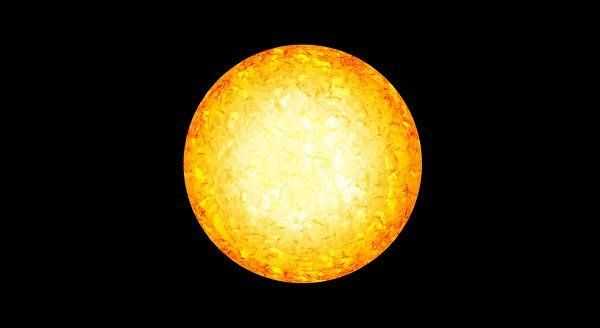
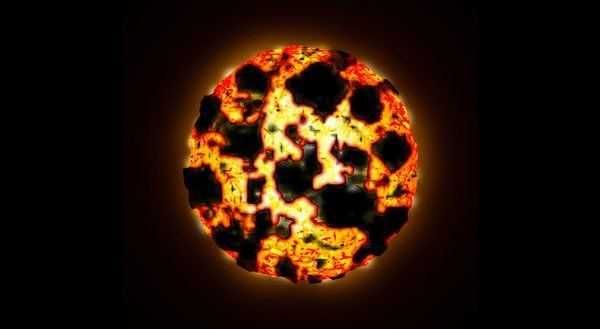
Поменяйте режим наложения на Перекрытие (Overlay). Первая стадия завершена – круг стал похож на солнце, не так ли? Это самый раскалённый уголёк.

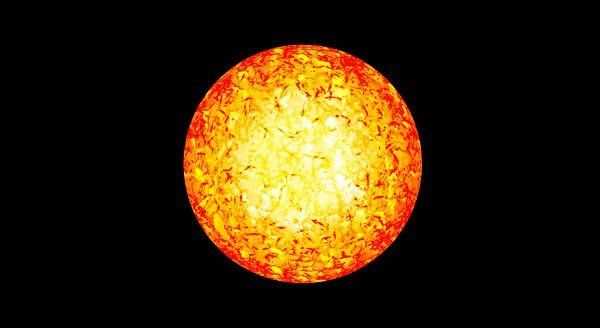
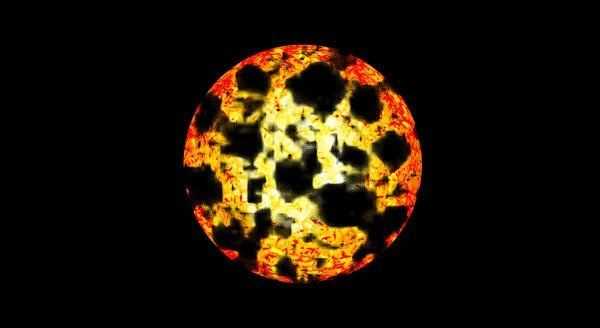
Шаг 5
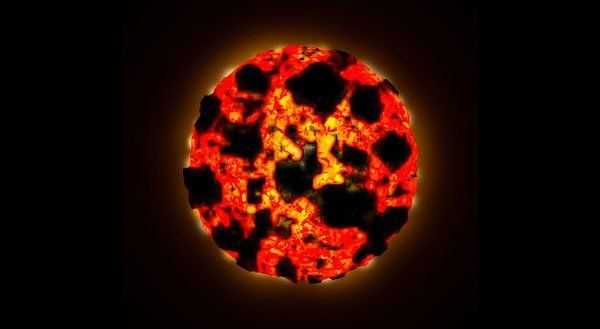
Продублируйте слой с узором (Ctrl+J), поменяйте режим наложения для дубликата слоя на Затемнение основы (Color Burn), чтобы немного остудить сферу.

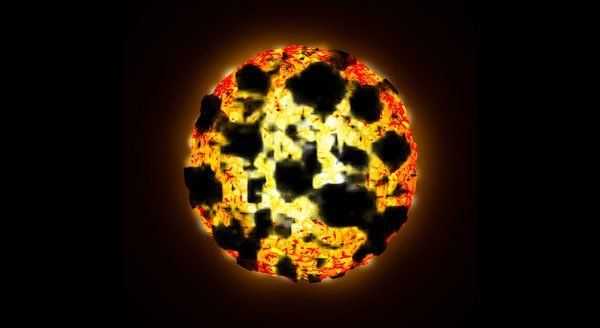
Шаг 6
Давайте добавим «корку» сгоревшего и остывшего материала. Создайте новый слой, преобразуйте его в обтравочную маску, залейте любым цветом. Добавьте текстуру Web в качестве узора (выбрав из набора Текстурная заливка 2 (Texture Fill 2)), растрируйте стиль слоя.
Примечание переводчика: не забудьте добавить стиль слоя Перекрытие узора (Pattern Overlay).

С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб узора.

Подкорректируйте узор под форму круга.

Шаг 7
Проведите инверсию цвета (Ctrl+I).

Шаг 8
Нам нужно, чтобы белые участки стали прозрачными. Дважды щёлкните по слою, чтобы открыть окно параметры наложения. Идём в сектор Наложить, если (Blend If) и поиграйте с бегунками, чтобы получить следующий эффект.


Шаг 9
Поменяйте режим наложения на Умножение (Multiply), чтобы избавиться от остатков белого цвета.

Шаг 10
Добавьте слой-маску к базовому слою с кругом. Используйте слой-маску для акцентирования тлеющей корки. Для этих целей, вы можете также воспользоваться инструментом Ластик (Eraser Tool (E)).
Примечание переводчика: с помощью чёрной кисти прокрасьте внутри чёрных дыр для улучшения контраста.

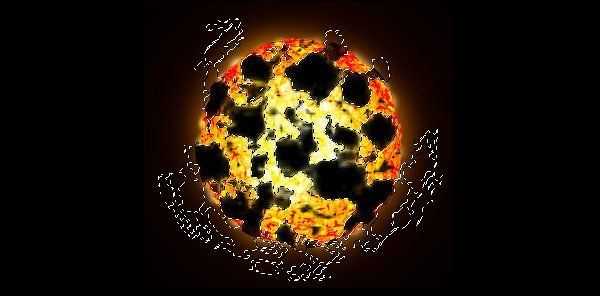
Шаг 11
Создайте новый слой ниже предыдущих слоёв и с помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте свечение точно так же, как мы проделывали это с лавой.

Шаг 12
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), выделите сгоревшие фрагменты корки. Создайте новый слой, залейте любым цветом. Расположите этот слой ниже сгоревших фрагментов корки.

Шаг 13
Дважды щёлкните по слою, чтобы добавить красноватый оттенок с помощью стиля слоя Внутреннее свечение (Inner Glow).


Шаг 14
Если вы хотите, чтобы лава ещё больше остыла, то добавьте красный оттенок. Вы также можете добавить голубовато-серый оттенок поверх сгоревших фрагментов корки.

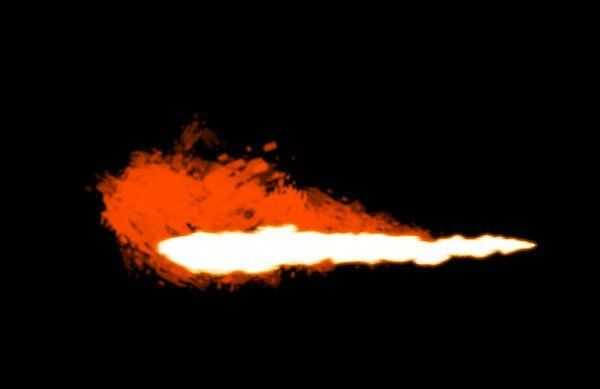
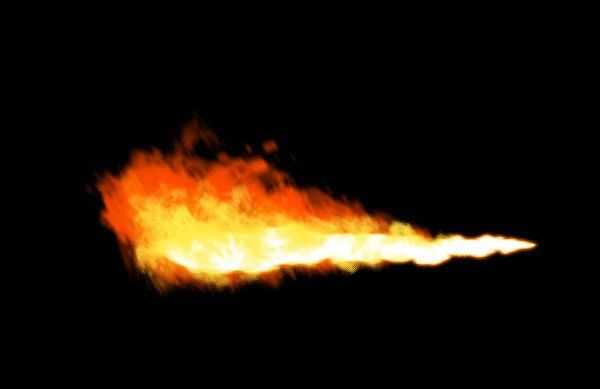
9. Рисуем Струю Пламени
Давайте нарисуем пламя дракона! Это тоже интересная техника для создания огня. Созданный эффект хорошо смотрится на расстоянии, например, горящий дом или лес или волшебные огненные шары.
Шаг 1
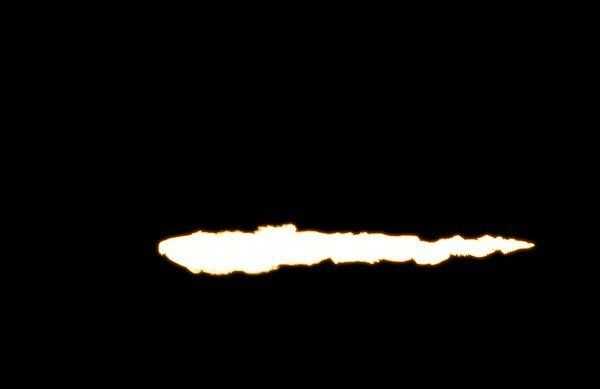
С помощью кисти Oil Pastel, нарисуйте пламя, как на скриншоте ниже. Тем сильнее давление, тем длиннее и тоньше будет пламя.

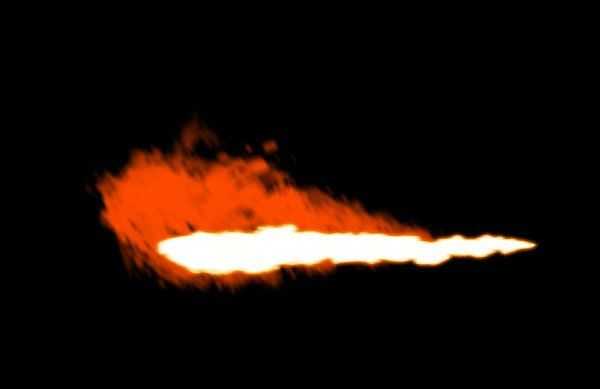
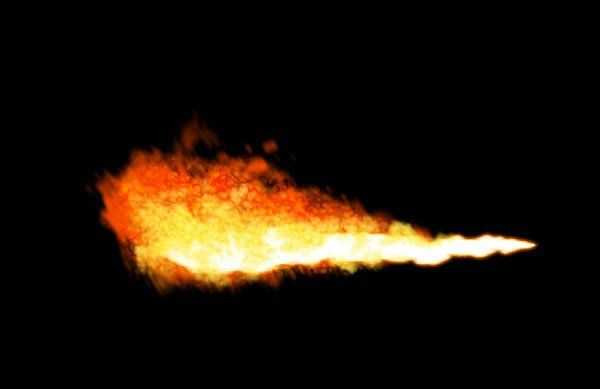
Шаг 2
Дважды щёлкните по слою, чтобы применить жёлтый оттенок к стилю слоя Внутреннее свечение (Inner Glow) и красноватый оттенок к стилю слоя Внешнее свечение (Outer Glow), таким образом, мы получим яркие края.



Шаг 3
Растрируйте стили слоя. Идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Используйте угол наклона в соответствии с направлением пламени.

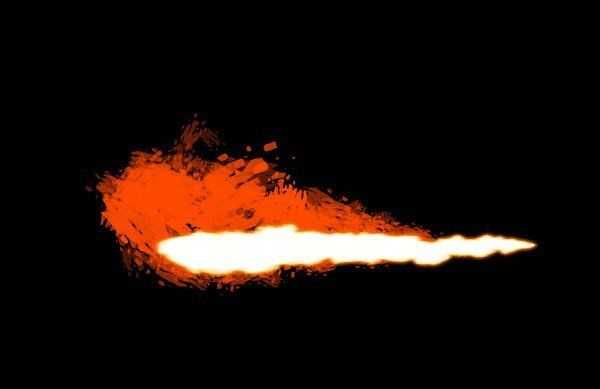
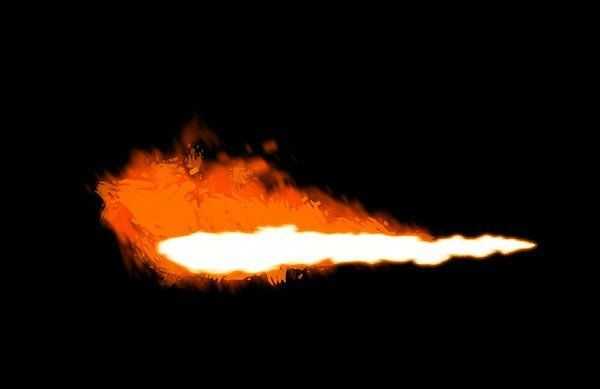
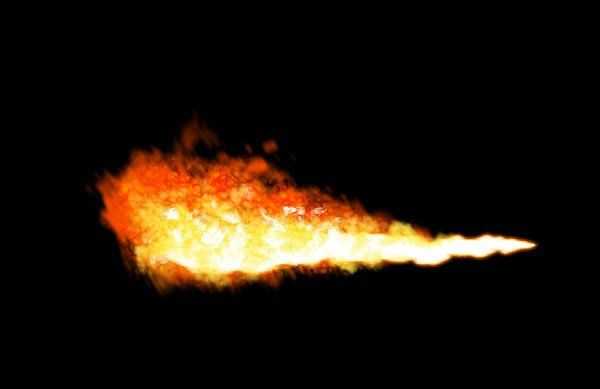
Шаг 4
Создайте новый слой ниже слоя с пламенем. С помощью нашей кисти Извержение, добавьте красновато-оранжевое пламя.

Шаг 5
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить жёсткие края.

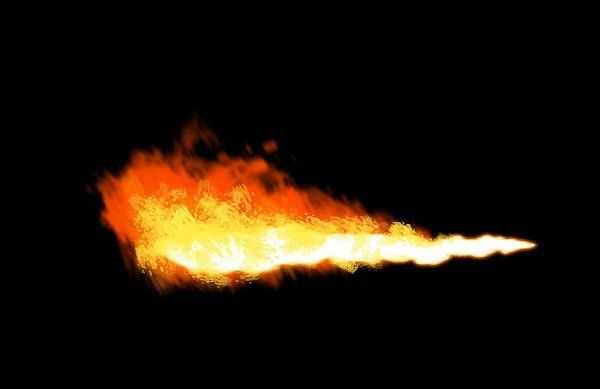
Шаг 6
Ещё раз примените фильтр Размытие в движении (Motion Blur). Не забывайте, что пламя всегда будет стараться подняться вверх вне зависимости от того, какое было его первоначальное направление.

Шаг 7
Создайте новый слой. Нарисуйте небольшие языки пламени, добавив желтоватый оттенок. Примените два типа размытия.


Шаг 8
Создайте новый слой поверх основного пламени. На этот раз нарисуйте жёлтый огонь, охватывающий белое пламя.


Шаг 9
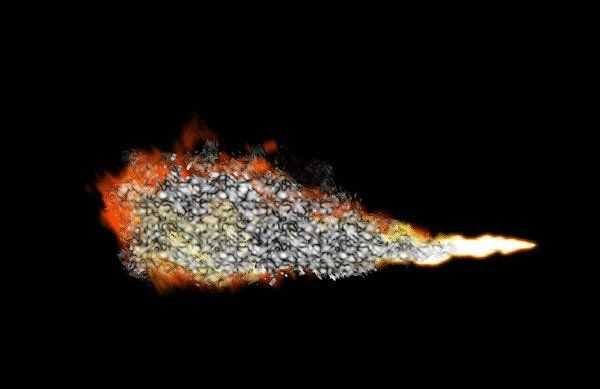
Создайте новый слой. Нарисуйте много языков пламени, используя любой цвет.

Шаг 10
Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay), выберите текстуру Wrinkles в качестве узора (из набора Узоры (Patterns)).

Шаг 11
Растрируйте стиль слоя, поменяйте режим наложения на Мягкий свет (Soft Light). Поиграйте с непрозрачностью (Opacity), если эффект получился слишком насыщенным.

Шаг 12
Создайте новый слой. Добавьте несколько белых мазков кистью в жёлтой области пламени.

Шаг 13
Добавьте к ним Размытие по Гауссу (Gaussian Blur).

Шаг 14
Не забудьте добавить дым!


Спасибо за внимание!
Автор: Monika Zagrobelna
photoshop-master.ru
Добавляем огонь на фотографию в Фотошоп
Урок навеян бестселлером “Девушка, которая играла с огнём” – детективный роман, написанный шведским писателем Стигом Ларссоном. Сегодня мы воссоздадим эффект огня, но уже с мужской фигурой. Вам необязательно использовать изображение с человеческим образом, это может быть символ или всё, что угодно, что изображает чувство стиля и мистики! Желаю приятно провести время за выполнением данного урока.
Примечание: автор использовал платные изображения, в указанном ниже архиве вы найдёте альтернативные изображения для выполнения урока.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Вначале откройте исходное изображение с моделью.

Далее, нам понадобится огонь. Подберите несколько изображений с текстурой огня на чёрном фоне – лучше несколько вариантов. Поменяйте режим наложения для всех текстур огня на Осветление (Screen), чтобы удалить чёрный задний фон.

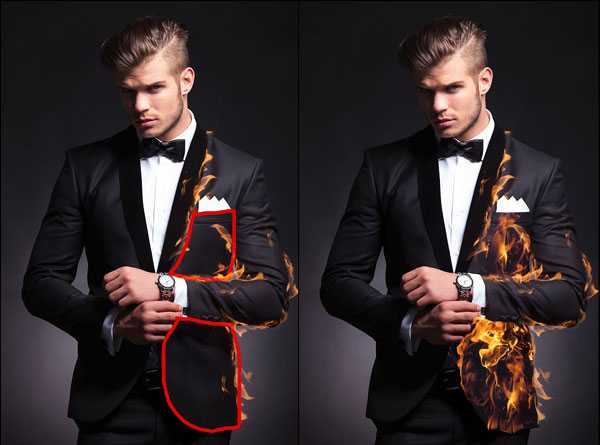
Как и где вы будете размещать огонь на своём изображении – это будет на 100% зависеть от вас. Я предлагаю начать создание эффектов на краях изображения модели или объекта. Я подобрал текстуру огня с небольшими языками пламени. С помощью трансформации, я выставил угол текстуры под внутреннюю часть руки.

Далее, я добавил слой-маску к текстуре огня, а затем скрыл отдельные участки огня, только не на внутренней части руки.
Примечание переводчика: с помощью чёрной кисти, скройте лишние участки текстуры огня.

Я повторил предыдущий шаг, добавив несколько раз ту же самую текстуру огня, единственное, некоторые текстуры я отразил по горизонтали (flip it horizontally) для разнообразия, а также я использовал отдельные фрагменты огня.

Далее, мы проведём “заполнение” огнём. Подберите текстуры огня с крупными языками пламени, чтобы заполнить большие участки изображения. Также, поменяйте режим наложения для слоёв с текстурами огня на Осветление (screen). Я использовал одну текстуру огня дважды. Попробуйте использовать несколько небольших текстур огня вместо одной большой текстуры.
С помощью слой-маски, я скрыл лишние участки огня, которые перекрывали руку модели. Это очень важный момент, т.к. мы не должны потерять форму руки среди создаваемого огня.

На скриншоте ниже, вы можете увидеть пример добавления огня. То же самое, подберите соответствующую текстуру огня, поменяйте режим наложения для данного слоя с текстурой огня на Осветление (screen), придайте соответствующий угол наклона, а затем, с помощью маски, скройте лишние участки текстуры на своё усмотрение.

Повторите действие с добавлением огня, пока вас не устроит создаваемый эффект огня. Также, я добавил маленькие фрагменты огня на глаза модели. Мой результат на скриншоте ниже:

Как только вы завершили, сгруппируйте все слои с огнём в одну группу. Назовите новую группу “Огонь”.
Шаг 2
Обычно, большинство уроков завершается на данном этапе – но в действительности, мы находимся только в середине нашего пути! Теперь, давайте придадим нашему огню более цельный вид, таким образом, он будет выглядеть более реалистичным. В данный момент, огонь выглядит слишком прозрачным.
1. Создайте новый слой ниже слоя с группой “Огонь”. Назовите этот слой “Задний фон для огня”.
2. С помощью небольшой круглой кисти, цвет кисти тёмно-красно-оранжевый цвет средних тонов (#8b2c0d), прокрасьте за изображением огня.
Сфокусируйтесь на участках, где огонь выглядит слишком прозрачным. С помощью мягкого ластика, скройте какие-либо жёсткие края. На скриншоте ниже, вы можете увидеть участки прокраски кистью с эффектом огня и без:

1. Создайте новый слой поверх слоя “Задний фон для огня”. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
2. С помощью большой мягкой кисти, цвет кисти оранжевый, прокрасьте любые участки вашего объекта, где есть огонь.

Теперь:
1. Создайте ещё один новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
2. С помощью большой мягкой кисти, цвет кисти оранжево-красный (#dd4e05), прокрасьте участки, где есть огонь, включая поверхность вашего объекта.
Примечание переводчика: старайтесь щёлкать кистью, а не водить.
Не забывайте про участки, куда попадает свет от огня. В моём случае, я добавил свечение оранжевого цвета на левую сторону головы мужчины. Уменьшите непрозрачность для данного слоя до 70%.

Далее, ещё раз создайте новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Уменьшите непрозрачность данного слоя до, примерно, 70%. Прокрасьте кистью, но на этот раз, цвет кисти светло-оранжево-красный (#ff894f).
Примечание переводчика: то же самое, старайтесь щёлкать кистью, а не водить.
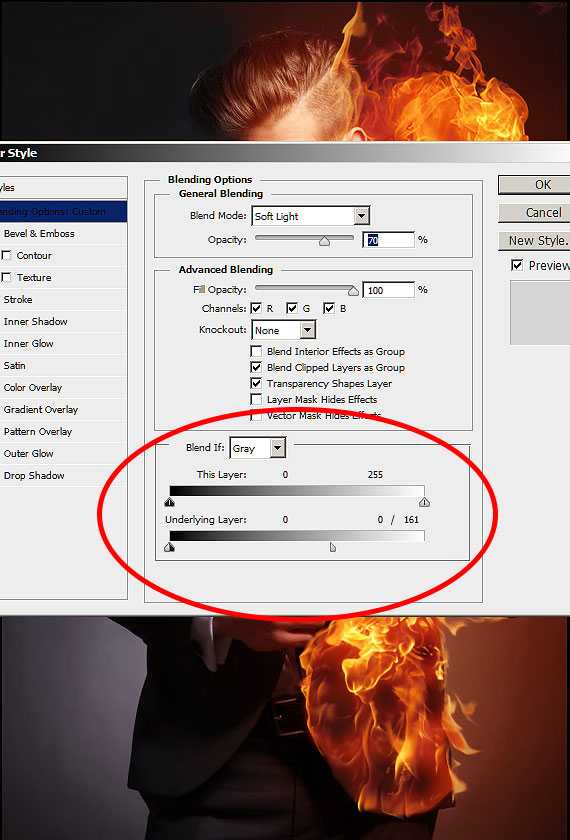
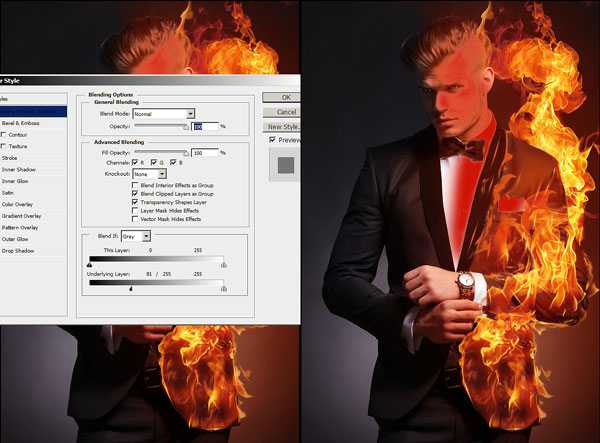
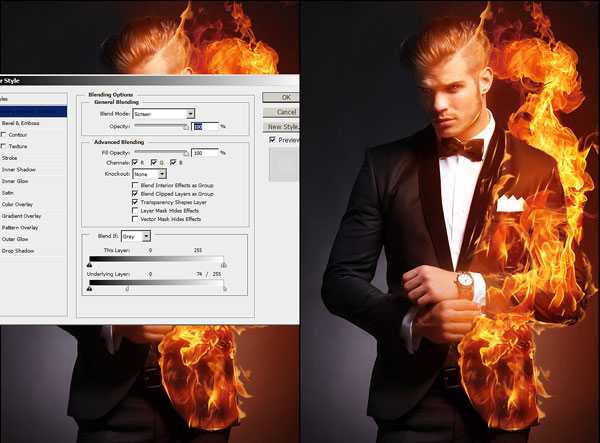
Далее, давайте применим функцию Наложить, если (Blend If):
1. Дважды щёлкните по слою, чтобы появилось окно Стилей слоя (Layer Style). Идём в нижнюю часть окна, в раздел Наложить, если (Blend If).
2. Идём в настройки Подлежащего слоя (Underlying Layer) и удерживая клавишу (Alt)+сместите бегунок.
Насколько вы сместите бегунок, будет зависеть от ваших предпочтений; поэкспериментируйте, подберите наилучший вид. Я сместил бегунок, как на скриншоте ниже:

Сгруппируйте вместе 4 слоя, которые мы создали. Назовите новую группу “Заливка Огнём ”.
Шаг 3
Давайте добавим световые блики. Вы можете нарисовать их либо с помощью планшета, либо с помощью инструмента Перо (pen tool), как я это сейчас сделаю.
1. Выберите инструмент Кисть (brush tool). Установите Жёсткость (Hardness) кисти 0%, Непрозрачность (opacity) кисти 100% размер кисти, примерно. 2-5 px. Диаметр кисти будет зависеть от размеров вашего исходного изображения. В своей работе я использовал диаметр кисти 2px.
2. Далее, выберите инструмент Перо (Pen Tool). Создайте одиночные контурные линии вдоль различных краёв вашего объекта. Вы можете временно отключить видимость слоёв с группами “Огонь” и “Заливка огнём”, чтобы вам было удобно работать.
Вот так выглядят мои контурные линии:

Когда вас устроит количество созданных световых бликов (я также добавил световые блики на лицо мужчины):
1. Создайте новый слой поверх слоя с группой “Огонь”. Поменяйте режим наложения для данного слоя на Осветление (Screen). Убедитесь, чтобы цвет переднего плана был установлен на тот цветовой оттенок, каким вы хотите, чтоб были ваши световые блики – я выбрал светло-жёлто-оранжевый цвет.
2. Убедитесь. чтобы инструмент Перо (Pen Tool) был активен, далее, щёлкните правой кнопкой по рабочему документу и в появившемся окне, выберите опцию Выполнить обводку(Stroke Path). В окне настроек, не забудьте поставить галочку в окошке Имитировать нажим пера (Simulate Pen Pressure). Нажмите кнопку OK.

1. Продублируйте слой со световыми бликами. Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay).
2. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Добавьте пару пикселей для радиуса размытия — достаточно, чтобы придать вашим световым бликам нежный эффект свечения.
1. Сгруппируйте оба слоя со световыми бликами. Назовите новую группу “Световые блики”.
2. Не забудьте включить видимость слоёв с группами “Огонь” и “Заливка огнём”.
Шаг 4
Далее, мы добавим свечение к огню.
1. Создайте новый слой поверх слоя с группой “Световые блики”.
2. Выберите большую мягкую круглую кисть, цвет кисти красный оттенок средних тонов (#d00f00). Прокрасьте кистью поверх модели или вашего объекта.

Далее, ещё раз примените функцию Наложить, если (Blend If). Я выставил бегунок, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Осветление (Screen).
Создаёт ещё один новый слой, повторите предыдущий шаг, только на этот раз, цвет кисти оранжевый (#dd4900). Далее, ещё раз примените функцию Наложить, если (Blend If). Я выставил бегунок, как показано на скриншоте ниже:

Ещё раз создайте новый слой поверх предыдущего слоя, поменяйте режим наложения для данного слоя на Осветление (Screen), а затем прокрасьте кистью полностью весь участок изображения, где есть огонь.
Я прокрасил полностью правую сторону изображения. Для этого я использовал очень большую мягкую кисть, цвет кисти тёмно-красный (#9e0000). Убедитесь, чтобы эффект был очень мягким, примените размытие, если понадобится.
Уменьшите непрозрачность слоя до, примерно, 27%.

Сгруппируйте три созданных слоя, назовите новую группу “Свечение”.
Шаг 5
1. Далее, мы усилим интенсивность огня, путём добавления тёмного оттенка на противоположную сторону изображения. Т.к. наш огонь- красный, то мы добавим синий оттенок.
2. Создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color).
3. С помощью большой мягкой кисти, цвет кисти синий (#0e28df), прокрасьте противоположную сторону огня. В моём случае, полностью левая сторона изображения.
4. Уменьшите непрозрачность слоя до, примерно, 27%.

Шаг 6
Чтобы добавить и выровнять цвет, давайте добавим несколько корректирующих слоёв.
1. Вначале добавьте корректирующий слой Цветовой Баланс (Color Balance). Установите цвета Голубой (Cyan) +15, Пурпурный (Magenta) -20, и Жёлтый (Yellow) -9.

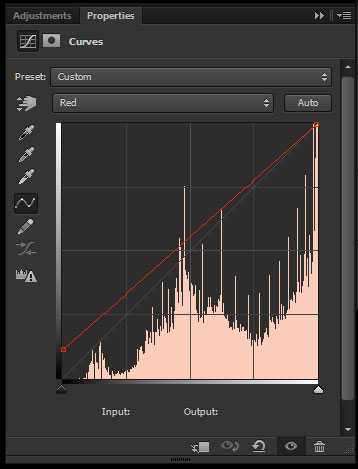
Далее, добавьте корректирующий слой Кривые (Curves). Установите кривую красного канала, как показано на скриншоте ниже. Не забудьте переключиться на красный канал.

1. Далее, перейдите на слой-маску корректирующего слоя Кривые (curves) и с помощью мягкой чёрной кисти, скройте эффект кривых на участках, где нет огня.
2. В заключение, создайте второй корректирующий слой Кривые (Curves). Щёлкните в центре кривой RGB. Потяните кривую вниз за опорную точку, чтобы затемнить изображение. (Прим.переводчика: главное, не переусердствуйте)
3. Далее, перейдите на слой-маску данного корректирующего слоя Кривые (curves) и с помощью большой мягкой чёрной кисти, скройте эффект кривых вокруг огня.

И мы завершили урок! Надеюсь, вам понравился этот урок и вы примените данный эффект огня в своих проектах!
Итоговый результат

Скачать архив с материалами к уроку
Автор: blog.123rf
photoshop-master.ru
Одиннадцать высококачественных фотографий танков, файлы PSD, изображения расположены на прозрачном фоне, т.е. полностью подготовлены для того, чтобы… | Семнадцать разных шаблонов и клип-артов пивных бутылок на прозрачном фоне. | Сорок шаблонов различных татуировок на прозрачном фоне, архив с файлами PSD и PNG для монтажа в Photoshop и других графических редакторах вы можете… | Пятьдесят изображений различных салютов, каждое изображение расположено на отдельном слое на прозрачном фоне в файле PSD. Скачать: Скачать с… |
rugraphics.ru
Как нарисовать огонь в фотошопе
Красивый эффект огня на фотографии, читайте в этом уроке.

Открываем фотографию

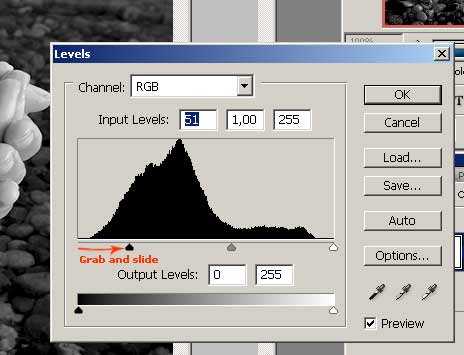
Используйте инструмент Layer > Adjustment > Levels используя настройки:

Теперь берем мягкую кисточку,(кружок должен помещается в ладонях.)
Цвета
1 мазок — #993300
2 мазок — #ff9933
3 мазок — #ffcc66
4 мазок — #ffff66.
Должно получится примерно так:
Используйте Smudge Tool (маленько размера) и делаем мазки так, что бы у нас получились языки пламени

Теперь используем Quick Mask Mode (Q)

Теперь убираем маску и выбираем Select > Inverse (Shift + Ctrl + I).
После этого выбираем Color Balance. Примерно с такими параметрами:

После этого мы жмем Color Balance Adjustment Layer Mask и теркой (в виде мягкой кисти)
вытераем все вокруг рук

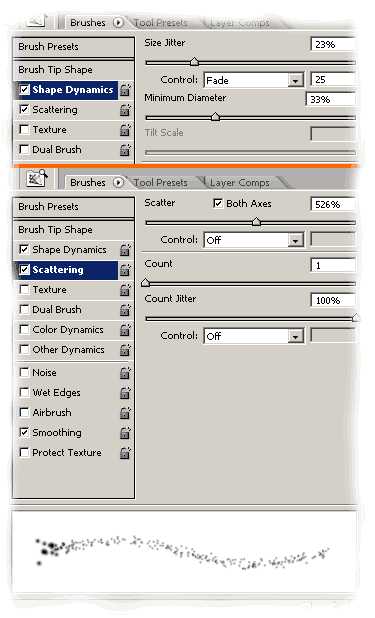
Теперь берем кисть 1-5 рх. и выбираем опции кистей

И теперь добавляем это к огню, что бы у нас вышло примерно так:
Результат


pixelbox.ru
