Конструктор сайтов Muse.Adobe.com: обзор и отзывы
В отличии от программистов, графическим дизайнерам часто не хватает навыков программирования для создания сайта с потрясающим внешним видом, и наоборот.
По этой причине дизайнеры должны сотрудничать с разработчиками, чтобы их проекты были вручную преобразованы в код.
Очевидно, что многие не хотят тратить время на кодирование, тем более, если это их не сильная сторона. Вместо этого они хотят потратить время на разработку внешнего вида сайта.
Теперь Вам не нужно беспокоиться об этом и тратить дополнительные деньги на наем разработчика, чтобы создать сайт. Вы можете использовать конструктор сайтов Adobe Muse для создания великолепных сайтов без навыков кодирования.
Программа была разработана исключительно для дизайнеров, кто хочет создавать функциональные произведения искусства, не возясь с кодами и ненанимая разработчика. Сам факт, что программное обеспечение было разработано американской компанией Adobe, заслуживает внимания. Итак, давайте подробнее ознакомимся с основными функциями Adobe Muse, преимуществами и недостатками.
1. Простота использования
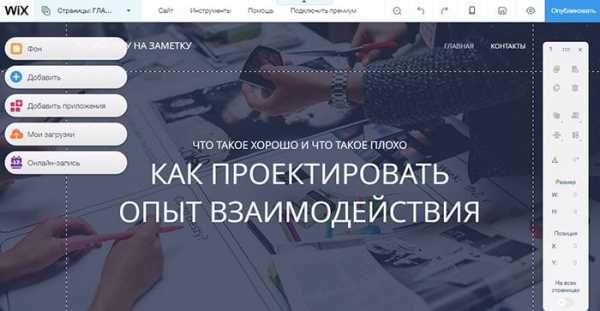
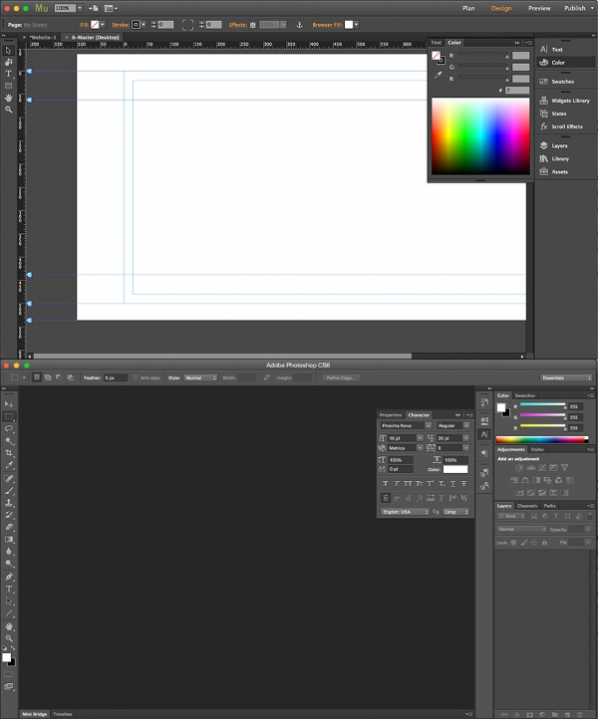
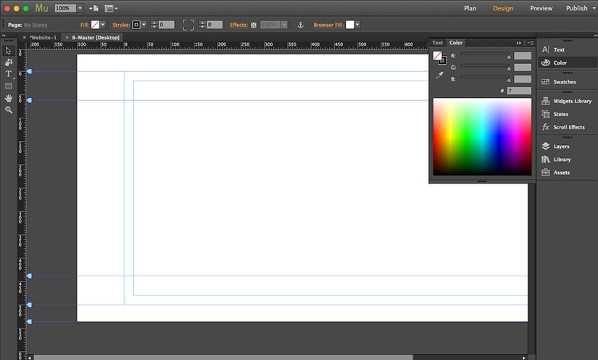
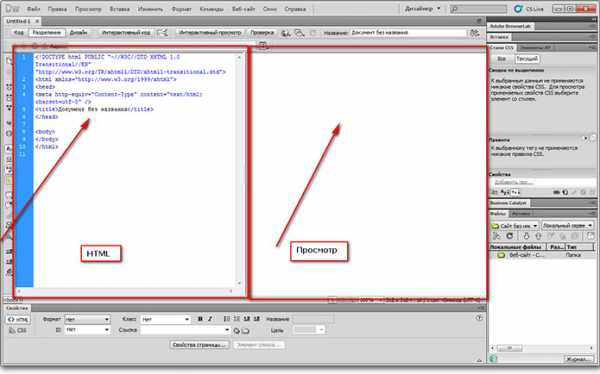
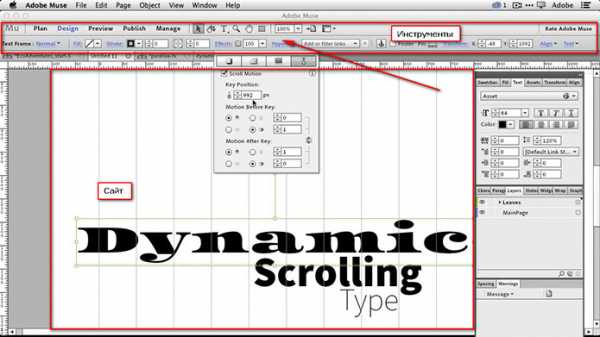
Поскольку конструктор сайтов был разработан с учетом потребностей профессиональных дизайнеров, имеющие опыт использования графического программного обеспечения, он может показаться довольно сложным для обычных пользователей. В отличие от конструкторов «Сделай сам», для него требуется предварительный опыт графического дизайна. Взгляните на редактор — 5 панелей инструментов, каждый из которых скрывает много возможностей!
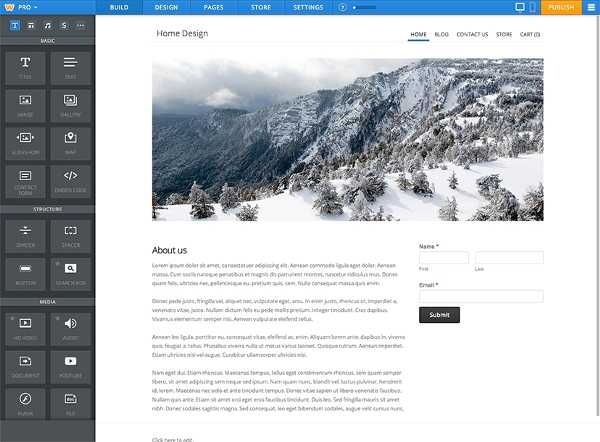
Сравните редактор с типичным конструктором сайтов:

В целом, Muse выглядит и работает так же, как любой другой продукт Adobe. Итак, если Вы работаете в InDesign, Illustrator или Photoshop, интерфейс не будет отпугивать Вас. Adobe Muse использует принцип drag-and-dpop редактирования , который также упрощает процесс создания.
2. Набор функций и гибкость
Поскольку программное обеспечение в первую очередь предназначена для графических дизайнеров, конструктор предлагает впечатляющий набор инструментов для проектирования. Это основное различие между конструкторами сайтов Muse и DIY. Те, кто использует конструкторы сайтов, такие как Wix и Weebly, должны загружать готовые элементы, в то время как те, кто использует продукт Adobe, могут нарисовать их непосредственно в программе.

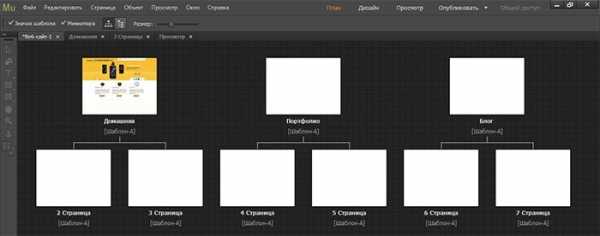
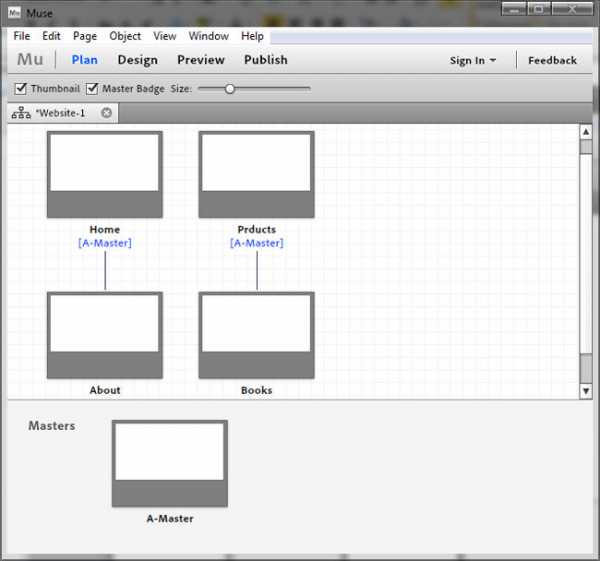
Создание сайта с помощью Muse начинается с определения Вашей карты сайта. Когда карта сайта будет готова, Вы можете приступить к разработке своей главной страницы. Страница будет содержать части дизайна, которые Вы будете использовать на каждой странице сайта. Это очень умное решение проблемы.
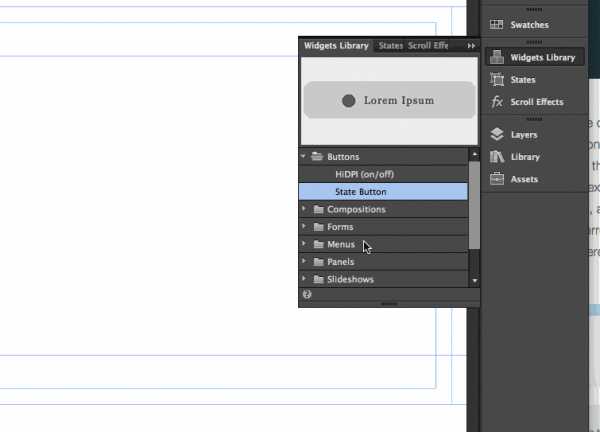
После того, как Вы разработаете свои страницы, Вы можете начать добавлять виджеты. Существует список бесплатных виджетов, которые Вы можете найти в редакторе, и впечатляющую библиотеку сторонних расширений. Виджеты являются настраиваемыми компонентами, которые Вы можете изменить в соответствии со стилем Вашего сайта.

Говоря об основных функциях, хотелось бы отметить некоторые из последних дополнений:
Синхронизация текста. Если Вы используете одну и ту же копию, Вам больше не придется редактировать каждую позицию, где она используется. С помощью этой функции все Ваши изменения будут автоматически синхронизироваться. Кроме того, Вы можете воспользоваться функцией «Найти и заменить» для поиска слов, а затем и для замены их на всех страницах, включая мобильную версию.
Тысячи премиальных шрифтов от Typekit и самодельных шрифтов. Пользователи могут добавлять шрифты, которые они приобрели в другом месте, в меню шрифтов Adobe Muse. Кроме того, они могут добавлять шрифты из Typekit непосредственно через программное обеспечение — не беспокоясь о встраиваемых кодах или лицензировании. Быстрый поиск по семействам, классификации и т. д. Вы можете использовать эти шрифты, даже когда Вы в автономном режиме.
Поддержка языка справа налево. Пользователи могут создавать текстовые контейнеры, специальные страницы и целые сайты, используя поддержку справа налево, для иврита и арабского языков.
Блоги, витрины и многое другое. Новые сторонние виджеты позволяют добавлять онлайн-магазин, интегрировать и создавать блог из буквально любого сервиса блога, такого как WordPress или Tumblr, добавлять карусели фотоальбомов и многое другое.
3. Дизайн
Конструктор не имеет готовых шаблонов — Muse предоставляет Вам пустой холст, а это значит, что Вам придется разрабатывать заголовки, навигацию, кнопки, нижние колонтитулы и многое другое с нуля. Хотя это вполне нормально для дизайнеров, это может быть проблемой для других пользователей.
| Готовые темы: | ✘ НЕТ |
| Количество тем: | Более 10 тыс. |
| Бесплатные темы: | ✔ ДА |
| Платные темы: | от $ 19.99 |
| Отзывчивый дизайн: | ✔ ДА |
| Сортировка по категориям: | ✔ ДА |
| Редактирование кода CSS: | ✔ ДА |
Хорошей новостью является то, что многие дизайнеры, создают и продают шаблоны специально для Adobe Muse.
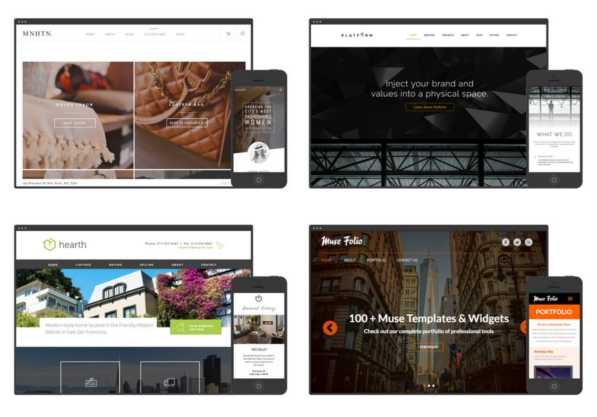
Adobe Muse предлагает лучшие образцы шаблонов на странице «Ресурсы». Некоторые из надежных ресурсов для дизайнеров Muse — Muse-Themes, MuseFree, Musegain и museGrid, некоторые из которых предоставляют совершенно бесплатные дизайнерские ресурсы, включая графику, шаблоны стартовых шаблонов и другие файлы библиотек.
Но Вы всегда должны помнить о том, что покупка или загрузка тем из неизвестных ресурсов, который может нанести вред Вашему сайту в будущем, поскольку они могут содержать определенный код.
4. Поддержка клиентов
Adobe имеет страницу для обслуживания клиентов, форумы и впечатляющую информационную базу. Также имеются видео и письменные руководства, в которых подробно описывается каждый шаг создания сайтов с помощью Adobe Muse.

Кроме этого, существует целый ряд сторонних высококвалифицированных обучающих программ, которые помогут Вам ознакомиться с более продвинутыми методами разработки.
5. Ценовая политика
Adobe Muse доступен через приложение Creative Cloud или по подписке с возможностью выбора между месячным (24,99 долл. США / мес) или годовым планом (14,99 долл. США за месяц). Если Вы не являетесь пользователем Adobe Creative Cloud, Вы можете бесплатно загрузить программное обеспечение и использовать его в течении пробного периода, который составляет 7-дней.
| Тариф | Цена |
| Годной план, ежемесячная оплата | $ 14.99 / мес |
| Годной план, предоплата | $ 179.88 / мес |
| План на месяц | $ 24.99 / мес |
6. Преимущества и недостатки
Конструктор предлагает отличный набор инструментов для экспериментов с внешним видом. Вы можете в принципе нарисовать любой элемент, не загружая готовый, как Вам пришлось бы сделать с другими популярными конструкторами сайтов.
Вы можете экспортировать сайт, который Вы создали с помощью Adobe Muse. Эта отличная возможность, особенно для профессиональных дизайнеров.
Можно особо не полагаться на подключение к Интернету для создания своего сайта.
Программное обеспечение, несомненно, очень помогает пользователям, кто не разбирается в кодах. Однако я считаю, что у него очень небольшая потенциальная пользовательская база. Пользователи, кто не является графическим дизайнером и кто никогда не использовал такие продукты, как Photoshop или InDesign, потребуется некоторое время, чтобы привыкнуть к интерфейсу, предлагаемому Adobe Muse.
Отсутствие возможности автоматического создания сайтов для мобильных устройств является серьезным препятствием сегодня, когда такие гиганты, как Google, определяют ранг сайта на основе таких функций.
По моему мнению, профессиональные графические дизайнеры с большей вероятностью объединятся с разработчиками и другими специалистами для создания сложных проектов. Из этого можно сделать вывод, что конструктор будет в основном использоваться для создания небольших статических сайтов, ориентированных на визуальные эффекты, а не на многофункциональные проекты, хотя Muse позволяет добавлять блог и электронную коммерцию.
7. Сравнение с конкурентами
Muse не единственный конструктор предлагающий без кодирования для дизайнеров. Основными конкурентами конструктора являются Wix, WordPress и Webydo, специально разработанные для дизайнеров.
Они лучше, чем продукт Adobe? Все зависит от того, что Вам нужно.
Вывод
Adobe Muse позволяет дизайнерам создавать и публиковать сайты независимо от разработчиков. Идеально подходит для простых, статических сайтов с уделением особого внимания дизайну.
Для профессиональных дизайнеров конструктор предлагает множество графических функций. Он уделяет большое внимание тому, чтобы позволить креативным профессионалам делать то, что они делают лучше всего — дизайн. Но, к сожалению, программному обеспечению не хватает множества встроенных расширений, которые Вы можете найти в конкурирующих сервисах. Дизайнеры могут найти их среди ресурсов Muse, но это делает процесс менее упорядоченным.
Функциональный интерфейс продукта Adobe делает его непригодным для обычного пользователя. Если Вы просто хотите быстро создать и опубликовать простой сайт, Adobe Muse — не лучшее решение. На сегодняшний день имеются менее сложные, и более оптимизированные конструкторы сайтов с функцией перетаскивания для облегчения процесса создания сайтов.
Я надеюсь, что данный обзор помог Вам решить, является ли конструктор идеальным решением для Вас. Если у Вас имеются какие-либо вопросы, оставляйте свои комментарии ниже! Спасибо!
yraaa.ru
Топ-5 конструкторов сайтов. Обзор на Adobe Muse
Кто знаком с Photoshop, непременно узнают и другой продукт Adobe под названием Muse — у них даже одинаковый интерфейс.
Но схожесть есть и в другом. Такое ощущение, что конструктор Adobe Muse — это как Photoshop, только по созданию сайтов.
Поэтому если вы умеете работать в Photoshop, то Muse — хороший вариант для вас. Но если вы не пользовались продукцией Adobe, конструктор Muse, скорее всего, не подойдет вам.
 Вверху:Muse
Вверху:MuseВнизу: Photoshop
Редактор сайта
Вы создаете структуру сайта в разделе “План”, перемещая и располагая страницы в нужном порядке. Шаблонная страница нужна, чтобы расположить на ней элементы, которые будут неизменны на всех страницах: навигационное меню, логотип и подвал.
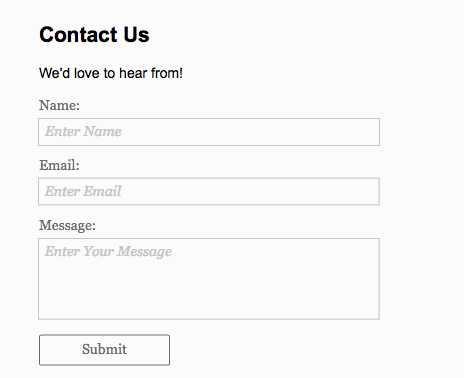
С помощью Adobe Muse вы сможете создавать страницы с нуля, просто перемещая элементы:

Как видите, какая-либо структура отсутствует. Вы можете размещать любой элемент где угодно на странице.
Кому-то это понравится, кому-то нет. Например, вы создали страницу, а затем захотели добавить дополнительную строку текста. Но при добавлении текста все существующие элементы начинают наползать друг на друга:

Вы можете добавлять текст, изображения, слайдшоу, таблицы и т.д. на страницу. Это плюс.
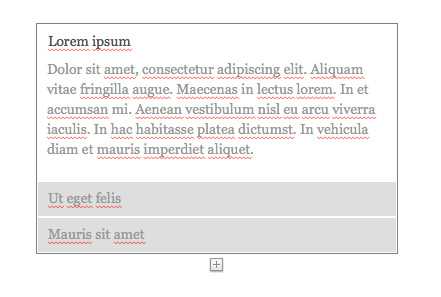
Минус состоит в том, что неудобно добавлять некоторые javascript-элементы, например, вкладки:

Удивительно, но в конструкторе отсутствует функция блога.
И последнее замечание о редакторе: Если вы не знакомы с продукцией Adobe, то настройки данного редактора сайта покажутся вам чересчур сложными и запутанными:

… Видите, как много настроек и панелей инструментов представлено в конструкторе Adobe Muse? Мы видим 5 панелей инструментов, содержащих около 50 настроек. И как же выбрать, с чего начать?
Например, если сравнить два конструктора Muse и Weebly, то вы поймете насколько перегружен редактор Muse ненужными деталями:
 Weebly: Проще интерфейс, без огромного количества настроек.
Weebly: Проще интерфейс, без огромного количества настроек.Темы
Готовые шаблоны тем отсутствуют в конструкторе Muse. Вы создаете свой сайт с нуля.
Но к счастью, конструктор Muse вмещает в себя много настроек для дизайна: вы можете регулировать прозрачность, размытие, размер границ, добавить тени, эффекты и многое другое.
Muse поддерживает огромное количество шрифтов. Он интегрируется с другим продуктом от Adobe (Typekit) и позволяет выбрать шрифт для сайта из его огромной коллекции.
Если вы не можете создать собственную тему, на сайте Adobe Muse вы можете купить любой понравившийся шаблон.
 Сайт muse-themes.com
Сайт muse-themes.comМобильная версия
Как упоминалось в начале статьи, конструктор Adobe Muse очень похож на Photoshop, только предназначен для создания сайтов. Как и в Photoshop, перед вами чистый лист, который вы должны заполнить самостоятельно.
Одна из проблем чистого листа: мобильную версию сайта также придется создавать самостоятельно.
Так как сайты, созданные в Muse, неструктурированные, они не могут быть “отзывчивыми”. Вместо этого Muse предлагает создать 3 разные версии одного и того же сайта: для мобильных, планшетов и компьютера.
Т.е. если вы захотите что-нибудь изменить на сайте, то вам нужно будет сделать это три раза. (И хотя Muse синхронизирует текст для всех версий сайта— этого недостаточно).
Это большой недостаток. На сегодняшний день сайты должны быть “гибкими”. Макеты и стили страниц должны автоматически подстраиваться под различные экраны. В Muse этого нет, а значит возникает вопрос: будет ли ваш сайт работать в будущем?
Оффлайн конструктор
Muse — это оффлайн конструктор, а это значит, что его нужно скачать и установить на ваш компьютер.
Вы можете загрузить свой сайт на Adobe Business Catalysy (за это придется доплатить). Или вы просто можете экспортировать сайт и загрузить его, где угодно. Но будьте осторожны. Если вы загрузите сайт где-нибудь в другом месте, не факт, что все будет отображаться правильно.
Заключение
Конструктор Adobe Muse не подойдет для большинства пользователей — для них есть Weebly и Squarespace.
Но если вы графический дизайнер, который мечтает создавать сайты, используя только Photoshop, то конструктор Muse — это то, что вы ищете.
Прочитайте и другие полезные статьи:
Если у вас возникли дополнительные вопросы — пишите нам [email protected]
Или звоните:
+375 17 209 00 95
+375 17 254 73 89
+375 17 306 43 05
+375 29 619 05 79
adviko.by
Adobe Muse, новый конструктор сайтов. Еще один способ создать сайт
Компания Adobe многим известна благодаря огромному количеству своих продуктов, без которых определенные слои населения просто не представляют свою обыденную жизнь. Уверены, что если Вы активный пользователь ПК, то однозначно сталкивались с программами этой компании.
В последнее время Adobe настойчиво пытается занять свою нишу в мире веб дизайна. Конечно, такой продукт как DreamWeaver знаком веб специалистам уже на протяжении длительного времени, но не только им решила ограничиться компания. И этому есть разумное объяснение – интернет все время растет, технологии меняются и совершенствуются. Так, HTML5 и CSS3 постепенно отвоевывает просторы на интернет рынке. Как следствие, возникает необходимость в создании приложений, которые смогут представить те самые новые технологии. Как видим, этим и решила заняться компания Adobe – разработкой продуктов, которые облегчат создание сайтов.
Совсем недавно компания выпустила Edge, инструмент, который призван, в некотором роде, заменить Flash технологию. И вот, не прошло и месяца, как Adobe представляет для публичного тестирования Muse – визуальный конструктор сайтов. Как говорит Adobe, Muse позволяет создать сайт также легко, как и брошюру.
Конечно же, Adobe далеко не единственный участник в этом направлении. Уже несколько лет множество компаний соревнуются в создании доступного визуального конструктора сайтов. Даже в Word можно делать сайты, хотя предназначение этой программы совершенно иное. Также очень известны онлайновые редакторы, такие как uCoz и Blogger, которые также позволяют создать сайт.
Что же касается Adobe, то будем надеяться, что специалисты данной компании выведут визуальное сайтостроение на совершенно новый уровень, что позволит многим создать свой сайт и сделать это более качественно и профессионально.
Ка бы там ни было, нужно понимать, что в своем большинстве, такие редакторы создаются для того контингента населения, который не имеет достаточных знаний в области веб программирования и дизайна(HTML, CSS ,Javascript). С другой стороны, не всегда и нужны серьезные приложения, может кому-то достаточно и простенького сайта. И вот тут на помощь как раз и приходят редакторы сайтов.
Ну а теперь пару слов о Muse. Этот визуальный редактор сайтов очень хорошо структурирован. Его функциональность разделена на части: планирование, дизайн, предпросмотр и публикация.

Планирование позволяет определить пользователям структуру и иерархию веб страниц. На этапе дизайна в Вашем распоряжении инструментарий, с помощью которого Вы легко модернизируете представление Ваших страниц и даже наполните их контентом. Предпросмотр покажет Вам, как Ваш сайт будет выглядеть в браузере. Последний шаг даст Вам возможность опубликовать Ваш готовый сайт в интернете.
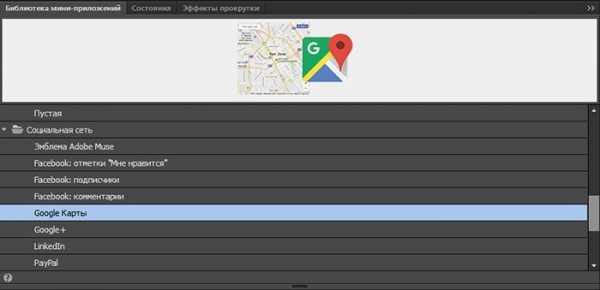
Визуальный редактор Muse также позволяет пользователям внедрять в сайт различные объекты, такие как видео, галереи изображений, карты Google и прочее.
Muse – проект, основан на технологии Air, и будет доступен после своего официального выпуска. Сейчас же этот инструмент доступен для свободного скачивания в виде беты версии. Вы можете посетить сайт http://muse.adobe.com/, скачать и установить программу для ознакомления. Если же Вы хотите увидеть в деле сайты, созданные с помощью данной программы – посетите сайт http://adobe-muse.ru/sites.html. Пробуйте.
inet-your.net
Сравнение Adobe Muse и Adobe Dreamweaver
Какая программа самая лучшая для создания сайта? В какой программе создавать сайты ПРОСТО, а главное БЫСТРО? В этом видео-уроке я отвечу на эти вопросы!
Итак, мы сравним 2 популярные программы:
- Adobe Dreamweaver
- Adobe Muse
Какие будут критерии оценки?
- Простота создания сайта. Припустим новичок захотел создать сайт. Сможет ли он создать его без каких-либо предварительных знаний о создании сайта?
- Скорость создания сайта. Важно на сколько быстро вы можете создать сайт. Это может быть 1 или 2 дня, а может быть и целый месяц. Поэтому этот критерий мы так же учитываем.
- Стоимость программы. Мы сравним насколько доступны эти 2 программы обычному пользователю интернета.
- Возможность создания различных типов сайтов. Например, блог, интернет магазин и т.д.
Оценивать эти 2 программы мы будем по 5-бальной шкале. Итак, ПОЕХАЛИ! 🙂
1. Простота создания сайта.
А) Adobe Dreamweaver
Чтобы понять насколько просто создать сайт в той или иной программе, нужно посмотреть на её интерфейс.
Это скриншот программы Adobe Dreamweaver. В левой части программы мы видим HTML код, на котором пишется сайт. В правой же части экрана окно просмотра. То есть блок, в котором нам показывают, какой сайт получился в итоге после того, как мы его написали в HTML.

Далеко не все пользователи интернета знают, что такое HTML вообще. И ещё меньшая часть разбирается в создании сайта с помощью HTML и CSS. Поэтому единственный бал, который я могу поставить за простоту создания – это 1.

B) Adobe Muse
Давайте опять же посмотрим на интерфейс программы. Adobe Muse – это конструктор сайтов. Что это означает? Это значит то, что вам не нужно использовать HTML и CSS, а точнее знать эти языки разметки. Вы просто используя инструменты программы, создаёте дизайн сайта, который вам нужен. После чего программа Adobe Muse ПРЕВРАЩАЕТ ВАШ САЙТ В HTML. То есть, если в программе Dreamweaver Вы сначала пишите HTML и CSS (а для этого вам нужно знать эти языки), а потом программа превращает написанный код в сайт, то в программе Adobe Muse вы создаёте дизайн сайта, а дальше программа преобразовывает в HTML, CSS и т.д.

Таким образом Вам НЕ НУЖНО ЗНАТЬ НИЧЕГО, кроме интерфейса программы, который, к стати, вообще не сложный, в нём разберётся даже ребёнок. ПОЭТОМУ! За простоту создания сайта, программе Adobe Muse я ставлю 5 балов.

Простота создания сайта — Muse
2. Скорость создания сайта.
Скорость, с которой Вы создадите сайт напрямую коррелирует с простотой создания сайта. Чем проще вам создавать сайт, тем быстрее вы его создадите. И из личного опыта я скажу, что создание сайта в Dreamweaver может занимать от 1-3х дней, до 2-х и 3-х недель.
В программе Adobe Muse можно вполне создать сайт за 1 вечер или максимум за 1-2 дня. ПОЭТОМУ! Программа Dreamweaver получает 2 бала, в то время, как Muse получает 5 балов! Я не знаю ни одной другой программы, кроме Muse, в которой можно было бы так быстро создавать сайты.

Скорость создания сайта: Muse и Dreamweaver
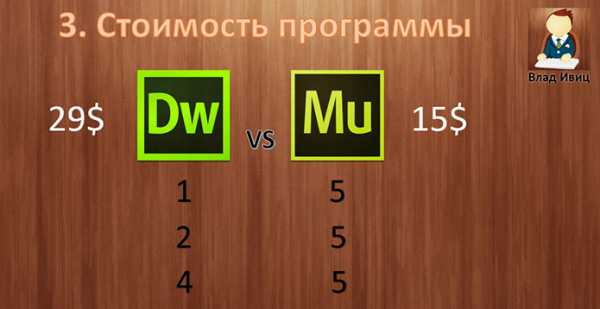
3. Стоимость программы.
Adobe Muse и Adobe Dreamweaver программы не бесплатные. Их создатель компания Adobe и они продаются за определённую стоимость.
Программа Dreamweaver стоит 29$ в месяц. Либо можно купить навсегда за 400$. Программа Muse стоит 15$ в месяц.
В принципе, это небольшие деньги, если сопоставлять с тем, что вы получаете взамен. А вы получаете готовые инструменты для создания сайта. Поэтому, оценки будут соответствующие. Программе Dreamweaver я ставлю 4 бала. Программе Muse, потому что она дешевле, я ставлю 5 балов.

Стоимость: Muse и Dreamweaver
Ну и все мы прекрасно понимаем, что эти программы без проблем можно скачать на различных торентах в рунете и платить за них совсем не обязательно.
4. Создание различных типов сайтов.
Мы сравним, насколько универсальны эти программы и насколько они могут справляться с теми задачами, которые мы перед ними ставим.
Первый тип сайта, который мы рассмотрим, это блог. Возможно ли создать блог в программе Dreamweaver и Muse?
На своём опыте скажу, что в программе Dreamweaver блог создать можно. Блог – это обычные странички и их без проблем можно создать в этой программе. Точно так же их можно создать и в программе Adobe Muse. Как пример такого блога, это мой блог, на котором вы находитесь.
Следующий тип сайта – это интернет магазин. Возможно ли создать магазин в этих программах? И ответ будет однозначным! В программе Dreamweaverне возможно создать интернет магазин, в котором будет корзина и система управления товарами. ПОЭТОМУ! Dreamweave
sila-biznesa.ru
обзор, отзывы на конструктор сайтов Адобе Мусе
Обзор Adobe Muse
Adobe Muse — конструктор сайтов с адаптивным дизайном, не требующий написания кода. По сути это визуальный редактор, ориентированный на создание сайтов-визиток, портфолио, корпоративных сайтов, презентаций и лендингов. Также доступно создание небольших интернет-магазинов до 50 позиций и продажа товаров через Shopify Cart. Все приложения и сервисы от компании Adobe Systems Incorporated интегрированы между собой, что позволяет применять их возможности в работе с Adobe Muse. На выбор представлено два тарифа: первый с полным функционалом платформы, а второй — годовая подписка Creative Cloud, включающая всю линейку приложений.
Дизайн конструктора схож с Photoshop, что нетипично для этой категории. Для работы со страницами не требуется специальных знаний, что понравится как новичкам, так и всем, кто не желает разбираться в коде. Своим интерфейсом система привлечёт творческих людей — графических дизайнеров, художников, фрилансеров и вебмастеров. Она заинтересует индивидуальных предпринимателей, решивших создать мини-магазин.
Для ознакомления предоставляется недельный пробный период и обучающие видео, а также при возникновении вопросов можно обратиться в техподдержку, которая осуществляется только на английском языке. В редакторе можно создать текстовые и графические элементы и разместить их на странице. Благодаря поддержке HTML5, доступны к использованию такие опции как: слайд-шоу и виджеты, анимированные эффекты, навигация и якорное меню. Посредством интеграций с Adobe Muse можно использовать шрифты из Typekit, изображения из Adobe Stock, добавлять карты Google, видео с YouTube и кнопки социальных сетей.
Ключевые особенности
- Creative Cloud с возможностями всех приложений Adobe Systems
- Отсутствуют шаблоны
- Создание интернет-магазинов до 50 позиций
- Только англоязычная техподдержка
coba.tools
Код сайта из Adobe Muse просто ужасный
Сегодня, я бы хотел упомянуть программу для «создания» интернет-страниц посредством дизайнерской программы из семейства Adobe. Рассмотрим главный минус этой программы.
Adobe Muse — программа, предназначенная для создания макета сайта и после чего, можно сохранить проект в виде полноценной интернет страницы.
Для дизайнеров программа очень удобна т.к. можно просто нарисовать макет сайта, как в программе фотошоп и получить готовую интернет страницу на выходе, особо не разбираясь в верстке и абсолютно не обращая внимания на код страницы.
Также программа оснащена множеством готовых модулей, типа форма обратной связи, слайде, всплывающие окна и прочие примочки, с помощью которых можно сделать по настоящему крутой одностраничник.
Главный минус программы Adobe Muse
Все бы хорошо, если бы не ужасно составленный код, который получается на выходе после экспорта проекта. Мне многие говорили что после этой программы, просто нет желания копаться в этом «говнокоде», но я до последнего не верил. Пока вчера не столкнулся с редактированием проекта, сделанного в программе Adobe Muse.
Только html страница несложного по реализации проекта, не считая стилей (css) — вышло в документе 2400+ строк кода. Это же просто жесть. Там ну максимум на 500 можно было уложиться, если верстать вручную.
Программа создает очень много лишнего кода. Далее представлен фрагмент таблицы, которая была в составе упомянутого выше одностраничного сайта. Все что на скрине видите можно было легко уложиться в 2-4 строчки. Смотрите на фрагмент кода с 1338 по 1364 строку. Из этой кучи кода, всего выводится 2 значения таблицы «Китай» и число «2282».
Вообще из скрина выше понятно, что человек к которому попадет потом такой сайт на редактирование, будет просто «плеваться» на него. В таком коде как говорится «черт ногу сломит».
Мораль сей басни такова — дизайнеры учитесь нормально верстать ручками или только занимайтесь тем, в чем сильны — рисуйте, а верстать отдавайте профессионалу. Пожалейте нервы тех, кто после Вас будет редактировать такой проект, ибо это просто ужасно по коду.
Думаю, в рамках моего блога мы еще ни один раз затронем вопрос о чистоте кода, о том как писать чтобы любому было приятно читать и при необходимости редактировать проект.
Поделитесь статьей с друзьямиalexbrush.com
Быстрый сайт в программе Adobe Muse
Сейчас много различных сервисов и конструкторов для создания сайтов. Они из них сложные в освоении, другие уже давно не поддерживаются и не обновляются попросту устарели, третьи привязаны к сервисам за которые нужно платить.
Но есть один конструктор сайтов который заслуживает особого внимания, это программа Adobe Muse. Только в этой программе можно сделать потрясающие сайты из готовых библиотек или шаблонов, сделать различную анимацию и переходы, поставить на задний план вашего сайта видео фон и всё это делается без правки кодов, без замудрённых инструментов.
Если вы работали с программой Photoshop, и World офисом, то освоить Adobe Muse это дело одного вечера. Все те же инструменты и слои, что в Фотошопе, тот же знакомый редактор для теста, что и в World.
Расправляйте свои руки, открывайтесь творческой фантазии и погружайтесь в увлекательный мир самостоятельного создания сайтов с помощью визуального редактора сайтов, потрясающей программе Adobe Muse.
В простонародье данную программу ласково называют «Моя Муся».
Хотите я покажу вам, как легко освоить этот конструктор и создать подписную страницу под моим руководством которая будет работать на планшетах и на телефонах. Мы сделаем для этого адаптивный дизайн для вашего сайта.
Переходите по ссылке на подписную страницу моего нового курса «БЫСТРЫЙ САЙТ» в программе Adobe Muse и приступайте к изучению уроков.
КСТАТИ…
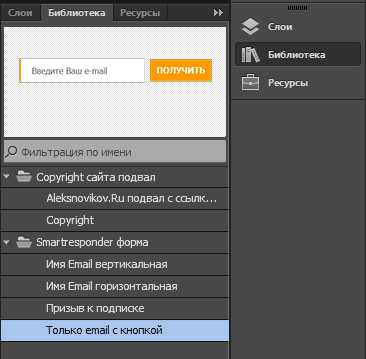
Экспорт и импорт созданных модулей, элементов или блоков в библиотеку программы позволяет в 5-10 раз быстрее по времени создавать новые сайты. Только ради этого функционала эта программа заслуживает особого внимания.

Сделал шапку сайта, блок о товаре, гарантию или подвал сайта, добавил их по отдельности в библиотеку, поделился с другом, а тот сделал сайт не за 8 часов как вы, а всего за 2 часа просто использовав и поправив ваши готовые блоки. Вот тая история по созданию сайтов в программе Adobe Muse.
Вообще пришло время красивых и качественных сайтов, время на тяп, ляп прошло, оно уже не подкупает вашего посетителя.

Если у вас есть вопросы или вы готовы поделиться своей Muse библиотекой то пишите в комментариях и прикладывайте в них ссылки на облака где залили ваши библиотеки.
Это был краткий зкскурс и обзор бесплатного видео курса «БЫСТРЫЙ САЙТ» в программе Adobe Muse, от Александра Новикова. Курс делает обзор программы и её функционала и помогает на основе библиотек и шаблонов создать красивую подписную страницу для ваших нужд.
aleksnovikov.ru
