Как сделать комикс в Фотошопе

Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
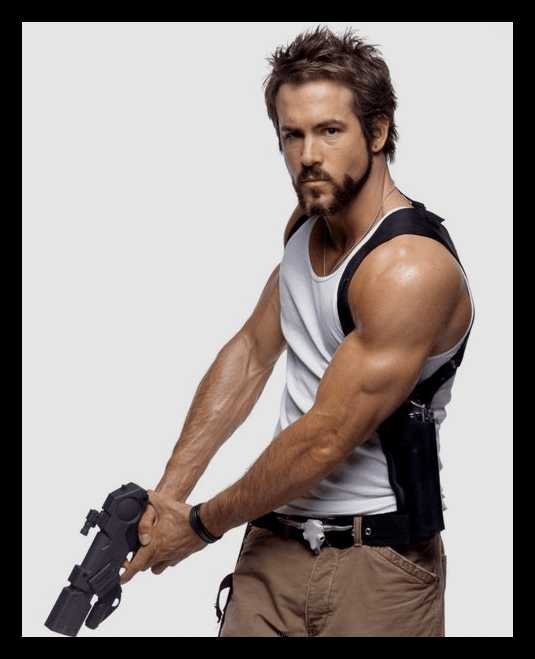
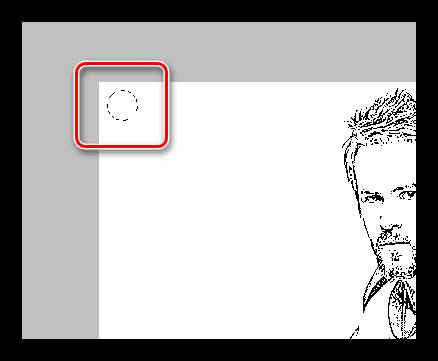
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
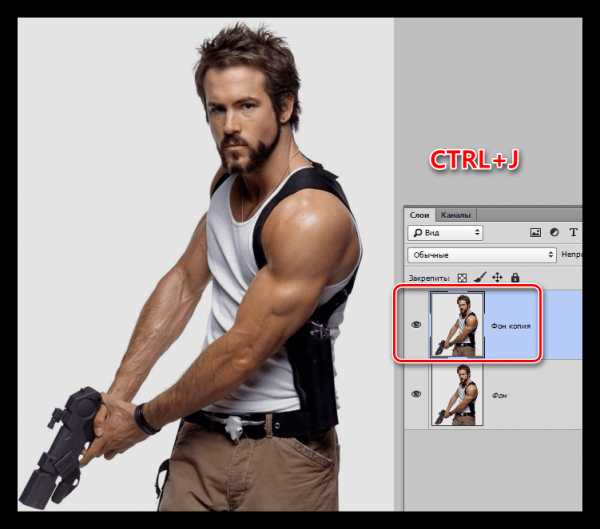
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.

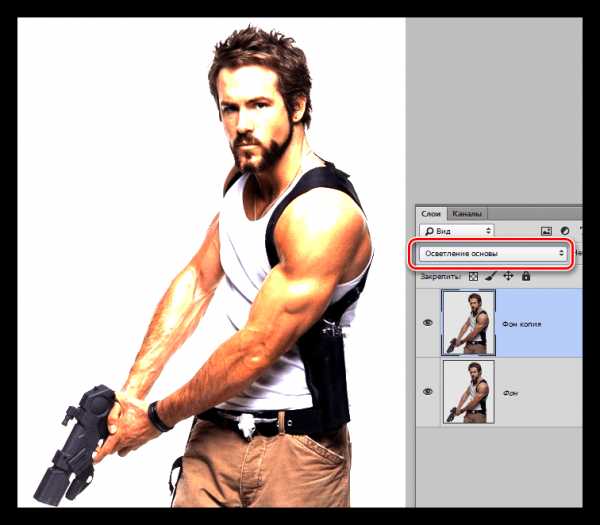
- Меняем режим наложения для копии на «Осветление основы».

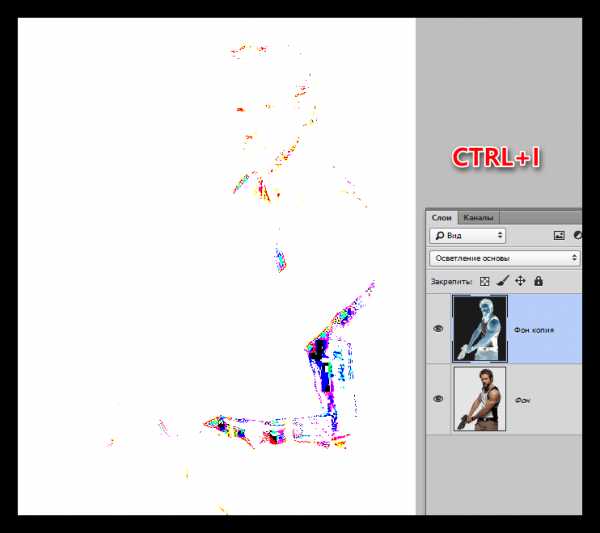
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами

Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
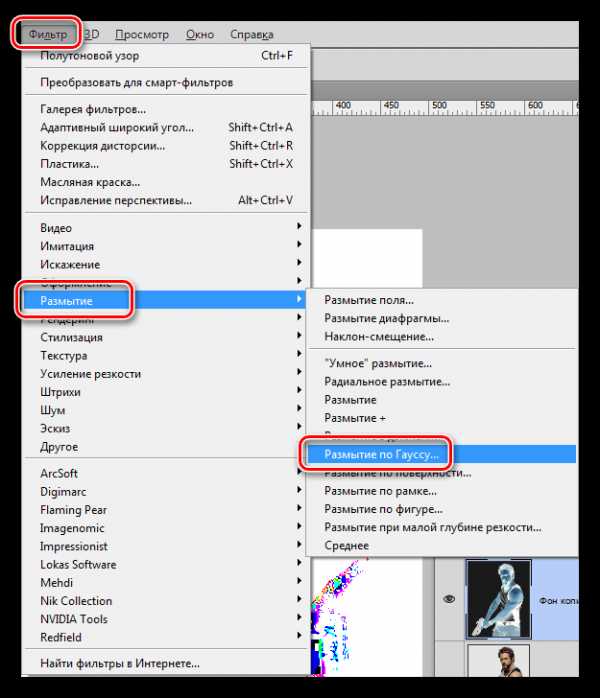
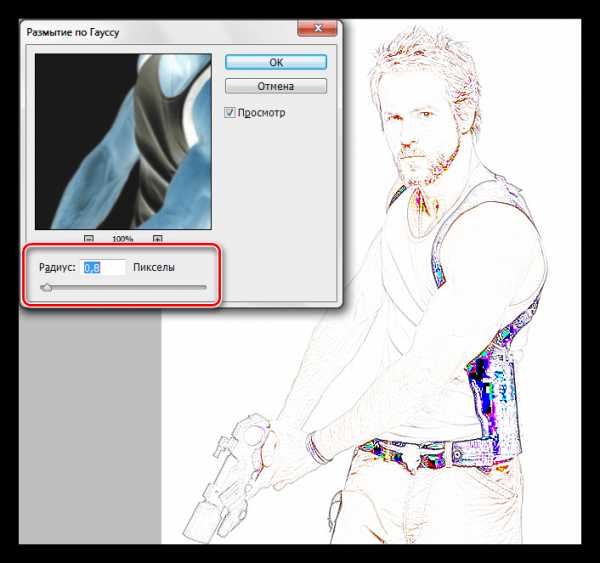
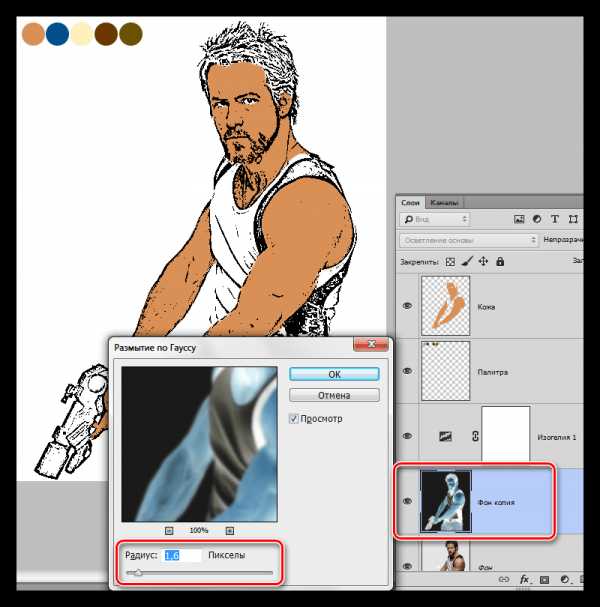
- Полученный инвертированный слой необходимо размыть по Гауссу.

Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

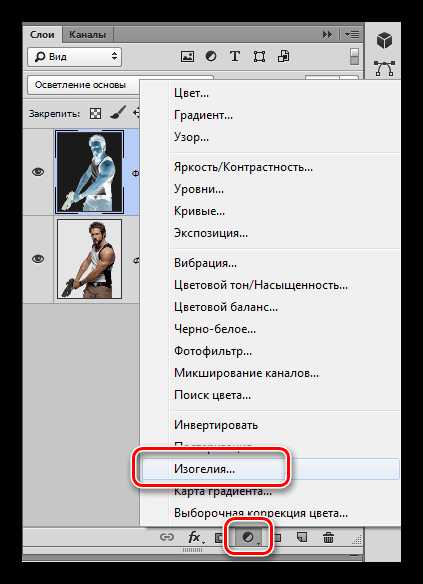
- Применяем корректирующий слой под названием

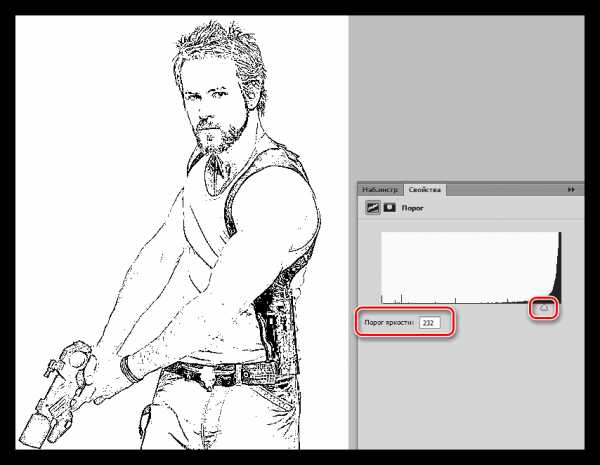
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.

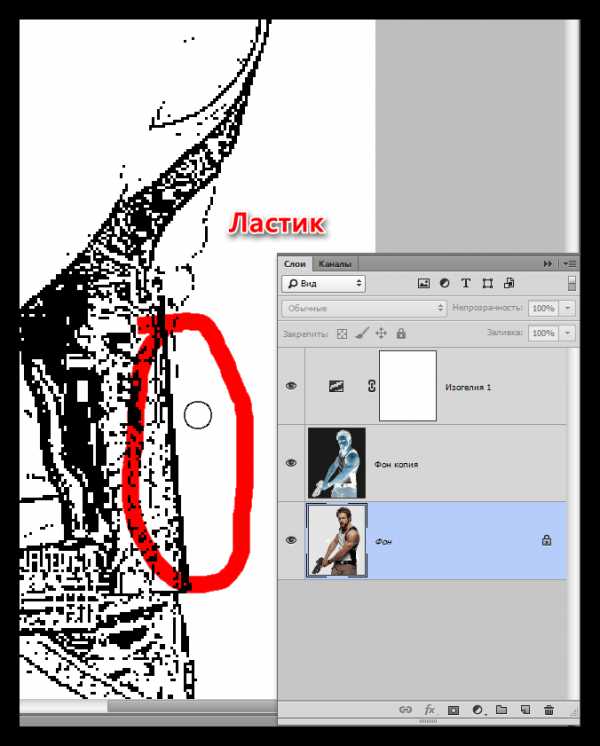
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.

Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
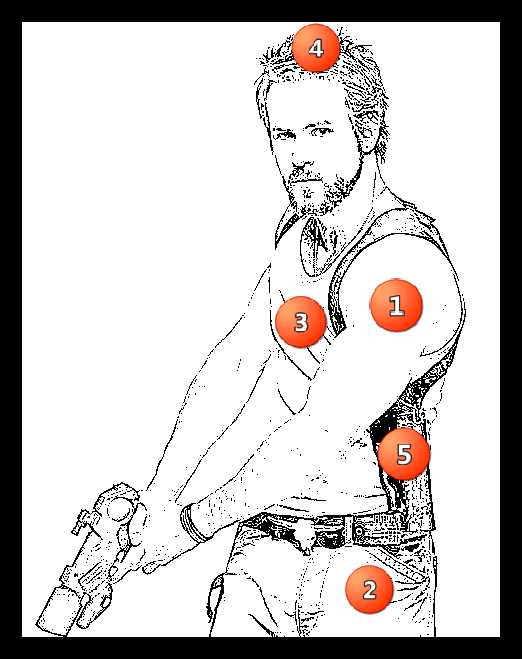
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
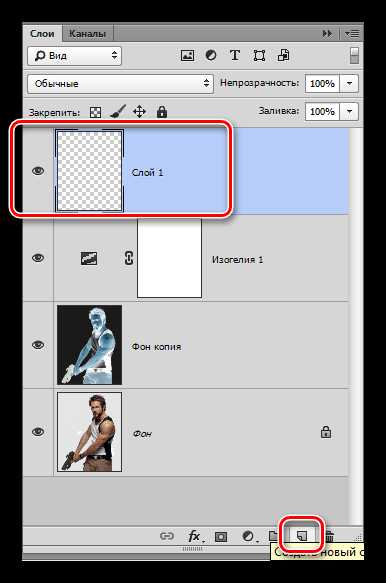
- Создаем новый слой.

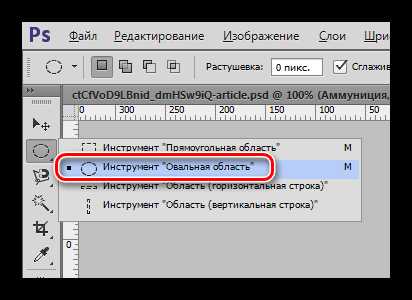
- Берем инструмент «Овальная область».

- С зажатой клавишей SHIFT создаем вот такое круглое выделение:

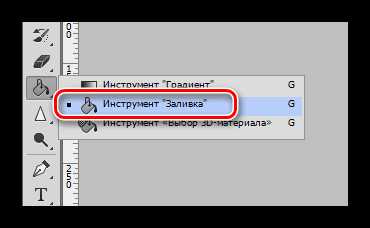
- Берем инструмент «Заливка».

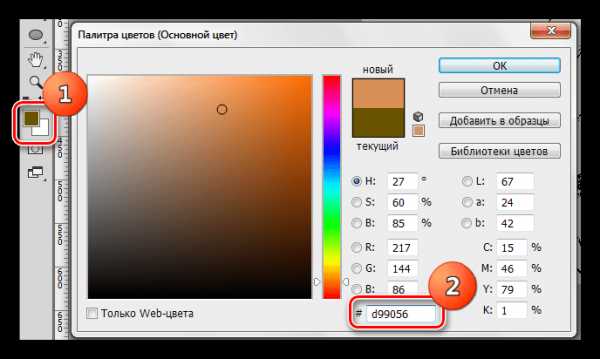
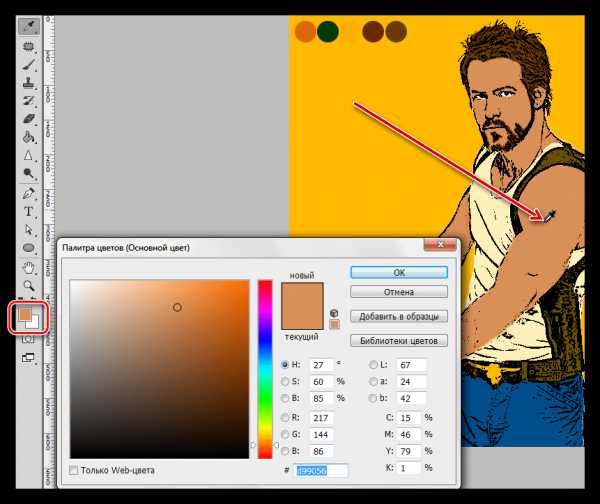
- Выбираем первый цвет (d99056).

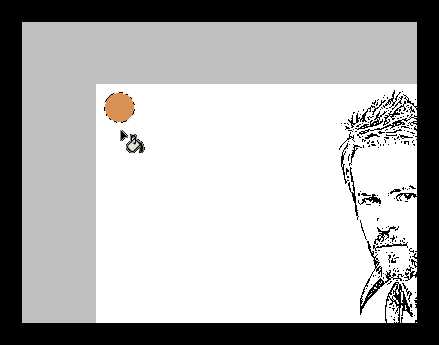
- Кликаем внутри выделения, заливая его выбранным цветом.

- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.

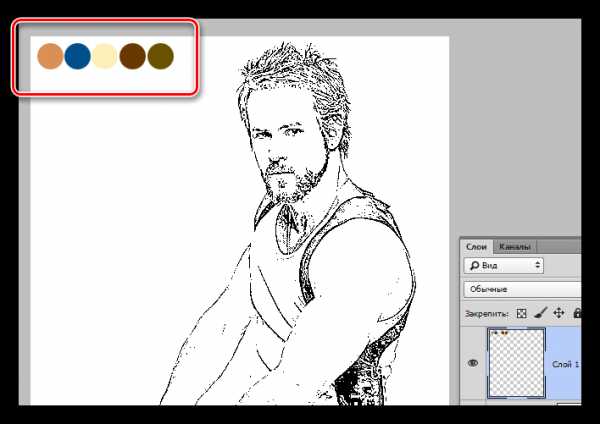
- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.

Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
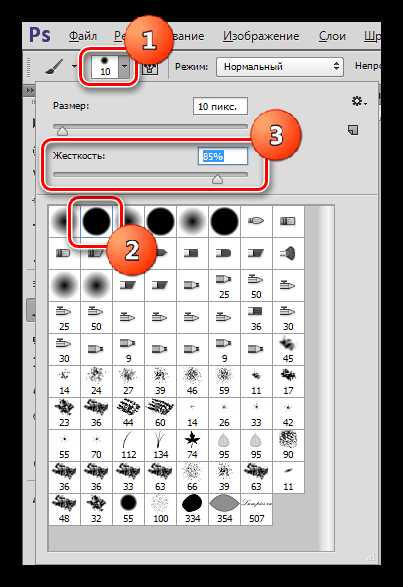
- Кисть.
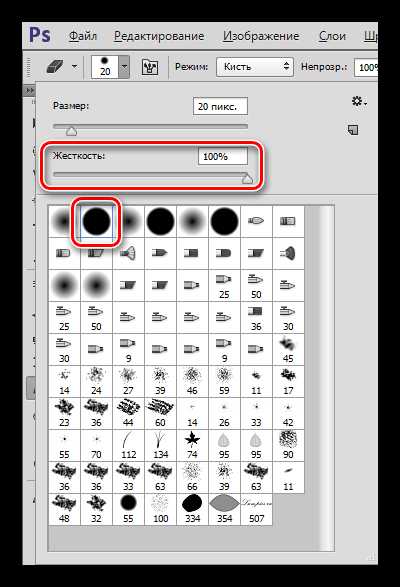
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

- Ластик.

Форма ластика – круглый, жесткий (100%).

- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.

Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
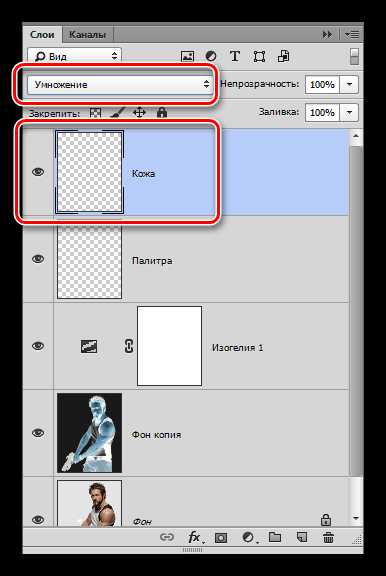
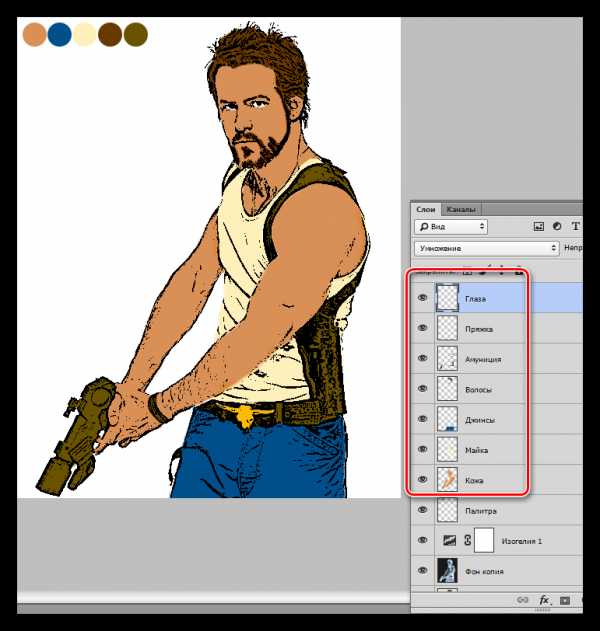
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.

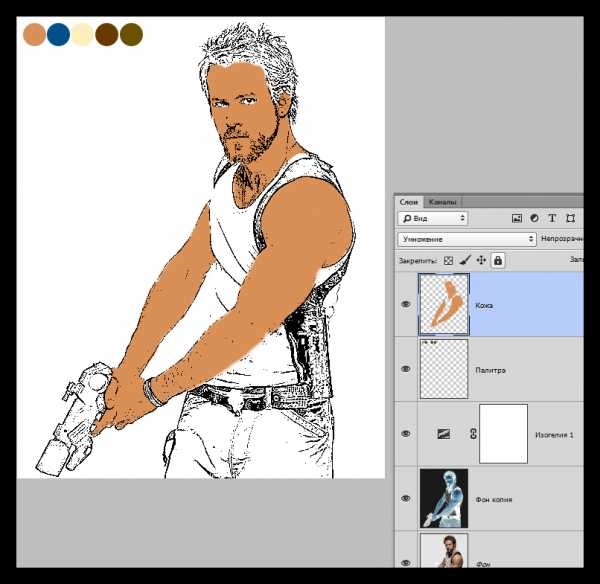
- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.

Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.

Лишние шумы стираем ластиком на исходном, самом нижнем слое.
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.

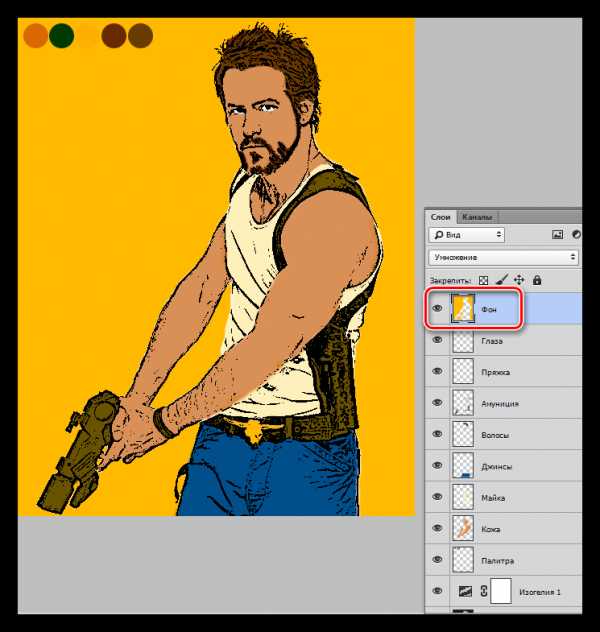
- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:

Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.

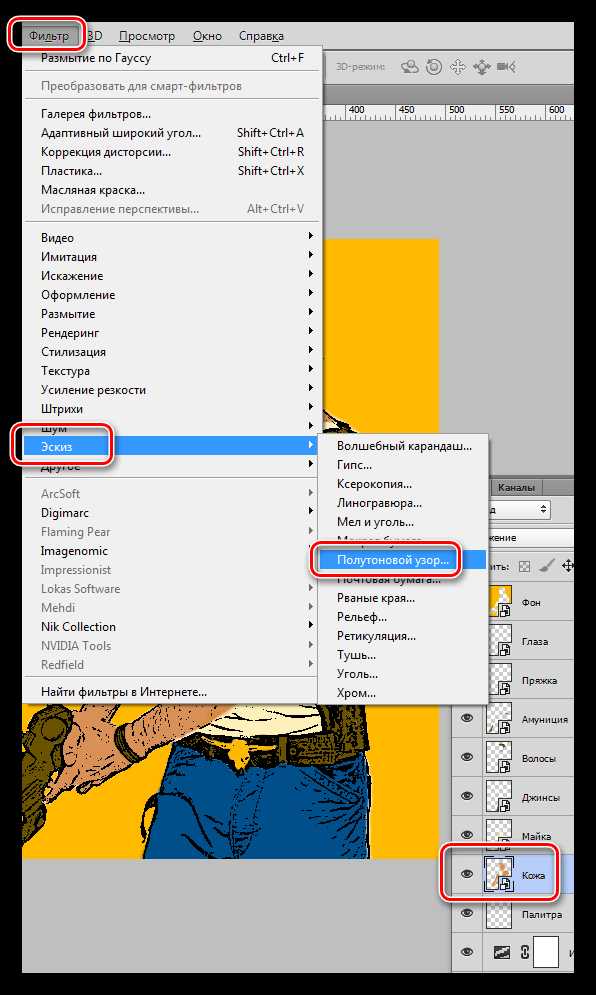
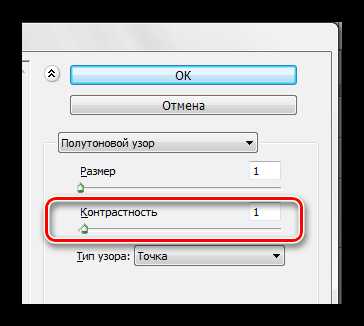
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».

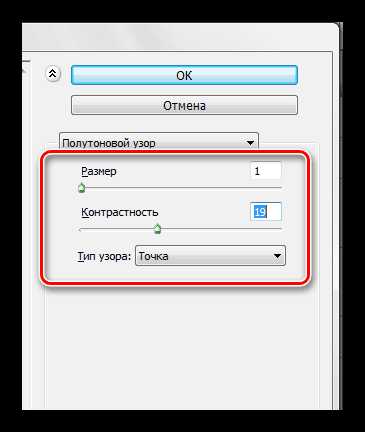
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до

Результат таких настроек:

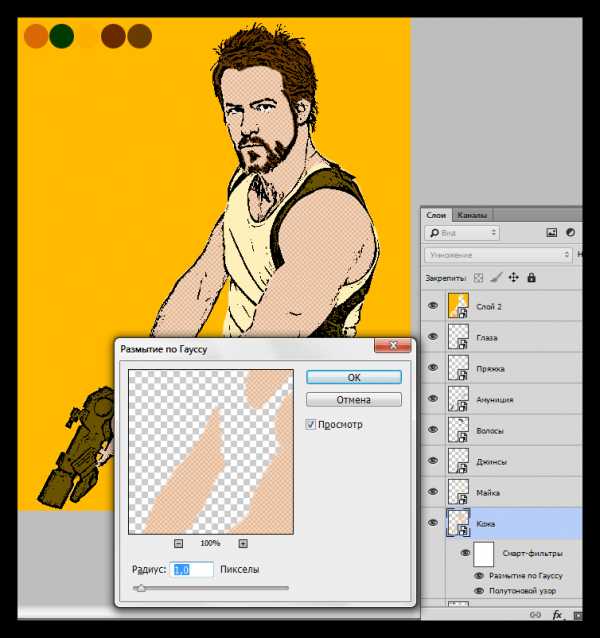
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.

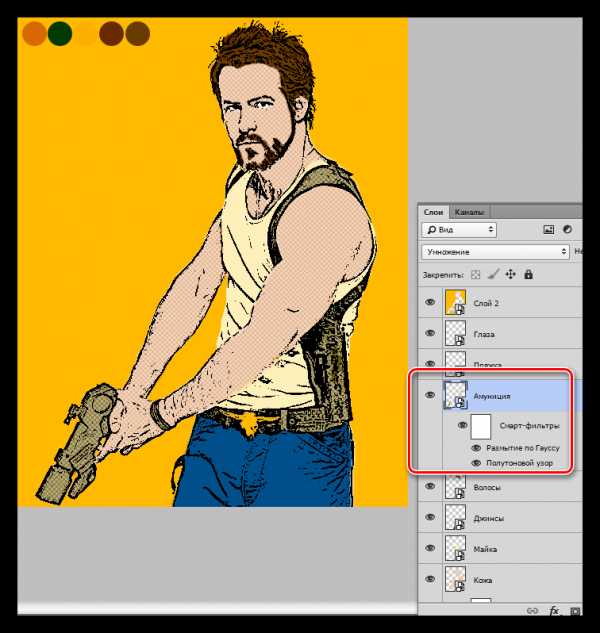
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.

7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.

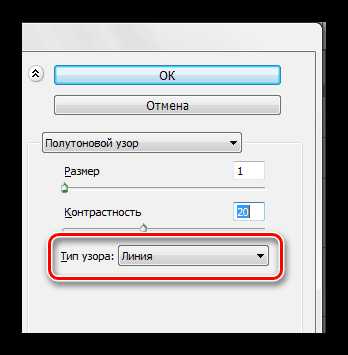
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.

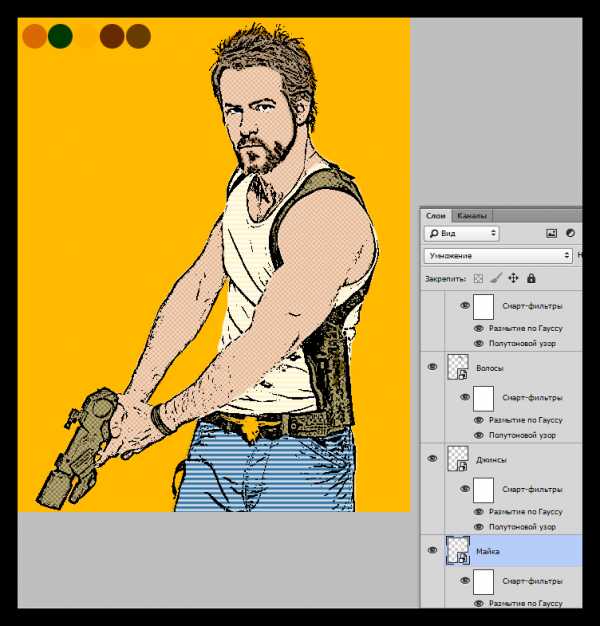
Накладываем эффект на майку и джинсы.

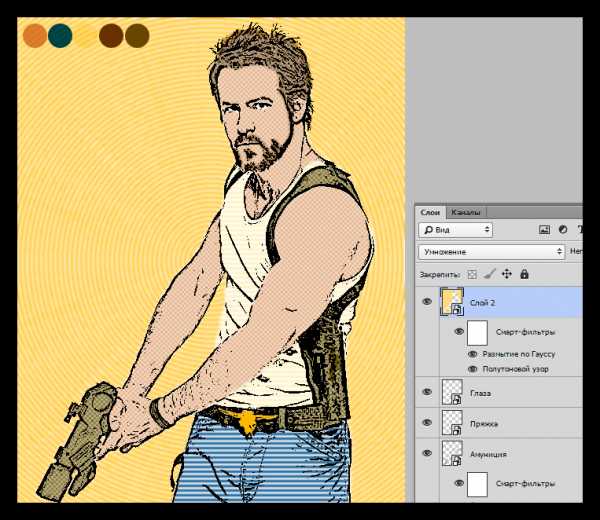
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):

На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаём эффект комикса на фото в Фотошоп
В этом уроке мы будем превращать фотографию в рисунок с эффектом комикса.
Скачать архив с материалами к уроку
Финальное изображение

Начнём!
Создайте новый документ 800 х 1000 рх, разрешение 72 dpi, цвет белый.
Затем откройте изображение модели и перенесите в работу. Выберите инструмент Quick Selection Tool (W) (Быстрое выделение) и выделите белый фон.
Примечание переводчика: откорректируйте выделение, в частности рукав – в режиме Быстрой маски.


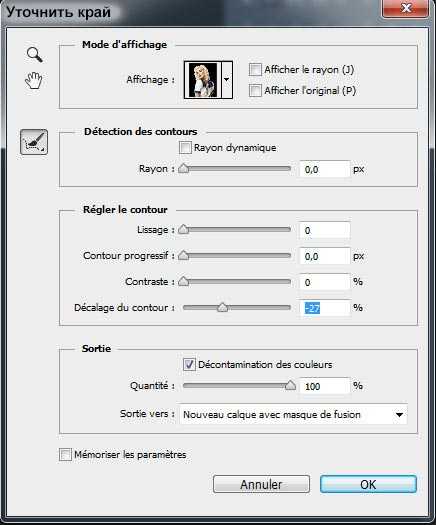
Далее инвертируйте выделение, пройдя в меню Select > Inverse (Shift+Ctrl+I) (Выделение – Инверсия). Затем перейдите в меню Select > Refine Edge (Alt+Ctrl+R) (Выделение – Уточнить край).

Инструментом Refine Radius Tool (Уточнить край) поводите по контуру волос. Если это необходимо – пройдитесь инструментом несколько раз.

И вот результат.

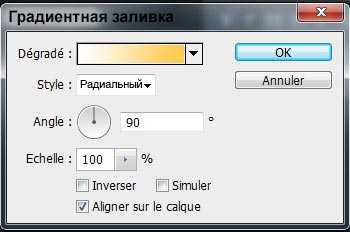
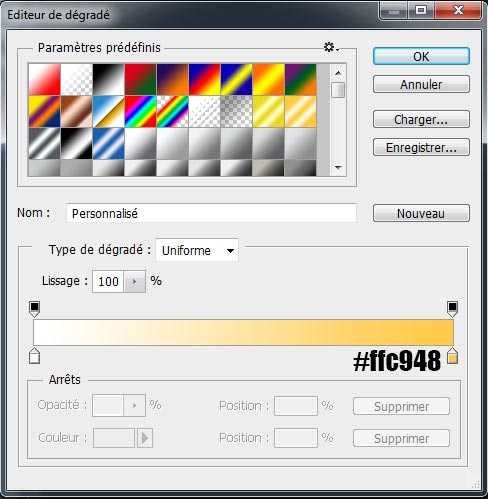
Выберите фоновый слой и добавьте слой — заливку Градиентная заливка. Для этого пройдите в меню Layer > NewFillLayer > Gradient (Слои – Новый слой — заливка – Градиент).




Создайте новый слой ( Ctrl+Shift+N). Используя Кисти Лучи света, нарисуйте лучи красного цвета.

Выделите все слои в панели слоёв и объедините в один (Ctrl+E).

Дублируйте полученный слой (Ctrl+J).Отключите видимость дубликата, нажав на глазик, и выберите нижний слой.
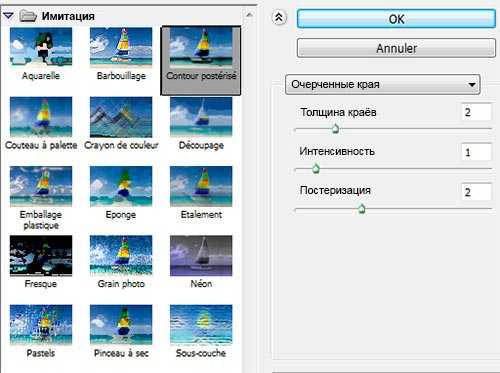
Затем перейдите в меню Filter > Filter Gallery > Artistic > Poster Edges (Фильтр – Галерея фильтров – Имитация – Очерченные края).


Щёлкните два раза по слою, чтобы открыть окно параметров наложения. Добавьте следующие стили слоя.



Создайте новый слой ( Ctrl+Shift+N). Выберите инструмент Brush Tool (B) (Кисть) диаметр 6 рх цвет белый и нарисуйте блики на глазах.

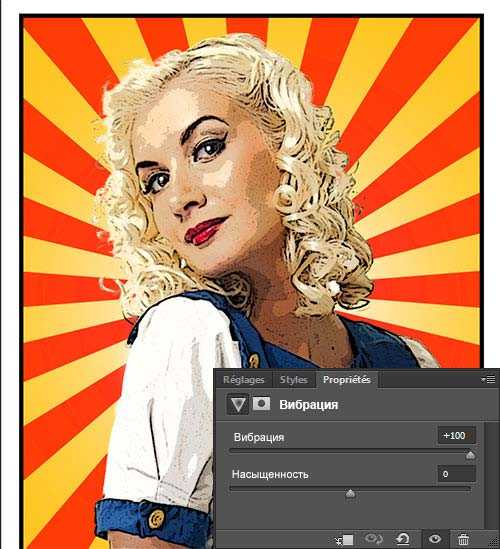
Добавьте корректирующий слой Vibrance (Вибрация).

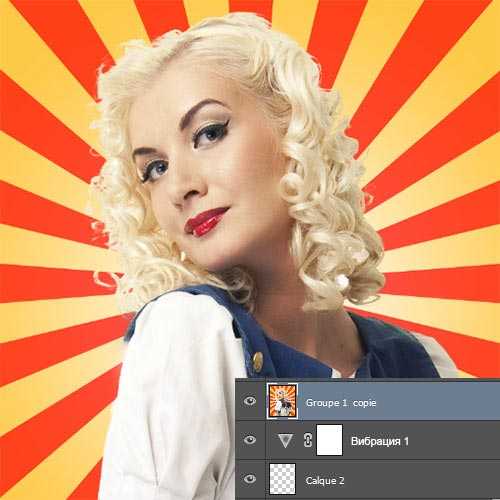
Перейдите на дубликат слоя и включите видимость, нажав на глазик.

Затем пройдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона).


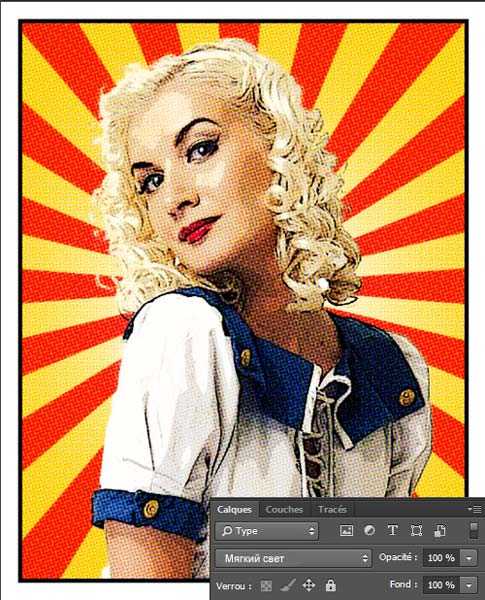
Измените режим наложения этого слоя на Soft Light (Мягкий свет).

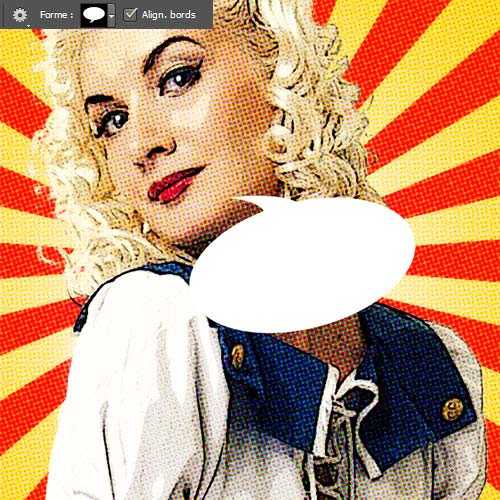
Теперь нам нужно добавить всплывающее окно для диалога. Для этого выберите инструмент Custom Shape Tool (U) (Произвольная фигура) и нарисуйте фигуру. Поверните немного фигуру (Ctrl+T).

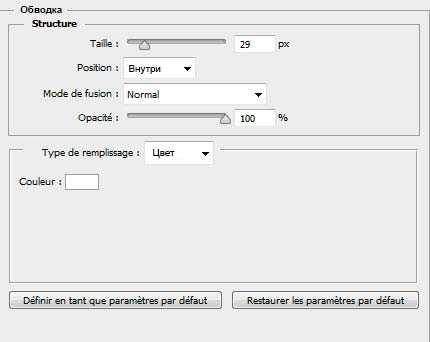
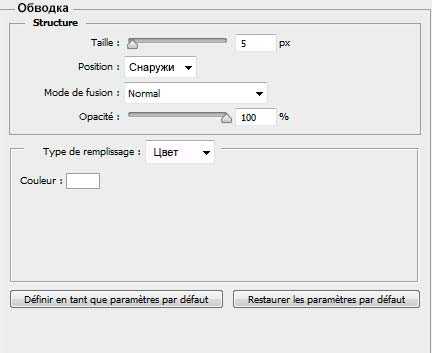
Добавьте стиль слоя Stroke (Обводка). В версиях CS6 и выше обводку фигуры можно задать на верхней панели инструмента — Stroke (штрих) – 6 — 7 рх, Align (выровнять) –Inside(внутри).


Напишите свой текст, цвет #bd0004. Примените следующие стили слоя.




И вот окончательный результат.

Скачать архив с материалами к уроку
Автор урока:TutsPS
photoshop-master.ru
Превращаем фотографию в комикс в Adobe Photoshop
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px. Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
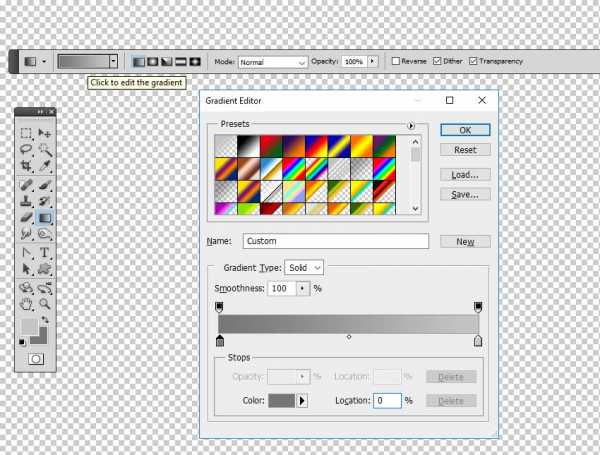
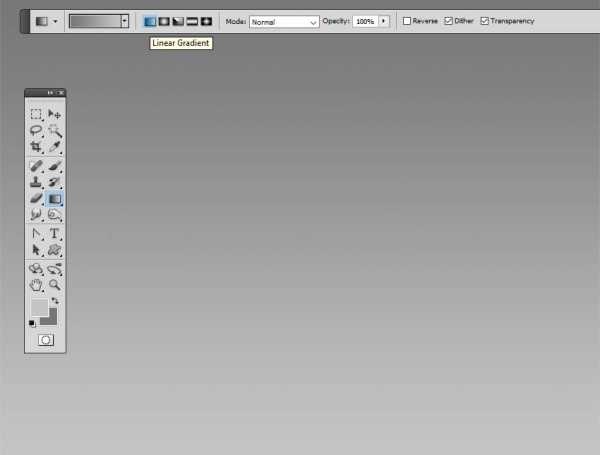
Создайте новый слой и назовите его Sunburst Background. Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5.

Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.

Шаг 3
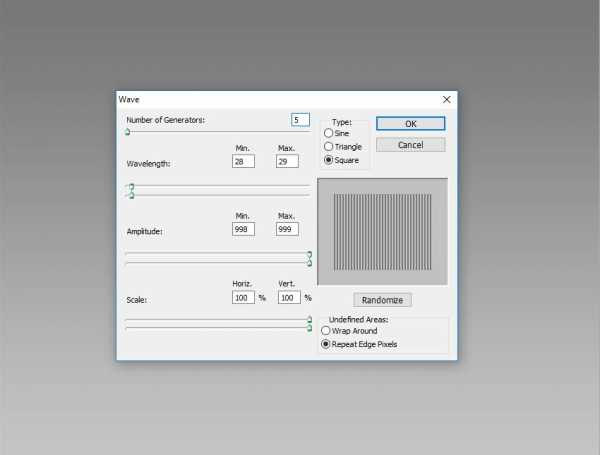
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.

Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.

Шаг 5
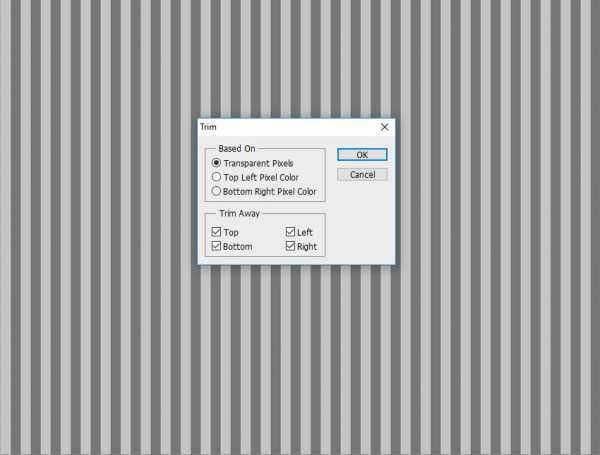
Теперь в меню выберите Image > Trim/Изображение>Тримминг. Этот шаг важен, без него не будет работать следующий этап.

Шаг 6
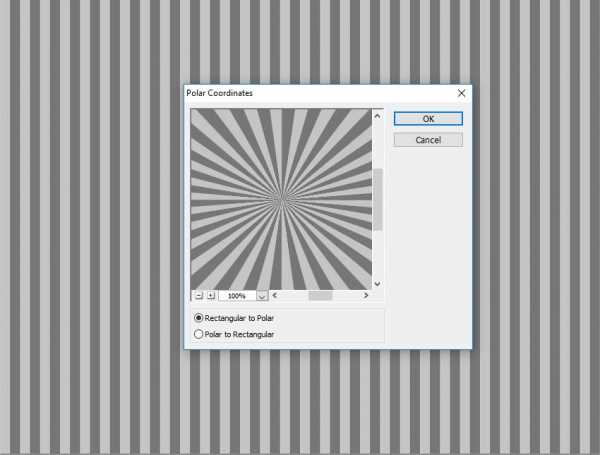
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты.

Шаг 7
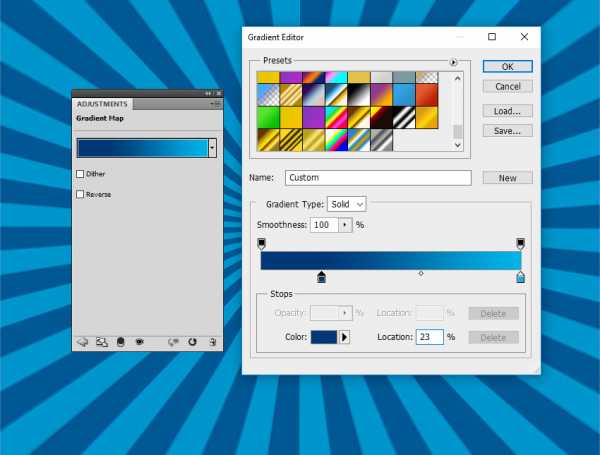
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9.

2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.

Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.

3. Добавляем контраста фотографии
Шаг 1
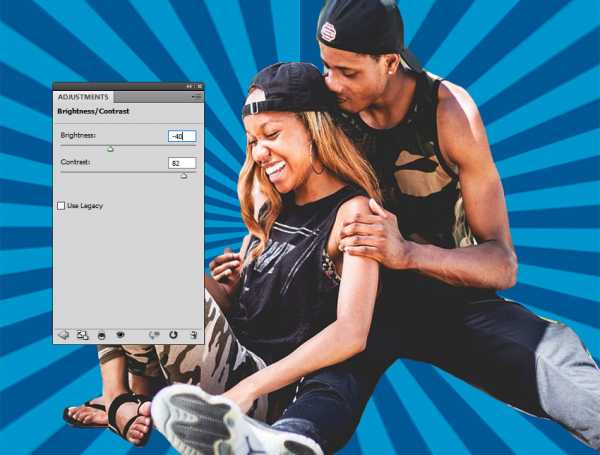
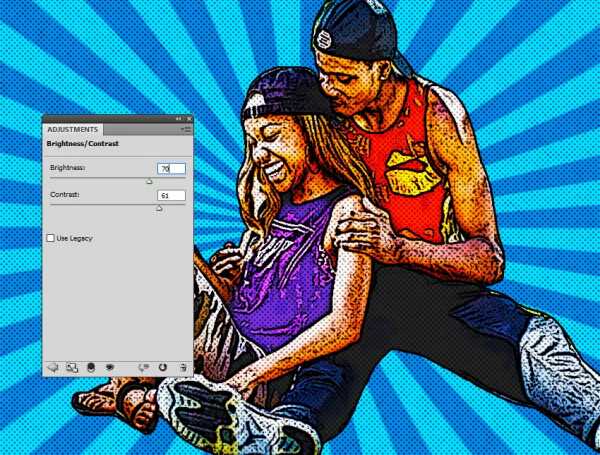
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски.

Шаг 2
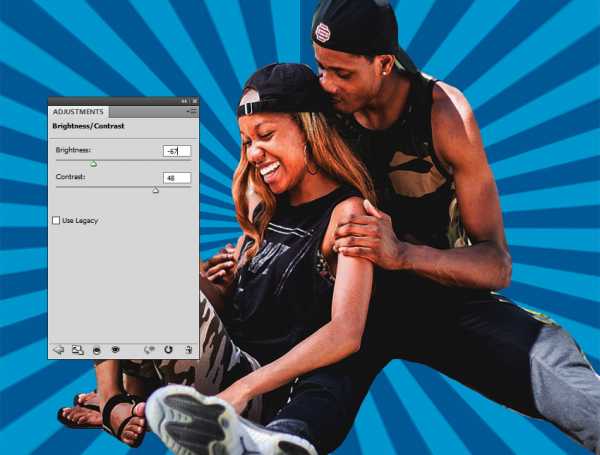
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.

Шаг 3
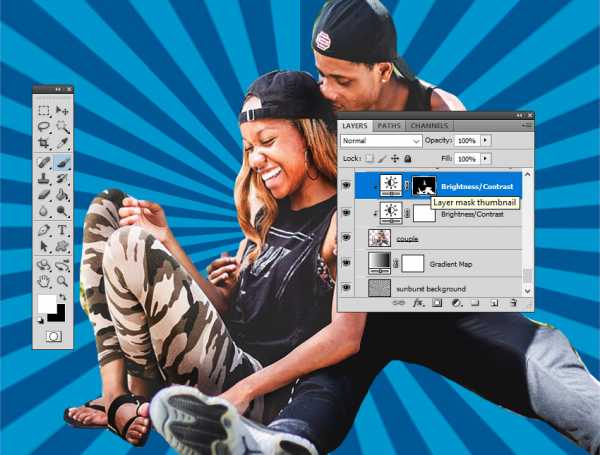
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.

Вот как примерно должна выглядеть маска.

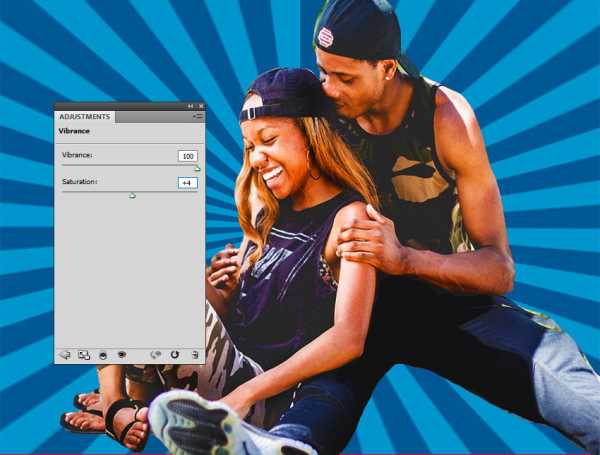
4. Добавляем сочности цветам
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.

5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect.
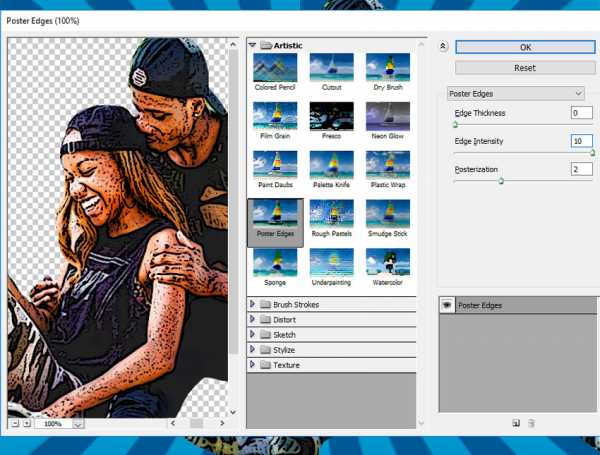
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края. Укажите следующие параметры.

Шаг 2
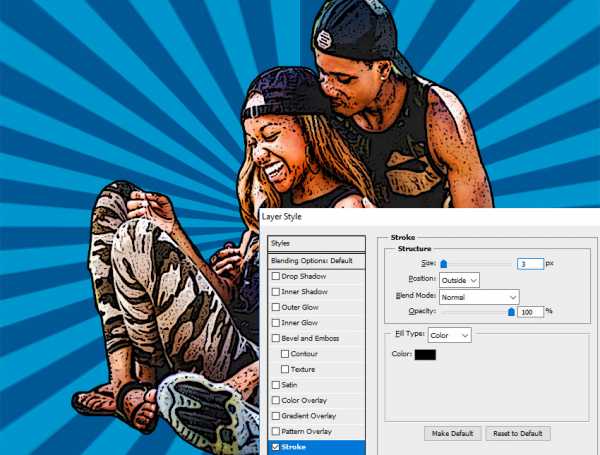
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка.

Шаг 3
Создайте новый слой и назовите его Color. Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. Укажите слою режим наложения Color Dodge/Осветление основы.
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3. Сделайте то же поверх майки парня при помощи цвета #e06f00.

6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect. Назовите слой Outline Effect. Укажите ему режим наложения Multiply/Умножение.
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff.
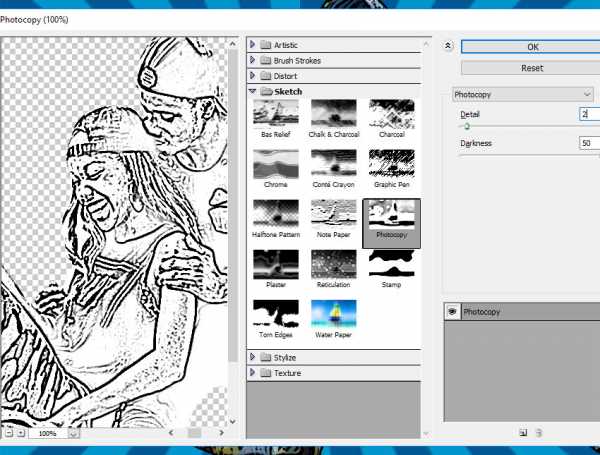
В меню выберите Filters > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия и укажите следующие параметры:

Шаг 2
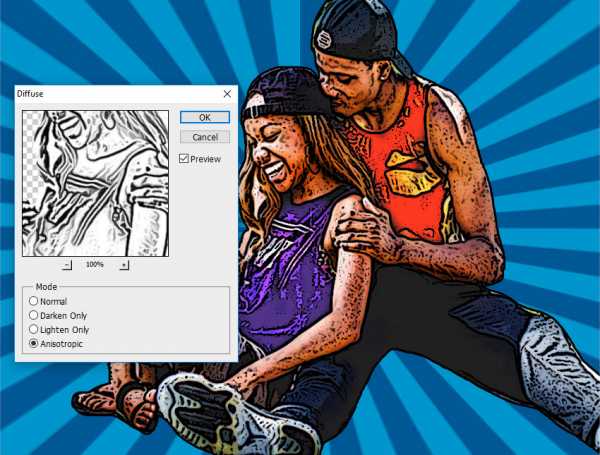
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик, чтобы стереть часть.

7. Создаем зернистую текстуру
Шаг 1
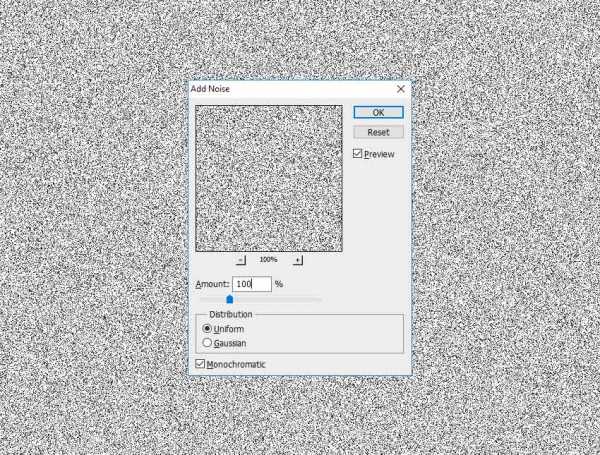
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.

Шаг 2
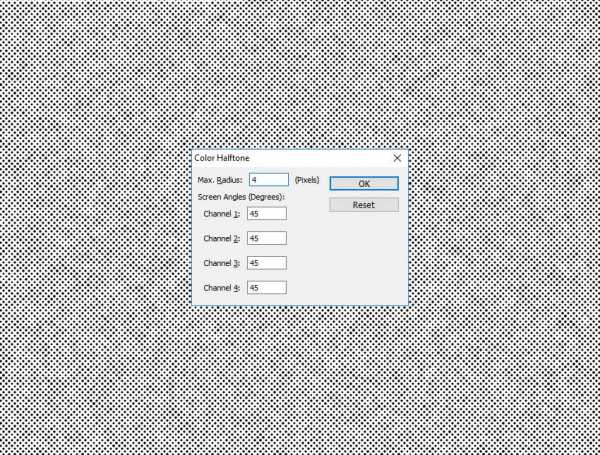
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона и укажите параметры как показано ниже.

Шаг 3
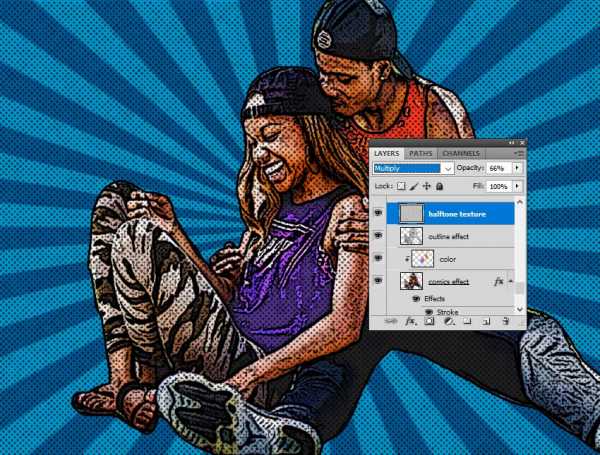
Укажите слою Halftone Texture режим наложения Multiply/Умножение, на opacity/непрозрачности в 66%.

Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность.

8. Рисуем диалоговые облака
Шаг 1
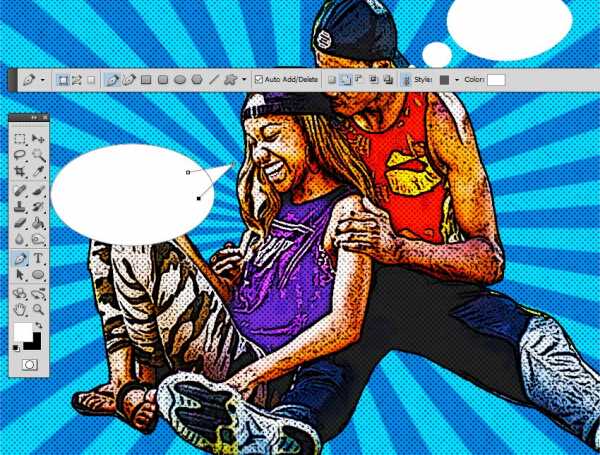
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.

Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.

Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка.

Шаг 4
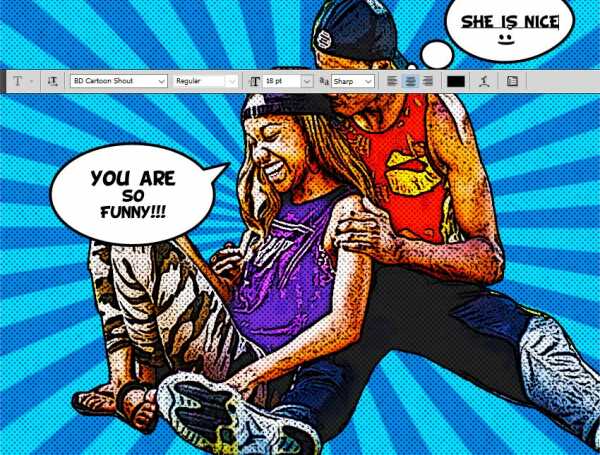
Добавляем текст, используя шрифт BD Cartoon Shout.

Шаг 5
Добавляем дополнительные объекты при желании.

9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие.

Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.

10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка.

Результат

Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Делаем иллюстрацию для комикса в Фотошоп
Оригинальный размер этой работы был 1500 на 2000. Размер иллюстраций был уменьшен. Я рекомендую Вам использовать большой холст для этого урока (1024 на 768 и больше), потому что в шаге 3 (дождь) лучше работать в большом масштабе. При желании Вы сможете кадрировать изображение позже.
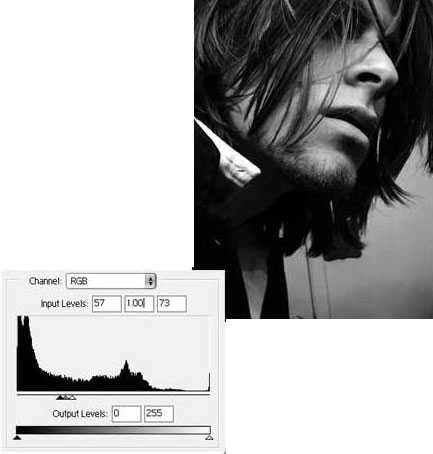
Шаг 1. Начнем с обесцвечивания изображения, если оно в цвете. Перейдем Изображение – Коррекция — Обесцветить (Image – Adjustment — Desaturation). Затем отрегулируем уровни. Идем Изображение – Коррекция — Уровни (Image- Adjustment- Levels). Настроим их так, чтобы выглядело как на рисунке ниже. Я использовал эти значения:


Примечание: при работе на больших изображениях вы можете не получить нужного результата корректировкой уровней. Чтобы исправить это, используйте фильтр. Перейдите на Фильтр – Имитация — Аппликация (Filter – Artistic — Cutout). Поставьте количество уровней 2 или 3, поиграйте с простотой краев и четкостью краев, пока не получите хороший результат. Вот те настройки, что я использовал:

Шаг 2. Теперь даем человеку оружие. Я выбрал пушку, но вы можете работать с ножами, кинжалами или ломами… всем, чем пожелаете.

Обесцвечиваем изображение. Идем Изображение – Коррекция — Обесцветить (Image — Adjustment — Desaturation). Используем тот же принцип, как в шаге 1, и работаем с уровнями, пока не получим вид комиксов. Этот слой назовем «пушка».

Выберем для слоя с пушкой режим наложения Линейный затемнитель (Linear Burn).
Сейчас наступает самая сложная часть: дождь.
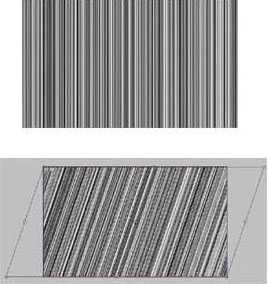
Шаг 3. Создадим новый слой, назовем «дождь 1», разместим его выше «пушки». Перейдем на Редактирование — Выполнить заливку (Edit — Fill) и используем 50% серый. Теперь идем Фильтр – Шум — Добавить шум (Filter – Noise — Add noise). Сумма 400%. Настройки: распределение по Гауссу, монохромный.
Далее Фильтр – Размытие — Размытие в движении (Filter – Blur — Motion Blur). Угол 90 и смещение- 999 пикселей.
Примечание: если вы используете большое полотно, то должны использовать Размытие в движении (Motion Blur) снова и снова (Ctrl + F), пока не получите прямые линии. Как только все получилось, идем Редактирование – Трансформирование — Наклон (Edit – Transform — Skew). Наклоняем верхний правый и левый нижний углы, как показано…

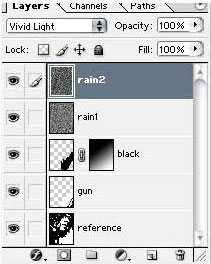
Устанавливаем режим наложения Яркий свет (Vivid Liqht) и идем Изображение – Коррекция — Уровни (Image – Adjustments — Levels). Настроим уровни таким образом, чтобы получить что-то вроде этого изображения:

Шаг 4. Повторите шаг 3. Только на этот раз имя слоя — «дождь 2» и косой дождь сделайте немного меньше.

Шаг 5. Создадим новый слой. Он должен находиться ниже слоев «дождь». Используем инструмент Кисть , чтобы покрасить фон между человеком и оружием в черный цвет. Назовем слой «черный». К сожалению, так не видно волосы.

Чтобы показать волосы, создадим маску слоя на «черном», нажав значок Добавить слой-маску (внизу палитры слоев). Используем инструмент Градиент (от черного к белому или светло-серому), чтобы получить результат, как на картинке:


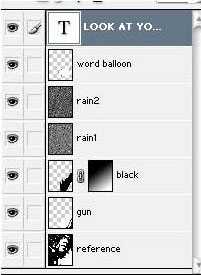
Шаг 6. Теперь добавим облако (облаком (balloon) называется диалог, который представлен словами, заключенными в замкнутую линию, которое отходит ото рта или головы говорящего персонажа).
Для этого выберем инструмент Овальная область (Elliptical marquee tool) и на новом слое нарисуем эллипс. Теперь берем инструмент Многоугольное лассо (Polygonal lasso) и, удерживая Shift, рисуем треугольник, выходящий из овала, вот так:
Теперь заполним его. Идем Редактирование — Выполнить заливку… (Edit — Fill). Используем белый. Если хотите добавить обводку, то Редактирование — Выполнить обводку (Edit- Stroke).
Для завершения работы осталось добавить «убойный» диалог.

Автор: sulfar
photoshop-master.ru
Превращаем с помощью фотошопа обычную фотографию в стильный комикс | DesigNonstop
Превращаем с помощью фотошопа обычную фотографию в стильный комикс
18
Замечательный урок от Pshero, в котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.
Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.
Шаг 2.
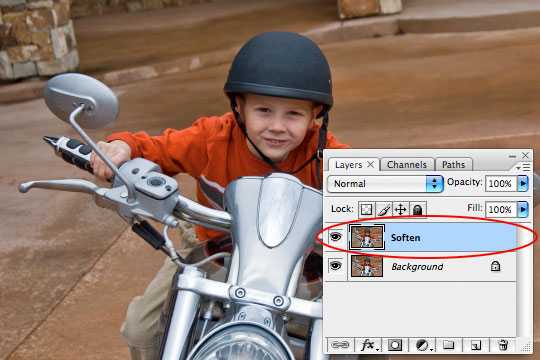
Делаем дубликат слоя. Назовем его Soften.
Шаг 3.
Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.
Шаг 4.
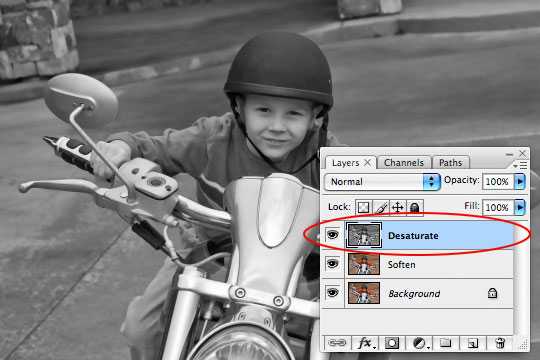
Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.
Шаг 5.
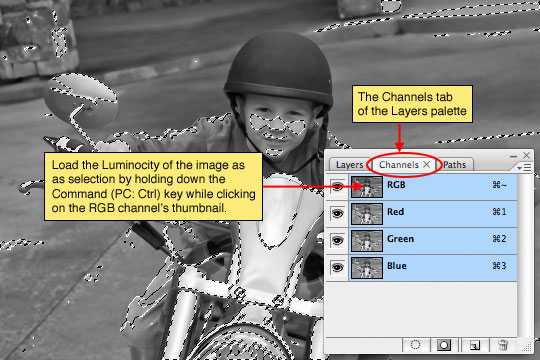
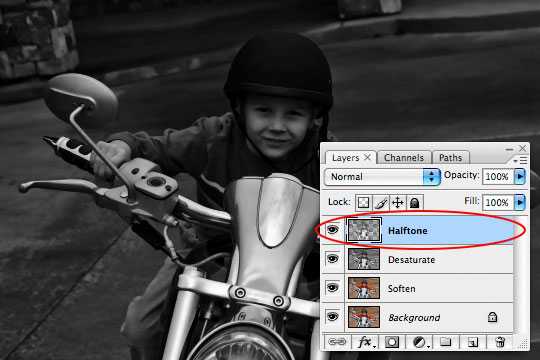
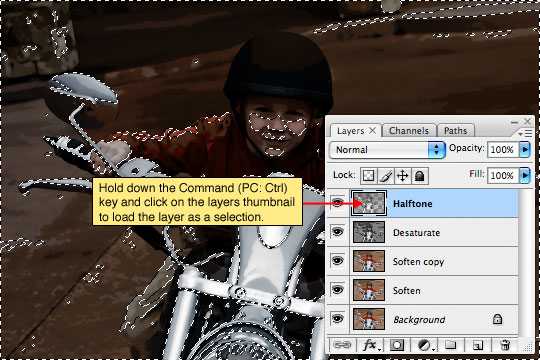
Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.
Шаг 6.
Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.
Шаг 7.
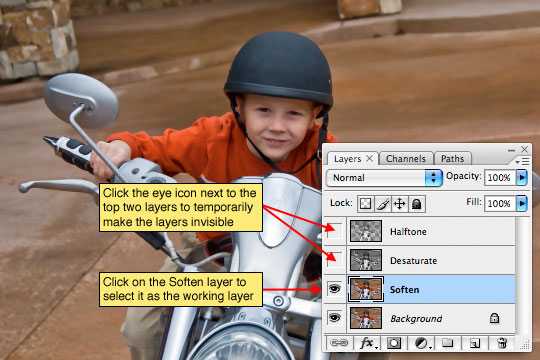
Пока отключим слои Soften и Desaturate.
Шаг 8.
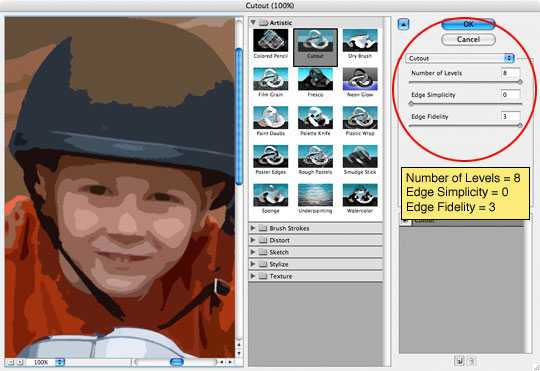
Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.
Шаг 9.
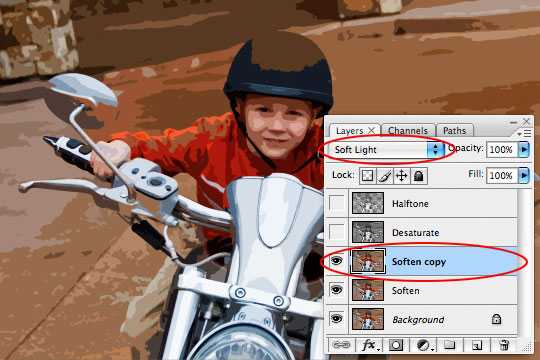
Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).
Шаг 10.
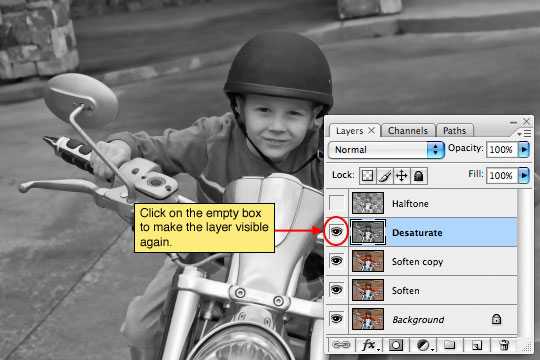
Включаем слой Desaturate и переходим на него.
Шаг 11.
Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.
Шаг 12.
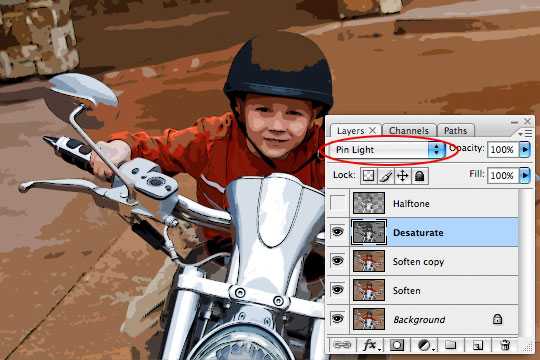
Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).
Шаг 13.
Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
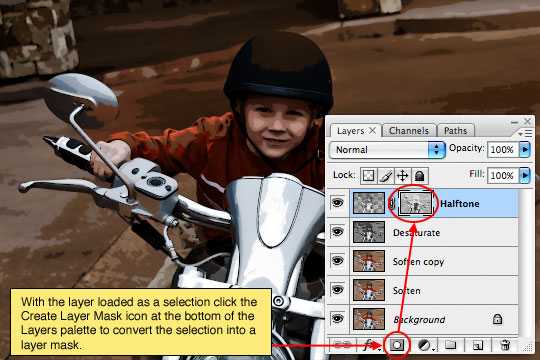
Шаг 14.
Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.
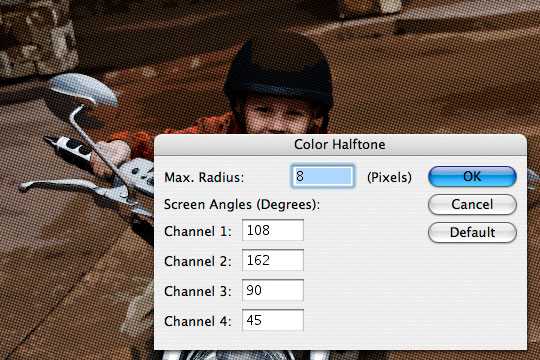
Шаг 15.
Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.
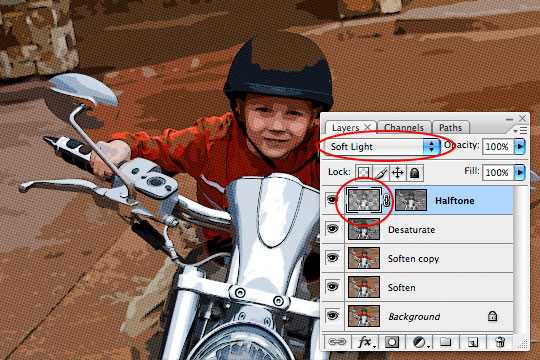
Шаг 16.
Меняем режим наложения слоя на «Мягкий свет» (Soften light).
Шаг 17.
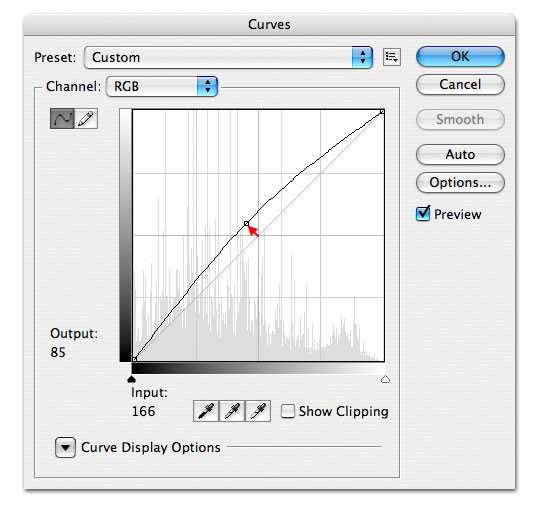
Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.
Шаг 18.
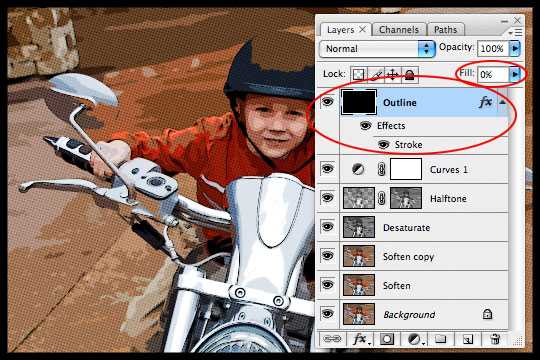
Так выглядит результат и палитра слоев.
Шаг 19.
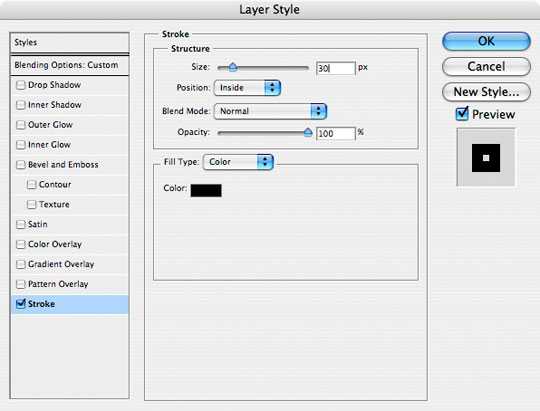
Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.
Шаг 20.
Так выглядит результат и палитра слоев.
Финал
Теперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.
www.designonstop.com
Комикс в фотошопе | Уроки Фотошопа (Photoshop)
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:

Такой комикс получится в результате:

В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:

Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):

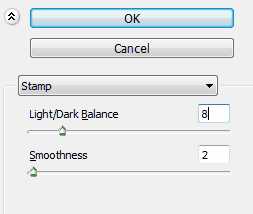
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):

Картинка стала слегка похожа на комикс:

4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:

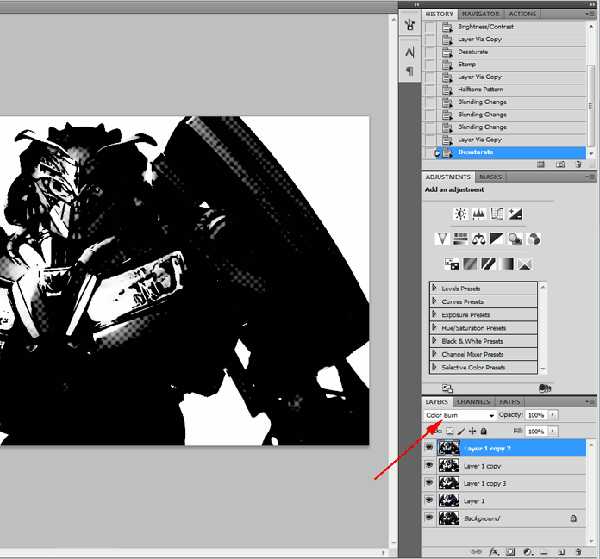
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
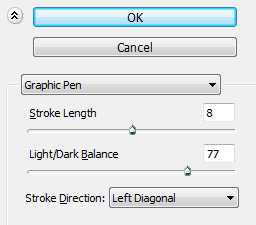
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):

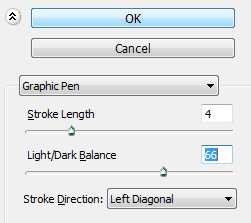
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:

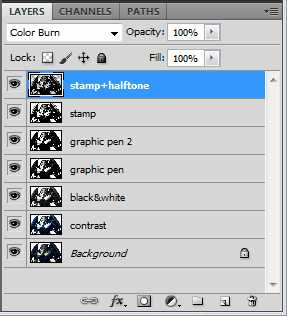
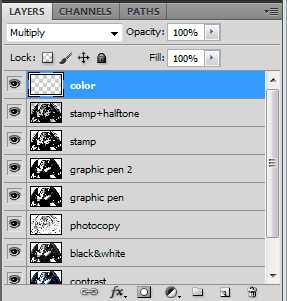
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:

6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:

Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)

А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:

Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):


9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:

Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:

Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:



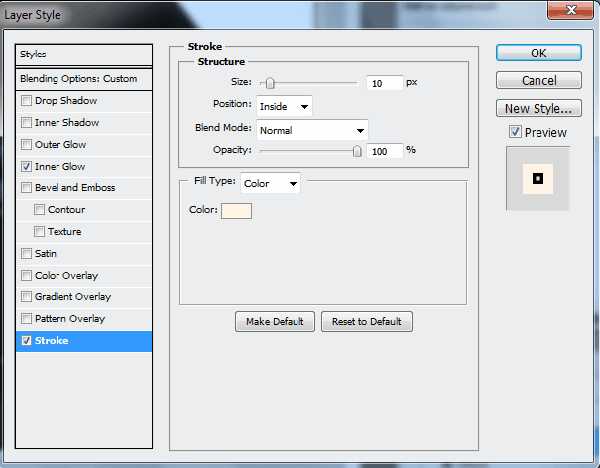
Для формы диалога также установите обводку толщиной в несколько пикселей.

Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
psforce.ru
Создаём текст для комиксов в Фотошоп
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Скачать архив с материалом к уроку
Итоговый результат:

Шаг 1
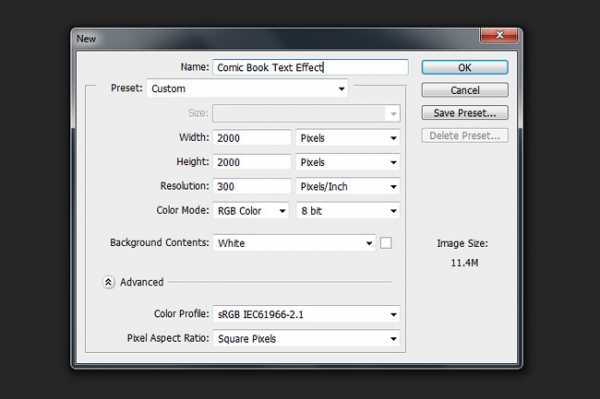
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.

Шаг 2
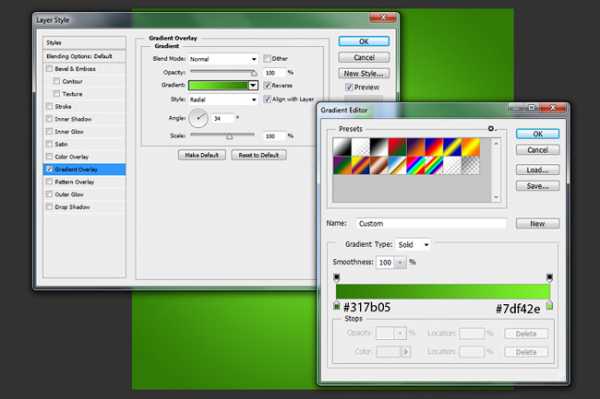
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).

Шаг 3
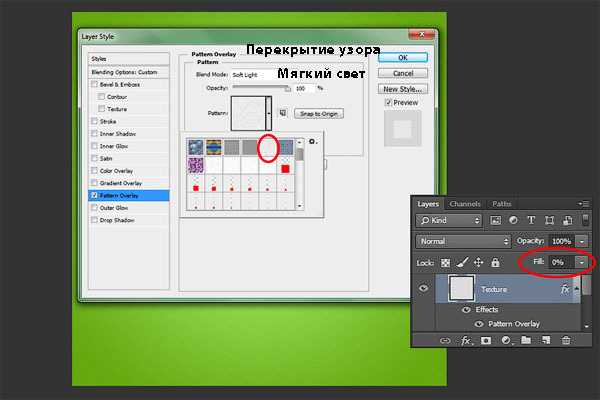
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.

Шаг 4
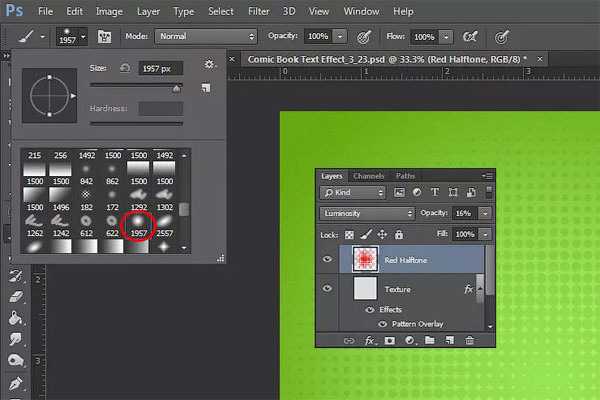
Создайте новый слой. Выберите инструмент Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.

Шаг 5
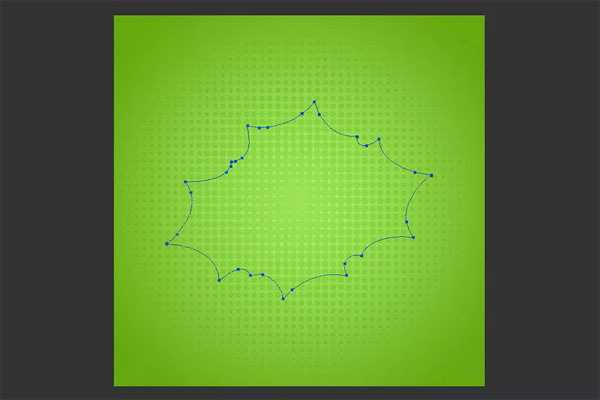
Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.

Шаг 6
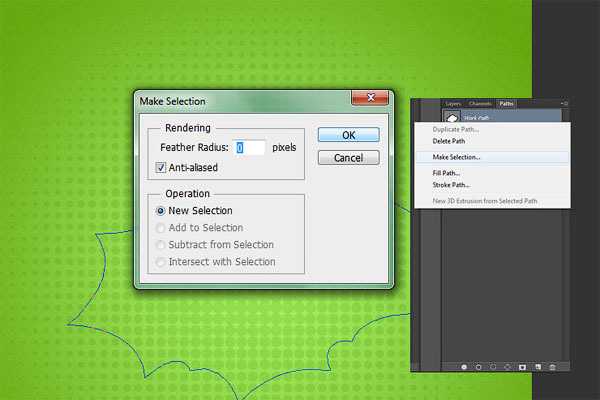
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.

Шаг 7
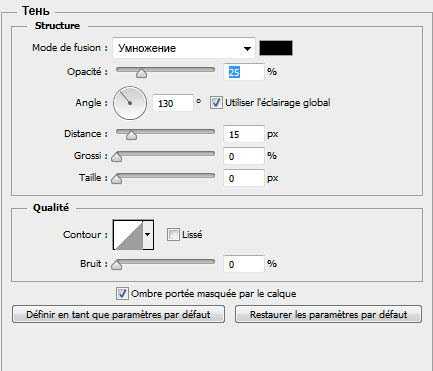
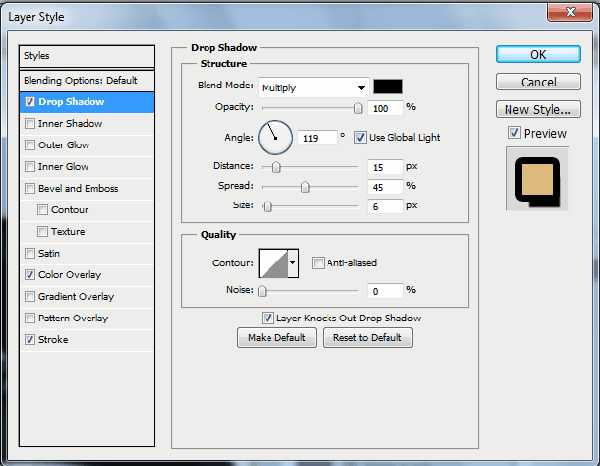
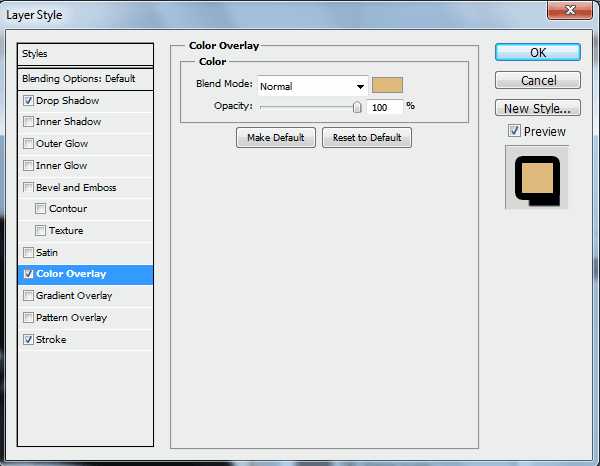
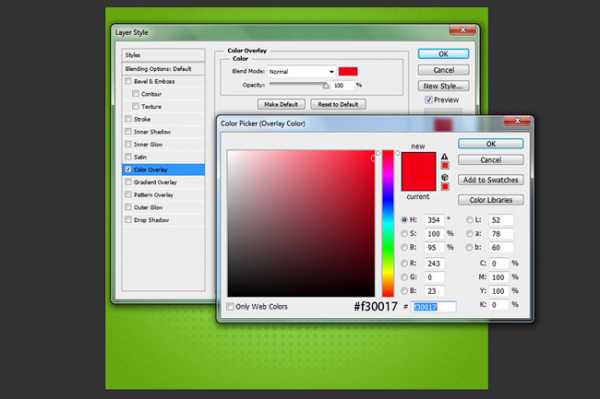
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).

Шаг 8
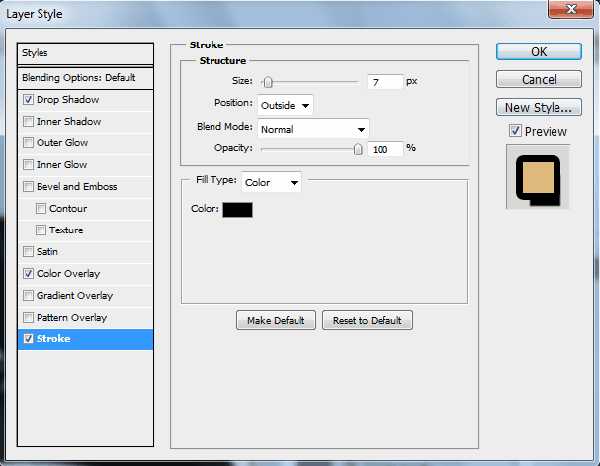
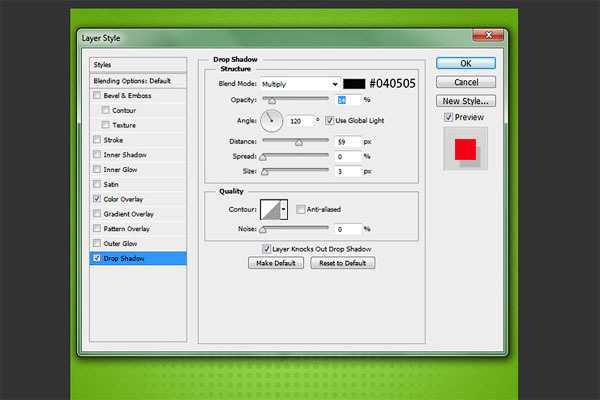
Добавьте стиль слоя Тень (Drop Shadow)

Шаг 9
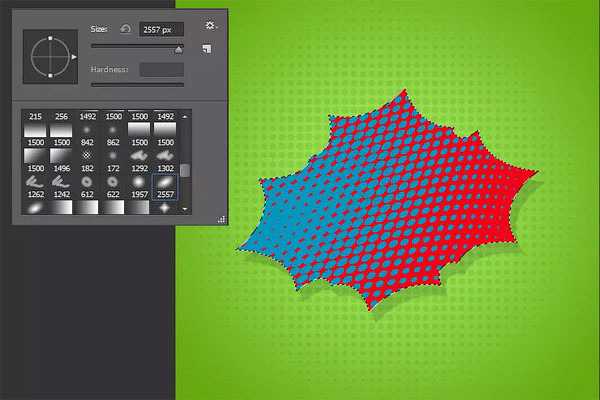
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.

Шаг 10
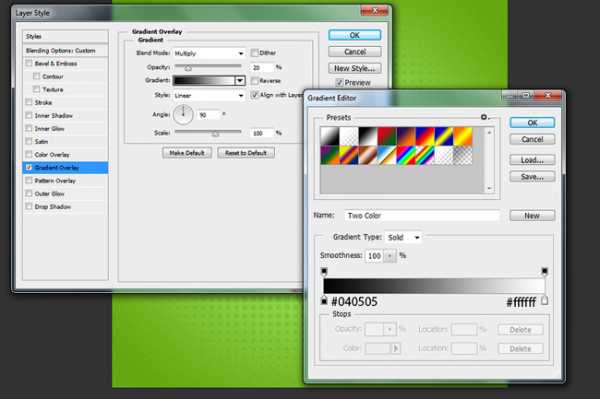
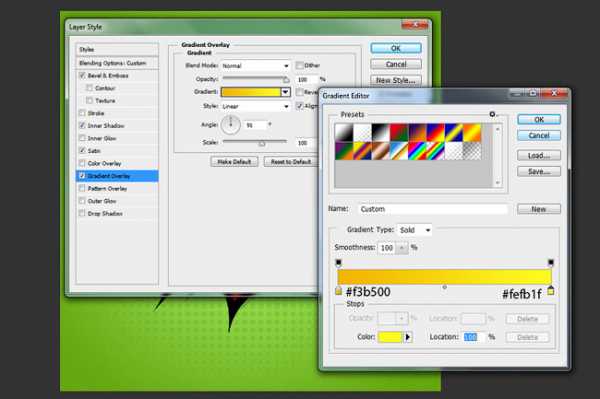
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).

Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.

Шаг 12
Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.

Шаг 13
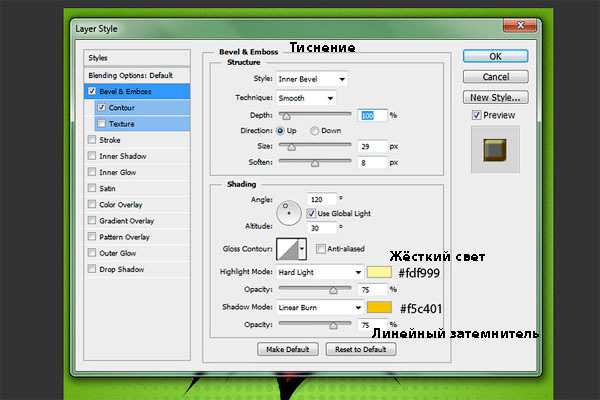
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.

Шаг 14
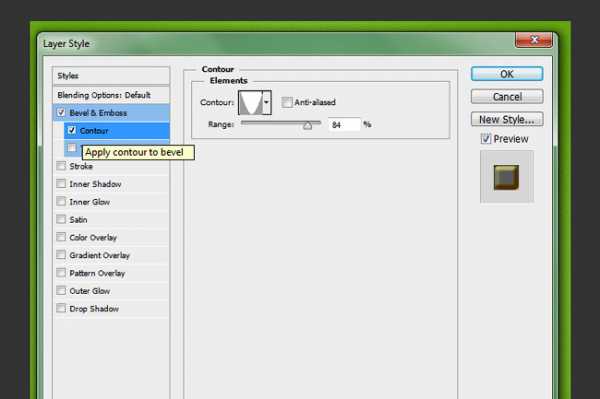
Добавьте стиль слоя Контур (Contour)

Шаг 15
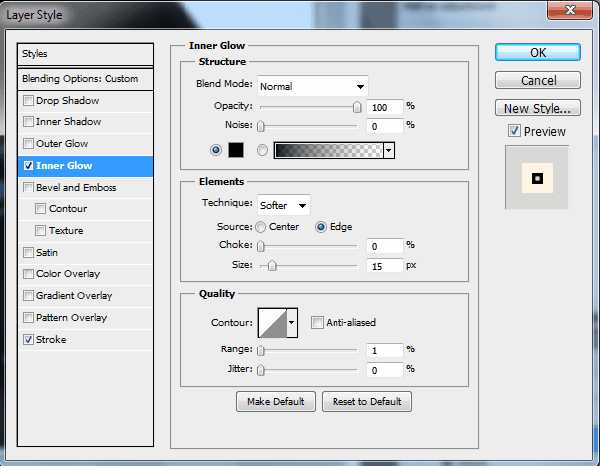
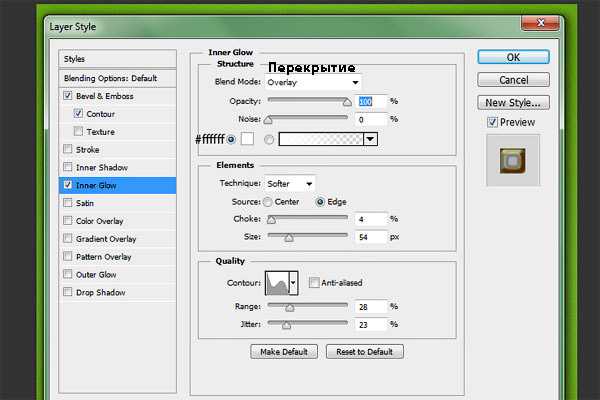
Добавьте стиль слоя Внутреннее свечение (Inner Glow)

Шаг 16
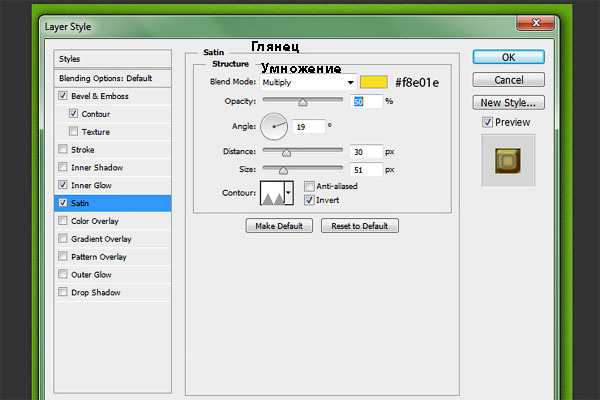
Добавьте стиль слоя Глянец (Satin)

Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).

Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.

Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.

Шаг 21
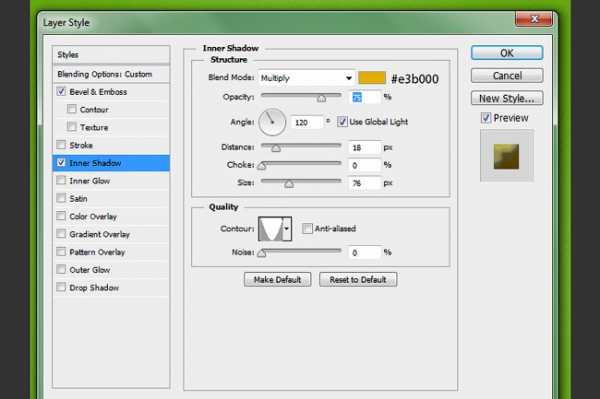
Добавьте стиль слоя Внутренняя тень (Inner Shadow)

Шаг 22
Добавьте стиль слоя Глянец (Satin)

Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 24
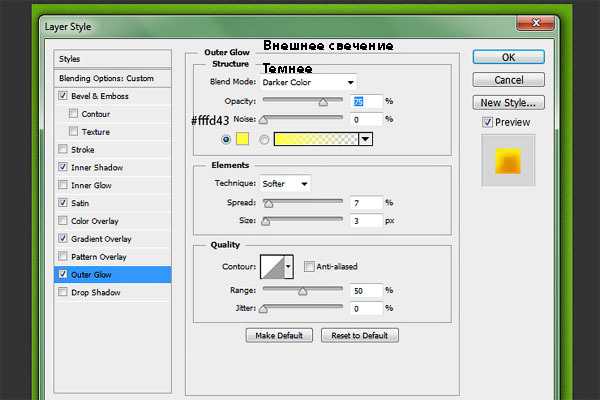
Добавьте стиль слоя Внешнее свечение (Outer Glow)

Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.

Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.

Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.

Шаг 30
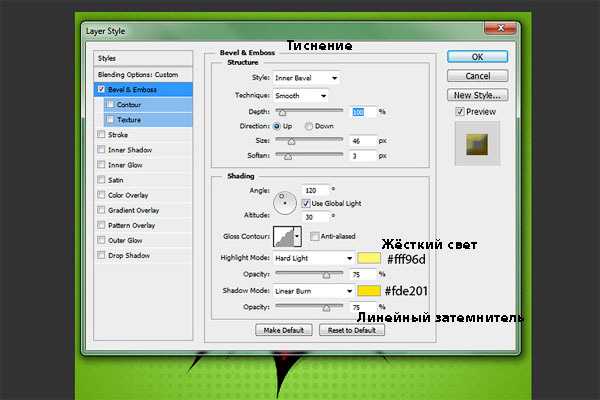
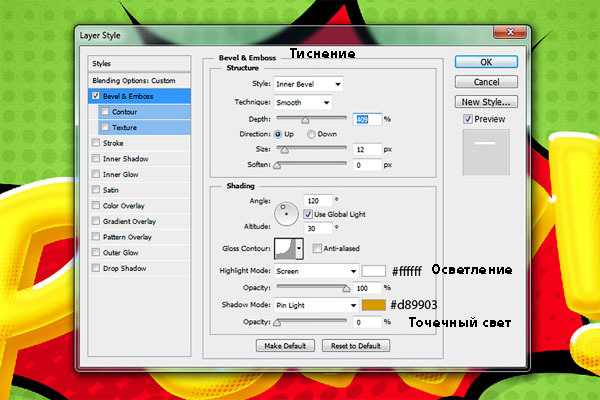
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).

Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.

Шаг 32
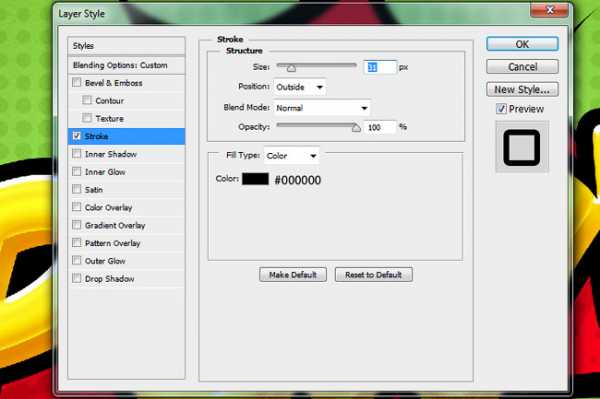
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.

Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).

И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Итоговый результат:

Урок в формате PSD
Автор: Ashlee Harrell
photoshop-master.ru
