fony-kartinki.ru
14 ресурсов для подбора стильных и бесплатных фото для сайта
Многим наверняка знакома ситуация, когда очень срочно нужно найти стильные и не примелькавшиеся изображения: для статьи, баннера, открытки, оформления сайта, блога или группы в социальных сетях и т.д. Приглашать фотографа, моделей и делать фото специально для проекта – не каждому по плечу и по карману такая задача. Это даже скорее долго, чем дорого. А картинка к статье нужна вот прямо сейчас. Как быть?
Тут выручают фотостоки и банки авторских фотографий.
И пока мы перекапывали интернет в поисках стильно-нейтрально-технологического фото, нашлось несколько сервисов, которые будут полезны и вам. Сохраните в закладки, чтобы не потерять!
www.firestock.ru
Один из любимых сервисов. Большое количество категорий, где можно найти изображение для практически любых целей. Люди, дети, еда, пейзажи, техника и многое другое. Фото и картинки выполнены в различных стилях и с разным эмоциональным фоном.

ru.freepik.com
Один из самых популярных сервисов у дизайнеров. Большой банк векторных и PSD-файлов, которые можно доработать под свои нужды. Масса открыток для любого повода. Есть подборки для составления инфографики:

getrefe.tumblr.com
Отличные фотографии, которые разбиты на категории. Групп не так много, но фото в них достаточно качественные и подойдут для оформления сайта.

unrestrictedstock.com
На данном фотостоке, как и на Freepic можно найти векторную графику. Некоторые иконки постоянно нужны, а найти их можно на этом ресурсе. Плюс фотографии городов, животных, природы.

nos.twnsnd.co
Фотографии на этом ресурсе – старинные. Винтажные изображения придадут своеобразный стиль публикации. Но использование изображений возможно только в личных и некоммерческих целях.

www.rgbstock.com
Ресурс предлагает тысячи фотографий, разбитых на тематические группы. Скачать картинку можно только после регистрации.

foter.com
Огромная база изображений на любые темы – более 200 миллионов фото. Удобно, что можно выбрать нужный размер картинки в пикселях и скачать именно его.

unsplash.com
Ресурс с очень спокойными и безумно красивыми фото. Качество изображений – отличное. При клике на фотографию она откроется в большом размере. Если вам нужна большая нейтральная фотография – вам сюда.

www.designerspics.com
Масса фото на различные темы. Одна из популярных и крупных категорий – бизнес. Фотографии достаточно спокойные, обычно в фокусе предметы интерьера, еда, руки людей.

picjumbo.com
Стильные и бесплатные картинки для сайта или блога. Есть любопытный инструмент – при наведении на фотографию появляется иконка – “Тест-драйв фото”. Можно посмотреть, как выглядит изображение при различном его использовании, например, в качестве фона для страницы сайта.

jaymantri.com
На этом ресурсе очень много фото природы, городских пейзажей. Многие изображения отлично подойдут для фона сайта – спокойные, неяркие, но эффектные фото.

www.splitshire.com
Авторские фото Даниэля Нанеска. Можно свободно использовать фото в коммерческих целях. Удобно, что фото при клике разворачивается в крупное и сразу можно оценить, как оно будет выглядеть в качестве фона для страницы сайта. Пример:

www.gratisography.com
Множество фотографий от Райана Мак-Гира. Фото необычные, нестандартные и очень эмоциональные. Часто встречали их в анонсах к статьям в популярных блогах.

www.lifeofpix.com
По стилю фото похожи на jaymantri – качественные и спокойные изображения для фона сайта.

Данных ресурсов более чем достаточно, чтобы обеспечить сайт качественными изображениями, независимо от того, какой он тематики. Приятно то, что эти сервисы бесплатны и самое большее – потребуют регистрации.
Источник: Spark
infogra.ru
Фон для сайта
В сети Интернет существует громадное количество сайтов. Сколько же их конкретно, пожалуй, ни кто ответить не сможет. В наше время ни одна фирма или компания не обходится без своего сайта, каким бы родом деятельности она не занималась. Сегодня создать свой сайт, при желании, может каждый. Первые вопросы, которые приходят в голову при таком желании: “Как грамотно выбрать фон для сайта”.
Раньше при создании сайтов на задний фон ставили какой-либо сплошной цвет и особо над этим не задумывались. Сейчас же все изменилось, если, к примеру, у сайта в качестве фона изображение, то он выглядит намного привлекательнее. Поэтому задуматься есть о чем. Так как грамотно выбрать бэкграунд для сайта? Попытаемся в это разобраться.
Если в качестве фона выбрана картинка, то и область самого фона необходимо сделать значительной, иначе пользователь не сможет ее рассмотреть. Для этого придется принести в жертву область текста, сделав ее более узкой. Перегибать палку с уменьшением области текста, превращая ее в газетную колонку, тоже не стоит. Необходимо подобрать оптимальный вариант и не забывать, что посетители заходят почитать текст, а не посмотреть на фон сайта.
Как вариант, можно сделать картинку фона видимой лишь в шапке сайта и его подвале, по бокам увеличить область текста, здесь же продемонстрировать лишь орнамент или узор фона. Если взять такой вариант оформления за основу, то область шапки сайта и область подвала надо будет делать глубокими.
При желании в качестве фона можно использовать анимацию. Такой фон для сайта сделает ресурс живым, смотрится к тому же довольно стильно и не напрягает глаз. У такого анимационного фона есть одна отрицательная особенность, он отвлекает от чтения контента. Если вы хотите, чтобы посетители сайта читали контент внимательно, то от анимационного фона лучше отказаться.
Фон должен подходить к тематике сайта. Если в качестве фона выбрана картинка, то она должна соответствовать тематической нише сайта.
Цветовая гамма должна подходить по контрасту к остальным цветам сайта и не должна быть яркой, чтобы не затмить контент.
Фотографические изображения, используемые как фоновые изображения для сайта, смотрятся гораздо лучше, чем нарисованные. При использовании в качестве фона какого-либо изображения, необходимо максимально уменьшить вес картинки. Таким образом, фон не будет нагружать сайт. Также не будет лишним проанализировать постоянную аудиторию сайта. Если в большинстве своем это окажутся люди, у которых слабое интернет-подключение, то от картинки лучше отказаться и использовать как фон для сайта бесшовную текстуру или однотонный цвет.
www.aduvan.ru
Выбираем фон для сайта: фото или видео?
Следите ли вы за последними тенденциями в области веб-дизайна? В курсе ли вы того, что происходит в веб-дизайнерской моде? Автор этой статьи очень интересуется последними веб-разработками и следит за тем, как развивается это направление. Среди последних статей на эту тему, множество посвящено фоновым видео, как одним из лучших трендов года.

Дизайнеры действительно вовсю используют развернутые на весь экран видеоролики, в попытках сделать действительно классный сайт. Однако в этом материале вы узнаете не только о видео, но и о полноэкранных картинках в качестве фона. Это тоже модное веяние и используется оно тоже нередко. Так что же лучше?
Для начала определим плюсы и минусы видео в качестве фона для сайта.
Плюсы и минусы видео-фона для сайта
Плюсы видео-фона
• Видео-фон отлично работает, если добавляет вашему сайту индивидуальный стиль. У видео-фона есть большой потенциал к выражению личности и индивидуальности бренда. Это способ реализации хорошей рекламной кампании или чего-то, что заставит пользователей покупать ваш продукт.Ниже вы найдете два ярких примера того, как креативные агентства показали пользователям свой рабочий процесс и то как они на самом деле работают. Посмотрите эти примеры:
Brand & interactive Design Team WAAAC

Advertising Agency Paradowski

• Также нужно признать, что видео делает сайт динамичным и наполняет его движением. Это хорошая возможность предоставить пользователям захватывающий визуальный опыт. Также этот прием придает сайту интерактивности.
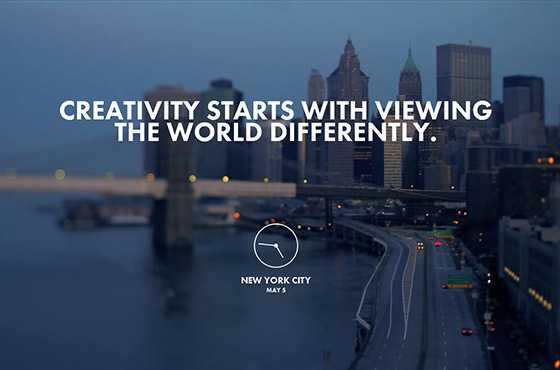
NYC Investment Firm Bienville Capital Management

• Сайты с видео-фоном моментально захватывают внимание пользователя. Они пробуждают интерес и подталкивают к более глубокому изучению ресурса. Видео — это то, что может убедить посетителя в том, что сайт хороший и современный, а также стоит того, чтобы на нем задержаться.
• Идеальная область для использования видео-фонов это, конечно, киноиндустрия. Продюсеры и режиссеры таким образом могут продвигать новые картины наиболее эффективно. Трейлер в качестве фона для сайта наверняка понравится киноманам. А таких в Интернете немало.

Jack The Giant Slayer Movie

• Сайт-портфолио оператора — это то самое место, в котором видео-фон будет смотреться более чем уместно. Если вы занимаетесь созданием видео, то этот тренд просто создан для вас. Покажите в фоновом видео свою работу, свой стиль и свою креативность. Вот несколько примеров для вдохновения:
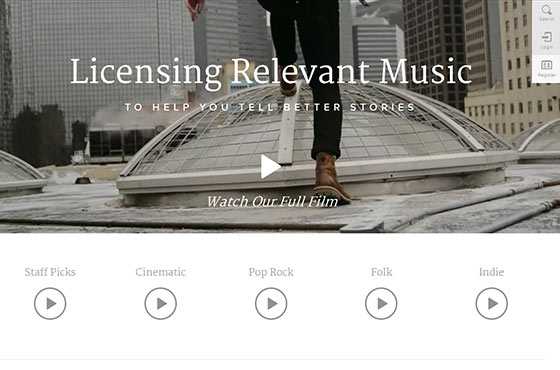
The Music Bed

Production House Profilm Portfolio Site

Прежде чем перейти к недостатками видео-фона, насладиетесь действительно достойными примерами применения этого тренда:
Industrial Website of the Company that Builds Rail

Coffee and Tea BrandPromotional Website

Tyoulip Sisters Leather Handbags

LeigensPiscines

Хороший сайт с различными видео на каждой странице.
Laquadra Brand Movies

Шикарный сайт со множеством полноэкранных видео.
Names Not Numbers

Сайт-провокация, который дает вам 60 секунд для приятия решения.
Eagle Adventure Tours

Сайт, который показывает скорость и просто не может быть спроектирован иначе.
Минусы видео-фона
• Вы должны помнить, что сайт должен быстро открываться, быть простым в использовании и работать с такой скоростью, чтобы удержать пользователя. Поэтому размер видео имеет значение. Чем выше качество видео, тем сильнее тормозит загрузка и сам сайт. Довольно сложно найти золотую середину, при которой и картинка не теряет привлекательности и ресурс работает достаточно быстро. Для многих это может стать проблемой. Возможно иногда все же лучше использовать качественное статичное изображение, чем некачественное полноэкранное видео в качестве фона.
Passion for Sochi

Можно вздремнуть пока загружается сайт.
• Полноэкранное видео вполне может заставить остальной контент выглядеть скучно. Но ведь владельцам сайтов есть что сказать пользователю помимо видео! Так что когда вы решаете добавить на ваш сайт полноэкранное видео в качестве фона, учтите что нужно сделать еще немало изменений: изменить размер и цвет типографики, правильно выровнить и расположить контент. Если вы не можете сделать этого идеально, лучше не портите сайт видео-фоном.
Давайте подведем некоторые итоги. Видео-фон уместен или нет, в зависимости от ситуации. Иногда это единственное верное решение, а иногда возможность испортить весь дизайн. Но рассмотрим и варианты использования изображений.
Плюсы и минусы использования изображений как фона
Плюсы использования фоновых изображений
• Фон, будь он монохромным, текстурным, узорным или как в нашем случае — изображением, играет в первую очередь эстетическую роль. Изображение, при правильном использовании, добавит сайту стиля и индивидуальности. Таким образом, в этом качестве можно использовать все, что имеет отношение к теме сайта. Получается что использование изображения уместно на сайте любого типа.
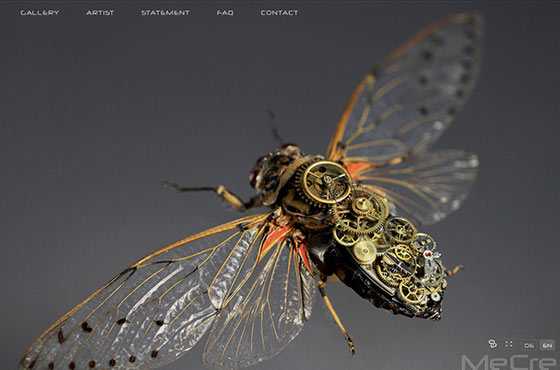
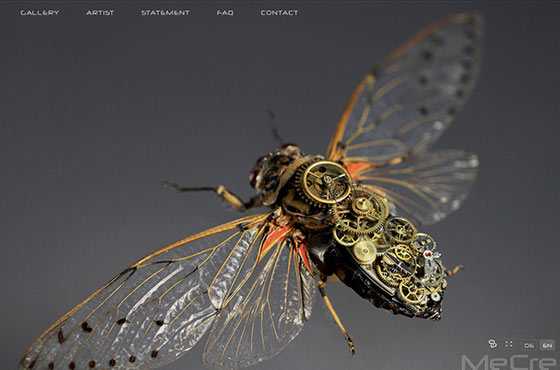
MeCre Mechanical Creatures

Day Dream Designs Creative Agency

Farmerhaus Restaurant Website

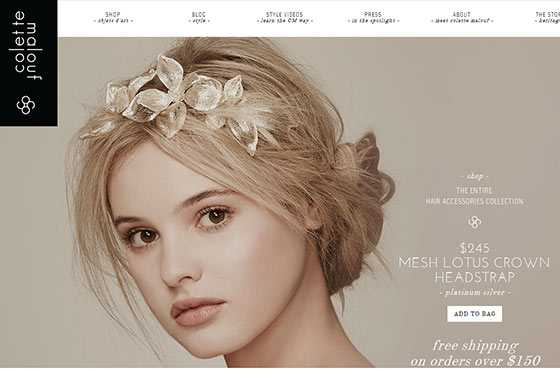
Colette Malouf Online Shop

• Фоновое изображение на сайте — это хороший ход по продвижению. Таким образом вы используете фоновое пространство максимально полезно — располагаете промо-изображение. Стоит отметить, что во многих подобных случаях видео-фон смотрелся бы неуместно. Представьте себе, к примеру, сайт банка с веселым видео-фоном.
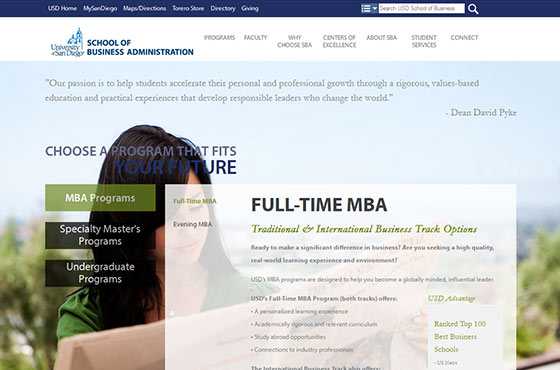
University of San Diego – School of Business Administration

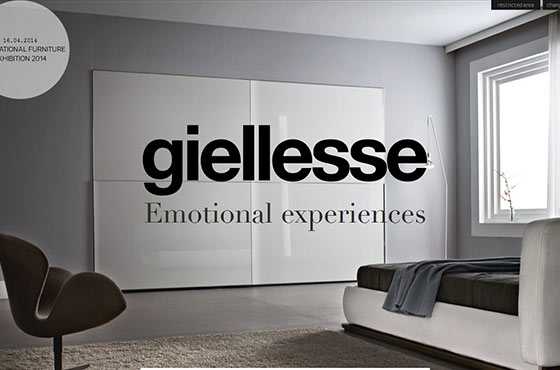
Prestigious Italian Furnishing CompanyGiellesse

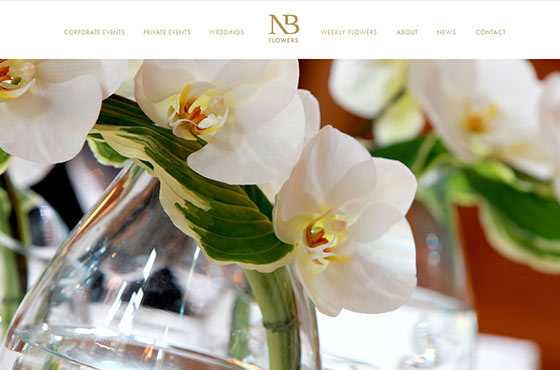
Florist’s Website

Cars Website

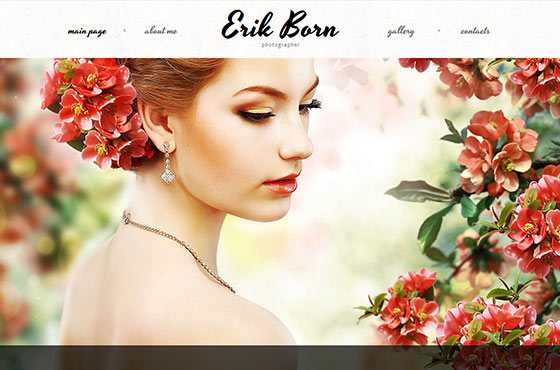
• Еще один повод использовать изображение, а не видео в качестве фона — это достижение популярности. Это хорошее решение для политиков, актеров, фотографов или любых других владельцев сайтов, которые хотят разместить на ресурсе свое фото в качестве фона. Видео с вашим лицом в данном случае будет явным перебором.
GDC Company Website

Сотрудники компании улыбаются с фоновых изображений.
Electronic Music ArtistHenry Saiz

• Размытые изображения в качестве фона — еще одна модная тенденция. Так что если вы хотите чтобы ваш фон был статичным и стильным, рассмотрите этот вариант. Размытый фон не только украсит ваш сайт, но и привлечет внимание к контенту.
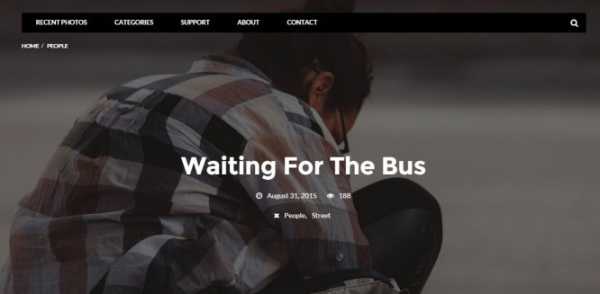
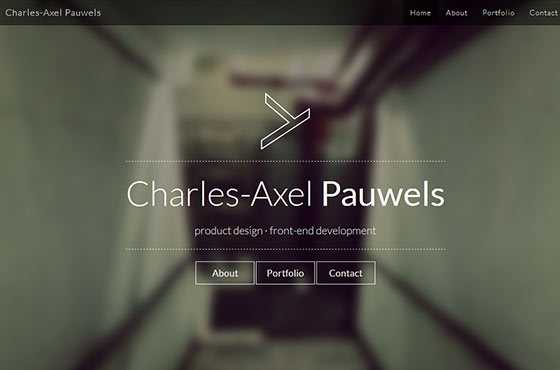
Charles-Axel Pauwels Design Portfolio

Software Engineering Website

• Фотографам нравится декорировать сайты-портфолио своими работами. Фон является отличным местом для того, чтобы показать посетителям свои творения. Это простое решение может помочь потенциальным клиентам выбрать именно вас. Также вы можете разместить на фоне не просто статичное изображение, но целую галерею.
Sam Docker’s Portfolio Site

Photography Portfolio Website Design

Минусы использования фоновых изображений
• Конечно и изображения в качестве фона не всегда являются идеальным решением. Они могут буквально испортить весь дизайн, если окажутся плохого качества, далекими от темы сайта и т. д. Сайт может приобрести непривлекательный и непрофессиональный вид.
• Изображение может отвлечь внимание пользователя от содержания. В случае, если картинка выглядит более яркой чем текст (вероятно из-за типографики), вы можете забыть о продаже продукта, которому посвящен сайт. Фон — это не точка фокусировки внимания. Это декоративный элемент, выполняющий более простую функцию.
Chicago Shirts

Проведенные сравнения показали что все, как обычно, зависит от конкретного случая. Все зависит от цели, типа сайта и направления организации, для которой вы создаете дизайн. Если это компания, выпускающая фильмы — конечно выбирайте видео! Если это банк или другая серьезная организация — делайте выбор в пользу статичного изображения.
И помните, что в основе качественного дизайна лежат ваши творческие способности и решения, а не тренды в области веб-дизайна.
Автор статьи Julia Blake
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как выбрать фон для сайта
Всем привет. Совсем недавно создавая новый сайт столкнулся с очень интересной задачей: какой выбрать фон для сайта. Как и основная масса пользователей я естественно залез в поиск и к своему удивлению, открыл для себя, много совершенно новой информации касающейся фона для сайта и впал в ступор. Фоны для сайта я конечно же выбрал, но не сразу. Немного поразмыслив и сгруппировав все до кучи, постараюсь кратко и в доступной форме изложить все это вам.
В интернете огромное количество различных фонов для сайта, все фоны очень симпатичные, но к различным сайтам следует подбирать совершенно разные фоны или как по другому их называют Паттерн (англ. pattern – образец, шаблон, система). По сути фон это просто картинка, а в применении к сайту их можно разделить на несколько разновидностей: бесшовные, анимационные, маркетинговые или Html фоны и простые изображения выступающее в виде фона для сайта. Дизайн сайта не зависимо от целей создания, должен по максимуму влиять на посетителей, поэтому правильный подбор цветовых решений, является ключом к повышению эффективности поставленных задач. Давайте рассмотрим каждую из разновидностей паттернов, и в итоге выберем необходимую для нас.
Фон для сайта бесшовный
Как Вы уже наверное заметили фон для сайта бесшовный, стоит у большинства сайтов с современным дизайном, фон сайта полосатый или в клетку, и честно говоря, смотрится очень даже ничего, особенно если полоски серого цвета и мелкие. Но основа выбора такого фона веб-мастерами, заключается совсем в другом. Все паттерны такой структуры, как правило бесшовные т.е. повторяющаяся фоновая картинка для сайта, когда один её край совместим с противоположным. Существует достаточно много методов по созданию бесшовного фона для сайта и текстур. Все они сводятся к тому, чтобы так или иначе совместить противоположные края картинки, которая, неоднократно повторяясь по вертикали и горизонтали, создаст единый фон для любого разрешения экрана.
Примеры бесшовных фонов:
Большое количество бесшовных паттенов имеется на зарубежном сайте subtlepatterns.com. И не переживайте, что это иностранный ресурс, там все очень понятно, и доступно.
Анимационные фоны для сайта
Паттерны, связаные с перемещением, появлением или исчезновением различных слов, фигур или рисунков называются анимационными фонами для сайта. Смотрятся такие фоны очень стильно, глаз не напрягает и может сделать ваш сайт более живым. Но, есть одна особенность, такой анимационный фон для сайта, очень сильно отвлекает пользователей от контента. Если ваш сайт требует внимательного прочтения контента лучше воздержаться от использования такого паттерна.
Примеры анимационных фонов для сайта:



Маркетинговые фоны для сайта
Основная задача маркетингового фона сайта заключается в том, чтобы принудить пользователя совершать какие-то действия, а точнее сфокусировать его внимание на содержании сайта. Маркетинговый фон также имеет место при создании фона для веб страниц. Такой фон часто встречается у активных твиттерян, где они размещают свое портфолио, контактные данные и даже примеры работ. В качестве рекламного фона может служить промо-баннер рекламной акции сериала, нового фильма или анонса компьютерной игры. Маркетинговый фон, редко кто устанавливает по собственной инициативе, чаще это сопровождается предложением от рекламодателя для посещаемого сайта.
Html фон для сайта
Для того чтобы указать в качестве фона для сайта картинку, в теге BODY используется атрибут background, значением которого является URL-адрес графического файла.
Пример Html фона картинки:
<body style="background-image url(http://sitename.ru/images/bg.jpg)"> ... </body>
Соответственно, файл bg.jpg это картинка нужного размера.
Пример Html фона одного цвета:
<body style="background-color: #83C5E9;"> ... </body>
Различные коды цветов можно посмотреть на этой странице.
Итак, подведем итог всего сказанного выше. Фон для ресурса нужно выбирать исходя из целей: для блога, интернет-магазина лучше всего подойдет бесшовные спокойных тонов, для сайта визитки или личной странички — анимационные. А пока умные веб дизайнеры подбирают правильный цвет фона для своих сайтов, мы посмотрим интересное видео:
goldserfer.ru
