Картинки иллюстратор, Стоковые Фотографии и Роялти-Фри Изображения иллюстратор
Картинки иллюстратор, Стоковые Фотографии и Роялти-Фри Изображения иллюстратор | Depositphotos®
Wavebreakmedia
5760 x 3840

Melpomene
5652 x 3540

AndrewLozovyi
7360 x 4912

diego_cervo
5964 x 3978

AllaSerebrina
7360 x 4912

peus
6016 x 4016

SarkisSeysian
4912 x 7360

belchonock
5693 x 3840

SectoR_2010
7202 x 4334

sata.creative.gmail.com
7360 x 4912

AndrewLozovyi
7300 x 4872

sibstock
5616 x 3744

AndrewLozovyi
7360 x 4912

Lebval
4256 x 2832

SarkisSeysian
7360 x 4912

file404
2671 x 2246

Tiko0305
5616 x 3744

Khakimullin
7360 x 4912

SarkisSeysian
7360 x 4912

belchonock
5760 x 3747

aa-w
4000 x 2568

stasique
5000 x 3558

AndrewLozovyi
7360 x 4912

Amaviael
5500 x 3671

SarkisSeysian
7360 x 4912

Corepics
3280 x 4928

AndrewLozovyi
6883 x 4594

scanrail
4100 x 3100

SectoR_2010
8425 x 5216

4masik
3095 x 3743

AndrewLozovyi
7216 x 4816

createfirst
3000 x 2113

AndrewLozovyi
7051 x 4706

mmaxer
3750 x 5000

SarkisSeysian
6729 x 4491

devke
5000 x 4000

Rawpixel
4746 x 3947

karelnoppe
4992 x 3328

AndrewLozovyi
4912 x 7360

AY_PHOTO
4000 x 2667

Andrew7726
4000 x 4000

ru.depositphotos.com
Редактируем фото в векторный рисунок, рисунок в Adobe illustrator из фотографии
Урок содержит подробную инструкцию одного из приемов, при помощи которого можно просто создать векторный рисунок.
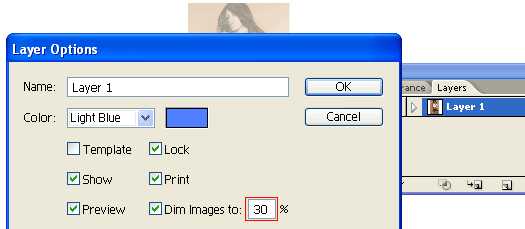
1. В начале работы создаем новый документ и размещаем в нем нужно фото (File<Place). Двойным кликом внесем изменения в основные параметры слоя «Layer 1»: в показателе «Dim Images to» выберем значение 30%. После чего «Layer 1» можно свернуть.

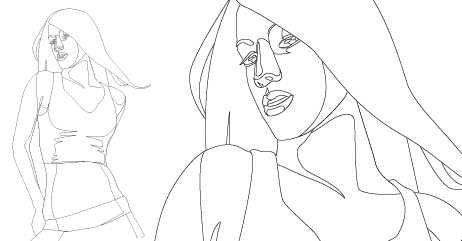
2. Далее, откроем еще один слой «Layer 2». Затем, удерживая клавишу Ctrl, кликаем на пиктограмму глаза для перехода в «Outline mode».
Используя такой инструмент как «Pen tool», будем создавать контуры изображения с фотографии. Рационально в процессе этой работы пользоваться указанными ниже «горячими» клавишами:
- Поместит объект за предыдущий – Ctrl+[ = Send Backward;
- Поместит объект впереди последующего – Ctrl+] = Bring Forward;
- Поместит объект позади всех объектов – Ctrl+Shift+[ = Send to Back;
- Поместит объект впереди всех объектов – Ctrl+Shift+] = Bring to Front;
- Вставит объект впереди всех объектов в том же расположении – Ctrl+F = Paste in Front.

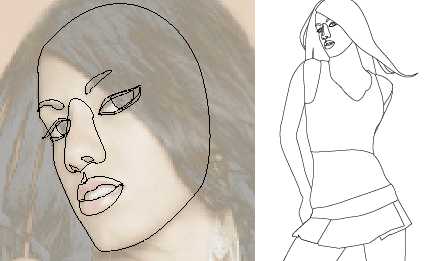
3. Следующий этап состоит в выделении контура теневой зоны изображения. На примере показана та область на лице, которая и будет контуром области теней нашего рисунка. Копируем все лицо и нажимаем «Paste in Front». Выделяем фрагменты лица, и границы его тени. В меню «Pathfinder», удерживая клавишу Alt, кликаем на надписи «Intersect shape areas».
Для того чтобы создать контуры всего тела целиком, используем те же приемы. На данном этапе нет необходимости четко прорисовывать все детали рисунка, можно ограничиться простым контуром частей изображения. В процессе необходимо активно пользоваться «горячими» кнопками клавиатуры Ctrl+C и Ctrl+F.

4. Закрашиваем контуры нашего рисунка.

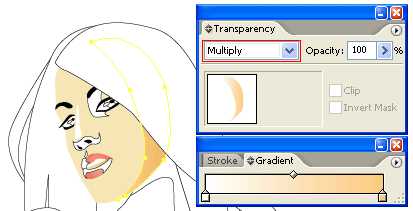
5. Приступаем к заполнению границы теневой области градиентом от белого цвета к цвету теней на лице, выбрав «Multiply» в меню «Transparency».

Выделяем границы оставшихся теневых зон на коже лица и при помощи «Eyedropper Tool», копируя заливку с предыдущей зоны.

Создаем зону теней для глаз и губ с использованием «Eyedropper Tool», для копирования цветовой гаммы. Далее сменим режим смешивания, выбрав среди них «Multiply».
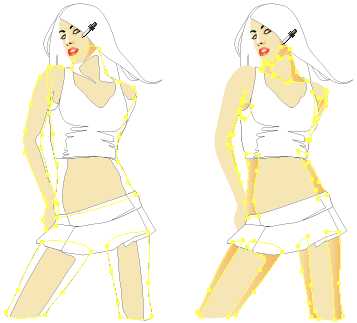
6. Приступаем к прорисовке тела. Пользуясь описанными выше рекомендациями, копируем заливку для тела. Рационально регулировать градиент для всех фрагментов фигуры отдельно. Так они будут лучше соотноситься друг с другом, и картинка будет смотреться органично.

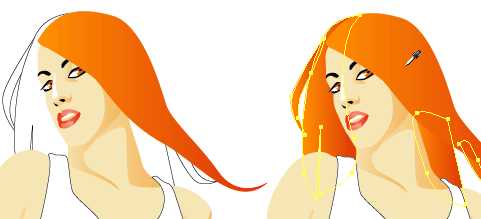
7. Так же используем «Gradent tool» для заливки одного из фрагментов прически. При помощи «Eyedropper Tool» заливаем все оставшиеся фрагменты прически.

8. При работе с рисунком топа повторяем ранее описанные действия.
9. Для окрашивания юбки с помощью градиента, выбрав оттенки от светло-голубого до насыщенного синего, копируем заливку для тени. Путем несложных манипуляций элементы одежды окрашены полностью.
10. Выделим новые яркие прядки на прическе. Для получения тени сменим установленный ранее режим смешивания на «Multiply» для частей, которые затемнены. Пользуясь светлым градиентом, выделим яркие прядки волос. Такие же элементы можно добавить и на любые части объекта, внеся эффектные нюансы.
11. В результате применения всех описанных несложных приемов превращения фото в рисунок, должно получиться вот такое изображение.
archicad-autocad.com
Превращаем фото в рисунок от руки в Adobe Illustrator
На сегодняшнем уроке мы в Adobe Illustrator научимся легко превращать фотографию в рисунок, сделанный от руки. Сначала мы применим несколько фильтров, затем используем функцию Live Trace / Быстрая Трассировка, чтобы получился эффект карандашного рисунка. Местами будет немного сложно, но зато очень красиво!
Что должно получиться

Шаг 1
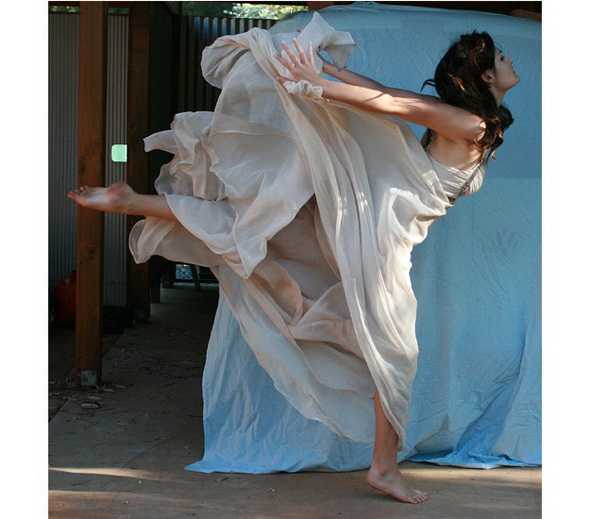
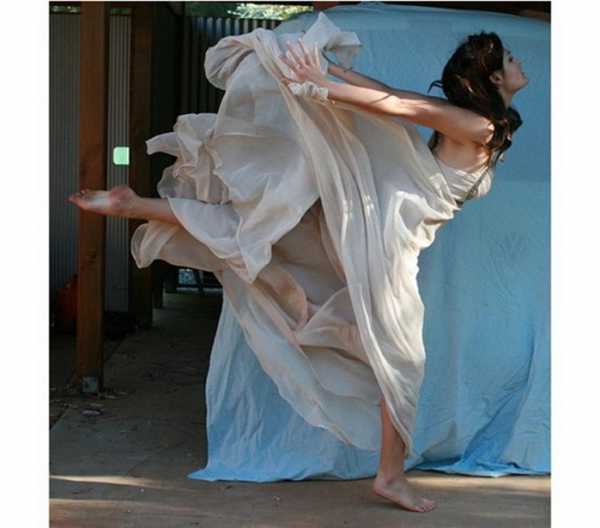
Для начала нужно выбрать фотографию. Мы решили использовать стоковое фото отсюда.

Шаг 2
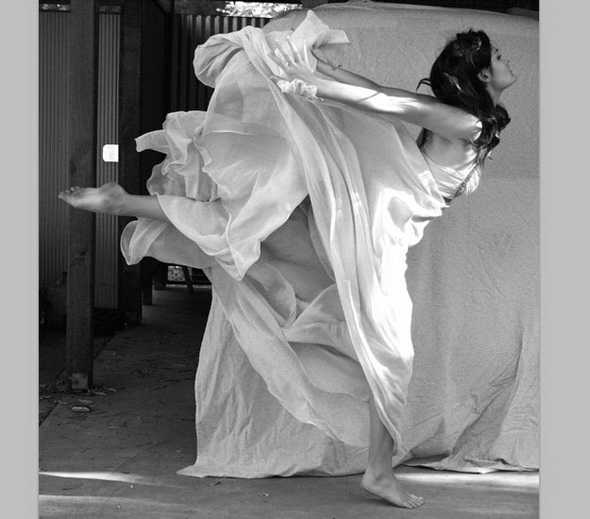
Подготовим фото. Сначала загрузим его в Photoshop и применим Image > Adjustments > Desaturate / Изображение > Коррекция > Обесцветить. Также можно воспользоваться корректировкой уровней, чтобы добавить изображению контрастности, если это необходимо.

Шаг 3
Теперь нужно избавиться от фона, изолировав нашу модель. Вы можете делать, как хотите, но мы использовали инструмент Quick Selection / Быстрое Выделение и удалите фон.

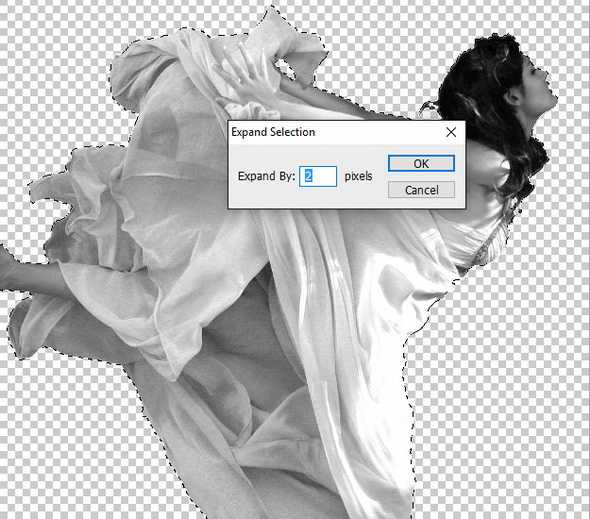
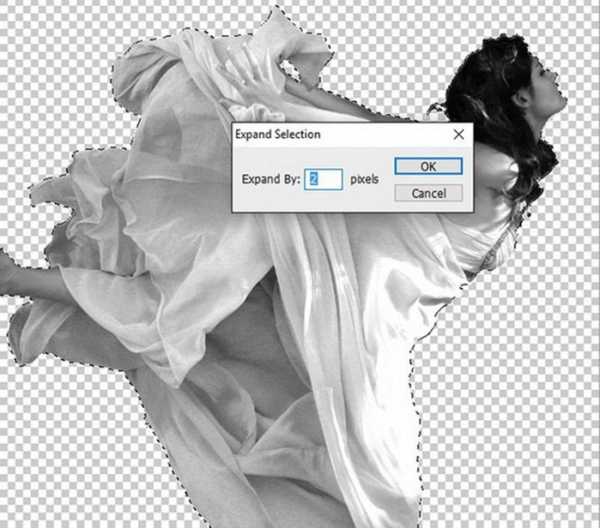
Если хотите, чтобы финальное изображение было с темным контуром, выделите изолированный объект и затем примените Select > Modify > Еxpand / Выделение > Модификация > Расширить. В зависимости от размеров вашего изображения, введите число пикселей для ширины контура. У нас она 2 пикселя.

Шаг 4
Пусть выделение все еще будет активно. Создайте новый слой поверх слоя с главным изображением и залейте выделение черным при помощи Edit > Fill / Редактирование > Выполнить Заливку. Примените Merge / Объединить для изображение и контурных слоев.
Сохраните изображение в формате .PNG. Или просто вырежьте его в фотошопе и вставьте в Adobe illustrator.

Шаг 5
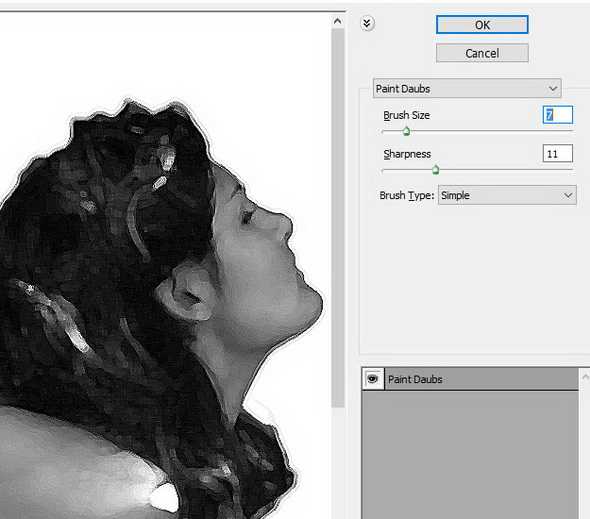
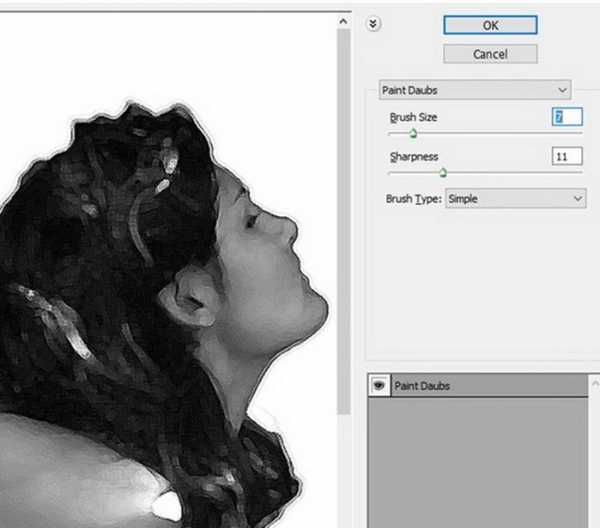
После того, как вы загрузили изображение в Illustrator, выделите его и примените Effect > Artistic > Paint Daubs / Фильтр > Художественный > Рисование мазками.
Измените тип кисти на обычную. Размер и резкость кисти зависят от выбранного вами изображения. Для нашей фотографии мы снизили размер до 7, чтобы видеть мелкие детали на лице девушки. Sharpness / Резкость мы установили на 11. Нажмите OK.
Помните, что вы всегда можете вернуться назад и сделать корректировки в палитре Appearance / Оформление, если это необходимо.
Шаг 6
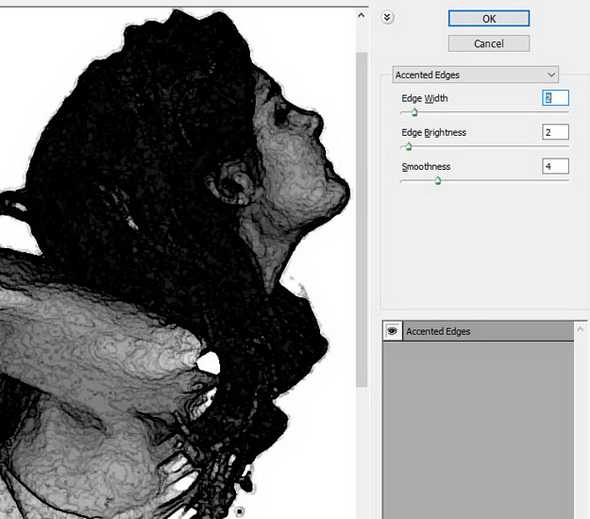
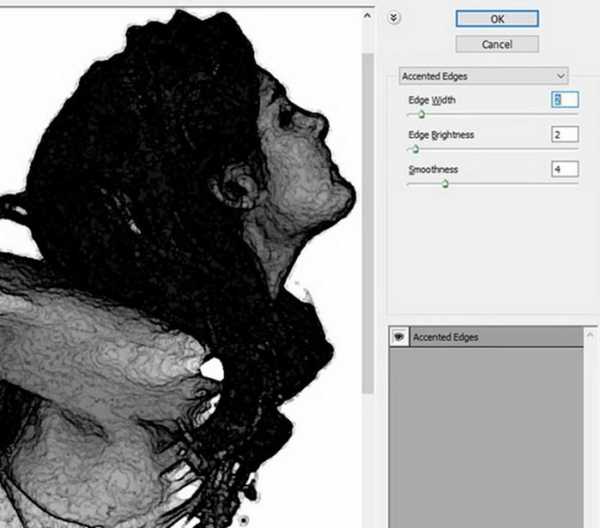
Пусть изображение будет все еще выделенным, а вы идите в Effect > Brush Strokes > Accented Edges / Эффекты > Штрихи > Акцент на краях
Нажмите ОК, когда будете довольны результатом.

Шаг 7
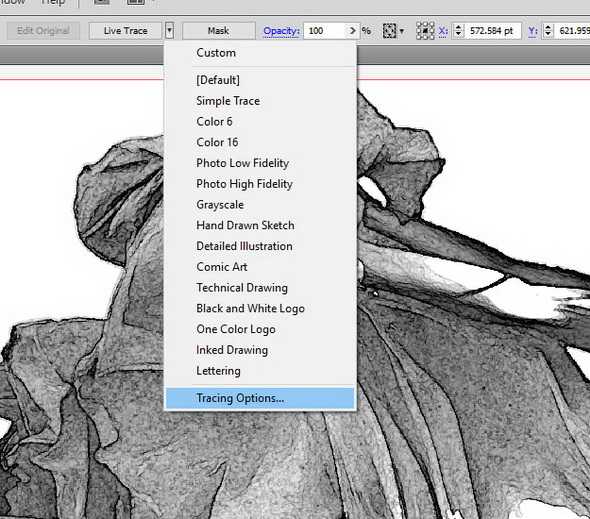
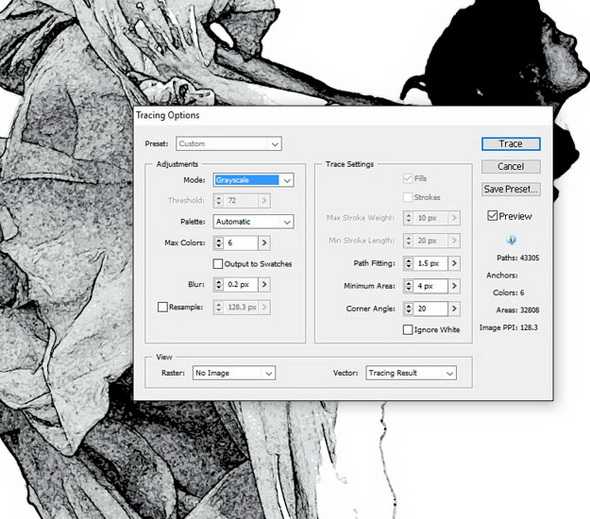
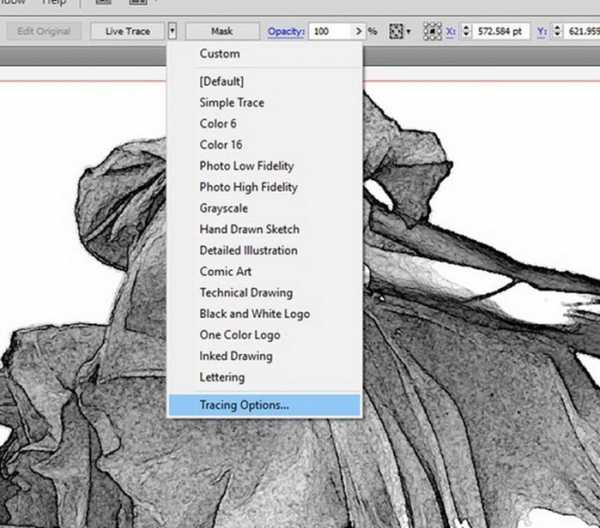
Примените к вашему выделенному изображению Live Trace > Tracing Options / Быстрая Трассировка > Настройки Трассировки.

Шаг 8
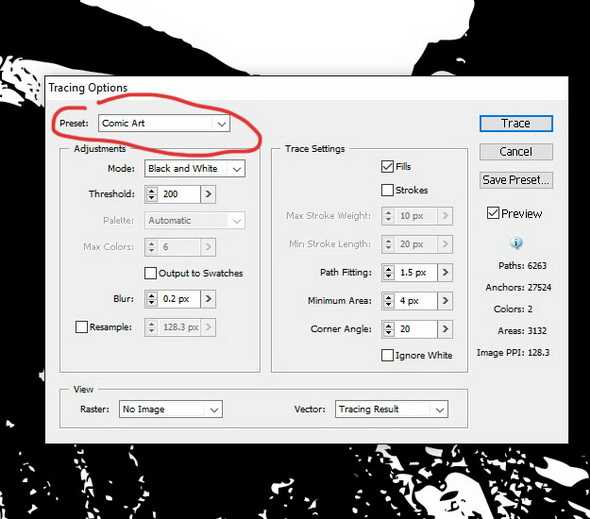
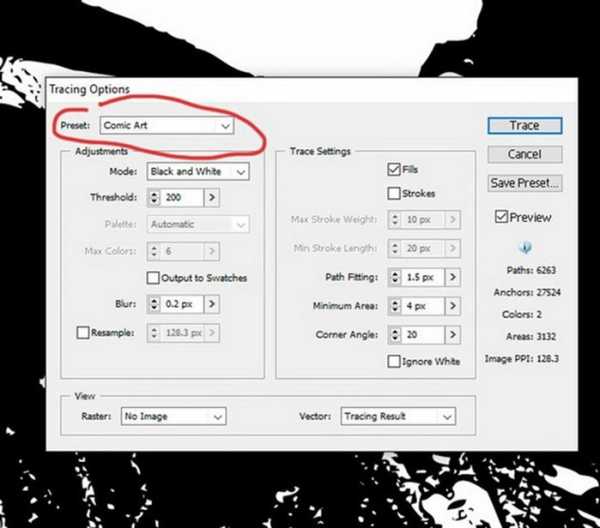
Теперь в меню Preset/Стиль выберите Comic Art / Комикс. Убедитесь, что режим просмотра включен.

Шаг 9
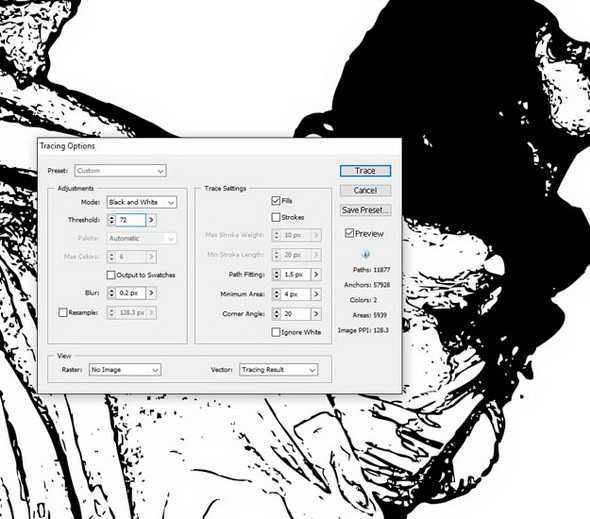
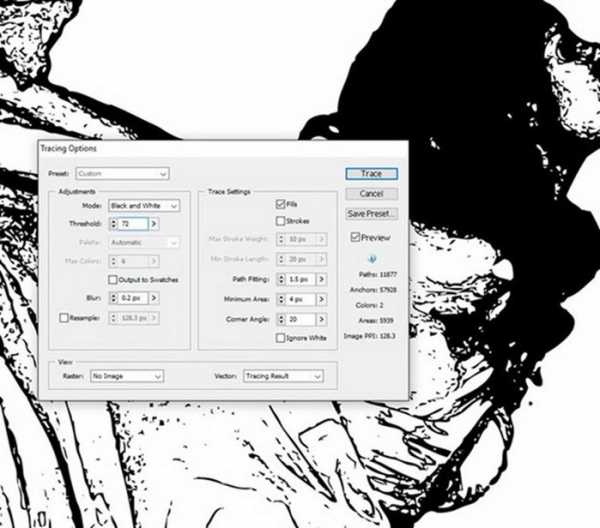
В поле Threshold / Порог уменьшайте показатель, пока не станете видеть больше деталей. Для нашего изображения получилось 72.

Шаг 10
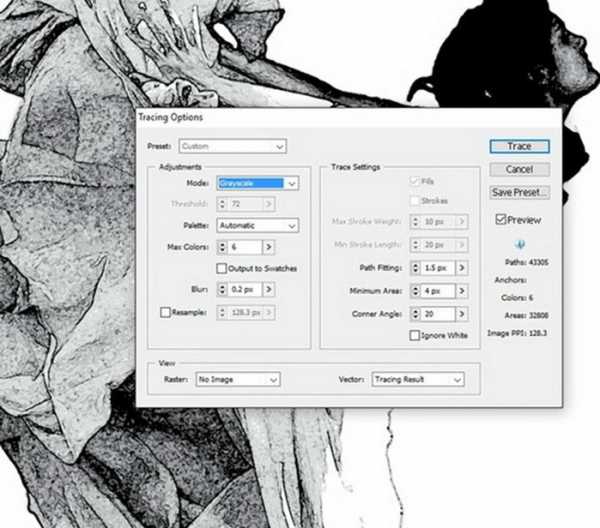
Далее измените режим на Grayscale / Серая Шкала.

Шаг 11
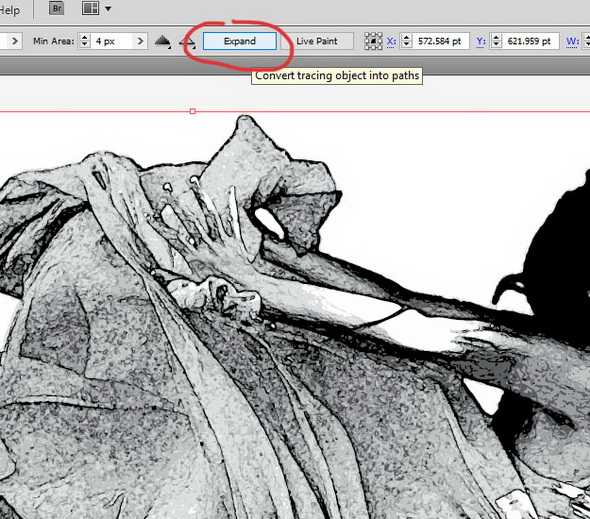
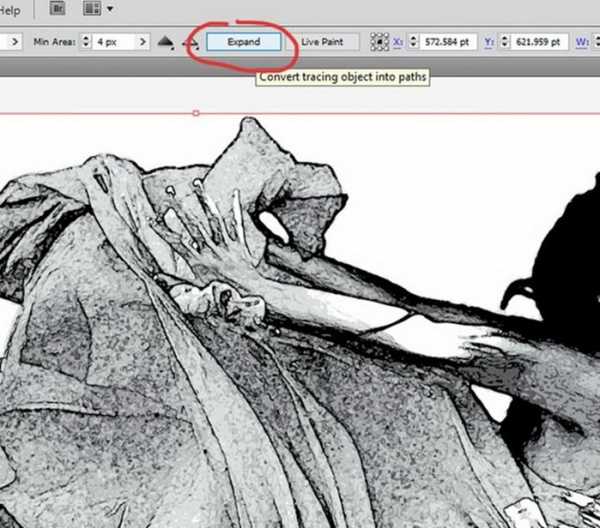
Если вы довольны результатом, нажмите ОК и затем, держа изображение выделенным, нажмите на Expand / Разобрать. И не переживайте, все будет хорошо.

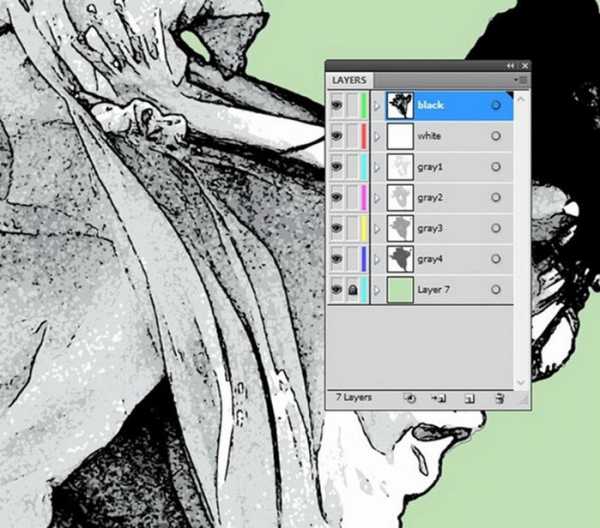
Шаг 12
Сначала разгруппируйте все при помощи Ctrl + Shift + G.
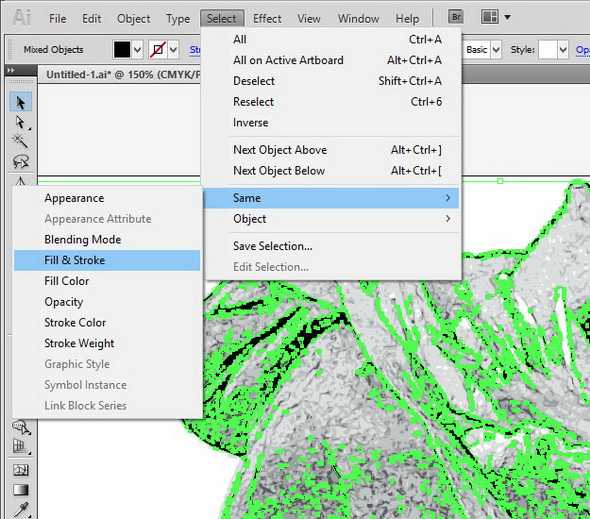
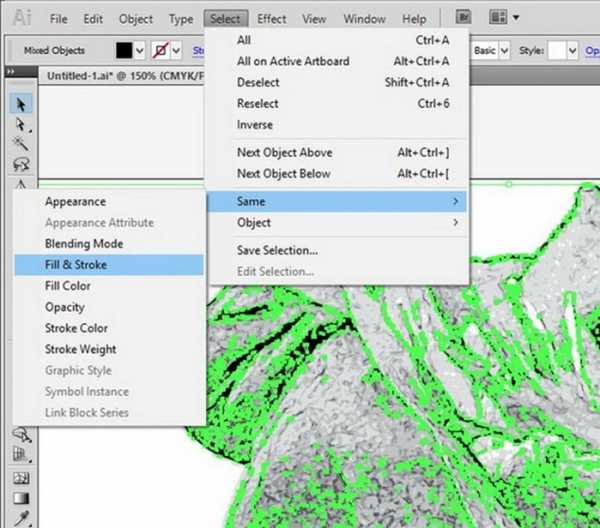
Начнем с темных. Просто выделите объекты, которые залиты темным, потом примените Select > Same > Fill & Stroke / Выделить > По общему признаку > С одинаковым цветом заливки и обводки. Нажмите Ctrl + X, чтобы вырезать, создайте новый слой и затем примените Ctrl + F, чтобы вставить в новый слой.

Примечание: если вы хотите создать только контуры, можно просто удалить все, кроме этого слоя и конец! Но продолжайте дальше, если вам все-таки нужны тени.

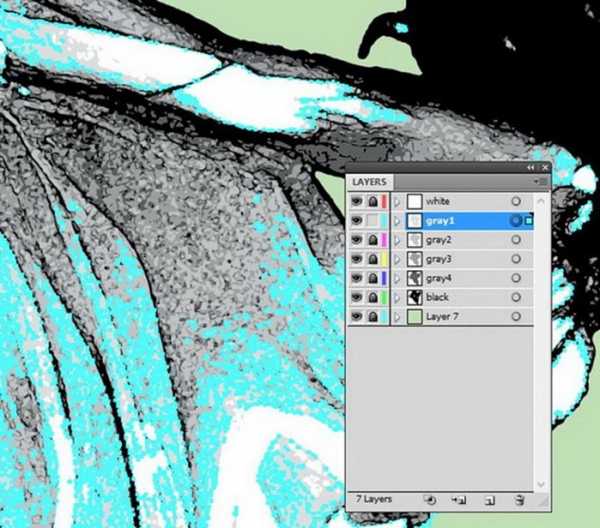
Шаг 13
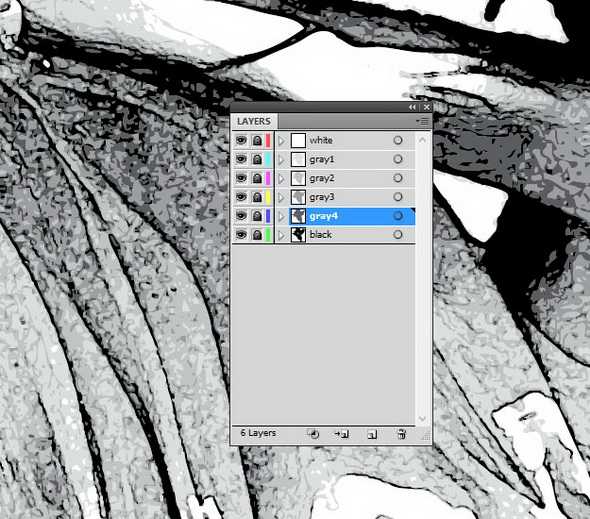
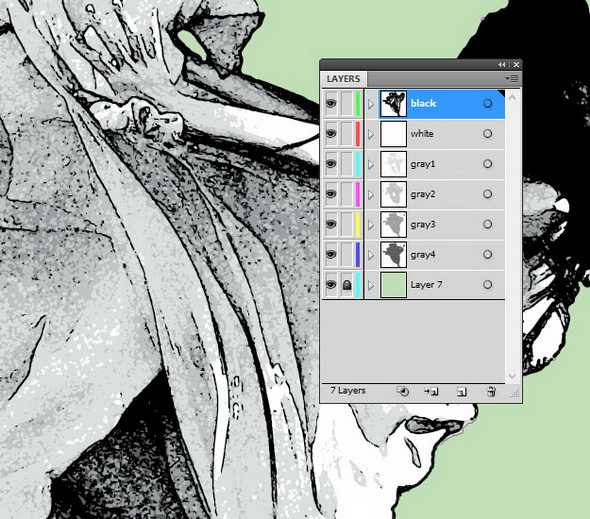
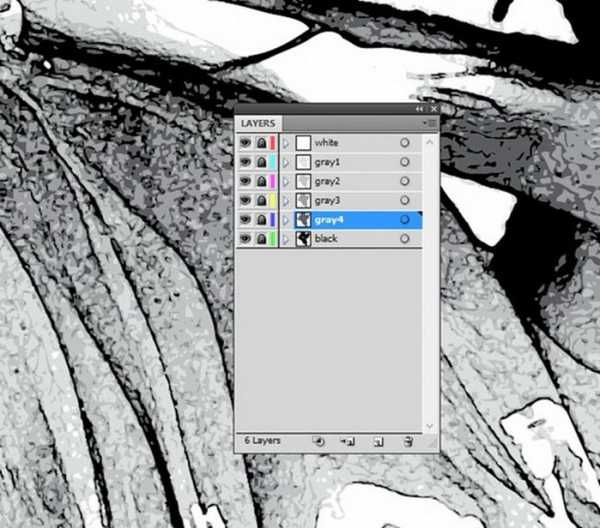
Заблокируйте слой с черным контуром. Можно также просто сделать его невидимым или спрятать, чтобы было легче видеть следующие по уровню затемнения участки. Сделайте аналогично для каждой тени серого, пока каждая не окажется на своем слое.
По идее, должно получиться 6 слоев: 4 серых, 1 черный, 1 белый.

Шаг 14
Чтобы увидеть участки, которые нужно удалить, мы создаем новый слой под всеми остальными слоями и заливаем цветным фоном. Таким образом, мы легко избавляемся от белых областей, которые нам не нужны. Кроме того, двигаясь по контуру нашего изображения, нужно удалить все серые кусочки, которые находятся за пределами контура.

Шаг 15
Теперь поработаем со слоями.
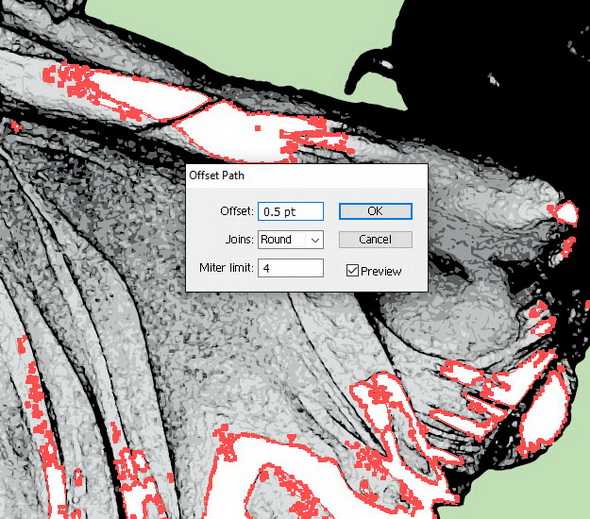
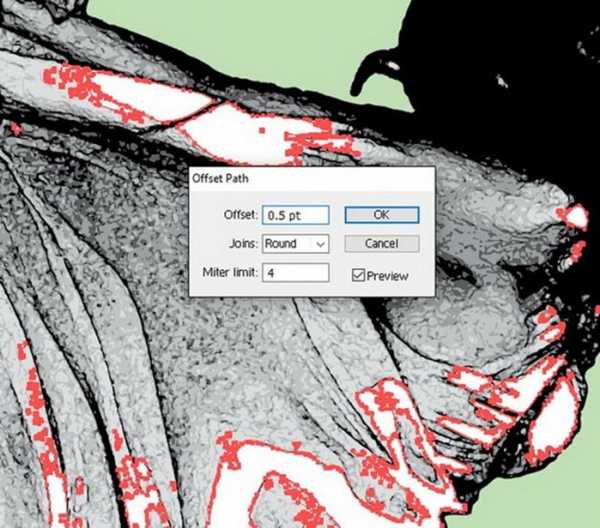
Начнем с белого. Примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур. Показатель смещения будет зависеть от размера изображения. Мы задали 0.5 пикселей — это достаточно для того, чтобы чуть увеличить фигуры. Это поможет избавиться от нежелательных зазубренных линий.

Шаг 16
После того, как вы применили смещение, выделите все на данном слое и через палитру Pathfinder / Обработка Контуров нажмите Unite / Объединить.

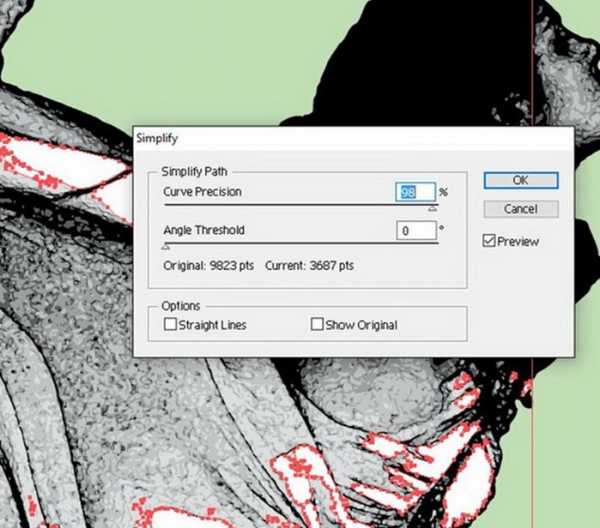
Шаг 17
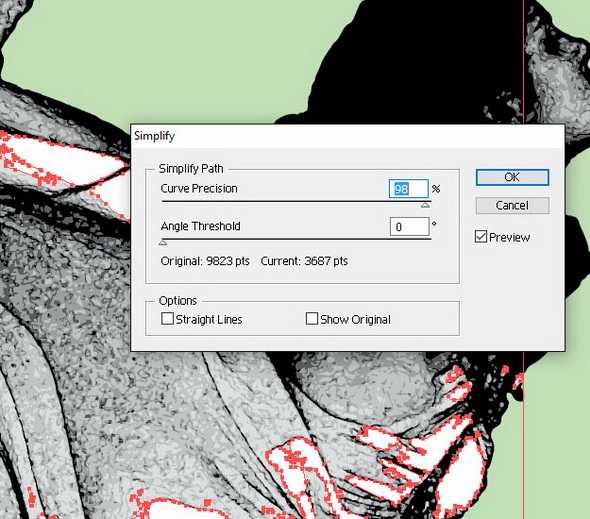
Наконец, идите в Object > Path > Simplify / Объект > Контур > Упростить. Задайте пераметры как на картинке внизу. Не забывайте, что всегда можно увидить «до» и «после», если влючить режим предпромотра. На нашем оригинале было 9,823, а после упрощения стало 3,687.

Шаг 18
Пусть все белые объекты будут выделены, а вы сделайте копию (Ctrl + C) и вставьте ее впереди (Ctrl + F) самого светлого серого слоя. Измените белые объекты на серые того же цвета и в палитре Pathfinder / Обработка Контуров нажмите Unite / Объединить. Примените к этому слою действия, которые мы делали в предыдущем шаге.

Шаг 19
Слой gray1 выделен, а мы снова делаем копию всех объектов и вставляем их на следующий серый слой. Да, именно так — будем делать то же самое для каждого серого слоя. Вы можете сами убедиться, что это делает серые слои как бы вмонтированными друг в друга, а не просто кучей несвязанных фигур.

Шаг 20
После того, как вы закончили с серыми слоями, переместите черный слой наверх и снова примените Unite / Объединить и Simplify / Упростить. Если вам кажется, что черные линии должны быть чуть толще, поработайте с паралелльным контуром.

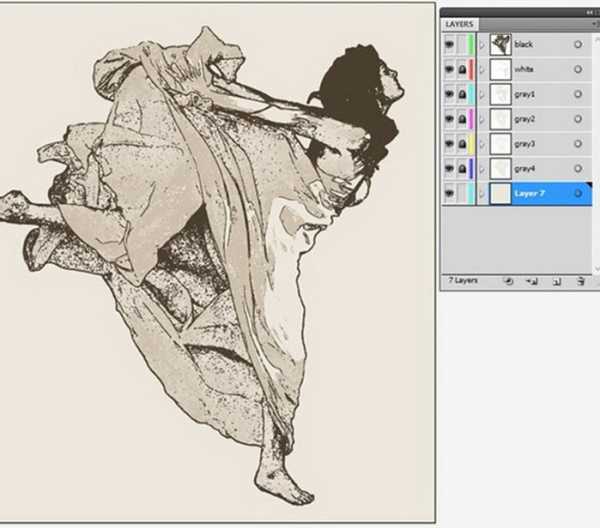
Шаг 21
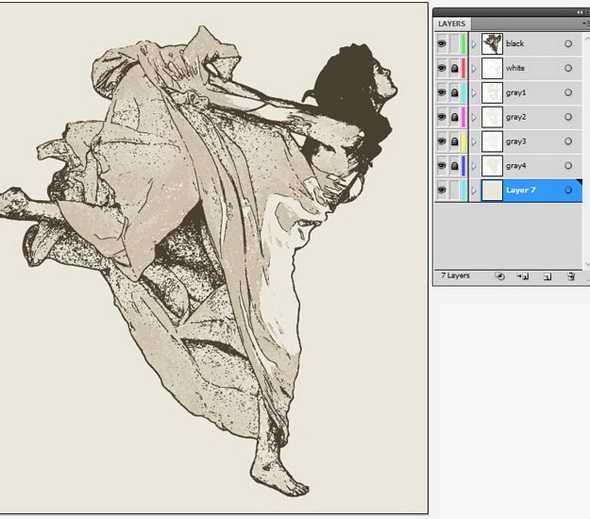
Теперь будем корректировать тени. Для эффекта «сепия» измените цвет серых слоев на #ECE6DD. Для слоя Gray 4 снизьте непрозрачность до 90%. Для слоя Gray3 измените режим прозрачности на Multiply / Умножение с 45%, для слоя Gray2 задайте Multiply / Умножение и 75%, для Gray 1 — режим Multiply / Умножение и 100%.
Измените цвет белого слоя на #ECE6DD, а черного слоя — на #4C3F2F. Оба этих слоя должны быть со 100% прозрачностью. Цвет бэкграунда мы поменяли на #ECE6DD.

Шаг 22
Поработаем над бэкграундом. Делаем копию черного слоя и удаляем большие участки. Меняем цвет на белый и помещаем ниже всех слоев, но сверху над слоем с фоном. Можно еще развернуть слегка. Затем немного развернем все это. Получились такие линии-трещинки вокруг.

Шаг 23
Чтобы добавить немного текстуры, мы применили к новому слою, который поместили сверху на все слои, легкий стиль Grunge. Потом задали текстуре цвет #542D20 и установили режим наложения на Multiply / Умножение с 60%. Также можно поменять цвет слоя с черным контуром на #542D20.
Финальный результат

Автор — Transfuchsian
Перевод — Дежурка
Смотрите также:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Умный шаблон для размножения картинок в Adobe Illustrator ~ Записки микростокового иллюстратора
Точнее, уже плавно подходит к завершению. И в заключительном туре Аня дала всем участникам весьма полезное задание на размножение картинок. И именно во время этого размножения, мне пришла идея, как можно упростить и ускорить данный процесс.
Речь пойдёт об умных шаблонах для размножения иллюстраций. Ведь если хорошенько подумать, то многие моменты можно автоматизировать. Именно в этом и заключается умность подобного шаблона. Я выделил для себя три принципа, которые помогут сделать действительно удобный шаблон для размножения иллюстраций.
Итак, давайте для начала перечислим принципы создания волшебных размножательных шаблонов, и обозначим их преимущества.1. Много артбордов для автоматического сохранения серии файлов
2. Глобальные цвета для автоматического перекрашивания
3. Символы для автозамены ключевых объектов дизайна
А как эти принципы применять на практике, мы сейчас и разберёмся.
Создаём документ с несколькими артбордами
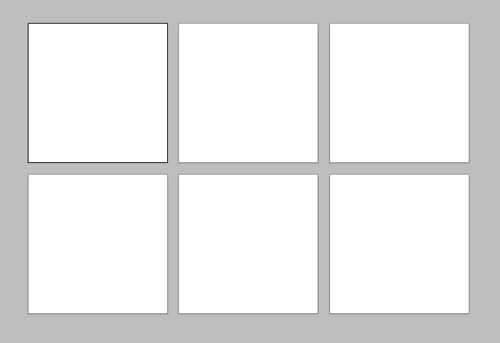
Несколько арбордов можно добавить в файл при его создании. Второй вариант — это использовать панель Artboards. Редактирование артбордов доступно через инструмент Artboard Tool (Shift+O).
Для примера я заказал 6 артбордов. Но это количество можно и увеличить, сделав файл с 10 или даже 20 монтажными областями. Теперь в одном файле можно создавать сразу несколько иллюстраций, а потом быстро и легко сохранить все картинки для стоков.

Более подробно про работу с несколькими артбордами вы можете узнать из урока: Монтажные области в Adobe Illustrator. Использование нескольких Artboards для быстрого сохранения серии иллюстраций на микростоки.
Используем глобальные цвета
Далее нужно просто рисовать. Создавать на полученных артбордах шаблоны для вашего будущего дизайна. Основные цвета при этом нужно делать глобальными, чтобы можно было потом легко их менять. Для этого перед тем как начать лепить шаблоны, нужно эти цвета подобрать и сохранить в панель Swatches.
Цвета можно подобрать на любых объектах. Обычно для этого используют квадратики. Затем выделите полученную палитру, и в меню панели Swatches нажмите Add Selected Colors. Цвета добавятся в панель, настройки сразу будут глобальными, это видно по белому уголку свотча. Глобальные свотчи имеют весьма полезное свойство — они связаны с объектами на рабочей области. Изменяя цвет глобального свотча в панели Swatches, вы будете автоматически перекрашивать все объекты, к которым этот свотч был применён.

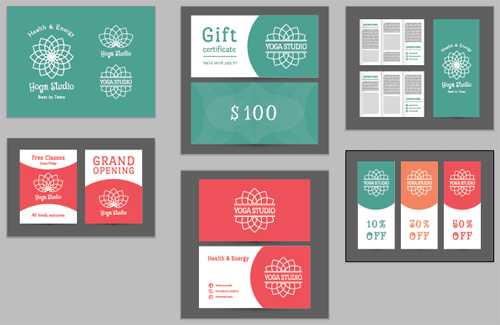
Итак, я сделал свои варианты. В моём примере это различные флаеры, купоны, визитки и прочее. Первый артбоард — просто фон для исходного дизайна. При этом во время рисования шаблонов я применял к объектам глобальные свотчи, чтобы в будущем ускорить работу с цветом.
Обращаем ключевые элементы в символы
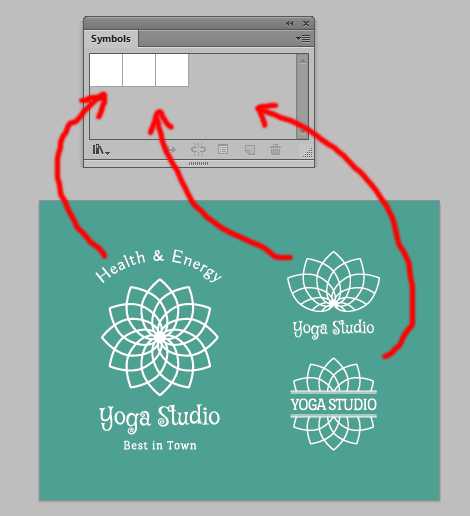
Как видите, на данном этапе шаблоны не полноценны. Не хватает ключевых элементов дизайна. Я решил, что это будет символика для йога студии, и нарисовал несколько элементов с помощью ProSpirograph на первом артборде. Для создания ключевых элементов следует сделать новый слой. Так будет легче организовать работу с файлом в будущем.

Затем нужно перетащить эти объекты в панель Symbols. Каждый элемент мы обращаем в символ, чтобы потом можно было легко его заменить на другой. Прелесть символов как раз именно в этом — достаточно внести изменения в исходник, чтобы автоматически поменять все символы внутри файла.

Теперь, когда ключевые объекты превратились в символы, их можно копировать и расставлять на остальные шаблоны. Следите, чтобы в итоге все символы лежали в отдельном слое. Вот что получилось у меня.

Полученный шаблон сохраняем через Save As (Shift+Ctrl+S) в формате Illustrator Template (AIT). Теперь этот файл можно открывать в иллюстраторе без опасения потерять исходник.
Работаем с шаблоном
Осталось только протестировать наш чудо шаблон. Чтобы сохранить из него первую партию иллюстраций, без внесения изменений, достаточно проэкспандить символы. Для этого делаем следующее:
1. Выделите все символы и сгруппируйте. Так как они у нас в отдельном слое, то сделать это будет легко, ведь лишние слои можно заблокировать на время.
2. Выполните для этих символов Object > Expand (галочка только Object). Благодаря группировке символов, они не разбредутся на разноцветные подслои во время экспанда.
Вот и всё, глобальные цвета для стокового вектора допустимы, поэтому если вы не наделали никаких других ошибок, то можно сохранять EPS и JPEG. Сохранять из файла с несколькими артбордами очень просто. Подробную инструкцию вы можете найти в этой статье: Монтажные области в Adobe Illustrator. Использование нескольких Artboards для быстрого сохранения серии иллюстраций на микростоки.
А теперь в чём же фокус. После того как вы сохранили исходный дизайн, этот шаблон можно использовать для быстрого создания симиляров и их последующей модификации.
Открываем снова наш AIT шаблон. Идём на первый артбоард, делаем двойной клик по любому символу, чтобы открыть для редактирования его исходник. Вы словно попадёте внутрь символа, где сможете нарисовать новый, или скопировать туда что-то из другого файла.

Я решил поменять йога студию на мехенди. Новую картинку просто ставим на место старой, удаляя последнюю. В остальные символы заходим точно таким же образом, заменяя там дизайн на новый. После того, как в исходники символов будут внесены изменения, все их копии тоже поменяются.

Вот так, лёгким движением руки я поменял исходники в трёх символах на первом артборде, а все остальные обновились автоматически.
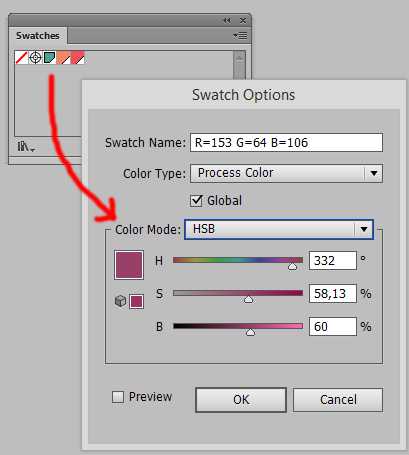
Теперь можно поменять цвета. Для этого идём в панель Swatches, делаем двойной клик по любому глобальному цвету и меняем его на новый.

После этого все объекты, к которым применён этот глобальный свотч, поменяют свой цвет. Заменив цвета в панели Swatches на новые, мы быстро перекрашиваем все артборды.

Теперь подготавливаем и сохраняем для стоков, как описано в начале этого раздела.
С такими шаблонами увеличить свою производительность не составит труда. Для большего разнообразия придумывайте свои оригинальные подачи, интегрируйте в шаблоны новые приёмы по автоматизации. Например, можно оставить в символах активные тексты, и легко менять надписи и шрифт. На этом всё. Мне осталось лишь пожелать вам плодотворной работы с новыми размножательными шаблонами и успехов в творчестве.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

anna-volkova.blogspot.com
Как отрисовывать изображение в Иллюстраторе ~ Записки микростокового иллюстратора
Всем привет! Это гостевой урок от Натальи Каленкович, в котором она расскажет, как отрисовать изображение в иллюстраторе с фотографии. Для этого урока вам понадобиться любая версия Adobe Illustrator и графический планшет.Если опыта в работе с графическим планшетом у вас совсем немного, то посмотрите видео урок: Как рисовать при помощи графического планшета в Adobe Illustrator. Также обратите внимание на статью: Как выбрать графический планшет. Это если вы только задумываетесь о покупке планшета для рисования.
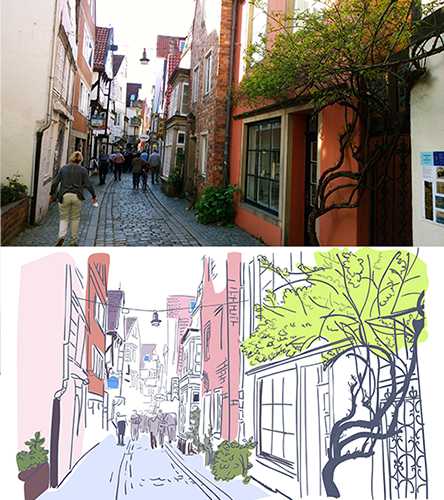
Нарисовать Наталья предлагает вот такую летнюю иллюстрацию городской улочки. Если все готовы, то перейдём непосредственно к уроку.

Здравствуйте!
Если Вы, как и я, любите путешествовать и фотографировать достопримечательности, то этот урок вам может быть интересен. Среди архивов нащелканных фотографий я иногда нахожу такие, которые, на мой взгляд, хорошо смотрелись бы в стилизации акварели.
В этом уроке я покажу свой нехитрый способ перевода фотографии в вектор а-ля акварель.
За основу я взяла такой снимок улицы одного из немецких городов.

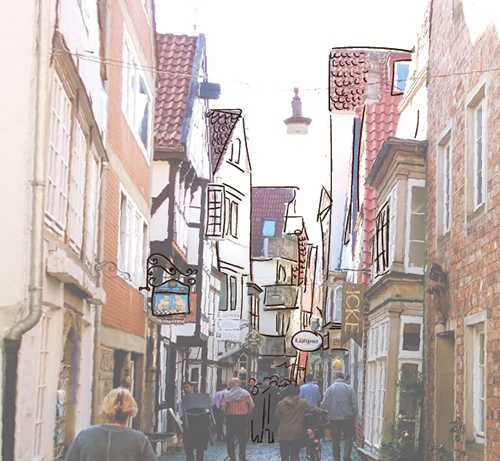
Уменьшаю картинку и ставлю в фоновый слой (Template). Начинаю с заднего плана. Беру кисть диаметром 1 пункт, устанавливаю зависимость от нажатия пера в настройках кисти, и прорисовываю задний план. По мере приближения к переднему плану, буду увеличивать диаметр кисти для того, чтобы придать картинке глубины. Таким образом следуем принципу — чем дальше предмет, тем менее четкие и тонкие у него контурные линии. Для небрежности и большей глубины можно линии не соединять. Обвожу крыши домов, окон, вывесок.

Средний план. Тут кисть увеличиваю до 2-х и 3-х пунктов. Текстуру черепицы можно обозначить только в некоторых местах хаотично. Так привносится больше художественного беспорядка и небрежности, как будто это просто рука художника, а не любителя-обводителя фотографий. Можно упускать много мелочей вроде вывесок на заднем плане, но несколько все же стоит оставить, чтобы было за что “зацепиться” глазу. Людей обозначаю тоже только схематично, обводя контуры.
Передний план. Кисть увеличиваю до 4-х пунктов. Обозначаю основные линии стен и окон, схематично прорисовываю кусты, местами обозначаю текстуру кирпича. Важно, больше внимания уделить стволу дерева, поскольку элемент динамичный и находится на переднем плане. Для поддержания ощущения перспективы, линии брусчатки делаю жирнее по мере приближения к переднему плану. Иногда тонкость линии может обозначить ее “прерывистость”. Опять же, текстура брусчатки обозначена лишь местами.

Вводим цвета. Акварели всегда смотрятся воздушными, поскольку чаще всего цвета пастельные, и обозначены не на всей поверхности, а то и локально. Я беру за основу цвета фотографии, но “приглушаю” цвет, делаю его пастельным. Для того, чтобы усилить эффект глубины, цвета по мере отдаления плана делаю бледнее и светлее. Несколько ярких голубых пятен-деталей делает картинку чуть богаче, на мой взгляд. Часть здания на переднем плане решила не закрашивать, поскольку дерево терялось. В общем, свобода фантазии и делать, как больше нравится.

Под конец, немножко поиграла с настройками цветов в иллюстраторе: Редактировать > Редактировать цвета > Коррекция цветового баланса (Edit > Edit Colors > Adjust Color Balance). Покрутив ползунки, в итоге пришла к такому варианту.

Спасибо за внимание!
Если вам понравилось, то посмотрите ещё один мой урок: Как нарисовать белого новогоднего медвежонка при помощи инструмента «сетчатый градиент».
Наталья Каленкович специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Рисуем винтажный векторный рисунок в Adobe Illustrator
В данном уроке будут показаны некоторые оригинальные приемы и техники для создания векторных иллюстраций в ретро-стиле.

Навыки:
- Использование полутоновых узоров,
- Добавление ретро-эффекта «ручная печать» к вашим иллюстрациям
- Использование библиотеки кистей Adobe Illustrator
Приблизительное время выполнения: 4-6 часов.
Винтаж и иллюстрации в ретро стиле в последнее время приобретают все большую популярность. Дизайнеры используют новые возможности, предоставляемые программой Adobe Illustrator, для достижения эффекта ручной печати и неровностей, создавая впечатление анимации и иллюстрации 50-60-х.
50-60 гг. были плодотворным периодом, который привел к появлению совершенно новых тенденций в искусстве. Сменился стиль художников – с рисования реалистичных картин, максимально приближенных к жизни, на применение стилизованных, сложных графических форм, что очень повлияло на формирование современной иллюстрации.
Искусство этой эпохи имеет бесконечное значение, у него свой особый стиль, упор на использование шаблонов и принтов. В этом уроке я продемонстрирую некоторые полезные советы и приемы для создания ваших собственных винтажных иллюстраций, а также объясню, как достичь эффекта «ручная печать», и как использовать узоры из полутонов эффективно.
Нажмите здесь для скачивания доступных файлов (2.55MB)
Шаг 1
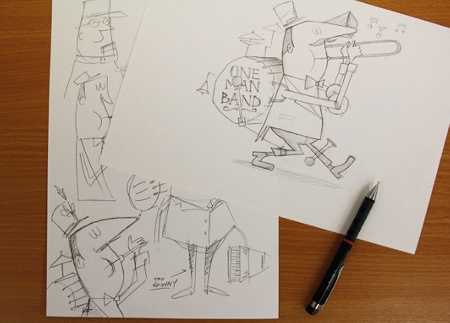
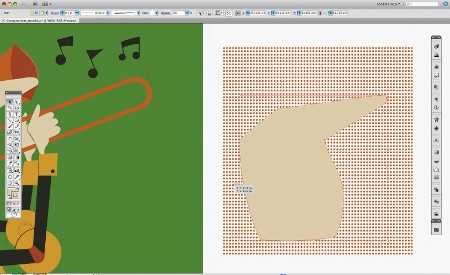
Возьмите листок и ручку, и создайте эскиз вашего будущего рисунка. В частности, для этой иллюстрации я нарисовала человека-музыканта, играющего на многих инструментах в стиле персонажей 60-х годов. При создании эскиза обратите внимание, что в дальнейшем мы будем ссылаться на отдельные элементы (например, инструменты или одежда музыканта). Помните, что мы создаем эскиз персонажа в винтажном стиле, поэтому он должен быть прост в построении, обратите особое внимание на линейные объекты. Когда вы будете довольны результатом, вам нужно будет отсканировать ваш готовый эскиз.

Шаг 2
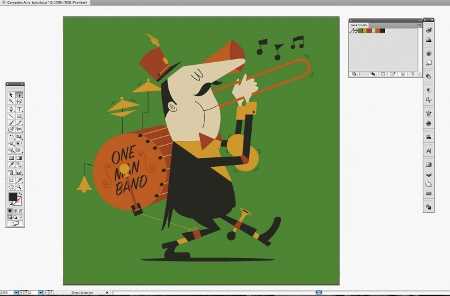
Отсканируйте ваш набросок и откройте новый документ в программе Adobe Illustrator. Откройте Файл (File) -> Поместить (Place) и вставьте отсканированное изображение в новый документ. Уменьшите непрозрачность до 50%, создайте новый слой и начните процесс обрисовки вашего изображения, используя инструмент Перо (Pen tool). Убедитесь, что вы создаете новый слой для каждой части вашей иллюстрации – головы, тела, инструмента и т.д.

Шаг 3
После того, как вы обвели ваше изображение, настало время выбрать палитру цветов. Выбор правильной палитры – существенный шаг, который влияет на настроение и тон вашей иллюстрации. Я выбрала шести цветную палитру, содержащую теплые земные тона, которые помогут придать впечатление простоватости моему персонажу. Вы можете также использовать образцы библиотек, предоставляемые программой Adobe Illustrator (Окно (Window) -> Образцы Библиотек (Swatch Libraries)), или онлайн ресурсы, такие как Adobe Kuler.
Шаг 4
Когда вы выбрали ваши цвета, создайте новый образец палитры, перетаскивая контейнеры с вашими цветами в палитру. Заполните черно-белое изображение цветами, уделяя особенное внимание балансу цветов, тщательно выдерживая его. Не применяйте никаких обводок на этом шаге – мы вернемся к ним позже.

Шаг 5
Теперь приступим к добавлению обводок к некоторым линиям. Для достижения эффекта небольшой заношенности, эффекта ручной печати, будем использовать библиотеку кистей программы Adobe Illustrator. Откройте Окно (Window) -> Библиотека Кистей (Brush Libraries) -> Художественные (Artistic) -> Художественный Угольный Карандаш (Artistic Charcoal Pencil), и выберите подходящую кисть. Наша цель – достигнуть подходящего баланса между цветами заливки рисунка и обводкой, поэтому будьте очень внимательны при выборе элементов, к которым хотите применить обводку.

Шаг 6
Вы можете поэкспериментировать, применяя новые обводки, нарисованные от руки, поверх некоторых ваших чистых векторных форм для придания неровности, что создает впечатление иллюстраций того периода. Опять же, будьте внимательны при выборе элементов, к которым вы применяете обводку. Часто при создании ретро изображений используют не очень много объектов с подобной обводкой.

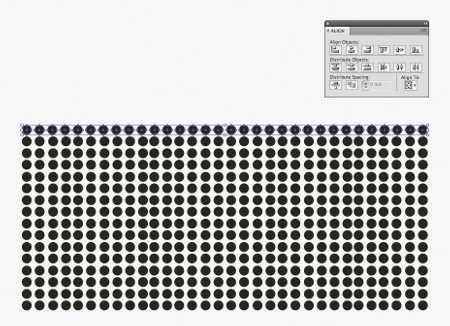
Шаг 7
Еще одна общая черта иллюстраций в винтажном стиле – использование полутоновых рисунков. Получаемый эффект может быть легко повторен в Adobe Illustrator. Используя инструмент Выравнивание (Alignment tool), или комбинацию клавиш Shift+F7, создайте серию пятен, различных по интенсивности светлых и темных областей. Мы собираемся применить этот эффект к коже и тени персонажа. Это наиболее подходящие области для использования подобной техники.

Шаг 8
Выберите голову персонажа, удерживайте нажатой Alt/Opt и используйте мышку, чтобы скопировать сделанное на ваш пятнистый рисунок. Группируйте пятна вместе (Ctrl/Cmd+G) и, убедившись, что скопированные объекты находятся сверху пятен, выберите оба объекта и создайте обтравочную маску (Ctrl/Cmd+7). Полученный результат поместите поверх головы вашего персонажа. Вы можете поиграть с коэффициентом непрозрачности пятен, если они получатся слишком выделяющимися. Теперь проделайте ту же процедуру для рук и тени.

Шаг 9
Когда вы закончите работать с цветами и линиями, уберите слой с вашим фоновым цветом. На данном шаге мы будем использовать специальный прием, чтобы придать вашей иллюстрации изношенный, текстурированный вид. Для этого используйте немного черной акриловой краски и сделайте несколько мазков на листке бумаге. Используйте кисти, куски картона и т.д. для создания небрежных, разнообразных мазков на бумаге. Подождите, когда краска высохнет, и отсканируйте рисунок.

Шаг 10
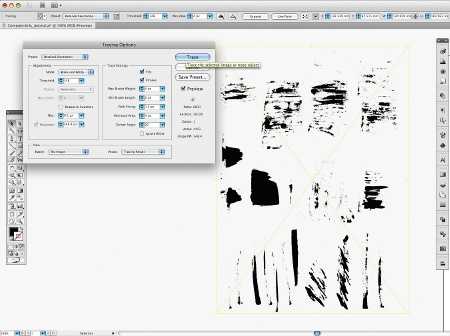
Откройте эту текстуру в Photoshop, откройте Изображение (Image) -> Корректировки (Adjustments) -> Яркость/Контраст (Brightness/ Contrast) и настройте контраст так, чтобы черное стало темным цветом. Нажмите Сохранить (Save) и поместите (Файл (File) -> Поместить (Place)) в ваш файл в Illustrator. Теперь откройте Объекты (Objects) -> Выдержать Путь (Live Trace) -> Параметры Трассировки (Tracing Options). Когда отметите галочкой Предварительный Просмотр (Preview), измените стандартные настройки (Preset) на Детальную Иллюстрацию (Detailed Illustration), и затем нажмите Начертить (Trace).

Шаг 11
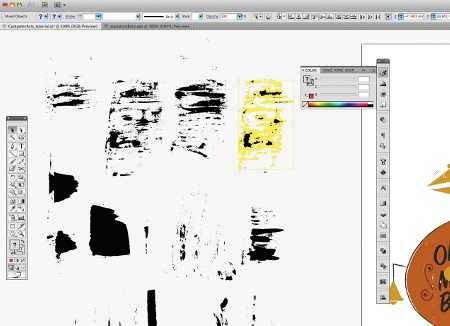
Ваша текстура теперь конвертирована в вектор. Теперь, откройте Объекты (Objects) -> Расширить (Expand) для того, чтобы редактировать изображение. Разгруппируйте ваши объекты (Ctrl/Cmd+Shift+G) для дальнейшего редактирования. Измените цвет объекта на белый, выберите и копируйте его.

Шаг 12
Теперь вы можете наложить текстуры на различные части вашего персонажа. Убедитесь, что вы вставили объект на правильный слой, и будьте искусны и избирательны при выборе места, куда вы применяете текстуру. Довольно просто увлечься и применить слишком много пятен, что испортит ваш рисунок. Помните, что мы просто пытаемся придать объекту вид «ручной печати», если применять эту технику правильно, она может быть очень эффективной.

Итак, вы можете гордиться созданным вами изображением в винтажном стиле с элементами ретро.

Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
sheko.ru
Превращаем фото в рисунок от руки в Adobe Illustrator

На сегодняшнем уроке мы в Adobe Illustrator научимся легко превращать фотографию в рисунок, сделанный от руки (на картинке вверху показано, что должно получиться).
Сначала мы применим несколько фильтров, затем используем функцию Live Trace / Быстрая Трассировка, чтобы получился эффект карандашного рисунка.
Местами будет немного сложно, но зато очень красиво!
Шаг 1
Для начала нужно выбрать фотографию. Мы решили использовать стоковое фото отсюда.

Шаг 2
Подготовим фото. Сначала загрузим его в Photoshop и применим Image > Adjustments > Desaturate / Изображение > Коррекция > Обесцветить. Также можно воспользоваться корректировкой уровней, чтобы добавить изображению контрастности, если это необходимо.

Шаг 3
Теперь нужно избавиться от фона, изолировав нашу модель. Вы можете делать, как хотите, но мы использовали инструмент Quick Selection / Быстрое Выделение и удалите фон.

Если хотите, чтобы финальное изображение было с темным контуром, выделите изолированный объект и затем примените Select > Modify > Еxpand / Выделение > Модификация > Расширить. В зависимости от размеров вашего изображения, введите число пикселей для ширины контура. У нас она 2 пикселя.

Шаг 4
Пусть выделение все еще будет активно. Создайте новый слой поверх слоя с главным изображением и залейте выделение черным при помощи Edit > Fill / Редактирование > Выполнить Заливку. Примените Merge / Объединить для изображение и контурных слоев.
Сохраните изображение в формате .PNG. Или просто вырежьте его в фотошопе и вставьте в Adobe illustrator.

Шаг 5
После того, как вы загрузили изображение в Illustrator, выделите его и примените Effect > Artistic > Paint Daubs / Фильтр > Художественный > Рисование мазками.
Измените тип кисти на обычную. Размер и резкость кисти зависят от выбранного вами изображения. Для нашей фотографии мы снизили размер до 7, чтобы видеть мелкие детали на лице девушки. Sharpness / Резкость мы установили на 11. Нажмите OK.
Помните, что вы всегда можете вернуться назад и сделать корректировки в палитре Appearance / Оформление, если это необходимо.
Шаг 6
Пусть изображение будет все еще выделенным, а вы идите в Effect > Brush Strokes > Accented Edges / Эффекты > Штрихи > Акцент на краях. Установите слайдеры, как показано на картинке ниже, или как того требует выбранное вами изображение.
Нажмите ОК, когда будете довольны результатом.

Шаг 7
Примените к вашему выделенному изображению Live Trace > Tracing Options / Быстрая Трассировка > Настройки Трассировки.

Шаг 8
Теперь в меню Preset/Стиль выберите Comic Art / Комикс. Убедитесь, что режим просмотра включен.

Шаг 9
В поле Threshold / Порог уменьшайте показатель, пока не станете видеть больше деталей. Для нашего изображения получилось 72.

Шаг 10
Далее измените режим на Grayscale / Серая Шкала.

Шаг 11
Если вы довольны результатом, нажмите ОК и затем, держа изображение выделенным, нажмите на Expand / Разобрать. И не переживайте, все будет хорошо.

Шаг 12
Сначала разгруппируйте все при помощи Ctrl + Shift + G. Теперь мы распределим различные тени по разным слоям.
Начнем с темных. Просто выделите объекты, которые залиты темным, потом примените Select > Same > Fill & Stroke / Выделить > По общему признаку > С одинаковым цветом заливки и обводки. Нажмите Ctrl + X,чтобы вырезать, создайте новый слой и затем примените Ctrl + F, чтобы вставить в новый слой.

Примечание: если вы хотите создать только контуры, можно просто удалить все, кроме этого слоя и конец! Но продолжайте дальше, если вам все-таки нужны тени.

Шаг 13
Заблокируйте слой с черным контуром. Можно также просто сделать его невидимым или спрятать, чтобы было легче видеть следующие по уровню затемнения участки. Сделайте аналогично для каждой тени серого, пока каждая не окажется на своем слое.
По идее, должно получиться 6 слоев: 4 серых, 1 черный, 1 белый.

Шаг 14
Чтобы увидеть участки, которые нужно удалить, мы создаем новый слой под всеми остальными слоями и заливаем цветным фоном. Таким образом, мы легко избавляемся от белых областей, которые нам не нужны. Кроме того, двигаясь по контуру нашего изображения, нужно удалить все серые кусочки, которые находятся за пределами контура.

Шаг 15
Теперь поработаем со слоями.
Начнем с белого. Примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур.Показатель смещения будет зависеть от размера изображения. Мы задали 0.5 пикселей — это достаточно для того, чтобы чуть увеличить фигуры. Это поможет избавиться от нежелательных зазубренных линий.

Шаг 16
После того, как вы применили смещение, выделите все на данном слое и через палитру Pathfinder / Обработка Контуров нажмите Unite / Объединить.

Шаг 17
Наконец, идите в Object > Path > Simplify / Объект > Контур > Упростить. Задайте пераметры как на картинке внизу. Не забывайте, что всегда можно увидить «до» и «после», если влючить режим предпромотра. На нашем оригинале было 9,823, а после упрощения стало 3,687.

Шаг 18
Пусть все белые объекты будут выделены, а вы сделайте копию (Ctrl + C) и вставьте ее впереди (Ctrl + F) самого светлого серого слоя. Измените белые объекты на серые того же цвета и в палитре Pathfinder / Обработка Контуров нажмите Unite / Объединить. Примените к этому слою действия, которые мы делали в предыдущем шаге.

Шаг 19
Слой gray1 выделен, а мы снова делаем копию всех объектов и вставляем их на следующий серый слой. Да, именно так — будем делать то же самое для каждого серого слоя. Вы можете сами убедиться, что это делает серые слои как бы вмонтированными друг в друга, а не просто кучей несвязанных фигур.

Шаг 20
После того, как вы закончили с серыми слоями, переместите черный слой наверх и снова примените Unite / Объединить и Simplify / Упростить. Если вам кажется, что черные линии должны быть чуть толще, поработайте с паралелльным контуром.

Шаг 21
Теперь будем корректировать тени. Для эффекта «сепия» измените цвет серых слоев на #ECE6DD. Для слоя Gray 4 снизьте непрозрачность до 90%. Для слоя Gray3 измените режим прозрачности на Multiply / Умножение с 45%, для слоя Gray2 задайте Multiply / Умножение и 75%, для Gray 1 — режим Multiply / Умножение и 100%.
Измените цвет белого слоя на #ECE6DD, а черного слоя — на #4C3F2F. Оба этих слоя должны быть со 100% прозрачностью. Цвет бэкграунда мы поменяли на #ECE6DD.

Шаг 22
Поработаем над бэкграундом. Делаем копию черного слоя и удаляем большие участки. Меняем цвет на белый и помещаем ниже всех слоев, но сверху над слоем с фоном. Можно еще развернуть слегка. Затем немного развернем все это. Получились такие линии-трещинки вокруг.

Шаг 23
Чтобы добавить немного текстуры, мы применили к новому слою, который поместили сверху на все слои, легкий стиль Grunge. Потом задали текстуре цвет #542D20 и установили режим наложения на Multiply / Умножениес 60%. Также можно поменять цвет слоя с черным контуром на #542D20.
Финальный результат

Автор — Transfuchsian
Перевод — Дежурка (сайт не работает, 25.08.2017)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
У нас еще много очень интересных статей! Вот только несколько из них:
Города без людей Джозефа Хофленера…
Сервис подбора идеальных сочетаний цвета в одежде…
Невероятно остроумные (просто гениальные!) иллюстрации проек…
Дети. Замбия, 2008 (фото)
Photoshop. Как сделано объявление о розыске Малахова…
Новогодний Comedy Club
bravedefender.ru
