Создаем эффект пиксельного взрыва на фотографии в Фотошоп
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
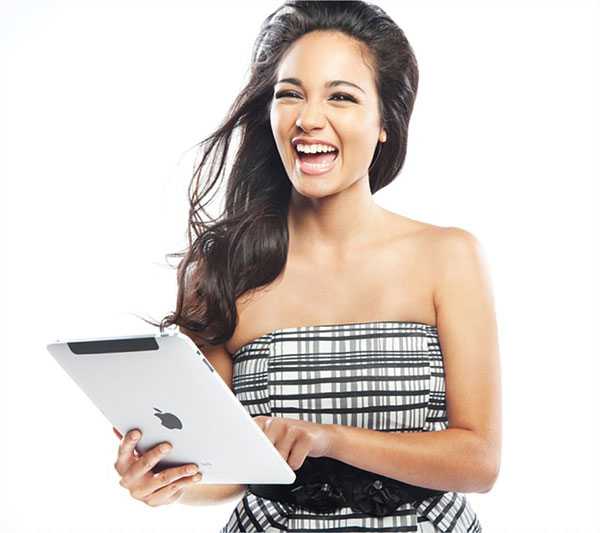
Вот так выглядит финальный вариант:
Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
Шаг 1
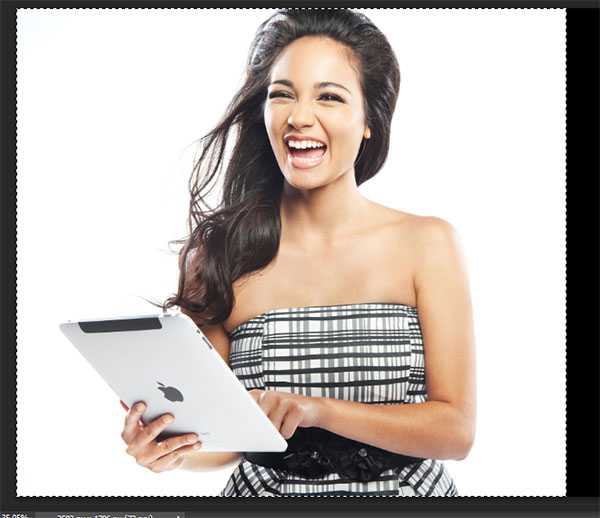
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.

Шаг 2
Для взрыва понадобится больше свободного пространства. Давайте подкорректируем размер рабочего полотна. Активируем Crop Tool (C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.

Шаг 3
Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).

Шаг 4
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.
Шаг 5
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.

Шаг 6
Теперь мы создадим специальную кисть. Создаем новый (временный) документ (Ctrl+N) размером 512 х 512 пикселей. Берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.

Шаг 7
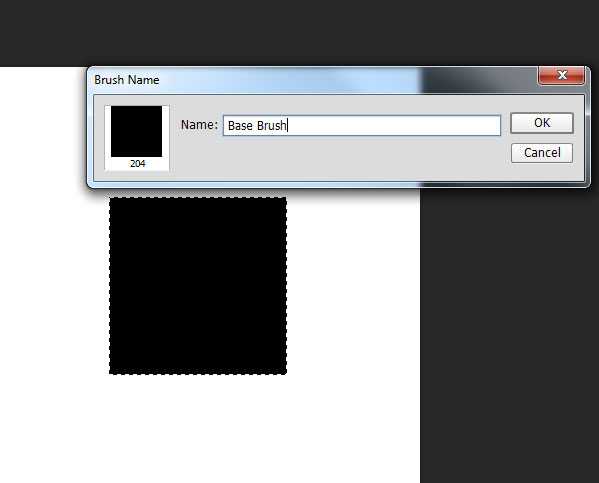
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.

Шаг 8
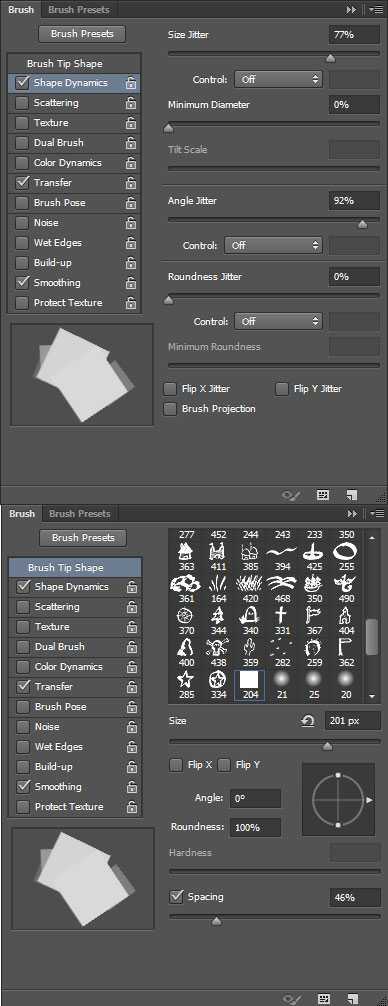
Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.

Шаг 9
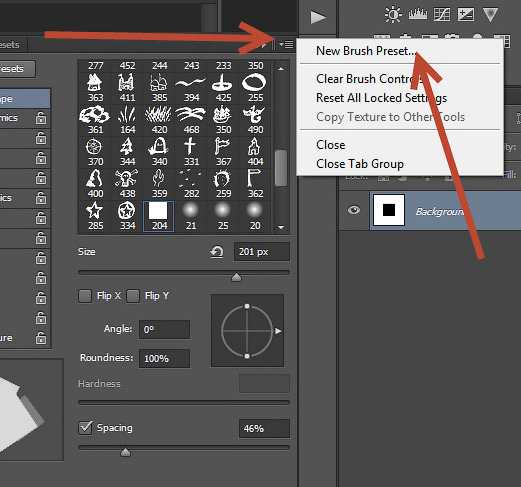
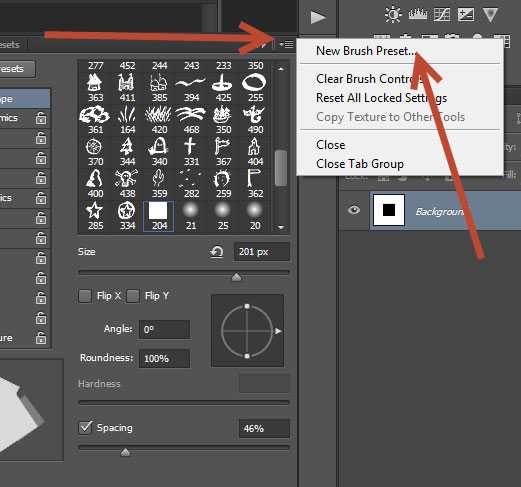
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).

Шаг 10
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Clone Stamp Tool (S) (Штамп).
На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
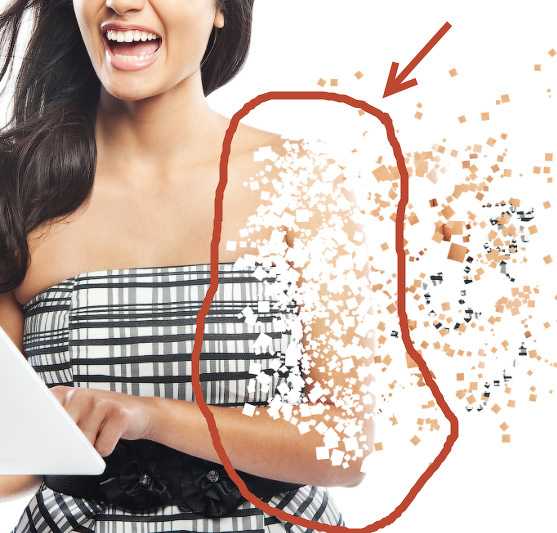
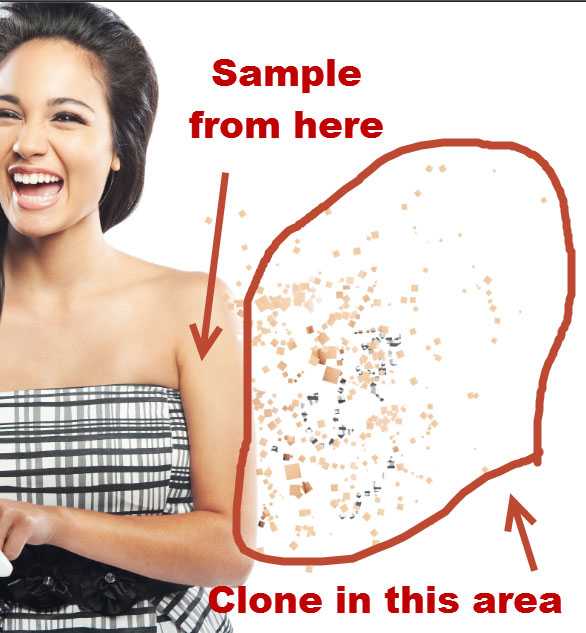
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity (непрозрачность) при этом оставляем на 100%.

Шаг 11
Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image (Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.

Шаг 12
Теперь создадим эффект распада на руке девушки.
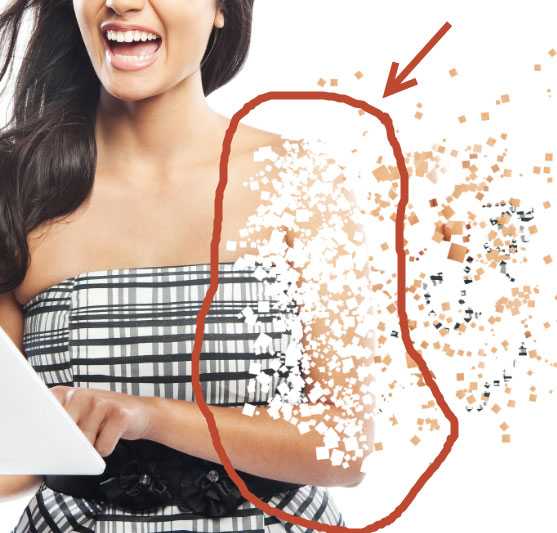
Добавляем новый слой (Ctrl+Shift+Alt+N) и активируем Brush Tool (B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.

Шаг 13
Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer– Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.

Шаг 14
Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
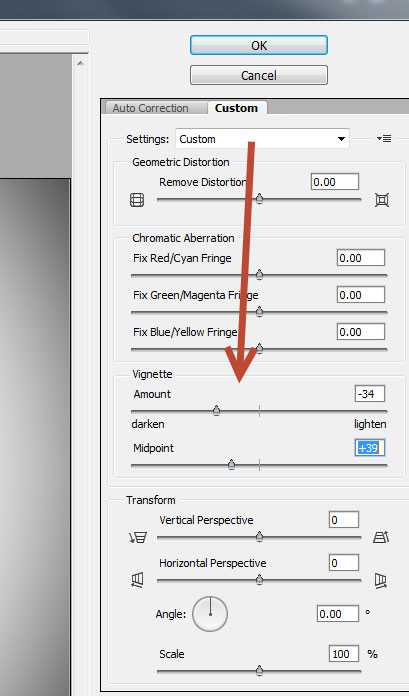
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.

Автор: Adrian Scheff
photoshop-master.ru
Как нарисовать взрыв в космосе в Photoshop
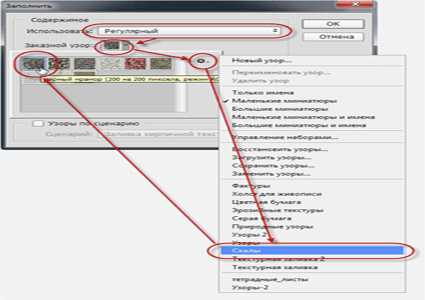
Шаг 2. Нажмите комбинацию горячих клавиш Shift+F5, откроется диалоговое окно заливки, где выберите «Использовать» (Use) — «Регулярный» (Pattern). Затем кликните по окну выбора узора, откроется меню, где кликните по строке «Скалы» (Rock), откроется окно, где нажмите ОК, а затем выберите узор «Чёрный мрамор» (Stone Marble), как показано на рисунке:

Нажмите ОК в верхнем правом углу диалогового окна для заливки выделения узором, удалять выделение пока не надо.
Смотреть другие материалы по космическим эффектам:
Восход звезды над планетой в Photoshop
Создание ледяной планеты в Photoshop
Создание 3D-анимации: вращение планеты Земля
Шаг 3. Примените Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize), где задайте значение 100% и нажмите ОК.
Примените фильтр Фильтр —> Добавить резкость —> Добавить резкость (Filter —> Sharpen —> Sharpen).
Теперь удалите выделение, нажав Ctrl+D. Результат должен быть примерно такой:

Шаг 4. Примените Фильтр —> Искажение —> Полярные координаты (Filters —> Distort —> Polar Coordinates) и выберите значение «Полярные в прямоугольные» (Polar to Rectangular), нажмите ОК. Результат:

Шаг 5. Поверните холст на 90° по часовой стрелке Изображение —> Вращение изображения —> 90° по ч.с. (Image —> Rotate Canvas —> 90 ° CW). Затем откройте Фильтр —> Стилизация —> Ветер (FIlter —> Stylize —> Wind), в диалоговом окне задайте Способ (Method) — Ветер (Wind), Направление (Direction) — Справа (From the Righ) и нажмите OK. Далее примените действие фильтра ещё два раза, дважды нажав комбинацию клавиш Ctrl+F. Разверните холст против часовой стрелки ( Изображение —> Вращение изображения —> 90° против ч.с или Image —> Rotate Canvas —> 90° CCW). Результат:

Шаг 5.
Нам осталось преобразовать наше изображение обратно в полярные координаты. Идём Фильтр —> Искажение —> Полярные координаты (Filter > Distort > Polar), выбираем опцию «Прямоугольные в полярные» (Rectangular to Polar) и нажимаем ОК. У нас уже получилось нечто похожее на взрыв в космосе:

Но это, конечно же, ещё не всё. Далее мы будем раскрашивать нашу картинку в цвета, присущие взрыву.
Шаг 6.
Сделайте копию фонового слоя, нажав Ctrl+J. Перейдите на фоновый слой и нажмите клавиши Ctrl+U, что откроет диалоговое окно регулировки «Цветовой тон/Насыщенность (Hue/Saturations). Установите флажок у опции «Тонирование» (Colorize) и задайте следующие настройки:
- Цветовой тон (Hue) — 0
- Насыщенность (Saturations) — 100
- Яркость (Lightness) — 0
Взрыв на фоновом слое должен стать красно-розовым. Чтобы его посмотреть результат в документе, временно отключите видимость верхнего слоя. Перейдите на верхний слой и включите его видимость. Снова нажмите комбинацию Ctrl+U, поставьте флажок у опции «Тонирование» (Colorize) и введите следующие настройки:
- Цветовой тон (Hue) — 60
- Насыщенность (Saturations) — 150
- Яркость (Lightness) — 0
Вот как выглядят слои в панели, у Вас цвета должны быть похожие:

Задайте верхнему слою режим наложения «Экран» (Screen). Результат:

Большую сочность цветов и интенсивность свечения центра взрыва можно получить, если применить режим наложения «Линейный осветлитель (Добавить)» (Linear Dodge (Add)).
Объедините эти два слоя, нажавShift+Ctrl+E.
Шаг 7.
Сделайте три копии полученного слоя. Измените у каждой копии режим наложения на «Замена светлым» (Lighten).
Примените к каждой копии Фильтр —> Искажение —> Волна (Filter —> Distort —> Wave), задайте тип искажения «Треугольник» и не забудьте каждый раз при применении фильтра нажимать кнопку «Рандомизировать» (Randomize) для получения разных результатов. И уменьшите непрозрачность у

Объедините эти все слои, нажав Shift+Ctrl+E.
Шаг 8. Мы почти закончили, осталось придать небольшое свечение взрыву. Сделайте две копии слоя. К среднему слою примените Фильтр —> Усиление резкости —> Усиление резкости (Filter —> Sharpen —> Sharpen) и измените режим наложения слоя на «Замена светлым» (Lighten) . Для верхнего примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 2.5 px и измените режим наложения также на «Замена светлым» (Lighten) . Вот как сейчас должен выглядеть документ с панелью слоёв:

Собственно, на этом всё. Готовый результат Вы можете посмотреть вверху странички.
rugraphics.ru
Фотоэффект «Взрыв пикселей» · «Мир Фотошопа»
Конечный результат:
Шаг 1
Откройте фотографию девушки в Фотошопе. Поверните девушку в другую сторону, чтобы взрыв пикселей происходил вправо. Для этого перейдите в меню Image ? Image Rotation ? Flip Canvas Horizontal.

Шаг 2
Для разброса пикселей нужно больше места на правой стороне. Инструментом Crop Tool (C) увеличьте ширину холста.

Шаг 3
Инструментом Rectangular Marquee Tool (M) выделите фотография, не считая чёрного фона.

Шаг 4
Скопируйте выделенную часть на отдельный слой (Ctrl + J) и назовите его «inverted».
Шаг 5
Создайте новый слой между двумя другими и заполните его белым цветом. С его помощью мы скрыли чёрную область.

Шаг 6
Для взрыва пикселей мы создадим свою кисть. Создайте новый документ в Фотошопе (Ctrl + N) размером 512х512 пикселей. Инструментом Rectangular Marquee Tool (M) создайте квадратное выделение, удерживая Shift. Заполните его чёрным цветом.

Шаг 7
Перейдите в меню Edit ? Define Brush Preset, чтобы сохранить кисть.

Шаг 8
Откройте панель кистей (F5) и измените созданную кисть, как показано ниже.

Шаг 9
Сохраните кисть через контекстное меню. Назовите её «Pixel Explosion». Заркойте текущий документ и вернитесь к первому.

Шаг 10
Создайте новый слой в основном документе и выберите инструмент Clone Stamp Tool (S) и кисть, которую мы создали. Определите источник клонирования на руке и нарисуйте квадратные элементы разного размера. Меняйте размер и непрозрачность кисти, чтобы частицы не были одинакового размера.

Шаг 11
Для отделившихся пикселей создайте корректирующий слой Curves, который их затемнит.

Шаг 12
Теперь нужно стереть часть пикселей на девушке. Создайте новый слой и выберите инструмент Brush Tool (B). Белым цветом закрасьте правую сторону девушки той же кистью, которую мы создали.

Шаг 13
Создайте корректирующий слой Curves для всей сцены, чтобы улучшить общую контрастность.

Шаг 14
В завершение создадим виньетирование. Создайте новый слой и залейте его белым цветом. Примените фильтр Lens Correction (Filter ? Lens Correction). Во вкладке Custom настройте секцию Vignette. Установите режим наложения слоя на Multiply.

Конечный результат:
Помещаем человека в огонь с помощью урока Photoshop
Поместим вечно молодого Брюса в огонь. Для этого понадобится картинка пламени и тот кого мы туда поместим.
Человек в огне
1. Для выполнения урока нам надо файл взрыва или огня и фото человека. Я выбрал фото Брюса Уиллиса.


2. Теперь используем Pen Tool для выделения Брюса.


Для выделеного слоя ставим прозрачность слоя равной «0».
3. Делаем выделение.

Выбираем 2 px feather.

Перетягиваем Брюса на наш фон.

4. Уменьшаем размер слоя и располагаем в центре фона.

5. Ctrl + click для загрузки выделения
Select>> Modify>> Contract
Выполняем инверсию выделенной области ( Ctrl + Shift + I ) и нажимаем … Delete ! результат:

6. Дублируем слой Брюса и применяем фильтр Gaussian Blur (Filter>> Blur>> Gaussian Blur ).


Перетягиваем вниз первый слой

Видите разницу? Этот приём делает ваше фото более реалистичным.

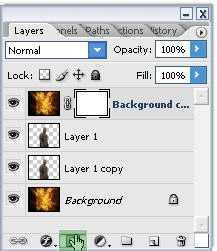
7. Дублируем наш фон и перетаскиваем копию на два слоя выше.

Создаем маску.

Используем мягкую кисть с такими параметрами.
Рисуем на маске, что бы показать или скрыть слой (Чёрный, что бы скрыть, белый что показать)

Так должно получиться.

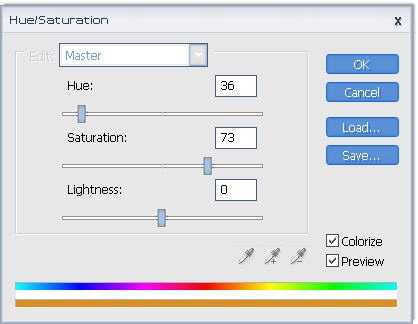
8. Добавим цвет (Image>> New adjustment layer>> Hue/Saturation)

Поменяем прозрачность, например до 74%

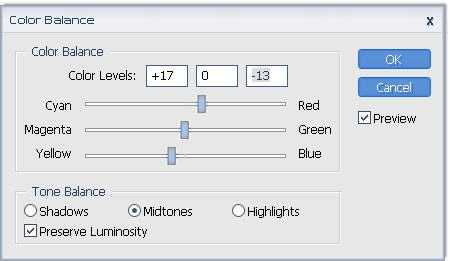
Сбалансируем цвета (Image>> New adjustment layer>> Color balance )

Эффект потрясающий! Реалистично!

Добавим контраст.

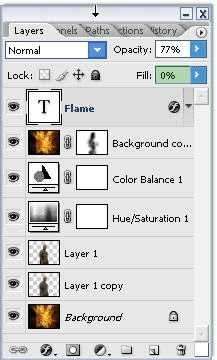
9. Теперь можно добавить текст Пишем текст. Далее нажимаем два раза слое и ставим такие настройки.

Поменяем залитость слоя на «0».


Дублируем слой текста и применяем фильтр Gaussian Blur ( Filter>> Blur>> Gaussian Blur )

уроке фотошоп, уроки фотошопа, урок Photoshop
megaobzor.com
Цветной взрывающийся текст в Adobe Photoshop
В этом уроке мы будем рисовать цветной взрывающийся текст в Adobe Photoshop. Для этого нам понадобится для начала создать сами цветные буквы. Мы сделаем это при помощи ярких изображений, масок и выделений. Затем мы применим к тексту экшен, который вы найдете в списке исходников (чтобы получить его нужно будет оставить ваш электронный адрес). Вы узнаете как настроить результат экшена, чтобы эффект был предсказуемым. И наконец мы добавим дыма в нашу работу.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Создаем фон и текстовые слои
Шаг 1
Создайте новый документ размером 1500 x 1000 px, кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Solid Color/Цвет, и выберите черный цвет.
Шаг 2
Введите ваш текст заглавными буквами, используя шрифт Ministry Bold размером в 500 pt и с Tracking/Трекингом в 50.
При необходимости увеличьте размер холста.
2. Заполняем буквы
Шаг 1
В меню выберите File > Place Linked/Файл>Поместить связанные, и выберите изображение с синим облаком краски из исходников. Нажмите Enter, затем кликните по слою с облаком правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Нажмите Ctrl-T чтобы войти в режим свободной трансформации, и масштабируйте облако краски так, чтобы оно перекрывало первую букву вашего текста, заполняя его текстурой. Нажмите Enter.
Шаг 2
Удерживая Ctrl кликните по слою с текстом (в месте где на картинке ниже расположен курсор).
Шаг 3
Возьмите инструмент Rectangular Marquee/Прямоугольное выделение, зажмите клавиши Shit-Alt и растяните выделение вокруг первой буквы. В этом режиме останется выделенным все, что было выделено внутри прямоугольного выделения — то есть, только буква.
Шаг 4
Переключитесь в слой с облаком и нажмите Ctrl-J чтобы создать копию выделения в новом слое.
Шаг 5
Повторите эти шаги для каждой буквы. После того как вы закончите, скройте слой с текстом.
3. Сохраняем выделение
Шаг 1
Выделите все слои кроме слоя с текстом и выберите в меню Layer > Merge Layers/Слой>Объединить слои.
Шаг 2
Удерживая Ctrl кликните по слою с текстом, чтобы загрузить выделение.
Шаг 3
В меню выберите Select > Save Selection/Выделение>Сохранить выделение, и назовите его Text.
Шаг 4
Удалите текстовый слой.
Мы используем выделение, чтобы рисовать в области текста, но нам не нужен весь слой. Чтобы вызвать выделение, выберите в меню Select > Load Selection/Выделение>Загрузить выделение, и выберите Text в строке Channel/Канал.
4. Применяем экшен
Шаг 1
Возьмите инструмент Brush/Кисть, создайте новый слой поверх остальных и назовите его brush. Название должно быть именно таким для корректной работы сценария, убедитесь что оно написано без ошибок и маленькими буквами.
Шаг 2
Откройте палитру Brush/Кисть, и используйте параметры как показано ниже.
Шаг 3
Возьмите любой контрастный цвет (чтобы вы его видели на фоне текста) и начинайте рисовать поверх тех мест, которые хотите взорвать.
Экшен разнесет частицы в выбранную вами сторону, так что учитывайте направление, которое выберите. А еще помните, что взрыв будет создаваться из тех частей текста, поверх которых вы рисовали кистью. Так что размер и форма кисти тоже влияет на результат.
5. Запускаем экшен
Шаг 1
После того как вы закончили рисовать кистью, нажмите Ctrl-D чтобы снять выделение.
Откройте палитру Actions/Операции, загрузите в программу экшен, если вы еще не сделали этого, и выберите направление взрыва.
Кликните по иконке проигрывания экшена. Процесс может занять несколько минут.
Шаг 2
После того как вы получите результат, ваша работа будет разделена на фоновый слой и на слои, созданные экшеном. Если вам не нравится результат, удалите верхние слои и заново нарисуйте области для взрыва в слое brush.
Пробуйте несколько раз, пока результат не будет вас полностью удовлетворять.
Шаг 3
Вы также можете вносить корректировки в слои и папки, созданные экшеном. В нашем примере мы непропорционально масштабировали папку Particle Groups. Стереть части, которые вам не нравятся, можно при помощи масок.
6. Добавляем дым
Шаг 1
Поместите одно из изображений дыма поверх первой буквы и смените Blend Mode/Режим наложения слоя с дымом на Screen/Осветление.
Шаг 2
В меню выберите Image > Adjustments > Hue/Saturation/Изображение>Коррекция>Цветовой тон/Насыщенность, включите опцию Colorize/Тонировать, измените Saturation/Насыщенность на 50. Теперь перемещайте бегунок параметра Hue/Цветовой тон до тех пор пока не попадете в цвет буквы. Нажмите OK.
Шаг 3
Укажите слою с дымом маску и замаскируйте части, которые хотите скрыть.
Шаг 4
Добавьте еще дыма на эту и другие буквы, таким же образом изменяя их цвета.
Поместите все слои дыма в одну папку и назовите ее Smoke.
Шаг 5
Поместите поверх всех слоев изображение пейзажа из исходников. Укажите слою с пейзажем Blend Mode/Режим наложения Soft Light/Мягкий свет и Opacity/Непрозрачность в 50%
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
