Как выделить текст в Фотошопе

Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.

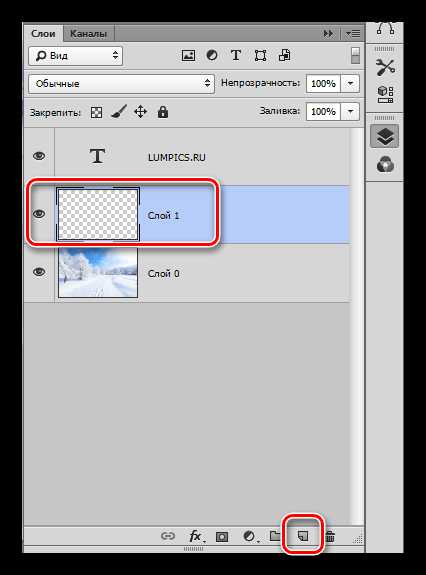
- Создаем новый слой между фоном и текстом.

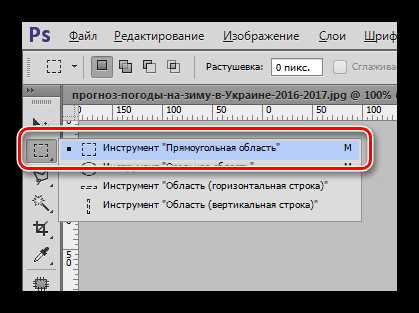
- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».

- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.

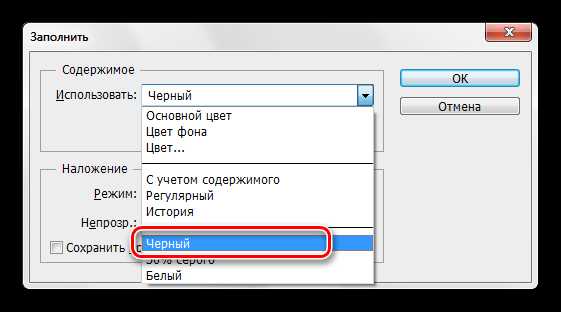
- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш

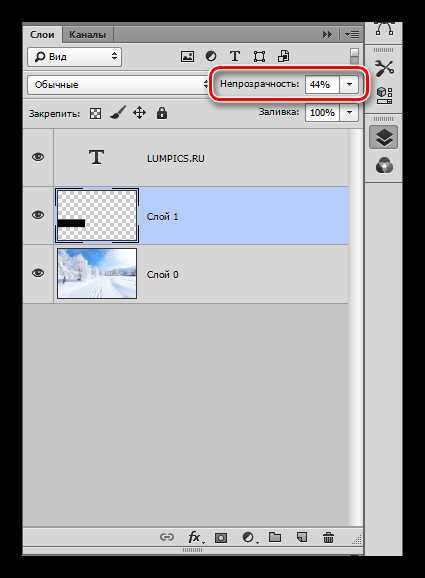
- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.

Получаем текст, который смотрится гораздо контрастнее и выразительнее.

Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе

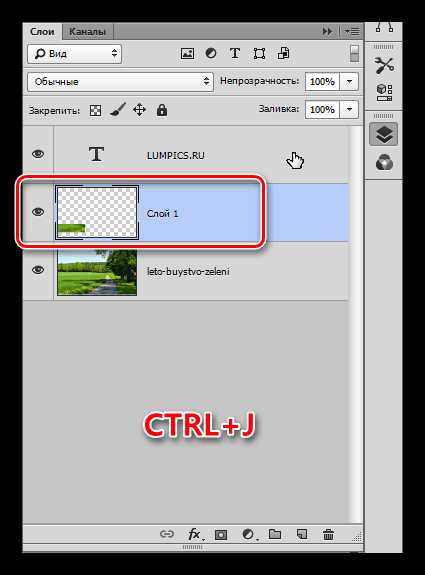
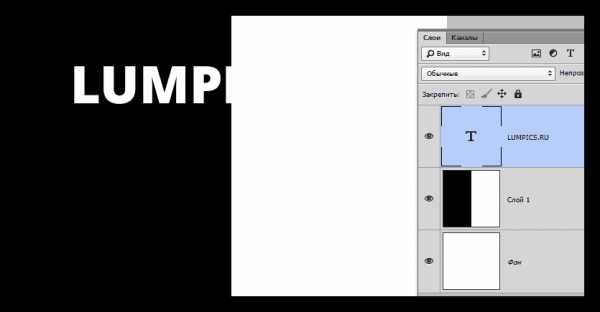
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

- Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.

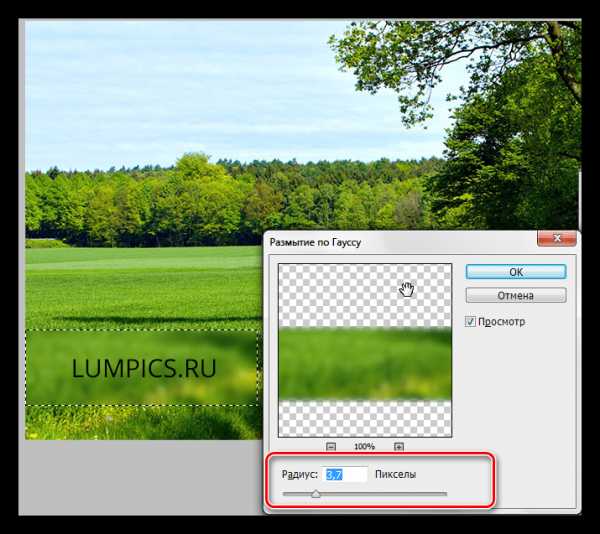
- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.

- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.

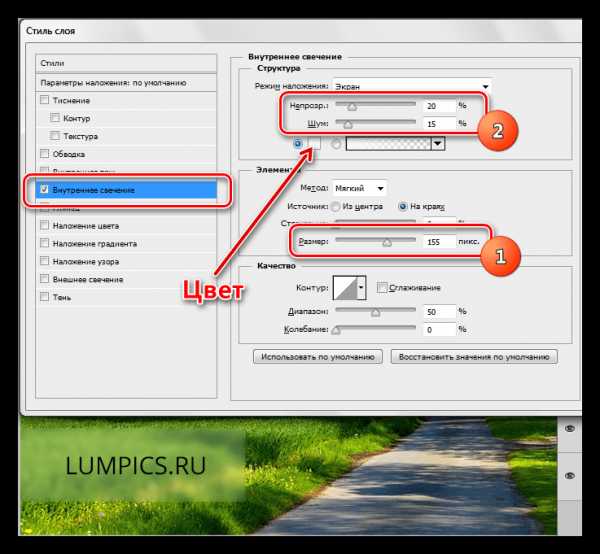
- Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.

Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
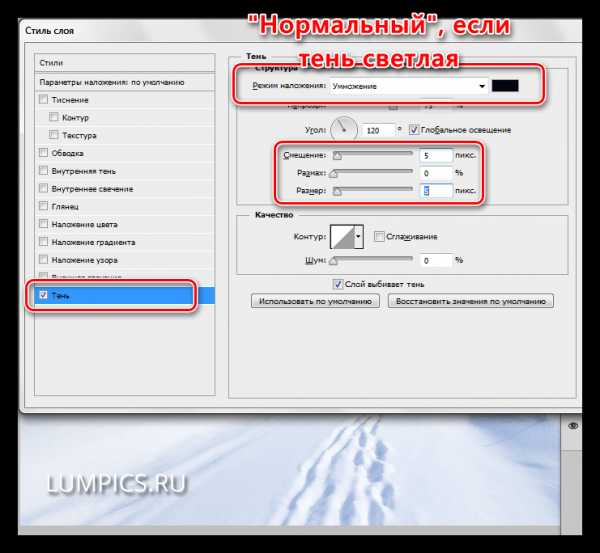
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».

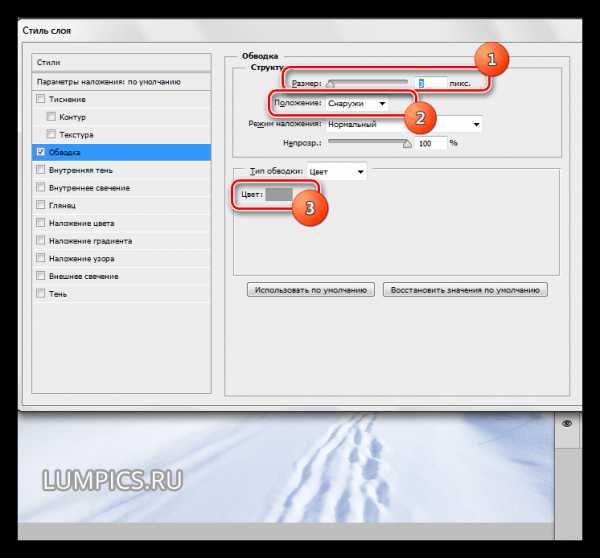
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.

Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:

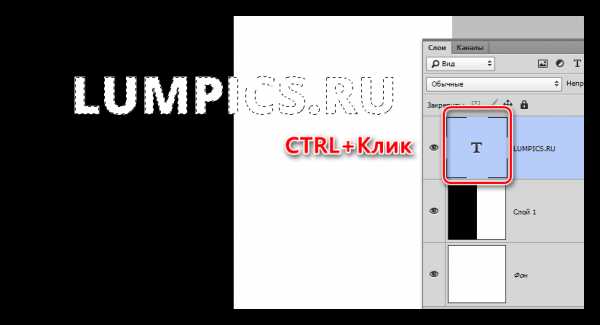
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.

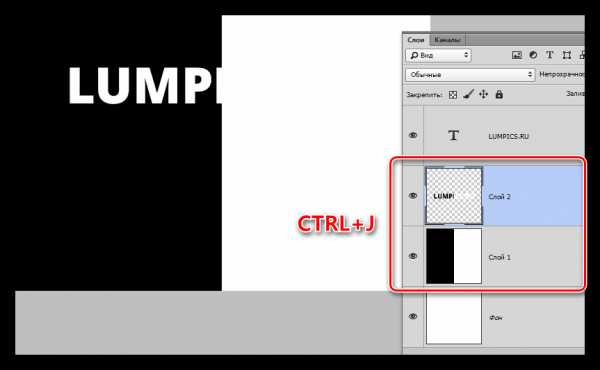
- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

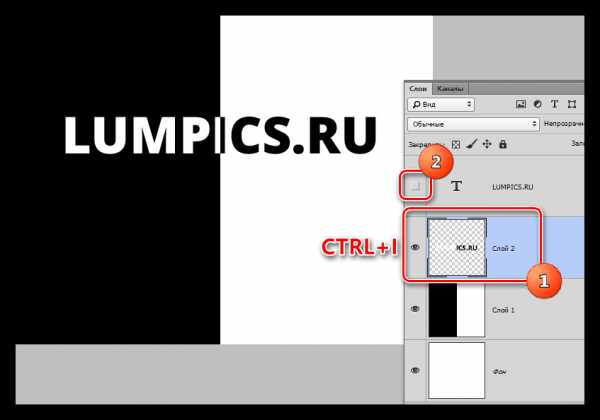
- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.

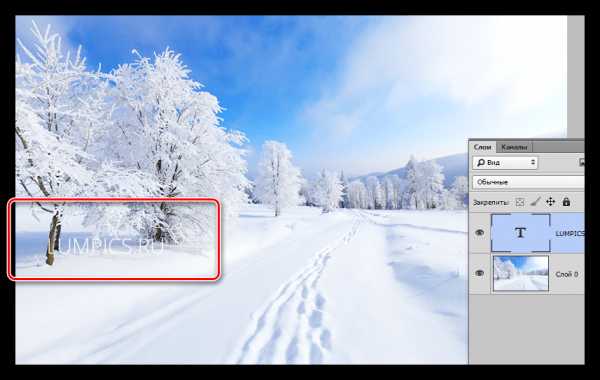
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.

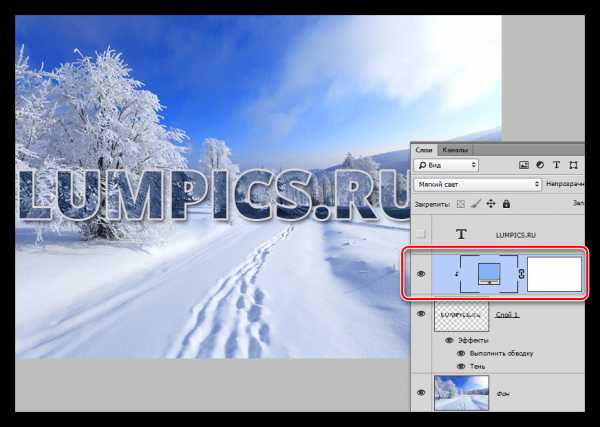
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как выделить текст в фотошопе?
Вам понадобится
- — компьютер;
- — установленная программа Photoshop.
Инструкция
imguru.ru
Как выделять в Фотошопе (Урок 3)?
Здравствуйте! Здравствуйте! Здравствуйте! Я так думаю, каждый из нас смотрел или читал Гарри Поттера. Как вы думаете, что должно быть с собой у каждого уважающего себя волшебника? Как всегда вы правы. Волшебная палочка! Вы, наверное, подумали, – Почему в теме «Выделение» я завёл разговор о Гарри Поттере? Ответ очень прост. Есть очень полезный и нужный инструмент в Фотошопе, он называется «Волшебная палочка». Этот предмет нужен для выделения объектов. Причем этот предмет хорошо автоматизирован, с ним не придётся мучиться столько, сколько с другими инструментами выделения. Но вы не особо расслабляйтесь, сегодня на уроке мы будем говорить не только о «Волшебной палочке», но и о наиболее удобном инструменте, который находится с «Палочкой» в одной ячейке. Этот инструмент называется «Quick Selection Tool» или «Быстрое выделение».
Суть «Волшебной палочки» состоит в том, что вы просто нажимаете на пиксель нужного вам цвета, и инструмент автоматически выделяет пиксели примерно одного цвета. Вот именно это “примерно” и зависит от числа, которое вы введёте в меню «Допуск», о котором мы поговорим чуть позже. Наш инструмент находится на панели инструментов после инструмента «Лассо» и перед инструментом “Рамка”.

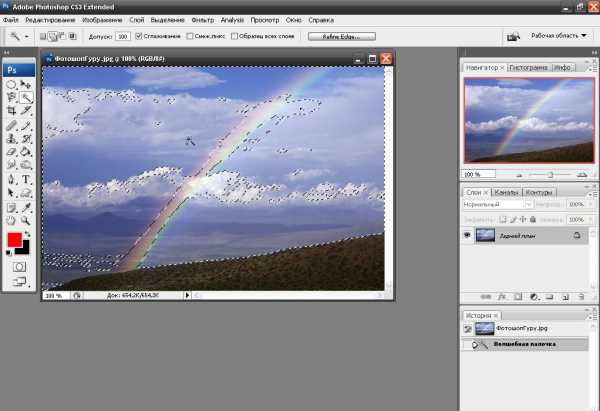
Итак, методом научного тыка кликаем по заранее открытому у нас изображению, на тот предмет, который вы хотите выделить. Предположим, вы хотите выделить небо. Почти всё небо синего цвета, и поэтому у нас не возникнет больших сложностей. После того, как вы кликнули по небу, оно всё выделилось волшебным образом, прям как будто под действием волшебной палочки. Но есть одна проблема. В основном небо бывает неоднородным, тогда ваше выделение получится не на всём небе, а на некоторых кусочках. Но не расстраивайтесь. Вы можете провести пр небу “Волшебной палочкой” с зажатой левой клавишей мыши, или просто по нему пощёлкать.

Давайте рассмотрим настройки этого волшебного инструмента. Здесь мы видим, как и у «Лассо» и «Прямоугольной области», «Новую выделенную область», «Добавление к выделенной областью», «Вычитание из выделенной области» и «Пересечение с выделенной областью». Их мы рассматривать не будем, потому что из названий это понятно, да и, по-моему, мы их уже проходили. Справа мы видим такую менюшку, как «Допуск» и то, что в ней можно вводить число. В зависимости от этого числа программа будет думать, какие пиксели считаются одного оттенка. Максимальное число, которое туда можно ввести, это 250, если вы введёте туда это число, то «Волшебная палочка» выделит всё изображение полностью. То есть чем больше число, тем больше пикселей будет выделено. Также мы видим пункт «Сглаживание», мы этот пункт проходили, но я напомню, что, если этот пункт активен, то края заливки нашего выделения будут плавные, а если он будет не активен, то края будут иметь чёткие ровные границы. Пункт «Смежные пиксели» отвечает за то, что бы выделять либо пиксели которые находятся рядом, либо все пиксели данного цвета на изображении. Например, у нас рисунок имеет небо сверху, земля по центру и воду снизу. Вода ничем не соединяется с небом, и они почти одного цвета. Если у нас пункт «Сглаживание» включен, и мы кликаем «Волшебной палочкой» на небо, то у нас выделится только небо, а если этот пункт выключен, то выделится и небо, и вода. Далее нас приветствует пункт «Образец всех слоёв». Предположим часть нашего неба на одном слое, а ещё одна часть на другом. И с выключенным пунктом «Образец всех слоёв» у нас выделится та часть неба, на который слой мы кликнули. А вот если этот пункт включен, то у нас небо выделится целиком на всех слоях. Я думаю, вы и не сомневались, что при помощи волшебной палочки возможно многое, а самое главное, что это многое – очень просто!
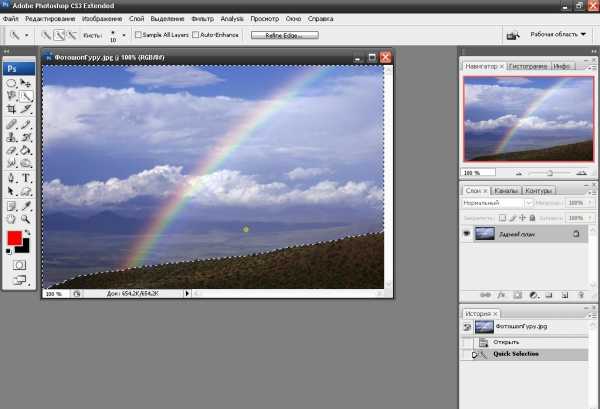
Теперь мы приступаем к «Quick Selection Tool», или к его русскому названию «Быстрое выделение». Этот инструмент работает следующим образом: вы ведёте курсором мыши с зажатой левой клавишей мыши, а инструмент выделяет пиксели примерно одного цвета.

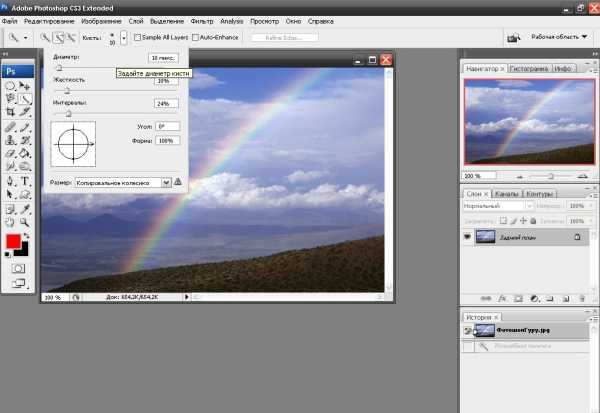
В его настройках мы видим то «Новую выделенную область», «Добавление к выделенной области» и «Вычитание из выделенной области», а вот кнопочки «Пересечение с выделенной областью» нет по логическим соображениям. Если хорошо присмотреться, то дальше мы можем увидеть меню «Кисть». К данному предмету, как я считаю, это меню не особо важно, но всё же мы его рассмотрим. Там мы видим чёрный кружочек, число под ним и маленький треугольничек. Если вы внимательно читали мои уроки, то вы знаете, что этот треугольник обозначает «Открытие полного меню». Нажав на него, у нас появляется окно, в котором мы можем самостоятельно менять «Диаметр», «Жёсткость», «Интервалы» и имеем возможность задавать угол и форму кисти. Было бы логичным сказать, что «Диаметр» – это размер кисти. «Жёсткость» – это сила нажатия, то есть, чем больше число берем, тем больше он выделяет. «Интервалы» – это промежуток между выделениями, при движении с зажатой левой клавишей мыши. Все эти три пункта можно регулировать при помощи джойстика, так и при помощи окошка, в которое можно ввести число. Форму и угол пера, как это ни странно, надо вводить в окошечки с названием «Форма» и «Угол».

После настроек кисти мы видим кнопочку «Образец всех слоёв», которой мы уже знаем, как пользоваться. Но тут есть новая кнопочка – «Усилить автоматически», этот пункт автоматически усиливает качество на краях выделения. Пусть галочка тут стоит всегда.
Ну вот, наконец, наш урок подошёл к концу. Сегодня мы изучили два сложных инструмента, которыми, как оказалось, так легко пользоваться. На этой оптимистичной ноте, я с вами прощаюсь и желаю вам удачного выделения, дорогие мои!
Обратите также внимание
borpost.ru
Как обвести текст | картинку в Фотошоп | Adobe Photoshop
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
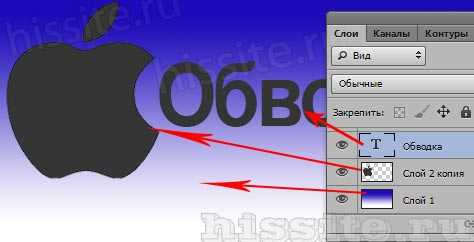
Мы имеем три слоя – фон, изображение, текст.

рис.1
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
рис.2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
рис.3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
рис.4
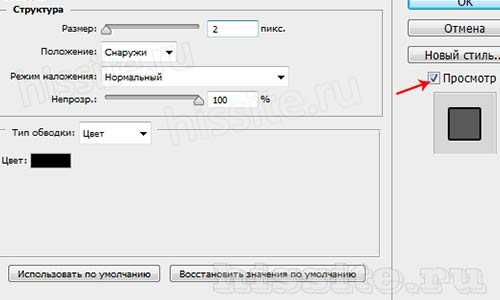
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.

рис.5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
рис.7
Цвет
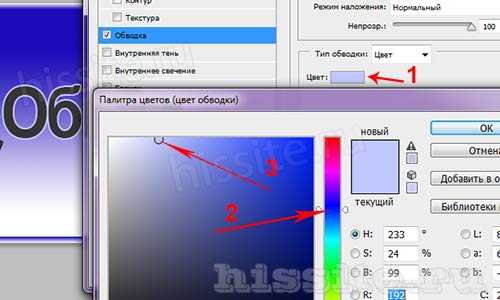
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).

рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
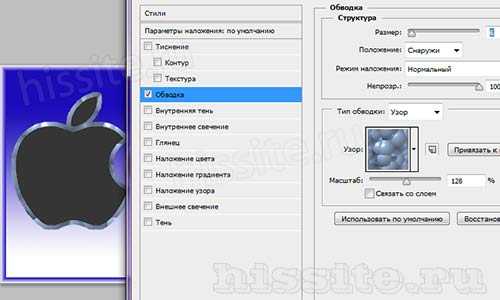
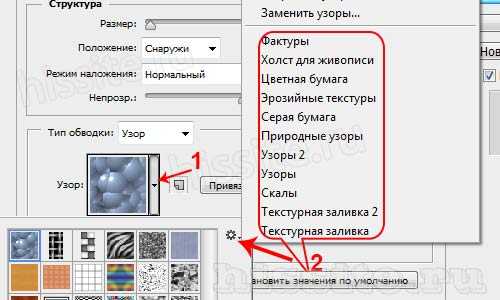
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:

рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).

рис.10
Как обвести текст градиентом
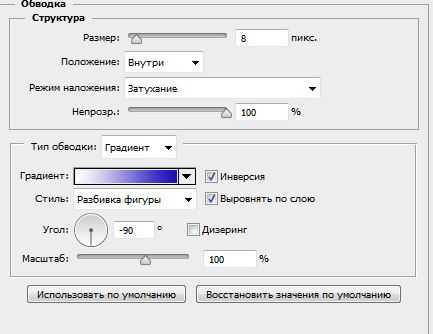
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:

рис.11
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
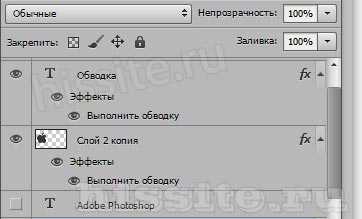
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:

рис.13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
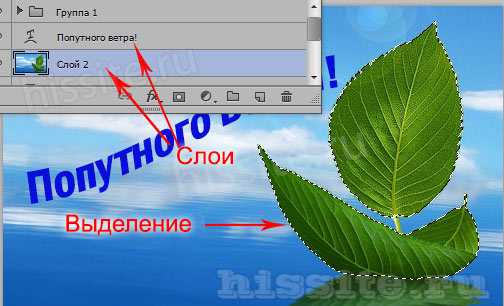
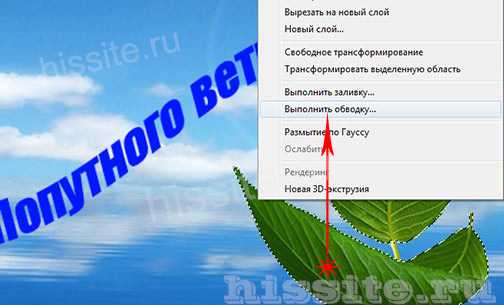
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.

рис.14
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».

рис.15
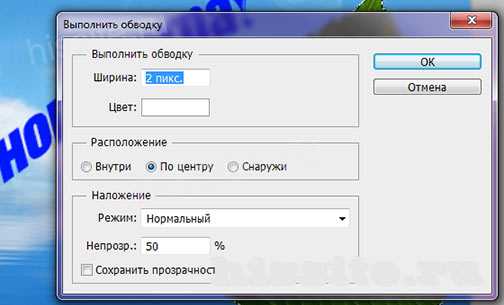
В новом окошке устанавливаем настройки.

рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Так же читайте: Группа инструментов Текст Как написать текст Вставляем текст из другого документа Как установить шрифты
hissite.ru