Картинки в индизайне (Adobe InDesign)
При верстке газеты, журнала или книги не обойтись без заставок. Без них страница будет скучная и не привлекательная для читателей. Эту статью я посвящаю картинкам в индизайне. Как вставить картинку в программу, как ее обрезать, как сделать прозрачный фон, обтекание и отступы для фотографии. Также расскажу, в каком формате сохранять фото, как ее подготовить в фотошопе, что бы в последующем этапе при печати не было претензий к вам со стороны типографии. Так что этот урок посвящаю теме «Картинки в индизайне»
Обработка картинки для индизайна в фотошопе
Все ми знаем, что выпускается продукция как в цвете, так и в черно белом варианте. Если у вас продукция в цвете, тогда нужно в фотошопе обязательно изменить режим на CMYK для картинки. Заходим в Изображение, Режим и выбираем CMYK.
Сохраняем в формате .TIFF. Если сохраните в другом формате, будут ошибки в типографии при выводе страницы на печать и вам придется переделывать.
Если же печатаетесь в черно белых цветах, тогда вам нужно обязательно сменить режим картинки на «Градации серого» и обработать изображения, чтобы оно в готовой продукции не было серым непонятливым бликом, а выгладило четким, контрастным черно белым изображением. Сохраняем в формате .TIFF
Полезно знать: Как сделать фотографию черно белой в фотошопе
Как сделать картинки в индизайне прозрачными
Бывают моменты при верстке, что нам нужно убрать фон в изображении, а не получается. Вроде и фото уже без фона, а в индизайне фон все равно присутствует. Как сделать, что бы фон в картинке с расширением .TIFF был прозрачный, а не белый?
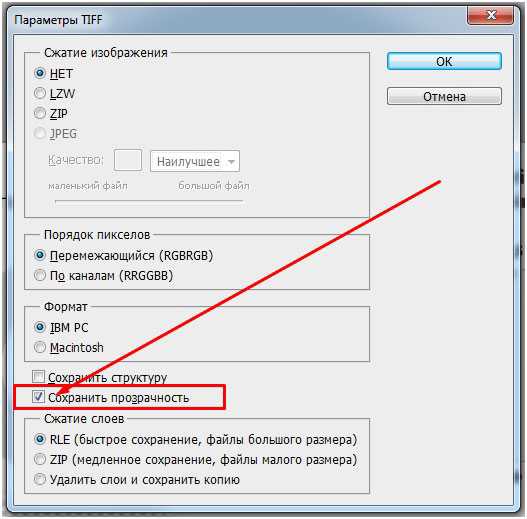
- При сохранении изображения с прозрачным фоном в формате .TIFF в фотошопе, нужно поставить галочку на «Сохранить прозрачность», в диалоговом окне которое выскочит. Теперь при верстке картинки, в индизайне она будет с прозрачным фоном.

Читайте также: Как сделать у картинки прозрачный фон в фотошопе
Как вставить картинку
Что бы вставить изображение в программу, можно просто ее перетянуть в диалоговое окно, зажав левую кнопку мыши.
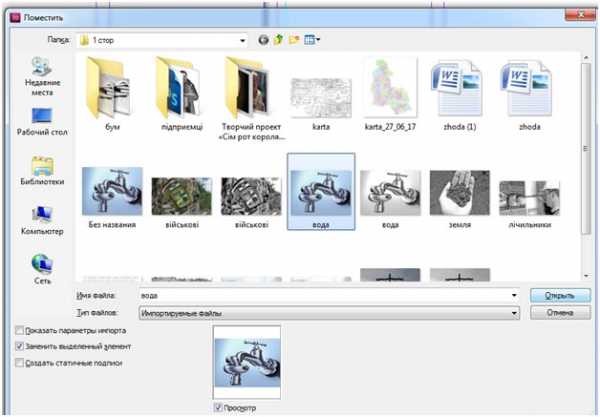
Либо использовать другой способ. Нажимаем в окне верстки Ctrl + D, выбираем фото и нажимаем открыть. Кликаем на рабочей области и вставляем изображение.

Как обрезать, сделать обтекание и отступы
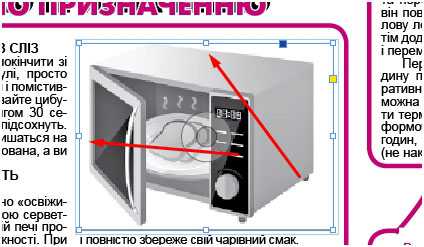
Что бы обрезать картинку в самой программе, нужно просто потянуть фрейм

При этом нужно находиться в этой стрелочке на палитре инструментов.
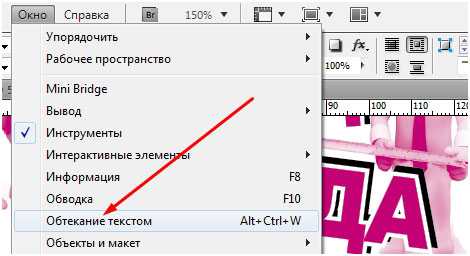
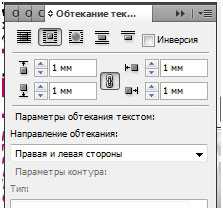
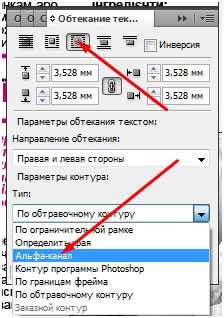
Что бы сделать обтекание, нужно кликнуть по фото, что бы оно было активное, как на скриншоте выше, после переходим в «Окно» >«Обтекание текстом».

В диалоговом окне, которое выбило, выставляем нужные для вас параметры для обтекания текстом – направление обтекания, отступы со всех сторон.

Если у вас прозрачное изображение, тогда выбираем обтекание по форме объекта и выбираем тип «Альфа канал» и также выставляем отступы. А если у вас изображение с белым фоном, но хотите сделать обтекание по контуру изображения, тогда выбираете тип «Определить края».

Посмотреть видео урок
Посмотрите видео урок верстки не большой статьи. В нем также присутствует верстка фотографии.
Основы работы с изображениями в InDesign
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.
Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.
Если у вас стоит RGB то нужно изменить его на CMYK. Находим в вехнем меню: Изображение > Режим > CMYK. Исключение будет в том случае если вы делаете макет который не будет печататься, т.е. он будет опубликован в интернете или будет использоваться только на персональном компьютере. Тут надо твёрдо запомнить: для печати делаем — CMYK, для веб делаем RGB. По умолчанию все фотографии с современных фотокамер мы получаем в режим RGB. Немного подробнее о различных режимах я уже писал ранее.
Обтравка изображений.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.
Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Дело в том что программа сама изменяет параметры отображения для сохранения лучшей работоспособности системы. При этом «плывущее» изображение не будет так же плохо отображаться при печати, если вы задали правильные параметры при подготовке в фотошопе.
Кроме того вы всегда сможете изменить качество отображения для того чтобы убедиться в том что реальное фото будет выглядеть хорошо при печати. Для того чтобы изменить качество отображения: Просмотр > Режим отображения > …
Информация об изображении.
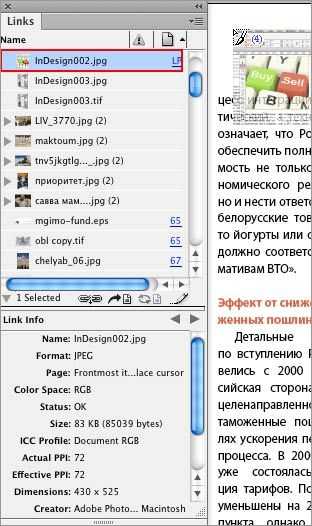
Для того чтобы узнать об используемом изображении всё, нужно кликнуть по пункту меню «Связи». Обычно этот пункт находится справа, но если его нет то его можно вызвать из главного, верхнего меню или нажать сочетание клавиш Ctrl + Shift + D.
Тут мы можем видеть название, разрешение, цветовой режим, местонахождение и много чего ещё. Одной из самых полезных функций я считаю функцию отображения реального и эффективного PPI. Что такое реальный PPI — это реальное разрешение, которое задано в в изображении изначально. Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.
Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).
Для того чтобы начать работать с контейнером(фреймом) достаточно нажать на круг в центре изображения либо выбрать в панели инструментов инструмент «Частичное выделение (А)». Теперь мы можем перетащить контейнер объекта оставив сам объект нетронутым.
Масштабирование.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Что это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).
Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.
Если ваше изображение слишком насыщено красками и типография его не принимает для печати, не пугайтесь, это легко исправить в фотошопе. Обычно достаточно слегка подсветлить темноватые участки, либо изображение целиком. Для этого подойдёт команда уровни (levels) либо кривые (curves), для более продвинутых пользователей это выборочная коррекция цвета или масса остального инструментария фотошопа. Перейти к редактированию изображения можно жамкнув по нему правой кнопкой и выбрав в соответствующем меню программу для редактирования.
В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
alexsv.ru
Хитрости загрузки иллюстраций в Adobe InDesign CS6
В этой заметке мы поговорим о нюансах помещения изображений в верстку, созданную в Adobe InDesign. Как бы удивительно это ни звучало, но у такой простой операции могут быть дополнительные настройки и даже осложнения.
Сначала поговорим о возможных осложнениях, про которые ни в коем случае нельзя забывать:
1. Растровое изображение отсутствует в списке картинок в палитре Links.
Это всегда лишает вас возможности управлять его параметрами (такими как цветовая модель, разрешение, тип файла и др.). Такое случается, если при загрузке изображения в InDesign вы не пользовались командой File>Place, а принесли картинку в программу через буфер обмена (например, из интернета). Это тупиковая ситуация, которая решается только через замену существующей картинки на новую, помещенную через команду Place.
2. Растровое изображение подогнано под нужный размер прямо в программе верстки, а не в Photoshop.
В этом случае финальный пересчет пикселей изображения может выполниться не самым подходящим образом, что приведет к появлению «замыленной» картинки. Профессионалы советуют не допускать таких ситуаций и все изображения приводить 100%-му размеру перед записью финальных печатных файлов. Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.

Чтобы подогнать изображений по размеру к 100%, нужен Adobe Photoshop, а еще лучше — скрипт (например, такой как Crop & Resize Олега Бутрина), который сделает всю работу за вас. Если скрипта нет, то придется вручную вводить значения в окно Image Size программы Photoshop.
А теперь о маленьких хитростях, которые помогут сэкономить время при загрузке картинок.
1. Чтобы заменить стоящее в верстке изображение на новое, необходимо щелкнуть по нему курсором с загруженной картинкой, удерживая Alt.
2. Если в курсор загружено несколько изображений, их можно пролистывать, нажимая на клавиатуре стрелки.
3. Чтобы отказаться от одного из нескольких загруженный в курсор изображений, необходимо нажать Esc.
4. Чтобы узнать параметры загружаемого изображения, нужно заглянуть в палитру Links. После загрузки картинок в курсор, все они перечисляются в этой палитре. Активное изображение, которое будет загружено первым, даже подсвечивается синим. О нем-то и выводится подробная информация внизу палитры.

5. Если в процессе применения команды Place нечаянно произошла замена картинки (такое случается, когда на момент вызова команды выделено другое изображение), необходимо тут же нажать Ctrl + Z (или Cmd + Z на компьютерах Macintosh). Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Надеемся, что подбодка наших советов хотя бы немного ускорит рабочий процесс верстки и упростит загрузку графики. Автоматической вам верстки!
universtudio.ru
14 малоизвестных функций Индизайна | Эффективная работа в Adobe InDesign
С выходом каждой новой версии InDesign (или любого продукта Creative Suite ), мы обычно слышим о его новых возможностях и начинаем их сразу использовать. Тем не менее, всегда есть возможности, о которых не говорится в маркетинговых материалах. Итак, я собираюсь рассказать о 14-и малоизвестных InDesign-функциях, которые могут быть вам неизвестны.
1. Multiplace из Bridge
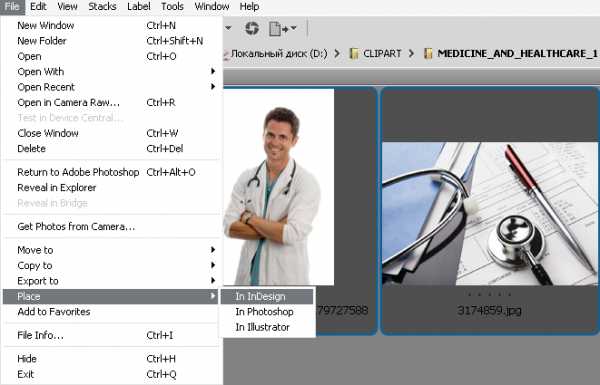
Помещать фотографии в InDesign вы можете командой File > Place или перетаскиванием их в документ, но я нашел что гораздо легче импортировать несколько изображений с использованием Bridge. Откройте Adobe Bridge, выделите картинки, которые хотите использовать в макете и выберите из меню команду File > Place >In Indesign. Произойдет автоматическое переключение на программу InDesign и выбранные вами изображения будут «висеть на курсоре». Используйте клавиши-стрелки для перебора рисунков и щелчок мыши для их размещения. Если необходимо, установите опции фиттинга — Object > Fitting

2. Переключение режимов панели управления
Панель управления функционирует в одном из двух режимов: Character или Paragraph. Для быстрого переключения используйте комбинацию горячих клавиш Command-Option-7 (PC: Ctrl-Alt-7). Это очень удобно, когда редактируется текст. Не надо отрываться от клавиатуры и тянуться за мышкой.
3. Автоматическая нумерация следующей и предыдущей страницы
Если у вас материал расположен на нескольких страницах, возможно вы захотите сделать указатели «Продолжение на стрранице [xx]» или «Продолжение со страницы [xx]». Нужные номера страниц в этом случае InDesign может подставить автоматически. Создайте новый текстовый блок с одной из этих надписей и разместите его так, чтобы он коснулся с фреймом, в котором располагается основной текст. Вместо [xx] вставьте маркер предыдущей или следующей страницы.
4. Макросы автозамены
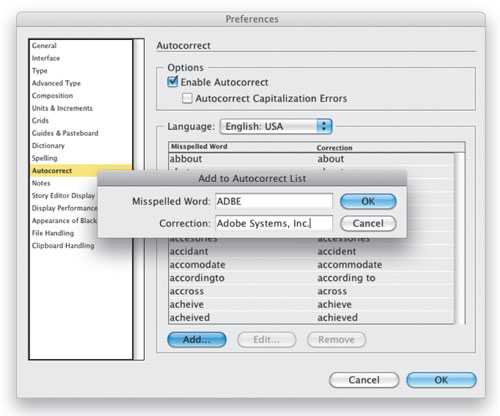
Мне часто приходится набирать типа Adobe Systems, Inc, поэтому я создал автозамену, которая автоматически корректирует ADBE на Adobe Systems, Inc.
В меню InDesign ( PC: Edit) > Preference> Autocorrect включите флажок автозамены и нажмите кнопку Add, чтобы добавить комбинацию замены в список автозамены. В поле Misspelled Word введите слово с ошибкой, типа » ADBE » , а затем в поле Correction введите «Adobe Systems, Inc «. Нажмите кнопку ОК. Нажмите кнопку ОК еще раз, и теперь каждый раз при вводе ADBE, InDesign будет заменять его на Adobe Systems, Inc

5. Воздействие обтекания только на текст, который находится под рисунком
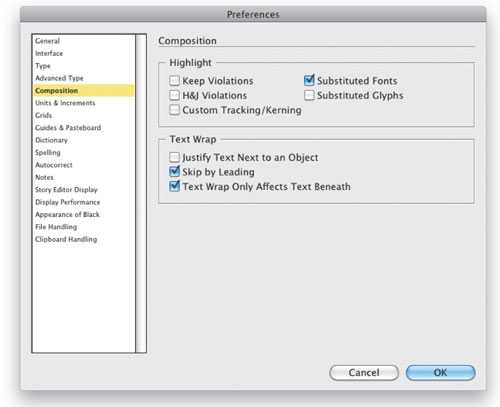
Сильно расстраивает начинающих пользователей попытка поставить подпись к фотографии с обтеканием текста. Обтекание воздействует не только на основной текст, но и на содержимое фрейма с подписью, в результате чего из него вытесняется текст и появляется красный крестик переполнения. К счастью, это можно исправить одним щелчком мыши. Перейдите в Preferences > Composition и отметьте галочкой пункт Text Wrap Only Affects Text Beneas и нажмите кнопку OK. Теперь обтекание будет воздействовать только на текст, находящийся под фотографией и не будет воздействовать на текст, который находится над фото.

6. Составной фрейм
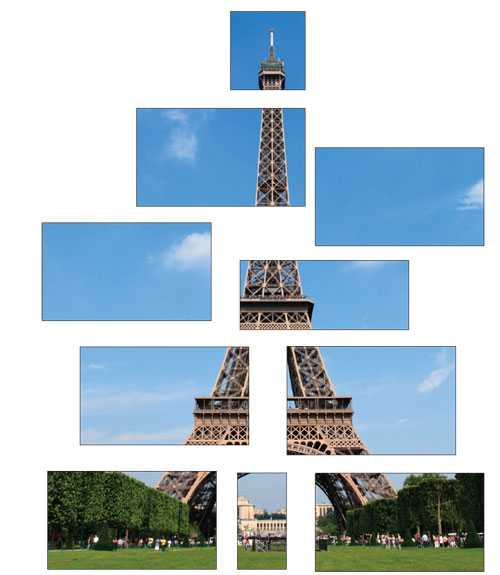
Все знают, что можно поместить одно изображение в один фрейм. Тем не менее, мало кто знает, что для достижения зрительного эффекта можно одно изображение поместить сразу в несколько фреймов.
При помощи инструментов «Прямоугольник», «Эллипс» или «Полигон» нарисуйте несколько фреймов и выделите их все. Выполните команду Objects>Paths>Make Compound Paths. Затем File>Place, и выбранное изображение поместится в этот составной фрейм.

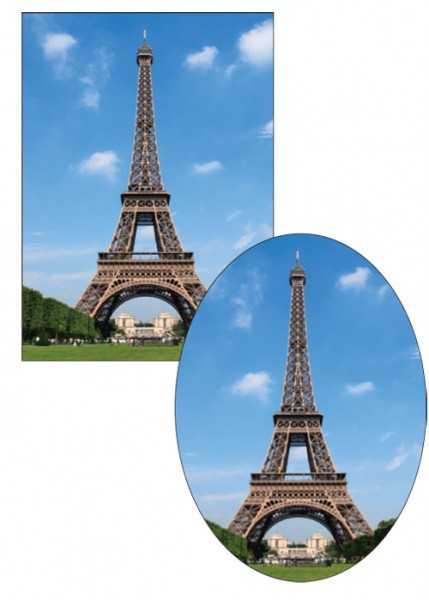
7. Преобразование формы
Это никогда не подведет. Вы можете создать прямоугольную рамку для изображения, а затем решите посмотреть, как это будет выглядеть в эллипсе. Нет необходимости начинать все сначала. Перейдите на Object>Convert Shape и выберите форму по вашему вкусу. InDesign преобразует существующую форму в то, что вы хотите.

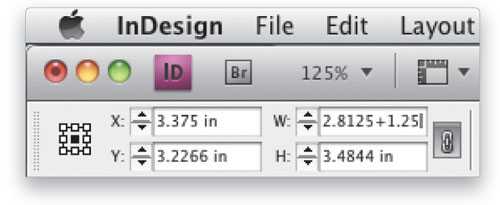
8. Математика в панели управления
Скажем, увас есть фрейм с фотографией на странице и вы видите, что его следует увеличить на 1,25 дюйма. В поле задания ширины Панели управления наберите +1.25 после существующего размера и нажмите Tab или Return (PC: Enter). InDesign выполнит математическое действие и увеличит размер фрейма. В полях Панели управления можно использовать четыре арифметических действия — прибавить (+), вычесть (-), умножить (*) и разделить (/).

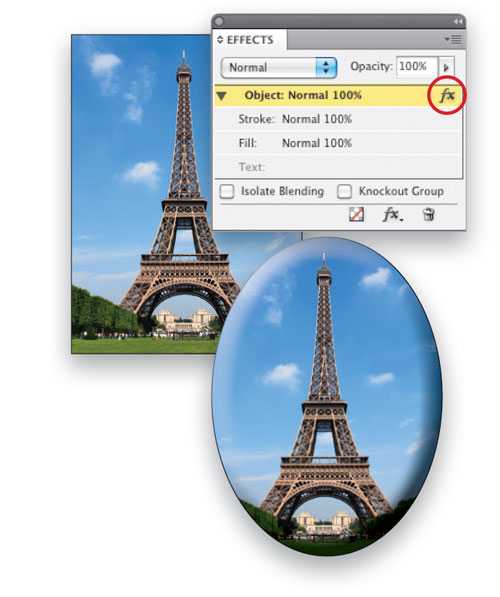
9. Копирование эффектов от одного объекта к другому
Если вы потратили кучу времени на создание идеального воздействия на объект, а затем решили, что те же самые параметры нужно применить к другому объекту, мой первый совет будет состоять в создании стиля объекта (Window> Object Styles). Однако это тоже может потребовать времени, тогда проще копировать эффекты на другой объект. Выберите объект, свойства которого нужно скопировать, а затем откройте панель эффектов (Window> Effects). Щелкните и перетащите значок (FX) на новый объект. Отпустите курсор, и оба ваши объекты будут иметь одинаковые эффекты.

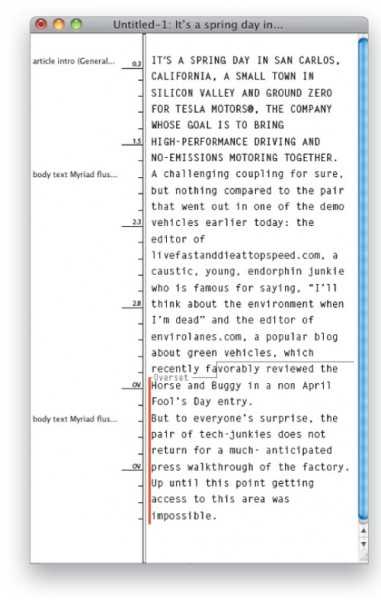
10. Story Editor покажет переполнение текстом
Вы можете быстро выяснить сколько текста не помещается в макет вызвав Story Editor командой Edit>Edit in Story Editor (или Command-Y [PC: Ctrl-Y]). Обратите внимание на красную линию слева от текста. Весь текст рядом с этой линией не поместился во фрейм.

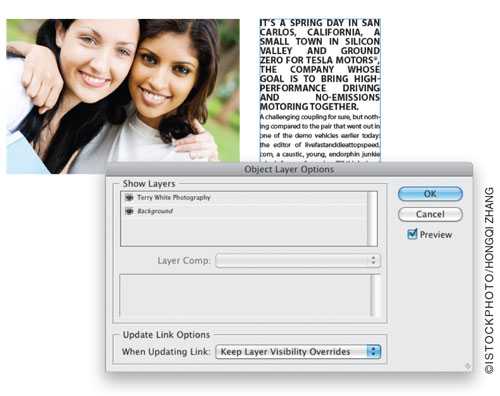
11. Управление слоями Photoshop
Это здорово, что InDesign может помещать файлы со слоями, сделанные в Photoshop. Но ещё лучше то, что отбражением слоёв можно управлять в InDesign. После импорта такого файла выполните команду Object>Object Layer Options, в появившемся окне включите режим Preview и нажимайте на иконках с изображением глаза. Таким образом, один и тот же файл PSD вы можете использовать несколько раз в макете, включая разные виды.

12. В InDesign-документ поместить InDesign-документ
Одной из наиболее мощных функций совместной работы в InDesign является возможность размещать документы InDesign в другие документы InDesign. Это означает, что вы могли бы работать над одним главным документом, в то время как ваши коллеги работают на других участках. Как только они закончат, вы можете разместить их документы к себе в InDesign, как и любые другие графические элементы. Если вам нужно изменить размещеный документ InDesign, выберите Edit; Edit original.

13. Поворот разворота
Я часто получаю вопрос: «Можно ли в InDesign делать вертикальные развороты для макетов календарей?» Ответ «нет», но теперь вы можете делать обычные развороты , повернув их на 90 °, чтобы было легче заполнять содержимым. Таким образом, вы можете посмотреть как будет выглядеть готовый календарь, но он все равно это будет обычным разворотом. Чтобы повернуть отображение разворота выполните команду View>Rotate Spread и выберите из списка угол поворота.

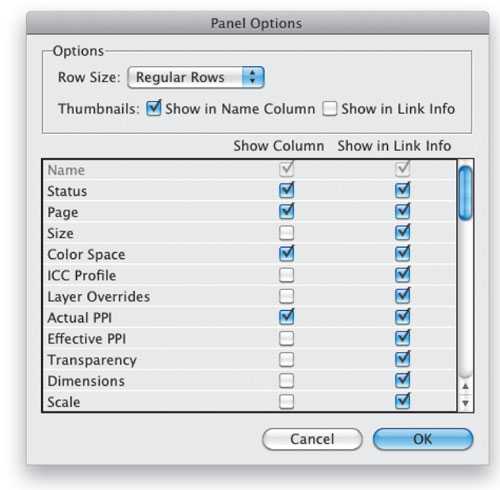
14. Настройка панели связей
Панель «Связи» (Window> Links) всегда была полезной, однако в InDesign CS4 стала намного более настраиваемой, чтобы показывать вам не только дополнительную информацию о ссылках, а именно ту информацию, какую вы хотите видеть. В меню панели Links выберите параметры панели (Panel Options). Отметьте галочками ту информацию, которую вы хотите видеть в панели «Links» и нажмите кнопку OK, чтобы применить изменения.

Автор: Terry White
Взято отсюда
adobeindesign.ru
Полноценная верстка книги в InDesign. Пошаговое руководство и видео урок.
Верстка книги в Adobe InDesign на порядок сложнее, чем в обычном текстовом редакторе и требует определенных знаний. Данная статья посвящается тем, кто хочет научиться верстать свои книги в профессиональном редакторе Индизайн. Из этого урока вы узнаете, как:
- Создавать документ и настраивать нужные параметры страниц
- Задавать разные шаблоны страниц с колонтитулами и нумерацией
- Применять различные стили форматирования текста
- Вставлять изображения в макет книги
- Создавать автоматическое содержание
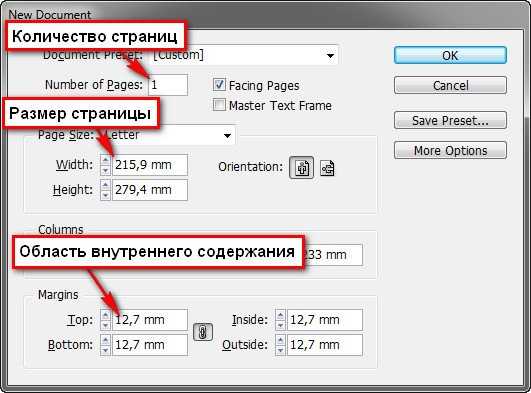
1. Создаем новый документ в Indesign.
Для этого нажмите — файл/новый/документ… В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать область текстового блока.

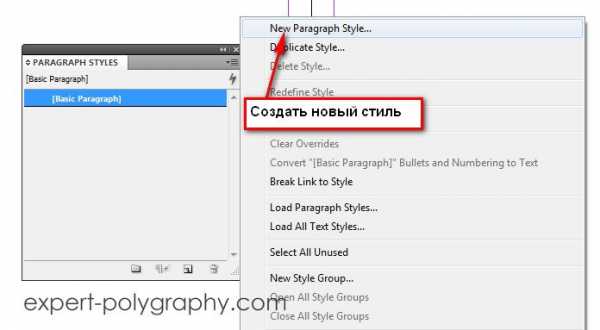
2. Создаем стили абзаца.
Слили могут содержать информацию о различных настройках текста, таких как шрифт, размер, начертание, интервалы, выравнивание, цвет и др. Стили полезно применять для автоматического создания содержания, переменных данных в колонтитулах и др. Для каждого блока текста может назначаться свой стиль, например у заголовка — один, у основного текста другой, у цитат — третий. Чтобы создать стиль в окошке «стили абзаца» нажимаем кнопку со стрелкой и выбираем «Новый стиль абзаца». С следующем диалоговом окне задаются настройки начертания текста.

3. Настройка шаблона страницы.
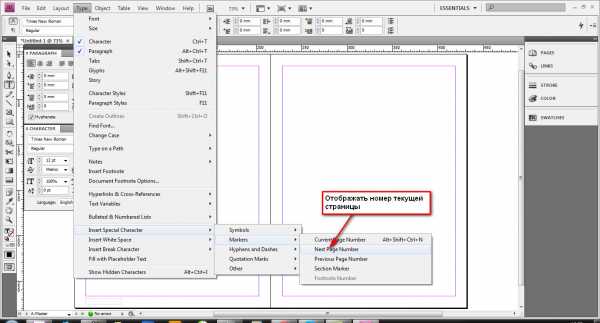
Чтобы не создавать на каждой странице одни и те же элементы, используется шаблон страницы. Первый шаблон «А-мастер» по умолчанию будет отображаться на всех страницах, можно создавать несколько различных шаблонов и назначать его разным страницам. Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать — текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.

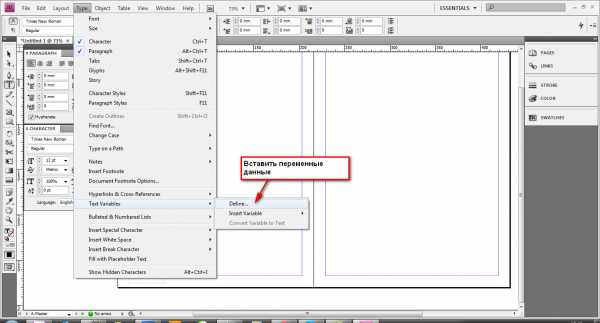
Если нужно чтобы вверху отображалось название текущего раздела. Выбираем — текст/текстовые переменные/указать…

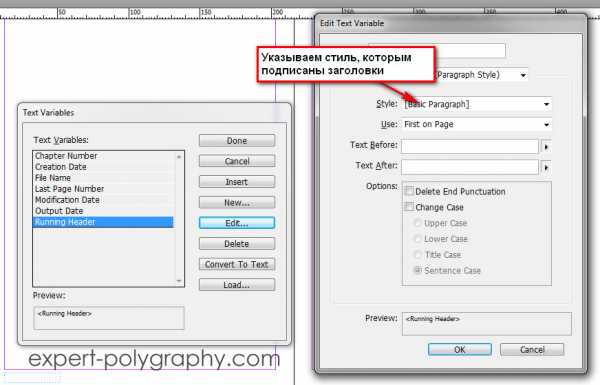
После чего выбираем «заголовок» и нажимаем кнопочку «изменить».

В появившемся окошке нужно указать стиль, которым отформатированы все заголовки, (перед этим, конечно выделите все названия разделов одним и тем же стилем). Указываем нужный стиль и нажимаем кнопку «вставить». В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
4. Вставка изображений.
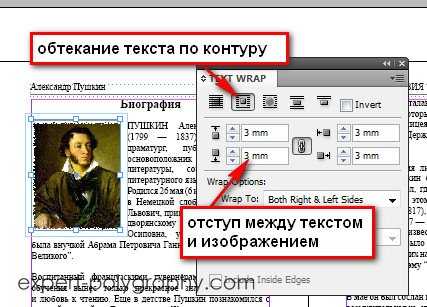
Вставить изобрадение в Indesign можно простым перетаскиванием. По умолчанию изображение вставляется поверх текста, если требуется сделать обтекание текста вокруг изображения, нужно нажать соответствующую кнопку на панельке «обтекание текста»

5. Добавление автоматического содержания.
Как правило верстка книги заканчивается созданием оглавления. Если книга большого размера, то пробивать номера страниц вручную может занять много времени, и такая работа может оказаться напрасной если будут вносится поправки в макет… На помощь приходит автоматическое содержание. Программа Indesign сама находит заголовки (на основе назначенного стиля) и вставляет напротив номер страницы. Для этого переходим во вкладку — объект/настройки содержания…

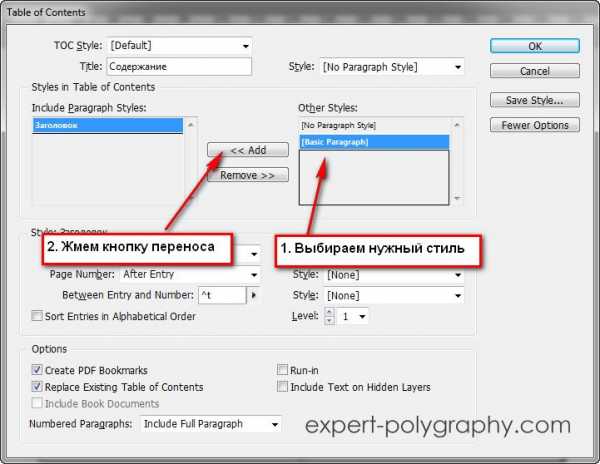
В появившемся окошке нужно выбрать стиль которым назначены заголовки и нажать кнопку «добавить».

Книга готова! Осталось сохранить ее если вы еще этого не сделали. Для того чтобы макет книги приняли в типографии он должен соответствовать определенным требованиям. Желательно сохранить его в формате .pdf.
 Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте здесь.
Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте здесь.
Верстка книги в Indesign описана в видео уроке:
Отписывайте в комментариях что еще нужно для создания полноценной книги в Indesign.
(Visited 42 519 times, 47 visits today)
expert-polygraphy.com
памятка Adobe Indesign
25 июля, 2014
Adobe Indesign
Создание документа и основное оформление
Создам документ, CTRL+N. Обратить внимание на чекбокс Разворот
.
Номера страниц: создаем в шаблоне текстовый фрейм, пихаем в него текст и спец символ номера страницы: Текст
→ Вставить специальный символ
→ Маркеры
→ Номер текущей страницы
.
Не получится начать нумерацию с нуля (номер первой страницы), для решения проблемы достаточно для первой страницы использовать шаблон без номера страницы, а с последующей страницы начать новый раздел (в палитре Страницы
ПКМ на нужной странице → Параметры нумерации и разделов
→ Установить флажок Начало раздела
).
Автоматическое оглавление / содержаие: Макет
→ Оглавление
. Обратить внимание на: создать Cтиль символов
Отточие (В Параметрах подчеркивания
выбрать Тип
Точечный пунктир
толщиной ~1pt…) , создать Стиль абзаца
Оглавление текст, в Табуляторы
поставить правый край в конец поля для растягивания отточия. Дополнительные команды: Макет
→ Обновить оглавление
/ Стили оглавления
Текст
Окно
→ Стили
→ Стили абзацев
или F11 — Прийдётся настроить все стили от основноего до h2, как в ворде.
В горизонтальной панели свойств можно разбить текстовый фрейм на колонки, указав в поле для ввода чисел количество колонок, а можно разбить на колонки выделенный текст, выбрав в выпадающем меню необходимое количество колонок.
Гиперссылки: выделить текст, меню: Текст
→ Гиперссылки и перекрёстные ссылки
→ Новая гиперссылка…
. Увидеть список всех гиперссылок в документе, удалить ненужные или исправить можно в панели Гиперссылки (Окно
→ Интерактивные элементы
→ Гиперссылки
).
Отступы в маркированных и нумерованных списках
В стилях абзацев создаём стили для маркированных и нумерованных списков, в параметрах этих стилей заходим во вкладку Маркеры и нумерация
настраиваем список и отступы (Положение маркера или номера
). Отступы и их значения: Отступ слева
– отступ всего текста (первой строки и последующих при автопереносе), Абзацный отступ
– отступ первой строки (может быть отрицательным – что смещает маркер влево, относительно всего текста), Позиция табуляции
– если есть желание не выдавливать маркер из текста, а оставить его внутри текста, то настраивается расстояние от маркера до первого символа текста (отступ табуляцией).
Вставка изображений (картинок) в текст
Нажать в меню Файл
→ Поместить
(CTRL+D), и выбрать изображение. Или создать фрейм
: выбрать в панели инструментов инструмент прямоугольный фрейм
, разместить фрейм на странице, перетаскиванием переместить изображение из проводника во фрейм. Если фрейм был создан инструментом Текст
, то изменить тип фрейма можно перейдя в меню: Объект
→ Содержимое
и выбрать нужный тип.
Обтекание: меню Окно
→ Обтекание текстом
или Alt+Ctrl+W.
Обтекание по контуру изображения: Вставить png и поиграться с типом обтекания и направлением обтекание или создать вручную область обтекания, я думаю, тоже можно.
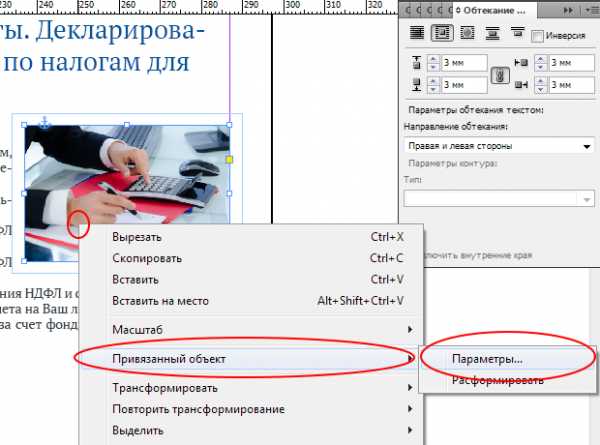
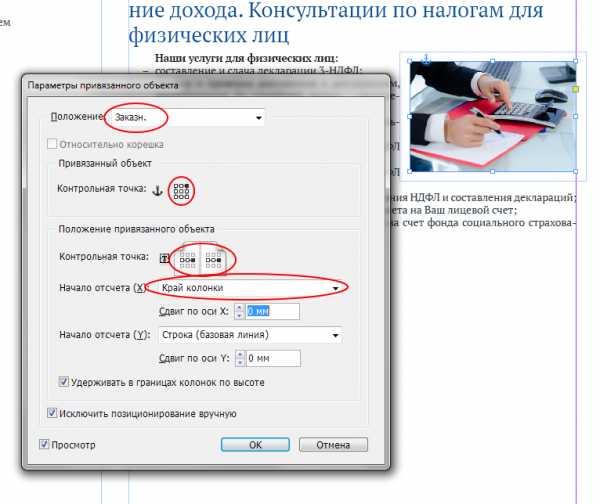
Для привязки к тексту
Сначала вставляем поверх текстового фрейма и настраиваем обтекаие как нужно. Потом вырезаем Ctrl + X, заходим в текстовый фрейм (двойным щелчком ЛКМ) выбираем место вставки (ЛКМ или стрелками на клавиатуре) и вставляем вырезанное изображение.
Только таким образом мне удалось настроить обтекание привязанного к тексту изображения. Способ выравнивания можно настроить по ПКМ, см рисунки:


Режимы просмотра
Расположив на странице несколько текстовых и графических фреймов, мы видим границы всех фреймов, и не можем оценить компоновку. Сверху, справа от главного меню есть кнопка Вариант экрана
, нажмите и выберите Предварительный просмотр
. В этом режиме тоже можно редактировать страницу, но видеть её будем как на печати.
Экспорт в pdf
Меню Файл
→ Экспорт…
(CTRL+E). Задать имя файла, обратить внимание на меню Тип файла
(выбрать интерактивную версию или печатную по необходимости).
В следующем диалоговом окне Экспортировать в интерактивный файл PDF
обратить внимание на: Вид
(По высоте), Презентация
(Не открывать в полноэкранном режиме), Макет
(Постранично) и Обработка изображения
(72 ppi (dpi) — мало, 300 — много, 144 или 150 — самое то).
Не пугайтесь, если Adobe Reader отображает JPG изображения искажённо, проблемы у него со сглаживанием, в других просмотрщиках всё корректно (например Foxit Reader).
www.zlatov.net
Как добавить изображения в InDesign Как? Так!
Содержимое:
Картинки в печатных буклетах улучшают информационное содержание, привносят визуальный интерес и добавляют эмоции. Adobe InDesign – это программное обеспечение для создания печатных материалов. Зная о том, как добавить картинки в InDesign, вы сможете создать печатные документы с привлекательным содержанием и видом.
Шаги
- 1 Откройте Adobe InDesign.
- 2 В InDesign, откройте документ для работы. Выберите File>Open на панели управления. Если вы еще не создали документ в InDesign, то сделайте это, выбирая File>New>Document и указывая нужные параметры.
- 3 Кликните на File>Place на панели управления InDesign. Найдите файл для импорта и нажмите на него два раза.
- 4 Переместите и установите картинку на нужную позицию, и отпустите кнопку мышки.
- 5 Измените размер вашей картинки, если необходимо, выделяя картинку с помощью Select tool и нажимая на одну из ручек (небольшие квадраты), находящуюся на фрейме. Перетащите ручку, одновременно удерживая кнопки Control и Shift. Удерживая Shift, вы пропорционально измените размер картинки. Если вы хотите вырезать определенную часть картинки, то удерживайте Ctrl и двигайте указатель. А также, вы можете ввести нужные параметры размера вашей картинки, вписывая их в соответствующие поля на панели управления (Height и Width).
- 6 Повторите данные шаги для всех фотографий, который вы хотите добавить.
Советы
- Картинки для печати должны быть с разрешением 300 ppi. Разрешение отвечает за количество деталей изображения и выражается в качестве пикселей на инч. Вы можете изменить разрешение вашей картинки в программе для обработки графики.
- Чтобы заменить фотографию, выберите картинку, кликните на File>Place и найдите нужную картинку для импорта. Нажмите на название файла и выберите Replace Selected Item.
- Вы можете задать параметры импорта во время размещения некоторых типов файлов, таких как EPS, PNG или BMP. Задавая параметры импорта вы сможете управлять прозрачностью и цветовой гаммой изображения.
- Adobe InDesign поддерживает импорт различных форматов изображений, включая EPS, TIFF, JPEG и BMP.
Что вам понадобится
- Компьютер
- Цифровые изображения
Прислал: Веселова Кристина . 2017-11-06 11:04:44
kak-otvet.imysite.ru
