Текстура из фото
В этом Фотошоп уроке будем делать текстуру из фотографии, а затем покрывать фотографию этой текстурой. Звучит запутанно? Сейчас все поймете!
Делаем текстуру.
Откройте фото в Фотошоп. Изображение у вас сейчас цветное.
Перейдите в меню Image > Duplicate (Изображение — Дублировать). Нажмите ОК.
На копии перейдите снова в меню Image и выберите там Mode > Grayscale (Режим — Градации серого).
Создайте новый корректирующий слой (нажмите на кнопку внизу палитры слоев) и выберите Levels (Уровни). Примените такие же настройки:

Теперь добавьте новый корректирующий слой Threshold (Изогелия). Установите такие настройки:
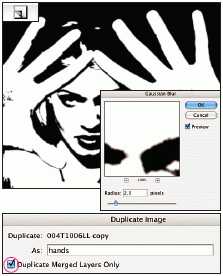
Далее Image > Duplicate. Нажмите Ctrl + Shift + E чтобы слить слои. Примените фильтр Filter > Blur > Gaussian Blur (Размытие по Гауссу). Установите настройки и нажмите ОК.

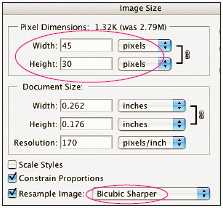
Перейдите Image > Image Size (Изображение — Размер изображения). Установите такие же настройки.

Выберите Edit > Define Pattern (Редактирование — Определить текстуру). Назовите текстуру «руки» и нажмите OK. Закройте файл из которого сделали текстуру, он вам больше не пригодится.
Вернитесь к копии файла. Переместите кор. слой Threshold 1 и кор. слой Levels 1 в корзину.
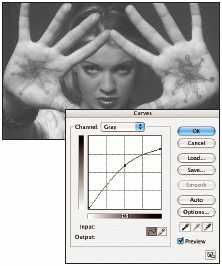
Выберите Image > Adjustments > Curves (Изображение — Коррекция — Кривые). Постарайтесь изобразить такую же кривую и нажмите ОК.

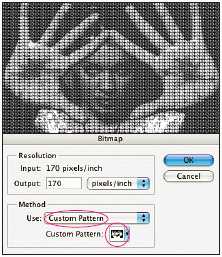
Перейдите Image > Mode > Bitmap (Изображение — Режим — Битовый формат). В диалоговом окне выберите Custom Pattern (Заказной узор) и там найдите свою текстуру «руки». Нажмите OK.

Выберите Image > Mode > Grayscale (Градации серого). Нажмите ОК.
Далее примените режим Image > Mode > CMYK Color.
Вернитесь к оригинальному изображению. Нажмите Ctrl + A, затем Ctrl + C.
Вернитесь к копии. Нажмите Ctrl + V
Измените режим наложения верхнему (цветному) слою на Hard Light (Жесткий свет). Перетащите этот слой на кнопку , чтобы дублировать его. Далее измените режим смешивания на Lighten (Замена светлым).

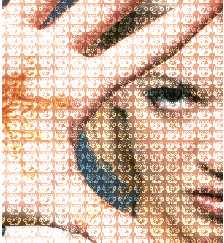
Готово! Вот посмотрите, как текстура из фото смотрится на этом же фото.

До встречи на www.photoshop-master.ru!
photoshop-master.ru
Как сделать бесшовную текстуру в Фотошопе

Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – столкнулись с некачественным результатом (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения.
С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон!
Итак, приступим же к делу! Поэтапно выполняйте указанную ниже инструкцию и вас обязательно все получится.
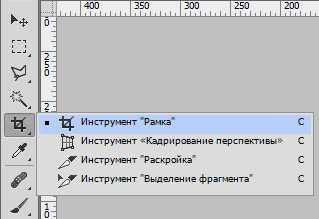
Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка». Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).


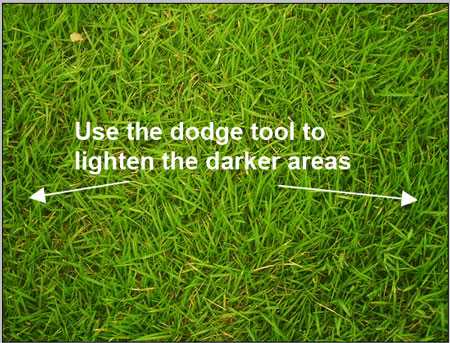
Но, как бы Вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера. Обрабатываем темные края, делая участки более осветленными, чем прежде.

Однако, как Вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент

Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение».

Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E).

С Инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента
Вот мы в прицепе и сделали нашу текстуру. Согласитесь, это было довольно легко!
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп».

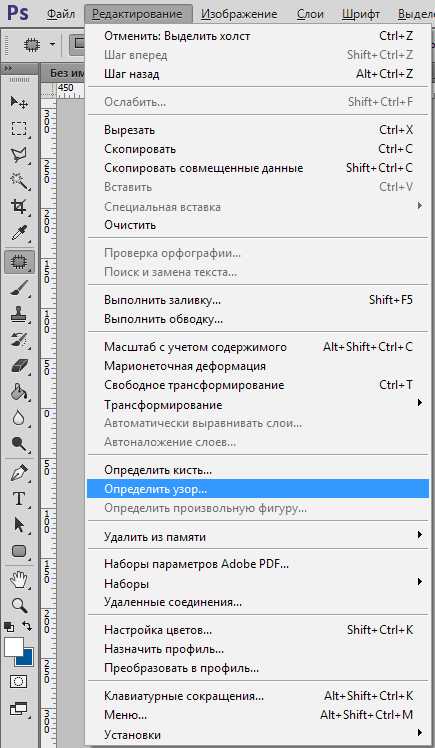
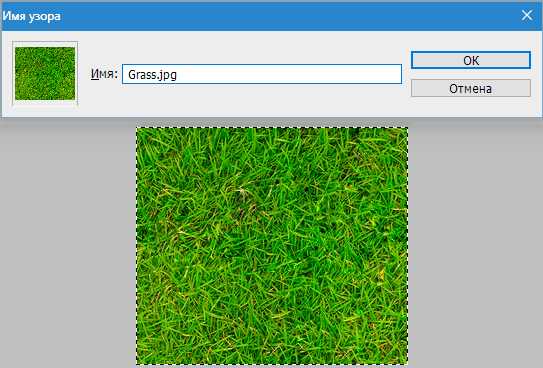
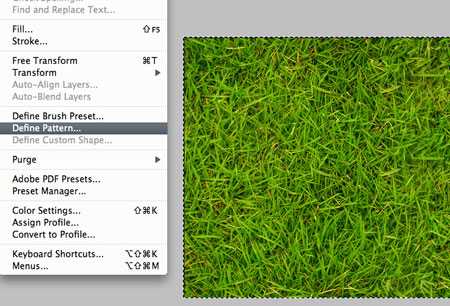
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор», присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.


Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на вебсайте или использовать как одну из текстур в Photoshop.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем в фотошопе бесшовные текстуры
Мы будем сегодня учиться создавать бесшовные текстуры из травы.

Очень часто происходят такие ситуации, что при работе с фотошоп мы не можем использовать заливку из основного изображения. Дело в том, что если заливать фон, используя при этом исходник, то результат будет не достаточно качественным. Изображение может на картинке повторяться, и некоторые участки могут быть темного цвета, и выглядеть абсолютно нелепо. Поэтому, прежде, чем приступать к созданию бесшовного фона, нужно устранить все неисправности и недостатки, а также тщательно проработать стыки текстур. Все это можно легко реализовать, если скачать фотошоп cs6 и использовать его для данного урока.

Используем для начала инструмент фотошоп Рамка, при помощи которого выделяем конкретный участок травы, расположенный по центру полотна. На нем не должно быть темных участков.

Итоге мы имеем участок, который с хорошим равномерным освещением. Однако все равно придется обработать освещение краем, потому как все равно присутствуют явные различия. Используем инструмент Осветлитель, и выбираем мягкую кисть большого размера. Проходимся по правому и левому краю нашей картинки, и собственно, делаем осветление.

Мы получили изображение травы более однородной консистенции. Однако, обратите внимание, что в левой углу наверху присутствует лист, который необходимо залить текстурой. Но он может повторяться. Поэтому, наша задача – его устранить. Выбираем далее инструмент Заплатка, и выделяем полностью весь участок, который располагается вокруг листа. Выделение, которое получилось, нужно переместить на любой другой участок на траву.

Дальше мы работаем со стыками по краям. Копируем для этого слой с травой, и перемещаем его налево. Используем для этих целей инструмент Перемещение.

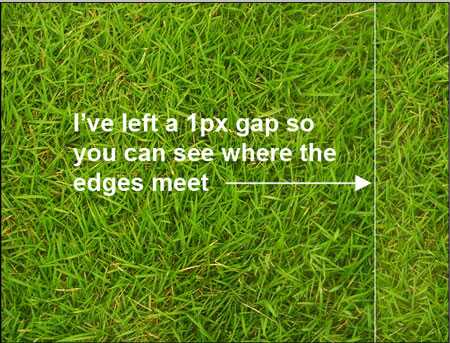
На приведенном ниже изображении вы можете увидеть сразу два слоя, которые соприкасаются друг с другом. Их нужно соединить таким образом, чтобы между ними не просматривался белый участок. Сливаем все слои в один.

Теперь на опять нужно прибегнуть к помощи инструмента Заплатка, чтобы выделить область, где как раз и соединяются два слоя между собой. Перетаскиваем выделение на соседнюю область.

При помощи инструмента Заплатка наша работа в данной теме становится намного легче. Особенно легко данный инструмент справляется с таким достаточно сложным и трудным фоном, как трава.

Весь процесс следует повторить, только на этот раз по вертикальной линии. Копируем слой и перемещаем его наверх, и еще одну копию вниз. Соединяем оба слоя так, чтобы между ними не оставалось никаких белых участков. Сливаем слои, и снова прибегаем к инструмента Заплатка. Делаем все то же самое, как и в предыдущем шаге.

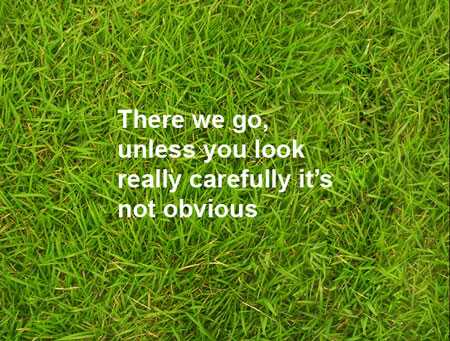
Можно сказать, что на этом этапе мы полностью подготовили нашу текстуру.

Нам только остается сохранить полученное изображение, и использовать его в качестве основного образца для дальнейшей работы. Выделяем все изображение, и отправляемся в меню: Редактирование/Определить узор. Надо присвоить нашей текстуре только название и сохранить ее.


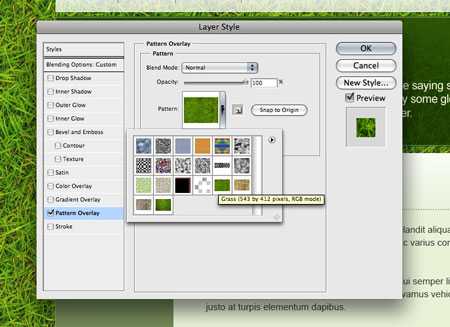
Стоит заметить, что теперь вы можете использовать стиль слоя Перекрытие узора к практически любому слою. А из списка ваших текстур, можете выбрать смело эту. Можно такой уникальный травяной фон использовать для веб сайта.

И не забываем, конечно, сохранять наш документ в формате JPG. В том случае, если на вашем изображении остаются заметными некоторые затемненные участки, то их вы можете запросто зачистить при помощи инструмента Штамп.

И можете воспользоваться дополнительным способом ретуширования стыков. Для этого нужно пройти в Фильтр – Другие – Сдвиг.

photoshopdestek.com
Как сделать текстуру в фотошопе

В этом уроке мы рассмотрим как сделать текстуру в фотошопе. Создавать мы сегодня будем текстуру из дерева
Шаг № 1
Для начала создадим новый документ

Шаг № 2
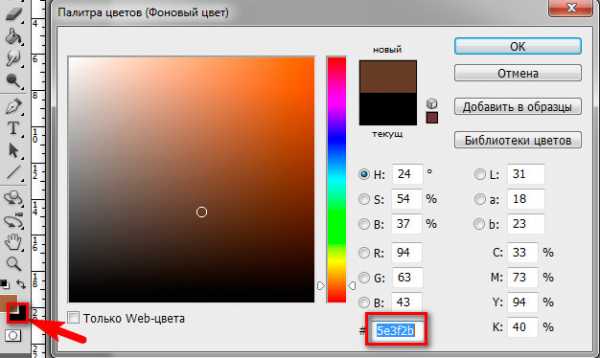
В палитре цветов выбираем основной цвет

Шаг № 3
Далее выбираем фоновый цвет

Шаг № 4
Выбираем инструмент Градиент с настройками как на изображении ниже

Шаг № 5
И примерно по середине проводим линию градиента

Шаг № 6
Выбираем инструмент Прямоугольник и выделяем фигуру прямоугольник как на изображении ниже

Шаг № 7
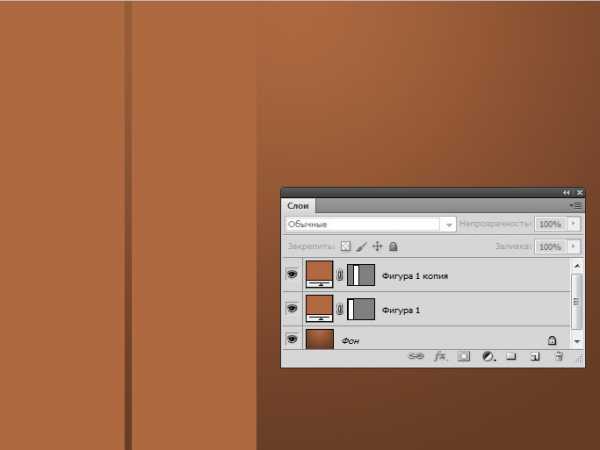
Затем выбираем инструмент Перемещение нажимаем клавишу Alt и переносим прямоугольники в соседние области до конца изображения

Шаг № 8
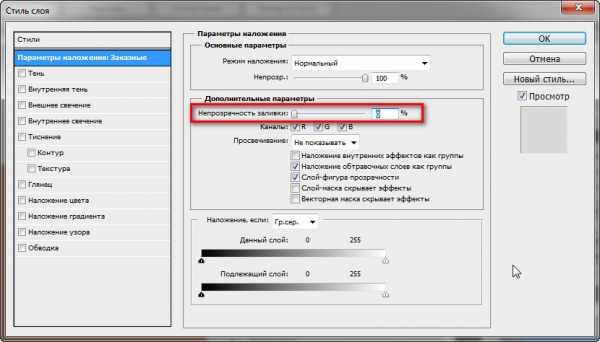
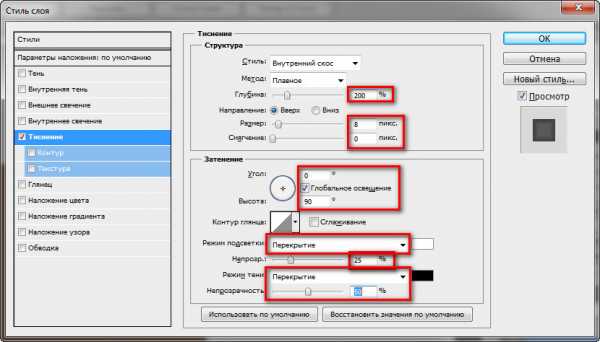
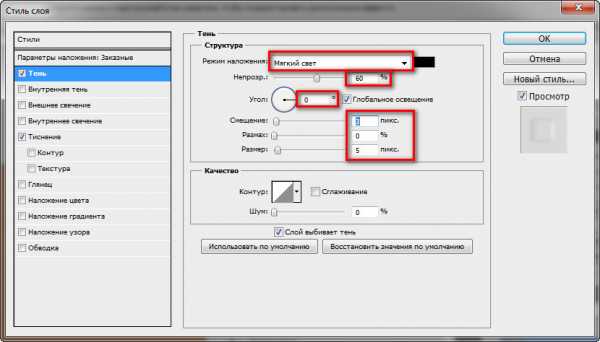
Заходим в меню Добавить стиль слоя. Производим настройку слоя как на изображениях ниже




Шаг № 9
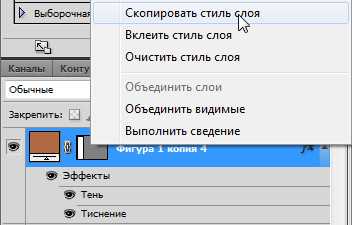
Нажимаем на слое правой кнопкой мыши и выбираем Скопировать стиль слоя

Шаг № 10
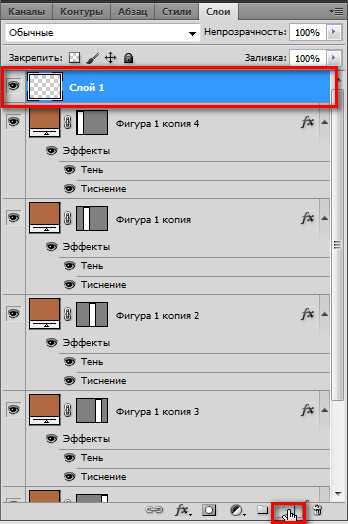
Затем выделяем слои на которых не производилась настойка слоя, кликаем по ним правой клавишей мыши и выбираем Вклеить стиль слоя
Шаг № 11
Создадим новый слой и зальем его белым цветом.

Шаг № 12
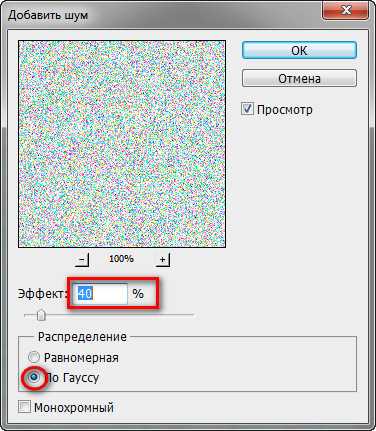
Зайдем в меню Фильтр>Шум>Добавить шум… Установим эффект равный 40 %

Шаг № 13
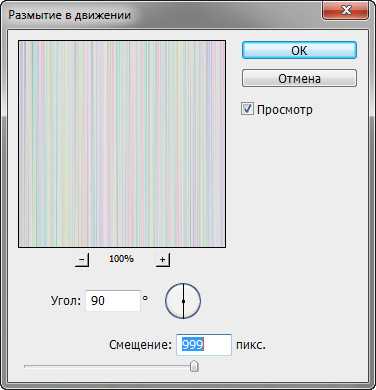
Затем снова заходим в меню Фильтр>Размытие>Размытие в движении и устанавливаем следующие значения

Шаг № 14
Заходим в меню Фильтр>Эскиз>Хром. Установим значения как на изображении ниже

Шаг № 15
Установим режим наложения Линейный затемнитель

Вот что у Вас должно получится

В этом уроке мы рассмотрели как сделать текстуру в фотошопе. Теперь Вы сами с легкостью сможете создавать подобные текстуры.
Поделитесь с друзьями данным уроком, пишите комментарии к уроку ниже. До встречи на сайте FotoshopDesign.ru
fotoshopdesign.ru
Наложение текстуры на изображение
Наложение различных текстур на фотографии – популярный способ имитации винтажной фотографии, то есть фотографии прошлых лет. При этом часто возникает необходимость удалить текстуру в каких-либо местах, например с фигур людей. Приходится вручную рисовать маски и подкрашивать под цвет текстуры нужные места. Можно ли обойтись без ручной работы и сделать это быстрей? Давайте попробуем!
Вот оригинальное изображение.

На него мы будем накладывать две текстуры


Для начала откроем наше изображение в фотошопе. Затем перейдем в меню Файл – Поместить.
Выберем текстуру бумаги и нажмем ОК. Изображение с текстурой будет накладываться сверху как смарт-объект

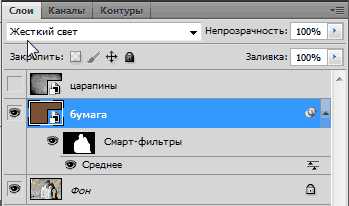
Изменим режим смешивания для слоя с текстурой на какой-либо из контрастных режимов. В данном случае я применил режим Жесткий свет (Hard Light). Вы можете поэкспериментировать с другими режимами, например Мягкий свет, Перекрытие.

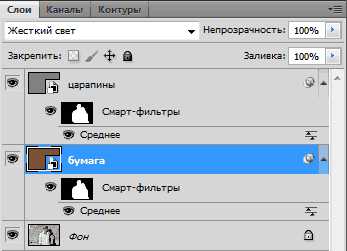
Аналогично накладываем текстуру царапин. Режим смешивания ставим Перекрытие (Overlay).

Теперь начинается самое интересное. Нам нужно избавиться от текстуры на фигурах людей. Как сделать это проще?
Делаем активным фоновый слой с исходным изображением. Затем выбираем инструмент Быстрое Выделение (Quick Selection). Вы можете воспользоваться любым другим инструментом выделения, главное – выделить контуры фигур людей на фотографии.

Теперь отключим видимость слоя с текстурой царапин
Перейдем на слой с текстурой бумаги
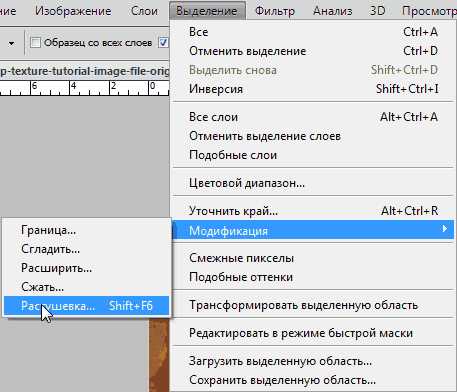
Нужно немного сделать растушевку краев выделения. Для этого идем в меню Выделение-Модификация-Растушевка (Select-Modify-Feather). Радиус растушевки зависит от размера изображения, в данном случае я поставил 30 пикселей.

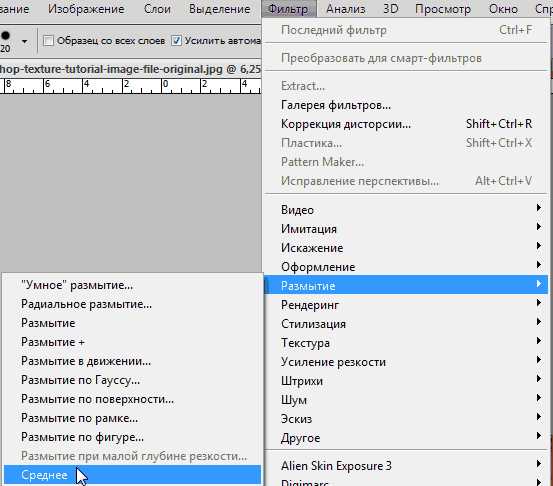
Теперь переходим в меню Фильтр-Размытие-Среднее (Filter-Blur-Average)

Фильтр применился к смарт-объекту с текстурой, в результате текстура на фигурах людей исчезла, но цвет накладываемой текстуры сохранился.


Включим видимость слоя с текстурой царапин, перейдем на него и перетащим с нажатой клавишей ALT смарт-фильтр со слоя с текстурой бумаги. Таким образом мы скопируем фильтр на слой с текстурой царапин.


Таким образом мы легко и быстро избавились от текстуры на фигурах людей. Дальнейшие действия – регулировка непрозрачности слоев с текстурами, цветовая коррекция, контраст – на ваше усмотрение.
Автор: Pye
photo-monster.ru
Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки Photoshop
Как сделать 3D текстуру в Adobe Photoshop? Как правильно кадрировать? Как избежать тайлинга текстуры? Как подготовить текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
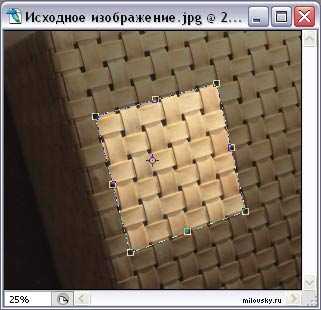
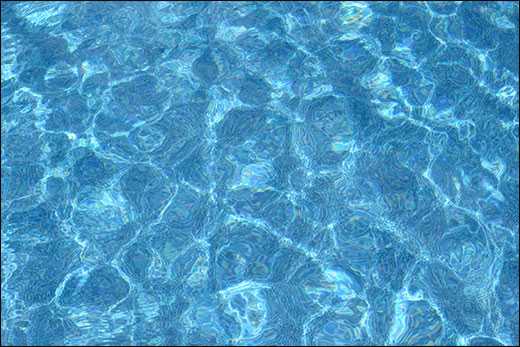
Например, я взял для урока такое изображение плетеной текстуры:
Как видите на картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь я использовал в качестве
ориентиров середины черных отверстий в плетенке.

Как я уже говорил, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
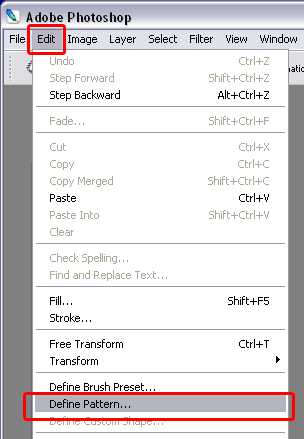
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
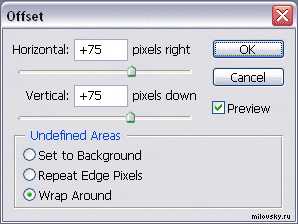
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
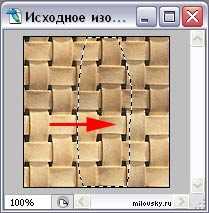
Использование штампа для ретуши стыков я уже демонстрировал, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
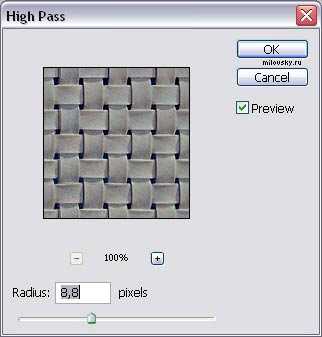
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты
Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (я использовал
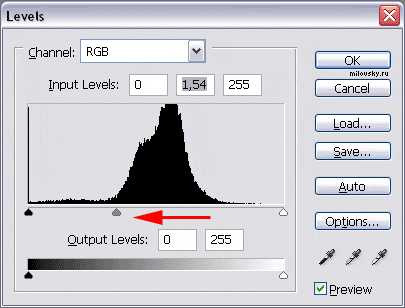
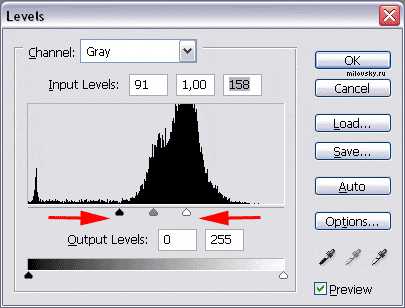
команду Image > Adjustment > Levels и двигал черный и белый ползунки к середине,
а средний влево, чтобы осветлить общий уровень),
добиваясь желаемого вида однородной текстуры. Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
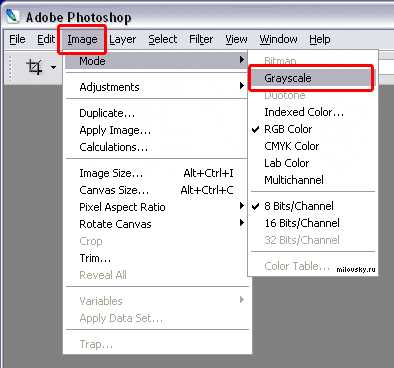
в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, я опять-таки использовал команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры. Слева сама текстура, справа — карта Bump для нее.
Читайте также урок по созданию бесшовных текстур
milovsky.ru
Как наложить текстуру в фотошопе на текст и фото с объектами
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Содержание статьи
Накладываем простую текстуру на фото
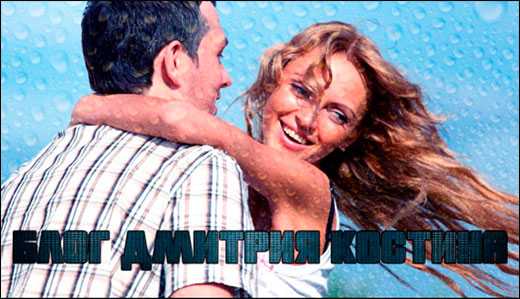
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.

- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.

- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».

- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.

Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.


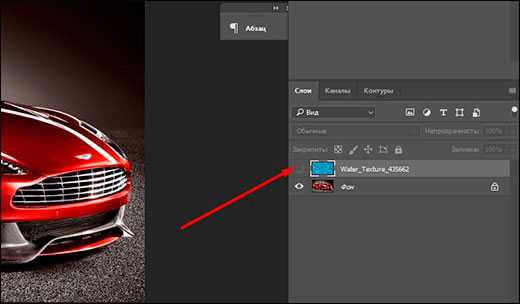
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

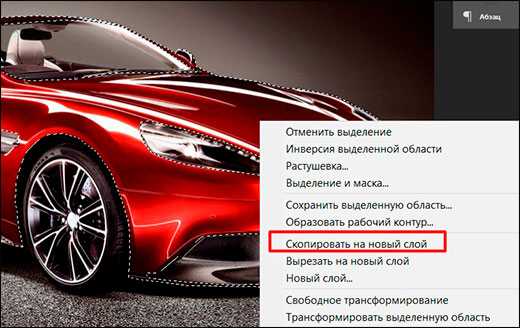
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.

- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

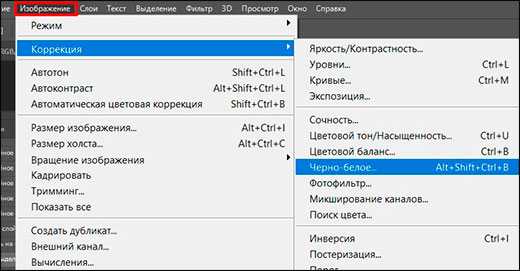
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.

- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.

- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.

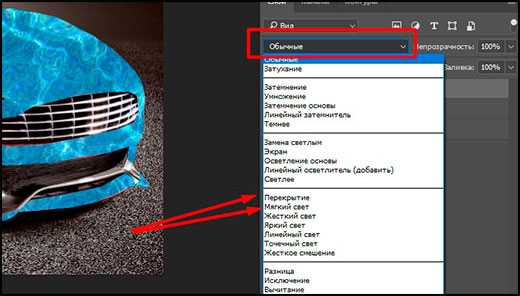
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.

Выглядит как по-настоящему.

Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.

Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.

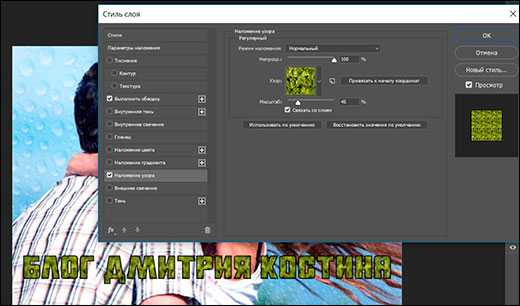
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.

Как видите, получилось довольно интересно.
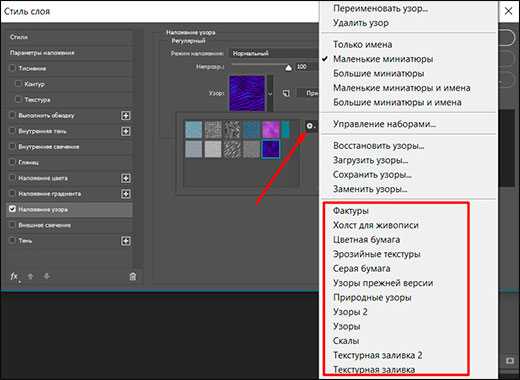
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.

Вот, например, я поставил природный узор.

Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
