Создаём в Фотошоп светящийся текст
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market.
ОК. Давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.

Шаг 2
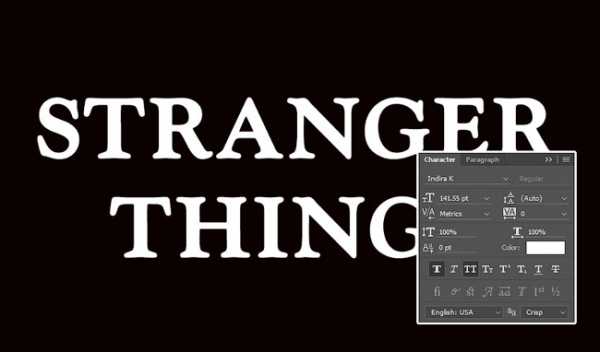
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале — Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).

Шаг 3
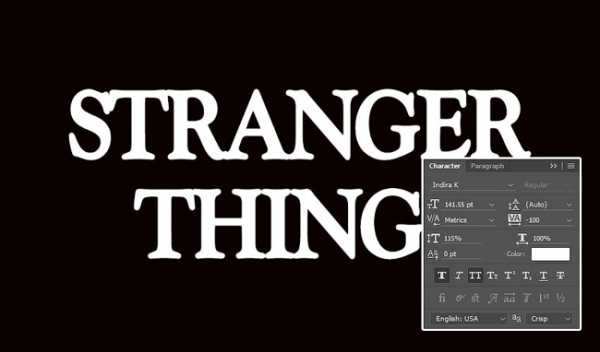
Установите значение Трекинга (Tracking) на -100.

Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.

2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.

Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.

Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.

3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.

Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.

Шаг 3
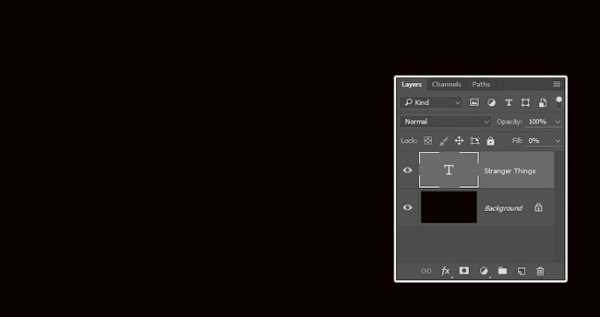
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.

4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
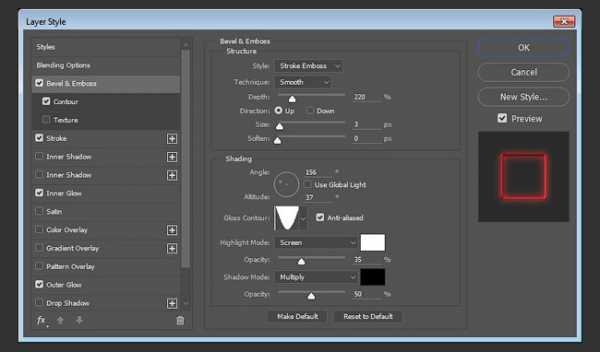
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%

Шаг 2
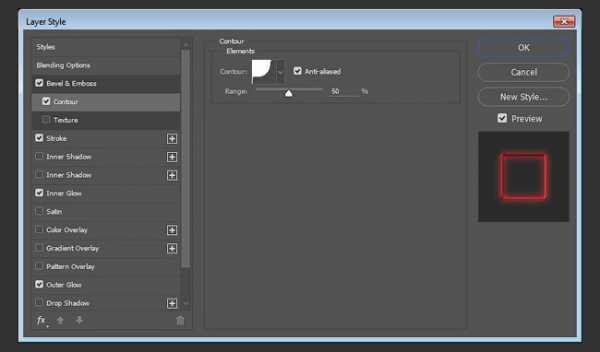
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
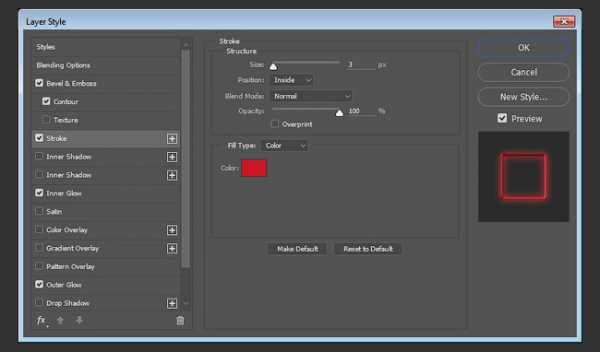
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет: #ce1725

Шаг 4
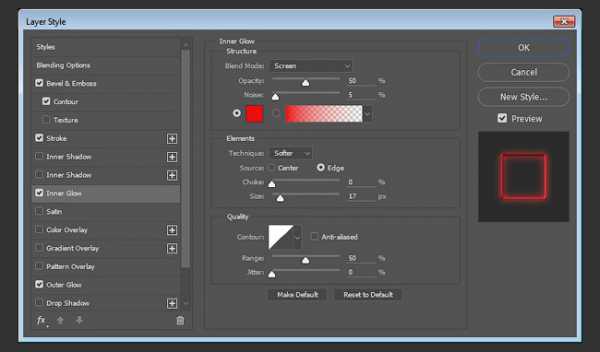
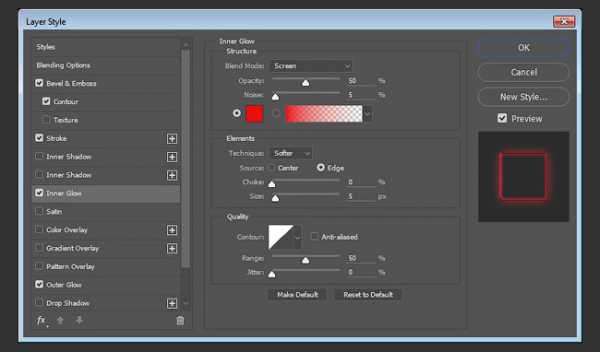
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea0f0f
- Размер (Size): 17

Шаг 5
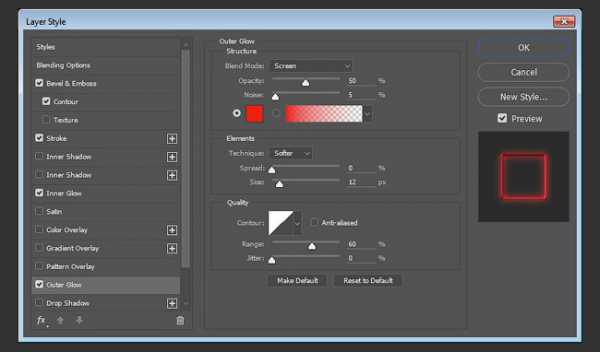
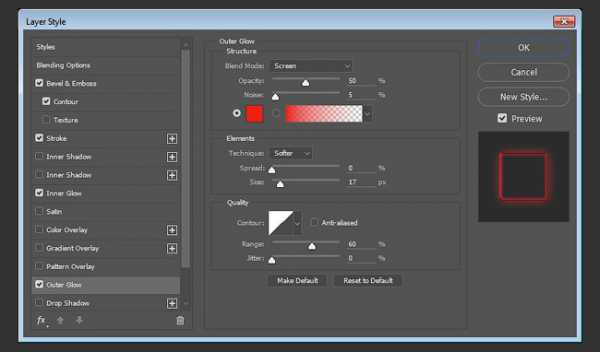
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%

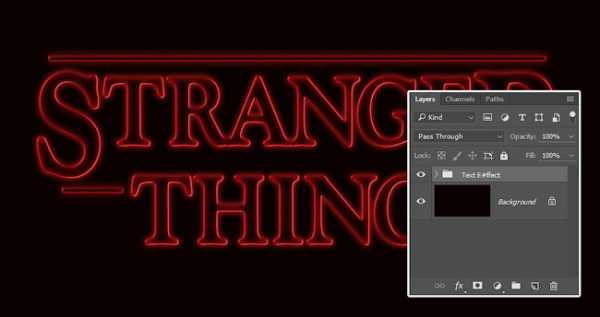
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

5. Создаём прямоугольные фигуры
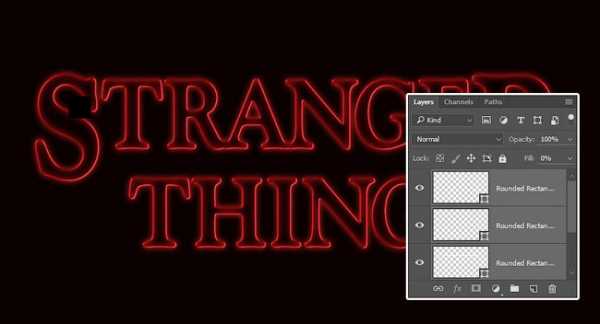
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).

Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
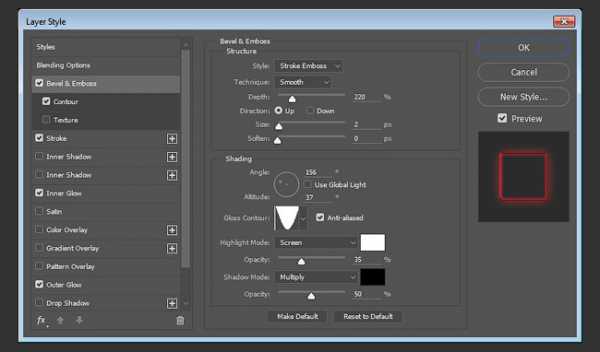
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:

Шаг 2
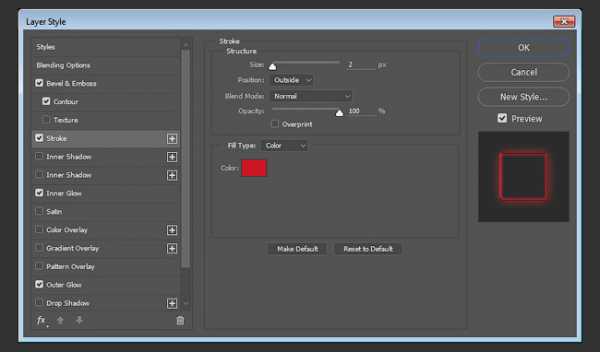
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)

Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:

Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:

Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).

7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
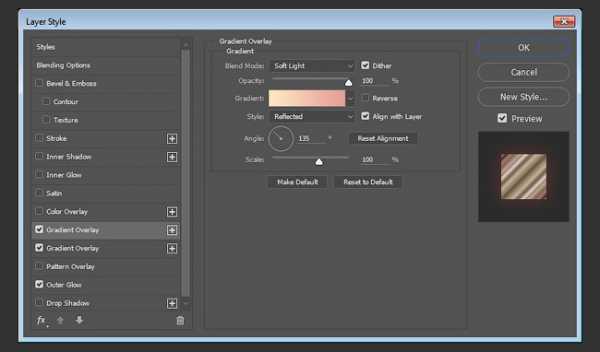
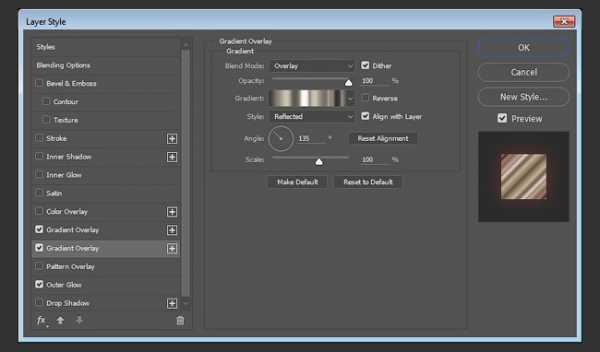
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента #fbe7c2 слева и #e69f99 справа

Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10

Шаг 3
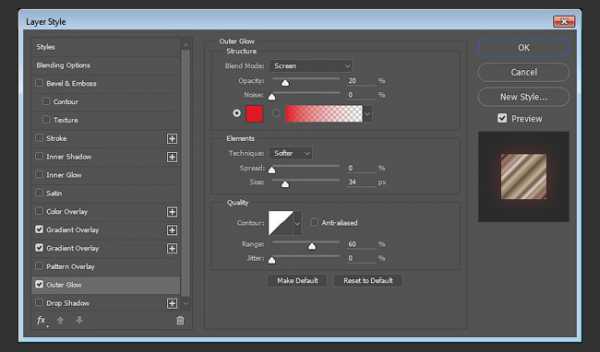
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет: #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%

Таким образом, мы усилили эффект.

8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).

Шаг 2
Выберите инструмент Кисть (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.

Шаг 3
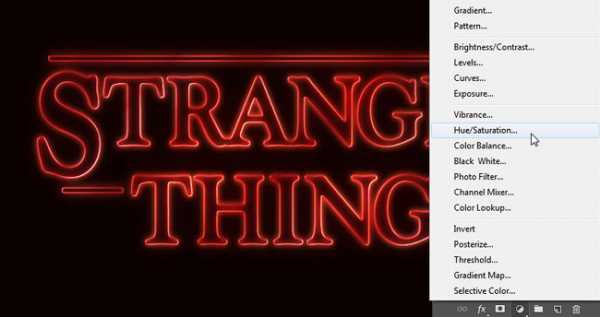
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.

9. Проводим цветовую коррекцию
Шаг 1
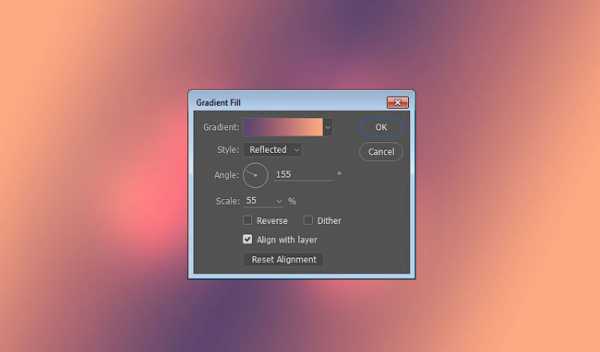
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.

Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.

Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
Итоговый результат:

Автор: Rose
photoshop-master.ru
Яркий светящийся текст в Фотошоп
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
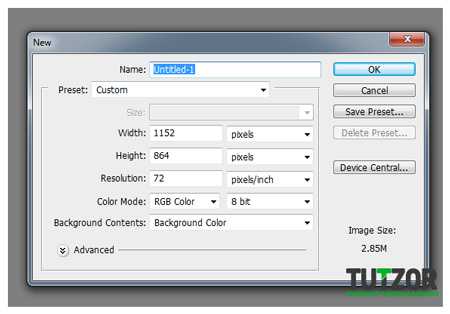
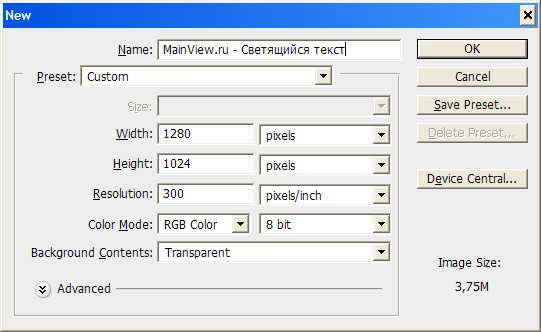
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:

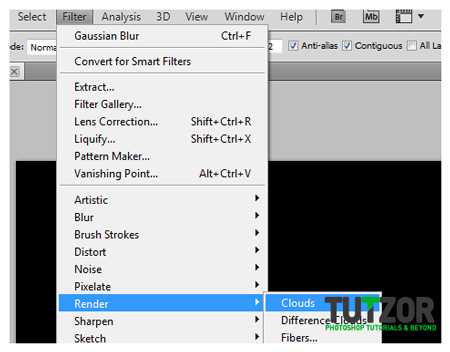
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака).Это позволит создать хорошую динамику фона для нашей работы.

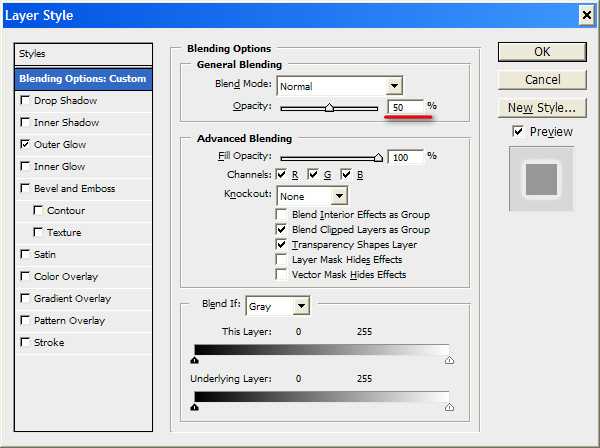
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

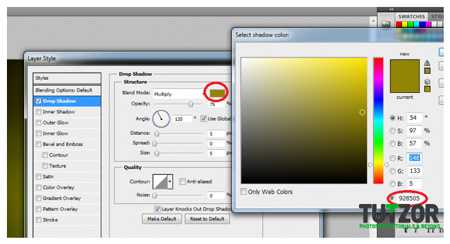
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:

Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет #f0ebc5):

Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):

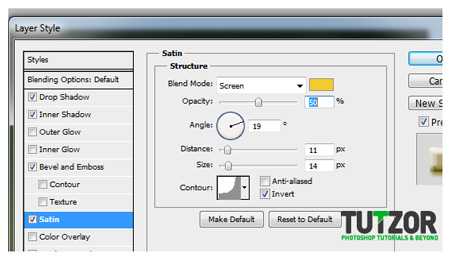
Satin (Глянец). Настройки (цвет #f5ca2d):

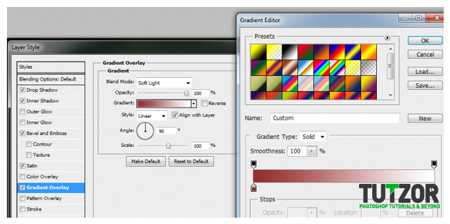
И последнее – градиент. Настройки следующие (градиент от #952e2f к белому):

Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

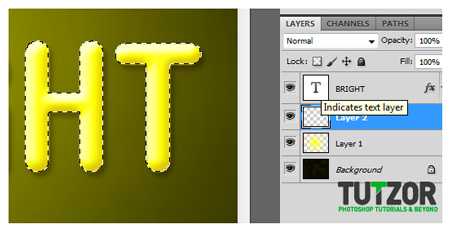
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:

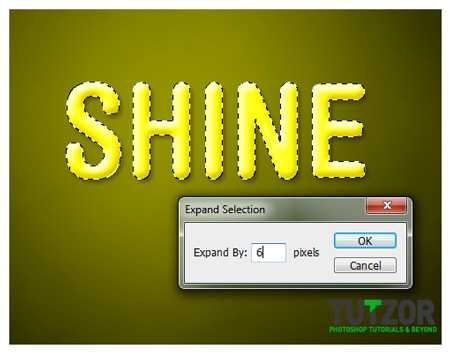
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5.

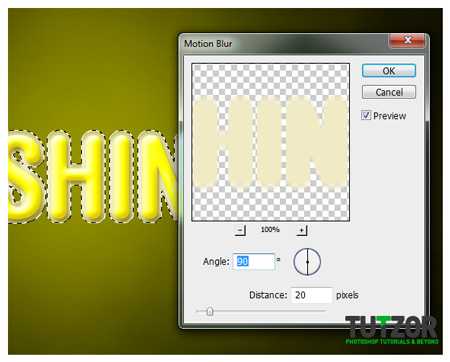
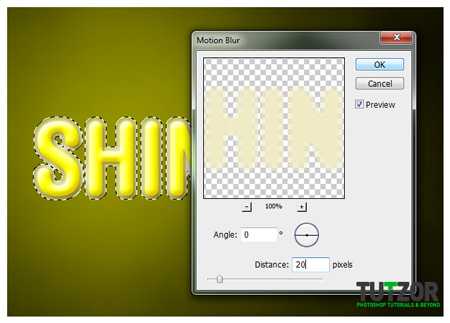
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:

Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.

Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).

Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.

Всё почти готово! Любуемся:

Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Всё готово!
Автор: ilovegraphics
photoshop-master.ru
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.

После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».

Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).

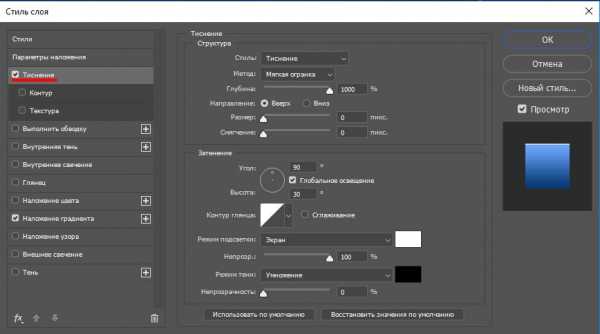
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).

В результате получаем вот такой текст с эффектом тиснения.

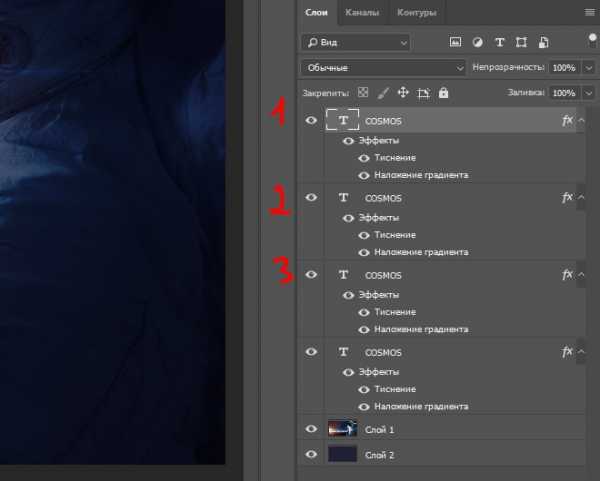
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.

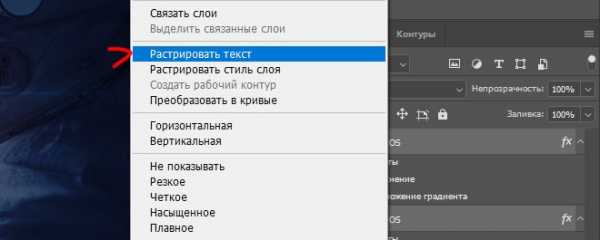
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,

после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
www.pscraft.ru
Светящийся текст в Фотошоп
В этом уроке вы узнаете, как украсить текст кистью при помощи простого узора, настроек кисти и стилей слоя.
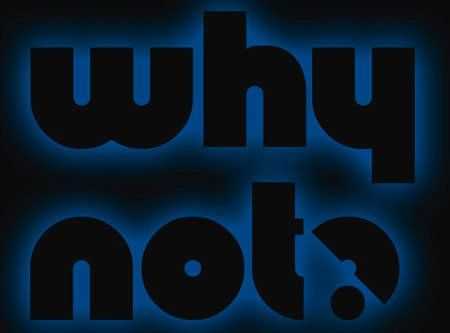
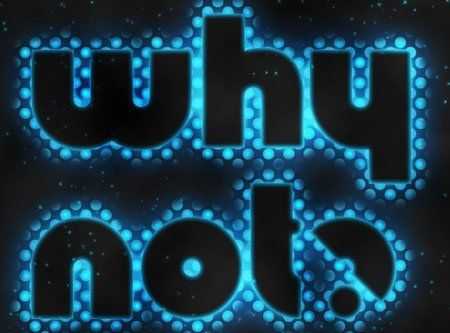
Финальное изображение.
Материалы для урока:
Архив
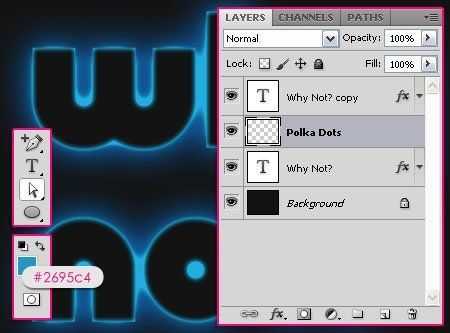
Шаг 1. Создайте документ размером 1024 * 768 пикс. Для этого эффекта нам нужен темный фон, поэтому зальем фон цветом # 131313, затем напишем текст, цветом # 2695c4. Используем шрифт, размер 250 пикселей.

Изменим значение Заливка (Fill) текстового слоя до 0%.

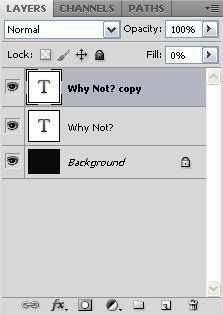
Создадим дубликат слоя с текстом.

Шаг 2. Двойной щелчок на оригинальном слое с текстом, чтобы Добавить стиль слоя (Add a layer style)
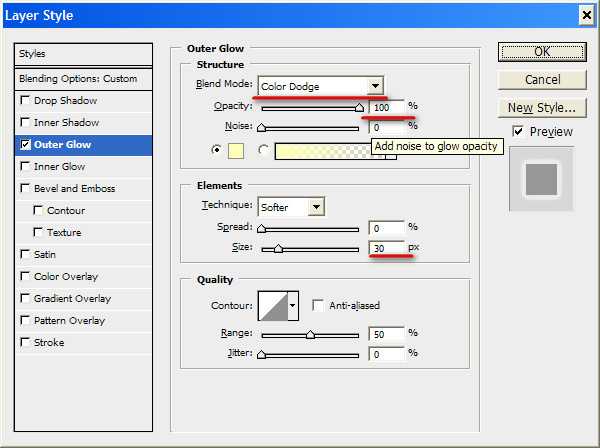
Внешнее свечение (Outer Glow):
Изменим Режим смешивания слоя (Blend Mode) на Жесткий свет (Hard Light), цвет на # 4ea6d0, и размер 65 пикселей.

Это позволит добавить, первый слой свечения к тексту.

Теперь, дважды щелкните на слой с текстом копии, чтобы добавить стиль слоя (Add a layer style)
Внешнее свечение (Outer Glow): Изменим цвет на # 1bbcff, размер до 29 и Контур (Contour).

Внутреннее свечение (Inner Glow): Изменяем цвет на # 00baff, размер до 9 пикселей.

Будет добавлен еще один слой свечения тексту.

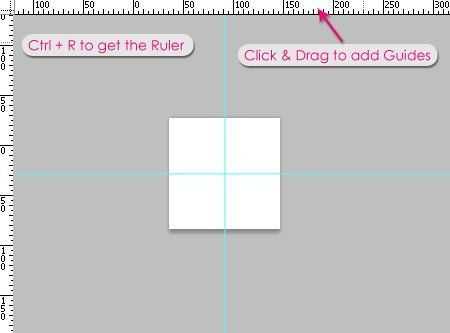
Шаг 3. Далее мы создадим узор. Итак, создаем новый документ, размером 32 х 32 пикселей, и перейдем Просмотр -> Линейки (View -> Rulers), или просто нажмите Ctrl + R, чтобы появились направляющие.
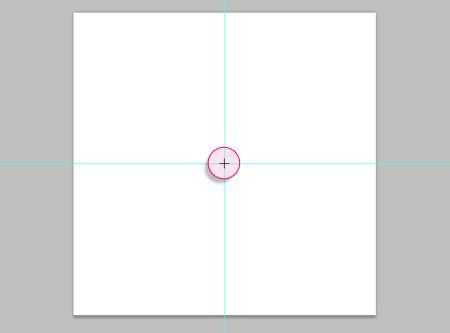
Передвигайте направляющую, пока она не будет по центру документа. Сделайте то же самое для второй направляющей слева.

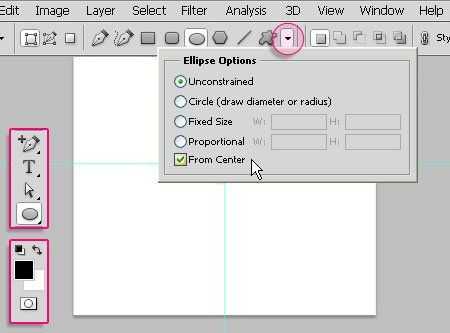
Установите цвет переднего плана, черный. Активиуем инструмент Элипс (Ellipse Tool), и проверим настройки параметров инструмента в верхней части панели настроек, поставьте галочку От центра (From Center). Это поможет вам создать форму круга в центре.

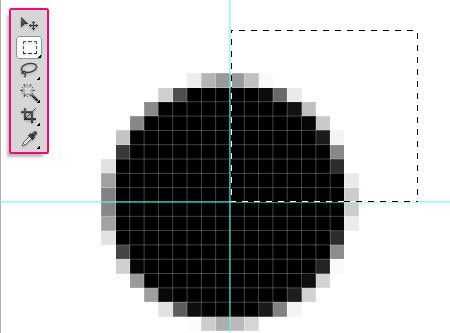
Можете увеличить изображение, если вам так будет удобней, и поместите курсор в центр документа (там, где две линии направляющих пересекаются), нажмите клавишу Shift (для создания «идеального круга») и перетащите форму наружу, чтобы получился круг.

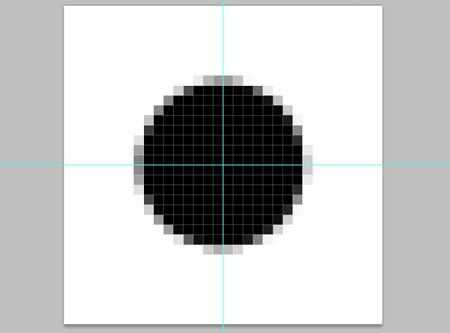
Размер должен быть приблизительно как на картинке ниже. Вам нужно оставить достаточно места в углах документа.
Если вы нарисуете маленький круг, будет больше пустого пространства между кругами в узоре, (и меньше пространства, если ваш круг будет большой).

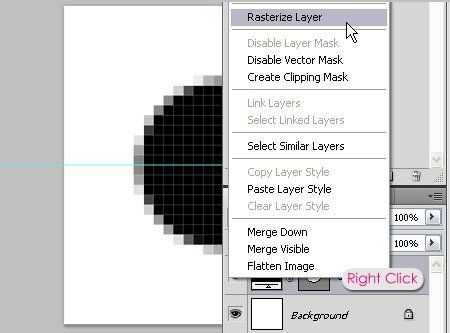
Щелчок правой кнопкой мыши на слое с фигурой и выберите Растрировать слой (Rasterize Layer).


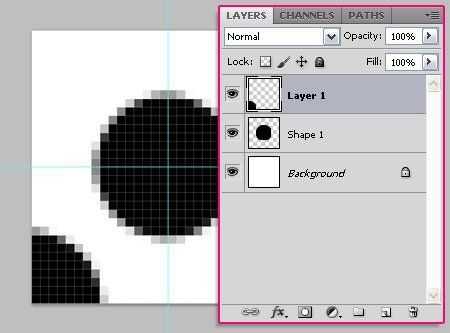
Активируем инструмент Прямоугольная область (Rectangular Marquee Tool), и, начиная с центра документа, нарисуем прямоугольник, который охватывает четверть круга.

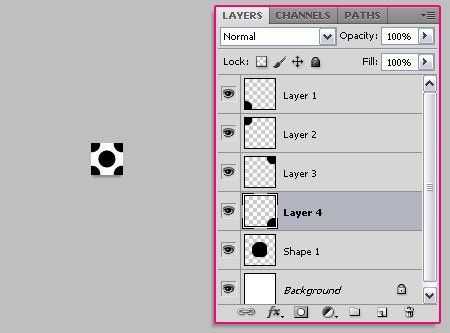
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенную часть. Она будет вставлена на новый слой. Используя инструмент Перемещение (Move Tool), переместите ее и вставьте эту часть в противоположный угол.

Повторим эти действия для оставшихся углов, и не забудьте снова выбрать слой оригинального круга после каждой вставки, так как части копируются на новые слои, и вам нужно скопировать из оригинального слоя.

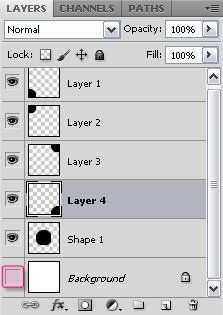
Уберите значок «Глаза» рядом с белым фоном, чтобы фон остался прозрачным.

Перейдем в Меню Редактирование-> Определить узор (Edit -> Define Pattern), напишите любое имя для шаблона.
И вот именно для этого узора, далее, мы собираемся создать кисть!
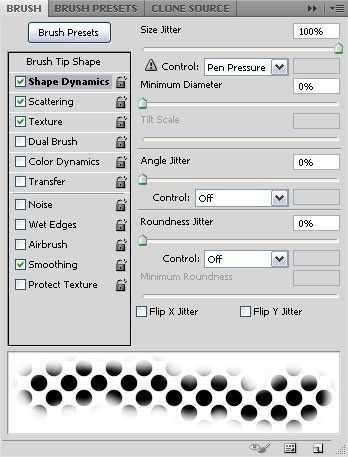
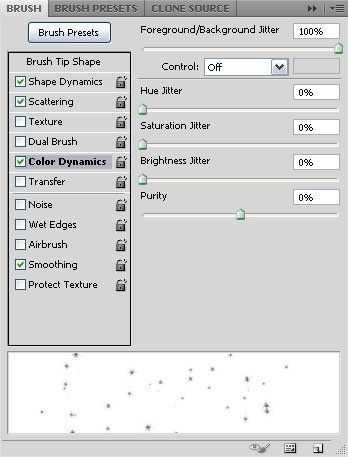
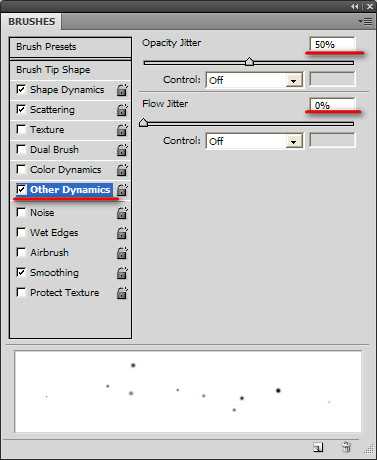
Шаг 4. Вернёмся к исходному документу, и откроем панель настроек Кисти (Brush) Окно-> Кисть (Window -> Brush). Выберите мягкую кисть, и измените ее настройки, как показано ниже.
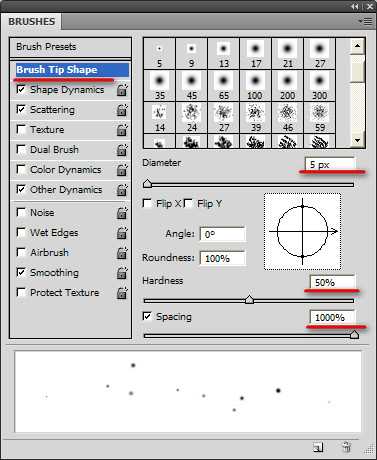
Форма отпечатка кисти (Brush Tip Shape):

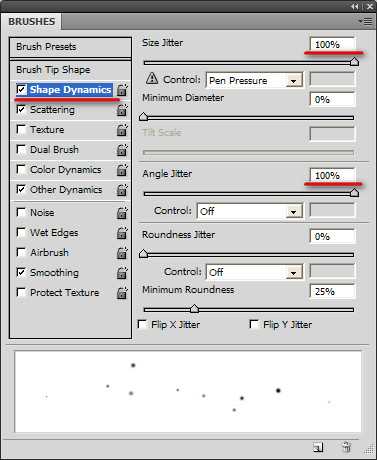
Динамика формы (Shape Dynamics):

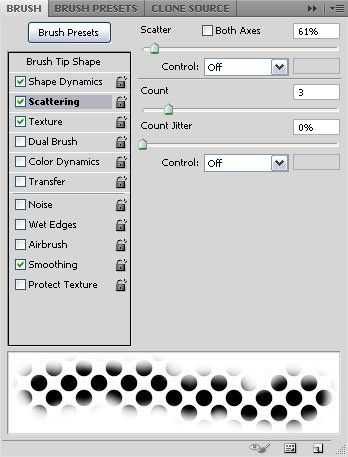
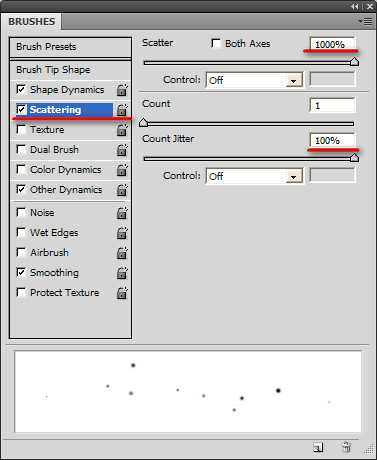
Рассеивание (Scattering):

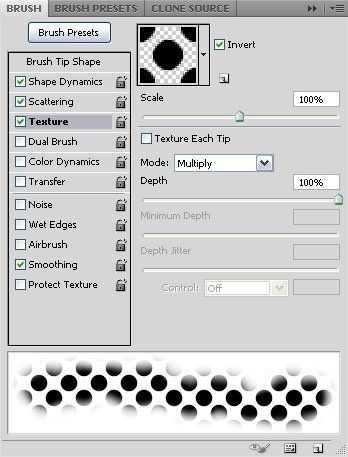
Текстура (Texture):
Здесь мы будем использовать узор, не забудьте его выбрать и установите режим смешивания на Умножение (Multiply).

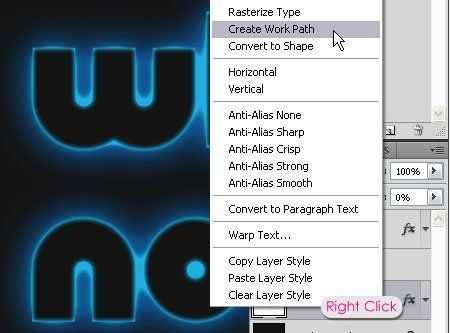
Шаг 5. Щелкните правой кнопкой мыши на текстовый слой, и выберите команду Создать рабочий контур (Create Work Path).

Установите цвет переднего плана на # 2695c4, и активируем инструмент Выделение контура (Direct Selection Tool).
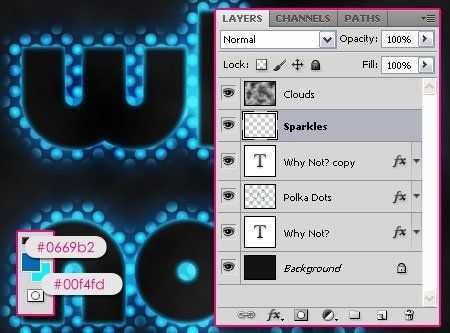
Создайте новый слой между двумя слоями текста, и назовите его «Горошек».

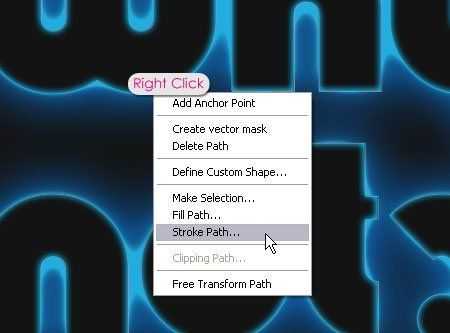
Щелчок правой кнопкой мыши на рабочий контур, и перейдите Выполнить обводку контура (Stroke Path).

Выберите инструмент кисть, из выпадающего меню, и снимите флажок с функцией Имитировать нажим (Simulate Pressure).
Это будет обводка Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.

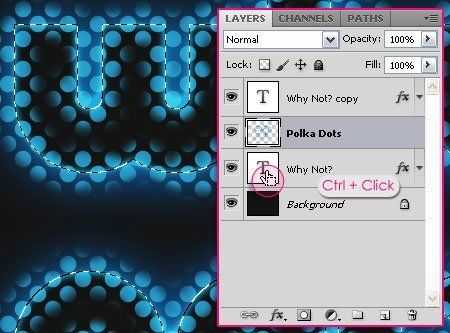
Нажмите Ctrl и кликните по иконке текстового слоя ( миниатюре) в палитре слоев, чтобы создать выделение. Убедитесь, что слой «Горошек» является активным (выбранным) слоем, и нажмите кнопку Delete, чтобы избавиться от внутренней части обводки.

Перейдем Выделение -> Отменить выделение (Select -> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.

Двойной щелчок на слое «Горошек», Добавим стиль слоя (Add a layer style)
Внутреннее свечение (Inner Glow):
Измените Режим смешивания слоя (Blend Mode) на Яркий свет (Vivid Light), цвет # 65f2ff, источник Из центра (Center), и размер до 10 пикс.

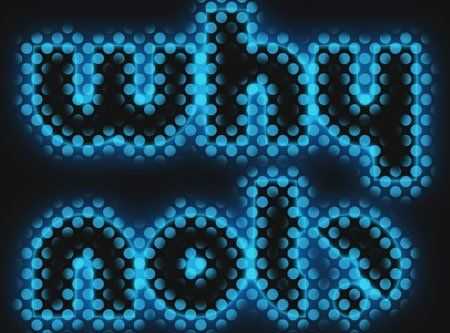
Это добавит красивое свечение в центре.

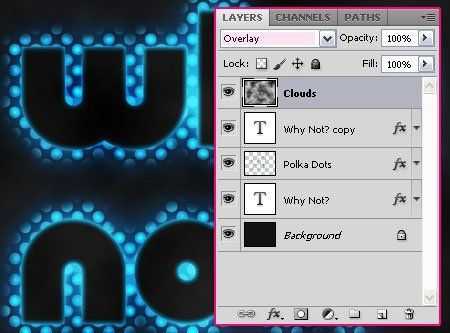
Шаг 6. Установим цвета переднего плана на черный и фон на белый, создадим новый слой поверх всех слоев, назовем его «Облака».
Перейдем к Фильтр-> Рендеринг-> Облака (Filter -> Render -> Clouds).
Изменим Режим смешивания (Blend Mode) слоя «Облака» на Перекрытие (Overlay). Это позволит добавить некоторые изменения в интенсивности свечения обводки.

Шаг 7. Следующие шаги не обязательны. Мы добавим некоторые, интересные, размытые блестки вокруг текста, чтобы придать чувство пространства.
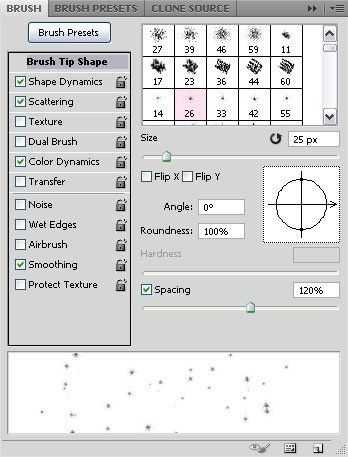
Откройте панель настроек Кисти (Brush) выберите кисть звезды, размером 26 пикселей, измените ее настройки как на картинке ниже.
Форма отпечатка кисти (Brush Tip Shape):
Вы можете увеличить значение расстояния, если вы хотите сделать больше пространства между блестками.

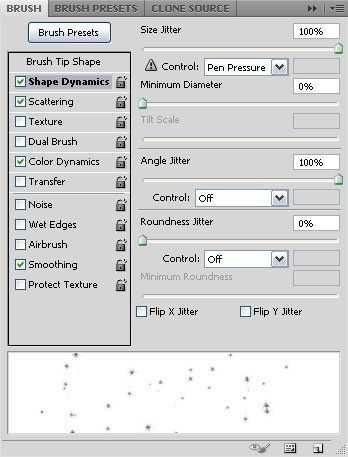
Динамика формы (Shape Dynamics):

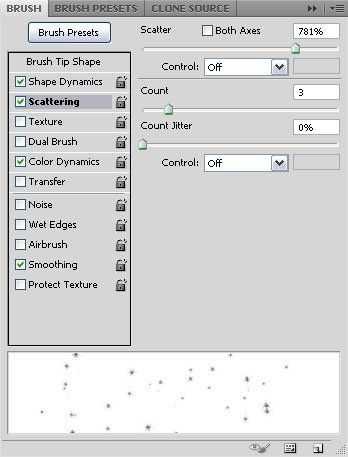
Рассеивание (Scattering):

Динамика цвета (Color Dynamics):

Шаг 8. Создайте новый слой под слоем «Облака», и назовите его «Искры». Установим цвет переднего плана на # 0669b2 и цвет фона # 00f4fd.

Добавим несколько блесток вокруг текста.

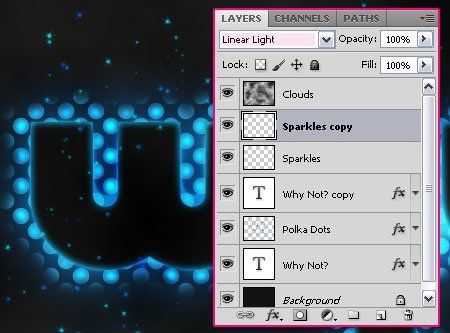
Дублируем слой «Искры», и изменим Режим смешивания слоя копии (Blend Mode) на Линейный свет (Linear Light).

Выберем слой «Искры» снова, и перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur). Изменим значение Радиус (Raduis) на 3.

Размытие придаст блесткам блеск.

Вот и все, наш текст готов. До встречи в следующем уроке.
(нажмите на изображение, чтобы увеличить)
Автор: TEXTUTS
photoshop-master.ru
Как создать светящийся текст в Photoshop
Время чтения:11 минут Изображений:30
Доргие друзья, сегодня продолжаем осваивать замечательную программу Adobe Photoshop. И сегодня новый урок Photoshop, в котором снова будем работать с текстом, и снова будем применять стили для слоя. На этот раз урок немного сложнее. Сегодня будем создавать светящийся текст. Точнее посмотрим как создать светящийся текст в Photoshop. Подобных уроков много, поэтому я попробую создать подобный эффект вместе с вами с чистого листа. Для результата в этом уроке очень важен шрифт, поэтому если у вас есть красивый шрифт, то результат у вас может быть гораздо лучше. Этот урок я так и назвал как создать светящийся текст в Photoshop. Надеюсь, что повторив этот урок, вы узнаете что-то новое.
Как создать светящийся текст в Photoshop.
Вот конечный результат, к которому мы будем стремится.

Шаг 1. Подготавливаем холст для рисования в Photoshop.
На этом шаге запускаем программу Photoshopи создаём новый документ (Ctrl + N). Я выбрал размеры 1280х1024 пикселей, ну а вы можете выбрать те, котрые вам нужны для работы или проекта.

Используя инструмент Paint Bucket (G), заполняем холст черным цветом – #000000. На нем хорошо создавать сполохи и свечение, отчетливо видно как они взаимодействуют и создают нужный эффект.
Шаг 2. Создаем звёзды.
На этом шаге создаем звёздное небо. Уроков и методов по созданию звёздного неба предостаточно. Здесь я не буду изобретать нечто оригинальное и выберу самы простой способ. Я просто раскрашу чёрный фон специально подготовленной кистью. Поэтому сначала подготовим кисть. Выбираем инструмент Brush Tool(B). Далее нажав клавишу F5,задаем настройки нашей будущей кисти.




Отлично. Наша новая кисть готова. Теперь будем красить небо. Продублируйте фоновый слой с чёрной заливкой, и выбрав в качестве основного цвета белый цвет, удерживая нажатой левую клавишу мыши, равномерно красим во всей поверхности.
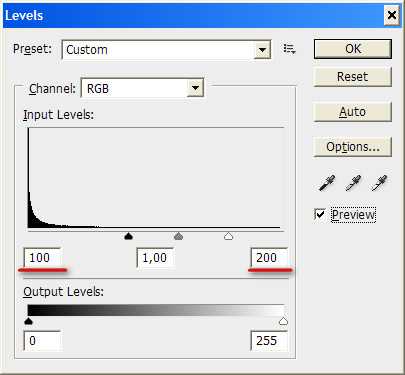
Звезды немного размытые, поэтому надо их сделать четче и ярче. Для этого немного подправим уровни (Levels). Нажав Ctrl + L, сужаем диапазон.

После этого нажимаем на кнопку ОК. Часть звезд пропало, а остальные сделались более чётче. Думаю лучше ещё раз повторить уровни. Да так и сделаем. Проделайте ещё раз с теме же настройками. Ну вот теперь вы должны получить нечто как у меня.

Шаг 3. Создаём облака.
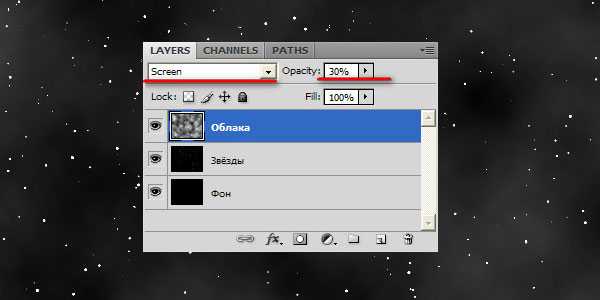
На этом шаге создаем небольшую туманность, чтобы придать более загадочный вид. Создаем новый слой (Ctrl+N), и назовём его “Облака”. Теперь создаём облака Filter >Render >Clouds. Изменяем режим смешивания для слоя “Облака” как Blending Mode > Screen. Уменьшаем прозрачность Opacityдо 30%.

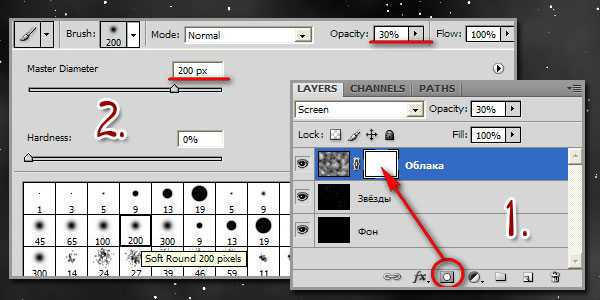
Далее накладываем маску на слой с облаками и выбрав мягкую кисть прячем за маской облака по краю холста. Добиваемся того, что облака только в центре.

Приблизительно вот так.

Шаг 4. Делаем надпись.
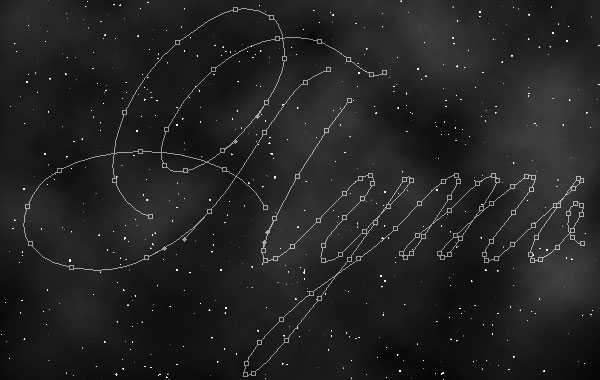
Меняем основной цвет на белый #FFFFFF. Теперь выбираем нужный шрифт. Для этого эффекта лучше выбрать тонкий и фигурный шрифт с закруглёнными краями, чтобы освещение легло более плавно по кривым. Я например выбрал вот такой шрифт, который называется Wolfgang Amadeus Mozart. Теперь выбираем инструмент Horizontal Type Tool (T), и пишем нашу надпись:

Теперь нужно будет поработать руками. Нужно будет обвести наш текст. Но перед обводкой, я бы посоветовал выбрать мягкую кисть. Просто возьмите мягкую кисть, ну скажем размером 3px. Она нудна нам будет чтобы рисовать во созданному пути.
Итак, создаём путь обводки. Используем инструмент Pen. Не забудьте выбрать именно создание пути.
После того как обвели, можно скрыть исходный текст.

Создаем новый слой и называем его «Путь». Так как кисть у нас уже определена, а выбран все еще инструмент
Получаем вот такой результат.

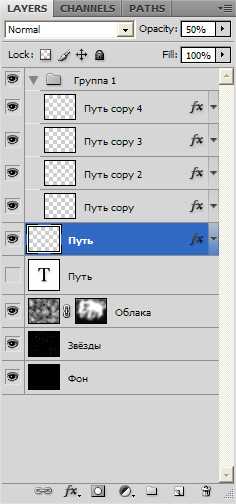
Теперь применяем немного стилей к нашему слою «Путь».


Теперь сделаем 4 дубликата нашего слоя «Путь«. Выделив слой «Путь«, нажимем 4 раза клавиши

Выбираем первый слой «Путь copy», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 0, Distance: 30.
Выбираем первый слой «Путь copy1», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 30, Distance: 30.
Выбираем первый слой «Путь copy2», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 45, Distance: 30.
Выбираем первый слой «Путь copy3», и применяем к нему фильтр размытия:

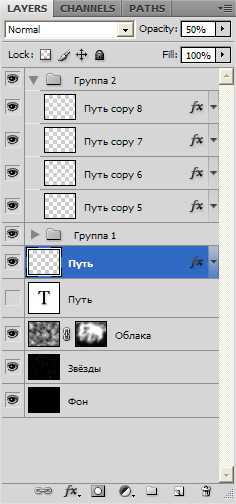
Теперь сделаем ещё 4 дубликата нашего слоя «Путь«. Выделив слой «Путь«, нажимаем 4 раза клавиши Ctrl+J.

Выбираем первый слой «Путь copy 5», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 0, Distance: 60.
Выбираем первый слой «Путь copy 6», и применяем к нему фильтр размытия:
Выбираем первый слой «Путь copy 7», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 45, Distance: 60.
Выбираем первый слой «Путь copy 8», и применяем к нему фильтр размытия: Filter > Blur > Motion Blur, параметры: Angle: 60, Distance: 60.

Шаг 5. Добавляем движение.
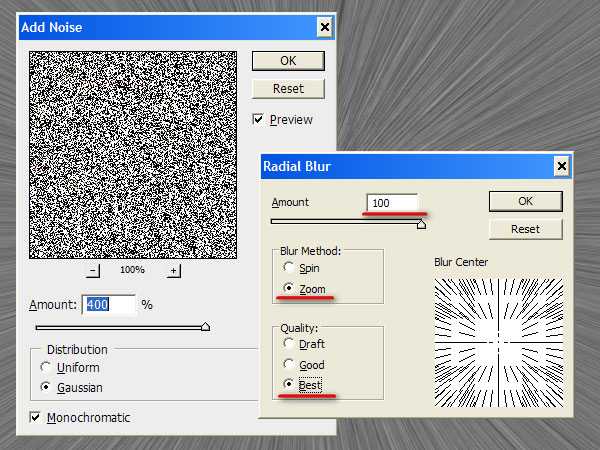
Саздаем новый слой «Движение«, заливаем его чёрным цветом и добавляем на него шум. Выбираем Filter >Noise >Add Noise, параметры: Amount: 400%, Distribution: Gaussianи галочка Monochromatic. Теперь делаем зум Filter >Blur >Radial Blur, параметры: Amount: 100, Zoom, Best.

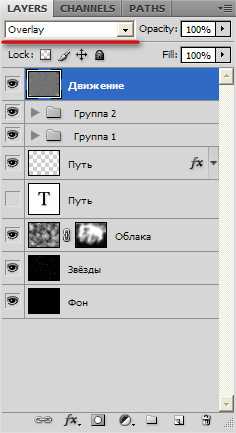
Меняем режим смешивания на Overlay.

Получаем вот такой результат.

Шаг 6. Добавляем цвет.
Добавляем цвет, заходим в меню Layers >New adjustment layers >Gradient Mapи добавляем градиент: от синего (#12045c) до оранжевого (#ff5400). Режим смешивания для этого слоя Overlay.

Теперь осталось только усилить свечение. Создайте новый слой и выбрав кисть побольше, где то 1000px, сделайте клик в центре.


На этом наш Photoshop урок – Как создать светящийся текст в Photoshop закончен, спасибо за внимание!
mainview.ru
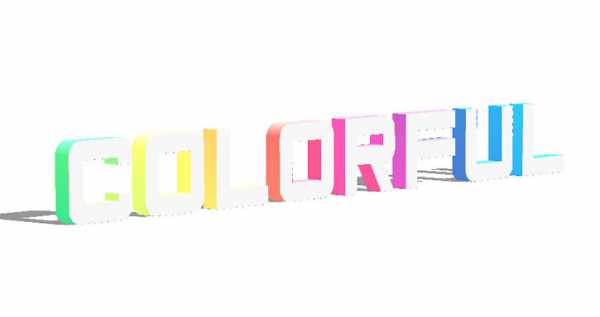
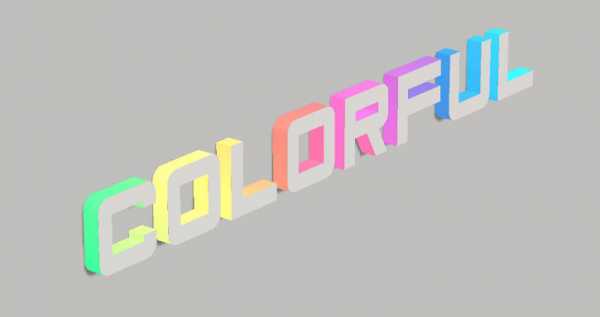
Создаем яркий светящийся 3D текст в Фотошоп
В этом уроке вы узнаете, как создать яркий светящийся текст, используя 3D-инструменты Photoshop. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1300 х 1300 пикселей.
Затем заглавными буквами пишем текст, используя шрифт Primal. Size (Размер) устанавливаем на 90 pt, Tracking (Трэкинг) – на 30.

Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).
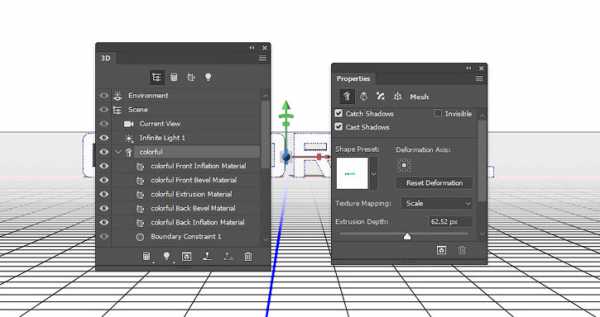
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
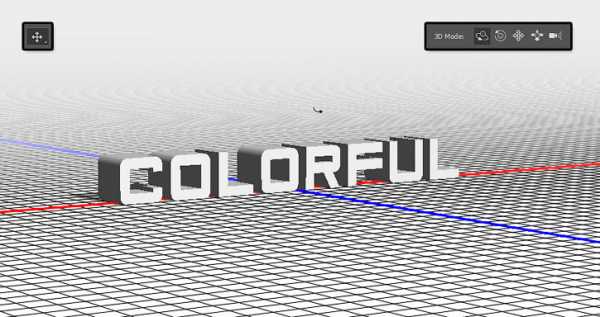
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять текущий вид из камеры.

2. Настраиваем 3D-объекты и капитель
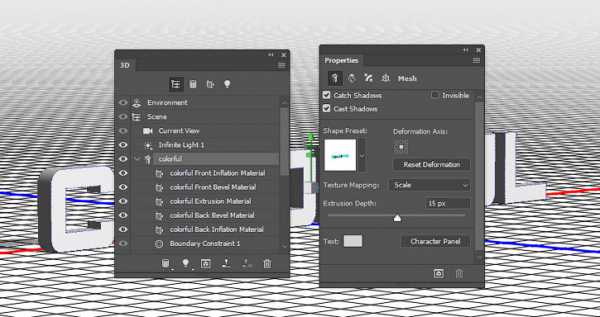
Шаг 1
На панели 3D выделяем компонент с текстом и устанавливаем Extrusion Depth (Глубина экструзии) на 15 px.

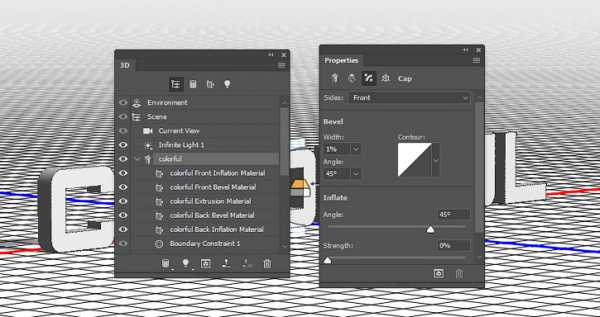
Шаг 2
Далее на панели Properties (Свойства) жмем на кнопку Cap (Капитель) и устанавливаем Bevel Width (Ширина фаски) на 1.

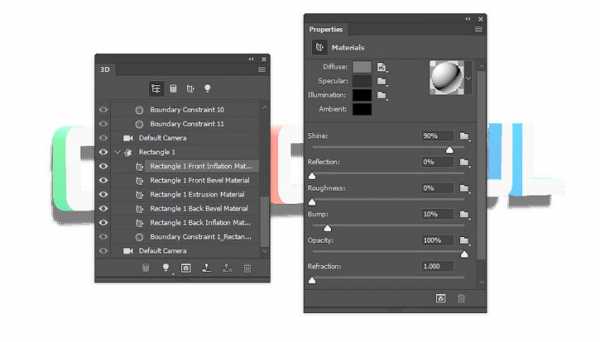
3. Настраиваем 3D-материалы
Шаг 1
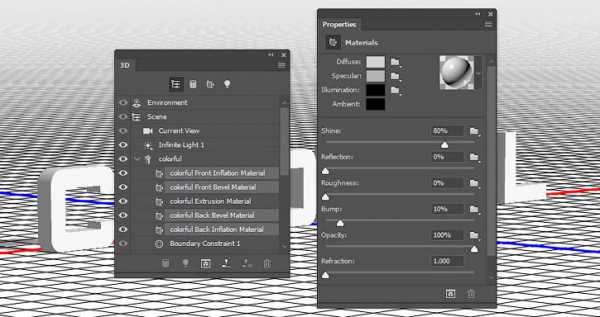
Выделяем все материалы, кроме Extrusion Material (Материал экструзии), и настраиваем их (значения цветов взяты в формате RGB):
- Diffuse (Рассеивание): 211, 211, 211
- Specular (Цветовой блик): 180, 180, 180
- Shine (Блеск): 80%

Шаг 2
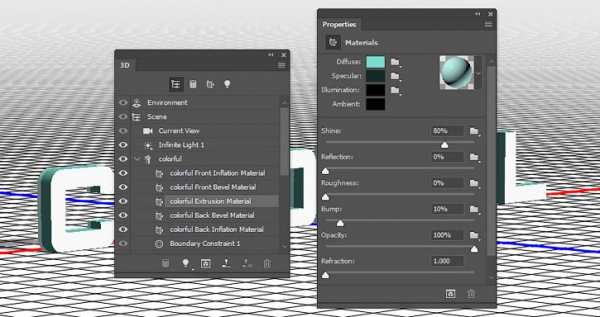
Выделяем Extrusion Material (Материал экструзии) и настраиваем его:
- Diffuse (Рассеивание): 121, 222, 209
- Specular (Цветовой блик): 20, 41, 42
- Shine (Блеск): 80%

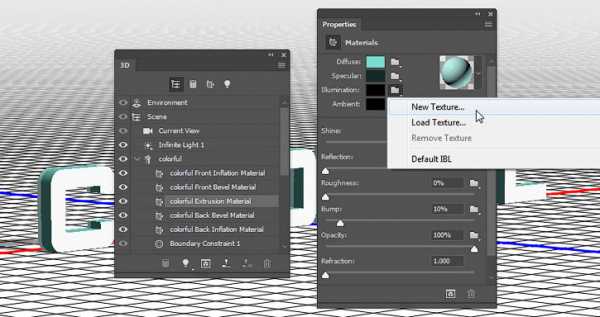
Шаг 3
Жмем на значок папки напротив параметра Illumination (Свечение) и выбираем New Texture (Новая текстура).

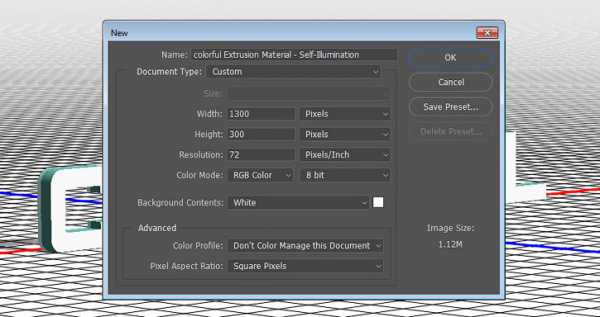
Шаг 4
В открывшемся окне устанавливаем Width (Ширина) на 1300 пикселей, Height (Высота) – на 300 пикселей и жмем ОК.
В результате откроется новый файл с заданными параметрами. Если это не произошло, возвращаемся к параметру Illumination (Свечение), жмем на иконку папки и выбираем Edit Texture (Редактировать текстуру).

4. Создаем яркую текстуру свечения
Шаг 1
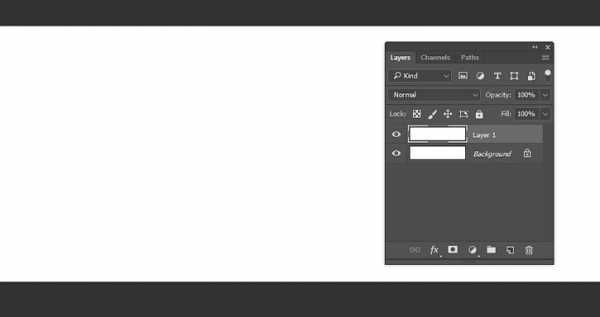
Работаем в новом файле. Дублируем (Ctrl+J) фоновый слой.

Шаг 2
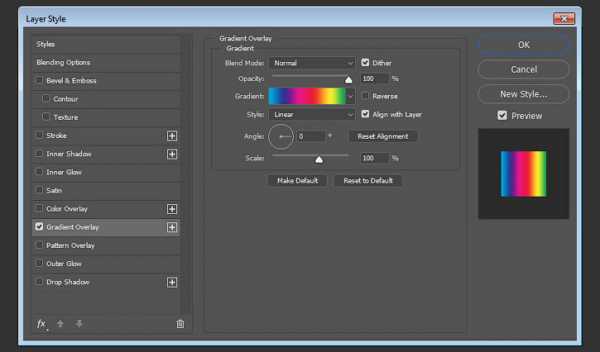
Дважды кликаем по копии, чтобы применить стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами:
- Ставим галочку напротив Dither (Дизеринг)
- Angle (Угол): 0
- В списке градиентов выбираем многоцветный градиент или можете создать свой собственный.

Шаг 3
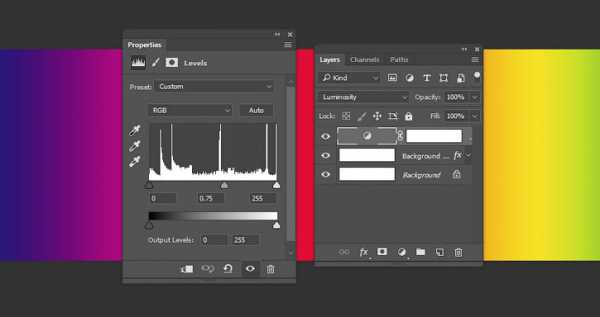
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Levels (Уровни).
Для корректирующего слоя устанавливаем режим смешивания на Luminosity (Яркость) и Gamma (Гамма) – на 0,75.
Сохраняем (Ctrl+S) и закрываем документ.

В результате у нас получился многоцветный яркий материал свечения.

5. Добавляем фон
Шаг 1
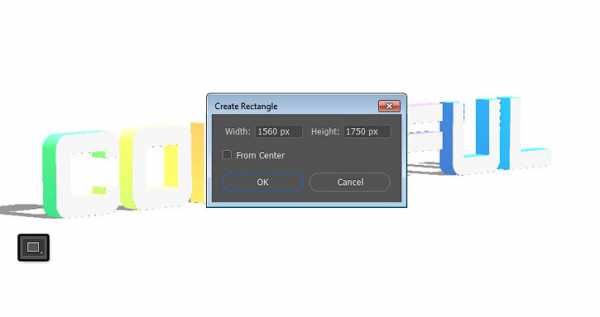
Берем Rectangle Tool (U) (Прямоугольник) и кликаем в любом месте рабочего полотна, чтобы вызвать окно Create Rectangle (Создать прямоугольник).
Устанавливаем Width (Ширина) на 1560 пикселей, Height (Высота) – на 1750 пикселей и жмем ОК. Убедитесь, что цвет прямоугольника установлен на белый.

Шаг 2
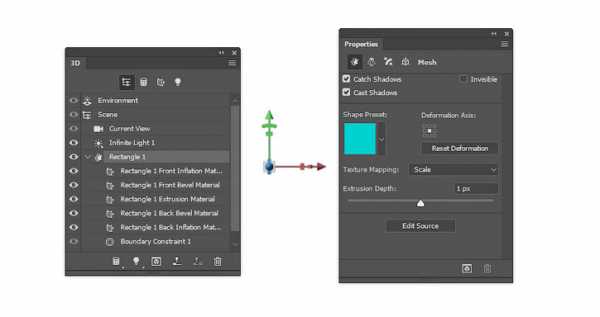
Создав прямоугольник, применяем к нему 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура) и устанавливаем Extrusion Depth (Глубина экструзии) на 1.

Шаг 3
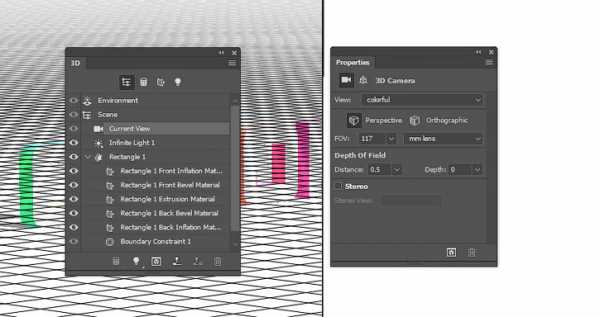
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в меню View (Вид) находим название нашего 3D-текста (в данном случае это colorful).

Шаг 4
Выделяем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
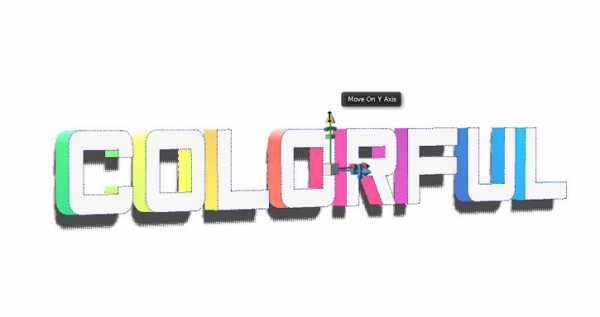
Берем Move Tool (V) (Перемещение), выделяем созданный прямоугольник и с помощью 3D-осей размещаем его сразу за текстом.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 5
Выделяем Front Inflation Material (Материал передней выпуклости) компонента Rectangle 1 (Прямоугольник 1). Устанавливаем цвет Specular (Цветовой блик) на 51, 51, 51 и Shine (Блеск) – на 90%.

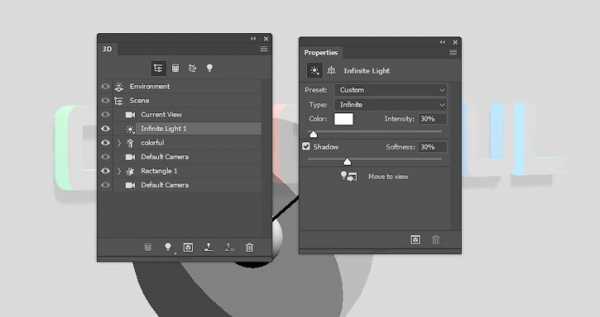
6. Настраиваем освещение
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) и Shadow – Softness (Тень – Сглаживание) на 30%.

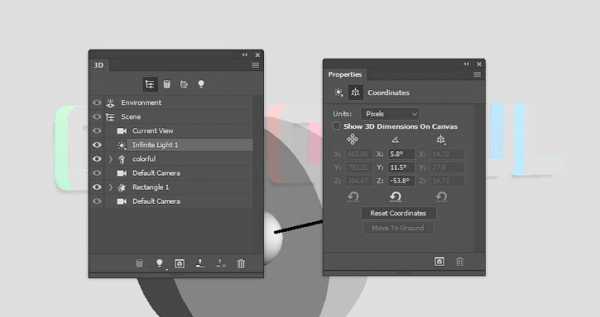
Шаг 2
С помощью Move Tool (V) (Перемещение) размещаем источник света напротив текста и слегка наклоняем его вперед.
Эти же манипуляции вы можете осуществить на панели свойств во вкладке Coordinates (Координаты), воспользовавшись цифровыми значениями.

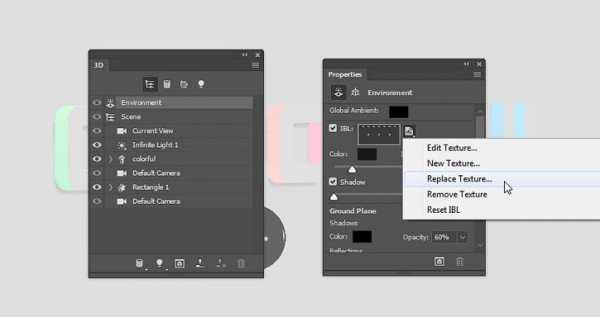
Шаг 3
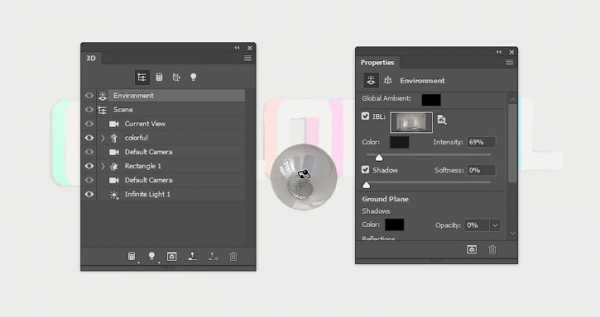
Далее выбираем компонент Environment (Окружающая среда), кликаем по значку текстуры параметра IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру), чтобы открыть изображение с белой комнатой, которое мы скачали в начале урока.

Шаг 4
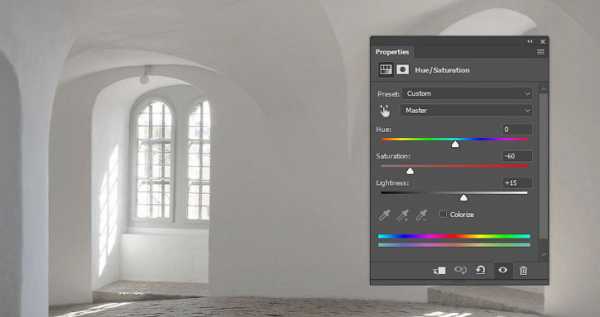
Снова кликаем по значку текстуры IBL (ИСБИ) и выбираем Edit Texture (Редактировать текстуру).
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Устанавливаем Saturation (Насыщенность) на -60, Lightness (Яркость) – на 15.
Сохраняем документ (Ctrl+S) и закрываем его.

Шаг 5
Устанавливаем Intensity (Интенсивность) на 65% и Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) – на 0.
С помощь Move Tool (V) (Перемещение) двигаем текстуру, пока не получим желаемый результат.

Шаг 6
Активируем Move Tool (V) (Перемещение) и используем 3D-режимы, чтобы настроить вид из камеры. Убедитесь, что края прямоугольника, который находится за текстом, не видны.

Шаг 7
Переходим 3D – Render 3D Layer (3D – Рендер 3D-слоя). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
Также вы можете остановить рендеринг, чтобы доработать освещение, вид из камеры или любые другие настройки, а затем снова запустить визуализацию финальной картинки.

Поздравляю, мы закончили!
Мы начали работу с создания 3D-текста, настроили материалы и заполнили текстуру свечения разноцветным градиентом, чтобы создать яркий светящийся эффект.
Затем мы настроили освещение сцены, а также вид из камеры, после чего визуализировали финальный вариант.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
photoshop-master.ru
Как сделать в фотошопе светящийся текст
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
Текст играет большую роль при разработке разных проектов, к примеру, календарей, открыток, дизайна сайта и т.п. В этом уроке мы научимся делать в фотошопе светящийся текст — очень красивый эффект, который можно применять на любых Ваших работах и фотографиях.
Подобные публикации:
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N.
Установим в качестве цвета переднего плана чёрный цвет — нажмём клавишу «D» и зальём документ чёрным цветом — Alt+Delete.
Выберем инструмент «Горизонтальный текст» (Т), подберём необходимые параметры текста и напишем любое слово или буквы. Нажмём на кнопку «Создаёт деформированный текст» (на скриншоте выделена зелёным цветом в верхнем правом углу).
Появится окно «Деформировать текст», в котором выберем надутый стиль и установим изгиб на +100%.
Создадим копию текстового слоя, просто перетащив его на вторую справа иконку в палитре «Слои». Выключаем видимость верхнего слоя.
На палитре «Символ» («Окно — Символ») щёлкнем по цветному прямоугольнику правее слово «Цвет» и в появившемся окне подберём необходимый нам цвет — я выбрал жёлтый.
Перейдём в «Фильтр — Размытие — Размытие по Гауссу».
Появится предупреждающее окно с предложением растрировать текст, соглашаемся.
В окне фильтра ставим значение радиуса примерно 4-5 пикселов. Так, чтобы края букв слегка размылись.
Щёлкнем по иконке цвета переднего плана и в появившемся окне выберем тёмно-серый цвет (RGB = 70). Включим видимость верхнего слоя.
Сделаем активным верхний слой и зальём его выбранным на предыдущем этапе цветом — Alt+Delete. Вот такой получился результат на данном этапе.
Сделаем активным слой «PH» и несколько раз нажмём сочетание клавиш Ctrl+J — будем создавать копии слоя. Я остановился на цифре три, Вы можете сделать копий слоя больше или меньше, в зависимости от Ваших вкусов и желаний.
Вот таким образом мы сделали в фотошопе светящийся текст.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (247 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Посмотрите интересную работу Алексея. Оставляйте своё мнение в комментариях.
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
