Как перевести RGB в CMYK — ПОЛИКАРП
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику. Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.

Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
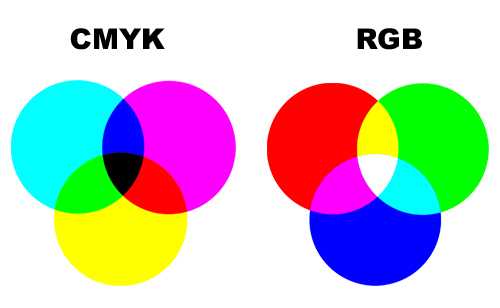
Разница между RGB и CMYK
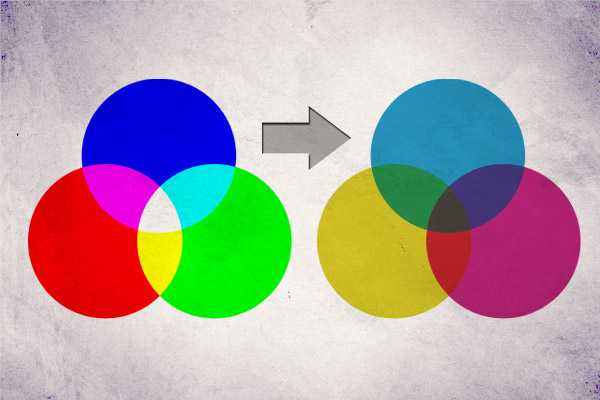
Разница между этими двумя цветовыми моделями очень простая.
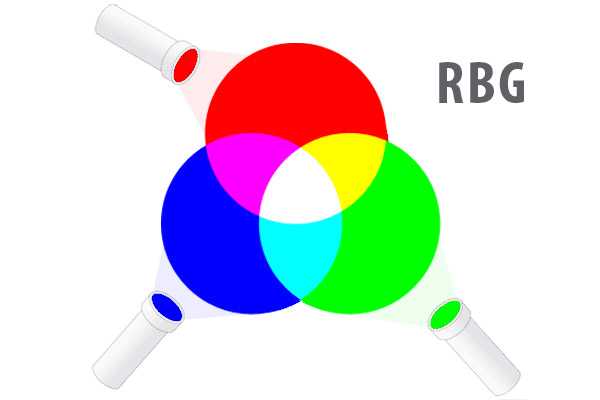
• RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
• CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RBG, потому что сам экран монитора только через RGB и работает.

Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.

В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Как перевести RGB в СMYK
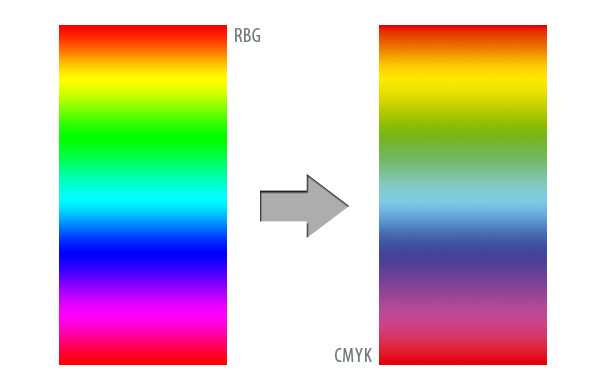
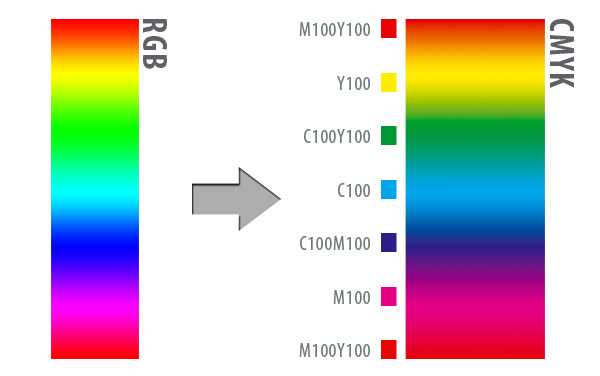
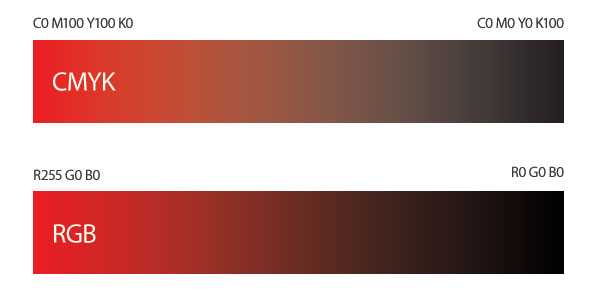
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.

На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Света серые и блеклые. Почему же это происходит?
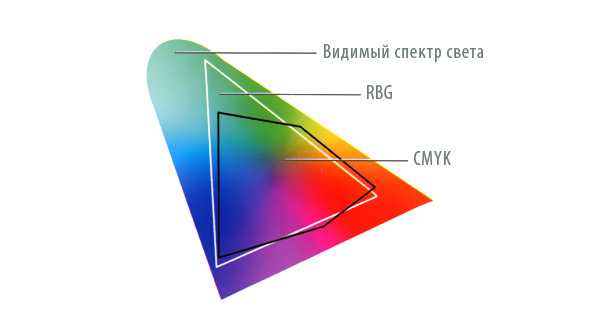
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Потеря яркости при переводе цветов
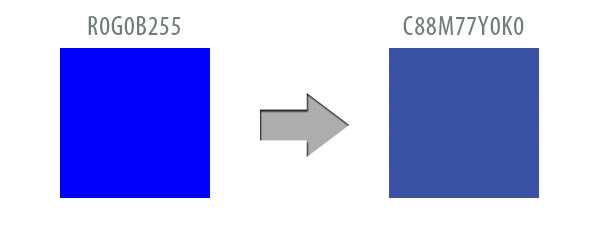
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.

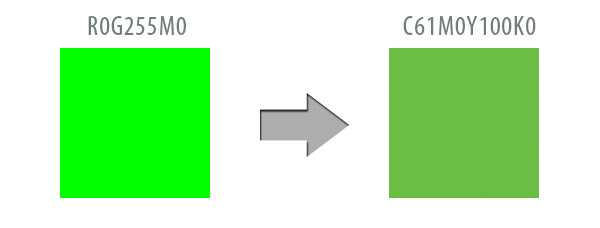
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.

И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RBG. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
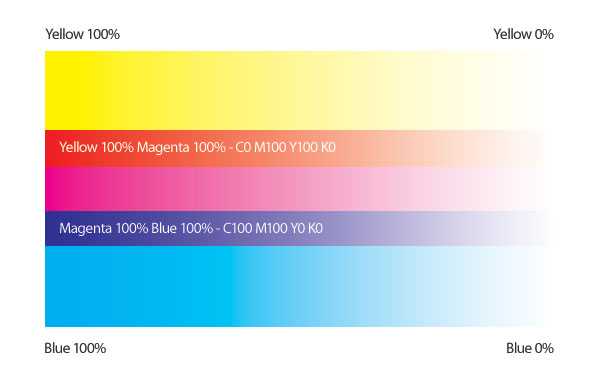
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.

Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
Конвертируем и исправляем в CMYK
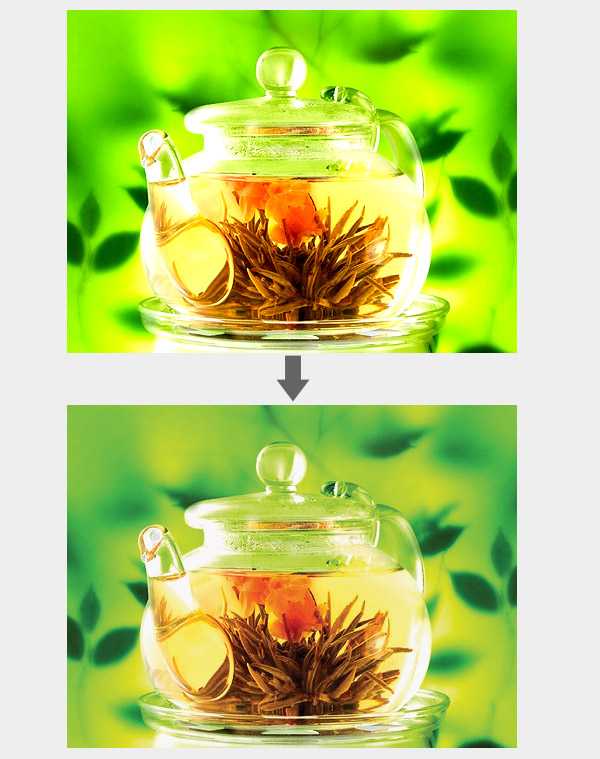
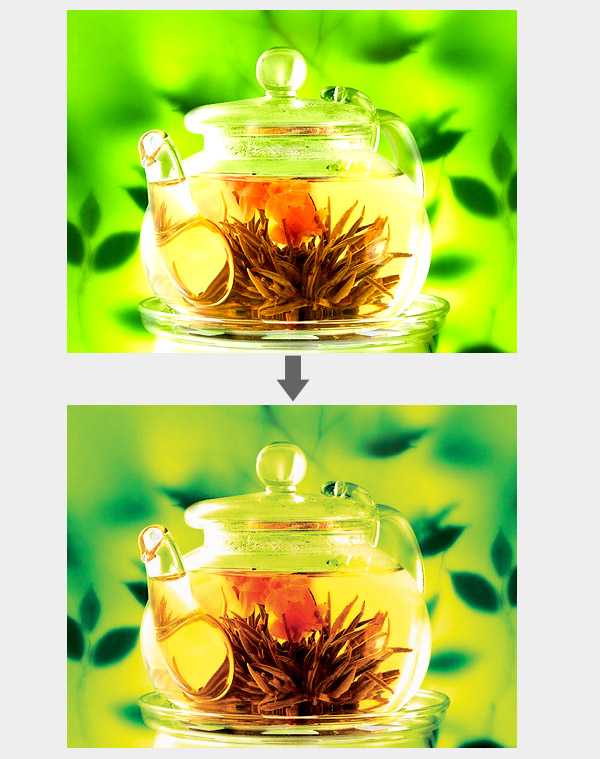
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.

Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.

Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.

Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Автор: Дмитрий Веровски, www.drivealienn.ru
polycarp.ru
Как поменять RGB на CMYK для печати? Без потери качества.
При создании дизайн-проекта для печати рекомендуется преобразовывать RGB в CMYK, чтобы избежать возможных проблем с цветопередачей.
Компьютерные мониторы используют цветную модель RGB (красный, зеленый, черный), подходящий для получения широкого динамического диапазона цветов темного экрана.
Принтеры используют CMYK:
С — (Cyan) – голубой;
М – (Magenta) – розовый;
Y – (Yellow) – желтый;
Изменение цветовой модели на CMYK позволяет получить приблизительную оценку цвета ваших окончательных отпечатков, позволяя настроить ваш файл перед его печатью. Обратите внимание, что цвет, который вы видите на экране, может отличаться в зависимости от того, как ваш монитор откалиброван.
Поверьте нашему опыту, то что Вы видите на экране своего компьютера, практически с 90% вероятностю, бдет отличаться по цвету на мониторе нашего дизайнера, а в прочем на любом другом не откалиброванном экране. Поэтому перед печатью мы рекомендуем делать пробную печать и смотреть правильно ли отображаются цвета.
Что произойдет, если мы не изменим RGB до CMYK перед печатью?
Если вы не измените RGB на CMYK перед печатью, наш принтер сделает это автоматически. Проблема с этим автоматическим изменением заключается в том, что вы не сможете увидеть приближение конечного продукта, пока не получите окончательный отпечаток, что может привести к неприятному удивлению. Различия в цветах могут быть особенно очевидны в материалах большого формата, таких как плакаты или баннеры. Это может быть важно для предприятий, которые используют определенные цвета как часть своего бренда.
CMYK — принтеры
Если ваш дизайнер делает макеты для печати, лучше всего начинать проект сразу изменяя изображения и цветовые «заливки» в CMYK, тогда и смена цвета будет проще. Преобразование в конце вашего проекта может привести к резким изменениям, которые потребуют больше времени для исправления. Но в любом случае всегда лучше установить CMYK перед отправкой его для печати к нам.
Механизм преобразования
Вот как изменить RGB на CMYK на Adobe Photoshop CS6, Adobe Illustrator CS6 и Corel Draw.
Adobe Photoshop CS6
В строке меню выберите «Объекты»,
Затем выберите «Изображение»
Выберите «Режим»
Найдите и нажмите «Цвет CMYK»
Для Photoshop, существуют специаьные профили для преобразования изображений из RGB в CMYK.
Наш дизайнер рекомендует: ISOcoated_v2_eci.icc
Если вы не нашли его в интернете, напишите нам: [email protected] с пометкой: «нужен профиль ISO»
или закажите звонок, нажав кнопку ниже:
printtime.com.ua
Каналы в Фотошопе. CMYK

В этой статье мы поговорим о каналах CMYK в Фотошопе. Для чего они нужны и как с ними работать? Чем они отличаются от каналов RGB? В прошлой статье мы выяснили, что RGB каналы отражают работу цветовой модели RGB в Фотошопе. Каналы для CMYК выполняю такую же задачу, но в ином цветовом пространстве. О том, что это за пространство, как эффективно работать с каналами CMYK и делать цветокоррекцию для печати вы узнаете из этой статьи.
На мой взгляд мне удалось создать наиболее понятную и простую статью, которая наглядно демонстрирует принципы работы с каналами CMYK и основы CMYK цветокоррекции.
Цветовая модель CMYK
О цветовой модели CMYК, сказано много даже на Хронофаг.ру. Поэтому я надеюсь, что с теорией цветовой модели CMYК все знакомы. Эта статья более практического плана. В отличии от RGB, CMYK отображает цвета на экране в таком виде, в котором их можно будет распечатать в типографии. Работа в CMYK — неотъемлемый атрибут дизайнера печати. Поэтому каждому начинающему дизайнеру особенно важно понять принципы его работы.
В основе работы цветового пространства CMYK лежат принципы смешивания красок при печати. Если в RGB каналы вычитают цветовую информацию, то в CMYK каналы прибавляют цветовую информацию. При максимальном значении каналов RGB (R 255 G 255 B 255) мы получаем белый цвет (эффект призмы). В CMYK все наоборот, чем больше информации на канале тем темнее краска. В RGB — нулевые значения — черный цвет. Что логично, нет информации о свете, значит и света нет. В CMYK наоборот — нулевые значения каналов (C 0 M 0 Y0 K 0), значит цвет белый, раз нет никакой краски.

Принципы природы лежат в обоих цветовых моделях. Принципы излучения света RGB и принципы поглощения света CMYK. Одна беда. Не удалось современной типографии отобразить исключительно черный цвет средствами CMY (голубой, пурпурной и желтой краской). И даже если бы удалось, тратить по три слоя 100% краски для извлечения цвета не рационально и дорого, учитывая что большая часть полиграфии — черный текст. Поэтому в CMYK присутствует дополнительный четвертый канал K (черный). Впрочем, подробнее об особенностях цветовой модели CMYK вы можете прочитать отдельно.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.

CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
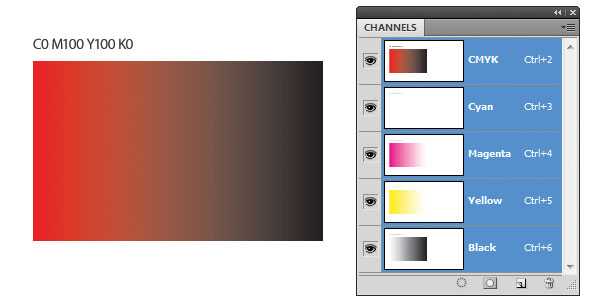
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.

Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.

А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.

До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.

Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.
- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
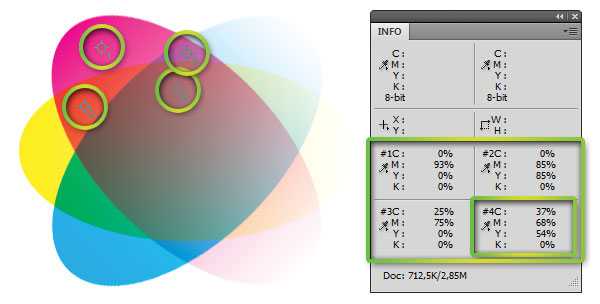
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.

Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.

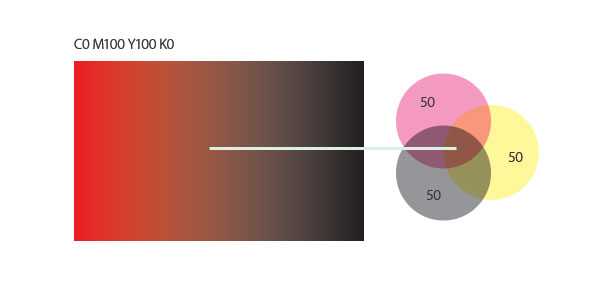
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.

Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
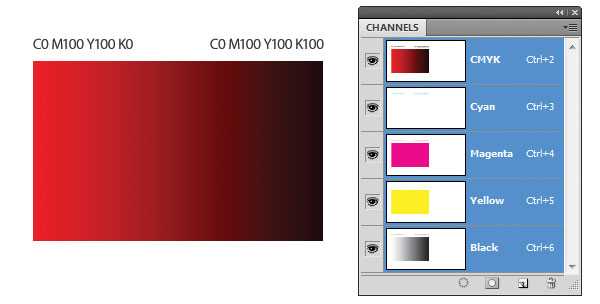
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.

Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Имитируем каналы CMYK
Создать свое собственное изображение средствами CMYK вполне реально. И сейчас мы с вами это проделаем. Выберите совершенно любую фотографию и конвертируйте её в CMYK ( Image > Mode > Cmyk (Изображение > Режим > CMYK)).
Теперь откроем панель Channels (Каналы) и посмотрим что у нас на каналах. Имитировать соединение красок очень просто. Естественно вы можете легко и быстро отключать каналы и смотреть как совмещается цвет, но проделать всю работу вместо Фотошопа значительно нагляднее.

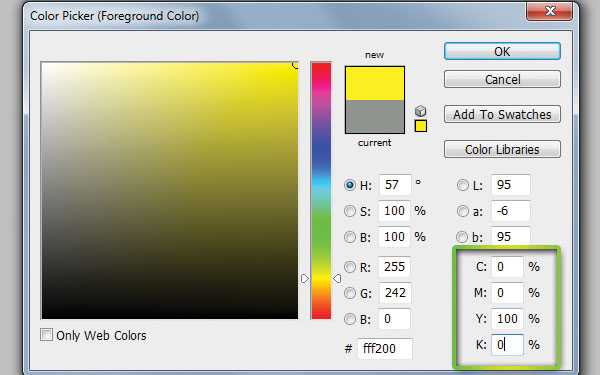
Нажмите CTRL кликните по желтому каналу. Сделав это вы загрузили выделение. То есть слепок маски. Выделение — на половину маска. Поэтому переключитесь на рабочую область и создайте заливочный слой Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет…).
В появившемся окне Color Picker выбираем значения CMYK — C0M0Y100K0

Так как при создании слоя у нас было активное выделение, слой создан с автоматической маской. Но маска залита наоборот. Чтобы она стала такой же как у изображения, кликните по иконке маски и нажмите CTRL+I Инвертировать.

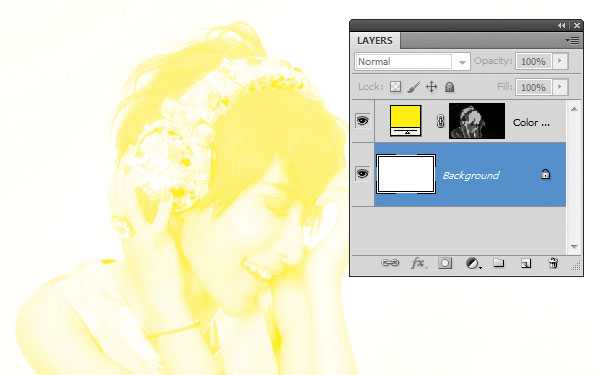
Мы создали первый канал вручную. Таким же способом создайте свои слои для черной, синей и пурпурной краски. Расставьте слои так же, как и в каналах. И конечно, не забудьте инвертировать каждую маску.

А теперь изменим режим наложения каждого из слоев на Myltiply (Умножение). Режим Myltiply имитирует наложения красок друг на друга. Он отсекает светлые пиксели, оставляя темные. И именно так смешивается краска. Чем больше краски тем темнее оттенок. И как итог мы получаем точно такое же изображение, сделанное своими руками.

Ручное изменение каналов CMYK
Каналы CMYK устроены очень просто. Чем больше пигмента, тем темнее канал, чем меньше пигмента тем он светлее. Корректировать информацию на канале можно «руками» при помощи простой кисти. Вы должны понять, что в основе работы канала — обычная маска, которая скрывает часть световой информации в одних местах, и открывает в других.
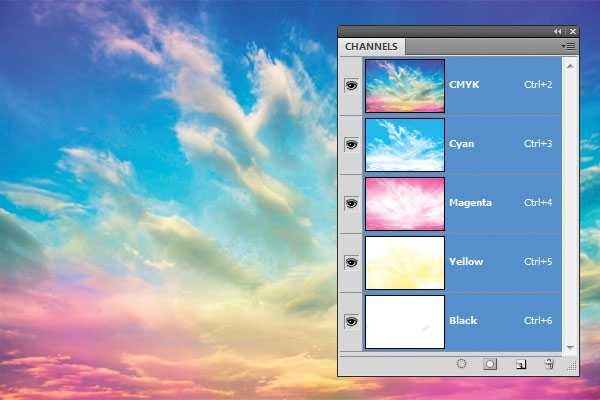
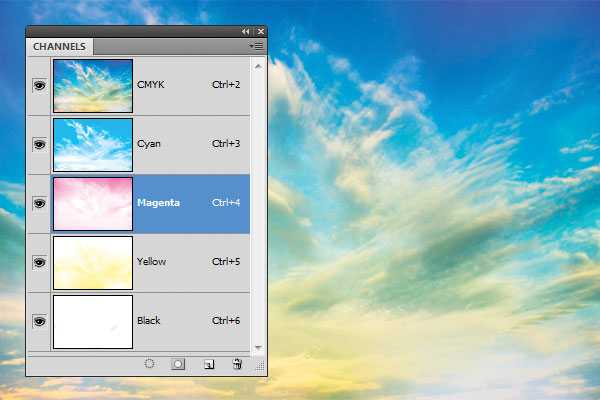
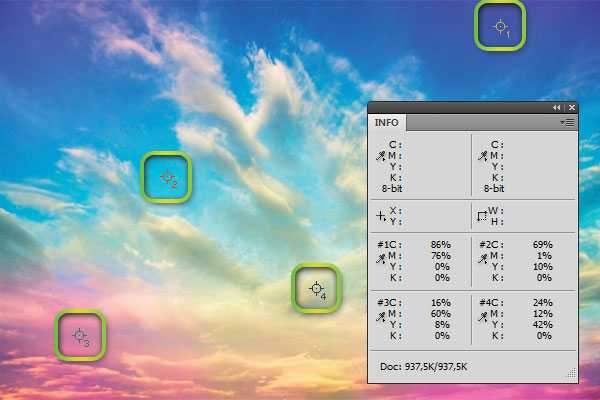
В качестве примера я выбрал цветастое небо, на котором в верхней части доминирует голубой канал, по центру желтый, по бокам пурпурный. Но зная принципы работы каналов, вы легко можете это поправить на самом базовом уровне. Цветокорректируя каналы. Ясно, что чтобы убрать розовый, надо понизить значения на пурпурном канале.

Сделайте CTRL+клик по пурпурному каналу, и выделите этот канал чтобы работать на его маске. Выберите большую кисть с мягкими краями и белым цветом. Поставьте невидимость кисти около 25% и начинайте мазок за мазком осветлять маску пурпурного канала. Вы увидите, как розовый цвет буквально сходит с неба.

Чтобы убрать желтый, делайте CTRL+клик по желтому каналу, и снова не теряя выделение снижайте его действие.

Ни в коем случае я не призываю именно так цветокорректировать каналы. Для цветокорреции в Фотошопе вы найдете более 100500 различных инструментов. Вносить необратимые изменения в каналы не нужно. Если думать о способах исправить цвет — то правка каналов напрямую худший. Но в рамках данной статьи было важно показать, что в природе каналов лежит обычная маска, которую можно корректировать вручную добавляя пигменты цвета кистью.
Теперь, когда мы разобрались с каналами, перейдем к более прогрессивным способам цветокоррекции.
Цветокоррекция в CMYK
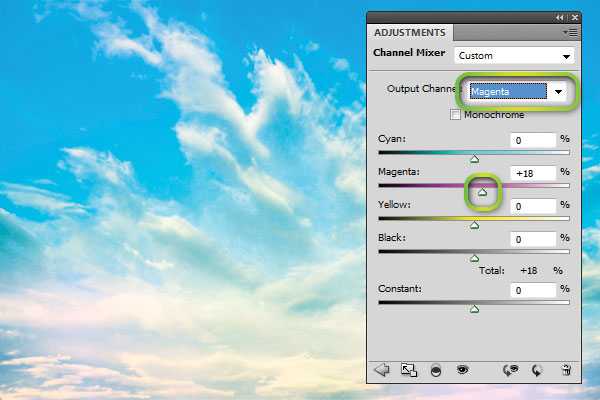
Для примера выберем ту же самую фотографию неба. Собственно в Фотошопе и существуют 100500 фильтров и цветокоррекций, чтобы изменять цвета не вмешиваясь в каналы. А вся суть этих фильтров сводится к тому, что они перегруппировывают информацию на канале. В качестве примера я выберу цветокоррекций — Chanel Mixer (Микширование каналов).
Нетрудно догадаться, что эта цветокоррекция заточена под изменение насыщенности каналов. В цветовом пространстве RGB этот фильтр может показаться очень сложным, потому что принципы смешивания RGB для восприятия сложнее. Но когда речь заходит о красках все во много раз проще. На фотографии у нас 4 цветовые области. Я возьму пипетку и сниму образцы каналов.

- На образце 1 у нас темно голубой цвет. И мы видим что темно синий получается из соединения голубой и пурпурной красок.
- На образце 2 цвет голубой. И действительно, кроме этой краски, никакие другие не задействованы.
- Фиолетовые области на образце 3 получились за счет превалирующей пурпурной краски.
- А тускло зеленоватый оттенок посередине получился за счет того, что к слабому голубому каналу подмешали немного желтой краски.
Как добиться исключительно голубого неба? Это просто. Снизить влияние сторонних красок. Снизив пурпурную, мы уберем фиолетовые окрасы снизу и темно-синие сверху. Снизив желтую, уберем зеленоватый оттенок по центру.

С помощью цветокоррекции Chanel Mixer добиться этого просто. Достаточно лишь выбрать нужный канал, и снижать его воздействие. Если сравнить образцы красок после применения каналов мы получаем совершенно иной результат. Теперь на всех образцах главенствует голубая краска.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
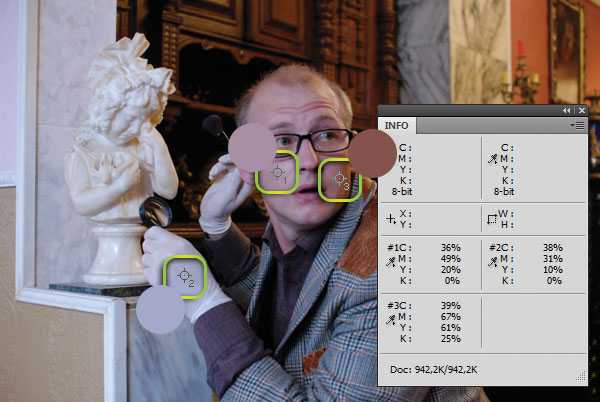
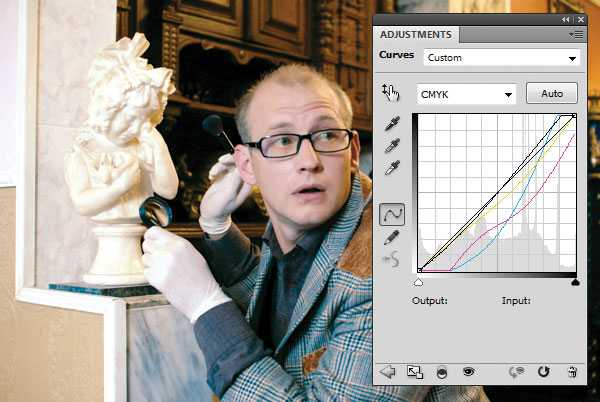
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
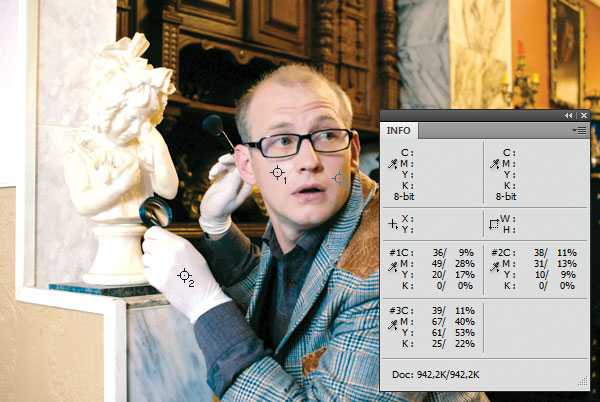
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.

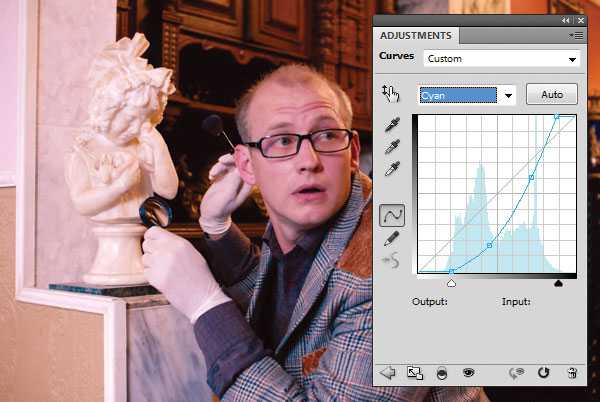
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.

И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.

Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.

После чего я немного усилил контрастность черной краски. И вот конечный результат.

Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.

Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
sveres.ru
